Cara mengoptimalkan wordpress untuk perangkat seluler dalam 17 langkah mudah
Diterbitkan: 2025-02-05Mengoptimalkan situs WordPress Anda untuk perangkat seluler tidak lagi menjadi kemewahan. Ini adalah keharusan yang melibatkan memastikan situs web Anda responsif, cepat dimuat, dan intuitif untuk dinavigasi, terlepas dari ukuran layar. Tanpa itu, Anda berisiko kehilangan pengunjung dan kehilangan peluang di dunia di mana seluler adalah cara utama orang mengakses informasi secara online.
Pada November 2024, 64,04% dari semua lalu lintas situs web berasal dari perangkat seluler. Angka-angka ini menekankan kebenaran sederhana: Jika situs Anda tidak ramah seluler, Anda kehilangan sebagian besar pengguna online. Dalam artikel ini, kami akan membahas cara untuk mengoptimalkan situs WordPress untuk perangkat seluler sehingga Anda bertemu pelanggan potensial di mana mereka berada.
Pertama, mari kita lihat salah satu aspek paling signifikan dari optimasi seluler: kinerja.
Mengapa kecepatan penting di perangkat seluler
Pentingnya kecepatan seluler tidak dapat dikecilkan. Pengunjung mengharapkan hasil instan. Jadi, jika situs Anda terlalu lama untuk memuat, mereka akan dengan cepat beralih ke sesuatu yang lain. Situs pemuatan lambat membuat pengguna frustrasi dan mengurangi keterlibatan, meningkatkan tingkat pentalan, dan membatasi konversi.
Sebaliknya, waktu beban yang cepat menciptakan pengalaman penelusuran yang menyenangkan, membuat pengunjung tetap terlibat dan lebih cenderung menjelajahi konten Anda atau melakukan pembelian. Pada perangkat seluler, di mana koneksi dapat bervariasi dan rentang perhatian pendek, kecepatan menjadi lebih kritis. Situs yang dioptimalkan dengan baik membangun kepercayaan, meningkatkan kegunaan, dan menetapkan tahap untuk pengalaman pengguna yang positif.
Di luar pengalaman yang dimiliki pengunjung di situs Anda, kecepatan situs seluler juga memengaruhi visibilitas keseluruhan. Mesin pencari mendukung situs yang cepat dan ramah seluler, meningkatkannya di peringkat dan mengarahkan lebih banyak lalu lintas. Kecepatan memprioritaskan memastikan situs Anda berkinerja seperti yang diharapkan di semua perangkat.
Masalah seluler umum yang memengaruhi situs web WordPress
Optimalisasi seluler bukan hanya tentang membuat situs web Anda terlihat bagus. Ini berarti mengatasi masalah utama yang mengganggu pengalaman pengguna seluler. Berikut adalah tiga masalah umum yang sering memengaruhi situs WordPress:
Waktu beban yang lambat
Pengguna seluler mengharapkan halaman untuk memuat dengan cepat. Jika situs Anda tertinggal, pengunjung cenderung pergi sebelum selesai memuat. Waktu beban yang lambat sering berasal dari gambar yang tidak dioptimalkan, plugin berlebihan, atau kinerja server yang buruk, yang semuanya melukai keterlibatan dan konversi.
Tata letak yang tidak konsisten dan halaman yang rusak
Desain yang ramah desktop tidak selalu diterjemahkan dengan baik ke layar yang lebih kecil. Elemen bergeser, gambar tidak skala dengan benar, dan fitur -fitur tertentu sepenuhnya pecah. Ketidakkonsistenan ini menciptakan pengalaman yang membuat frustrasi, membuat situs Anda tampak tidak profesional atau tidak dapat diandalkan bagi pengunjung seluler.
