Ikon WordPress: Cara Memaksimalkannya
Diterbitkan: 2022-04-19
Ikon WordPress dapat membuat situs web lebih menarik dan dapat membantu Anda mengganti daftar peluru lama dengan sesuatu yang lebih menarik secara visual. Juga, mereka memungkinkan Anda untuk memvisualisasikan konsep tertentu dengan cepat dan mudah sambil menghindari foto atau ilustrasi yang rumit.
Ikon dikenali sebagai pola yang dikenal sebagian besar pengguna. Misalnya, jika Anda melihat ikon mikrofon di suatu tempat di web atau di aplikasi telepon, Anda dapat secara intuitif mengatakan itu merujuk pada perintah suara atau fungsi perekaman, bukan?
Banyak ikon telah menjadi simbol universal, dan, dalam beberapa kasus, mereka dapat menggantikan teks sepenuhnya. Misalnya, empat bintang berwarna di bawah ini dapat menggantikan teks berikut "4 dari 5 klien yang membeli HP DeskJet ini merekomendasikannya".

Mengapa Menggunakan Ikon WordPress?
Mari kita mulai dengan dasar-dasarnya. Ikon adalah intinya…font. Terkejut banyak? Anda dapat mengubah ukuran dan warnanya, seperti yang Anda lakukan dengan font lainnya.
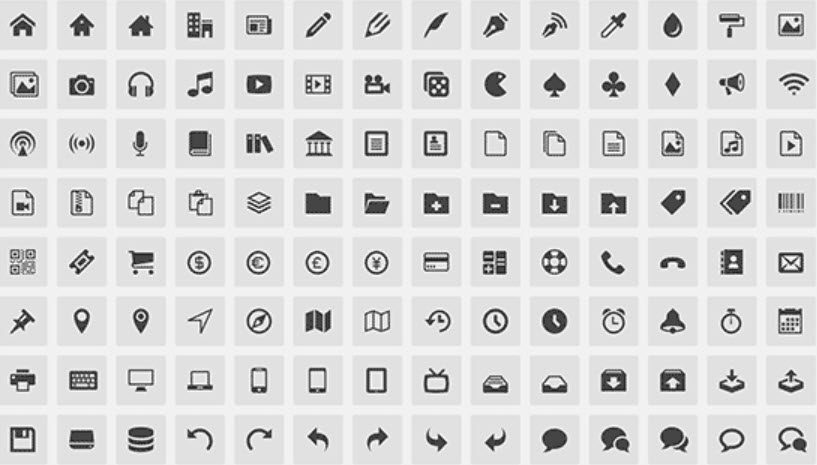
Ikon adalah tipografi yang menggunakan simbol dan piktogram daripada huruf dan angka. Anggap mereka sebagai gambar kecil yang sering diklik orang.
Inilah yang saya maksud:

Mungkin icon yang paling kalian kenal adalah icon media sosial : Facebook, Youtube, dan lain-lain kan? Beberapa dari Anda mungkin berpikir bahwa ikon adalah gambar.
Jadi, Anda mungkin bertanya-tanya, mengapa tidak gambar jika keduanya sangat mirip?
Sayangnya, gambar tidak terukur dan tidak responsif; oleh karena itu, mereka dapat memperlambat waktu pemuatan halaman dan membuatnya tidak dapat diakses oleh beberapa audiens. Akibatnya, font ikon muncul sebagai alternatif yang berfungsi di layar apa pun dan lebih ringan.
Font ikon, di sisi lain, adalah gambar vektor. Akibatnya, mereka sangat skalabel. Selain itu, mereka adalah fitur luar biasa untuk desain responsif karena Anda dapat dengan mudah mengubah font ikon sesuai dengan kebutuhan Anda. Selain itu, ada banyak opsi penyesuaian, seperti mengubah ukuran dan warna ikon, memutarnya, menambahkan efek, dan sebagainya.
Ikon di situs web Anda adalah cara halus untuk berkomunikasi dengan audiens Anda bahwa detail kecil penting bagi Anda. Orang akan lebih mempercayai Anda jika Anda memperhatikan detail. Mereka percaya Anda serius dengan konten Anda. Juga terbukti bahwa Anda menikmati apa yang Anda lakukan.
Masalah Performa yang Perlu Diperhitungkan Saat Menggunakan Font Ikon
Ikon dapat ditemukan di dalam pustaka ikon seperti Font Awesome. Anda tidak perlu menambahkan pustaka ini ke situs web WordPress Anda. Sebagai gantinya, Anda dapat menghubungkannya dengan skrip kecil. Jika Anda melakukan ini, Anda tidak akan mengurangi kecepatan memuat halaman.
Anda tidak akan menghosting font ikon secara lokal, tetapi hanya gunakan yang Anda butuhkan. Yang kami maksud adalah server host WordPress Anda atau CDN Anda. (Jaringan Pengiriman Konten) dengan memuatnya secara lokal.
Sekarang, sebagian besar tema WordPress atau pembuat halaman akan melakukan ini untuk Anda sehingga Anda tidak perlu khawatir tentang skrip apa pun.
Dengan memilih hanya ikon font yang Anda butuhkan, Anda dapat mengurangi ukuran file dari 100 KB menjadi beberapa kilobyte, yang cukup membantu! Lebih baik lagi, Anda dapat mencampur dan mencocokkan ikon dari set font yang berbeda.
Dan sekarang, mari jelajahi berbagai cara Anda dapat menambahkan ikon WordPress ke situs web Anda!
Cara Menambahkan Ikon WordPress ke Situs Web Anda
Ada beberapa metode untuk menambahkan ikon WordPress ke situs web Anda, dan hari ini kami akan menunjukkan dengan tepat apa yang perlu Anda lakukan.
Opsi 1: Gunakan Plugin WordPress
Salah satu cara untuk memulai dengan ikon font WordPress adalah dengan menggunakan plugin pihak ketiga. Metode ini sesuai jika Anda adalah pengguna tingkat pemula yang mencoba menambahkan beberapa ikon ke posting atau halaman Anda. Anda tidak perlu mengubah file tema apa pun, dan Anda dapat menggunakan font ikon di seluruh situs web Anda.
Dan kami mungkin memiliki plugin yang sempurna untuk Anda.
Font Mengagumkan

