Cara Meningkatkan First Input Delay (FID) di WordPress
Diterbitkan: 2022-07-05Saat lalu lintas situs Anda meningkat, Anda pasti ingin memastikan bahwa segala sesuatunya terus berjalan dengan lancar. Jika pengunjung harus menunggu lebih dari beberapa detik agar halaman Anda dimuat, kemungkinan besar mereka akan meninggalkan situs Anda dan tidak akan pernah kembali lagi.
Untungnya, ada beberapa tes sederhana untuk mengevaluasi kinerja Anda dan, jika perbaikan diperlukan, ada solusi yang dapat segera meningkatkan waktu pemuatan Anda.
Dalam posting ini, kita akan membahas satu aspek kinerja situs: First Input Delay. Anda akan mempelajari apa itu, mengapa itu penting, dan bagaimana Anda dapat mengukur dan meningkatkan skor FID di situs WordPress Anda.
Pengantar penundaan input pertama
First Input Delay (FID) adalah waktu pemuatan yang dialami pengunjung setelah berinteraksi dengan situs web Anda untuk pertama kalinya. Pada dasarnya, ketika seseorang mengklik tautan atau mengetuk tombol, mereka harus menunggu browser mereka merespons. Jika situs Anda memiliki skor FID tinggi, pengunjung menunggu lebih lama.
FID adalah salah satu metrik utama dari Core Web Vitals. Dibuat oleh Google, laporan ini mengukur kinerja halaman web.

Berikut adalah tiga metrik kinerja utama yang disertakan dalam laporan Data Web Inti:
- Cat Konten Terbesar (LCP) : ini mengukur waktu yang dibutuhkan situs web Anda untuk memuat setelah pengguna meminta URL.
- First Input Delay (FID) : ini adalah waktu yang dibutuhkan situs web Anda untuk merespons setelah pengunjung berinteraksi dengan halaman.
- Pergeseran Tata Letak Kumulatif (CLS) : ini mengukur semua pergeseran tata letak yang terjadi saat halaman dimuat.
Meskipun semua metrik ini mengevaluasi pengalaman pengguna situs web Anda, skor FID Anda adalah salah satu yang paling penting. Jika halaman Anda tidak dimuat dengan cepat, itu dapat meninggalkan kesan pertama yang buruk. Faktanya, penundaan satu detik dapat menurunkan kepuasan pengunjung hingga 16 persen.
Berikut adalah beberapa manfaat meningkatkan skor FID Anda:
- Peningkatan waktu rata-rata pengunjung Anda di halaman
- Pengurangan rasio pentalan Anda
- Peningkatan konversi
Potensi penyebab skor FID yang buruk
Saat Anda menjalankan tes Core Web Vitals, laporan akan memberi Anda skor First Input Delay. FID yang dapat diterima adalah 100 milidetik atau kurang.

Skor FID yang buruk adalah sesuatu yang lebih tinggi dari 300 ms. Hal ini dapat disebabkan oleh beberapa faktor yang berbeda.
Salah satu penyebab paling umum dari First Input Delay yang tinggi adalah kode JavaScript yang berat. Jika browser harus mengeksekusi file JavaScript yang besar, mungkin terlalu sibuk untuk mengeksekusi permintaan lain.
Memiliki terlalu banyak plugin berbasis JavaScript dapat berdampak negatif pada waktu pemuatan Anda. Demikian pula, beberapa tema dapat memiliki file kompleks yang menyebabkan masalah yang sama.
Faktor lain dapat berupa skrip pihak ketiga. Jika situs web Anda memiliki banyak kode dan tag analitik pihak ketiga, ini dapat meningkatkan latensi halaman Anda. Terkadang, browser dapat memprioritaskan skrip ini, menunda pemuatan konten lain di situs Anda.
Bagaimana mengukur skor FID situs web Anda
Sekarang setelah Anda mengetahui apa itu First Input Delay, saatnya menguji situs web Anda.
Ada beberapa alat Data Web Inti yang dapat Anda gunakan untuk memeriksa FID Anda. Jika Anda menerima laporan buruk dari salah satu alat ini, Anda dapat mengambil tindakan untuk meningkatkan situs web Anda.
1. Wawasan PageSpeed
Salah satu alat terkenal yang dapat Anda gunakan adalah PageSpeed Insights. Hal ini memungkinkan Anda untuk menilai kinerja situs web Anda pada berbagai faktor.
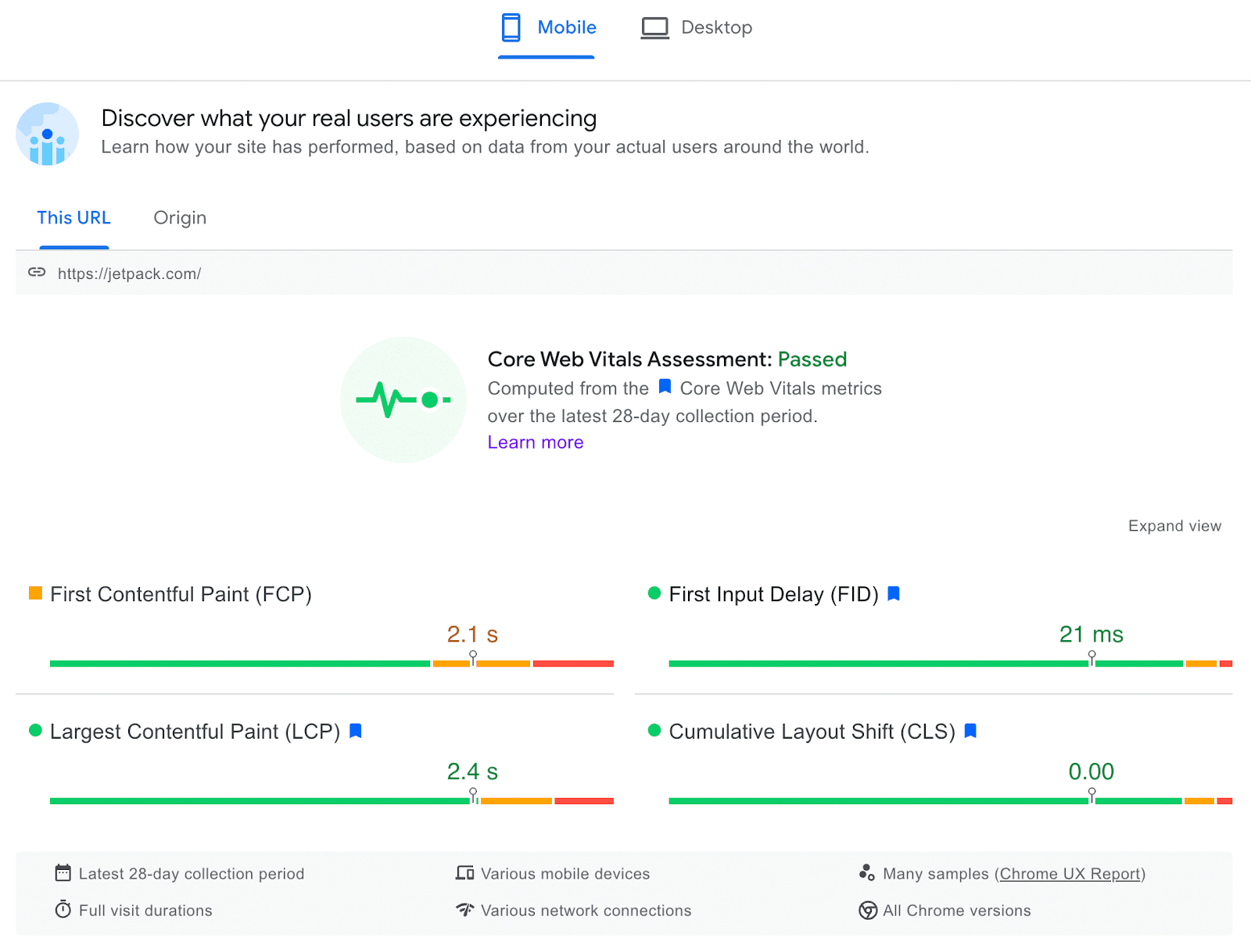
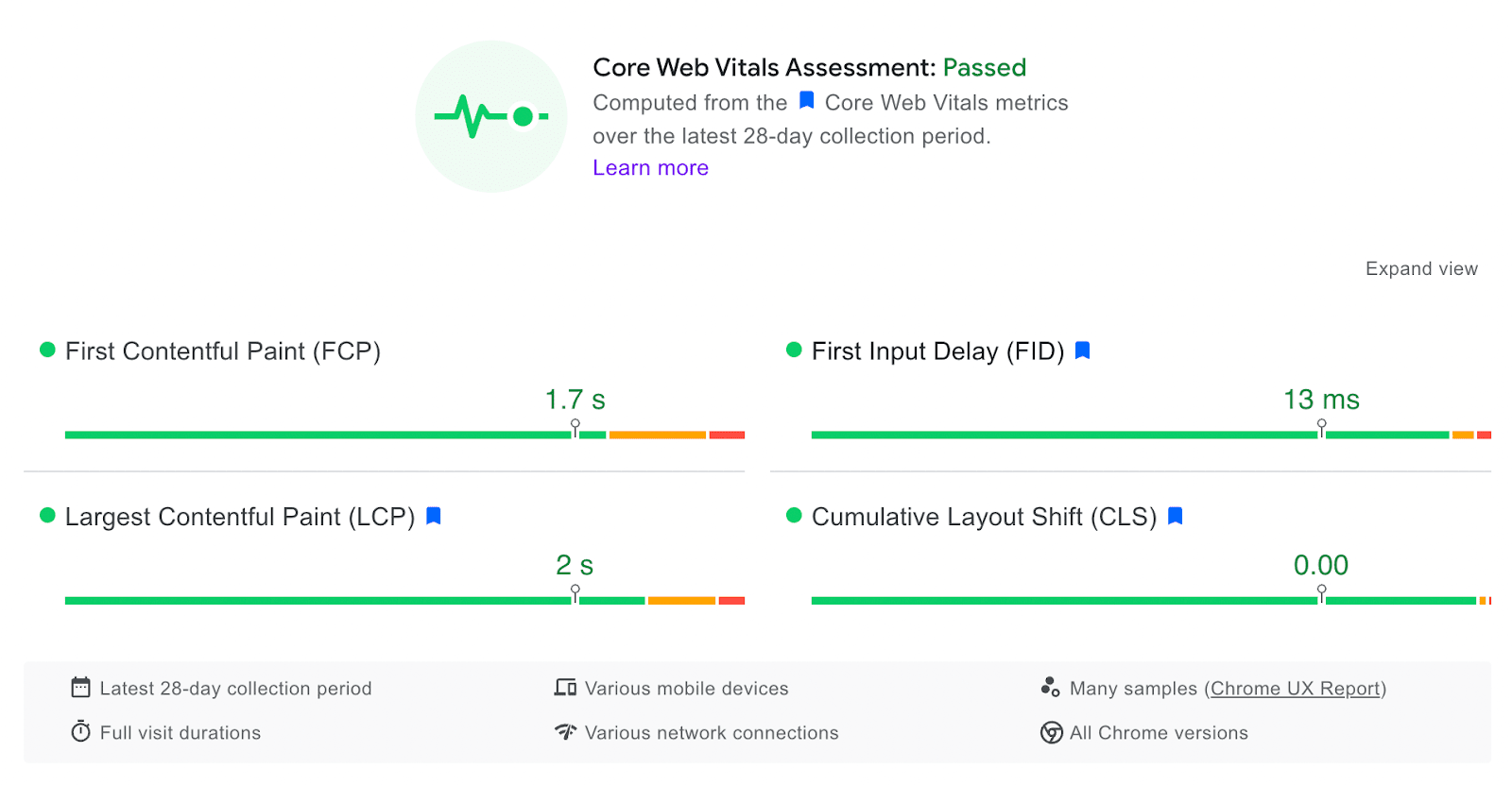
Setelah Anda memasukkan URL situs web Anda, PageSpeed Insights akan memberi Anda analisis kinerja yang mendetail. Di bagian atas halaman, Anda dapat melihat apakah situs Anda telah lulus penilaian Data Web Inti.

