Bagaimana Cara Menyematkan Font Ikon WordPress Di Situs Web Anda?
Diterbitkan: 2022-05-29Ikon WordPress telah menjadi salah satu elemen penting untuk Situs Web apa pun. Mereka membantu menghadirkan lebih banyak detail dan respons terhadap desain web.
Pada hari-hari awal, mudah untuk menemukan ikon dan menerapkannya di situs web Anda, tetapi untuk WordPress, itu sedikit lebih sulit. Hal-hal menjadi lebih buruk saat ini karena jenis tampilan terbaru.
Salah satu solusi alternatif yang paling efisien dan terbaik untuk masalah ini adalah dengan menggunakan ikon font sebagai gantinya. Kita akan membahasnya nanti di postingan ini.
Terlepas dari semua ini, apakah Anda melihat semua ikon WordPress di situs web Anda? Salah satu ikon yang akan Anda temukan adalah ikon beranda di bilah navigasi Anda.
Demikian pula, jika Anda ingin tahu lebih banyak tentang ikon WordPress dan Bagaimana Anda dapat dengan mudah menerapkannya di situs web Anda. Anda harus terus membaca posting ini sampai akhir dan mendapatkan jawaban atas semua pertanyaan seputar ikon WordPress.
Mari kita mulai dengan definisi sederhananya.
Apa itu ikon WordPress dan mengapa Anda harus menggunakannya?
Ikon WordPress adalah kumpulan piktogram yang tidak mengandung angka atau huruf apa pun, tetapi berbagai jenis simbol yang mewakili hampir semua hal. Piktogram ini sangat penting bagi situs web mana pun untuk memiliki desain web yang responsif.
Ikon-ikon ini tidak memiliki ukuran file yang besar dan Anda dapat dengan mudah menambahkannya ke situs web Anda. Jika Anda ingin menyesuaikan atau mendesain ulang ikon sesuai situs web Anda, Anda dapat melakukannya melalui CSS. Anda dapat menskalakannya tanpa batasan apa pun dan selain itu, Anda menyimpan sebanyak mungkin ikon dalam satu file.
Ikon berbasis gambar cukup berat dibandingkan dengan ikon berbasis font dan berpotensi menurunkan kinerja situs web Anda. Oleh karena itu untuk kinerja situs web yang lebih baik dan pengoptimalan ikon font jauh lebih unggul daripada ikon gambar dan sekarang banyak digunakan.
Namun, ada beberapa pertimbangan kinerja lain yang akan kita bicarakan di bagian selanjutnya dari posting ini.
Tetapi untuk saat ini, mari kita lihat di mana Anda dapat memiliki ikon WordPress dan berbagai cara untuk menggunakannya di situs WordPress Anda.
Dari Mana Mendapatkan Ikon WordPress ATAU Font Ikon?
Ada ribuan font ikon WordPress gratis dan berbayar yang tersedia di internet. Yang Anda perlukan hanyalah mengetik " font ikon WordPress " di mesin pencari dan Anda akan memiliki daftar situs web ikon di hasilnya.
Saat Anda menginstal WordPress, Anda akan memiliki satu set ikon font WordPress Gratis (Dashicons) yang tersedia bersamanya. Font ikon WordPress ini umumnya digunakan di area admin WordPress.
