23 Langkah Mudah Mengoptimalkan Kecepatan dan Kinerja WordPress
Diterbitkan: 2024-07-25Kecepatan dan kinerja adalah pertimbangan utama bagi pemilik situs web. Situs web yang cepat mendukung pengalaman pengguna yang positif dan dapat mengurangi rasio pentalan. Dan yang sama pentingnya, kecepatan diperhitungkan dalam peringkat mesin pencari.
Oleh karena itu, ada beberapa langkah yang dapat Anda ambil untuk mengoptimalkan kecepatan dan kinerja WordPress. Sebagai permulaan, Anda dapat memilih web host yang cepat, menggunakan plugin optimasi WordPress, dan menerapkan caching. Ada juga langkah-langkah teknis yang dapat Anda ambil seperti pembuatan CSS penting.
Dalam postingan ini, kami akan mendalami 23 langkah mudah untuk meningkatkan strategi pengoptimalan kinerja WordPress Anda. Mari kita mulai!
1. Pilih penyedia hosting berkinerja tinggi
Pilihan Anda terhadap layanan hosting web mungkin berdampak negatif pada waktu pemuatan halaman Anda. Hal ini dapat terjadi dalam berbagai cara.
Misalnya, jarak antara server host web Anda dan lokasi pengunjung Anda merupakan faktor kunci. Mereka yang tinggal jauh dari server kemungkinan akan mengalami waktu pemuatan yang lebih lambat karena data harus berpindah lebih jauh.
Jadi, jika sebagian besar pelanggan Anda tinggal di Amerika Serikat, tidak masuk akal untuk memilih web host dengan server yang hanya berlokasi di Eropa. Anda juga harus mempertimbangkan jumlah dan ketersediaan sumber daya server.
Jika Anda memiliki situs web dengan lalu lintas tinggi atau situs dengan banyak konten dengan banyak file, Anda memerlukan penyedia hosting web yang dapat menangani permintaan dalam jumlah besar.
Bluehost adalah contoh bagus dari host yang sangat fokus pada kecepatan dan kinerja:

Misalnya, Anda akan mendapatkan akses ke solid-state drive (SSD) dibandingkan hard drive, yang memberikan penyimpanan lebih efisien. Selain itu, Bluehost menawarkan CDN Cloudflare untuk mengurangi latensi dan meningkatkan waktu pengiriman konten.
Terlebih lagi, Anda akan menemukan bahwa banyak web host bagus yang menawarkan teknologi caching berlapis. Dalam kasus Bluehost, Anda akan mendapatkan akses ke teknologi caching sisi server yang memungkinkan server mengembalikan halaman web Anda lebih cepat.
2. Instal plugin pengoptimalan kecepatan yang andal
Salah satu cara paling praktis untuk meningkatkan kecepatan dan kinerja WordPress adalah dengan menginstal plugin ringan untuk menangani pekerjaan Anda.
Jetpack adalah salah satu nama paling terkenal di industri WordPress. Ada berbagai produk Jetpack yang dapat Anda gunakan, tetapi Jetpack Boost adalah plugin pengoptimalan WordPress lengkap yang menargetkan kinerja desktop dan seluler.

Saat Anda menginstal plugin, Anda akan mendapatkan laporan kecepatan cepat dan nilai kecepatan instan. Hal ini memudahkan untuk melihat bagaimana kecepatan situs web Anda meningkat ketika Anda menerapkan beberapa langkah berikut.
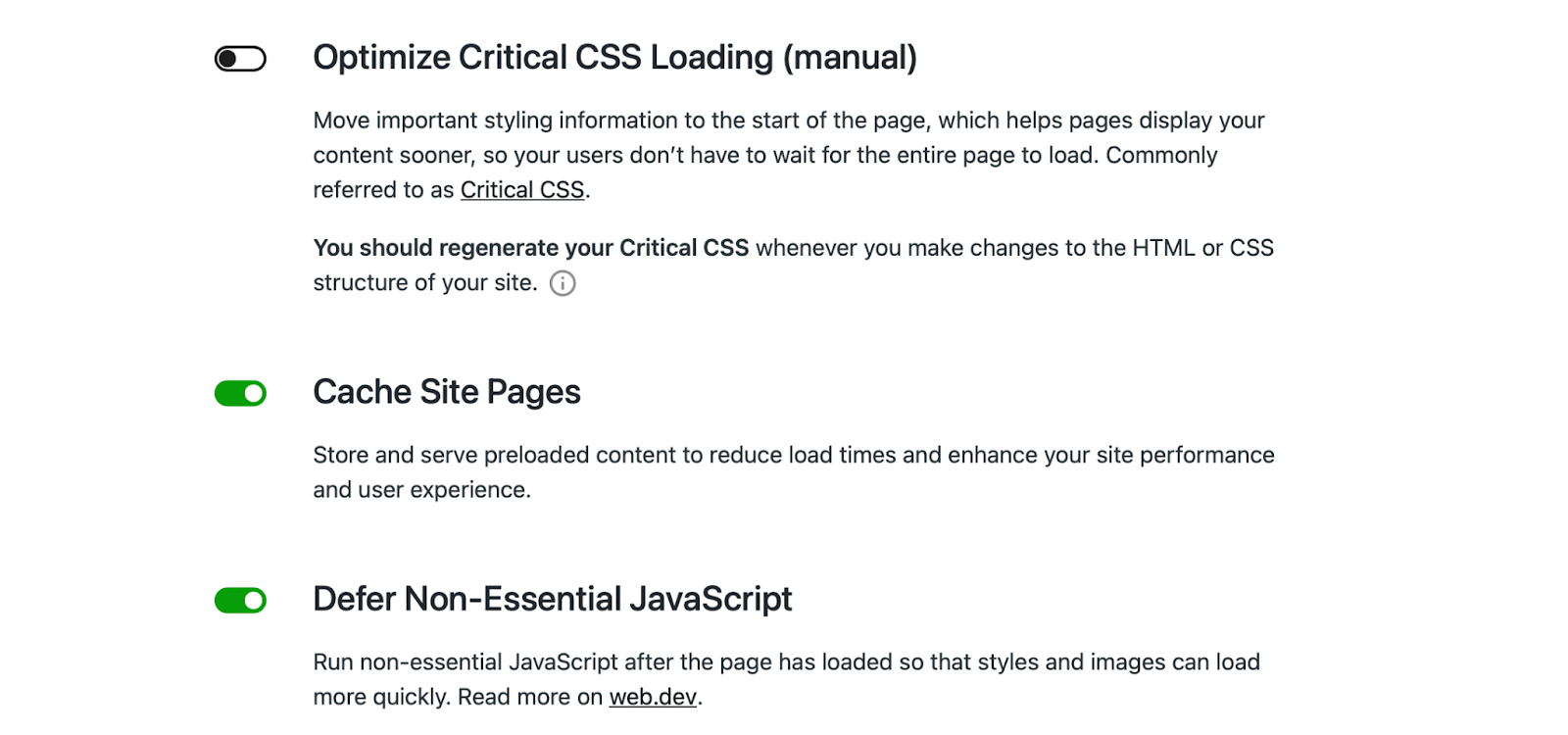
Jetpack juga memberi Anda akses ke fitur caching rapi yang menyimpan cuplikan situs Anda untuk melayani pengunjung lebih cepat. Lebih baik lagi, Anda dapat mengaktifkan kumpulan alat akselerasi langsung dari dasbor WordPress, seperti pembuatan CSS penting dan penangguhan JavaScript.
Jetpack menyediakan CDN gambar khusus yang mengoptimalkan dan mengubah ukuran gambar situs web Anda. Selain itu, CDN secara otomatis mengubah gambar menjadi format efisien seperti WebP.
Terakhir, Jetpack Boost memberikan fokus laser pada Google Core Web Vitals. Ini adalah metrik yang melampaui kecepatan untuk mengukur pengalaman pengguna dan kinerja situs. Perbaikan dalam bidang ini dapat memberikan manfaat besar dalam menyenangkan pengunjung dan algoritma pencarian Google.
3. Gunakan jaringan pengiriman konten (CDN)
Kami telah membahas jaringan pengiriman konten, namun kami akan mendalami teknologi ini lebih dalam di bagian ini. CDN terdiri dari kumpulan server yang tersebar di seluruh dunia untuk meningkatkan waktu pengiriman konten.
Dengan cara ini, Anda dapat melayani pelanggan di Eropa, Asia, Amerika Utara, dll. — dari server yang secara geografis dekat dengan masing-masing wilayah tersebut. Hal ini mengurangi waktu muat pengunjung sekaligus mengurangi beban pada server Anda. Jadi menggunakan CDN sebenarnya dapat menstabilkan situs web Anda dan meningkatkan uptime juga.
