Cara Optimalkan & Kompres Gambar di WordPress (3 Langkah)
Diterbitkan: 2023-04-13Gambar dan video adalah cara terbaik untuk membuat halaman web Anda lebih menarik dan menarik bagi pengunjung. Tetapi banyak gambar di situs web Anda dapat memperlambat waktu pemuatan Anda. Ini dapat memengaruhi peringkat mesin pencari halaman Anda dan pengalaman pengguna (UX) situs Anda.
Untungnya, Anda dapat mengoptimalkan dan mengompres gambar untuk meningkatkan kecepatan situs. Apakah Anda seorang ahli WordPress atau pemula, Anda dapat menemukan metode yang cocok untuk Anda — seperti menggunakan plugin, alat online sederhana, atau editor gambar di perangkat Anda.
Dalam postingan ini, kita akan melihat lebih dekat mengapa Anda harus mempertimbangkan untuk mengoptimalkan dan mengompresi gambar. Kemudian, kami akan menunjukkan kepada Anda tiga cara untuk melakukan ini dan menjelajahi strategi berguna lainnya untuk mempercepat pengiriman gambar.
Mengapa mengompres dan mengoptimalkan gambar Anda?
Sebelum Anda mempelajari cara mengoptimalkan gambar di WordPress, penting untuk memahami mengapa Anda ingin melakukan ini. Faktanya adalah bahwa gambar yang besar dan tidak dioptimalkan menghabiskan banyak bandwidth dan dapat menyebabkan pemuatan halaman web yang lambat. Sebagai gambaran, dalam hal waktu muat yang lambat, penundaan empat detik saja dapat meningkatkan rasio pentalan sebesar 24 persen.
Selain itu, kecepatan halaman adalah faktor peringkat untuk Google. Oleh karena itu, waktu pemuatan yang lambat dapat menyebabkan halaman Anda muncul lebih rendah di hasil pencarian, membuat Anda kurang terlihat oleh pencari.
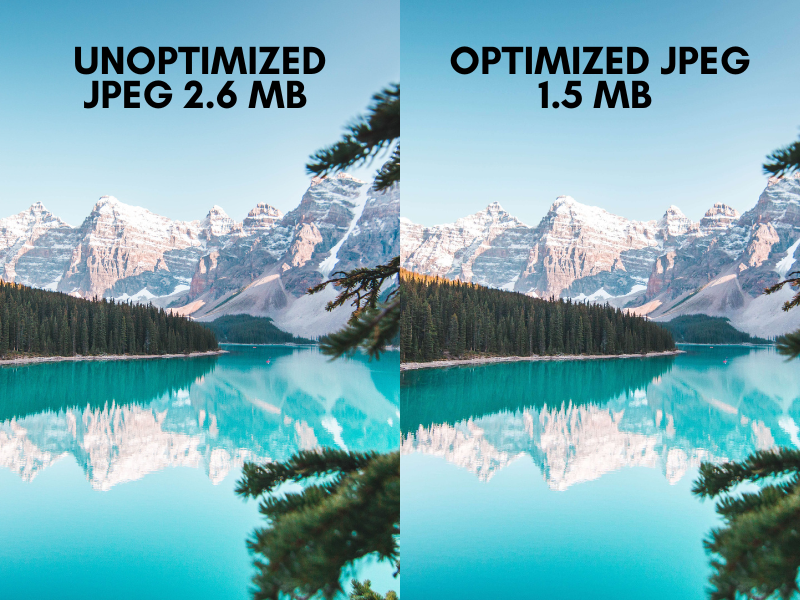
Dengan mengoptimalkan gambar Anda, Anda bisa membuat foto Anda terlihat terbaik sambil menggunakan lebih sedikit piksel dan byte untuk menyajikannya di halaman.
Saat Anda melakukan ini, Anda harus memikirkan tentang format gambar pilihan Anda. Misalnya, PNG dapat menggunakan kompresi 'lossless', yang tidak terlalu banyak mengurangi ukuran file. Hal ini memungkinkan Anda mempertahankan kualitas gambar, menjadikannya pilihan tepat untuk grafik dan ikon web.
Atau, Anda dapat menggunakan gambar JPEG. Meskipun ukuran file jauh lebih kecil, JPEG dapat menghasilkan kualitas gambar yang buruk jika dibandingkan dengan PNG. Namun, dalam kebanyakan kasus, Anda tidak akan melihat banyak perbedaan.

Cara mengoptimalkan dan mengompres gambar di WordPress (3 langkah)
Sekarang Anda tahu mengapa pengoptimalan gambar penting untuk situs web Anda, mari kita lihat tiga langkah untuk mengoptimalkan dan mengompresi gambar untuk WordPress.
Langkah 1: Kompres gambar Anda
Metode 1: Gunakan alat kompresi online
Alat kompresi online adalah cara cepat untuk mengurangi ukuran file gambar Anda tanpa perbedaan nyata pada kualitas gambar.
Namun, itu mengharuskan Anda mengunjungi kembali situs web setiap kali Anda ingin menambahkan gambar ke situs Anda. Ini bisa memakan waktu cukup lama, tetapi beberapa layanan memungkinkan Anda mengunggah gambar secara massal.
