Cara Meningkatkan First Contentful Paint (FCP) di WordPress
Diterbitkan: 2022-10-11Skor First Contentful Paint (FCP) memberi Anda indikasi berapa lama waktu yang dibutuhkan situs Anda untuk merender. Skor yang buruk berarti pengunjung Anda kemungkinan harus menunggu lebih lama dari yang seharusnya.
Untungnya, ada beberapa langkah yang dapat Anda ambil untuk memperbaikinya. Dengan mengoptimalkan sumber daya situs web Anda, Anda dapat memastikan bahwa konten Anda dimuat dengan cepat dan membuat pengguna tetap terlibat.
Dalam posting ini, kami akan menjelaskan apa itu FCP, mengapa itu penting, dan bagaimana menguji situs web Anda untuk metrik ini. Kemudian, kami akan menunjukkan cara meningkatkan skor FCP yang buruk di WordPress.
Apa itu First Contentful Paint (FCP)?
First Contentful Paint (FCP) adalah ukuran waktu yang dibutuhkan browser untuk memuat teks atau gambar pertama di halaman. Sederhananya, ini adalah penundaan antara awal proses pemuatan hingga saat halaman mulai menampilkan konten.
FCP adalah salah satu dari enam metrik yang dilacak di bagian kinerja laporan Lighthouse. Metrik ini mengevaluasi pengalaman pengguna situs web, dan mencakup:
- Largest Contentful Paint (LCP) : Pengukuran kinerja pemuatan.
- First Input Delay (FID) : Pengukuran interaktivitas.
- Pergeseran Tata Letak Kumulatif (CLS) : Pengukuran stabilitas visual.
Anda harus berupaya meningkatkan semua metrik ini untuk memberikan pengalaman terbaik kepada pengguna. Dan meskipun ini bukan web inti utama, First Contentful Paint adalah metrik tambahan yang dapat membantu Anda mengidentifikasi dan memperbaiki masalah pemuatan.
Google ingin mengirim pencari ke situs yang memberikan pengalaman luar biasa, jadi skor yang bagus bukan hanya tujuan untuk pengalaman pengguna yang berkualitas tetapi juga dapat menghasilkan peningkatan peringkat pencarian.
Bagaimana FCP memengaruhi pengalaman pengguna
Saat pengunjung pertama kali mengklik situs web, mereka berharap situs tersebut dimuat dengan cepat. Jika situs web Anda terlalu lambat, mereka mungkin meninggalkan halaman dan menemukan informasi yang mereka cari dari pesaing.
First Contentful Paint menandai waktu yang dibutuhkan pengunjung untuk melihat elemen pertama pada halaman.
Ini penting karena, meskipun halaman membutuhkan waktu untuk memuat semuanya atau menjadi sepenuhnya interaktif, selama pengunjung dapat melihat semacam kemajuan, mereka mungkin akan memberikan beberapa detik ekstra untuk menyelesaikannya. Sebaliknya, jika yang mereka lihat hanyalah layar kosong, mereka mungkin akan pergi sepenuhnya.
Potensi penyebab skor FCP yang buruk
Menurut Google, skor FCP yang ideal harus di bawah 1,8 detik. Jika Anda memiliki skor yang buruk, ini mungkin disebabkan oleh beberapa faktor:
- Waktu respons server yang lambat : Jika situs web Anda memiliki skor Time to First Byte (TTFB) yang tinggi, ini dapat memengaruhi First Contentful Paint.
- JavaScript dan CSS yang memblokir perenderan : Antrean skrip yang tidak efisien dapat menghentikan proses rendering hingga skrip yang berat diproses.
- Elemen yang bergantung pada skrip di paro atas : Karena JavaScript dimuat dari atas ke bawah, penting untuk menghindari elemen berat JavaScript di paro atas.
- Lazy loading gambar di paro atas : Meskipun lazy loading gambar dapat meningkatkan kecepatan halaman, proses ini menggunakan JavaScript, yang dapat meningkatkan FCP.
- Pemuatan font yang tidak efisien : Font dapat memiliki file besar yang menunda teks dari rendering.
- Ukuran Model Objek Dokumen (DOM) yang berlebihan : Memiliki terlalu banyak simpul di DOM Anda dapat menyebabkan pemuatan yang tidak efisien.
Seperti yang Anda lihat, ada beberapa hal yang dapat memengaruhi First Contentful Paint situs web Anda. Sebagian besar alat analisis kinerja akan membantu Anda mengidentifikasi penyebab spesifik. Hal ini dapat mempermudah untuk menargetkan sumber masalah dan menerapkan solusi yang tepat.
Bagaimana mengukur Cat Contentful Pertama situs web Anda
Sebelum Anda mulai menerapkan tindakan yang akan memengaruhi skor FCP Anda, penting untuk mengevaluasi kinerja situs Anda saat ini. Mari kita lihat beberapa alat berbeda yang dapat Anda gunakan.
Wawasan PageSpeed
First Contentful Paint dapat diukur baik di lab maupun di lapangan. Dengan alat lapangan, Anda dapat melacak bagaimana kinerja halaman Anda untuk pengguna nyata. Tapi alat lab hanya mensimulasikan hasil.
PageSpeed Insights adalah alat yang dapat mengevaluasi situs web Anda menggunakan hasil lab dan lapangan. Anda cukup memasukkan URL situs Anda dan langsung menganalisis metrik Data Web Inti.

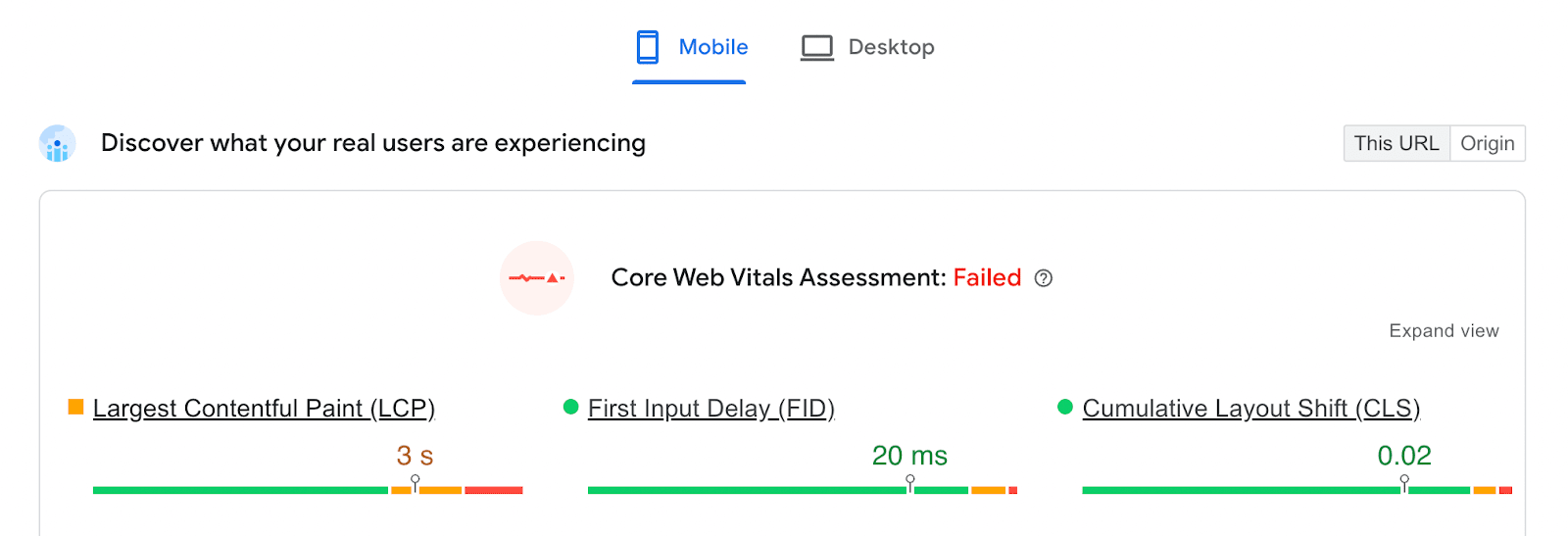
Di bagian atas laman, Anda akan melihat Penilaian Vital Web Inti Anda . Ini akan menunjukkan apakah Anda lulus atau gagal tes seperti LCP, FID, CLS, dan banyak lagi.

