Ukuran Gambar WordPress Dijelaskan
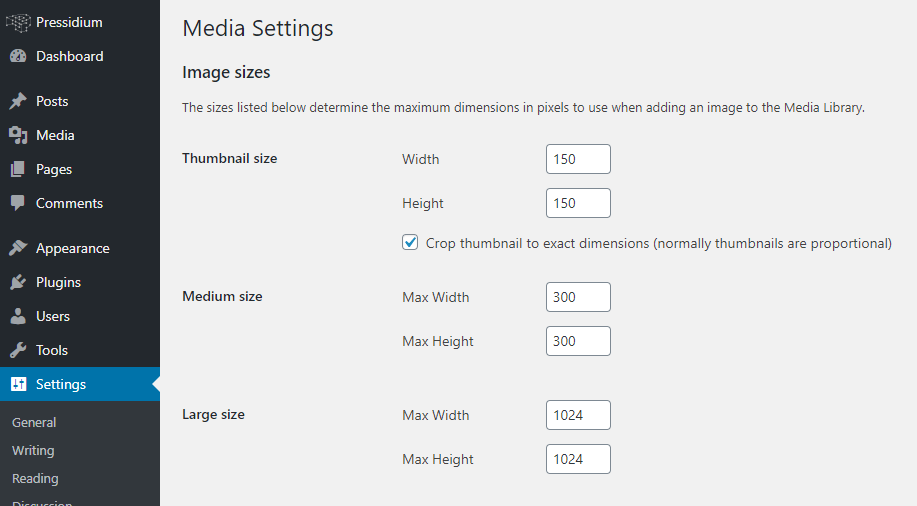
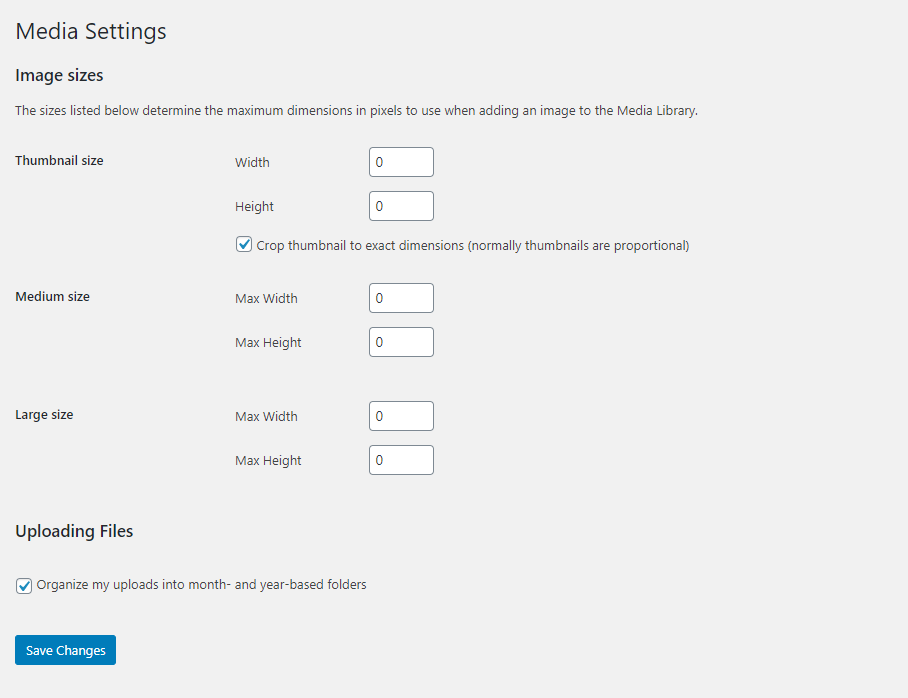
Diterbitkan: 2020-10-21Ukuran gambar WordPress terkadang bisa menjadi sedikit misteri! Pernahkah Anda melihat halaman Pengaturan Media ini di area admin Anda dan bertanya-tanya apa itu?

Pada artikel ini kita akan membahas tentang ukuran gambar WordPress, tentang semua itu dan bagaimana hal ini dapat memengaruhi hal-hal seperti waktu unggah. Selain itu, kita juga akan melihat bagaimana WordPress menggunakan ukuran gambar yang berbeda ini dalam tata letak situs web. Dan akhirnya kita akan melihat bagaimana Anda dapat menghapus ukuran gambar yang tidak perlu atau menambahkan ukuran kustom Anda sendiri.
