Cara Menggunakan Font Ikon WordPress dengan Benar: Dapatkan Performa Terbaik (2022)
Diterbitkan: 2022-04-19Saat ini, situs web adalah tentang dampak visual, dan ikon WordPress adalah cara yang bagus untuk mencapainya.
Pada hari-hari awal desain web, Windings dan Webdings adalah hal yang paling dekat dengan font ikon. Itu adalah font yang menggantikan huruf dan angka biasa dengan simbol dasar seperti panah, bintang, dll. Meskipun agak kikuk dan tidak selalu menarik secara visual, font tersebut cukup memadai pada saat itu.
Meskipun Anda masih dapat menemukan Wingdings dan Webdings (cukup gulir melalui font yang tersedia di Microsoft Word atau Google Pages, dan Anda akan menemukannya), kebanyakan orang sekarang lebih suka menggunakan ikon yang lebih mutakhir yang tersedia saat ini. Ini jauh lebih maju, dan ada ribuan untuk dipilih, dengan yang baru muncul setiap saat.
Artikel ini menjelaskan apa itu ikon dan font WordPress, di mana menemukannya, dan cara menambahkannya ke konten situs Anda dengan cepat dan mudah.
Apa Itu Ikon WordPress dan Bagaimana Cara Menggunakannya?
Kita semua tahu apa itu font teks: file yang berisi huruf dan angka semua ditata dengan cara tertentu, seperti Calibri, Arial, New Times Roman, Helvetica, dll.
Demikian pula, font ikon adalah file yang berisi kelompok simbol grafis (ikon) daripada karakter seperti huruf atau angka. Ikon biasanya mencakup hal-hal yang berkaitan dengan kehidupan modern, misalnya, logo media sosial, simbol keranjang belanja, 'amplop' email, telepon, dll. Oh, dan jangan lupakan emoji sederhana!
Keuntungan dari ikon WordPress dibandingkan gambar adalah bahwa mereka adalah grafik vektor. Itu berarti mereka dapat diskalakan tanpa batas tanpa kehilangan kualitas – Anda dapat membuatnya sebesar yang Anda inginkan tanpa masalah pikselasi. Selain itu, mudah untuk mengubah warnanya, dan dibandingkan dengan jenis gambar lainnya, mereka ringan dalam hal kode.
Desainer situs web sangat menyukai font ikon karena mereka dapat menatanya dengan CSS dengan cara yang sama seperti teks biasa.
Ikon umumnya digunakan sebagai pengganti teks karena:
- Menghabiskan lebih sedikit ruang daripada teks, yang sangat penting dengan perangkat seluler.
- Seringkali cukup jelas dan dapat dipahami oleh non-penutur asli.
- Memberikan dampak visual yang lebih besar daripada teks
- Jadikan situs lebih mudah dilihat, karena situs yang banyak teks tidak hanya membosankan, tetapi juga cukup rumit untuk dibaca.
Misalnya, situs eCommerce sering menggunakan simbol keranjang belanja karena dapat langsung dikenali. Demikian pula, ikon amplop umumnya dipahami sebagai 'email kami', sedangkan simbol telepon juga cukup jelas. Dan jika Anda melihat sisi kanan atas situs web WPLift, Anda akan melihat ikon kaca pembesar – klik yang memanggil bilah pencarian.
Artikel Bersambung Di Bawah
Di mana Saya Dapat Menemukan Ikon dan Font Ikon?
Ada banyak sumber font ikon WordPress yang tersedia, baik gratis maupun premium. Berikut ini hanya sebagian kecil dari mereka:
Font Mengagumkan

Font Awesome mungkin adalah sumber ikon yang paling terkenal. Itu bukan kebetulan, karena saat ini mereka menawarkan lebih dari 2.000 gratis dan 16.000+ pro di 68 kategori – mereka bahkan memiliki yang animasi juga! Terlebih lagi, mereka terus menambahkan yang baru.
Font Awesome menyebut font ikon mereka 'kit'. Anda mendapatkan satu kit dan akses ke semua ikon gratis dalam paket gratis. Dengan $99 per tahun, Anda dapat meningkatkan ke 'Pro,' yang mencakup 20 kit dan akses ke ikon gratis dan premium.
Menemukan semua ikon yang Anda perlukan seharusnya mudah dengan Font Awesome. Memang, bahkan perpustakaan gratis mungkin cukup untuk banyak aplikasi. Mereka juga memiliki bagian bantuan yang sangat mendetail untuk membantu Anda memaksimalkan ikon mereka.
