Ukuran Gambar Unggulan WordPress: Panduan Komprehensif [2024]
Diterbitkan: 2024-02-29Saat Anda berada di internet, salah satu dari sedikit hal yang paling membuat Anda tertarik adalah visualnya. Ini adalah hal pertama yang menarik perhatian pengunjung. Dan, jika berbicara tentang situs WordPress, gambar unggulan adalah salah satu elemen visual yang paling penting. Ini berfungsi sebagai pratinjau konten dan dapat berdampak signifikan pada keterlibatan pengguna. Mari kita berdiskusi dan menjelajahi semua yang ingin Anda ketahui tentang ukuran gambar unggulan WordPress di posting ini. Kami akan membahas tentang dimensi yang disarankan, dan cara mengubah ukuran untuk memaksimalkan daya tarik visual situs web Anda.

Memahami Pentingnya Ukuran Gambar Unggulan WordPress yang Dioptimalkan
Gambar unggulan berfungsi sebagai representasi visual dari postingan atau halaman Anda di situs WordPress Anda. Itu tidak hanya muncul di bagian atas postingan Anda dan halaman arsip postingan, tetapi juga memainkan peran penting dalam menarik perhatian saat dibagikan di platform media sosial. Gambar unggulan yang dipilih dengan baik dapat memikat pengguna, memberikan gambaran sekilas tentang konten, dan menarik mereka untuk mengeklik dan menjelajahi lebih lanjut.
Memilih dimensi yang tepat untuk gambar unggulan Anda sangat penting untuk tampilan dan pengalaman pengguna yang optimal. Ini memastikan bahwa gambar muncul dengan benar di berbagai perangkat dan platform , menjaga integritas visualnya. Selain itu, ukuran gambar unggulan berdampak langsung pada kinerja situs web , karena gambar yang lebih besar dapat memperlambat waktu pemuatan halaman. Dengan mengoptimalkan ukuran, Anda dapat mencapai keseimbangan antara daya tarik visual dan kecepatan situs web .
️ Ukuran Gambar Unggulan WordPress: Opsi yang Direkomendasikan
Meskipun tema WordPress yang berbeda mungkin memiliki persyaratan yang berbeda, taruhan aman untuk ukuran gambar yang disarankan seperti yang ditampilkan adalah 1200 piksel kali 628 piksel . Ukuran ini didukung secara luas oleh sebagian besar tema dan memastikan kompatibilitas di berbagai perangkat dan platform media sosial.
Dengan mengikuti ukuran ini, Anda dapat membuat gambar unggulan yang menarik secara visual dengan kualitas yang tetap terjaga dan ditampilkan dengan baik di berbagai layar. Ukuran ini memberikan keseimbangan, menawarkan resolusi yang cukup untuk visual yang menarik namun tidak membebani pemirsa dengan ukuran file yang besar.
Selain itu, ukuran ini optimal untuk berbagi media sosial , baik situs WordPress Anda tertaut ke Facebook, Twitter, atau platform sosial lainnya. Selain itu, dengan banyaknya tema yang dirancang dengan mempertimbangkan ukuran ini, kecil kemungkinan Anda akan mengalami masalah pemformatan atau pemotongan yang tidak terduga .
Cara Menambahkan Gambar Unggulan di WordPress: Panduan
Menambahkan gambar unggulan di WordPress cukup mudah. Baik Anda sedang membuka halaman atau postingan baru, atau mengedit halaman yang sudah ada, Anda dapat dengan mudah menambahkan gambar unggulan di WordPress hanya dengan beberapa klik.

Langkah 1: Masuk ke dasbor WordPress Anda. Buat postingan/halaman baru atau edit postingan/halaman yang sudah ada di mana Anda ingin menambahkan gambar unggulan.
