Cara Memuat Permintaan Kunci di WordPress
Diterbitkan: 2023-06-08Menggunakan font web, CSS, dan JavaScript dapat membuat situs web Anda lebih unik dan interaktif. Tetapi menunggu jenis file ini dimuat dapat membuat pengunjung situs Anda frustasi.
Di sinilah pramuat permintaan kunci di WordPress bisa berguna. Dengan memberi tahu browser untuk mengunduh jenis file ini lebih awal dalam rantai permintaan, mereka akan tersedia saat browser siap merender konten. Pada gilirannya, ini dapat mempercepat waktu pemuatan halaman yang Anda rasakan dan memberikan pengalaman web yang lebih baik secara keseluruhan.
Dalam panduan hari ini, kami akan membahas apa yang dimaksud dengan pramuat permintaan kunci, bersama dengan potensi manfaat kinerja untuk situs web Anda. Kemudian, kami akan menjelaskan cara melakukannya di situs WordPress Anda dengan Google Font, Font Awesome, CSS, dan JavaScript.
Apa yang dimaksud dengan "permintaan kunci pramuat" di WordPress?
Saat seseorang mengunjungi situs web Anda, browser mereka akan mengirimkan beberapa permintaan HTTP ke server situs Anda, menanyakan file yang menyusun konten Anda. Server akan membutuhkan waktu tertentu untuk mulai menanggapi permintaan ini dan mengirimkan informasi ke browser, yang disebut sebagai Time to First Byte (TTFB).
Selanjutnya, browser akan mulai mengunduh konten (PHP, JavaScript, dan CSS) dari file situs Anda dan merendernya untuk menampilkan halaman yang dapat dilihat (HTML) di bagian depan. Setelah proses ini selesai, pengunjung dapat melihat halaman web Anda yang terisi penuh.
Browser akan menggunakan 'rantai permintaan' untuk meminta dan merender konten secara berurutan. Itu berarti ada beberapa langkah permintaan yang lebih kecil di dalam permintaan yang lebih besar, dengan hasil akhirnya pengunjung dapat melihat konten di situs Anda.
Pada dasarnya, 'preloading' berarti memberi tahu browser pengguna untuk mendownload file penting terlebih dahulu daripada menunggu hingga akhir proses loading. Ini biasanya font (terutama font web), CSS, JavaScript, dan terkadang gambar.
Permintaan kunci bersifat unik karena browser Anda biasanya tidak akan meminta file ini hingga nanti dalam proses pemuatan. Jadi, akan ada penundaan saat browser mencapai titik tersebut dan menemukan bahwa ia harus meminta file tersebut. Dengan memberi tahu browser untuk memuat file-file ini terlebih dahulu, itu akan berguna saat perlu merendernya.
Apa manfaat pramuat permintaan kunci?
Manfaat utama pramuat permintaan kunci adalah meningkatkan kinerja yang dirasakan situs Anda. Ini berarti browser pengguna dapat merender konten Anda lebih cepat, dan pengunjung akan merasa situs Anda lebih cepat. Namun, situs Anda sebenarnya hanya melakukan pramuat konten penting agar terlihat seperti itu.