Setelah pengunjung meminta situs Anda dari server di dekat mereka, server tersebut menyimpan salinan file situs Anda dalam cache dan menggunakannya untuk melayani pengunjung di masa mendatang.
Jika Anda menggunakan Jetpack, Anda akan mendapatkan akses ke Jetpack CDN sebagai bagian dari layanan. Dengan cara ini, Anda dapat mengirimkan konten dari pusat data berkecepatan tinggi di lokasi berbeda dan memungkinkan lebih banyak file diunduh secara bersamaan.
Salah satu bagian terbaik tentang Jetpack CDN adalah prosedur pengaturan satu klik yang sederhana. Setelah itu, CDN bekerja secara otomatis, mengubah ukuran gambar untuk perangkat seluler, dan menyajikan gambar, foto, file statis, dan file JavaScript dari server di seluruh dunia.
4. Optimalkan dan kompres gambar Anda
Pengoptimalan gambar mengacu pada proses rendering gambar berkualitas tinggi dalam ukuran, format, dan resolusi yang tepat bergantung pada perangkat dan browser pengunjung.
Anda mungkin juga tertarik dengan kompresi gambar, meskipun perlu diingat bahwa kompresi tertentu dapat menurunkan kualitas gambar. Ada dua jenis kompresi utama: lossless dan lossy. Meskipun lossy cenderung lebih efektif dalam memperkecil ukuran file gambar, lossless lebih baik dalam mempertahankan kualitas gambar.
Saat ini, ada berbagai cara untuk mengoptimalkan gambar untuk WordPress, namun solusi paling sederhana adalah dengan menginstal plugin pengoptimalan seperti Jetpack Boost. Seperti yang telah kita bahas sebelumnya, Image CDN akan secara otomatis menyesuaikan ukuran gambar dan mengubahnya menjadi format yang efisien.
Dan, dengan Panduan Gambar, Anda dapat dengan cepat menemukan gambar yang ukurannya salah. Sementara itu, Anda dapat memperbaikinya dengan resolusi suboptimal, melewati kompresi untuk gambar lossless, dan mengurangi ukuran situs secara keseluruhan yang dapat meningkatkan Data Web Inti Anda.
5. Hasilkan CSS penting untuk konten paruh atas
Cascading Style Sheets (CSS) menentukan elemen visual seperti tata letak, warna, atau font di situs Anda. Masalahnya adalah file CSS harus dimuat, diurai, dan dieksekusi oleh browser, yang mungkin memerlukan waktu. Dan akan memakan waktu lebih lama lagi jika Anda memiliki file CSS yang besar atau berat.
Jadi sebagai gantinya, Anda dapat membuat CSS penting. Teknik ini memprioritaskan CSS di paro atas untuk memastikan CSS ditampilkan secepat mungkin. “Paro atas” merujuk pada konten yang pertama kali terlihat saat pengunjung membuka laman Anda, tanpa mengharuskan mereka menggulir.
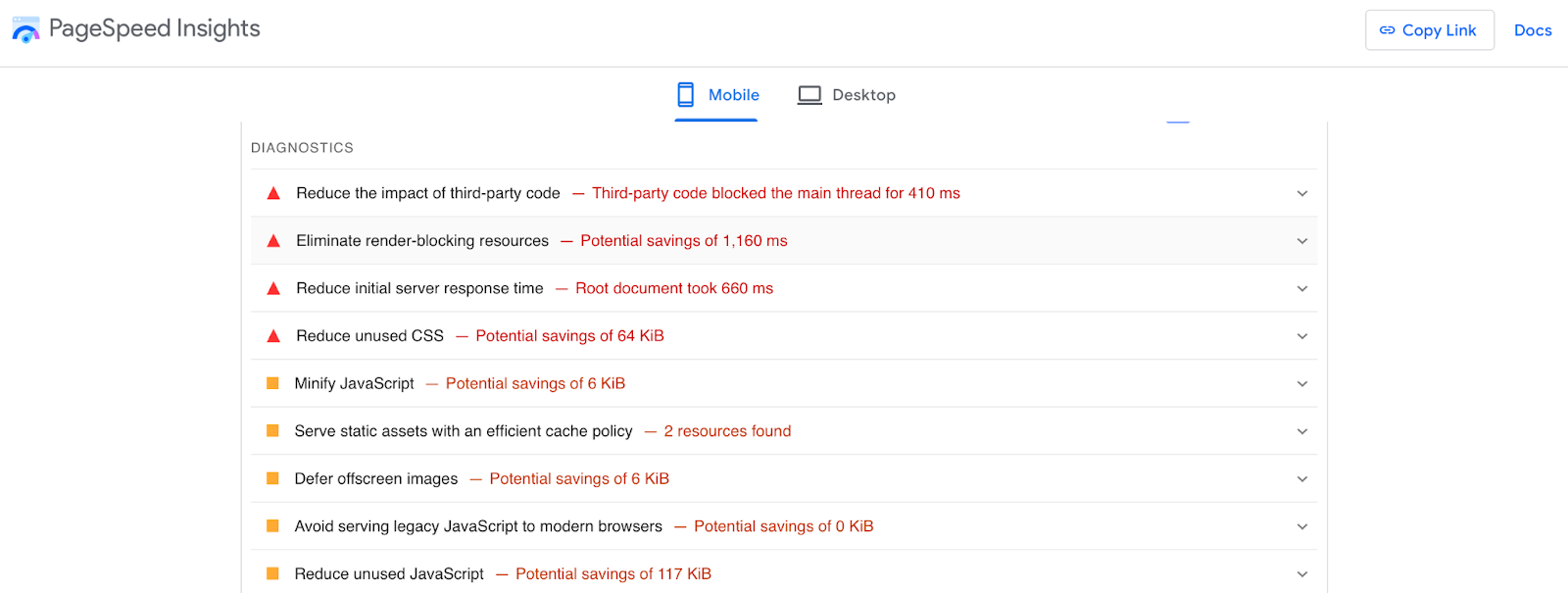
Pembuatan CSS penting tidak hanya meningkatkan pengalaman pengguna, namun juga dapat meningkatkan skor Core Web Vitals Anda, khususnya first contentful paint (FCP). Jika Anda tidak yakin apakah ini merupakan masalah bagi situs web Anda, Anda dapat memeriksanya dengan menggunakan alat pengujian kecepatan seperti PageSpeed Insights.

Setelah pemindaian, laporan diagnostik akan dibuat secara otomatis. Jika Anda melihat opsi Hilangkan sumber daya yang memblokir perenderan , pembuatan CSS penting mungkin merupakan langkah yang baik untuk situs web Anda.
Seperti yang telah kita diskusikan, Jetpack Boost menangani hal ini secara otomatis segera setelah Anda mengaktifkan fitur tersebut di dasbor Jetpack. Atau Anda dapat secara manual membuat CSS penting di WordPress.
6. Tunda pemuatan JavaScript
Saat pengunjung mencoba mengakses halaman web Anda, browser harus meminta file dari server yang berisi HTML, CSS, dan JavaScript. Namun, selama proses parsing, browser berhenti mengeksekusi kode JavaScript. Hingga hal ini selesai, halaman lainnya tidak dapat dimuat.
Penundaan ini tidak selalu terlihat jelas, terutama jika Anda memiliki situs web yang sangat cepat. Namun, jika situs Anda berisi banyak file JavaScript, penundaan ini akan lebih lama. Oleh karena itu, Anda dapat menunda pemuatan file JavaScript agar halaman dimuat lebih cepat.
Hal ini juga memiliki efek tambahan dalam meningkatkan cat konten terbesar (LCP), yang merupakan metrik utama Core Web Vitals lainnya. Sekali lagi, Anda dapat menggunakan plugin pengoptimalan WordPress seperti Jetpack Boost untuk menunda JavaScript yang tidak penting dengan menggeser tombol dengan cepat.
Oleh karena itu, jika Anda tidak ingin menggunakan plugin, dan Anda merasa nyaman dalam mengedit file situs penting, Anda dapat menunda penguraian JavaScript secara manual menggunakan file function.php . Tentu saja, penting untuk membuat cadangan baru situs Anda sebelum melakukan perubahan ini.
7. Menerapkan cache WordPress
Caching adalah jenis teknologi yang sangat kuat yang dapat membuat perbedaan besar dalam optimasi kecepatan WordPress. Biasanya, saat pengunjung mencoba mengakses situs web Anda dengan mengetikkan domain atau mengeklik tautan, server perlu memproses permintaan tersebut sebelum dapat mengirimkan laman.
Namun, dengan caching, server menyimpan salinan halaman situs Anda setelah permintaan awal dibuat. Dengan begitu, saat pengunjung mengunjungi halaman Anda lagi, mereka akan disajikan dengan versi cache situs Anda. Ini berarti server tidak perlu membuat seluruh situs Anda dari awal lagi.
