Gambar WordPress SEO: 4 Tips Membuat Gambar SEO Friendly
Diterbitkan: 2023-05-20Jika Anda ingin memaksimalkan apa yang Anda dapatkan dari upaya SEO WordPress Anda, penting untuk menguasai SEO gambar WordPress.
Meskipun SEO gambar tidak mungkin menjadi fokus utama Anda dalam hal SEO, mengoptimalkan gambar Anda masih berperan dalam SEO pada halaman secara umum. Terlebih lagi, memaku gambar WordPress SEO juga dapat membantu Anda memberi peringkat gambar Anda di Pencarian Gambar Google, yang merupakan mesin pencari terpopuler kedua di dunia.
Dalam posting ini, kita akan membahas empat strategi utama yang perlu Anda terapkan untuk gambar yang ramah SEO. Meskipun kami berfokus pada WordPress, sebagian besar strategi ini bersifat agnostik platform dan berlaku untuk semua pembuat situs web atau CMS.
Setelah kami membahas keempat strategi ini, kami juga akan menggali SEO gambar WordPress untuk situs web multibahasa. Jika Anda ingin menawarkan situs web Anda dalam berbagai bahasa menggunakan plugin seperti TranslatePress, penting untuk membuat gambar ramah SEO untuk setiap bahasa – dan postingan kami juga akan menunjukkan cara melakukannya.
Mari menggali!
Empat Tips Penting untuk SEO Gambar WordPress
Untuk memulai, mari kita bahas empat tips penting untuk membuat gambar yang ramah SEO:
- Tambahkan teks alt deskriptif dan judul ke semua gambar.
- Gunakan nama file gambar kontekstual.
- Optimalkan gambar Anda untuk performa.
- Nonaktifkan halaman lampiran gambar WordPress.
Tambahkan Teks Alt dan Judul ke Semua Gambar
Meskipun sebagian besar pengunjung manusia Anda hanya akan melihat gambar visual yang Anda sematkan, Anda juga memiliki beberapa alat di balik layar yang memungkinkan Anda menambahkan konten teks ke setiap gambar yang Anda gunakan:
- Teks alternatif (biasanya disebut teks alternatif ) – ini adalah teks di balik layar yang muncul di mesin telusur dan pengunjung manusia yang menggunakan perangkat pembaca layar. Ini seharusnya menjadi representasi tekstual dari gambar. Misalnya, jika Anda memiliki gambar seekor kuda yang sedang berbaring di lapangan, teks alternatifnya akan seperti "Seekor kuda yang sedang berbaring di lapangan".
- Judul – ini muncul untuk pengunjung saat mereka mengarahkan mouse ke atas gambar. Anda dapat menganggap ini sebagai "tooltip" untuk gambar. Tetap dengan contoh yang sama, bisa jadi seperti "Gambar ini menggambarkan seperti apa rupa kuda petelur". Judul dapat memberikan pemikiran tambahan di luar apa yang ada di gambar, sedangkan teks alternatif harus merupakan deskripsi literal dari apa yang ada di gambar. Atau, Anda dapat menggunakannya untuk memberi kredit pada sumber gambar.
Di luar konten itu sendiri, salah satu perbedaan utama antara teks alt gambar vs judul adalah bahwa judul gambar dapat dilihat di halaman ( saat pengguna mengarahkan mouse ) sedangkan teks alt hanya terlihat saat melihat kode situs (atau saat menggunakan alat bantu seperti pembaca layar).
Menambahkan teks alt gambar memiliki dua tujuan:
- Ini memberikan konteks ke Google tentang konten gambar, yang dapat mengirimkan sinyal peringkat yang relevan.
- Ini membantu membuat situs web Anda lebih mudah diakses oleh pengunjung menggunakan perangkat pembaca layar. Meskipun ini mungkin tidak memengaruhi SEO secara langsung, ini adalah bagian penting dalam membuat situs web yang dioptimalkan.
Menambahkan judul gambar dapat menawarkan sumber lain bagi mesin telusur untuk mengambil konteks, meskipun ini kurang penting daripada teks alternatif untuk SEO. Ini juga dapat membantu pengunjung memahami mengapa Anda menyertakan gambar tersebut.
WordPress memberi Anda beberapa cara berbeda untuk mengatur teks dan judul alt gambar.