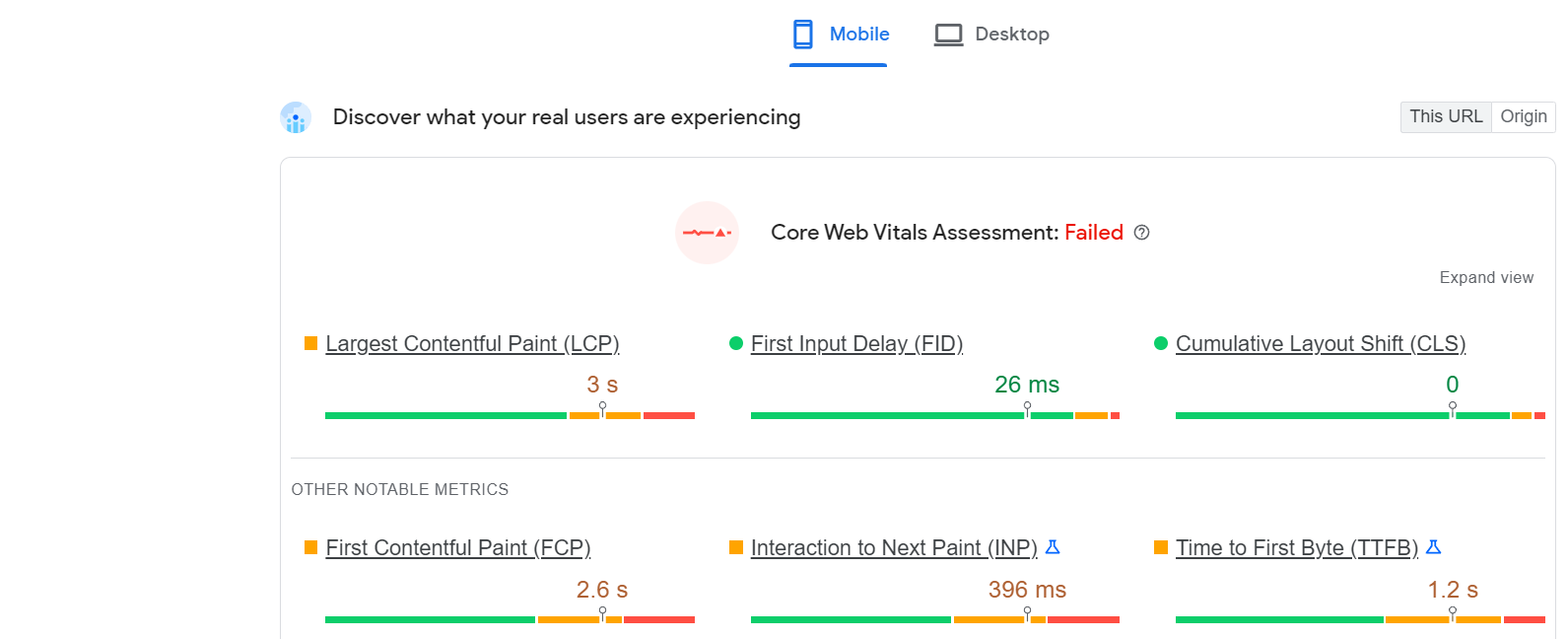
Selain itu, pramuat permintaan sangat penting untuk skor Data Web Inti Anda. Metrik Google ini mengukur kinerja pemuatan, interaktivitas, dan stabilitas visual situs Anda, memberi Anda skor yang menunjukkan keramahan pengguna situs web Anda secara keseluruhan.
Ini adalah tiga Data Web Inti:
- Largest Contentful Paint (LCP): Berapa lama elemen terbesar di halaman Anda dimuat.
- First Input Delay (FID): Waktu yang dibutuhkan browser untuk merespons interaksi pengguna dengan konten Anda.
- Pergeseran Tata Letak Kumulatif (CLS) : Seberapa banyak elemen bergerak saat halaman dimuat.
Secara khusus, pramuat permintaan kunci dapat berdampak signifikan pada skor LCP Anda. Dengan melakukan pramuat gambar, font, dan file besar lainnya, Anda akan dapat mengurangi waktu yang diperlukan untuk merendernya.
Selain itu, pramuat dapat memengaruhi skor First Contentful Paint (FCP) Anda. Metrik ini mengukur berapa lama waktu yang diperlukan untuk elemen HTML pertama di halaman Anda ditampilkan. Jika Anda dapat melakukan pramuat elemen tersebut, browser akan dapat menampilkan bagian awal konten Anda dengan lebih cepat.
Terlebih lagi, mesin pencari, seperti Google, menyukai konten yang memuat cepat dan interaktif. Oleh karena itu, selain memberikan pengalaman pengguna yang lebih baik, meningkatkan metrik kinerja ini dapat meningkatkan Search Engine Optimization (SEO) situs web Anda.
