Panduan Pemula untuk Ukuran Gambar WordPress (+ Praktik Terbaik)
Diterbitkan: 2022-07-12Apakah Anda ingin belajar tentang ukuran gambar WordPress?
Seringkali pemula bertanya kepada kami tentang ukuran gambar apa yang harus mereka gunakan di situs WordPress mereka, dan bagaimana WordPress menangani gambar di area yang berbeda.
Dalam panduan pemula ini, kami akan menjelaskan ukuran gambar WordPress yang umum, dan membagikan praktik terbaik tentang cara mengetahui ukuran mana yang akan digunakan di situs web Anda.

Apa itu Ukuran Gambar?
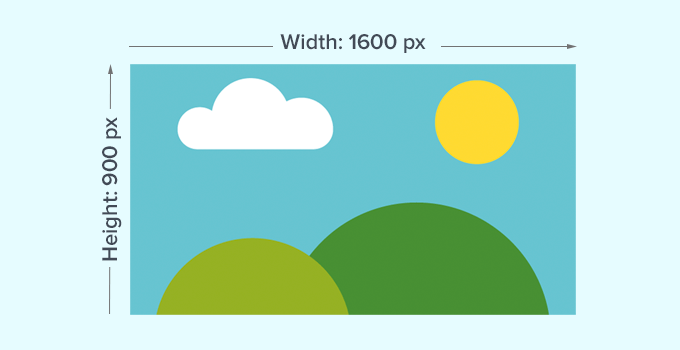
Ukuran gambar biasanya mengacu pada lebar dan tinggi gambar yang diukur dalam piksel. Misalnya, 1600x900 piksel berarti gambar dengan lebar 1600 piksel dan tinggi 900 piksel.

Pengukuran ini juga disebut dimensi gambar.
Pada dasarnya, gambar dengan dimensi yang lebih besar memiliki lebih banyak piksel di dalamnya yang akan menyebabkan peningkatan ukuran file gambar.
Ukuran file gambar adalah ruang yang ditempati file gambar di komputer, dan diukur dalam byte. Misalnya, 100 KB (kilobyte).
Jika gambar berukuran lebih besar dalam ukuran file, maka akan memakan waktu lebih lama untuk diunduh bagi pengguna dan memengaruhi kecepatan dan kinerja situs web Anda. Itulah mengapa penting untuk menjaga ukuran file gambar sekecil mungkin, sambil menjaga gambar pada dimensi yang tepat.
Yang membawa kita ke format file gambar.
Format file gambar adalah teknologi kompresi untuk menyimpan file gambar Anda. Yang paling umum digunakan di web adalah JPEG dan PNG.
Gambar seperti foto yang mengandung lebih banyak warna dapat dikompresi lebih baik dengan menggunakan format file JPEG.
Di sisi lain, gambar seperti ilustrasi dengan detail warna yang lebih sedikit dapat menggunakan PNG untuk hasil terbaik.
Untuk detail lebih lanjut tentang format file gambar, lihat artikel kami tentang cara mengoptimalkan gambar di WordPress.
Karena itu, mari kita lihat ukuran gambar apa yang digunakan di WordPress untuk berbagai area situs web Anda.
Berapa Ukuran Seharusnya Gambar Saya untuk Situs WordPress Saya?
Untuk situs web WordPress rata-rata, Anda akan menggunakan gambar di beberapa area situs web Anda. Anda akan membutuhkan gambar untuk posting blog Anda, thumbnail, header halaman, gambar sampul, dan banyak lagi.
WordPress secara otomatis menangani beberapa ukuran file gambar secara default. Setiap kali Anda mengunggah gambar, WordPress akan secara otomatis membuat beberapa salinannya dalam berbagai ukuran.

