Cara Menyesuaikan Header WordPress Anda (pada tahun 2023)
Diterbitkan: 2023-01-11Menyesuaikan tajuk situs web WordPress Anda menjadi jauh lebih mudah dengan pengenalan pengeditan situs lengkap. Sekarang, Anda dapat membuat dan menyesuaikan tajuk secara native di WordPress menggunakan editor blok tanpa harus menggunakan kode atau plugin khusus.
Dalam posting ini, kita akan membahas cara membuat tajuk khusus di WordPress sehingga Anda dapat dengan mudah membuat perubahan yang diperlukan pada tajuk situs web Anda sendiri. Mari kita mulai.
Apa itu Tajuk WordPress

Di WordPress, header mungkin merupakan elemen yang paling penting. Ini menampung menu navigasi, logo, dan elemen penting lainnya seperti ikon media sosial, tombol ajakan bertindak, atau bahkan informasi bisnis. Karena tajuk WordPress adalah hal pertama yang dilihat pengunjung situs Anda, penting untuk membuat kesan pertama yang baik. Itu harus berisi semua yang perlu dilihat pengunjung – halaman, informasi kontak, elemen branding, atau informasi penting lainnya.
Untungnya, Anda tidak lagi menikah dengan penyesuai WordPress. Dengan pengembangan pengeditan situs lengkap, sekarang dimungkinkan untuk merancang dan mengimplementasikan tajuk situs Anda, atau elemen lainnya, sesuka Anda.
Cara Menyesuaikan Header WordPress Menggunakan Pengeditan Situs Lengkap pada tahun 2023
Pengeditan situs lengkap di WordPress sedikit berbeda dari tema WordPress lama. Meskipun Anda masih dapat menggunakan Penyesuai Tema WordPress, itu tidak lagi diperlukan seperti dulu. Penyesuai yang membatasi kreativitas telah diganti dengan pengalaman baru – editor situs. Meskipun masih dalam versi beta, ini adalah masa depan kustomisasi WordPress. Misalnya, saat membuat tajuk baru di Tema Dua Puluh Dua Puluh Tiga, editor situs cukup berguna untuk sejumlah opsi penyesuaian termasuk font tajuk, warna, gaya tombol, dan lainnya.
Mengakses Header WordPress di Editor Situs
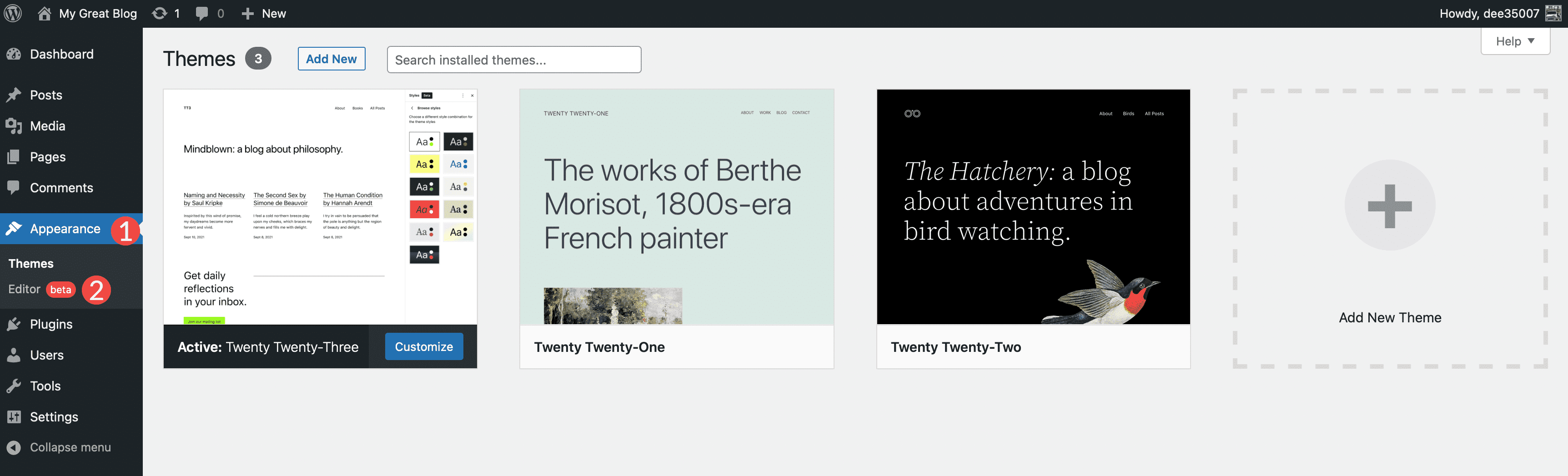
Untuk mengakses header WordPress, Anda harus terlebih dahulu menavigasi ke Appearance > Site Editor .

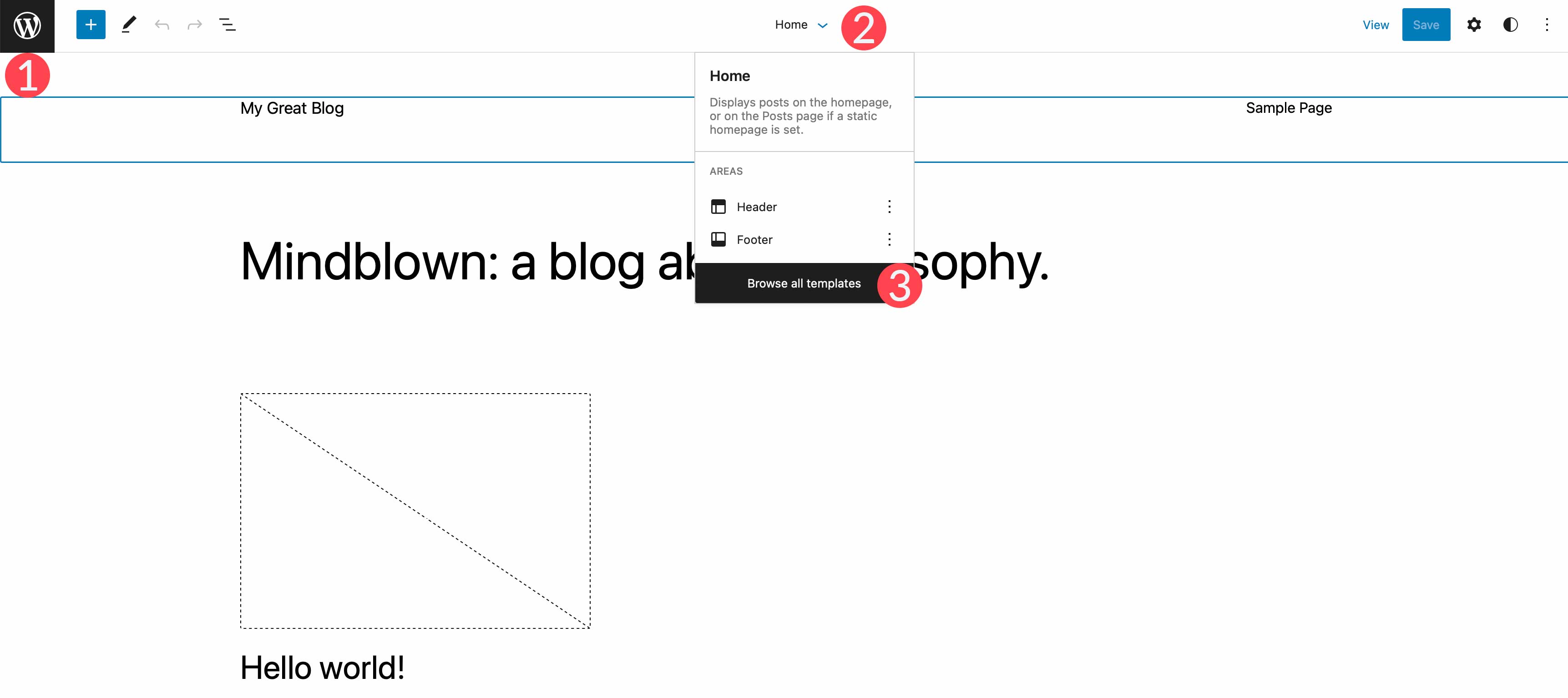
Saat editor dimuat, Anda akan secara otomatis dibawa ke pengaturan awal. Untuk membuka pengaturan tajuk, Anda dapat mengeklik logo WordPress di pojok kiri atas editor, atau memilih panah tarik-turun, lalu memilih Telusuri semua templat .

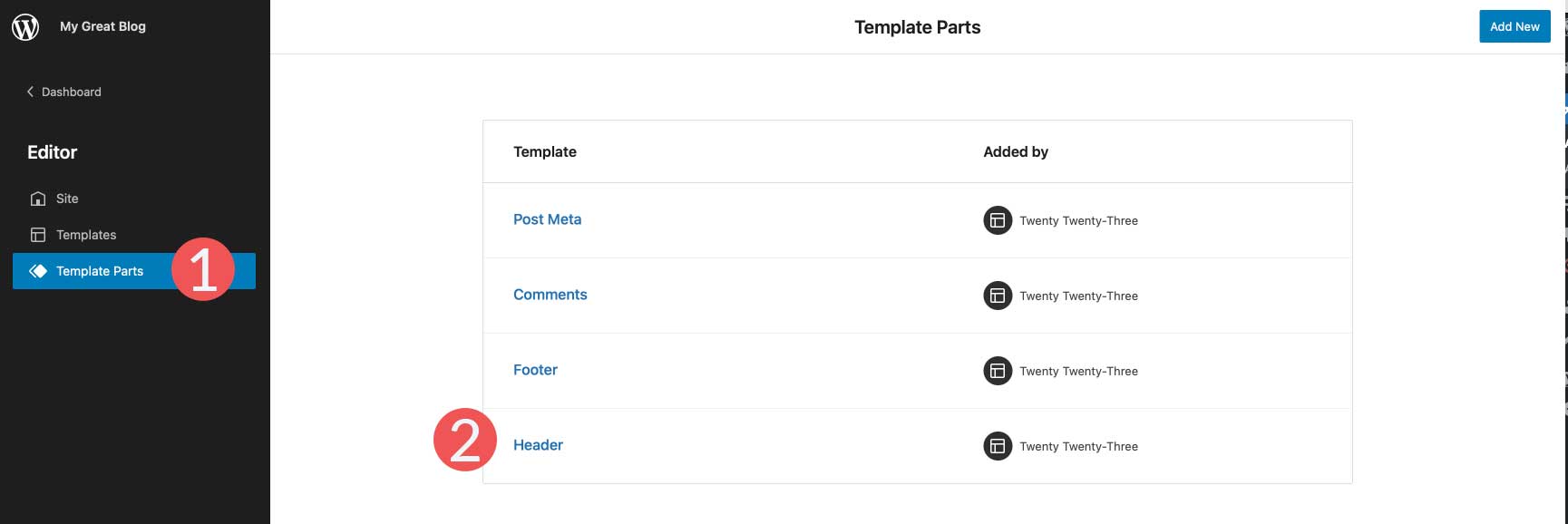
Selanjutnya, klik bagian templat di menu WordPress. Terakhir, klik Header untuk mengedit header situs.