Selain itu, ada sumber Gratis lainnya yang darinya Anda dapat dengan mudah mengunduh banyak font ikon. Beberapa dari mereka adalah:
Beberapa ikon WordPress Sumber Gratis
- Ikon WordPress Font Mengagumkan
- Ikon material oleh Google
- font ikon
- Icomoon
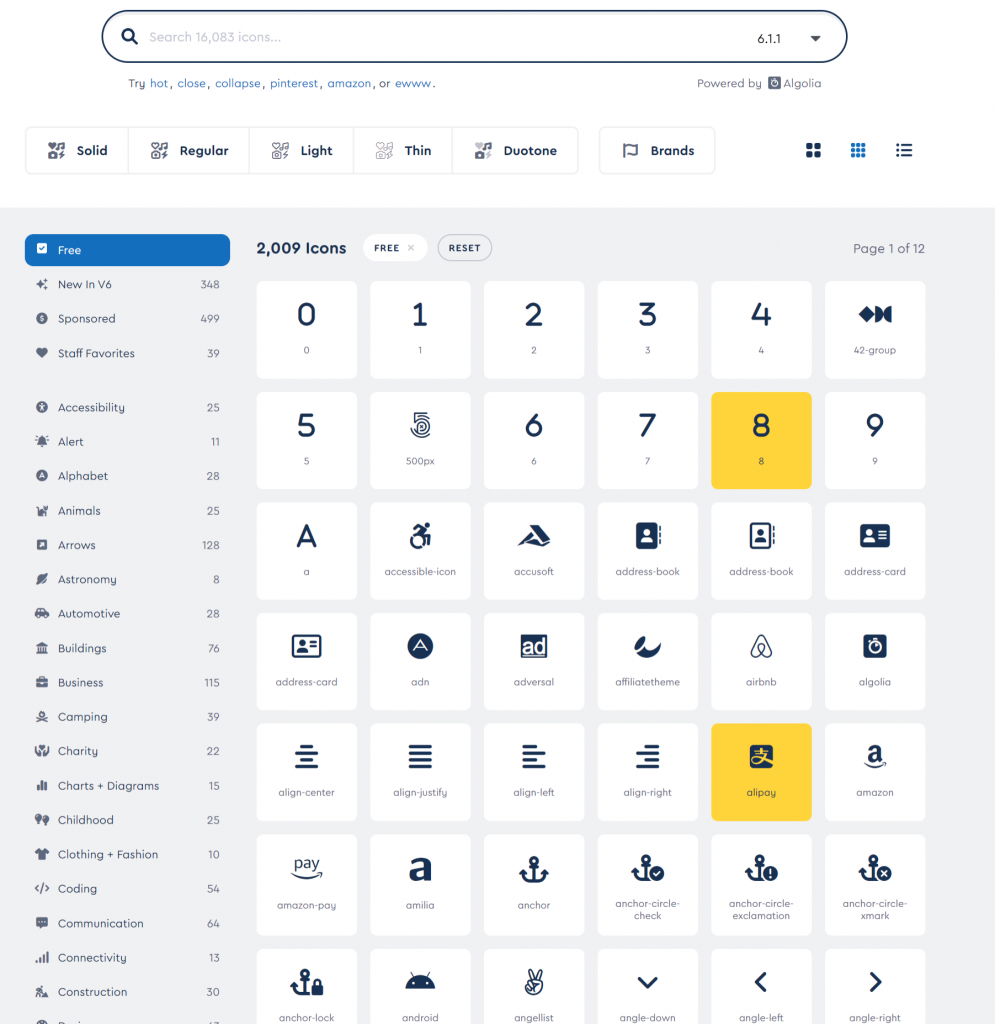
Tetapi, dalam posting ini, kami akan mempertimbangkan ikon WordPress Font Awesome , karena popularitasnya, sumber terbuka yang tersedia, basis pengguna gratis dan lebih tinggi. Sampai sekarang, ia menyediakan lebih dari 2000 font ikon gratis , dan jika Anda memilih versi pro, Anda dapat menjelajahi lebih banyak lagi (16000+ ikon) .
Dan dalam posting ini, Anda akan belajar bagaimana Anda dapat menggunakan ikon WordPress untuk mendesain situs web Anda dengan berbagai cara. Sehingga Anda dapat memilih cara terbaik untuk menggunakan ikon di situs web Anda di zona nyaman Anda.
Bagaimana Cara Menggunakan Font Ikon WordPress di Situs Web Anda?
Meskipun, ada berbagai metode yang tersedia untuk menambahkan font ikon ke situs web Anda. Tapi, kami memulai tutorial kami dengan metode termudah terlebih dahulu. Dan Anda dapat memilih metode terbaik dan mudah untuk diri Anda sendiri.
Menambahkan Font Ikon WordPress menggunakan Plugin Ikon WordPress
Salah satu cara terbaik dan termudah untuk menambahkan ikon WordPress ke situs web adalah dengan menggunakan plugin WordPress. Metode ini paling cocok untuk pemula yang sedang dalam tahap belajar mendesain situs web dan harus menggunakan jenis ikon yang sangat terbatas.
Tidak perlu mengedit file tema dan Anda akan bebas menggunakan ikon di area mana pun di situs web Anda. Yang perlu Anda lakukan hanyalah menginstal plugin ikon Font Awesome WordPress dan Anda siap untuk pergi.
