Apa itu Interaksi Mikro WordPress?
Diterbitkan: 2022-07-15Interaksi mikro dapat secara signifikan meningkatkan pengalaman pengguna situs web Anda. Pada artikel ini, kami akan memberi tahu Anda apa itu interaksi mikro dan bagaimana Anda dapat menambahkannya ke situs WordPress Anda. Anda juga akan mempelajari hal berikut:
- Cara menggunakan interaksi mikro di WordPress
- Cara memaksimalkan interaksi mikro
Kemudian, kami akan membahas beberapa kiat untuk membantu Anda membuat interaksi mikro yang efektif untuk situs web Anda.
Mari kita retak.
Apa itu Interaksi Mikro?
Interaksi mikro adalah animasi kecil namun mudah terlihat yang diputar saat Anda mengklik, mengarahkan mouse, atau berinteraksi dengan elemen tertentu di situs web.
Berikut ini contohnya – jika Anda mengarahkan kursor ke tombol suka:

Dan dihargai dengan animasi:

Melihat contoh di atas, orang akan dibujuk untuk berpikir bahwa semua interaksi mikro lakukan adalah menambahkan beberapa kemahiran ke halaman web. Namun pada kenyataannya, tidak hanya itu yang mereka lakukan.
Faktanya, animasi halus ini melakukan lebih dari sekadar meningkatkan pengalaman pengguna situs web Anda. Ketika diimplementasikan dengan benar, interaksi mikro dapat:
- Berikan lebih banyak umpan balik visual untuk memungkinkan pengguna mengetahui cara menggunakan elemen tertentu di situs Anda
- Jadikan tujuan elemen di situs web Anda lebih jelas bagi pengunjung
Untuk membantu Anda memahami interaksi mikro dengan lebih baik, penting untuk mendiskusikan satu poin terlebih dahulu; cara mendapatkannya di situs web Anda.
Cara Menambahkan Interaksi Mikro untuk WordPress
Ada beberapa cara untuk menambahkan interaksi mikro ke situs WordPress Anda. Ini adalah:
- Melalui CSS
- Melalui JavaScript
- Melalui Plugin
Di bawah ini adalah rincian rinci dari setiap metode.
Melalui CSS
CSS sudah memainkan peran integral dalam desain situs web Anda, menjadikannya alat yang ideal untuk menambahkan interaksi mikro ke situs Anda.
Sebenarnya, prosesnya bisa sesederhana mengedit lembar gaya atau tema anak tema Anda. Atau, Anda menggunakan efek hover, seperti halnya hyperlink yang digarisbawahi dan dalam warna berbeda untuk menunjukkan kemampuan klik.
Menambahkan efek hover membuat hyperlink lebih interaktif. Dengan begitu, bahkan pengunjung pertama kali memahami bahwa mereka dapat berinteraksi dengan elemen situs web Anda tersebut. Lebih baik lagi, Anda dapat menggunakan WordPress Customizer atau plugin CSS khusus seperti Jetpack.
JavaScript
Sebelum CSS, ada JavaScript. Dan, ini masih merupakan cara terbaik untuk membuat elemen situs web bergerak. Tombol adalah elemen yang lebih diinginkan untuk interaksi mikro, dan dalam beberapa kasus, JavaScript bisa menjadi pilihan yang lebih baik daripada CSS.
Ladda Buttons, pustaka tombol pemuatan gratis, adalah contoh bagus bahwa Anda dapat menggunakan JavaScript untuk menambahkan interaksi mikro ke situs web WordPress.
Plugin WordPress
Anda dapat memanfaatkan beberapa plugin WordPress yang datang dengan fungsi interaksi mikro bawaan. Ini termasuk:
- WPForms, pembuat formulir seret dan lepas yang memungkinkan Anda menampilkan teks pemuatan yang dapat disesuaikan setiap kali pengguna mengirim formulir.
- WordPress Tooltips untuk memungkinkan Anda menambahkan tooltips ke video, teks, kutipan, gambar, dan banyak lagi.
- Arahkan dan efek Gulir, termasuk Animasi Lottie
Cara Menggunakan Interaksi Mikro di WordPress
Ada banyak cara untuk memanfaatkan interaksi mikro dalam WordPress, tetapi mari kita lihat beberapa yang lebih umum.
Berbagi Sosial Prompt untuk Konten Anda
Dengan lebih dari 50% populasi dunia di media sosial, platform seperti Instagram, Facebook, TikTok, dan Twitter adalah tempat yang bagus untuk menjangkau prospek baru dan sangat tertarget. Baik Anda membuat blog untuk bisnis atau menjalankan blog pribadi, mendorong orang untuk membagikan konten Anda di media sosial memungkinkan Anda memanusiakan merek Anda.
Ini juga memungkinkan Anda untuk menghasilkan lebih banyak keterlibatan, keaslian, dan kepercayaan, yang, pada gilirannya, mendorong bisnis baru. Memanfaatkan media sosial adalah salah satu strategi paling ampuh untuk membangun kehadiran online.
Kelebihannya adalah Anda dapat menggunakan interaksi mikro untuk memudahkan pengikut Anda membagikan cuplikan yang mereka anggap berharga melalui plugin Sorotan dan Bagikan.