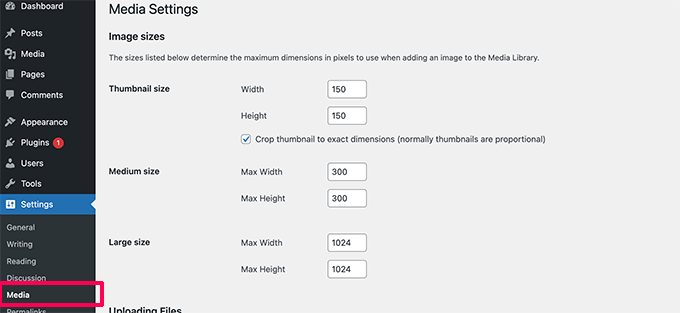
Anda dapat melihat dan bahkan menyesuaikan ukuran gambar WordPress default dengan mengunjungi halaman Pengaturan »Media di area admin WordPress.
Anda akan melihat tiga ukuran untuk Medium, Thumbnail, dan Large.

Namun, tema WordPress Anda dapat membuat ukuran gambar tambahannya sendiri dan menggunakannya untuk berbagai bagian situs Anda.
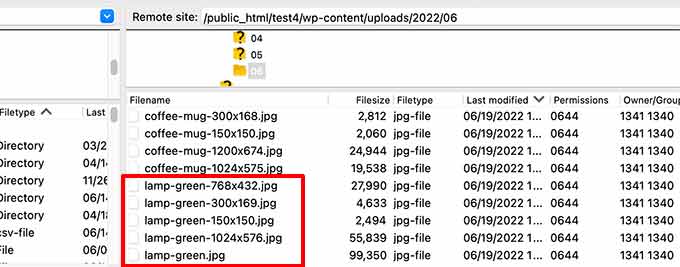
Ukuran ini tidak akan terlihat di layar Media, dan satu-satunya cara untuk melihat ukuran tambahan tersebut adalah dengan membuka File Manager di akun hosting WordPress Anda.
Kemudian navigasikan ke folder /wp-content/uploads/ dan pilih folder tahun apa saja di sana untuk dijelajahi. Ini akan membantu Anda melihat semua berbagai ukuran gambar yang dihasilkan situs WordPress Anda.
Dengan itu, mari kita lihat berbagai area situs web Anda, dan ukuran gambar apa yang harus Anda gunakan di area tersebut.
Ukuran Gambar Apa yang Digunakan di Postingan Blog
Anda harus memilih ukuran gambar untuk posting blog Anda berdasarkan tema WordPress Anda.
Misalnya, beberapa tema WordPress hadir dengan tata letak kolom tunggal yang memungkinkan Anda menggunakan gambar yang lebih luas.

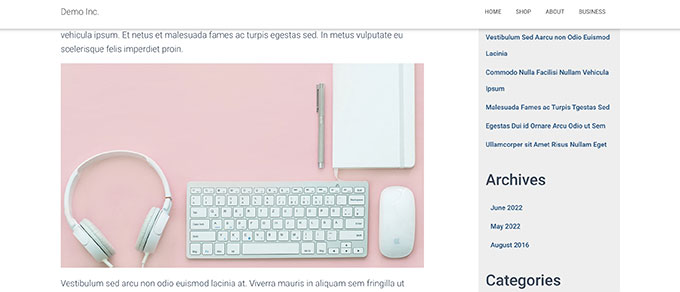
Di sisi lain, beberapa tema WordPress menggunakan tata letak multi kolom (konten + bilah sisi) yang berarti Anda perlu menyesuaikan lebar gambar.

Untuk sebagian besar blog, Anda dapat menggunakan ukuran gambar berikut:
- Tata letak kolom tunggal: 1200 × 675
- Tata letak dua kolom: 680 × 382
Sekarang, Anda mungkin memperhatikan bahwa banyak situs web WordPress populer menggunakan lebar gambar yang sama untuk semua gambar mereka di dalam sebuah artikel. Namun, ini bukan aturan ketat.
Misalnya, jika Anda perlu menambahkan blok 'Media dan Teks', maka Anda dapat menyesuaikan ukuran gambar. Dalam contoh di bawah ini, kami menggunakan gambar dalam ukuran potret di sebelah beberapa teks.

