4 Cara Dasar Menambahkan Tautan WordPress ke Bagian Halaman
Diterbitkan: 2022-11-05Saat ini, rata-rata rentang perhatian pelanggan telah menurun secara signifikan menjadi 8 detik, dibandingkan dengan 12 detik pada tahun 2000. Oleh karena itu, pengguna akan segera meninggalkan situs web Anda jika mereka tidak mendapatkan informasi yang diinginkan dalam hitungan detik. Dengan mengizinkan tautan WordPress ke bagian halaman, Anda dapat menyelesaikan masalah itu dengan mudah.
Tautan jangkar WordPress adalah alat yang paling umum dan efektif untuk mencapai itu. Ini memungkinkan Anda menambahkan tautan ke bagian halaman sehingga pengguna dapat langsung melompat ke konten tersebut.
Jika Anda tidak tahu cara kerja tautan jangkar, artikel ini cocok untuk Anda. Teruslah membaca sampai Anda menemukan sesuatu yang berguna untuk diambil. Ayo pergi!
- Memahami Tautan Jangkar
- Pro dan Kontra dari Tautan Jangkar
- Cara Menambahkan Tautan WordPress ke Bagian Halaman
- #1 HTML
- #2 Editor Blok Gutenberg
- #3 Editor Klasik
- #4 Plugin
Memahami Tautan Jangkar
Tautan jangkar/lompatan, berbicara tentang teknologi, tidak berbeda dari tautan biasa karena mereka mentransfer pengguna ke lokasi yang berbeda.
Namun, alih-alih mentransfer ke situs web lain, mereka akan mengarahkan pengunjung ke bagian konten tertentu di halaman. Mereka merujuk ke lokasi tertentu di halaman kunjungan saat ini atau lokasi di halaman lain.
Tautan jangkar akan membantu jika konten Anda panjang dan memiliki berbagai judul dan bagian. Dengan bantuan mereka, Anda dapat memastikan pengalaman yang ramah bagi pengguna Anda.
Pada tahun 2009, Google menggambarkan tautan jangkar sebagai fitur yang mendukung pengguna untuk mencapai informasi yang diinginkan lebih cepat. Mereka mengarahkan pengguna ke lokasi yang tepat pada halaman besar, menghemat waktu dari menggulir informasi.
Pro dan Kontra dari Tautan Jangkar
Jika Anda menggunakan WordPress, Anda harus mengetahui keuntungan dan kerugian menggunakan tautan jangkar.
kelebihan
- Tautan jangkar menciptakan pengalaman pengguna yang luar biasa untuk artikel konten panjang. Ketika pengguna mengklik tautan, mereka dapat segera menemukan apa yang mereka cari.
- Menggunakan tautan WordPress ke bagian halaman memberi pembaca Anda akses instan ke subbagian tertentu. Baik media sosial maupun meja bantuan sangat diuntungkan dari hal ini. Misalnya, Anda dapat menautkan pengunjung secara langsung ke Basis Pengetahuan untuk membantu mereka menemukan solusi untuk masalah mereka.
- Tautan lompat membantu Anda mengoptimalkan RKT Anda karena muncul di daftar SERP. Ada kemungkinan besar pengguna akan mengklik tautan ini jika mereka melihat informasi yang relevan dengan kueri mereka. Hasilnya, Anda dapat meningkatkan lalu lintas secara signifikan.
- Penggunaan lain dari tautan jangkar termasuk "kembali ke atas", catatan kaki, atau kutipan.
Kontra
- Tautan lompat dapat menurunkan waktu yang dihabiskan pengunjung di situs web Anda. Ini karena mereka hanya membaca bagian yang berisi informasi yang mereka cari daripada keseluruhan artikel.
- Tautan jangkar berpengaruh pada penghasilan iklan Anda karena pelanggan hanya membaca bagian yang mereka butuhkan. Jika pengunjung mengabaikan bagian tertentu, hal itu dapat menyebabkan penurunan tampilan dan keterlibatan.
- Pengidentifikasi fragmen tidak ditautkan ke server saat Anda mengubah domain atau menggunakan pengalihan 301. Ini akan lebih bermasalah jika Anda memiliki tautan jangkar di situs web Anda. Meskipun Anda dapat menangani masalah ini dengan JavaScript, itu sama sekali bukan pekerjaan mudah.
Cara Menambahkan Tautan WordPress ke Bagian Halaman
Ada berbagai cara untuk membuat tautan jangkar untuk bagian halaman. Kami telah mengumpulkan semua informasi yang Anda butuhkan di bagian ini. Baca terus!
#1 HTML
Salah satu opsi untuk menambahkan tautan lompat ke artikel WordPress adalah dengan memasukkan kode HTML secara langsung. Mari kita lihat bagaimana melakukannya.
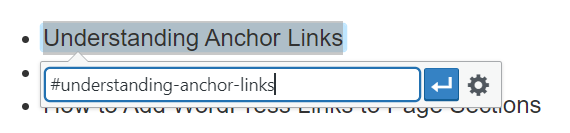
- Ketik teks yang ingin Anda gunakan sebagai tautan dan buat hyperlink dengan awalan “#”.