Anda akan menemukan bahwa ada banyak sekali plugin caching WordPress yang tersedia. Faktanya, Jetpack Boost memiliki fitur caching yang dapat Anda aktifkan melalui dasbor di bawah Halaman Situs Cache .

Alternatifnya, WP Super Cache adalah opsi populer yang dikembangkan oleh Automattic, tim yang sama di belakang WordPress.com. Dengannya, Anda juga dapat mengosongkan cache secara teratur untuk mengosongkan ruang di server dan mencegah masalah umum WordPress.
8. Perkecil CSS, JavaScript, dan HTML
Seperti yang telah kita bahas, CSS, HTML, dan JavaScript dapat memperlambat waktu pemuatan halaman Anda. Oleh karena itu, Anda mungkin ingin mempertimbangkan untuk memperkecil file-file ini. Ini pada dasarnya mengacu pada proses menghapus karakter yang tidak perlu dari kode sumber.
Ini memungkinkan browser membaca kode lebih cepat dan karenanya mencegah penundaan dalam menampilkan halaman web Anda. Sekarang, jika Anda yakin dengan keterampilan teknis Anda dan memiliki perhatian yang baik terhadap detail, Anda dapat melakukannya secara manual dengan mengakses file situs Anda.
Namun, selalu ada risiko kesalahan manusia, yang dapat mengakibatkan konsekuensi seperti situs web Anda mogok. Jadi, Anda mungkin lebih suka menggunakan alat online untuk mencapai hal ini.
Atau, untuk rute yang lebih sederhana, Anda cukup memanfaatkan Jetpack Boost. Yang harus Anda lakukan adalah pergi ke Jetpack → Boost di dasbor Anda dan aktifkan opsi untuk Concatenate JS dan Concatenate CSS. Itu dia!
9. Perkecil permintaan HTTP
Protokol transfer hiperteks (HTTP) digunakan untuk menyusun permintaan dan respons antara klien dan server. Ada lima metode utama, termasuk GET dan POST, yang berhubungan dengan fungsi baca dan buat.
Namun, semakin banyak permintaan HTTP, semakin lama waktu yang dibutuhkan untuk memuat halaman Anda. Jika Anda tidak yakin apakah ini merupakan masalah bagi situs web Anda, Anda dapat menjalankan nama domain Anda melalui alat uji kecepatan seperti Pingdom.

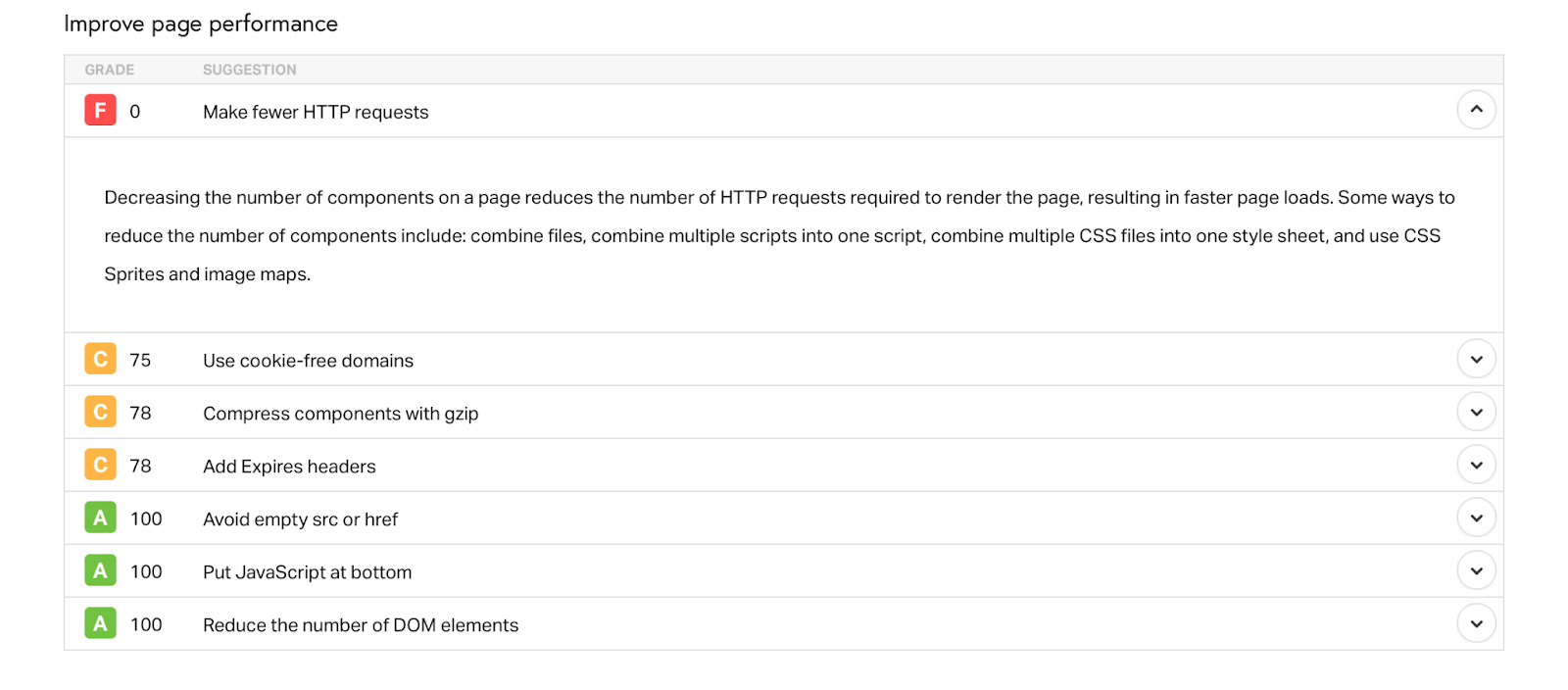
Hasilnya akan menunjukkan jumlah permintaan HTTP. Anda mungkin juga melihat saran untuk Mengurangi permintaan HTTP di bagian peningkatan kinerja.
Salah satu teknik yang disorot di sini adalah mengurangi jumlah elemen pada halaman Anda. Untuk melakukan ini, Anda dapat menggabungkan file, skrip, dan stylesheet. Anda juga dapat mengecilkan sumber daya seperti CSS dan JavaScript (yang dapat Anda lakukan dengan Jetpack Boost). CDN dan caching juga dapat membantu.
Cara lain untuk memperkecil permintaan HTTP termasuk menghapus plugin yang tidak diperlukan dari WordPress atau menggantinya dengan opsi ringan. Atau, jika Anda tertarik untuk memuat skrip secara kondisional, Anda mungkin ingin menggunakan plugin seperti Asset CleanUp.
10. Batasi skrip pihak ketiga eksternal
Skrip pihak ketiga umumnya digunakan untuk menambahkan fitur atau fungsi tertentu ke WordPress. Skrip ini akan ada di situs Anda jika Anda menyematkan video dari platform pihak ketiga, berbagi ikon media sosial, atau melacak metrik utama.
Meskipun skrip ini dapat membuat situs web Anda lebih dinamis dan menarik, skrip ini juga dapat menyebabkan masalah kinerja. Hal ini karena hal tersebut cenderung menunda jalur rendering penting dan memengaruhi skor Data Web Inti Anda, khususnya penundaan input pertama (FID).