Demikian pula, Anda mungkin ingin menggunakan gambar persegi untuk beberapa situasi.
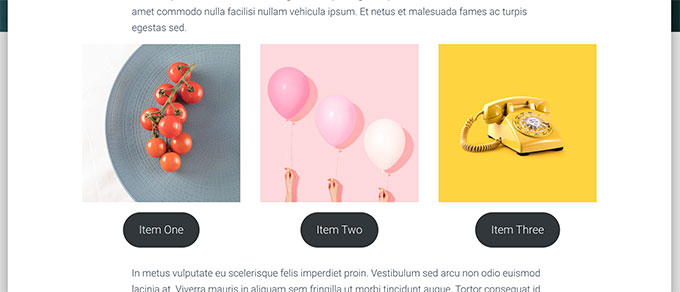
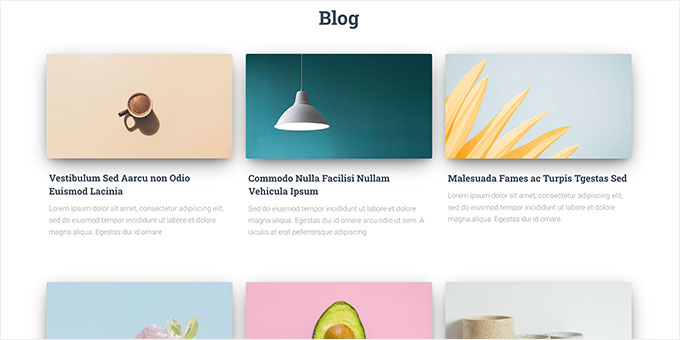
Misalnya, berikut adalah contoh gambar persegi yang digunakan dalam tata letak multi-kolom.

Saat menggunakan gambar persegi, Anda hanya perlu memastikan bahwa dimensi gambar memiliki lebar dan tinggi yang sama seperti 300 x 300 piksel.
Ukuran Gambar Apa yang Digunakan untuk Gambar Unggulan
Gambar unggulan, juga disebut thumbnail posting, adalah fitur tema WordPress. Itu berarti bahwa tema Anda akan menentukan ukuran gambar yang akan ditampilkan.
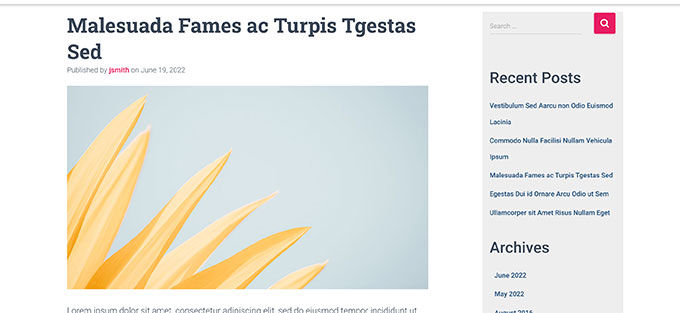
Misalnya, beberapa tema WordPress mungkin menggunakan rasio aspek 16:9 standar untuk ukuran gambar unggulan (misalnya, 680x382 piksel).
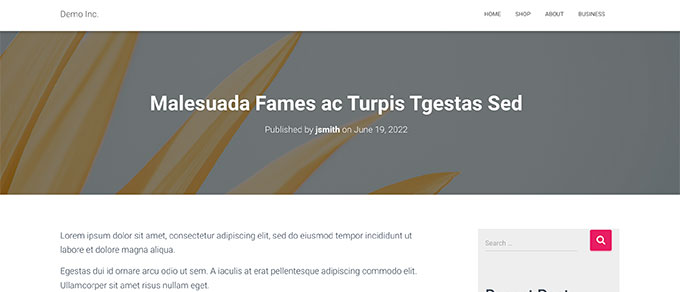
Beberapa tema WordPress juga dapat menggunakan gambar unggulan sebagai gambar header yang lebih besar. Untuk melakukan itu, mereka mungkin memerlukan gambar yang lebih besar (seperti 1200x675).

Gambar unggulan penting karena tema WordPress Anda dapat menggunakannya di berbagai area situs web Anda. Mereka sering kali menjadi hal pertama yang dilihat pengunjung Anda, jadi Anda pasti ingin membuat kesan pertama yang baik.

Kami menyarankan untuk menggunakan gambar yang lebih besar, sehingga tetap terlihat cantik baik saat diperkecil atau digunakan dalam mode yang lebih lebar.