2. Gunakan tag <a href=" "> dan hyperlink di atas untuk membuat tautan jangkar.
<a href="#understanding-anchor-links">Memahami Tautan Jangkar</a>
3. Tentukan ke bagian halaman mana tautan jangkar ini mengarah dan tandai bagian ini dengan tag <a>. Anda dapat menggunakan tag <h>, <img>, dan <p> untuk melompat ke header, gambar, dan paragraf secara berurutan.
4. Tambahkan atribut ID ke bagian tersebut. Nilai atribut harus berupa frasa atau satu kata, dan sama dengan hyperlink di atas. Pengingat cepat bahwa frasa harus menggunakan tanda hubung, dan mengecualikan spasi. Ingatlah bahwa setiap ID hanya muncul sekali per halaman.
<h2 id=“understanding-anchor-links">Memahami Anchor Links</h2>
5. Simpan perubahan Anda, publikasikan halaman, dan uji tautan lompat.
#2 Editor Blok Gutenberg
Dengan bantuan dari Block Editor, Anda dapat dengan mudah membuat Daftar Isi menggunakan tautan jangkar. Sebelum kita mulai, Anda harus memutuskan lokasi tautan jangkar Anda.
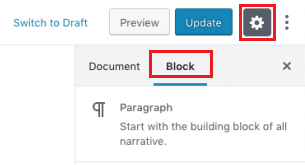
- Di kanan atas layar, klik Pengaturan untuk menampilkan menu tarik-turun dan pilih Blokir .

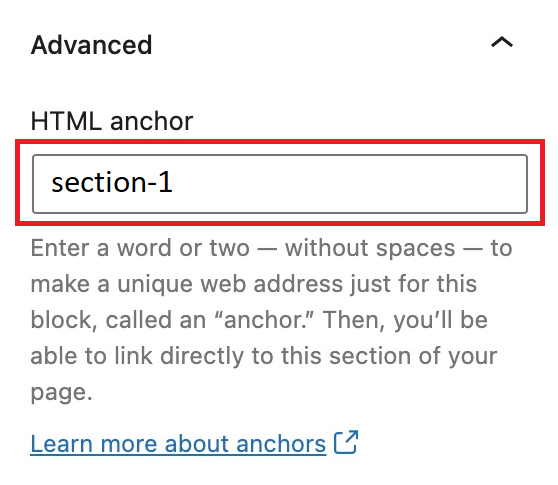
2. Gulir ke bawah ke bagian Lanjutan , dan isi kotak jangkar HTML dengan ID.

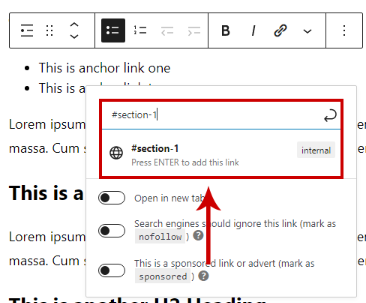
3. Setelah semuanya selesai, Anda perlu membuat tautan lompat. Pilih lokasi tautan Anda dan pilih tombol rantai untuk menambahkan tautan.
![]()
4. Di dalam kotak, ketik ID yang Anda buat untuk HTML Anchor di sini dengan awalan “#”.


Dan sekarang tautan lompat Anda siap untuk ditayangkan.
#3 Editor Klasik
Jika Anda menggunakan Editor Klasik, menambahkan tautan lompat HTML mudah dilakukan saat membuat dalam mode editor Visual .
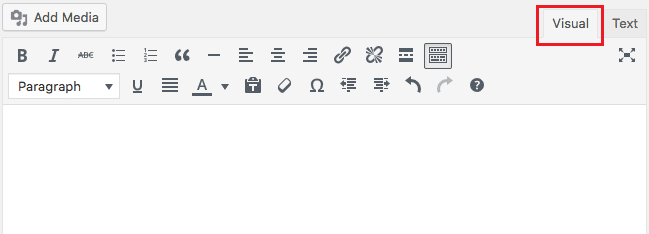
- Di kanan atas, pilih bagian Visual untuk membuat tautan lompat.