Apa Peran Ukuran Gambar di WordPress?
Sangat penting bahwa gambar di situs web Anda terlihat bagus dan tajam serta berkualitas tinggi. Ada beberapa elemen yang akan menentukan ini termasuk ukuran fisik gambar (baik dimensi dan ukuran file) dan resolusi gambar. Jika gambar Anda terlalu besar (misalnya lebar 10.000 piksel) dan ukuran file terlalu besar (yaitu lebih dari 1mb atau lebih), Anda akan mulai memperlambat kecepatan memuat situs web Anda. Sebaliknya, jika ukuran gambar terlalu kecil maka Anda kemungkinan besar akan melihat penurunan kualitas gambar… dengan kata lain gambar itu bisa mulai terlihat buram atau berbintik.
WordPress mencoba untuk menyeimbangkan dengan menyajikan ukuran gambar yang optimal tergantung pada lokasi gambar. Ini dilakukan dengan membuat 3 ukuran gambar berbeda setiap kali Anda mengunggah gambar ke Perpustakaan Media WordPress. Ini adalah 'Ukuran thumbnail', 'Ukuran sedang' dan 'Ukuran besar' dengan dimensi masing-masing 150×150 piksel, 300×300 piksel (maksimum) dan 1024×1024 piksel (maksimum). Akhirnya juga akan menyimpan gambar 'Ukuran penuh' yang merupakan ukuran asli dari gambar yang diunggah.
Ukuran ini bersama dengan ukuran tambahan yang nanti akan kita lihat digunakan oleh WordPress di berbagai posisi di tata letak frontend. Ini dilakukan agar gambar yang digunakan a) terlihat bagus dan b) dimuat dengan cepat.
Memeriksa Ukuran Gambar WordPress Lebih Detail
Mari kita lihat sebuah contoh sehingga Anda dapat melihat dengan tepat apa yang terjadi 'di balik layar' saat Anda mengunggah gambar ke WordPress. Untuk keperluan contoh ini, kita akan mengunggah gambar dengan nama 'post1-feature-image'. Ini berukuran 294KB dan berukuran 2089x1175 piksel dan kami akan melakukan ini dengan tema default WordPress Twenty Twenty aktif (tema lain dapat mengubah cara gambar ditangani oleh WordPress).
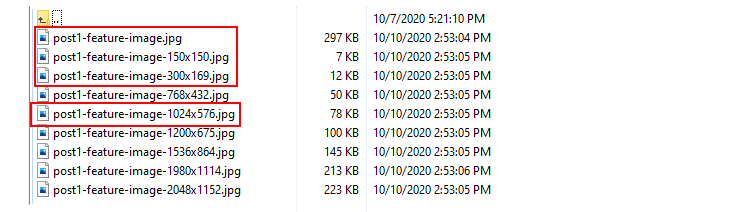
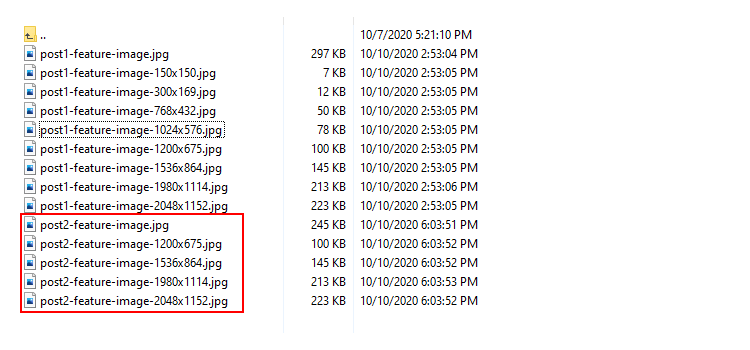
Setelah mengunggah gambar ini melalui Perpustakaan Media WordPress, kami dapat terhubung ke situs kami menggunakan klien FTP dan, jika kami menuju ke folder Unggah, kami akan melihat bahwa beberapa versi gambar kami telah dibuat.

Disorot dengan warna merah, Anda akan melihat ukuran gambar default kami. Thumbnail telah dipotong karena ini diatur sebagai default melalui pengaturan Media.

