Pengeditan Situs Lengkap WordPress dengan Tema Dua Puluh Dua Puluh Dua
Diterbitkan: 2022-02-16pengantar
Tidak mengherankan bahwa pengeditan situs penuh WordPress datang dengan kejutan besar. Dengan versi 5.9, era baru WordPress dimulai, dengan fokus pada kemampuan untuk menghidupkan pengeditan situs lengkap.
Dan semuanya dimulai dengan tema WordPress dua puluh dua puluh dua .
Tema WordPress dua puluh dua puluh dua serbaguna dalam arti bahwa Anda dapat membuat hampir semua hal dengan templat halaman baru menggunakan bagian templat. Dan Anda juga memiliki kemampuan untuk membuat komponen template baru dan menggunakannya di template halaman lain.
Ini semua tentang memungkinkan pengguna untuk membuat pengalaman penuh tanpa perlu pembuat halaman berat yang mengandalkan pengkodean berat (plugin Gutenberg adalah cerita yang berbeda). Anda dapat membuat pengalaman penuh dengan tema WordPress 2022 saja.
Mari kita telusuri aspek penyuntingan situs lengkap sehubungan dengan tema dua puluh dua puluh dua.
Prolog: Pengantar WordPress Versi 5.9
Salah satu hal pertama yang akan Anda perhatikan dengan versi baru WordPress ( versi 5.9-Joesphine ) adalah hilangnya penyesuai dan dominasi pengeditan berbasis blok.
Cara Baru untuk Mengedit
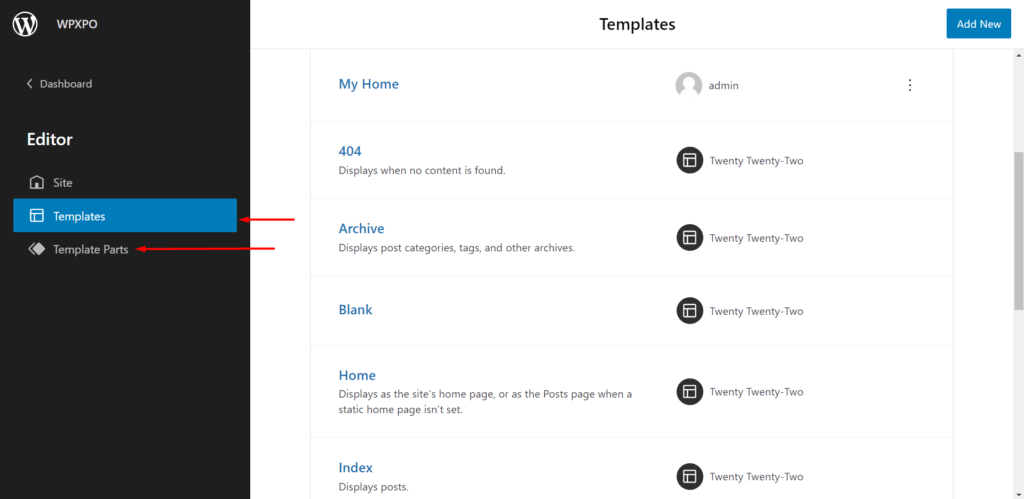
Dengan instalasi baru WordPress, Anda sekarang mendapatkan dua puluh dua puluh dua tema WordPress. Jika Anda pergi ke Appearance dari dashboard WordPress Anda, maka Anda akan melihat bahwa hanya ada satu opsi yang disebut Editor. Editor membawa Anda untuk mengedit templat halaman.
Sayangnya, karena dominasi pengeditan berbasis blok Gutenberg , ada perubahan di seluruh proses kustomisasi. Ini juga menghilangkan kebutuhan akan halaman tema yang rumit.
Secara keseluruhan, ada dorongan besar terhadap pengeditan WordPress situs lengkap. Blok Gutenberg sekarang menjadi cara utama untuk mendesain situs WordPress Anda di versi 5.9. Dan sejujurnya, tidak perlu lagi penyesuaian halaman yang rumit, karena Anda dapat dengan mudah menggunakan blok untuk membuat situs web yang mengagumkan.