Menata Header

Dalam tema Dua Puluh Dua Puluh Tiga, tajuknya sangat mendasar. Karena itu, Anda memiliki opsi untuk menambah atau menghapus blok WordPress apa pun yang Anda inginkan. Demi tutorial ini, kami akan menunjukkan kepada Anda cara mengedit bagian templat tajuk dari tema Dua Puluh Dua Puluh Tiga untuk membuat tajuk khusus yang sederhana namun efektif untuk situs web Anda.
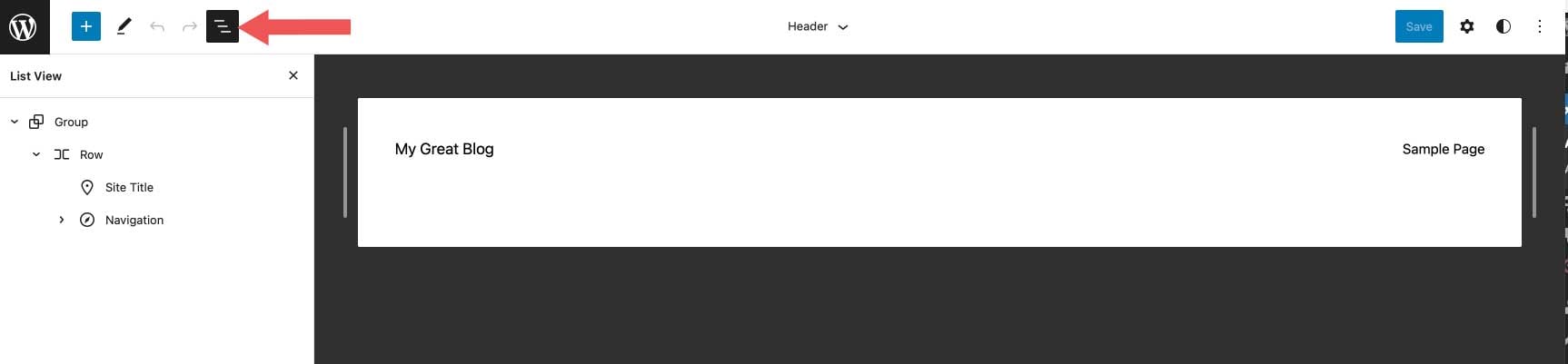
Untuk memulai, mari kita lihat struktur header dengan mengklik ikon tampilan daftar di editor template. Anda akan melihat bahwa ada blok grup yang berisi baris dengan dua blok – judul halaman dan blok navigasi. Baris sudah disusun seperti yang kita inginkan dengan perataan vertikal terpusat, dan konten diatur ke lebar penuh. Jadi pada dasarnya yang perlu kita lakukan di sini adalah membuat beberapa perubahan pada baris ini.

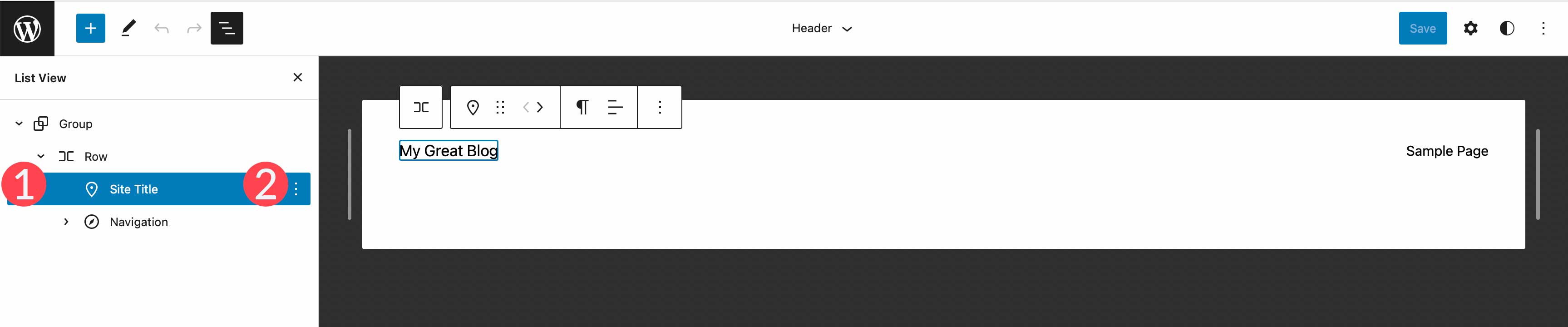
Pertama, kita akan menghapus blok judul situs, lalu menggantinya dengan blok ikon sosial. Untuk melakukan ini, cukup klik pada blok judul situs di tampilan daftar, lalu perluas menu elipsis.

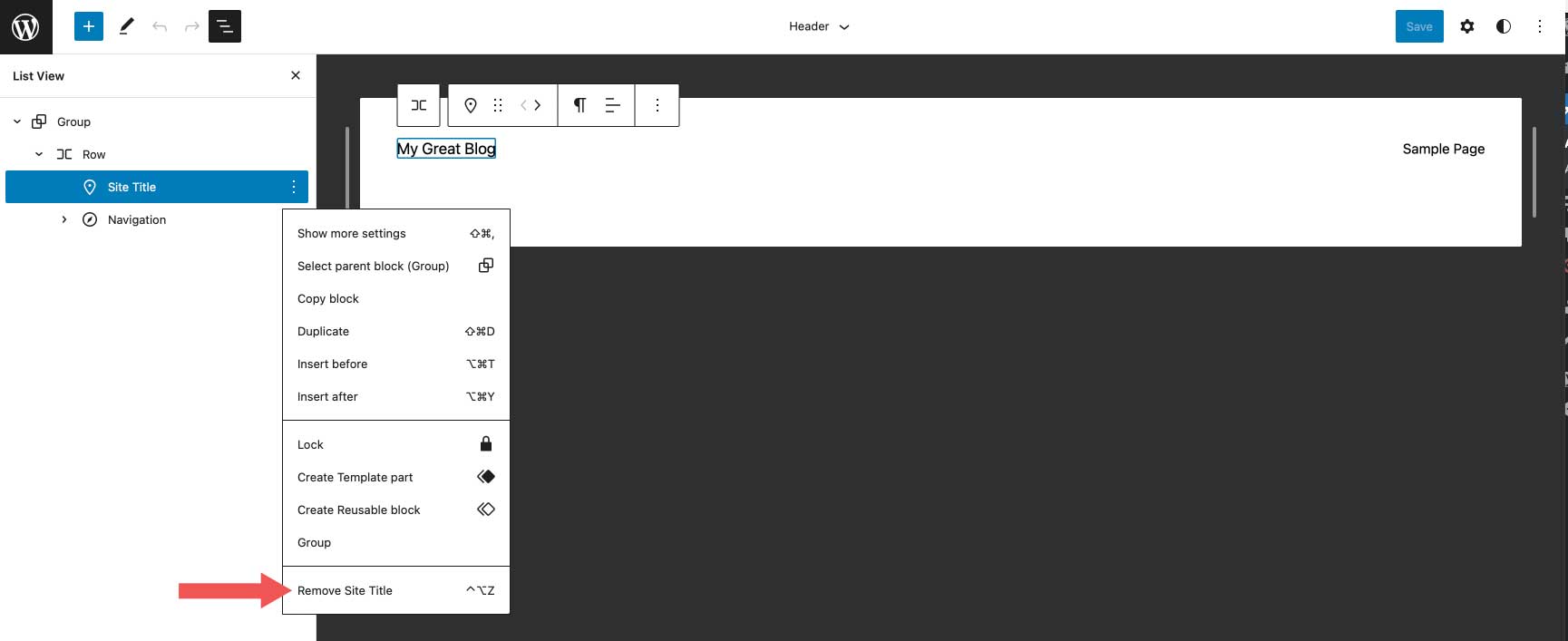
Terakhir, klik Hapus Judul Situs untuk menghapus blok dari header.

Menambahkan Blok Ikon Sosial
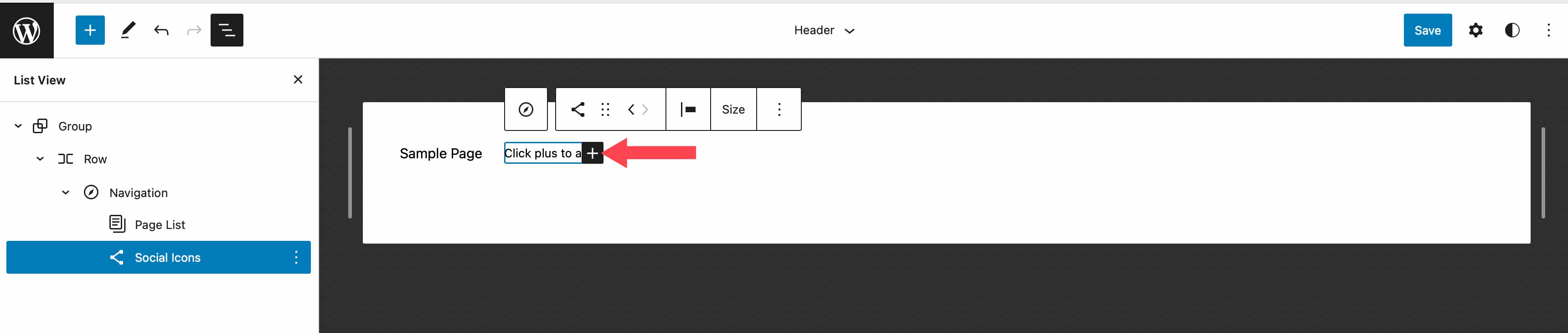
Blok pertama yang akan kita tambahkan adalah blok ikon sosial. Klik ikon plus di sebelah blok Daftar Halaman, lalu mulailah mengetik ikon sosial. Cukup klik untuk menambahkannya.

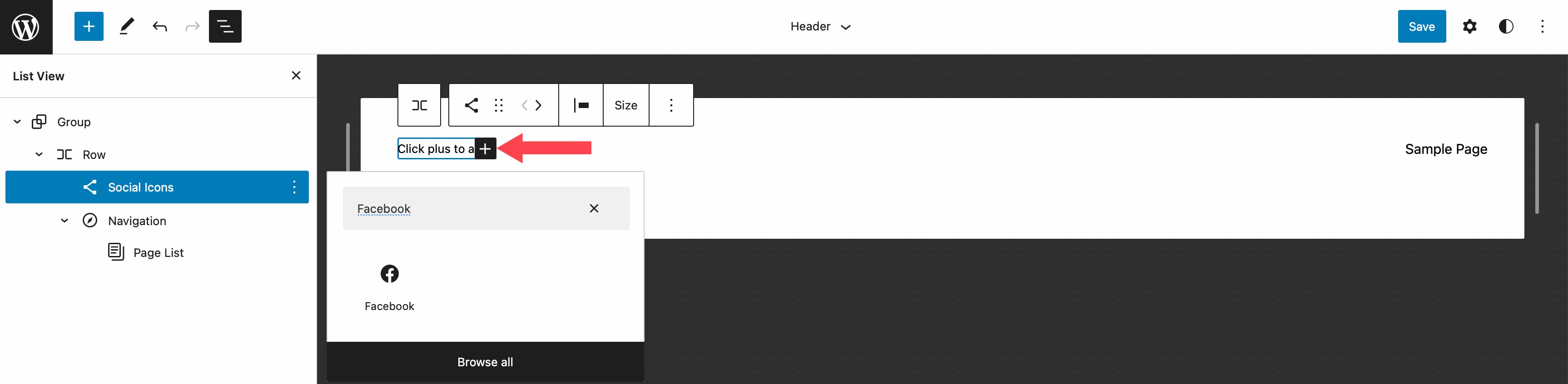
Untuk menambahkan ikon, klik ikon plus untuk menampilkan kotak modal. Ketik Facebook untuk memunculkan ikon Facebook. Cukup klik untuk menambahkannya. Selanjutnya tambahkan ikon Instagram, YouTube., dan TikTok mengulangi langkah-langkah yang disebutkan sebelumnya.