Coba Font Luar Biasa
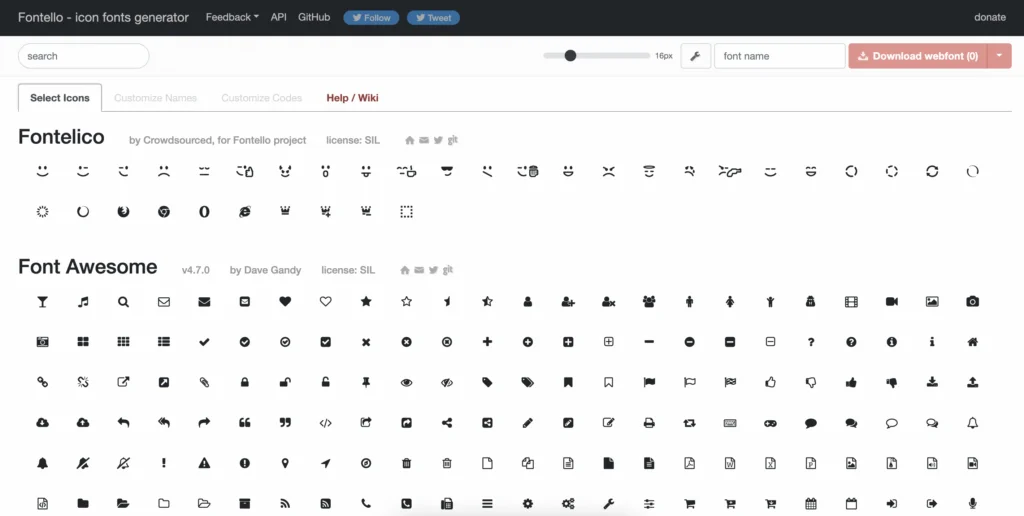
fontello

Fontello tidak hanya memungkinkan Anda membuat font ikon menggunakan pustaka ikon sumber terbuka siap pakai, tetapi juga memungkinkan Anda menambahkan ikon atau gambar SVG kustom Anda sendiri. Selain itu, Fontello juga memiliki bagian bantuan terperinci untuk memandu Anda membuat font ikon.
Hal terbaik tentang Fontello adalah sepenuhnya gratis.
Coba Fontello
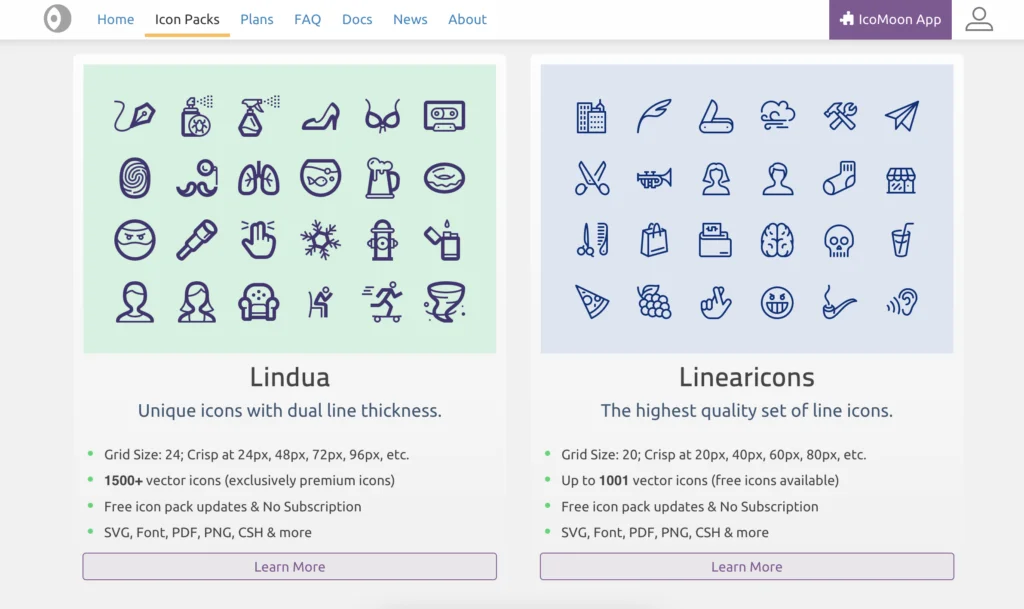
Icomoon

Icomoon memberi Anda akses ke lebih dari 5.500 ikon gratis dan lebih dari 4.000 ikon premium, ditambah Anda dapat mengimpor ikon Anda sendiri. Dari situ, Anda dapat membuat font ikon Anda sendiri untuk digunakan di situs WordPress Anda.
Meskipun Icomoon memiliki paket gratis, ia menyimpan semuanya secara lokal di browser Anda. Kelemahannya adalah Anda kehilangan segalanya setiap kali Anda menghapus cache browser Anda. Anda dapat menghindari masalah itu dengan membeli paket berbayar yang menyimpan semuanya di 'proyek' di akun Anda. Selanjutnya, paket berbayar – dengan biaya mulai dari $9 per bulan – termasuk akses ke ikon premium, memberi Anda fleksibilitas yang lebih besar saat membuat font ikon Anda.
Artikel Bersambung Di Bawah

Coba Icomoon
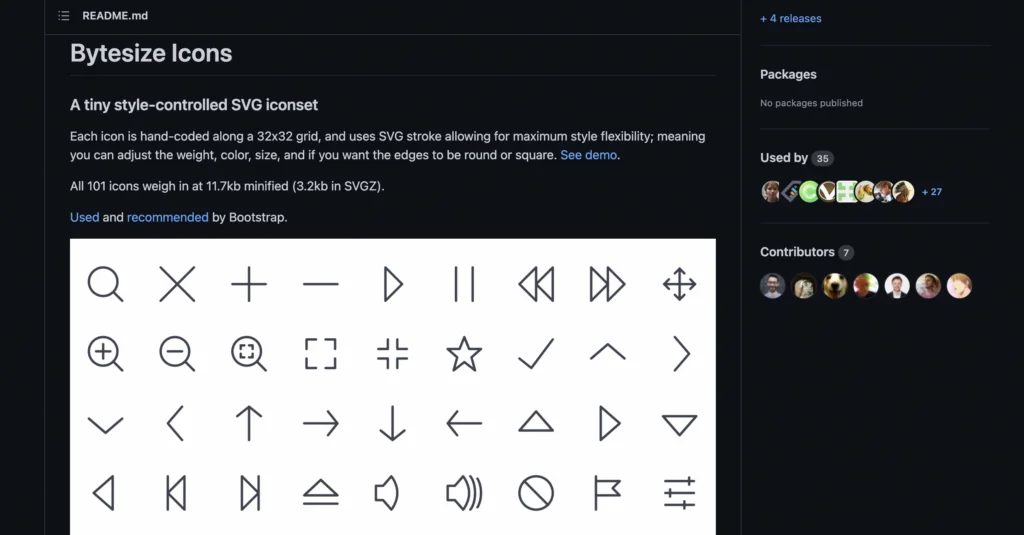
ukuran byte

Bytesize mungkin hanya berisi 101 ikon, tetapi itu membuatnya sangat ringan, dengan bobot hanya 11,7KB yang diperkecil atau 3,2KB sebagai SVGZ. Selain itu, dimungkinkan untuk menyesuaikan berat, warna, dan ukuran setiap ikon, ditambah Anda dapat memilih antara tepi bulat atau persegi.