Catatan: Versi terbaru WordPress sangat bagus. Sayangnya, masih ada beberapa kekurangan dalam hal membawa situs WordPress Anda ke pembaca Anda dengan cepat dan efisien. Tahukah Anda bahwa PostX dapat membantu Anda? PostX memungkinkan Anda untuk menampilkan konten Anda secara mulus dengan paket perdana dan tata letak yang sepenuhnya mendukung Gutenberg dan tema baru dua puluh dua puluh dua. Pastikan untuk melihat fitur dari PostX Gutenberg Blocks Plugin:
Pengenalan 'Gaya Global' adalah langkah besar menuju visi WordPress. Meskipun saat ini hanya ada tiga elemen dalam pengaturan global (Anda dapat menyesuaikan pengaturan ini blok demi blok), ada kemungkinan lebih banyak opsi muncul dalam beberapa hari mendatang.
Jika Anda ingin mempelajari lebih lanjut tentang gaya global, kami juga memiliki sumber yang tepat untuk itu. Pastikan untuk menjelajahinya untuk mempelajari lebih lanjut tentang gaya dan pola global:
Baca tentang gaya dan pola global dalam tema blok WordPress baru
Tiga elemen dalam pengaturan global adalah a) Tipografi , b) Warna , c) Tata Letak . Anda dapat mengubah semua hal ini secara global atau mengaturnya ke setiap blok satu per satu.
Juga, blok, tata letak, pola, semuanya hadir dengan rasa yang berbeda. Secara keseluruhan, ada perkembangan nyata di departemen kustomisasi. Mari kita telusuri perubahan ini satu per satu.
Pola Blok
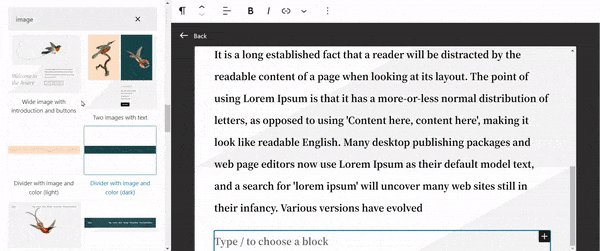
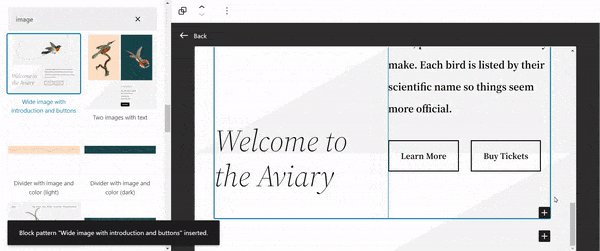
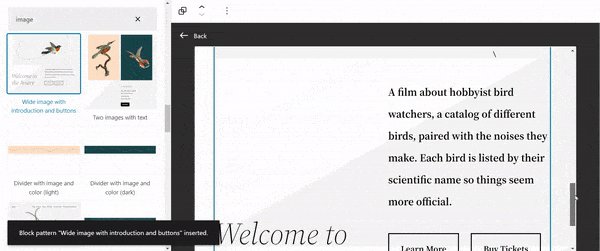
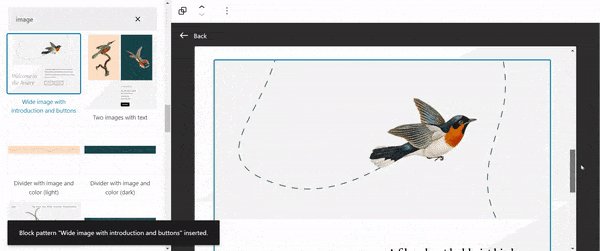
Di WordPress Versi 5.9 pola blok terasa lebih halus. Jika Anda membuka halaman editor dan mengklik pola, Anda akan menemukan banyak pilihan perpustakaan yang siap digunakan.
Polanya berbasis blok, artinya dapat disesuaikan sepenuhnya. Anda dapat menemukan berbagai pola dari wordpress.org juga. Yang harus Anda lakukan adalah menyalin dan menempelkan salah satu pola ke situs WordPress Anda. Secara otomatis akan muncul di website Anda.
Pola blok hanyalah salah satu cara untuk mendidik diri sendiri dalam mengedit situs web lengkap dengan WordPress. Template dan bagian template inilah yang membuat pembaruan WordPress terbaru begitu menjanjikan.
