Pembagi Bentuk WordPress: Kuasai bagian Seni Memisahkan
Diterbitkan: 2023-07-26Apakah Anda mencoba membuat halaman web yang lebih baik untuk mengiklankan atau memamerkan konten, layanan, dan produk Anda? Salah satu hal yang mungkin berguna adalah elemen yang ditawarkan oleh PostX – Shape Divider.
Shape Divider adalah elemen atau alat desain untuk membuat pembagi bagian yang menarik secara visual dan dinamis pada halaman web. Ini memungkinkan Anda untuk menambahkan bentuk, pola, atau garis unik yang memisahkan bagian konten yang berbeda, memberikan tampilan situs web Anda lebih menarik dan modern.
Tapi bagaimana cara memisahkan bagian menggunakan pembagi bentuk?
- Nah, pertama, buat halaman dan tambahkan blok Baris.
- Kemudian dari pengaturan, pilih “Shape Divider.”
- Tambahkan gaya bentuk ke atas/bawah.
- Terakhir, Anda dapat menambahkan warna, membaliknya, atau menyesuaikan lebar dan tinggi.
Itu hanya ringkasan. Anda dapat melakukan berbagai hal menggunakan bentuk, dan dalam artikel ini, kami telah menjelaskan cara menggunakan pembagi bentuk WordPress dengan benar. Jadi, teruslah membaca.
Bagaimana Cara Menggunakan Pembagi Bentuk WordPress?
Sekarang saatnya menjelaskan panduan langkah demi langkah dalam menggunakan Shape Divider. PostX menawarkan pembagi bagian situs web multifungsi. Jadi jika Anda tidak menggunakan PostX, instal dan aktifkan PostX.
Dapatkan PostX Pro untuk membuka kunci semua fitur menarik dan membuat Situs Web yang luar biasa
Langkah 1: Masuk dan Buat Posting/Halaman
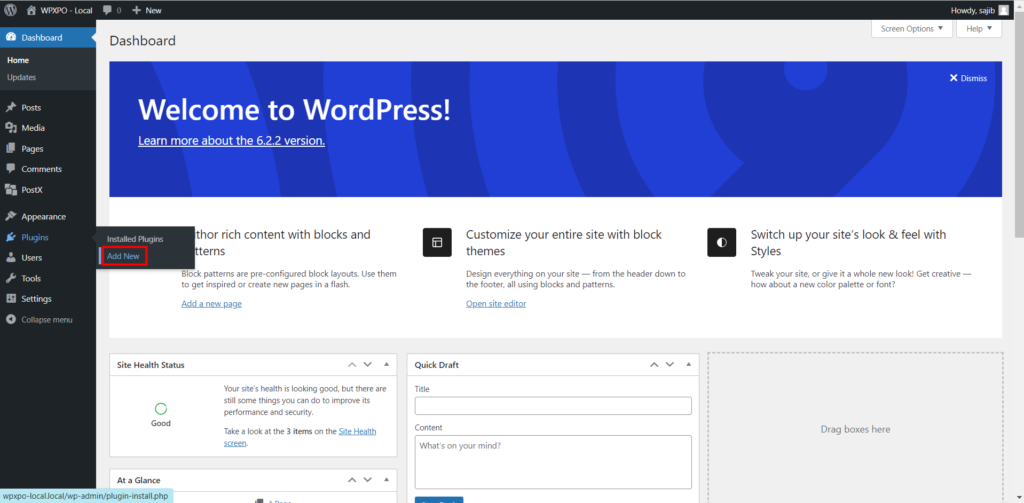
Pertama, Masuk ke dasbor WordPress Anda dan kemudian cari tombol "+ Baru" di bagian atas. Sekarang arahkan kursor ke sana dan, sesuai preferensi Anda, tambahkan Posting atau Halaman.

