Panduan Lengkap Pemula untuk Pengeditan Situs Lengkap WordPress
Diterbitkan: 2023-11-21Apakah Anda ingin mempelajari cara menggunakan Pengeditan Situs Lengkap di WordPress?
Diperkenalkan di WordPress 5.9, Pengeditan Situs Lengkap telah mengubah cara pengguna membangun situs web mereka menggunakan WordPress. Ini dirancang agar fleksibel dan mudah digunakan untuk pemula.
Pada artikel ini, kami akan menunjukkan cara menggunakan Editor Situs Lengkap WordPress. Di akhir panduan ini, Anda dapat dengan mudah membuat situs web yang tampak bagus dengan WordPress dalam waktu singkat.

Apa itu Pengeditan Situs Lengkap (FSE) di WordPress?
Pengeditan Situs Lengkap WordPress (FSE) pada dasarnya merupakan kelanjutan dari proyek Gutenberg. Ini adalah fitur yang menggunakan antarmuka editor konten blok untuk situs web bawaan WordPress.org dan alat penyesuaian tema.
Ini berarti Anda dapat menggunakan editor konten blok tidak hanya untuk membuat halaman atau konten postingan tetapi juga untuk header, footer, sidebar, dan banyak lagi.

Tujuan Pengeditan Situs Lengkap adalah untuk menyederhanakan pembuatan situs web di WordPress. Meskipun WordPress cukup ramah pengguna, WordPress tidak selalu mudah digunakan oleh pemula.
Sebagai permulaan, Editor Klasik sebelumnya cukup sederhana. Saat Anda membuat halaman baru, Anda tidak dapat langsung melihat tampilannya. Sebaliknya, Anda harus beralih antara halaman pratinjau dan antarmuka pengeditan untuk melihat tampilan halaman di bagian depan.

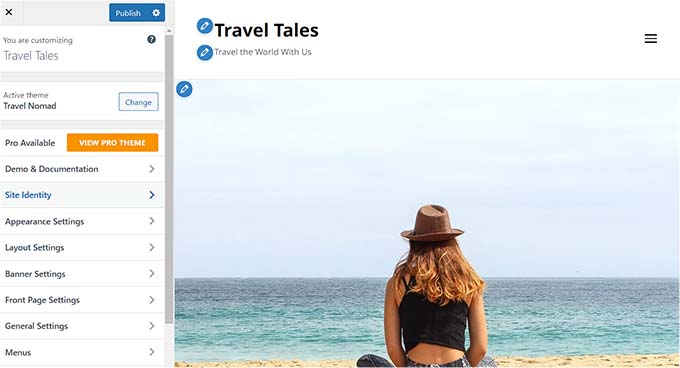
Beberapa orang juga menganggap Penyesuai Tema WordPress terbatas karena tidak memiliki fungsi drag-and-drop.
Dengan kata lain, Anda tidak dapat memindahkan dan mengedit elemen sesuai keinginan Anda. Itu sebabnya banyak orang memasang plugin pembuat halaman WordPress untuk mendapatkan lebih banyak fleksibilitas dalam desain mereka.

Proyek Gutenberg bertujuan untuk memecahkan masalah ini dengan memperkenalkan alat pembuatan situs web yang lebih baru dan lebih ramah pengguna, termasuk Pengeditan Situs Lengkap.
Dengan FSE, pemula dapat membuat situs WordPress mereka menggunakan editor blok drag-and-drop yang mudah dan melihat pratinjau langsung saat mereka melakukan perubahan.
Yang Harus Anda Ketahui Sebelum Menggunakan Pengeditan Situs Lengkap WordPress
Sebelum menggunakan WordPress Full Site Editor, perlu Anda ketahui bahwa fitur ini hanya tersedia untuk pengguna tema blok WordPress.
Jika Anda menggunakan tema non-blok (klasik), Anda tidak akan memiliki akses ke Editor Situs Lengkap. Sebagai gantinya, Anda harus menggunakan penyesuai tema WordPress atau pembuat halaman yang didukung untuk melakukan penyesuaian.
Jika Anda ingin melihat beberapa inspirasi tema blok, silakan lihat panduan kami tentang tema Pengeditan Situs Lengkap WordPress terbaik.
Hal lain yang perlu diingat adalah Pengeditan Situs Lengkap WordPress bekerja dengan cara yang sama seperti editor konten blok Gutenberg. Oleh karena itu, kami menyarankan Anda membaca panduan kami tentang cara menggunakan editor blok WordPress.
Dalam panduan ini, kami akan fokus pada cara menggunakan fitur Pengeditan Situs Lengkap WordPress untuk mengedit desain, konten, dan tata letak halaman web Anda. Anda dapat menggunakan tautan cepat ini untuk melompat ke topik tertentu:
- Cara Mengakses Fitur Pengeditan Situs Lengkap WordPress
- Cara Mengedit Menu Navigasi Anda Dengan FSE
- Cara Mengubah Gaya Global Situs Web Anda Dengan FSE
- Cara Menyesuaikan Halaman WordPress Dengan FSE
- Cara Mengedit Template WordPress Dengan FSE
- Cara Memodifikasi Pola WordPress Dengan FSE
- Kiat untuk Memaksimalkan Pengeditan Situs Lengkap WordPress
- Keterbatasan Pengeditan Situs Lengkap WordPress
Cara Mengakses Fitur Pengeditan Situs Lengkap WordPress
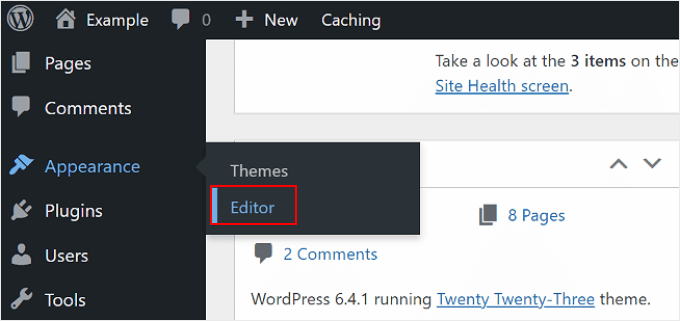
Untuk mengakses Editor Situs Lengkap WordPress, Anda perlu masuk ke dashboard WordPress Anda dan menuju ke Penampilan » Editor .

Setelah itu, Anda akan diarahkan ke Editor Situs Lengkap WordPress.
Berikut tampilan antarmukanya:

Di sisi kiri Anda akan menemukan panel dengan pengaturan utama. Sedangkan di sisi kanan terdapat preview tampilan website Anda. Anda dapat mengklik sisi tersebut jika ingin segera mengedit website Anda.
Ada 5 pengaturan utama: Navigasi, Gaya, Halaman, Templat, dan Pola. Mari kita bahas semuanya satu per satu.
Cara Mengedit Menu Navigasi Anda Dengan FSE
Pengaturan pertama di atas adalah Navigasi, yang memungkinkan Anda mengedit menu navigasi tema blok Anda. Silakan dan klik di atasnya.

Ada beberapa hal yang dapat Anda lakukan di halaman ini.
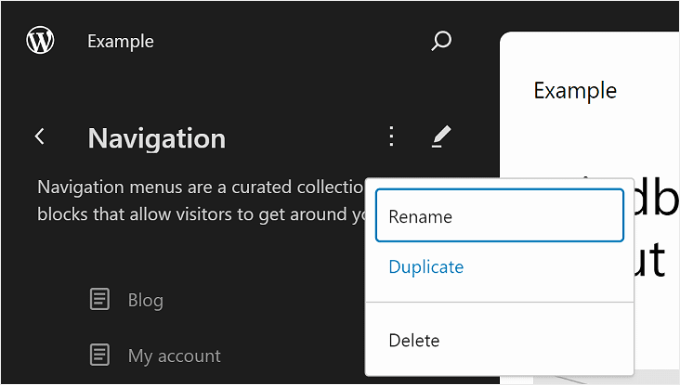
Saat Anda mengeklik tombol tiga titik di samping 'Navigasi', Anda dapat Mengganti Nama, Menggandakan, atau Menghapus menu.

Anda juga dapat mengatur ulang atau menghapus halaman yang tercantum dalam menu.
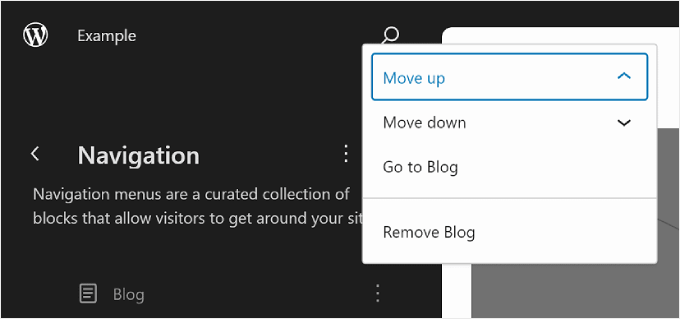
Untuk melakukan ini, klik tombol tiga titik di sebelah salah satu halaman. Anda akan melihat opsi untuk Pindah ke atas, Pindah ke bawah, dan Hapus halaman. Jika Anda ingin mengedit halaman tertentu, Anda dapat memilih tombol 'Buka…'.