'Ukuran sedang' dan 'Ukuran besar' telah diubah ukurannya dengan cara yang menghindari perubahan proporsi gambar yang sebenarnya. Jadi, itulah mengapa misalnya 'Ukuran sedang' adalah 300×169, bukan 300×300. Sisa gambar yang dihasilkan adalah hasil dari beberapa file inti WordPress dan kode tema Twenty Twenty.
Mendapatkan Teknis!
Jika Anda tertarik dengan kode di balik apa yang terjadi saat ukuran gambar tambahan dibuat, maka bagian artikel ini cocok untuk Anda. Jika tidak, jangan ragu untuk melompat ke bab berikutnya!
WordPress menarik instruksi dari file bernama media.php yang terletak di dalam folder wp-includes/. Buka ini, baris 4861 dan Anda akan melihat yang berikut:
/** * Add additional default image sub-sizes. * * These sizes are meant to enhance the way WordPress displays images on the front-end on larger, * high-density devices. They make it possible to generate more suitable `srcset` and `sizes` attributes * when the users upload large images. * * The sizes can be changed or removed by themes and plugins but that is not recommended. * The size "names" reflect the image dimensions, so changing the sizes would be quite misleading. * * @since 5.3.0 * @access private */ function _wp_add_additional_image_sizes() { // 2x medium_large size. add_image_size( '1536x1536', 1536, 1536 ); // 2x large size. add_image_size( '2048x2048', 2048, 2048 ); } post1-feature-image-768x432.jpg sedang dibuat sebagai hasil dari ukuran 'medium_large' yang ditambahkan di WordPress versi 4.4 untuk dukungan gambar responsif yang lebih baik dan dapat dilihat di berbagai perangkat portabel. Itu didefinisikan dalam folder "wp-admin/includes" di file schema.php baris 522
// 4.4.0 'medium_large_size_w' => 768, 'medium_large_size_h' => 0,dan diminta di file image.php di baris 86:
} elseif ( 'medium_large' === $size ) { $max_width = intval( get_option( 'medium_large_size_w' ) ); $max_height = intval( get_option( 'medium_large_size_h' ) ); post1-feature-image-1200x675.jpg dan post1-feature-image-1980x1114.jpg dihasilkan dari tema 'Twenty Twenty' di dalam file functions.php pada baris 53:
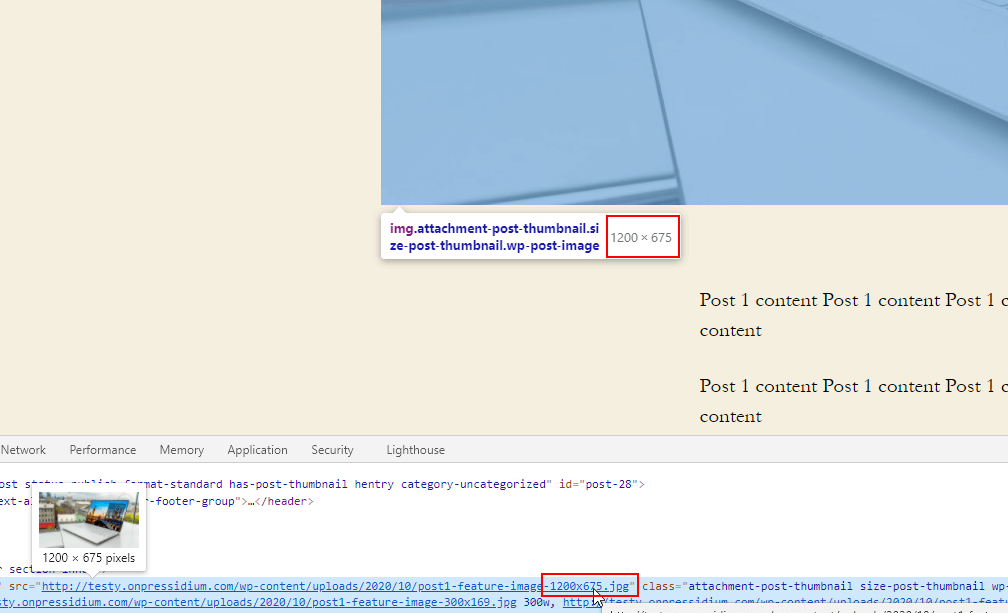
/* * Enable support for Post Thumbnails on posts and pages. * * @link https://developer.wordpress.org/themes/functionality/featured-images-post-thumbnails/ */ add_theme_support( 'post-thumbnails' ); // Set post thumbnail size. set_post_thumbnail_size( 1200, 9999 ); // Add custom image size used in Cover Template. add_image_size( 'twentytwenty-fullscreen', 1980, 9999 );Ini dilakukan karena tema Twenty Twenty menggunakan 1200px sebagai ukuran gambar untuk gambar unggulan. Jika kita membuat posting percobaan dan menambahkan gambar unggulan dan kemudian di halaman posting tunggal frontend kita dapat melihat bagaimana ukuran ini digunakan dengan mengklik kanan gambar unggulan dan mencari di inspektur browser.

