Cara Membuat, Menambahkan, & Mengedit Menu Navigasi WordPress
Diterbitkan: 2022-07-21Ingin tahu cara membuat dan menyesuaikan menu di WordPress? Menu navigasi mencantumkan halaman terpenting Anda, memungkinkan pengunjung mengakses dengan cepat di mana pun mereka berada di situs Anda. Editor menu bawaan WordPress cukup kuat, tetapi perlu beberapa waktu untuk membiasakan diri.
Jika Anda tidak tahu harus mulai dari mana atau butuh bantuan untuk menyesuaikan menu Anda dengan fitur tertentu, Anda telah datang ke tempat yang tepat. Mari aktifkan dan jalankan menu navigasi baru dan yang lebih baik.
Cara menemukan editor menu WordPress
Mari kita mulai dengan menemukan editor menu WordPress. Pertama, masuk ke dashboard WordPress Anda, lalu navigasikan ke Appearance → Menus . Anda mungkin sudah melihat menu di tempatnya, dan Anda dapat mengedit yang ini atau membuat yang baru.

Anda juga dapat mengedit menu Anda menggunakan layar penyesuai tema. Ini memiliki manfaat menyediakan pratinjau langsung dari suntingan Anda saat Anda bekerja. Pada halaman Menu, klik tombol Manage with Live Preview , atau pergi ke Appearance → Customize dan klik opsi Menus .
Metode mana pun menyediakan opsi yang hampir sama persis, jadi pilih yang mana yang Anda inginkan.
Cara membuat menu kustom di WordPress
Pertama, mari kita pelajari cara membuat menu baru di WordPress. Jika Anda sudah memilikinya, cukup klik tautan Buat Menu Baru di dekat bagian atas halaman.
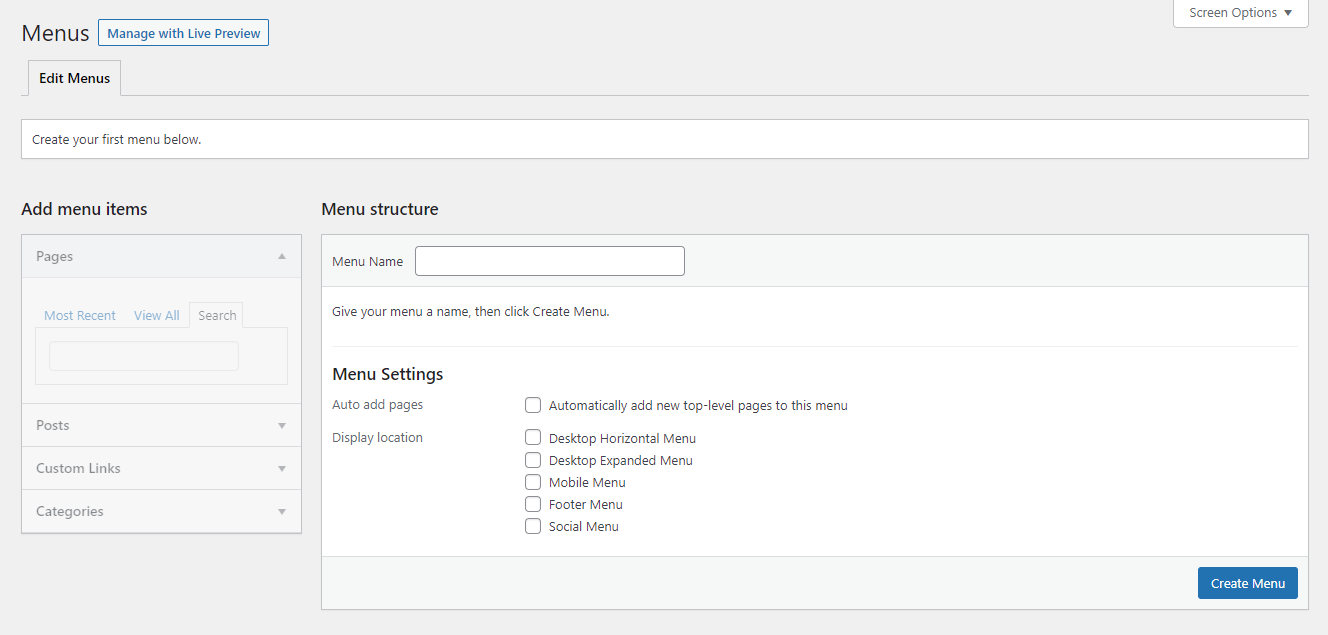
Jika Anda belum membuat menu, maka Anda tidak perlu mengklik apa pun — Anda akan langsung diarahkan ke layar pembuatan menu.