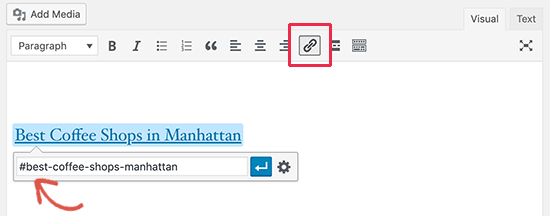
2. Di bagian ini, sorot teks yang ingin Anda sematkan tautannya. Kemudian ketuk tombol rantai untuk menambahkan tautan. Sebuah kotak akan muncul dan Anda harus mengisi tautan lompat yang dimulai dengan ikon #.

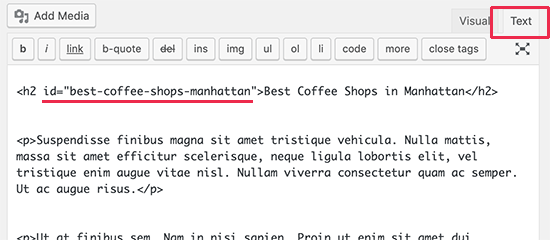
3. Beralih ke bagian Teks , pergi ke lokasi yang mengarah ke tautan jangkar Anda, masukkan ID. Dan tautan jangkar Anda sudah siap.

#4 Plugin
Selain metode yang disebutkan, plugin memungkinkan Anda membuat tautan WordPress ke bagian halaman dalam beberapa langkah sederhana. Oleh karena itu, kami akan memperkenalkan 2 plugin. Yang pertama adalah untuk membuat tautan jangkar dasar, sedangkan yang kedua membantu Anda membuat daftar isi.
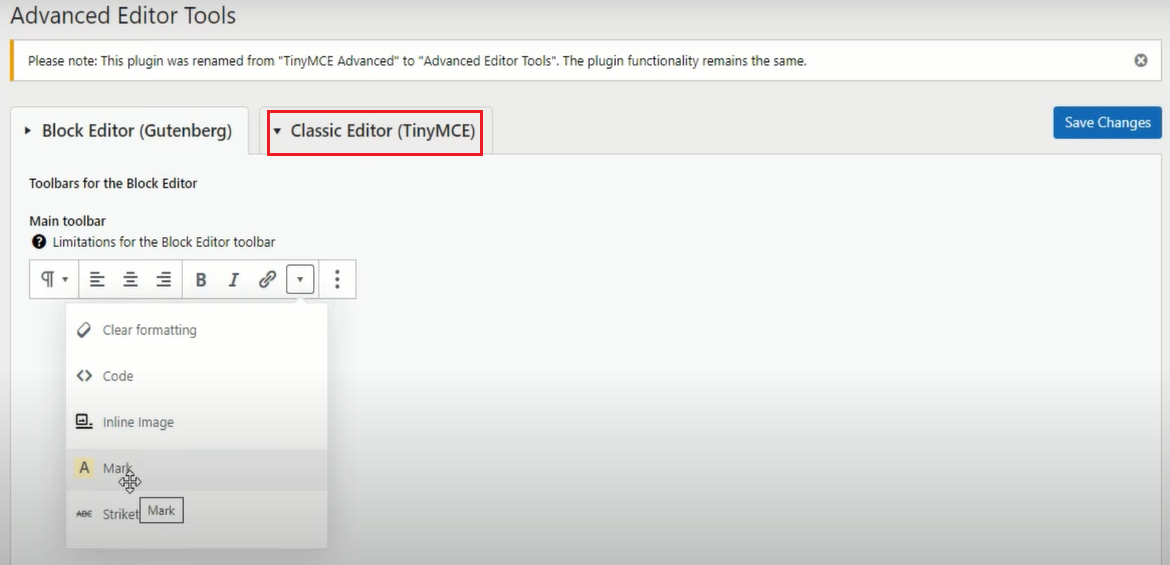
Alat Editor Tingkat Lanjut

Penting untuk dicatat bahwa fitur menambahkan tautan lompat hanya tersedia untuk pengguna Editor Klasik. Untuk menggunakan add-on Advanced Editor Tools, Anda harus menginstal dan mengaktifkannya terlebih dahulu. Setelah itu:
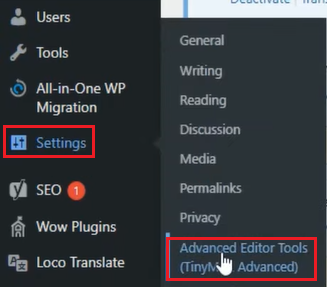
- Di layar kiri, gulir ke menu Pengaturan dan pilih Alat Editor Lanjutan . Anda akan dipindahkan ke halaman baru.