Menata Blok Ikon Sosial
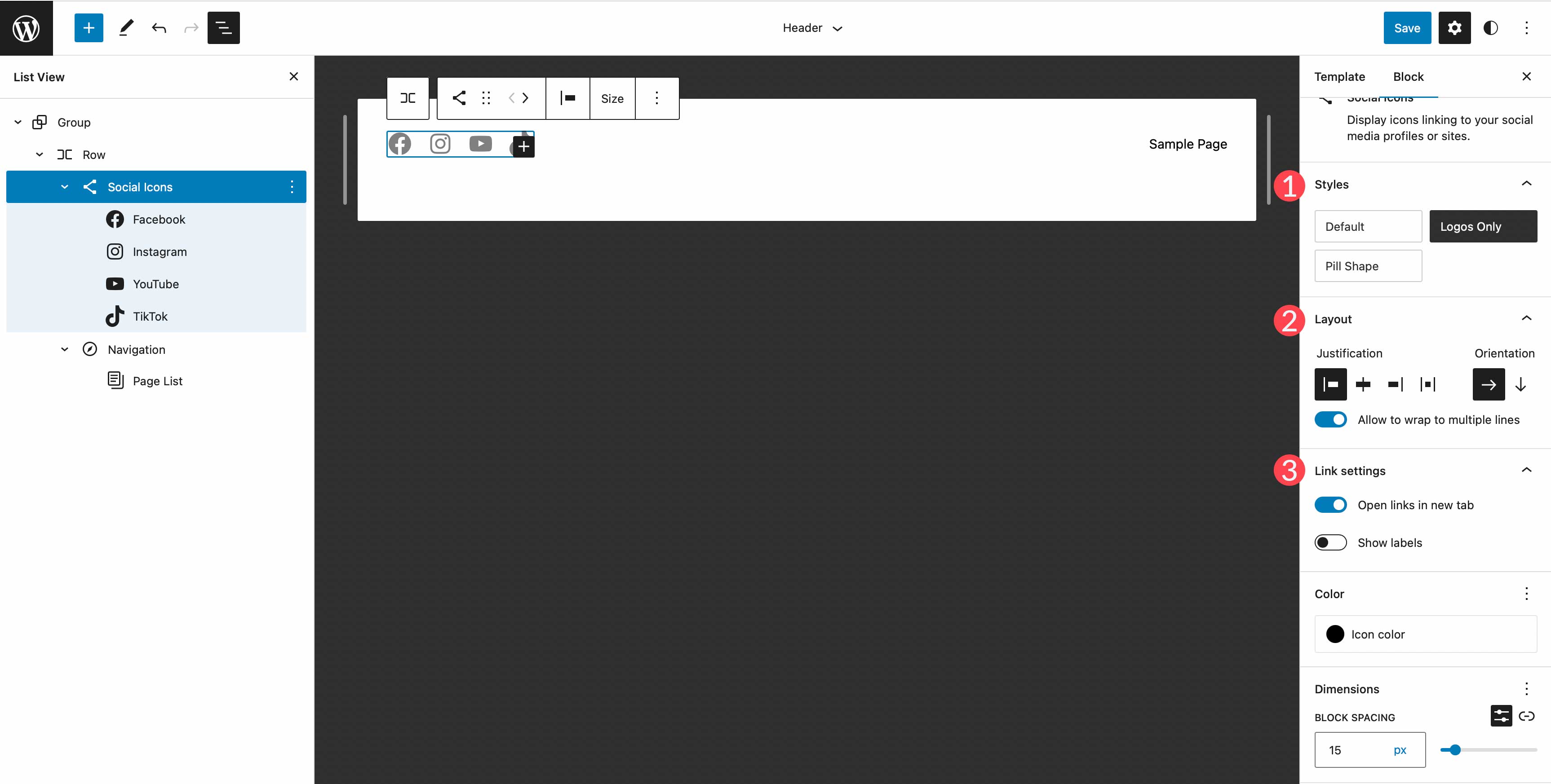
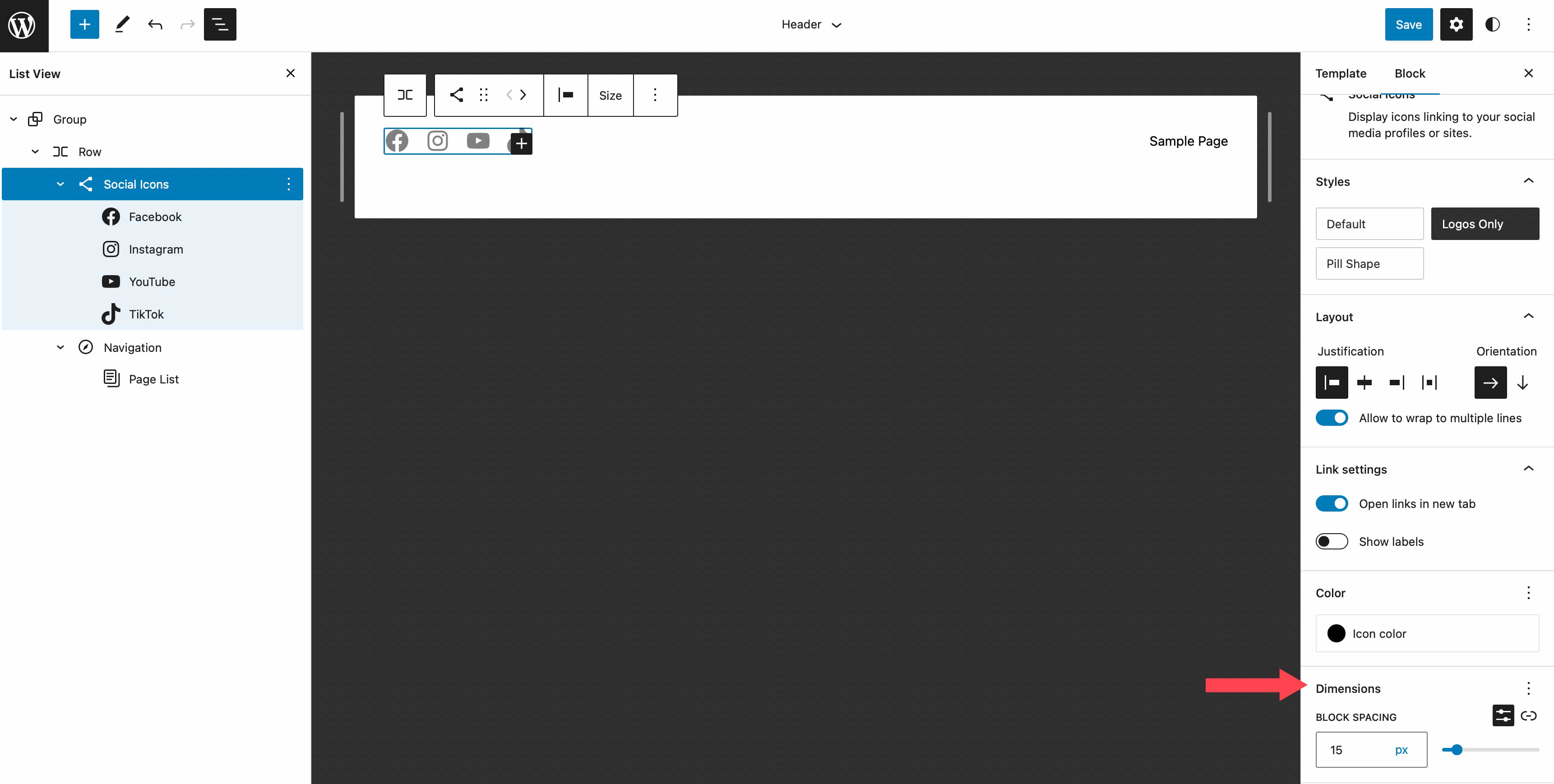
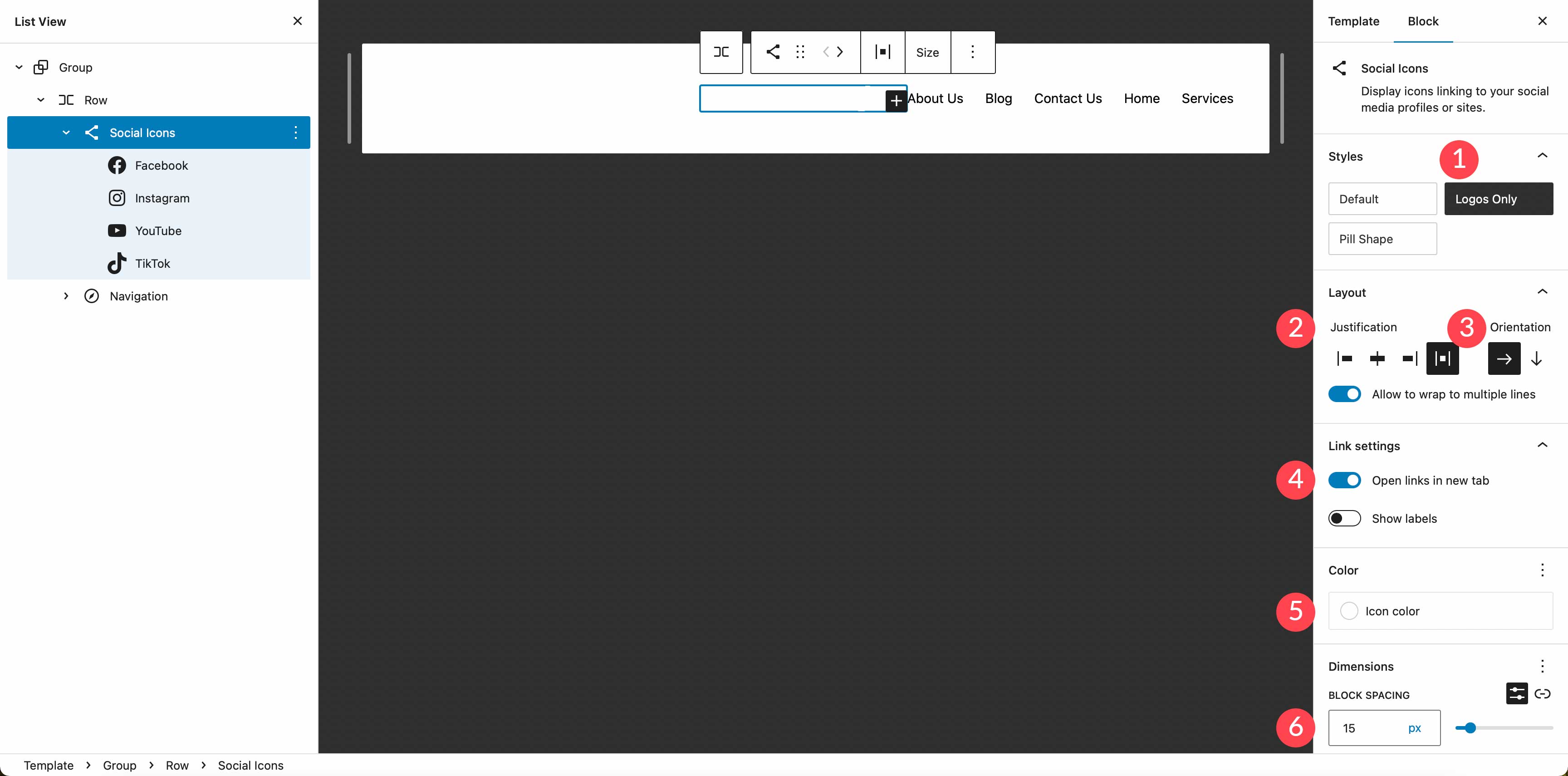
Selanjutnya, kita akan menata ikon kita. Ada sejumlah opsi dengan blok media sosial termasuk gaya tata letak mana yang Anda inginkan – baik secara default, yang merupakan logo yang diapit lingkaran, hanya logo, atau bentuk pil. Berikutnya adalah pembenaran tata letak dan orientasi, yang mengontrol apakah blok Anda akan ditampilkan secara horizontal atau vertikal, dan bagaimana Anda ingin pembenarannya. Lalu ada pengaturan tautan. Di sini Anda dapat memilih untuk membuka tautan di tab baru, dan memilih apakah akan menampilkan label.