Dengan menggunakan laporan ini, Anda dapat meninjau skor FID situs web Anda, yang akan diukur dalam milidetik. Seperti yang kami sebutkan sebelumnya, skor apa pun di bawah 100 md akan lulus ujian.
Perhatikan bahwa Anda harus memeriksa kinerja situs Anda untuk peramban seluler dan desktop. Anda mungkin melihat sedikit perbedaan dalam skor FID Anda di kedua perangkat ini.
Ini adalah salah satu cara tercepat untuk mengukur First Input Delay di situs web Anda. Jika Anda membutuhkan gambaran singkat tentang kinerja web Anda, ini bisa menjadi alat yang tepat untuk Anda.
2. Konsol Pencarian Google
Mirip dengan PageSpeed Insights, Google Search Console adalah alat gratis yang dapat Anda gunakan untuk mengevaluasi kinerja situs. Dengan layanan ini, Anda dapat melihat data lalu lintas untuk situs Anda dan memecahkan masalah tertentu seperti First Input Delay.
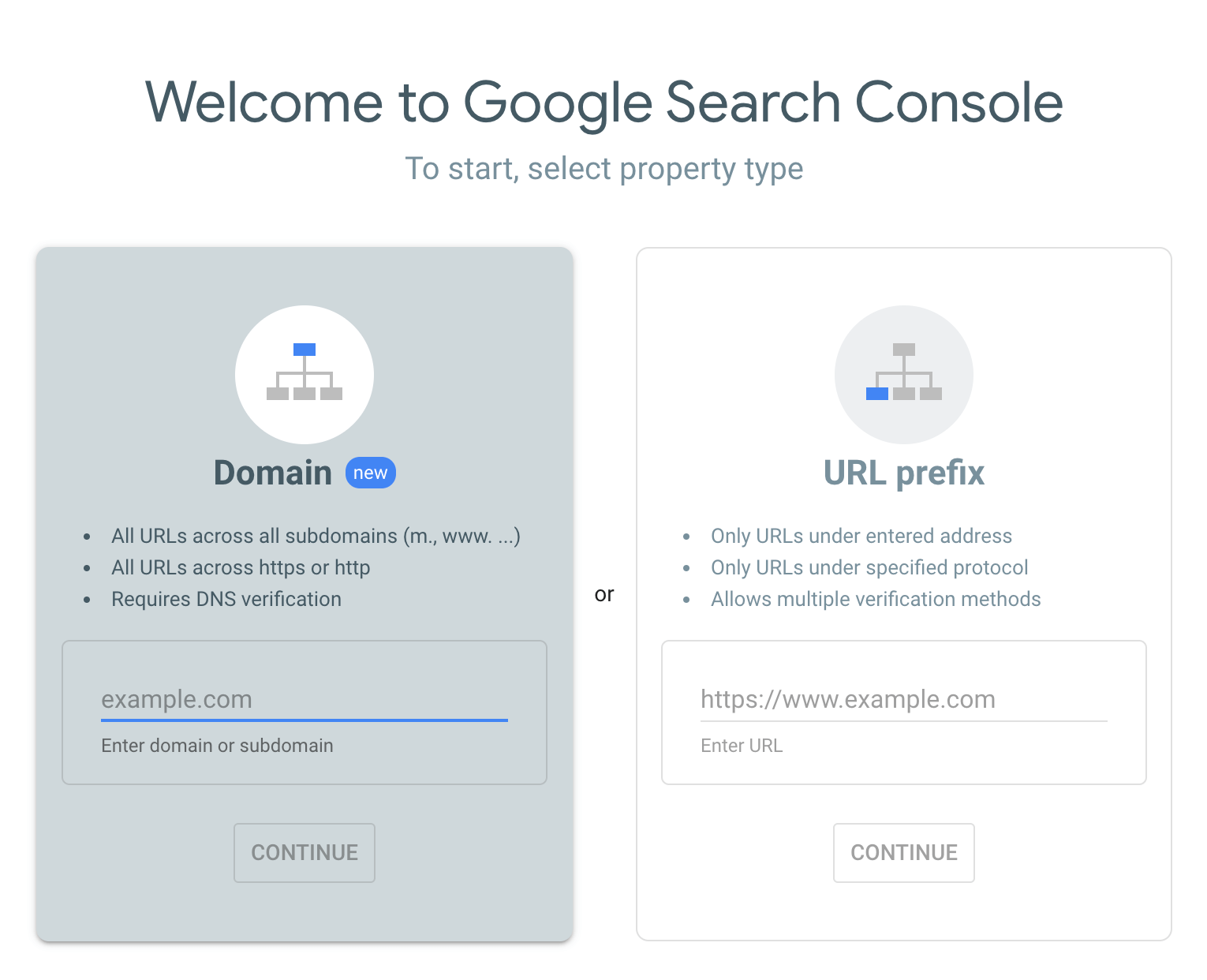
Untuk mulai menggunakan Google Search Console, Anda harus memverifikasi kepemilikan situs web Anda. Ada beberapa cara untuk melakukannya, tetapi kami akan menguraikan metode pengunggahan file HTML. Mulailah dengan memasukkan domain atau awalan URL Anda.

Kemudian, unduh file HTML yang telah dibuat untuk Anda. Anda harus mengunggah file ini ke direktori root situs Anda sebelum dapat menggunakan fitur Google Search Console.
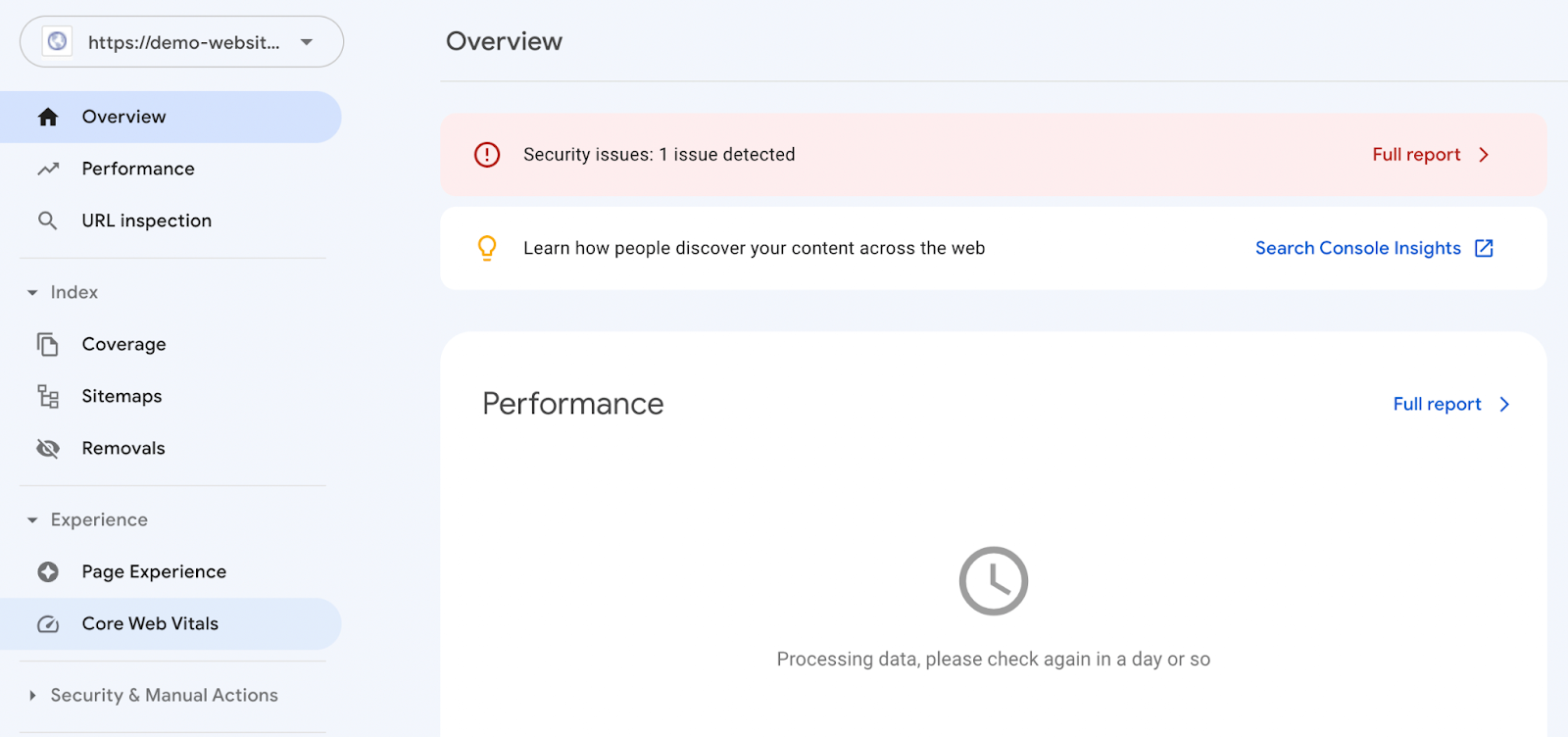
Setelah verifikasi, Anda akan dapat mengakses dasbor Anda. Di sini, Anda dapat menavigasi ke tab Core Web Vitals .

