Cara Menempatkan Situs WordPress Anda ke Mode Pemeliharaan
Diterbitkan: 2022-03-17Melakukan pembaruan dan tugas pemeliharaan penting untuk menjaga situs web WordPress Anda tetap aman dan berjalan dengan lancar. Namun ketika Anda sedang dalam proses membuat perubahan pada situs Anda, Anda mungkin tidak ingin pengunjung mengaksesnya.
Untungnya, menempatkan situs web Anda ke mode pemeliharaan dapat membantu memberi tahu pengunjung bahwa saat ini sedang dibangun dan mereka akan segera kembali lagi. Ini juga dapat mencegah mereka mendarat di situs rusak atau halaman yang tidak berfungsi.
Dalam posting ini, kami akan menjelaskan apa itu mode pemeliharaan WordPress dan kapan Anda harus menggunakannya. Kemudian kami akan menunjukkan tiga metode untuk mengaktifkannya di WordPress. Terakhir, kami akan mengajari Anda cara membuat desain mode pemeliharaan yang lebih khusus menggunakan pembuat halaman.
Apa itu mode pemeliharaan WordPress?
Pada dasarnya, mode pemeliharaan di WordPress adalah pembaruan status yang memberi tahu orang-orang bahwa Anda sedang membuat perubahan besar pada situs web Anda. Dalam beberapa kasus, ini juga mencakup perkiraan kapan situs akan ditayangkan kembali.
WordPress hadir dengan halaman mode pemeliharaan default. Ini termasuk teks: “Tidak tersedia untuk pemeliharaan terjadwal. Periksa kembali sebentar lagi.”

Meskipun pesan ini menyelesaikan pekerjaan, ada beberapa metode yang dapat Anda gunakan untuk membuatnya lebih menarik dan menarik secara visual. Halaman mode pemeliharaan khusus tidak hanya memberi tahu pengunjung bahwa situs tersebut untuk sementara tidak tersedia — ini dapat mempromosikan saluran media sosial Anda, memberi orang-orang mengintip di balik layar, dan bahkan membiarkan mereka mendaftar ke daftar email Anda sehingga mereka menerima pembaruan.
Terakhir, jika situs Anda belum aktif atau sedang dirombak total, opsi lain adalah membuat halaman 'segera hadir'. Anda dapat memasukkan hitungan mundur ke tanggal peluncuran Anda untuk membangkitkan kegembiraan.
Kapan Anda harus (dan tidak boleh) menggunakan mode pemeliharaan
Sangat penting untuk membuat kesan yang baik pada pengunjung Anda, bahkan ketika situs Anda sedang tidak aktif. Situs yang rusak dapat membuat mereka mempertanyakan profesionalisme atau kredibilitas Anda.
Mode pemeliharaan paling baik digunakan saat Anda menerapkan perubahan signifikan pada situs web Anda. Ini tidak diperlukan saat Anda membuat perubahan kecil, seperti memublikasikan konten atau memperbarui tautan. Ini adalah perubahan cepat dan mudah yang biasanya tidak menyebabkan masalah atau gangguan waktu aktif.
Di sisi lain, jika Anda membuat atau mengubah sesuatu yang memengaruhi fungsionalitas situs, seperti menyesuaikan tema, sebaiknya offline hingga Anda selesai.
Berikut adalah beberapa waktu ketika masuk akal untuk menggunakan mode pemeliharaan:
- Menjalankan pembaruan untuk inti, tema, dan plugin WordPress
- Kembangkan situs Anda sebelum siap diluncurkan
- Mengedit konten yang tidak ingin Anda tampilkan di bagian depan situs Anda
- Membuat perubahan struktural pada situs Anda, seperti memodifikasi navigasi
- Mengedit kode situs atau file inti Anda
- Menambahkan elemen baru ke halaman utama
- Memecahkan masalah kesalahan atau konflik di situs Anda
- Membersihkan kerusakan akibat pelanggaran keamanan
Alih-alih pesan kesalahan, Anda dapat mengontrol informasi apa yang ditemukan pengunjung Anda, meningkatkan pengalaman dan persepsi mereka tentang situs Anda.
Cara memasukkan WordPress ke mode pemeliharaan
Sekarang setelah Anda memahami apa itu mode pemeliharaan dan kapan Anda harus menggunakannya, mari kita lihat bagaimana Anda dapat mengaktifkannya. Di bawah ini adalah tiga metode untuk menempatkan situs WordPress Anda ke mode pemeliharaan.
1. Gunakan plugin seperti WP Maintenance Mode
Cara tercepat dan termudah untuk menempatkan situs web WordPress Anda ke mode pemeliharaan adalah dengan menggunakan plugin. Ini adalah pilihan ramah pemula yang menghilangkan kebutuhan untuk mengedit file situs Anda atau bekerja dengan kode apa pun.
Ada beberapa opsi yang dapat diandalkan untuk dipilih. Salah satu yang paling populer adalah WP Maintenance Mode.
Plugin gratis ini mudah digunakan dan hanya membutuhkan beberapa klik. Anda dapat menggunakan penyesuai visual untuk membuat halaman Anda lebih estetis daripada halaman mode pemeliharaan WordPress default.