Terakhir, jika Anda berada di layar Pratinjau Langsung, Anda dapat mengeklik tombol Buat Menu Baru kapan saja.
Buatlah nama untuk menu Anda yang menjelaskan tujuannya, lalu pilih di mana menu tersebut akan muncul di situs Anda. Setelah Anda mengisi persyaratan sederhana ini, Anda siap untuk mulai menyempurnakan menu dan menambahkan item.
Cara mengedit menu di WordPress
Perlu mengedit menu yang ada? Jika Anda hanya memiliki satu menu, cukup buka layar Appearance → Menus , dan itu akan berada di sana pada halaman, siap untuk dikustomisasi.
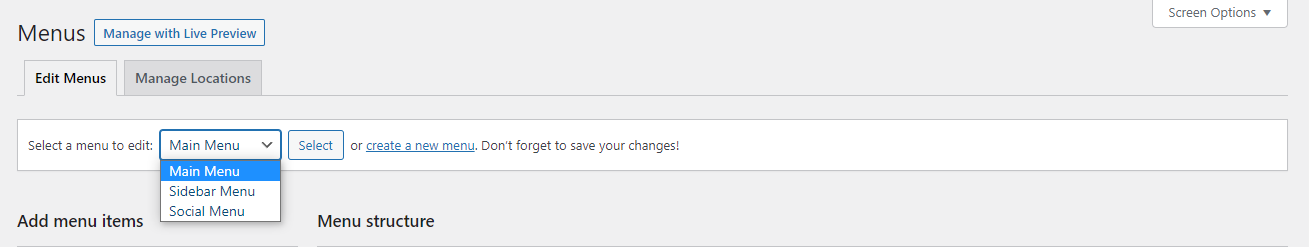
Jika Anda memiliki beberapa menu, Anda akan melihat tarik-turun Pilih menu untuk diedit di dekat bagian atas halaman. Pilih yang Anda inginkan, lalu klik Pilih untuk memuatnya.
Jika Anda menggunakan Penyesuai Tema, Anda akan melihat daftar semua menu yang ada di bagian atas segera setelah Anda membuka layar Menu. Cukup klik salah satu yang ingin Anda buka.
Cara menambahkan item ke menu WordPress Anda
Sekarang saatnya masuk ke inti pembuatan menu: menambahkan item dan menyesuaikan fungsinya. Mungkin Anda ingin membuat menu tarik-turun bersarang, menambahkan halaman atau posting tertentu ke dalamnya, atau menambahkan item lain ke bilah menu Anda.
1. Tambahkan halaman atau posting ke menu Anda
Pertama, Anda ingin memberikan akses mudah ke halaman terpenting Anda, jadi mari tambahkan beberapa tautan ke menu Anda. Ini adalah bagian penting dari navigasi di situs Anda, dan sangat mudah untuk menambahkan entri baru ke menu.
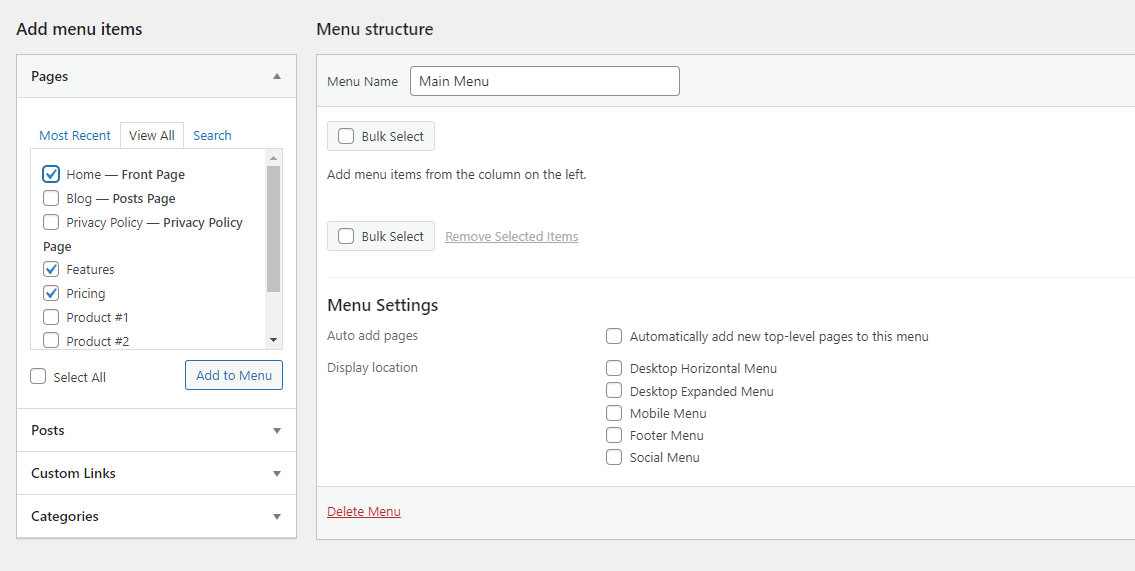
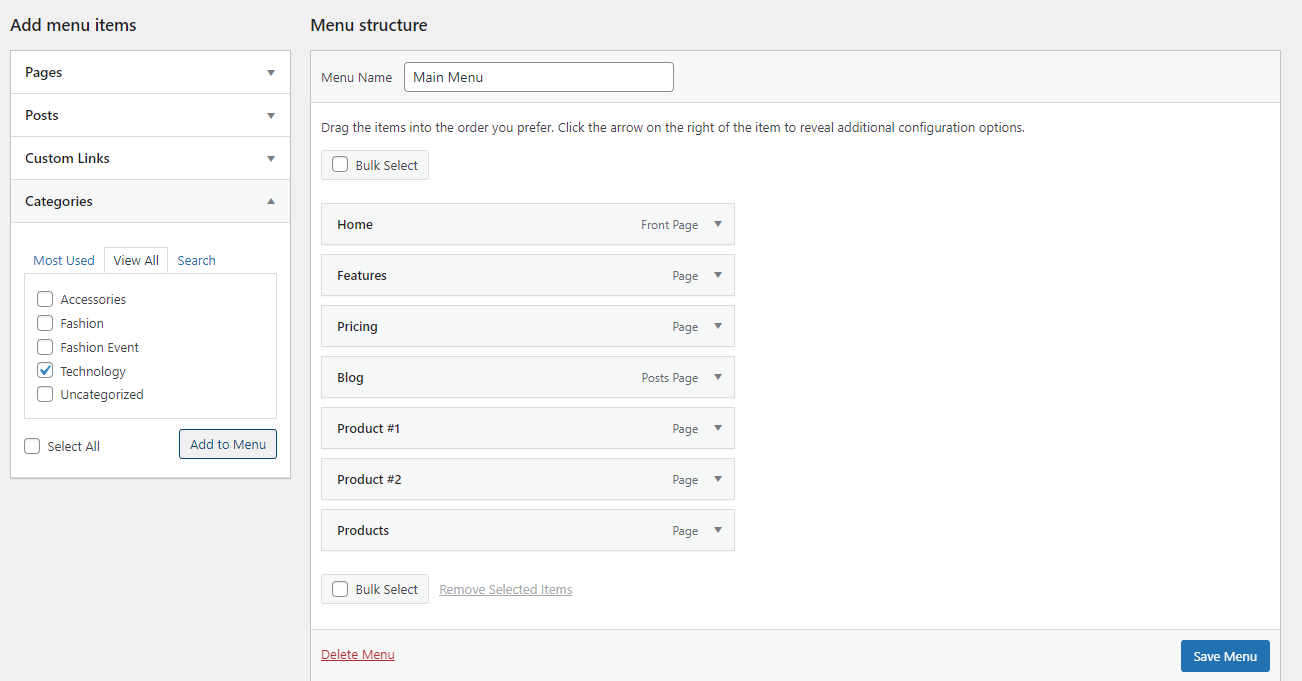
Lihat ke kotak kiri, di mana Anda akan melihat kotak Tambahkan item menu dengan beberapa tab. Buka tab Laman , yang berisi tiga kategori: Terbaru , Lihat Semua , dan Penelusuran .
Yang pertama akan menampilkan beberapa halaman terbaru Anda untuk akses mudah. Jika Anda memiliki ratusan halaman di situs Anda, tab Lihat Semua kemungkinan akan sedikit berat. Sebagai gantinya, gunakan tab Pencarian untuk menemukan yang ingin Anda tambahkan.

Anda juga dapat mengklik kotak centang Pilih Semua di bagian bawah jika Anda ingin menambahkan semua halaman yang ditampilkan ke menu Anda.
Ketika Anda telah memilih apa yang Anda inginkan, klik Tambahkan ke Menu untuk menyelesaikan pilihan Anda. Halaman baru Anda sekarang akan terdaftar di sebelah kanan.
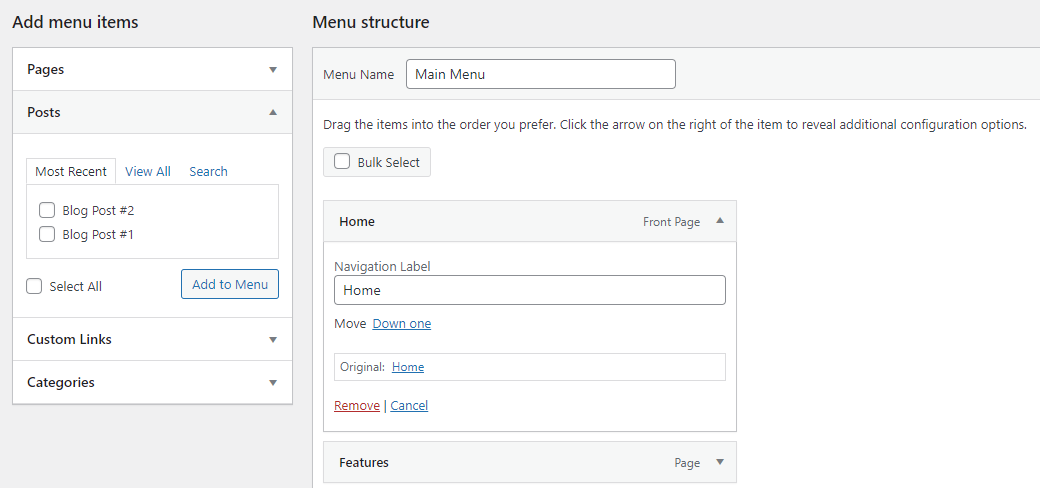
Untuk posting blog, cara kerjanya sangat mirip. Pilih tab Postingan , dan seperti sebelumnya, pilih dari semua postingan terbaru Anda, atau cari yang Anda inginkan. Kemudian klik Tambahkan ke Menu .
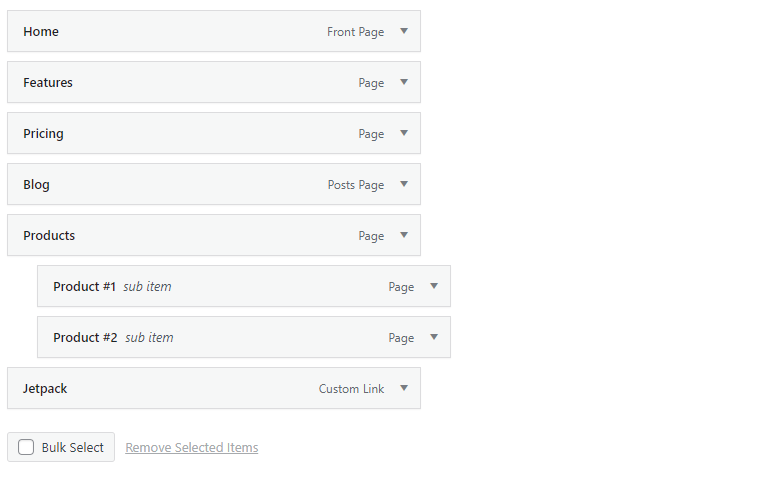
Bagaimana jika Anda ingin menghapus item menu yang telah Anda tambahkan? Ada dua cara untuk melakukannya. Di bagian Struktur menu di sebelah kanan, pilih salah satu halaman atau posting dengan mengklik panah di sebelah kanan. Kemudian, klik tautan Hapus merah.