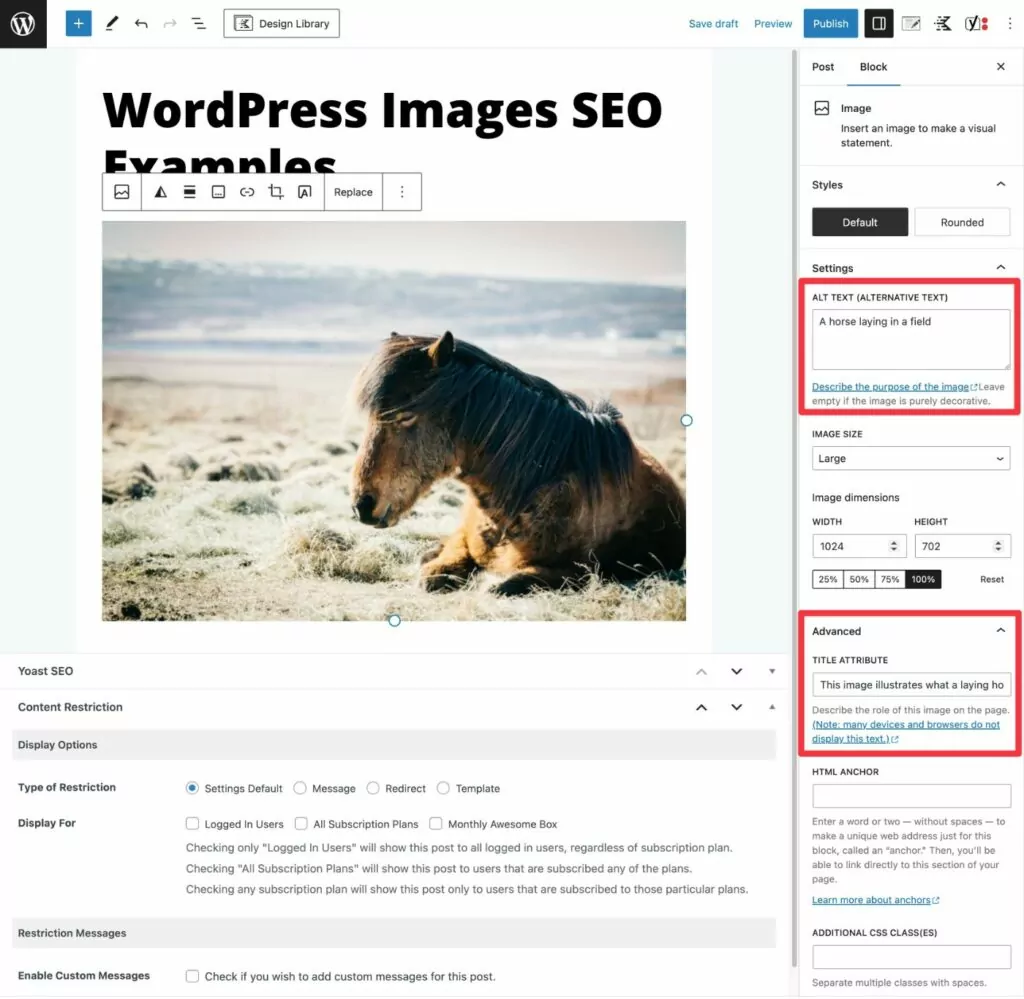
Pertama, Anda dapat menggunakan pengaturan blok Gambar untuk mengatur teks alternatif dan judul untuk gambar tersebut di pos tertentu .
Untuk menemukan opsi judul, Anda harus membuka setelan Lanjutan .