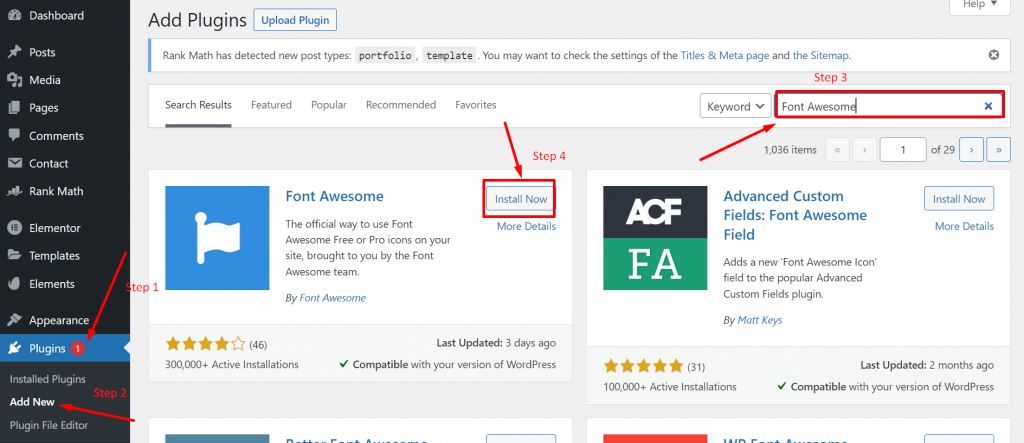
Untuk menginstal plugin Font Awesome, login ke Dashboard WordPress Anda, buka plugins > Add new , dan ketik Font Awesome di bilah pencarian.

Ketika plugin muncul, klik tombol “ install l” diikuti dengan “ Activate ” seperti yang ditunjukkan pada gambar di atas. Setelah berhasil, instalasi dan aktivasi, plugin font yang mengagumkan akan memberikan dukungan penuh untuk tema yang Anda instal dan Anda dapat dengan mudah mengedit atau menyesuaikan halaman atau posting situs web Anda menggunakan shortcode sederhana seperti:
|
1 |
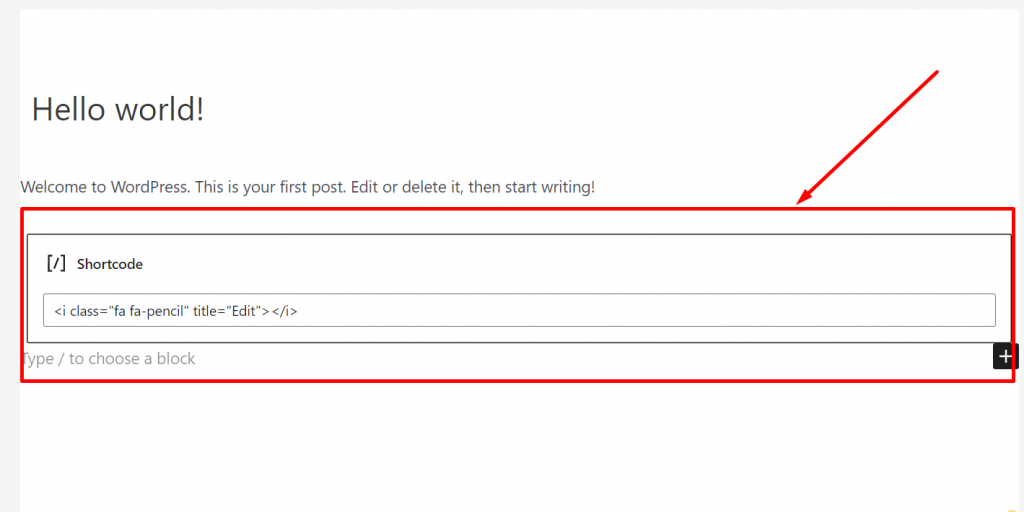
< i class = "fa fa-pencil" title = "Edit" > < / i > |
Cukup tempel kode pendek di mana saja pada halaman atau pos dan beginilah tampilannya di backend.

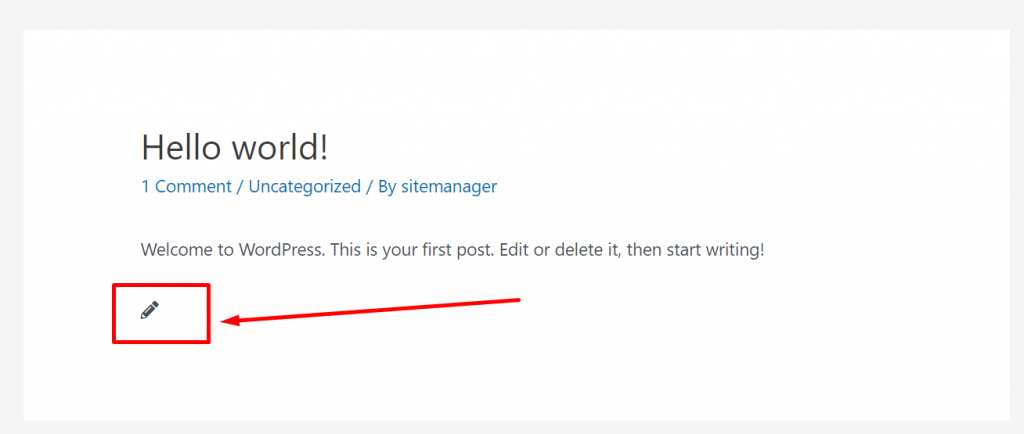
Sekarang, ketika Anda memublikasikan atau mempratinjau postingan, inilah tampilannya di bagian depan.