Anda juga dapat menghapus banyak halaman sekaligus. Klik kotak centang Pilih Massal , lalu centang setiap item menu yang ingin Anda hapus. Kemudian klik Hapus item yang dipilih .
Terakhir, Anda dapat mengganti nama item menu sehingga muncul dengan judul yang berbeda. Pilih item halaman menggunakan panah tarik-turun, lalu ubah Label Navigasi . Ini berguna jika Anda ingin item menu Anda memiliki judul yang lebih pendek untuk menghemat ruang.
2. Tambahkan kategori blog ke menu Anda
Bagaimana jika Anda ingin menautkan ke halaman kategori tingkat atas dari blog Anda? Lagi pula, Anda mungkin ingin memberi pengunjung akses mudah ke halaman kategori tingkat atas untuk mendorong mereka terus membaca.
Ini sangat mirip dengan menambahkan posting atau halaman, kecuali Anda perlu mengklik tab dropdown Kategori . Kemudian Anda dapat memilih dari kategori yang paling sering digunakan, melihat seluruh daftar, atau mencari yang Anda inginkan.
Jika sudah selesai, klik Add to Menu dan akan muncul di samping seperti postingan atau halaman.

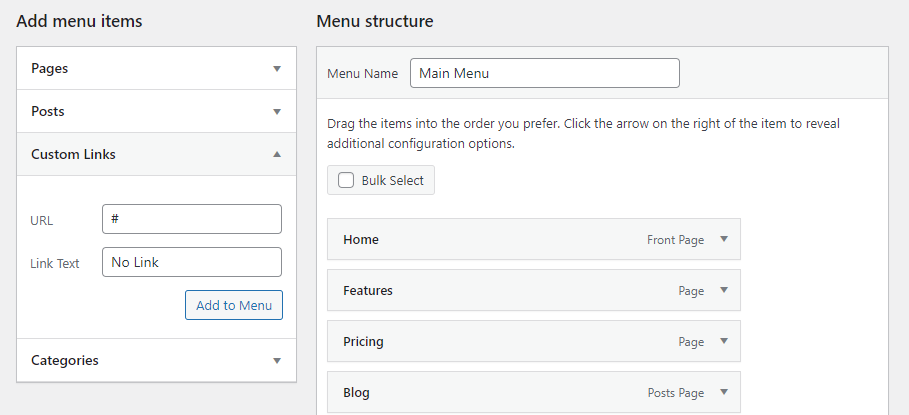
3. Tambahkan tautan khusus ke menu Anda
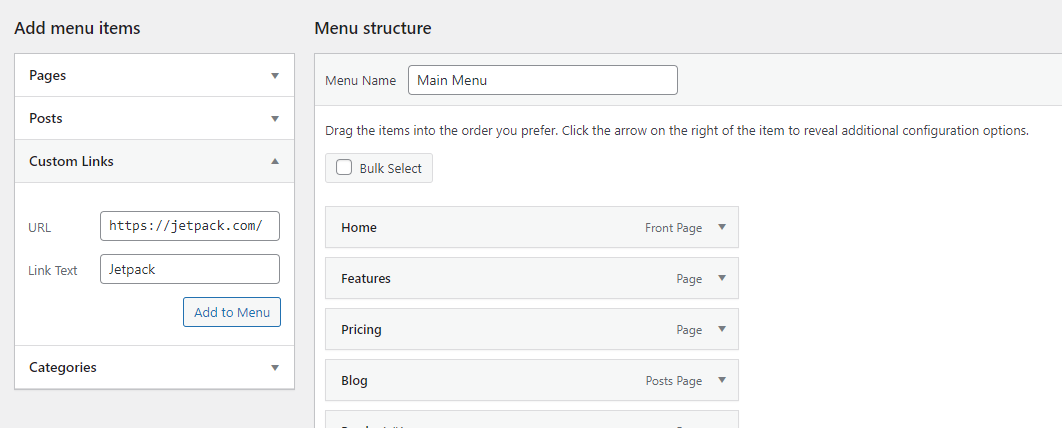
Bagaimana jika ada halaman di situs Anda yang tidak tercakup oleh kategori lain, atau Anda ingin menu Anda ditautkan ke situs eksternal? Dalam hal ini, Anda dapat menambahkan tautan khusus. Ini dapat menautkan ke URL apa pun yang Anda inginkan.
Klik tab Tautan Khusus , lalu masukkan URL, atur teks menu, dan klik Tambahkan ke Menu .

4. Tambahkan tautan ke menu Anda yang terbuka di tab baru
Terkadang Anda ingin tautan menu terbuka di tab baru sehingga pengunjung dapat kembali ke situs web Anda dan terus menjelajah. Ini terutama benar jika Anda telah menambahkan tautan eksternal — jika Anda mengirim pengunjung ke situs lain, tidak ada jaminan mereka akan kembali.
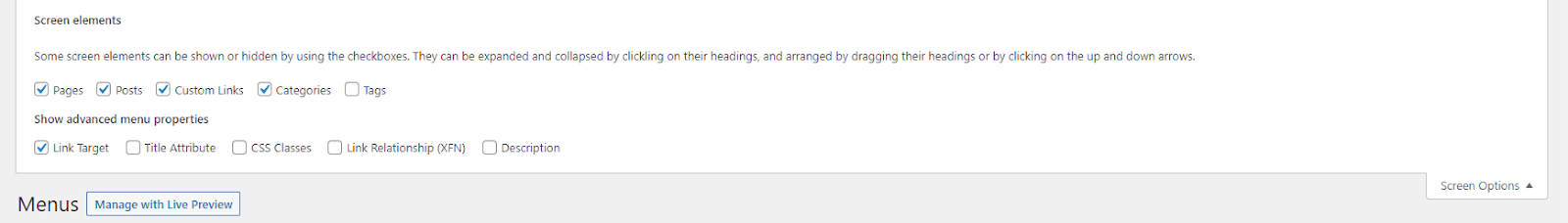
Ini adalah opsi tersembunyi di dalam antarmuka Menu. Anda harus mengaktifkannya dengan mengeklik Opsi Layar di bagian atas layar, lalu mencentang kotak Target Tautan .

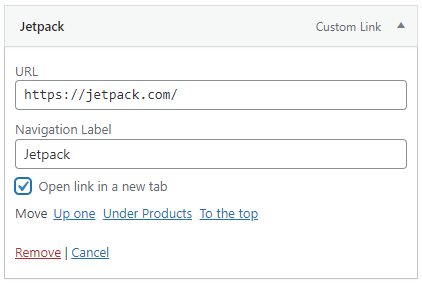
Sekarang ketika Anda menggunakan panah tarik-turun pada item menu, Anda akan melihat kotak centang baru: Buka tautan di tab baru . Klik, dan Anda siap melakukannya.

