Panduan Sederhana Anda untuk Gaya Global WordPress dan Variasi Gaya Global
Diterbitkan: 2025-03-24Daftar isi
Dengan posting ini, kami melanjutkan seri pengeditan situs kami. Hari ini, kami menyelam jauh ke dalam gaya global WordPress. Global Styles adalah fitur yang relatif baru di WordPress yang diperkenalkan dengan pengeditan situs lengkap. Menggunakan satu set aturan gaya, sistem ini memungkinkan untuk mengatur dan mengendalikan keseluruhan estetika dan tata letak situs.
Dengan gaya global WordPress, Anda dapat mengatur tipografi global, warna, dan tata letak dari satu antarmuka daripada memodifikasi gaya untuk blok atau halaman individual. Antarmuka Global Styles telah menggantikan Customizer dan sekarang merupakan cara utama untuk menyesuaikan gaya dalam tema blok WordPress.
Evolusi Kustomisasi WordPress: Perjalanan dari Kustomizer ke Global Styles
Jika Anda seorang pemula WordPress, mungkin menarik bagi Anda untuk melihat garis waktu tonggak penting WordPress menuju penyesuaian yang lebih kuat:
- WordPress 3.4, 2011: Kustomisasi Awal dengan Kustomizer
WordPress memperkenalkan kustomer dalam versi 3.4, yang dirilis pada tahun 2011. Alat ini memberi pengguna pratinjau langsung perubahan desain, memungkinkan mereka untuk menyesuaikan elemen dasar seperti warna, font, dan opsi tata letak. Meskipun itu adalah alat yang ampuh untuk kustomisasi pada saat itu, penyesuaian masih terbatas dalam kemampuannya. - WordPress 5.0, 2018: Pergeseran ke WordPress Full Site Editing (FSE)
Editor Blok Gutenberg diluncurkan pada tahun 2018 dengan rilis WordPress 5.0. Pembaruan besar ini memungkinkan pengguna untuk mengedit seluruh situs mereka menggunakan blok, dari header ke footer. Pergeseran ini membuka kemampuan desain situs baru tetapi menyoroti perlunya alat kustomisasi yang lebih canggih. Pertimbangkan periode ini sebagai awal dari pergeseran menuju pengeditan situs penuh. - WordPress 5.9, 2022: Pengenalan Gaya Global WordPress
Akhirnya, WordPress 5.9 memperkenalkan gaya global sebagai bagian dari fitur pengeditan situs penuh. Menggunakan antarmuka baru ini, pengguna dapat mengelola tipografi, warna, tata letak, dan gaya blok secara global. Global Styles menggantikan penyesuaikan untuk tema blok, dan tujuan utamanya adalah untuk memusatkan semua kontrol sehingga pengguna dapat dengan mudah mempertahankan tampilan yang kohesif di situs mereka. - WordPress 6.0+, 2023 dan yang lebih baru: Gaya global sebagai standar baru
Dengan WordPress 6.0, diluncurkan pada tahun 2023, gaya global telah menjadi standar untuk menyesuaikan tema blok. Semua perbaikan untuk kontrol tipografi, opsi gradien, dan pengaturan tata letak lanjutan memberikan lebih banyak dukungan untuk kustomisasi di seluruh lokasi.
Global Styles kini telah menjadi landasan nyata dari pengalaman desain WordPress, karena menawarkan kepada pengguna cara yang andal untuk memodifikasi penampilan situs mereka dengan upaya minimal. Sebelum kita menyelami gaya global secara lebih rinci, mari kita membahas beberapa persyaratan dasar.
Akibatnya, untuk mengakses gaya global WordPress, Anda akan membutuhkan WordPress 5.9 atau lebih tinggi. Dalam posting ini, saya akan menggunakan WordPress versi 6.7.2. Jika Anda menggunakan versi yang berbeda, Anda mungkin melihat beberapa perbedaan dalam antarmuka dan fungsionalitas.