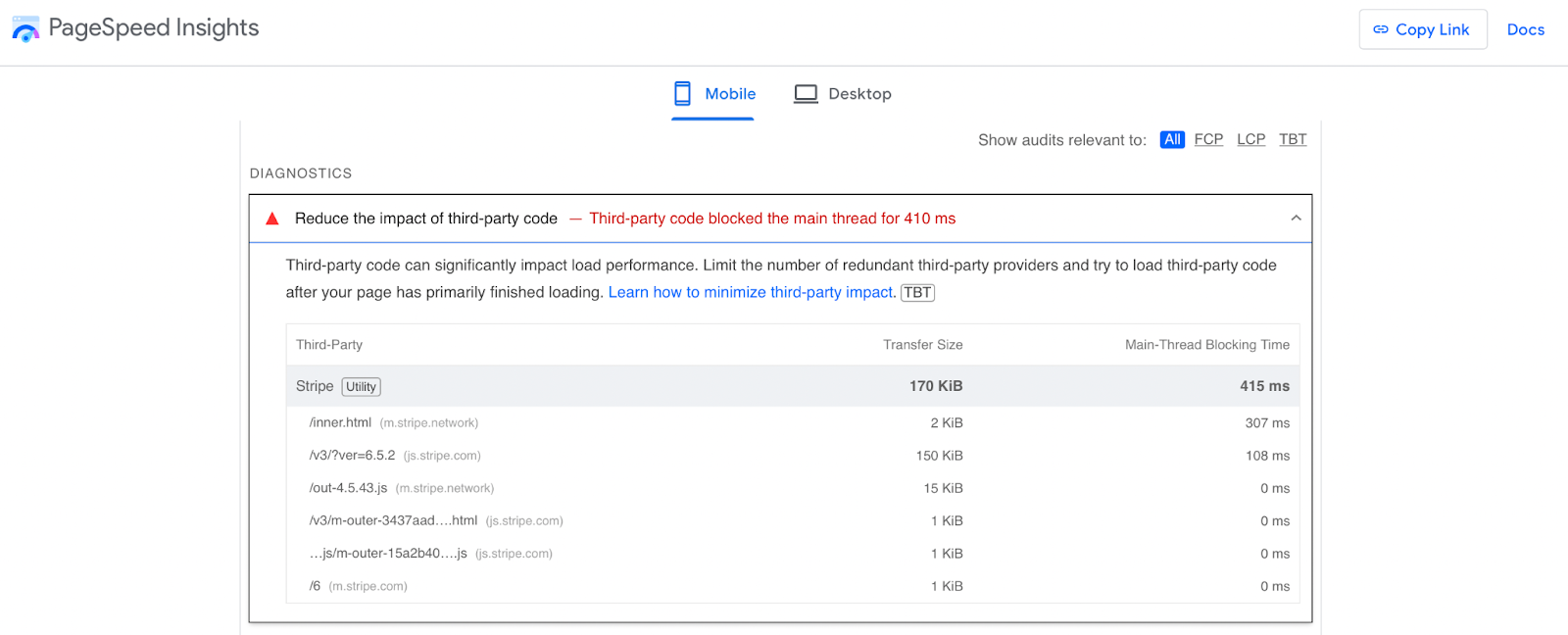
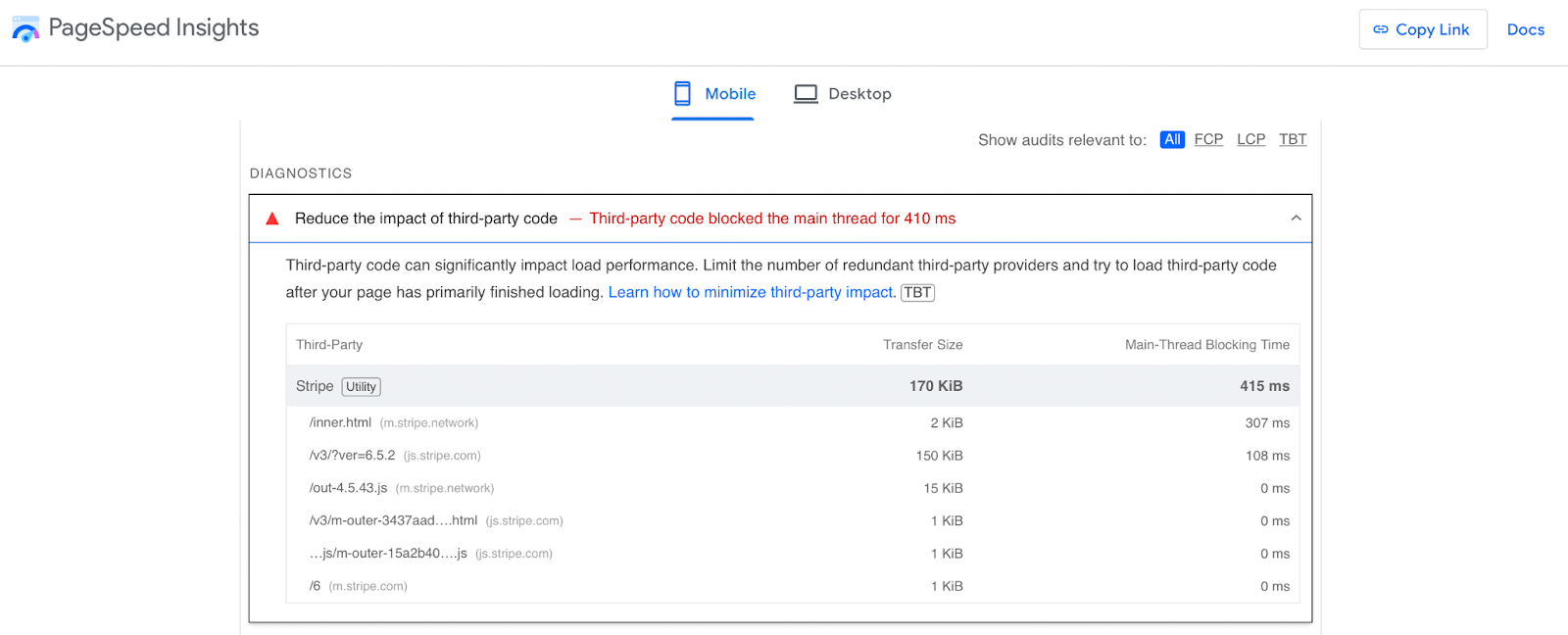
Saat Anda menjalankan situs melalui uji kecepatan seperti PageSpeed Insights, Anda mungkin melihat rekomendasi untuk mengurangi dampak kode pihak ketiga.

Anda juga dapat melihat seberapa signifikan dampaknya terhadap kinerja beban. Jika ini merupakan masalah bagi situs Anda, ada baiknya Anda menghapus skrip yang tidak penting.
Namun, jika Anda tidak ingin menghapus skrip ini, ada cara untuk memuatnya dengan lebih efisien. Misalnya, Anda dapat menghosting sendiri skrip tersebut (yang akan kita bahas nanti). Anda juga dapat mengambil atau memuat sumber daya ini terlebih dahulu (kami juga akan menguraikannya nanti).
Atau, Anda memiliki opsi untuk menggunakan atribut async atau defer. Kedua fungsi ini memaksa browser untuk mengunduh skrip secara asinkron saat mem-parsing HTML. Anda akan menggunakan metode sebelumnya jika Anda memerlukan skrip untuk dimuat lebih awal, sedangkan fungsi terakhir paling baik untuk sumber daya yang tidak penting.
11. Pilih tema yang ringan
Tema WordPress menentukan tampilan dan nuansa situs web Anda. Selain itu, banyak di antaranya dilengkapi dengan fitur bawaan yang berguna untuk jenis situs web tertentu seperti toko e-niaga atau blog.
Oleh karena itu, penting untuk memilih tema ringan yang tidak akan memperlambat situs web Anda. Beberapa tema dikembangkan dengan kode yang buruk, berisi ukuran file yang besar, atau dilengkapi dengan plugin berat yang sudah diinstal sebelumnya.
Semua fitur ini memberikan tekanan tambahan pada server dan membuat situs Anda lambat untuk dirayapi. Oleh karena itu, yang terbaik adalah tetap menggunakan tema sederhana dan ringan seperti Dua Puluh Dua Puluh Empat .
Sebagai gambaran, lebih baik Anda memilih tema yang tidak memiliki ketergantungan plugin dan menawarkan desain minimalis. Untuk membuat keputusan yang paling tepat, Anda harus membaca ulasan pelanggan secara menyeluruh, mencoba tema demo (jika tersedia), atau menginstal tema dan menjalankannya melalui tes kecepatan situs web cepat.
12. Bersihkan plugin dan tema yang tidak digunakan
Meskipun Anda tidak memikirkan tentang pengoptimalan kecepatan WordPress, bukanlah ide yang baik untuk menyimpan plugin yang tidak digunakan di situs Anda demi alasan keamanan. Namun dalam hal kecepatan, mereka bekerja seperti perangkat lunak lainnya. Mereka menghabiskan ruang di server Anda, yang dapat berdampak negatif pada waktu pemuatan.
Banyak pemilik website menonaktifkan plugin yang tidak lagi mereka gunakan. Namun yang dilakukan hanyalah mematikan fungsi alat tersebut. Jadi, sebaiknya hapus sepenuhnya jika Anda yakin tidak akan menggunakannya lagi.