Pada dasarnya, peningkatan kinerja dapat membantu menaikkan peringkat halaman situs Anda dan menampilkan konten Anda di hadapan lebih banyak pengguna. Plus, pramuat permintaan kunci relatif mudah. Nanti di posting ini, kami akan menunjukkan kepada Anda bagaimana melakukannya!
Apakah ada kerugian dari pramuat permintaan kunci?
Permintaan pramuat mungkin terdengar seperti ide bagus dari perspektif kinerja. Karena itu, mencoba memuat terlalu banyak elemen dapat merugikan Anda.
Browser hanya dapat memproses begitu banyak permintaan sekaligus. Jadi, jika Anda memintanya untuk melakukan pramuat beberapa elemen, hal itu dapat membuat 'kemacetan' yang mengganggu waktu muat halaman situs Anda.
Oleh karena itu, ada baiknya memilih dengan hati-hati elemen mana yang harus dimuat sebelumnya untuk dampak terbesar. Dalam kebanyakan kasus, ini adalah font web, CSS, dan JavaScript, karena ini cenderung menjadi file terberat.
Cara memeriksa apakah situs Anda memuat permintaan kunci sebelumnya
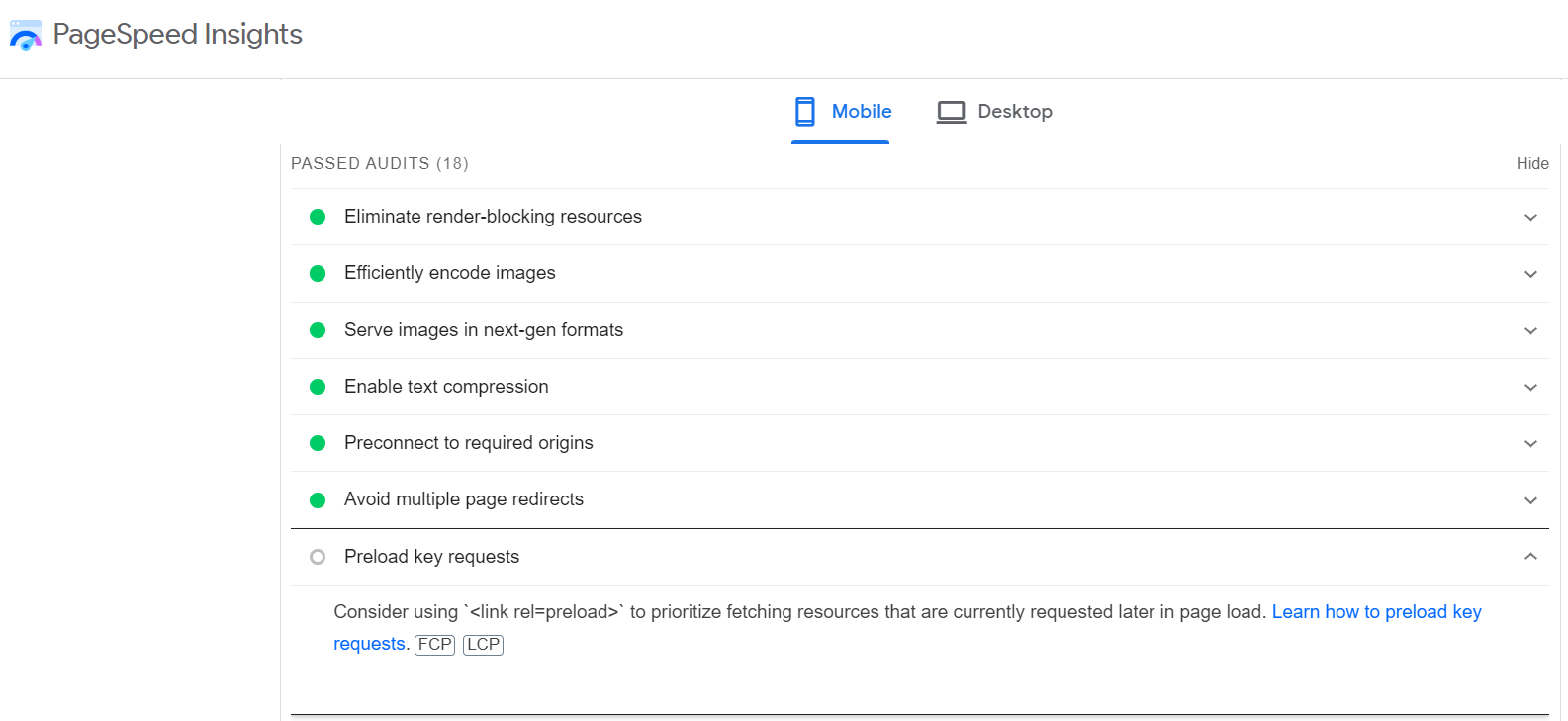
Beberapa alat berbeda dapat mengidentifikasi apakah situs Anda melakukan pramuat permintaan dan menyarankan elemen yang dapat memanfaatkan teknik pengoptimalan ini. Misalnya, Wawasan PageSpeed adalah salah satu opsi paling populer untuk mengidentifikasi masalah kinerja di situs web Anda.
Untuk menggunakan alat gratis ini, cukup masukkan URL situs Anda dan klik Analisis . Ini akan menghasilkan laporan kinerja terperinci.

Scroll ke bawah untuk melihat peluang performa, diagnostik, dan audit yang lulus. Anda seharusnya dapat menemukan saran permintaan kunci Preload di salah satu bagian ini.

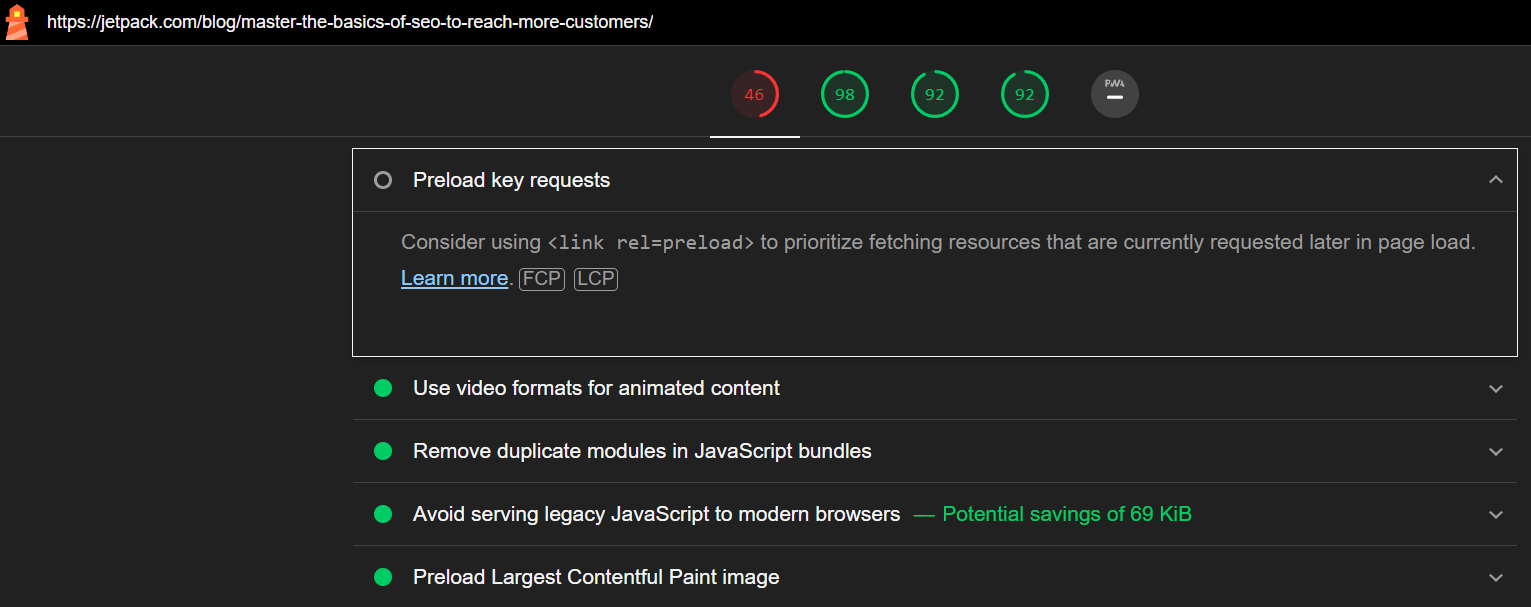
Jika Anda memilih untuk tidak menavigasi bolak-balik antara situs Anda dan Wawasan PageSpeed, pertimbangkan untuk memasang ekstensi Chrome Google Lighthouse. Ini memungkinkan Anda membuat laporan dari dalam browser dan melihat metrik kinerja halaman.