Untuk memulai, Anda harus menginstal dan mengaktifkan plugin WP Maintenance Mode di situs web Anda. Untuk melakukan ini, navigasikan ke Plugins → Add New , lalu cari “wp maintenance mode.” Selanjutnya, klik Instal Sekarang dan tombol Aktifkan Plugin .
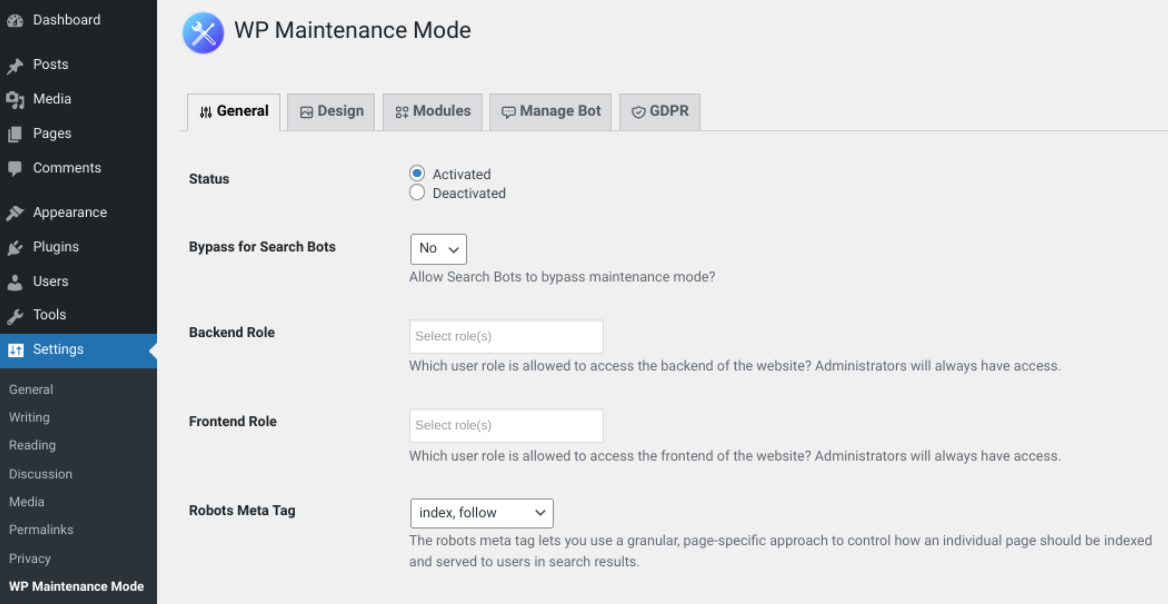
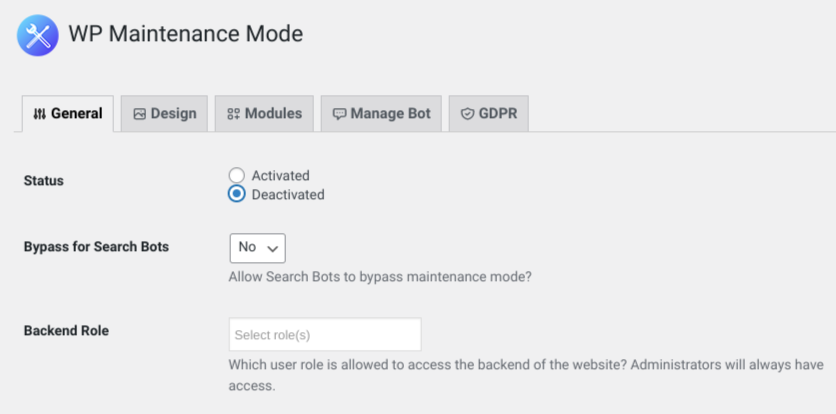
Setelah plugin diaktifkan, Anda dapat membuka Pengaturan → Mode Pemeliharaan WP dari dasbor admin Anda. Di sana, Anda akan menemukan lima tab.

Di bawah Jenderal bagian, Anda dapat mengaktifkan mode pemeliharaan. Cukup pilih pengaturan Diaktifkan di sebelah Status . Anda juga dapat memilih untuk meminta mode pemeliharaan melewati bot pencarian, dan menentukan pengguna mana yang akan memiliki akses ke bagian belakang situs Anda saat dalam mode pemeliharaan.