Meskipun tidak memiliki ribuan ikon yang ditawarkan oleh Font Awesome, dll., yang Bytesize mencakup banyak aplikasi sehari-hari modern. Yang terbaik dari semuanya, gratis.
Coba Ukuran Byte
3 Cara Menggunakan Font Ikon WordPress
Sekarang saya akan memberi tahu Anda beberapa cara menambahkan font ikon ke konten WordPress Anda dengan cepat dan mudah.
Untuk menjaga hal-hal yang ramah pemula, saya telah mencoba untuk menghindari metode yang mengharuskan Anda untuk mengacaukan hal-hal seperti kode, CSS, atau file functions.php Anda, yang terakhir, jika dilakukan secara tidak benar, dapat merusak situs Anda.
Opsi 1 – Menggunakan Ikon Keren Font yang Termasuk dalam Elementor
Jika Anda menggunakan Elementor, Anda benar-benar menikmatinya, karena pembuat halaman itu sudah mengintegrasikan ikon Font Awesome. Itu berarti Anda memiliki akses ke sekitar seribu lima ratus ikon gratis. Selanjutnya, jika Anda memiliki langganan Font Awesome Pro, Anda juga dapat mengaksesnya dari dalam Elementor.

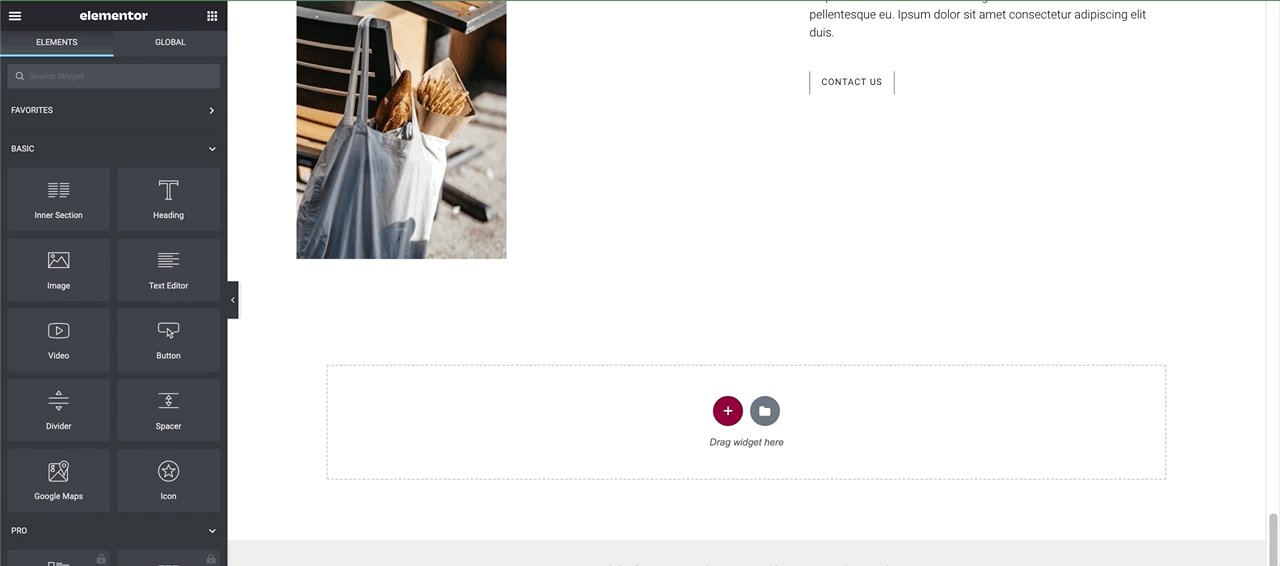
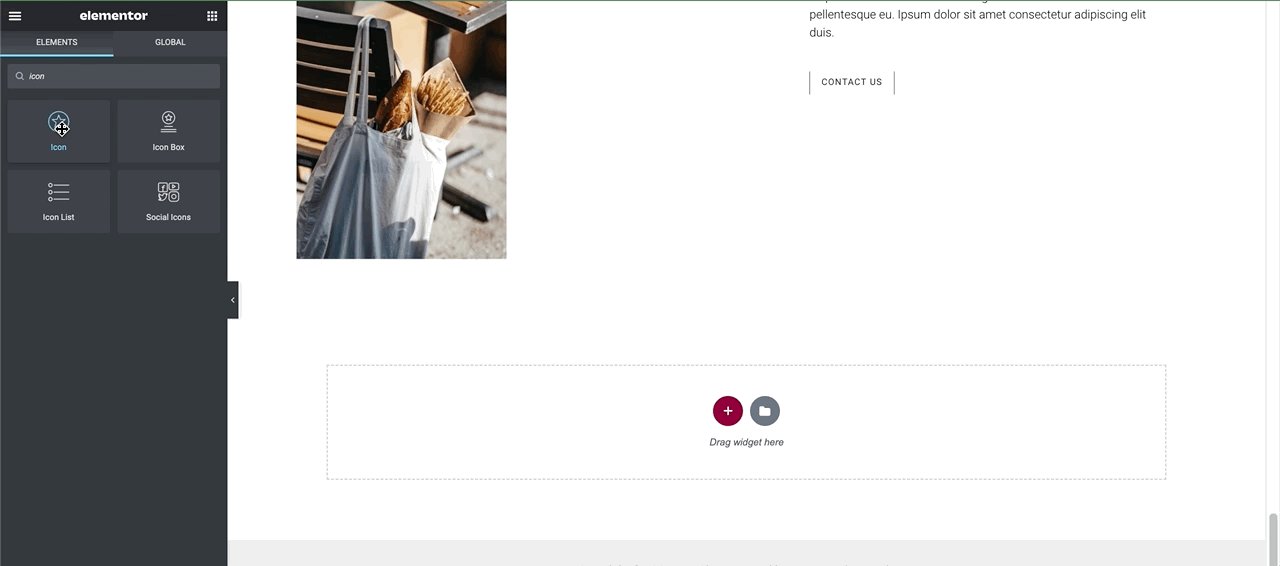
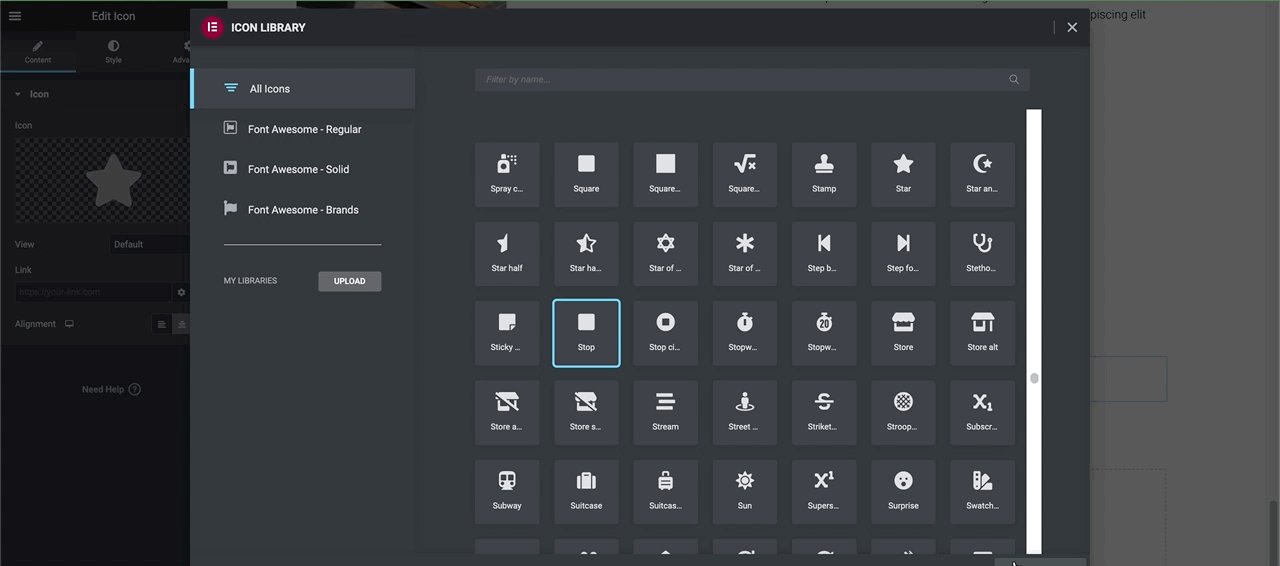
Untuk mengakses font ikon, yang perlu Anda lakukan adalah mengetik 'Ikon' di bilah pencarian elemen. Selanjutnya, seret blok ikon ke mana pun Anda membutuhkannya di konten Anda. Kemudian, panggil perpustakaan ikon dengan mengklik ikon di panel 'Edit Ikon':

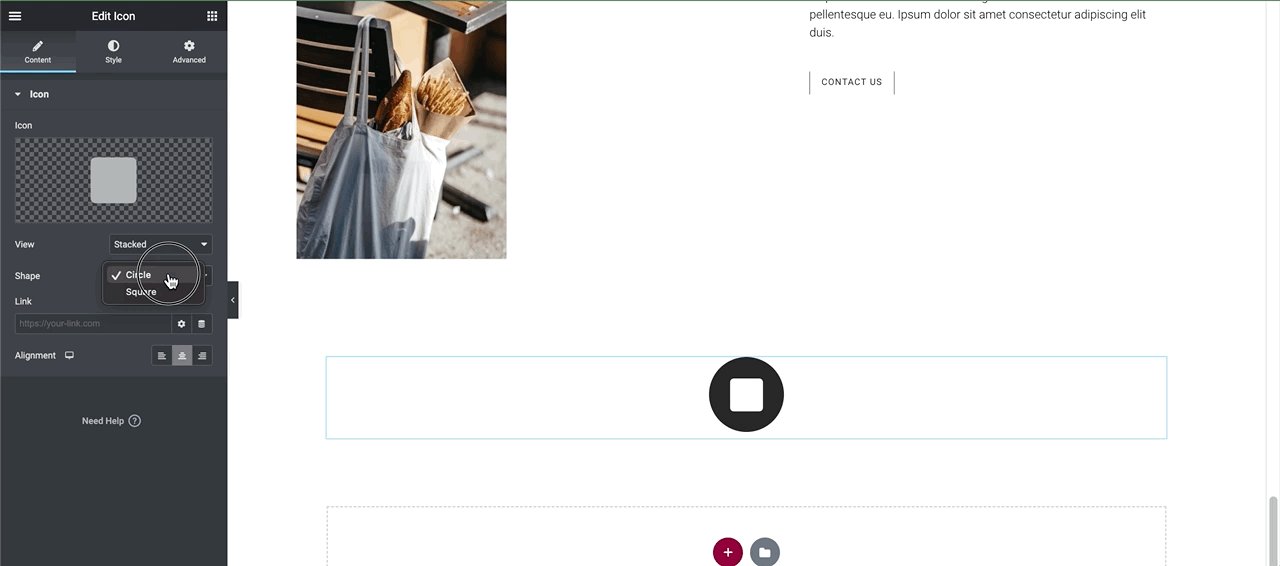
Dengan menyesuaikan pengaturan di tab 'Lanjutan' dan 'Gaya' di Editor Ikon, Anda dapat menyesuaikan ikon sesuai keinginan Anda. Terlebih lagi, Anda juga dapat mengunggah ikon SVG Anda sendiri.
