Cara Mengatur Peta Panas WordPress Gratis (Dalam 2 Langkah)
Diterbitkan: 2023-11-15Analisis mendalam dapat membantu Anda memahami perilaku pengguna dan menyesuaikan strategi konten Anda. Namun, mencoba memahami angka dan metrik bisa jadi sedikit melelahkan. Di situlah peta panas WordPress berperan.
Peta panas menawarkan cara sederhana untuk melacak dan menganalisis ️ apa yang terjadi di situs Anda. Mereka memberikan gambaran visual tentang konten yang mendapat daya tarik dan keterlibatan paling banyak. Dengan cara ini, Anda dapat mengidentifikasi dan memperbaiki area masalah dengan lebih cepat.
Pada artikel ini, kita akan melihat lebih dekat peta panas WordPress dan apa yang membuatnya sangat berguna. Kemudian, kami akan menunjukkan cara mengaturnya menggunakan plugin. Mari kita mulai!
Apa itu peta panas (dan mengapa peta panas itu sangat berguna)
Peta panas adalah representasi visual data yang menggunakan warna untuk mewakili nilai tertentu. Saat Anda menggunakan peta panas untuk situs Anda, Anda akan melihat area mana yang menerima interaksi paling banyak. Semakin hangat warnanya, semakin banyak keterlibatan yang didapat suatu bagian.
Peta panas dapat menjadi alat yang ampuh untuk menemukan masalah desain atau masalah lain apa pun yang mungkin memengaruhi Pengalaman Pengguna (UX) situs Anda. Berikut cara menggunakan peta panas untuk meningkatkan situs Anda:
- Anda dapat menentukan apakah Ajakan Bertindak (CTA) Anda mendapat cukup perhatian dibandingkan elemen lain di halaman Anda. Jika tidak, Anda selalu dapat mengambil langkah untuk membuat CTA Anda lebih menarik.
- Dalam keadaan normal, menu navigasi Anda harus selalu menjadi area 'panas'. Jika bukan itu masalahnya, Anda mungkin harus mempertimbangkan untuk meningkatkan navigasi Anda.
Seperti yang Anda lihat, nilai sebenarnya dari peta panas terletak pada kemampuannya untuk mengungkapkan masalah spesifik pada desain atau navigasi Anda.
Ada dua jenis peta panas utama: peta panas yang melacak klik, dan peta panas yang menganalisis perilaku pengguliran. Jenis pertama adalah yang paling populer karena memberi Anda informasi yang lebih tepat tentang apa yang ingin diklik oleh pengguna Anda.
Sebaliknya, menggulirkan peta panas berguna jika Anda ingin melihat sekilas kinerja situs Anda. Mereka menunjukkan kepada Anda area mana yang menarik perhatian pembaca saat mereka menggulir ke bawah setiap halaman.
Dalam tutorial ini, kita akan fokus pada alat peta panas klik untuk WordPress. Namun, Anda selalu dapat memilih alternatif seperti CrazyEgg jika Anda mencari peta bergulir.
Cara mengatur peta panas WordPress (dalam dua langkah mudah)
Sekarang, mari kita lihat cara mengatur peta panas WordPress, menggunakan plugin Aurora Heatmap :
 Peta Panas Aurora
Peta Panas AuroraVersi Saat Ini: 1.6.0
Terakhir Diperbarui: 14 Agustus 2023
aurora-peta panas.1.6.0.zip
Alat ini sangat mudah diatur. Selain itu, tidak seperti plugin serupa lainnya, Anda tidak perlu membuat akun di layanan peta panas pihak ketiga.
Selain itu, plugin ini gratis. Jadi, Anda dapat melanjutkan dan menginstalnya di situs web Anda.
Catatan : Aurora Panas dapat digunakan dengan WP Rocket, W3 Total Cache, dan WP Super Cache. Jika hal ini menyebabkan masalah kompatibilitas dengan plugin caching Anda, Anda harus mematikan pengoptimalan terkait JavaScript atau mengecualikan skrip pengukuran jQuery dan Aurora heatmap (reporter.js) dari pengoptimalan. Anda dapat menemukan informasi lebih lanjut tentang ini di halaman ini.