Pengalaman Pengguna Buruk (UX)
Menu yang berantakan, tombol kecil, dan teks yang sulit dibaca adalah masalah umum pada perangkat seluler. Jika pengguna tidak dapat menavigasi situs Anda dengan mudah atau menemukan apa yang mereka cari, mereka cenderung bertahan - atau kembali. Memprioritaskan desain yang bersih dan ramah seluler memastikan situs Anda fungsional dan menyenangkan untuk digunakan.
Daftar periksa untuk optimasi seluler WordPress
Gunakan daftar periksa di bawah ini saat Anda melewati setiap langkah untuk memastikan Anda tidak melewatkan sesuatu yang penting! Pengunjung situs masa depan Anda akan berterima kasih:
- Gunakan tema responsif seluler dengan fungsionalitas lintas-browser
- Mengamankan penyedia hosting berkinerja tinggi
- Instal plugin optimasi kecepatan terkemuka
- Gunakan CDN
- Mengoptimalkan dan mengompres gambar Anda
- Pastikan navigasi dan struktur menu yang ramah seluler
- Sesuaikan ukuran font dan tipografi untuk keterbacaan seluler
- Pastikan target sentuhan berukuran tepat dan spasi
- Menerapkan Formulir Ramah Seluler dan Bidang Input
- Menghapus atau mengoptimalkan pop-up dan interstitial untuk seluler
- Hapus widget dan sidebar yang tidak perlu pada tata letak seluler
- Nonaktifkan plugin dan skrip yang tidak perlu di halaman seluler
- Terapkan tombol klik-untuk-panggilan untuk pengguna seluler
- Mengoptimalkan tombol berbagi sosial untuk ponsel
- Pastikan konten tertanam seperti peta ramah seluler
- Hindari hosting video di server situs Anda
- Uji kecepatan halaman seluler Anda secara teratur dan waktu pemuatan Anda
Mari kita bahas setiap langkah secara detail sekarang:
Cara Membuat Situs WordPress Mobile Friendly Dalam 17 Langkah Mudah:
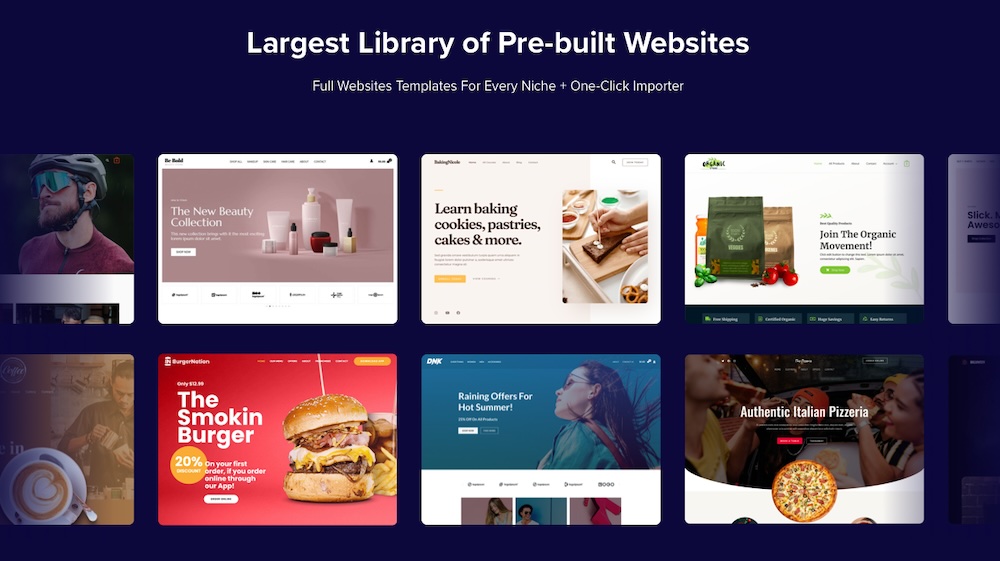
1. Pilih tema WordPress yang ringan dan responsif
Tema responsif secara otomatis menyesuaikan agar sesuai dengan layar berukuran berbeda di seluruh perangkat. Mereka bekerja untuk membuat semua elemen di situs Anda - dari tombol ke blok teks - terlihat, dapat diakses, dan fleksibel.
