Bagaimana Cara Mengubah Ukuran Gambar Unggulan WordPress pada 2022?
Diterbitkan: 2022-05-20Gambar unggulan adalah salah satu bagian terpenting dari blogging yang umumnya diabaikan oleh kebanyakan orang. Namun faktanya, judul yang memikat atau atraktif dengan pendekatan yang tepat adalah hal yang membantu menarik perhatian pengunjung dan pada akhirnya meningkatkan CTR (Click Through Rate) Anda.
Gambar unggulan seperti spanduk atau iklan untuk blog atau konten Anda yang menarik pengunjung untuk menjangkau konten Anda. Jadi, selain mempertimbangkan tip dan pedoman blogging lainnya dan hanya berfokus pada blogging, ada beberapa praktik terbaik atau tip tentang ukuran gambar Unggulan WordPress dan desainnya yang harus Anda ikuti.
Dalam posting ini, kami akan memberi tahu Anda apa itu semua tentang gambar unggulan, pentingnya, dan bagaimana Anda memutuskan ukuran gambar unggulan WordPress agar terlihat lebih menarik dan menarik. Semua pertanyaan ini akan dijawab dengan paling mudah dan komprehensif. Yang perlu Anda lakukan adalah tetap mengikuti dan terus membaca posting ini sampai akhir.
Mari kita mulai!
Apa itu gambar Unggulan WordPress?
Gambar Unggulan WordPress adalah representasi visual atau spanduk iklan blog Anda yang juga otomatis berubah menjadi thumbnail blog Anda. Ini bertindak sebagai gambar default dari posting yang dibagikan di berbagai halaman media sosial atau situs web.
Bervariasi dari tema ke tema, Anda mungkin menemukan gambar unggulan WordPress ini terletak di atas konten atau Anda mungkin perlu mengunggah gambar unggulan untuk mengatur secara manual muncul di awal atau atas konten Anda.
Umumnya, banyak individu atau blogger tidak suka menggunakan gambar unggulan WordPress dan membiarkan WordPress menggunakan gambar default, atau WordPress akan menggunakan gambar konten pertama sebagai thumbnail.
Namun, sangat disarankan agar Anda mengunggah gambar unggulan terpisah dengan judul yang menarik dalam ukuran gambar fitur WordPress yang benar dan rasio aspek gambar fitur WordPress. Jika Anda akan menyisipkan gambar unggulan, lokasi terbaik untuk menyisipkan adalah di bagian atas konten Anda atau tepat di bawah paragraf pertama.
Berapa Ukuran Gambar Unggulan WordPress yang Sempurna?
Ukuran gambar fitur WordPress yang paling direkomendasikan atau ideal adalah 1200 x 628 piksel . Ini adalah salah satu rasio aspek gambar fitur WordPress yang paling umum dan diterima secara luas yang diterima oleh sebagian besar tema WordPress.
Namun, beberapa tema WordPress memiliki ukuran yang berbeda untuk gambar unggulannya. Tetapi mereka masih memungkinkan Anda untuk mengubah pengaturan dan menyesuaikan ukuran gambar unggulan sesuai blog Anda. Anda bahkan dapat mengubah pengaturan gambar fitur Anda sehingga dapat secara otomatis mengubah dimensi atau resolusinya sesuai keinginan Anda.
Berapa Ukuran Gambar Unggulan WordPress yang Sempurna untuk Facebook?
Facebook adalah salah satu media sosial paling populer di mana orang biasanya lebih suka berbagi hampir semua hal. Saat Anda membagikan posting atau halaman blog dari situs web Anda di Facebook menggunakan tombol berbagi sosial , Anda akan menemukan Facebook akan secara otomatis mengambil gambar mini dari situs web Anda sebagai gambar tampilan untuk tautan tersebut.
Untuk menghindari kesalahan atau pengambilan resolusi gambar mini yang tidak tepat dari tautan situs web Anda oleh Facebook, ada beberapa persyaratan ukuran tertentu dari Facebook yang harus Anda ikuti. Dan untuk mendapatkan hasil terbaik sangat disarankan Anda harus mematuhi persyaratan ukuran mereka.