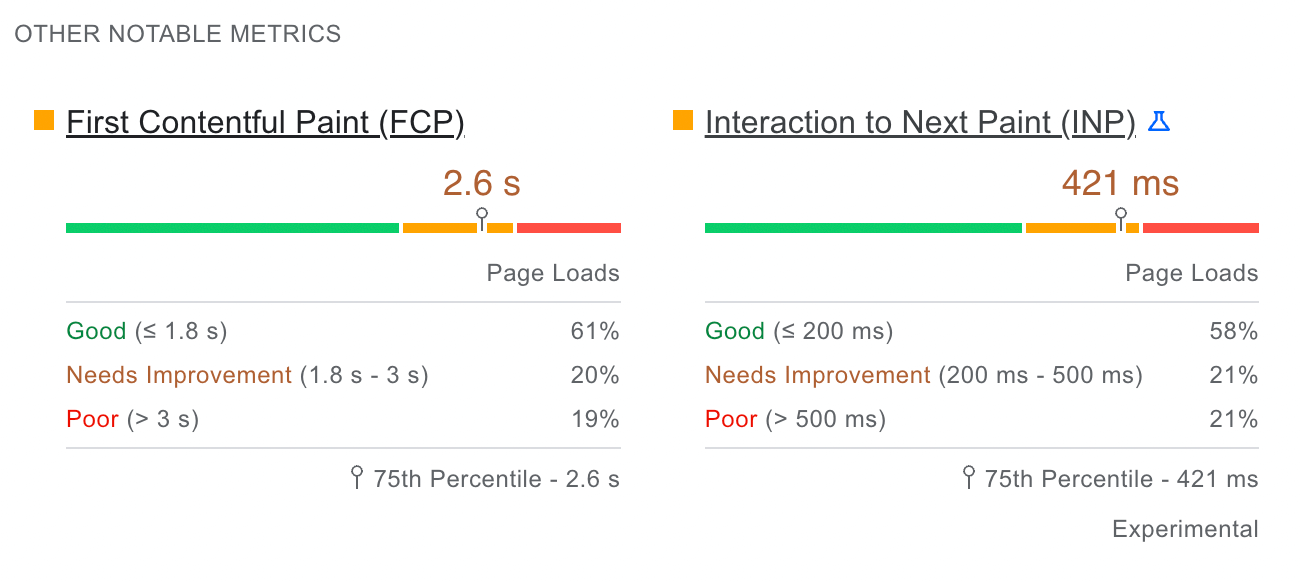
Anda akan menemukan skor Cat Contentful Pertama Anda di bawah Metrik Terkemuka Lainnya . Jika 1,8 detik atau kurang, Anda akan mencapai peringkat 'Baik'. Setiap skor lebih dari 1,8 detik akan membutuhkan beberapa perbaikan.

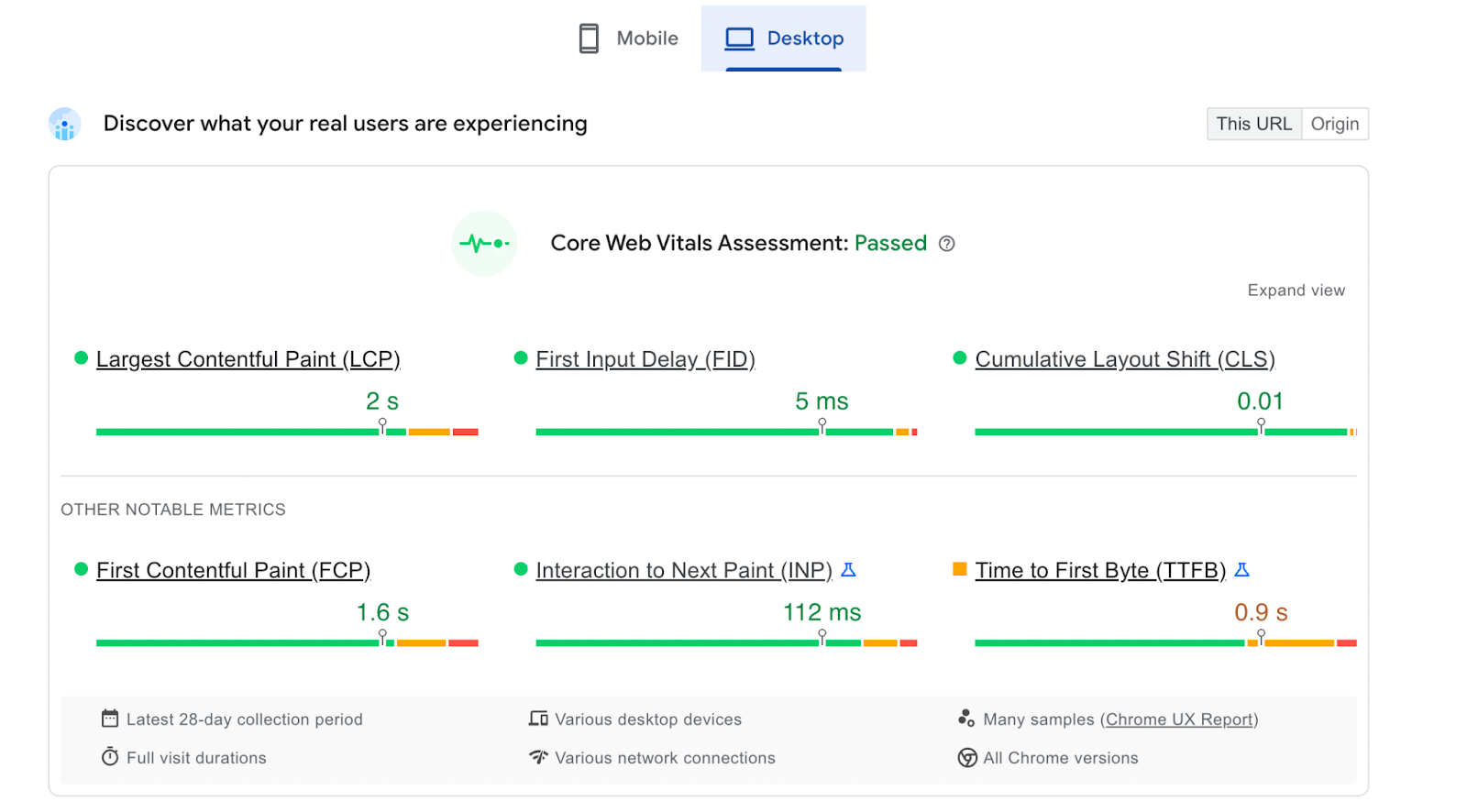
Hasil ini akan secara otomatis disetel ke Seluler . Anda dapat mengklik Desktop untuk melihat skor FCP Anda untuk perangkat tersebut.

Jika Anda melihat peringkat 'Buruk' atau 'Perlu Peningkatan' untuk bagian FCP, Anda harus menerapkan beberapa metode pengoptimalan.
Mercu suar
Lighthouse adalah alat lab yang dapat mengaudit halaman web apa pun untuk aksesibilitas, Data Web Inti, dan banyak lagi. Perangkat lunak ini akan membandingkan waktu FCP Anda dengan situs web lain.
Untuk menggunakan Lighthouse, klik kanan pada halaman yang ingin Anda analisis di browser Google Chrome dan pilih Inspect .

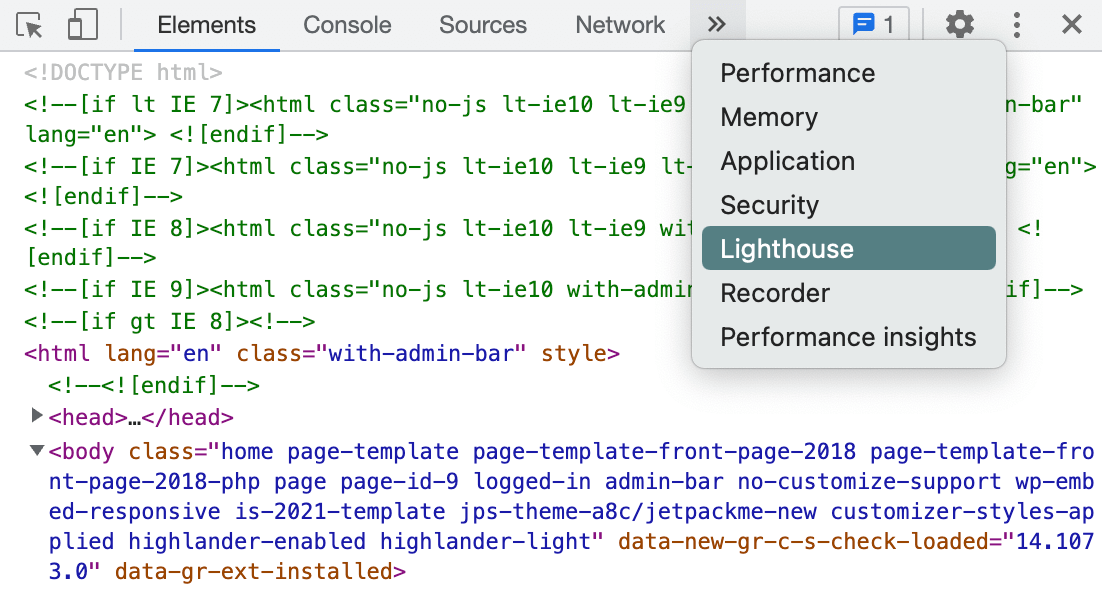
Di jendela Chrome DevTools, temukan ikon panah ganda. Kemudian, pilih Mercusuar dari menu tarik-turun yang dihasilkan.