Hal lain yang dapat Anda lakukan adalah menyesuaikan desain menu dan tautan.
Untuk melakukannya, cukup klik ikon pensil 'Edit' untuk membuka editor blok.

Sekarang, antarmuka pengeditan untuk menu navigasi akan muncul, yang terlihat seperti editor blok biasa.
Menambah, Mengedit, Menghapus, dan Mengatur Ulang Elemen Menu
Sebelum melanjutkan, perhatikan bahwa lokasi menu navigasi situs web Anda akan bergantung pada tema Anda. Itu mungkin di atas, di samping, atau tersembunyi, hanya muncul ketika Anda mengklik tombol tertentu.
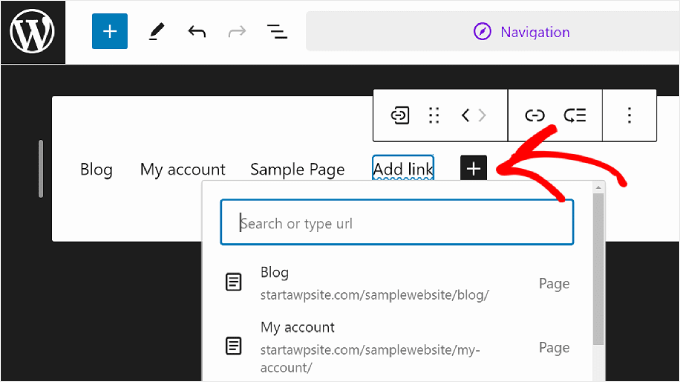
Untuk menambahkan link halaman baru, Anda dapat mengklik tombol '+' tambahkan blok di dalam menu. Sekarang, cukup ketikkan nama halaman, judul postingan, atau URL eksternal yang ingin Anda masukkan ke dalam menu navigasi dan pilih.

Jika halaman yang ingin ditautkan belum dibuat, maka Anda masih dapat menambahkan link pada menu navigasi.
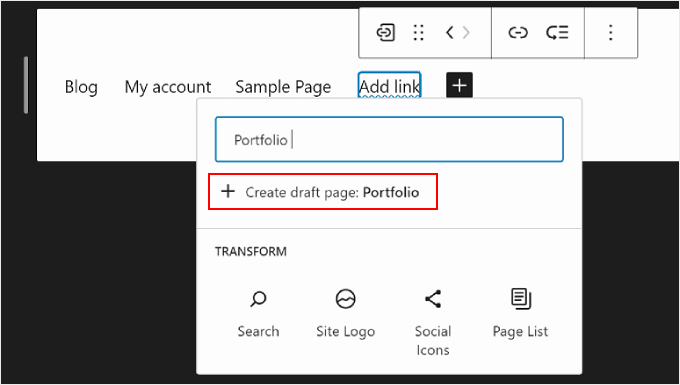
Cukup ketikkan nama halaman draf di bilah pencarian dan klik 'Buat halaman draf'. WordPress kemudian akan membuat halaman menggunakan nama tersebut yang dapat Anda edit nanti.

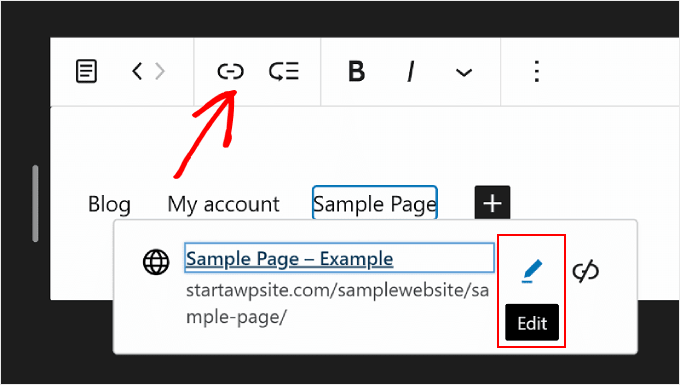
Jika Anda ingin mengedit pengaturan link, nama, dan tab halaman, cukup pilih halaman dan klik ikon link di toolbar blok.
Setelah Anda selesai melakukannya, pilih tombol pensil.

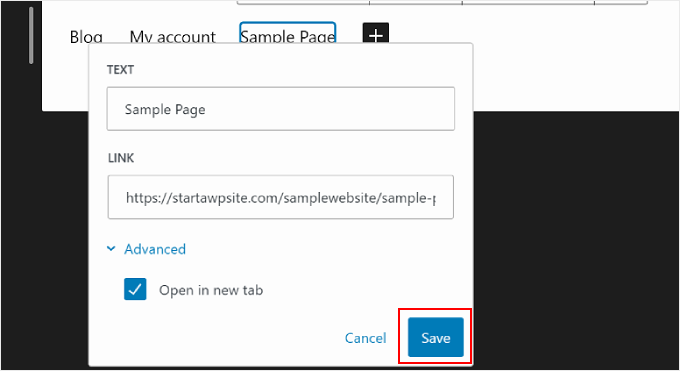
Sekarang, Anda dapat mengubah link halaman dan membuat link tersebut terbuka di tab baru.
Setelah selesai, tekan saja 'Simpan'.

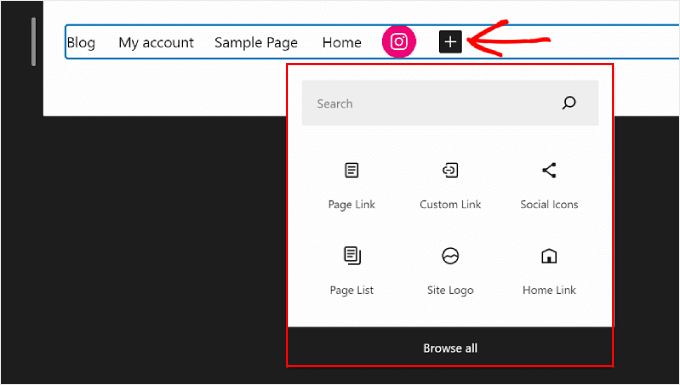
Anda juga dapat menambahkan elemen menu navigasi baru di sini selain link halaman.
Yang perlu Anda lakukan hanyalah mengklik tombol '+' tambahkan blok. Setelah itu, Anda akan menemukan beberapa pilihan blok navigasi yang tersedia untuk Anda gunakan, seperti Logo Situs atau Tagline Situs.
Terkadang, Anda mungkin harus menggulir ke bawah untuk menemukan blok ini. Anda juga dapat memilih 'Jelajahi semua' untuk melihat daftar lengkap pilihan blokir.

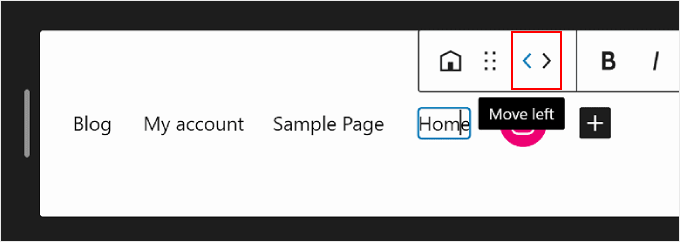
Pada satu titik, Anda mungkin juga ingin mengatur ulang elemen menu.
Untuk melakukannya, pilih sebuah blok dan pilih salah satu ikon panah untuk memindahkan blok ke kiri atau kanan.

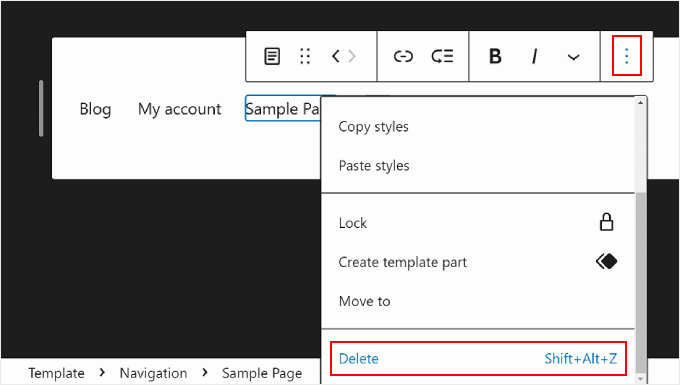
Sekarang, jika Anda ingin menghapus link halaman atau elemen menu lainnya, Anda dapat memilih elemen yang ingin Anda hapus.
Lalu, klik menu tiga titik pada toolbar blok dan pilih 'Hapus'.

