Cara Membuat Modal Popup di Situs WordPress
Diterbitkan: 2022-09-29Jika dilakukan dengan benar, modal popup dapat secara signifikan meningkatkan tingkat konversi situs web Anda, mengumpulkan prospek yang memenuhi syarat, dan meningkatkan volume penjualan Anda.
Dalam tutorial ini, saya akan menjelaskan apa itu popup modal, manfaatnya dan perbedaan antara popup modal dan popup biasa.
Kemudian saya akan menunjukkan cara membuat modal popup untuk situs web yang didukung Elementor. Terakhir, saya akan memandu Anda dalam membuat satu untuk situs web non-Elementor.
Jadi, mari kita buat beberapa popup!
- Apa itu Modal Popup?
- Mengapa Anda Harus Menggunakan Modal Popup di Website Anda?
- Cara Menambahkan Modal Popup di WordPress Menggunakan Elementor
- Langkah 1: Instal dan Aktifkan Addons Ultimate untuk Elementor Plugin
- Langkah 2: Menambahkan Modal Popup
- Cara Menambahkan Modal Popup di WordPress untuk Situs Web Non-Elementor
- Langkah 2: Buat dan Konfigurasikan Modal Popup Dengan Convert Pro
- Langkah 3: Menempatkan Modal Popup di Halaman
- Kiat Bonus: Menggunakan Tombol atau Gambar sebagai Pemicu
- Sekarang, Giliran Anda
Apa itu Modal Popup?
Sebuah popup modal atau kotak dialog adalah jendela yang muncul di atas halaman web setelah mengklik tombol, gambar atau CTA lainnya. Ini mengambil alih halaman dan Anda secara aktif harus menutupnya untuk mengakses konten.
Anda dapat menggunakan modal popup untuk menampilkan penawaran diskon, spesial harian, penawaran musiman atau untuk memberikan informasi tambahan tentang produk atau layanan yang dapat mendorong penjualan.
Anda juga dapat menggunakannya untuk mengajukan pertanyaan, menerapkan keikutsertaan email, atau meminta umpan balik tentang produk Anda.
Modal popup biasanya mudah digunakan dan dapat ditutup dengan mengklik tombol tutup, menekan tombol ESC, atau cukup mengklik area luar popup.
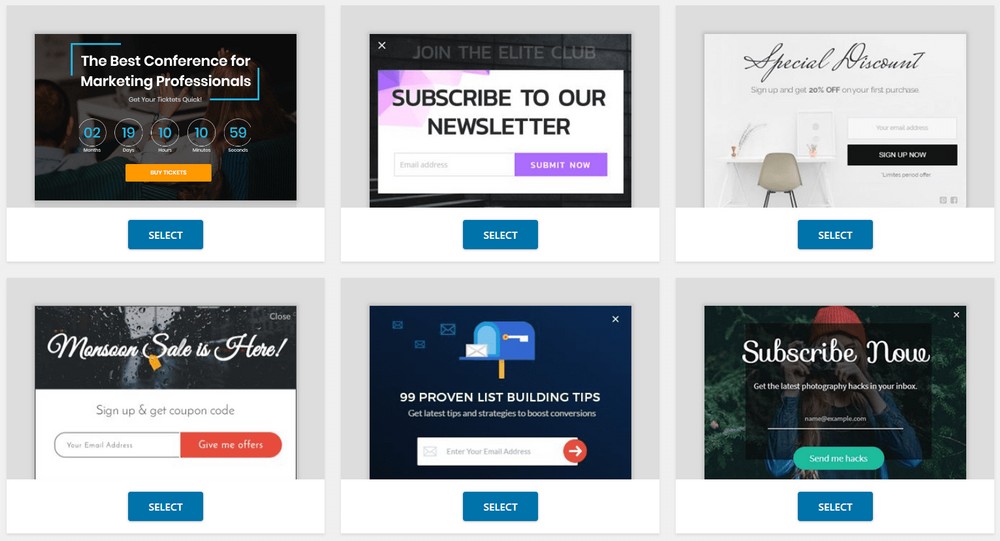
Anda mungkin telah melihat ratusan modal popup selama beberapa hari terakhir, kami tahu kami memilikinya!
Berikut adalah beberapa contoh…

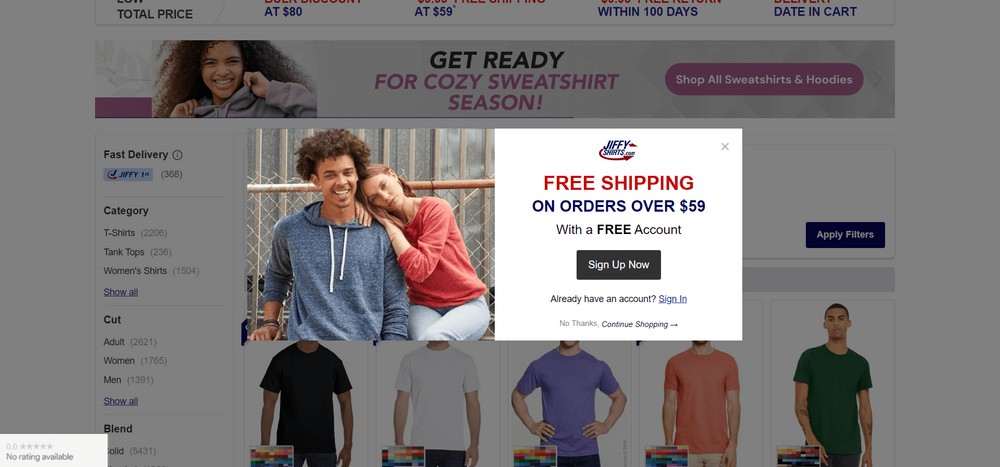
Berikut adalah contoh kehidupan nyata. Jika Anda pernah mengunjungi JiffyShirts, Anda mungkin menemukan popup modal berikut.

Mengapa Anda Harus Menggunakan Modal Popup di Website Anda?
Menggunakan popup modal untuk situs web Anda adalah cara yang bagus untuk mengubah pengunjung Anda menjadi pelanggan yang membayar.
Misalnya, Anda dapat menampilkan formulir di dalam sembulan untuk mengumpulkan data pengguna tanpa harus mengacaukan halaman Anda dengan terlalu banyak bidang.
Nanti, Anda dapat menggunakan data pengguna di kampanye email Anda atau iklan penargetan ulang lainnya. Jika Anda mengumpulkan nama depan dan alamat email pengguna, Anda bahkan dapat mengirim email yang dipersonalisasi untuk keterlibatan ekstra
Cara Menambahkan Modal Popup di WordPress Menggunakan Elementor
Jika Anda menggunakan situs web WordPress yang didukung Elementor, saya sarankan menggunakan Ultimate Addons for Elementor .
Alat ini dilengkapi dengan widget popup modal bersama dengan alat berguna lainnya.
Saat ini, ia memiliki 40+ widget dan 300+ template responsif kreatif.
Tidak hanya akan memungkinkan Anda untuk membuat popup modal untuk situs web bertenaga Elementor Anda, tetapi juga akan memberi Anda banyak fitur lainnya.
Untuk menambahkan popup modal dengan Ultimate Addons for Elementor, ikuti langkah-langkah berikut:
Langkah 1: Instal dan Aktifkan Addons Ultimate untuk Elementor Plugin
Buka situs resmi Ultimate Addons for Elementor dan dapatkan plugin dari sana. Setelah Anda mendapatkan file ZIP, Anda siap untuk menginstalnya.
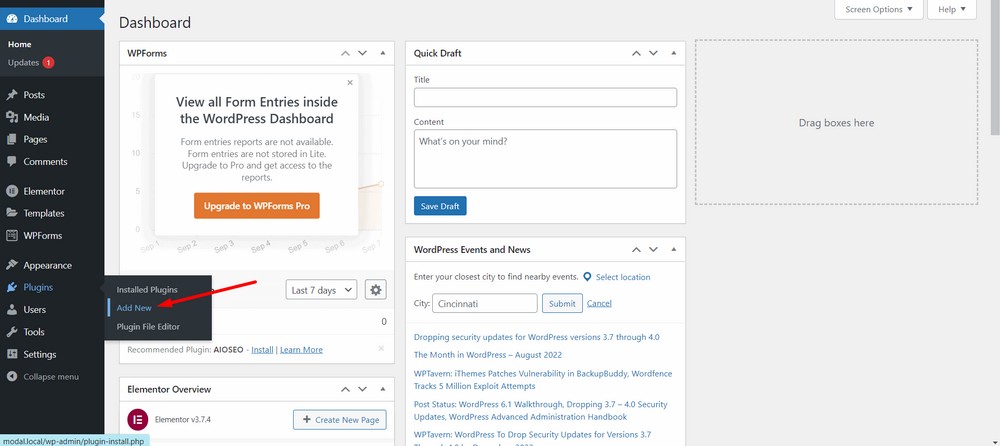
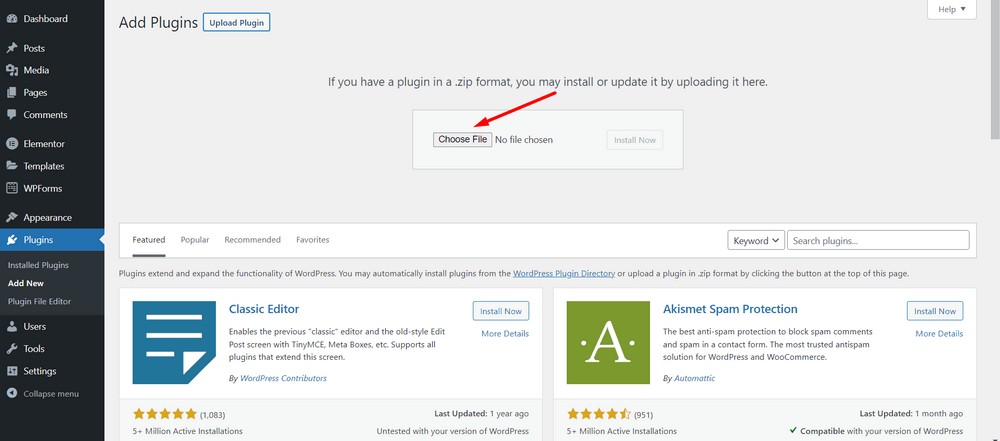
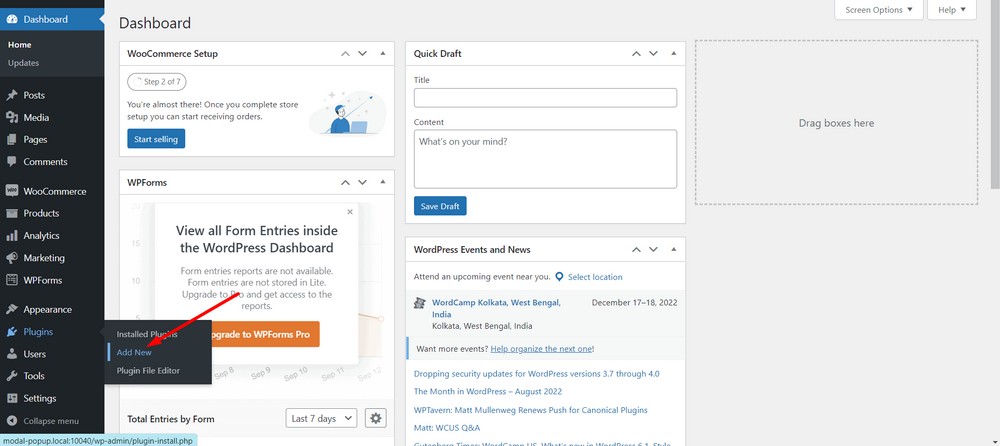
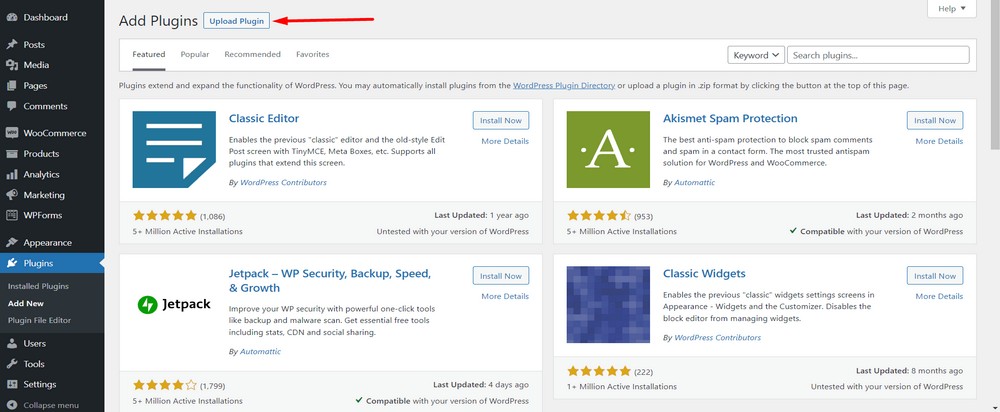
Untuk menginstal plugin, buka dasbor admin WordPress Anda dan kemudian buka bagian Plugins > Add New .