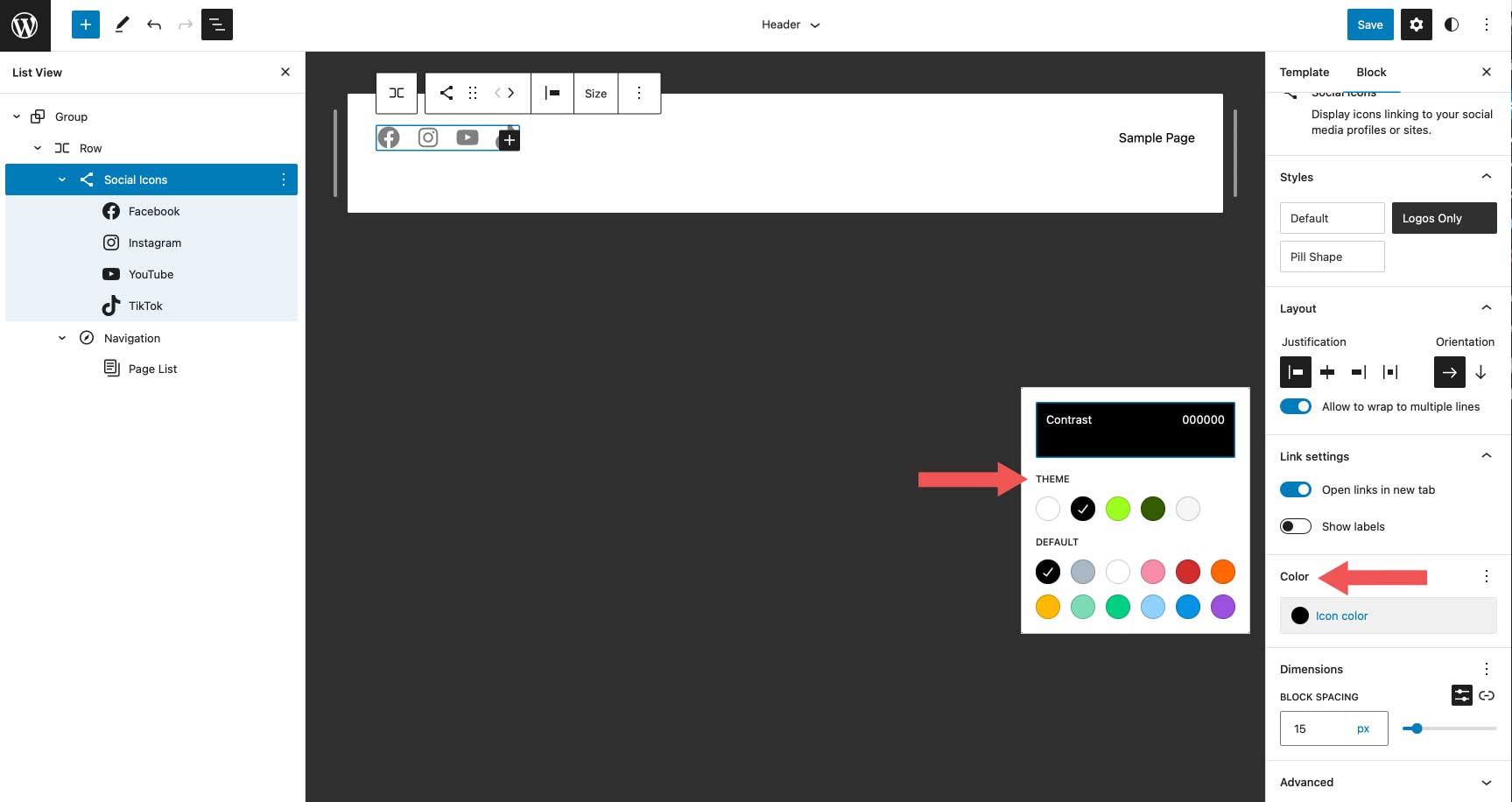
Bergantung pada gaya tata letak mana yang Anda pilih, Anda akan memiliki pilihan warna yang berbeda. Misalnya, saat memilih logo saja, Anda hanya dapat menambahkan warna pada logo itu sendiri. Jika Anda memilih bentuk default atau pil, Anda dapat memilih warna ikon dan warna latar belakang. Warna yang tersedia dipilih sebelumnya dalam tema Dua Puluh Dua Puluh Tiga. Jika Anda memilih untuk menambahkan lebih banyak, Anda harus menambahkannya ke file theme.json tema Anda.

Grup pengaturan terakhir adalah Dimension , yang memungkinkan Anda untuk mengontrol berapa banyak jarak yang harus diatur di antara setiap ikon sosial.

Dalam tutorial ini, kita akan memilih gaya hanya logo, mengatur pembenaran ke spasi antar item, dan memilih orientasi horizontal. Ini akan meratakan ikon kita, menampilkannya secara horizontal, dan hanya menampilkan ikon itu sendiri tanpa latar belakang. Di bawah pengaturan tautan, atur untuk membuka tautan di tab baru. Untuk warna, pilih putih. Terakhir, tambahkan spasi blok 15px di bawah pengaturan dimensi.

Menetapkan Warna Latar Belakang ke Baris
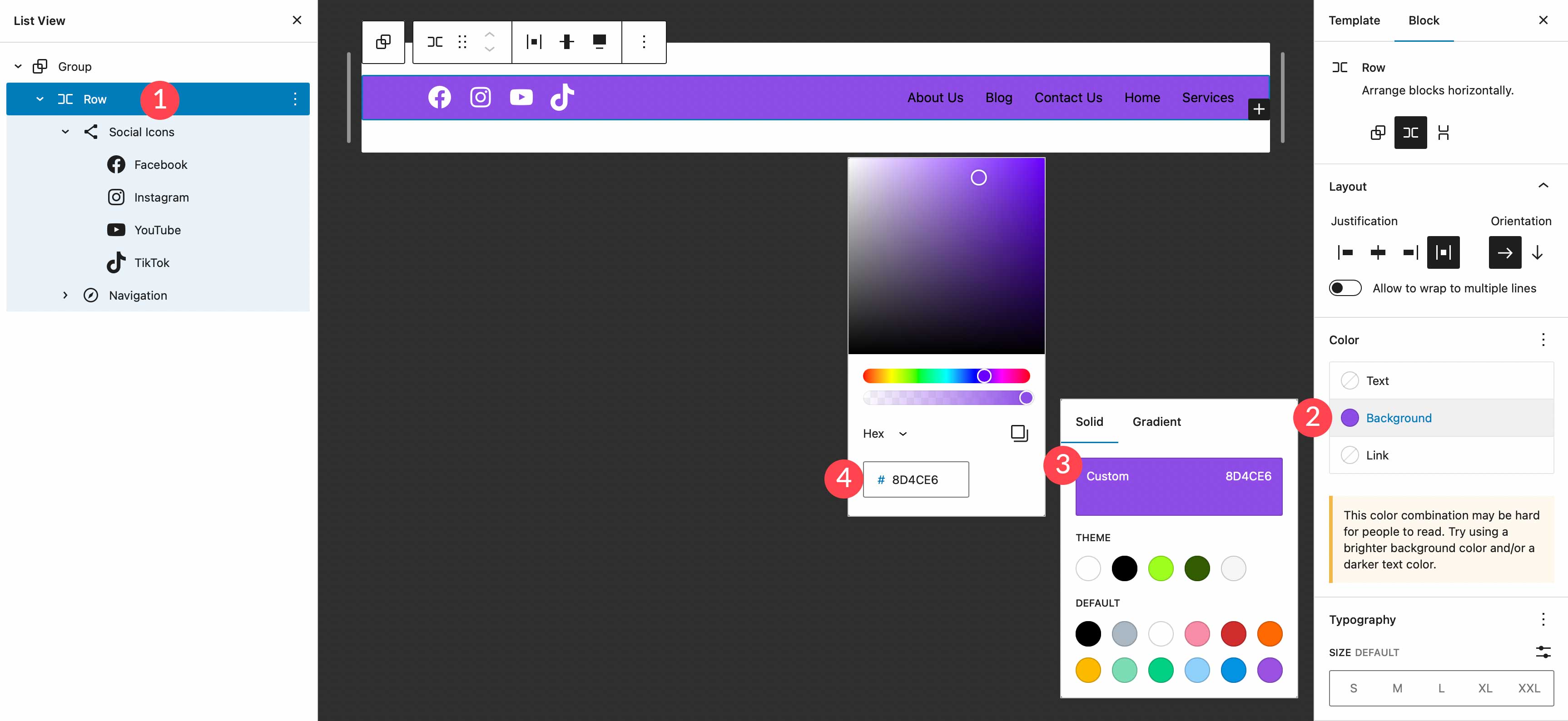
Selanjutnya, kita akan menambahkan warna latar belakang ke baris. Dalam tampilan daftar, pilih blok baris. Dalam pengaturan tambahan, temukan latar belakang di bawah warna. Klik di dalam kotak dasar dan tambahkan #8D4CE6 sebagai warna.

Menambahkan Baris Tambahan ke Header
Header kami membutuhkan baris baru untuk ditambahkan. Kami akan menambahkan blok logo situs, serta tombol ajakan bertindak, jadi kami membutuhkan tempat untuk ini. Perlu diingat bahwa saat membuat tajuk khusus, menambahkan baris adalah cara yang baik untuk mengatur blok Anda.
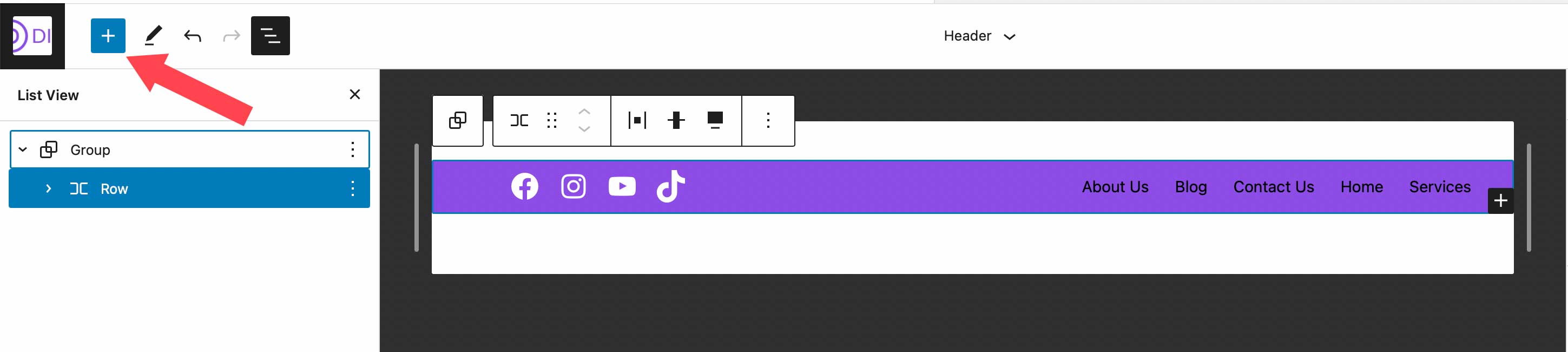
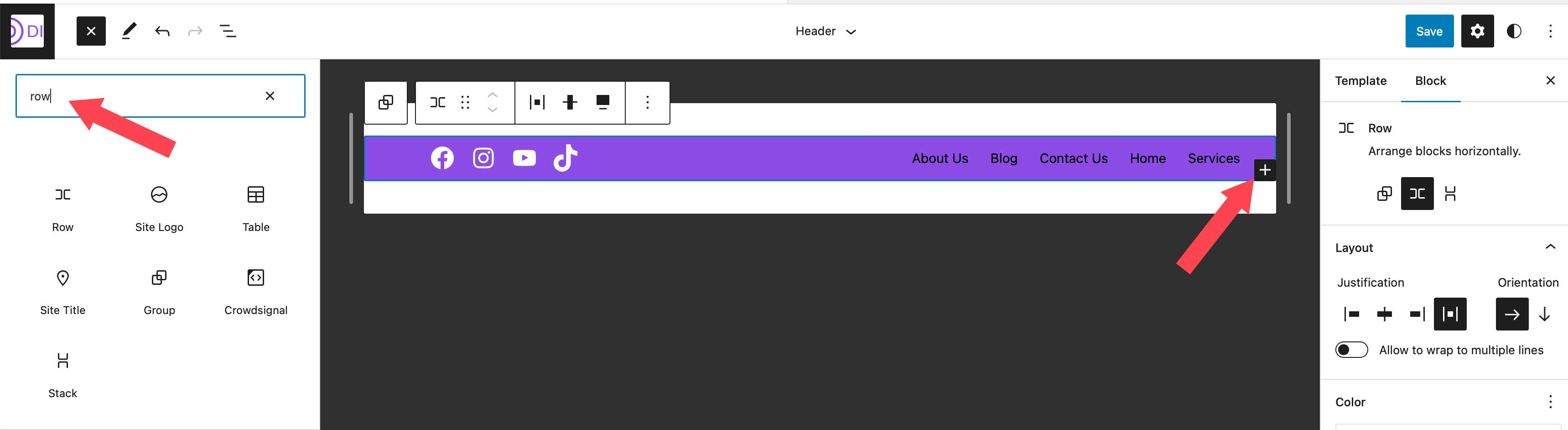
Untuk menambahkan baris baru, klik ikon penyisip blok .

Selanjutnya, ketik baris ke dalam bilah pencarian atau /baris langsung ke editor halaman untuk menyisipkan baris baru.