Menggunakan plugin Font Awesome di situs WordPress Anda sangat mudah. Namun, mengikuti langkah-langkah sederhana ini akan memungkinkan Anda untuk mengurangi waktu buka halaman dan membuat beberapa desain yang bersih dan tajam dengan ikon-ikon ini sebagai bagian dari pekerjaan Anda.
Ingatlah bahwa ikon Font Awesome akan dikirimkan ke situs Anda sebagai font yang sebenarnya (sebagian besar waktu). Akibatnya, nama Font Awesome diciptakan. Berkat CSS melalui @font-face dan keluarga font Font Awesome, Anda akan dapat menata dan memanipulasinya dengan cara apa pun yang biasanya Anda gaya dan mengelola karakter font.
Sekarang mari kita bekerja.
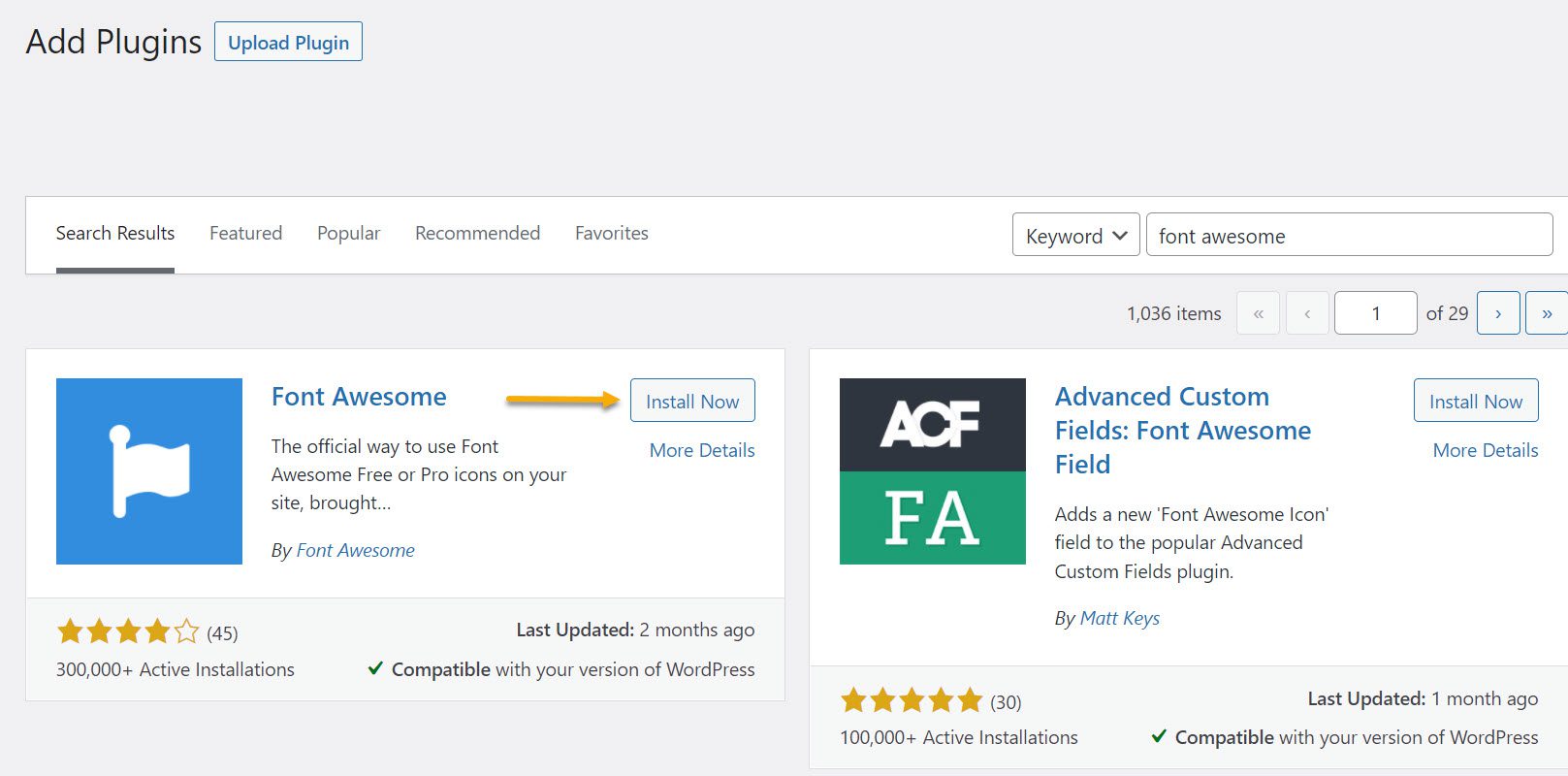
Pertama, lanjutkan dan instal dan aktifkan plugin dari Dashboard WordPress Anda.

Anda dapat melihat bagan penggunaan dasar Font Awesome 5 dan pustaka ikonnya untuk informasi lebih lanjut tentang cara menggunakan dan menyesuaikannya. Penting untuk disebutkan bahwa Font Awesome berfungsi dengan kode pendek, jadi untuk menghasilkan ikon, Anda perlu mengetikkan kode pendek ke editor Gutenberg.
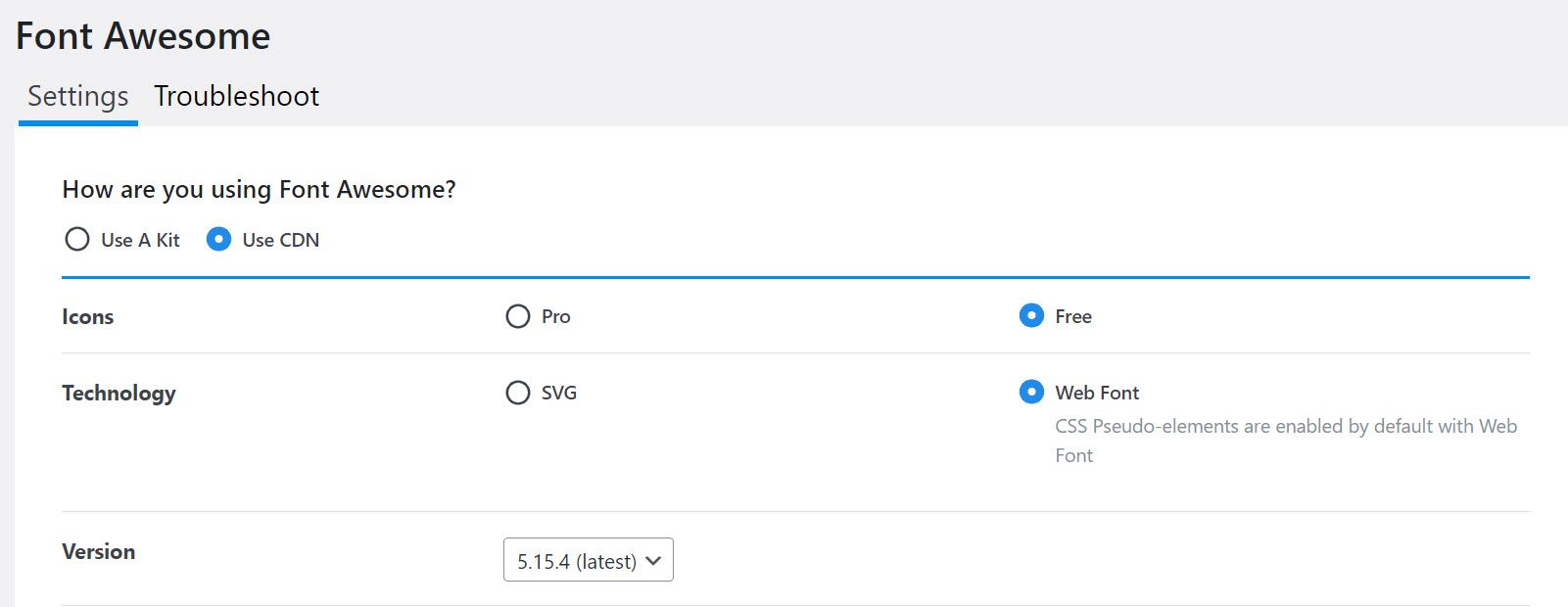
Setelah Anda siap, buka Pengaturan dari Dasbor Anda dan buka Font Awesome.
Inilah yang akan Anda lihat:

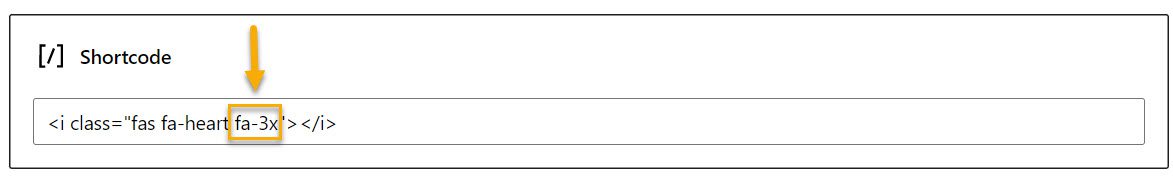
Sekarang katakanlah Anda ingin menambahkan ikon WordPress ke salah satu posting Anda. Katakanlah kita ingin menambahkan ikon hati. Ini adalah kode pendek yang akan kita gunakan:

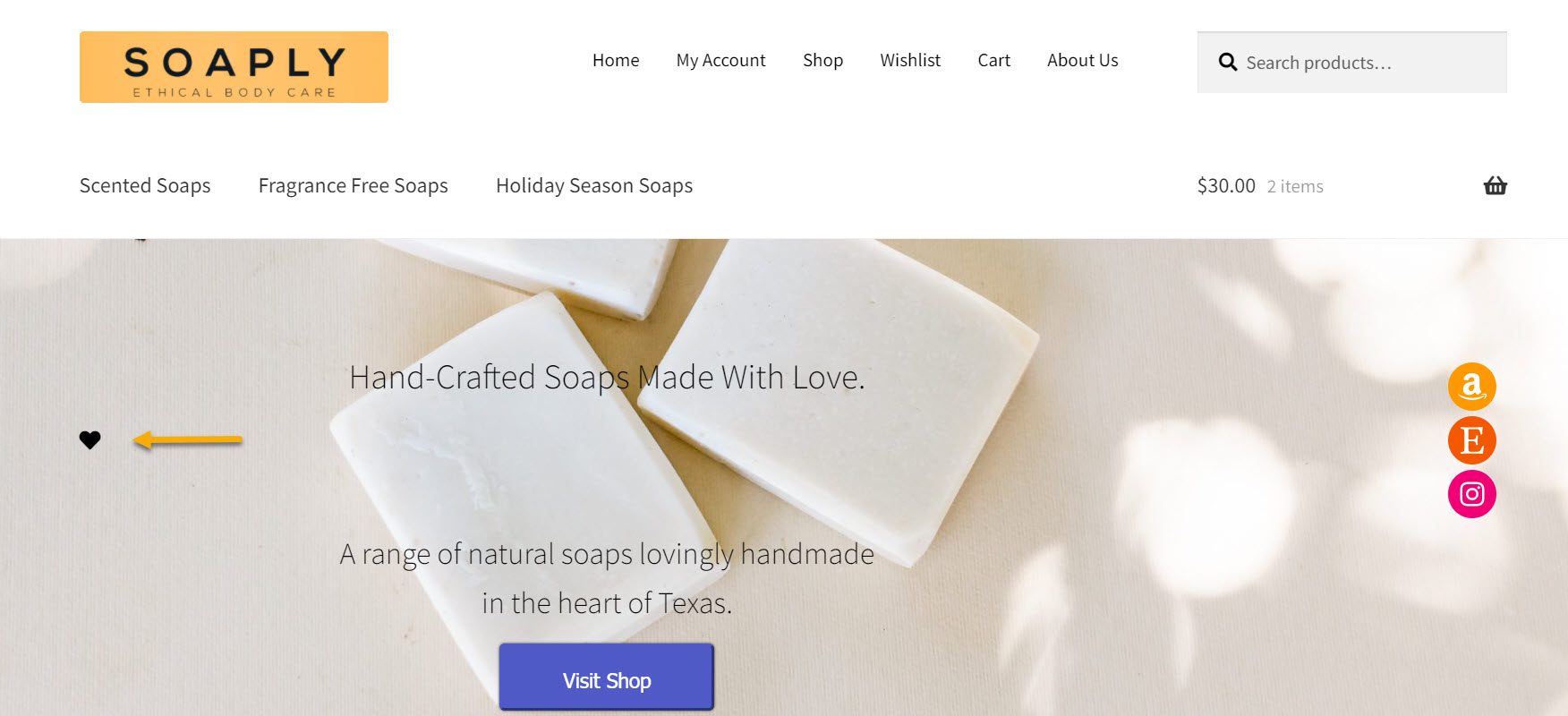
Selanjutnya, masuk ke dalam posting atau halaman dan tambahkan blok kode pendek dan rekatkan kode dari atas. Selanjutnya, tekan "Pratinjau" dan lihat bagaimana itu secara ajaib berubah menjadi hati kecil.

Ada ikon hati kita! Mudah, bukan? Kami memiliki ikon Font Awesome yang aktif dan berjalan di situs web kami dalam beberapa menit.
Sekarang katakanlah Anda ingin membuatnya tiga kali lebih besar. Anda dapat melakukannya hanya dengan mengalikannya dengan fa-3x. Anda harus kembali ke editor halaman tempat Anda pertama kali menempelkan kode pendek dan menambahkan cukup menambahkan 'fa-3x' ke dalamnya.

Tekan Pratinjau dan mari kita lihat seberapa besar tampilan ikon hati kita.

Perbedaan yang cukup jauh, bukan? Dan itu saja! Begitulah cara mudah menambahkan ikon dengan bantuan Font Awesome dan membuatnya tampak lebih besar atau lebih kecil sesuai dengan preferensi Anda.
Opsi 2: Gunakan Dasbor Bawaan
Apa itu Dashicons? Dashicons adalah sekumpulan ikon font yang disertakan dengan WordPress dan membuatnya mudah untuk menambahkan ikon ke situs WordPress Anda. Sejak awal, proyek ini telah menjadi sumber daya yang berharga, dengan lebih dari 300 ikon individu.

Untuk memulai dengan Dashicons, pertama, Anda perlu menginstal dan mengaktifkan plugin gratis seperti Cuplikan Kode . Ini mengurangi kemungkinan kerusakan tema Anda, dan perubahan akan dipertahankan meskipun tema diperbarui.
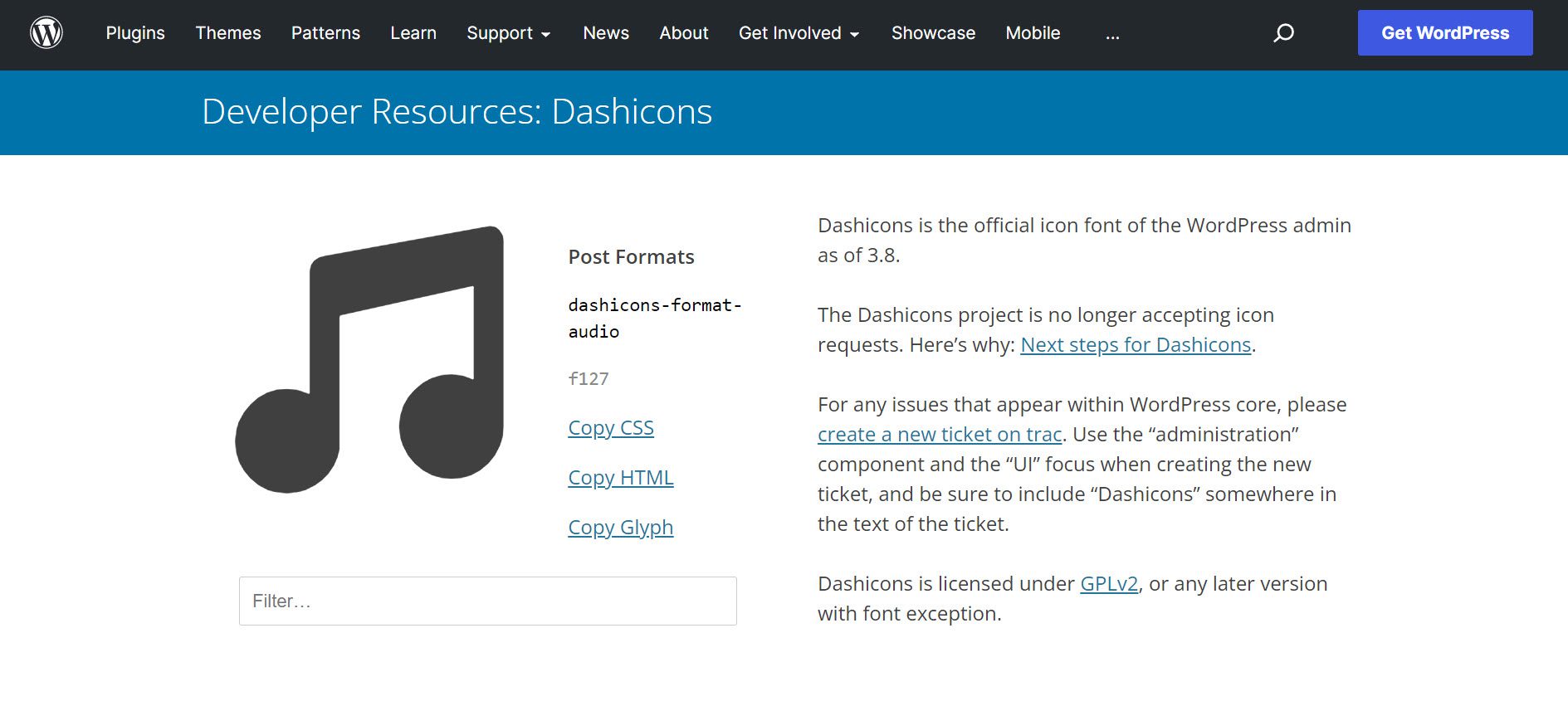
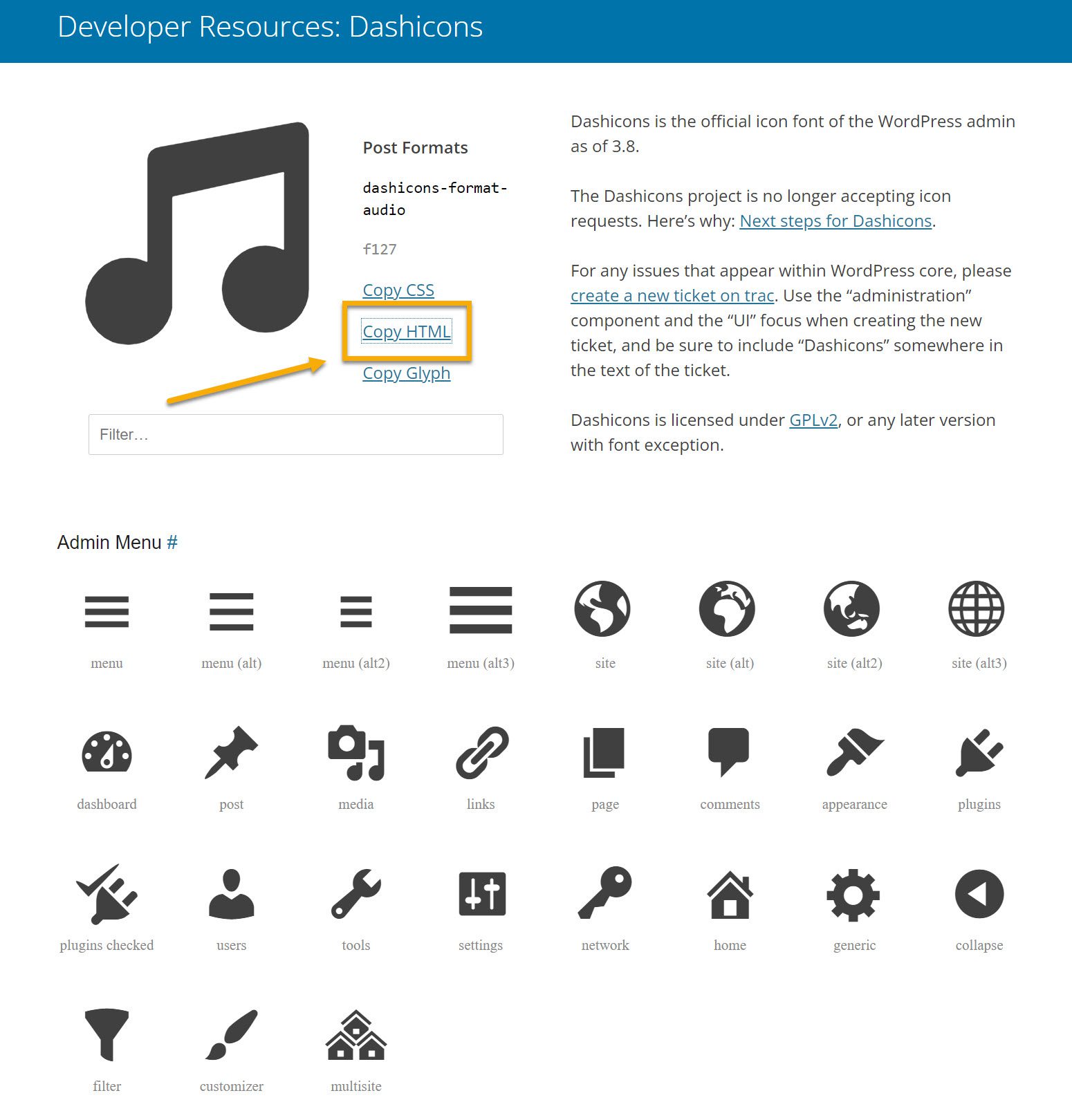
Setelah plugin siap, buka situs web Dashicons, pilih ikon, dan klik tautan "Salin HTML" untuk mendapatkan kode yang Anda perlukan untuk menampilkan ikon. Mereka tidak memiliki banyak pilihan, tetapi mereka bekerja dengan baik dan sangat ringan.