Tema ringan semakin meningkatkan hal ini dengan meminimalkan kode dan fitur yang tidak perlu yang dapat memperlambat situs Anda, memberikan kecepatan dan kemampuan beradaptasi.
Saat memilih tema, prioritaskan mereka yang secara eksplisit dilabeli sebagai ramah seluler atau responsif. Uji versi demo pada berbagai perangkat untuk melihat bagaimana kinerjanya, memperhatikan menu navigasi, waktu pemuatan halaman, dan tata letak keseluruhan.

2. Pilih penyedia hosting berkinerja tinggi
Memilih penyedia hosting yang cepat dan andal juga penting untuk optimasi seluler. Hosting berkualitas rendah menyebabkan waktu pemuatan dan respons yang lebih lambat. Dan sementara tuan rumah yang murah dapat menghemat uang Anda, mereka sering membebani server mereka dengan situs web, memperlambat semuanya untuk semua orang.
Sebaliknya, cari hosting khusus yang andal, WordPress. Jika Anda menggunakan rute hosting WordPress yang dikelola, Pressable adalah salah satu dari beberapa opsi hebat.

3. Pasang plugin optimasi kecepatan terkemuka
Dalam banyak kasus, plugin berkualitas hanya dapat memberikan dorongan yang Anda butuhkan untuk memulai.
Jetpack Boost adalah plugin WordPress terkenal yang menawarkan peningkatan kinerja instan. Ini secara khusus menargetkan vital web inti - metrik penting yang digunakan Google untuk mengukur pengalaman pengguna - dan dapat meningkatkan skor Anda dalam beberapa klik.

Ini juga dilengkapi dengan jaringan pengiriman konten gambar yang mengurangi beban di server Anda dan secara otomatis mengubah ukuran dan melayani gambar berdasarkan peramban pengunjung individu. Plus, ini mengoptimalkan pemuatan CSS dan mempertahankan JavaScript yang tidak penting.
Ini mungkin terdengar sedikit teknis, tetapi, pada dasarnya, jika Anda mengikuti praktik terbaik lainnya untuk optimasi seluler tetapi membutuhkan dorongan kinerja ekstra tanpa mempekerjakan pengembang yang mahal, Jetpack Boost akan menjadi teman terbaik Anda.
4. Menerapkan Jaringan Pengiriman Konten (CDN)
Jaringan Pengiriman Konten (CDN) meningkatkan kinerja situs web Anda dengan mengurangi jarak fisik antara server Anda dan pengunjung Anda. Ini bekerja dengan menyimpan versi yang di -cache dari file statis situs Anda - seperti gambar, CSS, dan JavaScript - di server yang didistribusikan di beberapa lokasi geografis. Ketika pengguna mengunjungi situs Anda, CDN mengirimkan file -file ini dari server yang paling dekat dengan lokasi mereka, mempercepat waktu pemuatan.
CDN memastikan kinerja yang lebih cepat dan lebih konsisten, bahkan selama periode lalu lintas tinggi, dengan mengurangi latensi dan bandwidth offloading dari server hosting utama Anda.
Banyak host, seperti beberapa yang direkomendasikan oleh Jetpack, termasuk penggunaan CDN sebagai bagian dari paket mereka. Ini adalah tambahan berharga yang harus Anda pertimbangkan saat menimbang opsi hosting Anda dan biaya terkait.
5. Mengoptimalkan dan mengompres gambar Anda
Perangkat seluler memiliki bandwidth dan daya pemrosesan yang terbatas. Gambar dan video yang besar dan tidak terkompresi memengaruhi efisiensi situs dan mengganggu pengalaman pengguna. Untuk mengatasi hal ini, ubah ukuran gambar Anda ke dimensi yang sesuai dan mengompresnya tanpa mengurangi kualitasnya.