Tidak seperti PageSpeed Insights, mungkin perlu beberapa saat untuk mengakses laporan Anda jika Anda baru menggunakan alat ini. Selain itu, Anda mungkin tidak dapat melihat laporan jika situs Anda tidak mendapatkan cukup pengunjung.
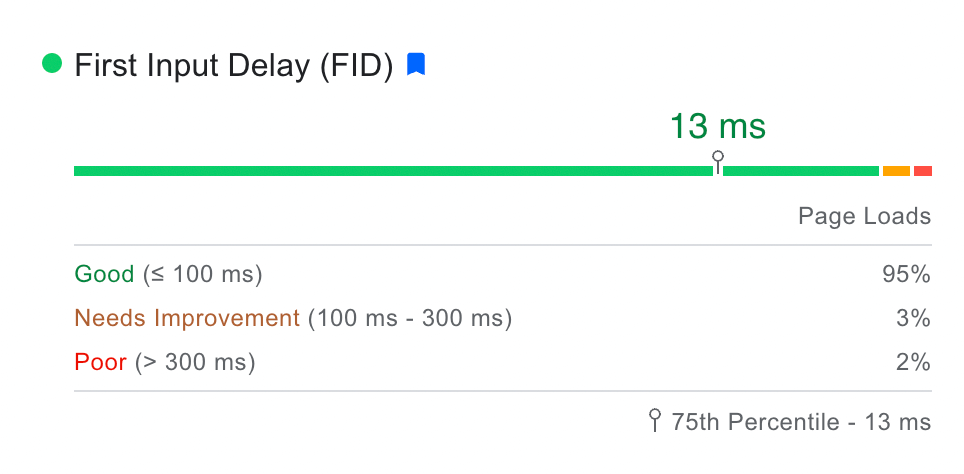
Google Search Console dapat memberi Anda metrik serupa pada skor FID Anda. Anda akan menerima evaluasi Buruk , Perlu Peningkatan , atau Baik berdasarkan data penggunaan di dunia nyata.
3. Mercusuar
Lighthouse adalah alat pengembangan web yang dapat Anda gunakan untuk mengaudit kinerja halaman web apa pun. Meskipun tidak secara langsung mengukur First Input Delay, ini akan memberi Anda Total Blocking Time (TBT). Anda dapat menggunakan ini sebagai proxy untuk FID.
Sederhananya, TBT mengevaluasi seberapa baik situs Anda merespons masukan pengguna. Seperti FID, TBT mengukur penundaan antara First Contentful Paint (FCP) dan Time to Interactive (TTI). Karena mereka sangat mirip, Anda dapat menggunakan TBT untuk mengukur skor FID Anda.
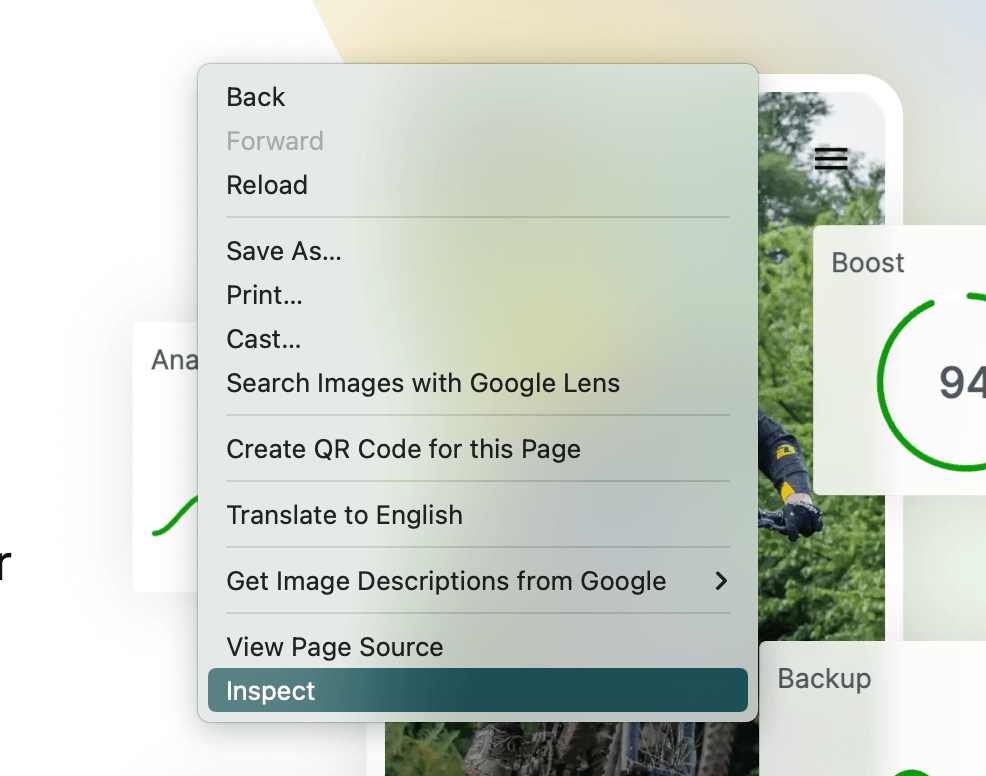
Untuk melihat laporan Lighthouse di situs web Anda, Anda harus mengklik kanan pada halaman web Anda. Kemudian, pilih Inspeksi .

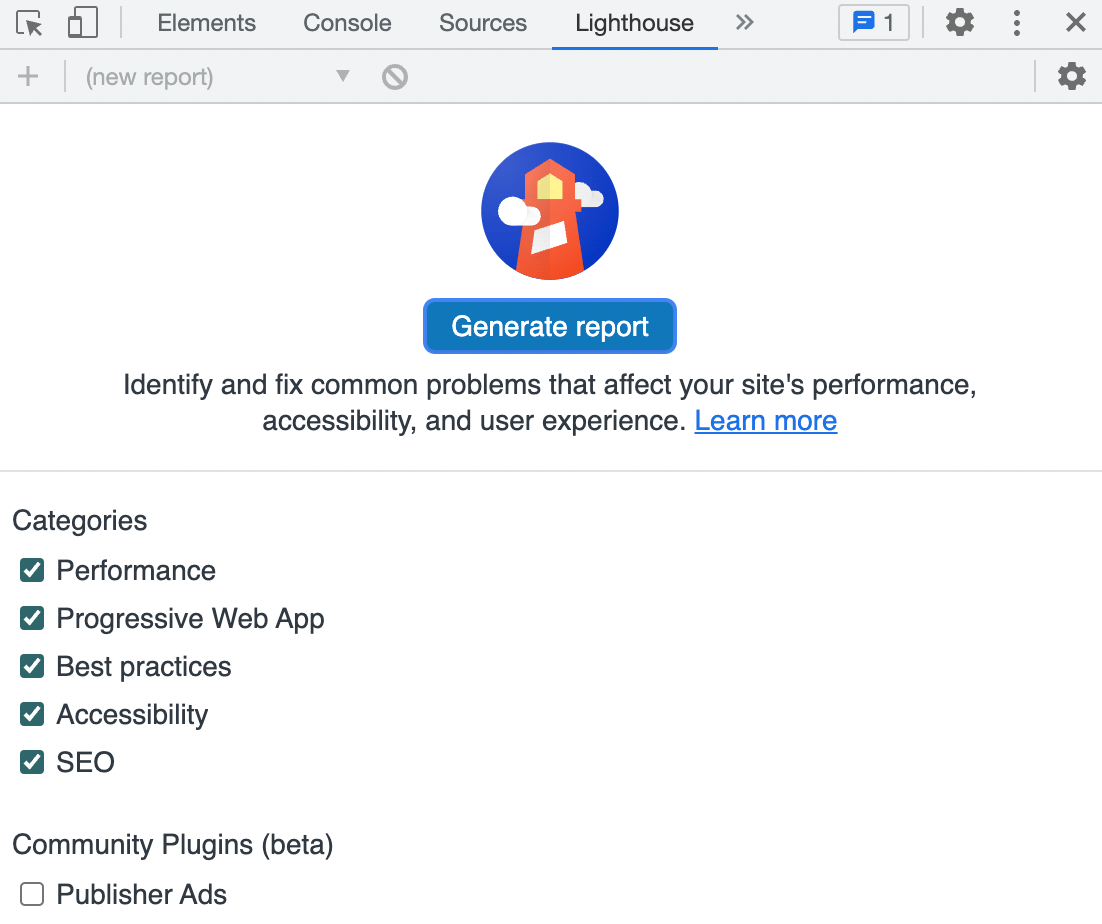
Di bagian atas kode yang dihasilkan, temukan ikon panah ganda. Kemudian, klik dan pilih Lighthouse .
Di halaman berikutnya, Anda akan melihat opsi untuk membuat laporan. Ketika Anda mengklik ini, Lighthouse akan mengaudit situs web Anda.

Setelah audit selesai, Anda dapat melihat analitik terperinci tentang kinerja situs Anda. Anda juga akan melihat laporan tentang SEO dan aksesibilitas web Anda.
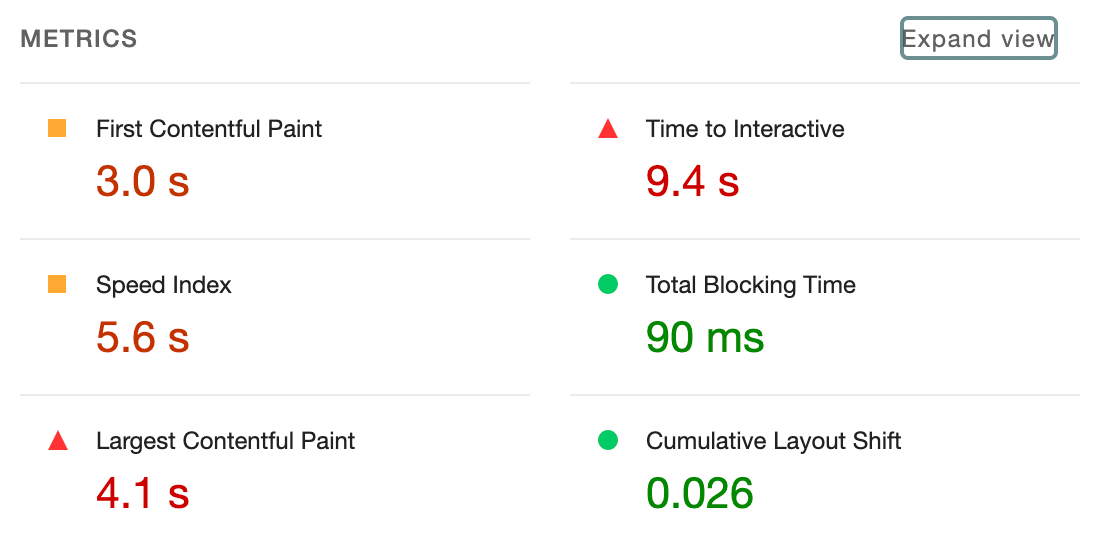
Kemudian, gulir ke bawah hingga Anda melihat Metrik . Di bagian ini, Anda akan melihat Total Waktu Pemblokiran .