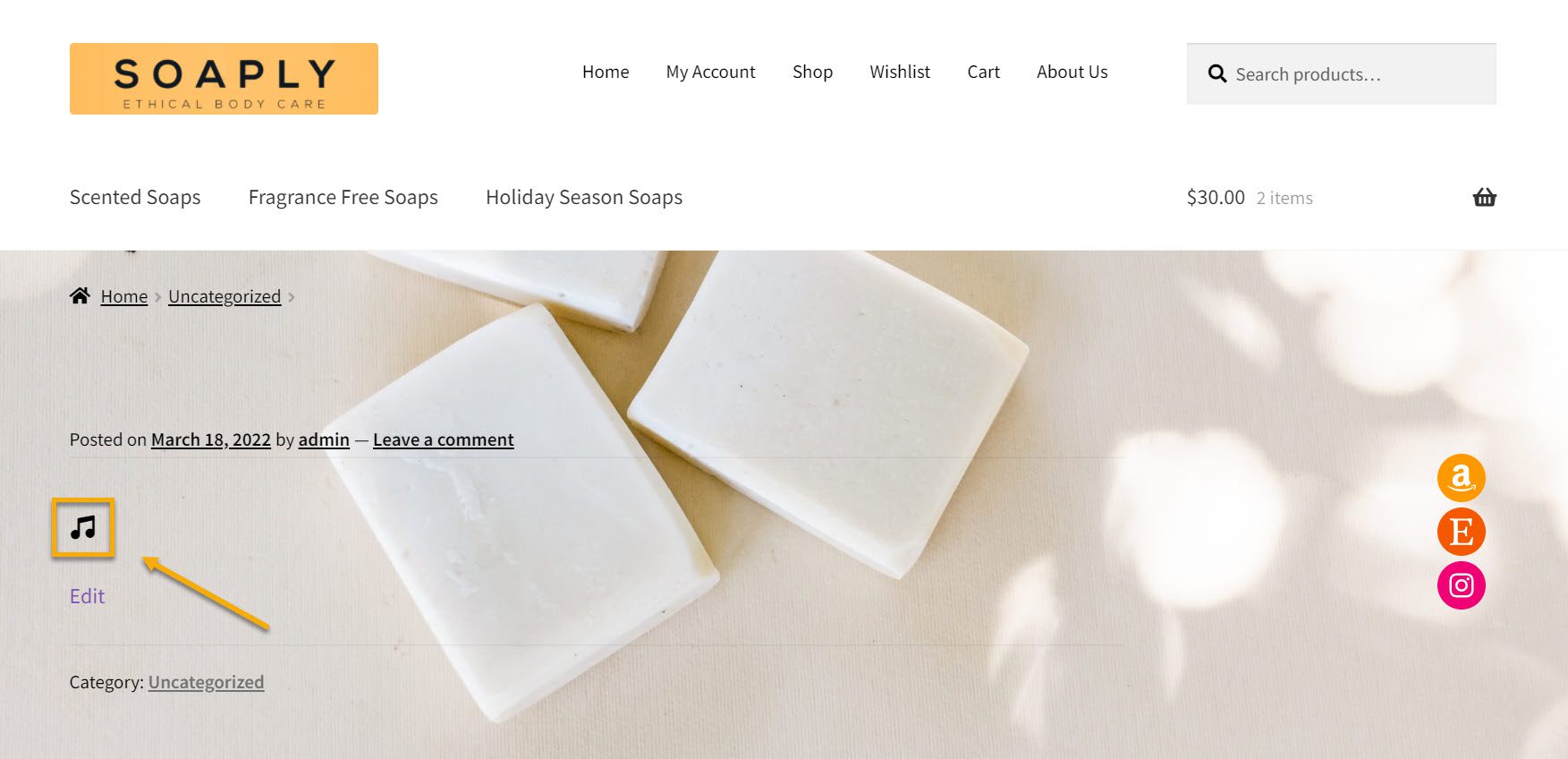
Setelah menyalin ikon HTML, Anda harus kembali ke editor Gutenberg dan menempelkan kode seperti yang Anda lakukan dengan kode pendek pada opsi 1.
Dan itu saja! Inilah ikon dasbor musik kecil kami!

Dan ini membawa kita ke akhir dari dua metode kami untuk menggunakan dan memasukkan ikon WordPress ke situs web Anda. Sekarang setelah Anda mempelajari beberapa cara berbeda untuk mendapatkan font ikon di situs WordPress Anda dengan cepat, berikut adalah beberapa plugin ikon yang perlu dipertimbangkan untuk digunakan di situs Anda.
Lima Plugin Ikon Terbaik untuk Situs WordPress
Ikon Menu oleh ThemeIsle

Dengan plugin Ikon Menu ThemeIsle, Anda dapat menambahkan ikon yang sesuai ke setiap item di menu situs web Anda untuk membuatnya menarik secara visual. Ini adalah salah satu plugin ikon paling populer, dengan lebih dari 200.000 instalasi aktif di seluruh dunia. Selain itu, ini mendukung Dashicons, yang terdiri dari ikon inti WordPress.
Jenis Ikon yang Didukung:
- Dashicons (ikon inti WordPress)
- Ikon Elusive oleh Aristeides Stathopoulos
- Font Awesome oleh Dave Gandy
- Ikon Yayasan oleh Zurb
- Genericons oleh Automattic
- Paket ikon Fontello
- Paket ikon Ikon TI oleh ThemeIsle
- Gambar (lampiran)
- SVG (lampiran)
Ikon WP SVG