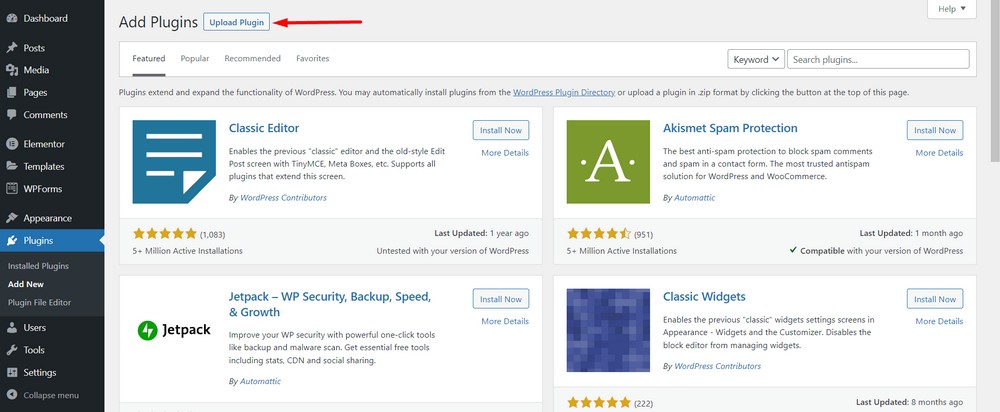
Sekarang, unggah plugin menggunakan tombol Unggah Plugin .

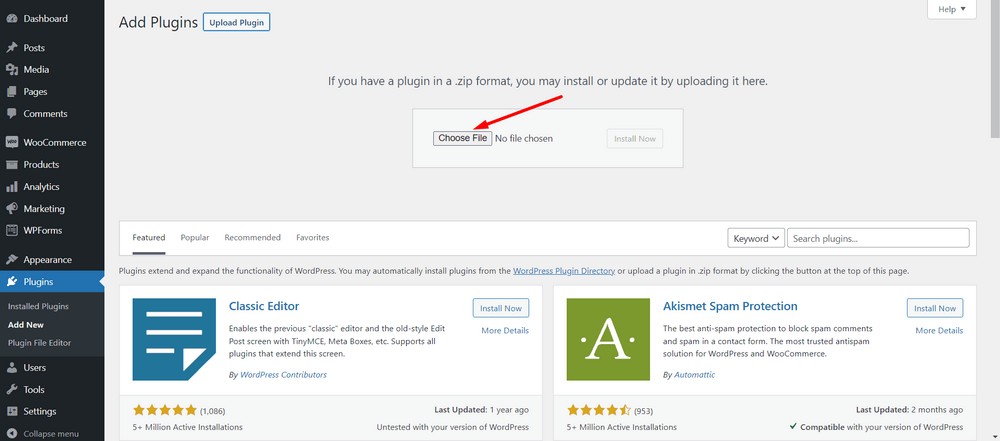
Sekarang, pilih Pilih File untuk mengunggah file zip yang Anda unduh.

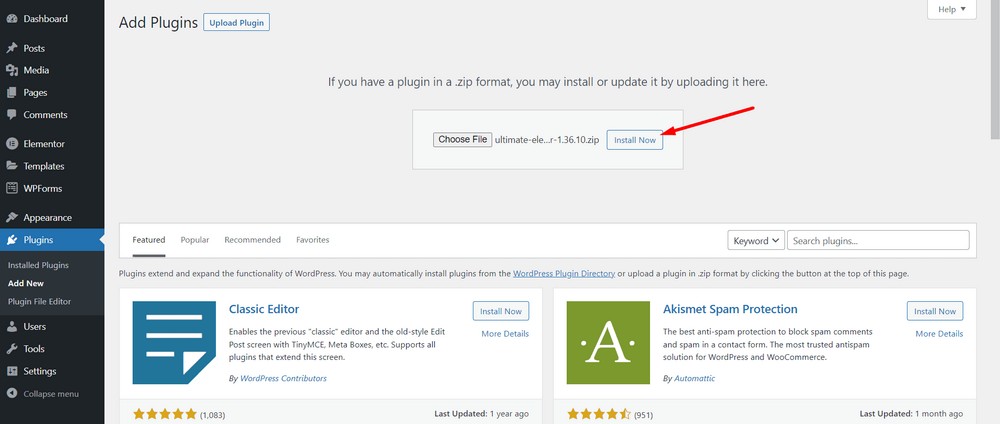
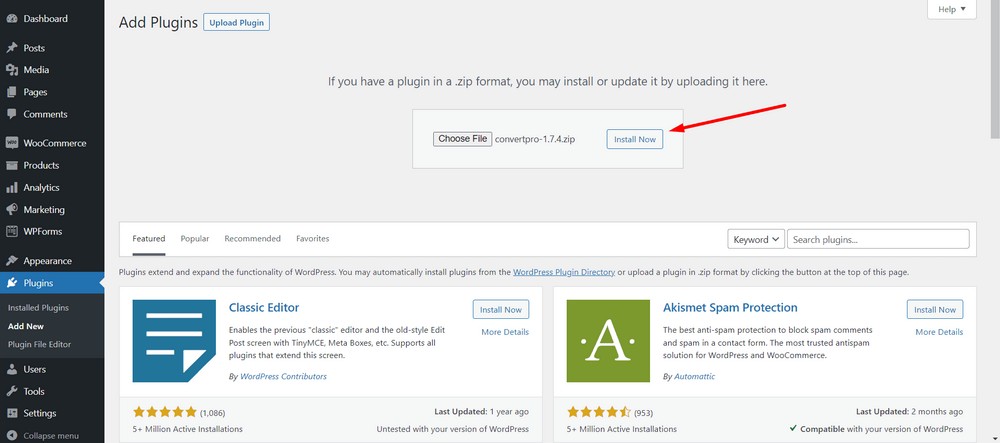
Klik tombol Instal Sekarang .

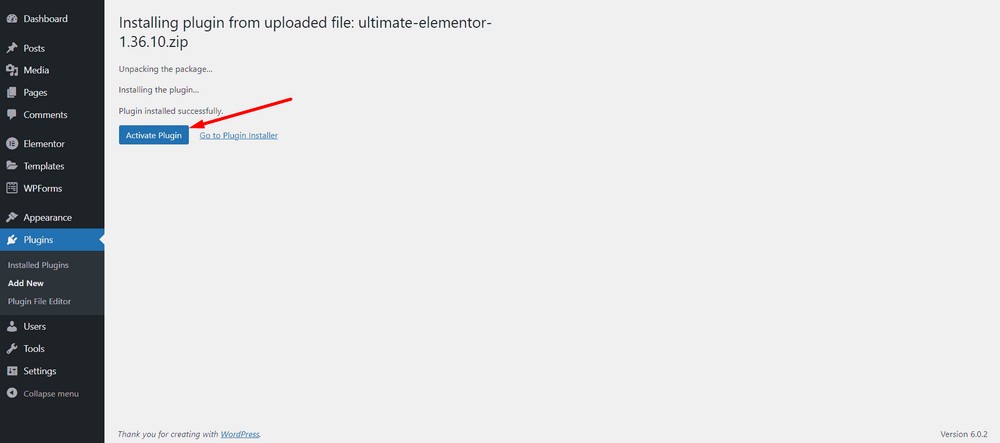
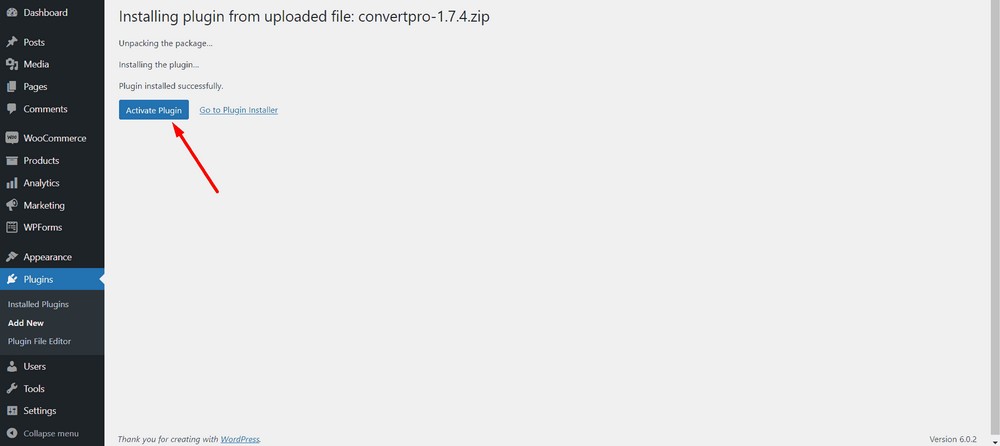
Sekarang Aktifkan plugin.

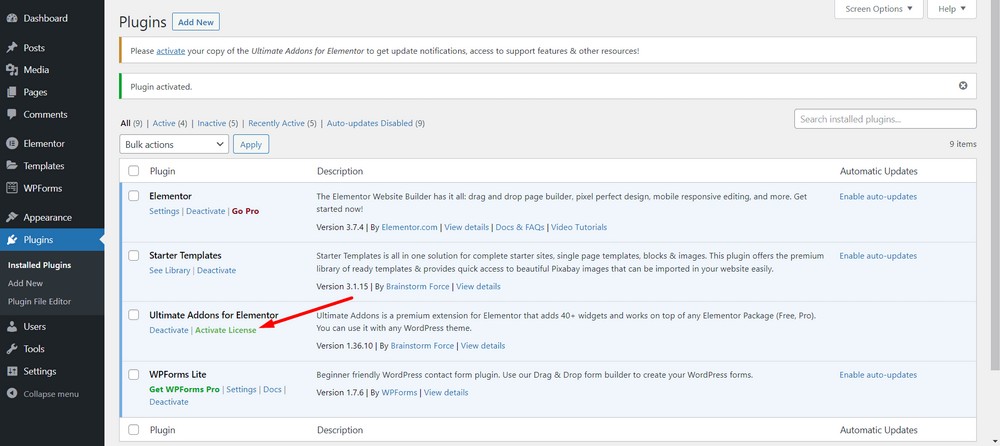
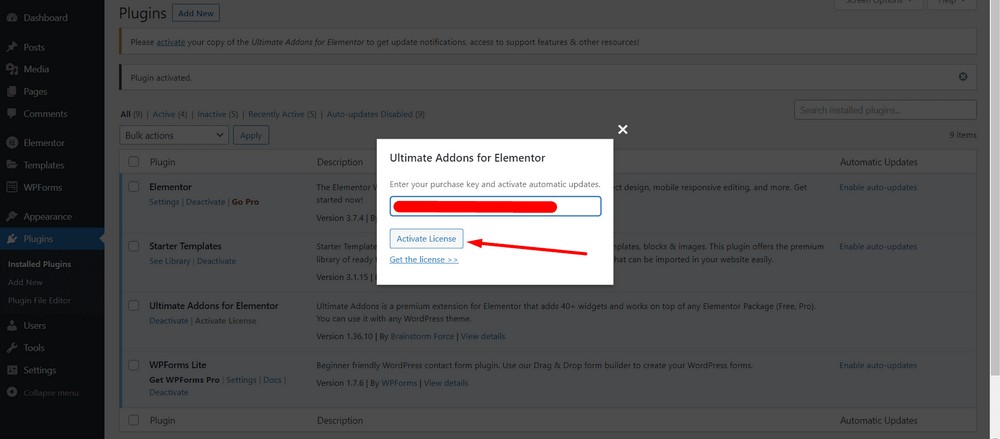
Sekarang, pilih opsi Aktifkan Lisensi untuk memasukkan kunci lisensi.