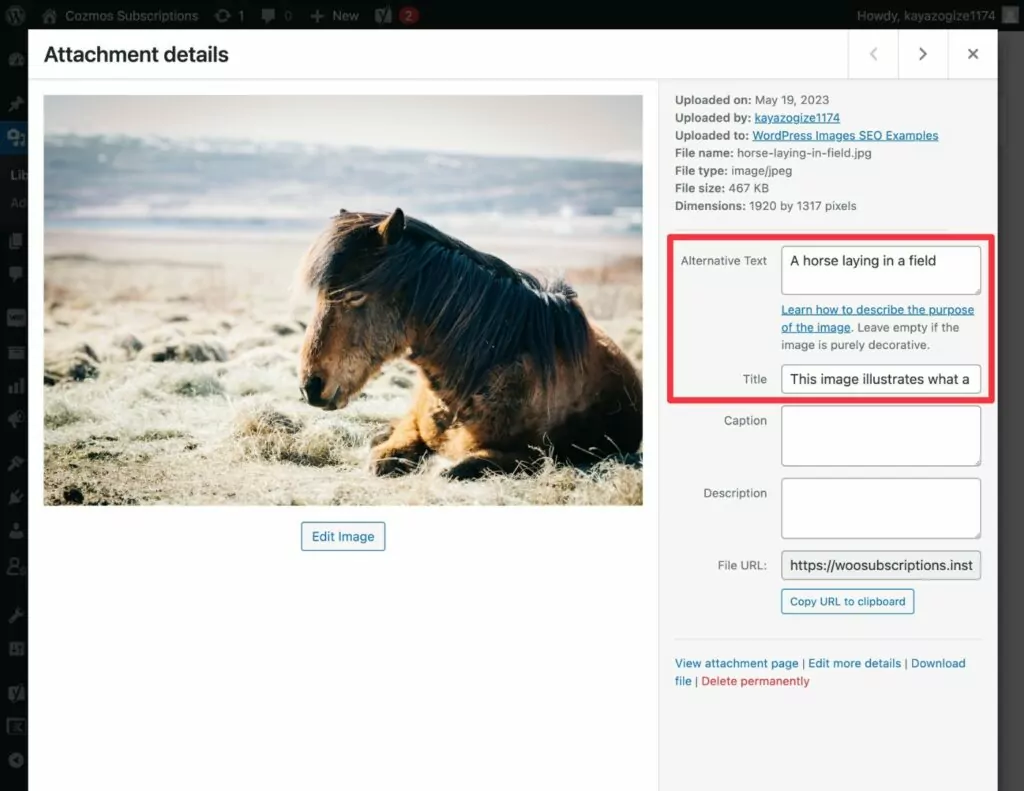
Anda juga dapat menambahkan teks alt dan judul langsung dari Media Library Anda. Jika Anda melakukannya dengan cara ini, WordPress akan secara otomatis menggunakan teks yang sama jika Anda pernah menyematkan gambar yang sama di tempat yang berbeda.
Jika Anda berencana untuk menggunakan kembali gambar tersebut, menambahkan teks alternatif dan judul langsung di Media Library akan menghemat waktu Anda di masa mendatang.

Terakhir, jika Anda menggunakan pembuat halaman pihak ketiga, biasanya Anda akan mengatur teks alt gambar melalui pengaturan pembuat tersebut. Misalnya, jika Anda menggunakan Elementor, Anda akan menambahkan teks alt melalui widget Gambar Elementor.
Gunakan Nama File Deskriptif
Nama file gambar Anda adalah bagian penting lainnya dalam mengoptimalkannya untuk SEO.
Alih-alih menggunakan nama file acak dan nonkontekstual seperti "12656223dfe3.jpg", Anda harus mencoba untuk selalu menggunakan nama file deskripsi jika memungkinkan.
Mari kita lanjutkan dengan contoh kuda yang bertelur di lapangan dari atas. Untuk membuat nama file gambar sejelas mungkin, Anda dapat menggunakan sesuatu seperti "horse-laying-in-field.jpg".
Strategi terbaik adalah mengatur nama file yang optimal sebelum Anda mengunggah gambar ke WordPress.
Namun, jika Anda ingin mengoptimalkan nama file untuk gambar yang ada di situs Anda, Anda dapat menggunakan plugin seperti Media File Renamer atau Enable Media Replace untuk melakukannya tanpa menyebabkan gambar rusak di seluruh situs Anda.
Optimalkan Gambar untuk Performa
Meskipun Google mengatakan tidak lagi menggunakan waktu pemuatan sebagai faktor peringkat langsung mulai April 2023, seberapa cepat situs Anda memuat masih memainkan peran besar dalam banyak faktor peringkat yang berfokus pada pengalaman pengguna yang digunakan Google.
Dan dalam hal membuat situs web Anda memuat lebih cepat, gambar Anda memainkan peran besar. Itu membuat pengoptimalan gambar Anda untuk kinerja menjadi aspek penting lainnya dari SEO gambar WordPress.
Untuk mengoptimalkan gambar WordPress untuk SEO dan kinerja, Anda dapat menggunakan beberapa atau semua strategi berikut:
- Kompres gambar untuk memperkecil ukuran filenya . Anda dapat menggunakan kompresi lossless ( tidak ada perubahan kualitas yang terlihat ) atau kompresi lossy ( mungkin ada penurunan kualitas gambar yang terlihat tergantung pada seberapa agresif kompresi Anda ).