Webp adalah format gambar modern yang berukuran lebih kecil dibandingkan dengan JPEG dan PNG. Ini memampatkan gambar tanpa kehilangan data dan tersedia secara luas di seluruh browser utama. Webp juga merupakan alternatif yang bagus untuk GIF dan PNG, mendukung gambar animasi dalam ukuran berkurang.

Jetpack Boost secara otomatis mengubah ukuran gambar pada unggahan, mengonversinya ke Webp, dan menggunakan cDN gambar untuk mempercepat waktu pemuatan gambar.
6. Pastikan struktur navigasi dan menu yang ramah seluler
Sementara tema WordPress yang responsif membantu mengadaptasi tata letak ke layar yang lebih kecil, mereka tidak selalu menjamin struktur navigasi yang intuitif. Terserah Anda untuk memastikan bahwa menu dan navigasi situs Anda mudah digunakan dan dapat diakses pada perangkat seluler.
Untuk melakukan ini, jaga agar navigasi tetap sederhana dan fokus pada hal -hal penting. Batasi jumlah item menu dan tautan terkait grup di bawah menu yang dapat dilipat jika diperlukan. Struktur yang bersih dan langsung memudahkan pengunjung untuk menemukan apa yang mereka butuhkan dengan cepat tanpa frustrasi.
Menu "hamburger" yang diakui secara luas-ikon tiga baris-berfungsi dengan baik untuk navigasi seluler. Gunakan untuk mengatur bagian utama situs Anda dalam panel slide-out atau dropdown.
Rancang navigasi Anda dengan pola pikir mobile-first dengan memprioritaskan ukuran layar terkecil. Mulailah dengan membangun menu yang dioptimalkan untuk perangkat seluler, fokus untuk mendapatkan fungsi dasar. Setelah pengalaman seluler disempurnakan, perluas desain untuk layar yang lebih besar.
7. Sesuaikan ukuran font dan tipografi untuk keterbacaan seluler
Semua elemen di situs web Anda harus responsif, termasuk ukuran font dan tipografi. Apa yang dianggap terlalu besar untuk desktop Anda bisa menjadi ukuran yang tepat untuk layar seluler. Untuk memaksimalkan respons ukuran font, gunakan ukuran relatif EM atau REM alih -alih piksel (PX). Pixel akan kode hard-code ukuran font tertentu ke halaman Anda terlepas dari ukuran layar, sementara unit EM atau REM akan mengukur ke atas atau ke bawah sehubungan dengan berapa banyak ruang yang tersedia di layar pengguna.
Font yang menurut Anda terlihat bagus di tampilan desktop mungkin terlihat benar -benar tidak dapat dibaca di ponsel. Bermain -main dengan font yang berbeda dan uji bagaimana mereka muncul pada tampilan yang berbeda untuk memastikan keterbacaan dan konsistensi.
Jika Anda memasukkan gambar dengan teks, cukup perhatikan bahwa teks yang dirancang di dalam gambar tidak responsif. Tulis teks di atas gambar sendiri menggunakan blok sampul sebagai gantinya. Sekarang teks akan menyusut dan mengembang dengan layar.

8. Pastikan target sentuh berukuran tepat dan spasi
Navigasi yang layak tidak cukup - Anda perlu memikirkan ukuran target sentuh juga. Artinya, tautan dan tombol harus cukup besar untuk ditekan pada perangkat seluler. Jarak antar tombol perlu dipertimbangkan juga. Anda tidak ingin pengunjung secara tidak sengaja menekan tombol yang tidak mereka inginkan.

Jarak yang tepat juga meningkatkan aksesibilitas bagi mereka yang memiliki jari yang lebih besar atau tantangan mobilitas, memastikan semua orang dapat menavigasi situs Anda dengan nyaman. Uji situs Anda di berbagai perangkat untuk mengonfirmasi tombol dan tautan mudah di -ketel, dan hindari menempatkan elemen interaktif terlalu dekat satu sama lain.