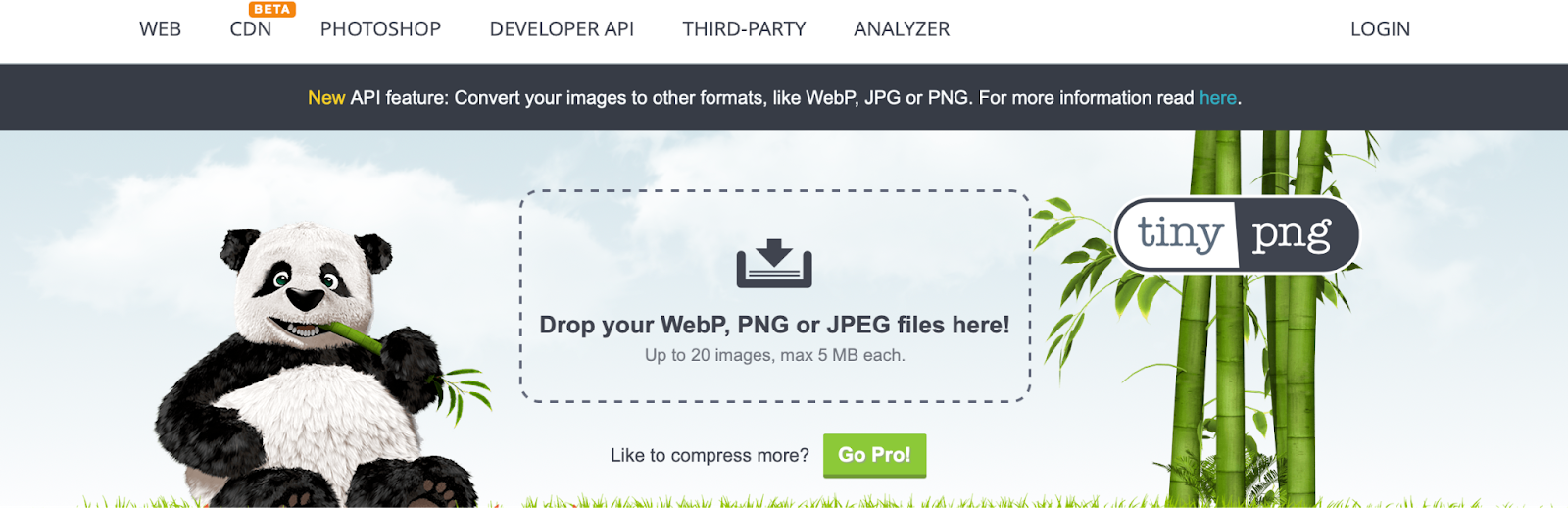
Salah satu alat kompresi online paling populer adalah Tiny PNG. Ini adalah freemium, platform ramah pengguna yang cocok untuk pemula.

Dengannya, Anda dapat memampatkan hingga 20 gambar sekaligus, dan Anda dapat memilih format yang diinginkan dari JPEG, PNG, atau WebP.
Yang perlu Anda lakukan hanyalah mengunggah/menjatuhkan gambar Anda ke situs web dan prosesnya segera dimulai. Ini hanya akan memakan waktu beberapa detik. Kemudian, Anda dapat menyimpan gambar terkompresi langsung ke lokasi penyimpanan cloud pilihan Anda atau mengunduh file ke komputer Anda.
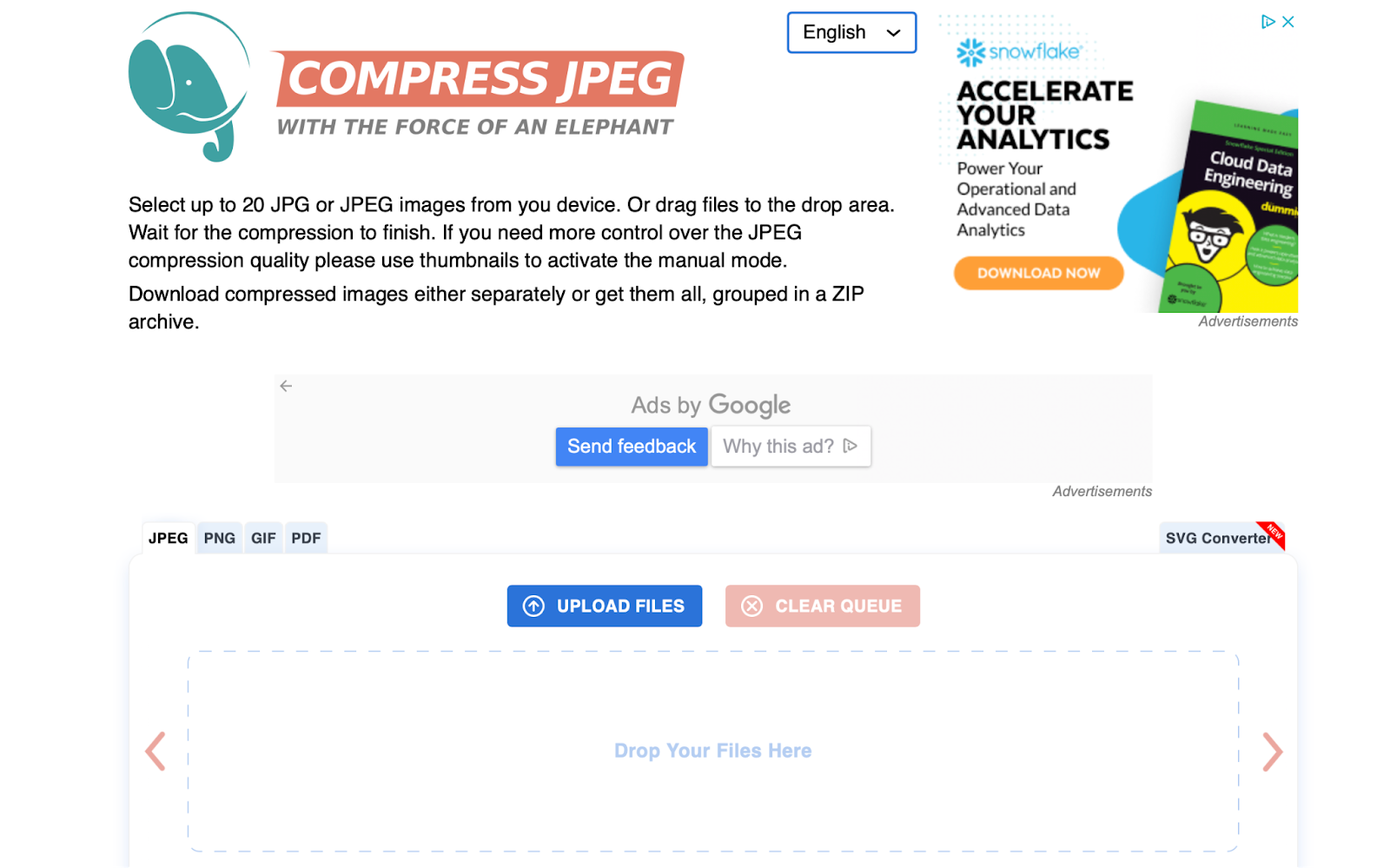
Alat online lain yang bermanfaat adalah Compress JPEG. Mirip dengan Tiny PNG, Anda dapat mengompres hingga 20 gambar sekaligus dan mengunduhnya satu per satu, atau dikelompokkan bersama dalam folder zip.

Keuntungan dari Compress JPEG adalah Anda tidak terbatas pada JPEG dan PNG. Anda juga dapat mengompres GIF dan PDF. Meskipun PDF adalah file dokumen, sering kali berisi gambar, bagan, dan hyperlink.