Memindahkan Blok Antar Baris
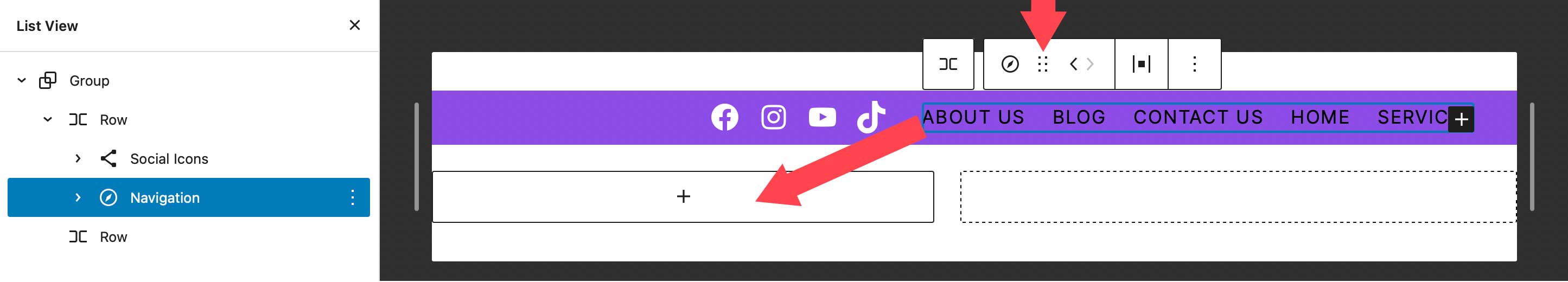
Untuk langkah selanjutnya, kita akan memindahkan blok navigasi kita ke baris yang baru kita buat. Pada akhirnya, kami akan memiliki ikon sosial dan tombol ajakan bertindak di baris atas, lalu blok logo situs dan blok navigasi di baris kedua kami. Untuk memindahkan blok navigasi, klik di editor halaman. Klik ikon seret di pengaturan bilah alat untuk blok navigasi dan seret ke baris yang baru kami buat.

Tambahkan Blok Tombol
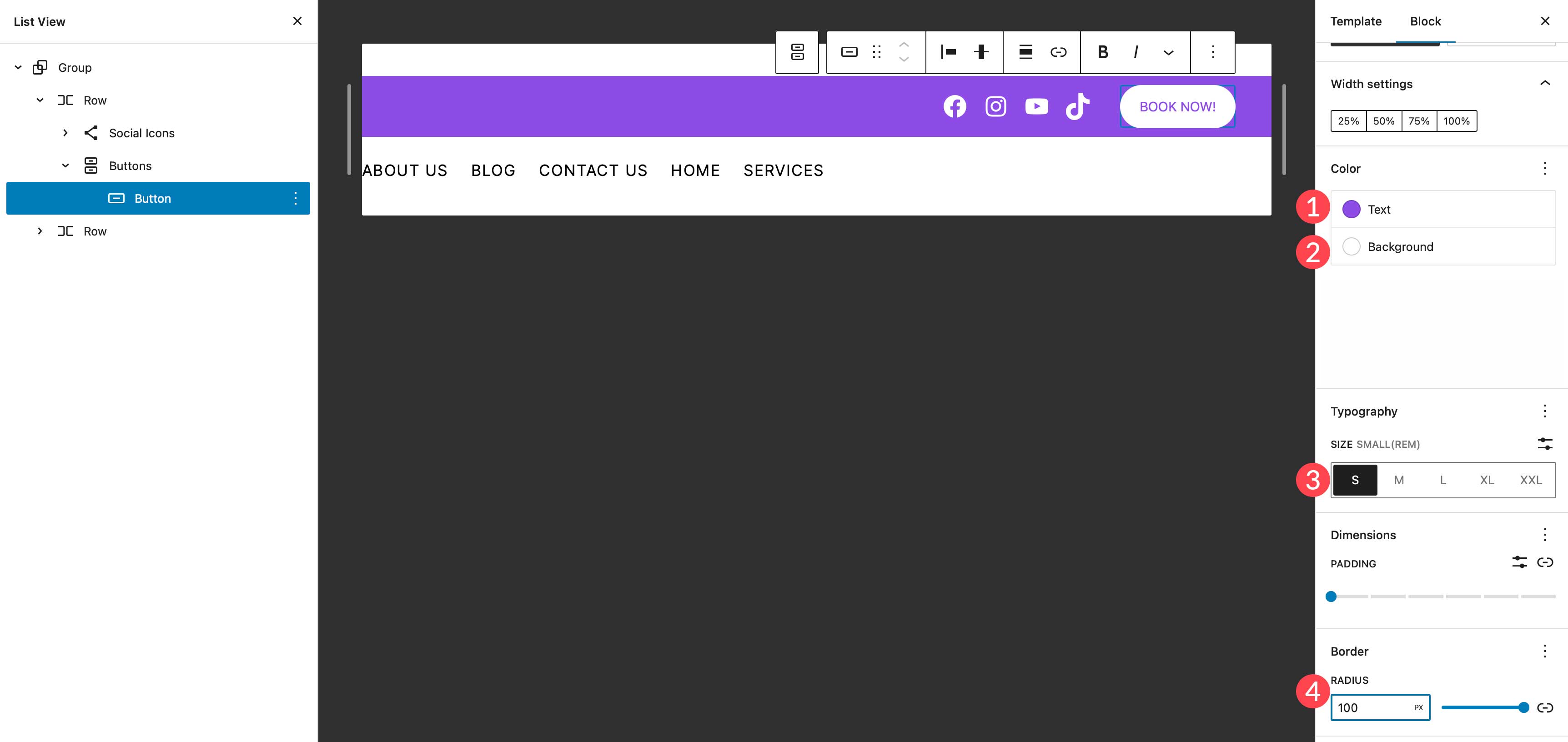
Langkah selanjutnya dalam membuat tajuk kita adalah menambahkan blok tombol ke baris pertama. Klik penyisip blok, lalu cari blok tombol di bilah pencarian. Seret blok tombol ke baris pertama. Kita akan menata tombol kita sebagai berikut. Ketik PESAN SEKARANG! untuk teks, lalu tambahkan #8D4CE6 untuk warna teks, tetapkan #ffffff untuk warna latar tombol, dan beri tombol radius batas 100px . Biarkan ukuran teks tombol diatur ke kecil. Tombol Anda sekarang akan terlihat seperti tangkapan layar di bawah ini.


Tambahkan Blok Logo Situs
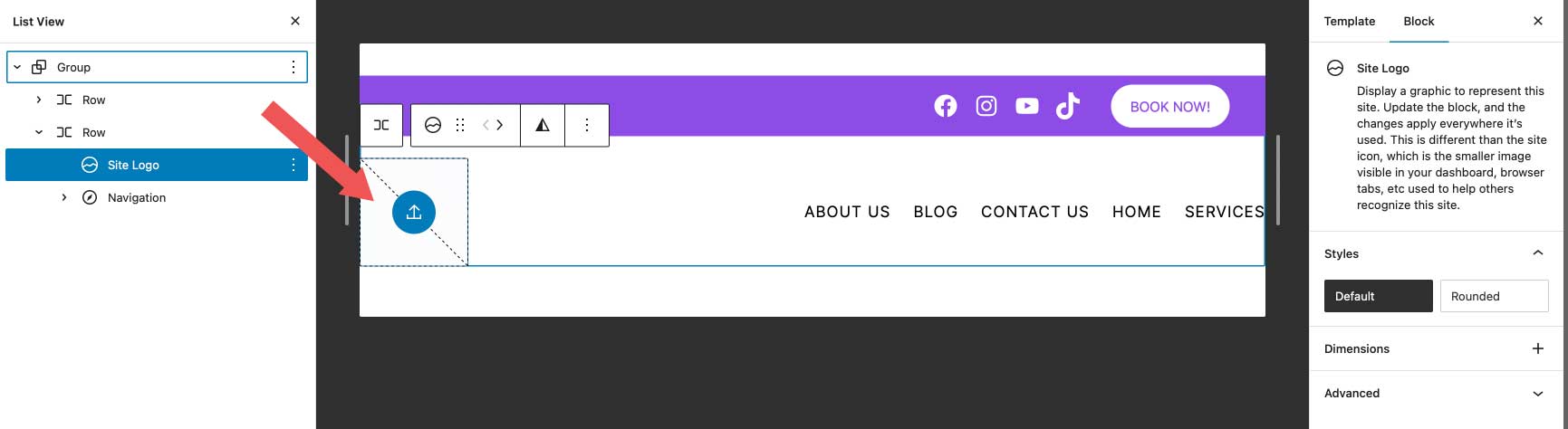
Blok terakhir yang akan kita tambahkan adalah blok logo situs. Menggunakan penyisip blok, cari dan pilih blok logo situs. Seret ke baris kedua tajuk.

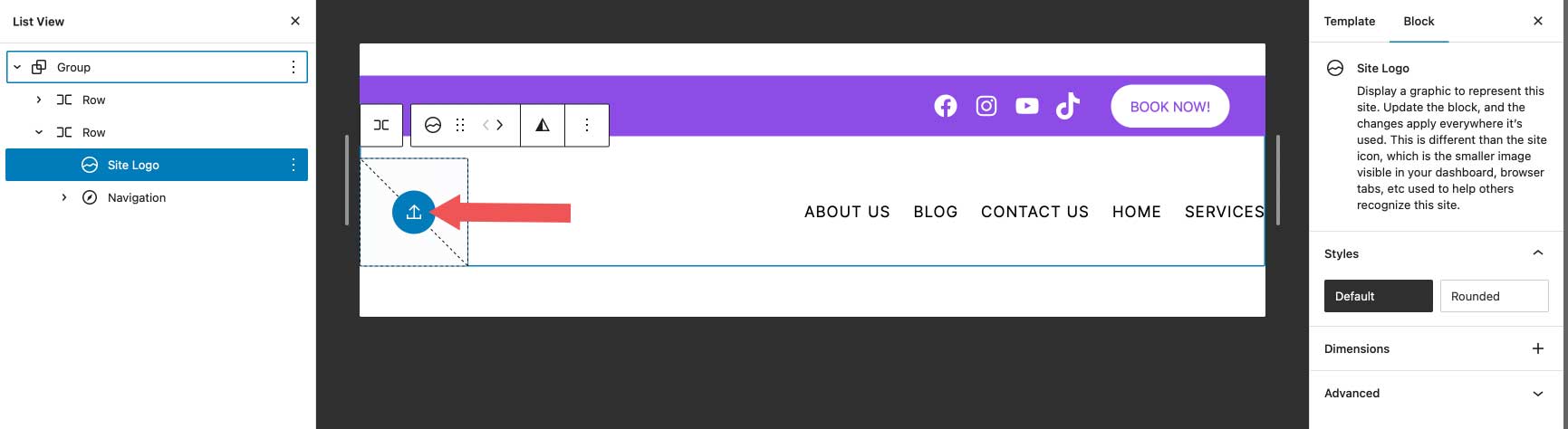
Untuk menambahkan logo baru, klik tombol unggah di dalam blok logo situs. Anda dapat memilih gambar yang sudah ada di perpustakaan media Anda atau mengunggah yang baru.