Meskipun TBT dan FID serupa, penting untuk dicatat bahwa FID adalah metrik bidang. Karena didasarkan pada pengguna secara real-time, itu tidak dapat diukur dalam pengaturan lab.
Lighthouse adalah alat metrik lab, jadi metrik Waktu Pemblokiran Totalnya tidak akan menilai interaktivitas yang sebenarnya. Untungnya, meningkatkan skor TBT Anda juga dapat meningkatkan Penundaan Input Pertama Anda.
Cara mengurangi keterlambatan input pertama di WordPress
Saat Anda menguji situs web Anda menggunakan salah satu alat di atas, Anda mungkin menerima skor Penundaan Input Pertama yang buruk. Untungnya, Anda dapat meningkatkan skor Anda dengan menerapkan beberapa strategi yang efektif.
Mari kita lihat cara mengurangi First Input Delay di WordPress.
1. Instal plugin pengoptimalan
Cara mudah untuk memulai adalah menginstal plugin yang berfokus pada Core Web Vitals. Dengan melakukan ini, Anda dapat meningkatkan Penundaan Input Pertama Anda tanpa beban berat.
Jetpack Boost adalah plugin yang kuat dan mudah digunakan yang dapat Anda gunakan untuk mengoptimalkan Data Web Inti Anda. Ini menyediakan banyak cara untuk meningkatkan kinerja web Anda dan meningkatkan skor FID Anda.
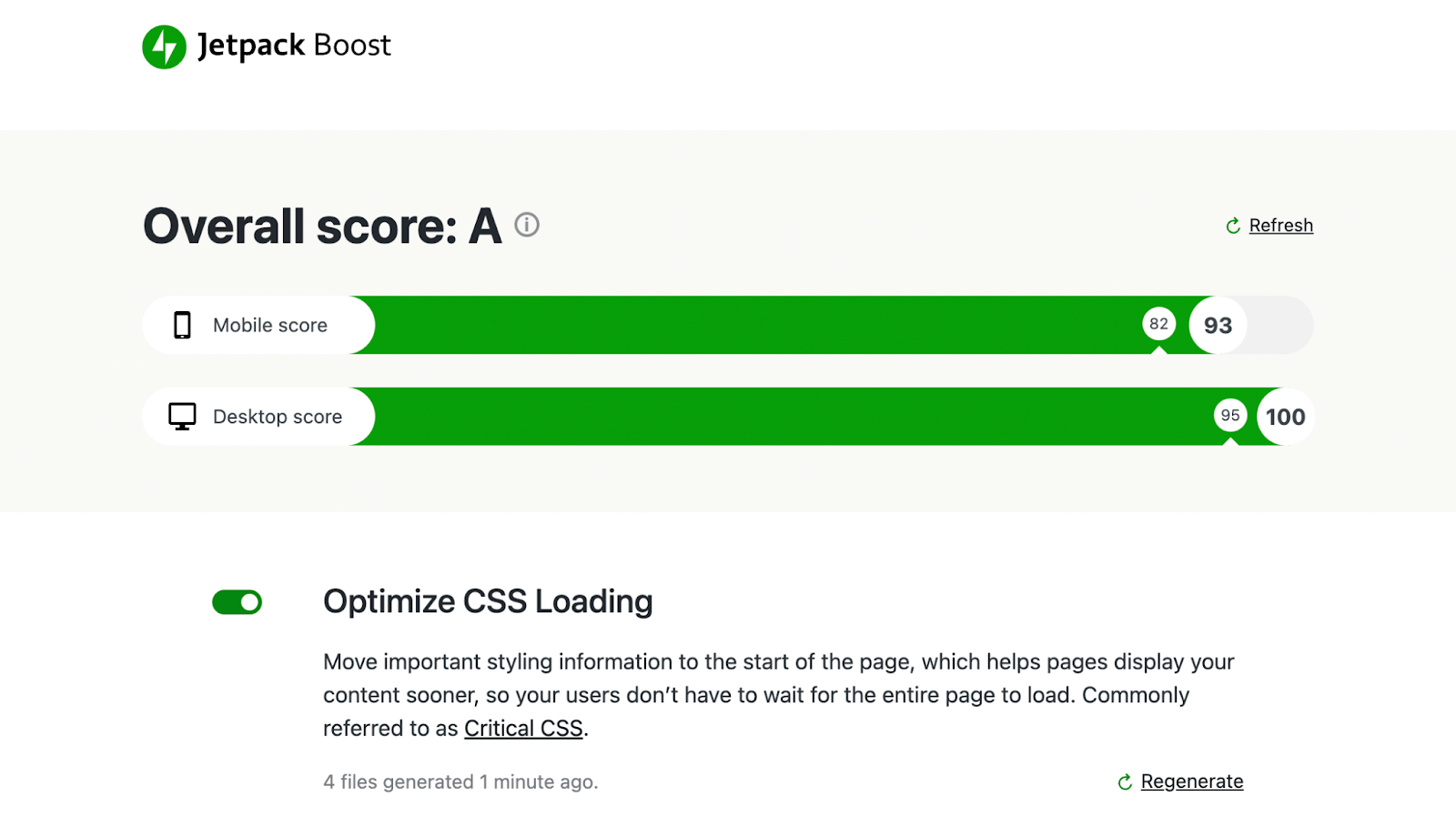
Setelah mengaktifkan Jetpack Boost, alat ini akan secara otomatis memberikan skor kinerja situs Anda. Anda dapat melihat seberapa cepat halaman Anda dimuat di tampilan seluler dan desktop.

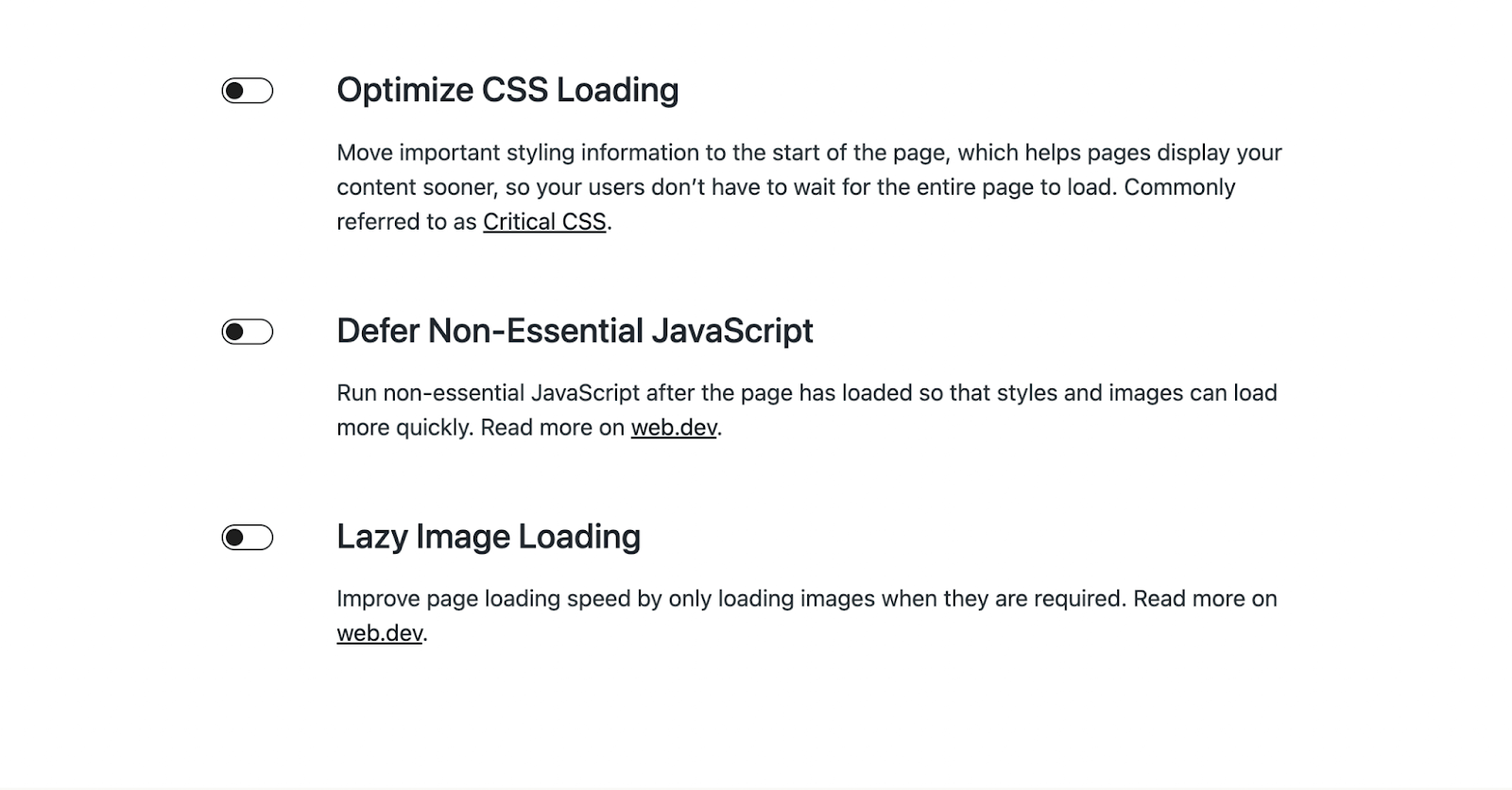
Kemudian, Anda dapat menyesuaikan pengaturannya untuk mengoptimalkan file Anda agar dapat dimuat dengan cepat. Dengan mengoptimalkan CSS, menunda JavaScript, dan menerapkan pemuatan lambat, Anda dapat meningkatkan skor FID Anda.