Kedua, Anda harus menggunakan tema blok. Dalam tutorial ini, saya akan menggunakan Prime, tema starter WordPress Motopress gratis yang sepenuhnya mendukung pengeditan situs penuh. Anda dapat mengunduh Prime dari situs web resmi kami atau di wp.org.
Menemukan Gaya Global
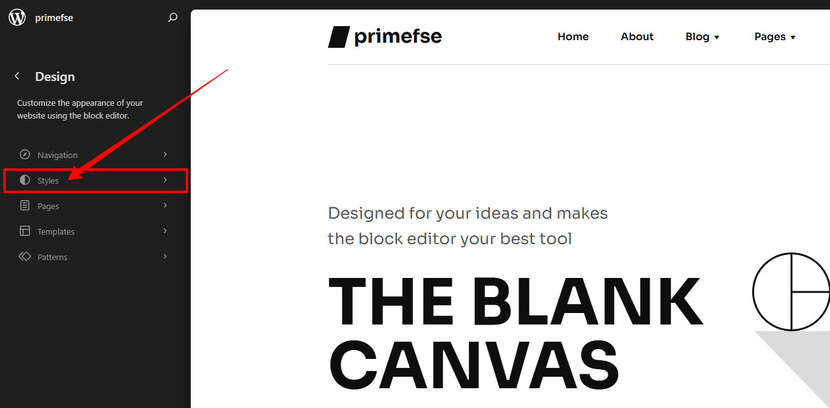
Arahkan ke Penampilan> Editor di menu admin Anda untuk menemukan pengaturan gaya global. Tunggu layar utama memuat, lalu pilih halaman yang muncul. Klik ikon Styles di sudut kanan atas, yang menyerupai lingkaran setengah penuh.

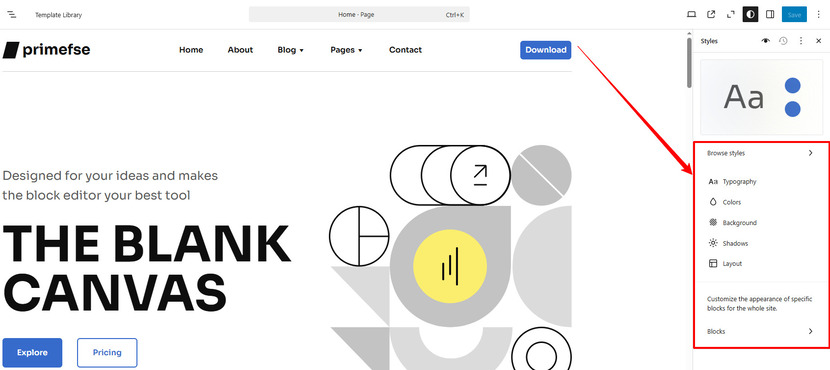
Ini akan membuka panel gaya global untuk situs web Anda. Kemudian klik ikon Edit Styles (pensil) untuk membuka daftar elemen yang dapat disesuaikan, termasuk tipografi, warna, latar belakang, bayangan, tata letak, dan blok.

Beberapa tema, seperti Prime atau Twenty Twenty-Five, termasuk variasi gaya yang berbeda. Pikirkan variasi gaya sebagai taman bermain.

Ini memungkinkan Anda untuk bereksperimen dengan berbagai font, warna, pengaturan tipografi, jarak, gaya blok, dan banyak lagi. Variasi gaya adalah versi alternatif dari tema blok Anda, Anda dapat dengan mudah menukarnya dengan tampilan yang segar. Jika Anda tidak melihat opsi Browse Styles, jangan khawatir - Anda masih akan memiliki akses ke palet warna yang telah ditentukan sebelumnya yang dibuat oleh penulis tema.