Setelah Anda memasukkan kunci lisensi, tekan tombol Aktifkan Lisensi .

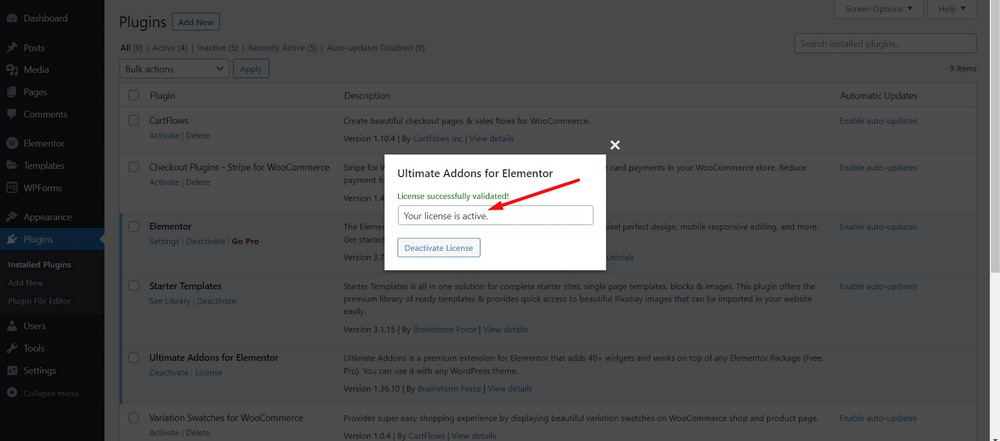
Sekarang, Anda akan dapat melihat pesan sukses asalkan Anda memasukkan kunci lisensi yang valid.

Selamat! Anda telah berhasil menginstal dan mengaktifkan plugin Ultimate Addons for Elementor.
Langkah 2: Menambahkan Modal Popup
Untuk menambahkan popup modal, Anda perlu mengedit halaman dengan Elementor. Mari kita tambahkan satu di halaman rumah.
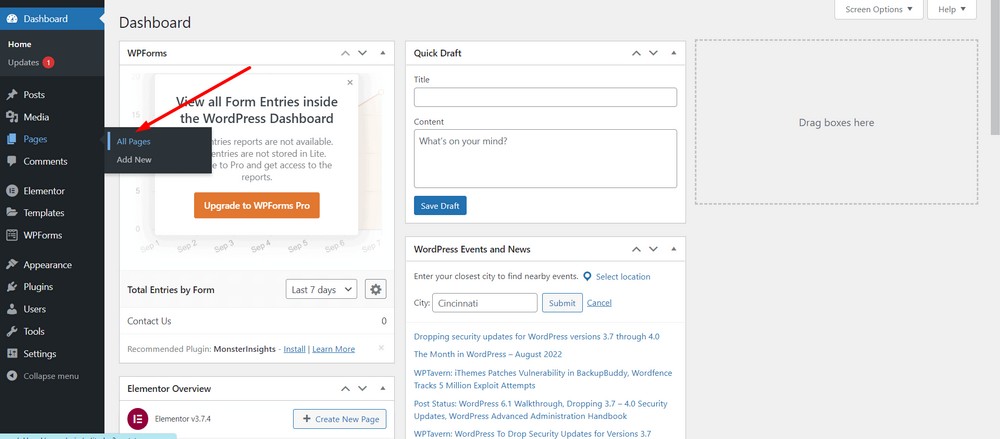
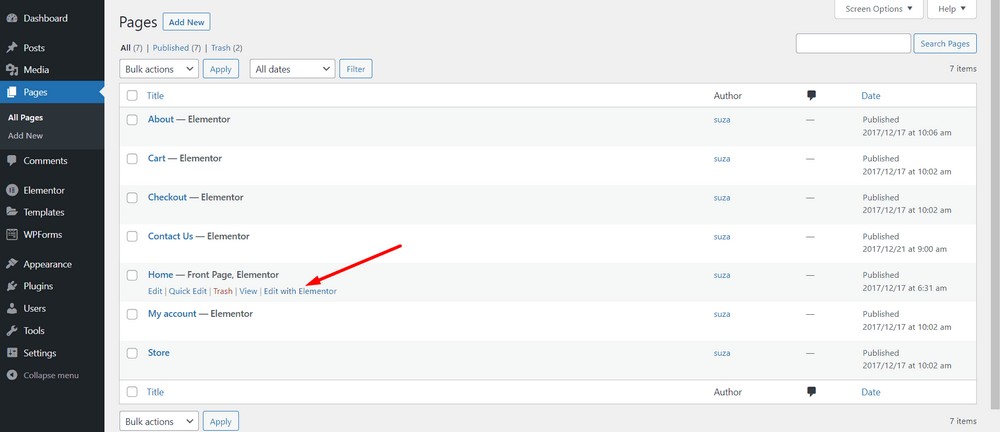
Arahkan ke dasbor admin WordPress lalu buka Pages > All Pages .

Pilih Edit dengan Elementor untuk halaman yang ingin Anda edit.

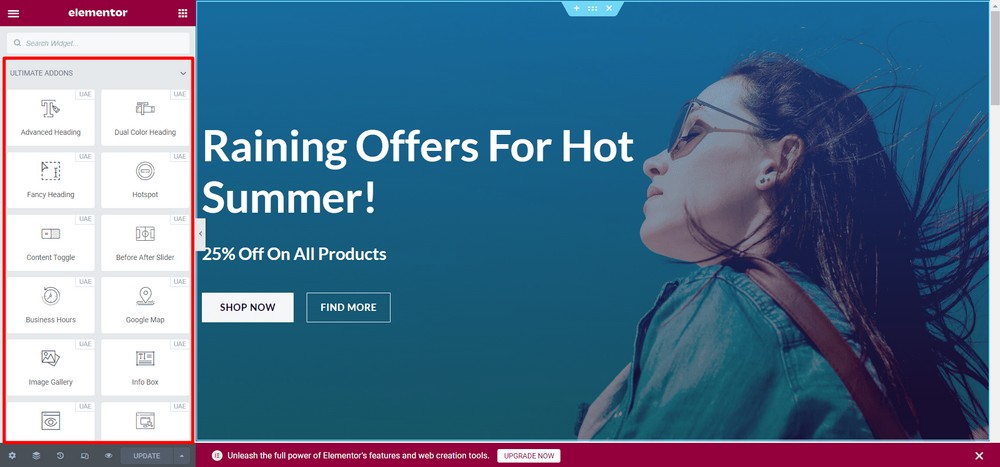
Selanjutnya, Anda akan menemukan area widget Elementor seperti yang ditandai dengan persegi panjang merah di bawah.

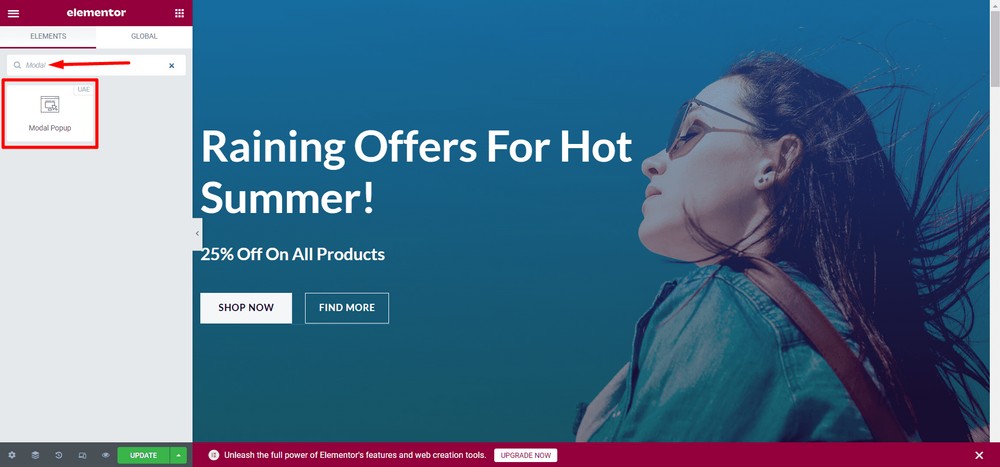
Sekarang cari kata kunci, "modal" di bilah pencarian. Setelah itu, Anda akan mendapatkan widget Modal Popup.

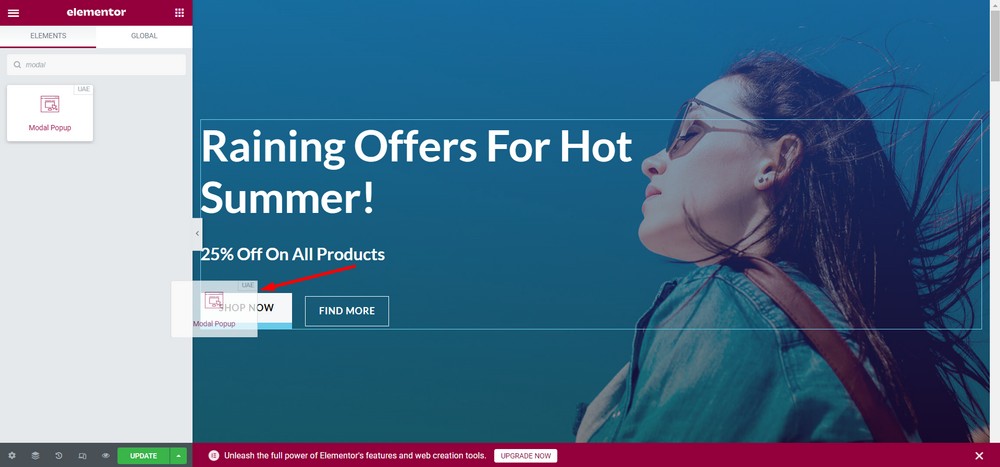
Sekarang drag dan drop widget Modal Popup ke tempat yang Anda inginkan. Dalam hal ini, saya akan mengganti tombol FIND MORE dengan tombol widget Modal Popup.