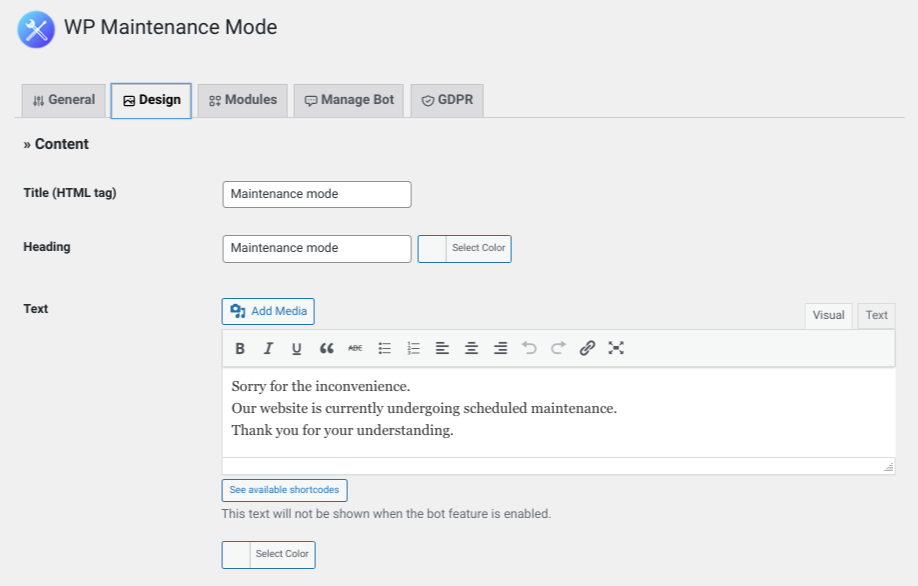
Untuk menyesuaikan tampilan halaman mode perawatan Anda, ada beberapa opsi di bawah Desain tab.

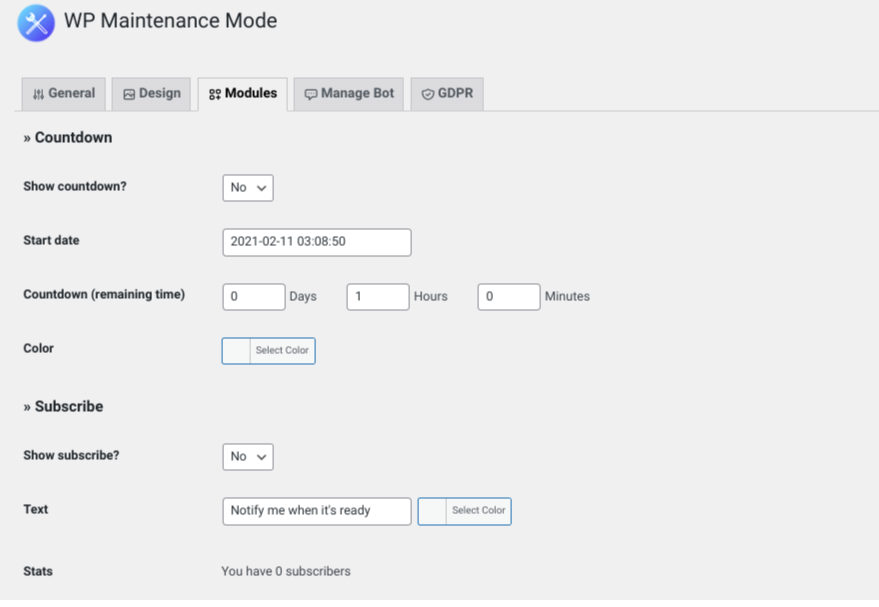
Misalnya, Anda dapat mengubah kata-kata dari pesan mode pemeliharaan yang dilihat pengunjung. Anda juga dapat mengubah warna latar belakang. Jika Anda ingin menambahkan fitur tambahan, seperti hitungan mundur, Anda dapat melakukannya di bawah Modules .

Ada juga fitur berlangganan yang dapat Anda gunakan untuk memberi tahu pengunjung ketika Anda selesai memperbarui situs. Anda bahkan dapat menghubungkan halaman pemeliharaan ke akun media sosial Anda. Dengan cara ini, orang akan dapat memilih ikon media sosial untuk diarahkan ke profil Anda.
Setelah selesai, klik Simpan pengaturan di bagian bawah layar. Jika Diaktifkan masih dipilih di bawah pengaturan Umum , situs Anda akan dimasukkan ke mode pemeliharaan.
Plugin mode pemeliharaan tambahan
Mode Pemeliharaan WP hanyalah satu opsi plugin, tetapi ada alat lain yang mungkin ingin Anda pertimbangkan. Pilihan populer lainnya adalah SeedProd.
Solusi freemium ini adalah pilihan yang sangat baik ketika Anda ingin membuat halaman arahan segera atau mode pemeliharaan yang cerah dan mengundang. Ini bekerja dengan hampir semua tema WordPress, dan juga memungkinkan Anda menyesuaikan halaman kesalahan 404.
Atau, jika Anda mencari sesuatu yang lebih sederhana dan mudah, Anda dapat mempertimbangkan plugin Pemeliharaan.
Alat ini lebih tentang fungsi dan utilitas daripada penampilan. Setelah diinstal, Anda dapat menggunakannya untuk mengaktifkan pesan 503 'layanan tidak tersedia untuk sementara'. Ini juga memungkinkan Anda menambahkan merek Anda sendiri ke halaman, seperti logo dan gambar latar belakang. Saat Anda memilih versi premium, Anda dapat memilih dari lebih dari 200 template yang sudah jadi.
Anda juga dapat mendesain dan mengaktifkan halaman arahan mode pemeliharaan menggunakan plugin pembuat halaman, yang akan kita bahas nanti di posting ini. Langkah-langkah yang tepat untuk mengaktifkan mode pemeliharaan di WordPress akan bervariasi tergantung pada plugin tertentu yang Anda gunakan, tetapi proses umumnya serupa.
