Cara Menambahkan Paginasi Numerik WordPress
Diterbitkan: 2022-12-05Menyertakan paginasi di situs web WordPress Anda adalah pendekatan paling sederhana untuk memungkinkan pengguna menemukan dan membaca konten lama Anda.
Tautan Berikutnya dan Sebelumnya secara otomatis disertakan di bagian bawah halaman arsip oleh sebagian besar tema WordPress. Masalahnya adalah mereka tidak ramah pengguna, yang merupakan batasan. Karena itu, banyak blog populer menggunakan plugin untuk menambahkan pagination numerik WordPress untuk memudahkan pembaca menavigasi halaman di blog mereka.
Namun, menggunakan penomoran angka disarankan jika situs web Anda memiliki banyak entri. Menurut temuan kami, pagination numerik WordPress tidak hanya lebih sederhana untuk digunakan tetapi juga lebih menarik dan ramah optimasi mesin pencari (SEO) .
Anda telah tiba di tempat yang tepat jika Anda tertarik mempelajari cara menggunakan paginasi numerik di WordPress untuk situs web Anda. Bagian ini akan menunjukkan cara menggunakan pagination numerik WordPress dengan metode yang sangat mudah.
Mengapa Menambahkan Paginasi Numerik WordPress?
Sebagian besar tema dilengkapi dengan halaman arsip yang mencantumkan semua konten. Saat Anda terus menerbitkan entri blog baru menggunakan WordPress, halaman arsip pada akhirnya akan mencakup banyak halaman.
Tautan ke halaman berikutnya dan sebelumnya dalam arsip dikenal sebagai tautan pagination, dan sering ditemukan di bagian paling bawah situs web WordPress.
Ketika datang ke pagination, beberapa tema WordPress menggunakan tautan berlabel "Older posts" dan "Newer posts". Namun, pengunjung hanya dapat menavigasi maju atau mundur satu halaman karena hal ini.
Selain itu, itu tidak menampilkan di mana pengunjung berada di dalam arsip saat mengaksesnya. Pengunjung situs Anda mungkin memerlukan bantuan untuk menjelajahi arsip blog Anda. Penggunaan pagination numerik WordPress diperlukan pada saat ini.
Alih-alih menampilkan tautan berlabel "Lama" dan "Baru" atau tombol WordPress Muat Lebih Banyak, paginasi numerik menampilkan urutan angka yang dapat digunakan pengguna untuk langsung ke halaman yang diinginkan di dalam arsip.
Untuk memastikan bahwa pengunjung selalu mengetahui di mana mereka berada di dalam arsip, paginasi numerik juga dapat menggunakan highlight atau berbagai warna untuk menunjukkan nomor halaman saat ini.
Cara Menambahkan Paginasi Numerik WordPress
Mengikuti tiga langkah sederhana, Anda dapat menambahkan paginasi numerik ke situs Anda yang sudah ada.
Langkah 1: Instal PostX
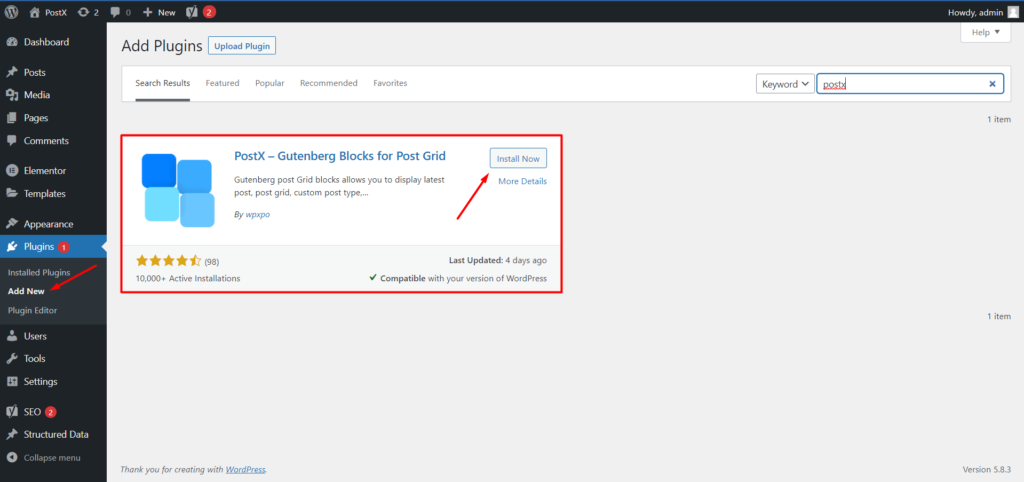
Dari dasbor WordPress, buka bagian plugin dan Klik tombol tambah baru. Kemudian ketik "PostX" di bilah pencarian, dan klik "instal." Kemudian klik "aktif", dan plugin siap digunakan.