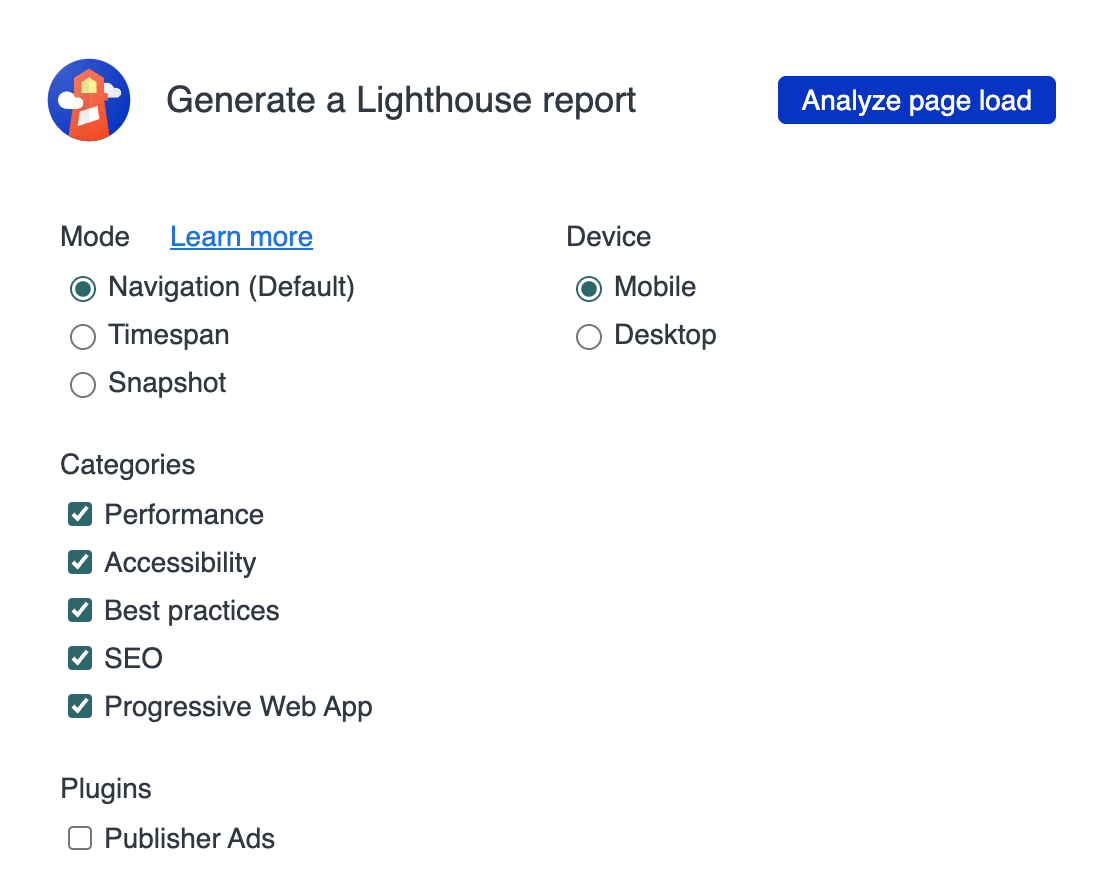
Selanjutnya, Anda dapat memilih elemen yang ingin Anda sertakan dalam laporan Lighthouse Anda. Setelah selesai, klik Analisis pemuatan halaman .

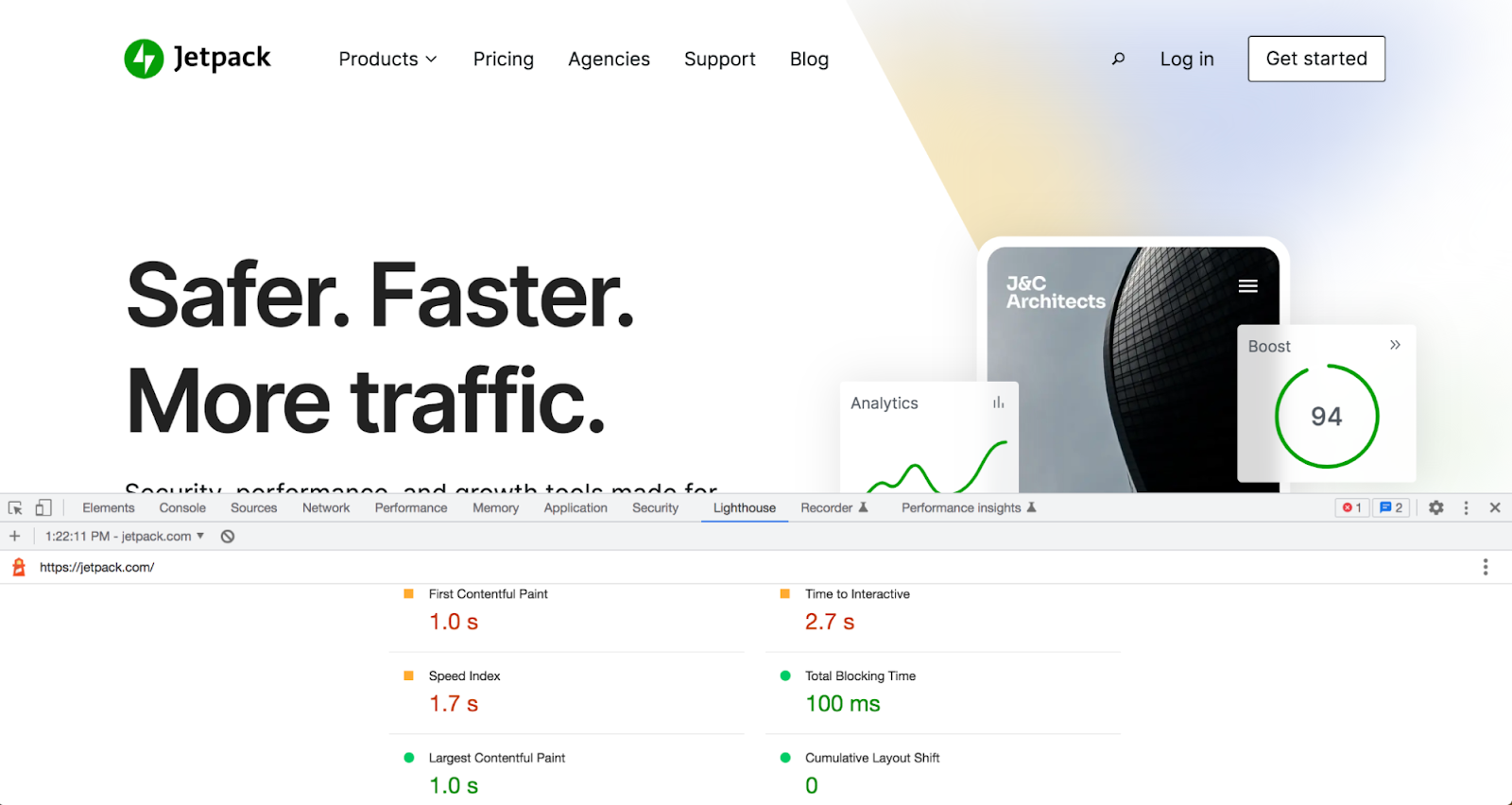
Setelah Lighthouse memproses situs web Anda, Anda akan melihat skor kinerja Anda secara keseluruhan. Di bawah ini, Anda akan menemukan First Contentful Paint Anda.

Jika Anda melihat lingkaran hijau di sebelah bagian ini, Anda memiliki skor FCP yang bagus. Jika Anda mendapatkan kotak kuning atau segitiga merah, konten Anda membutuhkan waktu terlalu lama untuk dirender.
GTmetrix
Alat gratis lain yang dapat Anda gunakan untuk mengukur FCP adalah GTmetrix. Menggunakan data dan audit Lighthouse, GTmetrix memberikan analisis terperinci tentang kinerja situs web Anda.
Pertama, rekatkan URL Anda ke bilah pencarian dan klik Uji situs Anda .

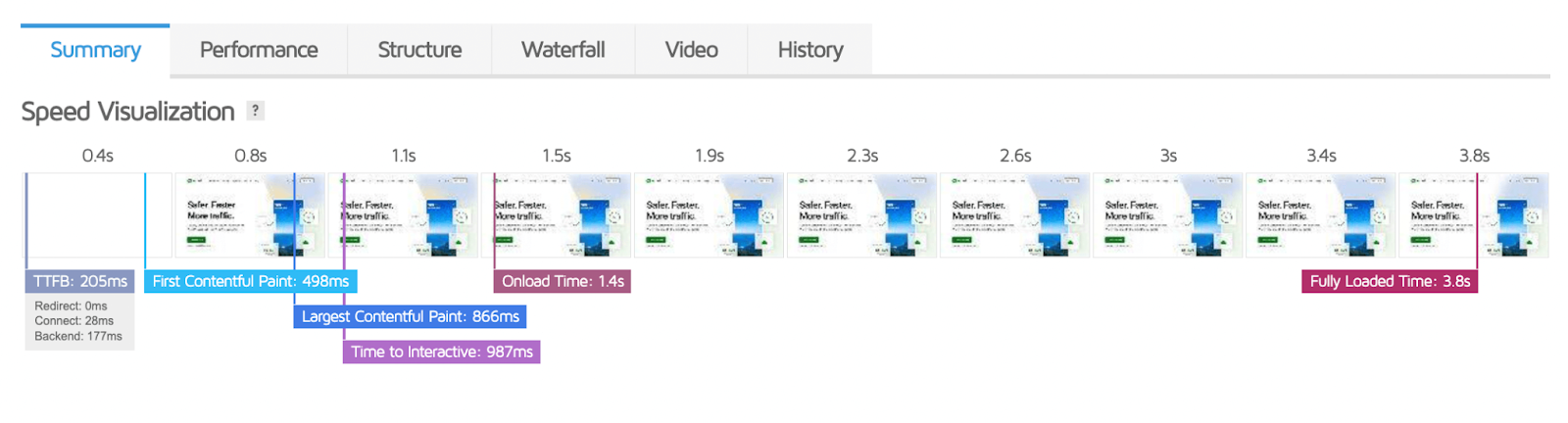
Kemudian, Anda dapat melihat skor First Contentful Paint Anda di grafik Visualisasi Kecepatan .

