Cara Meningkatkan Contentful Paint (LCP) Terbesar di WordPress
Diterbitkan: 2022-06-24Mengukur pengalaman pengguna (UX) situs web bisa menjadi tantangan yang sulit. Tapi itulah yang coba dilakukan Google dengan metrik Core Web Vitals. Dan menilai dengan baik ini penting karena Google menimbang pengalaman pengguna saat menentukan peringkat mesin pencari.
Ada beberapa metrik yang merupakan bagian dari Data Web Inti, dan metrik tersebut mungkin terdengar sedikit menakutkan. Kabar baiknya adalah ada beberapa alat yang memudahkan untuk memahami skor Anda dan cara meningkatkannya.
Dalam artikel ini, kita akan melihat satu metrik tertentu: Cat Konten Terbesar (LCP). Ini mengukur berapa lama waktu yang dibutuhkan situs web Anda untuk memuat elemen terbesar yang Anda lihat di layar.
Kami akan membahas bagaimana hal itu memengaruhi pengalaman pengguna dan apa yang menyebabkan skor LCP yang buruk. Kemudian, kami akan menunjukkan cara meningkatkannya.
Apa itu Largest Contentful Paint (LCP)?
LCP adalah metrik yang mengukur berapa lama waktu yang dibutuhkan elemen terbesar pada halaman untuk dimuat. Untuk sebagian besar halaman, elemen terbesar adalah gambar besar atau bagian pahlawan di bagian atas layar.
Dengan sendirinya, skor LCP membantu Anda memahami seberapa cepat situs Anda memuat elemen visual. Halaman Anda dapat terus memuat skrip di latar belakang tanpa memengaruhi metrik ini. Singkatnya, skor LCP hanya berhubungan dengan media dan teks pada halaman tertentu.
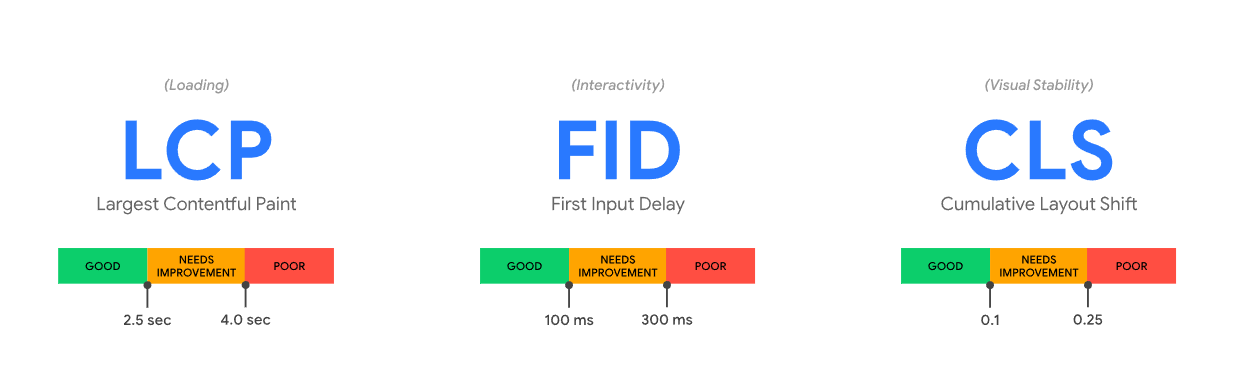
LCP adalah salah satu dari tiga Data Web Inti yang digunakan Google untuk mengukur UX halaman. Dua lainnya adalah:
- First Input Delay (FID): FID mengukur berapa lama waktu yang dibutuhkan sejak pengunjung melakukan tindakan pertama mereka (mengklik tautan, misalnya) dan saat situs merespons.
- Pergeseran Tata Letak Kumulatif (CLS): Metrik ini secara efektif mengukur sejauh mana situs Anda bergeser saat memuat. Teks mungkin muncul terlebih dahulu, tetapi kemudian melompat ke bawah layar saat gambar dimuat, menyebabkan pengunjung kehilangan tempat.
Sebagai aturan praktis, Anda ingin ketiga skor Core Web Vitals serendah mungkin. Skor rendah berarti halaman dimuat dengan cepat dan lancar.
Dalam hal jumlah, inilah yang dianggap Google sebagai skor Vital Web Inti yang baik, dapat diterima, dan buruk:

Ingatlah bahwa mengukur waktu pemuatan halaman tidak sama dengan memeriksa Data Web Inti situs web Anda. Situs Anda mungkin memuat relatif cepat, tetapi mungkin memiliki skor CLS atau FID yang buruk. Idealnya, Anda akan mengukur waktu pemuatan keseluruhan dan Data Web Inti untuk mendapatkan penilaian yang akurat tentang kinerja situs Anda.
