Gambar unggulan WordPress: Apa itu dan bagaimana cara menambahkannya
Diterbitkan: 2023-10-28Anda melihatnya di mana-mana, tetapi Anda tidak tahu banyak tentangnya. Ini adalah gambar unggulan WordPress. Mari kita cari tahu lebih banyak tentangnya.
Anda pasti tahu bahwa setiap majalah fisik bergantung pada gambar. Sebelum majalah-majalah ini online, para editor memanfaatkan media visual untuk memastikan bahwa orang-orang tertarik untuk membaca beritanya.
Sekarang, bahkan sebelum Anda mulai mempertanyakan betapa pentingnya gambar, tanyakan pada diri Anda, seberapa besar Anda ingin majalah favorit Anda tanpa gambar? Apakah Anda akan tertarik seperti sekarang jika tidak ada gambar mobil, makanan, atau mode favorit Anda?
Gambar unggulan WordPress adalah fitur yang cukup populer, dan sebagian besar tema saat ini memiliki dukungan untuk gambar mini atau foto unggulan saat Anda menambahkan postingan. Gambar unggulan bertujuan untuk menampilkan konten, atau tema, postingan atau halaman.
Ada beberapa variabel untuk menampilkan gambar yang bagus. Misalnya, tidak ada ukuran terbaik yang ditentukan sebelumnya untuk gambar unggulan di WordPress, jadi ini bergantung pada kasus spesifik Anda. Ukuran thumbnail WordPress juga harus cukup untuk menampilkan gambar dengan benar, dan pengguna harus dapat melihat gambar tersebut dari thumbnail.
Biasanya hanya ada satu gambar unggulan, dan itu digunakan untuk menyempurnakan presentasi situs Anda. Di bawah ini Anda akan melihat cara menambahkan gambar mini atau gambar unggulan, cara mengubah ukuran gambar unggulan di WordPress, dll.
Apa itu gambar unggulan?
Meskipun Anda mungkin cenderung berpikir ini hanyalah file media biasa, gambar untuk postingan thumbnail patut mendapat perhatian khusus, karena inilah yang akan Anda gunakan untuk menarik perhatian pengunjung Anda. Inilah yang akan Anda gunakan untuk menarik orang agar membaca cerita Anda, serta meningkatkan kualitas visual blog Anda. Dan, ini juga memainkan peran yang cukup penting dalam berbagi media sosial. Oleh karena itu, pentingnya gambar ini tidak boleh diabaikan.
Anda akan menemukan bahwa belum lama ini, banyak tema WordPress populer tidak memiliki dukungan untuk gambar unggulan, dan itu tidak semudah membuat WordPress mendapatkan gambar unggulan yang Anda suka dan menaruhnya di postingan Anda. Bahkan beberapa orang yang memiliki gambar unggulan, cenderung menghadapi masalah seperti gambar unggulan WordPress tidak muncul, dll. Namun, zaman telah berubah, dan sebagian besar tema yang tersedia online siap untuk gambar unggulan.
Di mana mereka muncul di situs Anda?

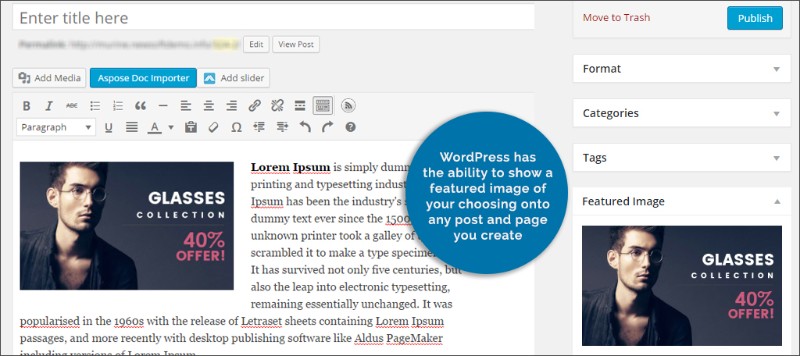
Gambar unggulan cenderung berada di bawah sorotan beranda Anda. Itu adalah thumbnail yang mewakili keseluruhan postingan, dan biasanya tertaut langsung ke postingan tersebut. Saat Anda memilih gambar unggulan, Anda mengatur keseluruhan cerita Anda. Dan, seperti halnya foto yang bagus dapat menggoda pengunjung untuk membaca keseluruhan postingan, foto yang buruk juga dapat membuat pengunjung tidak tertarik lagi.
Gambar unggulan yang sama biasanya muncul di bagian atas postingan tunggal, serta halaman dan jenis postingan khusus di WordPress. Tergantung pada tema yang Anda gunakan, gambar unggulan mungkin muncul sedikit di bawah, atau di atas judul. Ukuran gambar unggulan WordPress juga bergantung pada tema, dan biasanya bergantung pada pengembang yang mengerjakan detailnya.