Plugin optimasi kecepatan termudah untuk WordPress
Jetpack Boost memberi situs Anda keunggulan kinerja yang sama seperti situs web terkemuka di dunia, tidak ada pengembang yang diperlukan.
Tingkatkan situs Anda secara gratis9. Menerapkan formulir dan bidang input yang ramah seluler
Setiap situs membutuhkan formulir seluler fungsional, tetapi untuk membuat orang benar -benar mengisinya, memperhatikan aksesibilitas dan fungsi seluler. Berikut beberapa tips:
- Batasi bidang input . Simpan formulir singkat dan hanya meminta informasi penting. Pengunjung yang berlebihan dengan bidang yang tidak perlu meningkatkan tingkat pengabaian.
- Sertakan label lapangan yang jelas . Beri label setiap bidang input sehingga orang tahu informasi apa yang akan diberikan.
- Mengoptimalkan metode input . Gunakan kotak centang atau sakelar sakelar untuk pilihan biner, tombol radio untuk sejumlah kecil opsi yang saling eksklusif, dan menu dropdown untuk daftar yang lebih lama. Opsi ini membuat pilihan lebih mudah di layar kecil.
- Gunakan tombol besar dengan ajakan untuk bertindak yang kuat . Pastikan tombol kirim ditampilkan secara mencolok, mudah untuk mengetuk, dan menampilkan teks berorientasi aksi yang menarik, seperti "Daftar sekarang" atau "Mulailah."
Untuk menyederhanakan proses pengaturan ini, gunakan blok Forms yang termasuk dalam plugin Jetpack.

10. Hapus atau optimalkan pop-up dan interstitial untuk seluler
Konsensus umum seputar pop-up dan interstitial (iklan layar penuh) bahwa mereka menjengkelkan dan tidak diinginkan, terutama di layar seluler. Banyak browser web memblokir pop-up secara otomatis.
Jika Anda memilih untuk menggunakan pop-up atau interstitial, pastikan mereka ramah seluler dengan meminimalkan ukurannya dan membuatnya mudah untuk disingkirkan dengan tombol tutup yang jelas dan dapat diakses. Batasi penggunaannya pada pesan -pesan penting, seperti persetujuan cookie atau promosi penting, dan mengatur waktu secara strategis untuk menghindari mengganggu pengalaman penelusuran pengguna.
11. Hapus widget dan bilah samping yang tidak perlu pada tata letak seluler
Jangan memadati jumlah ruang terbatas yang Anda miliki di layar ponsel yang lebih kecil dengan bilah samping atau widget. Elemen -elemen ini, meskipun berguna pada tata letak desktop, sering mengacaukan layar seluler dan mengalihkan perhatian dari konten utama.
Sebaliknya, fokuslah hanya menampilkan elemen paling kritis yang meningkatkan pengalaman pengguna. Pindahkan widget penting, seperti bilah pencarian atau tombol ajakan bertindak, ke lokasi yang lebih mudah diakses, seperti header atau footer. Gunakan opsi kustomisasi tema WordPress Anda atau plugin seperti jetpack untuk menyesuaikan visibilitas widget khusus untuk perangkat seluler.
Berita baiknya adalah bahwa bahkan jika Anda memiliki sidebar di situs Anda di tampilan desktop, itu akan pindah atau runtuh ke menu hamburger jika Anda menggunakan tema responsif.
12. Nonaktifkan plugin dan skrip yang tidak perlu di halaman seluler
Menghindari plugin dan skrip yang tidak perlu juga sangat membantu. Plugin yang berlebihan memperlambat situs Anda dan membuat masalah kompatibilitas. Ini menyebabkan waktu pemuatan yang lebih lama dan potensi kesalahan.