Demikian pula, Anda dapat menambahkan sebanyak mungkin ikon WordPress yang Anda suka secara langsung dengan menyalin kode dari daftar ikon gratis Font yang mengagumkan.

Menambahkan Dashicons Ikon WordPress (Ikon Bawaan Default WordPress)
WordPress juga menyediakan font ikonnya yang dikenal sebagai Dashicons. Font ikon ini tersedia secara default WordPress menggunakannya di backend. Tetapi untuk membawanya ke front end Anda harus memiliki nama skrip yang sudah tersedia di file WordPress.
Untuk menggunakan Dashicons, Anda dapat menambahkan cuplikan kode di file function.php atau menggunakan plugin WordPress bernama cuplikan kode . Namun, kami sangat menyarankan Anda untuk tidak mengambil risiko mengedit file function.php Anda, tetapi gunakan plugin WordPress sebagai gantinya. Karena kesalahan sekecil apa pun dapat merusak tema Anda dan merusak situs web lengkap Anda.
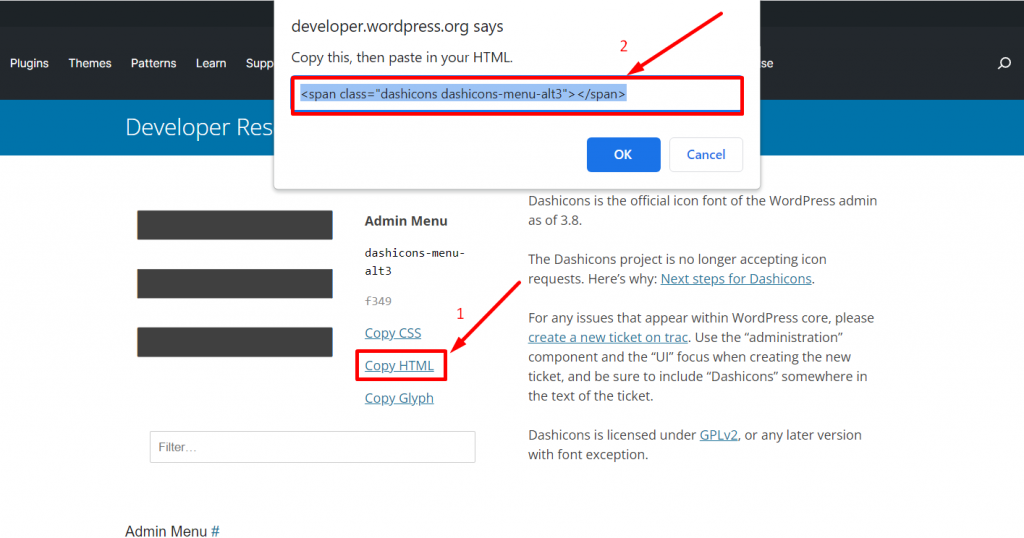
Setelah menginstal plugin, Anda dapat mengunjungi halaman dasbor WordPress dan memilih ikon yang ingin Anda tampilkan di situs web Anda. Klik tautan Salin HTML dan tempel kode itu di mana saja di situs web Anda tempat Anda ingin menampilkan ikon.