Langkah 2: Buat Halaman Baru atau Template Dinamis
Untuk menggunakan penomoran numerik, pertama, Anda perlu membuat halaman. Anda dapat melakukannya dari menu WordPress default atau pembuat situs dinamis PostX.
Untuk membuat halaman dengan menu default WordPress:
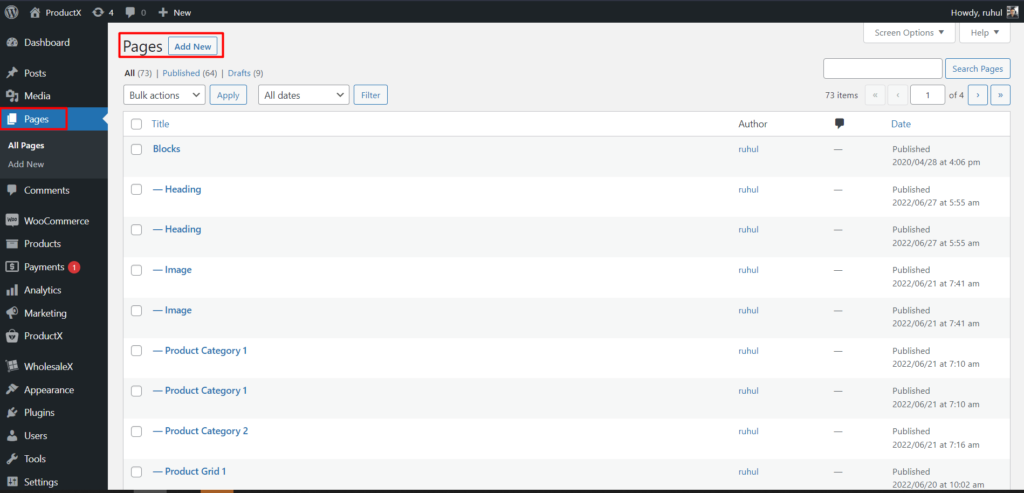
1. Dari dashboard WordPress, buka Pages dan klik add new.

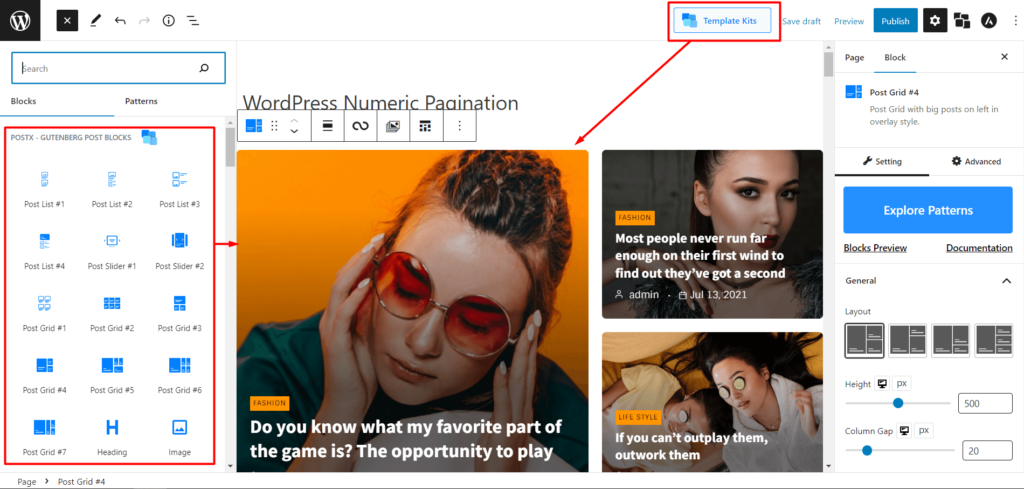
2. Kemudian, tambahkan blok posting atau impor template premade yang ditawarkan oleh postX.