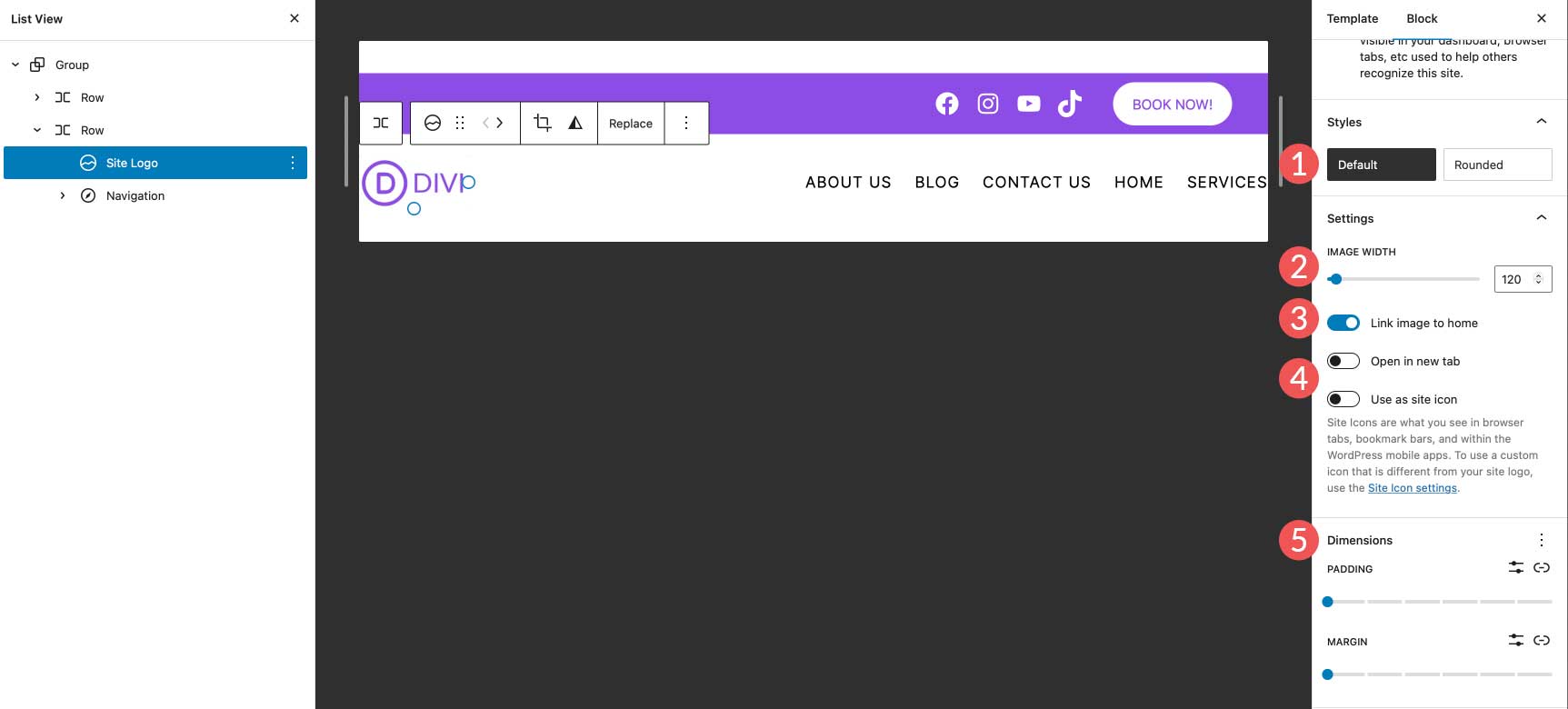
Untuk pengaturan logo, pastikan tautan gambar ke beranda diaktifkan, dan pilih lebar untuk logo Anda. Pengaturan opsional mencakup apakah akan membuka tautan di tab baru atau menggunakan logo sebagai ikon situs. Selain itu, Anda dapat mengatur margin dan padding untuk logo di bawah pengaturan dimensi.

Anda mungkin juga ingin mempertimbangkan untuk menggunakan ukuran logo terbaik untuk situs Anda.
Pengaturan Tajuk Akhir
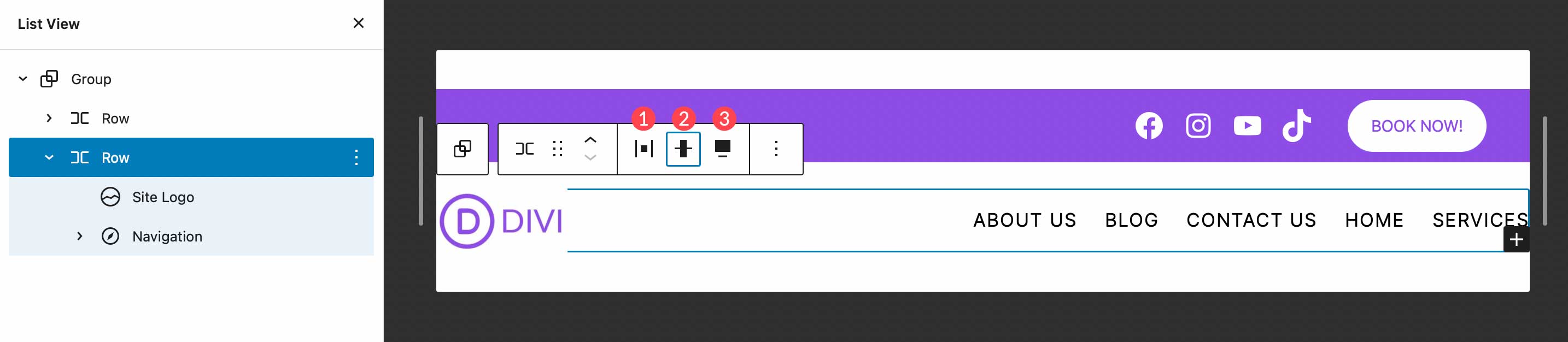
Sebelum tajuk kita dapat diselesaikan, ada beberapa pengaturan yang perlu kita periksa. Pertama, pastikan baris ke-2 diatur ke lebar penuh agar sesuai dengan baris pertama kita. Kedua, pastikan pembenaran diatur ke spasi antar item . Terakhir, atur perataan baris ke align middle .

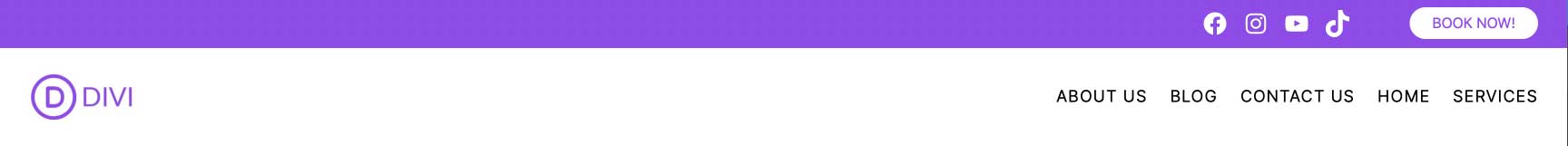
Itu dia! Seperti yang Anda lihat, mengakses dan menyesuaikan tajuk situs web Anda dapat dilakukan dalam beberapa langkah singkat menggunakan editor situs WordPress. Menambahkan, mengedit, memindahkan, dan mengubah ukuran blok itu sederhana, dan memungkinkan Anda menjadi kreatif untuk membuat tajuk khusus untuk situs Anda.
Membuat Beberapa Area Template Header WordPress
Fitur hebat lainnya dari editor situs WordPress adalah kemampuan untuk membuat tajuk yang berbeda untuk templat yang berbeda. Selain itu, WordPress menawarkan beberapa tajuk siap pakai yang cukup unik dalam bentuk pola blok, yang mempercepat dan memudahkan untuk mengubah tampilan tajuk situs web Anda. Mari kita lihat betapa mudahnya membuat tajuk yang berbeda untuk situs Anda. Kami akan menggunakan template tunggal untuk mengilustrasikan cara membuat header yang berbeda yang akan diterapkan pada postingan di situs web.
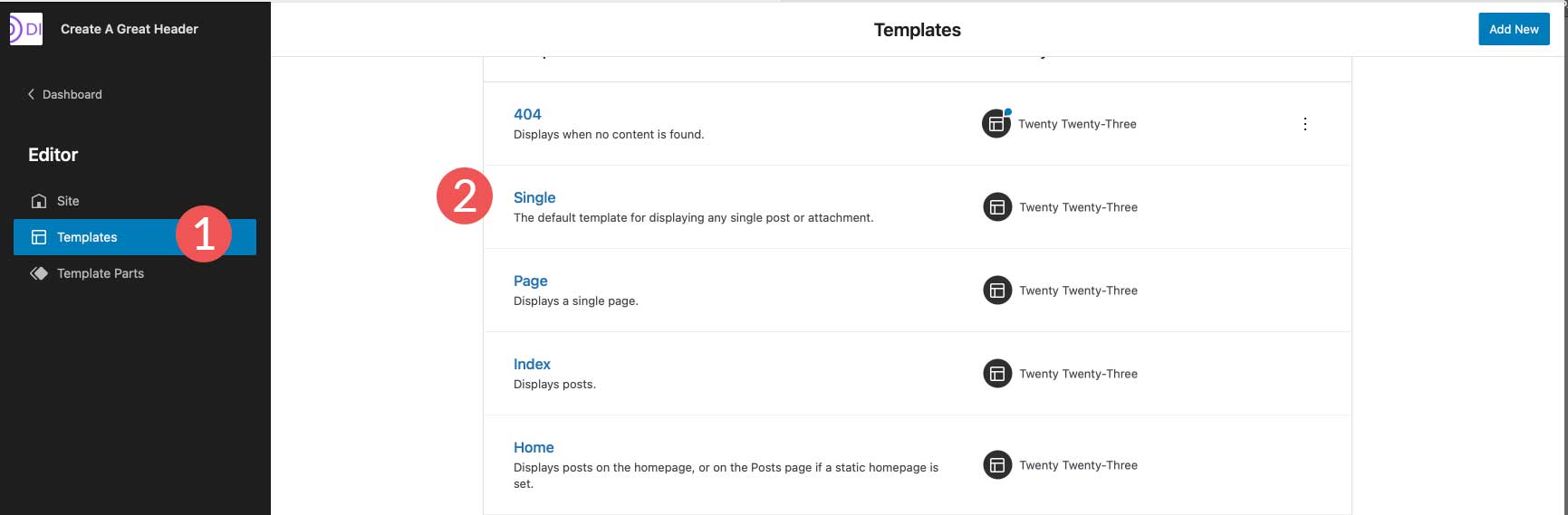
Pertama, navigasikan ke Template di editor situs. Selanjutnya, pilih template Tunggal .

Saat Anda membuka template tunggal, Anda akan melihat bahwa tajuk yang kami buat di bagian terakhir sedang diterapkan. Penting untuk diperhatikan bahwa Anda tidak boleh mengedit header pada template ini atau template lainnya karena perubahan yang Anda buat pada header akan diterapkan di seluruh situs. Sebagai gantinya, kami akan menghapus tajuk yang kami buat dari template ini, lalu membuat yang baru yang hanya berlaku untuk template yang sedang kami kerjakan.
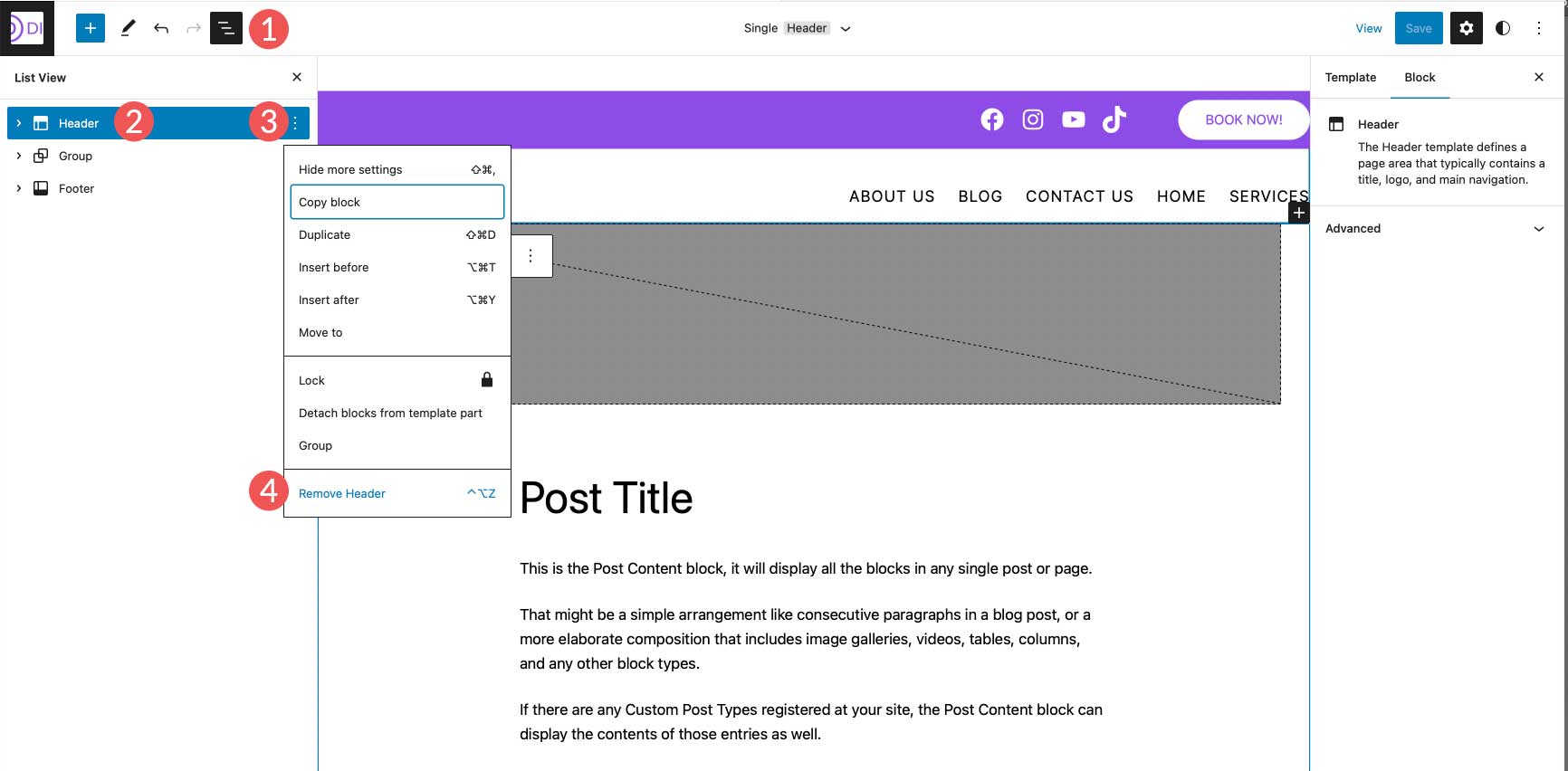
Untuk menghapus tajuk, klik ikon tampilan daftar . Selanjutnya, pilih header , lalu klik menu elipsis untuk membuka pengaturan. Terakhir, klik hapus tajuk .