2. Di halaman ini, pilih bilah alat untuk Editor Klasik .

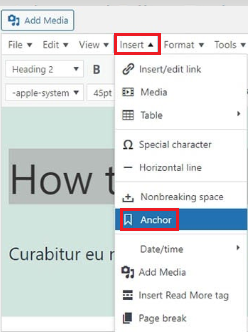
3. Sorot teks yang Anda inginkan untuk dilompati tautan jangkar. Kemudian pilih Insert pada menu bar dan klik Anchor .

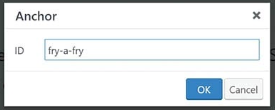
4. Di kotak pop-up, masukkan atribut ID yang Anda inginkan. Kemudian ketuk OK dan Anda baru saja membuat ID HTML tanpa pengkodean.

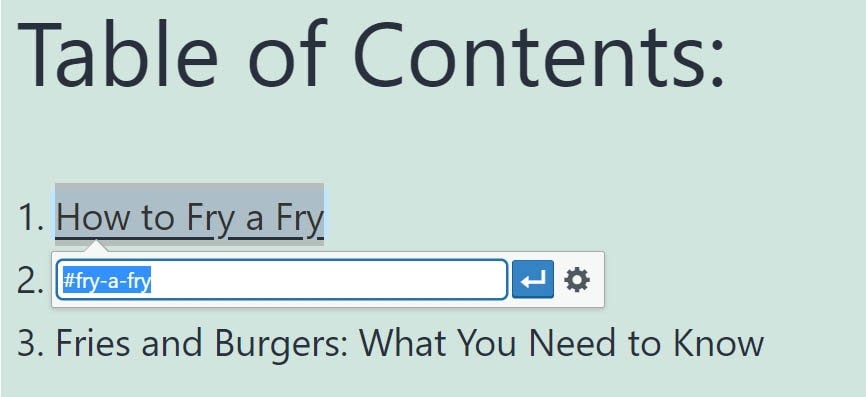
5. Sekarang Anda dapat membuat tautan lompat di mana saja di halaman Anda yang dapat mengarah ke jangkar yang baru dibuat.

Daftar Isi Mudah
Mungkin memakan waktu lama untuk membuat daftar isi untuk setiap artikel di situs web Anda. Anda perlu memasukkan berbagai ID jangkar dan tautan dengan tangan. Selain itu, terkadang Anda ingin mengubah daftar isi agar terlihat lebih baik dan ramah bagi pengguna.
Dengan plugin Easy Table of Contents, masalah ini tidak lagi mengganggu Anda. Dengan menggunakan ekstensi ini, Anda dapat secara otomatis membuat daftar isi untuk semua halaman dan artikel di situs web Anda.

Tepat setelah menginstal dan mengaktifkan plugin:
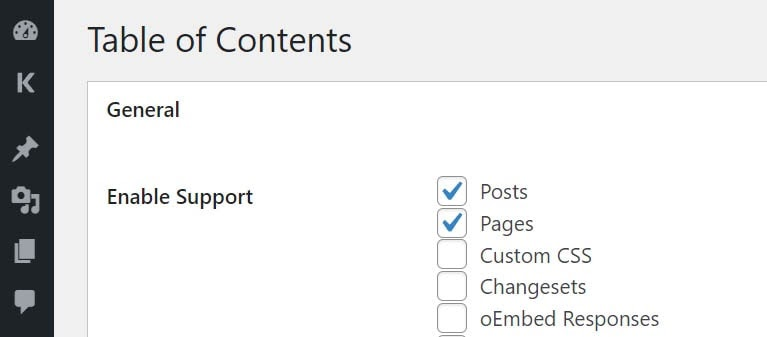
- Buka Pengaturan , pilih Daftar Isi , dan temukan bagian Aktifkan Dukungan . Kemudian klik pada bagian yang ingin Anda dukung.