Demikian pula, jika tema WordPress Anda menggunakan gambar persegi untuk gambar unggulan, maka kami akan merekomendasikan menggunakan gambar dengan ukuran minimal 600x600 piksel.
- Untuk tema yang menggunakan gambar unggulan persegi panjang: 1200x687 piksel
- Untuk tema yang menggunakan gambar unggulan persegi: 600×600 piksel
Tema WordPress Anda akan menghasilkan ukuran tambahan untuk gambar unggulan untuk digunakan di area yang berbeda seperti beranda, halaman blog, atau halaman arsip.

Ukuran Gambar Apa yang Digunakan untuk Media Sosial
Sekarang jika tema WordPress Anda menggunakan gambar unggulan dengan rasio aspek 16:9, maka Anda juga dapat menggunakannya sebagai gambar media sosial untuk Twitter dan Facebook.
Namun, Anda harus secara eksplisit memberi tahu platform tersebut gambar mana yang ingin Anda tampilkan saat seseorang membagikan artikel dari situs web Anda.
Untuk melakukannya, Anda memerlukan plugin SEO All in One untuk WordPress. Ini adalah plugin SEO WordPress terbaik di pasar yang digunakan oleh lebih dari 3 juta situs web. Ini membantu Anda mengoptimalkan situs web Anda untuk mesin pencari dan platform media sosial.
Catatan : Ada juga versi gratis All in One SEO terbatas yang bisa Anda coba.
Pertama, Anda perlu menginstal dan mengaktifkan plugin. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Setelah aktivasi, plugin akan meluncurkan wizard pengaturan. Ikuti petunjuk di layar untuk menyelesaikan wizard. Anda juga dapat melihat panduan kami tentang cara mengatur All in One SEO untuk petunjuk langkah demi langkah.
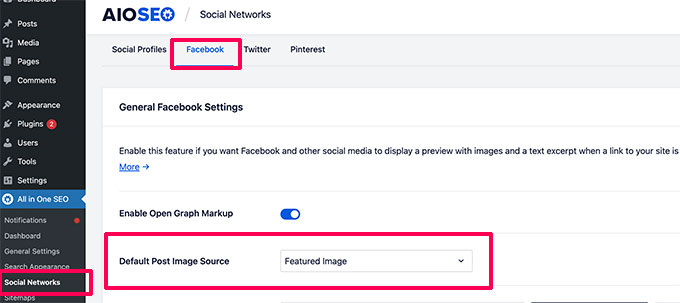
Setelah itu, Anda perlu mengunjungi halaman All in One SEO » Jejaring Sosial dan beralih ke tab Facebook. Dari sini Anda dapat mengatur 'Gambar Unggulan' sebagai sumber gambar Open Graph default Anda.

Anda kemudian dapat beralih ke tab Twitter dan melakukan hal yang sama.
Jangan lupa untuk mengklik tombol Simpan Perubahan untuk menyimpan pengaturan Anda.
Sekarang, jika tema WordPress Anda menggunakan gambar dalam ukuran yang berbeda, maka Facebook dan Twitter mungkin tidak dapat menampilkan gambar tersebut dengan benar.
Dalam hal ini, Anda dapat menyediakan platform media sosial dengan gambar khusus.
Cukup buat gambar dengan rasio aspek 16:9 (1200×675 piksel atau 680×382 piksel). Kemudian edit posting atau halaman dan gulir ke bawah ke bagian Pengaturan AIOSEO di bawah editor.
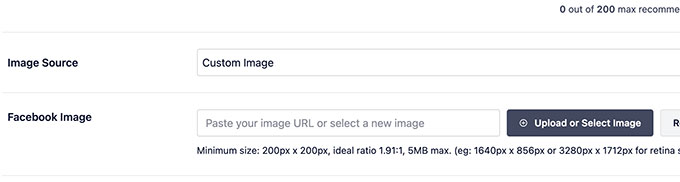
Dari sini, Anda perlu beralih ke tab Sosial dan gulir ke bawah ke bagian Sumber gambar. Dari menu tarik-turun, pilih Gambar khusus lalu unggah gambar Facebook Anda.