Selain itu, PDF bisa mencapai ratusan halaman, yang menghasilkan ukuran file yang besar. Dengan mengompresi file PDF apa pun yang dapat diunduh, yang Anda tawarkan di situs Anda, Anda dapat menghindari menciptakan pengalaman negatif bagi pengguna, membuat file Anda mudah dibagikan dan diakses oleh siapa saja yang membukanya.
Metode 2: Ubah ukuran dan kompres gambar secara manual dengan editor gambar
Alternatifnya, Anda dapat mengubah ukuran dan mengompres gambar dengan editor gambar. Metode ini memberi Anda lebih banyak kontrol untuk mengubah ukuran dan memotong gambar Anda, tetapi hanya memberikan kemampuan pengeditan yang sangat mendasar.
Tentu saja, Anda mungkin lebih suka alat pengeditan eksternal (seperti Adobe Photoshop), tetapi ini bisa mahal dan sebagian besar perangkat lunak ini hadir dengan kurva belajar yang curam.
Metode yang paling mudah diakses adalah menggunakan editor foto di sistem operasi Anda. Anda dapat menggunakan alat asli perangkat Anda untuk mengurangi ukuran gambar, memangkas bagian yang tidak penting.
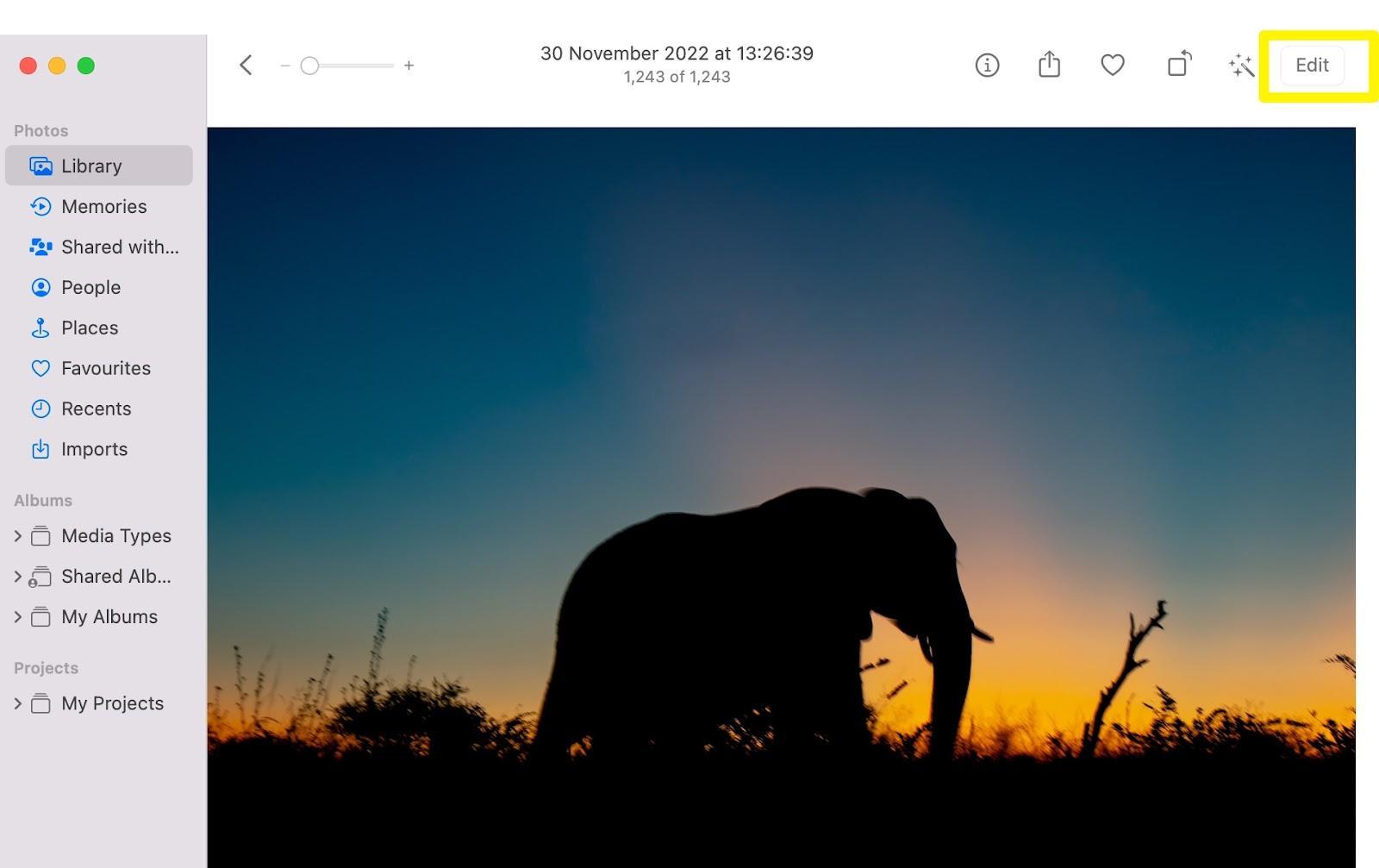
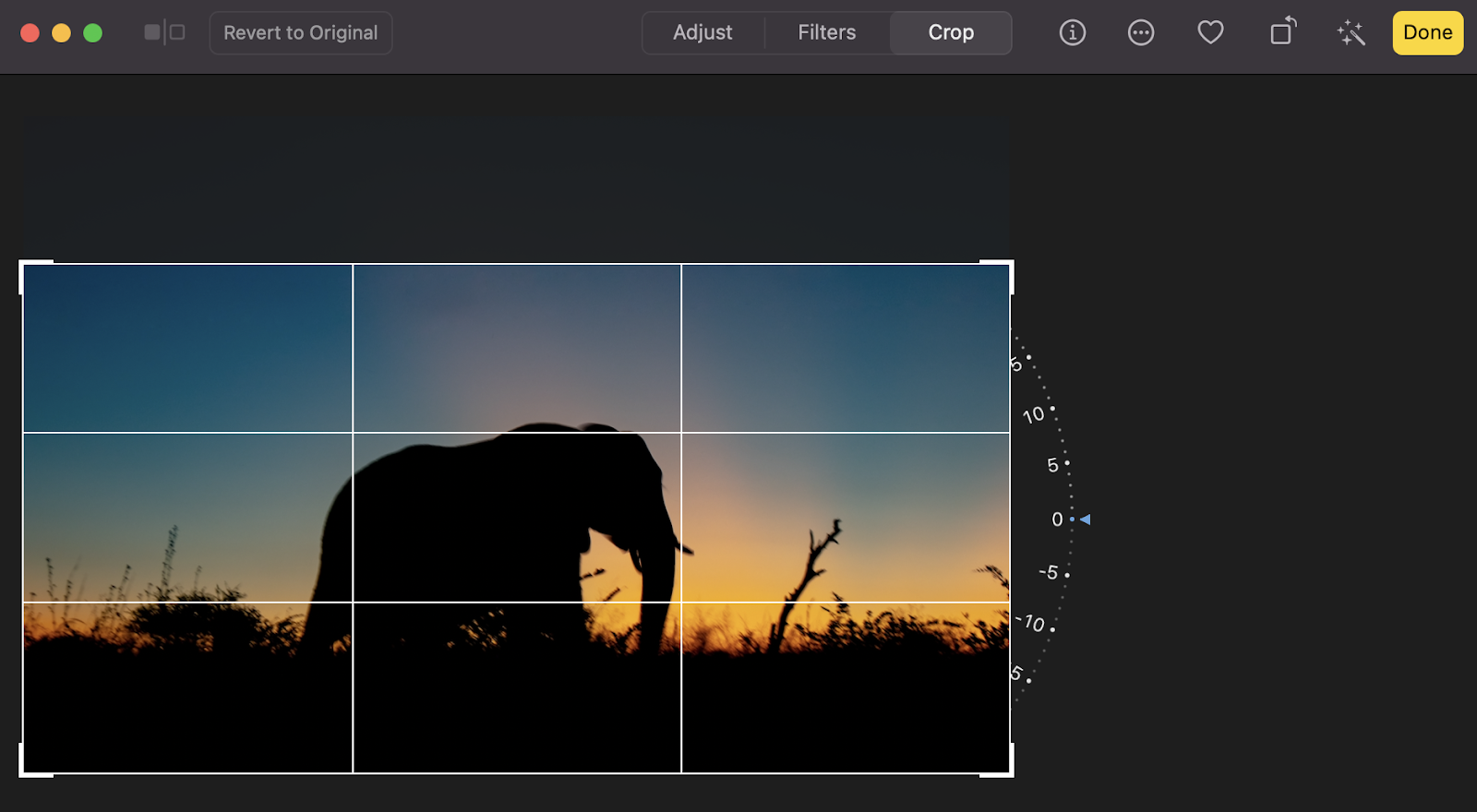
Berikut adalah contoh bagaimana Anda dapat melakukannya menggunakan aplikasi Foto di macOS. Mulailah dengan membuka Foto dan memilih gambar Anda. Lalu, tekan Edit .

Di sini, pilih Pangkas dan seret sudut untuk mengecilkan gambar Anda.

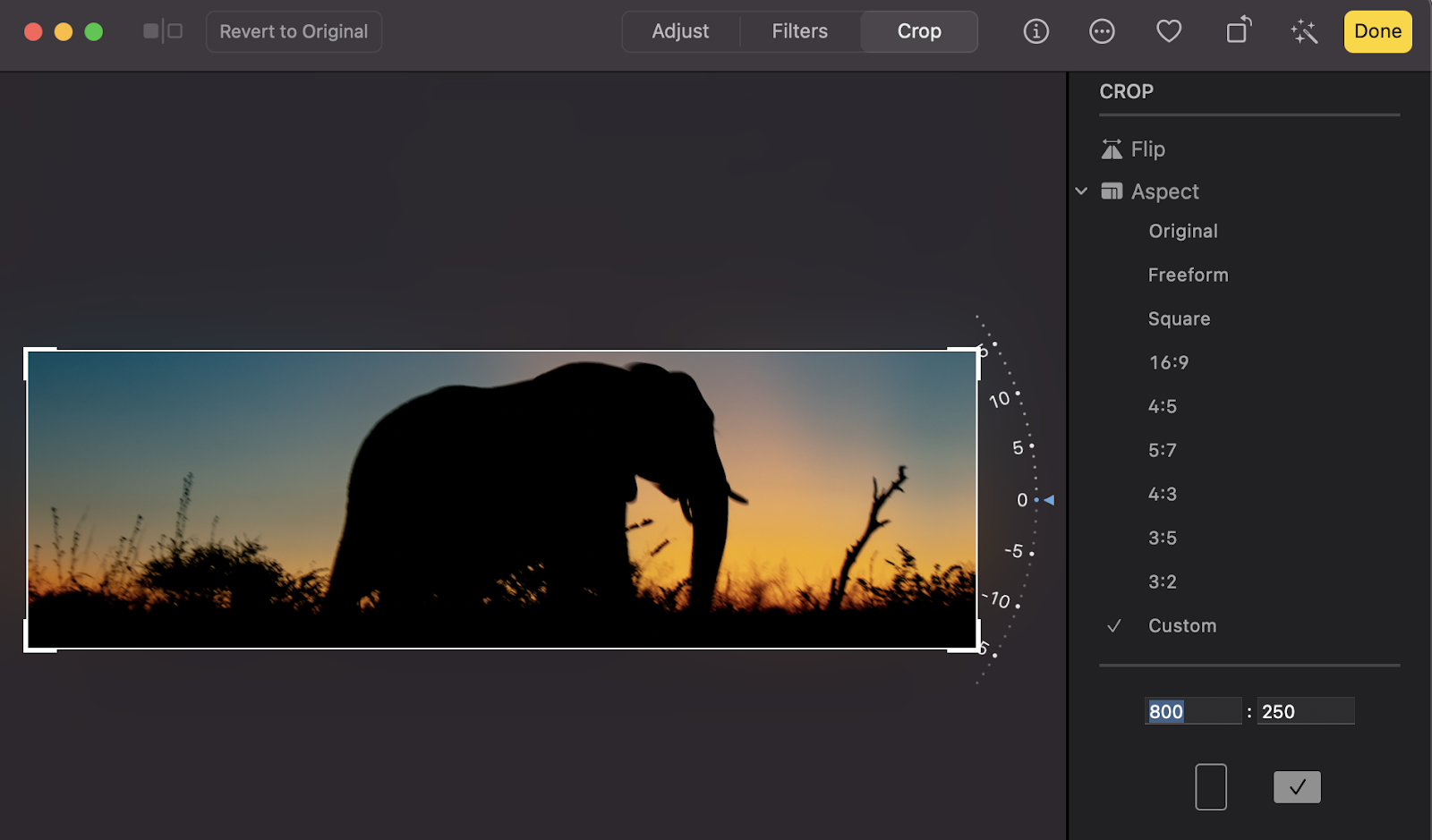
Anda juga dapat mengklik Kustom untuk menentukan tinggi dan lebar yang tepat dari gambar Anda. Cukup ketik dimensi Anda ke dalam kotak, dan pilih mode lanskap atau potret. Gambar akan menyesuaikan secara instan.