Bagaimana LCP memengaruhi pengalaman pengguna di situs WordPress?
Skor cat puas terbesar yang buruk berarti halaman Anda mungkin membutuhkan waktu terlalu lama untuk dimuat. Ingatlah bahwa Anda perlu mengukur Data Web Inti berdasarkan halaman demi halaman. Sementara satu halaman mungkin memiliki skor LCP yang buruk, yang lain mungkin baik-baik saja.
Namun secara umum, sebuah situs akan melihat tren skor LCP mereka karena hasil sering dikaitkan dengan praktik pengoptimalan yang diterapkan di seluruh situs. Jika sebuah situs dibuat tanpa memperhatikan praktik terbaik, setiap halaman kemungkinan akan memiliki skor yang rendah. Jika sebuah situs telah dioptimalkan dengan hati-hati, sebagian besar halaman biasanya akan mendapatkan skor yang cukup baik. Pengembang yang bijaksana akan mengidentifikasi laman yang mendapat skor di bawah rata-rata dan membuat penyesuaian khusus untuk meningkatkan kinerja laman tersebut.
Secara keseluruhan, skor LCP yang buruk berarti pengunjung mungkin harus menunggu terlalu lama hingga halaman Anda dimuat sepenuhnya secara visual, dan pengunjung tidak suka menunggu. Jika halaman Anda membutuhkan waktu lebih dari dua atau tiga detik untuk dimuat, Anda dapat mulai menarik banyak pengunjung.
Perlu juga dicatat bahwa Data Web Inti merupakan faktor peringkat di Google. Skor LCP yang buruk dapat menurunkan peringkat di halaman hasil mesin pencari (SERP), yang berarti Anda akan mendapatkan lebih sedikit lalu lintas organik.
Bagaimana mengukur skor LCP
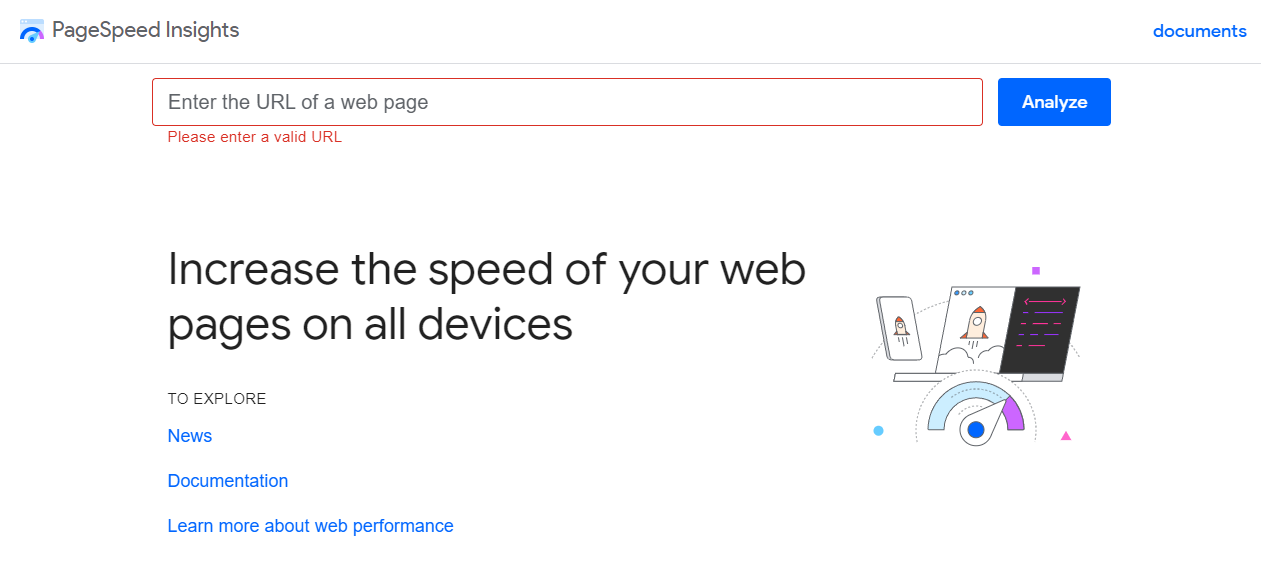
Ada beberapa alat yang dapat Anda gunakan untuk mengukur skor LCP. Yang paling sederhana adalah PageSpeed Insights. Dengan layanan ini, Anda dapat memasukkan URL untuk halaman mana pun, dan mendapatkan laporan lengkap tentang kinerjanya secara keseluruhan dalam hitungan detik.