Opsi 2 – Menggunakan Font Ikon yang Tersedia di Gutenberg
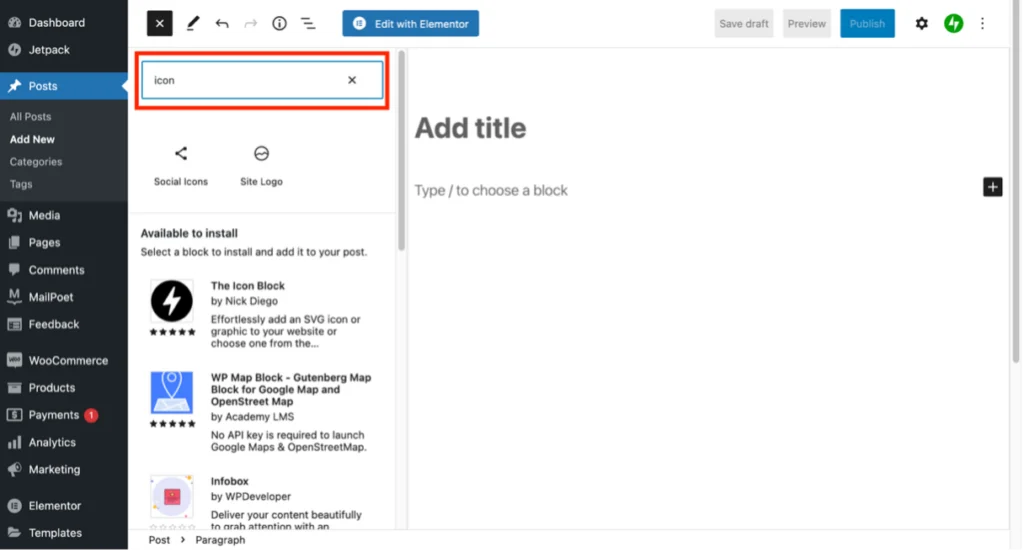
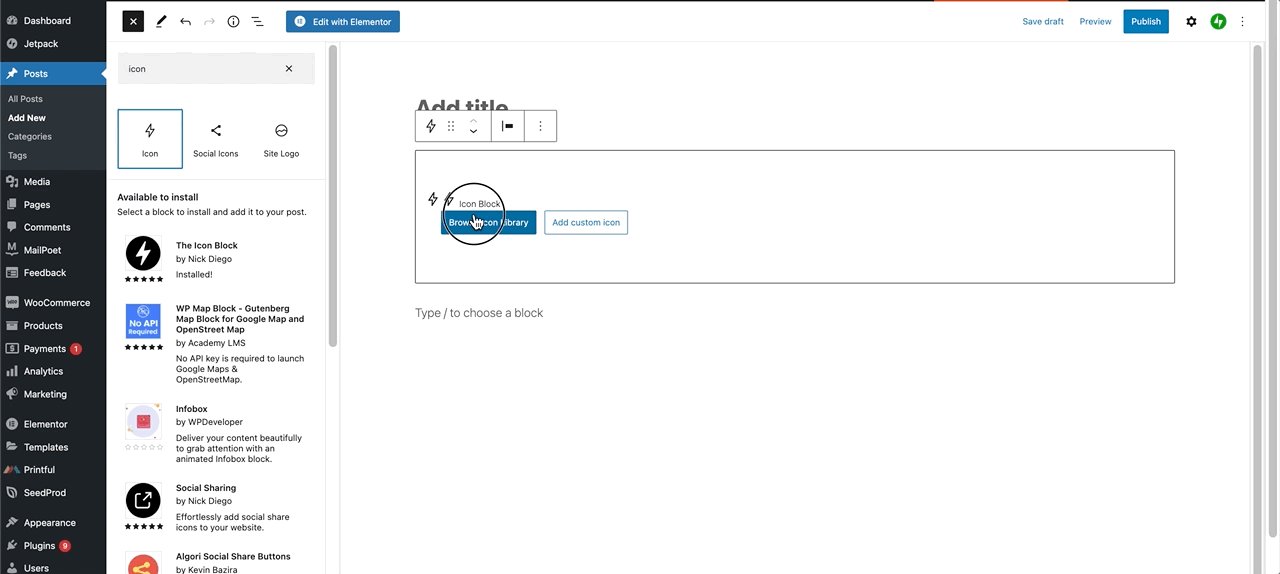
Secara default, Gutenberg hanya menyertakan beberapa ikon sosial, yang dapat Anda akses dengan mengetik 'Ikon' di bilah pencarian 'Blokir':
Artikel Bersambung Di Bawah


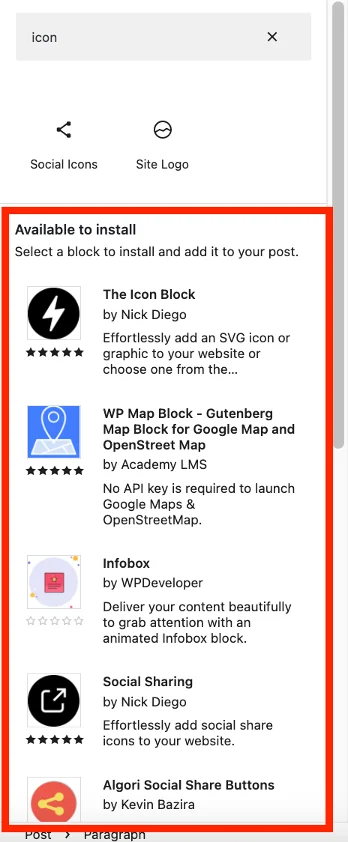
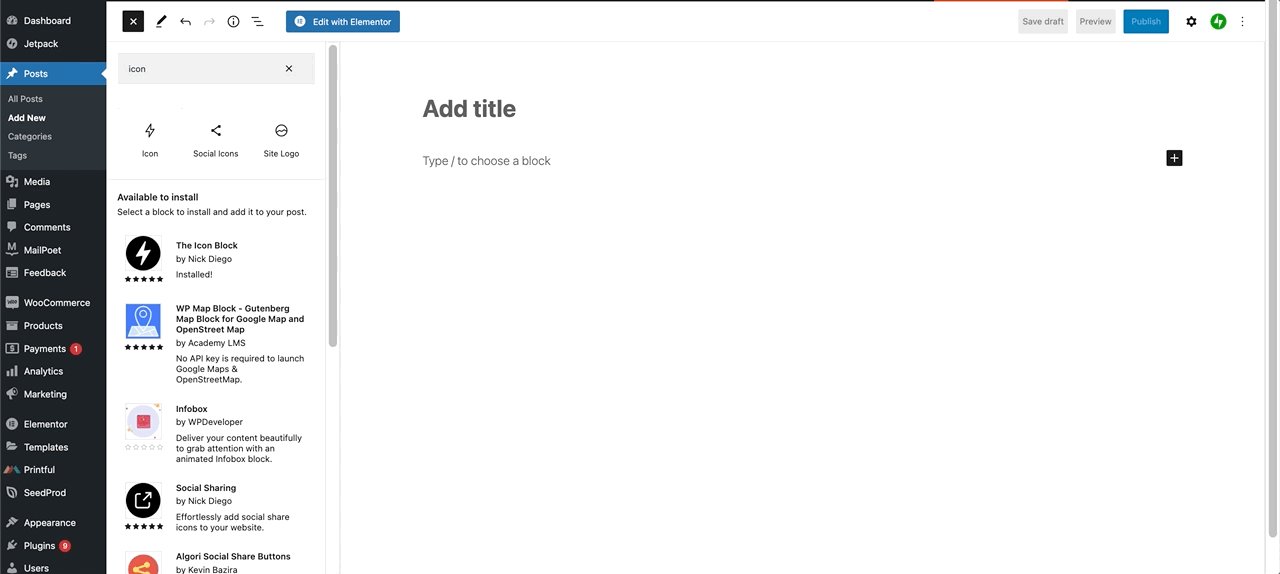
Namun, dimungkinkan untuk menambahkan lebih banyak lagi, dan Anda akan melihat apa yang tersedia untuk dipasang di bawah hasil pencarian:

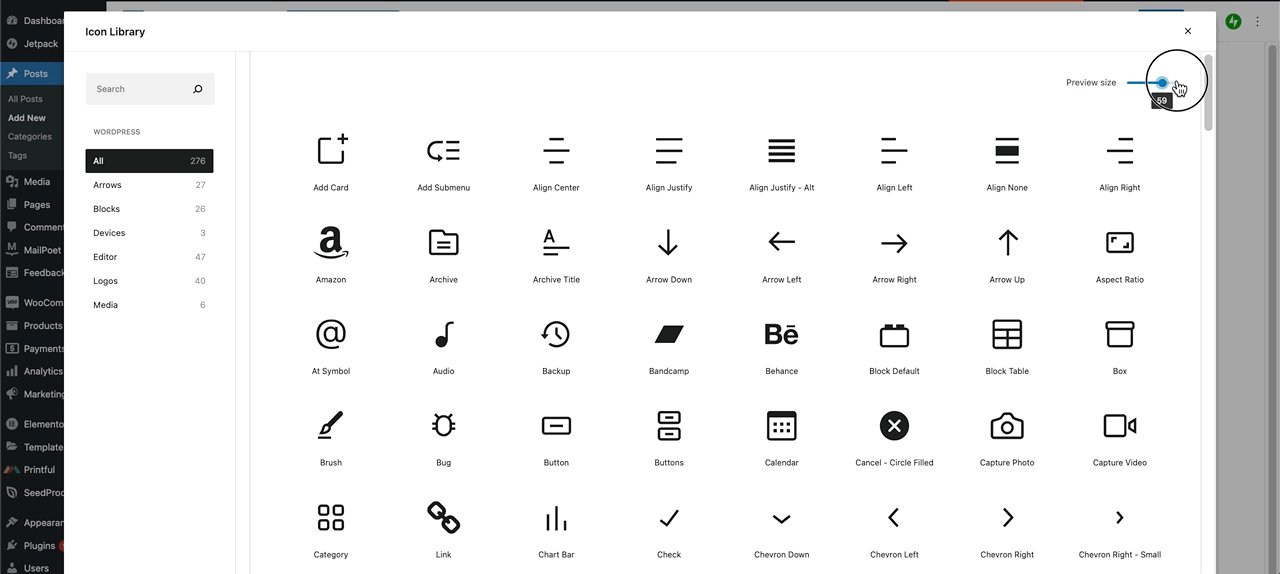
Mengklik salah satu dari itu akan menginstal blok baru dari mana Anda akan dapat mengakses banyak font ikon:

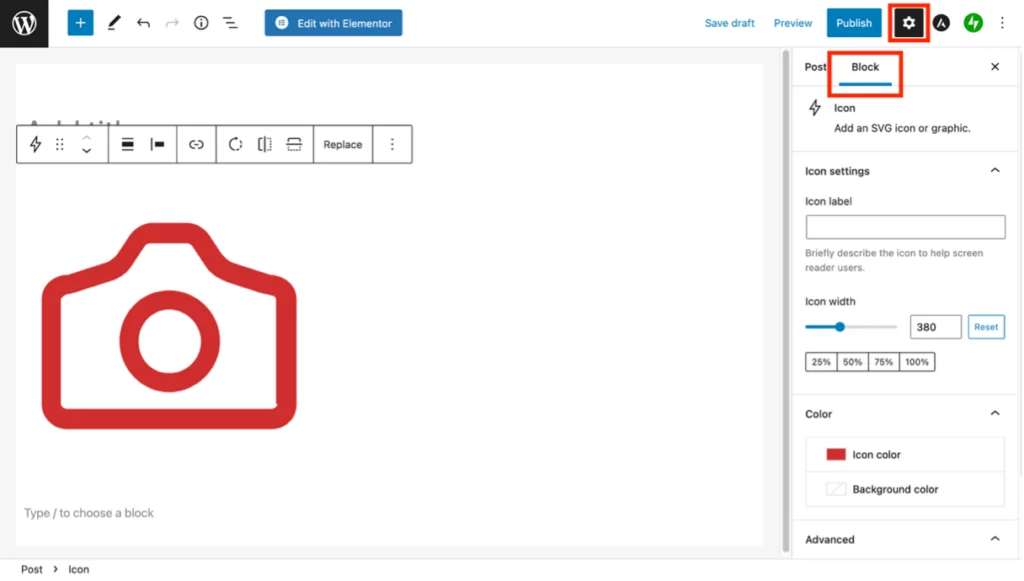
Dimungkinkan untuk menyesuaikan ikon. Mulailah dengan mengklik ikon roda gigi di kanan atas layar. Selanjutnya, klik tab 'Blokir', lalu sesuaikan berbagai pengaturan yang muncul sesuai keinginan Anda:

Opsi 3 – Menggunakan Plugin Font Ikon WordPress
Ada beberapa plugin WordPress khusus untuk membantu Anda menambahkan font ikon ke konten Anda.
Salah satu yang paling populer adalah Font Awesome, diproduksi oleh orang yang sama yang membawakan kami ikon Font Awesome. Namun, saya tidak akan membahas yang satu itu di sini karena saya merasa sulit untuk mengatur dan menggunakannya. Selain itu, ada banyak tutorial plugin Font Awesome yang tersedia di internet.