- Ubah ukuran dimensi gambar berdasarkan cara Anda menggunakannya . Misalnya, jika area blog Anda hanya selebar 800 px, gambar Anda juga harus selebar itu ( atau mungkin dua kali lebih lebar jika Anda ingin memperhitungkan layar Retina ).
- Lazy load gambar paruh bawah . Ini memberi tahu browser pengunjung untuk menunggu memuat gambar hingga pengguna mulai menggulir ke bawah. WordPress sekarang menerapkan pemuatan malas browser asli secara default. Namun, beberapa orang suka menggunakan plugin lazy load berbasis JavaScript karena memberi Anda lebih banyak kontrol atas cara kerjanya ( dan tidak semua pengguna Anda mungkin menggunakan browser yang mendukung pemuatan malas asli ).
- Sajikan gambar dari jaringan pengiriman konten (CDN) . Ini bagus jika pengunjung Anda datang dari berbagai belahan dunia. Misalnya Anda memiliki situs web multibahasa dengan orang-orang yang berkunjung dari Amerika Utara, Eropa, dan Asia.
Untuk cara termudah menerapkan banyak strategi ini, Anda dapat mempertimbangkan plugin pengoptimalan gambar WordPress otomatis seperti ShortPixel, Smush, Imagify, dan lainnya.

Ada juga generasi baru plugin pengoptimalan gambar yang mengoptimalkan gambar secara real-time dan menyajikan gambar adaptif berdasarkan perangkat masing-masing pengguna menggunakan CDN bawaan. Jika Anda tertarik dengan pendekatan ini, Anda dapat mempertimbangkan plugin seperti Optimole atau ShortPixel Adaptive Images.
Nonaktifkan Halaman Lampiran WordPress
Tip terakhir ini bukan tentang mengoptimalkan gambar itu sendiri. Namun, ini adalah bagian penting untuk mengoptimalkan cara situs WordPress Anda memperlakukan gambar dan menghindari upaya SEO Anda.
Secara default, WordPress akan membuat halaman lampiran untuk setiap gambar yang Anda unggah ke situs Anda. Jika Anda tidak hati-hati, Google akan dapat mengindeks halaman lampiran ini, yang dapat bersaing dengan konten Anda yang lain (dan gambar Anda) dan mempersulit Google untuk merayapi situs Anda.
Untuk menghindari jenis masalah ini, sebagian besar situs WordPress menonaktifkan/menonaktifkan halaman lampiran noindex.
