Semua Tentang Gambar Pahlawan WordPress Dari Ide Hingga Implementasi
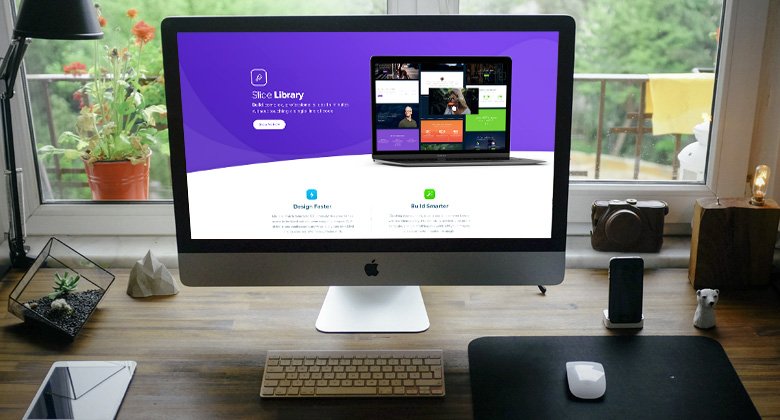
Diterbitkan: 2020-10-09Salah satu tren terpenting saat ini dalam desain web adalah desain gambar pahlawan WordPress. Header khusus ini sering disebut sebagai hero image, hero slider, banner, video header atau carousel. Membuat kesan pertama yang baik sangatlah penting. Anda hanya mendapatkan satu kesempatan dengan kesan pertama dan Anda hanya memiliki beberapa detik untuk menarik perhatian pengunjung Anda .
Pada artikel ini, saya akan memperkenalkan Anda pada beberapa praktik terbaik, contoh gambar pahlawan dan menyediakan sumber daya yang luar biasa untuk membantu Anda membuat gambar pahlawan WordPress yang efektif untuk situs web Anda.

Untuk apa Anda dapat menggunakan gambar pahlawan?
Saat Anda menjelajah di web, Anda dapat menemukan banyak gambar pahlawan dengan tujuan berbeda. Saya mengumpulkan beberapa kasus ketika Anda dapat menggunakan gambar pahlawan. Mari kita lihat mereka.
- Sorot produk Anda . Cara terbaik untuk menyorot produk adalah gambar pahlawan yang bagus di halaman Anda. Pengunjung melihat gambar ini terlebih dahulu dan dapat membaca informasi kecil tentang produk Anda. Letakkan tautan di halaman Beli sekarang, dan pengunjung Anda dapat langsung membeli.
- Bagikan informasi . Anda dapat menggunakan gambar pahlawan untuk berbagi informasi tentang produk atau layanan Anda dengan cara lain. Anda dapat menambahkan teks pada gambar, Anda juga dapat menambahkan video yang memberikan informasi kepada pengunjung.
- Menampilkan berita terbaru . Apakah Anda ingin menampilkan postingan terbaru atau penting untuk pengunjung? Letakkan judul dan deskripsi kecil pada gambar, tombol dengan tautan posting, dan saya yakin, jika menarik, pengunjung akan mengkliknya untuk membaca lebih lanjut.
- Elemen desain . Gambar pahlawan dapat menjadi elemen desain yang hebat dari halaman Anda, itu adalah fokus, menyemangati halaman Anda, dan biasanya berinteraksi dengan pengunjung.
- Ciptakan sebuah emosi . Emosi bisa menjadi faktor besar. Membangkitkan emosi yang tepat dapat langsung membangun kepercayaan dengan pengunjung Anda.
Bagaimana cara memilih gambar pahlawan WordPress?
Saat Anda memilih gambar pahlawan, penting untuk diingat bahwa gambar pahlawan Anda tidak hanya perlu terlihat bagus, gayanya juga harus sesuai dengan seluruh situs web Anda . Jika Anda menggunakan gambar pahlawan emosional, pikirkan tentang suasana halaman Anda. Gambar dapat berupa halaman penuh tetapi gambar yang lebih kecil juga dapat ditampilkan di bawah bilah navigasi. Gambar spanduk besar ini adalah tren dalam desain web dan mendahului gambaran umum dari bisnis Anda, jadi Anda harus memilih gambar yang sesuai untuk halaman Anda.
Di mana menemukan sumber gratis terbaik untuk gambar pahlawan?
Gambar yang bagus adalah bagian penting dari gambar pahlawan yang hebat, tetapi menemukan gambar bisa jadi sulit. Berikut adalah koleksi situs web terbaik saya untuk menemukan foto dan video gratis.
- Unsplash – Foto beresolusi tinggi
- Pexels – Stok foto gratis terbaik di satu tempat
- Picjumbo – Foto stok gambar gratis
- Kaboompics – Tempat yang bagus untuk mendapatkan gambar gratis yang menakjubkan untuk proyek bisnis atau pribadi
- Death to the Stock Photo – Foto gratis melalui email setiap bulan
- Coverr – Video indah dan gratis untuk beranda Anda
- Pikwizard – Stok foto gratis untuk semua kebutuhan kreatif Anda
Apa yang harus terkandung dalam gambar pahlawan yang baik?
Gambar pahlawan WordPress menyajikan ikhtisar layanan atau produk Anda. Ini bisa berupa gambar sederhana, tetapi lebih berhasil jika Anda menggunakan konten di dalamnya, seperti CTA. Mari kita lihat 4 bagian penting dari apa yang harus terkandung dalam gambar pahlawan.
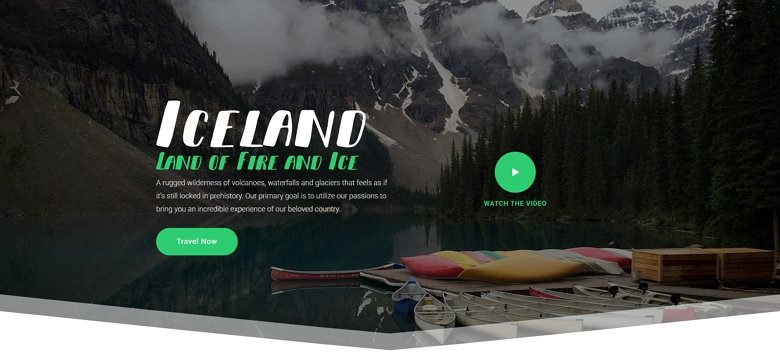
Panggilan untuk bertindak
Tombol CTA adalah tindakan yang Anda inginkan agar dilakukan pengunjung, jadi tujuan Anda dengan gambar pahlawan adalah untuk membujuk pengunjung agar melakukan tindakan ini . Tidak masalah jika tujuan Anda adalah meningkatkan penjualan atau menghasilkan prospek email. Tapi jangan lupa Anda harus jelas tentang tindakan apa yang Anda ingin pengunjung lakukan dan membuatnya semudah mungkin. Oke, tapi bagaimana memulainya? Mulailah dengan CTA dan kerjakan kembali. Akan jauh lebih mudah jika Anda tahu persis tujuan Anda.