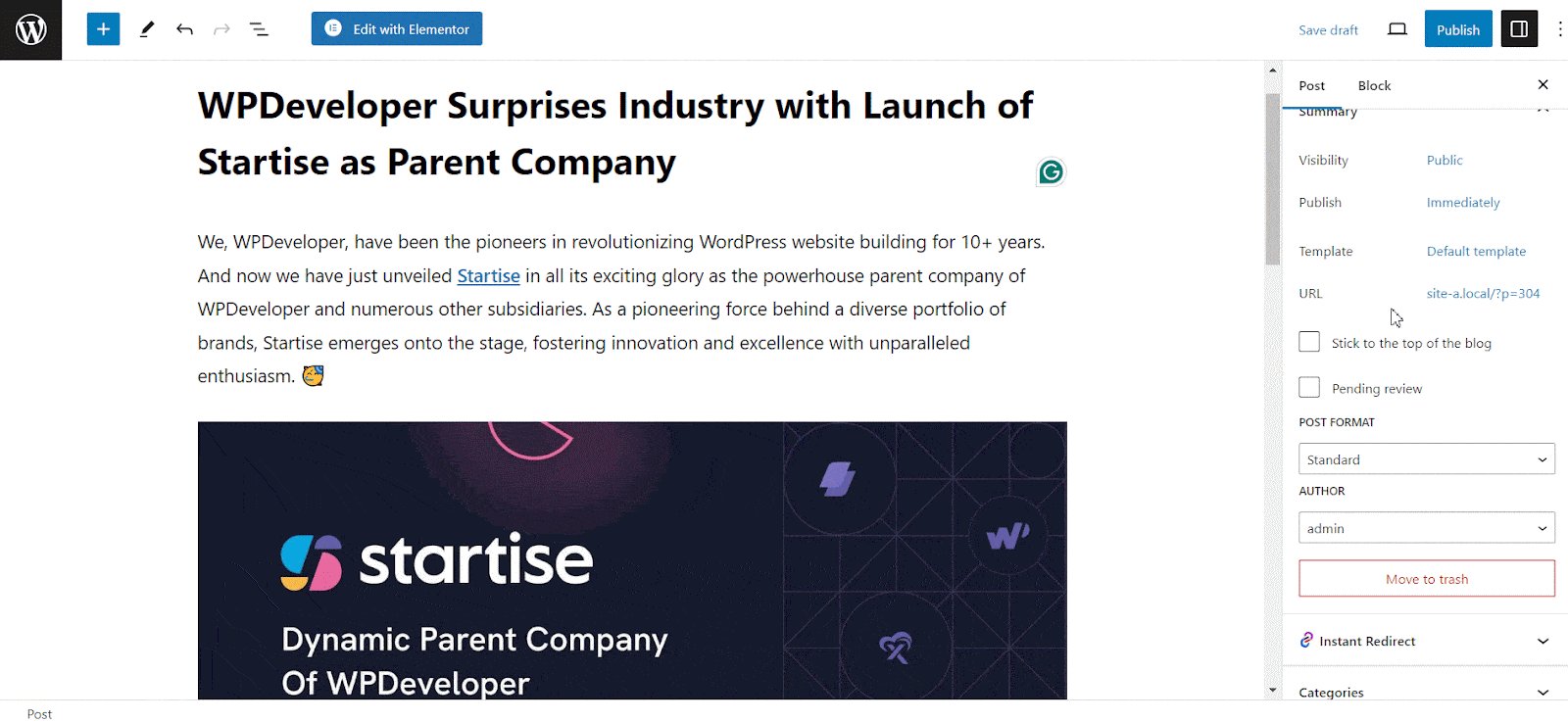
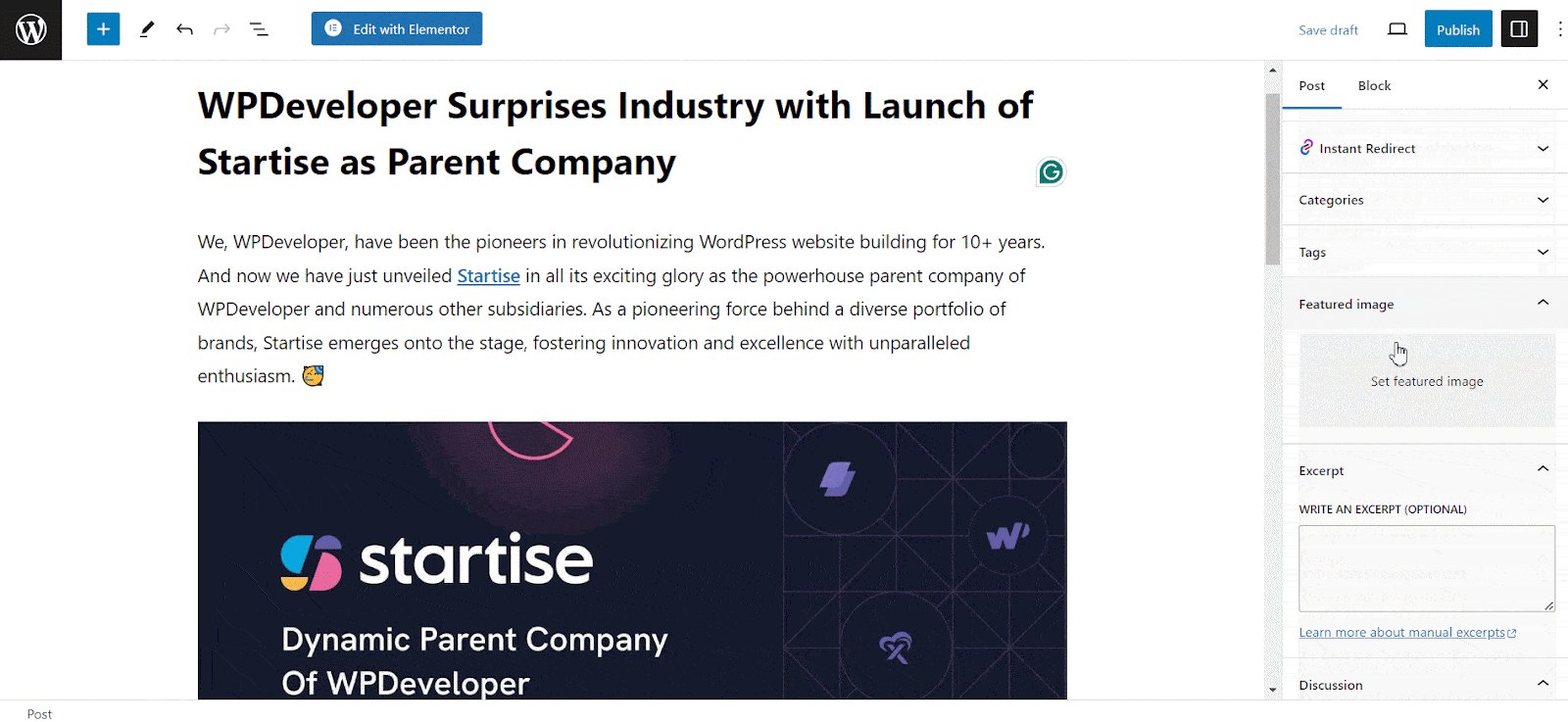
Langkah 2: Cari kotak meta “ Gambar Unggulan ” di sisi kanan layar editor postingan/halaman. Biasanya terletak di bawah pengaturan penerbitan.