Anda juga harus mengulangi proses di tab Twitter.
Anda harus melakukan ini untuk semua artikel yang Anda terbitkan untuk memastikan bahwa media sosial menggunakan gambar yang Anda ingin mereka gunakan.
Untuk ukuran gambar media sosial lainnya, lihat lembar contekan media sosial WordPress kami untuk pemula.
Berapa Ukuran Gambar yang Digunakan untuk Logo Situs Web di WordPress
Banyak tema WordPress akan memberi tahu Anda ukuran gambar apa yang harus Anda gunakan untuk logo situs web Anda.
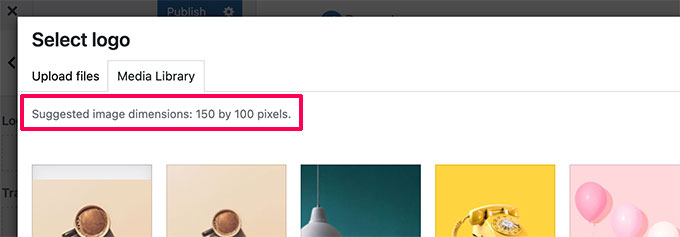
Misalnya, tema demo kami menampilkan pesan ini saat kami mencoba mengunggah logo.

Namun, jika Anda menggunakan tema WordPress yang lebih baru dengan fitur pengeditan situs lengkap, Anda mungkin tidak mendapatkan rekomendasi untuk ukuran gambar logo.
Dalam hal ini, sebaiknya unggah gaya dan ukuran yang berbeda untuk melihat apa yang paling cocok untuk merek Anda. Ukuran gambar logo 300x200 piksel bisa menjadi titik awal yang baik.

Mengedit Gambar untuk Situs WordPress Anda
Sebagian besar pengguna WordPress tidak berprofesi sebagai desainer grafis. Namun, Anda harus menggunakan perangkat lunak pengedit gambar untuk membuat ukuran gambar untuk situs web WordPress Anda.
WordPress sendiri hadir dengan beberapa alat pengeditan gambar dasar. Untuk menggunakannya, cukup buka halaman Media » Library dan klik gambar.
Ini akan membuka gambar dalam popup di mana Anda akan melihat tombol untuk mengedit gambar.

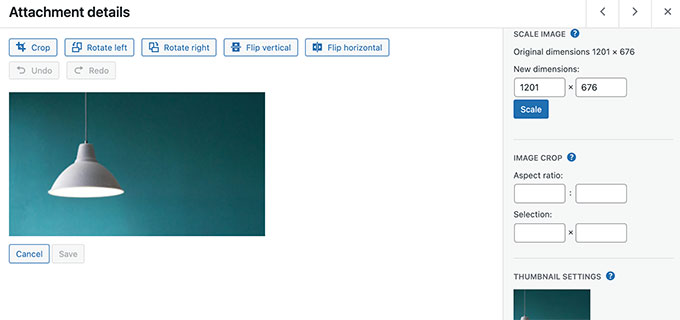
Ini akan membuka opsi pengeditan.
Alat-alatnya termasuk pengubahan ukuran gambar dasar, memotong, memutar, dan membalik.

Pengeditan gambar dasar ini berguna jika Anda perlu memperbaiki gambar dengan cepat. Namun, ini bukan cara terbaik untuk mengedit gambar Anda dari hari ke hari.
Untungnya, ada beberapa opsi gratis dan murah yang dapat Anda gunakan.
- Canva – perangkat lunak pengedit gambar berbasis web gratis. Ini juga mencakup template siap pakai untuk gambar situs web, logo, gambar media sosial, dan banyak lagi.
- Pixlr – Perangkat lunak pengedit gambar berbasis web freemium. Dapat digunakan untuk mengubah ukuran gambar dengan mudah untuk posting blog Anda.
- Gimp – Perangkat lunak pengedit gambar gratis dan open source. Ini berfungsi sebagai aplikasi desktop asli di Windows, Mac, dan Linux. Dapat digunakan untuk mengubah ukuran gambar, menambahkan lapisan teks, mengedit foto, dan lainnya.
Kami harap artikel ini membantu Anda mempelajari lebih lanjut tentang ukuran gambar WordPress dan ukuran gambar apa yang akan digunakan di situs web Anda. Anda mungkin juga ingin melihat panduan kami tentang cara memilih pembuat situs web terbaik atau ahli kami memilih plugin WordPress terbaik untuk situs bisnis kecil.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