Sekarang, sekali lagi tergantung pada temanya, Anda mungkin telah menampilkan gambar di tempat lain. Misalnya, jika Anda memiliki widget postingan terbaru, widget tersebut mungkin menampilkan thumbnail postingan untuk sedikit gaya, dan untuk menarik sedikit perhatian. Beberapa bahkan akan menampilkan gambar di halaman admin, di samping postingan yang ditugaskan.
Mari kita lihat beberapa tip dan trik untuk gambar unggulan.
Bagaimana Anda menampilkan gambar unggulan dalam satu postingan?
Anda perlu menemukan file tema yang menampilkan postingan tunggal tersebut. File ini biasa disebut single.php. Ada loop while() di dalamnya, tambahkan kode berikut ke dalamnya:
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
Kode ini akan memeriksa apakah ada gambar untuk postingan atau halaman tersebut, dan kemudian menggunakan fungsi “get_the_post_thumbnail()” untuk mencetaknya. Ini adalah bagaimana loop akan terlihat setelah Anda mengintegrasikan kode baru:
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
Bagaimana cara menambahkan gambar unggulan?

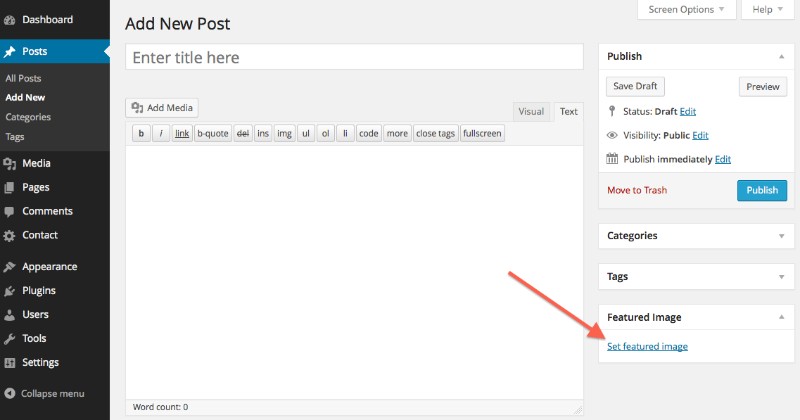
Ini cukup sederhana. Ada opsi bawaan untuk membuat WordPress menampilkan gambar unggulan, dan itu ada di sisi kanan layar. Jika Anda tidak melihatnya, pastikan Anda telah mencentang kotak “Gambar Unggulan” di tab “Opsi Layar” di pojok kanan atas.
Di situs baru, tab Gambar Unggulan ada di bagian bawah sidebar kanan. Cukup klik tautan “Setel gambar unggulan”, dan jendela baru akan terbuka, Perpustakaan Media Anda. Pilih saja gambar apa pun yang sudah ada di situs web Anda, atau gunakan drag and drop untuk mengunggah gambar baru dari komputer Anda. Setelah Anda menentukan pilihan, klik "Setel gambar unggulan".
Bagaimana cara menghapus gambar unggulan?
Bila Anda ingin menghapus gambar unggulan Anda, cukup buka postingan atau editor gambar, dan klik ikon X di modul Gambar Unggulan. Jika Anda menghapusnya, gambar header khusus Anda akan ditampilkan.
Gambar unggulan alternatif
Selain gambar header unggulan, Anda akan menemukan banyak tema juga menawarkan dukungan untuk gambar unggulan alternatif. Ini mungkin mencakup hal-hal seperti thumbnail postingan, tayangan slide, dan bahkan gambar yang dilampirkan ke postingan unggulan.
Namun, bagaimana jika tema yang Anda pilih tidak memiliki opsi gambar unggulan?
Meskipun, seperti disebutkan sebelumnya, sebagian besar tema siap untuk gambar unggulan, Anda akan menemukan tema aneh di sana-sini yang tidak menawarkan fitur seperti itu. Ada cara lain untuk menambahkannya, baik secara manual, atau dengan plug in. Di bawah ini Anda akan melihat cara melakukannya dengan salah satu metode tersebut. Plugin yang disebutkan di bawah ini luar biasa, dan Anda bahkan dapat menggunakannya agar WordPress dapat menangani gambar unggulan secara otomatis.
Melakukannya secara manual
Jika Anda ingin melakukan sesuatu secara manual, semuanya cukup sederhana. Buka file function.php di tema Anda, dan tambahkan kode di bawah ini:
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
Dan Anda sudah cukup selesai.
Bagaimana dengan menggunakan plugin untuk ini?
Dua plugin yang bisa Anda gunakan adalah Dynamic Featured Image dan Quick Featured Images. Mari kita lihat keduanya.