- Langkah 1: Konfigurasikan peta panas Anda
- Langkah 2: Lihat peta panas WordPress Anda
Langkah 1: Konfigurasikan peta panas Anda
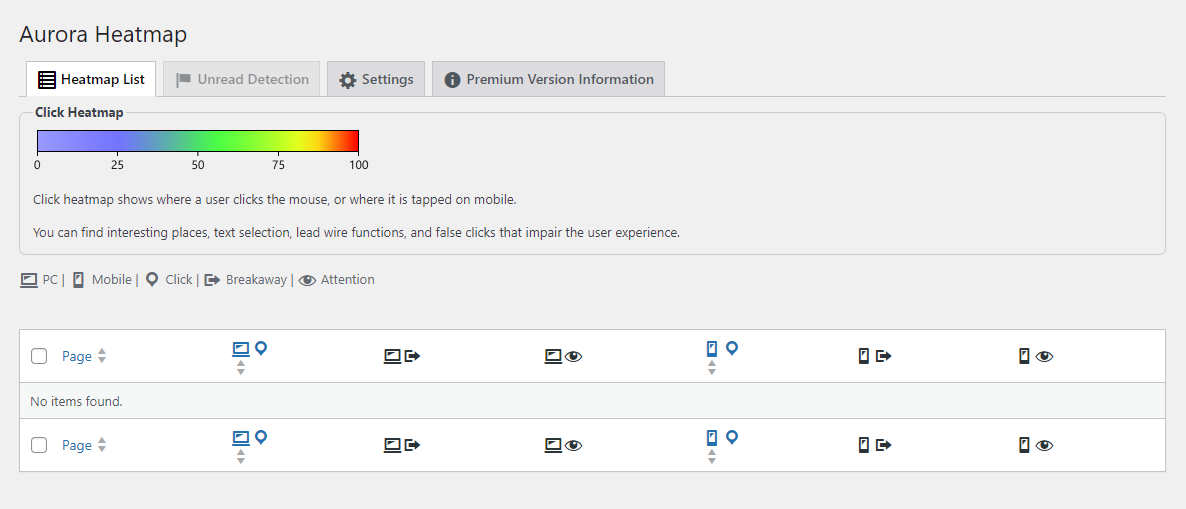
Setelah Anda menginstal dan mengaktifkan plugin, navigasikan ke Pengaturan > Aurora Peta Panas di dasbor WordPress Anda:

Seperti yang mungkin Anda perhatikan, tab Daftar Peta Panas belum berisi data apa pun. Mungkin diperlukan waktu beberapa saat bagi plugin untuk mengumpulkan data yang cukup untuk menampilkan peta, bergantung pada lalu lintas Anda.
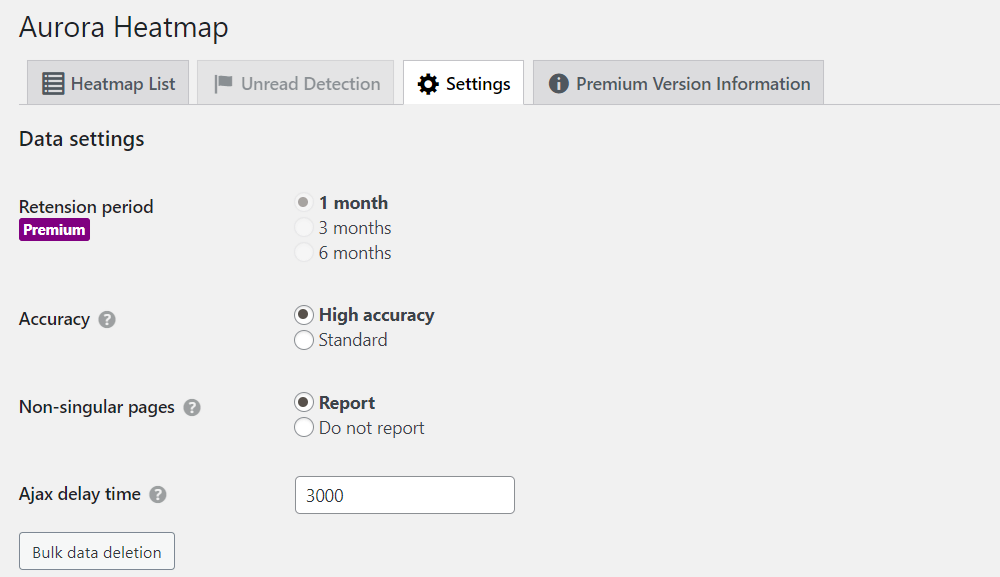
Sementara itu, Anda dapat mengonfigurasi beberapa pengaturan untuk peta panas Anda. Untuk melakukan ini, navigasikan ke tab Pengaturan :

Di bagian Setelan data , Anda dapat memilih apakah akan menyertakan halaman non-tunggal dalam laporan. Di bidang Waktu tunda Ajax , Anda dapat mengatur waktu dalam milidetik sebelum plugin mulai mencatat aktivitas.