Menambahkan Tajuk Baru ke Templat
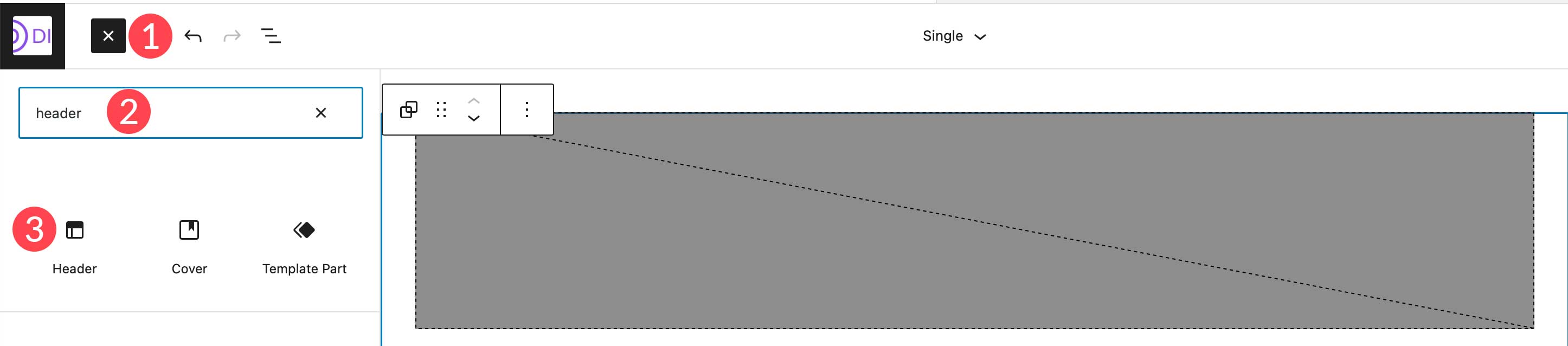
Selanjutnya, kita akan menambahkan header baru ke template posting tunggal. Klik penyisip blok untuk menambahkan blok baru. Selanjutnya, cari dan pilih blok header untuk ditambahkan ke template.

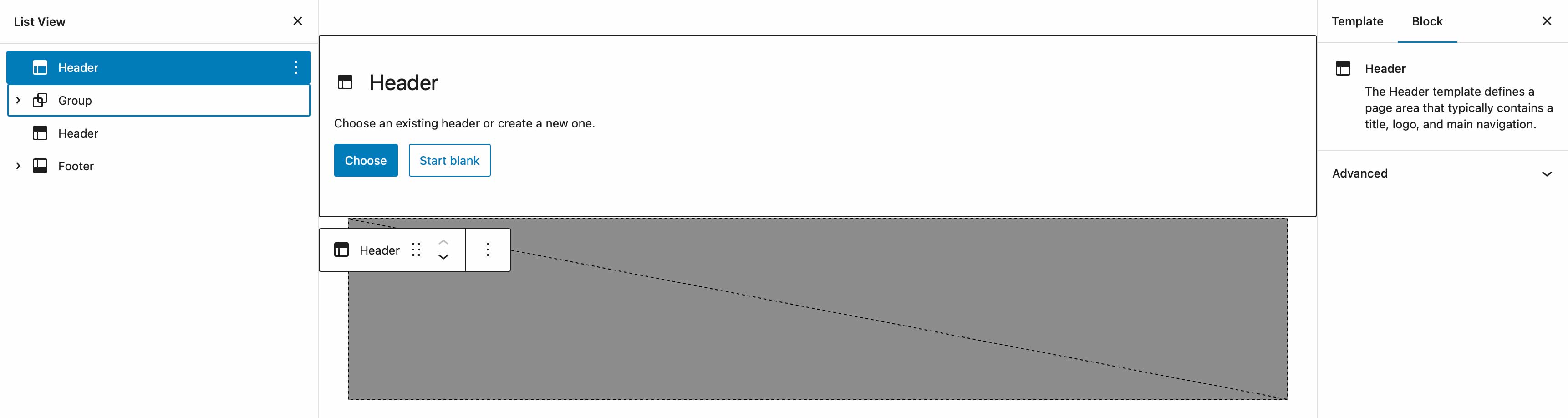
Saat membuat tajuk baru, ada beberapa opsi. Anda dapat memilih dari pola yang telah dibuat sebelumnya, memilih tajuk yang telah Anda buat, atau membuat yang baru.

Menggunakan Header Pola Premade
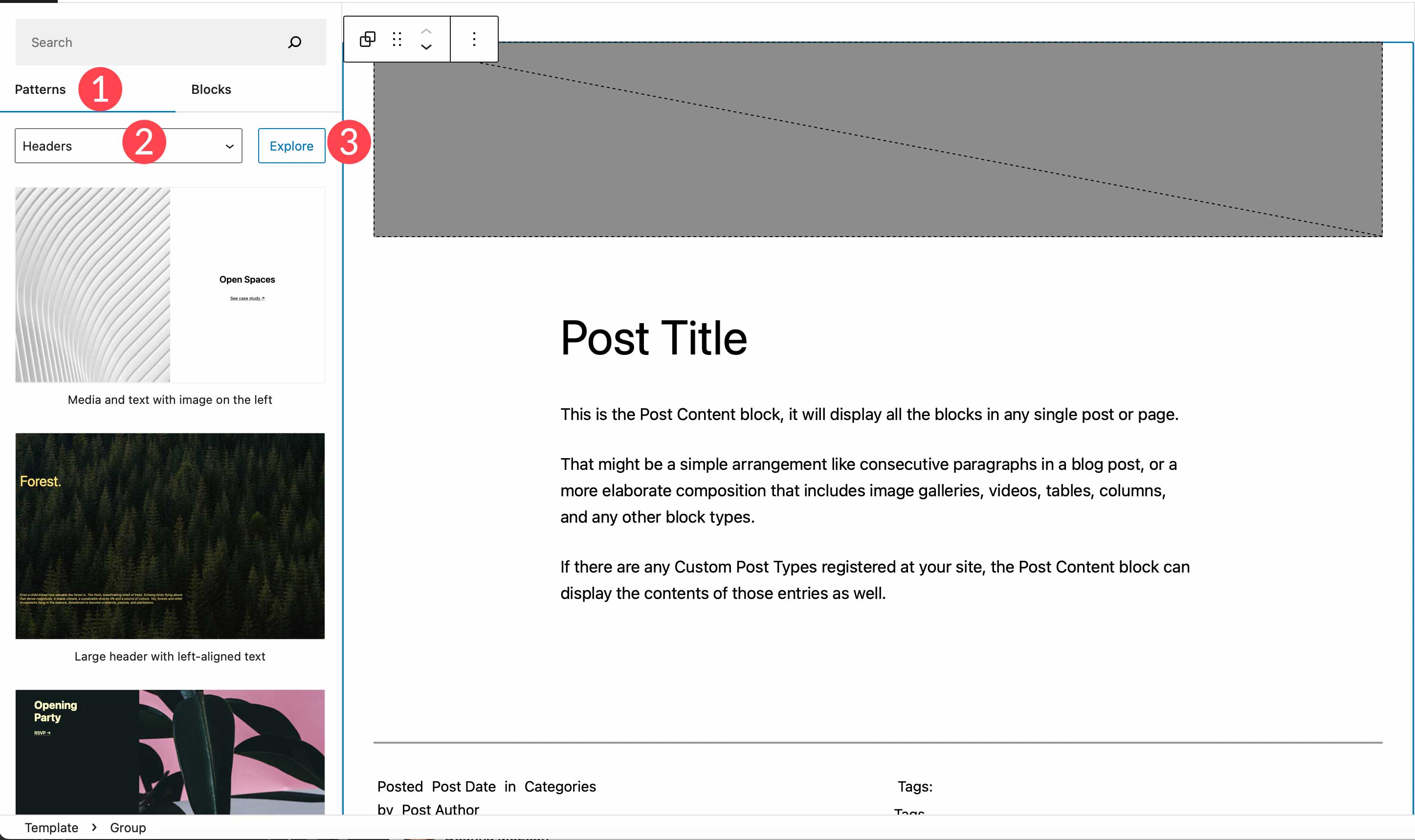
Untuk memilih pola blok WordPress, cukup arahkan ke tab pola, lalu cari header. Semua pola tajuk yang tersedia untuk tema Dua Puluh Dua Puluh Tiga akan dicantumkan di sana. Atau, Anda dapat mengklik tombol jelajahi untuk mencari dan menambahkan header dari pustaka pola WordPress.
CATATAN: Tidak semua pola tajuk menyertakan elemen navigasi/menu. Anda mungkin perlu mencari pola navigasi untuk menemukan apa yang Anda cari.

Membuat Header Baru Dari Awal
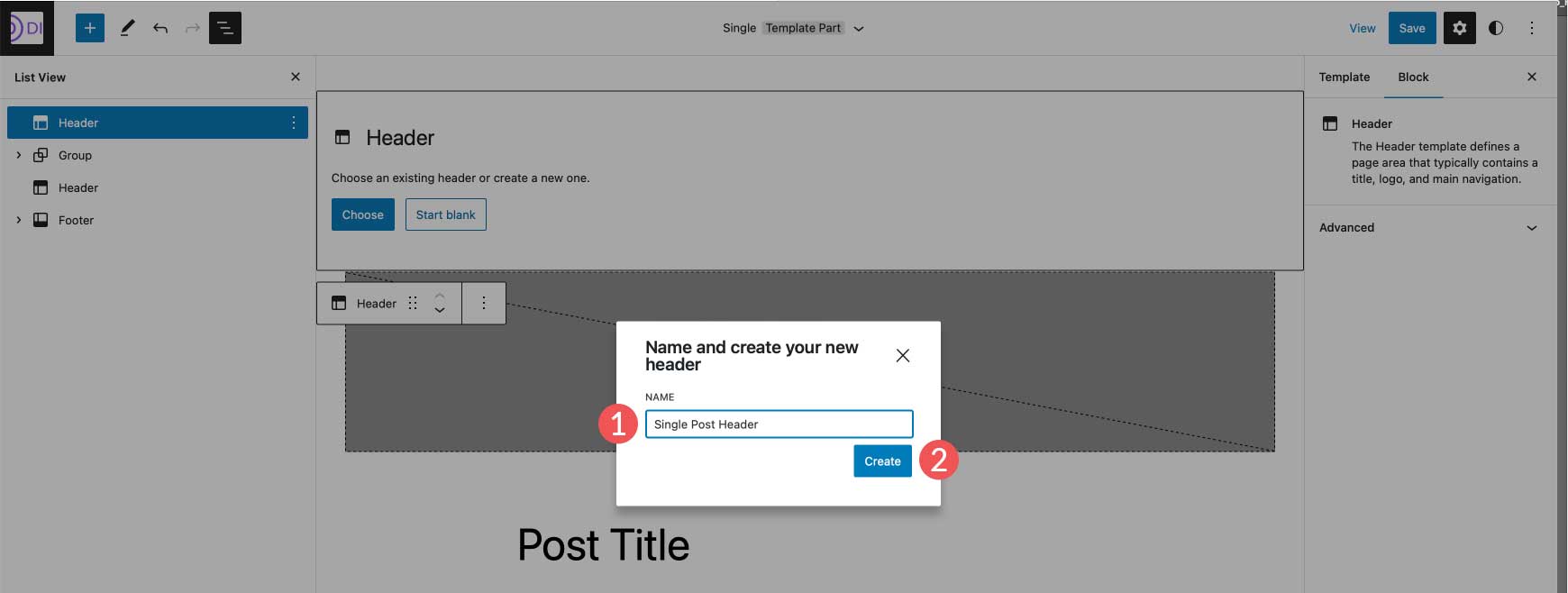
Jika Anda ingin membuat header lain dari awal, daripada menggunakan pola, Anda dapat memilih untuk memulai dengan header kosong. Dengan memilih mulai kosong, Anda akan diminta untuk memberi nama bagian template Anda. Beri nama “single post header”, lalu klik create .