Tipografi
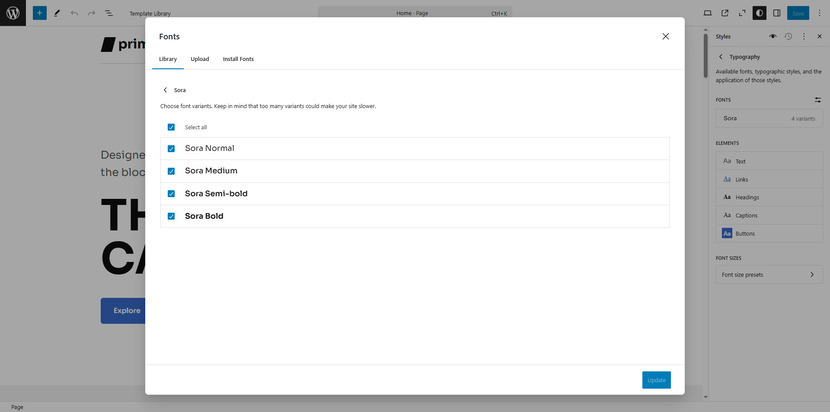
Sekarang, mari kita lihat tipografi yang lebih dekat. Klik pada menu tipografi untuk mengakses pengaturan font. Anda bisa:
- Ubah font menggunakan daftar.
- Sesuaikan ukuran font, penampilan, dan tinggi garis, dengan pratinjau langsung dari perubahan Anda.
- Setel ulang modifikasi menggunakan menu tiga titik.

Setiap item memungkinkan Anda untuk mengubah font menggunakan daftar opsi dalam tema Anda. Anda juga dapat memodifikasi pengaturan tipografi, termasuk ukuran font, penampilan, dan tinggi garis. Keuntungan utama adalah Anda mendapatkan pratinjau langsung dari perubahan Anda saat Anda membuatnya. Jika Anda tidak menyukai hasilnya, buka menu tiga titik dan atur ulang perubahannya.
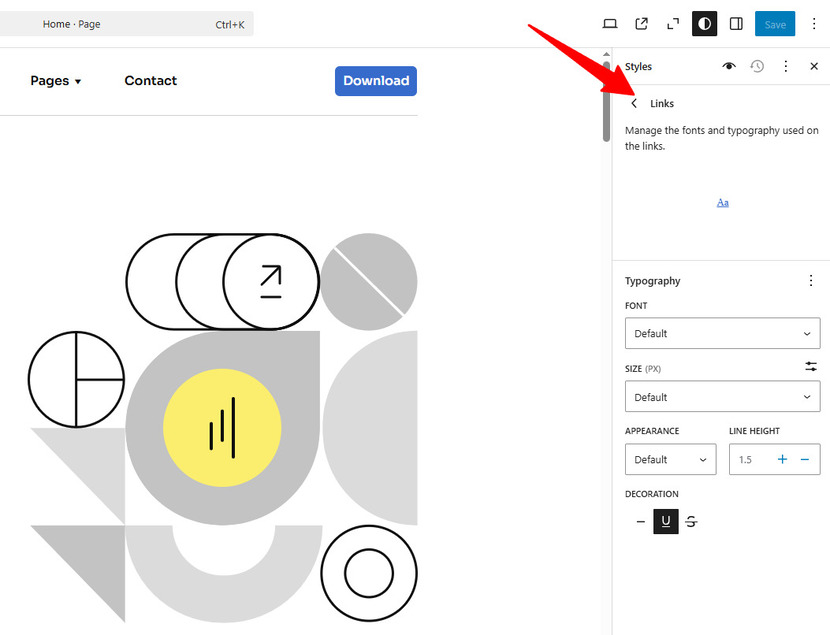
Untuk tautan, Anda akan menemukan pengaturan yang sama untuk teks tetapi dengan opsi dekorasi tambahan, yang mencakup serangan dan garis bawah.

Beberapa elemen memiliki pengaturan tambahan. Misalnya, judul memungkinkan Anda untuk memilih level heading. Jarak huruf memungkinkan Anda mengontrol ruang antar karakter. Selain itu, Anda dapat memilih transformasi teks seperti All Caps (AB), huruf pertama Capitalisasi (AB), dan semua huruf kecil (AB).
Selanjutnya, Anda dapat menyesuaikan tipografi untuk teks, yang digunakan dalam blok gambar dan penutup.