Untuk tampilan terbaik atau perangkat beresolusi tinggi, Facebook merekomendasikan penggunaan gambar minimal 1200 x 630 piksel . Namun, jika Anda ingin menggunakan resolusi yang lebih kecil, resolusi minimum yang diterima adalah 600 x 315 piksel yang paling baik untuk menampilkan thumbnail halaman atau tautan posting. Ukuran file gambar harus maksimal 8 MB.
Jika Anda menggunakan gambar yang lebih kecil dari ukuran yang disarankan, gambar akan tetap ditampilkan di halaman tautan tetapi kualitasnya tidak akan sama dan ukurannya akan jauh lebih kecil.
Untuk mendapatkan hasil yang lebih baik dan menampilkan gambar penuh di umpan berita Facebook tanpa memotong, Anda harus mencoba menjaga gambar Anda dalam rasio aspek 1,91:1 .
Mengapa Anda perlu Mengubah Ukuran Gambar Unggulan WordPress?
Setiap kali Anda mengunggah media apa pun ke perpustakaan media WordPress, WordPress akan secara otomatis membuat thumbnail darinya dalam empat ukuran default yang berbeda. Seperti,
- Untuk gambar mini: 150 piksel
- Ukuran sedang: 300 piksel
- Sedang-besar: 768 piksel
- Besar: 1024 piksel
Meskipun ada lebih banyak ukuran gambar unggulan WordPress yang diperkenalkan, Anda tidak dapat mengaksesnya melalui dasbor admin WordPress. Selain itu, seperti yang telah kami katakan sebelumnya, beberapa tema WordPress memiliki ukuran tertentu dari ukuran gambar fitur WordPress.
Misalnya, jika Anda menggunakan tema Gratis WordPress Twenty Twenty One, Anda akan menemukan di halaman pengaturan yang menyediakan varian ukuran gambar fitur baru 1568 piksel dan memungkinkan Anda untuk menyisipkannya di bagian atas judul posting.
Dalam sebagian besar kasus, Anda mungkin juga menemukan ukuran gambar fitur WordPress terlalu besar, tergantung pada tema WordPress yang Anda gunakan. Inilah poin lain tentang ukuran gambar Fitur yang harus Anda perhatikan.
Itu karena semakin besar file yang Anda gunakan, semakin banyak ruang penyimpanan yang akan dikonsumsi dan semakin banyak pemborosan sumber daya Anda. Oleh karena itu, jika mengubah ukuran gambar unggulan WordPress dilakukan dengan benar, itu akan menghemat lebih banyak ruang penyimpanan dan sebagai hasilnya, halaman akan dimuat lebih cepat.
Bagaimana Mengubah Ukuran Gambar Unggulan WordPress?
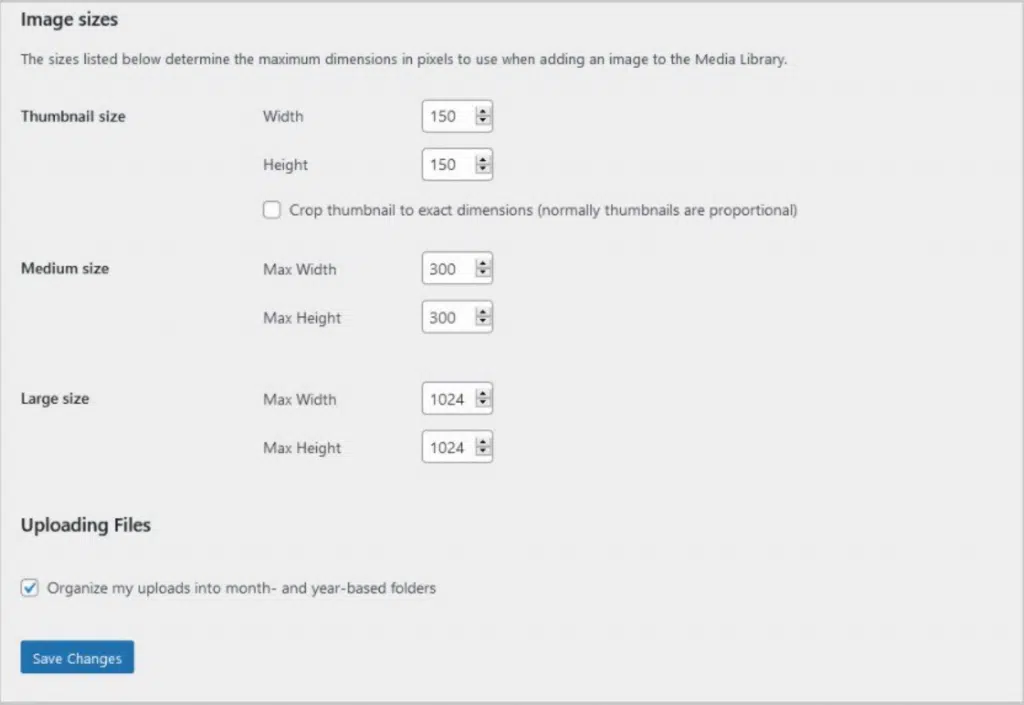
Jika Anda tidak menggunakan plugin ukuran gambar fitur WordPress, Anda akan menemukan tiga ukuran gambar fitur default di WordPress di bawah Pengaturan > halaman media .