2. Tambahkan kode ke file function.php tema WordPress Anda
Pilihan lain untuk menempatkan situs web Anda ke mode pemeliharaan adalah dengan menambahkan kode ke file functions.php tema Anda. Karena metode ini melibatkan pengeditan salah satu file inti situs Anda, Anda sebaiknya melanjutkan dengan hati-hati. Kami sarankan untuk mencadangkan situs web Anda sebelum mencoba ini.
Setelah Anda membuat cadangan WordPress, Anda dapat mencari dan mengedit file ini dengan beberapa cara. Anda dapat pergi melalui pengelola file penyedia hosting Anda, atau terhubung ke situs Anda menggunakan klien File Transfer Protocol (FTP) seperti FileZilla.
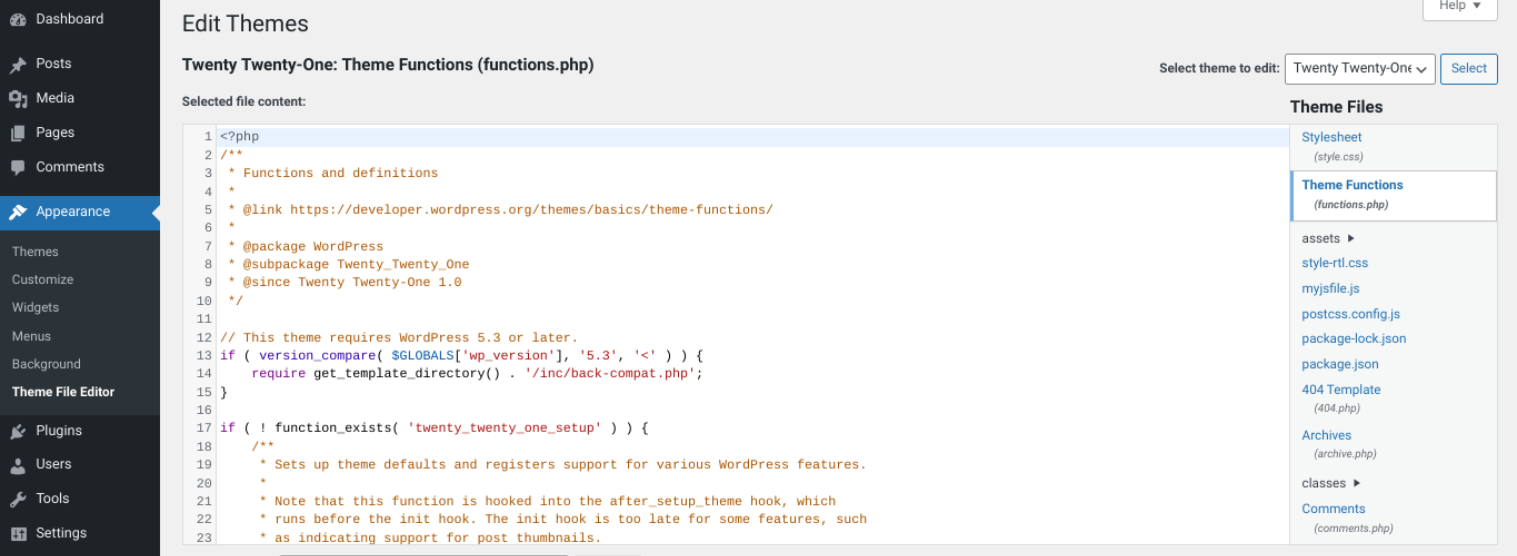
Atau, Anda dapat mengakses dan memodifikasi functions.php langsung di dalam WordPress. Untuk melakukannya, cukup navigasikan ke dasbor admin Anda, lalu buka Appearance → Theme Editor . Di sisi kanan layar Anda, Anda akan melihat daftar file tema Anda.
Pilih Fungsi Tema . Ini akan membuka file functions.php Anda.

Gulir ke akhir file, lalu salin dan tempel cuplikan kode berikut:
// Activate WordPress Maintenance Mode function wp_maintenance_mode() { if (!current_user_can('edit_themes') || !is_user_logged_in()) { wp_die('<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.'); } } add_action('get_header', 'wp_maintenance_mode');Setelah selesai, simpan perubahan Anda dengan memilih Perbarui File di bagian bawah layar. Ini akan secara otomatis mengaktifkan mode pemeliharaan di situs WordPress Anda.