5. Tambahkan tautan ke bagian halaman dari menu Anda
Terkadang Anda ingin menautkan ke bagian halaman tertentu. Dalam hal ini, daripada menggunakan menu tarik-turun Postingan atau Halaman biasa, gunakan bagian Tautan Khusus .
Pertama, Anda perlu membuat URL khusus yang akan mengarahkan pengunjung ke bagian yang tepat. Anda akan ingin membuat apa yang disebut "jangkar", yang dapat Anda lakukan di Editor Blok. Kemudian, Anda akan menambahkan jangkar yang Anda buat di akhir URL situs Anda dengan simbol #. Misalnya, jika jangkar Anda adalah “buat-a-halaman-lompat”, URL Anda akan menjadi https://example.com/#create-a-page-jump.
Tempel ini ke bilah tautan khusus, atur labelnya, dan klik Tambahkan ke Menu .
6. Tambahkan item menu tarik-turun
Item bersarang adalah bagian penting dari fungsionalitas menu. Ini adalah bagaimana Anda membuat item menu tertentu drop down di hover. Anda dapat menyarangkan item sedalam yang Anda inginkan, membuat submenu di dalam submenu tanpa batas.
Ada dua cara untuk melakukan ini. Opsi pertama adalah cukup klik item yang ingin Anda sarangkan dan seret ke kanan hingga garis putus-putus juga bergeser ke kanan. Terus lakukan ini untuk mengumpulkan lebih banyak item.
Cara kedua adalah dengan membuka item menu yang ingin Anda pindahkan dan klik tautan Di Bawah [Nama Item Menu] .

7. Tambahkan item menu tanpa tautan
Sebagian besar waktu, Anda ingin item menu Anda ditautkan ke halaman. Namun terkadang, seperti saat membuat menu tarik-turun, Anda hanya ingin tautan tingkat atas berupa teks dan tidak ada yang lain.
Untuk melakukan ini, buat Tautan Khusus seperti biasa, tetapi alih-alih menyisipkan tautan, masukkan simbol #. Kemudian beri judul item menu seperti biasa dan klik Add to Menu .

Anda dapat meninggalkan simbol # jika diinginkan, atau Anda dapat membuka item menu baru, menghapus simbol, dan klik Simpan Menu .
Meskipun item menu masih terlihat seperti tautan, item tersebut tidak dapat diklik. Anda selalu dapat mengubah gayanya dengan CSS jika Anda ingin terlihat berbeda. Kami akan menunjukkan cara melakukannya nanti.
8. Tambahkan ikon atau bilah pencarian ke menu Anda
Jika tema Anda memiliki widget tajuk, menambahkan bilah pencarian ke dalamnya mudah. Cukup buka Appearance → Widgets , klik tanda + biru di pojok kiri atas, dan seret widget Search ke area header.
Jika ini tidak berhasil, Anda harus beralih ke tema yang menempatkan bilah pencarian di header atau menggunakan plugin. Plugin pencarian WordPress paling populer menyertakan opsi untuk menambahkan bilah pencarian ke menu header.
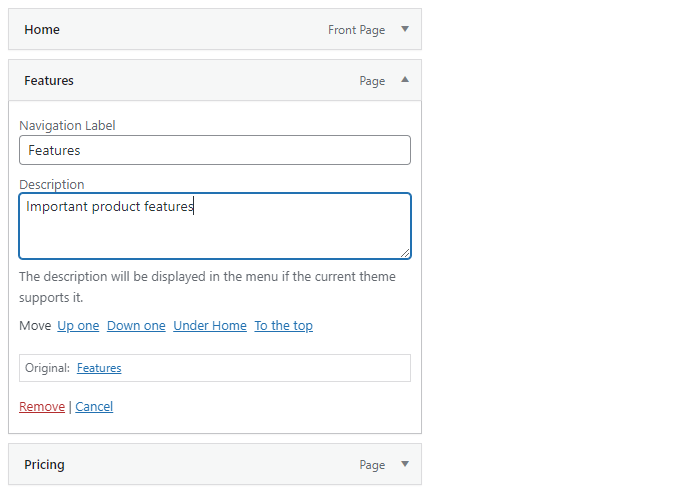
9. Tambahkan deskripsi ke item menu
Meskipun biasanya tidak diperlukan, Anda mungkin ingin menambahkan deskripsi ke item menu Anda. Mungkin Anda ingin memberikan gambaran singkat tentang kemana link ini akan membawa pengunjung ketika mereka mengklik.
Pertama, pada layar Menu , buka Opsi Layar di kanan atas dan centang kotak Deskripsi . Anda sekarang akan menemukan kotak Deskripsi setiap kali Anda membuka item menu dari panah dropdown.

Ketik deskripsi dan pastikan untuk mengklik Save Menu . Ketika Anda mengunjungi situs Anda, Anda akan melihat deskripsi baru Anda. Ingat bahwa tidak semua tema mendukung fitur ini.
Cara mengaktifkan menu navigasi WordPress Anda
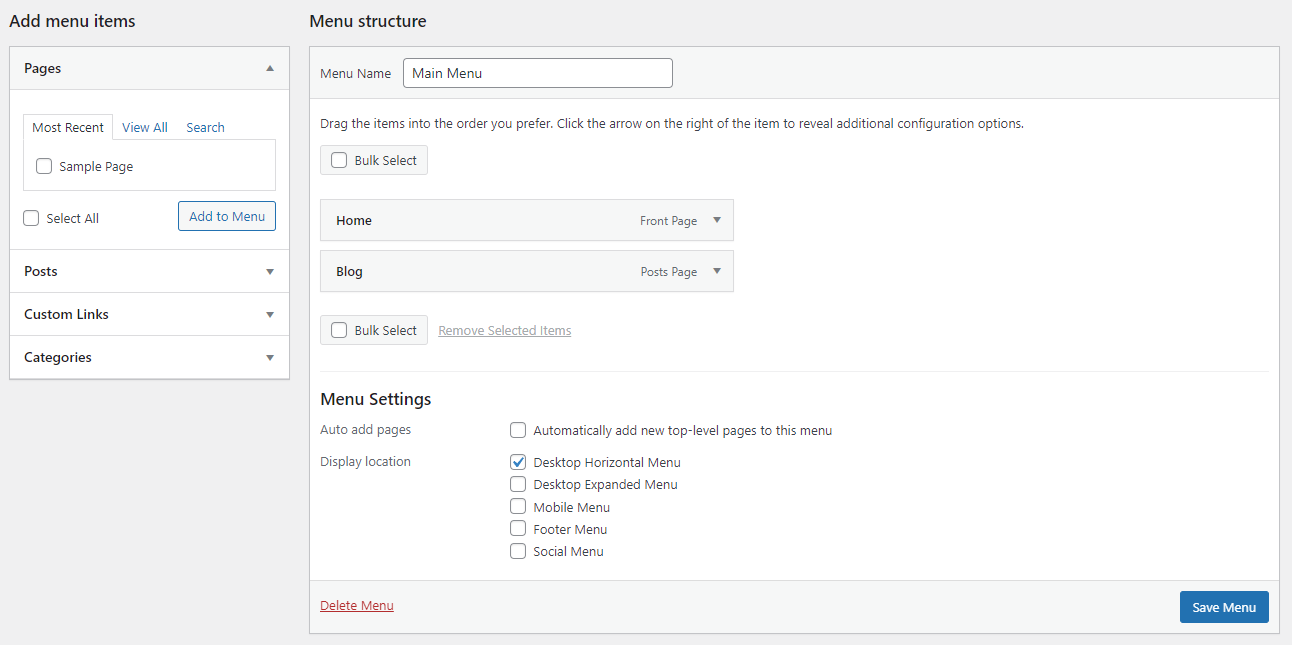
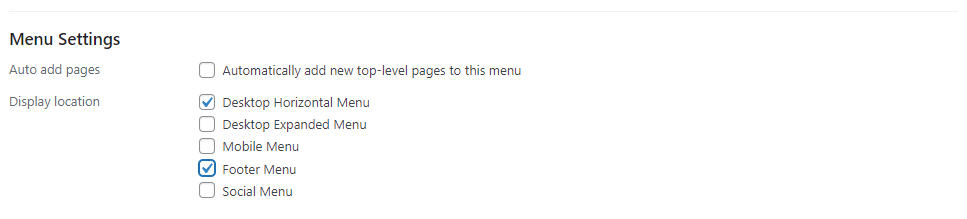
Ketika Anda selesai menyesuaikan menu Anda dan siap untuk menunjukkannya kepada dunia, yang perlu Anda lakukan hanyalah memilih lokasi Tampilan untuk itu. Ini kemudian akan muncul di situs Anda.
Sebaliknya, jika Anda ingin mengerjakan menu Anda secara pribadi, jangan pilih lokasi tampilan sampai Anda selesai. Menu tanpa lokasi tampilan pada dasarnya tidak terlihat oleh semua pengunjung.
Tidak yakin bagaimana mengatur lokasi tampilan? Mari kita membahasnya.
Bagaimana mengubah posisi menu Anda di WordPress
Jika Anda tidak suka di mana letak menu Anda atau tidak yakin bagaimana mengaturnya agar ditampilkan di tempat yang Anda inginkan, sangat mudah untuk mengubah posisi menu di WordPress.
Ada tiga cara untuk melakukannya: Pertama, pada layar Appearance → Menus di tab Edit Menus default, lihat ke area pengeditan menu utama. Anda akan melihat bagian berlabel Menu Settings . Kemudian cari Lokasi tampilan .
Sekarang cukup centang kotak di mana Anda ingin menu Anda muncul. Anda harus mengunjungi situs Anda untuk melihat tampilan menu baru Anda.