Salinan yang bagus
Judul pertama yang dilihat pengunjung Anda adalah salinan terpenting yang akan Anda tulis di situs web Anda. Menulis salinan web yang baik tidak mudah dan membutuhkan keterampilan untuk melakukannya dengan benar. Beberapa copywriter terbaik akan menghabiskan waktu berminggu-minggu hanya untuk menyusun judul. Tujuan Anda adalah untuk mengomunikasikan nilai Anda dan membuat pengunjung berinteraksi di situs web Anda .
Latar belakang berkualitas
Mungkin imagery adalah bagian terpenting dari image hero . Ini adalah alat yang ampuh untuk membantu Anda berkomunikasi dan membedakan situs web Anda. Gambar pahlawan Anda harus berisi gambar, video, atau grafik yang menarik perhatian dan memikat audiens Anda. Sebagian besar gambar kontekstual menyampaikan pesan Anda lebih efektif, gambar non-kontekstual tidak melengkapi pesan dengan informasi tambahan.

Dampak
Ini semua tentang menciptakan momen WOW itu. Gambar pahlawan terbaik mencapai keseimbangan antara menangkap perhatian pembaca dan memberikan informasi berguna dalam jumlah yang memadai.
Misalnya, animasi sangat bagus untuk membuat desain situs web tak terlupakan dan menarik perhatian pengunjung Anda. Kunci animasi sebagai alat desain adalah moderasi. Ada banyak cara menggunakan animasi untuk meningkatkan pengalaman pengguna di Smart Slider 3: animasi lapisan, animasi teks terpisah, atau interaksi yang mudah diingat.
Bagaimana cara membuat gambar pahlawan WordPress dengan mudah?
Sekarang mungkin Anda ingin menempatkan gambar pahlawan di halaman Anda, tetapi Anda tidak tahu bagaimana melakukannya. Yang terbaik jika Anda mencari plugin di mana Anda dapat membuat bagian pahlawan untuk situs Anda dengan mudah. Dengan plugin dalam kasus yang ideal, Anda dapat meletakkan teks atau tombol pada gambar, dan Anda dapat mempublikasikannya di tempat yang Anda inginkan. Smart Slider adalah plugin yang bagus untuk membuat gambar pahlawan.
Apa itu Smart Slider 3?
Smart Slider 3 adalah plugin slider gratis yang dengannya Anda dapat dengan mudah membuat slider, gambar pahlawan, dan blok tanpa pengetahuan coding. Dengan editor seret dan lepas, Anda dapat membuat blok yang Anda inginkan , dan menggunakan lapisan seperti heading atau tombol. Ini sepenuhnya responsif, dan ketika Anda siap, Anda dapat menerbitkannya dengan kode pendek sederhana, dengan Gutenberg atau dengan pembuat halaman juga.