Gambar Unggulan Dinamis

Jika Anda mempertimbangkan fakta bahwa ada lebih dari 70 ribu pengguna aktif plugin ini, jelas bahwa banyak tema masih memerlukan sedikit perhatian ekstra ketika kita membahas thumbnail postingan. Plugin ini memungkinkan Anda menambahkan banyak gambar, sehingga Anda tidak lagi harus bergantung hanya pada satu gambar yang umum tersedia. Plugin akan menyiapkan gambar, dan juga membiarkan fungsi tema lain mengaksesnya bila diperlukan, tanpa Anda perlu melakukan apa pun.

Saat Anda perlu bekerja dengan plugin lain yang memerlukan gambar unggulan, serta penggeser yang menampilkannya kepada pengguna Anda, ini adalah pilihan yang sangat baik. Dan, ada juga versi premium jika Anda ingin menambahkan beberapa fungsi lainnya juga.
Gambar Unggulan Cepat

Gambar Unggulan Cepat sangat sederhana. Sejak Anda menginstalnya, Anda dapat melanjutkan dan menjalankan semuanya secara autopilot. Ini memungkinkan Anda menyetel gambar unggulan default, jadi setiap kali Anda lupa menyetelnya, gambar tersebut akan kembali ke gambar mini default. Ini juga memungkinkan Anda menghapus atau mengganti gambar dari sejumlah postingan yang dipilih, sekaligus.
Dan, selain itu, ada opsi untuk menambahkan gambar di kolom gambar yang dapat diurutkan, di daftar halaman, postingan, dan jenis postingan khusus. Anda juga akan menemukan filter dan aturan untuk mengubah cara situs Anda menangani thumbnail postingan. Dan yang terbaik – gratis!
FAQ tentang gambar unggulan WordPress
Bagaimana Saya Mengatur Gambar Unggulan untuk Postingan WordPress Saya?
Oke, jadi Anda sudah berada di dashboard WordPress Anda, bukan? Masuk ke editor posting, temukan bagian “Gambar Unggulan” di sisi kanan. Jika sedang bermain petak umpet, periksa di bawah tab “Dokumen”.
Klik “Setel Gambar Unggulan,” pilih foto Anda, dan boom—Anda hebat! Pastikan gambarnya berkualitas tinggi dan relevan; itu seperti sampul bukumu!
Gambar Unggulan Saya Terlihat Buram, Apa Masalahnya?
Baiklah, mari kita bicara tentang piksel. WordPress memiliki dimensi khusus untuk gambar unggulan. Jika gambar Anda terlalu kecil dan WordPress mencoba melebarkannya, gambar akan menjadi buram dengan sangat cepat. Yang ingin Anda lakukan adalah memeriksa ukuran gambar yang direkomendasikan tema Anda.
Anda dapat menemukan info ini di dokumentasi tema atau dengan melakukan pencarian online cepat. Pastikan gambar Anda sesuai dengan dimensi ini sebelum diunggah. Kiat profesional? Gunakan plugin untuk membuat ulang thumbnail jika Anda mengubah ukuran gambar.
Bisakah Saya Menambahkan Beberapa Gambar Unggulan ke Postingan?
Jadi, inilah penjelasannya: secara default, WordPress adalah platform dengan satu gambar berfitur. Tapi, hei, kita bukan tentang batasan, bukan? Ada plugin di luar sana yang memungkinkan Anda menambahkan lebih banyak.
Satu pilihan populer? “Beberapa Gambar Kecil Postingan” atau “Gambar Unggulan Dinamis.” Instal salah satu dari anak nakal itu, dan Anda akan mengatur beberapa gambar unggulan seperti seorang profesional.
Mengapa Gambar Unggulan WordPress Saya Tidak Muncul?
Ah, masalah gambar klasik yang tak kasat mata! Ada beberapa hal yang mungkin mempermainkan Anda di sini. Mungkin tema yang Anda gunakan tidak mendukung gambar unggulan atau tidak diatur untuk menampilkannya di area tertentu.
Selami pengaturan tema Anda atau gunakan kodenya—pastikan 'the_post_thumbnail()' ada di sana. Jika semuanya sudah diatur dan masih bermain petak umpet, kosongkan cache Anda. Terkadang itu hanya momen yang membandel dari situs Anda.
Bagaimana Saya Mengubah Ukuran Gambar Unggulan WordPress Saya?
Ukuran itu penting, dan dalam dunia gambar unggulan, Anda punya kendali! Buka dashboard WordPress Anda, masuk ke pengaturan “Media”, dan Anda akan melihat “Ukuran thumbnail.”
