Panduan Lengkap Pemula untuk Pengeditan Situs Lengkap WordPress
Diterbitkan: 2024-06-14WordPress secara konsisten mendapat peringkat sebagai CMS yang paling disukai secara global. Hal ini dimungkinkan karena terus berkembang untuk memenuhi kebutuhan basis pengguna yang beragam.
Kemajuan terbaru dalam perjalanan ini adalah diperkenalkannya Pengeditan Situs Lengkap (FSE), yang dirilis dengan pembaruan versi 5.8 sekitar tahun 2021.
Pengeditan Situs Lengkap WordPress (FSE) dibangun berdasarkan fungsionalitas blok proyek Gutenberg. Ini menawarkan pengalaman pembuatan situs yang lebih terintegrasi dan ramah pengguna. Pengguna dapat membuat, menyesuaikan, dan mengelola setiap aspek situs web mereka menggunakan blok.
Dalam panduan ini, kita akan menjelajahi Pengeditan Situs Lengkap (FSE) , manfaatnya, cara mengaksesnya, dan petunjuk langkah demi langkah untuk menyesuaikan header, menu, gaya, halaman, templat, dan pola.
Di akhir panduan ini, Anda akan memiliki pemahaman yang kuat tentang penggunaan FSE untuk merancang, mengedit, dan memelihara situs web yang dioptimalkan dan menarik secara visual.
Apa itu Pengeditan Situs Lengkap WordPress?
Pengeditan Situs Lengkap WordPress (FSE) adalah fitur inovatif yang merevolusi cara pengguna mendesain dan mengelola situs web mereka.
Berbeda dengan pengaturan WordPress tradisional, di mana tema menentukan struktur dan tampilan berbagai bagian situs, FSE memungkinkan pengguna untuk menyesuaikan seluruh situs web mereka melalui antarmuka berbasis blok.
Mengapa ini sangat penting?
FSE memungkinkan pemilik situs untuk mengedit sendiri bagian depan situs web mereka tanpa banyak pengetahuan pengkodean. Hal ini juga menghilangkan banyak ketergantungan mereka pada pengembang front-end. Secara keseluruhan, ini merupakan langkah ke arah yang benar terkait aksesibilitas teknologi.
Anda tidak lagi memerlukan banyak alat dan antarmuka untuk membangun situs Anda. Sebaliknya, Anda dapat menangani semuanya mulai dari header hingga footer dan setiap halaman dari satu antarmuka terpadu .
Hasil dari FSE sangat besar baik Anda pengguna WordPress berpengalaman atau pemula.
Komponen Utama Pengeditan Situs Lengkap
- Editor Situs: Pusat pusat tempat pengguna dapat mengedit seluruh situs mereka. Editor Situs menyediakan antarmuka visual untuk mengelola templat, bagian templat, dan gaya seluruh situs.
- Templat: Tata letak yang telah ditentukan sebelumnya untuk berbagai jenis konten (misalnya, postingan tunggal, halaman, arsip) yang dapat dikustomisasi menggunakan blok.
- Bagian Templat: Bagian templat yang dapat digunakan kembali, seperti header dan footer, dapat diedit satu kali dan diterapkan di beberapa templat.
- Gaya Global: Pengaturan yang memungkinkan pengguna menentukan keseluruhan tampilan dan nuansa situs mereka, termasuk tipografi, warna, dan spasi. Pengaturan ini berlaku secara universal di semua templat dan halaman.
- Blok: blok bangunan inti FSE memungkinkan pengguna untuk menambahkan dan mengatur elemen konten seperti teks, gambar, tombol, dan lainnya dengan cara yang sangat fleksibel.
Perbedaan Antara Pengeditan Tradisional dan Pengeditan Situs Lengkap
Pengeditan WordPress tradisional sangat bergantung pada tema dan opsi penyesuaian khusus tema. Seringkali mengharuskan pengguna untuk bekerja dengan banyak antarmuka dan terkadang bahkan kode untuk mencapai tampilan dan fungsionalitas yang diinginkan.
Editor WordPress klasik hampir terasa seperti peninggalan floppy disk zaman dulu.
Itu semua pengeditan berbasis teks. Kustomisasi terbatas memaksa Anda mengandalkan tema dan plugin yang kikuk.
Masuk ke Pengeditan Situs Lengkap (FSE)!