Pastikan untuk melihat video berikut untuk membuat templat halaman khusus dalam tema WordPress dua puluh dua puluh dua. Yang harus Anda lakukan adalah membuat bagian templat dan templat halaman untuk membuat halaman kustom Anda:
Untuk memahami lebih lanjut tentang menggunakan templat halaman dan bagian templat, Anda dapat melihat sumber daya blog berikut:
Baca tentang membuat templat halaman khusus
Template dan Bagian Template
Template Halaman
Sebelum WordPress 5.9 , Anda dapat menggunakan blok biasa untuk membuat tata letak halaman. Anda bisa menggunakan blok Gutenberg (yang tidak terlalu populer saat itu) atau menggunakan pembuat halaman untuk membuat halaman tertentu.
Sekarang, Anda dapat membuat tata letak yang sama untuk beberapa halaman atau sebaliknya menggunakan template. Jika Anda ingin membuat halaman baru di versi 5.9, Anda harus membuat template untuk halaman tersebut. Jika Anda ingin halaman baru mewarisi desain, Anda dapat memilih templat tertentu untuk halaman itu dan menerbitkannya.
Halaman baru ini sekarang akan memiliki tata letak yang sama.
Anda dapat membuat template baru di editor tema dua puluh dua puluh dua atau membuatnya di halaman itu sendiri. Yang perlu Anda lakukan adalah memastikan halaman Anda menemukan template yang tepat.

Bagian Template
Bagian templat adalah apa yang membuat templat halaman utuh.
Secara umum, Anda memiliki beberapa templat halaman siap pakai dalam tema WordP dua puluh dua yang siap digunakan. Namun, jika Anda perlu membuat templat halaman baru, Anda dapat menambahkan berbagai bagian templat untuk membuat templat halaman yang benar-benar baru.
Anda tidak terbatas pada bagian template siap pakai yang datang dengan tema 2022 secara default. Di WordPress versi 5.9, Anda memiliki kemampuan untuk membuat bagian template Anda sendiri (prosesnya hampir mirip dengan membuat template halaman baru).
Jika Anda ingin membuat halaman beranda khusus dengan tema baru dua puluh dua puluh dua, kami sarankan Anda meluangkan waktu dan menonton videonya:
Yang harus Anda lakukan adalah menyimpan bagian template baru Anda dengan memberinya nama. Anda dapat menambahkan berbagai blok untuk membuat bagian template Anda sendiri. Jika Anda menyimpan komponen Templat, Anda bisa menggunakan dan menggunakan kembali komponen Templat.
Hal yang berguna tentang komponen templat adalah kenyataan bahwa Anda dapat membuat komponen templat dengan cara yang sangat efisien dan kemudian menggunakannya sebanyak yang Anda inginkan di templat halaman. Dan ini membuka jalan untuk pengeditan situs penuh di WordPress.
Bagian template adalah cara yang bagus untuk menghemat waktu saat membuat blog pribadi Anda sendiri dengan cara yang lebih cepat. Anda harus melihatnya ketika Anda mulai membangun situs WordPress Anda.
Blok untuk Dua Puluh Dua Puluh Dua Tema
Ada banyak blok dalam tema dua puluh dua puluh dua . Kami hanya akan berbicara tentang yang sangat penting di versi 5.9 (dari sudut pandang kami). Ada 4 blok khususnya yang sangat penting dalam menawarkan pengalaman pengeditan situs lengkap.
Blok Logo Situs
Pastikan untuk melihat video yang relevan untuk mempelajari lebih lanjut tentang menambahkan favicon situs di tema blok WordPress terbaru:
Blok logo situs adalah salah satu blok kunci untuk menampilkan identitas Anda. Salah satu hal penting yang perlu diingat di sini adalah fakta bahwa menambahkan atau mengubah favicon situs tidak lagi sama. Anda perlu mengakses pengaturan ikon situs dari pengaturan logo situs.

Blok navigasi
'Navigasi' adalah blok kunci lain dalam tema WordPress dua puluh dua puluh dua yang sangat berguna untuk membuat menu navigasi. Ya, ada perubahan bagaimana Anda dapat menambahkan menu di tema WordPress dua puluh dua puluh dua.