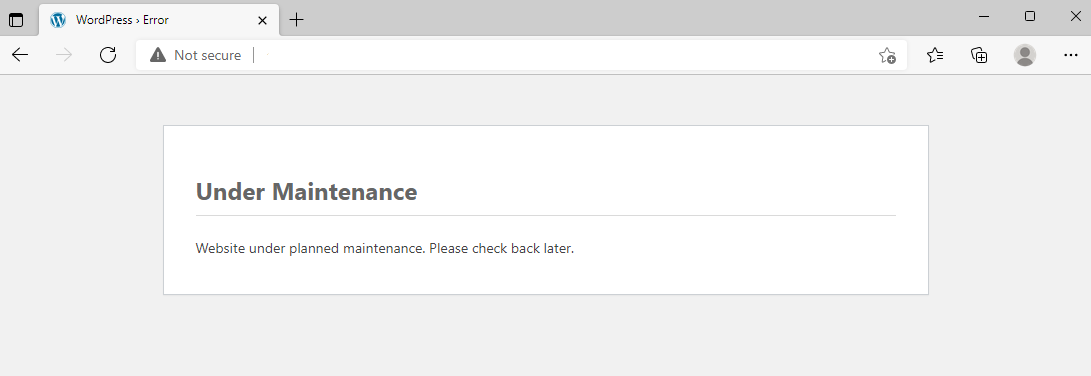
Jika Anda mengunjungi ujung depan situs Anda, Anda akan melihat yang berikut:

Jika Anda ingin mengubah susunan kata pada pesan, Anda dapat memodifikasi teks deskriptif dalam kode yang baru saja Anda tempel di dalam file tema. Misalnya, Anda mungkin ingin memasukkan detail mengenai berapa lama situs Anda akan dalam pemeliharaan.

3. Edit file .htaccess situs WordPress Anda
Cara lain untuk menempatkan situs web Anda ke mode pemeliharaan adalah dengan mengedit file .htaccess Anda. Perhatikan sekali lagi bahwa penting untuk membuat cadangan situs Anda sebelum mencoba ini.
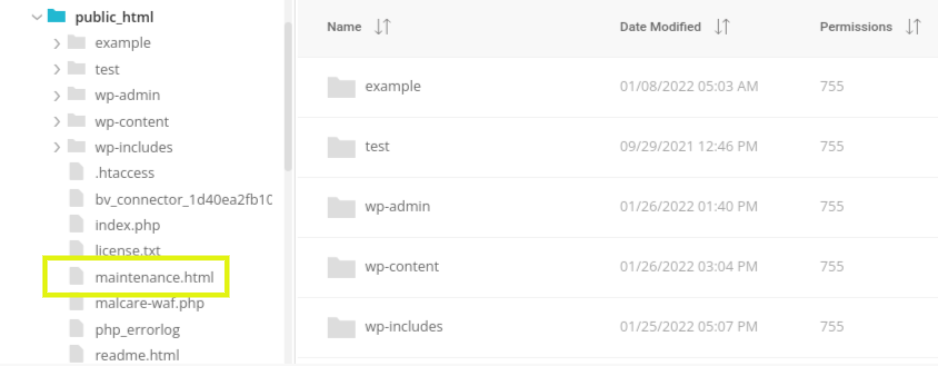
Seperti halnya file functions.php , Anda dapat menemukan file .htaccess Anda melalui FTP atau pengelola file host web Anda. Kemudian, cari direktori root situs Anda (biasanya disebut public_html ). Buka folder ini, lalu buat file baru dan beri judul “maintenance.html.”

Di dalam file ini, Anda dapat menambahkan pesan yang ingin Anda tampilkan di halaman pemeliharaan Anda. Kemudian, simpan perubahan Anda.
Selanjutnya, navigasikan ke file .htaccess Anda, klik kanan padanya, dan pilih Edit . Salin dan tempel cuplikan kode berikut di bagian bawah file:
RewriteEngine On RewriteBase / RewriteCond %{REQUEST_URI} !^/maintenance\.html$ RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]Terakhir, simpan file. Sekarang, pengunjung Anda akan diarahkan ke halaman maintenance.html yang Anda buat.
Cara mengeluarkan situs web WordPress Anda dari mode pemeliharaan
Saat Anda siap untuk menghidupkan kembali situs Anda, ada beberapa cara agar situs web Anda keluar dari mode pemeliharaan. Pendekatan terbaik tergantung pada metode yang Anda gunakan untuk menyalakannya.
Jika Anda menggunakan plugin WP Maintenance Mode, Anda dapat menavigasi ke Settings → WP Maintenance Mode → General . Kemudian, klik opsi Dinonaktifkan .

Setelah selesai, pilih Simpan pengaturan . Situs Anda sekarang harus keluar dari mode pemeliharaan.
Jika Anda mengaktifkan mode pemeliharaan dengan menambahkan kode ke file functions.php atau .htaccess tema Anda, Anda harus menghapus kode itu untuk menghidupkan kembali situs Anda.
Anda akan menggunakan metode yang sama dengan yang Anda gunakan untuk menambahkan kode mode pemeliharaan. Misalnya, jika Anda menambahkannya ke functions.php melalui klien FTP, navigasikan kembali ke folder tema Anda saat ini, dan telusuri ke akhir file functions.php . Hapus cuplikan dan simpan file.
Jika Anda mengedit file .htaccess situs Anda, Anda juga harus menghapus kode yang Anda tambahkan dan menyimpan file tersebut. Selain itu, Anda ingin menghapus file maintenace.html yang Anda buat.
Terlepas dari metode yang Anda gunakan, kami menyarankan Anda mengunjungi situs Anda di bagian depan untuk mengonfirmasi bahwa itu tidak lagi dalam mode pemeliharaan. Anda mungkin harus mengosongkan cache dan menyegarkan tab browser untuk memverifikasi ini.
Apa yang harus dilakukan jika WordPress macet dalam mode pemeliharaan
Meskipun memasukkan situs Anda ke dalam dan keluar dari mode pemeliharaan adalah proses yang relatif sederhana, Anda mungkin mengalami beberapa masalah di sepanjang jalan. Misalnya, situs web Anda mungkin terjebak dalam mode pemeliharaan.