Di sisi lain, Pengeditan Situs Lengkap secara signifikan mengubah proses pengembangan web. Ini mengintegrasikan semua tugas desain web ke dalam satu platform, menghilangkan kebutuhan untuk beralih antar tab. Siapa pun kini dapat membuat dan mengelola situs web terlepas dari keahlian atau pengetahuan coding mereka sebelumnya.
Seperti yang Anda ketahui, FSE dibangun dengan pendekatan berbasis blok. Ini menawarkan fleksibilitas, konsistensi, dan kemudahan penggunaan yang tak tertandingi, memberdayakan pengguna untuk mewujudkan visi kreatif mereka dengan hambatan teknis minimal.
Cara Mengakses Pengeditan Situs Lengkap di WordPress
Mendapatkan dan menggunakan kemampuan penuh FSE adalah proses yang cukup sederhana.
Pertama, buka dashboard WordPress Anda, dan di sebelah kiri, cari Appearances ===> Editor.
Klik pada “ Editor .”
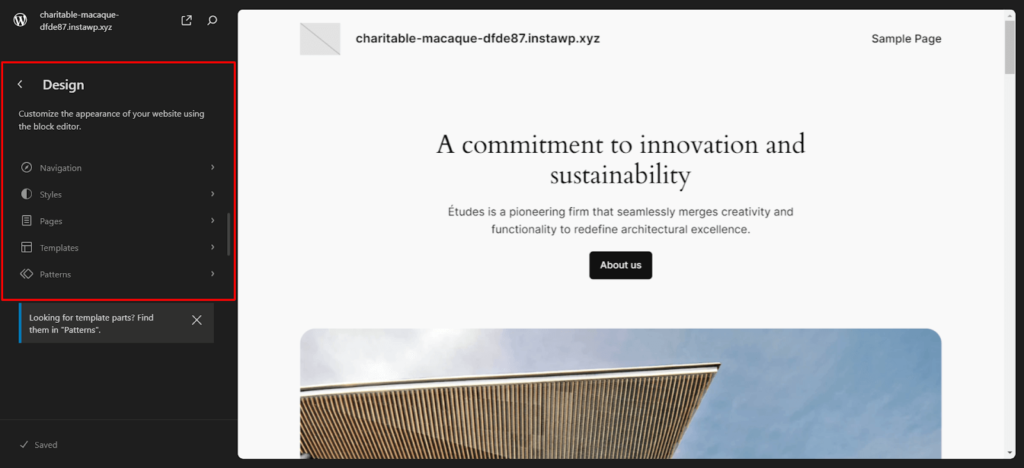
Setelah mengklik “ Editor ,” Anda akan diarahkan ke jendela baru dengan antarmuka editor dan parameter desain, seperti navigasi, gaya, halaman, dll., di sebelah kiri. Seharusnya terlihat seperti ini:

Melihat! Sederhana! Sekarang, kita dapat memikirkan semua fungsi editor blok individual.
Buat Header & Footer WordPress Khusus
Tajuk
Untuk membuat header, buka halaman yang ingin Anda edit dan klik tampilan daftar di kiri atas. Mengklik tampilan daftar akan memberi Anda menu drop-down di dasbor. Drop-down ini akan memiliki grup header dan footer seperti ini:
Sekarang, jika Anda mengklik header di halaman Anda, Anda dapat menggunakan fungsionalitas Gutenberg berbasis blok dan menarik dan melepas elemen yang ingin Anda masukkan ke dalam header Anda.
Pada contoh di bawah, Anda dapat melihat bahwa saya telah menambahkan menu navigasi dan tombol pendaftaran ke header saya.
Anda dapat mengedit header secara terpisah tanpa melakukannya di seluruh halaman. Untuk melakukannya, navigasikan ke panel “Desain” sebelah kiri dan pilih “Template.”
Pertama, pilih halaman yang ingin Anda edit. Kemudian klik “Beranda Blog”, lalu gulir ke bawah untuk menemukan “Header”.
Anda juga dapat mengedit bagian templat lainnya secara terpisah atau menambahkan templat khusus Anda.
Mengedit template per bagian juga memungkinkan Anda menyesuaikan lebar header Anda. Anda dapat menyesuaikan penggeser secara manual atau langsung memasukkan dimensi tertentu.
catatan kaki
Prosesnya persis sama dengan yang sebelumnya. Yang harus Anda lakukan adalah menggulir halaman Anda ke bawah hingga footer dan mulai membuat menggunakan blok yang tersedia. Alternatifnya, Anda dapat mengedit footer secara terpisah, sama seperti header. Cukup klik “Footer” di bagian Area halaman.