Audit plugin Anda saat ini untuk mengidentifikasi apa pun yang tidak secara aktif menambah nilai ke situs seluler Anda. Nonaktifkan atau lepaskan plugin yang berlebihan, ketinggalan zaman, atau hanya relevan dengan fungsionalitas desktop. Demikian pula, batasi penggunaan skrip berat yang tidak penting bagi pengguna seluler, seperti animasi, video latar belakang, atau alat pelacakan.
13. Menerapkan tombol ajakan bertindak yang kuat dan tombol klik-untuk-panggilan untuk pengguna seluler
Panduan tombol ajakan-ke-aksi (CTA) pengunjung seluler menuju tindakan tertentu, seperti mendaftar, melakukan pembelian, atau mengunduh sumber daya. Tombol -tombol ini membantu Anda terlibat dengan pengunjung dan memungkinkan Anda untuk melacak konversi dan mengukur keberhasilan upaya situs Anda.
Untuk pengguna seluler, tombol klik-ke-panggilan sangat efektif. CTA khusus ini secara instan menghubungkan pengunjung ke bisnis Anda melalui telepon dengan satu keran. Karena pengguna seluler sudah ada di perangkat mereka, fitur ini membuat menjangkau mudah dan nyaman.
14. Mengoptimalkan tombol Berbagi Sosial untuk Seluler
Tombol berbagi sosial yang dioptimalkan meningkatkan visibilitas dan keterlibatan situs Anda, terutama pada perangkat seluler. Tombol yang dirancang dengan buruk atau berukuran besar mengacaukan layar kecil, mengganggu navigasi, dan membuat orang frustrasi. Untuk menghindari hal ini, terus berbagi tombol kompak, mudah dianjurkan, dan ditempatkan secara strategis di mana pengunjung secara alami berinteraksi dengan konten Anda.
Tombol posisi pada titik -titik utama - seperti bagian atas atau bawah halaman blog atau halaman produk - untuk mendorong berbagi tanpa membanjiri antarmuka seluler.
15. Pastikan konten tertanam, seperti peta, ramah seluler
Konten tertanam, seperti peta, harus sepenuhnya responsif dan dioptimalkan untuk perangkat seluler untuk mempertahankan pengalaman pengguna yang lancar. Peta yang kikuk atau tidak responsif menyebabkan frustrasi dan, jika sangat mengerikan, menyebabkan tingkat pentalan yang lebih tinggi.
Pilih penyedia peta responsif, seperti Google Maps, Bing Maps, atau OpenStreetMap, dan memastikan skala dengan benar di seluruh perangkat. Gunakan embed peta dengan hemat dan tempatkan secara strategis, seperti pada kontak atau halaman khusus lokasi, untuk menjaga situs Anda cepat dan ramah pengguna.
Blok Jetpack Maps memudahkan untuk menambahkan peta yang dioptimalkan seluler ke situs WordPress Anda tanpa memerlukan plugin tambahan.
16. Hindari Hosting Video di Server Situs Anda
Hosting video langsung di server situs Anda mengkonsumsi ruang penyimpanan yang signifikan dan memperlambat kinerja, terutama untuk pengguna seluler. Sebagai gantinya, gunakan alat seperti VideoPress untuk mengunggah video berkualitas tinggi dalam format ringan seperti .mp4 . Ini merampingkan pengiriman video dan memastikan pemutaran yang lancar tanpa mengurangi kecepatan situs Anda.

17. Secara teratur menguji kecepatan halaman seluler Anda dan waktu memuat
Menguji kecepatan dan kinerja halaman seluler Anda memastikan upaya optimasi Anda memberikan hasil. Gunakan alat yang memberikan wawasan yang dapat ditindaklanjuti untuk menjaga situs Anda berjalan dengan lancar dan efisien pada perangkat seluler.
PageSpeed Insights menganalisis kecepatan dan kinerja seluler situs Anda, memberikan skor, dan menawarkan rekomendasi yang ditargetkan. Ini mengevaluasi vital web inti seperti kecepatan pemuatan, interaktivitas, dan stabilitas visual berdasarkan data pengguna nyata, membantu Anda mengatasi kelemahan apa pun.