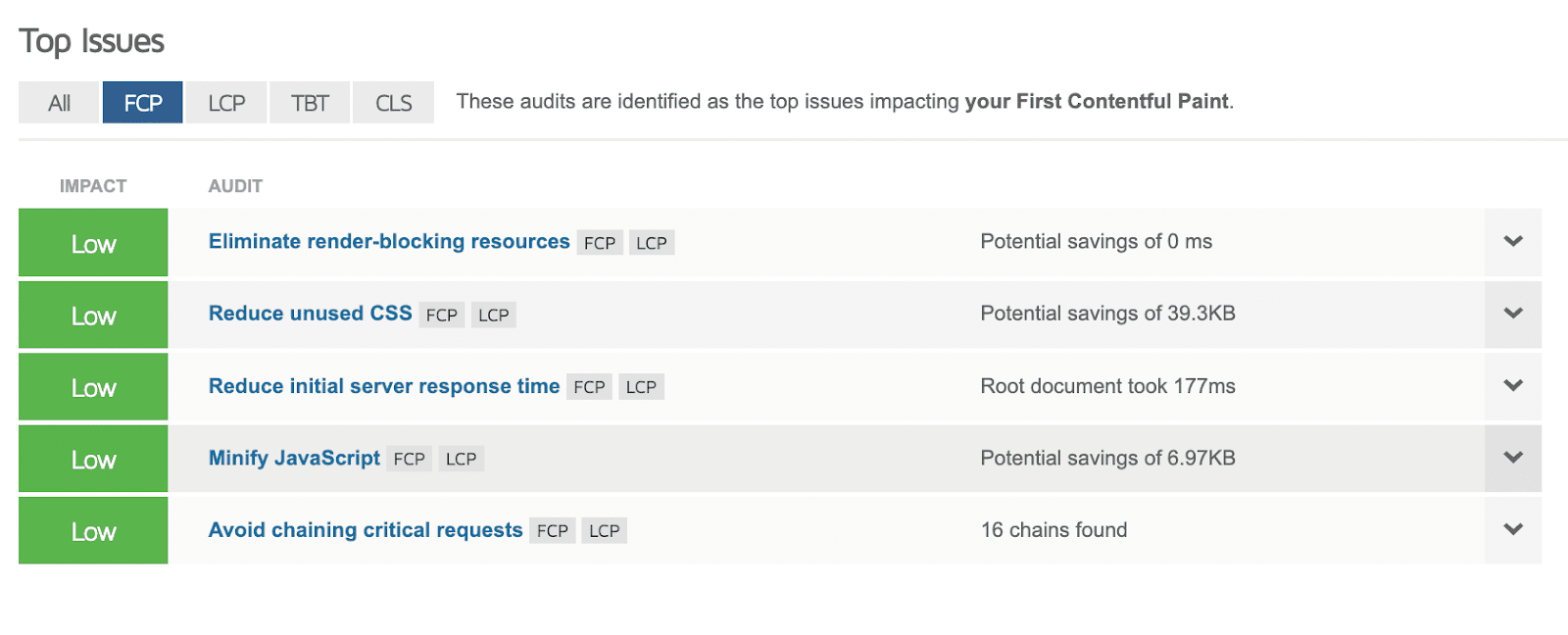
Jika FCP Anda terlalu lambat, itu akan berada di bawah Masalah Teratas . Dalam audit FCP ini, Anda dapat melihat bagaimana sumber daya tertentu memengaruhi skor Anda.

Dengan mengidentifikasi penyebab masalah, Anda dapat menerapkan solusi yang tepat. Plus, GTmetrix akan memberikan saran untuk membantu Anda meningkatkan skor FCP Anda.
Cara mengurangi waktu First Contentful Paint di WordPress
Jangan khawatir jika situs Anda memiliki skor FCP yang buruk — ada beberapa hal yang dapat Anda lakukan untuk meningkatkan kinerja Anda. Mari kita lihat beberapa cara efektif untuk meningkatkan metrik ini.
1. Instal plugin pengoptimalan vital web inti
Ada banyak plugin WordPress berbeda yang dapat Anda gunakan untuk meningkatkan skor First Contentful Paint Anda. Meskipun Anda dapat menginstal alat yang berbeda untuk mengecilkan file situs atau menyingkirkan sumber yang memblokir render, yang terbaik adalah menemukan plugin Core Web Vitals all-in-one.
Jetpack Boost adalah alat gratis yang dapat mengoptimalkan kinerja situs Anda dalam banyak cara. Dikembangkan oleh Automattic, perusahaan di belakang WordPress.com, plugin ini dapat membantu Anda meningkatkan skor Core Web Vitals Anda hanya dengan beberapa klik.
Pertama, instal dan aktifkan Jetpack Boost. Kemudian, Anda akan menerima evaluasi otomatis kecepatan halaman Anda di desktop dan perangkat seluler.
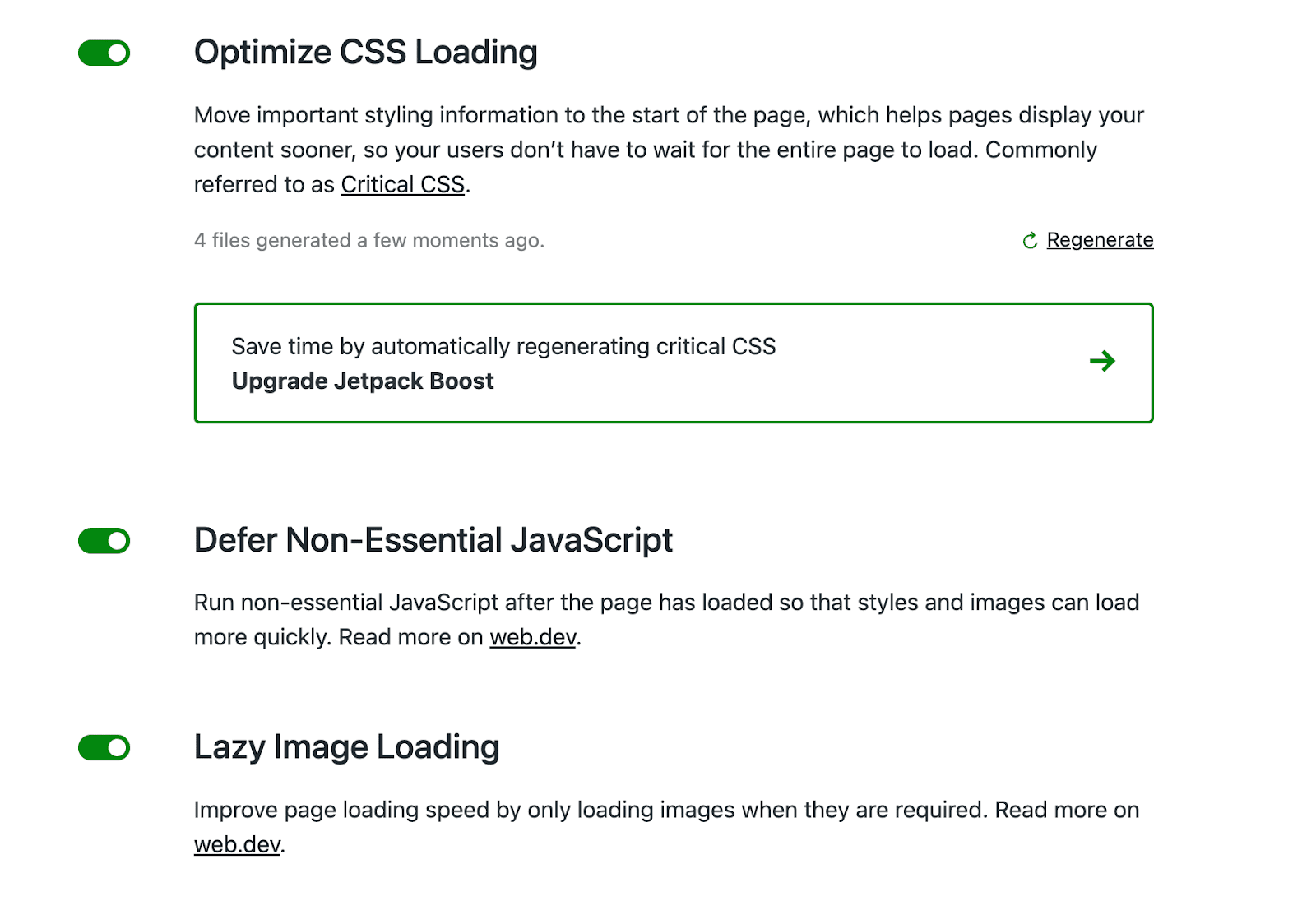
Ini juga akan memberi Anda beberapa opsi pengoptimalan kinerja. Dengan mengaktifkan pengaturan ini, Anda dapat dengan mudah mengoptimalkan CSS, menunda JavaScript yang tidak penting, dan menerapkan pemuatan gambar yang lambat.

