Ukuran Gambar WordPress: Panduan Utama untuk Pengoptimalan Cepat
Diterbitkan: 2024-10-03Gambar memainkan peran penting dalam desain web, berkontribusi terhadap pengalaman pengguna yang lebih baik. Namun, jika tidak digunakan dengan benar, mereka mungkin memperlambat situs Anda, sehingga memengaruhi SEO dan pengalaman pengguna.
Salah satu cara untuk memastikan gambar Anda berfungsi untuk Anda, bukan merugikan Anda, adalah dengan menggunakan ukuran gambar WordPress yang benar.
Dalam panduan mendetail ini, kami akan membahas segala hal tentang ukuran gambar WordPress, cara menyesuaikannya, dan praktik terbaik untuk menjaga situs Anda berjalan lancar.
Memahami Ukuran Gambar WordPress Default
WordPress hadir dengan ukuran gambar default untuk memastikan situs web Anda menampilkan gambar dengan benar di berbagai ukuran layar. Memahami ukuran ini membantu Anda menghindari pengunggahan gambar yang mungkin terlihat aneh atau berdampak negatif pada waktu pemuatan.
Berapa Ukuran Gambar WordPress Default?
WordPress secara otomatis akan membuat beberapa versi gambar apa pun yang Anda unggah. Ukuran tersebut antara lain:
- Gambar kecil: 150 x 150 piksel, cocok untuk pratinjau gambar kecil atau gambar mini unggulan.
- Sedang: Hingga 300 x 300 piksel, digunakan untuk gambar dalam konten yang tidak perlu berukuran penuh.
- Besar: Hingga 1024 x 1024 piksel, cocok untuk gambar unggulan, foto lebar penuh, dan spanduk.
Ukuran default ini dibuat untuk memastikan bahwa berbagai elemen situs web Anda, seperti postingan blog, gambar unggulan, atau galeri, ditampilkan dengan benar.
Mengapa WordPress Menggunakan Ukuran Gambar Default
WordPress menggunakan ukuran gambar default untuk meningkatkan kecepatan dan daya tanggap situs web.
Saat gambar diunggah, WordPress secara otomatis membuat versi yang lebih kecil untuk digunakan di berbagai tempat. Hal ini mencegah situs memuat gambar berukuran penuh secara tidak perlu, sehingga meningkatkan kecepatan memuat halaman.
Situs web yang lebih cepat tidak hanya meningkatkan pengalaman pengguna, tetapi juga mendapat peringkat lebih tinggi di mesin pencari. Dengan menggunakan ukuran default, WordPress membantu menjadikan situs web Anda efisien dan ramah SEO.
Menyesuaikan Ukuran Gambar di WordPress
Meskipun ukuran default dapat digunakan di banyak situs web, beberapa proyek memerlukan dimensi khusus agar selaras dengan kebutuhan desain. Menyesuaikan ukuran gambar memastikan gambar Anda disesuaikan secara sempurna agar sesuai dengan tata letak dan branding situs web Anda.
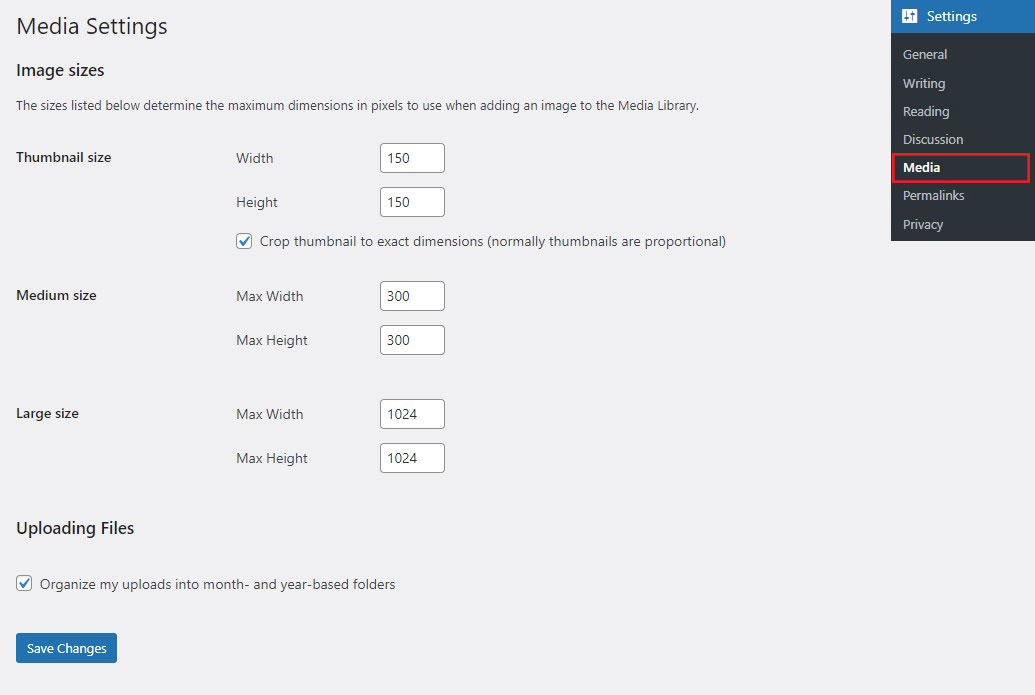
Cara Mengatur Ukuran Gambar Kustom di Pengaturan WordPress
Menyesuaikan ukuran gambar sangatlah mudah dan dapat dilakukan dengan mudah dari dashboard WordPress.