Setelah Anda memasukkan URL dan mengeklik Analisis , Wawasan PageSpeed akan menghasilkan dua laporan untuk laman tersebut, satu untuk seluler dan lainnya untuk kinerja desktop. Anda dapat melihat skor Data Web Inti Anda, termasuk LCP, di bagian atas laporan.
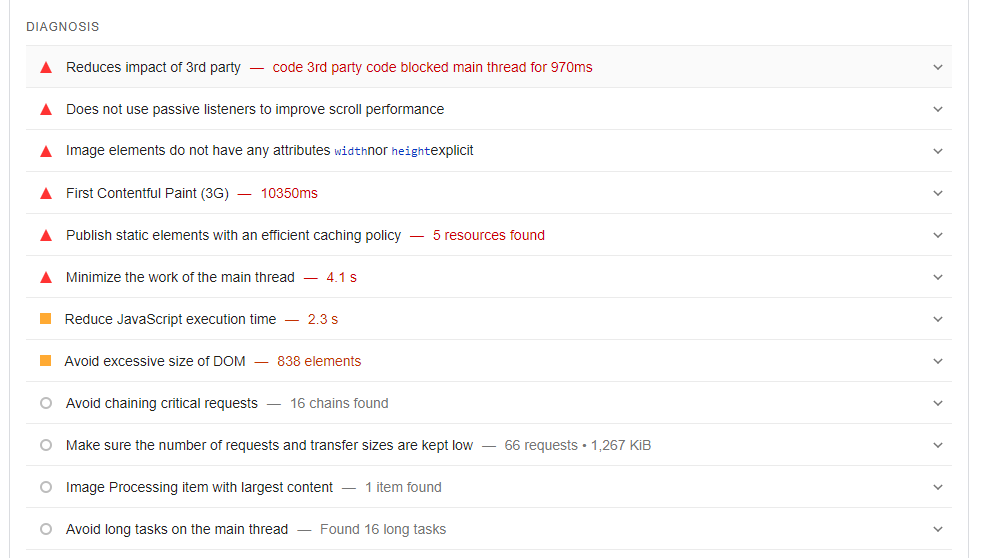
Jika Anda menggulir ke bawah, laporan juga menampilkan potensi peningkatan kinerja yang dapat Anda lakukan untuk situs web Anda. Untuk setiap peningkatan yang disarankan, PageSpeed Insights memberi Anda perkiraan waktu pemuatan yang dapat disimpan.

Jika Anda menggunakan Google Search Console, Anda bisa mendapatkan akses ke laporan PageSpeed Insights tanpa meninggalkan platform. Dan beberapa plugin WordPress seperti Site Kit memungkinkan Anda menampilkan skor Core Web Vitals tepat di dalam dasbor.
Apa yang menyebabkan skor LCP buruk?
Ada banyak kemungkinan penyebab skor LCP yang buruk dan waktu pemuatan yang lama. Biasanya, masalah dengan server Anda atau kurangnya pengoptimalan di situs web Anda. Mari kita bahas setiap penyebab potensial:
- Waktu respons server lambat. Jika host web Anda tidak menawarkan kinerja yang baik di tingkat server, tidak banyak yang dapat Anda lakukan untuk menurunkan skor LCP Anda. Waktu respons server yang lambat berarti lama menunggu pengunjung — bahkan jika situs Anda dioptimalkan dengan benar. Dalam hal ini, Anda mungkin ingin mempertimbangkan untuk beralih ke penyedia hosting WordPress yang berbeda.
- JavaScript dan CSS yang memblokir perenderan. Dalam beberapa kasus, skrip JavaScript dan CSS dapat mencegah aset lain di halaman dirender hingga selesai dimuat. Ini disebut "render-blocking" dan dapat meningkatkan waktu pemuatan Anda secara keseluruhan.
- File dan gambar berat. Jika Anda menggunakan gambar dengan ukuran file yang besar, mungkin perlu beberapa saat untuk dimuat. Idealnya, Anda harus mengompres dan mengoptimalkan gambar yang Anda unggah ke situs Anda.
- Tidak memanfaatkan cache browser. Cache browser menyimpan salinan konten statis situs Anda di browser pengunjung untuk mempercepat waktu buka Anda untuk kunjungan berikutnya. Jika Anda tidak memanfaatkan cache browser, pengguna harus memuat ulang halaman secara penuh setiap kali mereka mampir.
- Tidak menggunakan kompresi GZIP. Ini adalah aplikasi perangkat lunak yang memampatkan permintaan dan file HTTP di tingkat server. Sebagian besar host web terkemuka harus menawarkan kompresi GZIP langsung dari kotak.