Jetpack Boost adalah plugin gratis. Jika Anda sudah menginstal Jetpack di situs WordPress Anda, Anda dapat mengaktifkan Jetpack Boost dari dasbor.
2. Tunda JavaScript yang memblokir render
Cara efektif lain untuk mengoptimalkan skor FID Anda adalah dengan menunda JavaScript yang memblokir perenderan. Secara default, semua JavaScript di situs web Anda memblokir perenderan. Ini berarti bahwa browser akan berhenti memuat halaman tertentu hingga dapat mengunduh dan menjalankan skrip ini.
Dalam hal ini, Anda dapat menunda eksekusi JavaScript. Ini akan memberi tahu browser untuk merender konten yang paling relevan terlebih dahulu.
Untuk mengidentifikasi JavaScript yang memblokir perenderan ini, Anda dapat menggunakan PageSpeed Insights. Pertama, ketik URL situs web Anda ke dalam bilah pencarian.
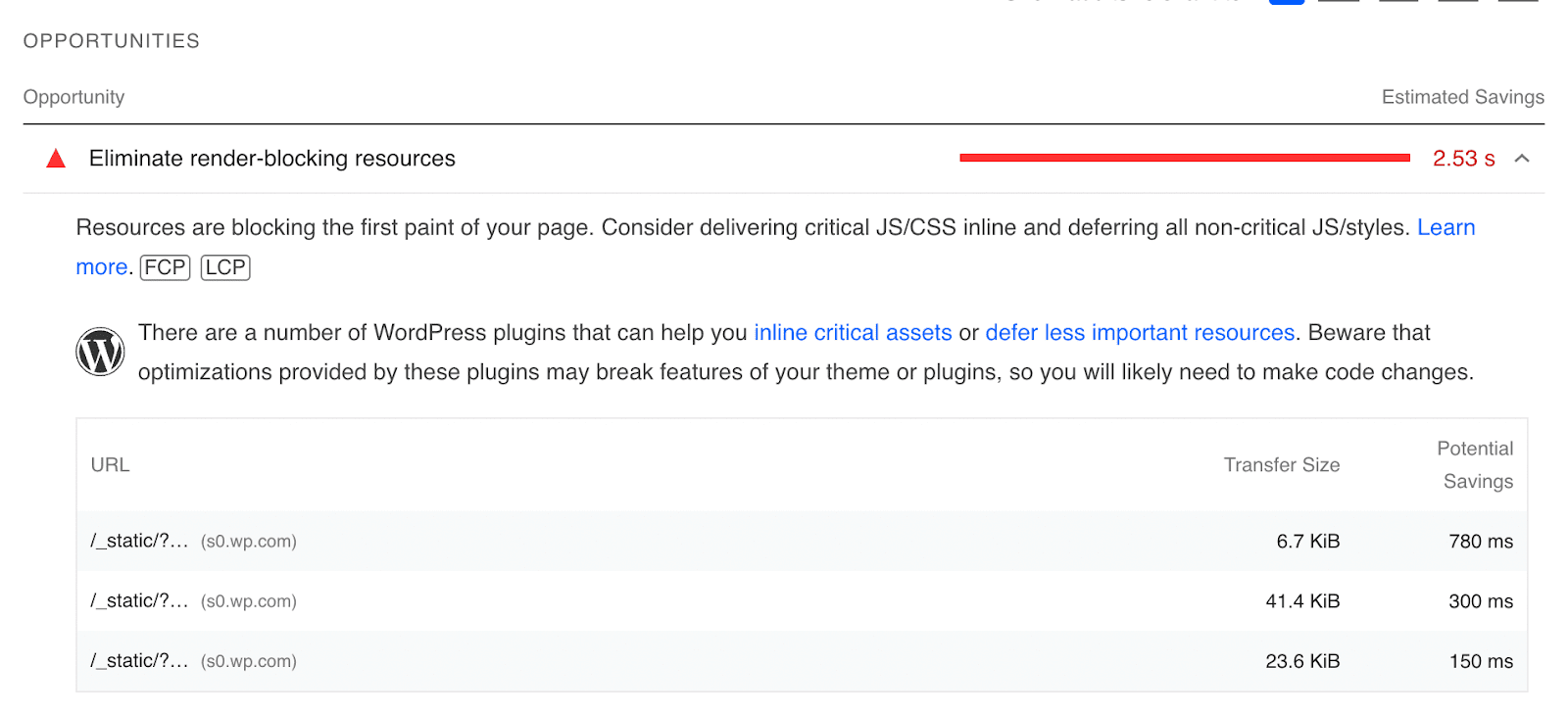
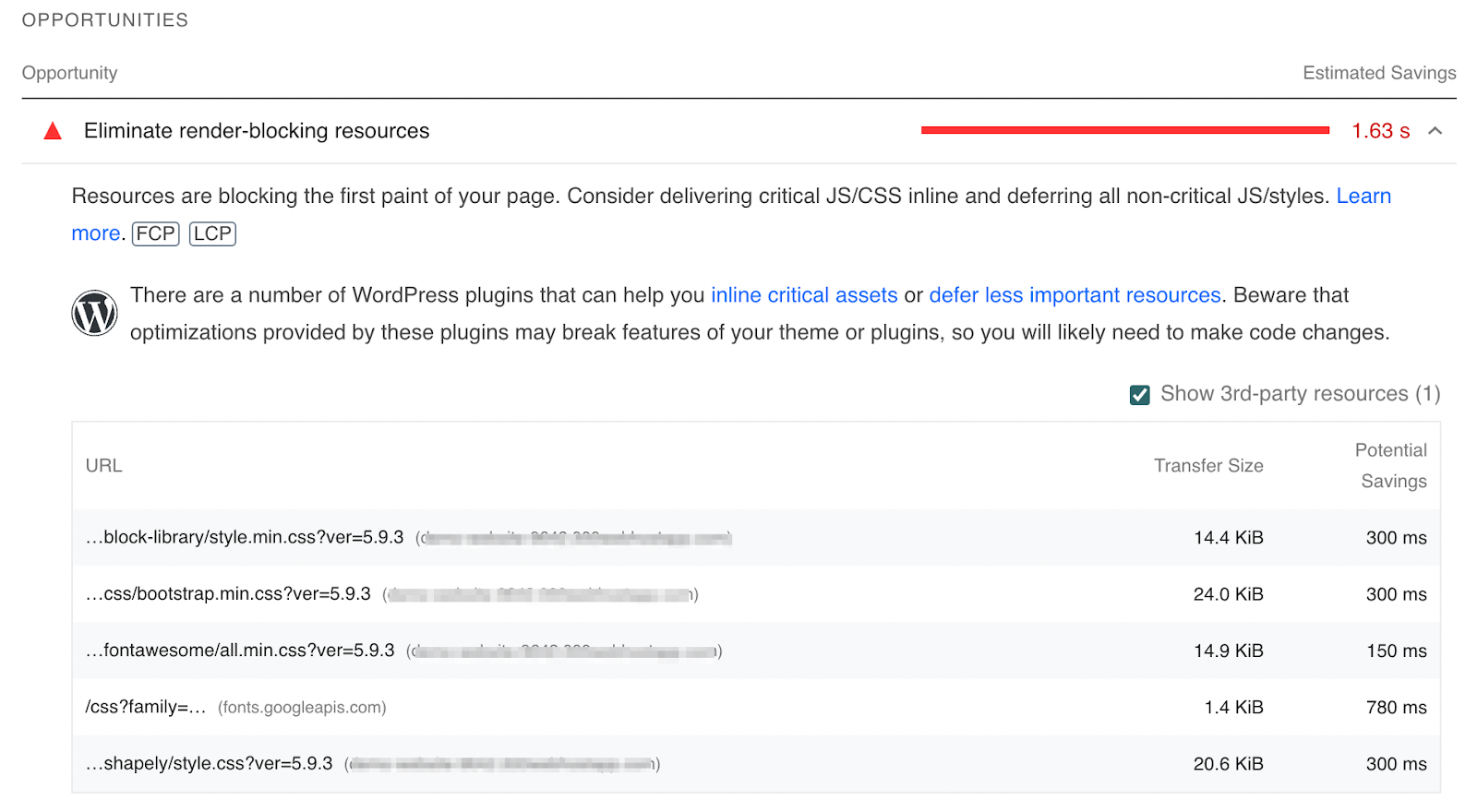
Kemudian, gulir ke bawah ke bagian Peluang . Di sini, Anda akan melihat saran untuk meningkatkan kinerja web Anda. Temukan di mana dikatakan Hilangkan sumber daya yang memblokir perenderan .

Saat Anda memperluas bagian ini, akan ada daftar sumber daya yang dapat Anda tunda atau hilangkan sama sekali. Di sisi kanan, PageSpeed Insights akan menunjukkan kepada Anda bagaimana perubahan ini dapat memengaruhi waktu pemuatan Anda.

Setelah Anda memutuskan untuk menunda JavaScript yang tidak penting di situs web Anda, Anda dapat menggunakan plugin untuk mempermudah proses ini. Dengan Jetpack Boost, Anda dapat melakukan ini hanya dalam satu langkah.
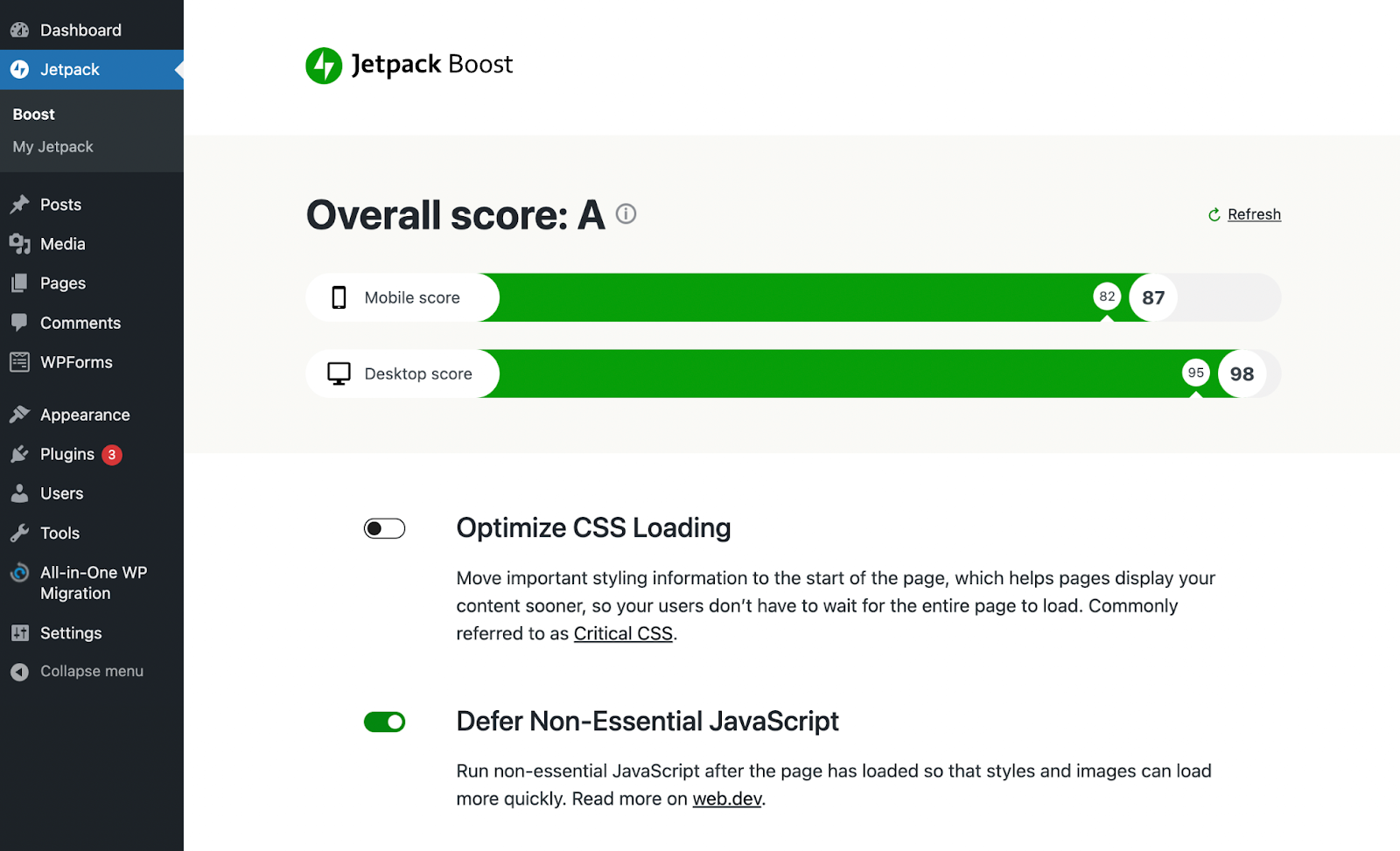
Di dasbor WordPress Anda, navigasikan ke Jetpack → Boost . Kemudian, temukan pengaturan berlabel Defer Non-Essential JavaScript .