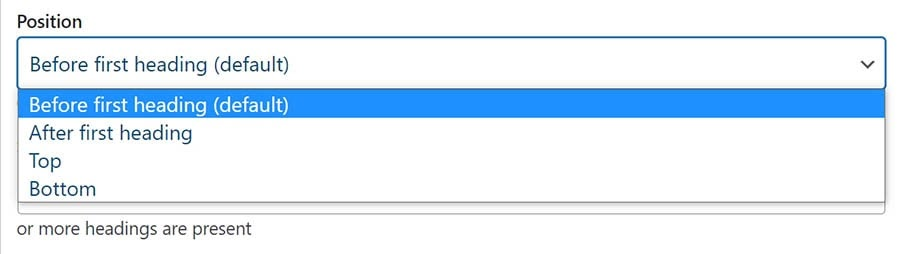
2. Pindah ke bawah ke Posisi , di menu tarik-turun pilih lokasi daftar isi Anda.

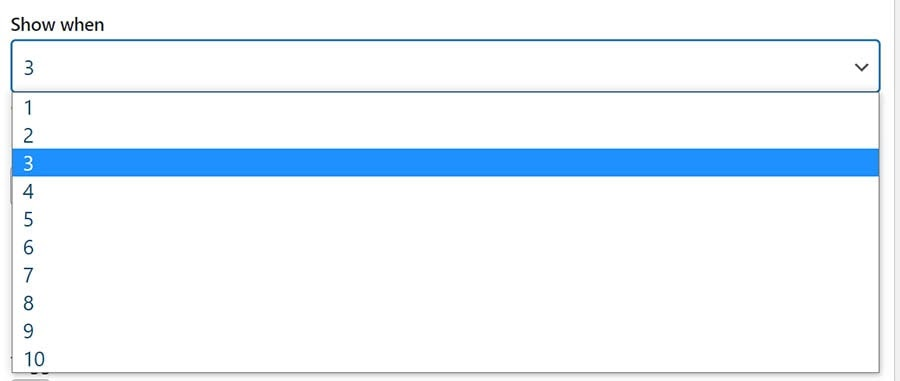
3. Di area Perlihatkan saat , pilih jumlah judul di halaman atau postingan Anda.

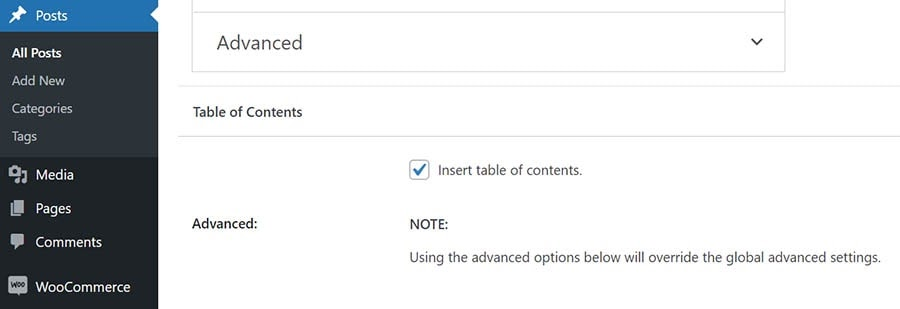
4. Setelah Anda menyelesaikan semua langkah di atas, ingatlah untuk menyimpan semua modifikasi Anda. Selanjutnya, kembali ke bagian Postingan dan aktifkan Sisipkan daftar isi .

Ekstensi ini akan mengatur semua ID jangkar dan membuat daftar isi lengkap atas nama Anda. Tabel Anda akan diperluas untuk mengakomodasi semua subjudul yang disertakan dalam halaman atau artikel Anda, kecuali jika Anda menentukan lain.
Tambahkan Tautan WordPress ke Bagian Halaman untuk Pengalaman Pengguna yang Lebih Baik
Itulah bagaimana Anda dapat menambahkan tautan WordPress ke bagian halaman dan mengapa Anda harus melakukannya. Secara umum.
Jika Anda terbiasa dengan pengkodean atau pemrograman, Anda dapat membuat tautan jangkar dengan HTML, Editor Blok, dan Editor Klasik. Jika pengkodean bukan kekuatan Anda, Plugin benar-benar dapat membantu Anda dalam situasi ini.
Dengan panduan kami, Anda pasti dapat menemukan cara yang tepat untuk membuat dan menambahkan tautan lompat Anda. Terima kasih telah membaca, dan jangan lupa untuk berlangganan situs web kami untuk informasi bermanfaat lainnya!
Anda mungkin tertarik dengan cara melindungi bagian halaman WordPress dengan kata sandi.