Cara meningkatkan cat contentful terbesar di WordPress
Ada beberapa cara untuk mengurangi skor LCP situs WordPress Anda dan meningkatkan kinerjanya secara keseluruhan. Mari kita lihat metode yang paling efektif.
1. Gunakan plugin yang dirancang untuk membantu meningkatkan Core Web Vitals di WordPress
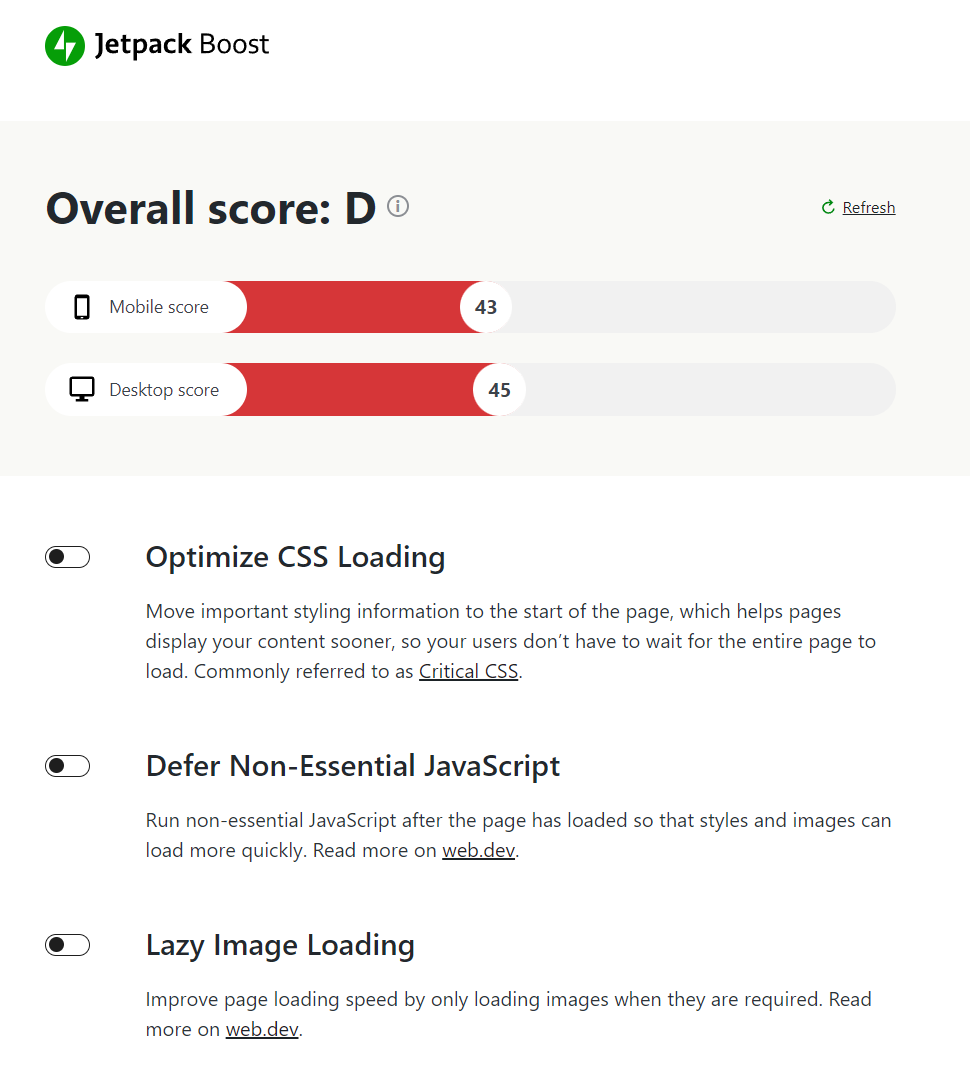
Ada beberapa plugin yang dirancang untuk membantu Anda meningkatkan skor Core Web Vitals Anda. Salah satu solusi paling kuat adalah Jetpack Boost.

Jetpack Boost dapat membantu Anda menerapkan beberapa pengoptimalan kinerja hanya dengan mengubah pengaturan yang sesuai. Anda dapat menunda JavaScript yang memblokir perenderan, mengaktifkan pemuatan lambat, dan mengoptimalkan kode CSS dalam situs web Anda.

Meskipun menggunakan Jetpack Boost akan membantu meningkatkan skor LCP Anda, itu tidak berarti bahwa Anda harus berhemat pada pengoptimalan kinerja lainnya. Setelah mengaktifkan plugin, sebaiknya Anda juga menerapkan strategi lain untuk meningkatkan Data Web Inti Anda lebih jauh lagi.