Terakhir, aktifkan fitur ini. Saat diimplementasikan, sakelar akan berubah menjadi hijau. Sekarang, coba jalankan situs web Anda melalui PageSpeed Insights lagi untuk melihat apakah skor FID Anda meningkat.
3. Tunda CSS yang tidak kritis
Saat Anda mengevaluasi situs web Anda di PageSpeed Insights, Anda mungkin juga melihat sumber daya pemblokiran render lainnya. Mirip dengan JavaScript, pengkodean tertentu dapat mencegah halaman Anda memuat saat browser membacanya.
Sama seperti dengan JavaScript, Anda dapat menunda CSS yang tidak penting. Mulailah dengan menjalankan situs web Anda melalui alat kinerja untuk melihat apakah CSS Anda perlu dioptimalkan.

Kemudian, Anda dapat menggunakan plugin Jetpack Boost untuk mengoptimalkan CSS Anda. Di dasbor WordPress Anda, navigasikan ke Jetpack → Boost . Kemudian, temukan pengaturan berlabel Optimalkan Pemuatan CSS .

Setelah Anda mengklik opsi ini, plugin akan secara otomatis menghasilkan CSS penting untuk situs web Anda. Ini akan memindahkan informasi penting ini ke awal halaman, yang dapat membantu memuat konten Anda lebih cepat.
Menunda CSS yang tidak penting dapat meningkatkan kinerja Anda secara keseluruhan. Ini juga akan meningkatkan skor FID Anda di PageSpeed Insights.
4. Hilangkan JavaScript yang tidak perlu
Jika Anda memasang banyak plugin atau tema yang kompleks, situs web Anda mungkin menjalankan terlalu banyak skrip. Jika browser perlu menjalankan daftar skrip yang panjang untuk memuat situs web Anda, itu dapat menyebabkan kecepatan lambat.
Banyak skrip diperlukan untuk menampilkan situs web Anda, tetapi kemungkinan besar, Anda memiliki beberapa CSS dan JavaScript yang tidak perlu. Jika Anda tidak yakin bagaimana membedakannya, Anda dapat kembali ke PageSpeed Insights.
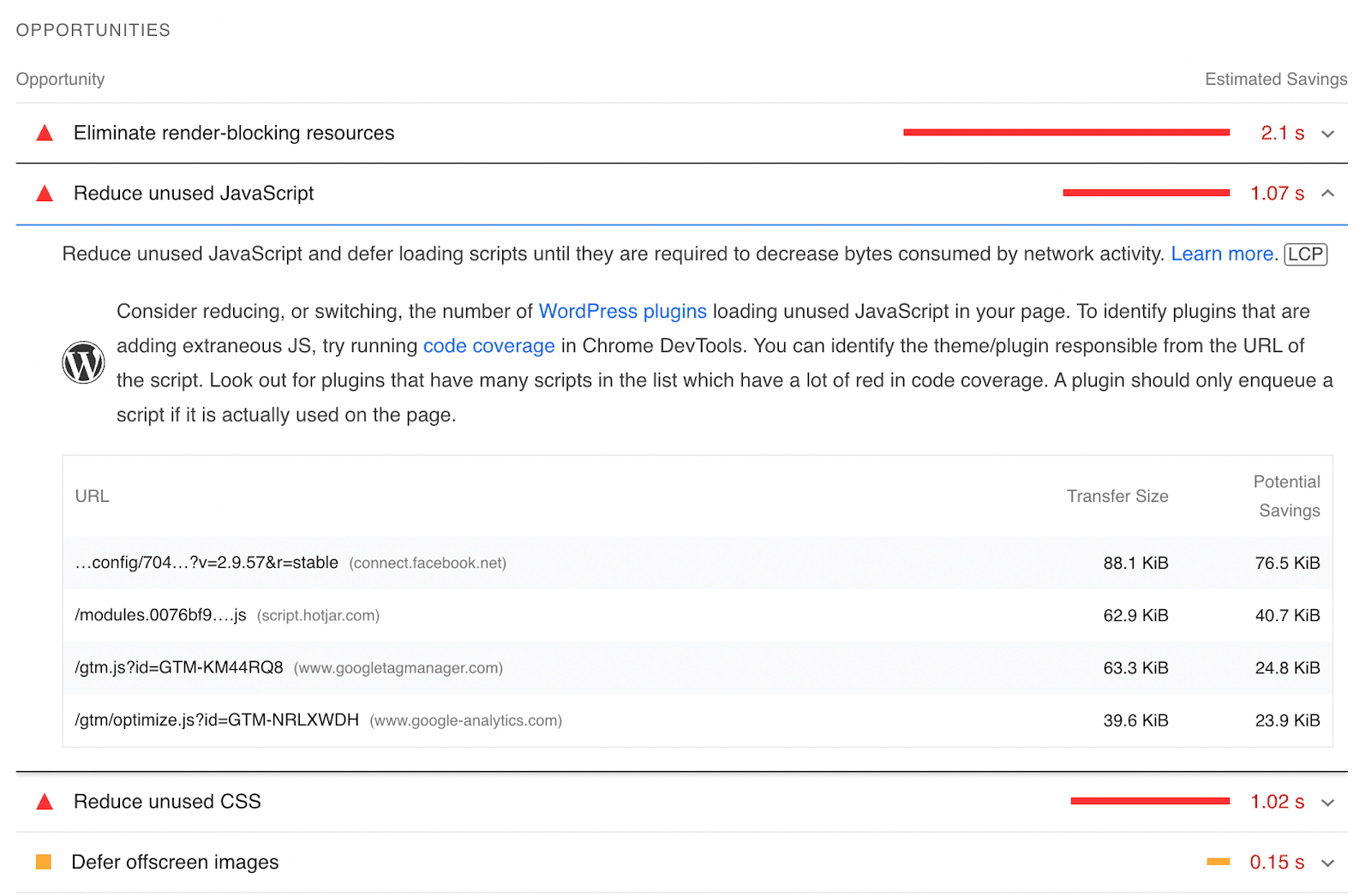
Seperti yang Anda lakukan dengan tiga metode pertama, gulir ke bagian Peluang . Kali ini, cari JavaScript dan CSS yang tidak digunakan.