Membuat Submenu
Jika Anda memiliki banyak halaman web, seperti jika Anda menjalankan toko online, Anda mungkin ingin membuat submenu dropdown. Dengan cara ini, menu navigasi Anda tidak akan berantakan dengan banyak link dan akan terlihat lebih terorganisir.
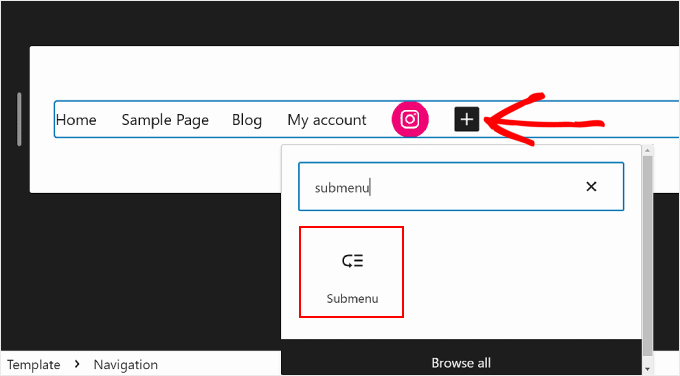
Langkah pertama untuk membuat submenu adalah mengklik tombol '+' tambah blok dan memilih blok 'Submenu'.

Selanjutnya Anda akan memilih halaman atau URL yang berfungsi sebagai menu induk submenu tersebut.
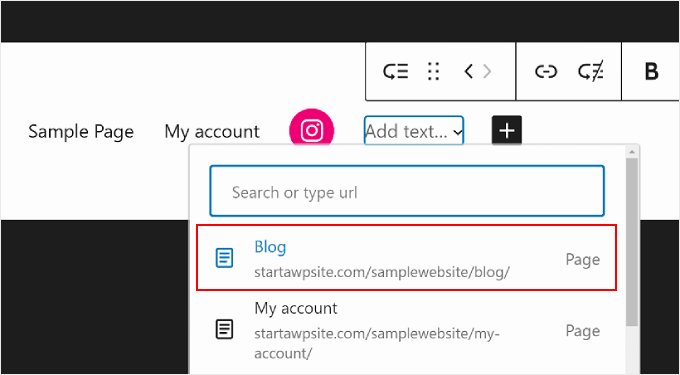
Misalnya, jika Anda menjalankan sebuah blog, maka Anda dapat menggunakan halaman blog Anda sebagai menu induk. Di dalam submenu, akan ada link ke halaman kategori individual konten blog Anda.
Dalam contoh ini, kita akan memilih 'Blog'.

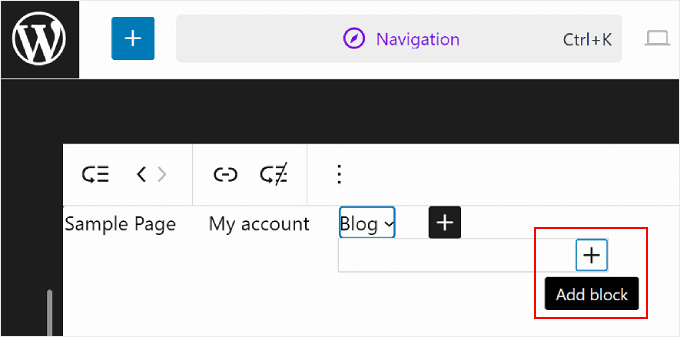
Setelah Anda selesai melakukannya, cukup klik tombol '+' tambahkan blok.
Itu harusnya berada di bawah menu induk.

Pada titik ini, Anda dapat mengetikkan nama link halaman yang ingin Anda sisipkan dan pilih itu. Silakan ulangi langkah ini untuk menambahkan link submenu sebanyak yang diperlukan.
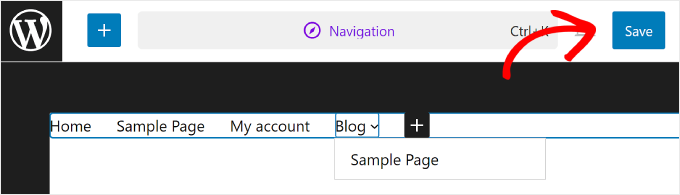
Setelah selesai dengan menu navigasi, jangan lupa untuk menyimpan perubahan Anda dengan mengklik tombol 'Simpan' di pojok kanan atas.

Cara Mengubah Gaya Global Situs Web Anda Dengan FSE
Pengaturan selanjutnya di bawah Navigasi adalah Styles. Fitur ini memungkinkan Anda mengubah desain seluruh situs web Anda.
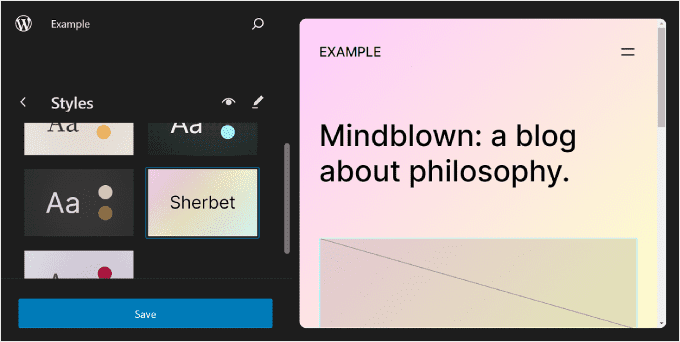
Setelah Anda berada di dalam halaman Gaya, Anda akan melihat beberapa opsi gaya yang telah ditentukan sebelumnya, masing-masing dengan pilihan warna, tipografi, dan tata letak yang berbeda. Perhatikan bahwa opsi yang telah ditentukan sebelumnya ini akan terlihat berbeda dari satu tema blok ke tema blok lainnya.

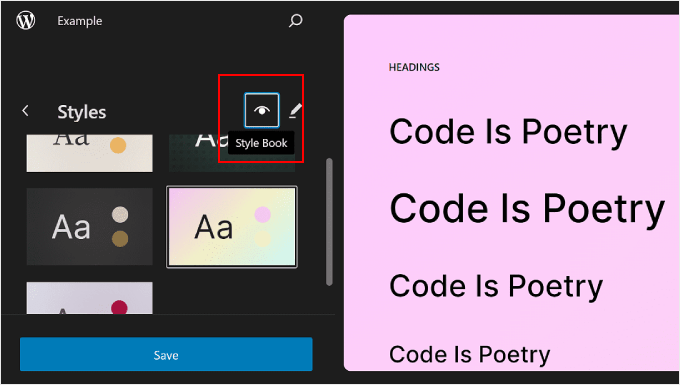
Anda juga dapat mengeklik ikon mata di samping 'Gaya', yang mewakili Buku Gaya.
Dengan ini, Anda akan dapat melihat tipografi pilihan gaya dan seperti apa tampilan blok teks menggunakan gaya ini, seperti judul, paragraf, daftar, dan sebagainya.

Mirip dengan bagian sebelumnya, tombol pensil di halaman ini akan membawa Anda ke antarmuka pengeditan.
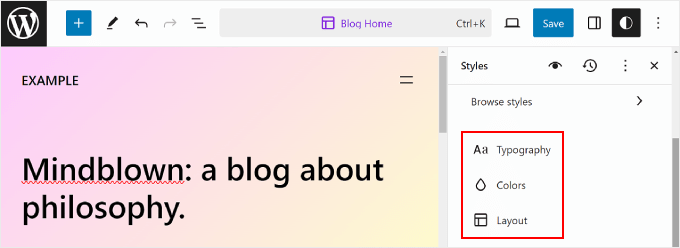
Di sini, Anda terutama akan menggunakan panel sebelah kanan untuk mengubah tipografi, warna, dan tata letak sesuai kebutuhan Anda.

Biasanya, Anda akan melihat beranda Anda di editor. Namun, perubahan yang Anda buat di sini juga akan terlihat di halaman web lainnya.
Mengedit Tipografi Situs Web Anda
Untuk mengubah font situs web Anda, navigasikan ke sidebar Gaya di sebelah kanan dan pilih 'Tipografi'.
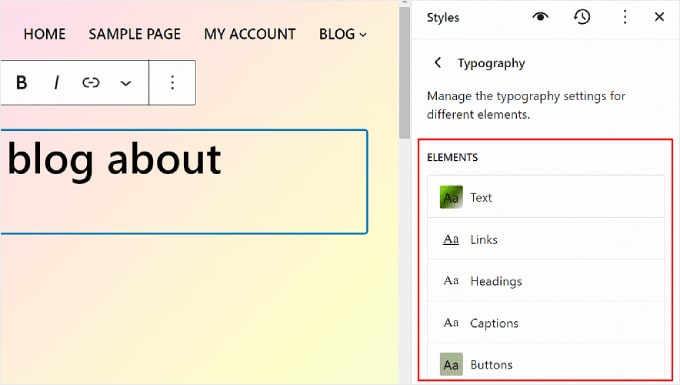
Sekarang, Anda akan melihat beberapa elemen Teks yang dapat Anda edit: Teks, Tautan, Judul, Keterangan, dan Tombol.