Dari gambar di atas, Anda dapat melihat, bahwa pengaturan default untuk gambar unggulan tersedia dengan tiga opsi ukuran berbeda. Ini adalah ukuran Thumbnail, ukuran sedang, dan ukuran besar, yang dapat Anda ubah sesuai kebutuhan Anda.
Namun, jika Anda ingin mengubah ukuran varian gambar lainnya, Anda harus mengubah tema WordPress atau menginstal plugin ukuran gambar unggulan WordPress. Mari kita lihat Bagaimana Anda dapat menggunakan plugin ukuran gambar unggulan WordPress untuk mengubah ukuran berbagai varian gambar.
Bagaimana cara menggunakan Plugin Ukuran Gambar Unggulan WordPress?
Jika Anda ingin mengubah ukuran lebih banyak varian gambar, ada banyak plugin WordPress gratis dan berbayar yang tersedia untuk Anda instal dan gunakan. Misalnya, Regenerasi thumbnail dan ukuran gambar Sederhana adalah dua plugin WordPress paling populer yang memiliki jumlah instalasi lebih tinggi serta peringkat yang lebih baik.
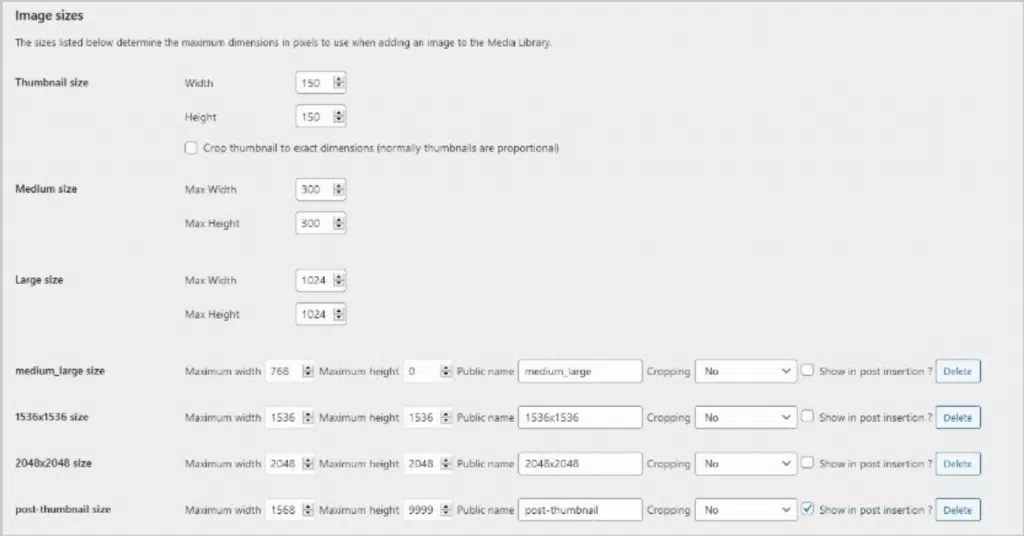
Jika Anda telah menginstal ukuran gambar Sederhana, Anda akan memiliki 4 opsi varian gambar tambahan bersama dengan tiga yang default seperti yang ditunjukkan di bawah ini:

Dengan bantuan plugin ini, Anda sekarang dapat menyesuaikan atau menentukan ukuran gambar Anda untuk berbagai jenis gambar Anda. Anda dapat mengatur nilai lebar dan tinggi ke 0, untuk mencegah WordPress menghasilkan gambar dengan dimensi tertentu.