Menu navigasi adalah bagian penting dari situs WordPress mana pun. Kami memiliki sumber yang tepat untuk Anda pelajari dan pahami tentang proses pembuatan menu di versi terbaru 5.9:
Catatan di Sidebar WordPress
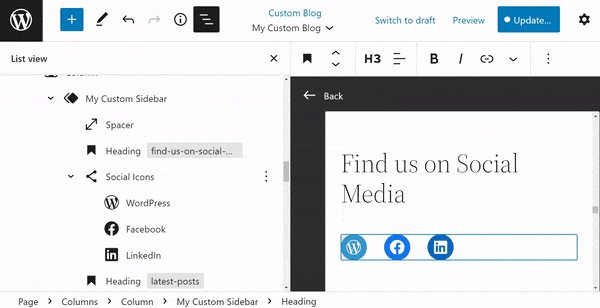
Jika Anda ingin membuat bilah sisi dalam tema WordPress dua puluh dua puluh dua, maka Anda perlu membuat bilah sisi sebagai bagian templat (ini adalah cara yang paling efisien). Karena Anda tidak memiliki widget lagi, Anda perlu menambahkan elemen terpisah untuk membuat bilah sisi Anda sendiri.
Berikut sumber daya cepat lainnya tentang topik membuat bilah sisi di situs web WordPress. Di sini Anda dapat memahami mengapa lebih mudah membuat bagian template:
Blok Galeri Gambar Luar Biasa
Blok galeri gambar lebih ditingkatkan dari sebelumnya. Selain memperkenalkan fitur drag-and-drop yang sangat operasional, blok gambar lebih ditingkatkan dan menawarkan cara yang lebih baik untuk membuat galeri gambar fungsional.

Fungsionalitas Blok
Secara keseluruhan, perpustakaan blok terasa jauh lebih fungsional dalam tema dua puluh dua puluh dua . Ada lebih banyak kemampuan kontrol daripada sebelumnya. Juga, blok terasa jauh lebih mulus saat Anda menggunakannya pada templat halaman atau membuat bagian templat baru.
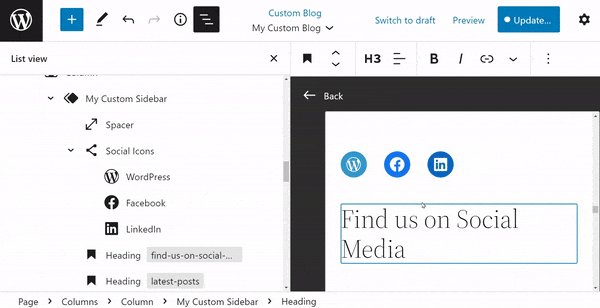
Tampilan Daftar yang Dirombak untuk Pengeditan Situs Lengkap WordPress
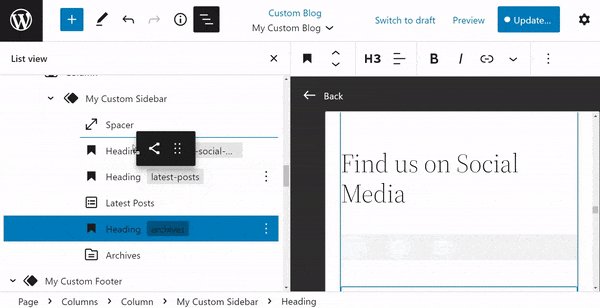
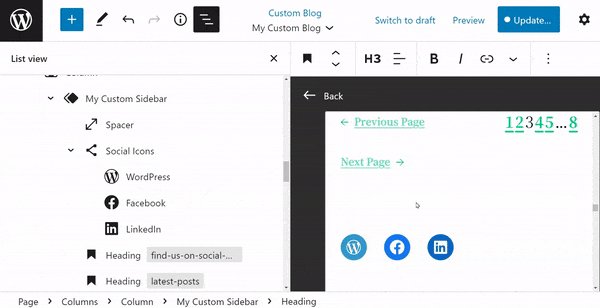
Tampilan daftar di tema WordPress baru lebih fleksibel. Anda dapat dengan mudah menarik dan melepas elemen untuk memposisikan ulang sesuai keinginan Anda. Kontrol elemen sangat sederhana. Yang harus Anda lakukan adalah mengeklik elemen dan menyeretnya ke atas atau ke bawah untuk memposisikan ulang. Itu saja.

