Cara Menambahkan Formulir Kontak Popup WordPress (Cara Mudah)
Diterbitkan: 2022-04-15Mencari cara mudah untuk menambahkan formulir kontak popup WordPress di situs Anda?
Formulir kontak popup membuatnya sangat mudah bagi pengunjung situs Anda untuk menghubungi Anda. Munculan muncul di halaman yang sama dengan tempat pengunjung berada sehingga mereka tidak perlu menghabiskan waktu untuk mencari halaman kontak. Dan Anda dapat mengatur popup sehingga terpicu tepat saat Anda ingin pengunjung Anda melihatnya.
Satu-satunya masalah adalah sangat sulit untuk membuat popup formulir kontak dari awal. Jika Anda mencoba menyelesaikan masalah Anda dengan sebuah plugin, plugin apa yang Anda gunakan? Apakah Anda menggunakan plugin popup atau plugin formulir kontak? Atau harus pakai keduanya?
Dan dari 150+ plugin mana yang cocok untuk kebutuhan bisnis Anda?
Pada artikel ini, kami menjawab pertanyaan-pertanyaan ini dan menunjukkan kepada Anda langkah demi langkah cara menambahkan formulir kontak popup WordPress ke situs Anda.
Mari selami.
Sebelum Anda Menambahkan Formulir Kontak Popup WordPress Anda
Mari kita luruskan sesuatu sebelum kita mulai membuat formulir.
Ada beberapa cara untuk membuat formulir kontak popup WordPress. Ya, Anda dapat melakukannya menggunakan plugin popup dan plugin formulir. Namun dalam artikel ini, kami berasumsi bahwa Anda tidak memiliki pengalaman coding. Kami juga berasumsi bahwa ini adalah pertama kalinya Anda menambahkan formulir kontak apa pun ke situs WordPress Anda.
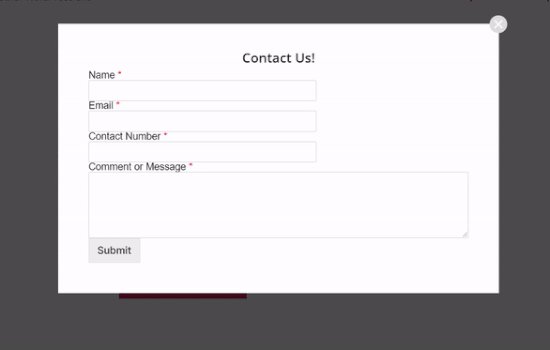
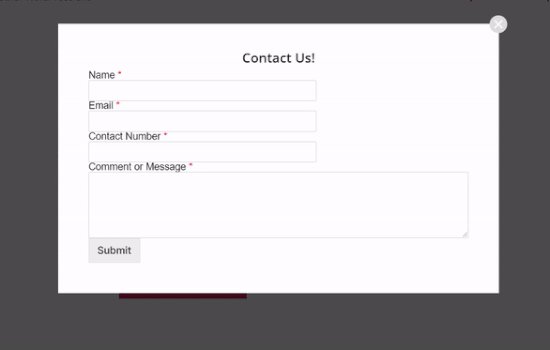
Dan itulah mengapa kami akan menunjukkan kepada Anda cara termudah untuk membuat dan mengintegrasikan formulir kontak popup WordPress seperti ini:

Metode kami menggabungkan plugin formulir WordPress dengan plugin popup WordPress.
Percayai kami saat kami mengatakannya: Pendekatan ini akan memangkas JAM kerja untuk Anda.
Jadi, kita akan memecah seluruh proses menjadi dua bagian:
- Membuat Formulir WordPress
- Menanamkan Formulir Anda Ke dalam Popup
Kedengarannya bagus? Sekarang, kita siap untuk memulai.
Cara Membuat Formulir Kontak WordPress
Hal pertama yang pertama, Anda memerlukan plugin formulir kontak untuk membuat formulir kontak WordPress.
Langkah #1: Pilih Plugin Formulir Kontak WordPress
Kami merekomendasikan menggunakan WPForms untuk membuat formulir kontak WordPress.