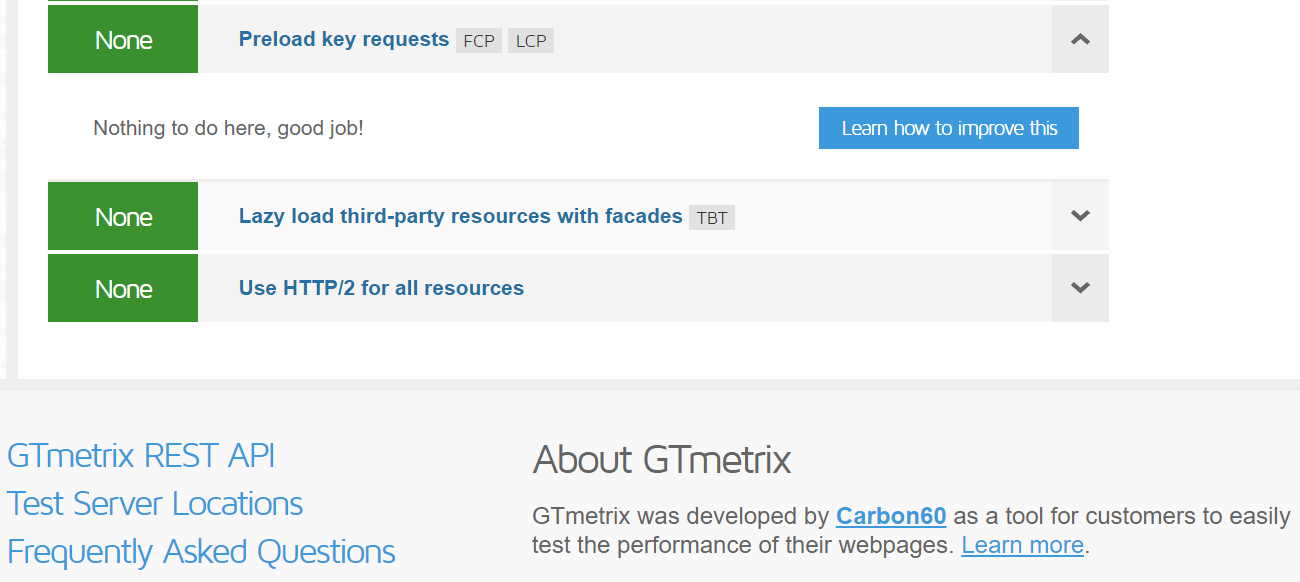
Demikian pula, GTMetrix dapat menghasilkan laporan kinerja terperinci untuk situs mana pun. Ini memungkinkan Anda menganalisis halaman dari berbagai lokasi dan melacak kinerjanya dari waktu ke waktu.
Di bawah tab Struktur GTMetrix, Anda akan dapat melihat apakah pramuat permintaan kunci dapat membantu kinerja situs Anda.