Plugin ini tidak hanya gratis, tetapi juga dapat diandalkan dan mudah digunakan. Faktanya, fitur-fitur tersebut diluncurkan secara otomatis setelah Anda menginstal plugin. Plugin Sorot dan Bagikan, seperti namanya, menyoroti teks di posting WordPress Anda dan meminta pembaca untuk berbagi dengan menyajikannya dengan tombol berbagi. Mudah, mudah.
Tampilkan Tooltips Bermanfaat untuk Pembaca Anda
Sebagai permulaan, tooltips adalah cuplikan informasi kecil yang muncul saat Anda mengarahkan kursor ke bagian tertentu dari tautan, elemen, atau teks. Tujuan utama mereka adalah untuk memberikan informasi tambahan kepada pembaca Anda.
Dengan tooltips sebagai bagian dari desain UX situs web Anda, menjadi lebih mudah untuk menjelaskan istilah, instruksi, dan konsep tanpa menggunakan ruang ekstra pada halaman. Selanjutnya, tooltips membantu memastikan bahwa Anda tidak menggurui pembaca yang tidak memerlukan informasi.
Sekali lagi, Anda dapat menggunakan plugin bernama WordPress Tooltips untuk mengimplementasikan interaksi mikro tooltip di situs web WordPress.
Tambahkan Animasi Menyenangkan
Pikirkan tombol "Suka" Facebook. Setiap kali Anda mengarahkan mouse ke tombol, tombol akan membesar dan bergerak,

Anda dapat membuat efek yang sama untuk elemen di situs WordPress Anda menggunakan interaksi mikro. Bagaimana? …dengan menggunakan plugin, yang disebut Animate It!

Plugin ini gratis dan dilengkapi dengan sejumlah opsi penyesuaian. Dan bagian terbaiknya adalah Anda tidak perlu membuat animasi baru dari awal. Animate Ini memungkinkan Anda untuk menambahkan animasi ke elemen yang ada di situs web Anda, termasuk gambar, tautan, dan teks.
Anda juga dapat menggunakan Animasi Lottie untuk merapikan halaman Anda dan meningkatkan pengalaman pengguna. Berikut adalah posting blog yang menguraikan cara menggunakan Animasi Lottie di WordPress.
Praktik Terbaik Interaksi Mikro
Menambahkan interaksi mikro ke situs web WordPress bisa menjadi urusan penyeimbangan yang rumit, terutama jika Anda baru pertama kali. Namun, tetap berpegang pada dua praktik terbaik berikut dapat membantu Anda menyelesaikan pekerjaan dengan cepat dan efektif.
Putuskan Elemen Mana yang Akan Dianimasikan
Meskipun animasi bagus untuk meningkatkan pengalaman pengguna situs web Anda, mereka tidak ideal untuk setiap elemen. Misalnya, animasi bagus untuk formulir atau tombol tetapi mungkin tidak cocok untuk elemen atau header besar.
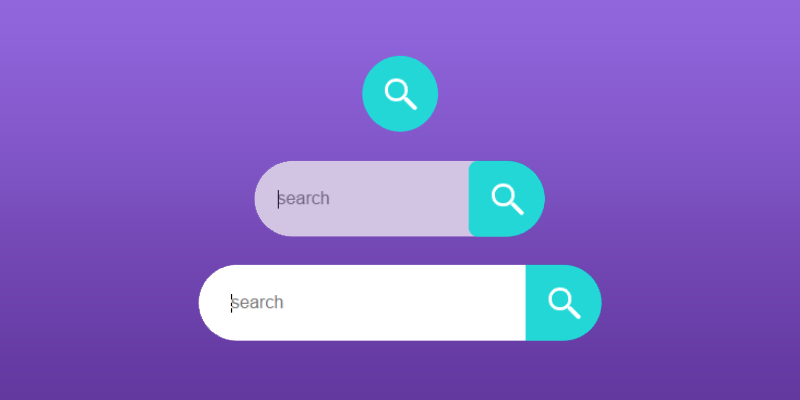
Misalnya, animasi pengetikan bilah pencarian standar:

Ini sangat sederhana dan terlihat. Meskipun teksnya kecil, itu meningkatkan kegunaan dan berbeda.
Sebagai aturan praktis, saat menganimasikan elemen di situs web:
- Bekerja dengan item yang dapat berinteraksi dengan pengguna
- Cari tempat atau elemen di situs web Anda yang pengunjung mungkin tidak tahu cara menggunakannya — tambahkan animasi ke area ini.
- Tetap berpegang pada bilah pencarian, bidang formulir, dan tombol saat tidak yakin
Putuskan Interaksi Mikro Mana yang Akan Digunakan
Interaksi mikro adalah tentang meningkatkan keramahan pengguna situs web Anda. Intinya, ini berarti Anda harus bijaksana saat memutuskan animasi mana yang akan digunakan. Pertimbangkan interaksi mikro di mana bilah pencarian tumbuh dari sebuah ikon:

Tidak seperti yang pertama, itu tidak meningkatkan kegunaan. Cara bilah pencarian ini dianimasikan bisa jadi tidak menarik dan tidak nyaman bagi sebagian pengguna. Ini tidak sesederhana animasi pertama.
Ingatlah hal-hal berikut jika Anda ingin interaksi mikro mendukung keramahan pengguna:
- Tunjukkan cara kerja elemen tertentu
- Manfaatkan interaksi mikro untuk menandakan kesuksesan saat pengunjung menggunakan elemen dengan tepat
Kemudian, pilih plugin terbaik untuk mengimplementasikan interaksi mikro Anda tergantung pada apa yang ingin Anda lakukan atau capai.
Tips Membuat Interaksi Mikro yang Efektif di WordPress
Karena interaksi mikro sangat penting untuk Situs WordPress Anda, penting untuk mengetahui cara membuatnya seefektif mungkin. Berikut adalah beberapa petunjuk untuk membantu Anda melakukannya dengan benar.
Fungsionalitas adalah Kunci
Sebelum yang lainnya, Anda harus memiliki tujuan untuk menciptakan interaksi mikro Anda.
Dan dinyatakan, alasan nomor satu Anda ingin menerapkan interaksi mikro di situs web Anda adalah untuk mendorong pengguna berinteraksi dengan elemen tertentu dari situs web Anda. Oleh karena itu, Anda harus membuat interaksi mikro Anda sefungsional mungkin untuk memicu koneksi dengan pengguna.
Kesederhanaan adalah Nama Permainannya
Interaksi mikro disebut demikian karena suatu alasan. Mereka disebut mikro karena harus pendek dan manis. Apa pun yang dimaksudkan untuk meningkatkan pengalaman pengguna di situs web Anda harus terasa dan terlihat bersih, bukan?
Hindari mengacaukan interaksi mikro Anda dengan teks atau gambar yang tidak perlu. Semakin pendek dan manis, semakin baik.
Struktur Penting
Anda tidak dapat menerapkan interaksi mikro hanya untuk kepentingan. Masalahnya, menganimasikan tombol ajakan bertindak Anda, misalnya, adalah satu hal. Namun, membuat pengguna ingin mengklik tombol sama sekali berbeda. Interaksi mikro mengikuti struktur empat bagian sebagai berikut: Pemicu > Aturan > Umpan Balik > Loop & Mode.
Umur panjang itu Penting
Salah satu hal terpenting yang perlu diingat ketika menerapkan interaksi mikro adalah mereka harus terasa alami? Mengapa? …karena Anda tidak ingin pengunjung merasa seperti Anda membombardir mereka dengan animasi yang tidak perlu sepanjang waktu.
Bahkan, pengguna seharusnya tidak memperhatikan interaksi mikro Anda. Dan jika mereka melakukannya, itu karena mereka telah menikmati pengalaman yang menyenangkan.
Eksperimen dan Uji
Seperti hal lain di situs WordPress Anda yang ditujukan untuk publik, Anda perlu menguji interaksi mikro Anda secara teratur. Idenya adalah untuk membantu Anda menentukan apa yang berhasil dan apa yang dapat ditingkatkan.
Cara terbaik untuk melakukannya adalah dengan mengumpulkan umpan balik tentang interaksi mikro Anda dari pengguna sebenarnya. Juga, bereksperimenlah dengan interaksi mikro yang berbeda untuk menemukan kecocokan yang baik untuk situs Anda.
Interaksi mikro semakin menjadi bagian integral dari peningkatan pengalaman pengguna di WordPress. Dengan 15 detik sebagai satu-satunya waktu yang Anda miliki untuk menarik perhatian pengunjung, interaksi mikro akan terus ditampilkan di banyak situs WordPress di masa mendatang.
Kami harap artikel ini telah menjawab beberapa pertanyaan kritis yang mungkin Anda miliki tentang interaksi mikro dan bagaimana menerapkannya dengan benar di situs WordPress Anda.