|
1 |
< span class = "dashicons dashicons-menu-alt3" > < / span > |
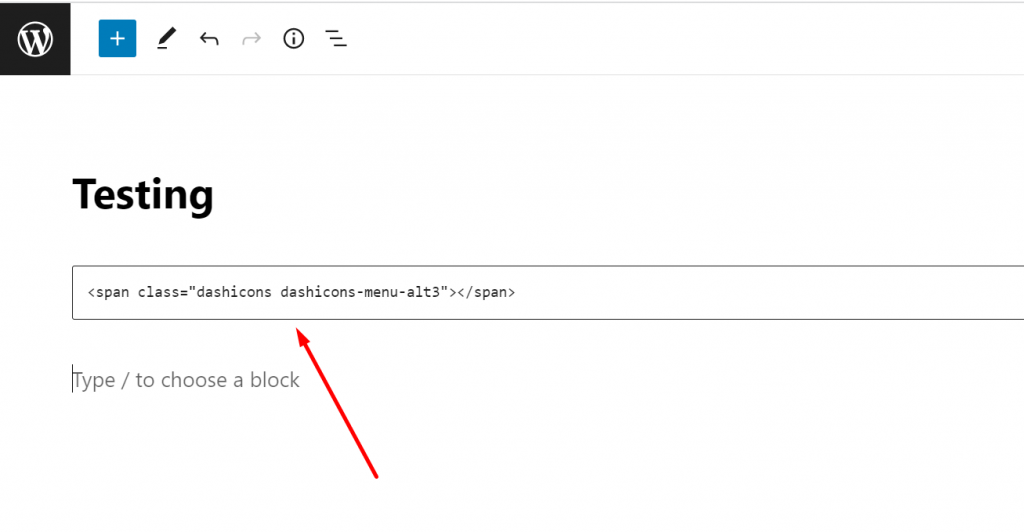
Mari kita ambil kode ini sebagai contoh dan lihat cara kerjanya. Buka sembarang pos, katakanlah pos pengujian di mana kami telah menempelkan kode HTML yang telah kami salin sebelumnya dari halaman ikon tanda hubung.

Sekarang ketika Anda mengklik tombol pratinjau, Anda akan dapat melihat ikon seperti yang ditunjukkan pada gambar di bawah ini:

Menambahkan Font Ikon WordPress Menggunakan Pembuat Halaman WordPress
Mayoritas plugin pembuat halaman WordPress hadir dengan font ikon wordpress bawaan. Dengan bantuan ini, Anda dapat dengan mudah menggunakan ikon di situs web Anda.
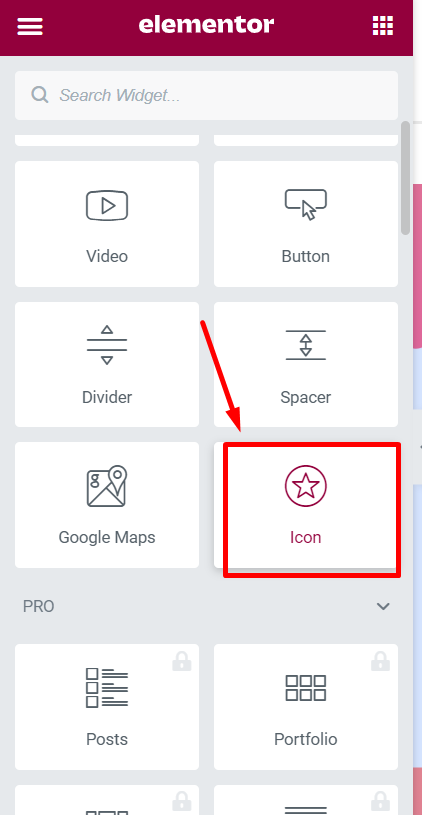
elemen
Salah satu pembuat halaman paling populer dan banyak digunakan. Dengan Elementor Anda memiliki banyak opsi penyesuaian dan juga menyediakan berbagai font ikon untuk situs web Anda.

Fitur drag-and-drop-nya sangat berguna sehingga Anda dapat dengan mudah menyeret ikon apa pun dari daftar dan langsung meletakkannya di area yang diinginkan di situs web Anda. Tidak perlu menambahkan cuplikan kode atau CSS yang diperlukan untuk penyesuaian.
Selain itu, ada juga builder populer lainnya yang bisa Anda gunakan seperti Oxygen atau Beaver Builder yang memiliki fasilitas icon inbuild.
Menambahkan Font Ikon WordPress Secara Manual Menggunakan Cuplikan Kode
Metode manual tidak dimaksudkan untuk pemula atau mereka yang tidak ingin mengikuti jalur teknis atau panjang untuk menambahkan font ikon wordpress di situs web mereka. Metode ini sangat efisien untuk pengembang atau perancang web karena memberikan banyak fleksibilitas dan opsi penyesuaian yang tidak akan Anda temukan di plugin mana pun.
Mari kita jelajahi semua metode manual yang tersedia.