Fitur plugin:
- Termasuk lebih dari 490 ikon secara total;
- Buat dan unggah ikon khusus dengan menggunakan pengimpor ikon khusus;
- Unduh dan impor pembuatan ikon kustom IcoMoon;
- Memasukkan Ikon Ke dalam Postingan/Halaman/Bilah Sisi;
- Tidak ada persyaratan untuk menulis satu baris kode.
Tombol Berbagi Media Sosial & Ikon Berbagi Sosial
 Kehadiran media sosial yang aktif adalah strategi yang harus dimiliki untuk memperluas basis penggemar. Facebook, Twitter, dan LinkedIn adalah platform media sosial yang kuat. Konsep sentralnya adalah berbagi sosial.
Kehadiran media sosial yang aktif adalah strategi yang harus dimiliki untuk memperluas basis penggemar. Facebook, Twitter, dan LinkedIn adalah platform media sosial yang kuat. Konsep sentralnya adalah berbagi sosial.
Plugin ini adalah pembangkit tenaga listrik untuk koleksi ikon berbagi yang komprehensif untuk lebih dari 200 platform media sosial. Selanjutnya, plugin ini memungkinkan Anda untuk mengunggah ikon berbagi khusus yang disesuaikan dengan kampanye pemasaran konten Anda. RSS dan ikon berbagi email juga tersedia.

Fitur plugin:
- Pilih dari 16 desain unik untuk ikon berbagi media sosial Anda;
- Berikan beberapa tindakan ke satu ikon berbagi media sosial (misalnya, ikon berbagi Facebook Anda dapat mengarahkan pengunjung ke halaman Facebook Anda dan memungkinkan pengunjung menyukai halaman Anda);
- Buat ikon media sosial Anda dianimasikan (misalnya, pengocokan otomatis, efek mouse-over) untuk membuat pengunjung Anda mengetahui ikon berbagi dan meningkatkan kemungkinan mereka akan mengikuti/membagikan blog Anda;
- Jadikan ikon media sosial Anda "mengambang" atau "lengket";
- Izinkan pengunjung untuk mendaftar ke blog Anda melalui email;
- Pilih dari berbagai opsi penyesuaian lainnya untuk ikon media sosial Anda.
Widget & Blokir Ikon Sosial oleh WPZOOM

Plugin ikon WordPress sederhana ini memungkinkan Anda untuk dengan mudah menambahkan ikon dari berbagai situs media sosial dengan tautan ke halaman Anda. Membuat koneksi dengan pembaca Anda di media sosial merupakan bagian integral dari pemasaran yang efektif. Anda dapat menggunakan plugin ini untuk memudahkan pengunjung situs web Anda terhubung dengan Anda melalui halaman media sosial Anda.
Beberapa ikon sosial yang tersedia termasuk Facebook, Twitter, Google+, Instagram, Pinterest, Skype, Vimeo, Flickr, dan YouTube. Dengan lebih dari 200.000 situs web memercayainya, tidak dapat disangkal bahwa ini adalah plugin populer dengan fitur dan alat yang sulit untuk diabaikan.
Fitur plugin:
- Unggah ikon SVG Anda;
- Muat ikon SVG;
- Buat set ikon kustom Anda sendiri;
- Kinerja yang luar biasa;
- Dukungan Premium.
Gambar Menu, Ikon Menjadi Mudah

Seperti namanya, ini adalah plugin ikon sederhana untuk WordPress, mirip dengan yang pertama dalam daftar ini. Namun, ini membantu dalam membuat menu situs web yang lebih menarik secara visual. Plugin ini dapat dengan mudah memasukkan gambar atau ikon ke dalam item menu. Ini juga mencakup alat untuk mengontrol posisi dan ukuran gambar.
Fitur plugin:
- Ikon Dasbor;
- Ikon FontAwesome;
- Sembunyikan judul dan hanya tampilkan gambar atau ikon;
- Sisipkan gambar atau ikon di sebelah kiri judul item menu;
- Sisipkan gambar atau ikon di sebelah kanan judul item menu;
- Tambahkan gambar atau ikon di atas judul item menu;
- Tambahkan gambar atau ikon di bawah judul item menu;
- Saat Anda menggerakkan mouse ke item menu, itu akan mengubah gambar atau ikon;
- Ubah item menu menjadi tombol tindakan. (Premium);
- Tambahkan gelembung hitungan ke item menu dengan total (total keranjang, total kategori, fungsi khusus);
- Lencana pemberitahuan pada item menu (Premium) (Baru, Obral, Perekrutan, dll.).(Premium);
- Sesuaikan warna tombol, lencana, dan gelembung;
Mengelola Ikon melalui Pembuat Halaman
Saya akan menggunakan dua pembuat halaman dalam contoh ini: Colibri dan Kubio.
Colibri adalah pembuat halaman tradisional yang memperluas kemampuan Penyesuai WordPress. Kubio Builder adalah plugin yang bekerja dengan Editor Blok WordPress (Gutenberg). Ada paket gratis dan berbayar yang tersedia dari kedua pembuat.
Kebanyakan pembangun sekarang akan mengikuti jalan yang sama dengan Colibri. Selain itu, pembuat halaman berisi banyak fitur lain yang dapat membantu Anda mendesain situs web tanpa menulis satu baris kode dan tanpa bergantung pada plugin untuk mengimbangi bagian yang tidak asli WordPress.
Cara menyesuaikan ikon di Colibri WP
Kami akan menggunakan tema WordPress Colibri dan pembuat halaman Colibri untuk bagian tutorial ini dan menunjukkan cara menyesuaikan ikon dengan mudah.
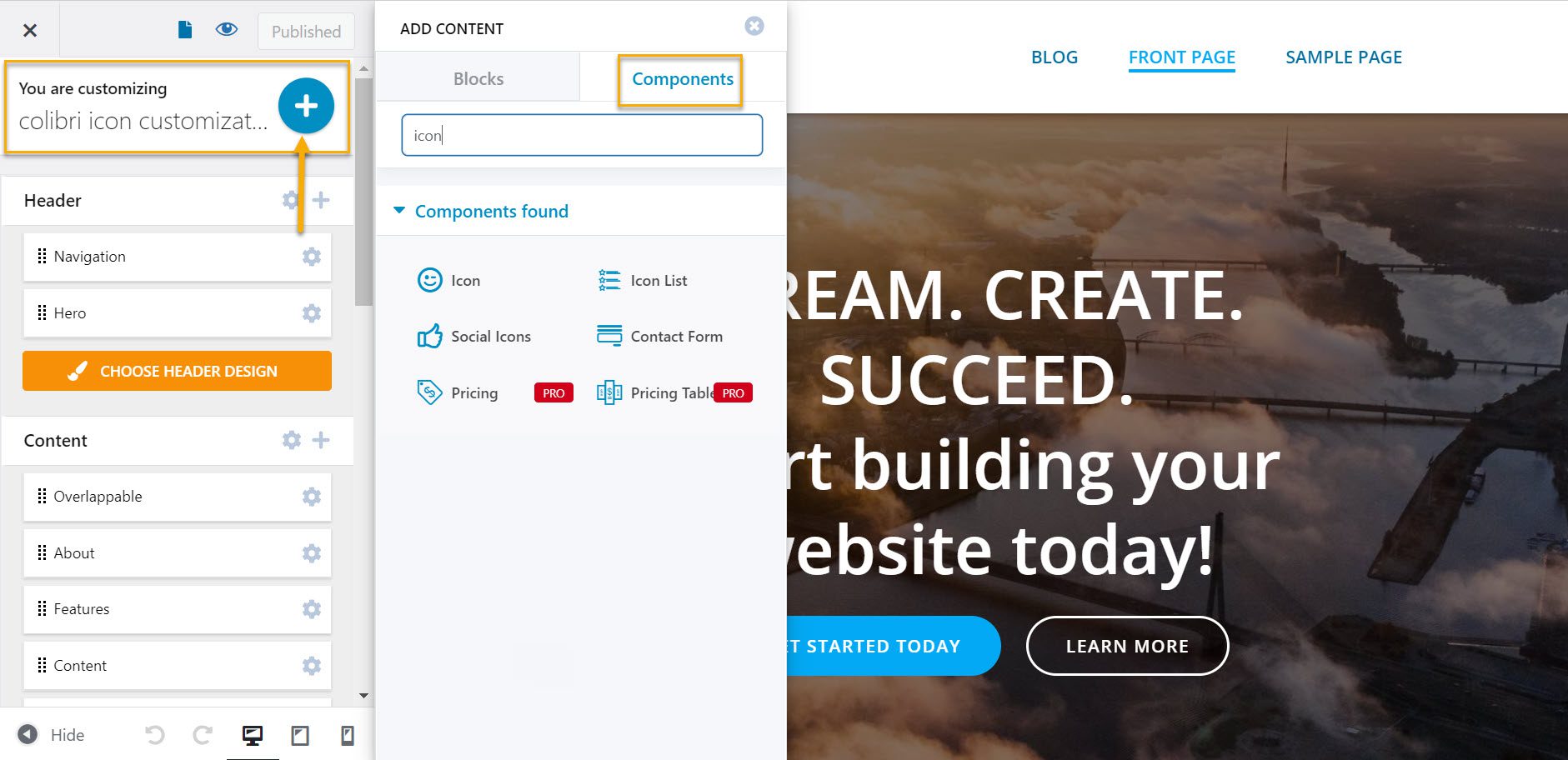
Setelah Anda menginstal dan mengaktifkan Tema Colibri, tambahkan beberapa ikon ke halaman Anda. Agar ini terjadi, klik tanda plus biru besar di bagian atas halaman, lalu pilih 'ikon' dari bagian Komponen.