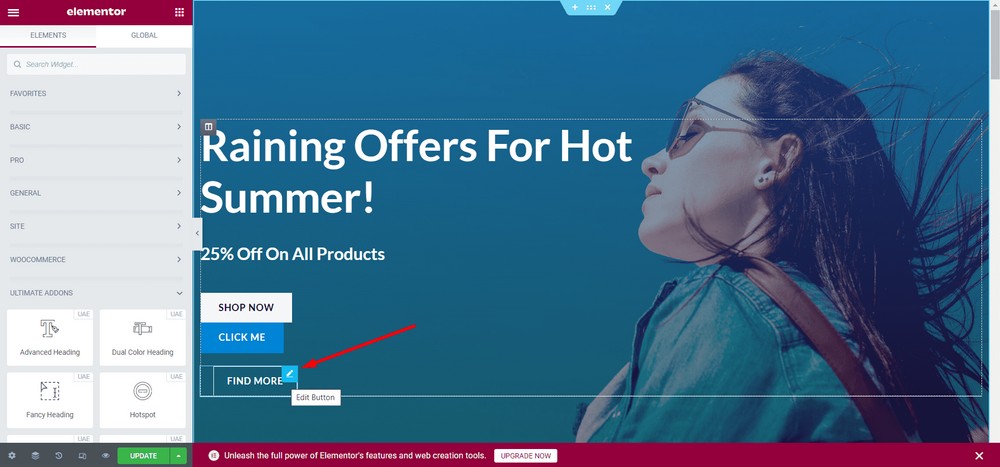
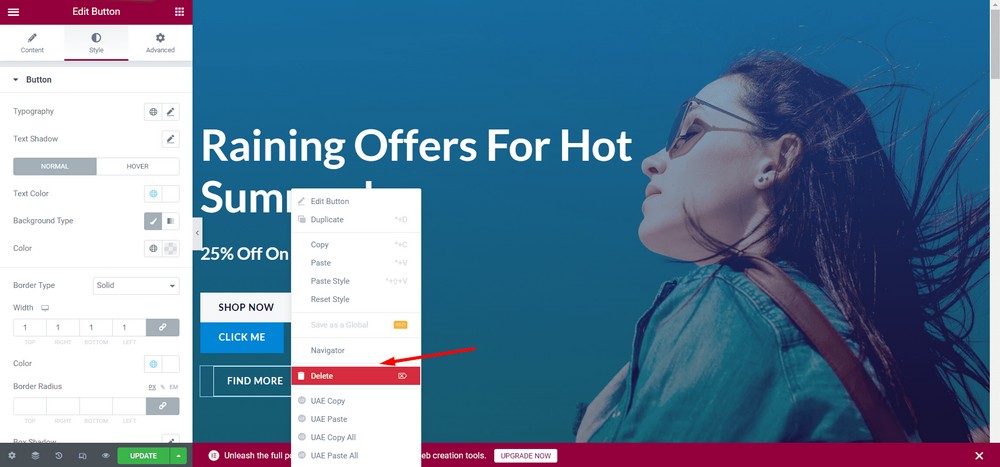
Sekarang, saya akan menghapus tombol FIND MORE. Untuk melakukannya, arahkan kursor ke tombol dan klik ikon pensil .

Klik opsi Hapus .

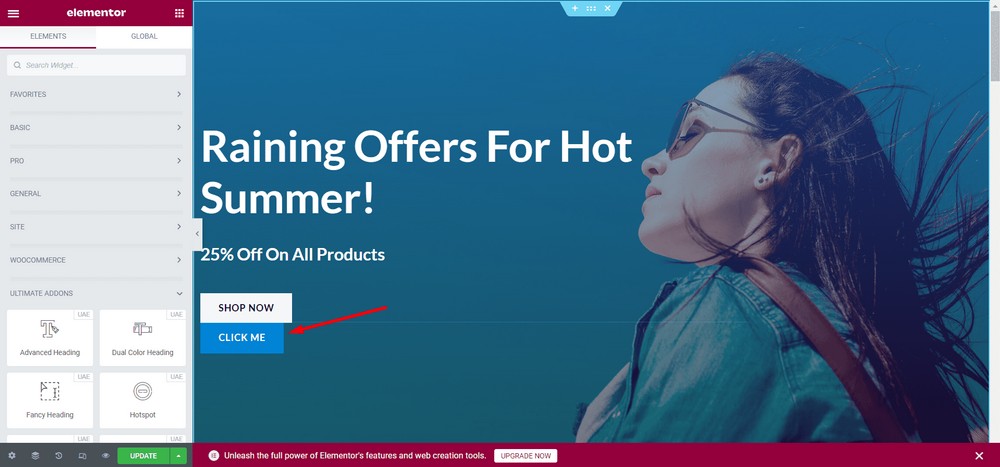
Sekarang, mari kita letakkan tombol di sisi kanan tombol SHOP NOW .
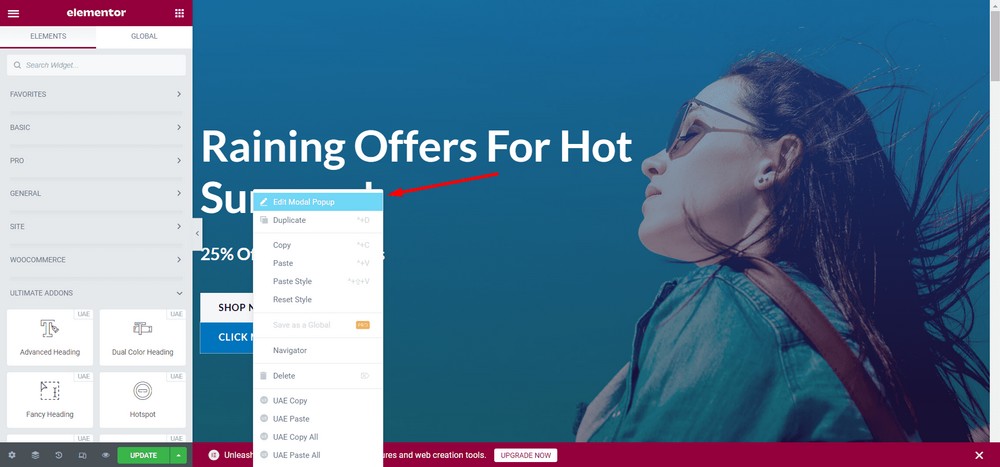
Untuk melakukannya, klik kanan pada tombol baru, KLIK SAYA .

Pilih tombol “ Edit Modal Popup ”.

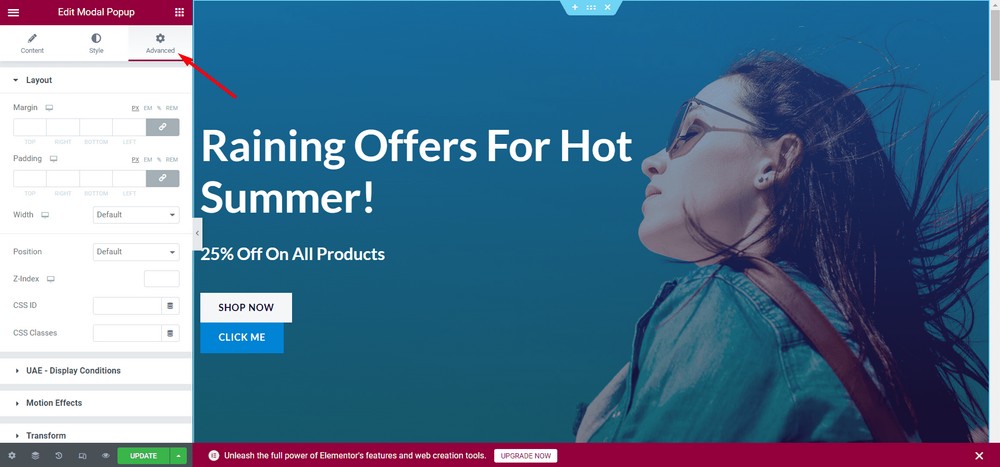
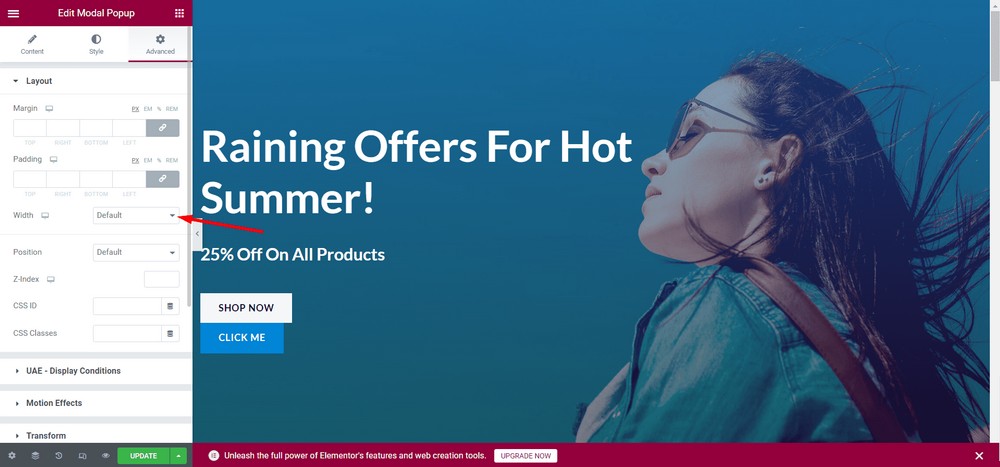
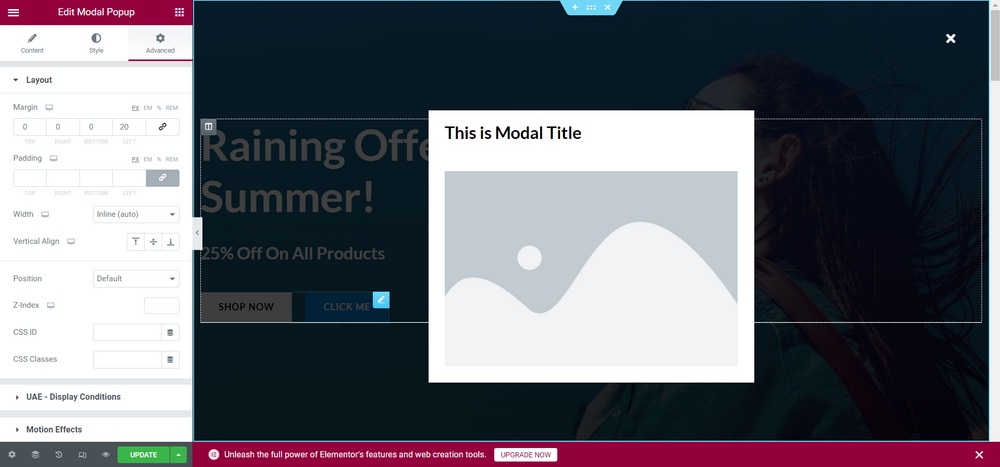
Sekarang, pilih tab " Lanjutan ".

Pilih menu tarik-turun Lebar .

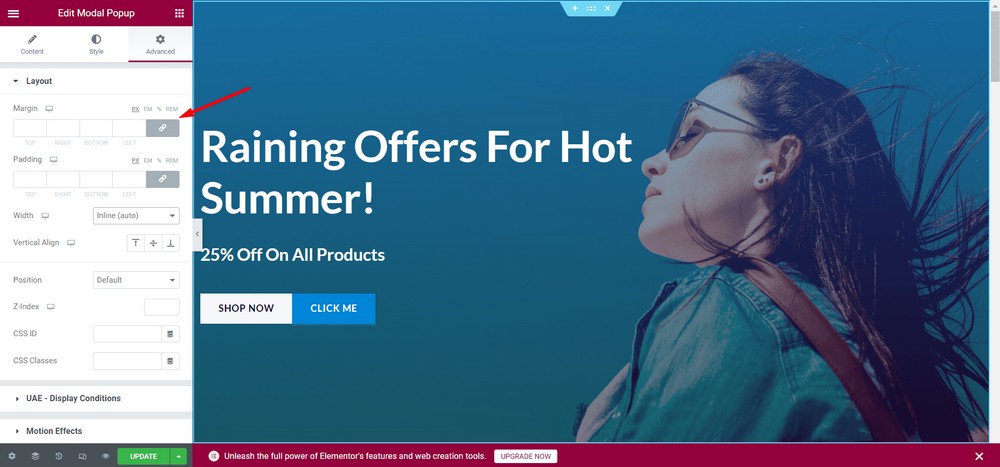
Sekarang, klik ikon tautan untuk memutuskan tautan nilai.