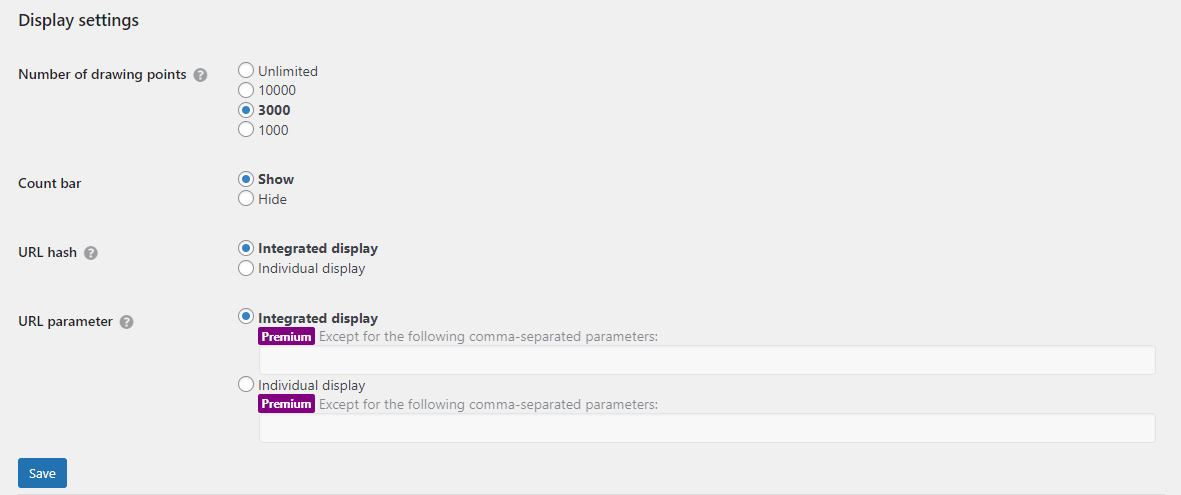
Jika Anda menggulir ke bawah ke Pengaturan tampilan , Anda dapat memilih jumlah titik gambar. Ini adalah jumlah data yang disertakan dalam peta:

Anda juga mempunyai opsi untuk menonaktifkan bilah penghitungan, dan memilih apakah akan menghitung tautan jangkar sebagai halaman terpisah. Ingatlah untuk menekan Simpan setelah Anda memilih preferensi Anda.
Jika Anda memilih plugin premium, Anda akan mendapatkan akses ke fitur tambahan, termasuk laporan email mingguan.
Langkah 2: Lihat peta panas WordPress Anda
Jika Anda memiliki situs web dengan lalu lintas tinggi, Anda seharusnya dapat melihat peta panas pertama Anda dalam beberapa menit setelah menginstal plugin. Jika situs Anda belum mendapatkan banyak kunjungan, Anda mungkin perlu menunggu beberapa jam hingga peta panas pertama muncul.

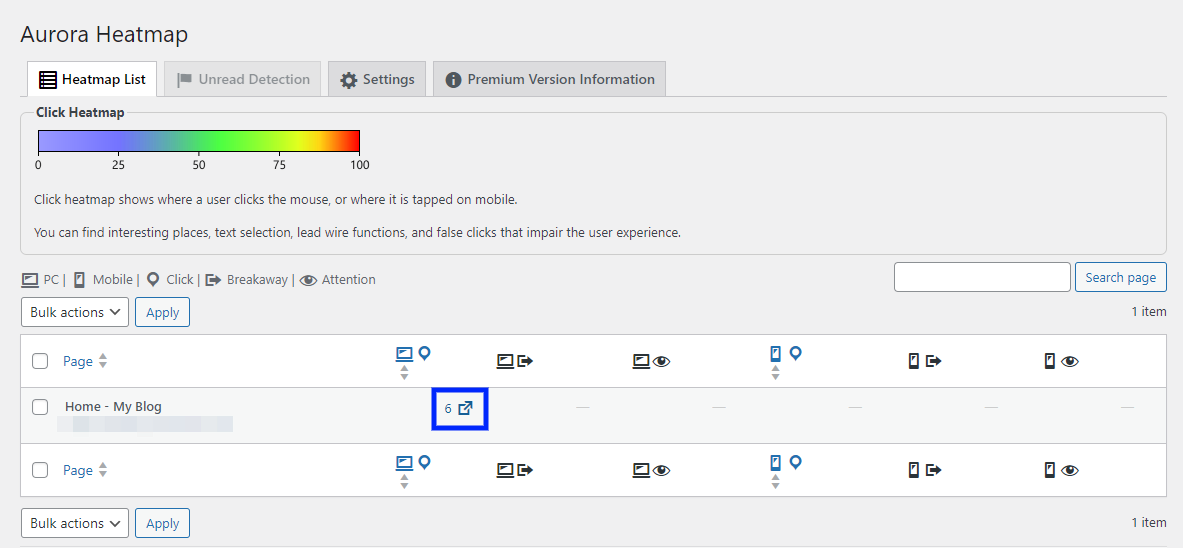
Anda perlu menavigasi kembali ke tab Daftar Peta Panas untuk memeriksa peta panas yang tersedia.