WPForms adalah plugin pembuat formulir WordPress #1 dengan lebih dari 3 juta pengguna. Anda mendapatkan pembuat formulir seret dan lepas, yang berarti Anda dapat membuat formulir WordPress dengan fitur luar biasa dalam hitungan menit.
Langkah #2: Buat Formulir Baru
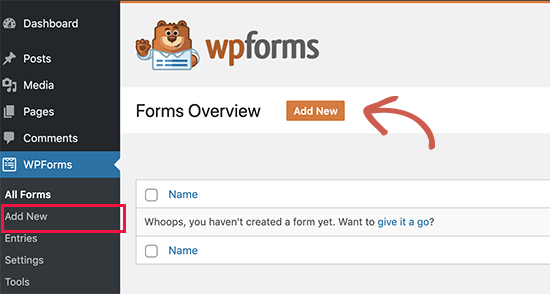
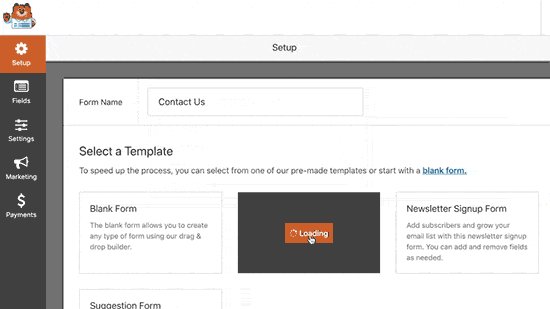
Setelah plugin siap, Anda ingin membuat formulir baru dengan menuju ke WPForms »Tambah Baru dari dasbor WordPress Anda:

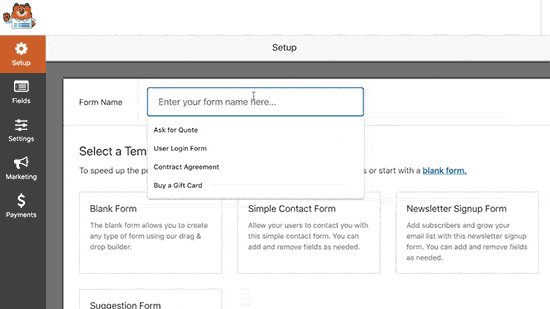
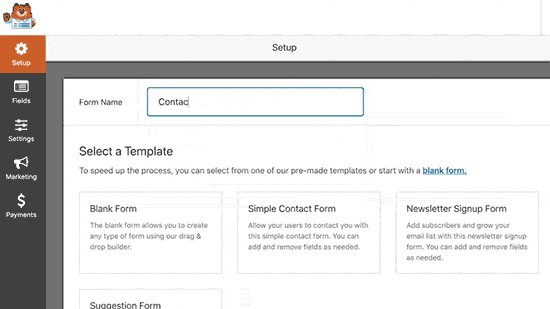
Dan pilih template Formulir Sederhana :

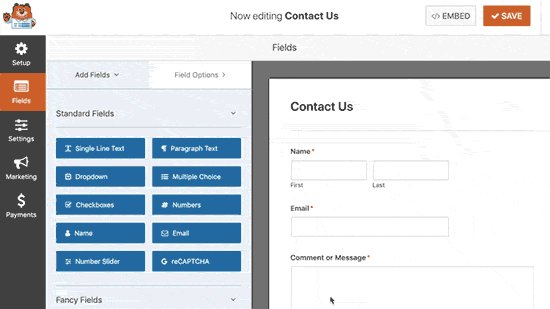
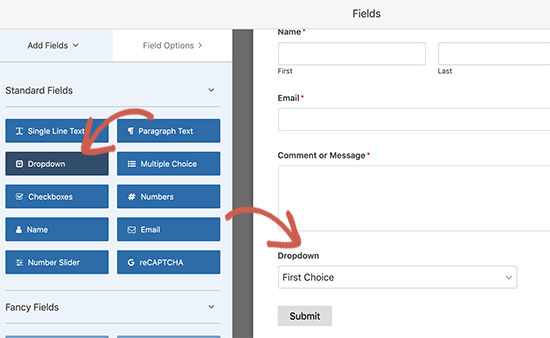
Kustomisasi formulir menggunakan pembuat formulir seret dan lepas:

Langkah #3: Dapatkan Kode Pendek Formulir Kontak Anda
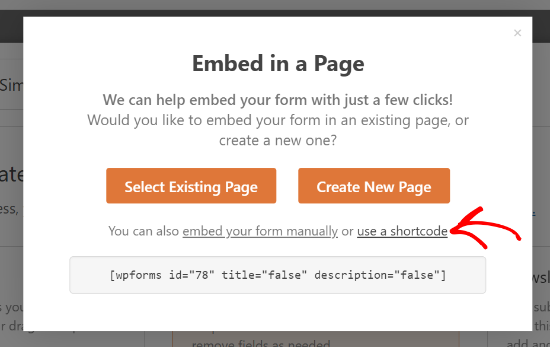
Setelah Anda selesai membuat formulir kontak, pastikan untuk mengklik tombol Simpan di sudut kanan atas untuk menyimpan perubahan Anda. Kemudian, klik opsi Sematkan di sudut atas di sebelah tombol Simpan . Saat jendela baru muncul, pilih opsi gunakan kode pendek .

Itu dia! Kamu sudah selesai. Selanjutnya, kita akan menyematkan formulir ini dalam popup menggunakan kode pendek.
Jika ini adalah pertama kalinya Anda menggunakan WPForms, Anda harus melihat tutorial kami tentang cara membuat formulir kontak di WordPress untuk instruksi lebih rinci.
Cara Menyematkan Formulir Kontak Anda Dalam Popup
Untuk membuat popup formulir kontak, Anda memerlukan plugin popup WordPress.
Langkah #1: Memilih Plugin Popup WordPress
Kami merekomendasikan menggunakan OptinMonster untuk membuat popup instan untuk WordPress.

OptinMonster adalah toolkit konversi #1 di dunia dan kami telah menggunakannya sendiri. OptinMonster membuatnya sangat mudah untuk membuat popup kuat yang mengonversi. Dan Anda tidak perlu menggunakan pengkodean sama sekali.
Langkah #2: Buat Kampanye Popup
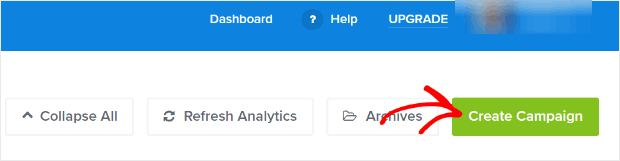
Silakan dan daftar ke OptinMonster. Kemudian, di dasbor OptinMonster, tekan tombol Buat Kampanye :

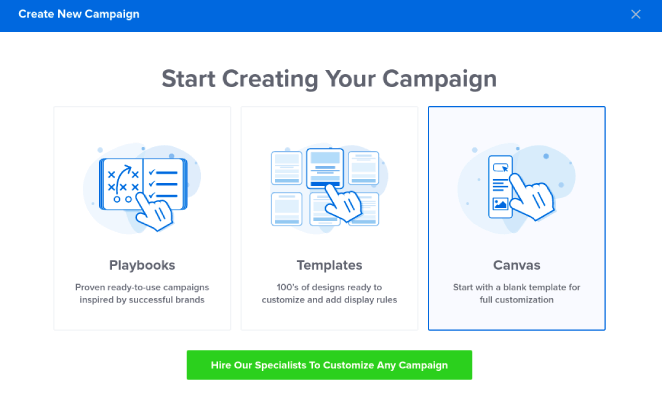
Pada layar berikutnya, Anda harus memilih jenis kampanye. Anda dapat memilih untuk menggunakan template yang telah terbukti dari Playbook atau Template OptinMonster , tetapi kami akan menggunakan mode Canvas untuk membuat popup:

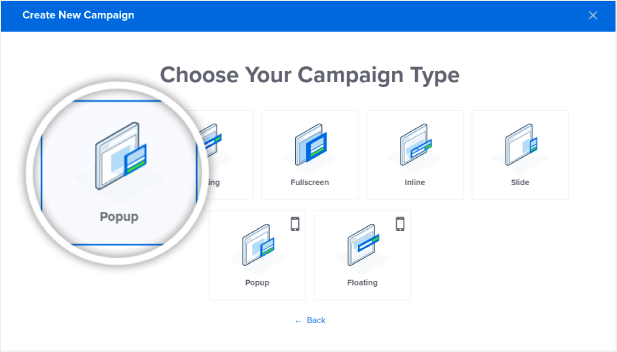
Kemudian, pilih jenis kampanye Popup :


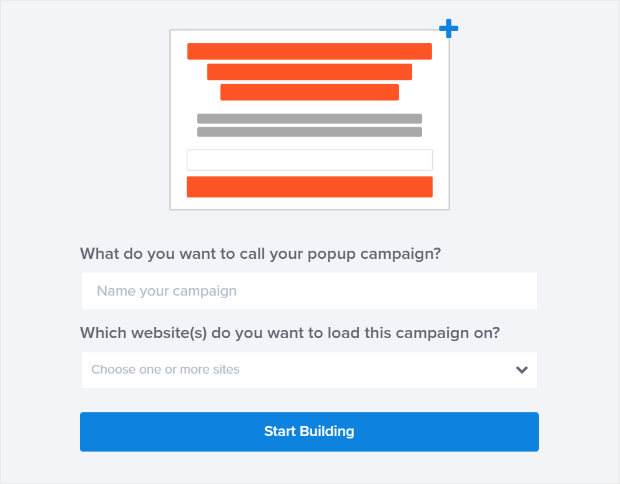
Kemudian, beri nama kampanye Anda untuk memulai:

Langkah #3: Menambahkan Kode Pendek ke Formulir Kontak Popup WordPress Anda
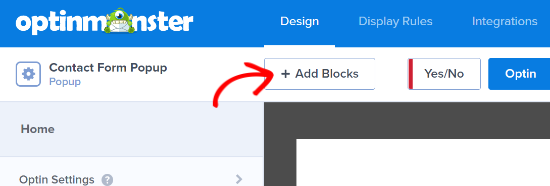
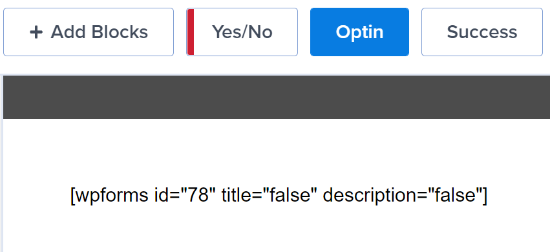
Menggunakan pembuat seret dan lepas di OptinMonster, Anda dapat mengedit templat sembulan Anda. Untuk memulai, klik tombol + Tambahkan Blok di bagian atas:

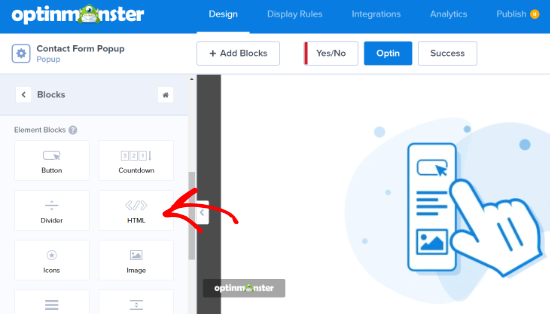
Untuk menambahkan kode pendek, Anda dapat menarik dan melepas blok desain HTML ke dalam pratinjau desain Anda:

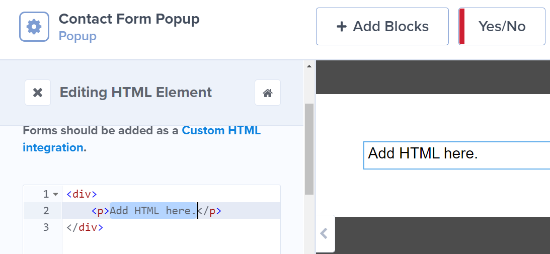
Masukkan kode pendek yang disalin ke blok HTML OptinMonster Anda, di mana dikatakan Tambahkan HTML di sini :

PENTING: Anda tidak akan melihat formulir kontak di pratinjau. Anda hanya akan melihat kode pendek di pratinjau. Kode pendek dibuat untuk WordPress dan bukan untuk dasbor OptinMonster. Jadi, sangat normal jika Anda melihat sesuatu seperti ini:

Formulir akan bekerja dengan sempurna setelah Anda mempublikasikan popup di situs Anda.
Langkah #4: Konfigurasi Aturan Tampilan Formulir Kontak Popup WordPress
Selanjutnya, Anda dapat membuka tab Aturan Tampilan di bagian atas untuk memilih kapan sembulan akan muncul di situs web Anda:

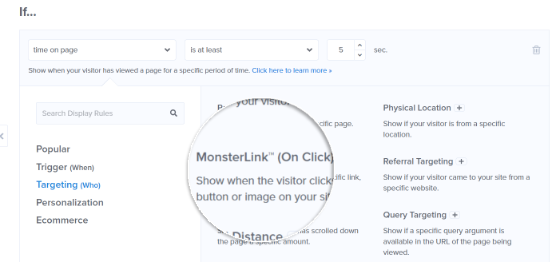
Secara default, OptinMonster akan mengatur popup untuk dipicu ketika waktu yang dihabiskan di halaman adalah 5 detik. Juga, secara default, popup akan muncul di semua halaman. Namun, Anda dapat mengubah setelan aturan tampilan dan memilih pemicu dan opsi penargetan yang berbeda.
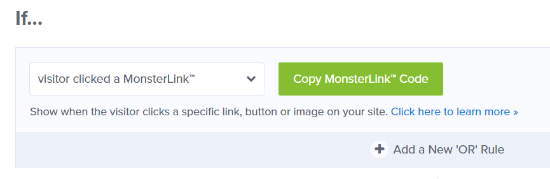
Kami merekomendasikan penggunaan MonsterLink (penargetan on-click). Dengan cara ini, popup Anda akan muncul ketika pengunjung mengklik tautan atau tombol:

Setelah itu, Anda dapat mengklik tombol Salin Kode MonsterLink dan menambahkannya ke teks, gambar, atau tombol apa pun di situs web Anda:

Jika Anda ingin menggunakan tombol khusus di situs Anda, Anda cukup menyalin URL di kode MonsterLink. Kemudian, cukup tempel tautan ke tombol apa saja di WordPress.
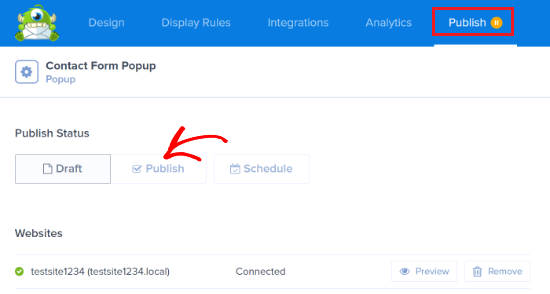
Langkah #5: Publikasikan Formulir Kontak Popup WordPress Anda
Bila Anda senang dengan tampilan kampanye Anda, ubah Status Publikasikan dari Draf menjadi Terbitkan :