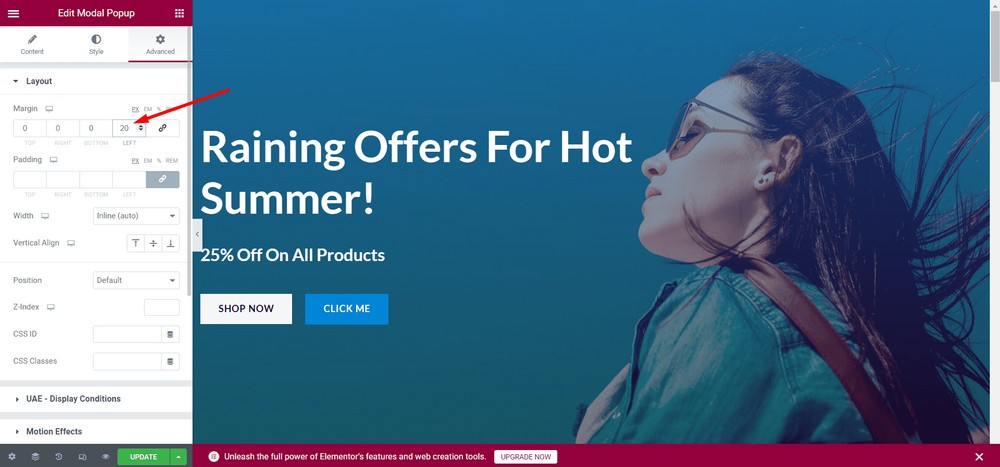
Berikan padding 20px ke kiri.

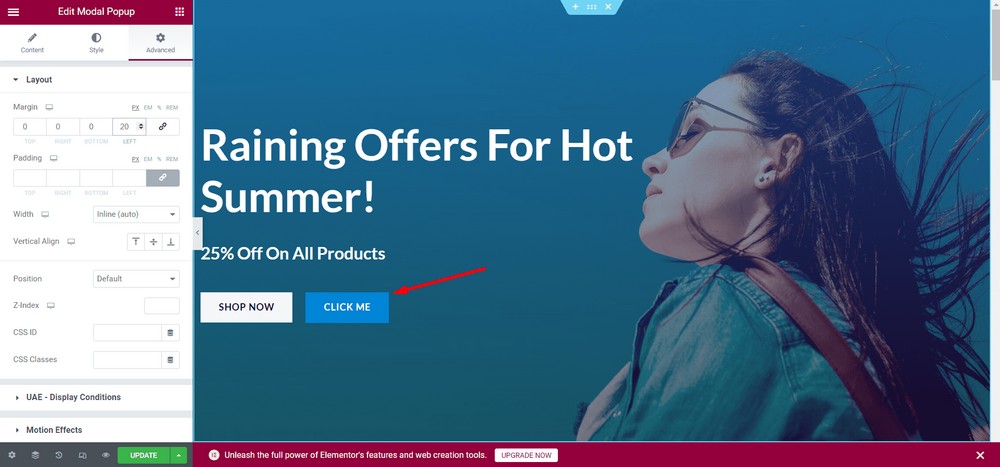
Sekarang, mari kita lihat bagaimana modal popup muncul. Klik pada tombol untuk melihat bagaimana pengguna melihatnya.

Berikut pratinjau modal popup:

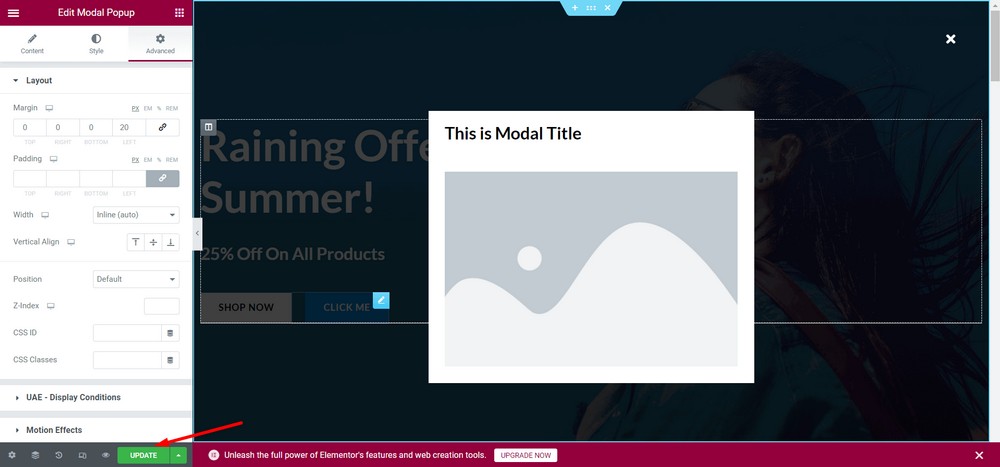
Perbarui perubahan.

Selamat! Anda telah berhasil mengonfigurasi popup modal.
Harap dicatat bahwa Anda dapat memasukkan semua jenis konten pada popup modal. Jangan ragu untuk bereksperimen untuk menemukan semua fungsi.
Gunakan Modal Popup Fungsional dan Cantik Dengan Addons Ultimate untuk Elementor
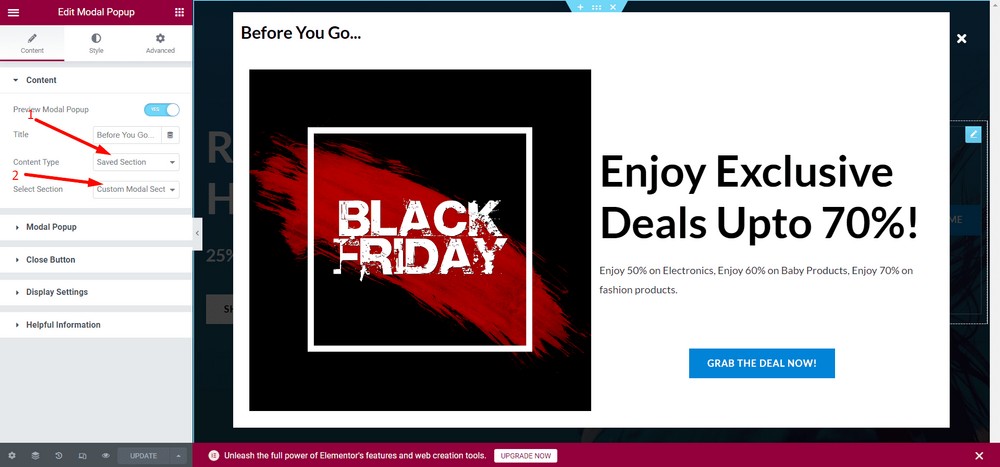
Jika Anda ingin menggunakan desain khusus yang lebih menarik untuk popup modal Anda, Anda dapat menggunakan opsi Bagian Tersimpan .

Namun, untuk menggunakan fitur tersebut, Anda harus memiliki bagian yang sudah dibuat dengan Elementor.

Berikut adalah contoh popup modal menggunakan opsi Bagian Tersimpan .
Cara Menambahkan Modal Popup di WordPress untuk Situs Web Non-Elementor
Sekarang, mari kita lihat bagaimana Anda bisa menambahkan modal popup untuk situs WordPress yang tidak menggunakan Elementor.
Langkah 1: Instal dan Aktifkan Convert Pro
Pertama, Anda harus menginstal plugin bernama Convert Pro . Ini adalah plugin popup premium yang membantu membuat saluran penjualan serta popup modal.
Selain membuat popup modal, plugin ini dapat membantu Anda membuat keikutsertaan email dan meningkatkan prospek.
Ini adalah plugin berbayar dan Anda bisa mendapatkan plugin dari situs resminya.
Setelah mengunduh versi pro, buka dasbor admin WordPress dan navigasikan ke Plugins > Add New .

Sekarang, unggah plugin menggunakan tombol Unggah Plugin .

Sekarang, pilih Pilih File untuk mengunggah file zip.

Klik tombol Instal Sekarang .

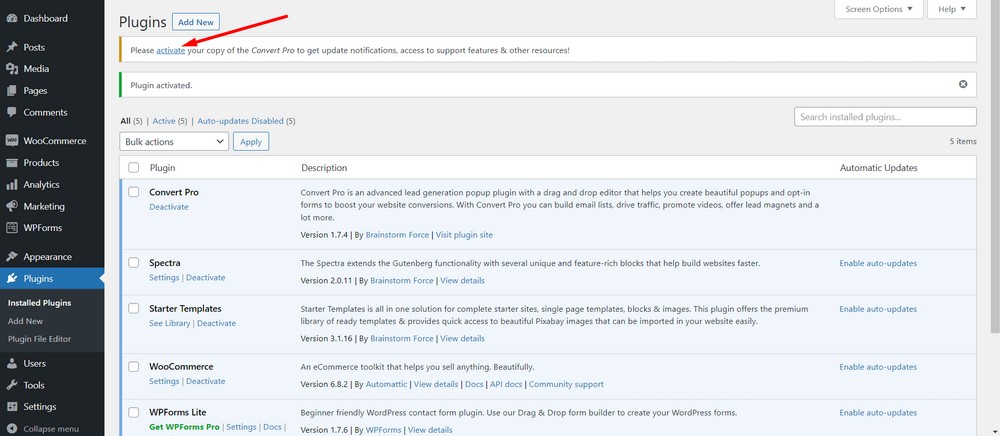
Tekan tombol Aktifkan Plugin .

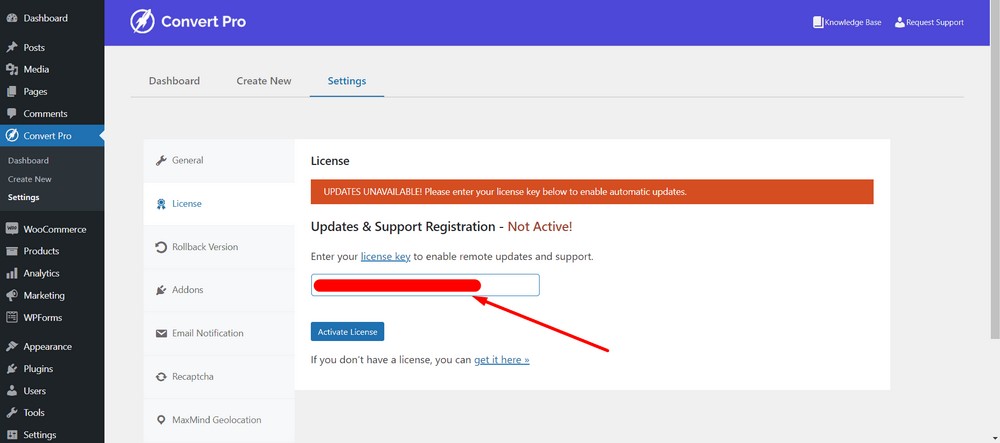
Pada halaman berikutnya, Anda dapat memasukkan lisensi Anda dengan mengklik opsi Aktifkan .

Sekarang, masukkan kunci lisensi Anda di bidang input.

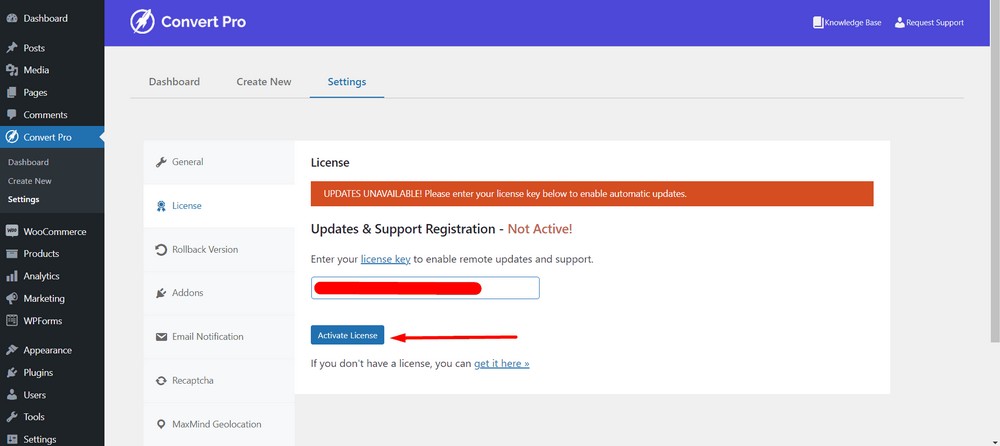
Setelah itu, tekan tombol Aktifkan Lisensi .