Anda kemudian dapat menjalankan tes kecepatan lain untuk melihat apakah skor kinerja Anda telah meningkat. Seperti yang Anda lihat, menggunakan Jetpack bisa menjadi salah satu cara tercepat dan termudah untuk meningkatkan First Contentful Paint di WordPress.
2. Kurangi waktu respons server
Waktu respons server, atau Time to First Byte (TTFB), adalah waktu yang dibutuhkan server untuk mengirim byte pertama informasi kembali ke browser. Ini mengukur penundaan antara awal permintaan dan awal respons.
Cat Contentful Pertama tergantung pada TTFB. Berikut adalah contoh bagaimana FCP dan TTFB bekerja sama dalam proses pemuatan:
FCP = TTFB + Waktu Render
Ini berarti bahwa mengurangi waktu respons server dapat menjadi cara yang efektif untuk meningkatkan First Contentful Paint di WordPress. Salah satu cara termudah untuk melakukannya adalah dengan mencari layanan web hosting yang berkualitas.
Seringkali, yang terbaik adalah memilih host yang dikonfigurasi khusus untuk WordPress. Layanan hosting WordPress dapat mengoptimalkan konten dinamis Anda dan meningkatkan waktu respons server Anda. Ini dapat, pada gilirannya, meningkatkan skor FCP Anda.
Ini juga membantu untuk memiliki server yang dekat dengan audiens Anda. Oleh karena itu, saat Anda mengevaluasi host web, Anda sebaiknya memeriksa lokasi servernya. Jika audiens Anda tersebar secara geografis, Anda mungkin juga ingin berinvestasi dalam CDN WordPress sehingga pengunjung dapat mengakses situs Anda dari server yang lebih dekat dengan mereka.
Setelah Anda memilih penyedia hosting baru, Anda dapat dengan mudah memigrasikan situs WordPress Anda. Kemudian, Anda dapat menikmati kecepatan pemuatan yang lebih cepat, pengurangan waktu respons server, dan peningkatan FCP.
3. Hilangkan sumber daya yang memblokir render
Saat seseorang mencoba mengunjungi situs web Anda, semua elemen pada halaman harus dirender. Selama proses ini, kode situs Anda diunduh dari atas ke bawah. Sebelum konten Anda muncul, browser perlu membaca seluruh antrean skrip ini.
Sayangnya, mungkin ada sumber daya yang memblokir perenderan yang mencegah laman dimuat. Dalam hal ini, file HTML, CSS, atau JavaScript yang tidak perlu harus dirender, yang menghentikan browser memuat konten penting.
File-file ini biasanya berukuran besar dan tidak berisi informasi penting. Saat sumber daya yang memblokir perenderan diproses di bagian atas antrean, gambar, teks, atau elemen visual penting lainnya dapat membutuhkan waktu lebih lama untuk muncul. Seperti yang dapat Anda bayangkan, ini dapat berdampak negatif pada FCP Anda, serta LCP dan Total Blocking Time (TBT).
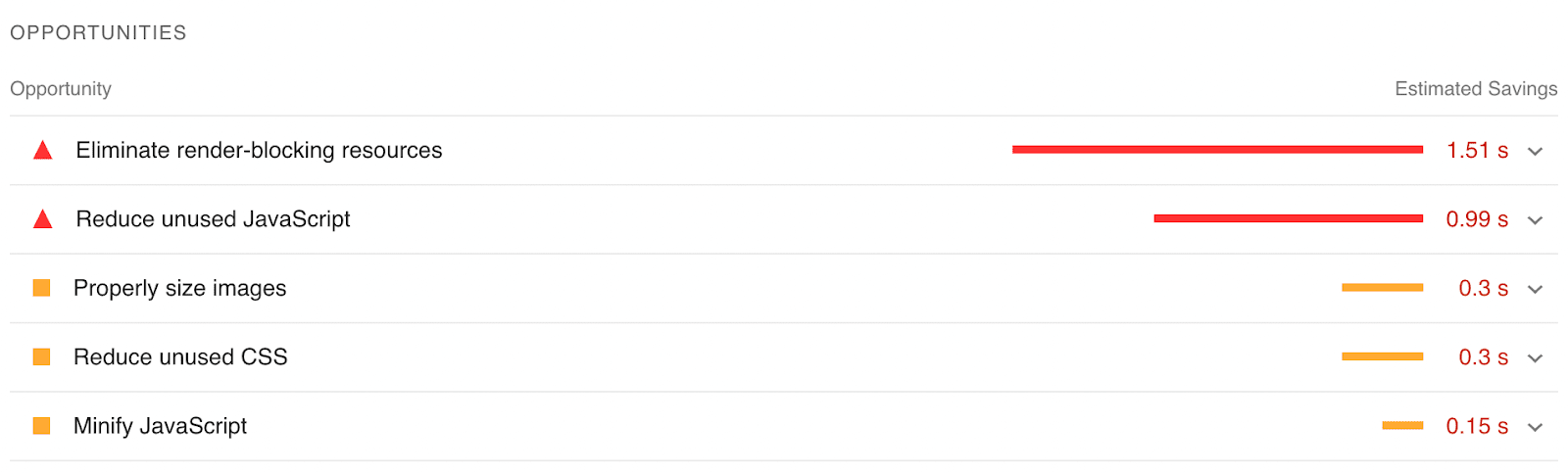
Dengan menggunakan PageSpeed Insights, Anda dapat dengan mudah memeriksa apakah ini merupakan masalah bagi situs Anda. Di bagian Peluang , cari peringatan Hilangkan sumber daya yang memblokir perenderan .

Untuk memperbaiki masalah ini, Anda dapat menggunakan plugin Jetpack Boost untuk mengoptimalkan CSS, menunda JavaScript yang tidak penting, dan menunda gambar di luar layar. Ini akan meningkatkan struktur file Anda untuk memuat lebih cepat.
Jika Anda ingin mengedit skrip secara manual, Anda dapat menginstal plugin Async JavaScript.

Alat ini memungkinkan Anda untuk menambahkan async atau menunda atribut ke file tertentu, tetapi prosesnya bisa sedikit rumit. Dengan Jetpack Boost, Anda dapat dengan mudah mengoptimalkan file situs Anda tanpa bekerja dengan kode.

4. Optimalkan struktur CSS Anda
Saat Anda menulis kode, Anda dapat menyertakan spasi sehingga orang dapat dengan mudah memahaminya. Masalahnya adalah karakter tambahan ini dapat menghabiskan lebih banyak ruang disk. Plus, browser tidak memerlukan spasi untuk memproses pengkodean.
Pengoptimalan CSS melibatkan penghapusan spasi dan karakter ekstra dari file CSS Anda. Dengan menghilangkan informasi yang tidak perlu, Anda dapat mengurangi ukuran halaman. Ini dapat mempermudah browser untuk membacanya, dan karenanya dapat meningkatkan skor FCP Anda.
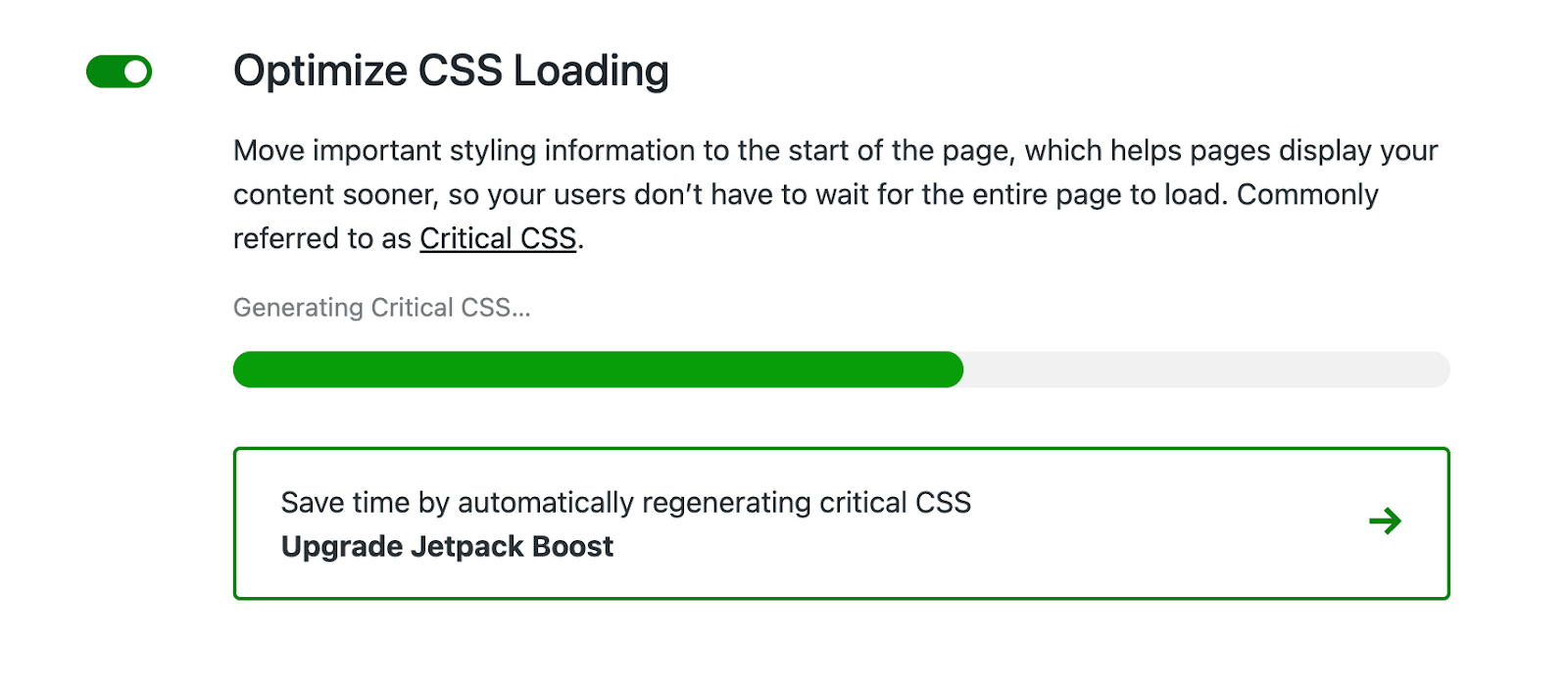
Jetpack Boost memungkinkan Anda melakukan ini dalam satu langkah sederhana. Dengan mengaktifkan pengaturan Optimalkan Pemuatan CSS , plugin akan mengecilkan file Anda agar hanya memuat CSS penting.