Karena ini adalah strategi SEO mendasar untuk situs WordPress, hampir semua plugin SEO WordPress akan menyertakan fungsionalitas untuk memungkinkan Anda melakukan ini.
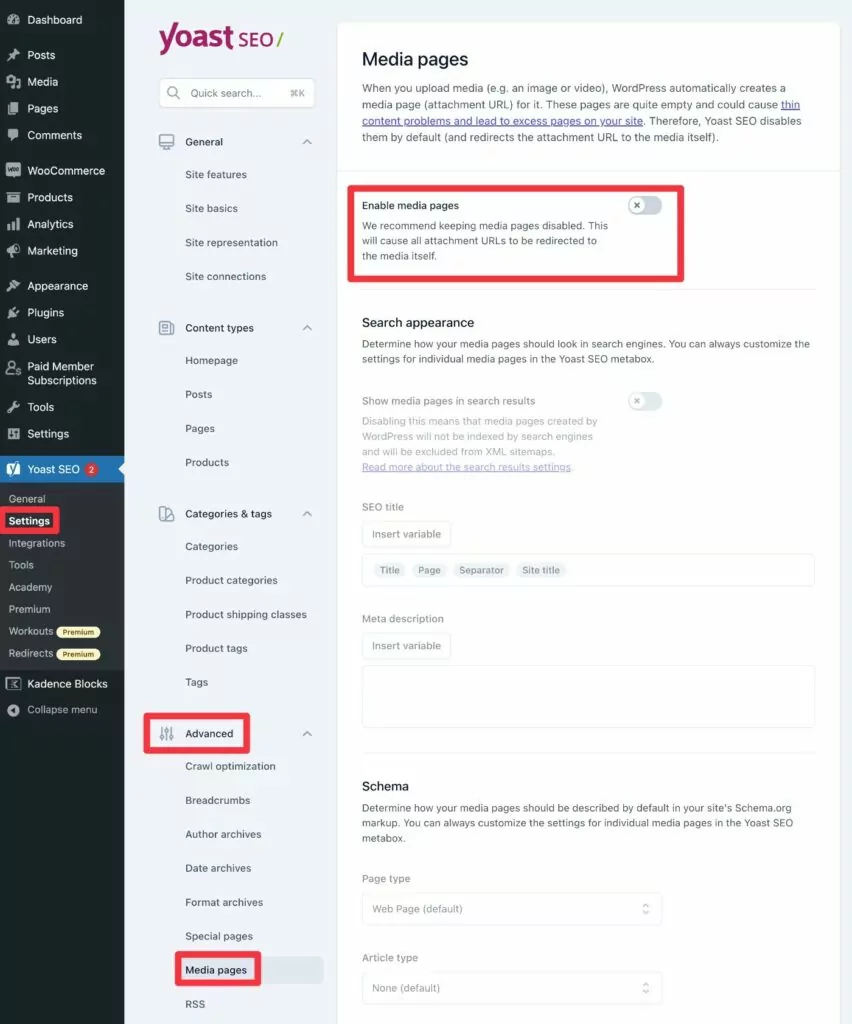
Misalnya, jika Anda menggunakan plugin Yoast SEO yang populer, itu akan secara otomatis menonaktifkan halaman lampiran media untuk Anda. Anda dapat memeriksanya dengan membuka Yoast SEO → Settings → Advanced → Media Pages .

Gambar Ramah SEO untuk Situs Multibahasa
Jika Anda membuat situs WordPress multibahasa, Anda ingin menerapkan taktik yang sama dari atas pada versi bahasa yang berbeda dari situs Anda.
Berikut beberapa contohnya:
- Anda ingin menerjemahkan teks alternatif gambar sehingga gambar dalam versi bahasa yang berbeda dari situs Anda memiliki teks alternatif dalam bahasa yang tepat.
- Jika Anda menggunakan file gambar yang berbeda, Anda akan menginginkan kemampuan untuk "menerjemahkan" nama file. Namun, jika Anda menggunakan gambar yang sama dalam bahasa yang berbeda, ini mungkin tidak diperlukan .
Pada dasarnya, prinsip-prinsip gambar ramah SEO multibahasa tidak berbeda dengan SEO gambar WordPress untuk satu bahasa.
Satu-satunya bagian yang sulit adalah menemukan plugin terjemahan WordPress yang memungkinkan Anda menerapkan prinsip-prinsip ini.
Jika Anda tidak ingin dipusingkan dengan solusi yang terlalu teknis, Anda dapat menggunakan plugin TranslatePress.
TranslatePress memungkinkan Anda sepenuhnya menerjemahkan semua gambar dan konten gambar situs Anda ( misalnya teks alternatif ) dari antarmuka visual, tunjuk-dan-klik.
TranslatePress juga bukan hanya untuk gambar – ini adalah plugin multibahasa WordPress dengan layanan lengkap yang dapat membantu Anda menerjemahkan setiap bagian situs Anda ke dalam bahasa baru yang tidak terbatas.
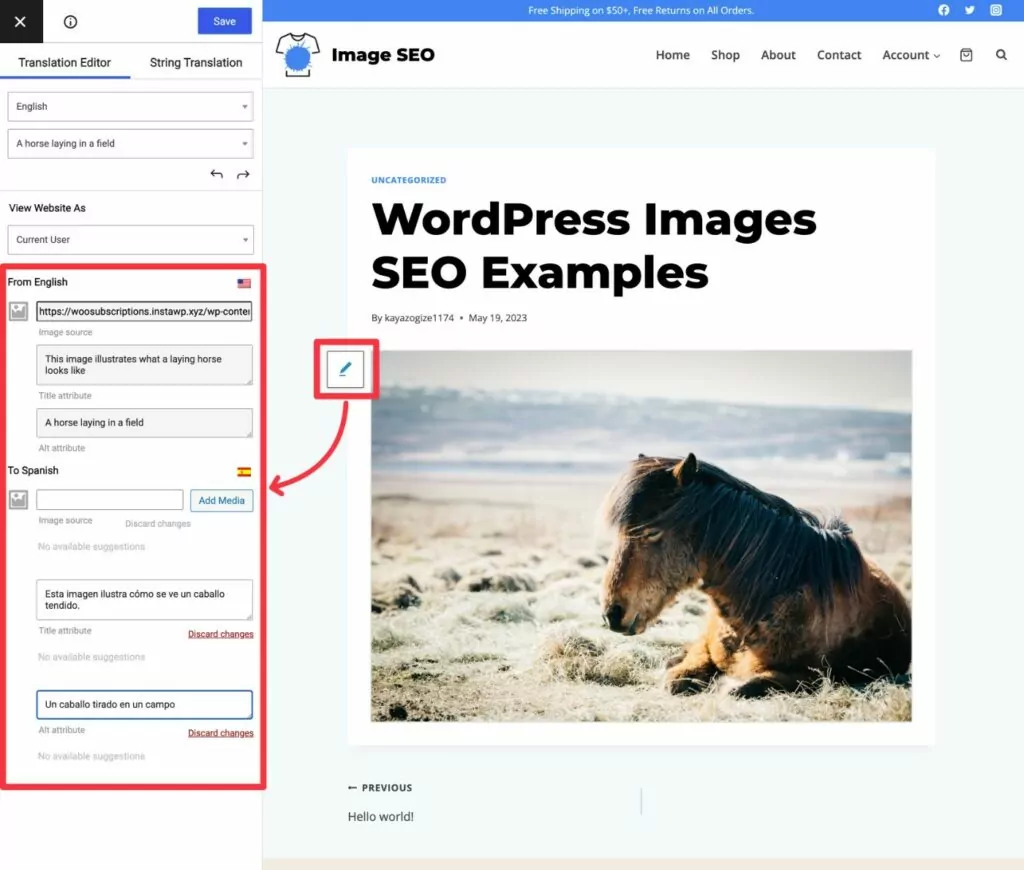
Untuk menerjemahkan gambar, yang perlu Anda lakukan hanyalah mengarahkan kursor ke atasnya dan mengeklik ikon pensil di pratinjau visual halaman Anda. Ini akan membuka detail gambar itu di sidebar.
Di sidebar, Anda dapat dengan mudah menerjemahkan teks alt, judul, dan detail gambar lainnya ( selama Anda telah menyiapkan detail tersebut dalam bahasa asli situs Anda ).