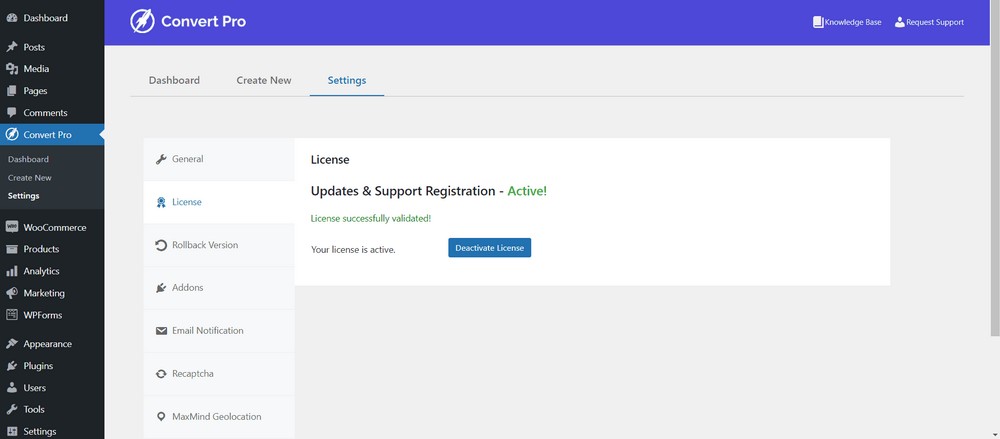
Anda akan melihat pesan sukses.

Itu dia! Anda selesai menginstal dan mengaktifkan Convert Pro.
Langkah 2: Buat dan Konfigurasikan Modal Popup Dengan Convert Pro
Untuk membuat popup modal menggunakan Convert Pro, navigasikan ke dasbor admin WordPress.
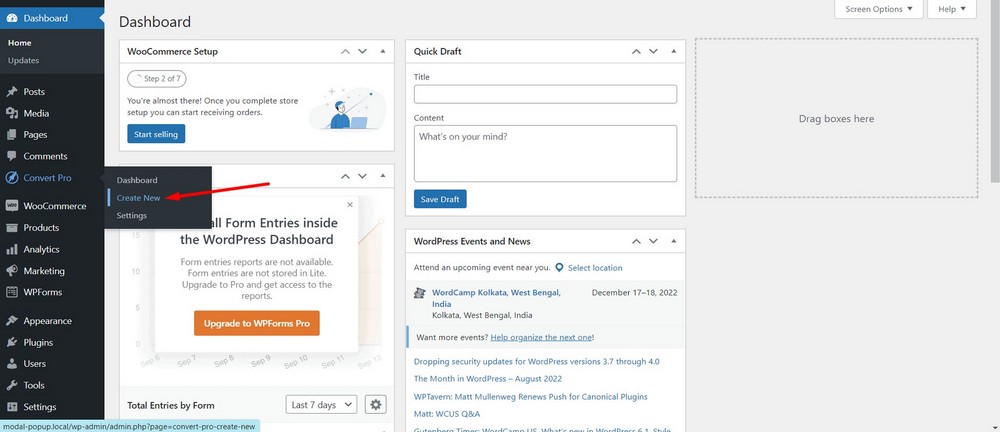
Setelah itu arahkan ke Convert Pro > Create New .

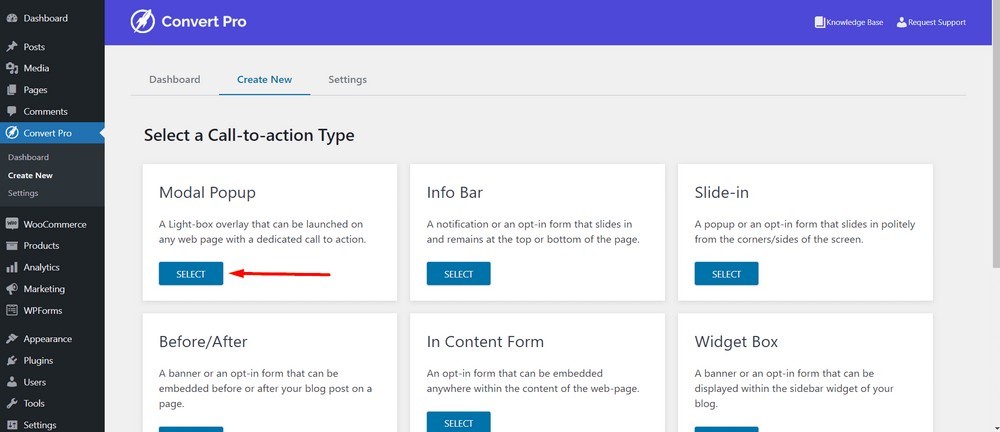
Pada tahap ini, Anda akan dapat melihat banyak jenis Ajakan Bertindak .
Pilih Modal Popup dengan menekan tombol SELECT .

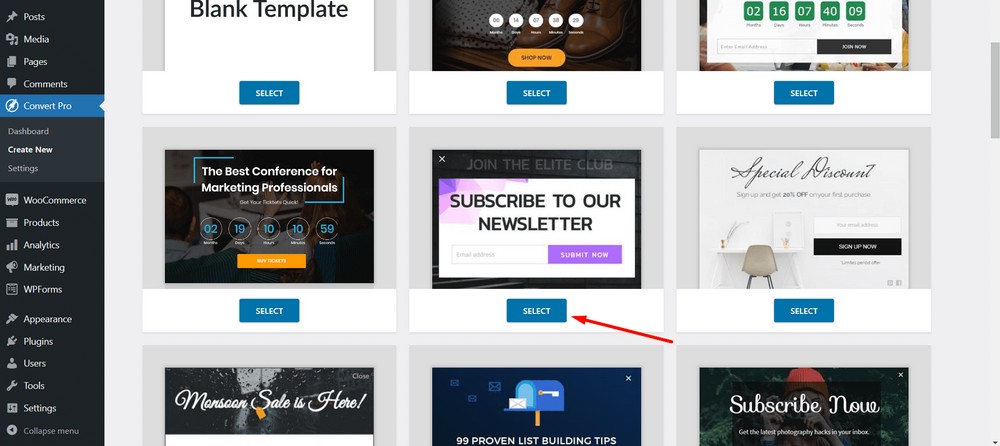
Pilih template popup modal. Saya memilih yang ini ( BERLANGGANAN KE NEWSLETTER KAMI ) untuk tutorial ini:

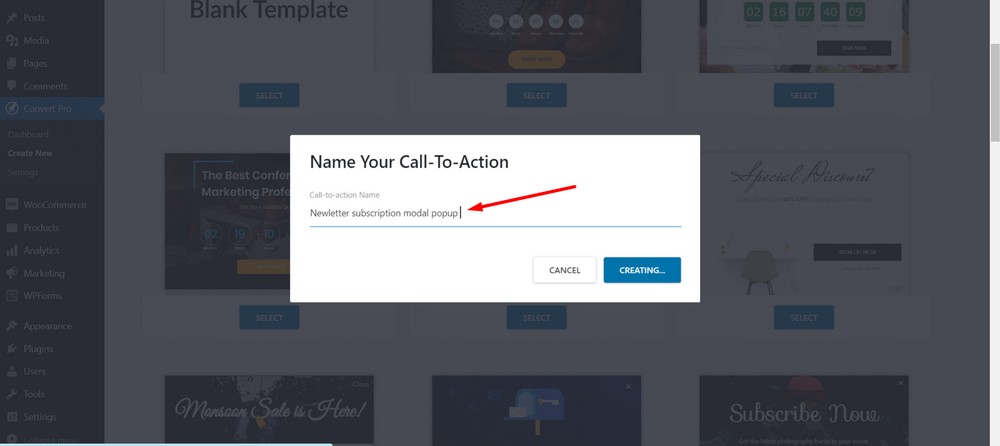
Selanjutnya, beri nama ajakan Anda untuk bertindak atau popup modal. Saya menamai saya " Popup modal berlangganan buletin ".

Pilih tombol Buat .

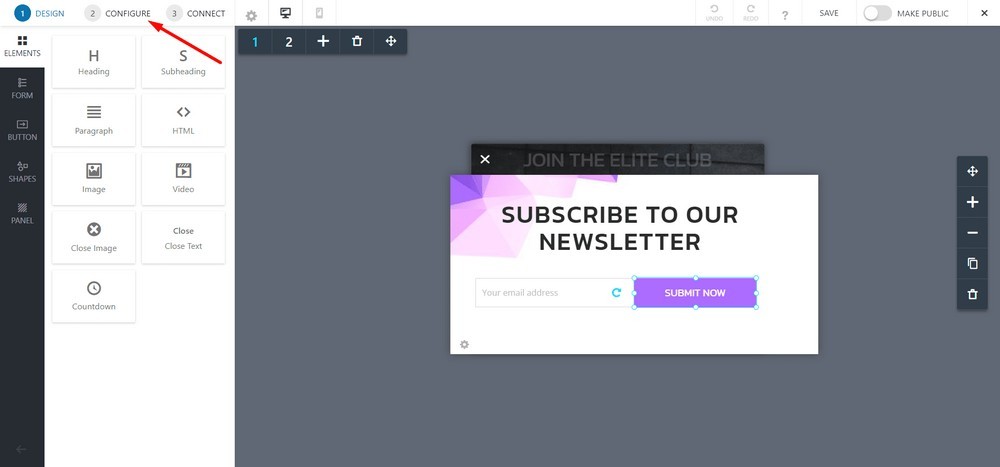
Sekarang, Anda akan melihat panel editor tempat Anda dapat mendesain, mengonfigurasi, dan menerbitkan popup modal Anda.
Awalnya, Anda akan mendarat di bagian desain tempat Anda dapat membuat popup modal seperti pembuat halaman. Jadi, jangan ragu untuk bermain-main dengan tombol, teks, dan gambar.
Tapi saya akan menggunakan desain default.
Klik tab Konfigurasi .