Pengaturan dalam elemen Teks menentukan tampilan font di seluruh situs Anda. Artinya, jika Anda membuat perubahan pada elemen ini, perubahan tersebut akan tercermin di semua blok yang menggunakan teks di situs web Anda.
Oleh karena itu, Anda dapat mengeklik elemen Tautan, Judul, Keterangan, atau Tombol untuk mengedit gaya blok spesifik ini sehingga terlihat berbeda dari teks lainnya.
Misalnya, jika Anda ingin judul Anda memiliki font yang berbeda dari blok paragraf agar lebih menonjol, Anda dapat mengonfigurasi pengaturan di elemen Judul.
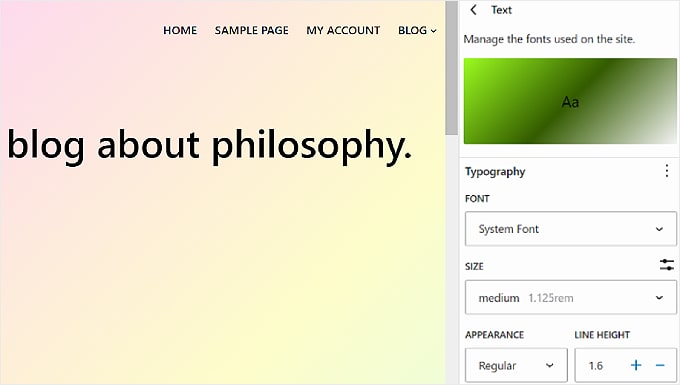
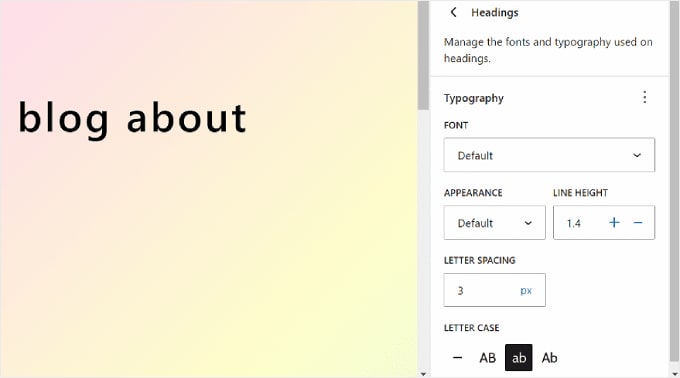
Secara umum, Anda dapat memodifikasi Font, Ukuran, Tampilan, dan Tinggi Garis setiap elemen.
Pilihan font tergantung pada tema yang Anda gunakan. Sementara itu, Appearance mengontrol apakah Anda ingin menggunakan font versi biasa, tebal, atau miring.

Beberapa elemen mungkin memiliki pengaturan khusus, jadi pastikan untuk menjelajahinya satu per satu.
Misalnya, elemen Headings memiliki opsi untuk menyesuaikan spasi huruf dan huruf besar/kecil.

Menyesuaikan Palet Warna Situs Web Anda
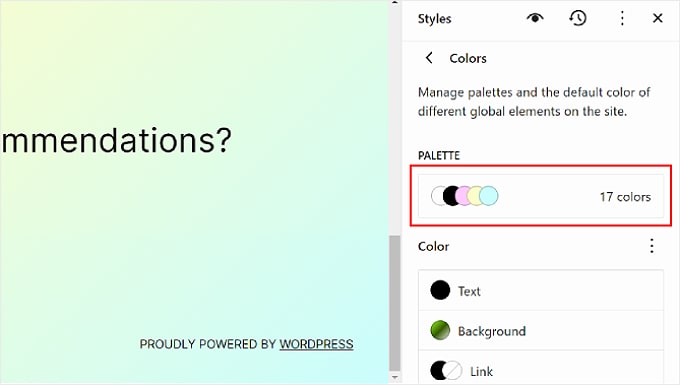
Mari beralih ke pengaturan skema warna untuk situs web Anda. Untuk melakukannya, cukup klik 'Warna' di panel Gaya. Anda akan melihat dua bagian: Palet dan Warna.
Pilih warna dalam 'Palette'.

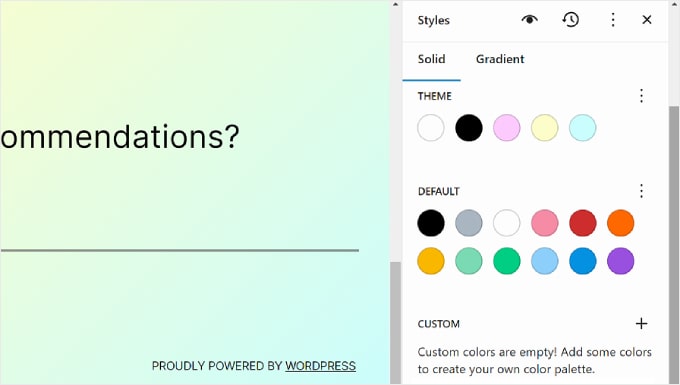
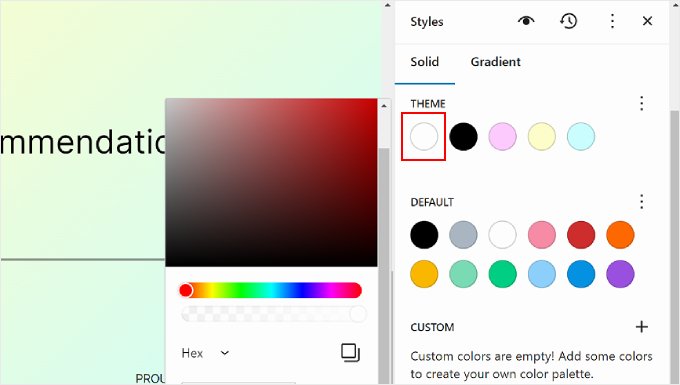
Di tab Solid Palette, Anda akan melihat bagian Tema, Default, dan Kustom.
Tema mencakup warna yang dapat digunakan untuk menyesuaikan palet warna seluruh situs web Anda.

Sedangkan warna Default dapat mengubah blok dengan pengaturan warna. Perhatikan bahwa beberapa tema mungkin tidak menyertakan fitur ini, jadi Anda mungkin tidak melihatnya di editor Anda.
Terakhir, Warna kustom adalah warna yang dapat Anda tambahkan ke tema. Anda dapat menggunakan pengaturan ini jika pilihan warna Tema atau Default tidak cocok untuk Anda.
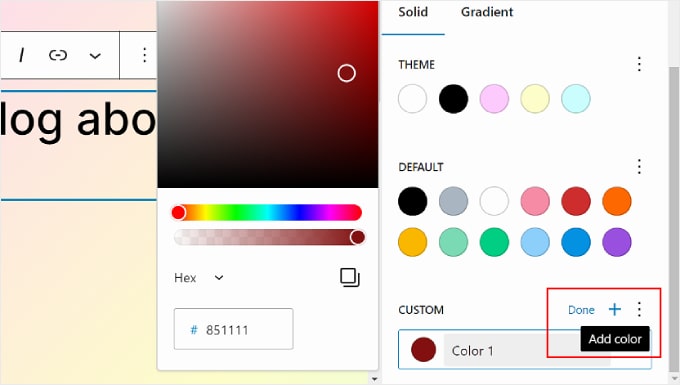
Untuk menambahkan warna Kustom baru, cukup klik tombol '+ Tambahkan warna' dan gunakan alat pemilih warna.

Jika Anda ingin mengubah warna Tema, Default, atau Kustom, cukup pilih warna dan gunakan alat pemilih warna untuk beralih ke opsi lain.
Ingatlah bahwa blok yang menggunakan warna-warna ini juga akan terpengaruh.

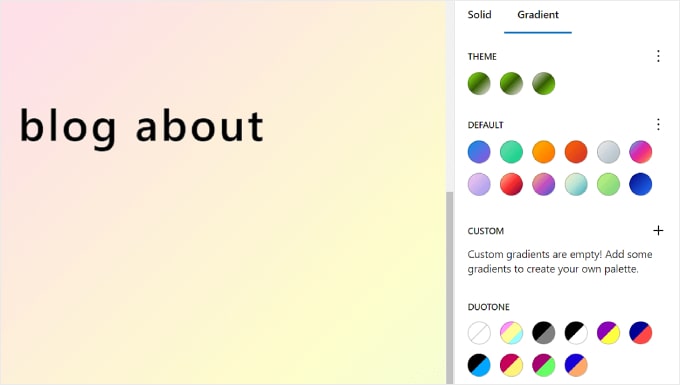
Mari beralih ke tab 'Gradien'. Mirip dengan tab Solid, namun pilihan warnanya berupa gradasi yang merupakan perpaduan dua warna atau lebih.