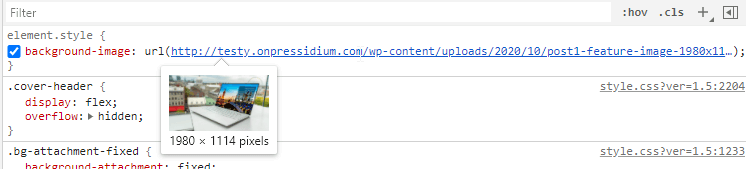
Akhirnya gambar 1980px adalah ukuran yang digunakan untuk gambar unggulan dari template posting lainnya. Anda dapat melihat ini dengan mengubah template postingan pengujian menjadi 'Template Sampul'. Kemudian, di CSS inspektur elemen HTML gambar sampul, kita dapat melihat bagaimana ukuran ini digunakan:

Sebaiknya selalu pastikan bahwa gambar apa pun yang Anda unggah lebih lebar daripada lebar gambar Unggulan dan Sampul agar terlihat tajam. WordPress dapat mengurangi ukuran gambar secara efektif tetapi tidak dapat memperbesar gambar kecil dan membuatnya terlihat bagus.
Hapus Ukuran Gambar WordPress yang Tidak Perlu
Seperti yang telah kita lihat, WordPress sibuk menghasilkan berbagai ukuran gambar setiap kali kita mengunggah gambar ke Perpustakaan Media kita. Tetapi apakah kita benar-benar membutuhkan semua gambar ini? Pada kenyataannya, tidak, kami tidak. Tidak hanya memperlambat kecepatan pengunggahan gambar karena WordPress harus bekerja di latar belakang untuk membuat berbagai ukuran gambar ini, tetapi juga memakan penyimpanan yang tidak perlu kami gunakan di server kami. Jadi, bagaimana kita menghentikan WordPress membuat ukuran gambar yang tidak kita butuhkan? Baca terus untuk mengetahuinya!
Catatan: Kecuali Anda mengikuti petunjuk ini di situs web demo, kami sarankan Anda menerapkan perubahan yang diuraikan di bawah ini dalam file functions.php dari tema anak. Perubahan yang dibuat pada file functions.php dalam tema induk akan dihapus saat tema diperbarui lagi.
Hapus Ukuran Gambar Default WordPress
Ini dapat dengan mudah dilakukan dengan mengedit functions.php tema dan menambahkan kode berikut:
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' ); // Remove default image sizes here. function prefix_remove_default_images( $sizes ) { unset( $sizes['thumbnail']); // 150x150 pixels unset( $sizes['medium']); // 300x300 pixels(maximum) unset( $sizes['large']); // 1024x1024 pixels(maximum) unset( $sizes['medium_large']); // 768px width return $sizes; }Untuk menguji, mari unggah gambar baru (dalam contoh kita ini disebut post2-featured-image) ke perpustakaan media dan segarkan tampilan FTP dari folder unggah.


Seperti yang Anda lihat, dengan memberi tahu WordPress untuk menghapus 4 ukuran gambar default melalui file functions.php kami, kami telah menghentikan WordPress untuk membuatnya di folder media kami. Ke depan, pembaruan sederhana untuk kode tema kami ini berarti kami tidak akan menyumbat server kami dengan ukuran gambar yang tidak diinginkan. Ini akan menghemat ruang dan mempercepat proses unggah gambar.
Menghapus Ukuran Gambar Lama dari Perpustakaan Media
Anda mungkin telah memperhatikan bahwa sementara 4 ukuran gambar default tidak dibuat untuk gambar baru yang kami unggah, gambar yang diunggah sebelumnya masih memiliki 8 varian yang disimpan di perpustakaan media. Kemungkinan besar, kecuali jika ini adalah situs web baru, Anda akan mengunggah puluhan, jika tidak ratusan gambar dan dalam semua kasus ukuran 'ekstra' ini akan dibuat. Jadi, apa yang harus dilakukan?