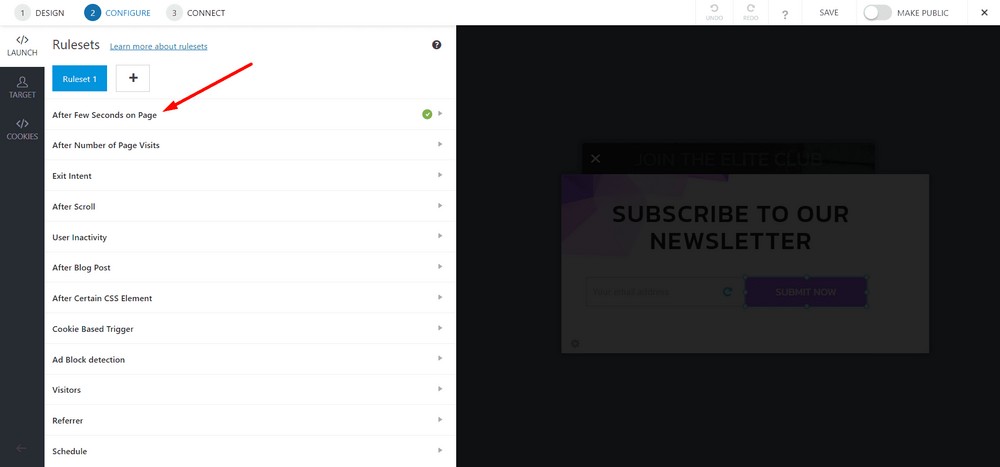
Secara default, ini diatur untuk memicu jika terjadi periode sesi tertentu. Artinya, popup akan muncul 1 detik setelah pengunjung masuk ke halaman.
Tetapi kami tidak menginginkan opsi pemicu otomatis itu. Jadi, kita akan mematikannya karena kita akan menggunakan tombol atau gambar untuk memicu popup modal.
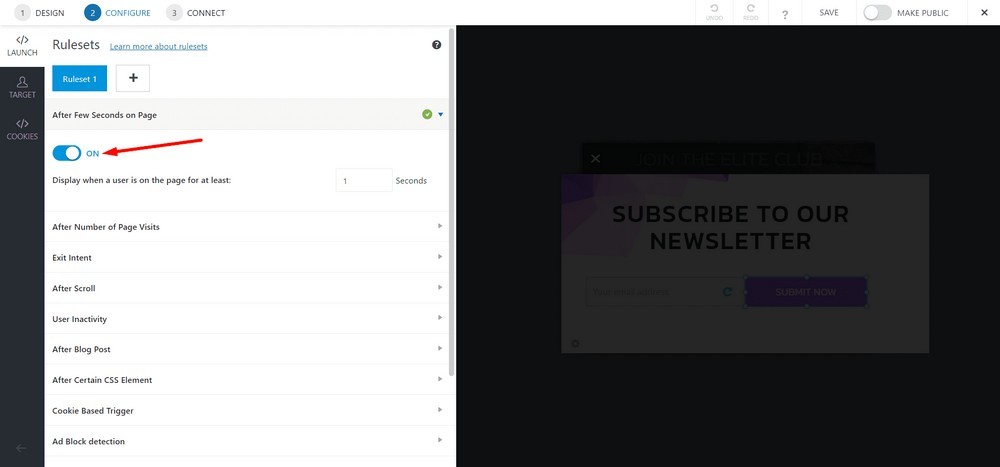
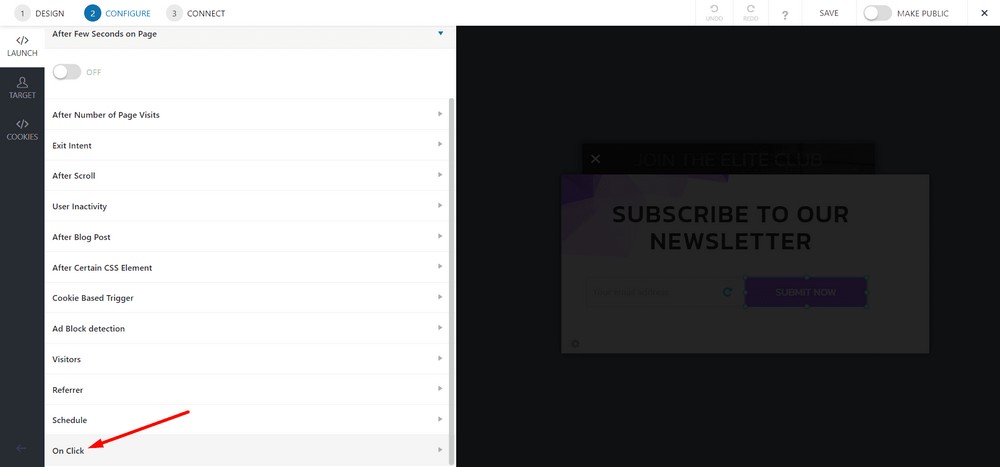
Untuk melakukannya, klik opsi “ Setelah Beberapa Detik di Halaman ”.

Klik tombol sakelar untuk mematikannya.

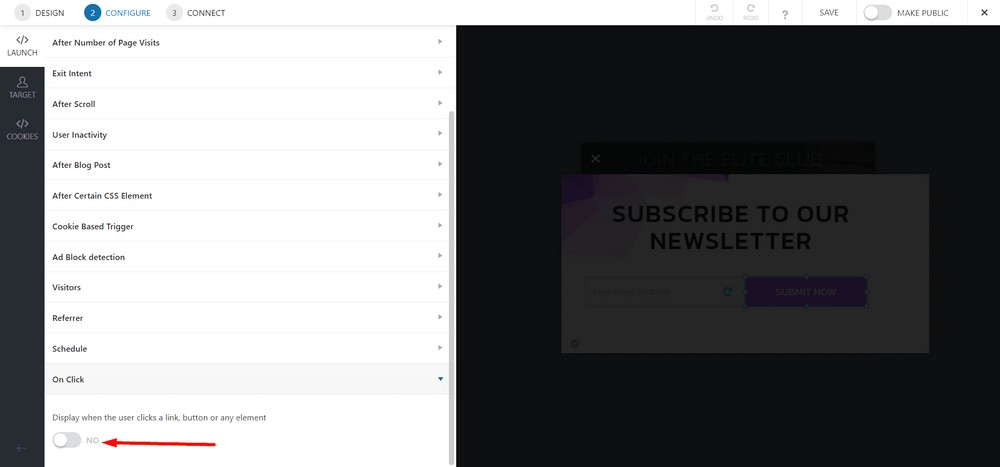
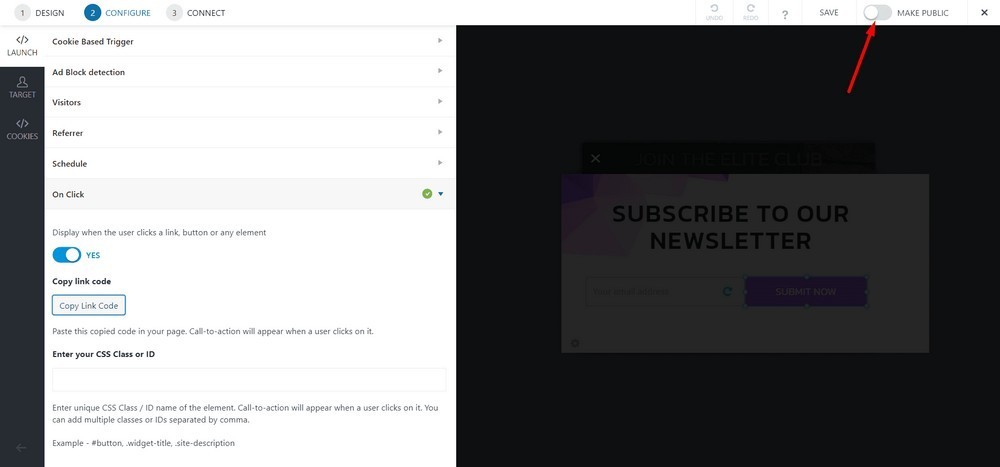
Sekarang, pilih On Click .

Klik tombol sakelar untuk menyalakannya.

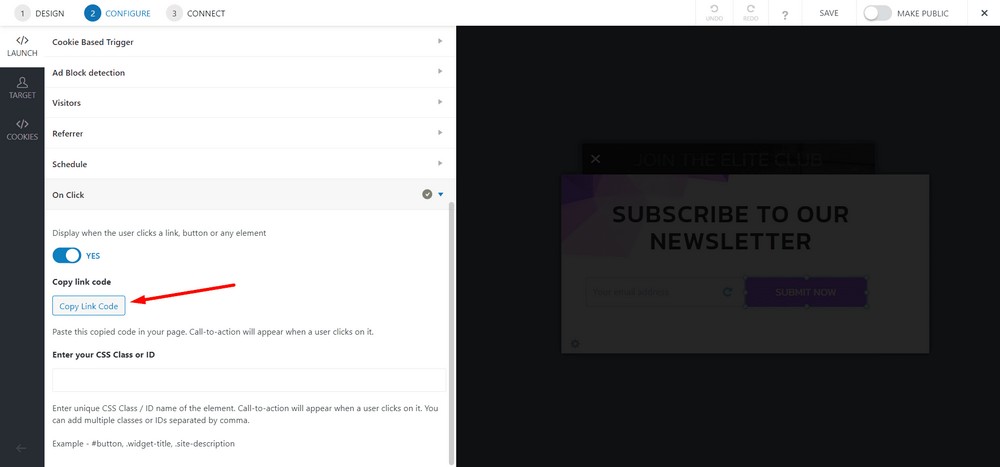
Sekarang, pilih tombol Salin Kode Tautan sehingga Anda dapat menggunakan kode di halaman mana pun.

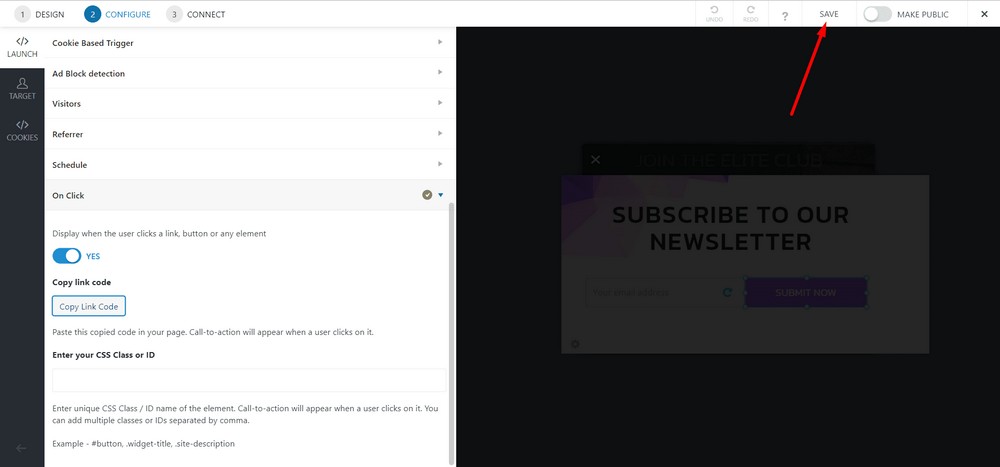
Klik Simpan .

Jadikan publik dengan mengaktifkan bilah sakelar.

Langkah 3: Menempatkan Modal Popup di Halaman
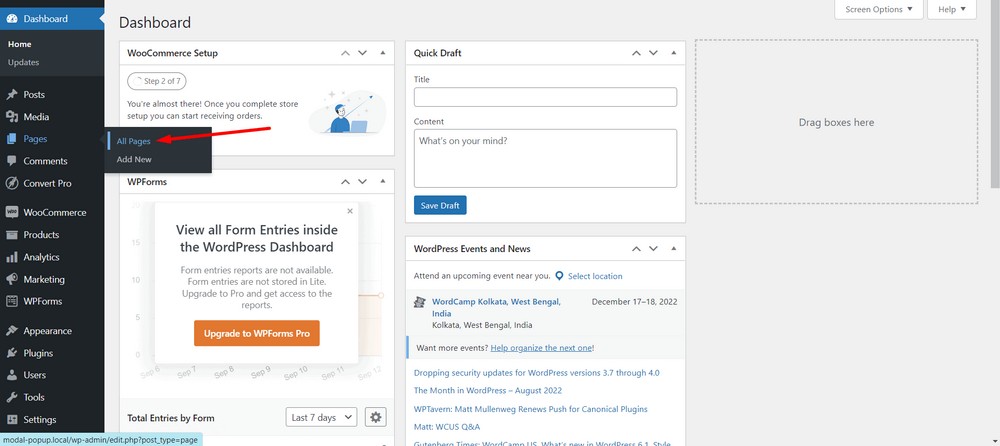
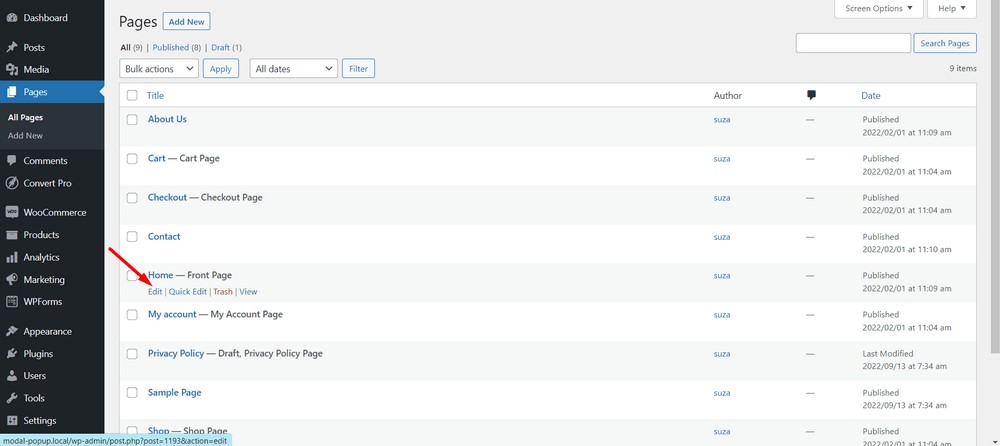
Arahkan ke dasbor admin WordPress lalu pilih Pages > All Pages .