Dari sini, Anda cukup menarik dan melepas ikon yang ingin Anda gunakan di halaman Anda.
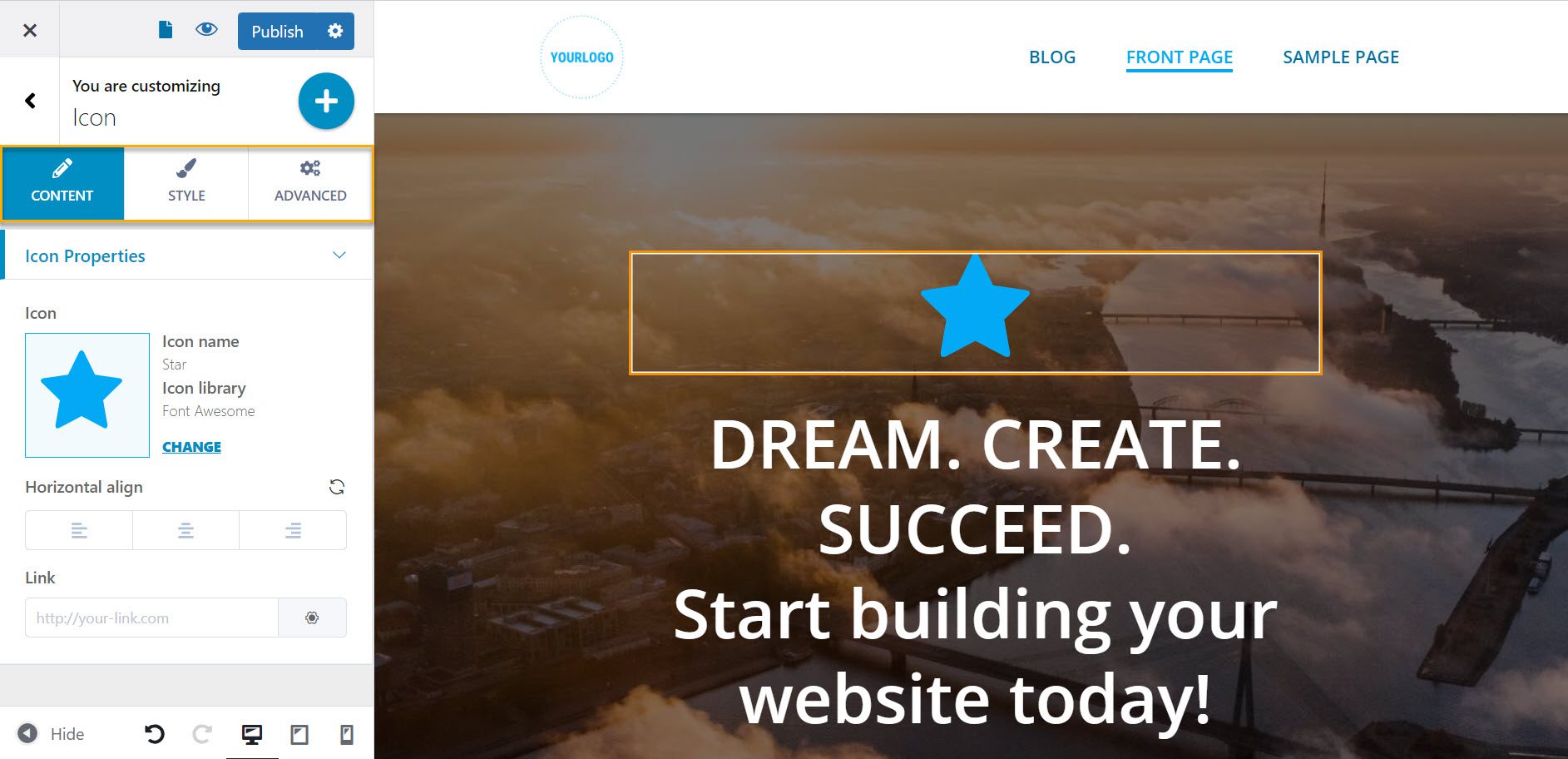
Sekarang, ke Customizer.

Di sini Anda dapat melihat tiga item menu: Content , Style , dan Advanced .
Mari kita ambil satu per satu.
Pada tingkat “Konten”, Anda dapat:
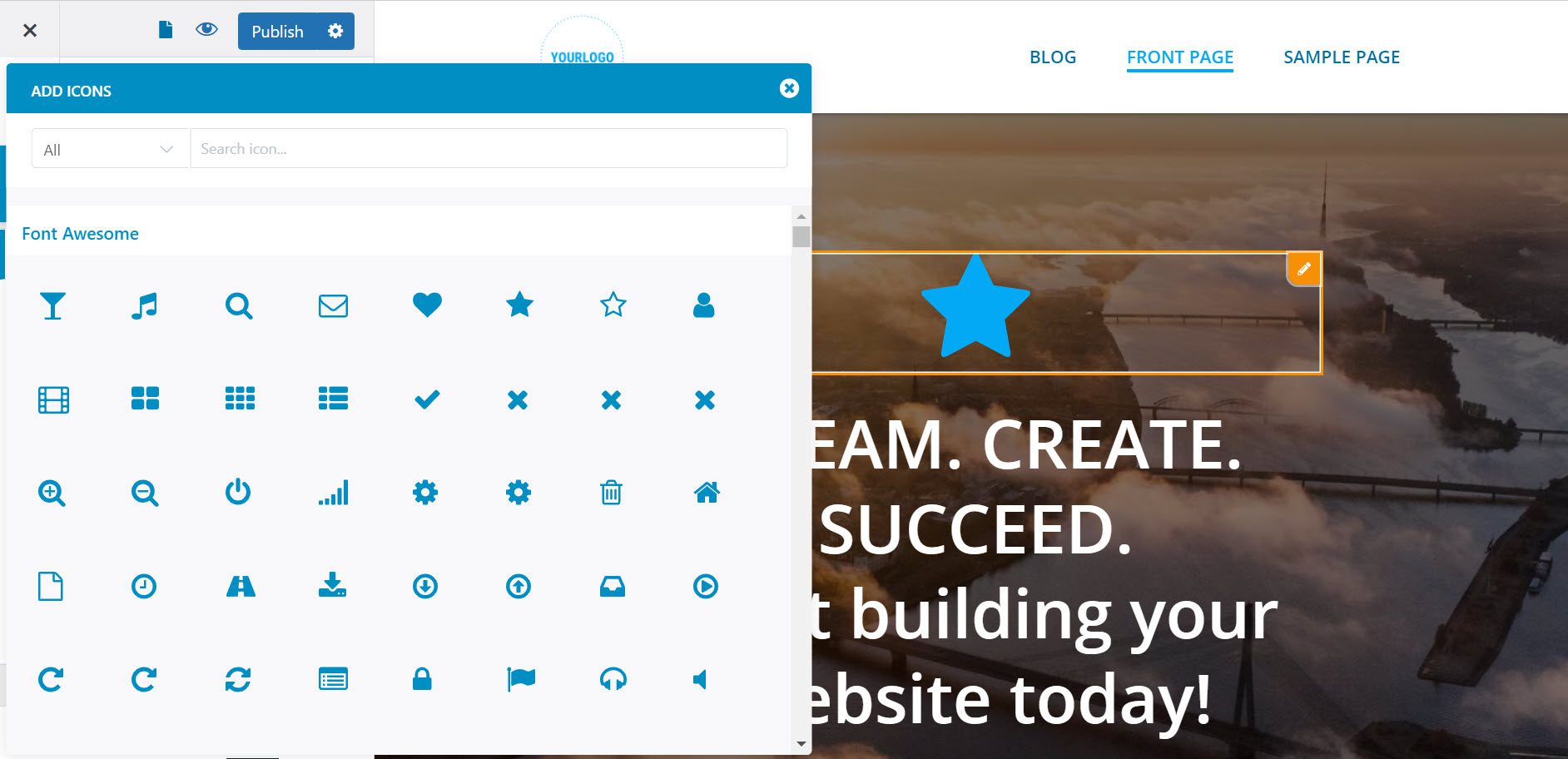
- Ubah gambar ikon;