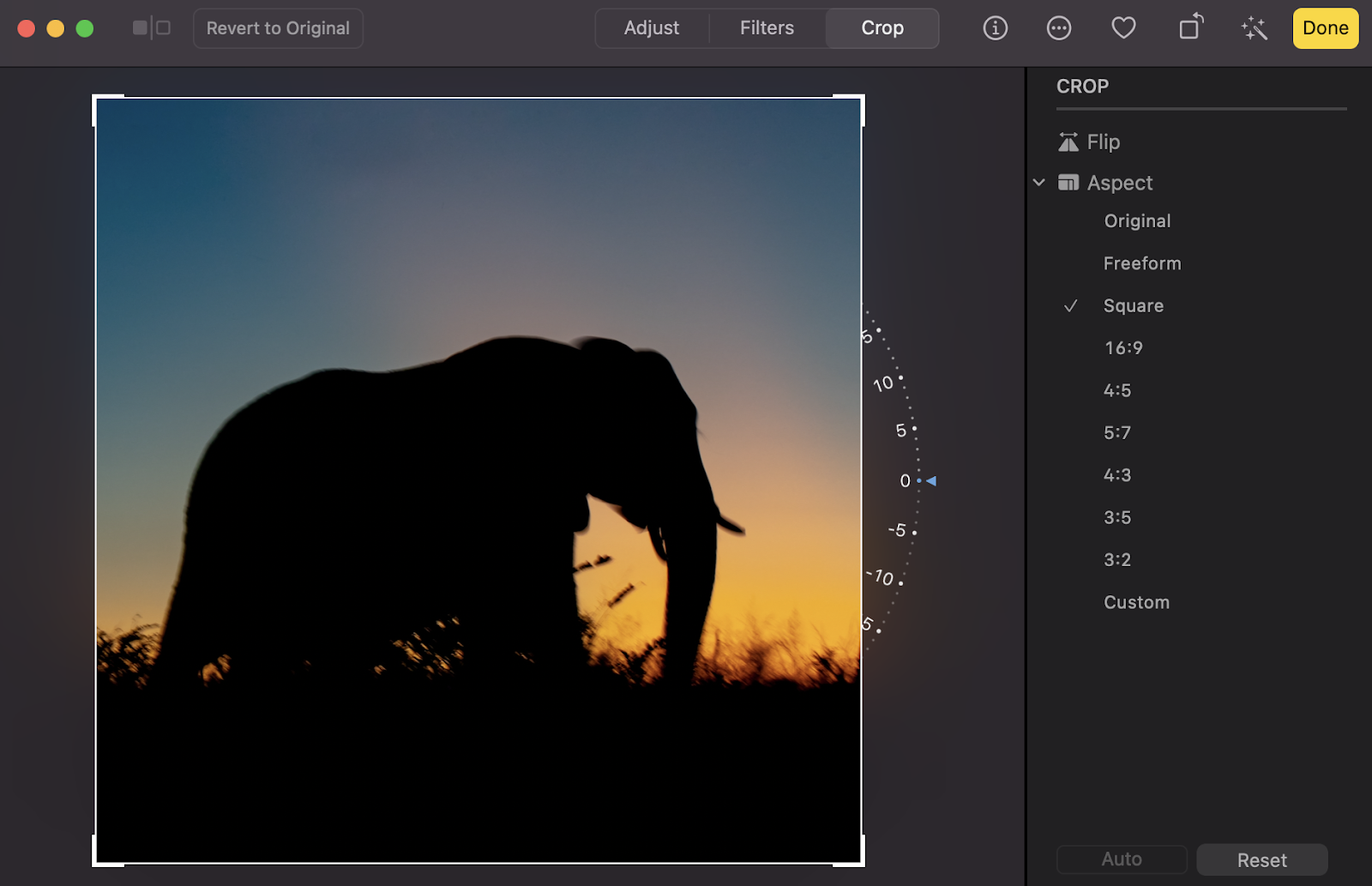
Alternatifnya, Anda mungkin lebih suka menggunakan salah satu opsi default. Misalnya, pengaturan Kotak dapat berguna jika Anda berencana memposting gambar Anda di media sosial.

Jika Anda memutuskan menentang perubahan yang telah Anda terapkan, Anda dapat mengeklik Setel ulang untuk mengembalikan gambar Anda ke bentuk aslinya. Kemudian, saat Anda puas dengan gambar Anda, klik Selesai .
Seperti yang kami sebutkan di atas, Anda juga dapat menggunakan alat pihak ketiga seperti Adobe Photoshop untuk mengubah ukuran dan mengompres gambar.

Jika Anda memilih metode ini, sebaiknya pertimbangkan untuk tetap menggunakan JPEG dan PNG untuk menjaga ukuran file tetap kecil sambil mempertahankan kualitas gambar.
Langkah 2: Sajikan gambar Anda melalui CDN gambar Jetpack
Jaringan pengiriman konten (CDN) adalah alat canggih yang menggunakan jaringan server untuk menampilkan situs Anda dengan cepat dan efisien kepada pengunjung berdasarkan lokasi mereka. Dan sementara CDN apa pun dapat membantu Anda meningkatkan kecepatan situs web Anda, CDN gambar Jetpack berbeda karena teknologi Fotonnya yang tak tertandingi.
Photon dimulai dengan menyandikan ulang setiap gambar ke format yang lebih modern dan lebih ringan, seperti WebP, yang mengurangi ukuran file dan mengurangi berat server Anda. Kemudian, mengoptimalkan setiap gambar berdasarkan perangkat tertentu dan ukuran layar yang digunakan pengunjung, menciptakan pengalaman khusus untuk setiap individu. Ini berarti bahwa setiap pembaca, pelanggan, dan klien bisa mendapatkan pengalaman pengguna sebaik mungkin di situs Anda — bagus untuk branding, penjualan, dan peringkat mesin pencari.
Dan menyiapkan CDN Jetpack sangat mudah. Inilah cara Anda dapat memulai:
- Di dasbor WordPress Anda, buka Plugin → Tambah baru. Telusuri "Jetpack".
- Klik Instal sekarang → Aktifkan.
- Anda akan diminta untuk menghubungkan Jetpack ke akun WordPress.com Anda, yang memungkinkan Anda untuk memanfaatkan fitur-fitur canggih secara maksimal.