Dengan Jetpack Boost, Anda juga dapat membuat CSS Jalur Kritis untuk halaman dengan mengklik tombol. Ini adalah jumlah minimum pengkodean CSS yang diperlukan untuk menampilkan konten paruh atas.
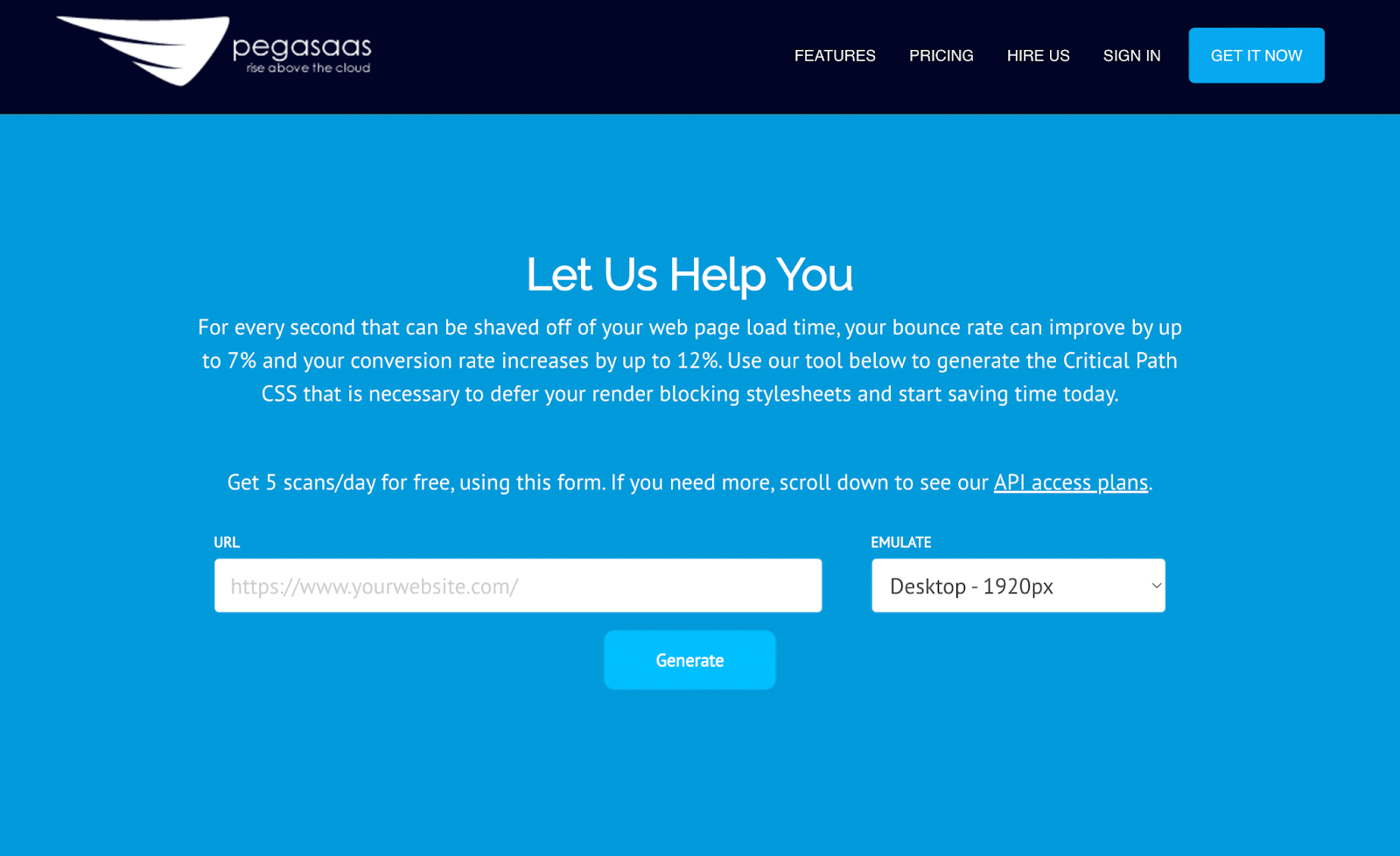
Membuat CSS Jalur Kritis secara manual bisa menjadi tugas yang menakutkan, tetapi Anda dapat menggunakan alat seperti Pegasaas untuk mengotomatiskan prosesnya. Dengan hanya memasukkan URL situs Anda, Anda dapat mengakses kode ini.

Kemudian, Anda dapat menambahkan CSS ini di dalam bagian <head> HTML Anda. Jika dilakukan dengan benar, ini akan segera merender konten paruh atas tanpa stylesheet asinkron.
5. Hindari elemen yang bergantung pada JavaScript di paro atas
Bahkan setelah Anda mengoptimalkan JavaScript Anda, masih perlu lebih banyak waktu untuk memuat daripada HTML. Karena FCP mengukur jumlah waktu yang diperlukan elemen pertama untuk dirender pada halaman, penting untuk memastikan bahwa ini tidak terlalu berat JavaScript.
Saat menyusun situs web Anda, sebaiknya hindari membuat tata letak Anda bergantung pada JavaScript di paro atas. Untuk meningkatkan First Contentful Paint, banyak orang memilih untuk menunda atau menghilangkan JavaScript. Jika elemen pertama Anda bergantung pada skrip yang berat, halaman Anda tidak akan dimuat dengan sangat cepat.
Berikut adalah beberapa elemen JavaScript yang harus dipindahkan ke paro bawah:
- Animasi berat
- Penggeser
- Widget media sosial
- Iklan Google
Karena kode JavaScript dijalankan dari atas ke bawah, akan bermanfaat untuk memindahkan elemen-elemen ini lebih jauh ke bawah halaman. Jika mereka berada di paro bawah, pengunjung dapat melihat konten Anda lebih cepat.
6. Hindari malas memuat gambar di paro atas
Salah satu cara terbaik untuk mempercepat situs web Anda adalah dengan menerapkan pemuatan lambat untuk gambar. Pada dasarnya, ini melibatkan pemrosesan gambar setelah muncul di layar. Jika seseorang melihat bagian atas halaman, gambar apa pun di bawahnya tidak perlu dimuat.
Meskipun pemuatan gambar yang lambat dapat memiliki banyak manfaat, tetapi sebenarnya dapat membahayakan First Contentful Paint. Pemuatan malas mengimplementasikan skrip yang menunda pemuatan gambar. Karena menggunakan JavaScript, ini dapat menunda skor FCP Anda.
Saat menggunakan Jetpack Boost, Anda dapat menentukan gambar mana yang akan dikecualikan dari pemuatan lambat. Untuk gambar di paro atas, Anda dapat menambahkan kelas CSS lewati-malas.
Anda juga dapat menerapkan filter jetpack_lazy_images_blocked_classes. Ini akan memberi tahu Jetpack untuk menghindari penerapan pemuatan lambat ke gambar apa pun dengan kelas tertentu.
Inilah yang terlihat seperti kode dalam praktiknya:
function mysite_customize_lazy_images( $blocked_classes ) { $blocked_classes[] = 'my-header-image-classname'; return $blocked_classes; } add_filter( 'jetpack_lazy_images_blocked_classes', 'mysite_customize_lazy_images' );Ini juga merupakan ide yang baik untuk menonaktifkan pemuatan lambat untuk logo situs Anda. Dengan melakukan ini, logo Anda akan ditampilkan lebih cepat, mendorong pengguna untuk tetap berada di halaman.
7. Optimalkan dan kompres gambar
Biasanya, gambar bukanlah elemen pertama yang dirender pada halaman. Karena alasan ini, Anda mungkin tidak perlu mengoptimalkan gambar untuk meningkatkan FCP. Namun, Anda sebaiknya mempertimbangkan untuk melakukan langkah ini untuk mengurangi waktu pemuatan dan mengurangi beban pada sumber daya server Anda.
Pertama, Anda dapat mengubah format file ke SVG atau WebP. Situs Anda kemungkinan menggunakan file gambar JPG, PNG, atau GIF. Dengan menggunakan format dengan kompresi yang lebih baik, Anda dapat mengurangi First Contentful Paint.
Anda juga dapat menggunakan plugin kompresi gambar. Dengan alat seperti TinyPNG, Anda dapat secara otomatis mengoptimalkan gambar JPEG, PNG, dan WebP saat Anda mengunggahnya ke WordPress.
Jika gambar tertentu tidak memerlukan resolusi berkualitas tinggi, Anda dapat menyejajarkannya. Ini dapat berguna untuk gambar paruh atas seperti logo, ikon, dan gambar spanduk. Saat Anda menyejajarkan elemen ini, browser tidak akan menggunakan banyak permintaan untuk mengunduhnya.
Untuk menyejajarkan gambar, Anda harus mengubahnya menjadi format Base64 atau SVG. Alat Gambar Base64 dapat secara otomatis mengubah file JPG, PNG, GIF, WebP, SVG, dan BMP menjadi file Base64.

