Pengantar WordPress Playground (Termasuk Kasus Penggunaan dan Komentar dari Lead Dev)
Diterbitkan: 2023-07-19WordPress Playground bisa menjadi jawaban untuk banyak masalah. Untuk waktu yang lama, belum ada cara yang solid untuk memamerkan produk WordPress seperti tema atau plugin tanpa pengaturan hosting dan demo yang rumit. Selain itu, mereplikasi kesalahan seringkali merupakan ladang ranjau bagi tim pendukung. WordPress Playground adalah versi platform dalam browser yang dapat menyelesaikan semua masalah ini.
👉 Dalam postingan ini, saya akan melihat proyek WordPress Playground, berbicara tentang sejarahnya, menunjukkan cara menggunakannya, dan mendiskusikan ke mana arah alat menarik ini selanjutnya.
Apa itu Taman Bermain WordPress
WordPress membutuhkan banyak bagian yang bergerak bahkan untuk boot. Server adalah kebutuhan yang jelas, tetapi arsitektur PHP-nya juga membutuhkan database. Namun, bagaimana jika Anda tidak memerlukan implementasi tipikal dari semua ini untuk memulai penginstalan WordPress baru? Di sinilah WordPress Playground masuk.

Ini adalah versi platform sepenuhnya dalam browser yang tidak memerlukan server, PHP, atau database. Sebagai gantinya, ia menggunakan beberapa teknologi umum lainnya untuk mensimulasikan atau mengganti komponen standar yang diperlukan:
- Alat ini menggunakan biner WebAssembly untuk membuat juru bahasa PHP.
- Alih-alih MySQL, ada plugin WordPress yang menjalankan SQLite.
- Server web menggunakan implementasi JavaScript yang cerdas sebagai Service Worker.
Dengan demikian, Anda dapat memiliki versi baru WordPress yang akan berjalan di browser, tanpa ketergantungan biasanya (setidaknya dengan cara yang Anda harapkan).
Tur singkat WordPress Playground
Setelah Anda menuju ke situs web WordPress Playground, layanan ini akan menyiapkan versi WordPress untuk Anda, dan hanya perlu beberapa detik. Itu secara teknis, meskipun ada lebih banyak kemungkinan yang menunggu (seperti yang akan saya lihat nanti).
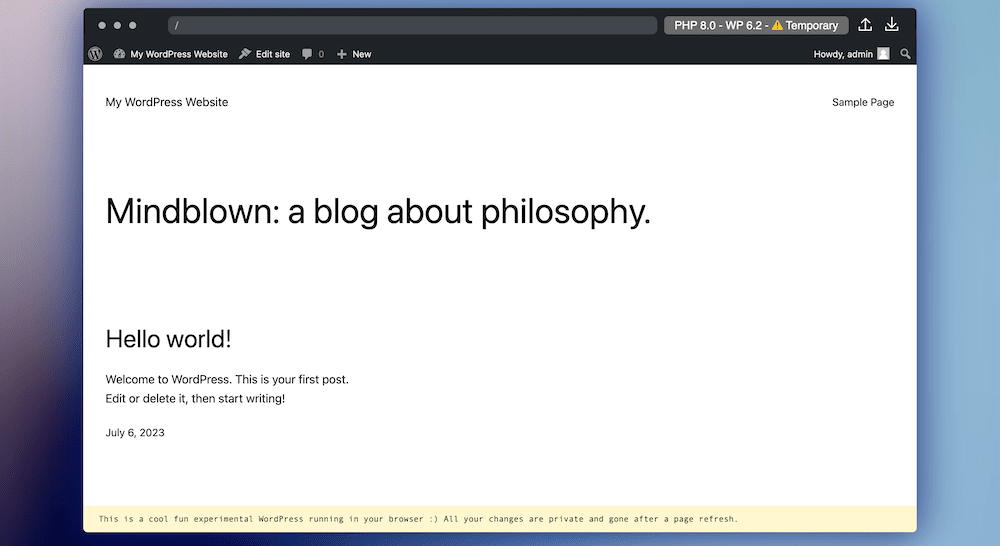
Layar utama akan menampilkan bagian depan situs web WordPress, seolah-olah Anda telah masuk. Ini berarti Anda memiliki bilah alat khas yang dapat digunakan untuk menuju ke bagian belakang. Namun, sebelum melakukannya, temukan beberapa fitur tambahan di toolbar browser yang disimulasikan:
- Menu untuk membantu Anda memilih versi PHP atau WordPress tertentu.
- Opsi untuk mengimpor dan mengekspor instance Playground untuk penggunaan di masa mendatang.
Saat memilih versi PHP dan WordPress, Anda juga dapat memilih penyimpanan sementara atau persisten. Yang terakhir menggunakan cookie untuk mempertahankan instance WordPress Anda.