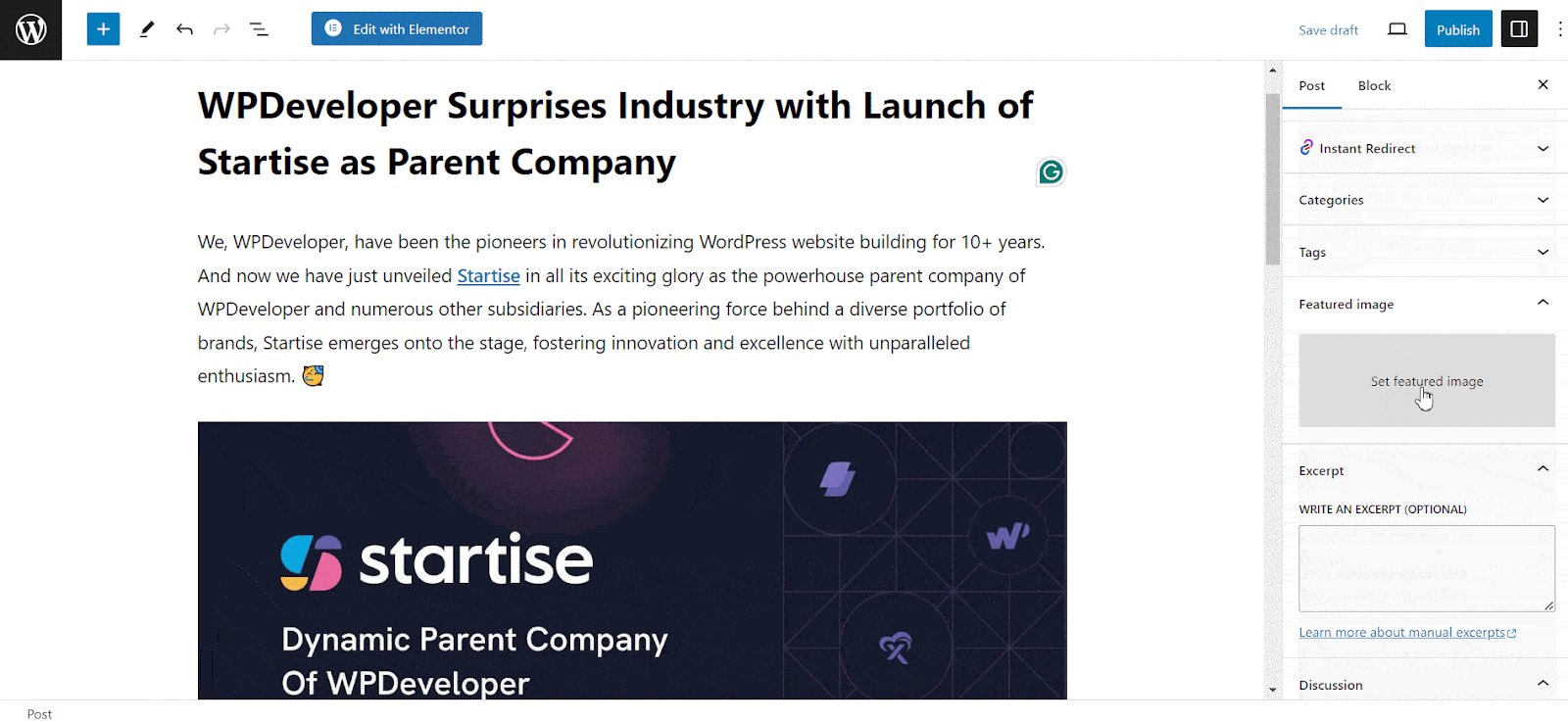
Langkah 3: Tekan tautan/tombol “ Setel Gambar Unggulan ”. Jendela pengunggah media WordPress akan terbuka.