Dengan versi gratisnya, Anda mendapatkan dua tampilan untuk setiap peta panas: klik desktop dan klik seluler. Arahkan kursor ke jumlah klik di samping halaman yang ingin Anda periksa, dan pilih ikon panah untuk meluncurkan peta panas:

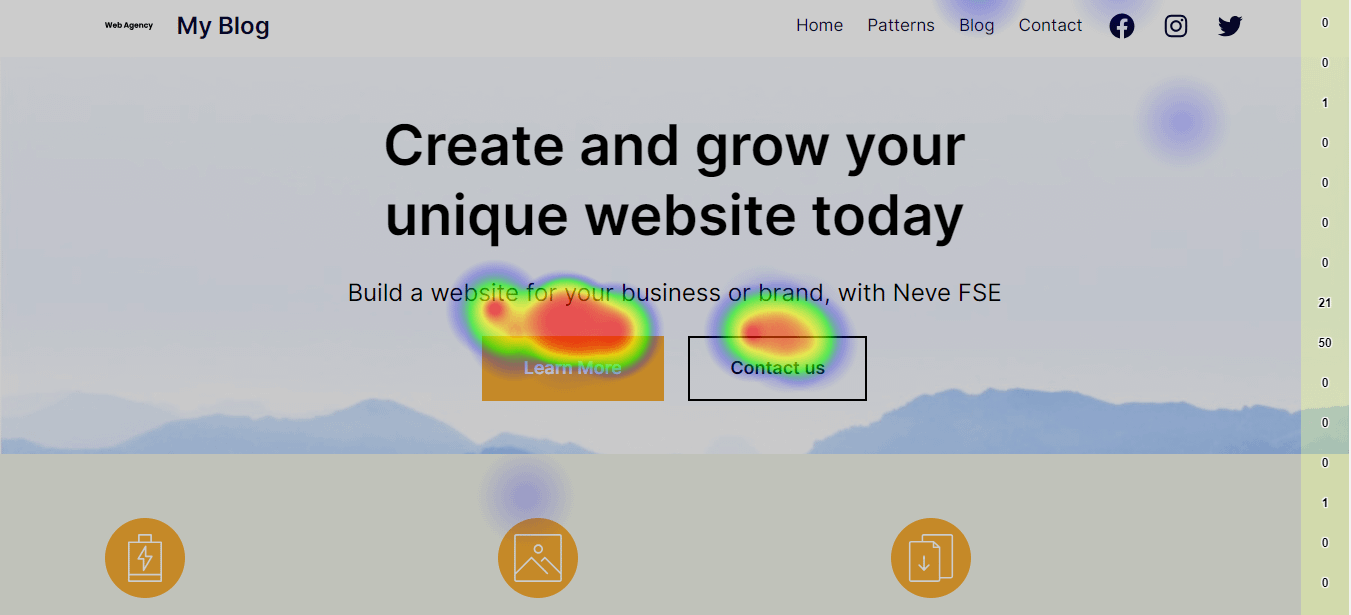
Di jendela baru, Anda akan melihat peta panas halaman Anda. Gumpalan berwarna menunjukkan tempat yang diklik pengguna. Di sidebar, Anda akan melihat jumlah klik:

Saat ini, Anda mungkin hanya melihat bintik biru di halaman. Namun, saat Anda mendapatkan lebih banyak lalu lintas dan plugin mengumpulkan lebih banyak data, Anda akan melihat berbagai warna, termasuk hijau, kuning, dan merah. Elemen apa pun yang mendapat lebih dari 75 klik akan memiliki warna yang lebih hangat.
Kesimpulan
Peta panas adalah alat visualisasi yang memberi Anda wawasan jelas tentang perilaku pengguna. Anda akan dapat melihat link dan elemen mana pada halaman yang mendapatkan klik terbanyak, dan mana yang tidak. Anda kemudian dapat menggunakan informasi ini untuk meningkatkan desain situs dan pengalaman pengguna.
Anda dapat mengatur peta panas WordPress di situs Anda secara gratis, menggunakan plugin Aurora Heatmap. Alat ini memungkinkan Anda mengonfigurasi pengaturan peta panas, seperti jumlah data yang disertakan dalam peta, dan langsung mulai memantau aktivitas pengguna. ️️
Apakah Anda memiliki pertanyaan tentang peta panas WordPress? Beri tahu kami di bagian komentar di bawah!