Cara kedua untuk mengubah posisi menu di WordPress adalah dengan mengklik tab Manage Locations , lalu tetapkan menu mana yang ingin Anda tampilkan di masing-masing menu. Ini sedikit lebih mudah diatur jika Anda memiliki banyak menu.
Terakhir, Anda dapat menggunakan Penyesuai Langsung. Buka Appearance → Customize dan klik tab Menus , lalu pilih menu yang ingin Anda edit atau klik tombol View All Locations . Manfaatnya adalah Anda dapat segera melihat seperti apa tampilan menu Anda dan lokasi setiap opsi tampilan.
Ingatlah bahwa setiap lokasi tampilan hanya dapat ditempati oleh satu menu dalam satu waktu, meskipun Anda dapat menetapkan satu menu ke beberapa lokasi tampilan.
Juga, lokasi tampilan ditentukan oleh tema Anda. Jika Anda tidak memiliki yang Anda cari, Anda mungkin perlu beralih ke tema baru.
Cara menggunakan banyak menu di situs WordPress Anda
Anda tidak terbatas pada satu menu. Anda dapat membuat sebanyak mungkin ruang untuk ditampilkan (dan banyak lagi!). Anda dapat memiliki menu utama, menu sidebar yang lebih ringkas, menu terpisah di footer Anda, dll. Itu semua tergantung pada jumlah lokasi menu yang disediakan tema Anda.
Bagaimanapun, Anda dapat membuat menu kedua dengan mengklik Buat Menu Baru dan memilih lokasi tampilan terpisah untuk itu. Cukup isi nama dan atur halaman untuk itu seperti yang Anda lakukan dengan menu pertama Anda dan ulangi sebanyak yang Anda butuhkan.


Layar pratinjau langsung bahkan lebih intuitif; cukup klik tombol Create New Menu , dan semua menu yang Anda buat akan terdaftar di satu tempat yang mudah diakses.
Ingatlah untuk menggunakan layar Kelola Lokasi agar lebih mudah menetapkan setiap menu ke suatu lokasi, karena ini jauh lebih efisien daripada harus memilih dan mengatur opsi secara manual untuk setiap menu.
Cara menata tampilan menu Anda menggunakan CSS
Meskipun WordPress menyediakan beberapa opsi dasar untuk membuat menu Anda bertindak seperti yang Anda inginkan, dalam hal tampilan sebenarnya, tidak banyak yang tersedia. Tetapi jika Anda tidak senang mengandalkan gaya menu tema Anda, Anda dapat mengontrolnya dengan CSS.
Meskipun CSS sulit dipelajari, Anda tidak perlu menjadi ahli untuk menggunakannya. Untuk tweak tampilan dasar, Anda hanya perlu tahu apa yang harus diubah dan di mana harus meletakkannya.
Sebelum memulai, pastikan Anda memiliki cadangan terbaru dari situs Anda. Jika Anda menggunakan Jetpack Backup, semua perubahan Anda disimpan secara real time dan dapat dipulihkan hanya dalam beberapa klik jika Anda melakukan kesalahan.
Meskipun Anda dapat mengedit file tema secara langsung, ini biasanya tidak disarankan kecuali Anda menambahkan banyak CSS, terutama jika Anda tidak menggunakan tema anak. Sebagai gantinya, Anda dapat menggunakan kotak CSS tambahan pada layar Appearance → Customize atau fitur Custom CSS yang tersedia di Jetpack.
Anda juga perlu menemukan kelas menu tema Anda. Jika Anda memiliki beberapa menu dalam tema Anda, masing-masing akan memiliki kelas yang berbeda.
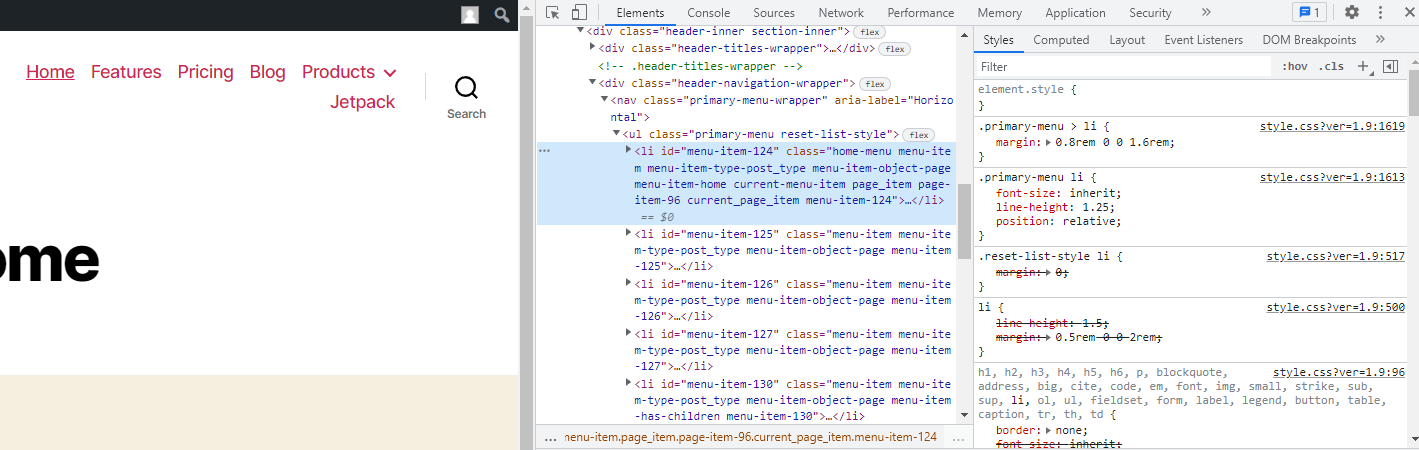
Misalnya, dalam tema Twenty-Twenty WordPress, kelas untuk menu utama hanyalah “.primary-menu”.
Klik kanan menu Anda dan gunakan alat Inspect Element untuk menemukan kelas menu Anda.