Kemudian, Anda dapat menambahkan gambar Base64 ke situs web Anda. Berikut kode HTML yang dapat Anda gunakan:
<img src="data:image/jpeg;base64,/uj/…[content]..." width="100" height="50" alt="this is a base64 image">Untuk CSS, berikut cara menyisipkan file Base64:
.custom-class { background: url('data:image/jpeg;base64,/9j/…[content]...'); }Jika Anda menggunakan file SVG, Anda dapat menyejajarkan gambar dalam HTML:
<body> <!-- Insert SVG code here, and the image will show up! --> <svg xmlns="http://www.w3.org/2000/svg"> <circle cx='50' cy='25' r='20'/> </svg> </body>Ingatlah bahwa gambar sebaris dapat meningkatkan ukurannya, serta ukuran halaman secara keseluruhan. Selain itu, gambar ini tidak dapat dikirimkan oleh Jaringan Pengiriman Konten (CDN) Anda.
8. Manfaatkan caching tingkat server
Setelah seseorang mengklik situs web Anda, browser mereka meminta data dari server Anda. Kemudian, server memproses permintaan dan mengirim kembali sumber daya yang relevan.
Dengan caching tingkat server, server Anda menyimpan sementara file-file ini untuk digunakan kembali. Setelah pengguna yang sama mengirimkan permintaan untuk kedua kalinya, server Anda akan mengirimkan salinan halaman web yang disimpan.
Dengan menggunakan cache, server Anda tidak perlu membuat konten dari awal setiap saat. Ini dapat secara efektif mengurangi ketegangan pada server Anda dan memungkinkan pengguna untuk melihat konten lebih cepat.
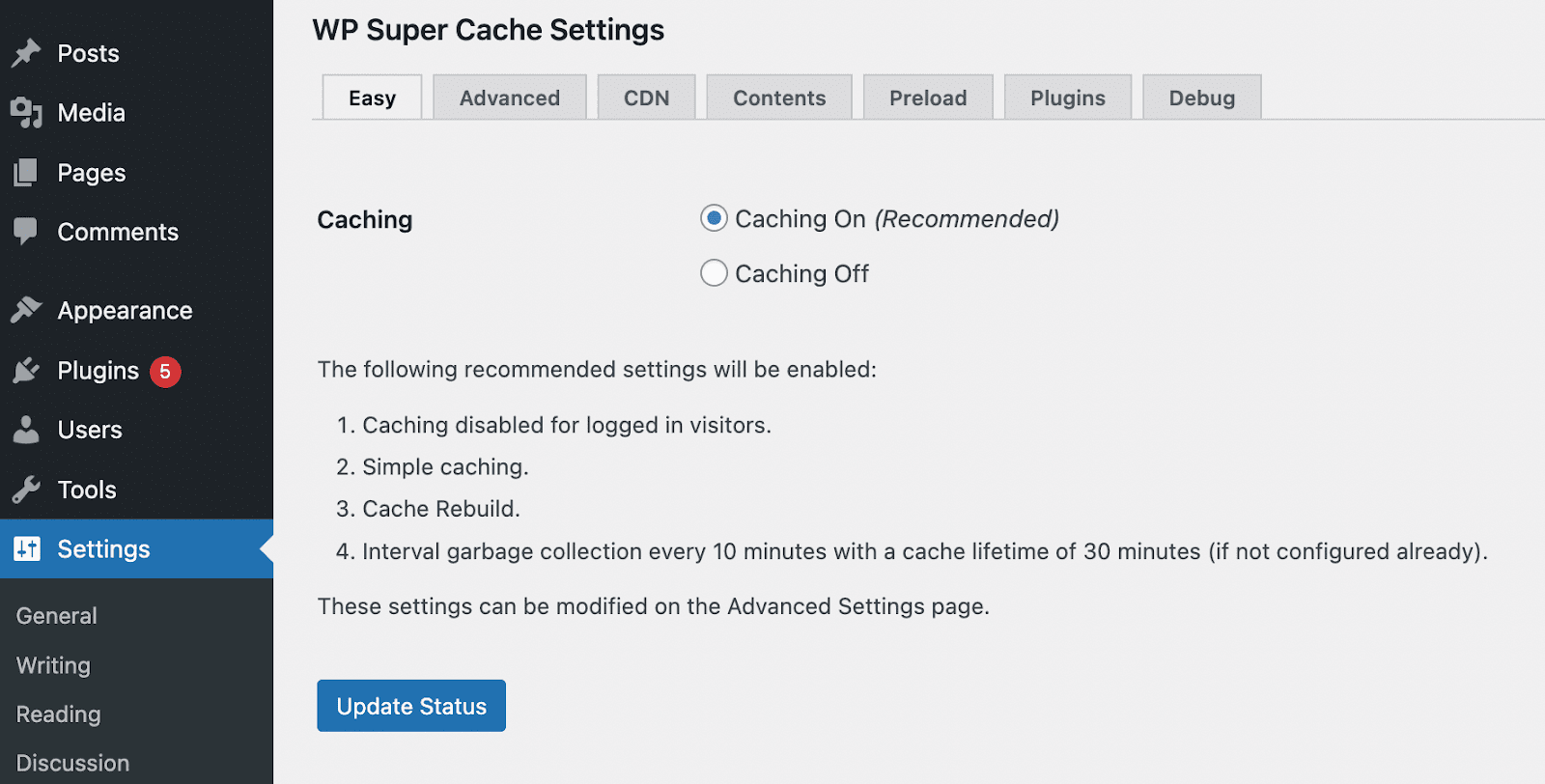
Untuk mulai menggunakan cache tingkat server, Anda dapat menginstal plugin caching seperti WP Super Cache. Kemudian, server Anda akan mengirimkan file HTML statis yang dihasilkan alih-alih memproses skrip PHP.
Plus, Anda dapat dengan mudah mengatur cache di pengaturan WP Super Cache. Yang harus Anda lakukan adalah memilih Caching On .

Ini bisa menjadi salah satu cara paling sederhana untuk mengurangi waktu pemrosesan server Anda. Dengan caching, Anda dapat memastikan pengalaman yang cepat dan menyenangkan bagi pengunjung berulang.
9. Gunakan Jaringan Pengiriman Konten (CDN)
Cara lain untuk meningkatkan skor FCP Anda adalah dengan menggunakan Jaringan Pengiriman Konten (CDN). CDN adalah jaringan server yang dapat mengirimkan konten online melintasi jarak yang jauh. Saat seseorang mengunjungi situs Anda, CDN mengirimkan konten Anda dari server yang paling dekat dengan lokasi mereka.
Dengan menerapkan CDN, Anda dapat mengurangi jarak antara server Anda dan pengunjung. Akibatnya, pengunjung ini dapat mengalami waktu pemuatan yang lebih cepat.
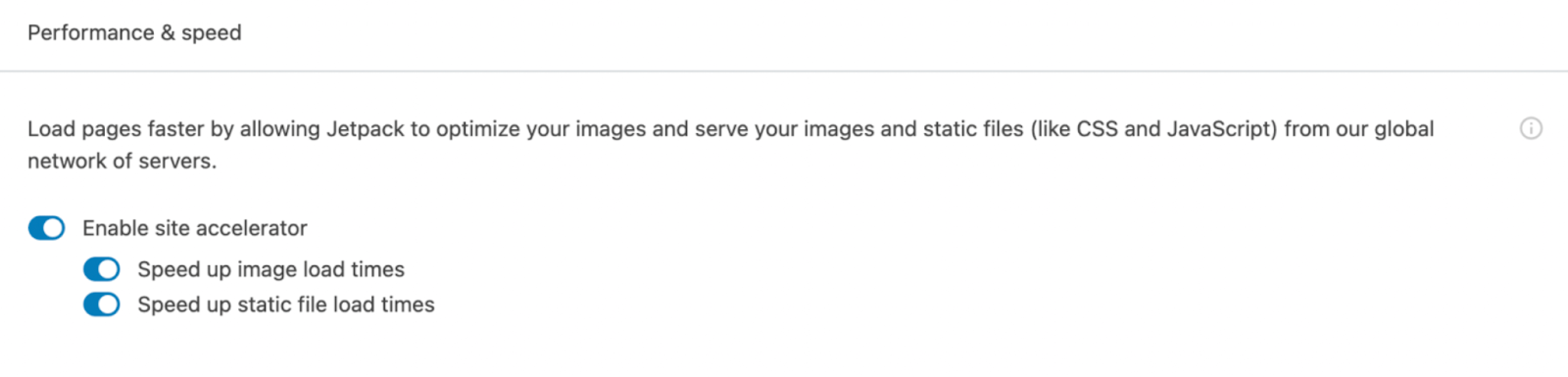
Untungnya, Jetpack hadir dengan CDN WordPress built-in gratis. Setelah aktivasi, Anda dapat pergi ke Jetpack → Pengaturan → Kinerja & kecepatan dan aktifkan akselerator situs.