Setelah mengatur ukuran lebar dan tinggi gambar, Anda dapat mengklik tombol Simpan perubahan untuk menyelesaikan pengaturan. Sekarang, setiap kali Anda mengunggah gambar apa pun ke perpustakaan media, WordPress akan menghasilkan gambar dengan varian berbeda sesuai dimensi yang Anda tentukan.
Bagaimana Anda bisa Mengatur Gambar Unggulan WordPress di WordPress?
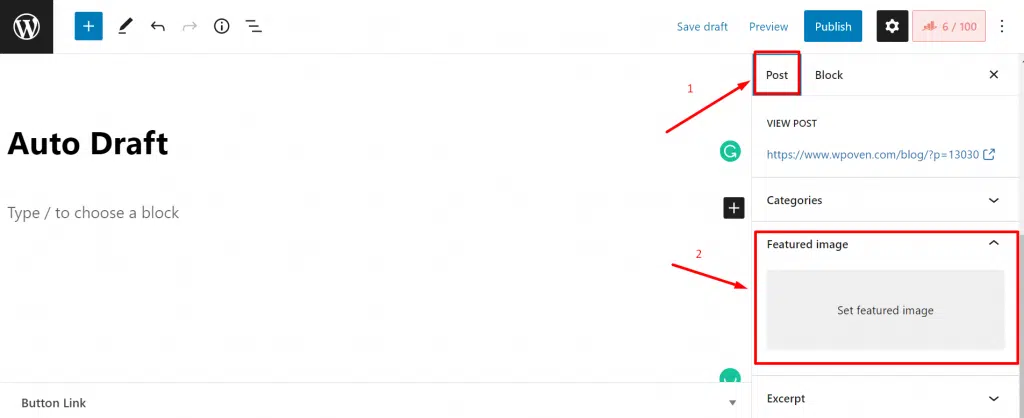
Setelah mengetahui cara mudah mengatur ukuran gambar unggulan WordPress untuk berbagai varian. Sekarang, mari kita lihat bagaimana Anda dapat mengatur gambar unggulan WordPress di WordPress. Untuk itu, Anda perlu membuka postingan tempat Anda ingin menyisipkan gambar unggulan, dan di blok tersebut, editor mengklik tautan Posting dan gulir ke bawah hingga Anda melihat gambar Unggulan.

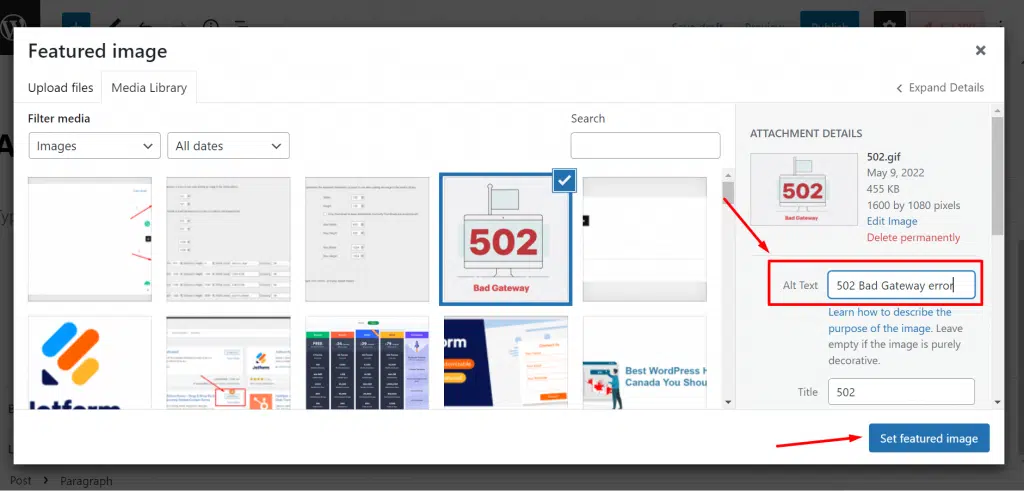
Sekarang, klik pada bagian Gambar fitur seperti yang ditunjukkan pada gambar di atas dan pilih gambar apa saja dari perpustakaan WordPress atau unggah yang baru. Dan jangan lupa untuk mengoptimalkan gambar dengan menambahkan teks Alt dan judul gambar diikuti dengan mengklik tombol “ set fitur gambar ” dan selesai.