Biasanya, ketika ini terjadi, itu karena ada konflik yang menyebabkan file pemeliharaan percaya bahwa pembaruan tidak selesai. Ini juga dapat terjadi jika Anda keluar dari layar atau menyegarkan halaman sebelum pembaruan selesai.
Jika Anda tidak dapat masuk ke situs Anda dan tidak dapat mengakses bagian belakang, jangan panik. Ada beberapa langkah sederhana yang dapat Anda ambil untuk memecahkan masalah dan menyelesaikan masalah.
Pertama, sambungkan ke situs Anda melalui klien FTP atau pengelola file host web Anda. Jelajahi direktori root situs Anda, cari file maintenance.html , klik kanan padanya, dan hapus.
Setelah Anda menghapus file, segarkan situs web Anda di tab browser baru. Ini harus kembali normal. Jika Anda masih melihat halaman mode pemeliharaan, coba bersihkan cache browser Anda juga.
Menggunakan pembuat halaman untuk merancang halaman mode pemeliharaan khusus
Halaman mode pemeliharaan default di WordPress bisa terlihat biasa saja. Untungnya, ada beberapa cara Anda dapat mendesain halaman mode perawatan Anda sendiri agar lebih menarik secara visual.
Seperti yang kita lihat dengan WP Maintenance Mode, Anda dapat membuat halaman menggunakan plugin. Kelemahan menggunakan metode ini adalah bahwa opsi penyesuaian masih bisa agak terbatas.
Jika Anda tidak terbiasa dengan pengkodean dan pengembangan web, tetapi menginginkan halaman pemeliharaan yang lebih khusus, Anda dapat menggunakan plugin pembuat halaman seperti Elementor.
Alat freemium ini memungkinkan Anda dengan mudah membuat berbagai halaman konten untuk situs web Anda. Ini juga mencakup opsi mode pemeliharaan yang memungkinkan Anda memilih dari perpustakaan templat atau memulai dari awal. Plus, Anda akan mendapatkan akses ke pembuat drag-and-drop intuitif yang ramah pemula.
Membuat template mode pemeliharaan
Sekarang, mari kita jelajahi bagaimana Anda dapat membuat desain mode perawatan Anda sendiri dengan Elementor. Pertama, Anda harus menginstal dan mengaktifkan plugin di situs WordPress Anda.
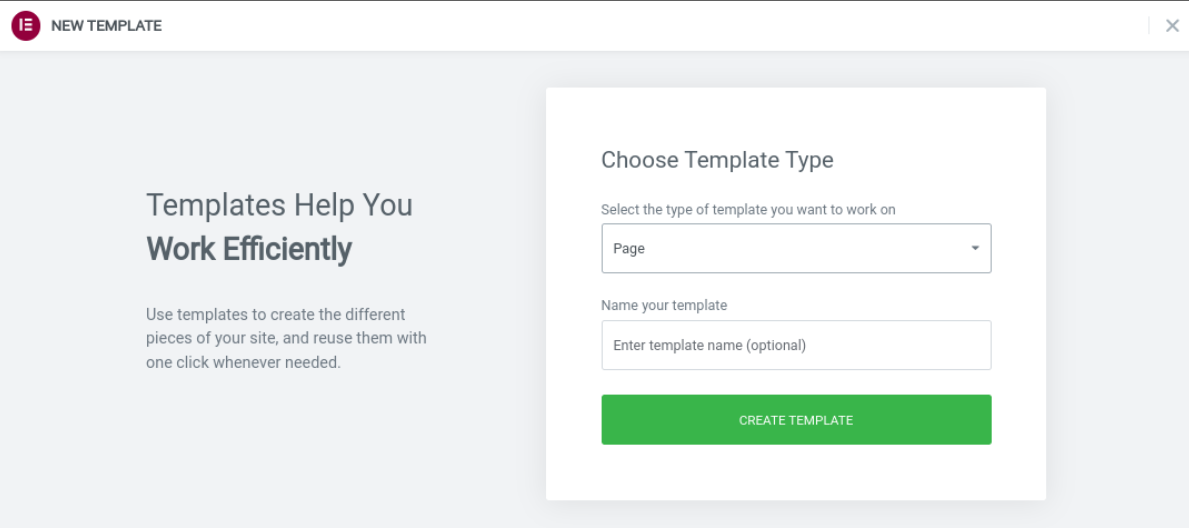
Kemudian, Anda dapat mulai membuat template mode pemeliharaan dengan menavigasi ke Templates → Add New . Di bawah Jenis template , pilih Halaman . Beri nama deskriptif pada template Anda, lalu pilih Create Template .