Sekarang, pilih halaman yang ingin Anda terapkan modal popup. Dalam hal ini, saya memilih halaman Beranda .

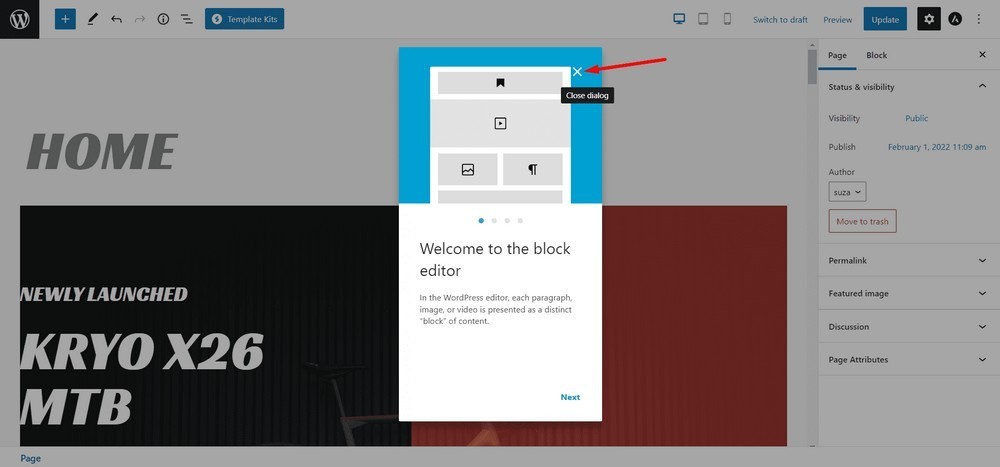
Jika Anda mendapatkan kotak dialog, tutup menggunakan tombol ( X ).

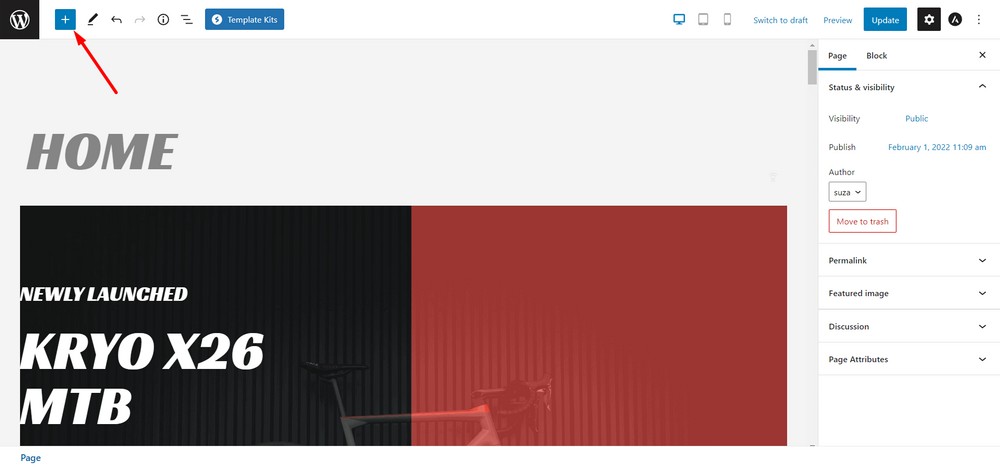
Sekarang, klik ikon plus di bagian atas halaman untuk melihat blok yang tersedia.

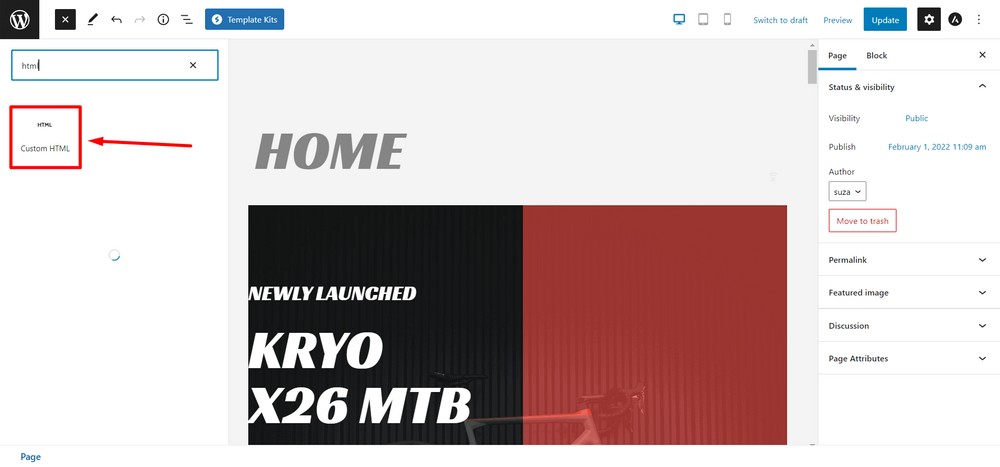
Sekarang seret dan lepas blok HTML Khusus ke halaman.

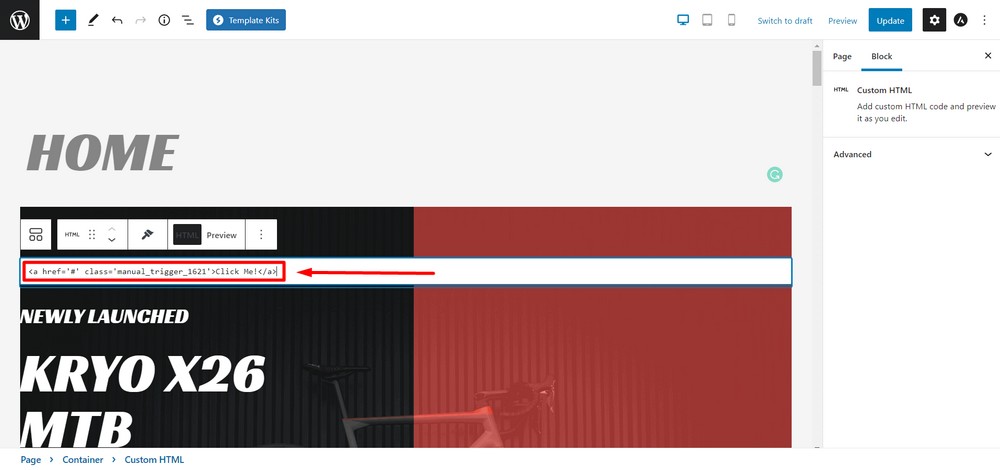
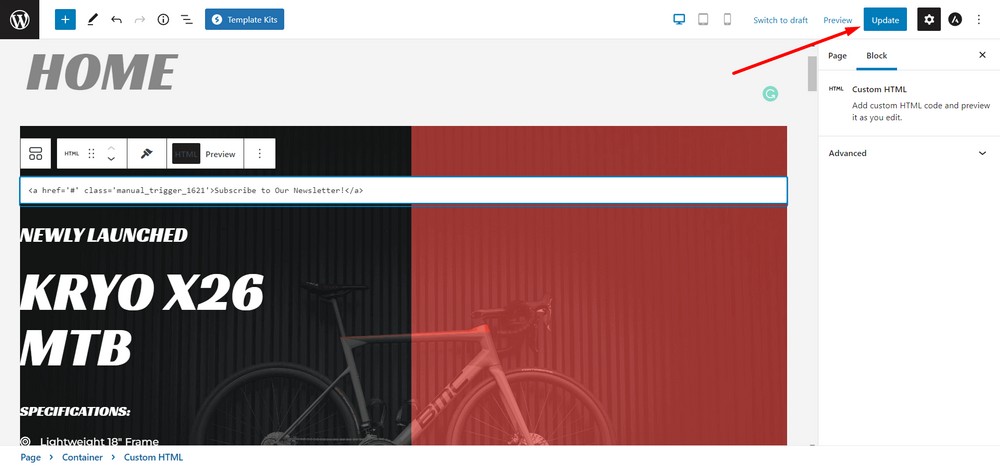
Tempelkan kode yang Anda salin pada langkah 2 ke dalam blok HTML.

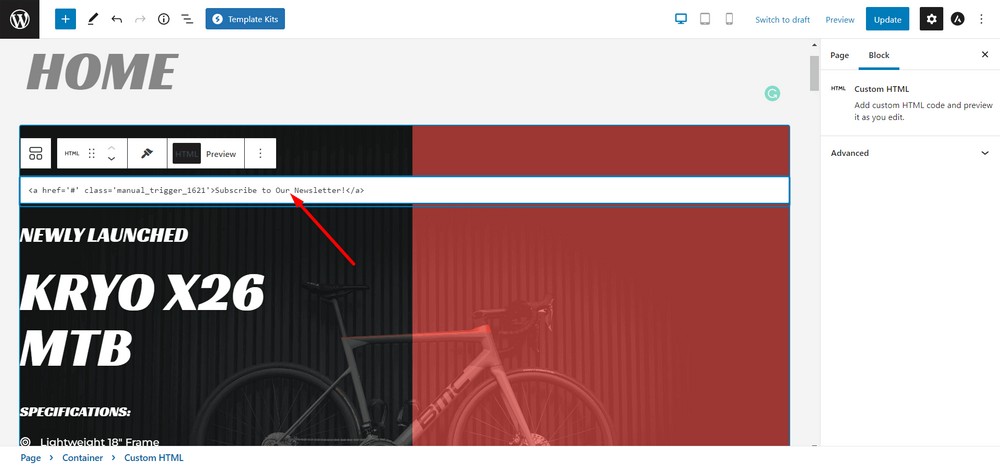
Anda dapat mengubah teks atau menggunakan elemen lain seperti tag tombol atau tag gambar jika Anda mau.

Perbarui halaman setelah selesai.

Selamat, Anda baru saja membuat popup modal!
Berikut adalah pratinjau modal popup ketika pengunjung datang ke situs web Anda dan mengklik CTA.
Kiat Bonus: Menggunakan Tombol atau Gambar sebagai Pemicu
Dengan Convert Pro, Anda juga dapat menggunakan tombol atau gambar sebagai pemicu.
Saya membuat video yang menunjukkan cara membuat tombol sebagai pemicu popup modal.
Sekarang, Giliran Anda
Sekarang setelah Anda tahu cara membuat modal popup di situs WordPress, giliran Anda untuk mencobanya.
Jika Anda sudah menggunakan salah satu alat ini untuk membuat dan mengonfigurasi modal popup untuk situs web WordPress Anda, jangan ragu untuk membagikan pemikiran Anda di bawah ini.
Jika Anda menyukai postingan ini, jangan lupa untuk berlangganan situs web saya sehingga Anda bisa mendapatkan lebih banyak tips, penawaran, dan buletin yang menarik langsung di kotak masuk Anda.