Opsi Tema menyertakan beberapa opsi gradien menggunakan warna solid tema. Di sisi lain, pengaturan Default adalah gradien warna yang dapat Anda gunakan untuk menyesuaikan blok.
Warna duotone adalah filter yang dapat Anda tambahkan ke blok dengan gambar. Anda hanya dapat melihat duotone mana yang tersedia, namun Anda tidak dapat mengeditnya di sini.

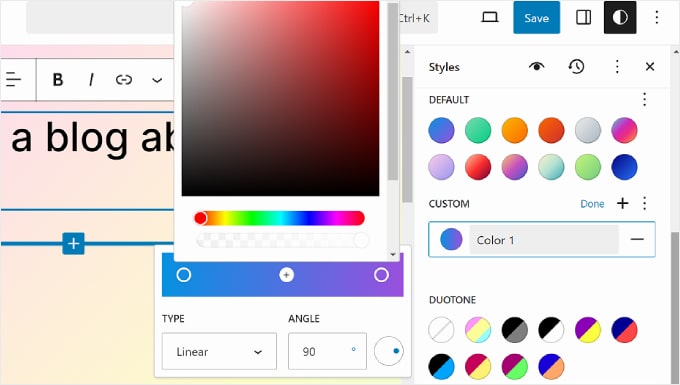
Anda juga dapat membuat gradien khusus jika diperlukan.
Untuk melakukannya, cukup klik tombol '+ Tambahkan warna'. Kemudian, Anda dapat memilih jenis gradien Linier atau Radial dan menyesuaikan arah gradien dengan mengubah Sudut.
Selain itu, jangan ragu untuk memilih lebih banyak warna ke dalam campuran gradien dengan mengklik tempat di penggeser. Pemilih warna akan muncul untuk Anda memilih warna.

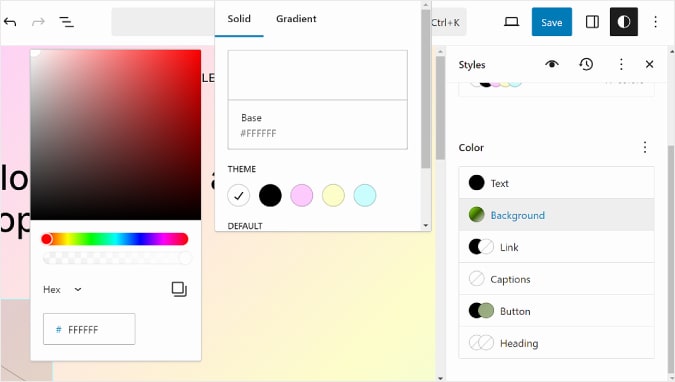
Kembali ke tab Warna, Anda dapat menyesuaikan pengaturan warna tertentu dari Teks, Latar Belakang, Tautan, Keterangan, Tombol, dan Judul.
Cukup klik pada sebuah elemen dan pilih warna Solid atau Gradien untuk mengubah warna elemen. Anda juga dapat memilih bagian pratinjau untuk mengakses pemilih warna.

Menyesuaikan Tata Letak Situs Web Anda
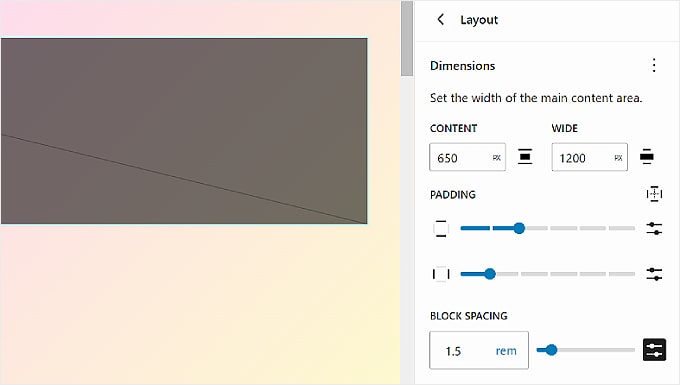
Opsi terakhir di tab Styles adalah Layout. Di sinilah Anda dapat mengubah ruang antar elemen halaman web Anda.

Di bagian atas panel Tata Letak, Anda akan menemukan pengaturan untuk mengubah Konten halaman dan Lebar lebar. Lebar Konten menentukan lebar default untuk masing-masing blok ketika pengaturan penyelarasannya adalah Tidak Ada di toolbar blok.
Di sisi lain, Lebar lebar menentukan lebar default untuk blok ketika diatur ke Perataan lebar lebar.
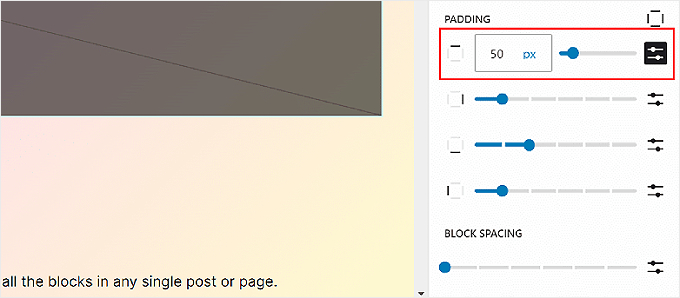
Di bawahnya adalah Padding, yang mengontrol ruang luar di sekitar konten halaman web Anda.
Dengan menggunakan penggeser yang tersedia, Anda dapat mengatur padding atas, bawah, kiri, dan kanan. Jika ingin lebih spesifik dengan ukuran padding, maka Anda dapat mengklik ikon slider untuk memasukkan ukuran piksel, seperti pada gambar di bawah.

Di bagian bawah, Anda akan melihat pengaturan Block Spacing. Opsi ini menentukan jarak antar blok sehingga tidak terlalu dekat atau jauh satu sama lain. Anda dapat mengeditnya dengan cara yang sama seperti Anda mengedit Padding.
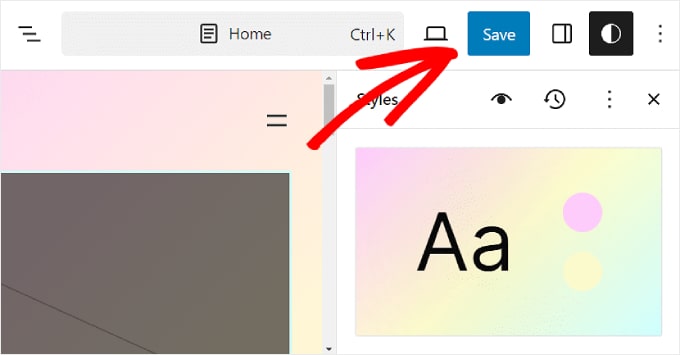
Ingatlah untuk mengklik tombol 'Simpan' di sudut kanan atas untuk menjadikan perubahan Anda resmi.

Cara Menyesuaikan Halaman WordPress Dengan FSE
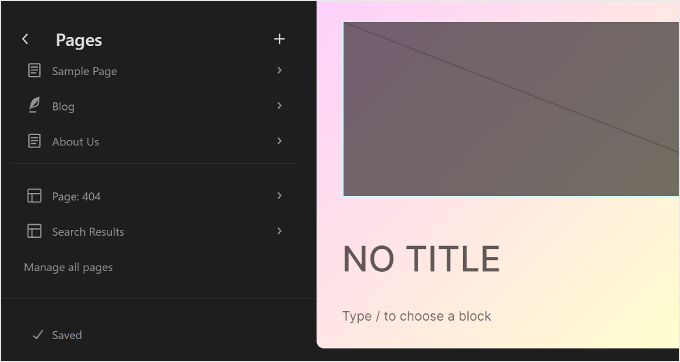
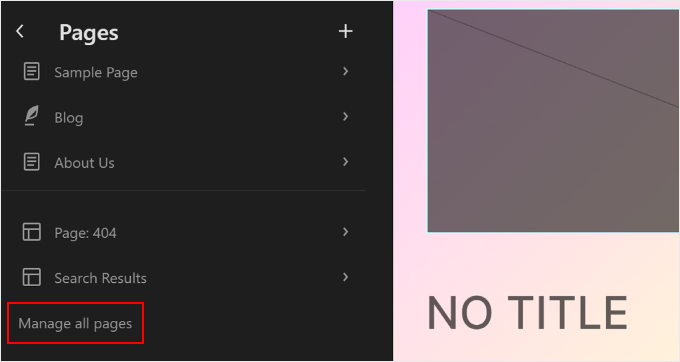
Sejauh ini, kita telah membahas Navigasi dan Gaya. Sekarang mari beralih ke Halaman. Di tab ini, Anda akan melihat daftar halaman yang ada. Kami akan berbicara lebih banyak tentang mengeditnya nanti.