1. Sematkan Kode Ikon yang Mengambil Perpustakaan Ikon dari Server Cdn Mereka
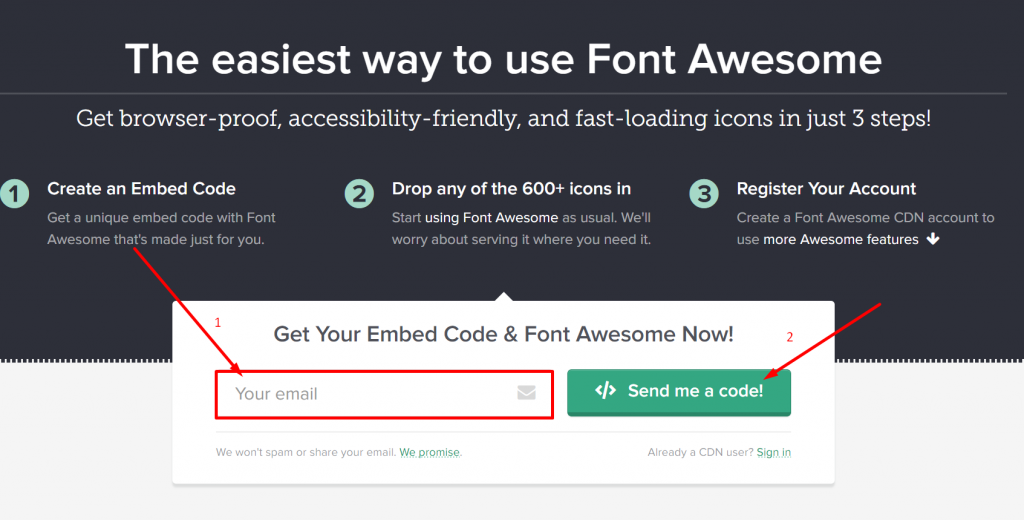
Salah satu metode manual termudah untuk menyematkan ikon di situs wordpress Anda. Yang perlu Anda lakukan adalah pergi ke situs web Font Awesome dan berikan alamat email Anda untuk mendapatkan kode embed.

Periksa kotak email Anda, Anda akan menemukan potongan kode yang telah dikirim oleh Font awesome. Salin kode itu dan pindahkan ke dasbor WordPress > Editor Tema dan Tempelkan tepat sebelum tag </head> pada file header.php tema WordPress Anda.
Apa pun yang Anda sematkan kode yang disediakan oleh font awesome, itu akan langsung mengambil perpustakaan dari server CDN Font Awesome.
Catatan: Tidak diragukan lagi, metode ini tampaknya sangat mudah, tetapi juga memiliki beberapa kekhawatiran terkait kompatibilitas dengan plugin lain yang mungkin memicu beberapa masalah.
Jadi, untuk menghindari konflik ini akan lebih baik jika Anda memuat javascript dengan benar di WordPress. Anda dapat menggunakan metode enqueue bawaan untuk itu.
Yang perlu Anda lakukan adalah menambahkan yang berikut ini di file function.php tema Anda atau Anda dapat menggunakan plugin codesnippet .
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_script ( 'wpb-fa' , 'https://use.fontawesome.com/123456abc.js' , array ( ) , '1.0.0' , true ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
2. Ikon Host Langsung di Situs Web Anda
Metode ini cukup panjang dari semua metode yang disebutkan di atas dan memerlukan beberapa pengetahuan teknis tentang penanganan file WordPress.
Oleh karena itu, metode ini sangat disarankan hanya untuk pengembang Web atau perancang web yang mengetahui semua risiko yang terlibat saat mengakses dan mengedit file. Dalam metode ini, Anda akan dapat meng-host ikon Font Awesome langsung di situs web Anda.
