Cara Menambahkan Tabel Harga di WordPress (3 Metode)
Diterbitkan: 2023-01-06Simpan templat pembuat halaman dan aset desain ke cloud! Mulai di Assistant.Pro


Tabel harga adalah elemen situs web berguna yang membantu pengunjung dengan cepat dan mudah membandingkan perbedaan utama antara opsi pembayaran. Namun, membuat tabel harga WordPress untuk situs Anda sendiri mengharuskan Anda membuat kode satu per satu atau menggunakan plugin khusus.
Kabar baiknya adalah Beaver Builder memudahkan penambahan tabel harga di WordPress menggunakan template pradesain, baris tabel harga prabangun, atau modul tabel harga.
Dalam postingan ini, kami akan membahas mengapa Anda mungkin ingin mempertimbangkan untuk menambahkan tabel harga ke situs Anda. Kemudian, kami akan menunjukkan cara melakukannya di WordPress dengan Beaver Builder. Mari kita mulai!
Daftar isi:
Saat Anda mendesain situs web e-niaga, penting untuk memikirkan fitur yang akan mendorong konversi. Dengan membuat tabel harga, Anda dapat memungkinkan pelanggan baru membandingkan harga dan fitur layanan Anda dengan mudah sebelum membelinya.
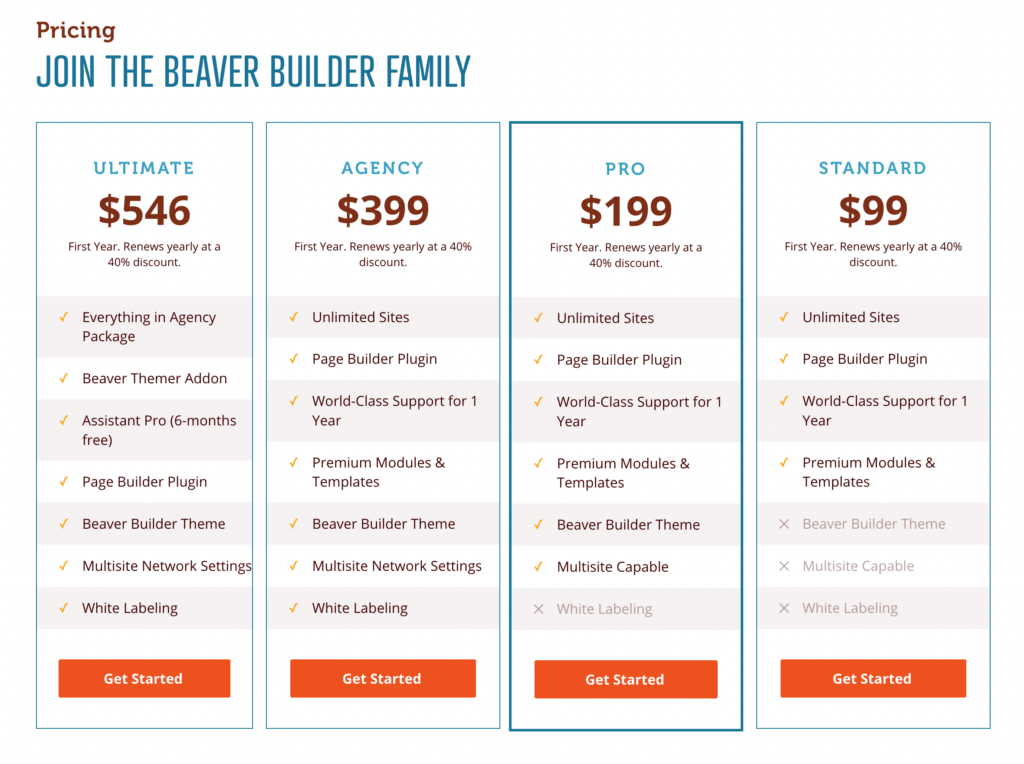
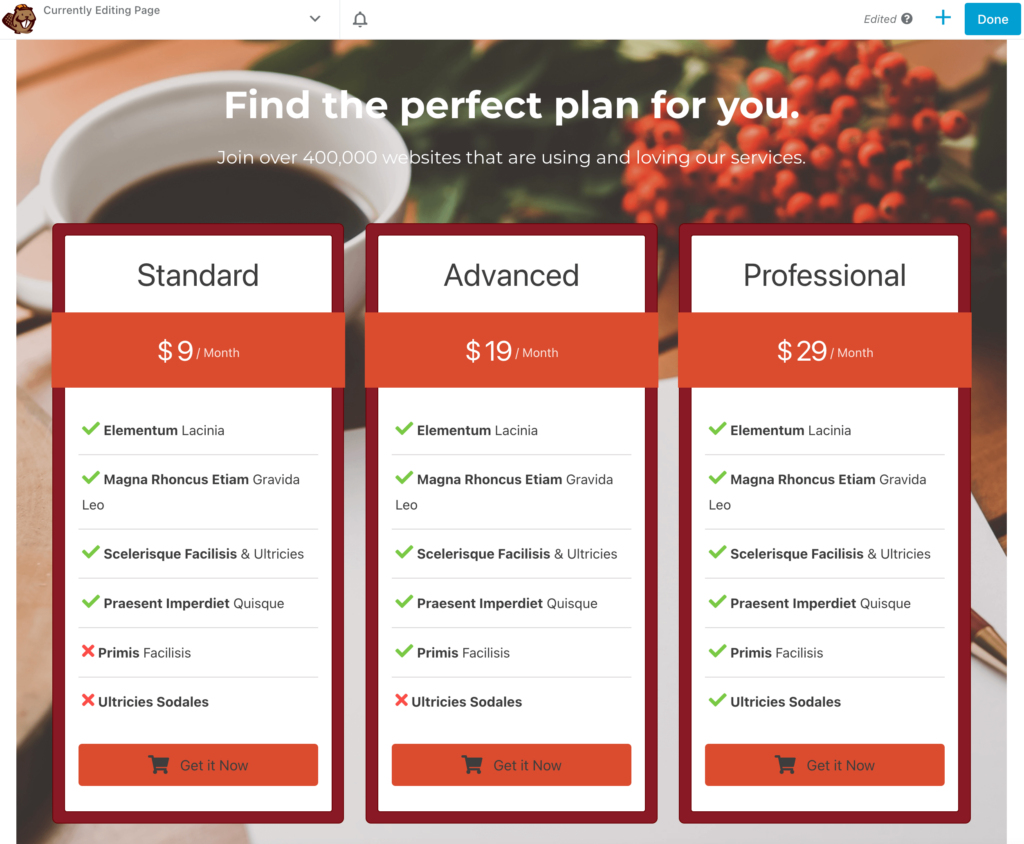
Misalnya, situs web Beaver Builder kami menyertakan tabel harga dengan berbagai tingkatan dan paket pembayaran. Berkat tabel ini, Anda dapat melihat dengan jelas apa saja yang termasuk dalam setiap langganan, serta berapa biayanya. Setelah memilih paket, Anda dapat mengeklik tombol Mulai untuk membelinya:

Tabel harga bisa efektif untuk situs web apa pun dengan tingkat langganan, seperti situs keanggotaan atau layanan perangkat lunak bulanan.
Jika Anda perlu menampilkan sejumlah besar informasi dan fitur, tabel harga dapat mengaturnya dengan cara yang mudah dipahami. Ini dapat mendorong pengguna untuk membeli paket yang sesuai dengan kebutuhan mereka.
Untuk memutuskan apakah tabel harga akan efektif, pertimbangkan apakah Anda memiliki lebih dari satu versi produk atau layanan. Jika demikian, tabel harga mungkin akan sangat membantu untuk memberi pelanggan gambaran tentang berbagai pilihan dan perbedaan di antara mereka. Saat Anda dapat menghilangkan kebingungan penetapan harga, Anda dapat meningkatkan konversi di situs Anda.
Sekarang setelah Anda mengetahui manfaat yang dapat ditawarkan oleh tabel penetapan harga, saatnya untuk membuatnya untuk situs web Anda. Untuk tutorial ini, kami akan menggunakan plugin Beaver Builder kami. Ini memberi Anda akses ke template yang telah dirancang sebelumnya, baris yang dibuat sebelumnya, dan modul tabel harga!
Anda dapat membuat tabel harga dari awal menggunakan modul Tabel Harga (kami tunjukkan caranya di metode terakhir, Sesuaikan Modul Tabel Harga ) atau Anda cukup menambahkan templat halaman yang telah dirancang sebelumnya.
Dengan Beaver Builder, Anda dapat mengimplementasikan tata letak ini secara otomatis di halaman baru hanya dengan satu klik. Kemudian, Anda dapat dengan mudah menyesuaikannya dengan produk atau layanan spesifik Anda.
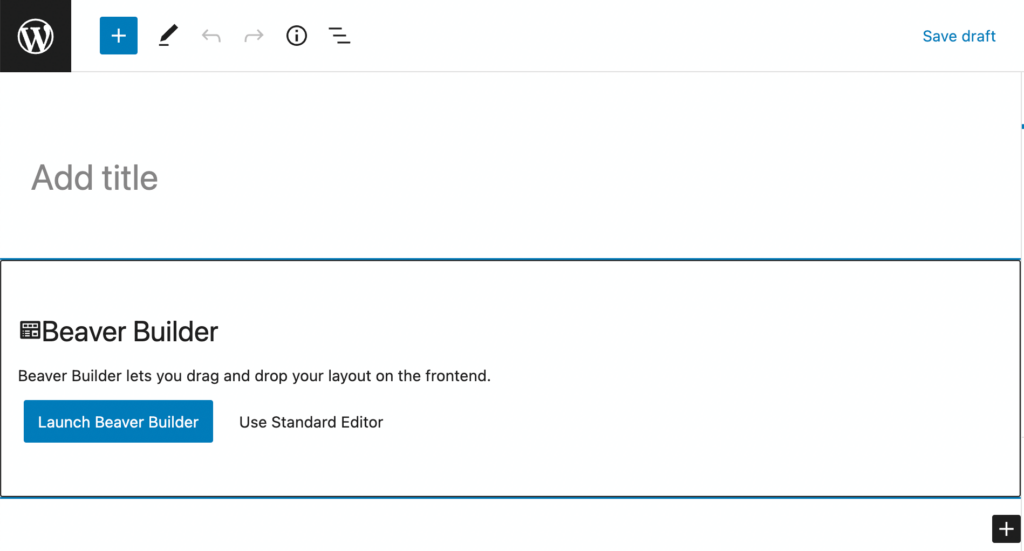
Untuk memulai, buka WordPress dan tambahkan halaman baru. Beri nama halaman Anda dan klik Launch Beaver Builder :