Hal pertama yang harus dipastikan adalah apakah Anda memerlukan gambar-gambar ini? Sebelum melanjutkan dengan menghapus gambar yang dihasilkan oleh WordPress, Anda harus mengonfirmasi bahwa ukuran ini tidak lagi digunakan. Periksa posting blog Anda, gambar unggulan dan bagian lain dari situs web Anda untuk memastikan tidak ada ukuran lama yang masih digunakan.
Cara yang bagus untuk menangani file gambar lama yang tidak diinginkan ini adalah dengan menggunakan plugin Force Regenerate Thumbnail yang akan melewati dan menghapusnya secara otomatis. Instal dan aktifkan plugin lalu tekan tombol 'Regenerate All Thumbnails' dari dalam menu plugin (Tools->Force Regenerate Thumbnails).

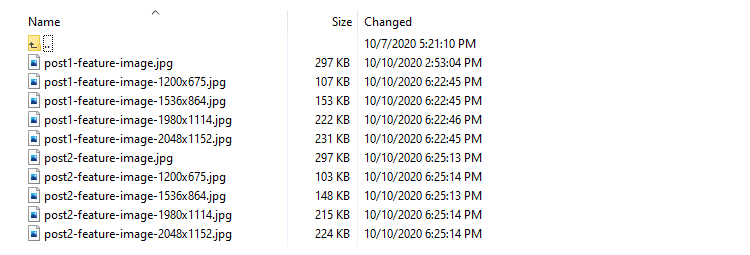
Refresh tampilan folder media FTP Anda dan Anda akan melihat bahwa gambar default WordPress telah hilang. Bagus!

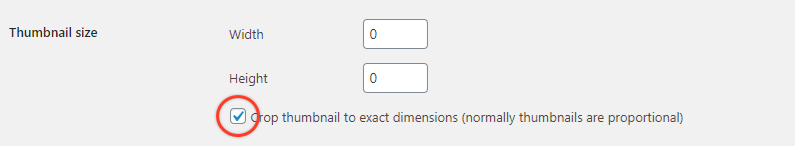
Cara mudah lainnya untuk mencapai hasil yang sama untuk ukuran default adalah dengan mengubah nilai dimensinya menjadi “0” dari dalam Pengaturan > Media di wp-admin. Anda kemudian akan melihat sesuatu seperti ini:

Metode alternatif adalah mengubah update_option( 'SIZE_w/h', 0 ); di dalam function.php. Ingatlah untuk melakukan ini pada file functions.php tema anak sehingga perubahan Anda tidak hilang saat Anda memperbarui tema di lain waktu.
update_option( 'thumbnail_size_h', 0 ); update_option( 'thumbnail_size_w', 0 ); update_option( 'medium_size_h', 0 ); update_option( 'medium_size_w', 0 ); update_option( 'large_size_h', 0 ); update_option( 'large_size_w', 0 );Ketika pembaruan ini dibuat, Anda akan melihat Yang mana yang akan mencerminkan nilai dimensi dalam pengaturan Media (dari dalam WP Admin) kini telah diperbarui ke 0.
Hapus Ukuran Gambar Tema Tambahan
Kami sekarang telah berhasil menangani gambar default yang dihasilkan oleh inti WordPress. Sekarang kita dapat melanjutkan dan menangani gambar yang dibuat oleh tema (dalam hal ini Dua Puluh Dua Puluh). Jika, seperti ukuran gambar default kami, Anda telah menyimpulkan bahwa ini tidak perlu, maka Anda dapat membuat beberapa perubahan pada kode tema Anda untuk menghentikan WordPress memproduksi ukuran ini di masa mendatang.
Untuk melakukan ini, kita akan menggunakan init hook dan fungsi inti remove_image_size. Salin kode di bawah ini dan tempel ke file functions.php Anda. Jika Anda tidak menggunakan tema Twenty Twenty seperti kami di sini, ganti nama 'post-thumbnail' dan 'twentytwenty-fullscreen' dengan nama tema aktif Anda.
function remove_extra_image_sizes() { foreach ( get_intermediate_image_sizes() as $size ) { if ( in_array( $size, array( 'post-thumbnail', 'twentytwenty-fullscreen' ) ) ) { remove_image_size( $size ); } } } add_action('init', 'remove_extra_image_sizes');Jika kami mengunggah gambar baru sekarang dan memeriksa folder unggahan kami melalui klien FTP kami, kami akan melihat bahwa semua ukuran dihasilkan kecuali 'post-thumbnail' dan 'twentytwenty-fullscreen'.