Cara memuat permintaan kunci di WordPress
Sebelum membuat perubahan signifikan apa pun pada situs WordPress Anda, seperti menambahkan kode khusus, ada baiknya membuat cadangan lengkap. Tindakan pencegahan keamanan ini berarti Anda akan memiliki versi fungsional situs web Anda jika Anda membuat kesalahan.
Di sinilah Pencadangan Jetpack VaultPress berguna. Plugin yang ramah pengguna ini secara otomatis membuat cadangan komprehensif untuk semua data Anda, termasuk file, tabel database, dan informasi produk WooCommerce. Cadangan ini disimpan secara waktu nyata dan disimpan dengan aman di cloud. Anda dapat memulihkannya hanya dengan beberapa klik — meskipun Anda sedang dalam perjalanan atau tidak dapat mengakses situs Anda sama sekali.

1. Font
Terkadang, font dapat terkubur di dalam file lain di situs web Anda, termasuk file CSS dan JavaScript. Sayangnya, hal ini dapat memperlambat proses rendering halaman.
Untuk melakukan pramuat permintaan dengan font di WordPress, salin dan tempel kode ini ke bagian <head> halaman Anda:
<head> <!-- ... --> <link rel="preload" href="/assets/Font-Name.woff2" as="font" type="font/woff2" crossorigin> </head>Ingatlah untuk mengganti "Font-Name" dengan nama font Anda. Selain itu, menyertakan "crossorigin" sangat penting jika font Anda berasal dari sumber pihak ketiga karena memberi tahu browser bahwa ia perlu memuat file dari server eksternal.
2. Google Font
Google Fonts menyertakan pustaka sumber terbuka dari hampir 1500 jenis font. Jika Anda mencari font web khusus untuk digunakan di situs Anda, kemungkinan besar Anda dapat menemukannya di sana.

Menggunakan Google Font dapat membantu menghadirkan desain unik ke situs Anda, tetapi browser juga harus mengunduh file font saat merender konten. Bergantung pada font Anda, ini dapat meningkatkan waktu muat halaman Anda.

Saat melakukan pramuat Google Font, ada baiknya juga melakukan 'prasambungan' terlebih dahulu. Langkah ini memberi tahu browser terlebih dahulu bahwa ia harus terhubung ke situs pihak ketiga (mis., Google Fonts) untuk mengambil sumber daya.
Selain itu, setelah menambahkan kode pramuat Anda, ada baiknya menyertakan tautan ke lembar gayanya. Dengan begitu, jika browser pengguna Anda tidak dapat melakukan pramuat font yang dimaksud, browser masih dapat merendernya.
Cukup tambahkan kode berikut ke bagian <head> halaman Anda:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>Di dalam kode Anda, Anda harus mengganti “$fontURL” dengan tautan ke Google Font Anda. Misalnya, mungkin terlihat seperti ini:
https://fonts.googleapis.com/css2?family=Tangerine:ital,wght@0,400;0,700;1,400;1,700
Kemudian, pastikan untuk menyimpan suntingan Anda!
3. Font Keren
Font Awesome adalah sumber yang bagus untuk ikon dan font khusus, dengan opsi gratis dan premium di dalam perpustakaannya. Anda mungkin menggunakan beberapa ikon ini untuk melengkapi desain di dalam menu, header, footer, dan area konten Anda.
Seperti Google Fonts, pramuat ikon Font Awesome bisa menjadi ide bagus untuk mempercepat waktu muat halaman yang dirasakan. Cukup tambahkan kode ini ke bagian <head> halaman:
<link rel="preload" as="style" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"/> <link rel="preload" as="font" type="font/woff2" crossorigin href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/fonts/fontawesome-webfont.woff2?v=4.3.0"/>Anda harus menukar jalur file untuk font atau ikon yang Anda gunakan di situs web Anda. Kemudian, simpan perubahan Anda!