Jika salah satu kode sampel tidak berfungsi, tema Anda mungkin memaksakan gaya tertentu, mengunci ukuran font, warna, dan sebagainya. Anda dapat menggantinya menggunakan tag !important, tetapi cobalah untuk melakukannya dengan hemat. Akan lebih baik untuk membuat tema anak dan mengedit stylesheet Anda secara langsung jika Anda ahli dalam CSS.
1. Cara menargetkan satu item menu
Anda mungkin ingin mengubah satu item menu daripada semuanya sekaligus. Untuk ini, buka halaman Appearance → Menu , buka Screen Options , dan aktifkan CSS Classes. Edit item menu dan berikan kelas CSS, lalu ganti ".primary-menu" dalam contoh kode yang disediakan di bawah ini dengan kelas CSS khusus.
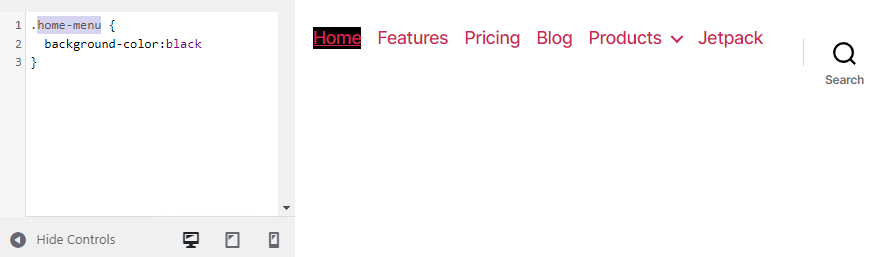
Jadi jika Anda mengatur tautan beranda untuk memiliki kelas "menu-rumah", ganti ".menu-utama" dengan ".menu-rumah".

2. Bagaimana mengubah ukuran font menu Anda
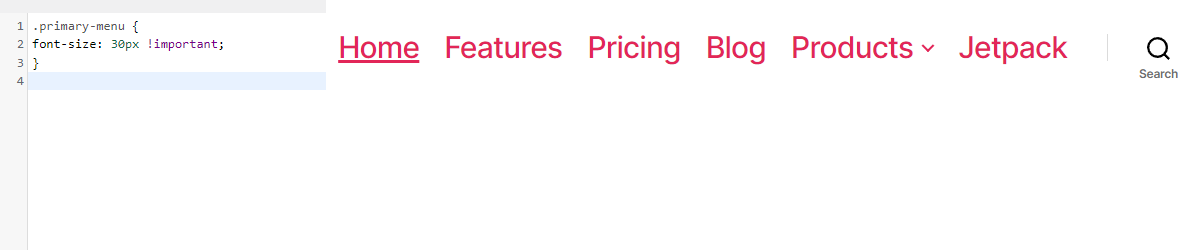
Jika menu Anda terlalu menonjol, atau terlalu sulit dibaca, coba ubah ukuran font. Gunakan kode ini untuk melakukannya:
.primary-menu { font-size: 30px; }Cukup ubah "30px" ke ukuran apa pun yang Anda inginkan.

3. Bagaimana mengubah skema warna menu Anda
Permintaan umum dari pengguna WordPress adalah mengubah warna tautan di menu mereka atau bahkan menambahkan warna latar belakang.
Pertama, mari kita ubah warna font. Gunakan kode berikut:
.primary-menu li a { color: #000000; }Ini akan mengubah tautan menu Anda menjadi hitam. Ganti kode hex warna di atas — Anda dapat menggunakan situs kode warna untuk dengan mudah membuat kode hex warna yang Anda inginkan.
Bagaimana dengan warna latar belakang? Coba ini untuk latar belakang teal:
.primary-menu { background-color: #00ffff; } 
4. Bagaimana mengubah efek hover menu Anda
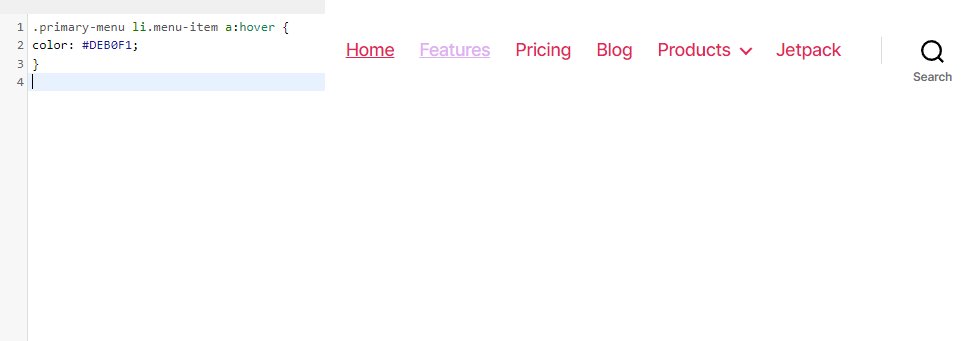
Efek hover yang mewah dapat secara halus merapikan desain Anda, tetapi bagian ini bisa menjadi sedikit lebih rumit. Ada banyak efek hover yang dapat Anda terapkan, tetapi mari kita lakukan yang sederhana: mengubah warna font saat Anda mengarahkan kursor ke item menu.
.primary-menu li.menu-item a:hover { color: #DEB0F1; }Sekarang jika Anda mengarahkan kursor ke tautan di menu Anda, itu akan berubah menjadi lavender.