Terakhir, tombol. Karena tombol termasuk teks, Anda dapat dengan mudah menyesuaikan pengaturan tipografi mereka seperti elemen berbasis teks lainnya.
Warna
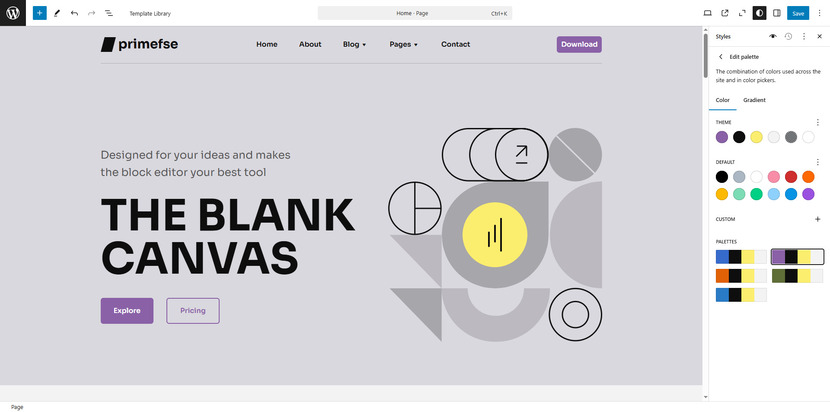
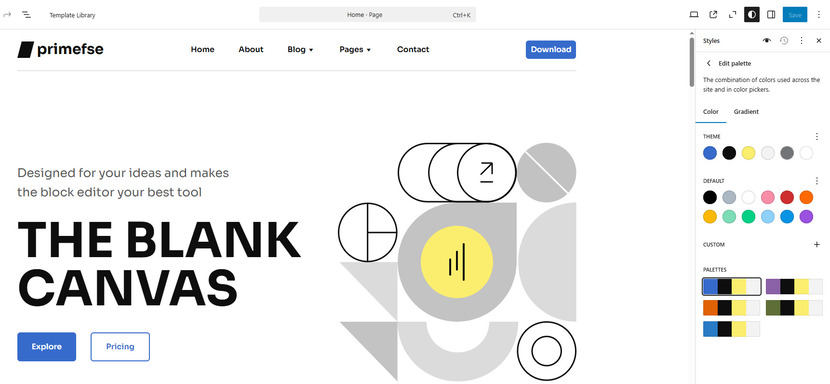
Untuk menyesuaikan warna situs Anda, buka panel warna. Opsi pertama yang akan Anda lihat adalah palet - klik di atasnya. Panel palet terbuka ke padatan secara default, di mana Anda dapat mengedit tema dan warna default atau menambahkan yang kustom. Warna tema ditentukan oleh perancang tema Anda dan digunakan di seluruh situs Anda. Warna default muncul di pengaturan warna blok saat mengedit halaman dan posting.

Anda juga dapat menambahkan warna khusus ke palet situs Anda, dan membuatnya tersedia di seluruh pengaturan warna Anda. Untuk menambahkan satu, klik tombol + di bawah kustom, lalu pilih naungan menggunakan color picker atau masukkan nilai Hex, RGB, atau HSL. Secara default, warna baru diberi label warna 1, tetapi Anda dapat mengganti nama dengan mengkliknya. Klik Selesai untuk Menyimpan.
Jika Anda tidak puas dengan warna kustom Anda, lepaskan dan mulai dari awal.