Seperti yang saya sarankan, ada cara lain untuk menyesuaikan contoh WordPress Playground Anda, yang akan segera saya bahas. Sementara itu, instalasi lainnya akan terlihat seperti WordPress pada umumnya. Satu-satunya plugin yang dipasang oleh WordPress Playground adalah plugin untuk mengimpor konten:

Omong-omong, tidak ada solusi yang sempurna, dan begitu pula dengan WordPress Playground. Mari kita bicarakan lebih lanjut tentang ini selanjutnya.
Keterbatasan WordPress Playground
Keterbatasan utama WordPress Playground adalah Anda tidak dapat mengakses Direktori Tema WordPress atau Direktori Plugin WordPress. Namun, Anda dapat menggunakan atribut di URL untuk menginstal tema dan plugin. Ini adalah sesuatu yang akan saya tunjukkan caranya nanti.
Sebaiknya ekspor instance Playground jika Anda ingin mempertahankan perubahan. Meskipun sekarang ada mode penyimpanan Persisten , Anda tidak ingin mengandalkan ini saat proyek masih dalam tahap awal.
Terkait masalah pengembangan, Anda mungkin menemukan beberapa masalah dengan iFrames, Xdebug, dan fungsi PHP tertentu. Sebaiknya simpan bagian khusus dari dokumentasi ini untuk melihat perkembangan masalah ini di masa mendatang. 🔮
Mengapa WordPress Playground ada
WordPress Playground sangat baru dan berkilau. Nyatanya, presentasi pertama dari proyek tersebut adalah di State of the Word pada November 2022:
Kecepatan angin puyuh proyek - konsepsi hingga realisasi - adalah hasil dari karya pengembang Automattic, Adam Zielinski. Seperti yang dinyatakan dalam postingan blognya yang mendetail, dia ingin menemukan cara untuk menginstal WordPress tanpa alur kerja atau waktu penyiapan yang panjang.
Selain itu, menurut saya ini membantu tujuan jangka panjang WordPress untuk bersaing dengan pembuat situs web seperti Squarespace dan Wix. Lagi pula, platform ini tidak mempedulikan Anda dengan server, kode, dan basis data. Ini adalah manfaat sekunder yang keren yang membantu memajukan keseluruhan proyek WordPress, dan merupakan sesuatu yang akan saya bicarakan lebih lanjut di bagian selanjutnya.
Pada Juni 2023, WordPress Playground kembali ditayangkan selama Juni WordCamp Europe 2023 Keynote oleh Josepha Haden Chomphosy:
Pada titik ini, WordPress Playground adalah aplikasi matang yang dapat mulai masuk ke dalam pengembangan harian. Itu dapat dimasukkan ke dalam sejumlah alur kerja, proyek, dan situasi. Saya dapat membahas beberapa di antaranya nanti.
Di mana WordPress Playground cocok dengan ekosistem platform
Beberapa tahun yang lalu, tim WP Sandbox membuat Poopy.life – kotak pasir WordPress yang memungkinkan Anda menjalankan penginstalan baru saat dan saat Anda membutuhkannya secara gratis. Proyek itu tidak bertahan lama, meskipun Anda dapat melihat bagaimana konsep tersebut berlanjut di WordPress Playground.
Tidak seperti pendahulunya, WordPress Playground dapat menawarkan cara yang lebih baik untuk mengintegrasikan platform ke hampir setiap aspek komunitas.
Misalnya, bayangkan sebuah skenario di mana Anda dapat menampilkan demo tema atau plugin WordPress secara langsung di situs web bisnis Anda, dengan akses penuh ke bagian belakang dan depan. Anda pada dasarnya memberi pengguna demo yang berfungsi penuh di situs yang sebenarnya. Inilah pemikiran Adam Zielinski:
… pembuat plugin dan pasar kemungkinan akan mulai menawarkan pratinjau interaktif berbasis Playground; editor kode online dapat menambahkan dukungan WordPress. Perusahaan hosting dapat menawarkan pengalaman onboarding interaktif di mana Anda memulai dengan menyesuaikan situs WordPress nyata…
Di area lain, tim dukungan pelanggan dapat menggunakan Playground yang disimulasikan untuk membantu membuat penyiapan WordPress berdasarkan spesifikasi persis pengguna. Ini berarti jika pengguna memiliki masalah dengan WordPress, plugin, tema, atau produk lain, mungkin tidak perlu melakukan remote ke sistem. Sebagai gantinya, pengguna dapat menunjukkan kepada tim dukungan apa yang mereka lakukan, sekaligus menjaga keamanan situs mereka.
Adam melihat WordPress Playground sebagai “… pengalaman WordPress yang lebih interaktif…” dan “… cara yang lebih mudah diakses untuk mempelajari tentang WordPress.” Jenis kasus penggunaan ini persis seperti yang dia maksud. Bahkan, Anda sudah bisa melihat ini beraksi, karena halaman beranda WordPress.org menyertakan tautan Try WordPress using Playground:

Untuk pekerjaan pengembangan, WordPress Playground bisa menjadi anugerah. Misalnya, itu bisa menjadi "... alat standar yang digunakan pengembang untuk memulai dengan WordPress, bereksperimen dengan situs sementara, menyiapkan situs pementasan, dan melihat permintaan penarikan."
Mungkin saja WordPress Playground menjadi cara de facto untuk meluncurkan WordPress, terutama untuk tujuan pengembangan. Sudah ada metode untuk meluncurkan WordPress dan memuatnya dengan Permintaan Tarik (PR) plugin Gutenberg tertentu, seperti ini:

Saya akan meninggalkan kata-kata terakhir tentang bagaimana WordPress Playground akan cocok dengan ekosistem umum platform:
…tujuan utamanya adalah membantu WordPress menjadi sistem operasi web…
Namun, untuk memanfaatkan potensi Playground, Anda perlu tahu cara menggunakannya. Saya akan menunjukkan ini selanjutnya.
Cara menggunakan WordPress Playground (empat tips)
Intinya, WordPress Playground sangat mudah digunakan dan digunakan. Namun, ada banyak trik, tip, dan teknik lanjutan untuk membuat pemasangan yang tepat seperti yang Anda inginkan.
Selama beberapa bagian berikutnya, saya akan menunjukkan kepada Anda beberapa cara menggunakan WordPress Playground. Tempat terbaik untuk memulai adalah bagaimana melakukan penginstalan mendasar dalam aplikasi.
- Manfaatkan atribut Query API untuk menjalankan tugas WordPress dan menyesuaikan platform
- Bangun cetak biru JSON untuk membuat pemasangan WordPress khusus
- Kontrol WordPress Playground dengan JavaScript API
- Gunakan WordPress Playground di dalam Node.js
1. Manfaatkan atribut Query API untuk menjalankan tugas WordPress dan menyesuaikan platform
Cara paling dasar untuk mengimplementasikan WordPress Playground adalah dengan Query API, yang mudah digunakan. Instalasi Anda akan ditampilkan dalam iFrame, sehingga Anda dapat menyematkannya ke hampir semua situs dengan satu baris kode:
<iframe src="https://playground.wordpress.net/"></iframe>Dari sini, Anda dapat menyesuaikan penginstalan menggunakan opsi konfigurasi khusus di dalam URL. Ada beberapa opsi yang tersedia saat ini untuk mencakup sebagian besar tugas dasar. Misalnya, Anda dapat memilih versi PHP, mode halaman, opsi penyimpanan, dan lainnya.
Aspek yang paling penting adalah plugin dan tema mana yang Anda instal, karena ini adalah satu-satunya cara Anda dapat melakukannya di WordPress Playground:
<iframe src="https://playground.wordpress.net/?plugin=otter-blocks&theme=neve&url=/wp-admin/post-new.php&mode=seamless"> </iframe>Cuplikan ini akan menginstal Otter Blocks dan Neve, menampilkan WordPress sebagai layar penuh, dan terbuka di halaman edit postingan. Anda memasukkan ini di bilah alamat yang disimulasikan di layar:


💡 Ini adalah cara yang fleksibel untuk menginstal apa yang Anda butuhkan, dan Anda harus mengetahuinya jika Anda mengetahui PHP.
2. Bangun cetak biru JSON untuk membuat pemasangan WordPress khusus
Cara umum lainnya untuk menyesuaikan WordPress Playground adalah melalui JSON Blueprints API. Di sini, Anda akan menggunakan pemformatan JSON untuk membuat profil situs. Anda akan memahami prosesnya jika menggunakan Varying Vagrant Vagrants (VVV) untuk pengembangan WordPress lokal.
{ "$schema": "https://playground.wordpress.net/blueprint-schema.json", "landingPage": "/wp-admin/", "preferredVersions": { "php": "8.0", "wp": "latest" }, "steps": [ { "step": "login", "username": "admin", "password": "password" } ] }Saya pikir ini lebih fleksibel daripada menggunakan Query API, karena Anda tidak memerlukan kode (hanya JSON). Terlebih lagi, Blueprints API mengambil permintaan HTTP atas nama Anda. Anda juga dapat menggunakan ini di Node.js (lebih banyak nanti), meskipun lebih mudah untuk menempelkan cetak biru ke bilah alamat yang disimulasikan.
Meskipun saya tidak dapat membahas cara menggunakan Blueprints API secara lengkap di sini, saya mendorong Anda untuk melihat dokumentasi yang fantastis. Anda akan menemukan bahwa Anda dapat mengotomatiskan aspek-aspek dari suatu proses, seperti memasukkan pengguna dengan peran tertentu.
3. Kontrol WordPress Playground dengan JavaScript API
WordPress Playground menyediakan API JavaScript sendiri yang memungkinkan Anda menjalankan instance dan mengontrolnya dengan cara yang mirip dengan metode lain. Untuk melakukan ini, Anda ingin menggunakan npm untuk mendapatkan paket @wp-playground/client . Anda juga memerlukan iFrame untuk menampilkan hasil instalasi WordPress.
Berikut rangkaian kode dari dokumentasi WordPress Playground yang menunjukkan cara terpendek untuk menggunakan JavaScript API:
<iframe ></iframe> <script type="module"> // Use unpkg for convenience import { startPlaygroundWeb } from 'https://unpkg.com/@wp-playground/client/index.js'; const client = await startPlaygroundWeb({ iframe: document.getElementById('wp'), remoteUrl: `https://playground.wordpress.net/remote.html`, }); // Let's wait until Playground is fully loaded await client.isReady(); </script> Dengan objek client ini, Anda kemudian dapat mengontrol situs web lebih lanjut menggunakan Cetak Biru JSON dan fungsinya, dan Klien API Playground. Yang terakhir memungkinkan Anda menjalankan kode PHP tertentu, membuat permintaan HTTP, menyesuaikan file PHP.ini, mengelola file dan direktori, dan hampir semua hal lain yang ingin Anda capai.
4. Gunakan WordPress Playground di dalam Node.js
WebAssembly adalah teknologi inti dari WordPress Playground, berkat itu Anda dapat menggunakannya di dalam Node.js. Ini membuka alat untuk membantu Anda mengembangkan WordPress dalam editor berbasis VSCode menggunakan ekstensi.