Pada contoh di bawah, Anda dapat melihat bahwa saya telah membuat footer situs web yang cukup standar menggunakan kolom, blok tumpukan, dan blok paragraf.
Anda juga dapat menggunakan templat yang dimuat sebelumnya untuk membuat header dan footer. Ini akan mempercepat proses pengembangan Anda.
Edit Menu Navigasi Anda
Menu navigasi adalah bagian penting dari desain situs web. Mereka membantu pengguna menemukan informasi yang mereka cari dengan cepat dan efisien. Menu navigasi yang dirancang dengan baik dapat meningkatkan pengalaman pengguna secara signifikan dan memudahkan pengunjung menavigasi situs web Anda.
Ikuti langkah-langkah sederhana ini untuk menyesuaikan menu Anda dan memastikan pengunjung dapat dengan mudah menemukan apa yang mereka inginkan.
Kita telah melihat cara mengakses editor situs. Setelah login, buka halaman di mana Anda ingin menambahkan menu navigasi.
Setelah sampai di sana, jika Anda ingin menambahkan bilah navigasi ke header, klik tanda “+” di sebelah kanan blok editor dan ketik “navigasi” di bilah pencarian. Elemen navigasi akan muncul.
Sesuatu seperti ini:
Anda bahkan dapat menambahkan bagian dan bilah navigasi yang benar-benar baru. Dengan FSE, Anda memiliki kebebasan penuh.
Ingatlah bahwa Anda dapat mengedit menu navigasi secara terpisah dari halaman, seperti header dan footer. Cukup pilih "navigasi" dari menu desain dan tekan edit.
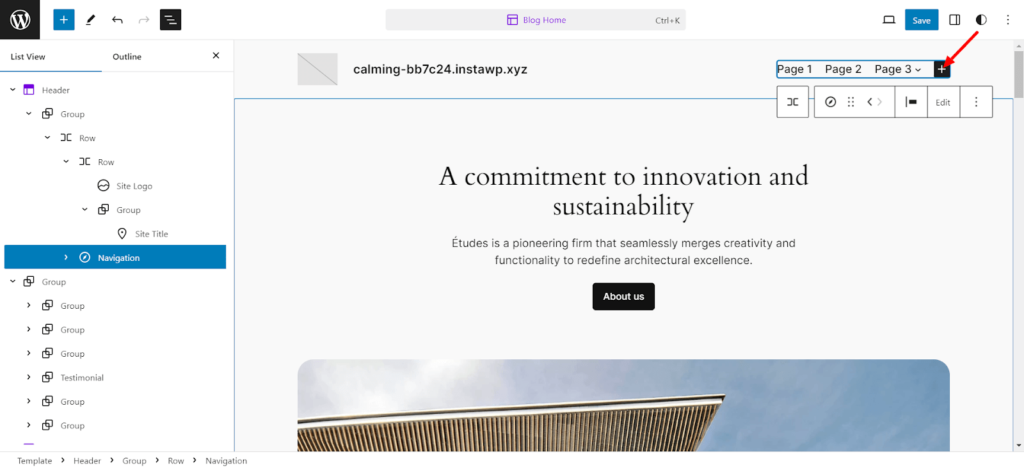
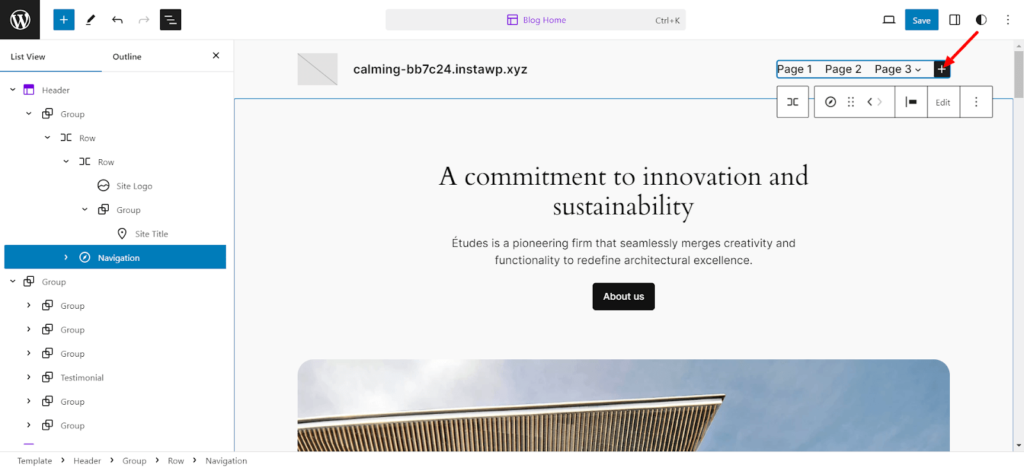
Sekarang Anda telah menambahkan menu navigasi, Anda dapat menambahkan halaman sebanyak yang Anda suka ke bilah navigasi. Tekan saja tombol “+” untuk menambahkan halaman lain.