Jika Anda ingin mengelola beberapa halaman sekaligus, maka Anda dapat mengklik tombol 'Kelola semua halaman' di bagian bawah.
Ini akan membawa Anda ke bagian Semua Halaman di dashboard WordPress.

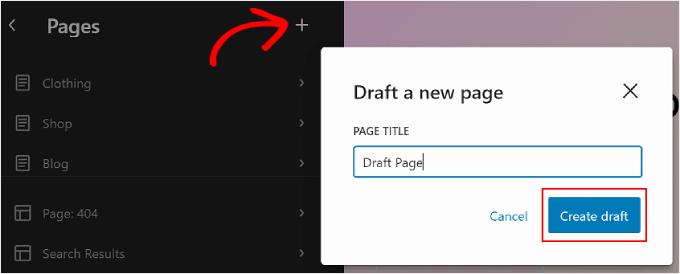
Anda juga dapat membuat halaman baru langsung di Editor Situs Lengkap.
Untuk melakukannya, cukup klik tombol '+' Draf halaman baru di panel sebelah kiri. Setelah itu, beri nama halaman baru Anda dan tekan 'Buat draf'.

Dari sana, Anda dapat mulai menyesuaikan halaman.
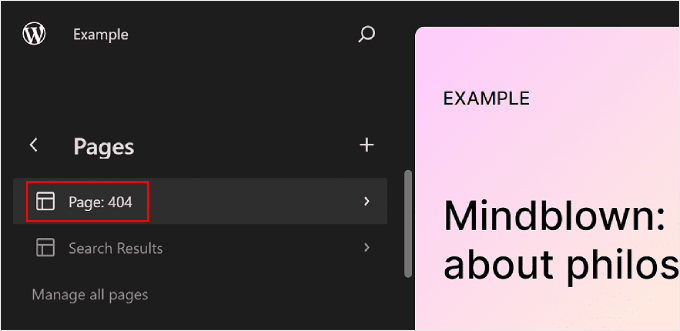
Untuk mengedit halaman yang ada, pilih halaman yang ingin Anda modifikasi. Dalam hal ini, 'Halaman: 404'.

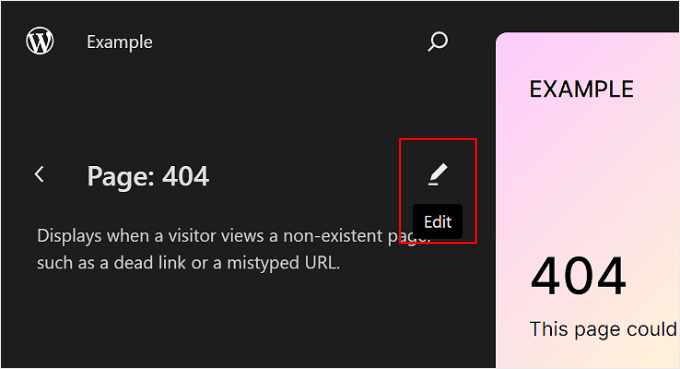
Setelah itu, klik tombol pensil 'Edit'.
Anda kemudian akan melihat antarmuka pengeditan untuk halaman tertentu.

Mengedit halaman menggunakan Full Site Editor pada dasarnya sama dengan menggunakan block editor.
Untuk informasi lebih lanjut tentang ini, kami memiliki beberapa panduan untuk Anda baca. Anda bisa mulai dengan ini:
- Cara Membuat Halaman Kustom Menggunakan Editor Situs Lengkap (Hanya Tema Berbasis Blok)
- Cara Membuat Landing Page di WordPress Menggunakan Block Editor (Tidak Perlu Plugin)
- Cara Membuat Halaman Terpisah untuk Postingan Blog di WordPress
Cara Mengedit Template WordPress Dengan FSE
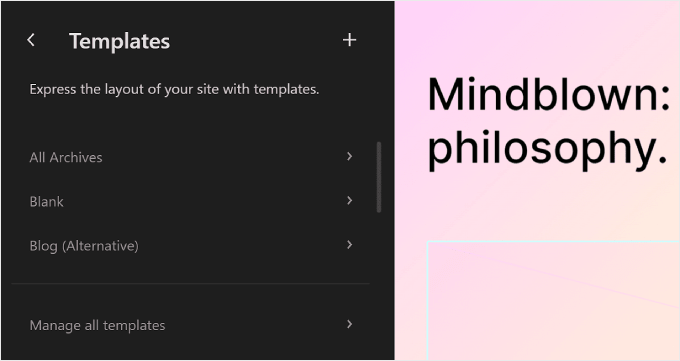
Pada halaman Templat di Editor Situs Lengkap WordPress, Anda akan melihat daftar templat yang disediakan oleh tema Anda.

Di Pengeditan Situs Lengkap WordPress, Templat adalah struktur yang telah ditentukan sebelumnya yang dapat Anda gunakan untuk mendesain jenis halaman tertentu di situs web Anda.
Misalnya, banyak tema blok WordPress yang hadir dengan template Single Post. Templat halaman ini menentukan tata letak halaman postingan blog, yang berarti setiap postingan blog di situs web tersebut akan menggunakan template tersebut.
Fitur ini dapat berguna jika Anda memiliki banyak halaman di blog WordPress Anda dan banyak di antaranya menggunakan tata letak yang sama.
Jika Anda perlu mengubah elemen yang sama pada halaman tersebut tetapi tidak ingin mengeditnya satu per satu, Anda cukup memodifikasi templatenya. Kemudian, perubahan akan diterapkan ke semua halaman yang menggunakan template tersebut.
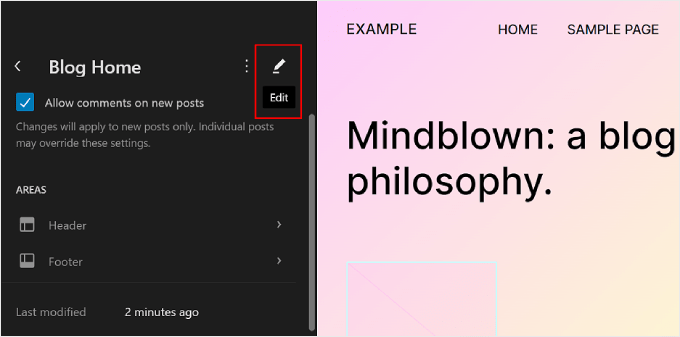
Untuk mengedit template, Anda dapat mengkliknya. Setelah itu, Anda akan melihat detail tentang template tertentu, polanya, dan kapan terakhir kali diubah. Kita akan berbicara lebih banyak tentang pola di bagian selanjutnya.
Sekarang, cukup klik tombol pensil 'Edit'.

Sekarang, Anda dapat mengedit templat halaman seperti Anda mengedit elemen lain menggunakan editor blok. Anda dapat menambahkan blok baru dan menyesuaikan pengaturan blok atau halaman.
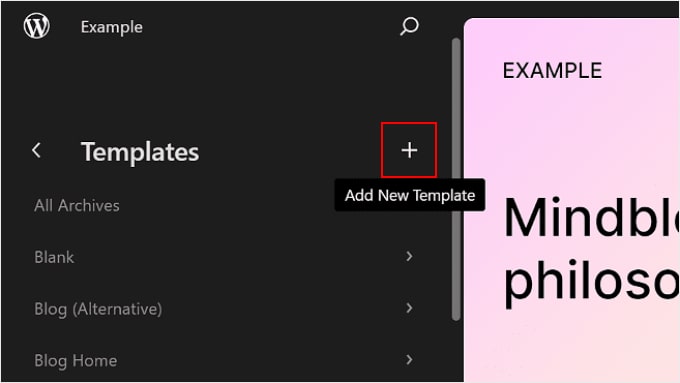
Jika Anda ingin membuat template khusus, pilih tombol '+ Tambahkan Template Baru' di panel kiri.

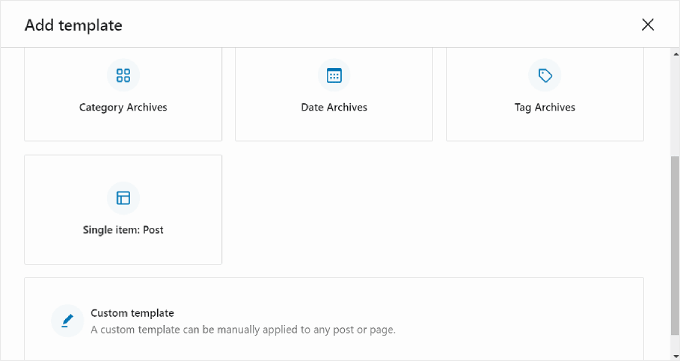
Dari sini, cukup pilih halaman mana template baru akan diterapkan.
Alternatifnya, Anda dapat menggulir ke bawah dan memilih 'Template khusus'.