Ekstensi memungkinkan Anda menginstal lingkungan pengembangan lokal tanpa penyiapan yang tidak memerlukan dependensi seperti Apache, MySQL, dan lainnya. Anda dapat memulai server WordPress dengan satu klik dari sidebar:

Ini bisa menjadi cara terbaik untuk menyatukan kode dan lingkungan dev Anda. Dan, menurut pendapat saya, ini merupakan cara yang efisien dan terorganisir untuk mempertahankan proyek Anda.
Masa depan WordPress Playground
Mengingat bahwa WordPress Playground adalah yang baru – belum lagi menarik! – proyek, pengembangan berlangsung dengan sangat cepat. Artinya, ada banyak perkembangan dan pembaruan menarik yang terjadi setiap saat.
Salah satu yang terbesar adalah Blocknotes. Aplikasi iOS ini sedang dalam tahap beta sekarang, dan memungkinkan Anda membuat catatan di perangkat Anda yang kemudian disinkronkan ke WordPress untuk membantu Anda membuat posting dan halaman. Harapannya adalah ini menjadi inti dari pengalaman seluler WordPress yang lebih baik – sesuatu yang diminta oleh komunitas. Seperti yang dijelaskan Adam:
Blocknotes memimpin jalan untuk mendokumentasikan dan mengotomatisasi proses menggunakan WordPress sebagai aplikasi seluler – Saya ingin melihat dunia di mana Anda dapat menyesuaikan situs WordPress atau membuat plugin WordPress, klik tombol, dan mengubahnya menjadi seluler aplikasi .
Namun, WordPress Playground dapat menawarkan lebih banyak. Misalnya, ada plugin Blok Kode Interaktif yang memungkinkan Anda menjalankan PHP di browser berkat arsitektur Playground.

Bahkan ada upaya untuk membuat WP CLI berfungsi dengan Playground:
…Saya menghabiskan beberapa waktu…menjalankan WP CLI di browser menggunakan Playground. Berpikir tentang masa depan, situs WP CLI dapat menampilkan terminal interaktif yang memungkinkan Anda mempelajari dan menjelajahi perintah WP CLI…
Secara keseluruhan, masa depan sepertinya akan berat di WordPress Playground:
… Pembuat plugin dan pasar kemungkinan akan mulai menawarkan pratinjau interaktif berbasis Playground…
Ini sepertinya aplikasi sederhana mengingat ruang lingkup Playground secara keseluruhan. Ini bisa menjadi tonggak sejarah bagi WordPress sebagai platform dengan cara yang sama seperti Block Editor atau inovasi serupa.
Kesimpulan 🧐
Ekosistem WordPress telah meminta alat untuk menampilkan plugin, tema, situs, dan lainnya tanpa perlu proses penyiapan yang rumit atau hosting lainnya. Proyek WordPress Playground hanya menyediakan ini. Ini memungkinkan Anda menjalankan versi lengkap WordPress di browser, tanpa perlu server, database, PHP, atau banyak ketergantungan lainnya.
Singkatnya, alat ini luar biasa, dan tampaknya menjadi bagian dari masa depan platform. Lebih baik lagi, tim pengembangan mengerjakan solusi untuk selama-lamanya. Ada banyak tambahan yang menarik, seperti opsi pull request yang menurut saya akan membuat pengembangan dan dukungan WordPress menjadi lebih mudah mulai sekarang.
Bagaimana WordPress Playground akan membantu proyek Anda menjadi lebih baik? Beri tahu kami pendapat Anda di bagian komentar di bawah!