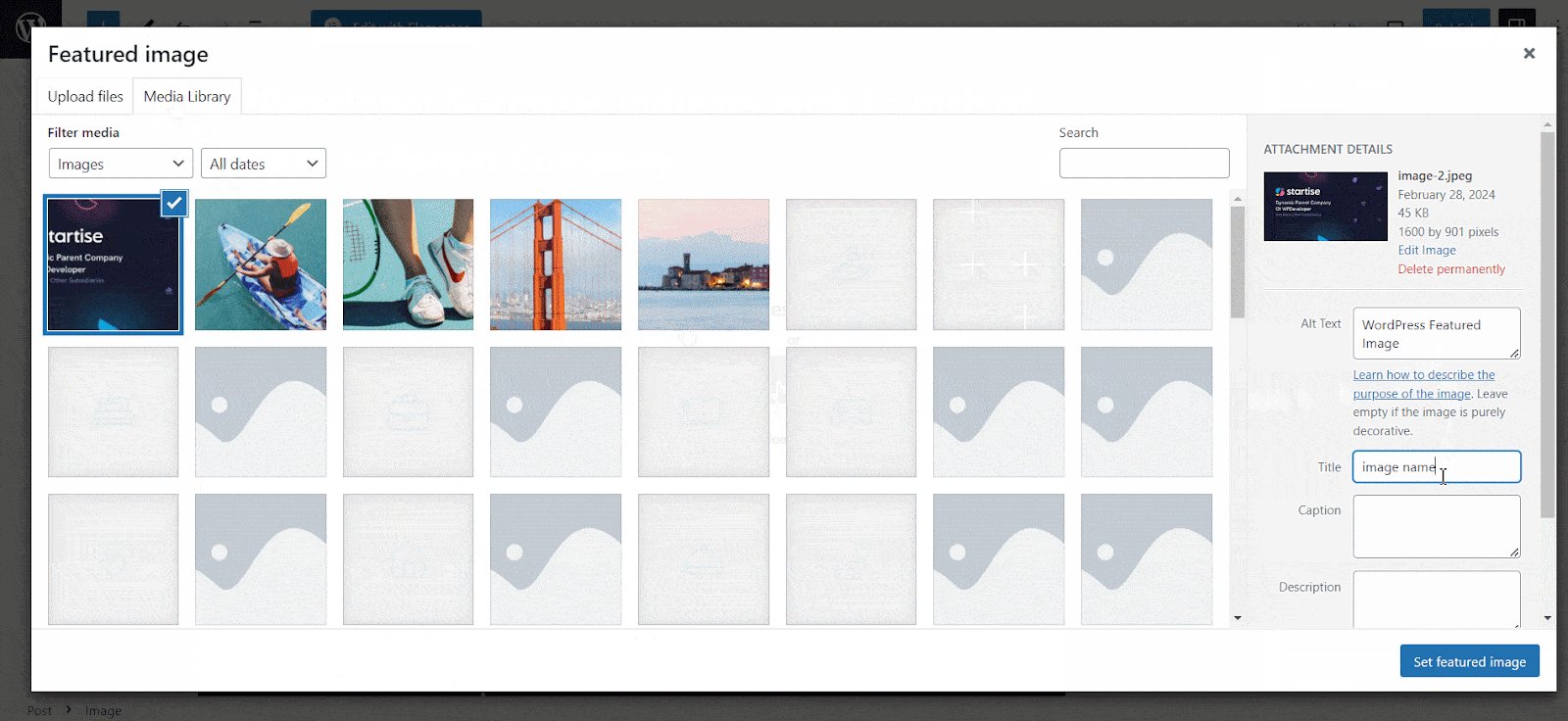
Langkah 4: Anda dapat mengunggah gambar baru dari komputer Anda atau memilih salah satu dari perpustakaan media Anda.
Langkah 5: Setelah gambar diunggah atau dipilih, klik tombol “ Set Featured Image ”.
Langkah 6: Setelah mengatur gambar unggulan, Anda dapat mempublikasikan postingan/halaman baru atau memperbarui yang sudah ada untuk menyimpan perubahan.

Hanya itu saja! Gambar yang Anda pilih sekarang akan ditetapkan sebagai gambar unggulan untuk postingan/halaman tersebut. Biasanya akan ditampilkan tergantung pada tema Anda, sering kali di bagian atas postingan atau sebagai thumbnail di halaman arsip.