Cukup buka Pengaturan » Media . Di sini, Anda akan menemukan opsi untuk mengatur dimensi maksimum untuk gambar mini, sedang, dan besar. Ini memungkinkan Anda menyesuaikan dimensi gambar berdasarkan kebutuhan situs Anda.

Misalnya, jika Anda biasanya menggunakan gambar lebar di artikel blog, Anda dapat menentukan lebar yang lebih besar untuk ukuran sedang.
Harap diingat bahwa perubahan ini akan berlaku untuk gambar apa pun yang diunggah di masa mendatang. Gambar yang ada tidak akan diubah ukurannya secara otomatis. Oleh karena itu, Anda mungkin perlu membuatnya kembali menggunakan plugin seperti reGenerate Thumbnails Advanced.
Menggunakan Kode untuk Menyesuaikan Ukuran Gambar
Untuk mendapatkan penyesuaian lebih lanjut, Anda dapat menggunakan kode untuk membuat ukuran gambar baru. Menambahkan ukuran gambar khusus memberi Anda kontrol lebih besar terhadap tampilan foto di situs web Anda.
Untuk melakukannya, tambahkan kode berikut ke file function.php tema Anda:
add_image_size('custom-size', 800, 600, true);
Dalam contoh ini, 'ukuran khusus' adalah nama ukuran gambar baru, 800 adalah lebarnya, 600 adalah tingginya, dan true menunjukkan pemotongan yang sulit agar sesuai dengan dimensi yang ditentukan. Anda kemudian dapat memanggil ukuran khusus ini di tema Anda menggunakan:
the_post_thumbnail('custom-size');
Saat menggunakan kode untuk mengatur ukuran gambar khusus, pastikan Anda membuat cadangan file tema terlebih dahulu. Mengedit function.php tanpa hati-hati dapat merusak situs web Anda jika terjadi kesalahan.
Berikut adalah beberapa plugin cadangan WordPress terbaik yang dapat Anda periksa.
Mengoptimalkan Ukuran Gambar WordPress untuk SEO dan Performa
Mengoptimalkan ukuran gambar tidak hanya meningkatkan kecepatan halaman tetapi juga membantu meningkatkan peringkat SEO. Penggunaan gambar yang efisien berdampak positif pada cara mesin pencari melihat situs Anda.

Inilah cara Anda dapat mengoptimalkan gambar Anda secara efektif.
Teknik Kompresi Gambar
Gambar besar dan tidak terkompresi dapat memperlambat situs web Anda secara signifikan. Kompresi gambar membantu mengurangi ukuran file dengan tetap menjaga kualitas gambar.
Plugin WordPress seperti Optimole dan ShortPixel dirancang untuk mengompresi gambar secara otomatis saat diunggah, memastikan situs Anda tetap cepat. Beberapa plugin bahkan memungkinkan pengoptimalan massal, sehingga lebih mudah untuk meningkatkan kinerja gambar lama.
Pastikan untuk mencapai keseimbangan yang tepat antara ukuran file dan kualitas gambar. Kompresi berlebihan dapat mengaburkan gambar, sedangkan kompresi rendah menjaga kualitas tetapi mengurangi kecepatan halaman.
Memilih Format File yang Tepat
Format file memainkan peran penting dalam ukuran dan kualitas gambar. Format yang paling umum adalah:
- JPEG: Terbaik untuk foto dan gambar kompleks dengan gradien. Ini menawarkan kompresi lossy, mengurangi ukuran file sambil mempertahankan kualitas yang layak.
- PNG: Ideal untuk grafik, logo, dan gambar yang memerlukan transparansi. Lebih besar dari JPEG tetapi mempertahankan kualitas lebih tinggi.
- WebP: Format modern yang memberikan kompresi superior untuk gambar lossless dan lossy. Ini secara signifikan mengurangi ukuran file dengan tetap menjaga kualitas.
Gunakan format yang tepat berdasarkan kebutuhan konten Anda untuk menjaga gambar tetap tajam dan dimuat dengan cepat.
Ukuran Gambar Responsif dan srcset di WordPress
WordPress secara otomatis membuat gambar responsif dengan menyertakan atribut srcset pada kode HTML gambar. Atribut ini memberitahu browser untuk memilih ukuran gambar yang paling sesuai berdasarkan ukuran layar perangkat. Akibatnya, gambar yang lebih kecil dimuat di perangkat seluler, sedangkan gambar yang lebih besar muncul di desktop.
Dengan menggunakan gambar responsif bawaan WordPress, Anda memastikan bahwa situs Anda beradaptasi dengan mudah di semua perangkat.
Praktik Terbaik Ukuran Gambar WordPress
Menerapkan praktik terbaik untuk ukuran gambar adalah kunci untuk menciptakan situs web yang menarik secara visual dan memuat dengan cepat.