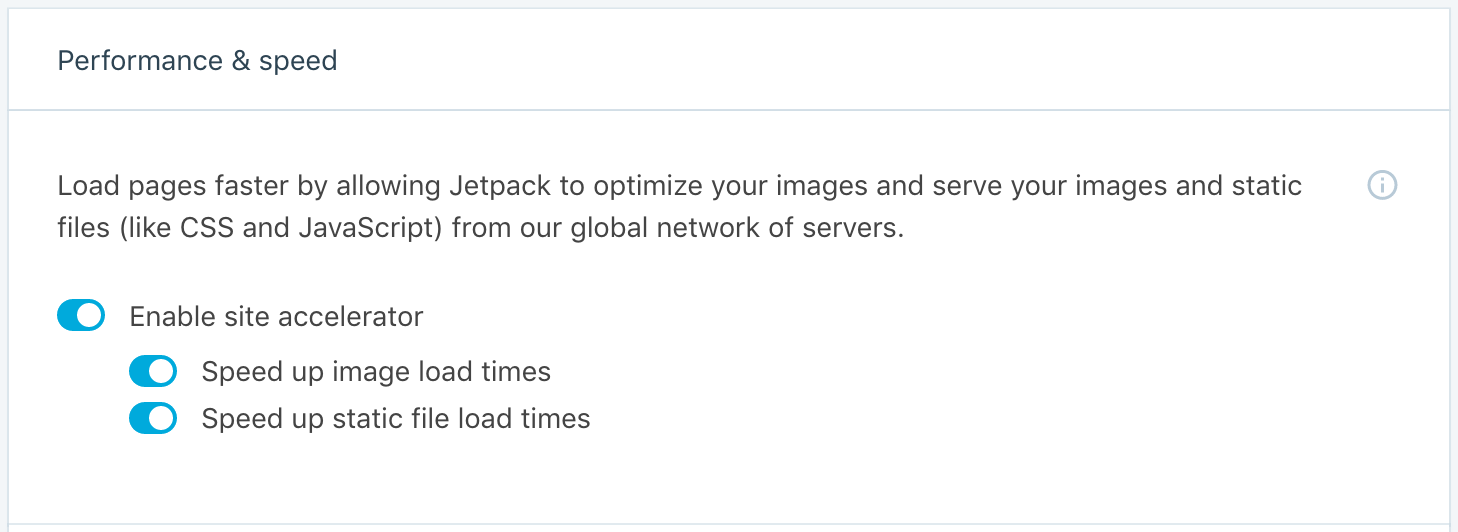
- Kembali ke dashboard WordPress Anda dan arahkan ke Jetpack → Settings → Performance.
- Di bagian Performa dan kecepatan , aktifkan Aktifkan akselerator situs.

Dan itu saja! Jetpack akan langsung bekerja.

Langkah 3: Instal plugin pengoptimalan kecepatan
Sekarang saatnya menyelesaikan upaya Anda dengan dorongan kekuatan terakhir. Anda memerlukan plugin pengoptimalan kecepatan untuk ini, dan yang terbaik untuk dipilih adalah Jetpack Boost. Alat ini dapat bekerja secara otomatis, terus beradaptasi saat Anda menambahkan gambar atau konten baru ke situs Anda.
Ini akan mengukur kinerja situs Anda di area utama dan memberikan laporan, sehingga Anda dapat mengukur kemajuannya. Kemudian, bekerja untuk secara khusus menargetkan metrik yang paling penting bagi pengunjung Anda dan mesin telusur.
Jetpack Boost cepat dan mudah dipasang. Anda dapat memilih plugin Jetpack Boost gratis, atau meningkatkan ke versi premium untuk fitur yang lebih canggih.
Setelah diaktifkan, Anda dapat menavigasi ke Jetpack → Boost di dasbor WordPress Anda.

Di sini, Anda dapat membuat skor untuk menilai kinerja Anda saat ini di desktop dan perangkat seluler. Ini akan membantu Anda mengidentifikasi area yang perlu Anda tingkatkan.
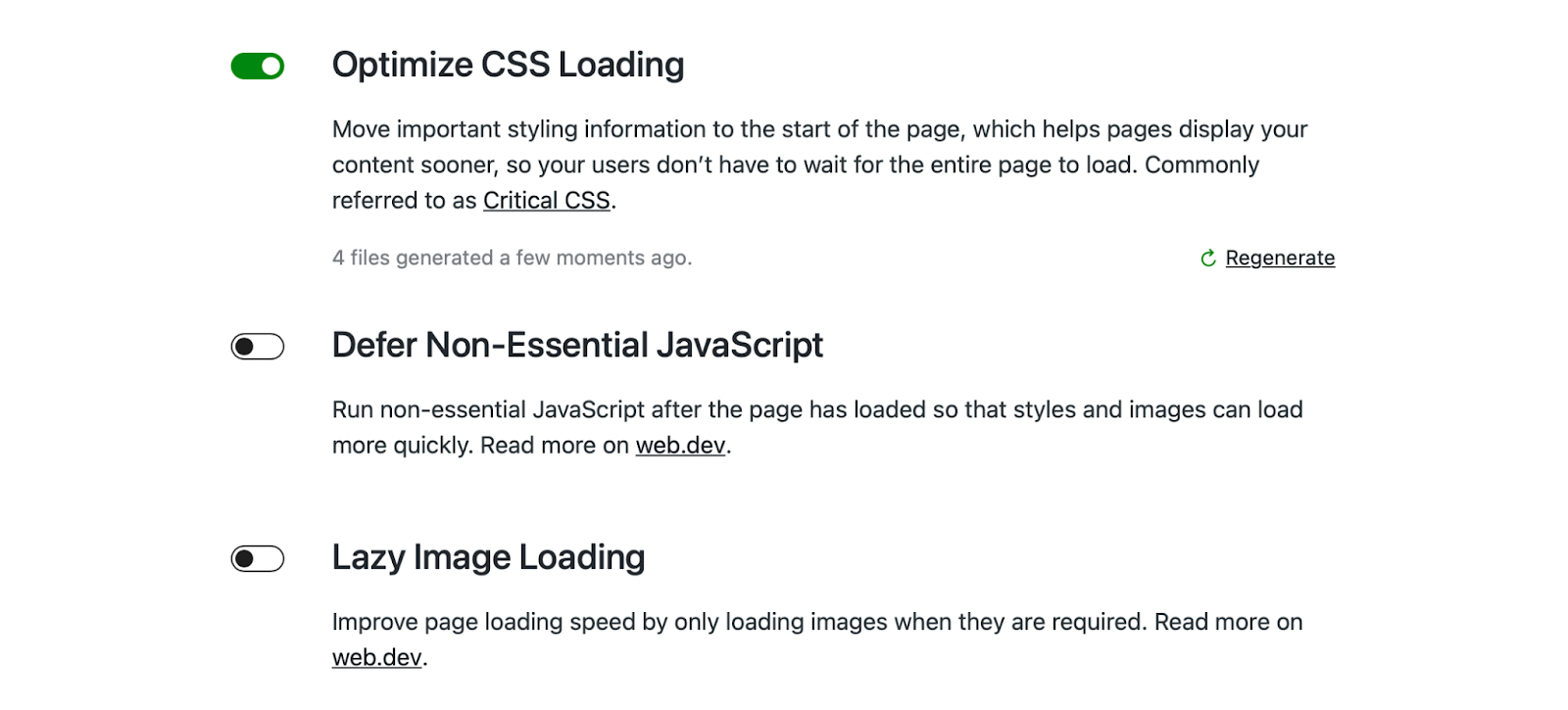
Anda juga dapat mengonfigurasi pengaturan pilihan Anda untuk plugin. Misalnya, Anda mungkin ingin mengaktifkan pengoptimalan CSS atau menunda JavaScript yang tidak penting. Ini memungkinkan Anda memuat gaya dan gambar paling penting dengan cepat.