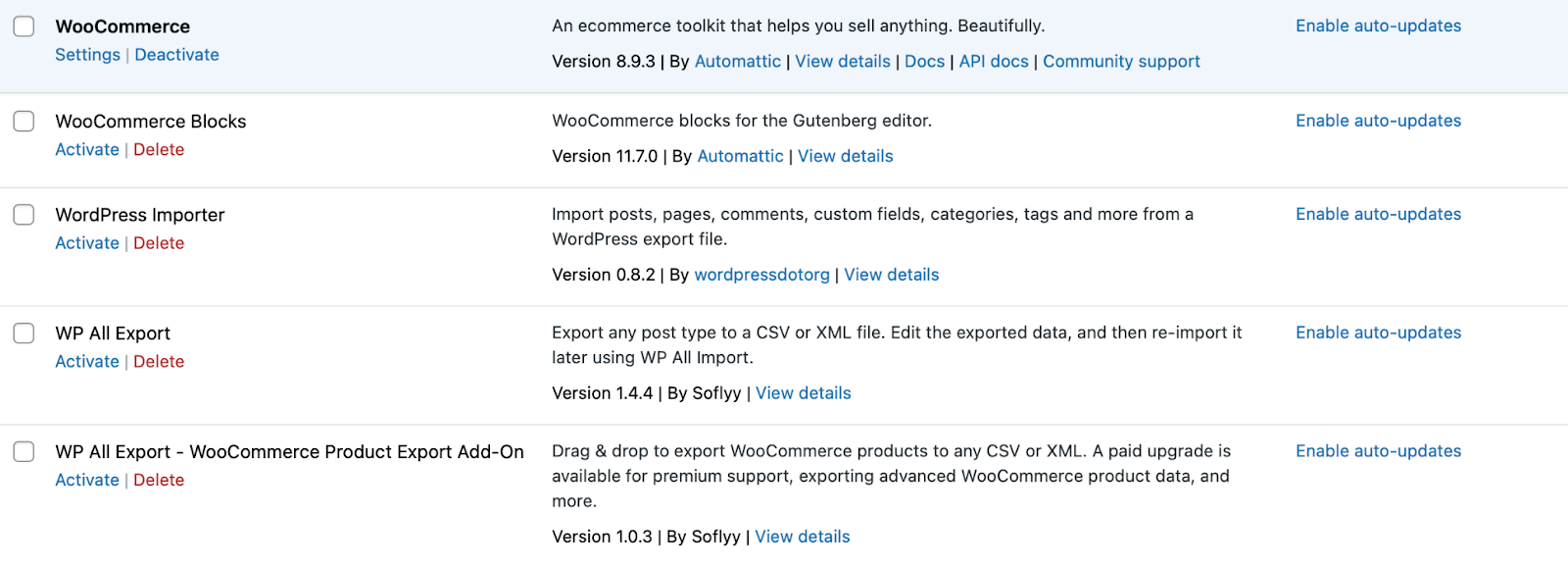
Prosesnya cukup sederhana. Yang harus Anda lakukan adalah pergi ke Plugin → Plugin Terpasang . Kemudian, klik tautan Nonaktifkan di bawah opsi yang relevan. Setelah ini selesai, klik Hapus .

Atau, jika Anda memiliki banyak plugin yang ingin Anda hapus sekaligus, pilih kotak di samping setiap opsi dan gunakan menu tarik-turun Tindakan massal untuk memilih Nonaktifkan → Hapus. Setelah itu, klik Terapkan.
Plugin pengoptimalan kecepatan termudah untuk WordPress
Jetpack Boost memberi situs Anda keunggulan kinerja yang sama seperti situs web terkemuka di dunia, tanpa memerlukan pengembang.
Tingkatkan situs Anda secara gratis13. Perbarui WordPress, tema, dan plugin secara berkala
Perangkat lunak yang ketinggalan jaman dapat menyebabkan banyak sekali masalah pada situs WordPress. Hal ini dapat menyebabkan masalah kompatibilitas, risiko keamanan, waktu pemuatan yang lambat, dan banyak lagi.
Pembaruan yang tersedia untuk inti, tema, dan plugin WordPress umumnya berisi fitur dan fungsi baru yang mengatasi masalah atau inefisiensi pada versi lama. Dalam hal perangkat lunak inti, pembaruan dapat meningkatkan pengalaman admin saat Anda menavigasi dasbor.
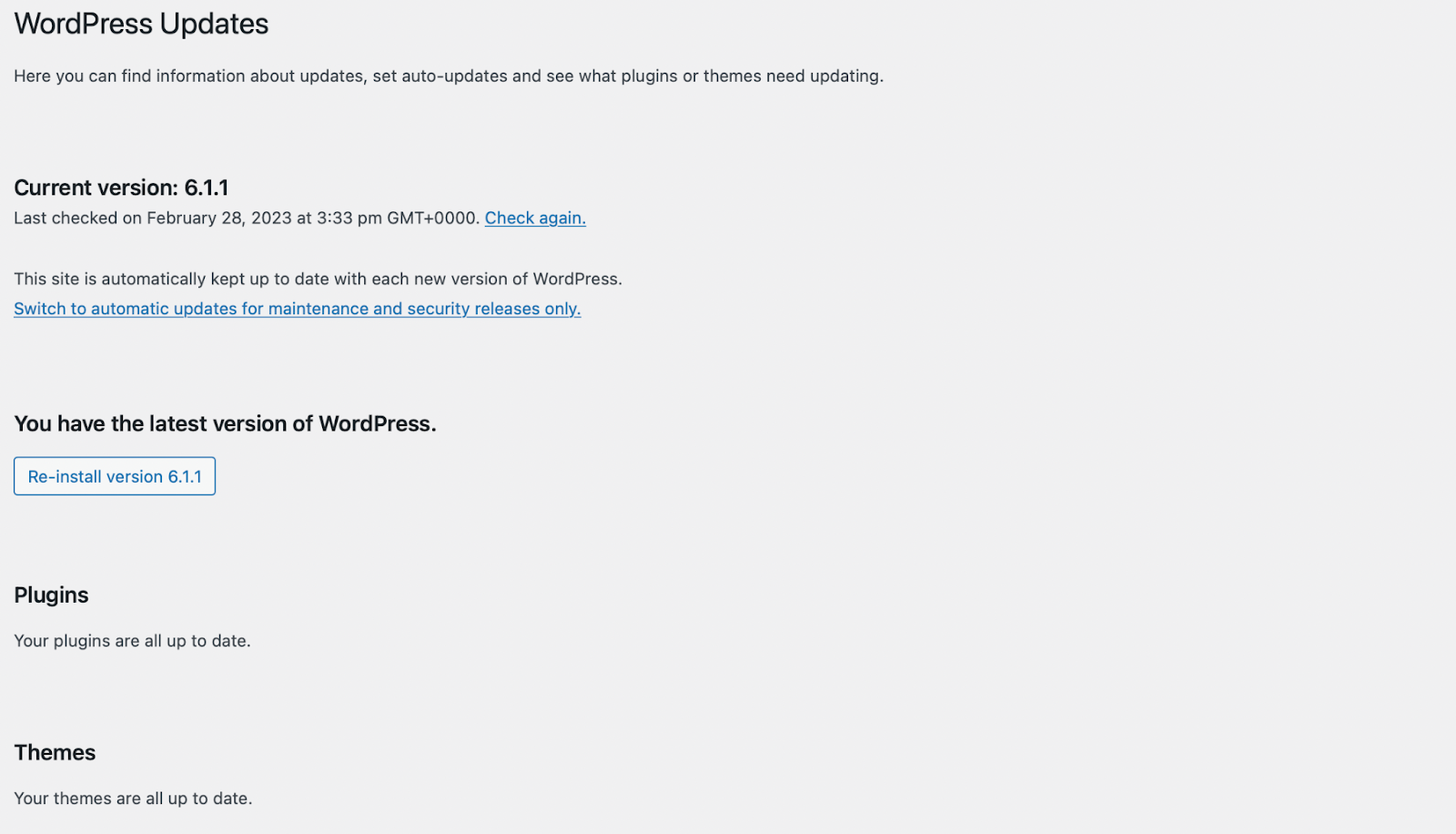
Oleh karena itu, ada baiknya Anda membiasakan diri memeriksa pembaruan secara berkala dengan membuka Dasbor → Pembaruan .

Meskipun demikian, Anda biasanya akan menerima notifikasi di dasbor saat itu terjadi. Dari sini, Anda dapat memeriksa apakah Anda menjalankan WordPress versi terbaru.
Di bawahnya, Anda dapat memperbarui tema dan plugin. Jika Anda khawatir kehilangan pembaruan penting karena jarang masuk ke WordPress, Anda selalu memiliki opsi untuk mengaktifkan pembaruan otomatis.

Untuk plugin, Anda akan melihat tautan di bawah kolom Pembaruan Otomatis jika fitur ini tersedia. Namun untuk tema, Anda harus memilih tema yang relevan untuk menemukan tautan untuk melakukan hal ini. Sekali lagi, Anda harus selalu membuat cadangan situs Anda sebelum melakukan perubahan apa pun.
Jika memungkinkan, yang terbaik adalah menjalankan semua pembaruan di lingkungan pementasan terlebih dahulu. Dengan cara ini, Anda dapat memastikan pembaruan tidak mengganggu fungsi atau desain situs Anda saat ini.