Kapan Menggunakan Ukuran Gambar Berbeda
Bagian berbeda dari situs web Anda memerlukan ukuran gambar yang berbeda untuk kinerja optimal. Berikut referensi singkatnya:
- Thumbnail: Pratinjau postingan blog, gambar galeri.
- Medium: Konten sebaris, kotak fitur.
- Besar: Bagian pahlawan, postingan unggulan.
Memilih ukuran yang tepat memastikan gambar terlihat tajam tanpa memperlambat situs.
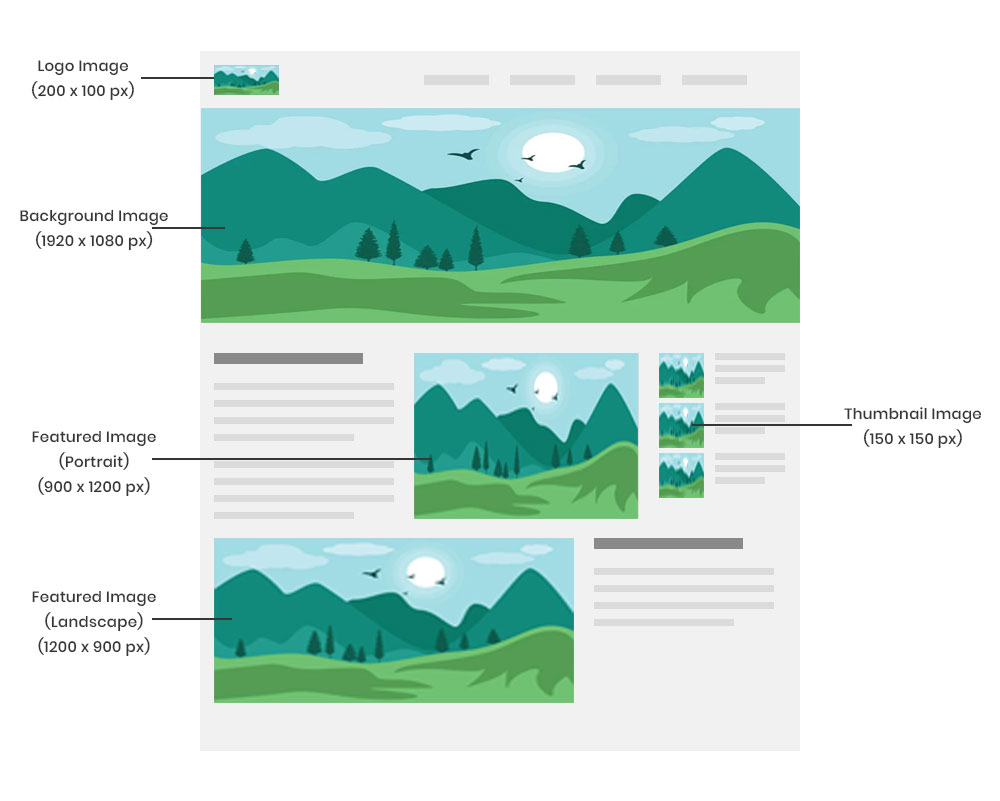
Ukuran Gambar Optimal untuk WordPress
Berapa ukuran gambar terbaik untuk menghasilkan gambar cepat, berkualitas tinggi, tajam, dan dapat disesuaikan di berbagai perangkat?
WordPress merekomendasikan beberapa ukuran, termasuk:
- Gambar Latar Belakang WordPress: 1920 x 1080
- Gambar Spanduk Tajuk: 1048 x 250
- Gambar Kecil: 150 x 150
- Gambar Unggulan Pemandangan: 1200 x 900
- Potret Gambar Unggulan: 900 x 1200
- Gambar Entri Blog: 1200 x 630
- Gambar Logo: 200x100
- Gambar Pahlawan: 2880 x 1500
- Tayangan slide layar penuh: 2800 x 1500
- Gambar Galeri: 1500 piksel x lebar otomatis

Dengan memanfaatkan dimensi ini, Anda akan meningkatkan daya tarik visual situs Anda dan memberikan pengalaman pengguna yang konsisten di berbagai perangkat.
Kesimpulan
Memilih ukuran gambar WordPress yang tepat dan mengoptimalkannya sangat penting untuk kecepatan situs, pengalaman pengguna, dan SEO.
Dengan memahami ukuran default, menyesuaikan sesuai kebutuhan, dan menerapkan praktik terbaik, Anda dapat meningkatkan kinerja situs web Anda secara signifikan.
Sekarang, saatnya menerapkan tips ini dan memastikan situs WordPress Anda bersinar baik secara visual maupun teknis.
Untuk lebih lanjut, lihat sumber daya bermanfaat lainnya ini:
- Cara Mempercepat Situs WordPress Anda
- 10 Plugin WordPress Teratas untuk Pengoptimalan Gambar
- Ukuran Gambar Unggulan WordPress: Panduan Lengkap
Terakhir, ikuti kami di Facebook dan Twitter untuk terus mendapatkan informasi terbaru tentang artikel terkait WordPress dan blogging.