Karena Smart Slider 3 bukan hanya plugin slider, Anda akan dapat membuat gambar pahlawan WordPress yang sempurna untuk situs web Anda dengan mudah. Apa pun jenis yang Anda butuhkan, mereka biasanya berada di bagian atas situs web dan ini adalah hal pertama yang dilihat orang .
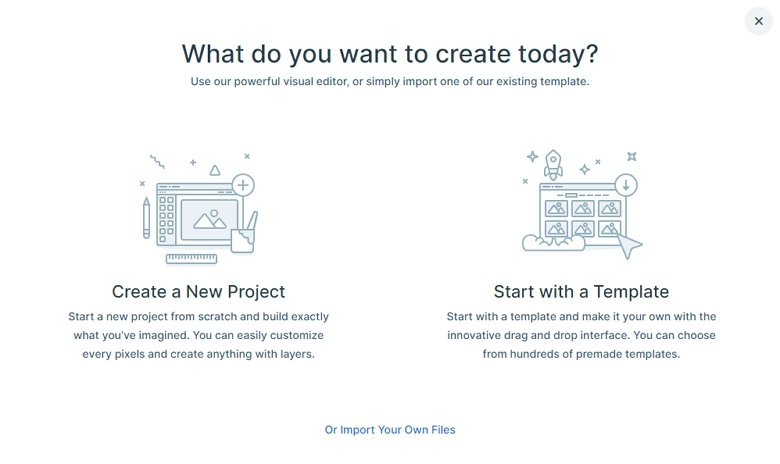
Buat blok pahlawan
Jenis blok adalah jenis slider khusus Smart Slider. Blok hanya menampilkan satu slide, yang merupakan pilihan sempurna untuk membuat gambar pahlawan. Membuat blok pahlawan dengan Smart Slider sangat sederhana. Cukup klik tombol proyek baru berwarna hijau, dan buat proyek baru atau mulai dengan template siap pakai.

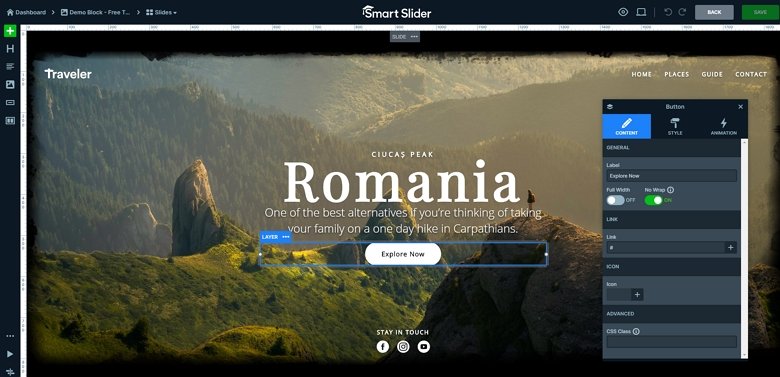
Kemudian Anda dapat mengedit blok Anda di editor visual. Dalam versi gratis Smart Slider, Anda dapat memilih dari 7 lapisan, dalam versi Pro ada 24 jenis lapisan. Anda dapat meletakkan lapisan di tempat yang Anda inginkan, mengubah warna, ukurannya, atau memasang tautan di atasnya. Juga, Anda memiliki opsi untuk menganimasikan layer Anda, yang dapat menarik perhatian pengunjung.

Mengapa memilih Smart Slider untuk membuat gambar pahlawan?
- Seret dan lepas editor visual . Dengan Smart Slider, Anda dapat mengedit gambar pahlawan WordPress Anda seperti yang Anda bayangkan. Editor seret dan lepas membantu Anda membuat blok pahlawan dalam hitungan menit. Dengan pengaturan responsif, Anda dapat membuatnya terlihat bagus di perangkat apa pun.
- Animasi & Efek . Dalam Smart Slider 3 versi Pro, Anda dapat menggunakan animasi dan efek untuk menyemangati gambar pahlawan Anda dan menarik perhatian pengunjung. Gunakan efek Ken Burns jika Anda ingin menambahkan gerakan ke pahlawan Anda, atau gunakan animasi lapisan untuk menyorot konten.
- Sumber dinamis . Mengubah konten secara dinamis di blok pahlawan Anda? Itu mungkin dengan Smart Slider 3, cukup buat slider dinamis, dan gunakan variabel.
- Mudah untuk diterbitkan . Anda dapat dengan mudah menempatkan pahlawan di beranda Anda, cukup gunakan pembuat halaman Anda, blok Smart Slider Gutenberg, atau kode pendek slider. Sebagai alternatif, Anda dapat menggunakan kode PHP dari penggeser dan meletakkannya di tema anak Anda.
- SEO friendly . SEO sangat penting untuk membuat orang menemukan situs web Anda. Di Smart Slider, Anda dapat mengisi tag alt, dan Anda dapat menambahkan teks yang dapat dibaca oleh mesin pencari.