14. Optimalkan database WordPress Anda
Pengoptimalan basis data WordPress dapat menghasilkan waktu pemuatan yang lebih cepat, UX yang lebih baik, dan peringkat mesin pencari yang lebih baik. Oleh karena itu, sebelum Anda mulai bekerja, penting untuk memahami dengan benar struktur database WordPress.
Kemudian, Anda dapat membersihkan dan mengoptimalkan database agar lebih efisien. Seperti biasa, kami menyarankan untuk membuat cadangan situs web Anda sebelum Anda melakukan perubahan signifikan.
Setelah itu, Anda dapat menginstal plugin seperti WP-Optimize untuk menangani tugas tersebut untuk Anda.

Plugin ini memungkinkan Anda menghapus data seperti revisi postingan, postingan sampah, komentar spam, dan banyak lagi.
Selanjutnya, Anda dapat memilih tindakan optimasi WordPress yang ingin Anda jalankan. Ini mungkin melibatkan pembersihan metadata postingan atau menghapus trackback. Fitur hebat dari plugin ini adalah Anda juga dapat mengatur optimasi database otomatis di bawah Pengaturan .
Tentu saja, jika Anda tidak ingin menggunakan plugin, Anda juga memiliki opsi untuk mengoptimalkan database WordPress secara manual. Anda harus mengakses phpMyAdmin, klik Databases , dan pilih database Anda. Ini akan memuat semua tabel WordPress Anda.
Di sini, Anda dapat memilih tabel mana yang ingin Anda bersihkan atau pilih kotak Centang semua di bagian bawah. Lalu, klik kanan dan pilih Optimalkan tabel . Meskipun demikian, ada banyak sekali metode yang dapat Anda gunakan untuk membersihkan dan mengoptimalkan database Anda.
15. Nonaktifkan atau batasi revisi WordPress
Fitur revisi di WordPress memungkinkan Anda mengakses versi halaman dan postingan Anda sebelumnya. Meskipun ini berguna, revisi disimpan di database WordPress.
Tentu saja, semakin banyak revisi yang Anda buat, database Anda akan semakin tersumbat, dan situs web Anda akan berjalan semakin lambat. Oleh karena itu, sebaiknya nonaktifkan atau batasi revisi WordPress agar database Anda tetap ringan dan cepat.
Jika Anda ingin menghapus revisi, Anda dapat menemukan plugin optimasi WordPress untuk melakukannya untuk Anda. Namun, proses untuk membatasi atau menonaktifkan revisi agak rumit, jadi sebaiknya lakukan ini dengan hati-hati.
16. Gunakan pemuatan lambat untuk gambar dan video
Gambar dan video adalah cara terbaik untuk membuat konten Anda lebih menarik. Namun biasanya, media kaya ini menghasilkan ukuran file yang besar, yang berarti memerlukan waktu lebih lama untuk dimuat. Hal ini dapat berdampak negatif pada pengalaman pengguna.
Pemuatan lambat adalah fitur rapi yang memungkinkan Anda memprioritaskan pemuatan gambar dan video di paro atas. Artinya server akan memuat konten yang langsung terlihat terlebih dahulu. Kemudian, saat pengunjung menggulir halaman ke bawah, lebih banyak gambar akan terlihat.
Pemuatan lambat memungkinkan Anda mengurangi beban pada server dan meningkatkan UX dengan hanya memuat gambar dan video saat benar-benar diperlukan. Pada tahun 2018, Jetpack adalah salah satu plugin pertama yang menyediakan fitur pemuatan lambat.
Namun sekarang, WordPress menawarkan fungsionalitas pemuatan lambat bawaan untuk gambar dan video. Selain itu, banyak browser web juga mendukung pemuatan lambat. Oleh karena itu, Anda tidak perlu melakukan apa pun untuk menggunakan fitur pemuatan lambat asli yang disediakan oleh WordPress.
17. Pantau dan batasi plugin
Secara umum, setiap perangkat lunak di situs Anda berpengaruh pada kinerja WordPress. Meskipun demikian, tingkat dampaknya akan bergantung pada faktor-faktor tertentu.
Misalnya, plugin dengan kode yang buruk mungkin berisi skrip yang tidak perlu atau membuat kueri database berlebihan yang membuat situs Anda kurang efisien. Namun, plugin yang ringan dan memiliki kode yang baik akan memiliki ukuran yang jauh lebih kecil.
Selain itu, beberapa plugin menjalankan tugas dan proses di latar belakang, bahkan saat tidak digunakan. Sementara itu, semakin banyak jumlah plugin yang Anda instal, semakin tinggi kemungkinan masalah kinerja WordPress.
Itulah mengapa sebaiknya batasi plugin Anda hanya pada plugin yang benar-benar Anda gunakan, dan fokuslah pada opsi berkualitas tinggi. Salah satu cara untuk melihat apakah plugin memengaruhi kinerja situs Anda adalah dengan menjalankan tes kecepatan sebelum dan sesudah instalasi. Anda juga dapat memeriksa ulasan pelanggan dan mengevaluasi dokumentasi plugin.
Saat kita membahas topik plugin, sangat penting untuk berhati-hati dalam memilih plugin pengoptimalan WordPress yang ringan seperti Jetpack Boost agar Anda tidak melawan efeknya. Dengan cara ini, Anda akan mendapatkan akses ke pemuatan CSS yang penting, cache halaman, penangguhan JavaScript, CDN gambar, dan banyak lagi.
18. Menghosting sumber daya pihak ketiga secara lokal
Jika Anda menyematkan konten dari situs pihak ketiga, situs web Anda akan berisi skrip pihak ketiga untuk menjalankan fungsi tersebut. Katakanlah Anda ingin melacak pengunjung situs Anda menggunakan Google Analytics.
Atau, Anda mungkin memiliki alat penjadwalan seperti Calendly untuk memungkinkan pengunjung memesan rapat atau janji temu. Dalam hal ini, skrip dihosting di server asal, bukan di server Anda sendiri.
Hal ini dapat berdampak buruk bagi kinerja WordPress karena berarti data harus berpindah lebih jauh. Selain itu, ini mungkin kurang dapat diandalkan karena jika ada masalah dengan server asal, konten mungkin berhenti ditampilkan kepada pengunjung Anda.
Jika Anda tidak yakin apakah ini merupakan masalah bagi situs Anda, Anda dapat menjalankan pengujian PageSpeed secara cepat. Di bagian Diagnostik , Anda dapat melihat rincian lengkap kode pihak ketiga.

Meskipun Anda memiliki opsi untuk menunda atau menghapus skrip ini, solusi bagus lainnya adalah menghosting sumber daya pihak ketiga secara lokal di server Anda sendiri. Dengan cara ini, Anda dapat meminimalkan latensi, mengurangi pencarian DNS, dan memiliki kontrol lebih besar terhadap cache file-file ini.
Penting untuk diperhatikan bahwa skrip yang dihosting sendiri dapat menjadi usang dan berhenti berfungsi dengan baik. Oleh karena itu, jika Anda memutuskan untuk melakukan hal ini, Anda sepenuhnya bertanggung jawab untuk memperbarui skrip ini secara manual.
19. Menerapkan prefetching dan preloading
Preloading dan prefetching adalah dua teknik yang dapat mengoptimalkan kecepatan dan kinerja WordPress. Biasanya, mereka menargetkan pemuatan sumber daya seperti gambar, stylesheet, JavaScript, font, dan banyak lagi.
Seperti namanya, pramuat WordPress menginstruksikan browser untuk mulai memuat sumber daya segera, bahkan sebelum diperlukan. Di sisi lain, pengambilan awal menyiapkan sumber daya yang tidak langsung diperlukan, namun akan diperlukan nanti saat pengunjung menavigasi atau berinteraksi dengan laman Anda.
Untuk kedua teknik tersebut, Anda dapat menggunakan elemen <link> di <head> halaman Anda. Katakanlah Anda ingin memuat terlebih dahulu stylesheet. Ini akan terlihat seperti ini:
<link rel=”preload” href=”path/to/stylesheet.css” as=”style”>Jika Anda merasa tidak nyaman menambahkan kode ke bagian situs web Anda, Anda mungkin lebih suka menggunakan plugin kode seperti WP Code yang dapat mempermudahnya. Setelah terinstal, Anda dapat menambahkan kode ke bagian yang relevan dengan membuka Cuplikan Kode → Header & Footer .
20. Gunakan penyedia DNS berkinerja tinggi
Sangat mudah untuk mengacaukan pendaftaran domain dengan hosting DNS. Meskipun beberapa pendaftar domain seperti Namecheap menyediakan hosting DNS, kedua layanan tersebut berbeda.
Saat Anda menyiapkan situs web, Anda akan memilih nama domain dan mendaftarkannya ke alamat IP. Ini memungkinkan internet menghubungkan pengguna dengan situs web Anda.