Untuk membuat template halaman dengan pembuat situs dinamis:
Anda dapat membuat semua templat halaman dengan Pembuat situs Dinamis PostX termasuk Arsip/Kategori/Hasil Penelusuran/Penulis/Tag/Tanggal.
Namun, untuk saat ini, kami akan membuat template halaman kategori khusus.
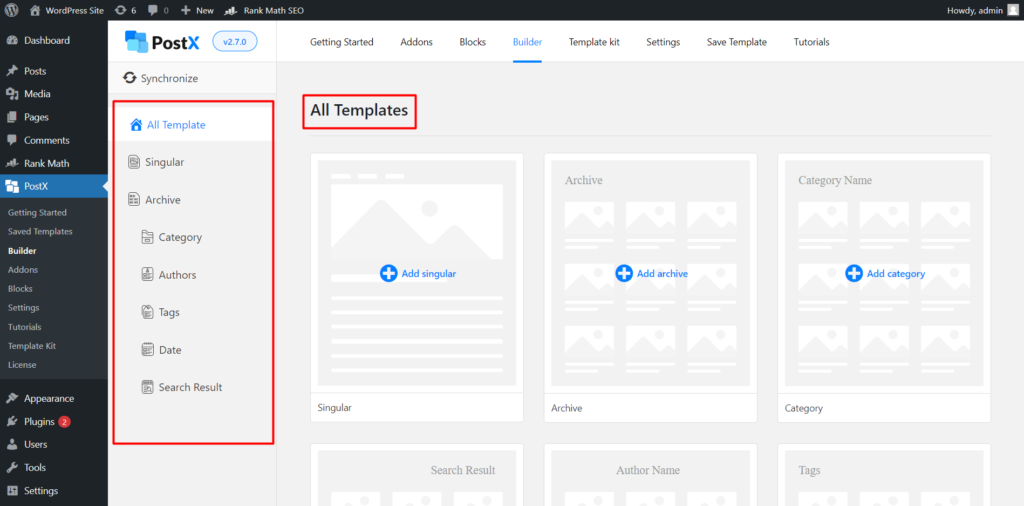
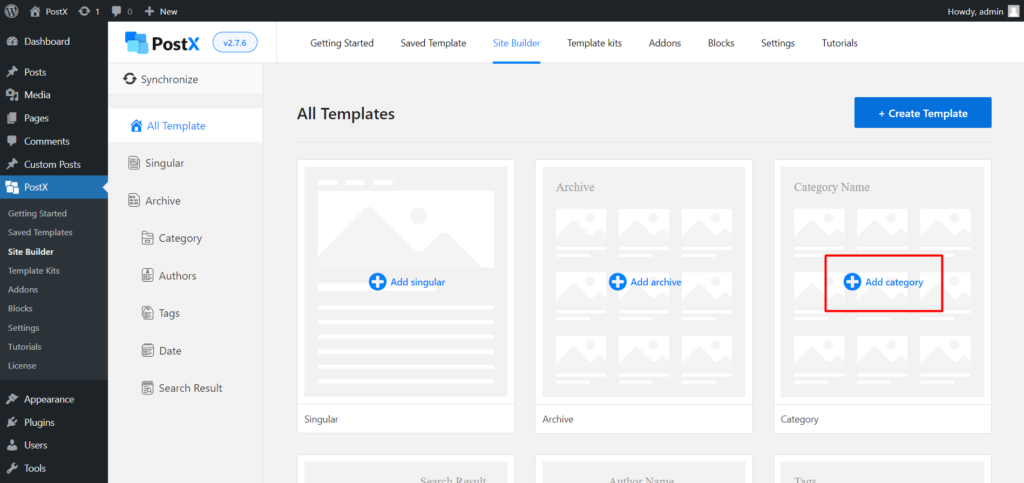
1. Dari dasbor WordPress, pilih PostX, lalu buka pembuat situs.