Bagian Bonus: Tema Anak dari Tema WordPress Dua Puluh Dua Puluh Dua
Membuat tema anak untuk tema blok WordPress terbaru juga agak membingungkan. Faktanya, pada tahun 2022, banyak yang mungkin menyarankan Anda untuk membuat tema anak di tempat pertama. Jadi, sebelum masuk ke proses 'cara membuat tema anak', mari kita bahas 'mengapa' Anda memerlukannya:
Mengapa Anda Membutuhkan Tema Anak?
Tema anak mewarisi fungsi tema asli (tema induk). Dibutuhkan stylings dan fitur lain dari tema induk. Untuk kustomisasi cepat, ini adalah keharusan karena Anda tidak perlu membawa perubahan apa pun ke tema induk.
Anda dapat menyesuaikan tema anak tanpa perlu membuat perubahan apa pun pada tema induk. Dan itulah hebatnya tema anak karena pengembang dapat membuat perubahan pada tema anak tanpa perlu mengubah apa pun di tema induk.
Hal hebat lainnya tentang tema anak adalah kenyataan bahwa Anda dapat dengan mudah memperbarui WordPress ke versi terbaru dan pengaturan desain akan tetap sama.
Tema anak Anda akan mempertahankan desain Anda meskipun Anda memperbarui ke versi WordPress terbaru.
Tema anak sangat cocok untuk orang-orang desain dan pengembangan hanya karena fakta bahwa pengembang dapat menambahkan fungsionalitas mereka sendiri dengan mudah. Ini juga mengurangi waktu pengembangan secara keseluruhan untuk pengembang juga.
Bagaimana Cara Membuat Tema Anak di Dua Puluh Dua Puluh Dua Tema Secara Manual?
Meskipun ide untuk membuat dan memelihara tema anak tidak terlalu populer akhir-akhir ini, menurut kami perlu diketahui cara membuat tema anak dari tema WordPress dua puluh dua puluh dua. Berikut langkah-langkah yang bisa Anda ikuti:
Langkah 1: Instal dan atur folder ke localhost
Kami akan menggunakan Ampps sebagai host lokal kami untuk menjalankan WordPress. Pertama-tama, Anda perlu menginstal Ampps dan mengatur lingkungan lokal di komputer lokal Anda.
Setelah Anda menginstal WordPress versi terbaru dan menginstalnya ke localhost, Anda siap untuk membuat tema anak untuk tema dua puluh dua puluh dua.
Sekarang, buka Ampps>www> “Situs lokal Anda” >wp-content> tema.
Anda perlu membuat folder dengan nama tema anak (Anda mungkin ingin menggunakan " dua puluh dua puluh dua anak " atau nama yang serupa untuk kegunaan yang lebih baik). Di dalam folder, Anda perlu membuat file style.css dan functions.php.
Langkah 2: Buat file style.css dan functions.php
Sekarang buka editor kode di dalam folder. Rekatkan bit kode berikut di editor:
Theme Name: Twenty Twenty-two Child-1 Theme URI: https://www.wpxpo.com/ Description: A Twenty Twenty-two child theme Author: WPXPO Author URI: https://www.wpxpo.com Template: twentytwentytwo Version: 1.0.0 Text Domain: twentytwentytwochildTerakhir, simpan file sebagai "style.css". Anda juga dapat menggunakan editor kode dan menyimpan file sebagai file "style.css". Ini adalah file gaya CSS utama untuk tema anak WordPress Anda.
Sekarang, pada langkah selanjutnya, Anda perlu membuka file yang berbeda di folder yang sama. Tempelkan sedikit kode berikut:
<?php /* enqueue scripts and style from parent theme */ function twentytwenttwo_styles() { wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'twenty-twenty-two-style' ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'twentytwentytwo_styles'); // get_template_part('/Parts/navbar.html', 'navbar'); ?>Setelah Anda selesai melakukannya, simpan file tersebut sebagai "functions.php". Sekali lagi, alih-alih editor kode, Anda dapat menggunakan notepad.