Masih banyak lagi yang bisa dicoba — coba gunakan warna latar belakang, opacity, border/border-radius, dan tag transisi.
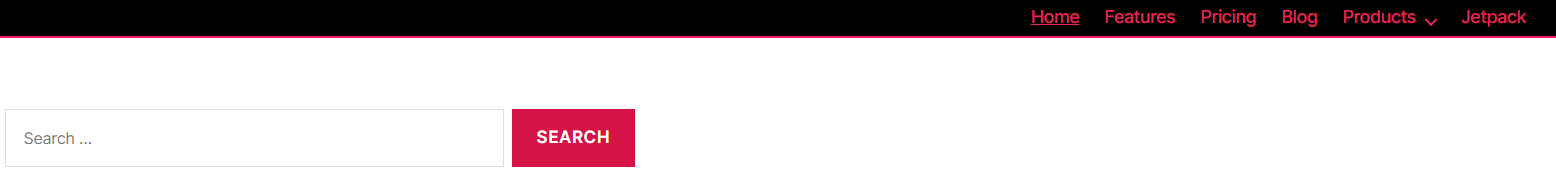
5. Cara membuat menu WordPress Anda lengket
Menu “lengket” atau tetap mengikuti pengunjung saat mereka menggulir, artinya mereka tidak perlu menggulir kembali ke atas untuk mencapai menu navigasi. Ini bisa sedikit lebih nyaman bagi orang-orang, dan mendorong mereka untuk terus menjelajah.
Cara melakukannya adalah dengan tag “position:fixed”, tetapi Anda mungkin perlu menambahkan sedikit lebih banyak agar semuanya berfungsi dengan baik.
Berikut ini akan membuat menu navigasi dasar mengambang:
.primary-menu { position: fixed; top:0; right:0; }Tetapi Anda mungkin ingin menggunakan tag latar belakang, tinggi, lebar, batas, padding, dan atas/bawah/kiri/kanan untuk membuat menu tempel yang lebih dari sekadar teks mengambang. Berikut ini contoh sederhana:
.primary-menu { position: fixed; top:0; right:0; background:#000000; height:50px; width:100%; border-bottom: 2px solid #F7156B; padding-top:10px; padding-right:30px; } 
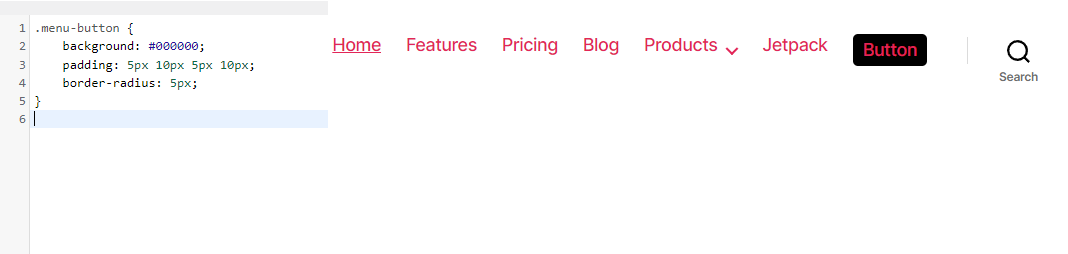
6. Bagaimana cara menambahkan tombol ke menu Anda
Meskipun dimungkinkan untuk menambahkan tombol ke menu Anda menggunakan plugin, mari kita coba menambahkan yang sederhana dengan CSS. Pertama, Anda harus menyetel kelas CSS khusus untuk item menu tombol, kecuali jika Anda ingin setiap item dalam menu ditata dengan cara ini.
Sekarang coba kode ini:
.menu-button { background: #000000; padding: 5px 10px 5px 10px; }Jika Anda ingin membulatkan sudut tombol, coba tambahkan baris kode ini di atas tanda kurung tutup:
border-radius: 5px; 
Pertanyaan yang sering diajukan
Untuk fitur sederhana seperti itu, menu bisa menjadi sangat rumit setelah Anda benar-benar memahami fungsinya. Mari kita selesaikan dengan beberapa pertanyaan umum tentang menu untuk berjaga-jaga jika kita melewatkan sesuatu.
Bisakah saya menghapus atau mengganti nama menu WordPress?
Anda dapat membuat menu sebanyak yang Anda suka di WordPress, dan sangat mungkin untuk menghapusnya. Cukup buka layar Appearance → Menus dan klik teks Delete Menu yang berwarna merah.
Anda akan mendapatkan pop-up yang meminta konfirmasi. Klik OK dan menu akan hilang selamanya.
Jika Anda hanya ingin mengganti nama menu, buka dan ubah kotak Nama Menu , lalu klik tombol Simpan Menu . Sederhana seperti itu!
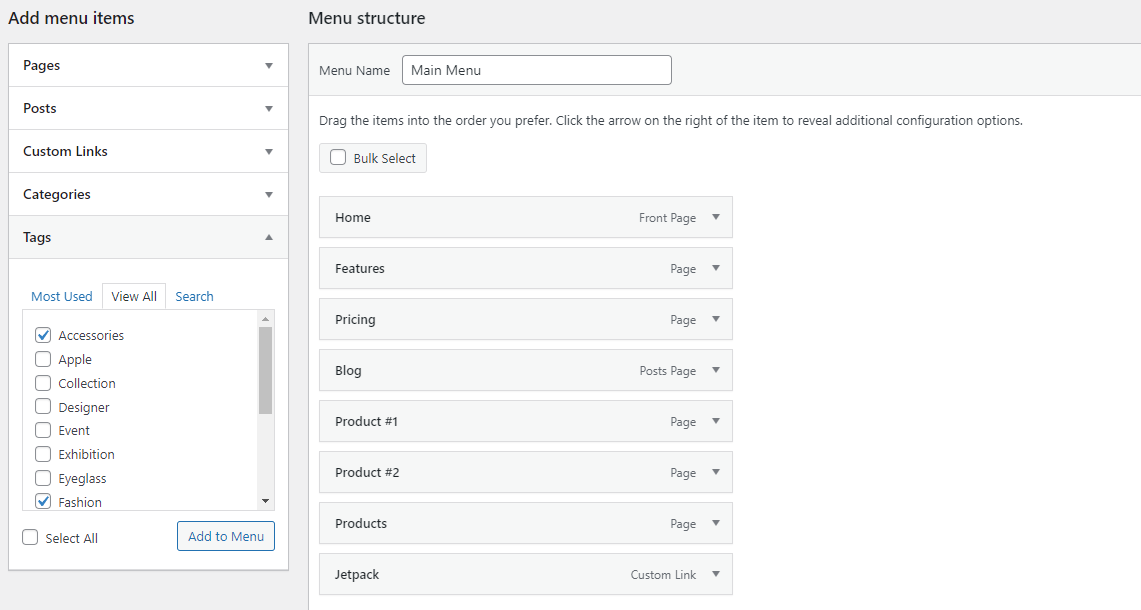
Bisakah saya menambahkan tag ke menu WordPress?
Dimungkinkan untuk menambahkan kategori ke menu WordPress Anda, tetapi bagaimana dengan tag? Kabar baik: Ini dibangun ke dalam fungsionalitas menu. Anda hanya perlu menyalakannya.
Pertama, pastikan Anda berada di layar Appearance → Menus , lalu klik Screen Options di pojok kanan atas. Di bagian Elemen layar , Anda akan melihat deretan opsi, kecuali satu yang dicentang: Tag . Pilih sekarang.
Menu baru akan muncul di bawah opsi Kategori di bagian Tambahkan item menu . Anda dapat mencari atau memilih dari setiap tag yang Anda suka dan menambahkannya ke menu Anda.

Bisakah saya menduplikasi menu di WordPress?
Jika Anda ingin mengerjakan menu tanpa perubahan yang disiarkan langsung ke pengunjung Anda, kemampuan untuk menduplikasi menu bisa sangat berguna.
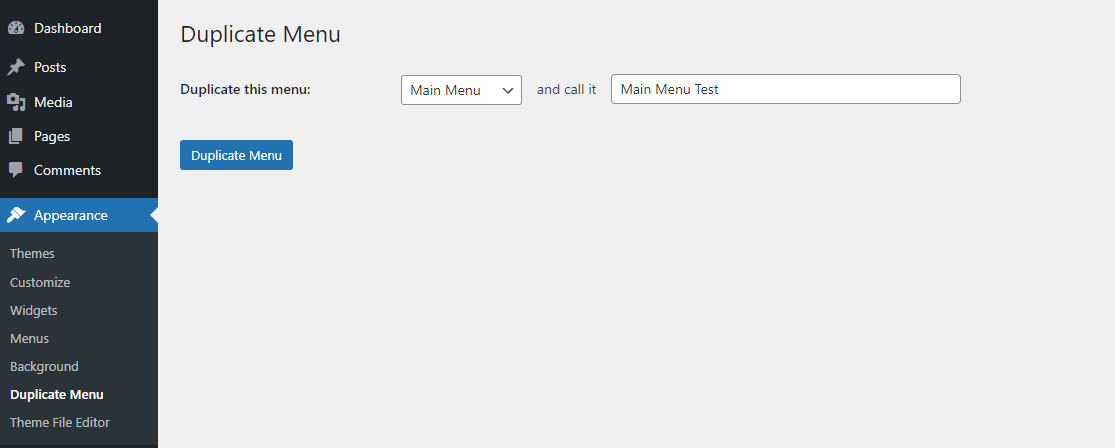
WordPress tidak datang dengan fungsi ini secara default, tetapi Anda dapat melakukannya dengan plugin sederhana yang berjudul Duplicate Menu. Instal melalui Plugins → Add New screen, dan Anda akan melihat halaman baru di bawah tab Appearance : Duplicate Menu .
Buka di sini dan Anda akan menemukan layar yang sangat sederhana yang meminta Anda untuk memberi nama menu duplikat Anda. Kemudian, klik Menu Duplikat.