Sebagai gantinya, saya akan berbicara tentang WP Font Awesome. Plugin gratis ini memungkinkan Anda untuk menambahkan dan menyesuaikan ikon Font Awesome menggunakan kode pendek sederhana. Setelah diinstal dan diaktifkan, tidak memerlukan konfigurasi. Selain itu, tidak seperti plugin Font Awesome, Anda bahkan tidak perlu mendaftar di situs web Font Awesome untuk menggunakannya.
Ada tiga jenis kode pendek di WP Font Awesome:
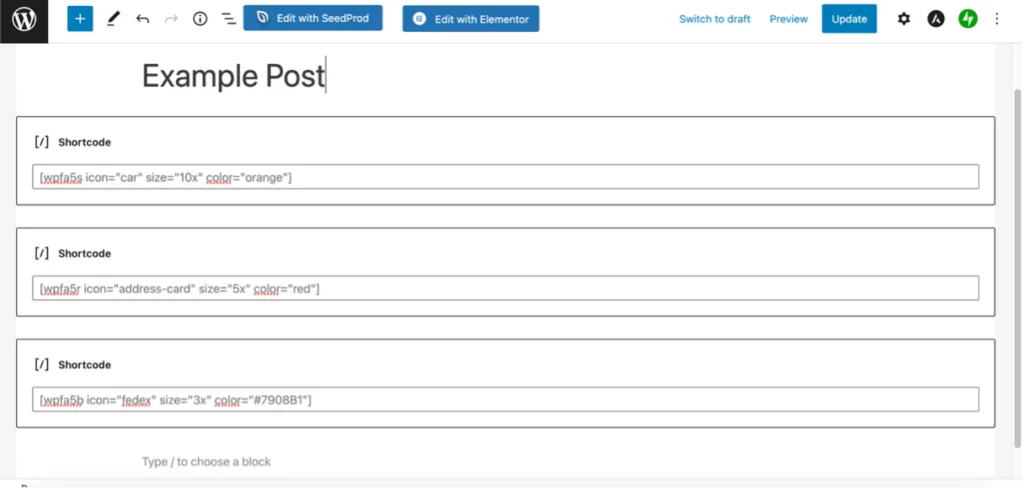
- Gaya solid: [wpfa5s icon=”home” size=”3x” color”#336699″]
- Gaya reguler (hanya didukung oleh ikon terbatas) [wpfa5r icon=”user” color=”red”]
- Merek: [wpfa5b icon=”wordpress” size=”5x” color=”#3B5998″].