2. Perkecil CSS situs web Anda
Saat Anda bekerja dengan kode, dianggap praktik yang baik untuk memformatnya dengan cara yang mudah dipahami orang lain. Ini berarti menggunakan spasi, menyebarkan kode ke beberapa baris, dan menyusunnya dengan cara yang membuatnya lebih mudah dibaca.
Masalah dengan pendekatan itu adalah bahwa setiap ruang dan karakter membutuhkan ruang disk tambahan. Jika kita hanya berbicara tentang beberapa baris kode, itu tidak akan berdampak banyak. Tetapi ketika Anda berurusan dengan lusinan atau ratusan file CSS, masing-masing dengan ratusan baris kode, skrip tersebut dapat memengaruhi waktu pemuatan situs web dan skor LCP Anda.
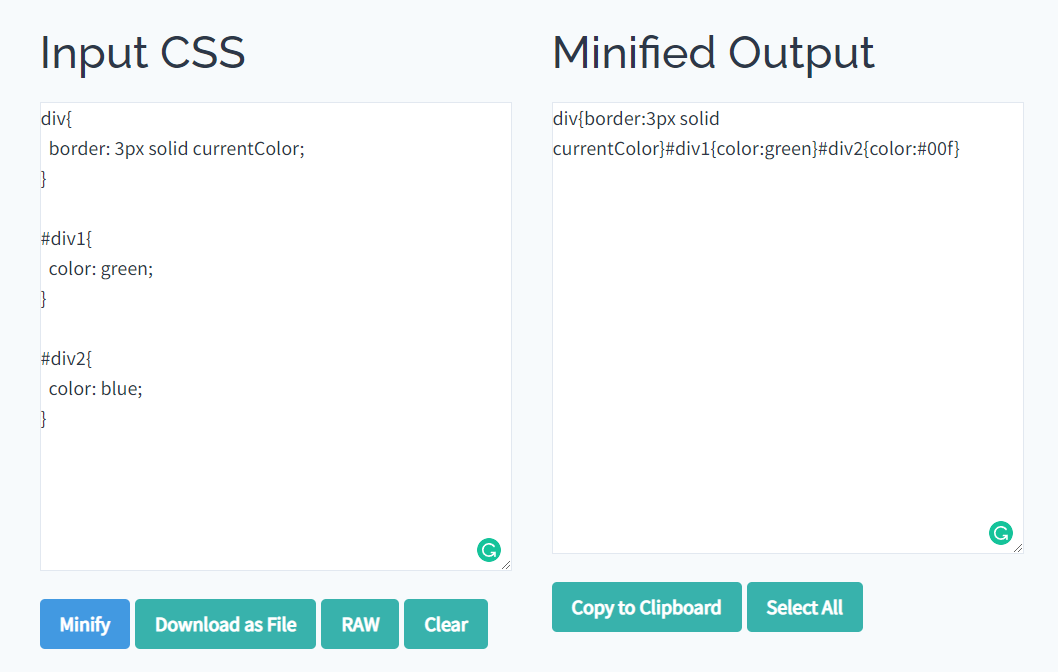
Salah satu cara untuk meminimalkan dampak CSS adalah dengan "memperkecil" kode. Ini melibatkan penghapusan karakter yang tidak perlu dan spasi untuk mengurangi ukuran file. Untuk melihat cara kerjanya, berikut adalah contoh beberapa kode CSS untuk menata beberapa elemen div:
div{ border: 3px solid currentColor; } #div1{ color: green; } #div2{ color: blue; }Sekarang, inilah tampilan kode setelah Anda mengecilkannya:
div{border:3px solid currentColor}#div1{color:green}#div2{color:#00f}Bergantung pada alat minifikasi yang Anda gunakan, itu mungkin juga mengganti nilai dengan alternatif yang dioptimalkan. Kami menyebutkan alat minifikasi karena memformat kode dengan tangan membutuhkan waktu terlalu lama dan dapat menyebabkan kesalahan.
Ada banyak alat minifikasi gratis yang dapat Anda gunakan di web, termasuk opsi seperti minifier CSS Toptal.

Ada juga plugin minifikasi WordPress yang dapat Anda gunakan untuk mengoptimalkan kode situs web Anda. Sebagian besar plugin ini tidak hanya mengecilkan CSS, tetapi juga menyertakan fitur lain seperti menunda JavaScript dan CSS yang memblokir render. Kita akan berbicara tentang apa artinya itu di bagian selanjutnya.