Untuk melakukan ini, cukup geser sakelar untuk pengaturan yang relevan.

Opsi terakhir adalah pemuatan gambar yang lambat. Ini adalah fitur rapi yang membantu Anda meningkatkan kecepatan dengan hanya memuat gambar saat dibutuhkan.
Intinya, gambar yang muncul lebih jauh ke bawah halaman Anda tidak akan dimuat hingga pengunjung mencapainya. Ini cara yang bagus untuk mengurangi beban pada server Anda.
Dan salah satu bagian terbaik tentang Jetpack Boost adalah setelah Anda mengonfigurasi pengaturan, plugin berjalan di latar belakang situs Anda, sehingga tidak akan memberatkan.
Cara memasang pengoptimalan kecepatan WordPress dengan autopilot
Mengompresi gambar dan grafik sebelum Anda mengunggahnya ke WordPress harus menjadi bagian rutin dari proses Anda. Kemudian, dengan alat yang tepat, pekerjaan Anda selesai!
Jetpack Boost dikombinasikan dengan image CDN Jetpack adalah cara paling sederhana untuk membuat optimasi kecepatan WordPress Anda autopilot. Alat-alat ini bekerja di latar belakang situs Anda, sehingga Anda dapat dengan mudah "mengatur dan melupakan" mereka, tanpa harus repot setiap kali Anda menambahkan gambar baru ke posting atau halaman Anda.
CDN Jetpack akan secara otomatis mendeteksi gambar baru dan menambahkannya ke jaringan servernya, segera mulai menyajikannya dalam format file yang sesuai dan mengubah ukurannya berdasarkan kebutuhan masing-masing pengunjung.
Jetpack Boost akan terus menangguhkan JavaScript yang tidak penting dan gambar yang lambat dimuat, bahkan gambar baru yang Anda tambahkan. Plus, dengan paket berbayar, itu akan secara otomatis menghasilkan CSS kritis setiap kali Anda membuat perubahan di situs Anda.
Ada banyak manfaat yang dapat Anda nikmati dengan melakukan pengoptimalan kecepatan secara otomatis:
- Produktivitas . Anda dapat meluangkan waktu untuk fokus pada tugas yang lebih penting alih-alih bolak-balik menggunakan alat lain.
- Keandalan. Anda dapat yakin bahwa kecepatan situs Anda dioptimalkan apa pun yang terjadi.
- Kecepatan. Pengoptimalan dimulai segera setelah Anda mengunggah gambar baru atau memperbarui konten, dan berlanjut saat Anda cenderung ke bagian lain situs Anda.
- Ketepatan. Dengan proses manual, selalu ada ruang untuk kesalahan manusia. Anda mungkin membuat kesalahan dengan CSS, memilih jenis file yang salah, atau memasukkan dimensi yang salah. Dengan pengoptimalan kecepatan secara otomatis, setelah mengonfigurasi pengaturan, Anda akan mendapatkan gambar persis seperti yang Anda inginkan setiap saat.
Dengan semua itu, menggabungkan CDN Jetpack dengan Jetpack Boost adalah cara terbaik untuk mengoptimalkan gambar dan kecepatan Anda. Anda dapat memaksimalkan produktivitas, meningkatkan peringkat mesin pencari, dan memberikan pengalaman pengguna yang luar biasa.
Langkah tambahan untuk mengoptimalkan pengiriman gambar Anda
Sekarang setelah Anda mengetahui cara mengoptimalkan dan mengompresi gambar, mari kita lihat beberapa langkah tambahan yang dapat Anda lakukan untuk mengoptimalkan pengiriman gambar.
Ubah ukuran gambar Anda untuk perangkat seluler
Mengubah ukuran gambar Anda untuk perangkat seluler adalah cara hebat lainnya untuk mempercepat pengiriman gambar. Ini akan membantu Anda membuat situs web responsif dengan gambar yang ditampilkan dengan lancar di semua ukuran layar termasuk smartphone, tablet, dan desktop.
Dengan cara ini, Anda dapat mengoptimalkan pengalaman pengguna untuk semua pengunjung, apa pun perangkat yang mereka gunakan untuk mengakses situs web Anda. Ini penting karena lalu lintas seluler menyumbang hampir 60 persen dari lalu lintas web global. Terlebih lagi, pada tahun 2015, Google mulai menghargai situs web ramah seluler dengan peringkat pencarian yang lebih tinggi.
Jika Anda menyajikan konten yang dimuat dengan buruk, halaman yang bermasalah, atau gambar yang hilang, Anda dapat sangat mengganggu pengalaman pengguna dan berisiko mengirim pengunjung ke tempat lain. Solusi yang bagus adalah menginstal Jetpack CDN, yang secara otomatis mengubah ukuran gambar untuk perangkat yang berbeda.
Hindari menyematkan gambar dari sumber eksternal
Faktor lain yang berkontribusi pada waktu muat yang lambat adalah pengalihan gambar. Ini terjadi saat Anda menyematkan gambar dari sumber eksternal. Untungnya, masalah ini mudah diselesaikan.