Anda dapat mengubah jenis, ukuran, dan warna ikon dengan mengganti konten di dalam setiap kumpulan tanda kutip. Sebagai contoh, saya akan membuat tiga ikon sebagai berikut:
- Ikon mobil bergaya solid, ukuran 10x, dan berwarna oranye
- Ikon kartu alamat, ukuran 5x dan berwarna merah
- Logo FedEx, ukuran 3x dan berwarna ungu, namun kali ini menggunakan kode warna hex.
Di bawah ini adalah tangkapan layar yang menunjukkan kode pendek yang dimasukkan ke dalam pos menggunakan blok kode pendek di Gutenberg:

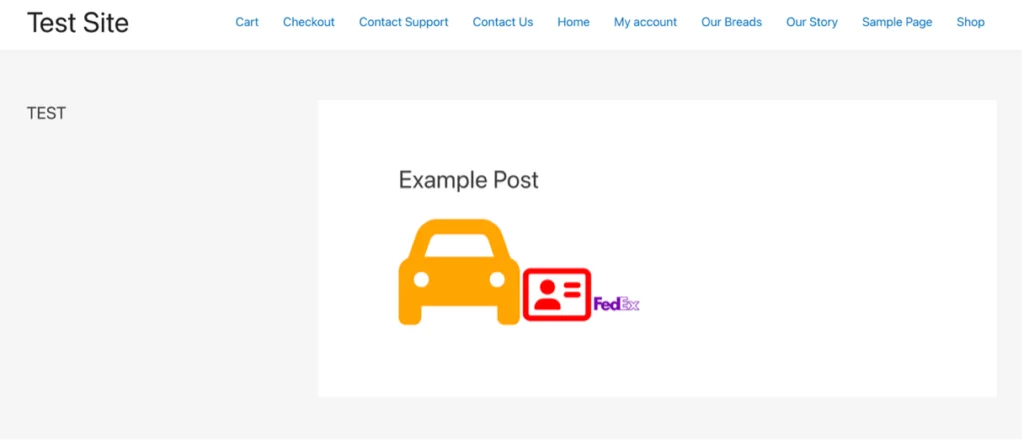
Dan tiga ikon yang sudah jadi terlihat seperti ini:

Untuk mendapatkan kode hex untuk suatu warna, Anda dapat menggunakan situs seperti htmlcolorcodes.com. Jika Anda ingin memilih warna dari sebuah gambar, gunakan sesuatu seperti imagecolorpicker.com untuk mendapatkan kode hex yang sesuai. Anda dapat menemukan nama setiap ikon di situs web Font Awesome, meskipun Anda sering kali dapat menebak banyak dari mereka.
WP Font Awesome memungkinkan Anda menempatkan ikon hampir di mana saja di situs Anda, termasuk menu, widget, posting, halaman, dan judul.
Font Ikon dan Kecepatan Situs
Ada satu kelemahan menggunakan font ikon di situs Anda: kelebihan berat badan yang dibawanya dapat memengaruhi kecepatan.
Alasannya adalah jika Anda menautkan ke perpustakaan eksternal atau menggunakan plugin, seluruh perpustakaan font ikon sering diunduh. Itu bukan pemanfaatan sumber daya yang sangat efisien, terutama jika Anda hanya menggunakan beberapa ikon dari beberapa ratus font.
Alasan lebih lanjut mengapa font ikon dapat memengaruhi kinerja situs Anda adalah karena memuat dari beberapa CDN jelas akan lebih lambat daripada memuat dari hanya satu. Ini karena beberapa koneksi HTTP/2 dan banyak pencarian DNS diperlukan, yang semuanya dapat memperlambat segalanya.
Jika Anda sangat khawatir tentang font ikon yang memperlambat situs Anda, menginstalnya secara lokal baik di CDN Anda sendiri atau server host WordPress Anda mungkin akan menjadi pilihan terbaik. Itu akan memungkinkan Anda untuk memilih hanya ikon yang Anda butuhkan, sehingga mengurangi ukuran file secara keseluruhan secara signifikan. Selanjutnya, Anda akan dapat memilih dan memilih ikon dari beberapa perpustakaan ikon yang berbeda.
Kunjungi artikel WPLift “ Cara Meng-host Google Font secara Lokal di WordPress (Atau Font Lain Juga!) ” untuk tutorial langkah demi langkah tentang cara melakukannya.
Kesimpulan
Ada ribuan ikon WordPress yang tersedia yang mencakup begitu banyak genre dan aplikasi. Mereka ideal untuk menambahkan dampak visual ke situs web Anda sambil meminimalkan kekacauan teks, menjadikannya penting di perangkat seluler. Selain itu, mereka dapat membantu penutur bahasa lain memahami dan menavigasi situs dengan lebih mudah.
Apakah Anda menggunakan font ikon di konten situs WordPress Anda? Jika ya, metode apa yang Anda gunakan, dan apakah Anda pernah mencoba metode lain sebelumnya? Seperti biasa, saya ingin mendengar tanggapan Anda.