2. Pilih Tambah Kategori.

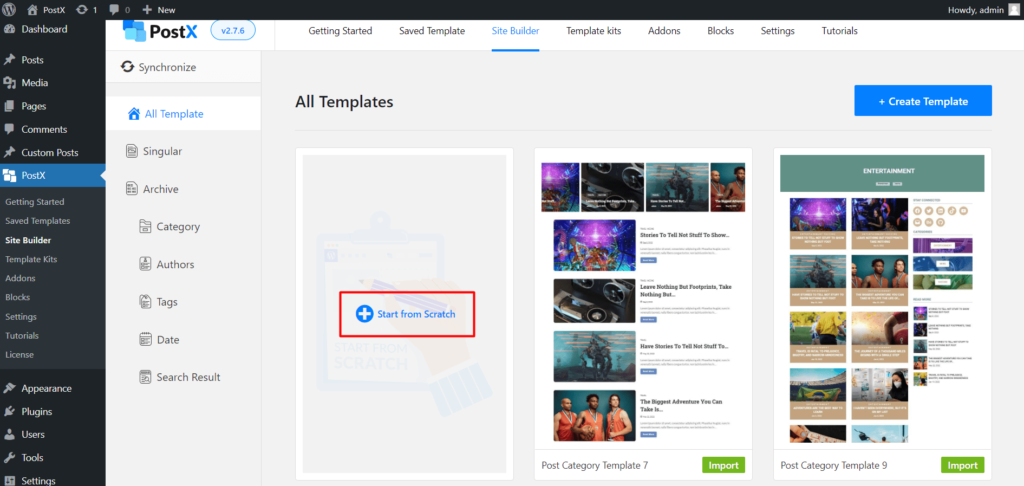
3. Kemudian, Pilih mulai dari awal dan tambahkan blok posting atau impor template premade yang ditawarkan oleh postX.

[NB Semua templat premade terdiri dari blok pos oleh PostX, dan karenanya Anda akan dapat menambahkan paginasi numerik di dalamnya.]
Dan Anda sudah selesai dengan prasyarat untuk menambahkan paginasi numerik.
Langkah 3: Tambahkan Paginasi Numerik
Sebelum memberi tahu Anda cara menambahkan paginasi numerik, jangan lupa untuk menyebutkan bahwa PostX menawarkan paginasi AJAX. Menambahkan paginasi numerik dengan PostX lebih mudah dari yang Anda bayangkan. Selain itu, PostX menyediakan jenis paginasi WordPress lainnya, bukan hanya numerik.
Yang perlu Anda lakukan hanyalah:
1. Pilih blok posting yang ingin Anda tambahkan pagination.
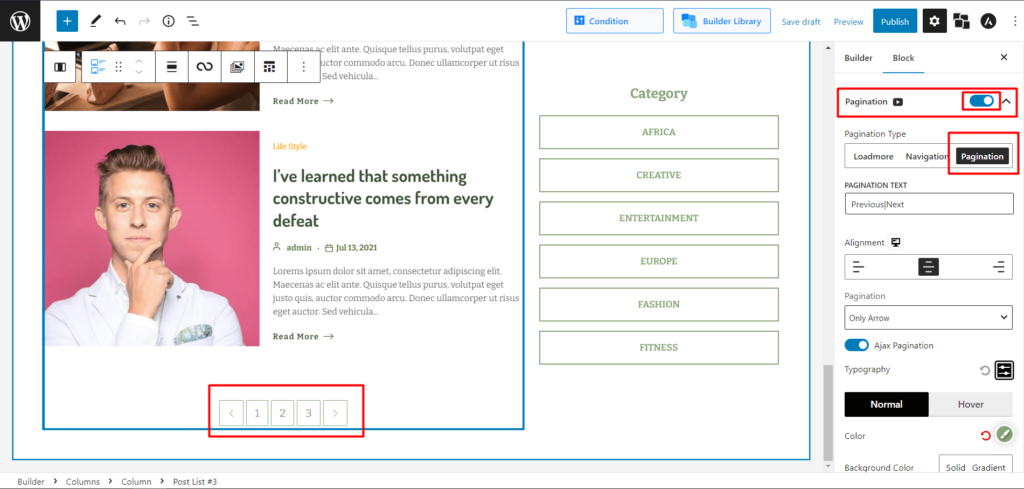
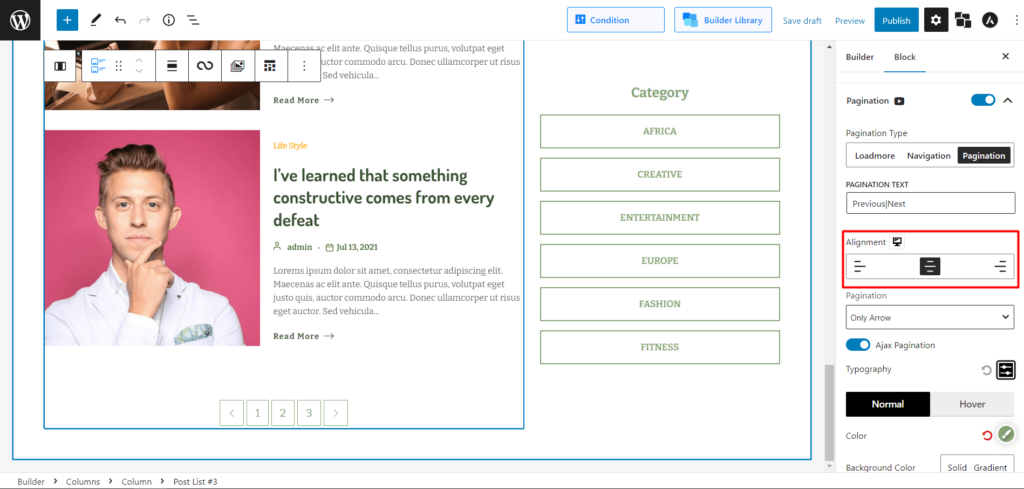
2. Sekarang, masuk ke pengaturan (panel kanan). Dan gulir sampai Anda melihat pagination.
3. Ketuk bilah pengalih pengaturan paginasi untuk mengaktifkannya.
4. Klik pagination untuk memperluas menu dropdown.
5. Pada jenis pagination, pilih pagination untuk numeric pagination.