Selanjutnya, Anda dapat menambahkan link ke setiap halaman langsung dari editor. Seperti ini:

Anda bahkan dapat menambahkan submenu ke setiap halaman:
Setelah membuat menu navigasi, Anda dapat bereksperimen dengan berbagai pengaturan dan gaya. Cukup klik tab pengaturan di kanan atas editor, tepat di samping tombol simpan, lalu sesuaikan dan ubah sesuka hati Anda.
Ubah Gaya Global Situs Web Anda
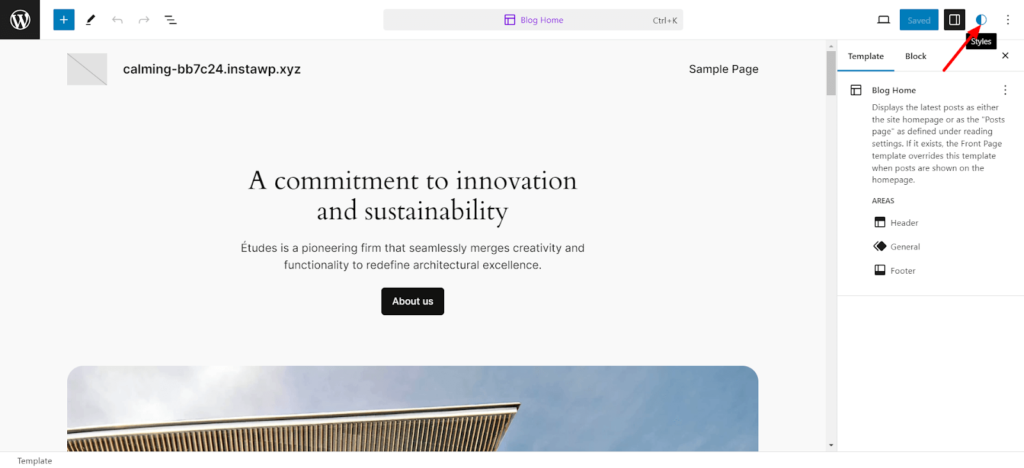
Buka editor lagi dan temukan tombol gaya di kanan atas halaman pengeditan Anda. Seharusnya terlihat seperti lingkaran setengah hitam-putih seperti ini:

Setelah mengkliknya, menu gaya akan muncul di sebelah kanan dengan tipografi, tata letak warna, dll. Anda dapat menelusuri gaya yang berbeda dengan mengklik tombol “Jelajahi gaya” .

Ada banyak gaya luar biasa dan unik yang tersedia untuk dipilih.
Mengubah Tipografi
Selanjutnya, Anda dapat mengubah tipografi font hanya dengan mengklik tombol “Tipografi” . Ini akan membawa Anda ke menu dengan font berbeda yang digunakan di berbagai tempat di halaman Anda. Anda bahkan dapat mengubah font di elemen tertentu seperti teks, link, judul, keterangan, dan tombol.
Untuk mengubah font tertentu, klik salah satu font yang terdaftar di bawah header “FONTS” , dan Anda akan memiliki pilihan untuk:
- Menggunakan font bawaan
- Mengunggah font Anda
- Atau pilih salah satu font Google yang telah Anda unduh.
Jika Anda ingin mengubah font pada elemen tertentu, baik tautan atau judul, cukup klik elemen tersebut. Anda dapat menyesuaikan pengaturan seperti tampilan, spasi huruf, tinggi garis, dan ukuran judul (H1, H2, dll.).