Ini hanya akan memakan waktu sebentar. Kemudian Anda dapat langsung menuju ke menu duplikat Anda. Semuanya akan sama persis kecuali untuk lokasi tampilan, yang akan kosong karena dua menu tidak dapat menempati ruang yang sama.
Tidak ada pengunjung yang dapat melihat menu baru Anda sampai Anda mengatur lokasi tampilan atau menukarnya dengan menu lama. Anda bebas melakukan pekerjaan Anda tanpa khawatir merusak situs Anda yang terlihat.
Bisakah saya menambahkan gambar ke menu?
Tidak mungkin menambahkan gambar ke menu Anda secara default, tetapi sebuah plugin bernama Menu Image mengubahnya.
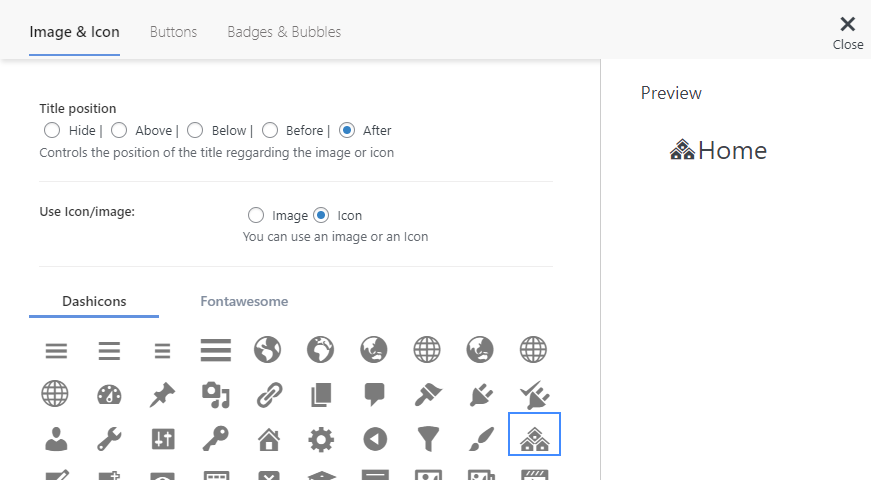
Instal melalui Plugins → Add New dan perhatikan opsi Menu Image baru di sidebar Anda. Anda dapat pergi ke sini untuk mengatur ukuran gambar menu. Kembali ke Appearance → Menus , buka item menu dan klik tombol Add Image/Icon yang baru.
Tweak pengaturan yang Anda inginkan. Klik Gambar untuk mengunggah gambar atau Ikon untuk memilih dari ikon. Anda akan melihat pratinjau sebelum menyimpan.

Bisakah saya menambahkan menu mega di WordPress?
Jika Anda menginginkan menu dengan banyak tautan, gaya menu default akan terlihat sangat berantakan dan tidak profesional. Sebaliknya, Anda harus membuat menu mega untuk organisasi yang jauh lebih rapi.
Sayangnya, WordPress tidak mendukung menu mega, jadi Anda harus menginstal plugin seperti Max Mega Menu.
Instal ini menggunakan Plugins → Add New, dan Anda akan melihat opsi Mega Menu baru di dekat bagian bawah sidebar.
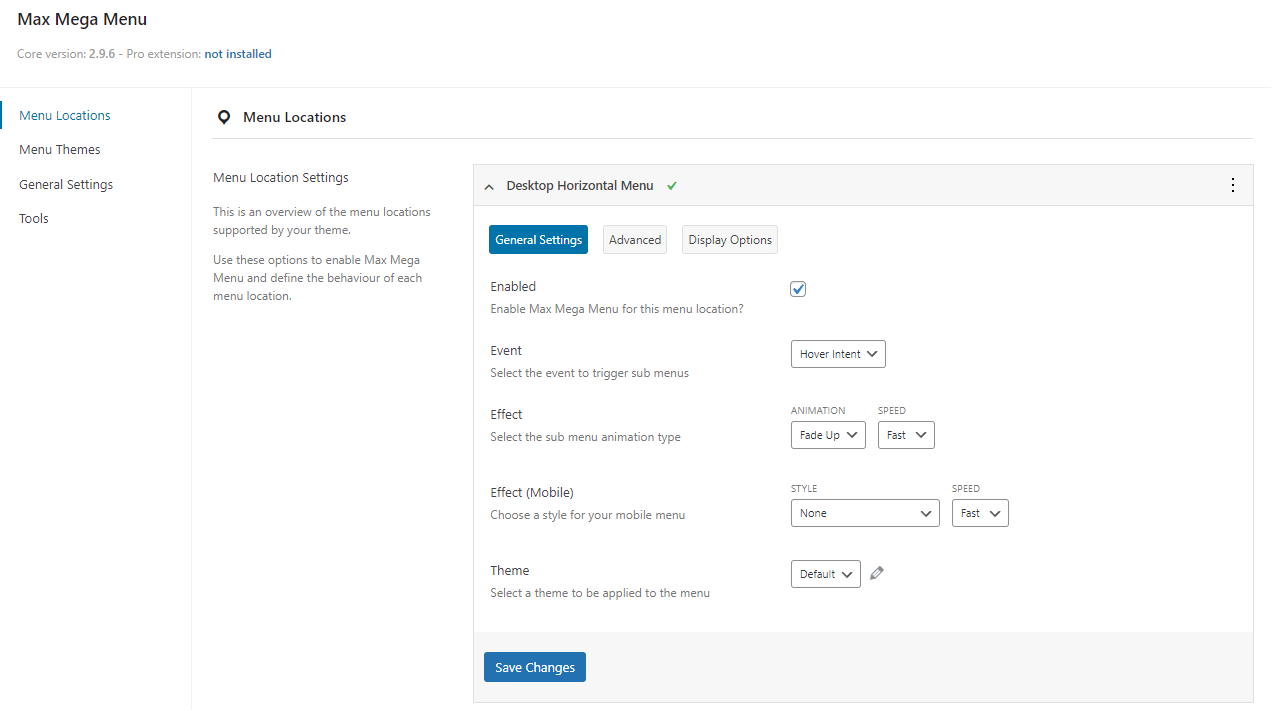
Untuk mengaturnya, buka Mega Menu → Menu Locations dan centang Enabled untuk menyalakannya. Kemudian Anda dapat mengubah animasi hover dan perilaku menu dan bahkan menyesuaikan tema di tab Menu Themes .

Anda juga dapat mengakses beberapa fitur Mega Menu dasar dari layar Appearance → Menus , di mana Anda akan menemukan tab Max Mega Menu Settings baru.
Bisakah saya menambahkan acara JavaScript onclick ke menu saya?
Anda dapat menambahkan Javascript ke situs WordPress Anda dengan mengedit file tema Anda atau menginstal plugin seperti Simple Custom CSS dan JS.
Catatan: Jika Anda memilih untuk mengedit file functions.php secara langsung, Anda harus mengatur tema anak terlebih dahulu. Jika tema Anda diperbarui, semua skrip khusus Anda akan hilang kecuali Anda menggunakan tema anak.
Jika Anda tidak yakin bagaimana menargetkan item menu individual, coba buka halaman Appearance → Menus , buka Screen Options , lalu aktifkan CSS Classes . Tambahkan kelas ke item menu, lalu targetkan kelas ini di acara onclick Anda.
Jika Anda menggunakan plugin Mega Menu, Anda juga harus membuka Mega Menu → Menu Locations , pilih menu yang Anda targetkan, klik Advanced , dan matikan opsi Unbind Javascript Events . Hati-hati melakukan ini, karena dapat menyebabkan konflik.
Apa yang terjadi pada menu Anda jika Anda mengganti tema?
Anda mungkin sedikit khawatir tentang beralih ke tema baru jika Anda menghabiskan banyak waktu untuk mengatur menu Anda. Untungnya, mengganti tema akan membuat menu Anda tetap utuh, jadi tidak ada bahaya untuk melakukannya.
Tetapi menu lama Anda akan memiliki semua lokasi tampilan lama yang belum ditetapkan, jadi Anda harus mengaturnya lagi. Cukup buka Penampilan → Menu dan tab Kelola Lokasi , lalu tetapkan kembali menu Anda ke tempatnya.
Di mana menu navigasi berada di database WordPress?
Jika Anda perlu mengedit menu kustom Anda di database untuk alasan apa pun, Anda dapat menemukannya di dalam tabel wp_posts, di dalam bidang menu_order . Menu navigasi dibuat sebagai jenis posting khusus, itulah sebabnya Anda dapat menemukannya di sana.
Sebelum membuat perubahan apa pun pada database Anda, pastikan Anda mencadangkan situs Anda menggunakan alat seperti Jetpack Backup.
Menu navigasi baru
Dengan beberapa penyesuaian di editor dan mungkin sedikit CSS, menu navigasi Anda seharusnya seperti yang Anda inginkan! Seiring pertumbuhan lalu lintas situs web Anda, semakin penting bagi situs Anda untuk memiliki menu yang dioptimalkan untuk membantu pengunjung berkeliling.
Sekarang setelah Anda mengetahui cara menyesuaikan menu WordPress, Anda telah diperlengkapi dengan baik untuk membuat salah satu pilar terpenting desain situs web.