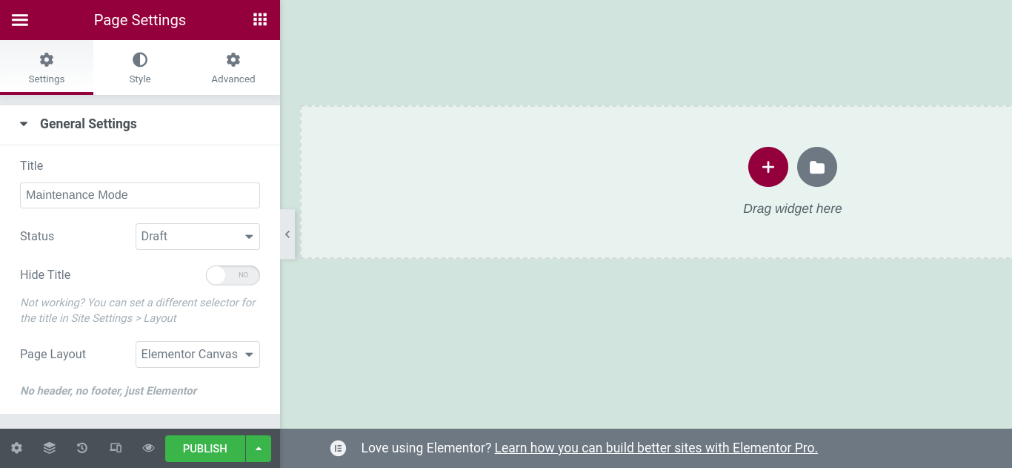
Ini akan membuka antarmuka editor Elementor. Temukan ikon roda gigi di sudut kiri bawah layar. Klik untuk membuka pengaturan halaman. Buka Page Layout → Elementor Canvas untuk membuat desain kosong.

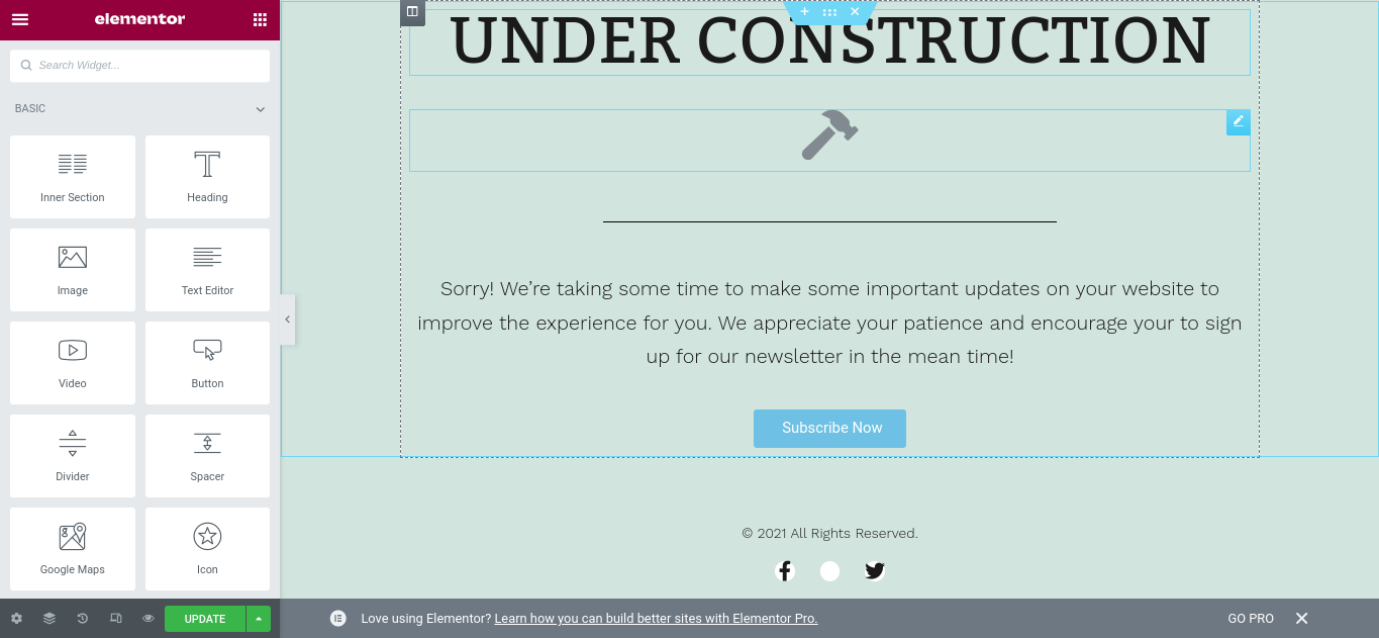
Selanjutnya, pilih ikon folder untuk memilih template. Klik pada template yang ingin Anda gunakan untuk memasukkannya ke dalam editor. Anda juga dapat membuat halaman Anda dari awal, tetapi template akan membantu Anda memulai desain Anda.
Setelah Anda memasukkan template, Anda dapat menggunakan antarmuka Elementor untuk memodifikasinya dan menggunakan widget untuk menambahkan konten baru. Misalnya, Anda dapat memasukkan penghitung waktu mundur, ikon berbagi sosial, dan tombol CTA.

Anda dapat menarik dan melepas setiap elemen ini ke halaman. Untuk memodifikasi dan menyesuaikan setiap area, Anda dapat mengklik kotak dan menelusuri opsi Pengaturan dan Gaya .