Namun begitu Anda mendapatkan nama domain, Anda harus memberi tahu server nama mana yang bertanggung jawab atas domain Anda. Beberapa pendaftar domain menyediakan layanan ini, seperti halnya banyak perusahaan web hosting.
Meskipun demikian, penyedia hosting DNS khusus cenderung memiliki infrastruktur yang lebih cepat, sehingga memfasilitasi komunikasi tanpa gangguan dan konektivitas tanpa batas. Anda akan menemukan bahwa ada penyedia DNS gratis dan berbayar, tetapi Cloudflare dan Namecheap merupakan pilihan yang sangat baik.
21. Instal PHP versi terbaru
WordPress menggunakan bahasa pemrograman seperti HTML, CSS, dan JavaScript. Namun, perangkat lunak inti WordPress, serta banyak tema dan plugin semuanya ditulis dalam PHP.
Seperti halnya bahasa pemrograman lainnya, ada beberapa versi PHP yang dapat Anda gunakan. Beberapa di antaranya (seperti PHP 5.5) tidak lagi menerima dukungan aktif, jadi Anda tidak disarankan untuk menggunakannya.
Faktanya, yang terbaik adalah selalu memastikan Anda menjalankan PHP versi terbaru. Hal ini tidak hanya memberikan akses ke fitur keamanan terbaru, namun perangkat lunak menjadi lebih efisien dengan setiap rilis baru.
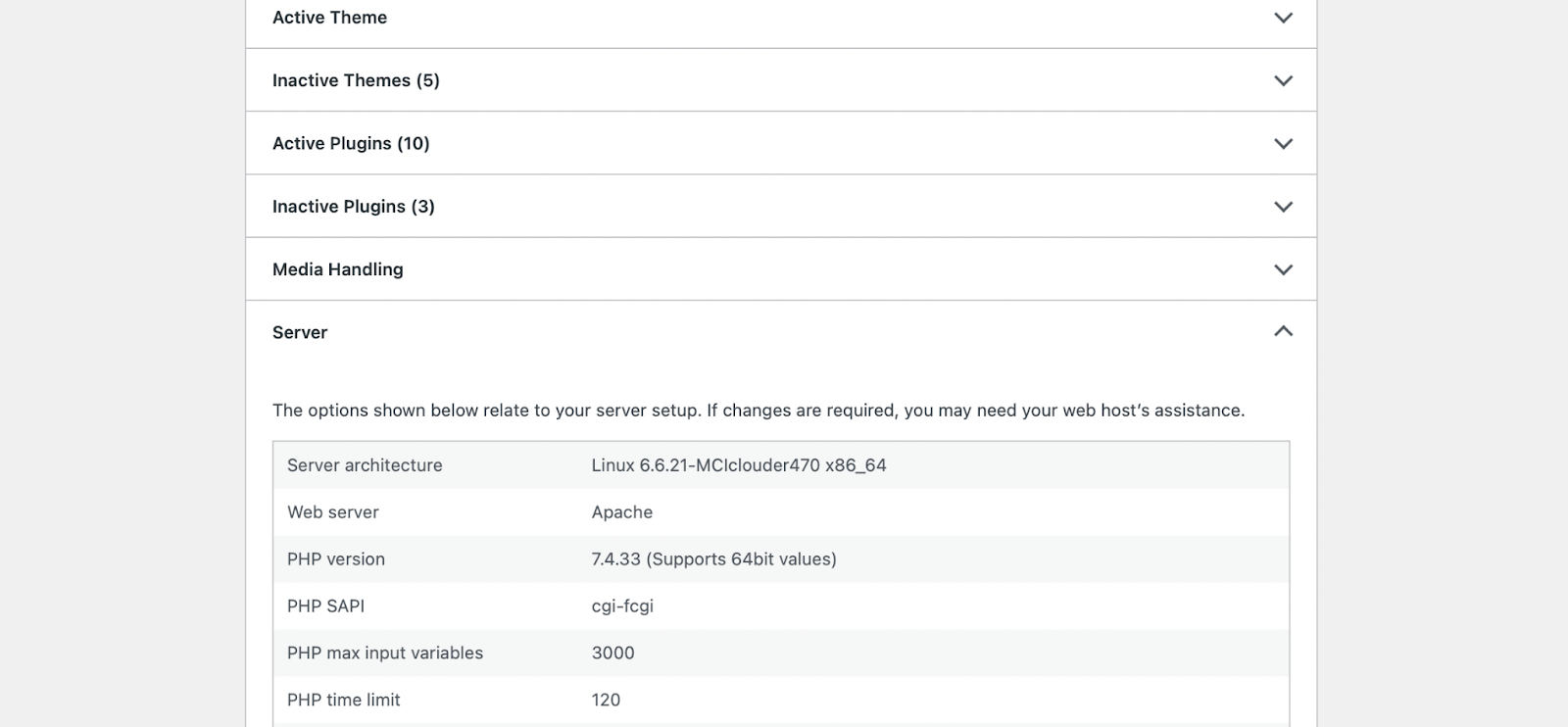
Untuk memeriksa versi PHP yang Anda jalankan, navigasikan ke Alat → Kesehatan Situs . Beralih ke tab Info dan perluas bagian Server untuk melihat versi PHP .

Jika angkanya sama atau lebih tinggi dari 7.4 (pada saat penulisan), Anda tidak perlu memperbarui versi PHP Anda. Namun jika lebih rendah dari ini, Anda perlu memperbarui PHP. Meskipun WordPress dapat digunakan dengan PHP versi lama, tidak semua tema dan plugin dapat berfungsi.
Itu sebabnya yang terbaik adalah membuat cadangan situs Anda dan memperbarui WordPress, tema, dan plugin terlebih dahulu. Kemudian, karena PHP diinstal di server Anda, Anda harus berinteraksi dengan pengaturan host Anda atau menghubungi penyedia hosting web Anda untuk melakukan ini untuk Anda. Banyak solusi WordPress yang dikelola akan melakukan ini secara otomatis, atau Anda cukup mengirim email ke host web Anda untuk menanyakannya.
22. Menyempurnakan kinerja server web
Pengoptimalan kinerja server web mengacu pada proses menyempurnakan konfigurasi, kode, dan sumber daya server Anda. Dengan cara ini, Anda dapat meningkatkan kecepatan dan keandalan WordPress.
Ada berbagai metode untuk menyempurnakan server web Anda. Kami telah membahas beberapa cara populer, termasuk caching dan optimasi database. Namun, berikut beberapa faktor lain yang perlu dipertimbangkan:
- Gabungkan beberapa file CSS dan JavaScript menjadi satu (Jetpack Boost memungkinkan Anda menggabungkan JavaScript dan CSS sehingga mengurangi permintaan HTTP)
- Tunda pemuatan sumber daya dan elemen yang tidak penting
- Mengoptimalkan konfigurasi server termasuk mekanisme kompresi dan caching
- Pantau dan analisis metrik seperti waktu respons dan tingkat kesalahan (Anda dapat melakukannya dengan alat seperti Google Analytics)
- Menerapkan strategi penyeimbangan beban
- Gunakan praktik terbaik pengkodean
- Indeks dan optimalkan database Anda menggunakan alat seperti MySQL Workbench
Tentu saja, daftar ini tidak lengkap. Misalnya, cara lain untuk menyempurnakan server web Anda adalah dengan menghosting sumber daya besar di server yang berbeda dari situs web Anda.
Hal ini sangat penting terutama jika Anda menjalankan situs web dengan banyak konten dan berisi banyak video. Jika demikian, Anda dapat menggunakan plugin seperti Jetpack VideoPress yang menyediakan infrastruktur hosting yang kuat dan andal untuk video Anda.
23. Menguji dan memantau kinerja secara terus menerus
Meskipun secara teknis ini bukan tip pengoptimalan kinerja WordPress, sangat penting untuk menguji dan memantau situs web Anda secara rutin. Dengan cara ini, Anda dapat mengetahui potensi masalah yang mungkin tidak Anda temukan.
Ada banyak sekali alat pemeriksa kecepatan online seperti Pingdom dan PageSpeed Insights. Pengujian ini memungkinkan Anda membuat laporan kinerja lengkap hanya dengan memasukkan URL situs web Anda.

Lebih baik lagi, Anda akan menerima gambaran umum kinerja situs web Anda, biasanya mendapatkan nilai atau skor yang jelas. Biasanya, Anda juga dapat mengakses langkah-langkah mendetail dan dapat ditindaklanjuti untuk meningkatkan kecepatan situs web, baik dengan mengurangi skrip pihak ketiga atau menunda gambar di luar layar.