Dan Anda telah berhasil menambahkan pagination numerik pada halaman Anda.
Langkah 4: Sesuaikan Penomoran Numerik
Jika Anda adalah pengguna PostX, Anda sudah tahu berapa banyak penyesuaian yang ditawarkannya. Tetapi jika Anda baru mengenal PostX, beri kami waktu untuk menunjukkan kepada Anda beberapa opsi penyesuaian fantastis yang disediakannya.
Jadi, saat menambahkan paginasi numerik ke halaman Anda, Anda harus melihat opsi lain.
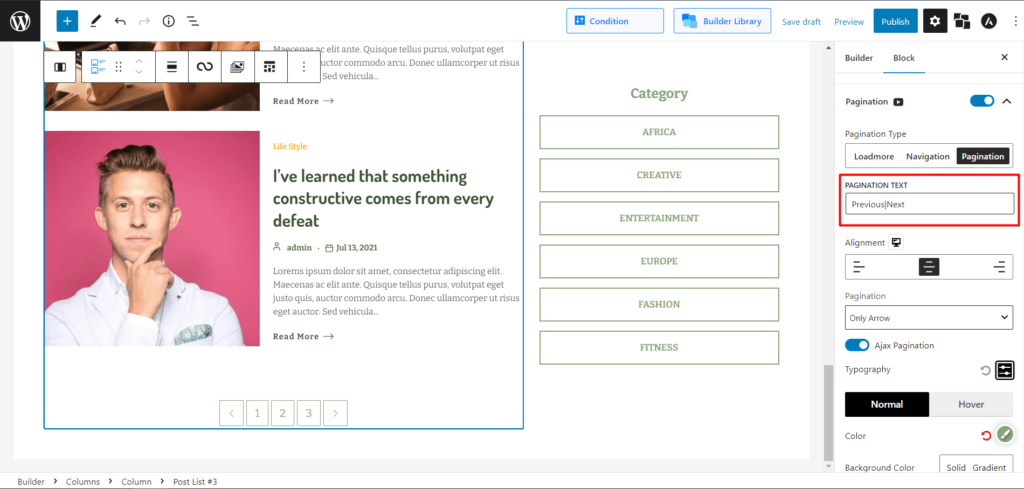
Mengubah Teks:
Jika Anda ingin mengubah teks Sebelumnya/Berikutnya, Anda dapat melakukannya di kotak teks Paginasi.
Ketik teks, emoji, atau simbol yang Anda inginkan, dan pisahkan dengan bilah vertikal ( | ). Teks apa pun di sisi kiri bilah vertikal akan ditampilkan di bagian paling kiri paginasi dan sebaliknya.