3. Tunda JavaScript dan CSS yang memblokir render
Saat Anda mengunjungi situs web, itu mungkin tidak memuat sumber daya dengan cara yang mengurangi waktu pemuatan sebanyak mungkin. Dalam beberapa kasus, file JavaScript dapat menyebabkan browser Anda menunggu hingga skrip tersebut selesai dimuat sebelum melanjutkan untuk merender elemen lainnya.
Kode pemblokiran render tersebut meningkatkan skor LCP halaman Anda. Ada dua cara untuk mengatasi masalah ini:
- Hilangkan skrip yang memblokir render.
- Tunda skrip pemblokiran render hingga elemen lain selesai dimuat.
Opsi kedua sangat ideal jika Anda menangani kode yang dibutuhkan situs web Anda untuk fitur-fitur penting. Dengan menunda skrip yang diperlukan, halaman akan selesai dirender secara visual dan kemudian kode akan dimuat di latar belakang. Sejauh menyangkut pengguna, semuanya akan dimuat lebih cepat.
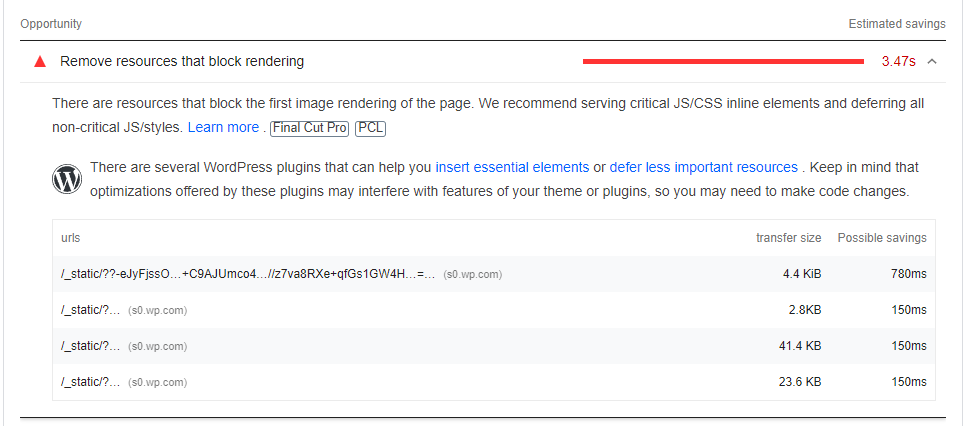
Cara termudah untuk mengetahui skrip yang memblokir rendering adalah dengan menggunakan PageSpeed Insights. Setiap laporan Wawasan PageSpeed menyertakan bagian yang mencakup penyesuaian kinerja yang disarankan.
Setelah Anda menjalankan pengujian, lihat di bawah tab yang bertuliskan Hapus sumber daya yang memblokir perenderan . Di dalam, Anda akan melihat daftar skrip JavaScript dan CSS yang memblokir rendering. Bagian ini juga akan memberi Anda perkiraan berapa banyak waktu pemuatan yang dapat Anda kurangi dengan menunda masing-masing.

Anda dapat menggunakan alat web.dev jika Anda tidak keberatan mengedit kode. Atau, Anda dapat sekali lagi beralih ke Jetpack Boost untuk menunda skrip pemblokiran render. Ini menangani beberapa elemen untuk meningkatkan vital web inti sekaligus.
Ada juga beberapa plugin mandiri yang menunda skrip pemblokiran render dan mengecilkannya. Ini termasuk:
- Autoptimize : Anda dapat menunda JavaScript dan CSS yang memblokir render, dan mengaktifkan pemuatan lambat gambar untuk situs web Anda.
- Fast Velocity Minify : plugin ini dapat menunda, memperkecil, dan menggabungkan file JavaScript dan CSS di situs web Anda.
- Hummingbird : plugin WPMU DEV ini memungkinkan Anda memanfaatkan cache browser, menunda skrip pemblokiran render, dan meminimalkan JavaScript dan CSS.
Saat berurusan dengan plugin yang dapat memperkecil kode situs web Anda, kami sarankan Anda mencadangkan sepenuhnya situs WordPress Anda sebelum mengaktifkannya. Dengan begitu, jika proses minifikasi merusak fungsionalitas inti apa pun dalam situs web Anda, Anda dapat kembali ke versi sebelumnya tanpa kehilangan data apa pun.
4. Optimalkan gambar situs Anda
Salah satu penyebab utama di balik skor LCP yang buruk di WordPress adalah file gambar yang besar. Gambar beresolusi tinggi terlihat luar biasa, tetapi juga memakan banyak ruang penyimpanan. Jika Anda berurusan dengan file yang tidak terkompresi dan memiliki banyak gambar dalam satu halaman, waktu pemuatan dapat dengan cepat lepas kendali.