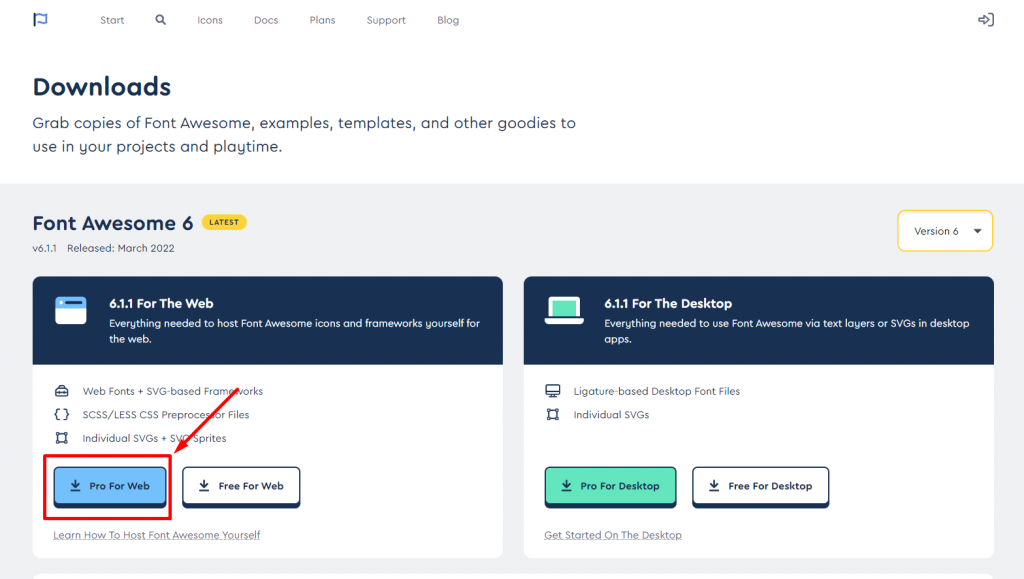
Yang perlu Anda lakukan adalah mengunjungi situs web Font Awesome dan mengunduh paket ikon seperti yang ditunjukkan pada gambar di bawah ini:

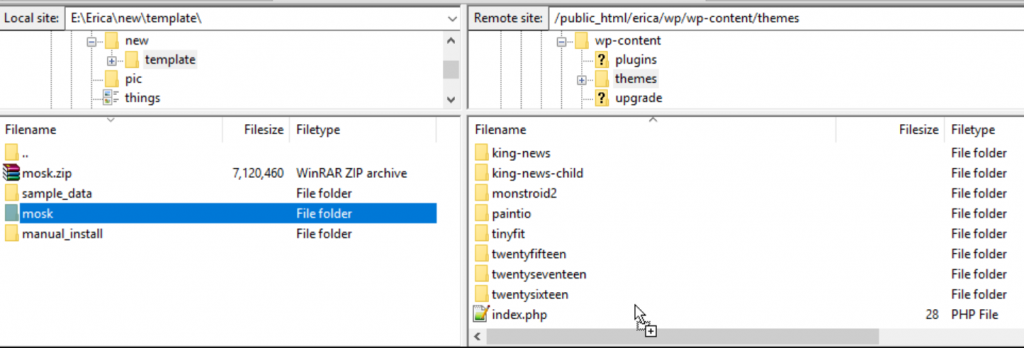
Setelah mengunduh, unzip paket dan hubungkan hosting WordPress Anda melalui klien FTP (File Zilla). Sekarang cari direktori tema WordPress, buat folder baru, dan beri nama apa pun yang Anda suka.
Sekarang hal berikutnya yang perlu Anda lakukan adalah mengunggah konten paket ikon Font Awesome yang diunduh ke folder baru yang telah Anda buat di server hosting web Anda. Sekarang simpan perubahan yang telah Anda buat dan selesai.

Sekarang untuk menyelesaikan prosesnya, hal terakhir yang perlu Anda lakukan adalah menambahkan kode sederhana (diberikan di bawah) ke file function.php tema Anda atau plugin cuplikan kode yang telah Anda instal.
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_style ( 'wpb-fa' , get_stylesheet_directory_uri ( ) . '/fonts/css/font-awesome.min.css' ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
Pada titik ini, Anda telah berhasil meng-host font yang mengagumkan di situs web Anda.
Ikon WordPress dan Pengaruhnya pada Kinerja Situs Web
Meskipun, apa pun metode yang telah kami sebutkan di atas, tidak ada yang salah atau benar untuk mengikuti mereka untuk menambahkan ikon ke situs web Anda. Tetapi satu-satunya kekhawatiran terletak di sini adalah efeknya pada kinerja situs web Anda. Mari kita cari tahu caranya.
Mengapa Anda Membutuhkan Semuanya Jika Anda Tidak Akan Menggunakan Semuanya?
Pertanyaan pertama dan utama muncul, mengapa Anda perlu memuat semuanya sementara Anda hanya membutuhkan beberapa. Mengapa menyia-nyiakan sumber daya Anda jika Anda tidak akan segera menggunakannya.
Misalnya, jika Anda menghosting ikon di situs web Anda atau menggunakan plugin untuk menyematkan ikon ke situs web Anda, Mereka akan memuat seluruh perpustakaan terlebih dahulu, dan bagaimana jika Anda hanya diminta untuk menggunakan 10 atau 15 saja.