Untuk meningkatkan kecepatan situs web dan mengoptimalkan UX, Anda dapat menyimpan gambar ke komputer, atau ke lokasi terpencil seperti cloud. Kemudian, Anda dapat mengunggah gambar langsung ke situs web WordPress Anda.
Optimalkan thumbnail gambar Anda
Terakhir, jika Anda menjalankan situs web e-niaga, Anda dapat meningkatkan penayangan gambar dengan mengoptimalkan gambar mini.
Gambar mini yang besar dan tidak dioptimalkan dapat menunda waktu pemuatan Anda, yang dapat membuat pengunjung frustrasi. Anda bahkan mungkin kehilangan pelanggan sebagai hasilnya.
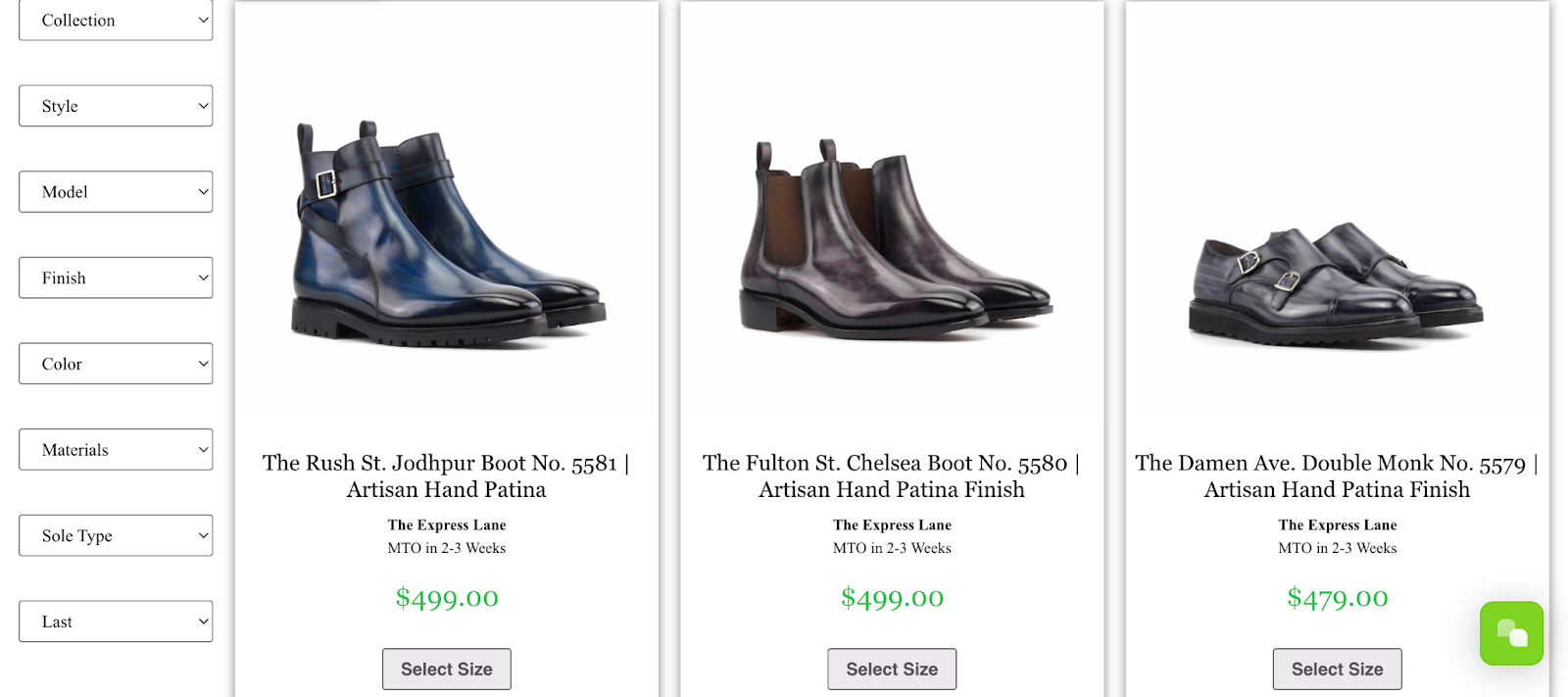
Penting untuk membuat ukuran file thumbnail Anda sekecil mungkin. Ini sangat relevan untuk halaman kategori di mana Anda mungkin menampilkan banyak thumbnail sekaligus. Itu karena banyak gambar yang tidak dioptimalkan secara signifikan dapat menghambat kecepatan situs Anda.

Gambar dari Pakaian Agustus
Selain itu, dalam hal thumbnail, Anda bahkan mungkin memprioritaskan pengurangan file daripada kualitas gambar — terutama karena pengunjung situs web Anda cenderung tidak melihat penurunan kualitas jika gambarnya sangat kecil.
Apa lagi yang bisa saya lakukan untuk mempercepat situs WordPress saya?
Salah satu cara termudah untuk mempercepat situs WordPress Anda adalah dengan meningkatkan skor Data Web Inti Anda. Skor ini ditentukan oleh sekumpulan metrik yang digunakan oleh Google untuk mengukur performa situs Anda. Misalnya, LCP mengacu pada waktu yang diperlukan untuk memuat elemen terbesar di halaman Anda, seperti gambar utama Anda.
FCP mengevaluasi waktu yang diperlukan untuk memuat konten pertama di halaman Anda. Dengan file gambar yang sangat besar, Anda bisa mendapatkan skor LCP dan FCP yang buruk yang dapat memengaruhi peringkat pencarian Anda.
Cara berguna lainnya untuk mempercepat situs Anda termasuk mengecilkan CSS, menghapus (atau menunda) CSS yang tidak digunakan, dan menunda penguraian JavaScript.
Optimalkan dan kompres gambar WordPress Anda
Meskipun visual adalah tambahan yang bagus untuk halaman web Anda, terlalu banyak file media yang tidak dioptimalkan dapat membebani situs Anda. Hal ini dapat mengakibatkan kinerja yang buruk yang merusak pengalaman pengguna. Untungnya, Anda dapat memperbaikinya dengan mengoptimalkan dan mengompresi gambar di WordPress. Kemudian, di mana pun pengunjung Anda tinggal atau perangkat apa pun yang mereka gunakan, Anda dapat menyajikan konten dengan cepat.
Untuk rekap, berikut adalah tiga langkah untuk mengoptimalkan dan mengompres gambar untuk WordPress:
- Kompres gambar Anda dengan alat atau secara manual
- Sajikan gambar Anda melalui CDN gambar Jetpack
- Instal plugin pengoptimalan kecepatan seperti Jetpack Boost