4.CSS
Cascading Style Sheets (CSS) adalah bahasa desain yang bekerja sama dengan HTML untuk menentukan gaya dan presentasi halaman web. Dengan CSS khusus, Anda dapat dengan cepat mengubah tampilan berbagai elemen.
Setiap halaman HTML bergaya di situs web Anda akan memiliki lembar gaya yang sesuai dengan semua CSS Anda. Peramban perlu memuat file ini saat merender laman web, jadi ada baiknya memberi tahu peramban bahwa sumber daya ini harus dimuat sebelumnya.
Untungnya, ada cara mudah untuk melakukan preload CSS. Cukup tambahkan kode ini ke bagian <head> halaman Anda:
<head> <link rel="preload" href="styles.css" as="style" /> </head>Pastikan untuk mengganti "styles.css" dengan nama stylesheet. Selain itu, perlu diingat bahwa meskipun kode ini berfungsi di Google Chrome, kode ini tidak didukung oleh semua browser.
5.JavaScript
JavaScript adalah salah satu bahasa skrip umum yang digunakan di WordPress. Ini memungkinkan Anda membuat konten dinamis seperti animasi, carousel gambar yang bergerak, dan feed yang diperbarui secara otomatis.
Rendering JavaScript biasanya lebih kompleks karena filenya relatif berat, membutuhkan proses yang lebih lama untuk menampilkan konten. Itu sebabnya memberi tahu browser untuk melakukan pramuat JavaScript yang berat dapat bermanfaat untuk mempercepat waktu muat halaman.
Seperti CSS, Anda hanya perlu menambahkan baris kode sederhana ini ke bagian <head> halaman:
<head> <link rel="preload" href="ui.js" as="script" /> </head>Seperti sebelumnya, gantikan "ui.js" dengan nama file JavaScript, dan simpan perubahan Anda.
Bonus: Instal plugin gratis untuk meningkatkan Core Web Vitals
Pramuat permintaan hanyalah salah satu teknik yang dapat Anda gunakan untuk meningkatkan skor Data Web Inti situs WordPress Anda.
Jika Anda mencari solusi yang lebih lengkap (dan gratis!), pertimbangkan untuk menginstal Jetpack Boost. Alat ini dikembangkan oleh Automattic, perusahaan yang sama di balik WordPress.com.

Plugin yang ramah pengguna ini memindai seluruh situs web Anda dan memberi Anda skor di desktop dan perangkat seluler. Selain itu, Jetpack Boost tidak hanya berguna untuk tiga Data Web Inti. Metode pengoptimalannya dapat meningkatkan metrik lainnya, termasuk Time to Interactive (TTI) dan Total Blocking Time (TBT).
Anda akan dapat menggunakan sistem toggle sederhana untuk mengoptimalkan pemuatan CSS, menunda JavaScript yang tidak penting, dan memuat gambar dengan lambat. Versi premium dari plugin juga akan secara otomatis menghasilkan CSS penting setiap kali Anda melakukan perubahan pada situs web Anda.
Alternatifnya, Jetpack Complete dapat membawa situs WordPress Anda ke tingkat yang sama sekali baru. Paket ini berisi beberapa alat untuk performa, termasuk akses ke Jaringan Pengiriman Konten (CDN) gambar Jetpack, yang dapat menghemat bandwidth dan meningkatkan waktu muat halaman Anda. Selain itu, Anda akan mendapatkan alat keamanan dan pertumbuhan WordPress yang canggih.
Pertanyaan umum tentang pramuat permintaan kunci
Pada titik ini, Anda harus memiliki pemahaman yang baik tentang cara memuat permintaan kunci di WordPress. Namun, kami akan membahas beberapa pertanyaan umum hanya untuk memastikan!
Apakah pramuat permintaan meningkatkan pengalaman pengguna?
Prapemuatan permintaan dapat meningkatkan pengalaman pengguna dengan mengurangi waktu pemuatan yang dirasakan situs Anda. Karena pengunjung tidak perlu menunggu lama untuk merender konten Anda, mereka cenderung tidak akan merasa frustrasi dan berpotensi meninggalkan situs web Anda ke situs lain.