Anda sekarang seharusnya dapat melihat tema anak di bagian tema situs web WordPress Anda:
Langkah 3: Tambahkan kode khusus Anda
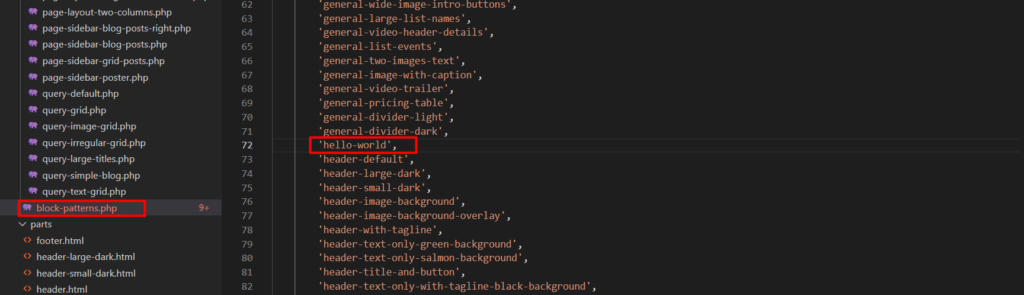
Sebelum kami mulai menambahkan kode khusus ke tema anak baru kami, Anda perlu membuat 2 folder terpisah di bawah folder wp-content>themes>child theme . Satu akan menjadi 'Bagian' dan yang lainnya akan menjadi 'Templat' . Demi demonstrasi, kami akan menunjukkan cara menambahkan kode kustom Anda dan membawa output berikut yang dapat Anda gunakan sebagai bagian template :

Kode untuk membuat bagian template kustom diberikan di bawah ini:
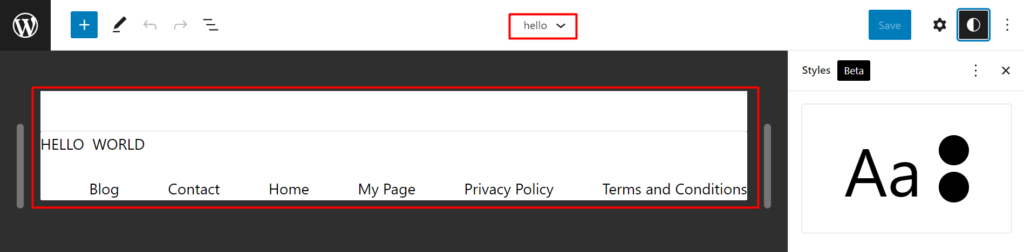
<?php /** * Hello World * * This pattern is used only to preference a dynamic image URL. * It does not appear in the inserter */ return array( 'title' => ('Heading and bird image', 'twentytwentytwo'), 'inserter' => false, 'categories'=> array ('header'), 'blocktypes'=> array ('core/template-part/header'), 'content' => <!-- wp:paragraph {"align":"left"} --> <p class ="has-text-align-left"> sprintf( /* Translator: WordPress link. */ esc_html_( 'Hello %s World', 'twentytwentytwo' ), '' ). '</p> <!-- /wp:paragraph --> <!-- wp:navigation {"layout":{"flex", "setCascadingProperties":true, "justifyContent":"space-between"} } --> <!--wp:page-list /--> ' , );Setelah Anda menulis kode ini, Anda harus memasukkannya ke dalam perpustakaan.

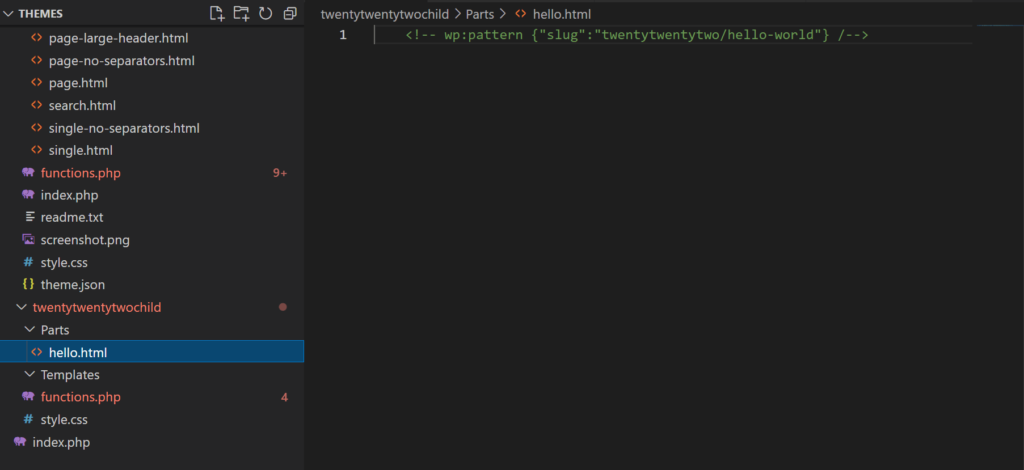
Setelah selesai, yang harus Anda lakukan adalah memanggilnya dan bagian template Anda akan siap. Pastikan untuk menyimpan kode di folder bagian anak sehingga Anda dapat menggunakannya.