Di samping setiap skrip yang tidak digunakan, akan ada URL yang memberi tahu Anda dari mana asalnya. Dalam contoh ini, Google Analytics dan Google Pengelola Tag membuat beberapa JavaScript yang tidak perlu.
Jika Anda tahu tema atau plugin mana yang menyebabkan masalah, Anda dapat mempertimbangkan untuk menghapusnya. Kemudian, Anda dapat menginstal versi berbeda yang dikodekan dengan baik dan lebih ringan.
Atau, Anda dapat menggunakan plugin seperti Asset CleanUp untuk menghapus CSS dan JavaScript yang tidak digunakan. Alat ini dapat menghilangkan sumber daya yang memblokir perenderan untuk mengurangi jumlah permintaan HTTP situs Anda.
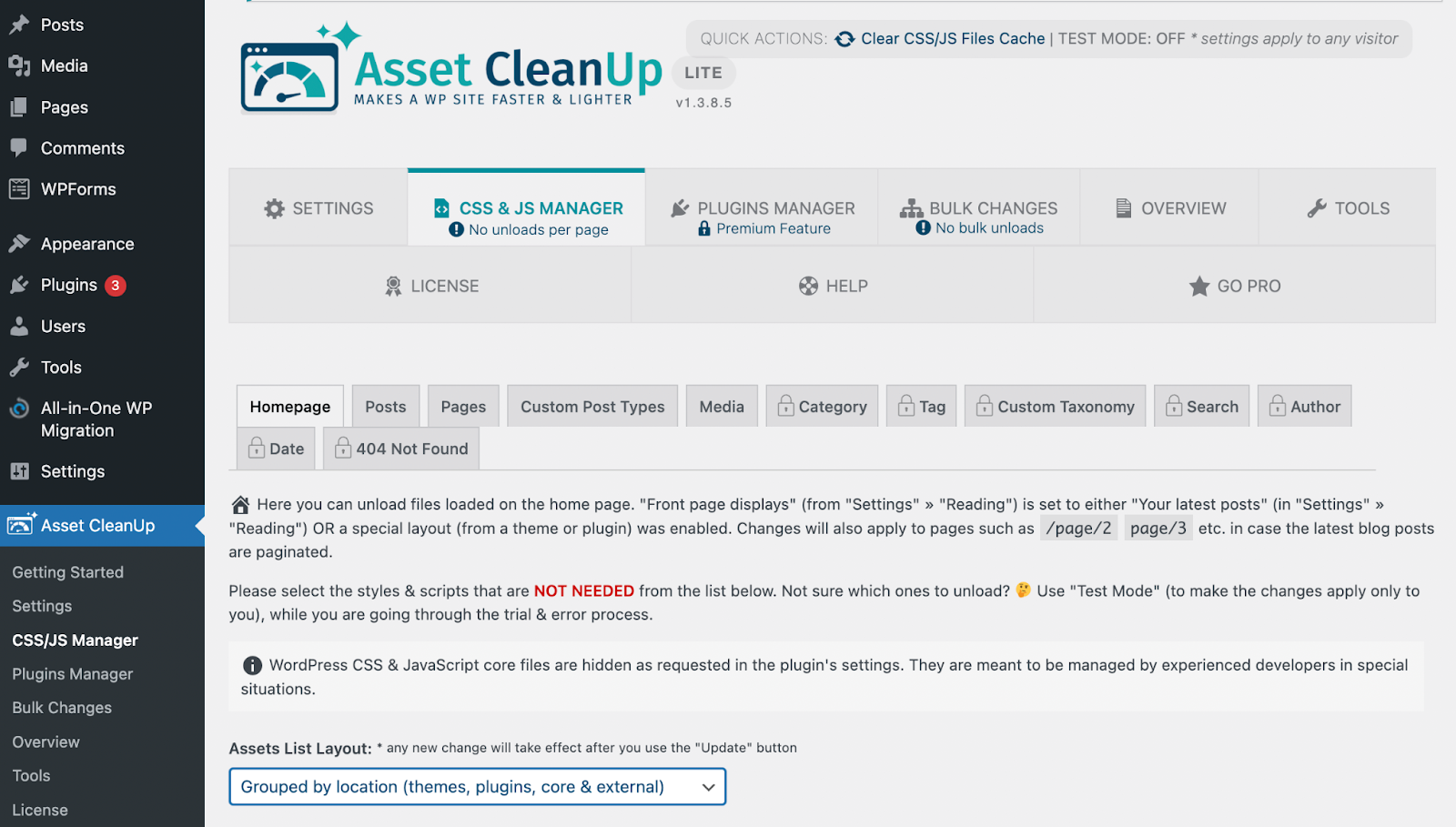
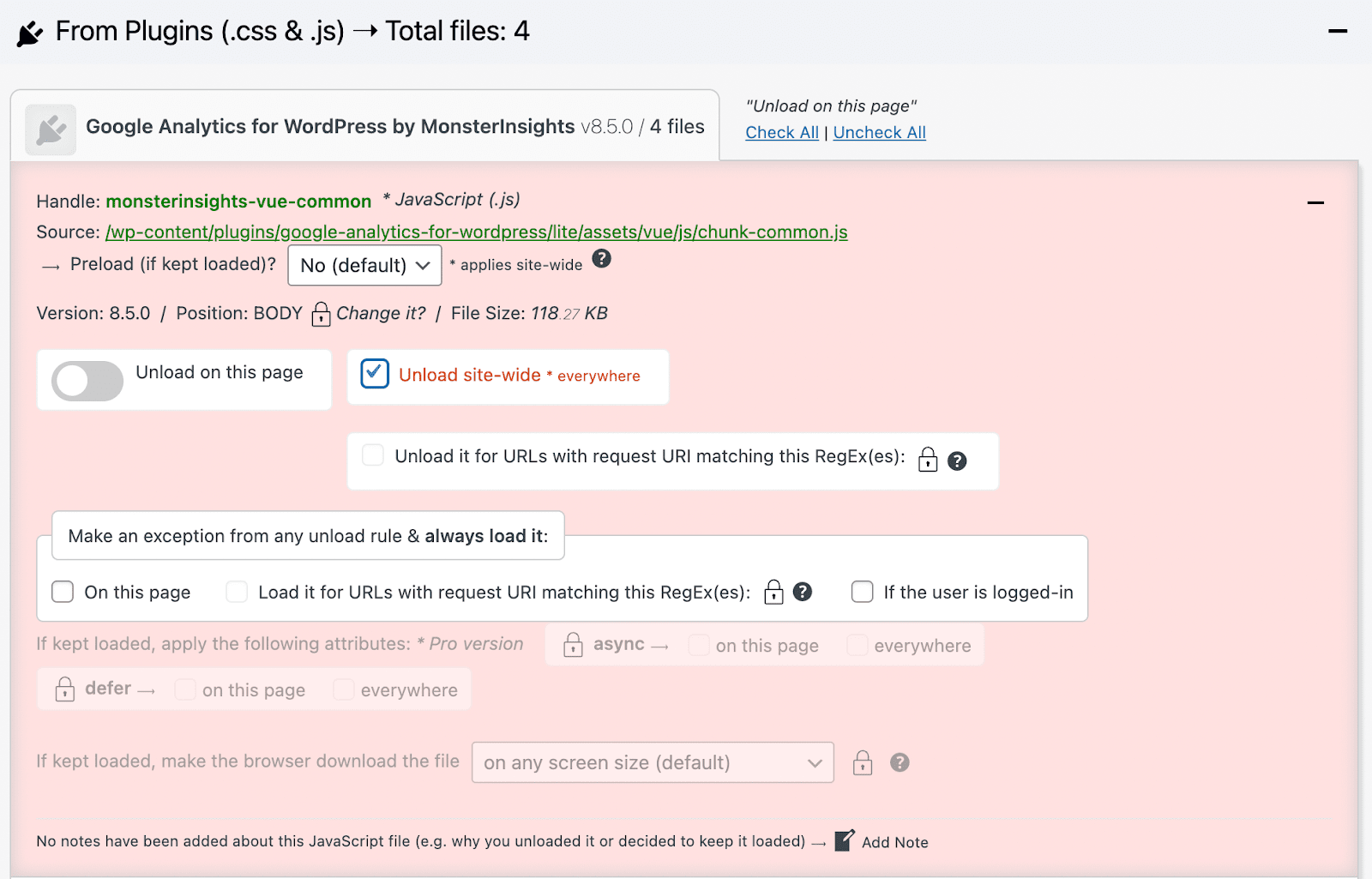
Setelah Anda menginstal dan mengaktifkan Pembersihan Aset di situs Anda, buka Pembersihan Aset → Manajer CSS/JS di dasbor Anda. Di halaman ini, Anda dapat memilih berbagai elemen situs web Anda untuk melihat CSS dan JavaScript-nya.
Misalnya, Anda dapat mengklik Beranda dan itu akan menampilkan semua file yang dimuat di halaman ini.

Informasi ini akan dicantumkan berdasarkan lokasi. Anda dapat menggulir halaman ke bawah untuk melihat skrip dari plugin, tema, perangkat lunak inti, dan sumber pihak ketiga Anda.
Ada dua cara untuk menghapus sepotong skrip. Anda dapat membongkarnya di halaman khusus ini atau di seluruh situs.

Setelah Anda menghapus skrip yang tidak digunakan, klik Perbarui . Setelah ini, Anda dapat mengosongkan cache untuk segera menerapkan perubahan ini.
5. Perkecil CSS dan JavaScript
Meskipun Anda dapat dengan mudah menghapus skrip dari situs Anda, Anda hanya ingin menyingkirkan skrip yang tidak Anda gunakan. Untuk CSS dan JavaScript yang diperlukan, Anda cukup mengecilkannya saja.
Cara mudah untuk melakukannya adalah dengan menginstal plugin Autoptimize. Ini adalah alat gratis yang dapat secara otomatis mengecilkan file CSS dan JavaScript Anda setelah proses penyiapan yang sederhana.
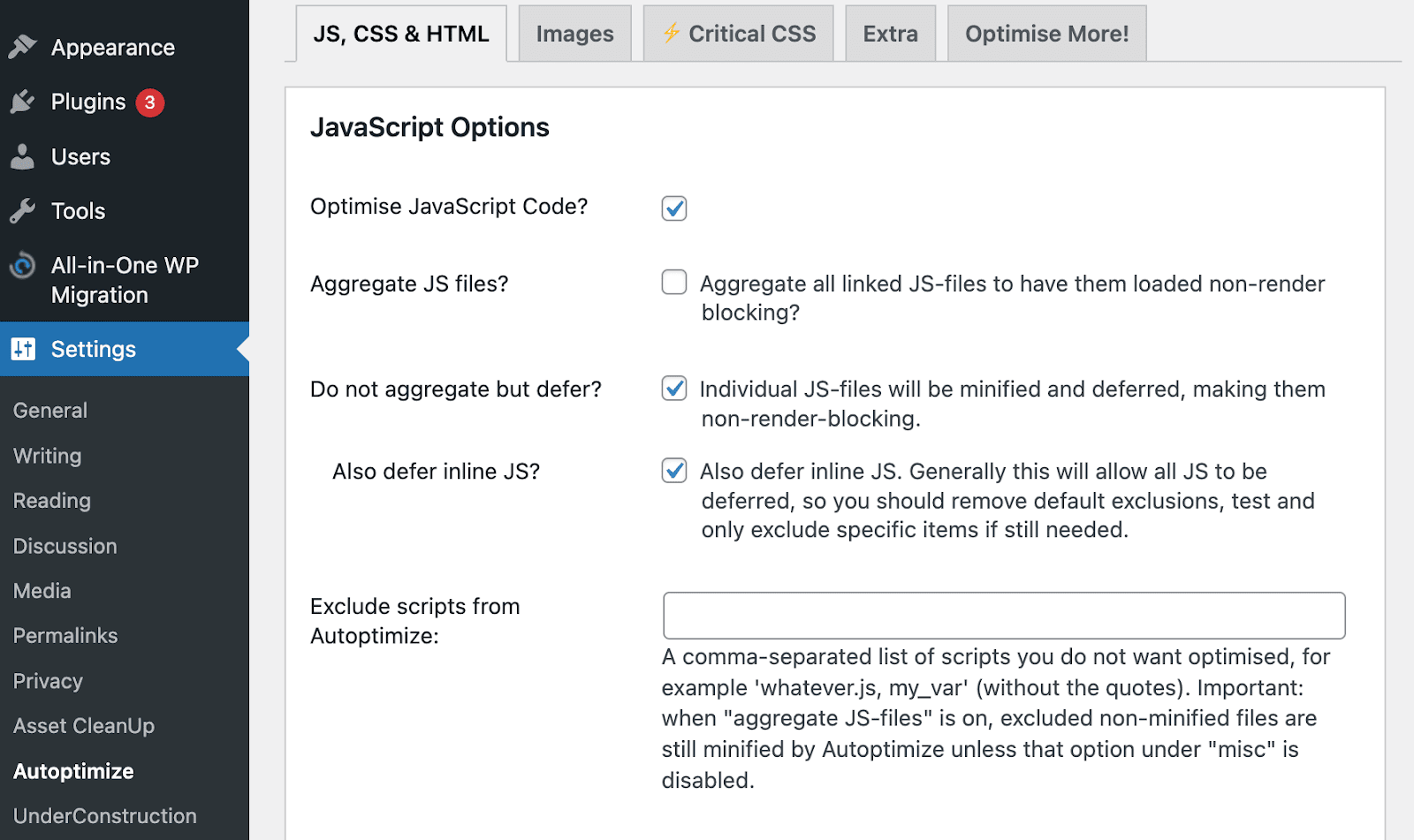
Setelah instalasi, buka Pengaturan → Optimalisasi otomatis . Di bawah Opsi JavaScript , Anda dapat mencentang kotak di sebelah Optimalkan Kode JavaScript .

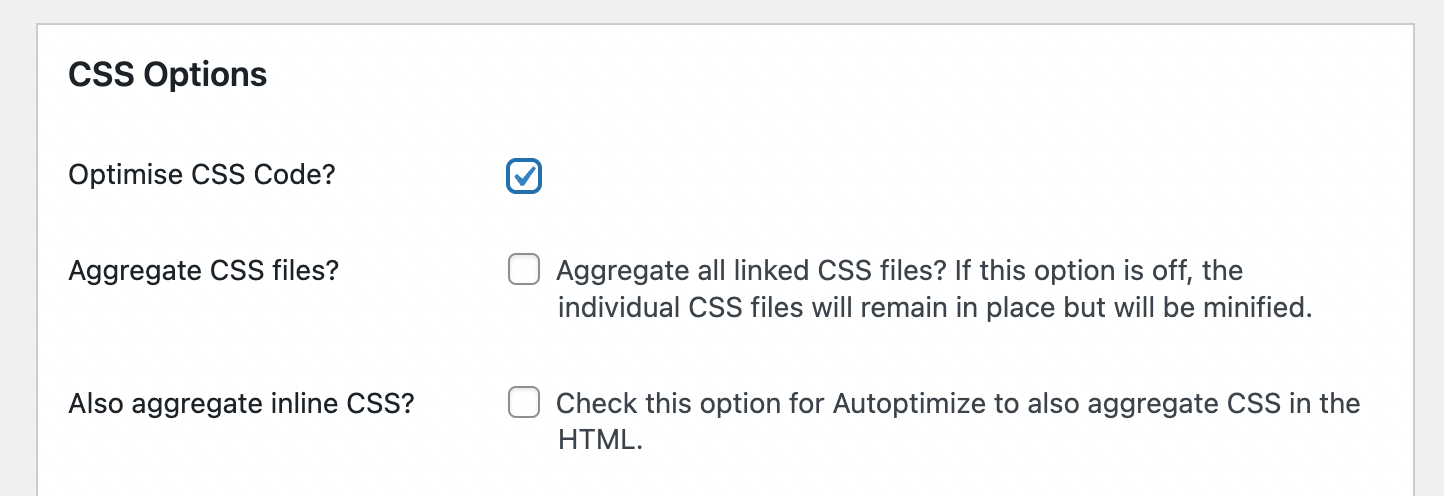
Kemudian, Anda harus melakukan hal yang sama untuk CSS Options . Dengan menyesuaikan pengaturan ini, alat ini akan secara otomatis mengecilkan CSS dan JavaScript yang ada di situs web Anda.