Itu tiketmu. Tapi hei, ingat: ini mengubah ukuran seluruh situs. Butuh sesuatu yang berbeda hanya untuk satu postingan? Anda mungkin perlu melakukan sedikit keajaiban pengkodean atau menemukan plugin yang memberi Anda kebebasan yang Anda idamkan.
Apakah Ada Cara untuk Menetapkan Gambar Unggulan Default di WordPress?
Anda yakin! Terkadang kita lupa memilih gambar, bukan? Tidak ada keringat. Ada plugin keren ini, “Gambar Unggulan Default.” Instal, pilih gambar masuk Anda, dan jika Anda melewatkan pengaturan gambar unggulan, WordPress mendukung Anda dan menampilkan gambar default itu. Berguna, ya?
Bagaimana Cara Membuat Gambar Unggulan WordPress Saya Responsif?
Kita hidup di dunia seluler, dan saya adalah…pengguna seluler. Anda ingin gambar unggulan terlihat tajam di setiap perangkat, bukan? Pastikan tema Anda responsif.
Itu langkah pertama. Selanjutnya, pastikan gambar Anda tidak terlalu kecil, karena kami tidak ingin ada keburaman di sini. CSS bisa menjadi teman terbaik Anda dalam pencarian ini. Cari beberapa tutorial, selami, dan pastikan gambar tersebut dapat disesuaikan agar sesuai dengan setiap layar.
Bisakah Saya Menambahkan Tautan ke Gambar Unggulan WordPress Saya?
Mari kita bicara tentang membuat segala sesuatunya dapat diklik. Anda mempunyai gambar keren ini, dan Anda berpikir, “Hei, bukankah akan lebih bagus jika orang-orang bisa mengklik ini dan pergi ke tempat lain?”
Ya, kamu bisa! Selami file tema Anda, temukan fungsi 'the_post_thumbnail' dalam kode, dan bungkus bayi itu dalam tag 'a'. Arahkan 'href' ke mana pun Anda ingin orang-orang mendarat. Boom—Anda mendapatkan gambar unggulan yang dapat diklik.
Mengapa Gambar Unggulan WordPress Saya Tidak Memiliki Dimensi yang Tepat?
Baiklah, mari kita atasi masalahnya. Anda punya gambar ini, Anda mengunggahnya, dan WordPress seperti, “Tidak, saya akan membuat ukurannya berbeda.”
Mengganggu, bukan?
Apa yang mungkin terjadi adalah tema Anda memiliki dimensi gambar tertentu, dan WordPress mencoba menyesuaikan gambar Anda ke dalamnya. Periksa ukuran gambar yang direkomendasikan tema Anda, dan sebelum Anda mengunggah, pastikan gambar Anda sesuai dengan kebutuhan. Dan hei, jangan lupa tentang plugin seperti “Regenerate Thumbnails” jika Anda memerlukan perbaikan cepat.
Bagaimana Saya Meningkatkan Kualitas Gambar Unggulan WordPress Saya?
Kualitas adalah kuncinya, kawan. Kami ingin tajam, kami ingin jelas, kami ingin wow! Hal pertama yang pertama, mulailah dengan gambar beresolusi tinggi.
Namun hati-hati—jangan terlalu tinggi; kami tidak ingin memperlambat situs Anda. Temukan titik manis itu.
Selanjutnya, periksa pengaturan WordPress Anda. Pastikan Anda tidak terlalu banyak mengompresi gambar secara otomatis. Sedikit tidak apa-apa, tetapi terlalu banyak, dan Anda berada di kota yang buram. Dan hei, ada plugin di luar sana yang dapat membantu mengoptimalkan tanpa mengorbankan kualitas.
Mengakhiri pemikiran tentang gambar unggulan WordPress
Gambar unggulan adalah salah satu file media terpenting yang Anda miliki di blog Anda. Oleh karena itu, membuat mereka terlihat bagus lebih penting dari yang Anda kira. Tentu saja, memiliki gambar komputer yang bagus atau foto yang indah itu penting, membuatnya terlihat sebaik mungkin adalah sesuatu yang harus Anda lakukan.
Untungnya, Anda tidak perlu menjadi seorang pengembang, atau memiliki pemahaman lengkap tentang pemrosesan gambar WordPress untuk ini. Yang Anda butuhkan hanyalah cuplikan kode kecil, atau plugin sederhana, dan kami berharap panduan di atas dapat membantu dalam hal ini.
Jika Anda menikmati membaca artikel tentang cara menambahkan gambar unggulan WordPress, Anda harus membaca artikel ini tentang cara mereset WordPress.
Kami juga menulis tentang beberapa topik terkait seperti cara mengedit peran pengguna WordPress, cara menduplikasi halaman di WordPress, cara mengedit HTML di WordPress, cara menyematkan video di WordPress, cara mengubah URL WordPress, dan cara menambahkan JavaScript ke WordPress .