Ini secara efektif dapat mempercepat pengiriman gambar dan file statis Anda. Di mana pun lokasinya, pengunjung akan dapat mengakses konten Anda tanpa penundaan yang berarti.
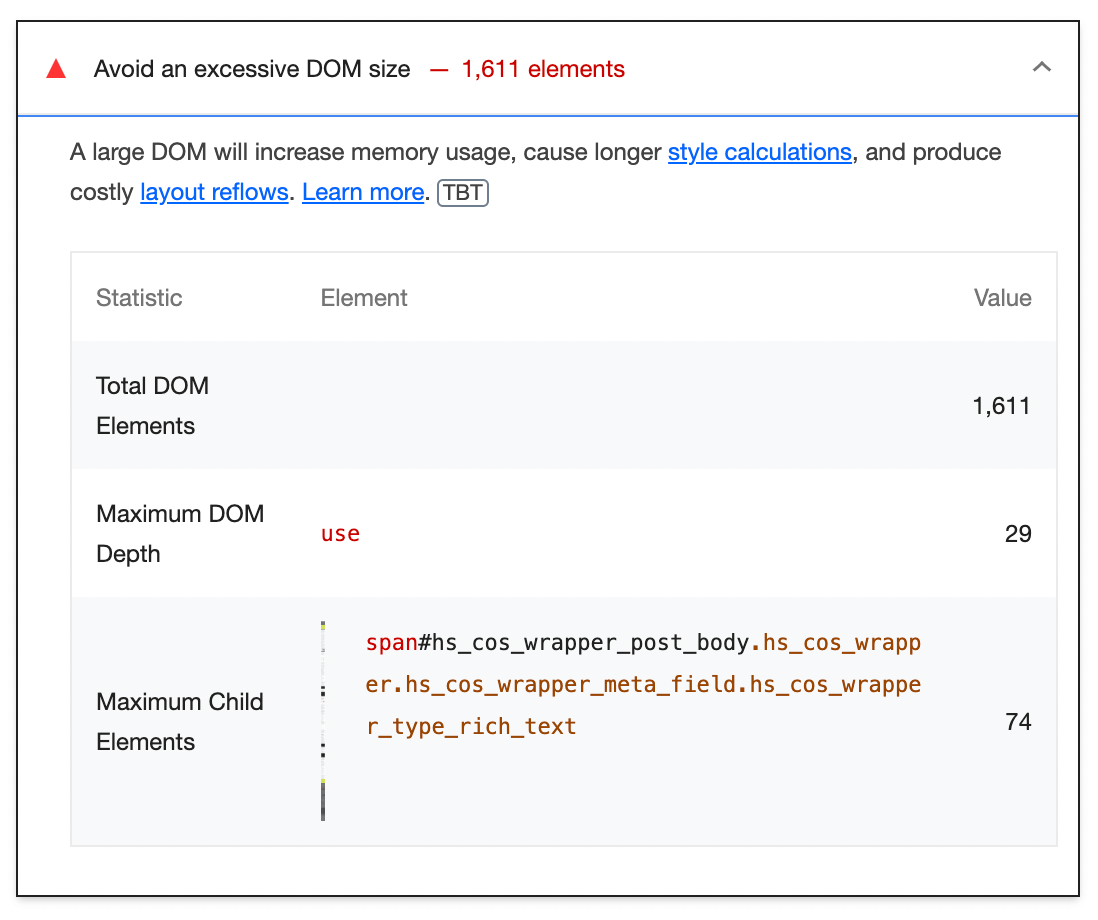
10. Kurangi ukuran DOM Anda
Document Object Model (DOM) adalah antarmuka yang mewakili struktur dan konten dokumen web. Jika Anda memiliki halaman yang terlalu rumit di situs web Anda, itu dapat meningkatkan ukuran DOM Anda. Ini dapat membahayakan kinerja Anda, termasuk First Contentful Paint Anda.
Lighthouse akan memberi tahu Anda jika Anda memiliki ukuran DOM yang berlebihan. Secara umum, Anda hanya akan diperingatkan jika elemen body memiliki lebih dari 800 node. Jika ada lebih dari 1.400 node, Anda akan menerima pesan kesalahan.

Jika Anda mengedit sendiri DOM, Anda pasti ingin memastikan bahwa Anda hanya membuat simpul yang diperlukan dan menghapus simpul yang tidak penting. Jika Anda memiliki situs WordPress, tugas-tugas ini akan diselesaikan oleh tema, plugin, perangkat lunak inti, dan pembuat halaman.
Berikut adalah beberapa cara alternatif untuk mengurangi ukuran DOM Anda di WordPress:
- Pisahkan halaman yang panjang menjadi halaman yang lebih kecil
- Kurangi jumlah posting di arsip dan beranda Anda
- Hindari penggunaan tag <div> yang tidak perlu
- Gunakan lebih sedikit pemilih CSS
Ini juga dapat bermanfaat untuk memilih tema WordPress yang dioptimalkan. Menggunakan opsi cepat dan ringan seperti Twenty Twenty-Two dapat membantu Anda mengurangi ukuran DOM.
11. Pastikan teks tetap terlihat selama pemuatan font web
Seringkali, font memiliki file besar yang membutuhkan waktu lama untuk dimuat. Dalam beberapa kasus, browser akan menunda rendering teks hingga font terisi penuh. Ini dikenal sebagai Flash of Invisible Text (FOIT).
Untuk mencegah hal ini terjadi, Anda dapat menampilkan font sistem untuk sementara. Ini melibatkan menyertakan tampilan font: swap dalam gaya @font-face.
Inilah yang dapat terlihat seperti:
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2'); font-display: swap; }Atau, Anda mungkin ingin mengimpor font dari Google Font. Dalam hal ini, Anda dapat menerapkan parameter &display=swap ke tautan Google Fonts Anda:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">Alih-alih menampilkan kilasan teks yang tidak terlihat, situs web Anda akan menampilkan Flash of Unstyled Text (FOUT). Ini dapat memungkinkan situs web Anda untuk menampilkan konten dengan segera, meningkatkan First Contentful Paint.
Pertanyaan yang sering diajukan (FAQ) tentang First Contentful Paint
Mari kita lihat beberapa pertanyaan umum tentang First Contentful Paint.
Bagaimana saya bisa mengukur skor FCP situs WordPress saya?
Anda dapat menggunakan beberapa alat berbeda untuk mengukur First Contentful Paint Anda. Dengan PageSpeed Insights, Lighthouse, atau GTmetrix, Anda dapat mengidentifikasi skor FCP dan memecahkan masalah tertentu.
Berapa skor FCP yang baik?
Skor FCP yang baik harus 1,8 detik atau kurang. Metrik antara 1,8 dan 3 detik kemungkinan perlu ditingkatkan. Apa pun yang lebih tinggi dari 3 detik akan membutuhkan perhatian segera.
Bagaimana saya dapat dengan mudah mengoptimalkan skor FCP saya?
Salah satu cara paling sederhana untuk meningkatkan skor FCP Anda adalah dengan menggunakan plugin Jetpack Boost. Alat gratis ini dapat mengoptimalkan Data Web Inti Anda di satu tempat.
Pertama, instal dan aktifkan Jetpack Boost. Kemudian, klik Jetpack untuk mulai meningkatkan kinerja situs web Anda.
Di sini, Anda dapat mengoptimalkan pemuatan CSS, menunda JavaScript yang tidak penting, dan menggunakan pemuatan gambar yang lambat. Dengan hanya mengaktifkan setiap fitur, Anda dapat secara otomatis meningkatkan First Contentful Paint Anda di WordPress.
Tampilkan konten online Anda segera
Dengan meningkatkan First Contentful Paint, Anda dapat memastikan bahwa konten Anda dimuat lebih cepat bagi pengunjung. Tanpa ukuran ini, Anda dapat mengalami rasio pentalan yang jauh lebih tinggi.
Untuk mengukur FCP Anda, Anda dapat menganalisis situs web Anda dengan PageSpeed Insights. Jika Anda menerima skor yang buruk, Anda dapat menggunakan Jetpack Boost untuk mengoptimalkan skrip dan file gambar Anda. Selain itu, Anda dapat menggunakan plugin untuk mengaktifkan pemuatan lambat dan menggunakan CDN.
Setelah Anda menerapkan langkah-langkah ini, pengunjung Anda dapat mulai mengalami waktu pemuatan yang lebih cepat. Ini berarti rasio pentalan yang lebih rendah dan pemirsa yang lebih terlibat!