Mengubah Warna
Selanjutnya, Anda juga dapat mengedit warna yang digunakan pada website Anda. Cukup klik tombol “Warna”. Anda bahkan dapat mengubah warna pada elemen tertentu seperti teks, tautan, dll.
Di dalam opsi “PALETTE” , Anda akan menemukan sejumlah opsi yang dapat Anda sesuaikan, mulai dari warna tema yang solid hingga gradien.
Anda bahkan dapat menyesuaikan jenis dan sudut gradien jika mau!
Anda dapat menambahkan warna khusus sebanyak yang Anda inginkan dan mengatur warna khusus untuk elemen apa pun.
Mengubah Tata Letak
Opsi ketiga yang bisa Anda sesuaikan adalah opsi tata letak.
Di bagian ini, Anda akan menemukan pengaturan lebar konten, padding, dan spasi blok. Berikut ini ikhtisar singkat tentang fungsi semua pengaturan:
- Lebar konten yang dilambangkan sebagai “ISI” berkaitan dengan penyesuaian lebar konten di halaman Anda.
- Lebar wadah, atau kotak yang ditandai dengan “LEBAR”, menyesuaikan lebar keseluruhan halaman.
- Padding hanya berhubungan dengan padding di semua sisi halaman situs web Anda.
- Spasi blok menangani pemisahan antara setiap blok elemen di halaman Anda.
Dan ingatlah untuk menyimpan perubahan Anda setelah semua penyesuaian yang Anda lakukan kecuali Anda ingin kerja keras Anda sia-sia.
Sesuaikan Halaman WordPress
Kita telah membahas banyak hal, namun masih banyak lagi yang akan datang!
Agenda berikutnya adalah menyesuaikan halaman WordPress Anda. Untuk melakukannya, buka panel desain di sebelah kanan dan klik halaman.
Di sini, Anda akan menemukan daftar semua halaman di situs web Anda.
Jika Anda ingin melihat semua halaman di situs Anda, cukup tekan “Kelola semua halaman” di bagian bawah bagian “Halaman” . Ini akan membuka jendela baru dengan semua halaman Anda.
Sesampai di sana, Anda dapat menambahkan halaman baru dengan mengklik tombol kanan atas.
Anda dapat menambahkan halaman dengan mengklik tombol “+” di samping header bagian “Halaman” . Prompt baru akan menanyakan judul halaman. Cukup beri nama halamannya dan tekan “Buat draf.” Halaman baru Anda akan dibuat.
Sekarang, Anda dapat mulai mengedit halaman baru Anda.
Edit Template WordPress
Buka halaman “Template” di panel “Desain” Editor Situs Lengkap WordPress.
Templat adalah halaman yang telah diformat sebelumnya yang dapat Anda gunakan untuk membuat jenis halaman tertentu. Mari kita ambil halaman “404” , misalnya.
Halaman tersebut telah dirancang untuk memenuhi semua persyaratan dasar halaman 404. Ini adalah fitur yang cukup bagus, memungkinkan Anda menggunakan kembali desain jika Anda memiliki banyak halaman dengan tata letak yang sama.
Fitur keren lainnya dari sistem ini adalah Anda tidak perlu mengedit setiap halaman satu per satu. Misalkan Anda menggunakan template yang sama untuk beberapa halaman. Dalam hal ini, perubahan ini akan diterapkan secara efektif di seluruh halaman. Keren, kan?!
Tekan saja tombol edit dengan ikon pensil untuk mengedit template.
Sekarang, Anda bisa mulai mengedit template.
Untuk membuat template khusus, tekan tanda “+” di samping header “Template” . Kemudian, Anda dapat memilih dari beberapa templat yang dimuat sebelumnya.
Atau gulir ke bawah dan buat templat khusus Anda.
Jika Anda ingin mengelola semua templat, cukup tekan tombol “Kelola templat” di bagian bawah bagian “Templat” dan periksa semua nama, deskripsi, dan penulis templat. Anda bahkan dapat menghapus templat jika Anda mau.
Anda juga dapat mengedit template halaman secara langsung tanpa masuk ke mode FSE.
Ubah Pola WordPress
Sekarang kita memiliki opsi pengeditan terakhir pada editor FSE, Patterns!
Seperti yang Anda ketahui, pola adalah blok siap pakai yang dapat digunakan pada halaman atau postingan berbeda di seluruh situs web Anda.