Jika ingin melangkah lebih jauh, Anda juga memiliki opsi untuk mengunggah gambar lain yang akan digunakan untuk bahasa tersebut. Ini memungkinkan Anda menampilkan gambar yang berbeda atau hanya "menerjemahkan" nama file dari gambar yang sama.

Jika Anda ingin menghemat waktu, TranslatePress juga memungkinkan Anda menerjemahkan semua konten situs Anda secara otomatis menggunakan Google Terjemahan atau DeepL pilihan Anda. Fungsi terjemahan otomatis ini mencakup teks dan judul alt gambar situs Anda, yang membuatnya sangat mudah untuk menerapkan SEO gambar WordPress untuk berbagai bahasa.
Memulai Dengan SEO untuk Gambar WordPress
Jika Anda ingin memaksimalkan upaya SEO Anda, mempelajari cara menerapkan SEO gambar WordPress itu penting.
Sementara SEO gambar tidak akan menembak situs Anda ke peringkat teratas dengan sendirinya, itu adalah bagian penting lainnya untuk memaku SEO pada halaman situs Anda. Selain itu, Anda juga akan memberi diri Anda kesempatan untuk terhubung dengan pengguna di mesin telusur terpopuler kedua di dunia – Gambar Google.
Jika Anda membuat situs web WordPress multibahasa, SEO gambar multibahasa mengikuti prinsip yang sama dengan SEO satu bahasa. Satu-satunya hal yang penting adalah Anda memerlukan plugin terjemahan WordPress yang memudahkan untuk menerjemahkan konten gambar Anda.
Dengan TranslatePress, Anda dapat dengan mudah mengoptimalkan gambar untuk SEO dalam berbagai bahasa. Selain itu, Anda juga dapat menerjemahkan sisa konten WordPress Anda.
Jika Anda ingin memulai dengan situs web multibahasa yang dioptimalkan untuk SEO, instal plugin TranslatePress hari ini.

TerjemahkanTekan Multibahasa
Plugin multibahasa WordPress terbaik untuk membuat gambar ramah SEO dalam semua bahasa.
Dapatkan pluginnyaAtau unduh versi GRATIS
Jika menurut Anda postingan ini bermanfaat, silakan lihat saluran YouTube kami, tempat kami terus mengunggah tutorial video singkat & mudah diikuti. Anda juga dapat mengikuti kami di Facebook dan Twitter untuk menjadi yang pertama tahu setiap kali kami memposting.