Ini adalah pemborosan total sumber daya dan metode yang tidak efisien untuk diikuti. Bagaimana jika Anda dapat dengan mudah mengelolanya secara efisien.
Untuk lebih memahami ini, mari kita perhatikan sebuah contoh:
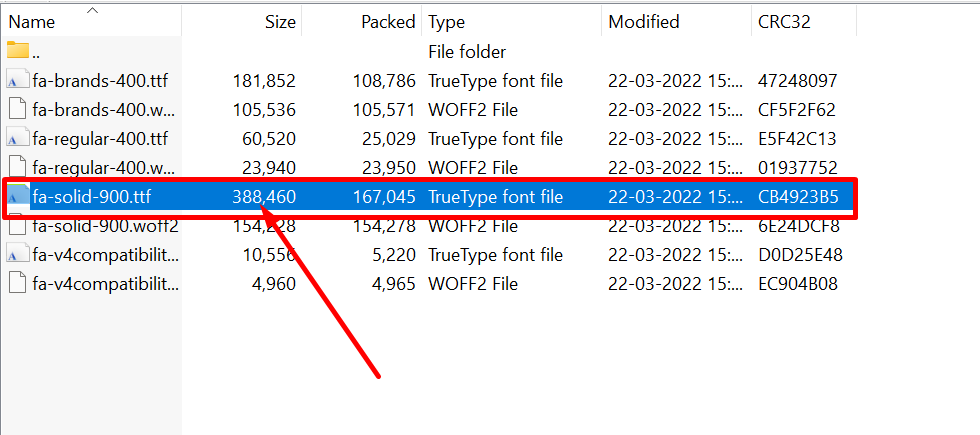
Misalkan, Anda telah meng-host perpustakaan font-mengagumkan di situs web Anda, ukuran file font itu sendiri sekitar 388 kb. Ini mungkin tidak tampak terlalu besar, tetapi ketika Anda memilih atau mengambil font yang akan Anda gunakan dapat menurunkan ukuran file secara luar biasa.

Tingkatkan Performa dengan Memuat Font dari Satu Cdn
Meskipun tidak ada yang salah untuk memuat font dari beberapa CDN jika Anda memiliki opsi untuk memilih satu, lalu mengapa memilih CDN yang berbeda. CDN tunggal jauh lebih efisien dan lebih cepat dibandingkan dengan CDN yang berbeda.
Alasan utama di balik ini adalah, bahwa CDN tunggal mengurangi jumlah pencarian DNS tambahan serta memiliki keuntungan menggunakan koneksi HTTP/2 tunggal. Tetapi dengan catatan tambahan, CDN tunggal Anda harus kuat dan efisien.
Ringkasan
Itu saja tentang ikon WordPress dan di akhir posting ini, Sekarang Anda dapat menyematkan font ikon WordPress di situs web Anda. Anda hanya perlu memilih metode yang paling sesuai dan nyaman untuk Anda ikuti dan lakukan pekerjaan Anda tanpa masalah.
Sambil mempertimbangkan kinerja situs web, Anda dapat mengikuti tips kami dan melakukan yang diperlukan untuk mendapatkan yang terbaik darinya. Selain itu jika Anda mengikuti metode lain untuk menambahkan ikon WordPress di situs web Anda yang tidak dapat kami sebutkan di posting ini. Tolong beri tahu kami di bagian komentar di bawah dan bagikan poin berharga Anda dengan kami.
Pertanyaan yang Sering Diajukan
Apa itu ikon situs di WordPress?
Ikon situs ini populer dengan sebutan favicons (ikon favorit) yang memiliki ukuran sangat kecil yang menampilkan identitas merek. Ikon-ikon ini biasanya ditampilkan di bookmark situs web, di bilah alamat, atau di platform media sosial. Ikon-ikon ini membantu membangun pengenalan merek dan membantu mengidentifikasi dengan mudah.
Di mana saya menemukan ikon di WordPress?
WordPress juga menyediakan font ikonnya yang dikenal sebagai Dashicons. Font ikon ini tersedia secara default WordPress menggunakannya di backend. Tetapi untuk membawanya ke front end Anda harus memiliki nama skrip yang sudah tersedia di file WordPress.
Bagaimana cara mendapatkan ikon WordPress gratis?
Ada beberapa situs web yang tersedia dari mana Anda dapat dengan mudah mendapatkan banyak ikon WordPress Gratis. Berikut daftarnya,
1. Font Luar Biasa
2. IcoMoon
3. Dasbor WordPress
4. Ikon material oleh Google