Setelah selesai, simpan perubahan Anda. Anda juga memiliki opsi untuk mengosongkan cache setelah proses ini.
6. Menunda waktu eksekusi JavaScript
Untuk mengoptimalkan JavaScript Anda lebih jauh, Anda dapat menunda waktu eksekusinya. Ini melibatkan memberi tahu browser untuk hanya memuat JavaScript setelah pengguna berinteraksi dengan konten Anda. Kecuali jika pengunjung menggulir halaman ke bawah atau mengklik tombol, skrip ini tidak akan diproses.
Untuk melakukan ini, Anda dapat menggunakan plugin seperti Skrip Terbang. Dengan alat ini, Anda dapat menunda eksekusi file JavaScript hingga ada aktivitas pengunjung di situs Anda.
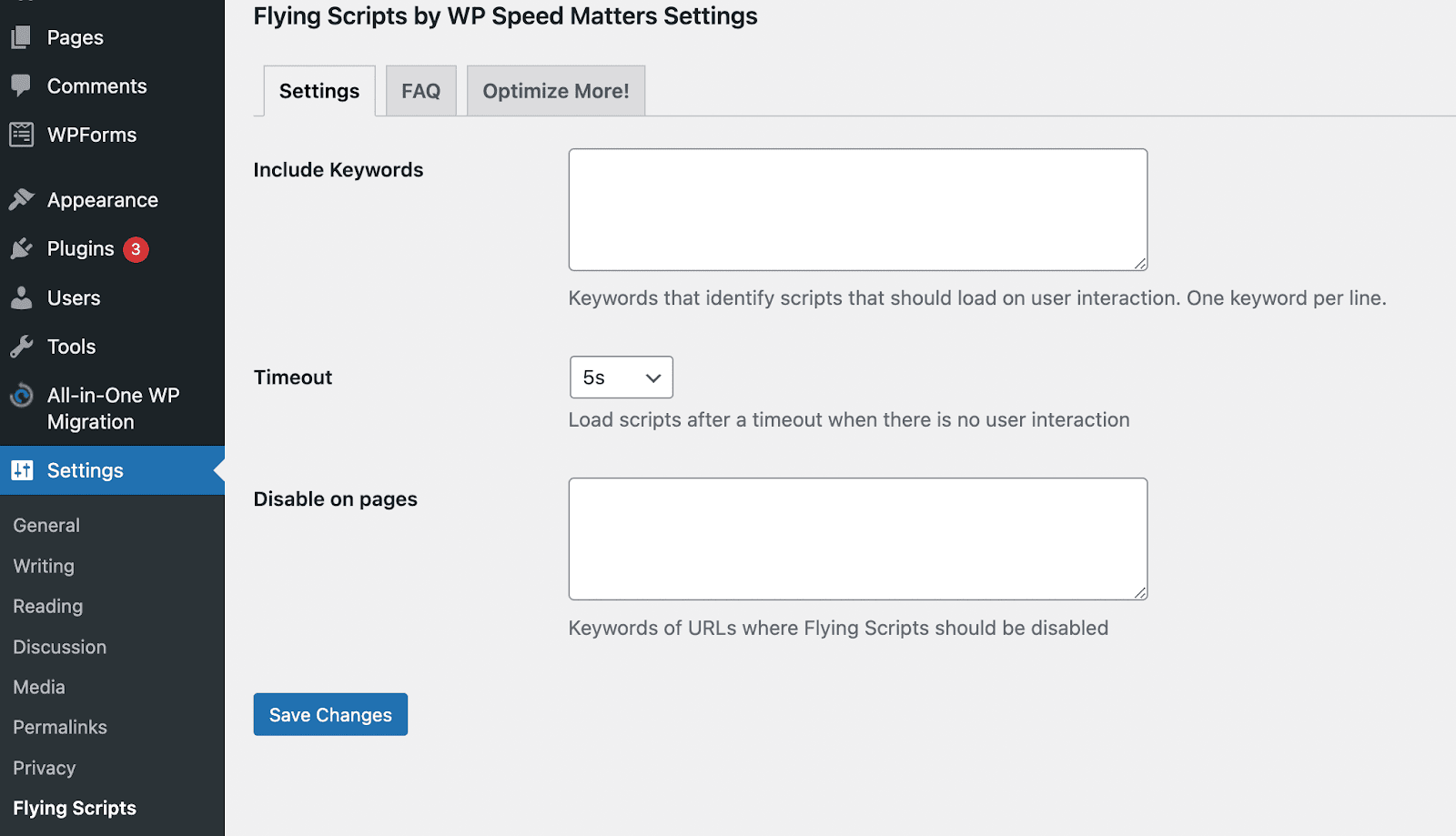
Setelah Anda mengaktifkan Skrip Terbang, buka Pengaturan → Skrip Terbang . Ini akan membuka halaman pengaturan untuk plugin, di mana Anda dapat mulai menerapkan penundaan JavaScript.

Mulailah dengan menulis kata kunci yang mengidentifikasi skrip yang ingin Anda tunda. Misalnya, Anda dapat menggunakan "gtag" untuk skrip Google Pengelola Tag.
Kemudian, Anda dapat menerapkan batas waktu. Pada dasarnya, ini akan mengeksekusi JavaScript ketika tidak ada aktivitas untuk jangka waktu tertentu. Anda dapat mengatur timer hingga sepuluh detik. Setelah selesai, klik Simpan Perubahan.
7. Menerapkan jaringan pengiriman konten
Pilihan lain yang efektif untuk meningkatkan First Input Delay Anda adalah dengan menggunakan Content Delivery Network (CDN). Ini adalah sekelompok server terhubung yang dapat mendistribusikan konten online Anda ke pengguna di seluruh dunia.
Saat menggunakan CDN, Anda dapat mengurangi jarak antara server Anda dan pengunjung online. Ini karena ketika seseorang mengunjungi situs Anda, konten dikirim dari server yang paling dekat dengan lokasi mereka. Jika Anda hanya memiliki satu server di satu lokasi, pengiriman data ke pengguna internasional bisa memakan waktu lama.
Untungnya, situs yang menggunakan Jetpack sudah dilengkapi dengan CDN gratis. Jika Anda menavigasi ke Jetpack → Settings → Performance , Anda dapat mengaktifkan Site Accelerator.
Jetpack akan mengoptimalkan gambar dan file statis Anda. Tidak seperti penyedia CDN lainnya, tidak ada batasan file. Plus, Anda tidak perlu khawatir tentang biaya bulanan tambahan atau proses manajemen yang rumit.
Pertanyaan yang sering diajukan tentang First Input Delay
Sejauh ini, kita telah melihat cara kerja First Input Delay dan bagaimana Anda dapat meningkatkan skor Anda. Sekarang, mari kita lihat beberapa pertanyaan umum tentang FID.
Bagaimana saya bisa mengukur skor FID situs WordPress saya?
Anda dapat dengan mudah mengukur skor First Input Delay situs web Anda menggunakan alat untuk Core Web Vitals. PageSpeed Insights adalah opsi yang mudah digunakan. Yang harus Anda lakukan adalah memasukkan URL situs Anda dan alat ini akan menghasilkan laporan terperinci tentang kinerja situs Anda.
Fungsi Google Search Console sangat mirip. Setelah Anda memverifikasi bahwa Anda memiliki situs web, Anda dapat melihat laporan FID Anda berdasarkan data pengunjung dunia nyata.
Anda juga dapat menggunakan Mercusuar. Alat ini memberi Anda Total Blocking Time (TBT) situs Anda. Meskipun ini tidak akan menampilkan hasil dari pengunjung nyata, ini dapat memberi Anda pemahaman yang lebih baik tentang respons halaman Anda.
Berapa skor FID yang bagus?
Sederhananya, situs Anda akan termasuk dalam salah satu dari tiga skor:
- Bagus : 100 milidetik atau kurang
- Perlu Peningkatan : berkisar dari 100 ms hingga 300 ms
- Buruk : lebih besar dari 300ms
Setelah Anda mengukur skor FID Anda, hasil apa pun yang lebih dari 100 milidetik akan memerlukan beberapa penyesuaian.
Bagaimana saya bisa dengan mudah mengoptimalkan skor FID saya?
Anda dapat meningkatkan skor FID Anda dengan mengoptimalkan skrip di situs web Anda. Biasanya, file JavaScript dan CSS yang kompleks akan meminta browser untuk berhenti memuat hingga browser memprosesnya. Dengan menghapus, menunda, atau memperkecil skrip, Anda dapat meningkatkan kecepatan situs Anda.
Meskipun Anda dapat menggunakan alat yang berbeda untuk proses ini, Jetpack Boost dapat membantu Anda menerapkan beberapa solusi sekaligus. Dengan menggunakan plugin ini, Anda dapat mengoptimalkan struktur CSS Anda dan menunda JavaScript yang tidak penting.
Tingkatkan kesan pertama Anda
Saat pengunjung baru berinteraksi dengan situs web Anda, mereka berharap browser mereka merespons dengan cepat. Jika situs Anda memiliki First Input Delay (FID) yang tinggi, ini dapat menyebabkan pengguna meninggalkan halaman tanpa membaca konten Anda. Dengan berfokus pada waktu respons situs, Anda dapat meningkatkan pengalaman pengguna dan mempertahankan lebih banyak pengunjung.
Situs web Anda dapat memiliki skor FID yang buruk karena pengkodean JavaScript dan CSS yang berat dan tidak efisien. Untungnya, Anda dapat dengan mudah mengidentifikasi masalah ini menggunakan alat seperti Google PageSpeed Insights. Kemudian, Anda dapat menginstal plugin seperti Jetpack Boost untuk mengecilkan atau menunda CSS dan JavaScript.