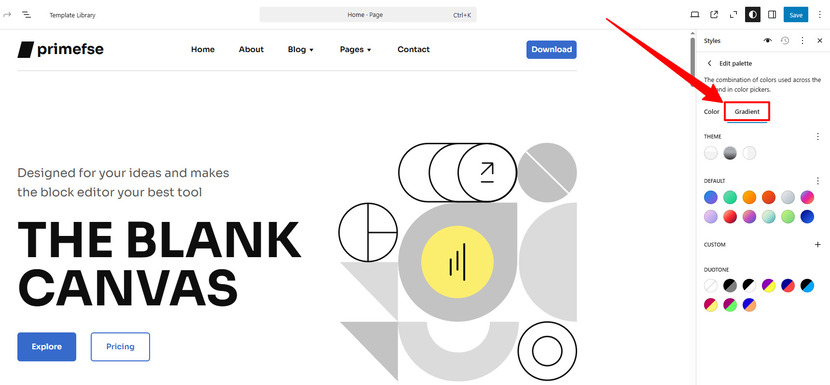
Anda juga dapat beralih ke tab Gradients untuk menambahkan opsi warna gradien. Seperti warna solid, Anda dapat mengatur tema, default, dan gradien khusus. Mengklik gradien membuka slider yang memungkinkan Anda menyesuaikannya. Gradien linier membuat transisi yang halus antara dua warna di sepanjang garis lurus. Gradien radial mulai dari tengah dan memperpanjang ke luar. Jika Anda memilih linier, Anda dapat secara manual menyesuaikan sudut gradien dengan memasukkan nilai di dalam kotak.

Pilihan lain adalah filter Duotone, seorang pengguna efek dua-nada dapat diterapkan pada gambar dalam blok gambar dan penutup.
Setelah selesai menyiapkan palet Anda, kami dapat kembali ke panel warna. Di bawah bagian palet, Anda akan menemukan opsi untuk mengedit warna untuk:
- Teks
- Latar belakang
- Tautan
- Keterangan
- Tombol
- Judul
Latar belakang dan bayangan
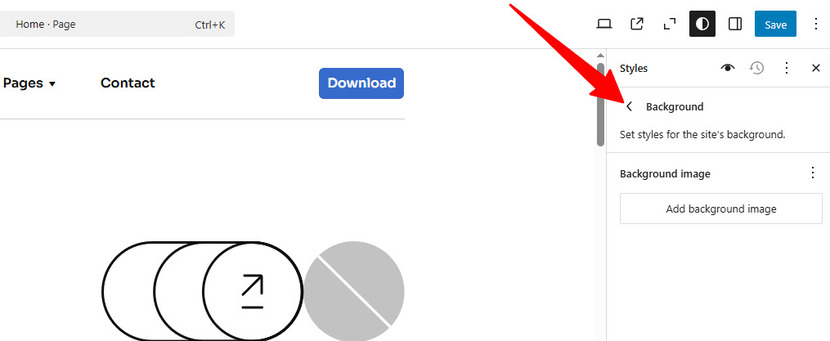
Tahukah Anda bahwa menambahkan gambar latar belakang ke situs web Anda adalah pilihan lain? Cukup klik tombol "Tambahkan Latar Belakang" dan unggah gambar atau pilih satu dari perpustakaan media. Tentu saja, Anda dapat mengklik Reset untuk menyingkirkan semuanya sekaligus.


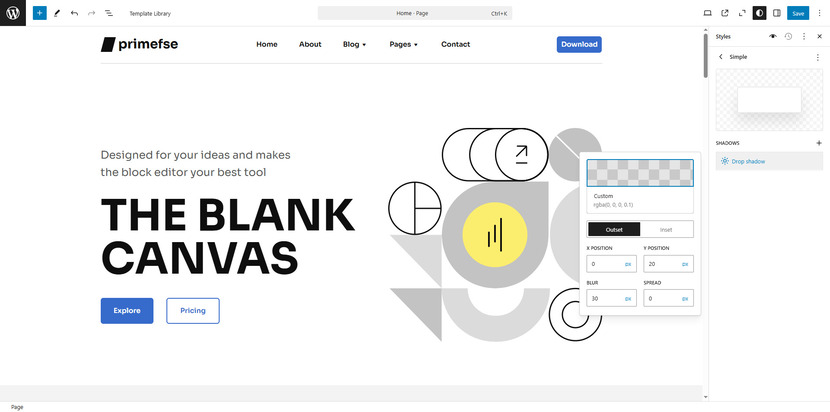
Kami kemudian melanjutkan ke bayangan. Untuk berbagai potongan konten dan kombinasi konten, drop shadow adalah alat desain yang sangat baik untuk menciptakan tampilan yang lebih dinamis. Dengan bagian ini yang Anda miliki, Anda dapat memodifikasi gaya default atau membuat bayangan khusus Anda. Anda dapat memberi mereka nama yang tepat setelah Anda melakukan modifikasi.