Setelah selesai menata halaman sesuai keinginan Anda, Anda dapat mengklik Menerbitkan tombol di bagian bawah panel kiri untuk menyelesaikan template Anda. Sekarang satu-satunya yang tersisa untuk dilakukan adalah menempatkan situs web Anda ke mode pemeliharaan.
Mengaktifkan mode pemeliharaan dengan Elementor
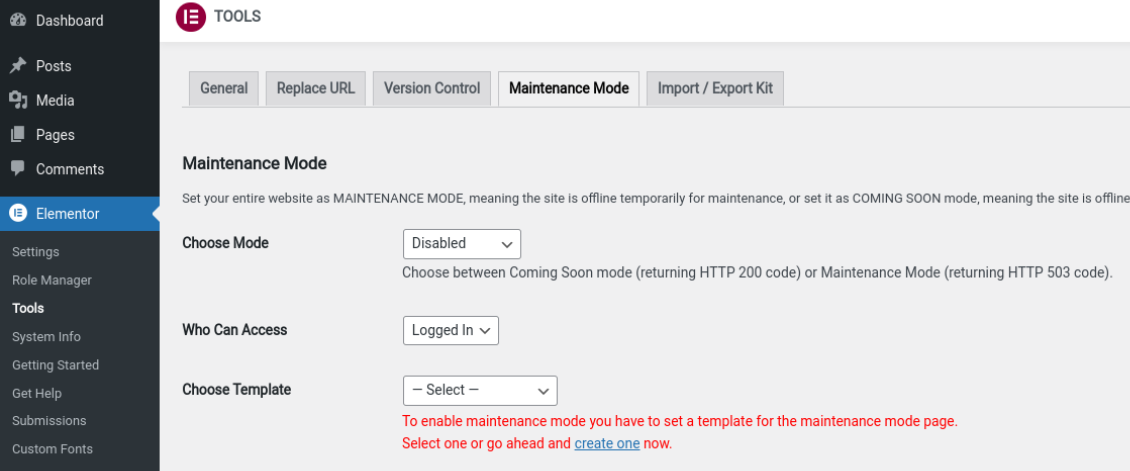
Setelah Anda menyimpan perubahan, Anda dapat keluar dari antarmuka Elementor dan kembali ke dasbor Anda. Langkah selanjutnya adalah mengaktifkan mode perawatan. Anda dapat melakukan ini dengan menavigasi ke Elementor → Tools dan mengklik tab Maintenance Mode .

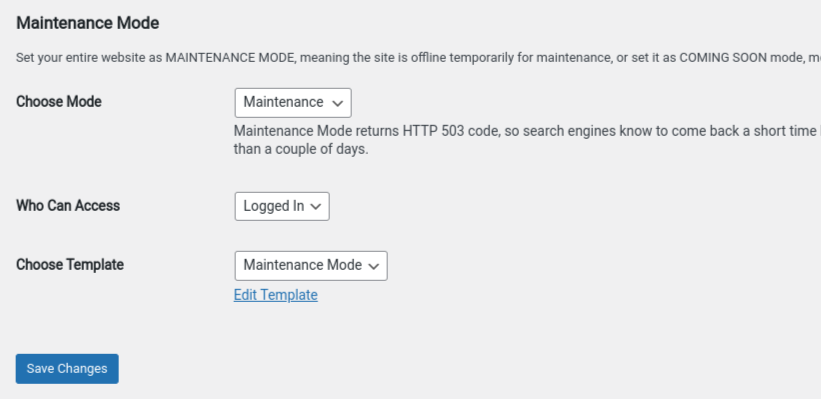
Di bawah Pilih Mode , Anda dapat beralih dari Dinonaktifkan ke Mode Pemeliharaan atau Mode Segera Hadir . Selanjutnya, Anda dapat menentukan pengguna mana yang dapat mengakses situs Anda saat dalam mode pemeliharaan.
Terakhir, Anda dapat mengklik Pilih menu drop-down Template , dan pilih template yang baru saja Anda buat.

Setelah selesai, klik Simpan Perubahan . Ini akan secara otomatis menempatkan situs Anda ke mode pemeliharaan dan menampilkan halaman pemeliharaan yang Anda rancang.
Sekarang, periksa situs web Anda di ujung depan. Jika semuanya terlihat sebagaimana mestinya, Anda sudah siap!
Buat kesan yang baik menggunakan mode pemeliharaan WordPress
Saat Anda mengerjakan situs web dan membuat perubahan signifikan, penting untuk menempatkan situs web Anda ke mode pemeliharaan. Ini dapat mencegah pengunjung menemukan pesan kesalahan dan memberi tahu mereka kapan situs Anda akan ditayangkan kembali.
Seperti yang telah kita bahas dalam posting ini, ada tiga metode yang dapat Anda gunakan untuk menempatkan situs web Anda ke mode pemeliharaan:
- Instal plugin.
- Tambahkan kode ke file functions.php tema Anda.
- Edit file .htaccess situs Anda.
Metode terbaik untuk Anda akan bergantung pada tingkat kenyamanan dan pengalaman Anda bekerja dengan file situs. Jika Anda seorang pemula, kami merekomendasikan pendekatan plugin. Atau, Anda dapat menyesuaikan halaman mode pemeliharaan lebih lanjut menggunakan pembuat halaman intuitif seperti Elementor!