Apakah pramuat permintaan meningkatkan Data Web Inti?
Pramuat permintaan kunci di WordPress dapat meningkatkan skor Data Web Inti Anda, khususnya, terkait dengan Cat Konten Terbesar (LCP). Faktanya, saat Anda memutuskan elemen mana yang akan dimuat sebelumnya, sebaiknya sertakan konten 'terbesar' atau 'utama' Anda, karena inilah yang mungkin paling diuntungkan darinya.
Pramuat permintaan kunci vs pramuat aset penting
Perlu diperhatikan bahwa pramuat permintaan kunci memiliki arti yang sama dengan pramuat aset penting. Kedua istilah tersebut mengacu pada memberi tahu browser untuk memuat sumber daya tertentu terlebih dahulu untuk merender konten halaman lebih cepat.
Preload vs preconnect vs prefetch
Preloading, preconnecting, dan prefetching mungkin tampak seperti konsep yang serupa, tetapi sebenarnya memiliki arti yang sedikit berbeda. Itu semua adalah tag yang menginstruksikan browser untuk memuat konten, tetapi mereka melayani fungsi yang berbeda.
Pertama, prapemuatan melibatkan pemuatan konten yang diperlukan untuk merender halaman dalam browser pengguna. Ini adalah tag prioritas tinggi yang akan menyiapkan sumber daya dalam beberapa detik.
Sebaliknya, prefetching menyangkut elemen berikutnya yang mungkin perlu dimuat. Browser akan mencari resource terlebih dahulu dan menyimpannya di cache-nya. Ini adalah tag dengan prioritas sangat rendah, jadi sebaiknya Anda tidak menggunakannya untuk sumber daya yang mendesak.
Terakhir, prakoneksi digunakan saat Anda ingin memberi tahu browser untuk terhubung ke domain tertentu. Jika situs Anda menggunakan sumber daya dari situs pihak ketiga tertentu (seperti Google Fonts), prakoneksi memberi tahu browser bahwa browser perlu terhubung ke domain tersebut di beberapa titik dalam proses pemuatan.
Apa lagi yang dapat saya lakukan untuk meningkatkan kinerja situs saya?
Berbagai tugas dapat membantu meningkatkan kinerja situs WordPress Anda, termasuk:
- Menggunakan CDN untuk menayangkan konten Anda kepada pengunjung di seluruh dunia
- Menunda (atau menghapus) CSS yang tidak digunakan
- Menghilangkan resource yang memblokir render
- Meminimalkan CSS dan sumber daya lainnya
- Membuat lebih sedikit permintaan HTTP
Ada baiknya juga memilih host WordPress berkualitas tinggi yang akan memberi Anda fitur pengoptimalan kinerja seperti caching khusus, jaminan uptime, dan jaringan pusat data yang luas di seluruh dunia.
Tingkatkan performa situs WordPress Anda dengan melakukan pramuat permintaan kunci
Waktu muat halaman dapat memengaruhi pengalaman pengguna dan peringkat mesin pencari situs web Anda secara signifikan. Jadi, Anda pasti ingin melakukan segala daya untuk mempercepat waktu yang dibutuhkan browser untuk menampilkan konten situs Anda.
Saat Anda melakukan pramuat permintaan kunci dalam halaman Anda, browser pengunjung akan memiliki sumber daya (seperti font, CSS, dan JavaScript) yang siap. Kemudian, tidak akan ada penundaan saat memuat konten Anda dan membuatnya dapat diakses oleh pengguna.
Pramuat permintaan kunci hanyalah satu langkah untuk meningkatkan kinerja situs Anda. Menggunakan Jetpack Boost, Anda dapat dengan mudah mengonfigurasi situs web Anda untuk memuat gambar dengan malas, menunda JavaScript yang tidak penting, dan banyak lagi. Lebih baik lagi, plugin ini gratis untuk digunakan. Lihat Jetpack Boost hari ini!