Chrome Lighthouse adalah opsi lain yang mengevaluasi kegunaan seluler situs Anda di seluruh bidang utama, termasuk kinerja, aksesibilitas, SEO, dan praktik terbaik. Ini menghasilkan laporan terperinci dengan saran khusus untuk meningkatkan skor Anda dan pengalaman seluler secara keseluruhan.
Uji situs WordPress Anda secara teratur dengan alat-alat ini untuk mengidentifikasi masalah, mengimplementasikan perbaikan, dan menjaga pengalaman seluler Anda dengan cepat dan ramah pengguna.
Pertanyaan yang sering diajukan
Berikut adalah jawaban untuk beberapa pertanyaan umum tentang mengoptimalkan WordPress untuk perangkat seluler untuk membantu Anda mendapatkan hasil maksimal dari situs Anda:
Apakah saya memerlukan keterampilan pengkodean untuk mengoptimalkan situs WordPress saya untuk perangkat seluler?
Tidak, keterampilan pengkodean tidak diperlukan untuk mengoptimalkan situs WordPress Anda untuk seluler. Mulailah dengan menggunakan tema responsif dan instal plugin, sesuai kebutuhan, untuk meningkatkan fungsionalitas seluler. Sementara pengetahuan pengkodean dasar dapat membantu dengan kustomisasi lanjutan, sebagian besar tugas optimasi seluler dimungkinkan dengan alat dan plugin bawaan WordPress.
Bagaimana cara menguji jika situs WordPress saya benar-benar ramah mobile?
Uji untuk melihat apakah situs WordPress Anda ramah seluler dengan menggunakan alat-alat seperti BrowserStack SpeedLab untuk memeriksa kinerja seluler situs Anda. Ini mensimulasikan perangkat dan browser nyata, termasuk input sentuh dan kecepatan jaringan, sehingga Anda dapat menguji situs Anda di berbagai perangkat.
Apa plugin terbaik untuk mengoptimalkan gambar untuk perangkat seluler?
Plugin terbaik untuk mengoptimalkan gambar untuk perangkat seluler termasuk Jetpack Boost, Shortpixel Image Optimizer, dan Smush. Jetpack Boost adalah salah satu yang paling populer karena memberikan optimasi kecepatan instan di beberapa aspek situs web - bukan hanya gambar.
Apa itu pemuatan malas, dan bagaimana hal itu menguntungkan kinerja situs seluler?
Pemuatan malas melibatkan menunda pemuatan bagian-bagian yang tidak penting dari halaman web sampai pengunjung membutuhkannya (misalnya gambar lebih jauh ke bawah halaman jangan memuat sampai pengunjung menggulir). Saat ini diaktifkan, situs web memuat ke keadaan yang dapat digunakan lebih cepat - meningkatkan pengalaman pengunjung.
Bagaimana pengindeksan mobile-first oleh Google mempengaruhi situs WordPress saya?
Pengindeksan Mobile-First berarti Google terutama menggunakan versi seluler situs WordPress Anda untuk pengindeksan dan peringkat dalam hasil pencarian. Pergeseran ini membuat optimasi seluler penting. Jika situs seluler Anda tidak responsif atau ramah pengguna, kinerja SEO Anda diturunkan peringkatnya, mengarah ke peringkat yang lebih rendah.
Apa inti vital web, dan apakah mereka terkait dengan optimasi seluler?
Inti Vitals Web adalah seperangkat metrik yang ditentukan oleh Google untuk menilai pengalaman pengguna halaman web, fokus pada pemuatan kinerja, interaktivitas, dan stabilitas visual. Metrik utama termasuk cat konten terbesar (LCP), interaksi ke cat berikutnya (INP), dan kumulatif tata letak shift (CLS). Mengoptimalkan metrik ini untuk perangkat seluler secara langsung memengaruhi kepuasan pengguna dan peringkat mesin pencari.