- Tempel tautan yang Anda inginkan untuk mengarahkan ikon saat diklik;
- Atur perataan horizontal ikon.
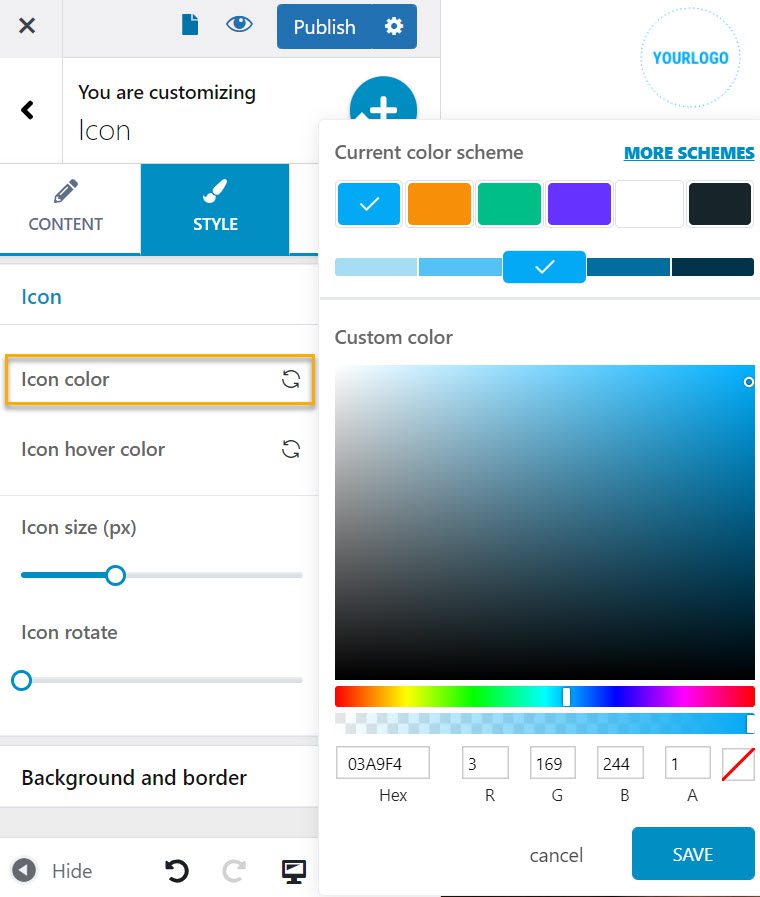
Pada level “Gaya”, Anda dapat:
- Ubah warna ikon;

- Ubah warna ikon hover;
- Atur ukuran ikon;
- Atur rotasi ikon;
- Atur jarak latar belakang dan batas;
- Atur jenis batas (padat, putus-putus, putus-putus, ganda, alur, punggungan, sisipan, awal, tersembunyi)
- Atur radius batas.
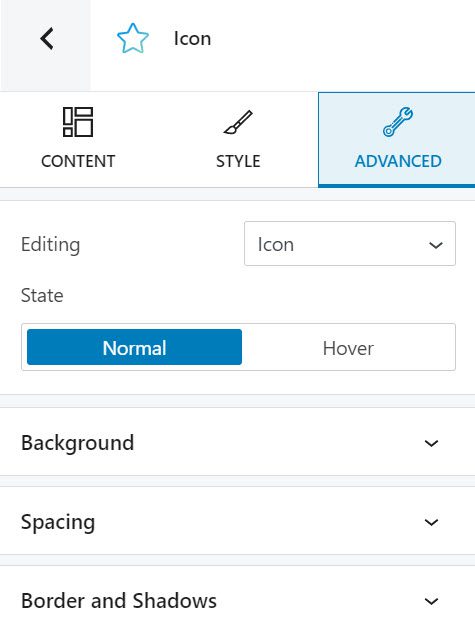
Dan selanjutnya, kami memiliki opsi penyesuaian 'Lanjutan', tetapi itu terbatas pada akun premium saja.
Cara menyesuaikan ikon di Kubio

Kubio adalah pembuat halaman berbasis blok yang bekerja di atas Default Gutenberg Editor. Ini memperkayanya dengan blok baru dan bagian siap pakai yang sepenuhnya dapat disesuaikan.
Untuk contoh khusus ini, kami akan menggunakan tema Tinggikan WP dalam contoh saya, tetapi Anda dapat menggunakan tema apa pun yang Anda inginkan; Kubio kompatibel dengan tema WordPress apa pun.
Setelah mengaktifkan Elevate WP dan Kubio builder, mari menuju ke Pages -> All Pages. Sekarang, arahkan kursor ke halaman dan pilih "Edit dengan Kubio."
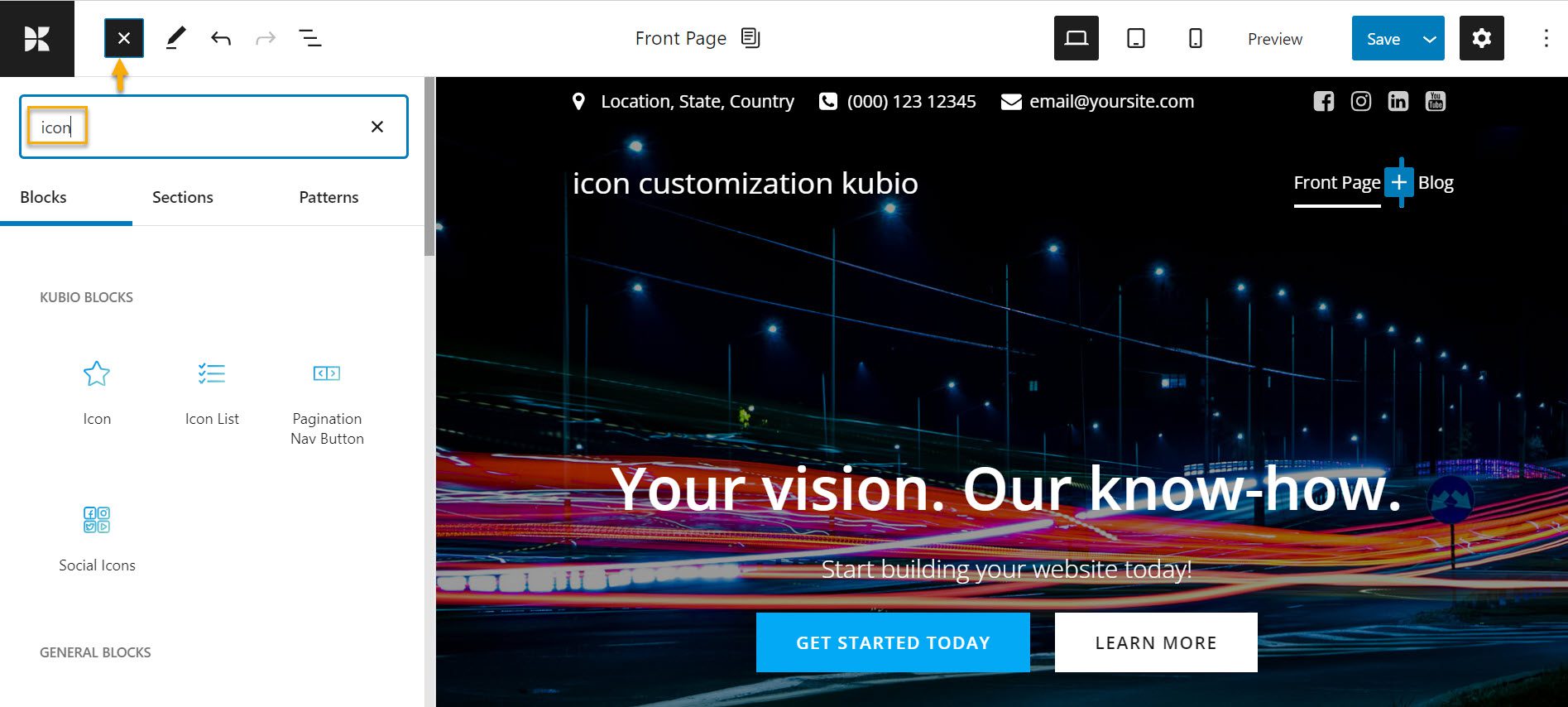
Setelah Anda masuk ke editor, Anda akan melihat tanda plus biru besar di bagian atas halaman, yang akan membuka bagian blok tempat Anda dapat menambahkan ikon yang ingin Anda sesuaikan.