Cara terbaik untuk mengatasi masalah ini adalah dengan mengoptimalkan gambar Anda. Anda dapat melakukan ini sebelum atau sesudah mengunggahnya ke WordPress.
Mengoptimalkan gambar berarti mengompresinya. Bergantung pada alat kompresi yang Anda gunakan, proses tersebut seharusnya memiliki dampak minimal pada kualitas gambar, tetapi dapat sangat mengurangi ukuran file dan waktu pemuatan keseluruhan.
Jika Anda ingin mengoptimalkan gambar sebelum mengunggahnya ke WordPress, Anda dapat menggunakan alat online gratis seperti TinyPNG.

Dengan TinyPNG, Anda dapat mengunggah dan mengoptimalkan file JPG dan PNG secara manual. Layanan ini memampatkan gambar dan kemudian memungkinkan Anda mengunduhnya ke komputer Anda. Setelah itu, Anda dapat melanjutkan untuk mengunggah gambar terkompresi ke WordPress.
Jetpack CDN adalah opsi yang bagus untuk mengoptimalkan gambar Anda langsung di WordPress. Ini juga secara otomatis mengubah ukuran gambar untuk perangkat seluler, mempercepat situs Anda secara menyeluruh. Berbicara tentang manfaat CDN…
5. Gunakan jaringan pengiriman konten (CDN)
CDN adalah layanan yang memberi Anda akses ke pusat data yang tersebar di wilayah strategis. Pusat data ini menyimpan salinan cache situs web Anda dan mencegat koneksi untuk orang-orang yang ingin mengunjunginya.
CDN secara otomatis merutekan koneksi tersebut ke pusat data yang terdekat dengan setiap pengunjung. Karena konten situs memiliki jarak tempuh yang lebih sedikit, halaman akan dimuat lebih cepat.
Selain itu, CDN dirancang untuk melayani permintaan secepat mungkin. Ini berarti mereka biasanya memuat konten lebih cepat daripada server yang dijalankan oleh penyedia hosting Anda.
Layanan seperti Cloudflare menawarkan paket CDN gratis terbatas yang dapat meng-cache beberapa halaman situs Anda. Beberapa host web WordPress terkelola menawarkan integrasi CDN bawaan, jadi Anda tidak perlu membayar untuk layanan terpisah. Tetapi jika Anda menggunakan Jetpack, Anda juga mendapatkan akses ke CDN khusus WordPress gratis, yang dapat Anda gunakan untuk mempercepat gambar dan file situs web.

Pertanyaan yang sering diajukan tentang Cat Contentful Terbesar di WordPress
Jika Anda masih memiliki pertanyaan tentang cara mengukur dan mengoptimalkan skor LCP Anda, bagian ini akan menjawabnya.
Bagaimana cara mengukur skor LCP situs WordPress saya?
Karena skor LCP adalah bagian dari metrik Data Web Inti, Anda perlu menggunakan alat Google untuk mengukurnya. Google menawarkan tiga cara untuk mengukur skor LCP Anda:
- PageSpeed Insights : Anda dapat menggunakan layanan online ini untuk mengukur Data Web Inti halaman mana pun sesuai permintaan. Saat Anda menganalisis halaman, PageSpeed Insights juga akan mengembalikan saran untuk meningkatkan kinerja dan UX secara keseluruhan.
- Google Search Console : Layanan ini memungkinkan Anda untuk memantau optimasi mesin pencari (SEO) situs web Anda dan kesehatan secara keseluruhan. Google Search Console juga menyertakan rekomendasi dan skor bawaan dari PageSpeed Insights.
- Mercusuar : Anda dapat menggunakan ekstensi Chrome ini untuk mendapatkan akses ke fitur lanjutan saat menggunakan alat pengembang browser.
Google juga menawarkan plugin resmi bernama Site Kit yang dapat Anda gunakan untuk mengakses beberapa layanannya dari dalam WordPress. Dengan Site Kit, Anda bisa mendapatkan akses ke laporan PageSpeed Insights, termasuk skor LCP, tanpa meninggalkan dasbor.
Berapa skor LCP yang baik?
Menurut Google, apa pun di bawah 2,5 detik adalah skor LCP yang bagus. Meskipun situs web Anda memenuhi kriteria tersebut, bukan berarti Anda tidak boleh mengoptimalkannya lebih jauh.
Idealnya, Anda ingin mengurangi waktu pemuatan situs web sebanyak mungkin. Jika Anda dapat menargetkan waktu pemuatan keseluruhan kurang dari satu atau dua detik, Anda dapat menawarkan pengalaman pengguna yang jauh lebih baik.