Setelah Anda membuat pola baru, pola itu secara otomatis ditambahkan ke direktori pola. Anda dapat dengan bebas menambahkannya ke postingan atau halaman mana pun yang Anda inginkan.
Pola adalah alat desain yang sangat membantu untuk menjaga konsistensi situs web.
Misalnya, Anda dapat membuat pola CTA sekali saja dan kemudian menggunakannya di semua halaman dan postingan di situs web Anda.
Seperti templat, pola memiliki fitur yang disebut “Sinkronisasi .” Artinya, jika Anda mengubah satu contoh pola, perubahan tersebut akan diterapkan ke semua kasus.
Jika Anda membuka bagian “Pola” pada editor, Anda akan menemukan banyak pola bawaan yang terkunci dan tidak dapat diedit.
Di sini, Anda dapat melihat bagian bagian template. Ini berisi pola khusus yang disediakan untuk struktur situs web Anda. Ini dapat disesuaikan.
Untuk menambahkan pola, klik tombol “+” . Anda akan melihat opsi untuk membuat pola atau templat atau mengimpor pola dari file JSON.
Perbedaan antara bagian pola dan bagian templat adalah bagian templat, secara default, disinkronkan. Anda tidak dapat mengubahnya. Hal ini karena bagian template digunakan pada bagian struktural seperti header atau footer.
Namun, pola dapat disinkronkan atau tidak, bergantung pada cara Anda menggunakannya.
Buat pola, atur kategori, dan tentukan apakah akan disinkronkan.
Setelah Anda mengeklik "Buat", Anda akan dibawa ke antarmuka pengeditan baru. Di sini, Anda dapat menggunakan editor FSE untuk mengedit elemen tersebut.
FAQ tentang Pengeditan Situs Lengkap WordPress
Untuk mengaktifkan pengeditan situs penuh di WordPress, Anda harus menginstal dan mengaktifkan tema yang kompatibel dengan pengeditan situs di situs web Anda. Setelah Anda mengaktifkan tema yang kompatibel, Anda akan melihat opsi “Editor” baru di sidebar admin WordPress Anda, yang akan membawa Anda ke antarmuka Editor Situs Lengkap.
Gaya di Editor Situs Lengkap mengacu pada opsi desain dan pemformatan yang tersedia untuk blok dan berbagai elemen di situs web Anda. Gaya ini dapat mencakup pengaturan tipografi, palet warna, spasi, dan properti visual lainnya yang menentukan tampilan dan nuansa situs Anda secara keseluruhan. Gaya dapat dikustomisasi secara global atau untuk blok tertentu.
Editor Gutenberg adalah editor blok default yang diperkenalkan di WordPress 5.0, yang menggantikan editor klasik untuk membuat dan mengedit konten menggunakan blok. Pengeditan Situs Lengkap (FSE) adalah fitur lebih canggih yang dibangun di atas editor Gutenberg, diperkenalkan di WordPress 5.9. Ini memperluas kemampuan editor blok untuk menyesuaikan seluruh situs web, termasuk header, footer, sidebar, bagian templat, dan konten reguler.
Tema blok adalah tema WordPress yang dirancang dan dioptimalkan untuk fitur Pengeditan Situs Lengkap.
Tema blok mengikuti pendekatan berbasis blok yang baru. Dengan menggunakan blok, Anda dapat dengan mudah mengubah tata letak dan tampilan situs web Anda, termasuk header, footer, konten, dll. Hal ini memungkinkan desain situs web yang lebih fleksibel dan dinamis.
Catatan Penutup tentang Pengeditan Situs Lengkap WordPress
Fitur Full Site Editing (FSE) di WordPress bertujuan untuk mengubah proses pengembangan web menjadi pendekatan yang lebih berbasis blok. Sehingga pengguna dapat menikmati pengalaman mengedit konten yang lebih intuitif dan fleksibel.
FSE memungkinkan Anda mendesain dan menyesuaikan situs web Anda langsung di admin WordPress, menggunakan antarmuka visual drag-and-drop. Ini menghilangkan kebutuhan untuk coding atau bekerja dengan alat desain terpisah.
Ini adalah masa depan pengembangan situs WordPress. Anda harus mempelajari lebih lanjut tentang fitur baru ini dan memanfaatkannya untuk meningkatkan produktivitas.
Apakah Anda memiliki pertanyaan lebih lanjut tentang Pengeditan Situs Lengkap WordPress? Gunakan bagian komentar di bawah.