Pada tahap ini, Anda akan melihat antarmuka pengeditan dengan halaman kosong tempat Anda dapat mulai menambahkan blok. Untuk contoh langkah demi langkah, lihat panduan kami tentang cara membuat templat beranda khusus menggunakan editor blok.
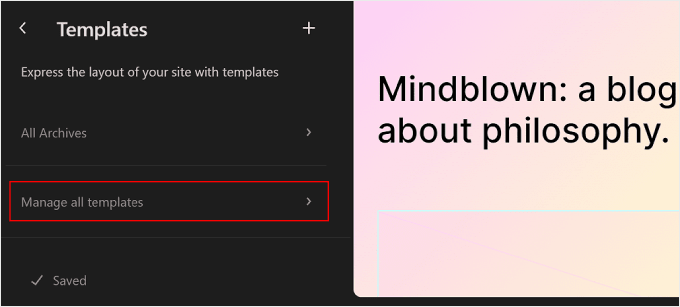
Untuk mengelola semua template sekaligus, Anda dapat kembali ke halaman Template dan klik tombol 'Kelola semua template'.

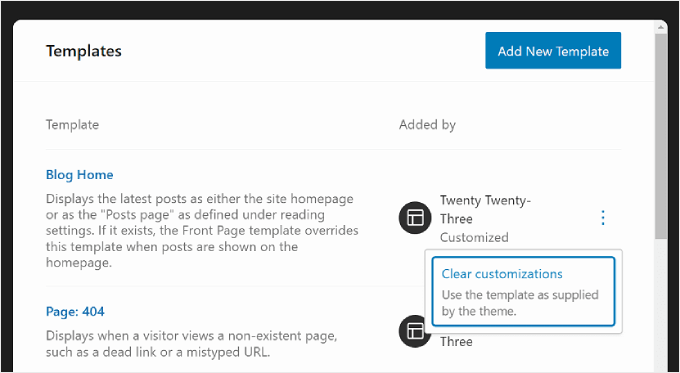
Di halaman ini, Anda dapat melihat semua deskripsi template Anda, menambahkan template baru, atau menghapus penyesuaian yang Anda buat pada template untuk memulihkan pengaturan defaultnya.
Berikut tampilannya:

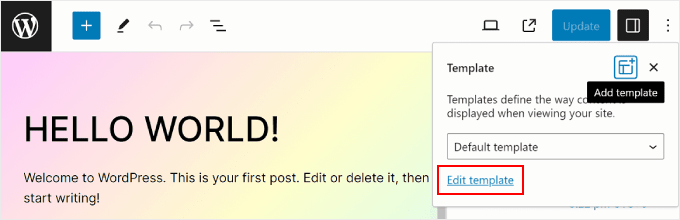
Jika Anda mengedit halaman atau postingan menggunakan editor blok dan ingin mengubah templatenya tanpa masuk ke mode Pengeditan Situs Lengkap, Anda juga dapat melakukannya.
Cukup buka halaman atau postingan dan buka sidebar Halaman atau Pengaturan Posting. Kemudian, cari bagian 'Templat' di dalam 'Ringkasan' dan klik di atasnya.

Anda dapat menggunakan menu tarik-turun untuk mengubah templat halaman atau klik 'Edit templat' untuk langsung mengakses editor templat. Alternatifnya, silakan klik tombol 'Tambahkan template' untuk membuat template khusus baru dari awal.
Cara Memodifikasi Pola WordPress Dengan FSE
Di Pengeditan Situs Lengkap WordPress, Pola adalah kumpulan blok siap pakai yang dapat Anda sisipkan ke halaman atau postingan. Saat Anda membuat pola, pola itu akan ditambahkan ke direktori blok Anda, dan Anda dapat dengan mudah menambahkannya ke postingan atau halaman mana pun di situs web Anda.

Pola berguna ketika Anda perlu menggunakan kumpulan blok yang sama untuk beberapa halaman atau postingan. Banyak orang telah menggunakannya untuk mendesain spanduk ajakan bertindak khusus atau galeri gambar di postingan blog mereka.
Selain itu, Anda mempunyai opsi untuk membuat pola-pola ini 'disinkronkan'. Artinya jika suatu pola digunakan di beberapa postingan atau halaman, maka modifikasi apa pun yang Anda buat akan secara otomatis diterapkan ke semua contoh di mana pola tersebut digunakan.
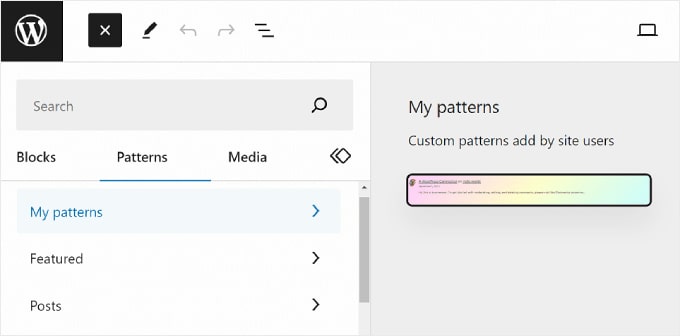
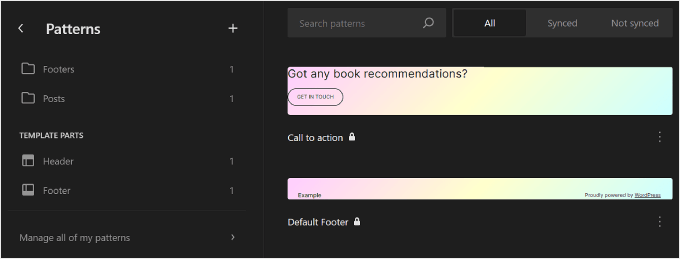
Pada halaman Pola di WordPress Full Site Editor, Anda akan melihat kumpulan pola.

Menu yang ditandai dengan ikon folder berisi daftar pola default yang ditawarkan oleh tema pilihan Anda. Ini terkunci dan tidak dapat diedit.
Di bawahnya, Anda akan menemukan 'Bagian Templat', yang merupakan jenis pola khusus yang digunakan dalam struktur situs web Anda dan belum tentu merupakan bagian dari konten halaman Anda. Contohnya termasuk header, footer, bagian komentar situs web Anda, dan sebagainya. Ini semua dapat disesuaikan.
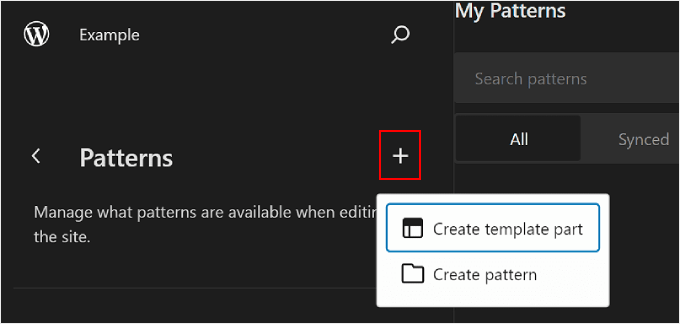
Untuk menambahkan pola baru, klik tombol '+ Buat pola' di panel kiri dan pilih antara membuat pola baru atau bagian templat.

Jika Anda bingung harus memilih yang mana, maka polanya mirip dengan blok yang dapat digunakan kembali yang dapat Anda tambahkan ke halaman atau konten postingan Anda. Sementara itu, bagian template lebih seperti sekumpulan blok yang merupakan bagian dari struktur template Anda, seperti header, footer, atau sidebar.
Bagian templat secara otomatis akan memiliki kemampuan sinkronisasi, sehingga semua perubahan yang dilakukan akan berlaku di seluruh situs web Anda. Di sisi lain, suatu pola dapat disinkronkan atau tidak.
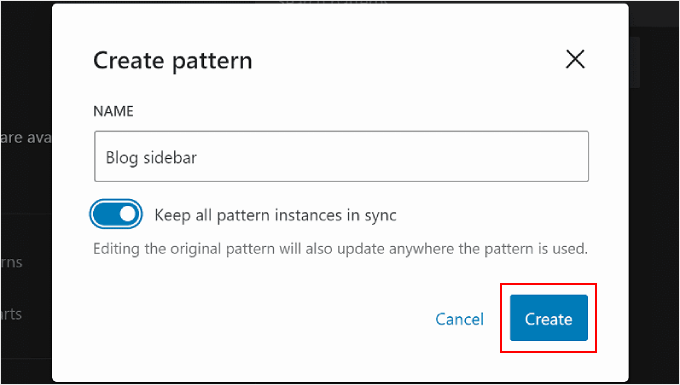
Setelah itu, Anda harus memberi nama bagian atau pola templat dan memilih apakah akan menyinkronkannya. Setelah Anda selesai melakukannya, cukup tekan 'Buat', dan Anda akan diarahkan ke antarmuka pengeditan.