Cara Menyesuaikan Ukuran Gambar Unggulan di WordPress
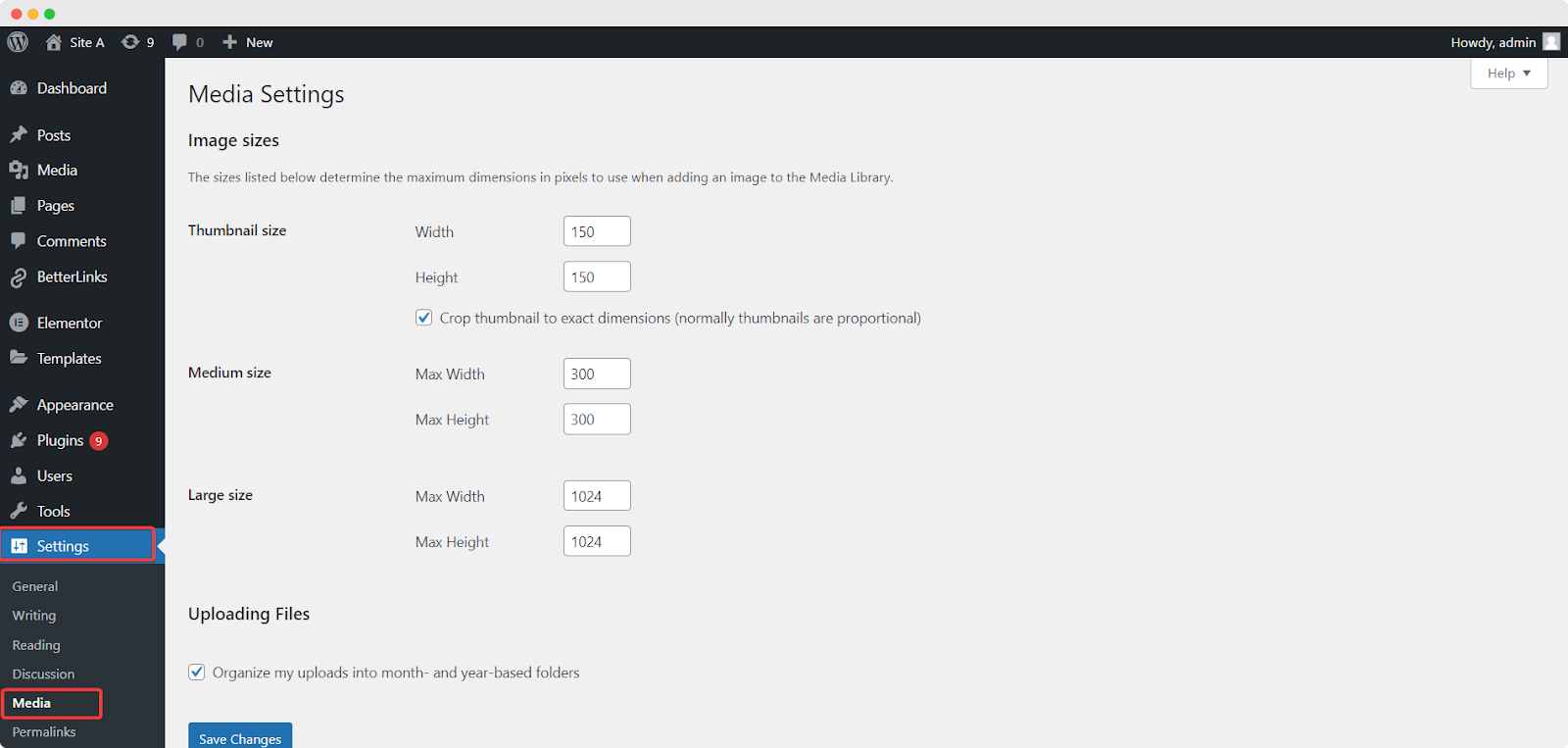
WordPress menyediakan opsi bawaan untuk menyesuaikan foto dan menetapkannya sebagai gambar unggulan agar sesuai dengan kebutuhan spesifik Anda. Dengan menavigasi ke bagian Pengaturan → Media di dashboard WordPress Anda, Anda dapat menyesuaikan dimensi gambar sesuai keinginan.
Namun, mengubah ukuran gambar unggulan dapat memengaruhi tampilannya dalam desain tema Anda. Jadi, disarankan untuk melihat dulu perubahannya sebelum menyelesaikannya. Inilah cara Anda melakukannya:

Langkah 1: Masuk ke Dasbor WordPress Anda dan navigasikan ke Pengaturan → Media .