Tata letak
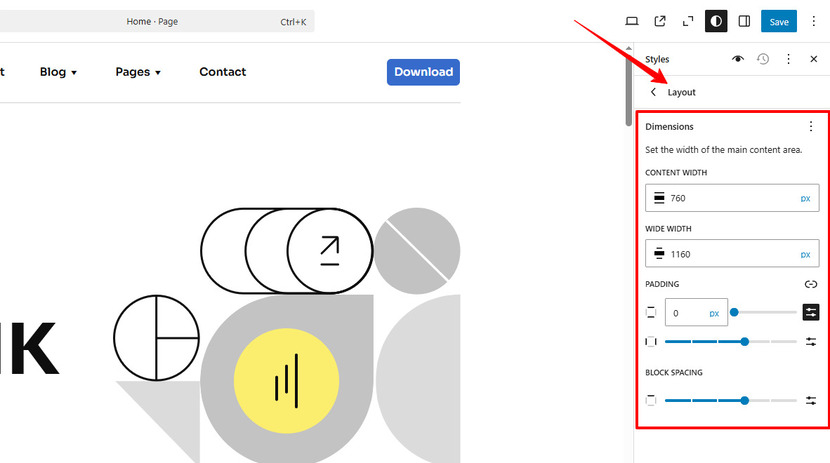
Panel tata letak memungkinkan Anda mengontrol lebar area konten situs Anda.

Di bawah dimensi, Anda dapat menggunakan bidang input untuk menyesuaikan lebar. Konten mengontrol lebar blok saat penyelarasan diatur ke "tidak ada." Lebar lebar menyesuaikan lebar blok saat penyelarasan diatur ke "lebar."
Anda juga dapat memodifikasi padding, yang merupakan ruang di sekitar elemen. Ada empat area bantalan: atas, bawah, kiri, dan kanan. Secara default, ini ditautkan, yang berarti penyesuaian apa pun berlaku untuk keempat sisi secara setara. Mengklik ikon kunci memungkinkan Anda menyesuaikannya secara terpisah.
Pengaturan jarak blok mengontrol ruang antara blok bersarang. Jika semuanya terlihat baik -baik saja, Anda dapat meninggalkan pengaturan ini sebagaimana adanya.
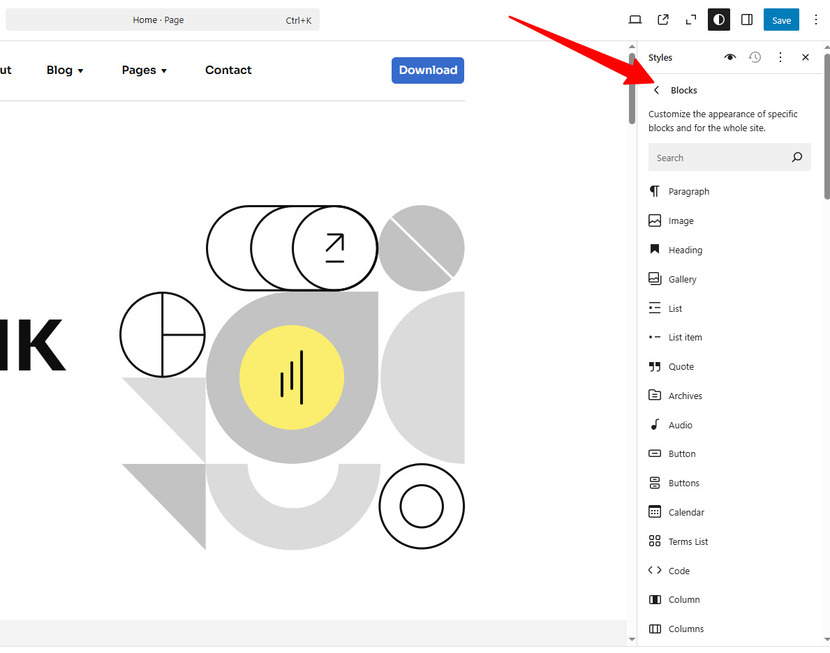
Ubah gaya blok tertentu
Akhirnya, mari kita lihat blok. Bagian Blok mencantumkan semua blok yang tersedia yang dapat Anda sesuaikan di seluruh situs. Setiap perubahan yang Anda lakukan di sini akan memengaruhi semua contoh blok itu di situs Anda kecuali Anda telah menyesuaikan blok individual secara terpisah. Opsi kustomisasi yang tersedia bervariasi tergantung pada blok. Jelajahi masing -masing untuk melihat apa yang dapat dimodifikasi.