Berikut kodenya:
<!-- wp:pattern {"slug": 'twentytwentytwo/hello-world"} /-->Bagian template kustom Anda sudah siap. Anda sekarang akan menemukannya di pustaka bagian templat dan menggunakannya:

FAQ
Berikut adalah jawaban untuk beberapa pertanyaan yang sering diajukan:
Di mana saya dapat menemukan editor file tema dan plugin?
Anda dapat menemukan editor file tema dan plugin di bawah menu 'Pengaturan' di dasbor WordPress Anda. Anda tidak akan lagi menemukannya di menu tema dengan pembaruan terbaru.
Bagaimana cara Menyesuaikan Halaman Tertentu dalam tema Twenty Twenty-two WordPress?
Untuk menyesuaikan halaman tertentu, Anda perlu menyesuaikan template halaman. Buka halaman yang ingin Anda edit. Di menu pengaturan, Anda akan menemukan pengaturan template halaman . Anda dapat membuat template halaman baru atau memilih template yang sudah ada dari dropdown.
Bagaimana cara menambahkan atau menyesuaikan menu dalam tema blok dua puluh dua puluh dua terbaru?
Anda harus menggunakan blok navigasi dari menu blok untuk membuat menu di halaman. Anda juga dapat membuat menu sebagai bagian template dan menggunakannya secara langsung. Anda mungkin ingin melihat konten kami tentang cara menyesuaikan menu dalam tema blok dua puluh dua puluh dua.
Haruskah saya beradaptasi dengan Gutenberg?
Ketika datang ke pengeditan situs penuh, beradaptasi dengan editor Gutenberg. Karena kemungkinan Gutenberg mampu mengedit situs penuh sangat mungkin. Anda juga harus memeriksa Gutenberg SEO untuk tetap menjadi yang terdepan. Gutenberg sangat bagus untuk menjaga kecepatan situs Anda tetap tinggi, karena Anda tidak perlu bergantung pada terlalu banyak plugin.
Bisakah saya menggunakan satu bagian template ke beberapa halaman?
Ya, setelah Anda membuat komponen templat baru dan menyimpannya, Anda bisa menggunakan blok komponen templat dan menggunakannya kembali di halaman lain. Membuat komponen template adalah cara yang bagus untuk mengurangi upaya Anda saat membuat halaman kustom.
Apakah plugin PostX kompatibel dengan Gutenberg?
Ya. Faktanya, PostX adalah plugin berbasis Gutenberg. Ini sepenuhnya kompatibel dengan tema blok WordPress dua puluh dua puluh dua. Itu mendapat dukungan penuh untuk versi terbaru dari WordPress. Periksa tema yang direkomendasikan untuk PostX di mana Anda akan menemukan dua puluh dua tema sebagai opsi potensial.
Pikiran Akhir
Pengeditan situs lengkap WordPress ada di depan mata. Anda dapat mengharapkan WordPress menjadi solusi operasional penuh di mana Anda tidak perlu lagi bergantung pada pembuat halaman yang berat.
Dan tema blok terbaru di versi 5.9 berbicara untuk itu. Meskipun ada beberapa kelemahan nyata, masa depan Gutenberg sangat mungkin menjadi pilihan mandiri yang sukses.
Apakah Anda menikmati posting blog seperti itu? Suarakan di komentar di bawah untuk membagikan pemikiran dan saran Anda. Bersulang!