Tambahkan Ukuran Gambar Kustom Anda Sendiri
Sekarang setelah kita mempelajari cara menghapus ukuran gambar yang berlebihan di WordPress, mari kita lihat bagaimana kita dapat menambahkan ukuran gambar kustom kita sendiri sesuai dengan kebutuhan template kita.
Bagaimana kita memutuskan ukuran gambar apa yang kita butuhkan?
Misalkan Anda memiliki situs web dengan kolom utama dengan lebar 960px di mana gambar fitur di atas dan konten posting di bawah. Ukuran gambar yang Anda inginkan adalah 960px. Jangan lupa juga untuk menghitung padding CSS jika ada. Jika elemen induk memiliki jumlah padding 20px misalnya, maka lebar yang tepat untuk gambar akan menjadi 920px. Ini adalah 960px dikurangi 20px untuk padding kiri dikurangi 20px untuk padding kanan.
Daftar Ukuran Gambar Baru
Salah satu cara sederhana untuk mendaftarkan ukuran baru adalah dengan menggunakan fungsi add_image_size() bawaan yang disediakan oleh WordPress. Struktur fungsinya adalah:
add_image_size( name, width, height, crop )Sebagian besar opsi ini cukup jelas. Opsi terakhir (pangkas) menentukan apakah WordPress menghormati proporsi gambar kita saat mengubah ukuran atau apakah itu memotong gambar kita. Jika opsi pangkas diatur ke 'benar', maka gambar akan dipangkas dan proporsi tidak akan diperhatikan. Jika opsi krop dilewati atau disetel ke salah maka proporsi gambar kita akan dihormati.
Mari kita coba tindakan ini dan pantau hasilnya menggunakan gambar uji yaitu 2089x1175 piksel.
Pertama mari kita tambahkan kode ini:
add_image_size( 'new-post-thumb', 220, 180 ); Ini akan menghasilkan post2-feature-image-220x124.jpg alih-alih 220x180 di folder unggahan kami karena crop tidak disetel (false). Hal yang sama akan terjadi jika Anda memasukkan yang berikut:
add_image_size( 'new-post-thumb', 220, 180, false ); Namun jika Anda menyetel crop ke true seperti ini maka gambar post2-feature-image-220x180.jpg akan disimpan.
add_image_size( 'new-post-thumb', 220, 180, true );Terakhir, Anda dapat mendiktekan posisi pangkasan. Alih-alih 'benar' cukup gunakan opsi seperti 'kiri' atau 'atas' atau keduanya:
add_image_size( 'custom-size', 220, 220, array( 'left', 'top' ) );Array menentukan lokasi pemotongan. Nilai yang bisa digunakan adalah:
Untuk x_crop_position: 'kiri', 'tengah', atau 'kanan'.
Untuk y_crop_position: 'top', 'center', atau 'bottom'.
Output dalam setiap kasus akan menjadi bagian yang berbeda dari gambar asli. Berikut beberapa contohnya:

Alternatif untuk melakukan ini secara manual dengan menambahkan kode ke tema kita adalah dengan menggunakan plugin seperti Ukuran Gambar Sederhana. Meskipun demikian, sangat membantu untuk memahami apa yang terjadi di balik layar meskipun Anda menggunakan plugin seperti ini.
Kesimpulan
Menggunakan ukuran gambar yang benar di WordPress itu penting – tidak hanya memastikan pengalaman pengguna berkualitas tinggi dengan menghadirkan gambar beresolusi tinggi yang tajam ke penampil situs web, tetapi juga secara signifikan memengaruhi waktu muat dan penggunaan server. Semoga artikel ini membantu Anda memahami pentingnya ukuran gambar di WordPress dan cara Anda dapat mengganti, menghapus, atau memperluas ukuran gambar untuk memenuhi kebutuhan situs web Anda serta bagaimana Anda berpotensi menghemat banyak ruang server dengan menghentikan WordPress menghasilkan ukuran yang tidak perlu dari setiap gambar yang Anda unggah.