Cara meninjau perubahan Anda
Untuk meninjau perubahan Anda, gunakan Buku Gaya WordPress (Ikon Mata). Jendela Pratinjau Buku Gaya berisi enam tab, menunjukkan bagaimana blok yang berbeda akan menjaga setelah menerapkan perubahan gaya global Anda. Mengklik pada pratinjau blok membawa Anda langsung ke gaya global blok itu untuk kustomisasi lebih lanjut.
Kustomisasi tambahan
Jika Anda memiliki keterampilan CSS dan ingin melakukan tweak tambahan, buka jendela CSS:
- Klik menu tiga titik di sudut kanan atas.
- Pilih CSS tambahan.
- Masukkan CSS khusus Anda di kotak yang disediakan.
Fitur ini memungkinkan kontrol yang lebih baik atas gaya Anda.
Mengatur ulang ke gaya default
Jika Anda ingin kembali ke penampilan default, gunakan fitur revisi:
- Di pengaturan Styles, klik menu tiga titik di sudut kanan atas.
- Pilih Gaya Reset.
Setelah perubahan telah disimpan, opsi revisi memungkinkan Anda mengembalikan versi sebelumnya dari pengaturan gaya Anda.
Apa yang Baru di WordPress 6.7
Sekarang, sebagai bonus, mari kita dengan cepat menjelajahi beberapa peningkatan gaya global yang tersedia dengan WordPress 6.7 atau lebih.
Menyentuh alat desain, karena versi 6.7, lebih banyak blok sekarang mendukung perbatasan, latar belakang, bayangan, dan kontrol jarak. Misalnya, dengan blok grup Anda sekarang memiliki akses ke efek bayangan, dan blok konten mendukung gambar latar belakang.
Peningkatan besar lainnya adalah kemampuan untuk membuat, mengedit, dan menghapus preset ukuran font khusus secara langsung dalam gaya global. Fitur baru ini akan membantu Anda mempertahankan tipografi yang konsisten di seluruh situs web Anda untuk menjaga desain yang kohesif.
Selain itu, ada kontrol UI baru. Lebih tepatnya, pengguna sekarang dapat menambahkan gambar latar belakang ke lebih banyak blok, termasuk ayat, kutipan, dan memposting konten. Ini berarti Anda dapat membuat bagian yang melibatkan secara visual bahkan tanpa menerapkan CSS khusus. Terlebih lagi, WordPress 6.7 memperkenalkan opsi latar belakang yang tetap, sempurna untuk membuat efek seperti paralaks (efek yang memungkinkan gambar tetap di tempatnya saat pengguna menggulir).