[NB teks standarnya adalah Sebelumnya|Selanjutnya]
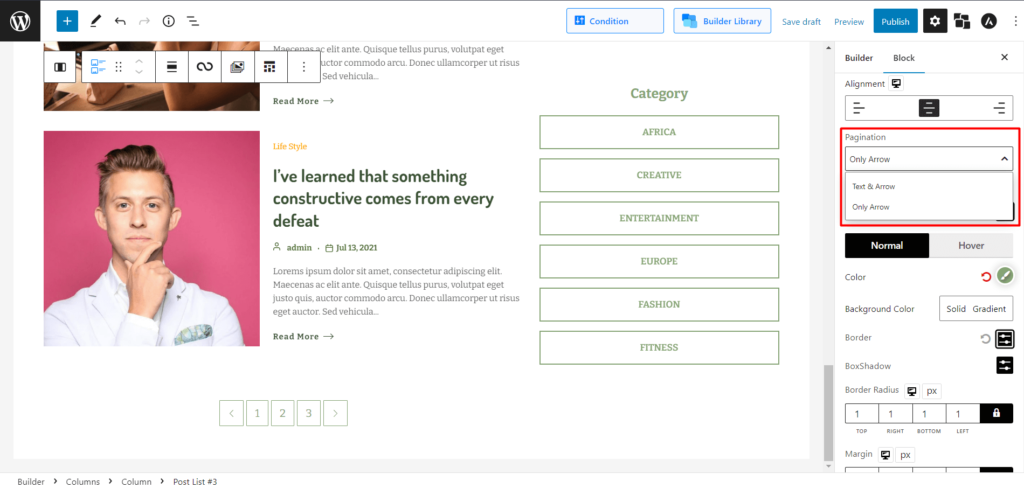
Mengubah Perataan:
Anda juga dapat mengubah perataan tergantung pada desain halaman Anda.
Dalam opsi Perataan, Anda dapat memilih kiri/tengah/kanan untuk menunjukkan paginasi Anda sesuai.

Tampilkan/Sembunyikan Teks atau Panah:
Jika Anda hanya ingin menampilkan teks di samping panah atau hanya panah dan bukan teks, Anda dapat melakukannya dengan PostX.

Di menu tarik-turun Paginasi:
Pilih Teks & Panah untuk menampilkan teks dan panah di bilah paginasi numerik Anda.
Pilih Hanya Panah untuk menampilkan hanya panah di bilah paginasi numerik Anda.

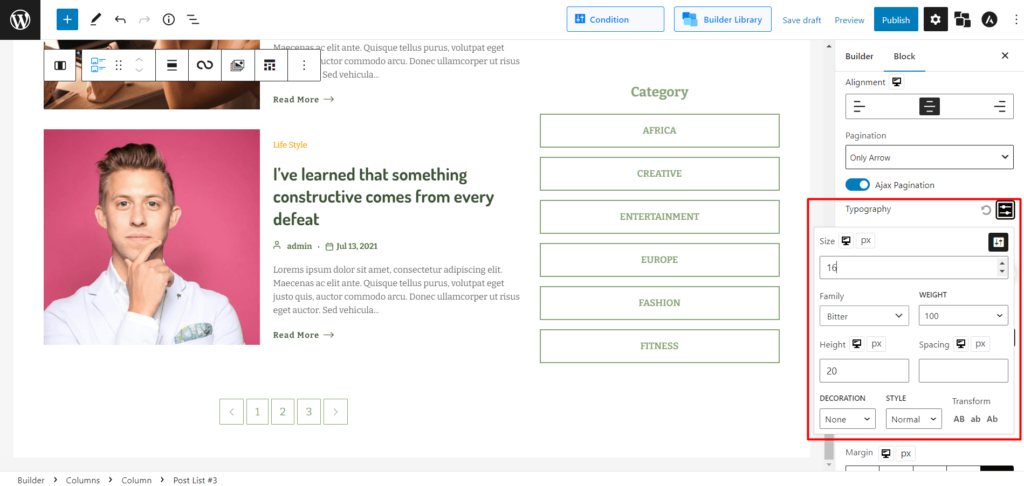
Ubah Tipografi:
Untuk membuat situs web yang dirancang dengan sempurna, Anda memerlukan tipografi sempurna yang sejalan. PostX melayani Anda hanya itu.
Klik ikon untuk membuka menu pengaturan tipografi di pengaturan Tipografi. Dari sini, Anda dapat:
- Ubah ukuran bilah paginasi numerik.
- Ubah font.
- Sesuaikan Berat, tinggi, dan jarak.
- Mengubah dekorasi teks (Mewarisi/Underline/Overline/Line Through).
- Pilih gaya (Italic/Oblique/Initial/Warisan).
- Ubah Teks menjadi huruf besar/kecil/kapital.