Fitur hebat lainnya adalah Anda akan sering menerima laporan terpisah untuk versi desktop dan seluler situs web Anda. Hal ini menjadi lebih penting dari sebelumnya karena sebagian besar lalu lintas web global berasal dari perangkat seluler.
Tentu saja, jika Anda menggunakan plugin pengoptimalan kinerja WordPress seperti Jetpack Boost, Anda dapat dengan mudah memeriksa apakah situs Anda berjalan dengan lancar.

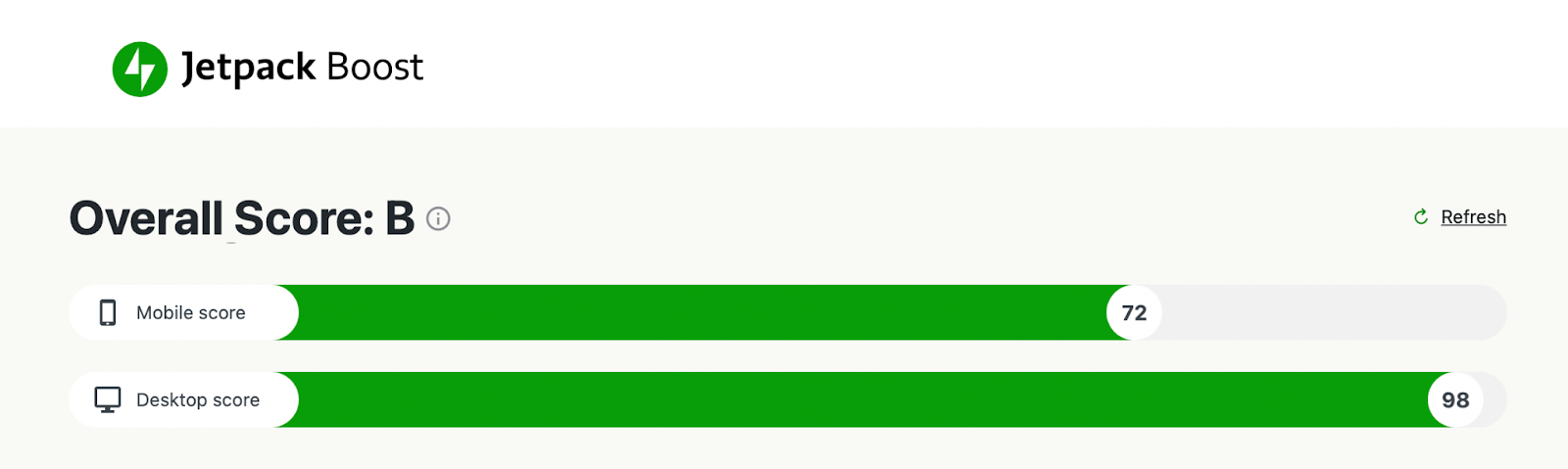
Dari dasbor Anda, buka Jetpack → Boost, dan Anda akan melihat skor kinerja seluler dan desktop yang jelas. Anda dapat menyegarkannya kapan saja.
Pertanyaan yang sering diajukan
Meskipun kami telah mencoba mencakup semua aspek optimasi kecepatan WordPress, Anda mungkin masih memiliki beberapa pertanyaan. Di bagian ini, kami akan menjawab pertanyaan yang paling umum.
Apa itu Data Web Inti dan mengapa saya harus memantaunya?
Core Web Vitals adalah metrik kinerja yang digunakan Google sebagai bagian dari algoritme peringkatnya. Mereka juga sangat berguna untuk memahami dan mengevaluasi UX situs web Anda.
Ada beberapa metrik utama yang membentuk Data Web Inti. Salah satu yang paling penting adalah cat konten terbesar (LCP) yang mengukur waktu yang diperlukan untuk memuat gambar atau blok teks terbesar.
Alat apa yang dapat saya gunakan untuk mengukur kinerja situs WordPress saya?
Penting untuk mengukur kinerja WordPress secara teratur untuk memastikan UX yang lancar dan mempertahankan peringkat pencarian Anda dengan susah payah. Anda dapat menjalankan URL situs web Anda melalui alat pemeriksa kecepatan seperti Google PageSpeed Insights. Atau, instal plugin seperti Jetpack Boost untuk terus memantau kinerja WordPress di desktop dan perangkat seluler.
Apa plugin optimasi kecepatan dan caching terbaik untuk WordPress?
Pengoptimalan kecepatan WordPress dan plugin caching memungkinkan Anda meningkatkan waktu pemuatan dan meningkatkan kinerja secara keseluruhan. Jetpack Boost adalah alat pengoptimalan lengkap yang luar biasa yang menawarkan fitur seperti pembuatan CSS penting, penangguhan JavaScript, pengoptimalan gambar, dan banyak lagi.
Anda juga dapat menginstal plugin caching khusus seperti WP Super Cache untuk meningkatkan waktu pengiriman konten. Jenis plugin caching ini melayani pengunjung menyimpan salinan situs Anda (daripada membuatnya dari awal setiap saat) yang jauh lebih efisien.
Apa itu CSS penting dan bagaimana cara menerapkannya?
Menerapkan CSS penting adalah proses yang memprioritaskan CSS di paro atas untuk memastikan bahwa CSS ditampilkan secepat mungkin. Artinya CSS yang langsung terlihat akan dimuat terlebih dahulu.
Ini membantu Anda meningkatkan pengalaman pengguna dan membantu Data Web Inti Anda, khususnya cat konten pertama. Anda dapat secara otomatis membuat CSS penting dengan menginstal Jetpack Boost.
Apa format gambar terbaik untuk mengoptimalkan kinerja web?
Banyak pemilik situs web menyajikan gambar dalam format JPEG dan PNG karena itulah yang biasa mereka lakukan. Namun, WebP adalah format gambar yang lebih efisien karena menghasilkan ukuran file yang lebih kecil dengan tetap menjaga kualitas gambar. Kabar baiknya adalah Jetpack Boost Image CDN secara otomatis mengonversi gambar ke format yang efisien seperti WebP.
Apa itu CDN gambar, dan bagaimana CDN dapat membantu meningkatkan kecepatan WordPress saya?
CDN gambar berfungsi seperti CDN biasa, mendistribusikan konten dari server di seluruh dunia untuk mempercepat pengiriman konten. Namun, ini menyediakan fungsionalitas tambahan untuk kompresi dan pengoptimalan gambar. Misalnya, Anda akan mendapatkan akses ke Image CDN dengan Jetpack Boost, dan secara otomatis mengubah ukuran gambar dan mengubahnya menjadi format efisien seperti WebP.
Apa praktik terbaik untuk menangani konten video di WordPress?
Jika Anda ingin menambahkan video ke WordPress, cara terbaik untuk melakukan ini adalah dengan meng -host video di server yang berbeda dari situs web Anda. Jetpack VideoPress menawarkan video yang sepenuhnya diselenggarakan dan CDN untuk meningkatkan kecepatan situs web. Ini memastikan bahwa video Anda berkualitas tinggi, memuat cepat, dan bebas iklan.
Peran apa yang dimainkan server web (Apache vs nginx) dalam kinerja?
Server web menyimpan dan melayani konten Anda kepada pengunjung, sehingga pilihan server web Anda dapat secara signifikan memengaruhi kinerja web. Apache dan Nginx adalah dua opsi populer, tetapi bekerja sangat berbeda.
Apache menangani tugas secara berurutan, sedangkan nginx mengelola tugas secara bersamaan. Ini berarti bahwa Nginx dapat memproses informasi lebih cepat dan melayani lebih banyak permintaan per detik.
Jetpack Boost: Mulai gratis dengan plugin optimasi termudah
Kecepatan adalah faktor kunci yang mempengaruhi efisiensi, kegunaan, dan kinerja situs web Anda. Ini bisa berarti perbedaan antara menjaga pengunjung tetap terlibat dengan halaman Anda, atau kehilangannya untuk pesaing Anda. Karena itu, penting untuk menjadikannya prioritas utama.
Jika Anda tidak memiliki keterampilan teknis, masih ada banyak cara untuk mengoptimalkan kecepatan WordPress. Anda dapat memilih host web berkinerja tinggi, menggunakan CDN, dan malas memuat gambar. Plus, ada lebih banyak langkah teknis yang dapat Anda ambil, seperti menghasilkan CSS kritis dan menunda JavaScript.
Berita baiknya adalah Anda tidak harus menjadi pengembang ahli untuk menerapkan langkah -langkah optimisasi WordPress yang lebih teknis. Dengan Jetpack Boost, Anda dapat menghasilkan CSS kritis, menunda JavaScript, dan mengoptimalkan gambar. Plus, Anda dapat dengan mudah memantau kinerja untuk secara proaktif mengatasi masalah baru. Mulailah hari ini!