Bagaimana saya bisa dengan mudah mengoptimalkan skor LCP saya di WordPress?
Cara termudah dan tercepat untuk mengoptimalkan skor LCP Anda di WordPress adalah dengan menginstal Jetpack Boost. Plugin ini juga akan membantu Anda meningkatkan skor Core Web Vitals Anda yang lain, termasuk First Input Delay dan Cumulative Layout Shift.
Mulailah dengan menginstal dan mengaktifkan Jetpack Boost di situs Anda:

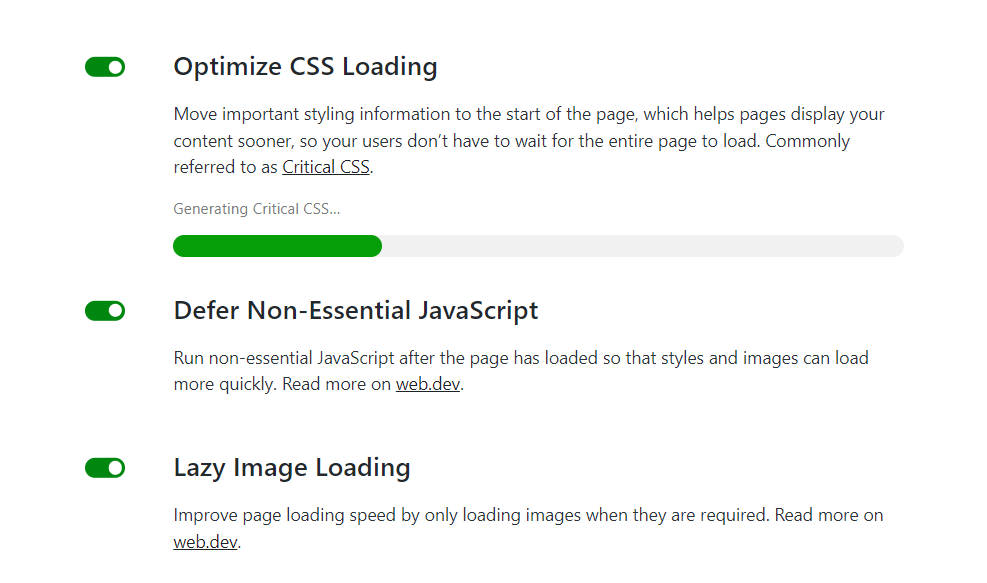
Kemudian, navigasikan ke Jetpack → Boost di dasbor Anda. Di sini, Anda akan melihat opsi untuk mengoptimalkan pemuatan CSS, menunda JavaScript yang tidak penting, dan mengaktifkan pemuatan gambar yang lambat. Kami menyarankan Anda mengaktifkan ketiga opsi tersebut.

Mengaktifkan pemuatan lambat adalah cara yang bagus untuk meningkatkan skor LCP situs web Anda. WordPress menyertakan pemuatan lambat sebagai fitur bawaan pada versi 5.5, tetapi Anda harus mengaktifkan pengaturan secara manual untuk gambar yang ingin Anda optimalkan.
Dengan Jetpack Boost, Anda dapat mengaktifkan pemuatan lambat untuk semua gambar di situs web Anda sekaligus. Dengan menunda elemen terbesar di setiap halaman, skor LCP Anda akan segera meningkat.
Tingkatkan Vital Web Inti situs web Anda
Meningkatkan Data Web Inti situs web Anda dapat membantu Anda menawarkan pengalaman pengguna yang lebih baik. Skor LCP, khususnya, sangat memengaruhi seberapa senang pengunjung dengan kinerja situs Anda. Skor rendah berarti situs web Anda memuat dengan cepat, dan situs web yang memuat cepat berarti lebih sedikit pengunjung yang frustrasi.
Mari kita rekap metode paling efektif yang dapat Anda gunakan untuk meningkatkan skor LCP Anda di WordPress:
- Gunakan plugin yang dirancang untuk membantu meningkatkan Data Web Inti.
- Perkecil CSS Anda.
- Tunda JavaScript dan CSS yang memblokir render.
- Optimalkan gambar situs web Anda.
- Gunakan jaringan pengiriman konten.
Dengan Jetpack Boost, Anda dapat dengan cepat mengoptimalkan Data Web Inti situs web Anda, termasuk skor LCP-nya. Jetpack Boost memungkinkan Anda untuk menerapkan beberapa pengoptimalan kinerja hanya dengan mengubah pengaturan yang sesuai. Selain itu, ini gratis dan berfungsi dengan lancar dengan rangkaian alat Jetpack lainnya.