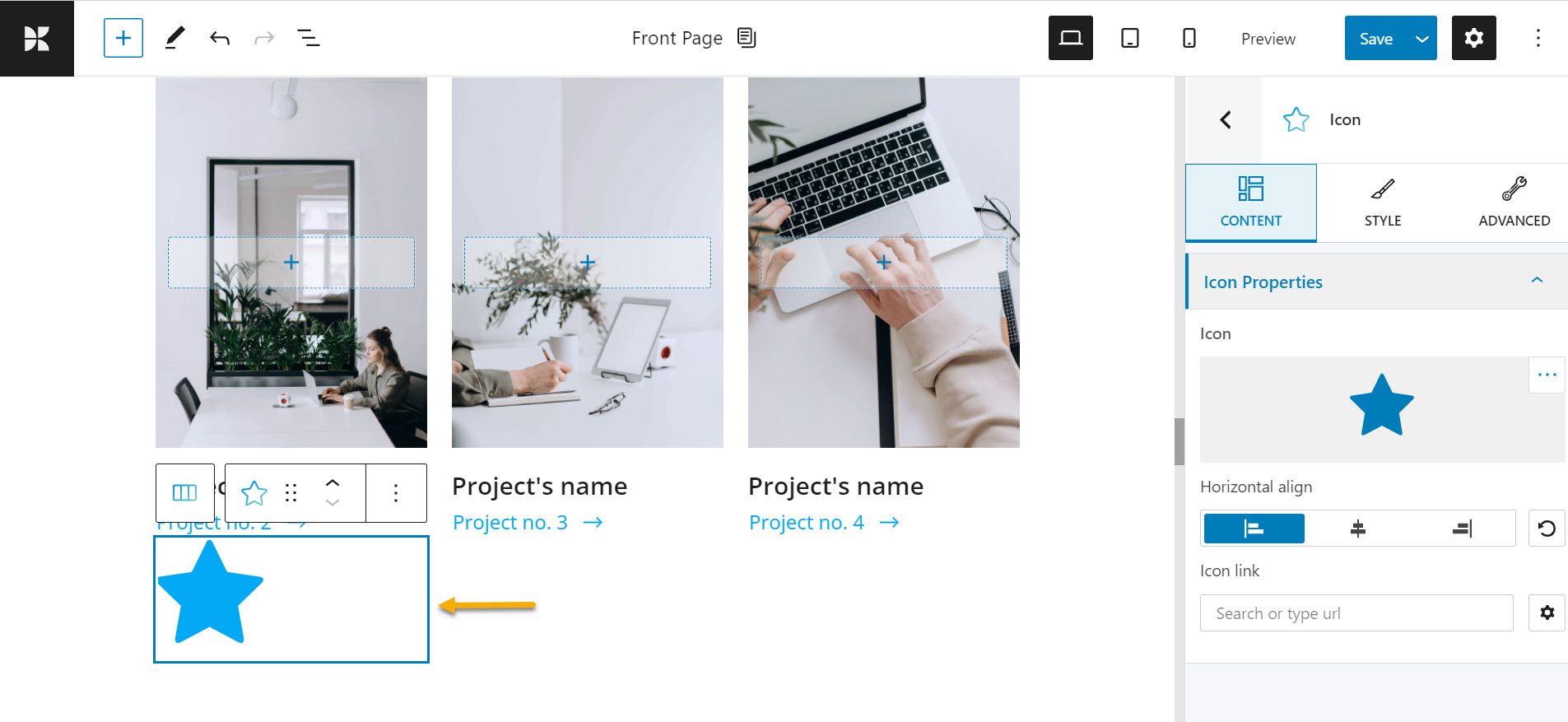
Setelah Anda memilih ikon, Anda ingin menambahkan ke halaman Anda, klik di atasnya, dan biarkan teknik drag and drop bekerja dengan ajaib.

Seperti yang Anda lihat, kami memiliki tiga opsi untuk menyesuaikan ikon: Konten, Gaya, dan Lanjutan. Mari kita bahas masing-masing.
Pada tingkat 'Konten', Anda dapat:
- Ubah gambar ikon;
- Tempel tautan yang Anda inginkan untuk mengarahkan ikon saat diklik;
- Atur perataan horizontal ikon.
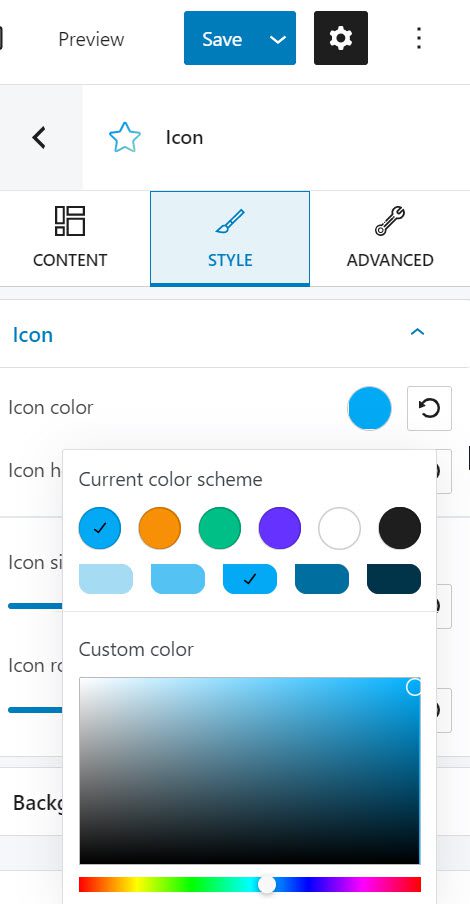
Pada level 'Gaya', Anda dapat:
- Ubah warna ikon;

- Ubah warna ikon hover;
- Atur ukuran ikon;
- Atur rotasi ikon;
- Atur jarak latar belakang dan batas;
- Atur radius batas.
Pada level 'Lanjutan', Anda dapat:

- Memilih warna dan jenis latar belakang untuk tombol WordPress Anda;
- Menyiapkan bantalan dan margin tombol Anda;
- Melakukan penyesuaian pada batas dan radius;
- Mengaktifkan atau menonaktifkan bayangan kotak;
- Tipografi penting dalam gaya font, ukuran font, berat, warna, dekorasi, tinggi garis, spasi huruf, dll.
- Menentukan apakah tombol akan muncul di ponsel, tablet, dan desktop.
- Pengaturan lain-lain – termasuk menambahkan kelas CSS tambahan, jangkar HTML, dan indeks Z.
Saya percaya bahwa opsi potensial dalam Kubio sangat fantastis. Tingkat kontrol gaya ini tersedia di semua blok Kubio, mulai dari heading dan gambar hingga penggeser dan penghitung.
Anda dapat menggunakan Kubio dengan tema WordPress apa pun, dan itu akan dengan cepat membantu meningkatkan fitur tema apa pun tanpa memerlukan plugin WordPress tambahan.
Ke Anda
Ketika datang ke ikon menu WordPress, keuntungannya sangat banyak. Pertama, mereka menghidupkan situs web Anda, membuat navigasi lebih ramah pengguna.
Dan sekarang, dengan bantuan artikel kami, Anda memiliki beberapa metode untuk memasukkannya ke situs web Anda dan beberapa plugin yang berguna untuk membantu Anda. Menggunakan ikon pasti akan menguntungkan Anda dalam berbagai cara, termasuk menarik perhatian pengunjung Anda dalam hitungan detik dan menyampaikan informasi lebih cepat dari sebelumnya.
Sekarang, jika Anda menyukai artikel ini, dan Anda ingin mempelajari lebih lanjut tentang cara mendesain situs web WordPress , pastikan untuk berlangganan saluran Youtube kami dan ikuti kami di Twitter dan Facebook !