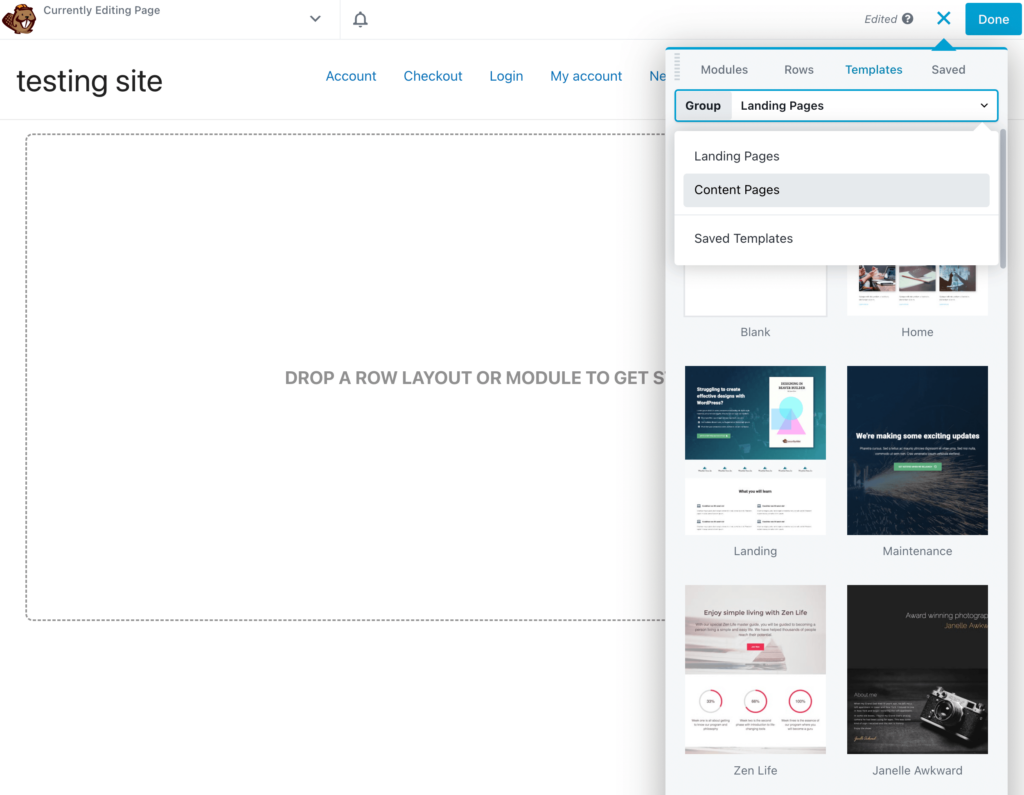
Setelah editor Beaver Builder terbuka, klik tab Templates di menu pop-up. Kemudian, pilih Halaman Konten dari drop-down Grup :

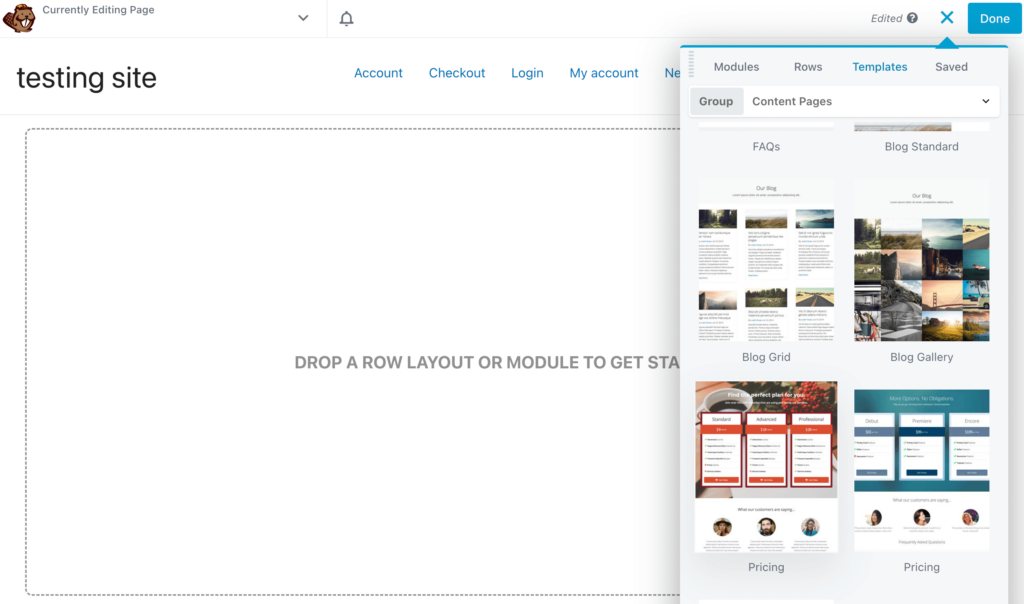
Untuk menemukan template halaman Harga tertentu, scroll ke bagian bawah. Di sini, Anda akan melihat dua desain berbeda yang dapat Anda pilih:

Ketika Anda menemukan desain yang Anda suka, klik di atasnya. Ini secara otomatis akan menerapkan template ke halaman. Dengan salah satu template Harga , Anda akan melihat modul harga, bersama dengan testimonial pelanggan dan pertanyaan umum:

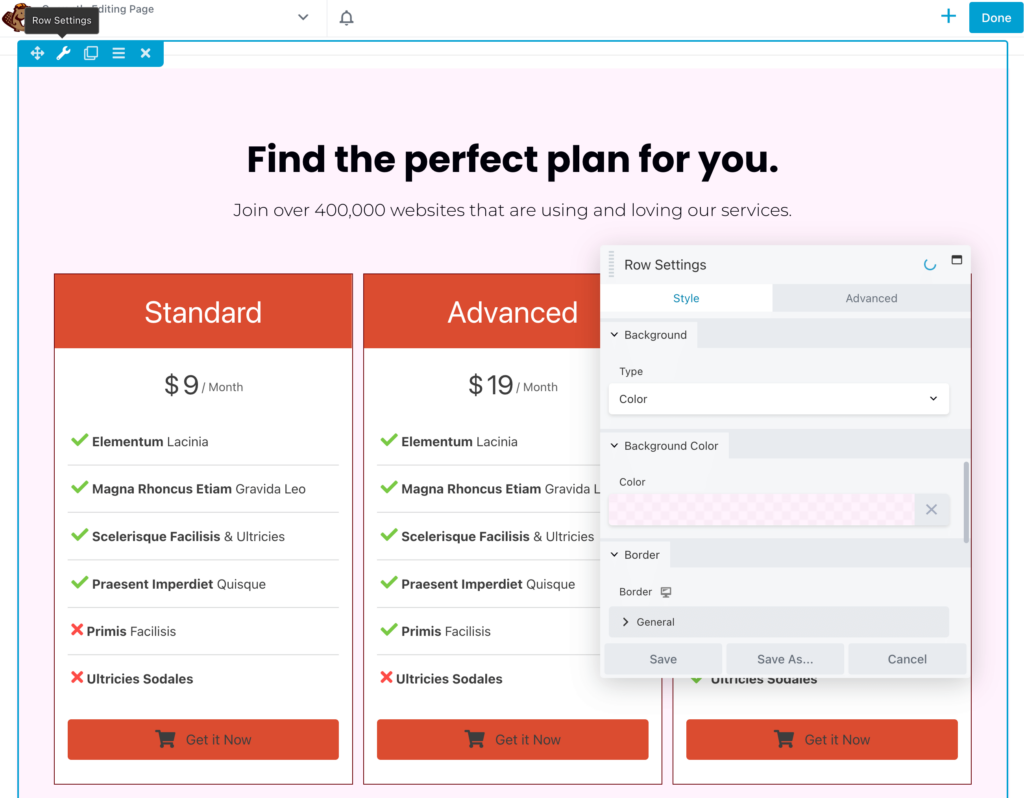
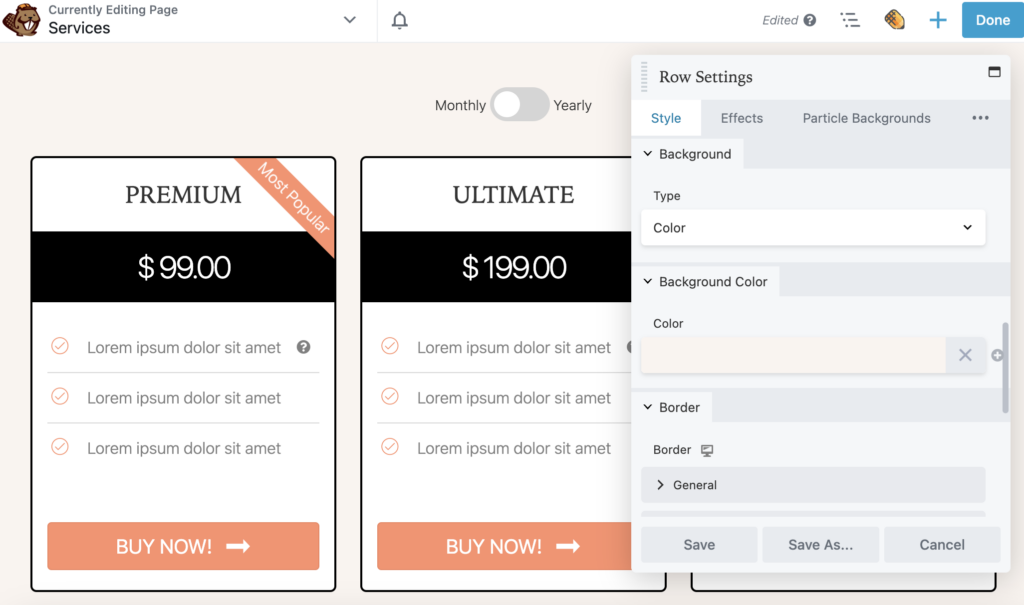
Meskipun akan menyertakan palet warna default dan gambar latar belakang, Anda dapat dengan mudah menyesuaikan opsi ini. Untuk melakukan ini, pertama, klik Pengaturan Baris . Kemudian, Anda dapat mengatur latar belakang khusus sebagai warna, video, atau tampilan slide:

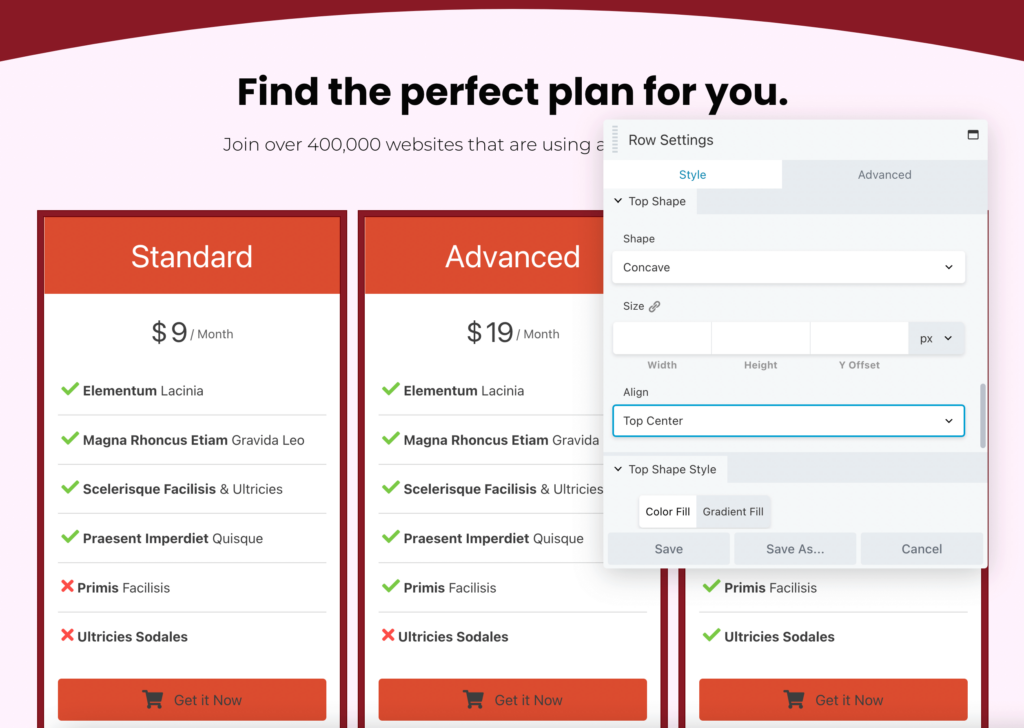
Anda juga dapat menambahkan bentuk atas atau bawah pada desain. Ini dapat membawa elemen visual yang menarik ke tabel harga:

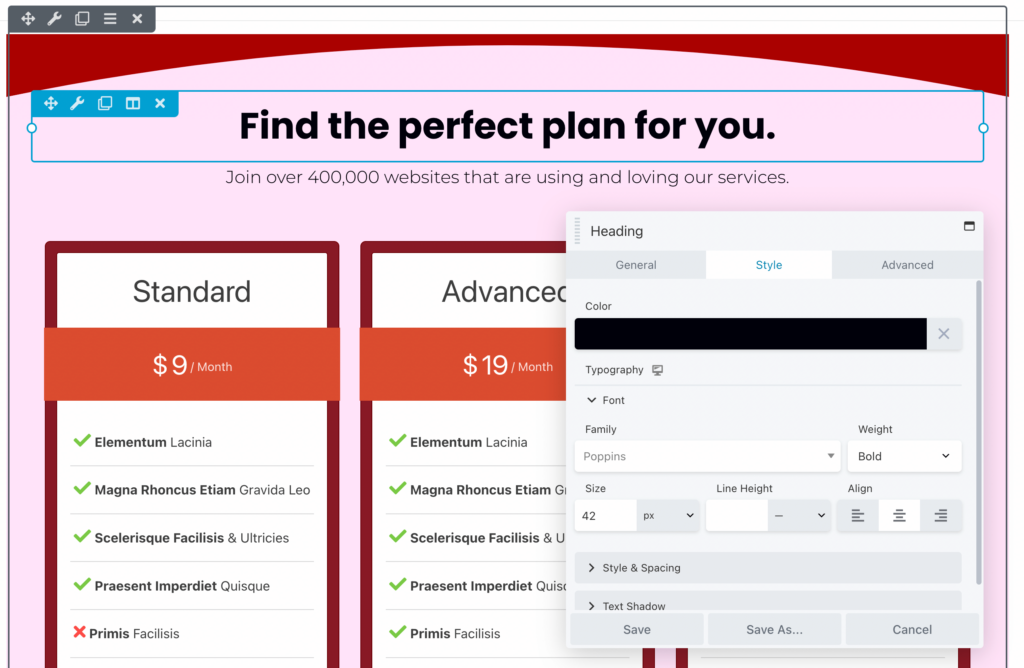
Selanjutnya, Anda dapat mengedit teks, font, dan warna judul utama. Anda mungkin ingin menyertakan ajakan bertindak singkat, seperti Temukan paket yang tepat untuk Anda , untuk mendorong pengguna melihat tabel:

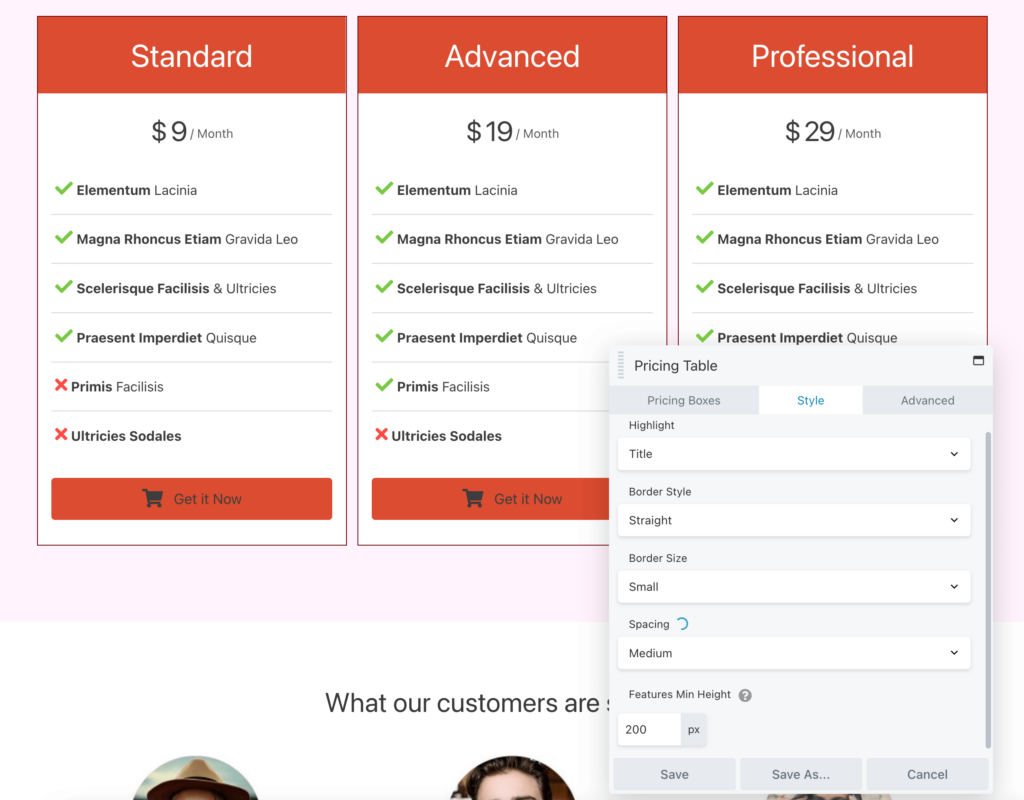
Sekarang, saatnya untuk mulai menyesuaikan tabel harga. Setelah Anda memilihnya, Anda dapat memilih untuk menekankan judul atau harga setiap produk. Anda juga dapat mengedit gaya, ukuran, dan spasi batas sesuai kebutuhan:


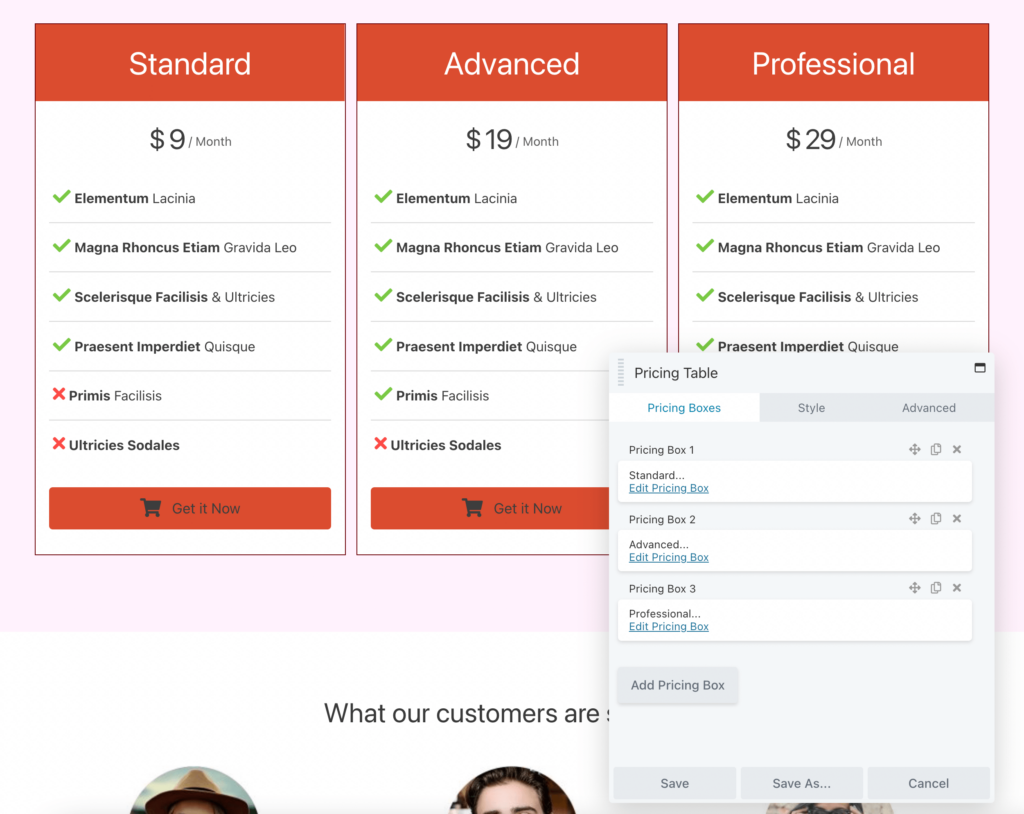
Untuk mengedit opsi penetapan harga, klik tab Kotak Harga . Di sini, Anda dapat mengubah setiap kotak, menyusun ulang, atau menambahkan yang baru:

Seperti yang Anda lihat, keuntungan menggunakan template Beaver Builder adalah memungkinkan Anda mendesain halaman Harga sepenuhnya hanya dalam beberapa langkah.
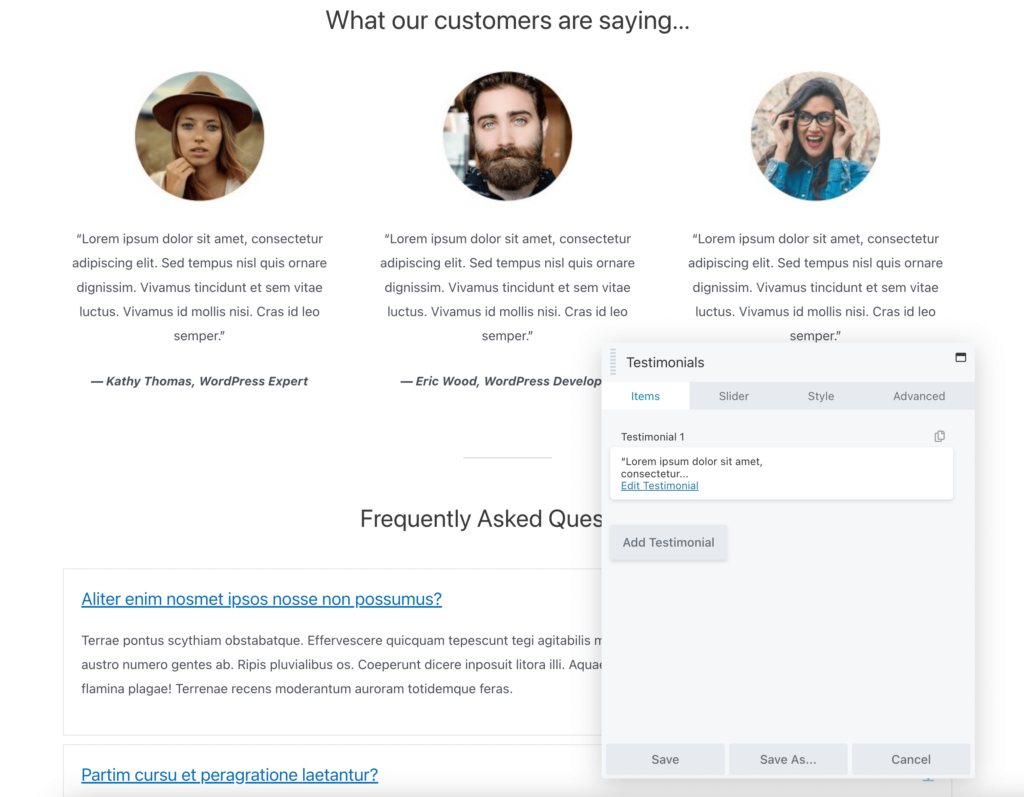
Seperti disebutkan di atas, templat halaman yang kami kerjakan juga menyertakan modul testimonial dan FAQ pelanggan. Anda dapat memilih untuk menghapusnya atau, setelah menyimpan tabel harga, Anda dapat menggulir ke bawah halaman dan menyesuaikan bagian ini untuk menyertakan lebih banyak informasi tentang produk atau layanan Anda:

Saat Anda puas dengan tampilan halaman Harga Anda, pastikan untuk menyimpan perubahan dan memublikasikannya!
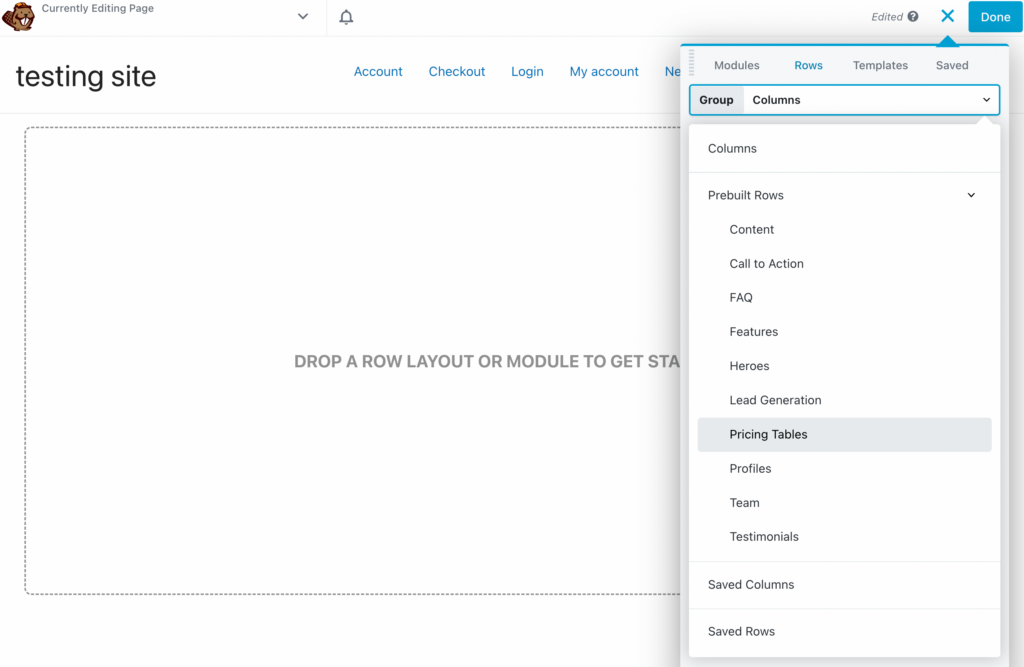
Alternatifnya, Anda mungkin menginginkan lebih banyak variasi dalam opsi tabel harga yang telah dirancang sebelumnya. Dalam hal ini, Anda dapat menelusuri baris bawaan Beaver Builder. Untuk memulai, cukup buka Rows > Prebuilt Rows > Pricing Tables :

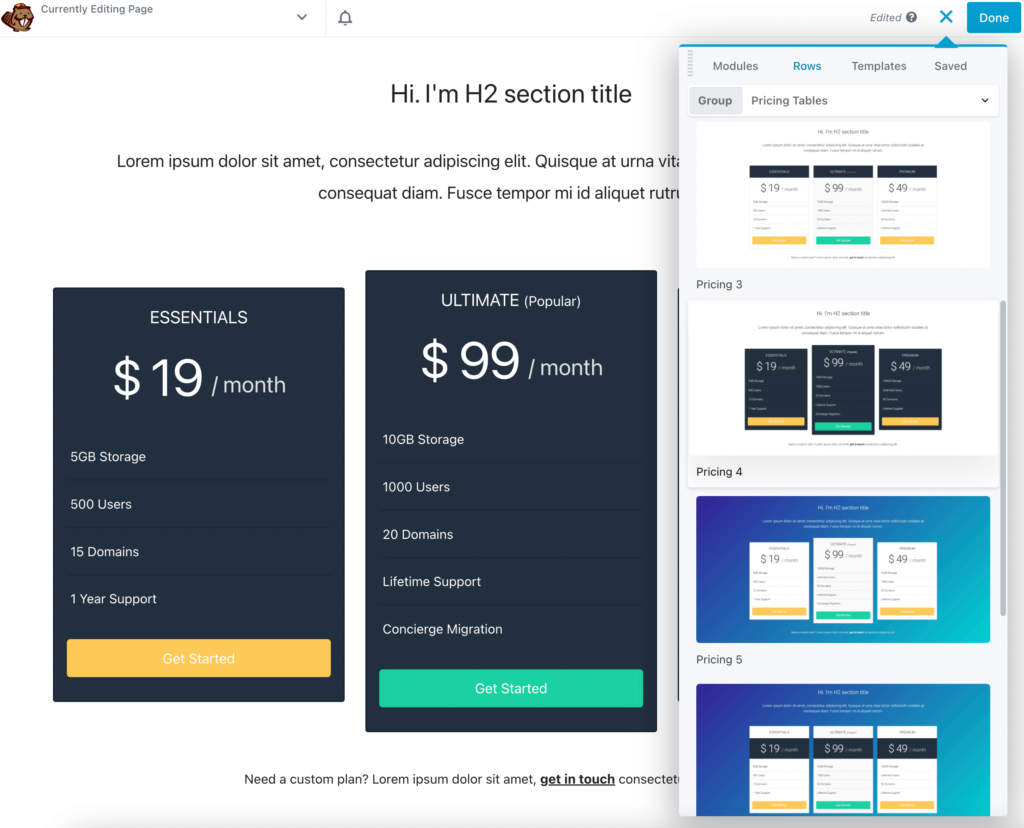
Kemudian, Anda dapat memilih dari delapan desain tabel harga yang berbeda. Setelah Anda menemukan yang Anda sukai, seret dan lepas ke halaman:

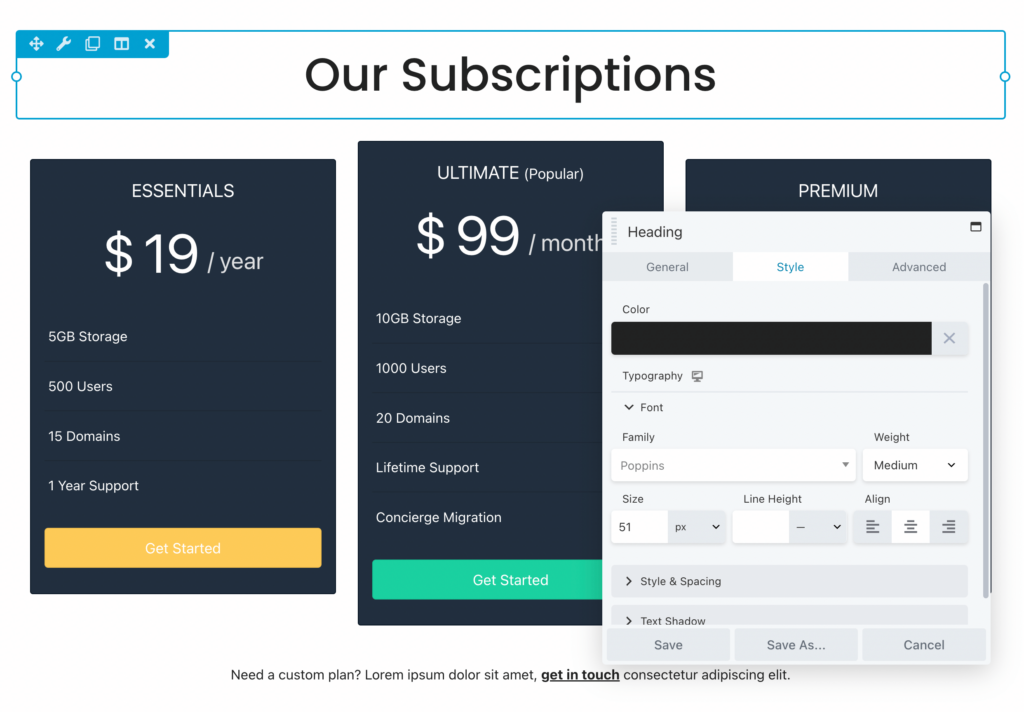
Mirip dengan menggunakan template, Anda harus mengedit heading untuk menyertakan informasi tentang produk Anda. Anda dapat menyesuaikan jenis font, berat, ukuran, spasi, dan lainnya:

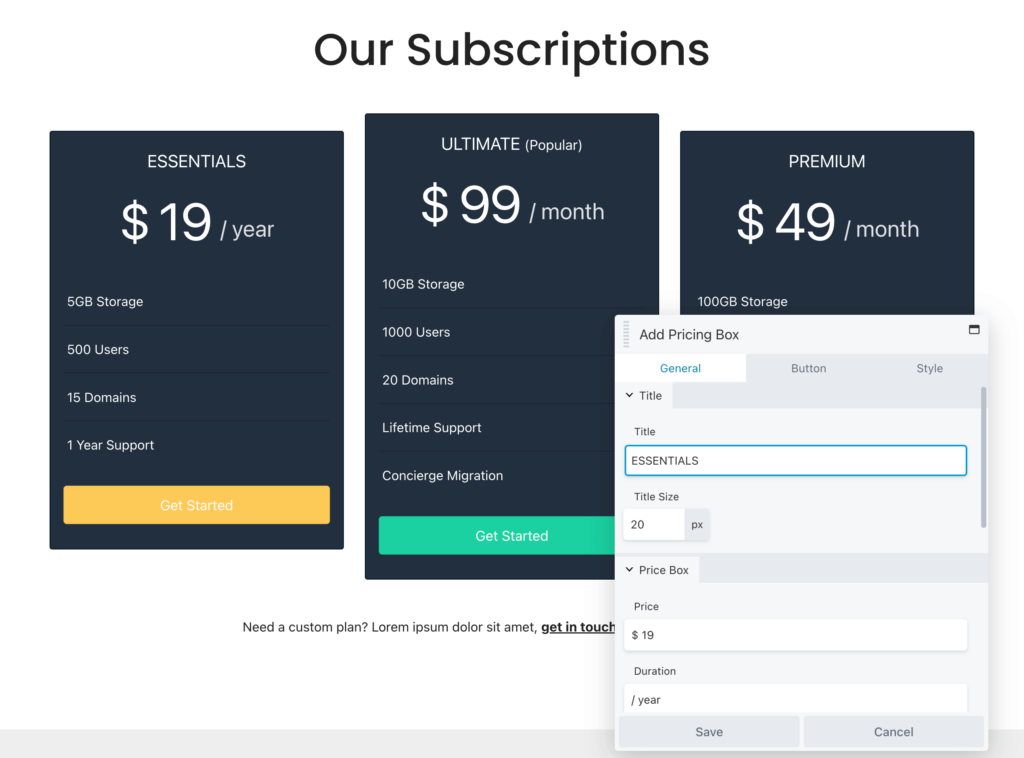
Sekarang, Anda dapat mulai mengedit kotak harga. Untuk masing-masing, Anda dapat menambahkan judul dan harga khusus. Anda juga dapat memilih durasi pembayaran bulanan atau tahunan:

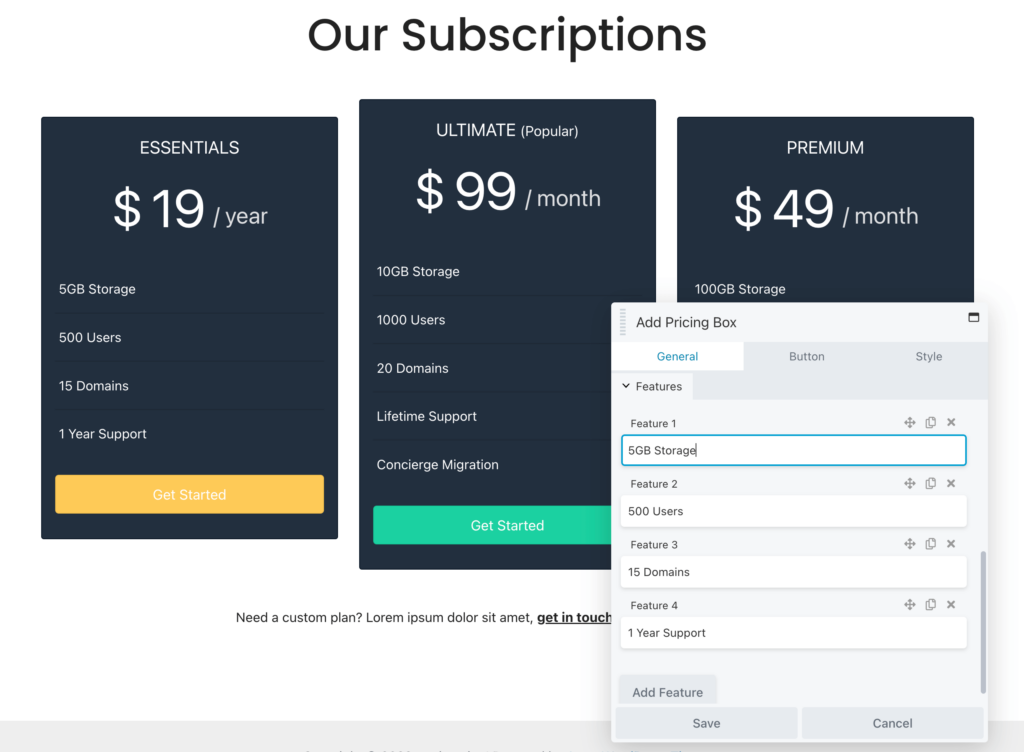
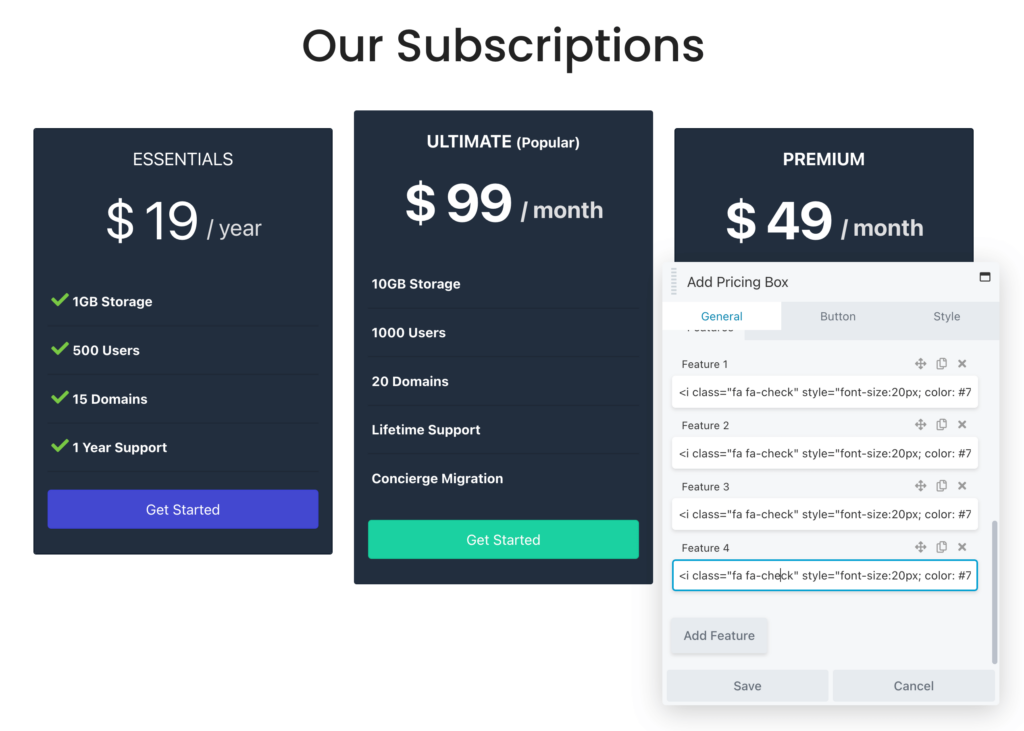
Selanjutnya, gulir ke bawah ke bagian Fitur . Di sini, Anda dapat mengedit opsi saat ini dan menambahkan yang baru sesuai kebutuhan. Untuk memastikan bahwa pelanggan memahami tabel harga Anda, sebaiknya sertakan saja fitur utama yang akan membedakan setiap tingkatan:

Selain itu, perlu diingat bahwa Anda dapat menambahkan markup HTML ke kotak teks apa pun. Misalnya, jika Anda ingin menyertakan tanda centang hijau di samping setiap fitur, Anda dapat menempelkan sedikit kode ini sebagai ganti teks:
<i class="fa fa-check"></i> <strong> 1 Year SupportBegini tampilan kode HTML di front-end:

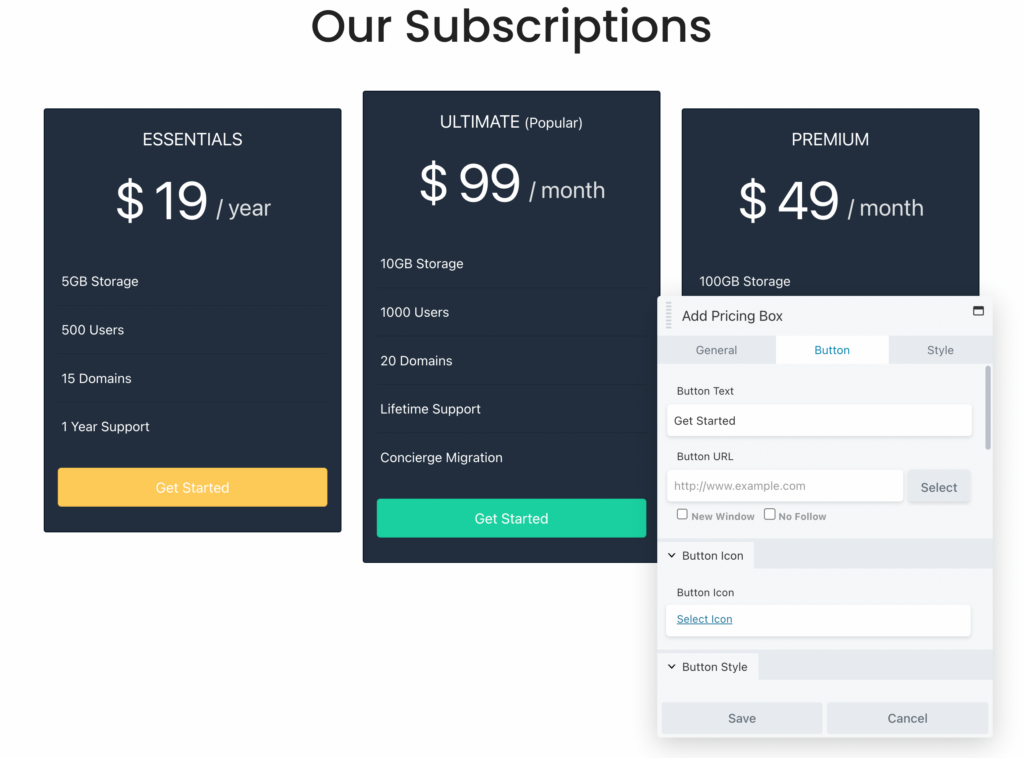
Di tab Tombol , Anda dapat menambahkan ajakan bertindak baru. Selain itu, jika Anda ingin mengizinkan pengguna untuk membeli paket tersebut, cukup tempelkan tautan ke halaman checkout:

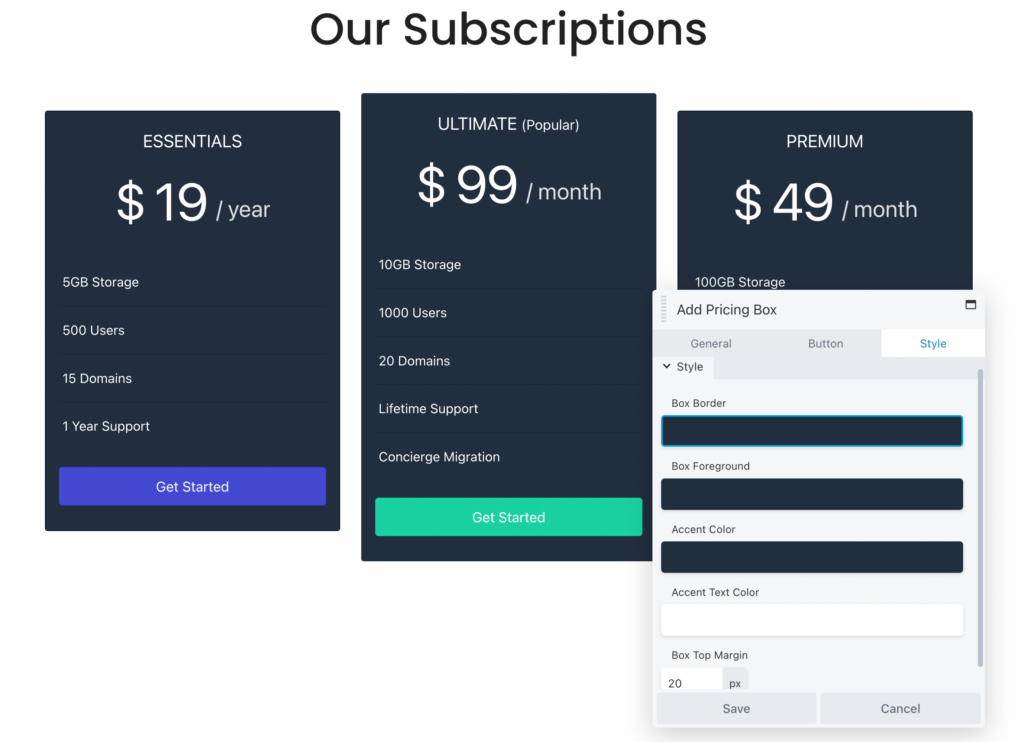
Berdasarkan baris bawaan yang Anda pilih, akan ada skema warna default, tetapi Anda dapat menyesuaikannya agar sesuai dengan merek Anda. Di bawah Style , edit batas kotak dan warna latar depan. Anda juga dapat menambahkan warna aksen untuk kotak dan teks:

Setelah Anda selesai menyesuaikan baris, simpan perubahan Anda.
Sebagai pilihan lain, Anda mungkin ingin membuat tabel harga khusus dari awal. Ini dapat memberi Anda kendali penuh atas desain dan fungsionalitas setiap kotak. Ini juga merupakan pilihan yang baik jika Anda ingin menambahkan tabel harga ke halaman yang sudah ada sebelumnya (tanpa menyertakan bagian testimonial atau FAQ pelanggan yang kami lihat di template).
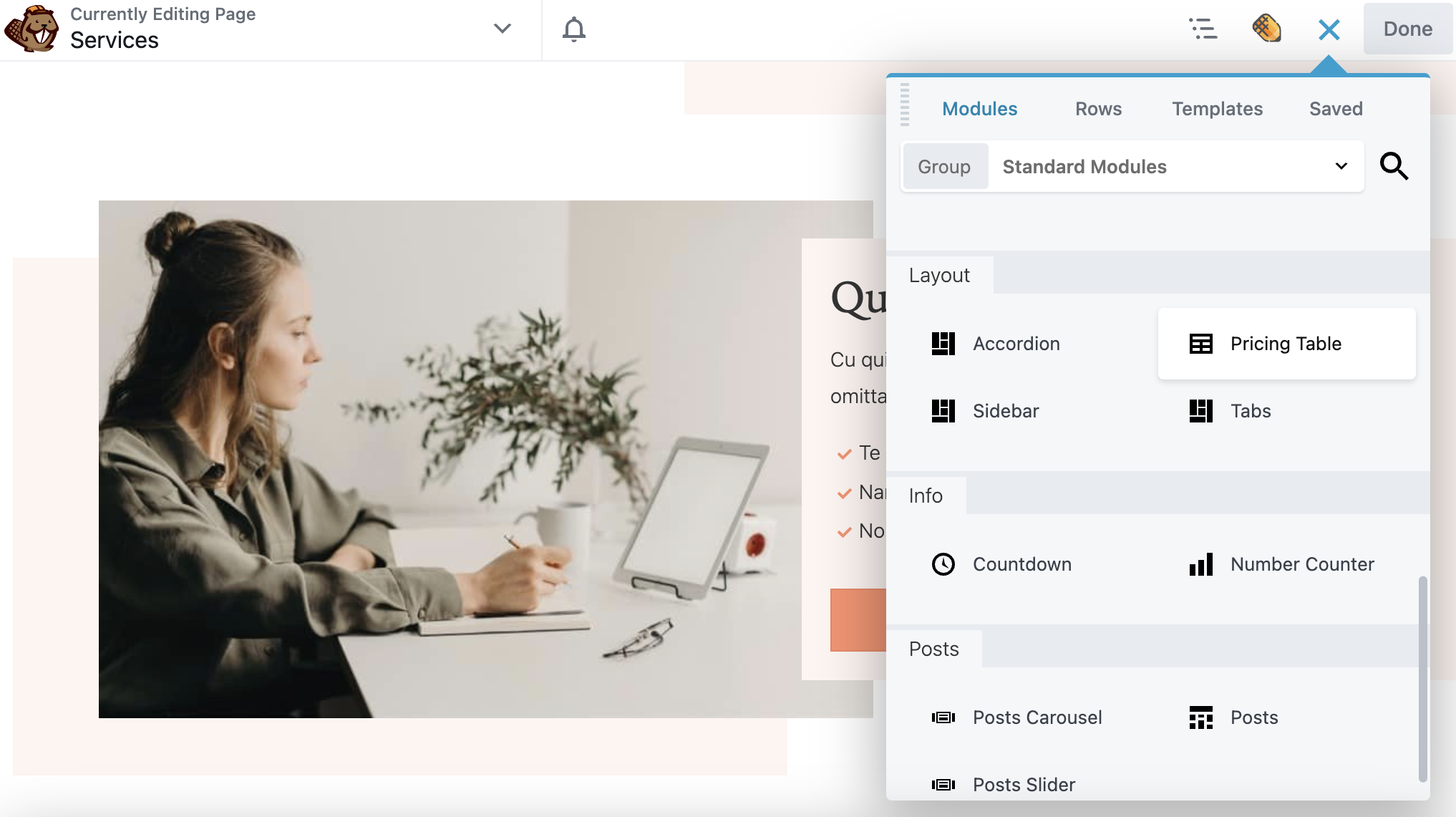
Dengan Beaver Builder, Anda dapat menambahkan modul Tabel Harga ke postingan atau halaman mana pun, lalu menyesuaikannya dari bawah ke atas. Pertama, buka tab Modules dan temukan opsi Pricing Table . Kemudian, Anda dapat menarik dan melepasnya di mana saja:

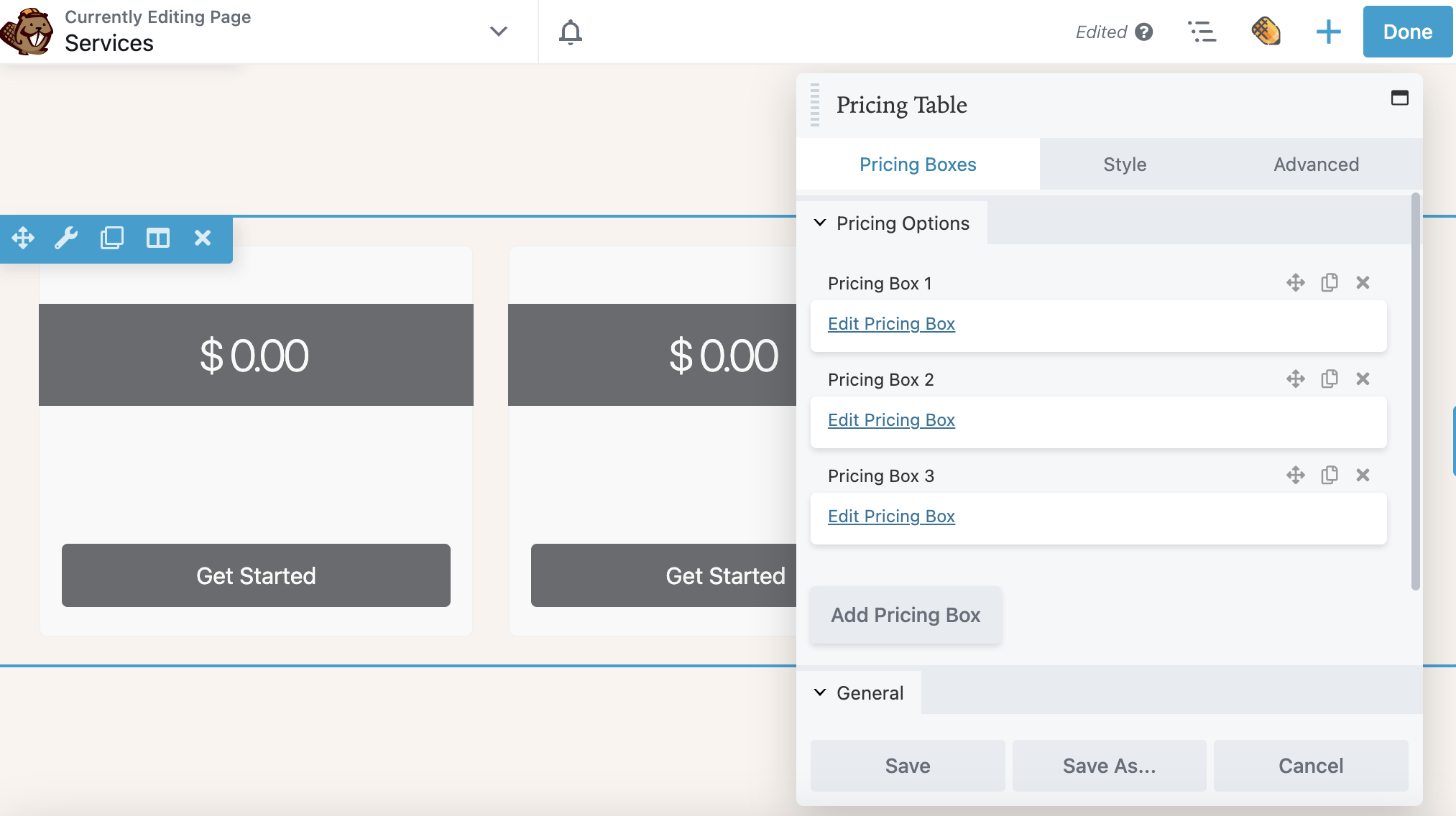
Berbeda dengan template atau baris siap pakai, Anda harus menambahkan sendiri kotak harga. Anda cukup mengklik Tambahkan Kotak Harga sebanyak yang Anda butuhkan:

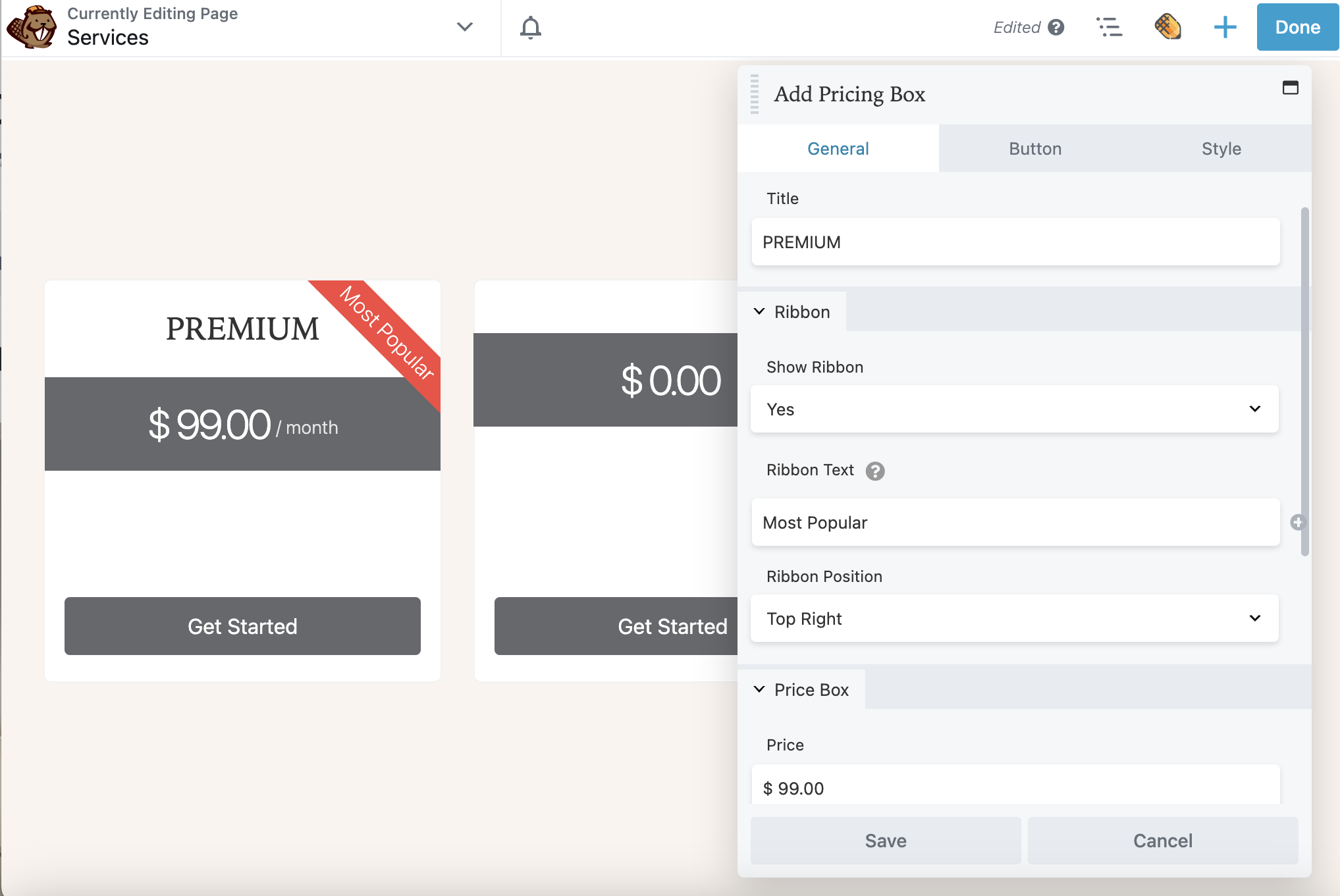
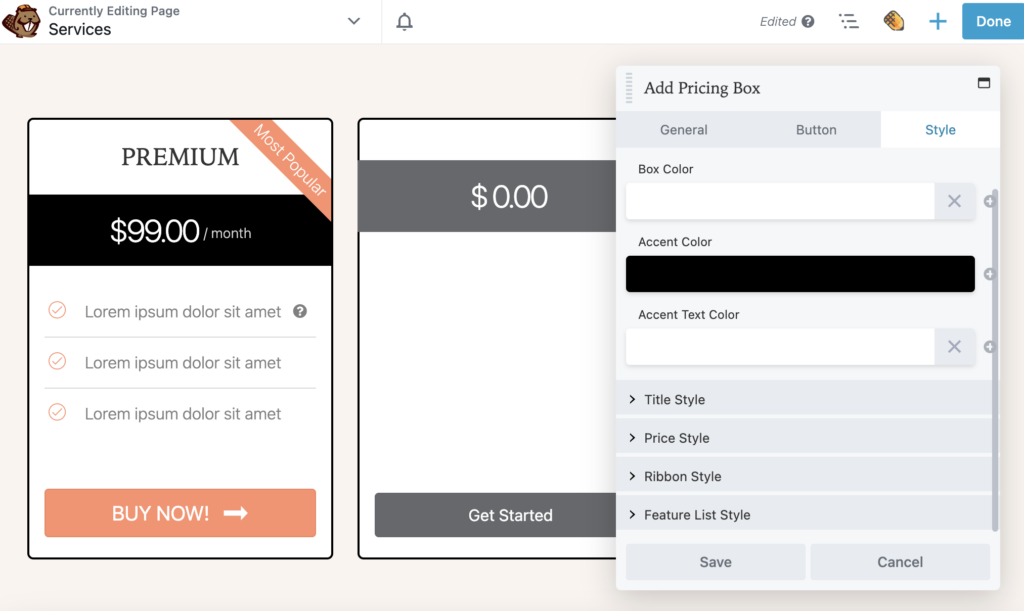
Selanjutnya, pilih Edit Pricing Box . Di pengaturan Umum , beri judul pada kotak dan tambahkan harga dan durasi pembayaran. Anda juga dapat memilih apakah Anda ingin menampilkan Pita. Dalam contoh ini, pita ditampilkan di kanan atas opsi harga paling populer:

Alih-alih memiliki harga tetap, Anda bahkan dapat menampilkan diskon. Ini dapat memotivasi pelanggan untuk membeli barang lebih cepat. Untuk melakukannya, Anda dapat menambahkan markup HTML ini ke nilai Harga :
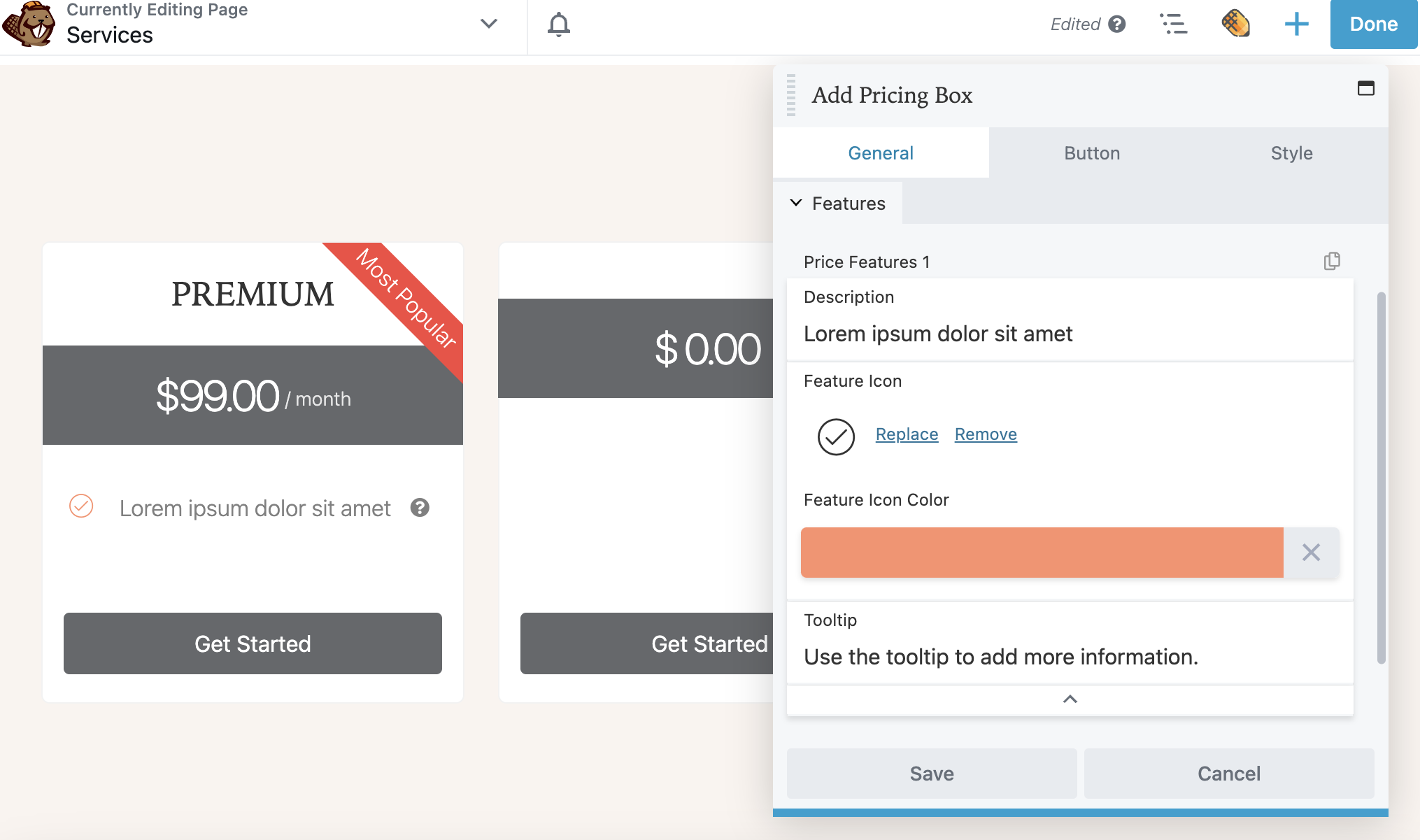
<s>$99</s> <span;>$79</span>Sekarang, Anda dapat menggulir ke bawah ke bagian Fitur . Di sini, tambahkan detail spesifik untuk setiap tingkatan harga. Klik panah telusuri untuk menampilkan lebih banyak opsi termasuk Ikon Fitur , Warna Ikon Fitur , dan Tip Alat :

Perhatikan bahwa Anda dapat mengklik ikon Salin di pojok kanan atas untuk menduplikasi Fitur Harga 1 sehingga Anda tidak perlu membuat ulang pengaturan untuk setiap fitur baru.
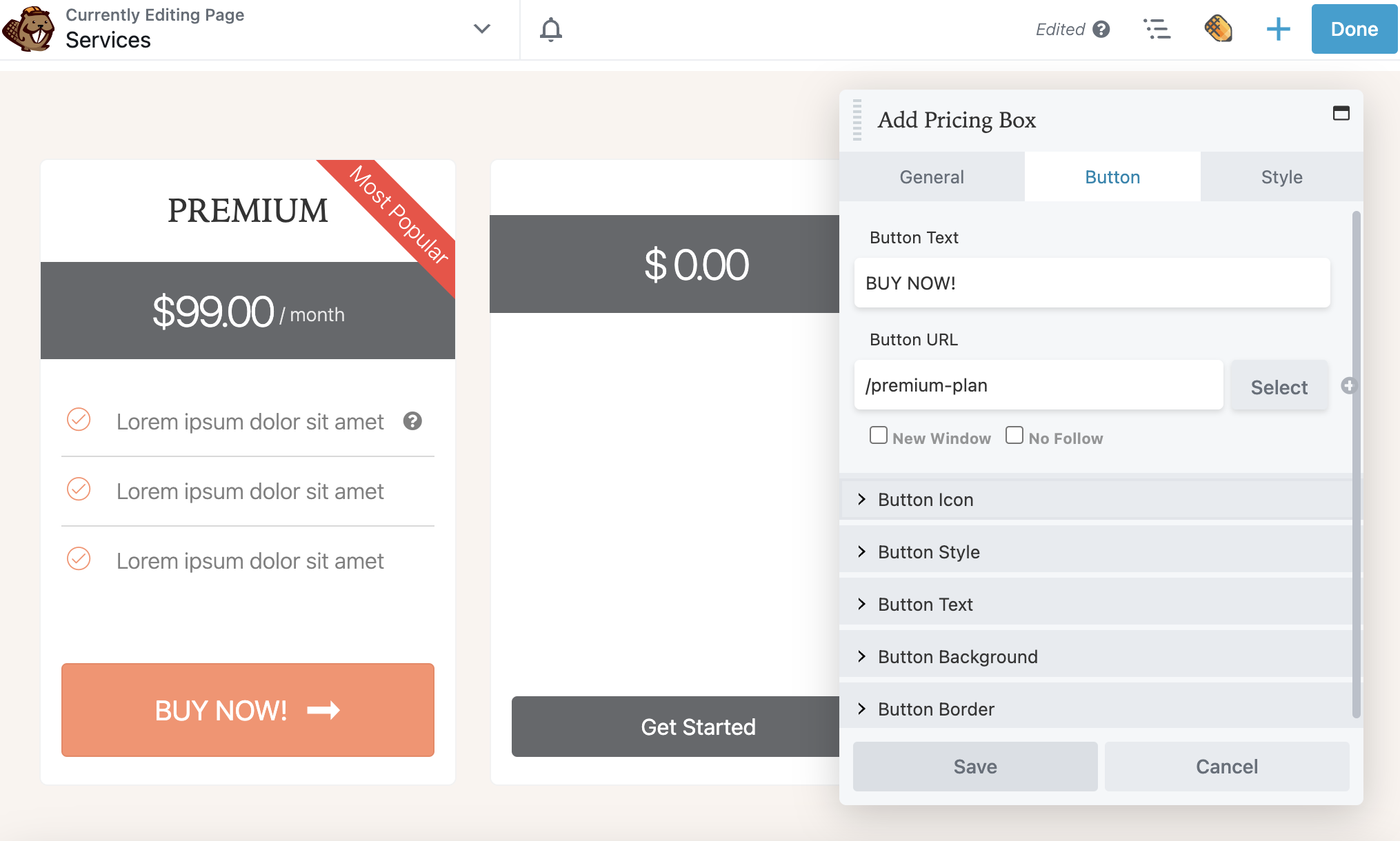
Setelah selesai menambahkan fitur untuk kotak harga ini, Anda siap untuk beralih ke tab Tombol . Di sini Anda dapat menambahkan ajakan bertindak khusus dengan tautan ke produk Anda. Anda juga dapat mempertimbangkan untuk menyertakan ikon tombol dan menyesuaikan lebih lanjut dengan warna merek Anda:

Terakhir, klik pada tab Gaya . Ini memungkinkan Anda mengatur skema warna untuk setiap kotak:

Ulangi proses ini untuk setiap kotak di tabel harga Anda. Kemudian, Anda dapat terus mengedit setelan untuk seluruh tabel.
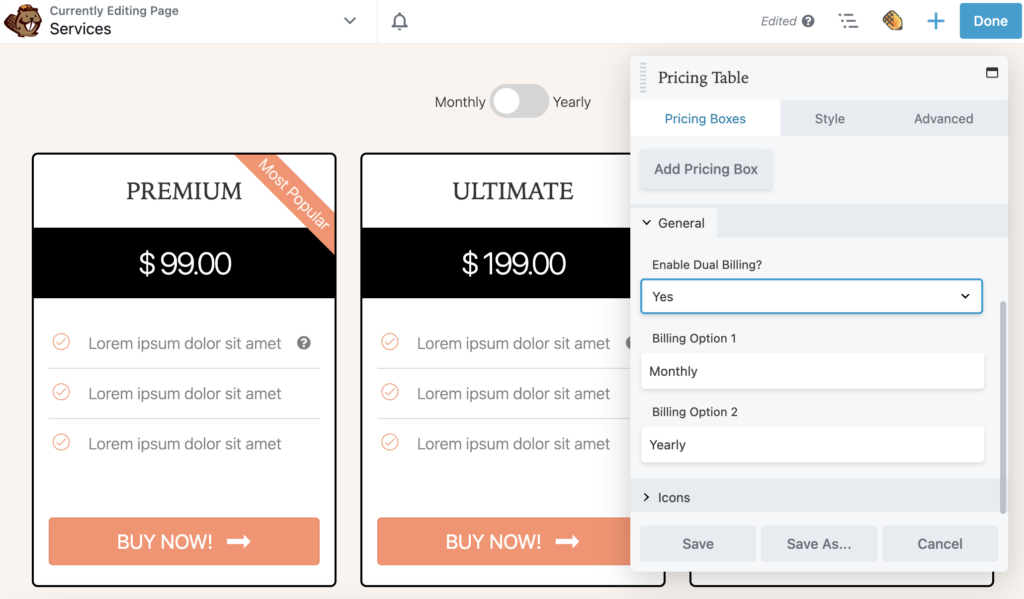
Dari tab Kotak Harga , gulir ke bawah ke bagian Umum dan pilih Ya untuk mengaktifkan penagihan ganda. Ini menambahkan peralihan untuk beralih di antara dua opsi penagihan seperti Bulanan dan Tahunan:

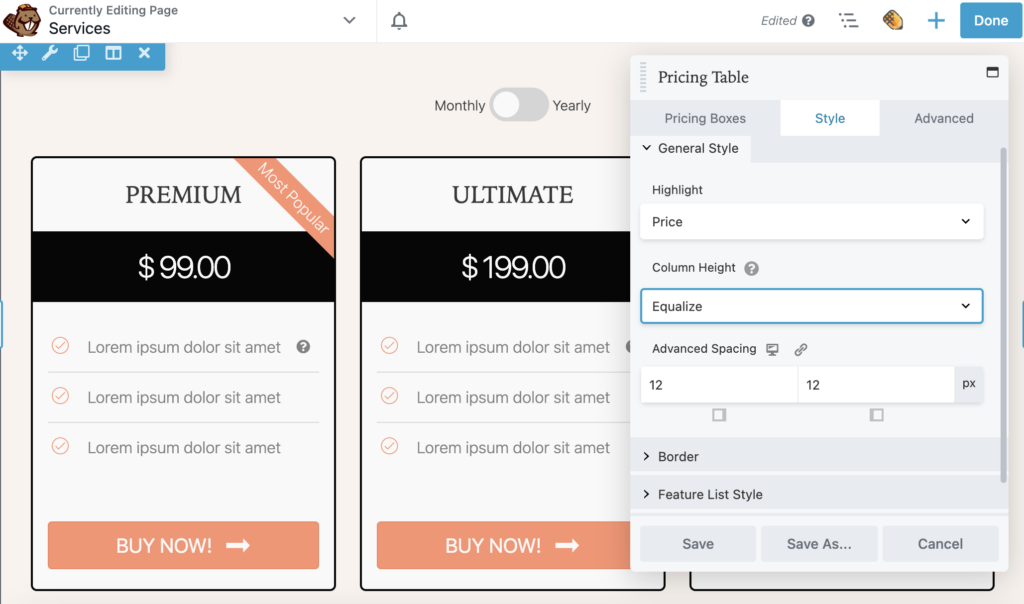
Selanjutnya, klik pada tab Gaya . Di sini, Anda dapat menyesuaikan gaya keseluruhan modul Tabel Harga. Misalnya, jika Anda memiliki jumlah fitur yang tidak rata di setiap kotak, Anda dapat mengatur Tinggi Kolom ke Samakan . Ini akan menormalkan kotak agar memiliki ketinggian yang sama dengan kolom terbesar:

Seperti modul Beaver Builder lainnya, akan ada pengaturan Lanjutan juga. Anda dapat menggunakan ini untuk mengatur margin khusus, animasi, elemen HTML, dan visibilitas jika diperlukan.
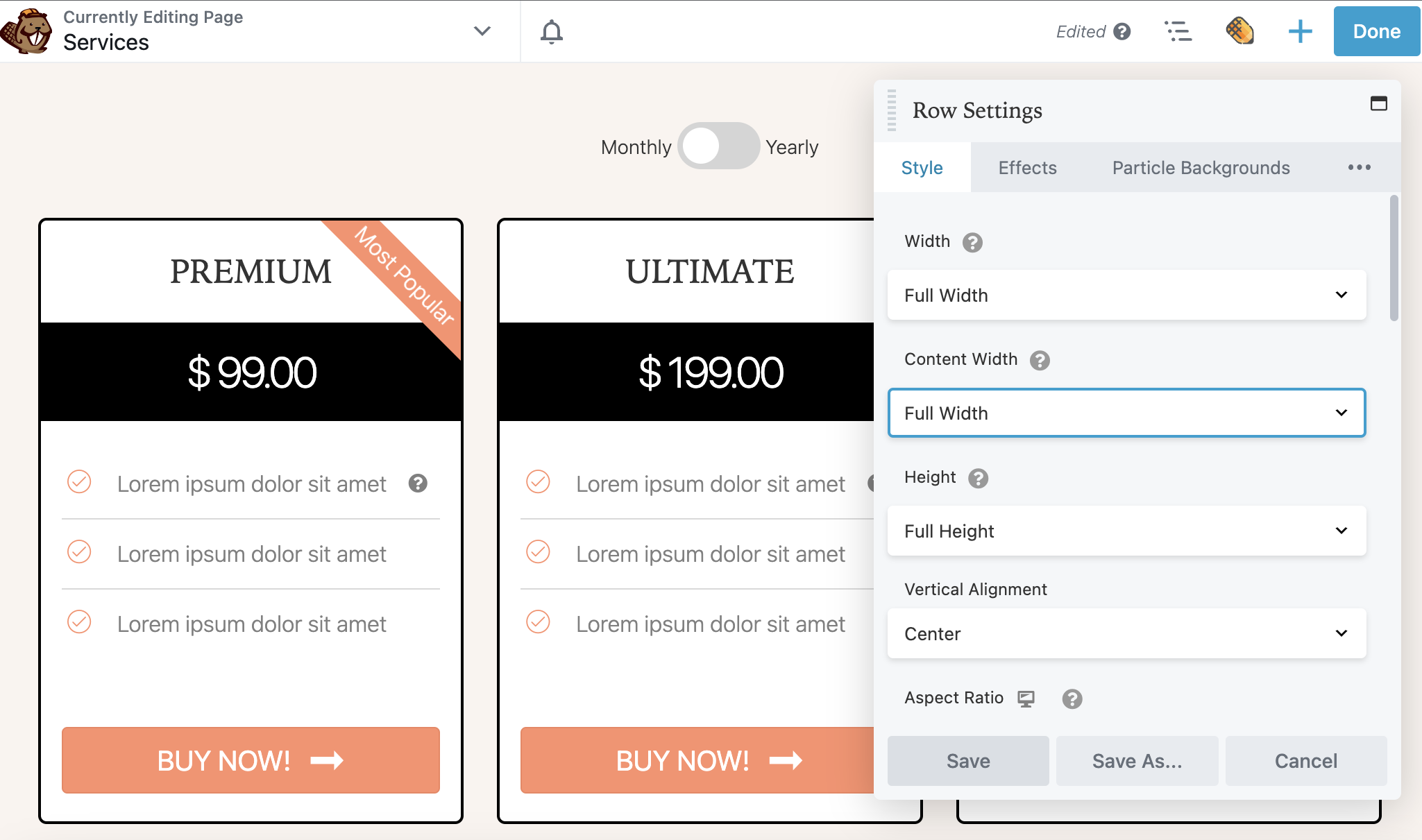
Klik Simpan untuk menyimpan perubahan ke modul Tabel Harga Anda. Sekarang, Anda dapat mengklik Pengaturan Baris . Di sini, Anda dapat menyesuaikan lebar dan tinggi seluruh modul tabel harga. Anda juga dapat mengubah warna teks dan tautan:

Kemudian, Anda dapat menyesuaikan latar belakang dengan warna solid, gradien, foto, video, kode tersemat, tayangan slide, atau paralaks. Anda juga dapat menambahkan warna atau bentuk overlay ke latar belakang. Dalam contoh ini, kami akan membuatnya tetap sederhana sehingga tabel harga menjadi pusat perhatian:

Setelah ini, Anda akan memiliki tabel harga yang dirancang dengan baik untuk situs web Anda!
Jika Anda tidak menampilkan harga dengan benar di situs web, mengubah pengunjung online menjadi konversi bisa menjadi tantangan. Dengan tabel harga, Anda dapat menampilkan fitur utama dan perbedaan harga produk Anda. Hal ini dapat memotivasi calon pelanggan untuk membandingkan setiap pilihan dan merasa yakin bahwa mereka membeli pilihan yang tepat untuk kebutuhan mereka.
Untuk meninjau, berikut adalah tiga cara Anda dapat menambahkan tabel harga di WordPress dengan Beaver Builder:
Sebagai aturan umum, tabel harga harus menyoroti layanan atau produk utama yang Anda sediakan. Di dalam setiap kotak, pelanggan harus dapat melihat harga, fitur utama, dan tombol ajakan bertindak. Anda juga dapat memasukkan salah satu diskon situs web Anda saat ini.
Tabel harga bisa menjadi cara yang efektif untuk memotivasi pengunjung untuk membeli produk Anda. Namun, Anda juga harus memastikan halaman Anda dimuat dengan cepat dan mobile-friendly. Jika Anda mengoptimalkan situs web klien, pertimbangkan untuk melakukan pengujian terpisah A/B untuk menargetkan fitur dengan konversi tinggi.