Gambar unggulan akan mulai muncul di kotak Gambar fitur di sisi kanan bilah alat. Anda dapat mengganti atau menghapusnya kapan saja.
Apa Keuntungan menggunakan Gambar Unggulan di Posting atau Blog Anda?
Untuk blog atau posting apa pun, kontennya menjadi pusat perhatian, dan gambar unggulan umumnya dilupakan atau diabaikan. Tetapi ini tidak berarti bahwa menyisipkan gambar unggulan tidak memiliki keuntungan atau tidak menambah manfaat apa pun.
Jika Anda telah menggunakan pendekatan yang tepat, gambar unggulan berkualitas tinggi, ukuran yang tepat, dan judul yang menarik dan menarik, itu dapat meningkatkan rasio Klik-tayang dari posting Anda.
Pertama-tama, Menggunakan Grafik atau gambar dalam posting menambahkan keunggulan ekstra pada konten tekstual Anda dan membantu menjelaskan dengan lebih baik tentang konten Anda.
Memasukkan gambar fitur WordPress ke dalam posting Anda dapat meningkatkan visibilitas Anda dan menjadi mudah bagi pembaca dan browser online untuk menemukan konten yang tepat untuk diri mereka sendiri. Selain itu, desain yang menarik dan judul yang menarik dapat membantu Anda mengumpulkan lebih banyak pengunjung secara online dan juga membantu mengembangkan pengenalan merek.
Jika Anda telah menggunakan gambar unggulan yang berdampak, browser atau pembaca online pada akhirnya akan belajar tentang merek Anda dan juga mulai sering mengunjungi situs web Anda untuk mendapatkan lebih banyak konten. Misalnya, jika Anda telah memilih tata letak warna kuning untuk gambar fitur semua posting Anda dan font yang khas, pembaca online akan dengan cepat dapat mengingat merek atau nama situs web Anda bahkan sebelum mengkliknya.
Bagaimana Mengoptimalkan Gambar Fitur WordPress Anda untuk Visibilitas Mesin Pencari yang Lebih Baik?
Saat mempertimbangkan dari perspektif SEO, Anda dapat mengoptimalkan gambar unggulan Anda dengan menambahkan teks alternatif dan judul ke dalamnya. Anda dapat lebih meningkatkan SEO dengan menggunakan kata kunci fokus dalam teks alternatif dan menggunakan ukuran gambar unggulan yang sempurna tanpa mengurangi kualitasnya.
Ringkasan
Gambar unggulan WordPress seperti sampul buku dari blog dan posting Anda, jadi Anda tidak bisa mengabaikannya begitu saja. Anda juga harus memberi mereka perhatian seperti yang Anda lakukan pada konten posting Anda. Anda tidak bisa begitu saja menggunakan ukuran atau resolusi gambar acak untuk gambar unggulan dari posting Anda.
Luangkan waktu dan ikuti ukuran gambar unggulan WordPress yang direkomendasikan untuk posting Anda dan pastikan gambar harus ditampilkan dengan sempurna tanpa masalah atau kompromi. Selain itu, jangan lupa untuk membuat gambar unggulan Anda lebih menarik dengan judul yang berdampak yang dapat membantu menarik pembaca online dan karenanya meningkatkan lalu lintas situs web Anda .
Pertanyaan yang Sering Diajukan
Berapa ukuran gambar unggulan Anda?
Ukuran gambar unggulan WordPress yang disarankan harus 1200 x 628 piksel.
Apakah gambar Unggulan bagus untuk SEO?
Gambar unggulan menambah minat visual bagi pembaca atau browser online. Mereka menarik browser dan karenanya meningkatkan lalu lintas situs web Anda serta RKPT. Selain itu, jika Anda telah mengoptimalkan gambar Unggulan Anda dengan menambahkan kata kunci fokus di teks alt, ini meningkatkan visibilitas mesin telusur.
Apakah ukuran gambar memengaruhi SEO?
Ya, benar, jika Anda menggunakan gambar dengan resolusi atau ukuran file yang tidak sesuai, hal itu dapat memengaruhi waktu pemuatan halaman Anda dan karenanya menurunkan lalu lintas web secara keseluruhan.