Langkah 2: Pada halaman Pengaturan Media, Anda akan menemukan opsi untuk Ukuran thumbnail , Ukuran sedang , dan Ukuran besar . Mengubah pengaturan ini akan memengaruhi cara WordPress menghasilkan gambar untuk berbagai tujuan, termasuk gambar unggulan.

Pengaturan ukuran thumbnail bisa sangat relevan untuk gambar unggulan, karena WordPress sering kali menggunakan ukuran thumbnail untuk menampilkan gambar unggulan dalam berbagai konteks. Sesuaikan ukuran thumbnail dengan dimensi yang Anda inginkan. Setelah melakukan penyesuaian, gulir ke bawah dan klik tombol “ Simpan Perubahan ” untuk menerapkan pengaturan baru.
Ingatlah bahwa mengubah setelan ini dapat memengaruhi cara gambar ditampilkan di seluruh situs Anda , bukan hanya gambar unggulan. Jika tema atau plugin Anda bergantung pada ukuran gambar tertentu untuk fungsi tertentu, mengubah pengaturan ini dapat memengaruhi cara kerja fitur tersebut. Oleh karena itu, merupakan ide bagus untuk menguji situs Anda secara menyeluruh setelah melakukan perubahan untuk memastikan semuanya tampak seperti yang diharapkan.
Tips Mengoptimalkan Ukuran Gambar Unggulan WordPress Anda
Meskipun memilih ukuran gambar unggulan WordPress bergantung pada beberapa kriteria, Anda dapat mengikuti panduan umum untuk mendapatkan hasil maksimal dari gambar unggulan Anda. Berikut beberapa tipsnya di bawah ini:
Optimalkan Kualitas Gambar: Prioritaskan kualitas gambar dengan menggunakan gambar beresolusi tinggi yang jernih dan menarik secara visual. Hindari gambar buram atau berpiksel yang dapat mengurangi dampak keseluruhan gambar unggulan Anda.
Kompres Ukuran Gambar: Ukuran file gambar yang besar dapat berdampak negatif pada kinerja situs web. Manfaatkan plugin atau alat kompresi gambar untuk mengecilkan file tanpa mengorbankan kualitas gambar. Mengurangi ukuran gambar akan memaksimalkan waktu pemuatan yang lebih cepat dan pengalaman menjelajah yang lebih baik.
Tambahkan Tag Alt: Tag Alt memberikan deskripsi teks alternatif untuk gambar dan penting untuk aksesibilitas dan SEO . Sertakan kata kunci yang relevan di tag alt Anda untuk meningkatkan visibilitas mesin pencari dan memastikan bahwa pengguna tunanetra dapat memahami konten gambar.
Konsistensi dalam Gaya Gambar: Pertahankan gaya dan estetika yang konsisten di seluruh gambar unggulan Anda untuk menciptakan identitas visual yang ringkas untuk situs web Anda. Konsistensi ini membantu membangun pengenalan merek dan meningkatkan keterlibatan pengguna.
Gunakan Ukuran Gambar Unggulan WordPress yang Sempurna & Tingkatkan Keterlibatan
Gambar unggulan memainkan peran penting dalam menarik pengguna dan menyampaikan esensi konten Anda. Dengan mengikuti rekomendasi ukuran gambar unggulan WordPress dan tips yang dibagikan di sini, Anda dapat membuat gambar unggulan yang menarik secara visual yang meningkatkan keterlibatan pengguna dan meningkatkan kinerja situs web Anda secara keseluruhan.
Ingatlah untuk meninjau dan memperbarui gambar unggulan Anda secara berkala untuk memastikan gambar tersebut selaras dengan konten dan kebutuhan desain Anda yang terus berkembang. Dengan wawasan dan pedoman ini, Anda dapat secara efektif memanfaatkan kekuatan gambar unggulan untuk memikat audiens dan meningkatkan daya tarik visual situs web Anda.
Jika Anda merasa blog ini bermanfaat, bagikan pendapat Anda dengan komunitas Facebook kami. Anda dapat berlangganan blog kami untuk mendapatkan tutorial, panduan, pengetahuan, tip, dan pembaruan terkini yang berharga.