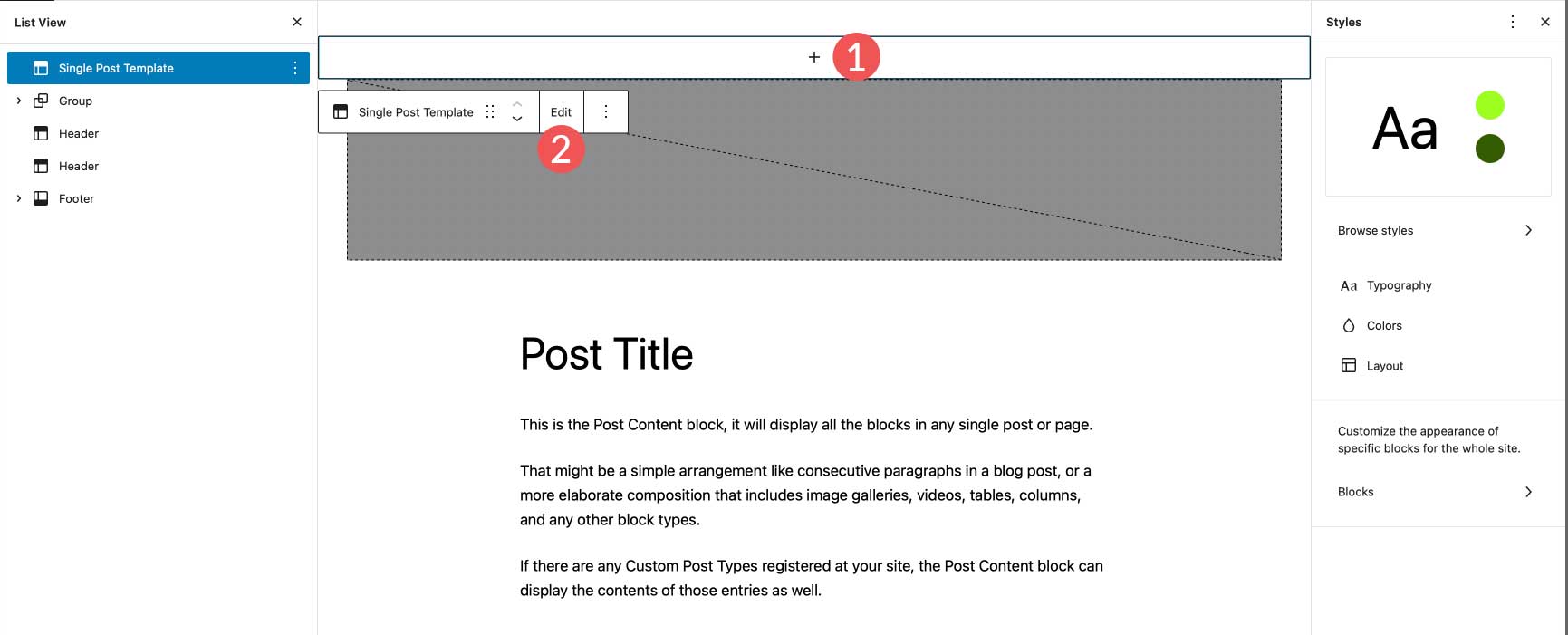
Setelah tajuk Anda terpasang, cukup klik tajuk itu di editor halaman untuk mulai menambahkan blok. Sebagai alternatif, Anda dapat mengklik tombol edit untuk dibawa ke editor template, tempat Anda dapat menambahkan baris atau blok apa pun yang Anda inginkan untuk membuat tajuk yang benar-benar baru.

Menggunakan Divi untuk Menambahkan dan Menyesuaikan Header WordPress

Divi menawarkan cara serupa untuk menambahkan tajuk khusus ke situs web WordPress Anda, tetapi ini meningkatkan segalanya. Divi adalah tema pengeditan situs lengkap tercanggih di dunia WordPress. Dengan lebih dari 200 elemen desain, kerangka kerja yang sepenuhnya responsif, dan kemampuan untuk menyesuaikan secara harfiah setiap aspek situs Anda tanpa satu baris kode pun, ini adalah pengalaman desain web terbaik yang tersedia.
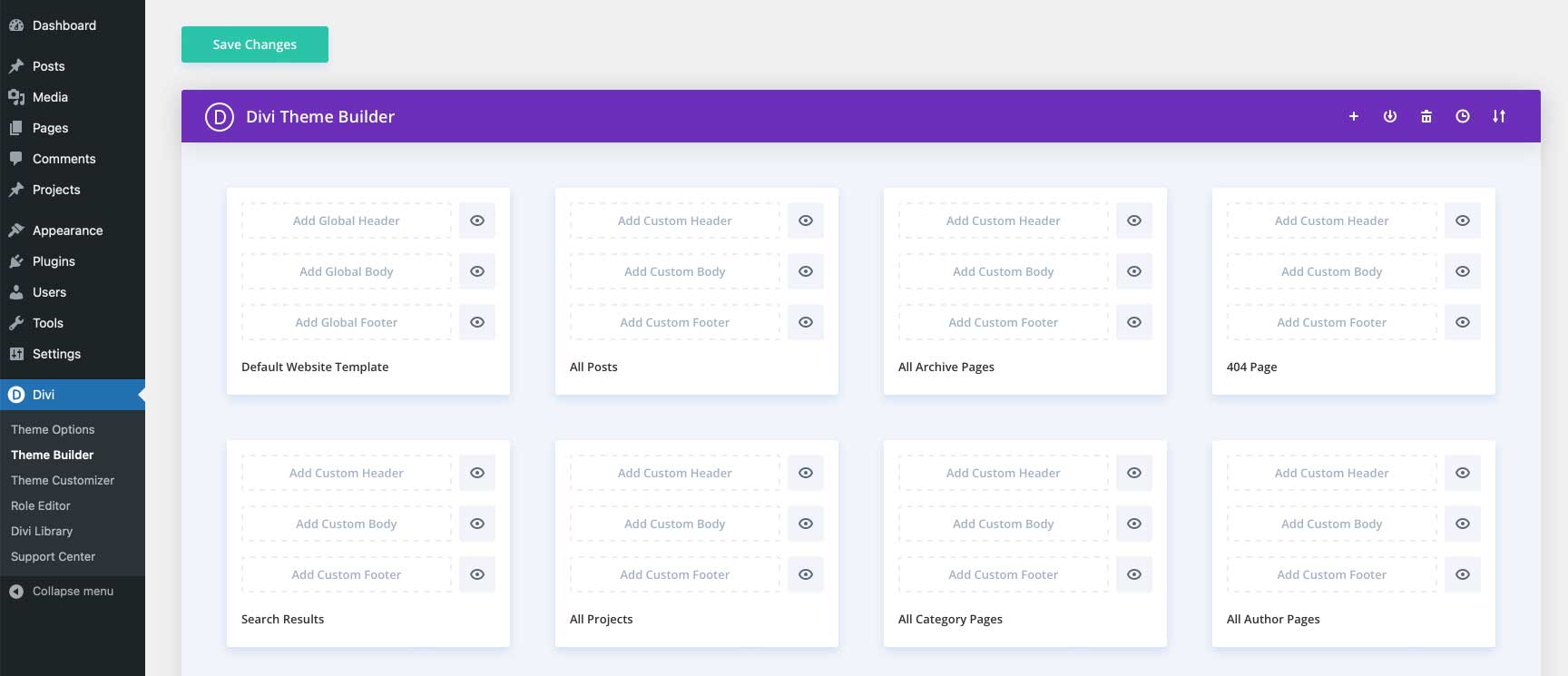
Divi menggunakan Pembuat Tema untuk memberi Anda kemampuan membuat tajuk khusus, lalu menerapkannya ke berbagai templat di situs web Anda. Header dapat dibuat dan diterapkan ke halaman Anda, posting, halaman arsip, halaman 404, halaman hasil pencarian, proyek, halaman kategori, halaman penulis, dan banyak lagi.

Untuk info lebih lanjut, lihat 11 jenis tajuk yang dapat Anda buat dengan Divi.
FAQ Tentang WordPress Header
Kami telah melakukan yang terbaik untuk memberikan Anda pengetahuan yang Anda butuhkan untuk membangun header WordPress khusus dari awal. Karena itu, kami telah mengumpulkan beberapa pertanyaan umum tentang tajuk WordPress untuk memberi Anda pemahaman yang lebih baik tentang cara kerjanya.
Akankah Menyesuaikan Satu Tajuk Mempengaruhi Semua Tajuk di Seluruh Situs Saya?
Yah, itu tergantung. Jika Anda membuat tajuk khusus, lalu coba ubah aspek apa pun darinya di templat yang berbeda, maka ya, itu akan terpengaruh di mana pun tajuk itu ditempatkan di seluruh situs Anda. Karena itu, Anda dapat membuat banyak tajuk di situs web Anda dan mengeditnya tanpa khawatir. Misalnya, jika Anda membuat header di bagian template, itu dianggap sebagai header global Anda. Namun, Anda dapat membuat tajuk yang berbeda dan menerapkannya ke templat tertentu.
Seperti yang disebutkan sebelumnya, Anda dapat mengedit template posting tunggal (atau template lainnya), menghapus header yang saat ini terpasang, dan membuat yang benar-benar baru yang hanya diterapkan pada template tersebut.
Bagaimana Cara Kerja Bagian Template Header?
Bagian template adalah bagian dari situs web Anda yang diulang di seluruh situs. Header dan footer dianggap sebagai bagian template. Bagian template bisa bersifat global, artinya berlaku untuk bagian tertentu di setiap halaman dan posting di situs Anda, atau hanya berlaku untuk bagian di halaman tertentu. Misalnya, Anda dapat memiliki bagian template header yang diatur secara global untuk diterapkan di mana saja, bagian template lain yang telah Anda tetapkan hanya untuk halaman tertentu, seperti halaman 404.
Jenis Blok apa yang dapat saya gunakan di Header WordPress?
Anda dapat menggunakan blok apa pun di perpustakaan WordPress di dalam header WordPress. Meskipun beberapa blok lebih masuk akal daripada yang lain. Anda harus memasukkan blok navigasi, blok logo situs, dan mempertimbangkan untuk menggunakan yang lain seperti ikon media sosial, informasi kontak bisnis, dan tombol. Untuk lebih lanjut, lihat tutorial kami di Blok WordPress.
Bagaimana Gaya Situs Global memengaruhi gaya tajuk saya?
Gaya situs global akan secara otomatis diterapkan ke setiap blok di dalam header Anda. Karena itu, Anda memiliki kemampuan untuk mengganti gaya blok global di header Anda dengan menetapkan warna, ukuran teks, dimensi, dan lainnya yang berbeda ke blok di header Anda.
Menyesuaikan Tajuk Situs Web Anda Lebih Mudah Dari Sebelumnya
Berkat pengeditan situs lengkap, Anda dapat membuat tajuk situs web Anda terlihat dan berfungsi sesuai keinginan Anda. Anda tidak lagi terjebak dengan header yang membosankan di mana tidak mungkin membuat perubahan terkecil sekalipun tanpa banyak coding. Menggunakan tema pengeditan situs lengkap seperti Dua Puluh Dua Puluh Tiga, atau tema yang lebih kuat seperti Divi, memberi Anda lebih banyak opsi untuk mengatur gaya tajuk agar sesuai dengan merek Anda, menambahkan elemen penting, dan membuat kesan pertama yang baik.
Alat apa yang Anda gunakan untuk menyesuaikan tajuk situs web Anda? Beri tahu kami dengan menyuarakan komentar di bawah.