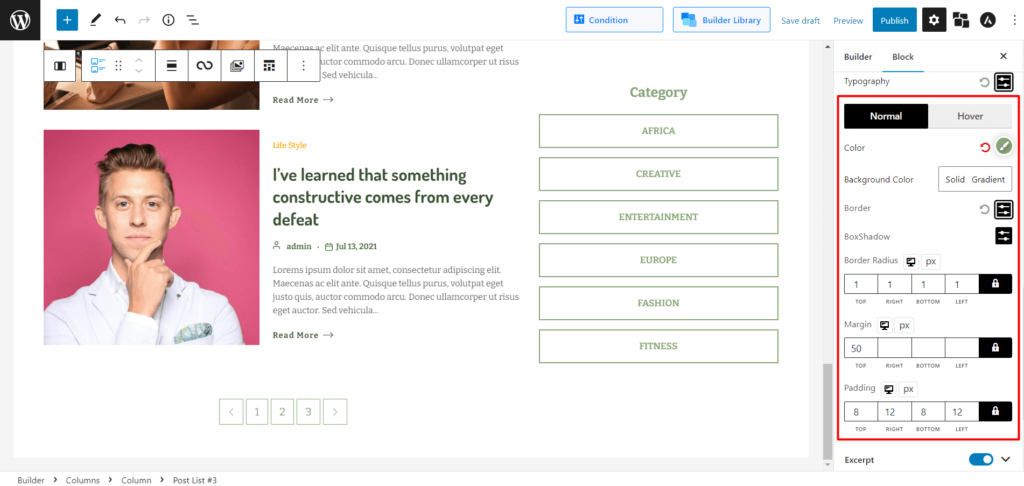
Ganti warna:
PostX juga menyediakan opsi untuk mengubah warna, warna latar belakang, batas, bayangan kotak, radius batas, margin, dan padding untuk default dan hover. PostX memiliki pemilih warna saat Anda memilih opsi padat atau gradien untuk memilih warna yang Anda inginkan. Juga, ini mendukung kode hex.

Jadi, sekarang Anda memiliki ikhtisar lengkap mulai dari menambahkan paginasi numerik hingga menyesuaikannya.
Kesimpulan
PostX memiliki fungsi pagination yang tepat. Penomoran numerik WordPress telah ditingkatkan dengan banyak fitur baru untuk memberi Anda kontrol kreatif penuh atas penggunaannya dan memastikannya sesuai dengan estetika situs Anda. Gunakan dengan baik dan tingkatkan daya tarik situs Anda dari intinya.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!
![Coblog: Tema WordPress Gratis Terbaik untuk Blog Pribadi [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog: Tema WordPress Gratis Terbaik untuk Blog Pribadi [2021]
![Cara Menggunakan WordPress functions.php [Panduan Singkat] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
Cara Menggunakan WordPress functions.php [Panduan Singkat]

Cara Menambahkan Paginasi WordPress pada Tema apa pun

Memperkenalkan PostX NFT & Tata Letak Berita Kripto untuk Membuat Pengalaman Visual yang Menakjubkan