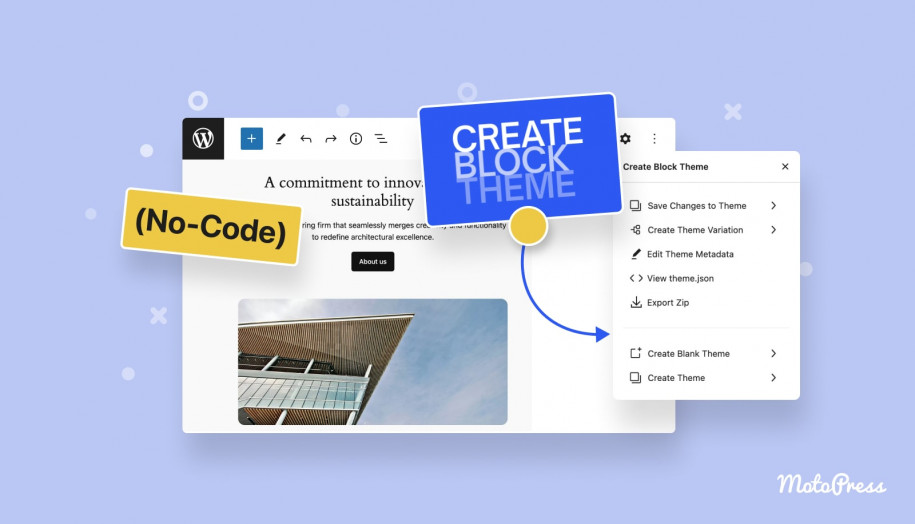
Dengan pembaruan ini, WordPress 6.7 membuatnya mudah untuk membuat situs web yang dirancang dengan baik tanpa harus menulis kode apa pun.
Kesimpulan tentang Gaya Global WordPress
Singkatnya, Global Styles di WordPress adalah peningkatan nyata bagi pengguna yang ingin membuat tampilan profesional yang konsisten di seluruh situs mereka tanpa membuat tangan mereka kotor. Gaya Global WordPress memungkinkan Anda mengontrol tipografi, warna, tata letak, dan gaya blok di satu tempat. Anda dapat beralih di antara variasi gaya, menyesuaikan elemen individual, dan menambahkan warna atau gradien khusus. Jika perlu, Anda dapat mengatur ulang perubahan atau mengembalikan pengaturan sebelumnya menggunakan revisi gaya. Jadi bagikan pengalaman Anda bekerja dengan Global Styles WordPress bersama kami dan pukul seperti jika Anda menemukan posting ini bermanfaat!
FAQ
Di mana saya dapat menemukan pengaturan gaya global di WordPress?
Apa yang bisa saya sesuaikan dengan gaya global?
Bagaimana jika saya tidak melihat opsi 'Jelajahi Gaya'?
Beberapa tema, seperti dua puluh empat, menawarkan variasi gaya, memungkinkan Anda beralih di antara berbagai preset desain. Jika opsi ini tidak tersedia, Anda masih memiliki akses ke palet warna yang telah ditentukan yang ditetapkan oleh pengembang tema.
Dapatkah saya mengatur ulang gaya global saya jika saya tidak suka perubahannya?
Ya! Anda dapat mengatur ulang pengaturan individual menggunakan menu tiga titik atau mengembalikan versi sebelumnya menggunakan revisi gaya. Jika diperlukan, Anda juga dapat mengatur ulang semuanya menjadi default.
Bagaimana cara menerapkan CSS khusus jika gaya global tidak cukup?
Klik tiga titik di sudut kanan atas panel Styles dan pilih CSS tambahan. Di sini, Anda dapat memasukkan CSS khusus untuk menyesuaikan desain situs Anda lebih lanjut.
Bagaimana saya bisa menerapkan CSS khusus untuk lebih menyempurnakan desain situs saya dengan gaya global?
Jika Anda mengetahui CSS, Anda dapat mengakses opsi "CSS tambahan" di antarmuka Global Styles. Ini memungkinkan Anda untuk menambahkan gaya khusus selain yang disediakan dalam pengaturan standar.
Bagaimana cara menguji perubahan saya sebelum menerbitkannya dalam gaya global?
Setelah menerapkan pembaruan Anda, Anda dapat melihat pratinjau perubahan desain Anda menggunakan Buku Gaya, yang menunjukkan bagaimana blok yang berbeda akan terlihat. Ini memungkinkan Anda untuk melihat efek penuh sebelum menyelesaikan pengeditan Anda.