Dan Anda sudah selesai!
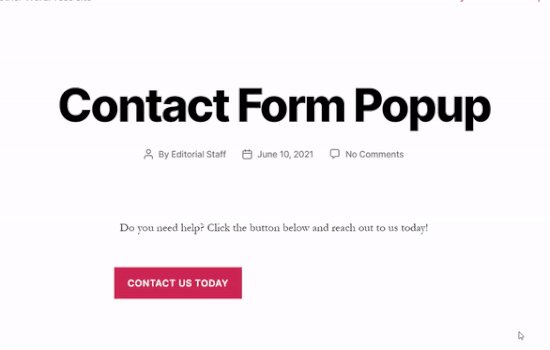
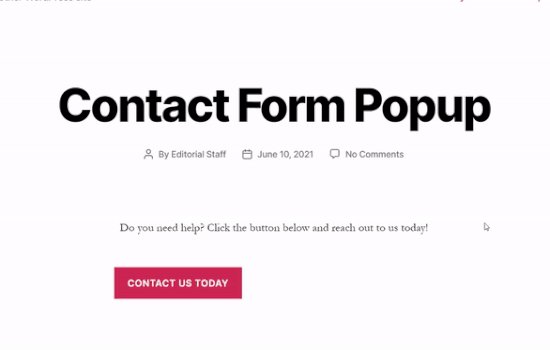
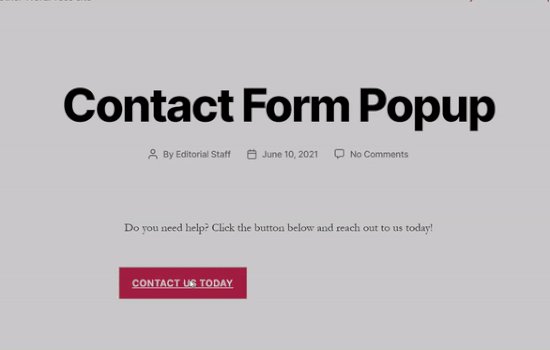
Jika Anda mengikuti setiap langkah di sepanjang jalan, Anda akan melihat popup formulir kontak ini di situs Anda:

Apa berikutnya?
Itu saja untuk yang satu ini, teman-teman!
Beri tahu kami jika artikel ini membantu. Membuat popup di situs Anda dapat membantu Anda mengubah lalu lintas menjadi pelanggan email dan prospek bisnis asli. Dan kami sangat menyarankan Anda untuk segera membuat formulir kontak popup WordPress.
Selanjutnya, Anda ingin mengirimkan lebih banyak lalu lintas ke situs Anda sehingga popup dapat bekerja dengan ajaib.
Dan jika Anda mencari cara yang terjangkau untuk meningkatkan lalu lintas Anda, sebaiknya gunakan pemberitahuan push. Pemberitahuan push dapat membantu Anda mendatangkan lebih banyak lalu lintas berulang dan keterlibatan situs. Anda juga dapat membuat kampanye pemberitahuan push otomatis yang menghasilkan penjualan.
Tidak meyakinkan? Lihat sumber daya ini:
- 7 Strategi Cerdas untuk Meningkatkan Keterlibatan Pelanggan
- Apakah Pemberitahuan Push Efektif? 7 Statistik + 3 Kiat Ahli
- Cara Mengatur Notifikasi Dorong Keranjang yang Terbengkalai (Tutorial Mudah)
Sebaiknya gunakan PushEngage untuk membuat kampanye pemberitahuan push Anda. PushEngage adalah perangkat lunak pemberitahuan push #1 di dunia. Jadi, jika Anda belum melakukannya, mulailah dengan PushEngage hari ini!