Untuk informasi lebih lanjut tentang membuat dan menggunakan pola, Anda dapat melihat panduan pemula kami tentang cara menggunakan pola blok WordPress.
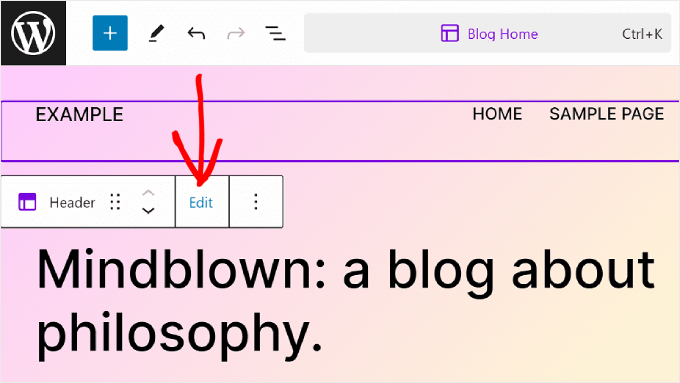
Saat mengedit halaman atau templat, Anda mungkin ingin menyesuaikan pola blok atau bagian templat juga. Anda dapat melakukannya langsung di editor tanpa masuk ke menu Pola.
Cukup arahkan kursor ke bagian pola atau templat. Setelah itu, klik 'Edit'. Anda kemudian akan diarahkan ke Editor Situs Lengkap untuk elemen tersebut.

Kiat untuk Memaksimalkan Pengeditan Situs Lengkap WordPress
Sekarang setelah Anda memahami dasar-dasar Pengeditan Situs Lengkap, mari kita bahas beberapa tip dan trik untuk memanfaatkannya semaksimal mungkin.
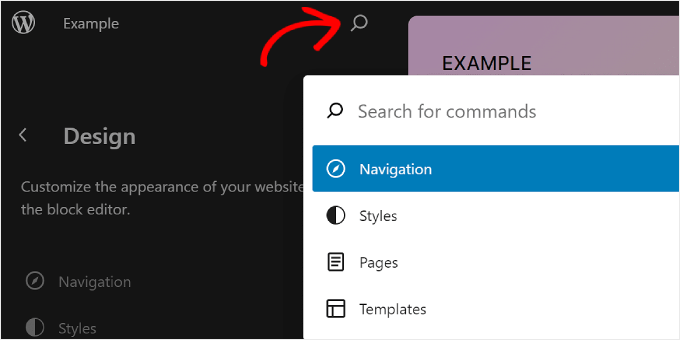
Gunakan Bilah Pencarian Perintah
Dengan bilah pencarian perintah, Anda dapat menavigasi dengan cepat ke bagian tertentu situs web Anda atau melakukan tindakan untuk mengedit desain web Anda.
Fitur ini dapat berguna jika Anda ingin segera menemukan pengaturan tertentu di Editor Situs Lengkap daripada melalui tombol dan menu yang berbeda.
Jika Anda berada di menu utama Editor Situs Lengkap, Anda dapat mengklik ikon kaca pembesar untuk menggunakannya.

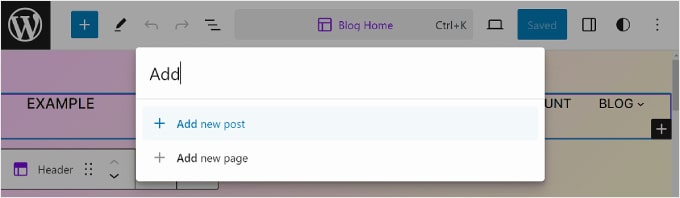
Alternatifnya, Anda dapat menekan Ctrl/Command+K pada keyboard Anda saat berada di antarmuka pengeditan.
Kemudian, cukup ketik apa yang ingin Anda temukan atau lakukan. Misalnya, Anda dapat menambahkan postingan atau halaman baru tanpa kembali ke dashboard WordPress.

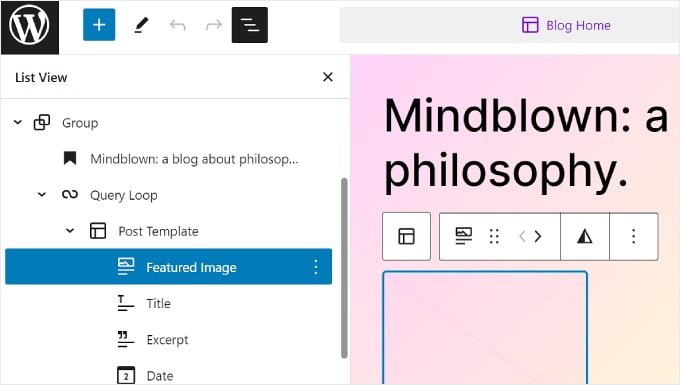
Kelola Blok Dengan Tampilan Daftar
Saat Anda mengedit halaman, templat, atau pola, Anda mungkin menambahkan begitu banyak blok sehingga sulit untuk melacak semuanya.
Di sinilah Tampilan Daftar bisa berguna. Dengan fitur ini, Anda dapat melihat setiap blok yang ditambahkan ke halaman, templat, atau pola, termasuk blok yang bersarang di blok induk lainnya.
Untuk mengaktifkan fitur Tampilan Daftar, Anda hanya perlu menekan tombol tiga baris di sisi kiri atas bilah menu editor. Anda kemudian akan melihat semua blok yang digunakan di halaman, postingan, template, atau pola tersebut.
Jika Anda ingin mengonfigurasi blok tertentu yang ada di dalam grup, baris, kolom, atau sejenisnya, cukup klik blok tersebut dari Tampilan Daftar. Dari sana, blok akan dipilih, dan toolbar akan muncul.

Kenali Pintasan Keyboard
Jika Anda ingin mengedit situs web Anda lebih cepat, pertimbangkan untuk mempelajari pintasan keyboard. Dengan pintasan, Anda dapat menavigasi berbagai tombol dan pengaturan menggunakan keyboard, alih-alih harus bolak-balik menggerakkan mouse.
Pintasan yang digunakan dalam editor konten blok juga akan berfungsi dalam Pengeditan Situs Lengkap. Anda dapat melihat daftar pintasan keyboard WordPress kami untuk informasi lebih lanjut.
Keterbatasan Pengeditan Situs Lengkap WordPress
Pengeditan Situs Lengkap WordPress jelas memudahkan pengguna baru WordPress untuk menyesuaikan situs web mereka. Meski begitu, fitur ini masih mempunyai beberapa kekurangan.
Pertama, Anda memerlukan tema blok untuk menggunakannya. Ada banyak tema blok baru yang tersedia, namun jumlahnya tidak sebanyak tema WordPress biasa. Jika Anda menggunakan WooCommerce, pilihan tema Anda mungkin lebih terbatas.
Selain itu, berpindah tema bisa jadi merepotkan, karena Anda harus mengatur tema lagi dan memeriksa apakah ada masalah kompatibilitas dengan plugin WordPress Anda.
Selain itu, banyak penyesuaian Anda bergantung pada opsi yang ditawarkan oleh tema WordPress Anda. Hal ini dapat membatasi kreativitas Anda saat membangun situs Anda.
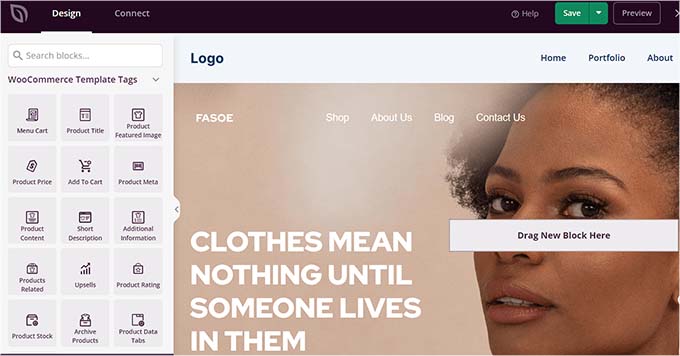
Cara Menggunakan Alternatif Pengeditan Situs Lengkap
Jika Anda mencari alternatif Pengeditan Situs Lengkap WordPress, Anda dapat memeriksa SeedProd. Ini adalah plugin pembuat halaman dan pembuat tema yang kuat dengan 300+ templat ramah seluler untuk membuat segala jenis situs web.
Pembuat drag-and-drop mudah digunakan, dan ada 90+ blok halaman yang tersedia untuk elemen konten. Ada juga lusinan bagian yang telah dibuat sebelumnya, seperti ajakan bertindak, yang dioptimalkan untuk konversi, jadi Anda tidak perlu mendesain elemen ini dari awal.

Anda dapat membaca ulasan SeedProd kami dan artikel kami tentang cara membuat tema WordPress khusus untuk informasi lebih lanjut.
Kami berharap panduan pemula ini membantu Anda mempelajari cara menggunakan WordPress Full Site Editing (FSE). Anda mungkin juga ingin melihat daftar plugin pembuat halaman WordPress terbaik kami dan artikel kami tentang masalah umum editor blok WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