Langkah 2: Tambahkan Blok Baris-Kolom
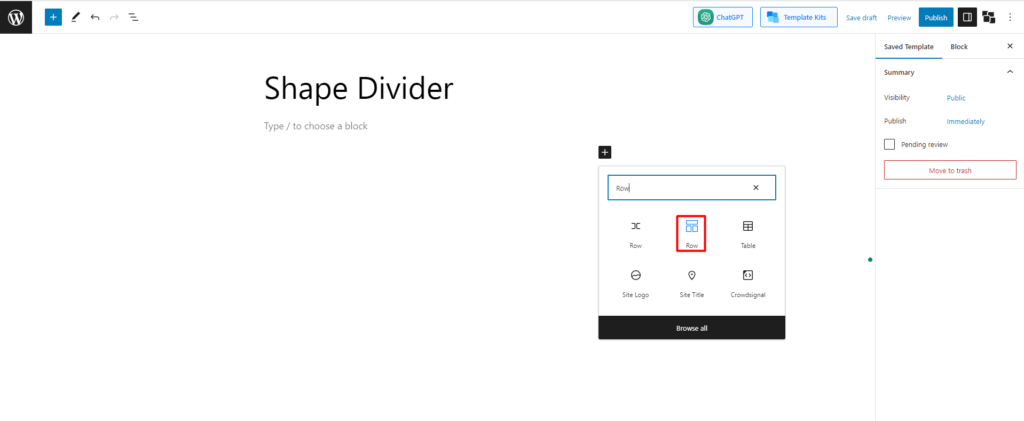
Sekarang klik tombol "+", dan kotak pencarian akan muncul untuk menambahkan blok. Kemudian di kotak pencarian, ketik "Baris", dan Anda akan melihat ikon blok baris-kolom. Perhatikan gambar berikut jika Anda membutuhkan klarifikasi.

Langkah 3: Pilih Template Apapun
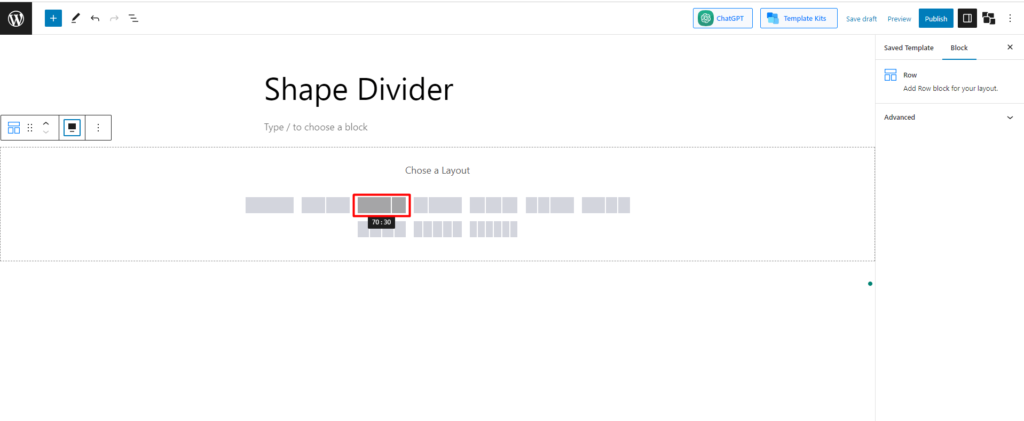
Sekarang Anda akan diminta untuk memilih tata letak apa pun. Ada 10 tata letak prasetel. Pilih salah satu dari mereka sebagai preferensi Anda. Saya menggunakan tata letak 70:30.

Langkah 4: Pilih Pengaturan Pembagi Bentuk
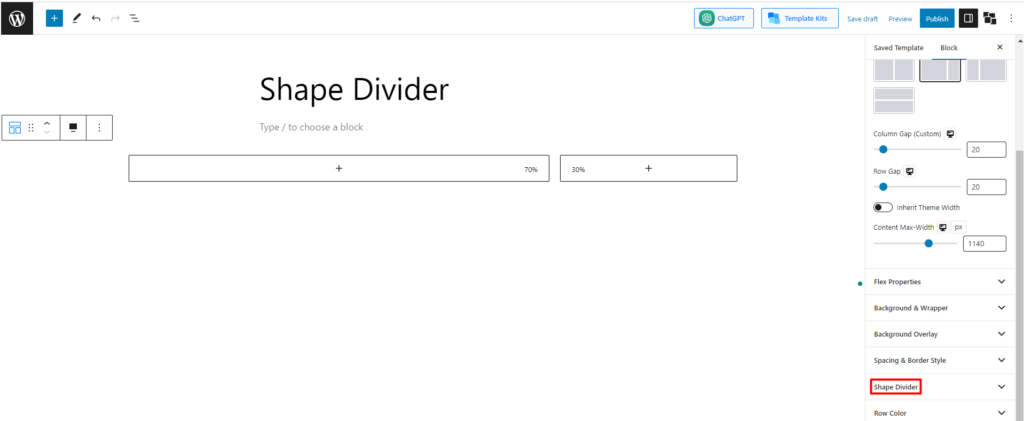
Setelah membuat tata letak, Anda akan menemukan berbagai opsi untuk menyesuaikan baris dalam pengaturan. Salah satu opsi yang akan Anda temukan adalah "Pembagi Bentuk". Periksa gambar untuk menemukannya dengan lebih mudah.

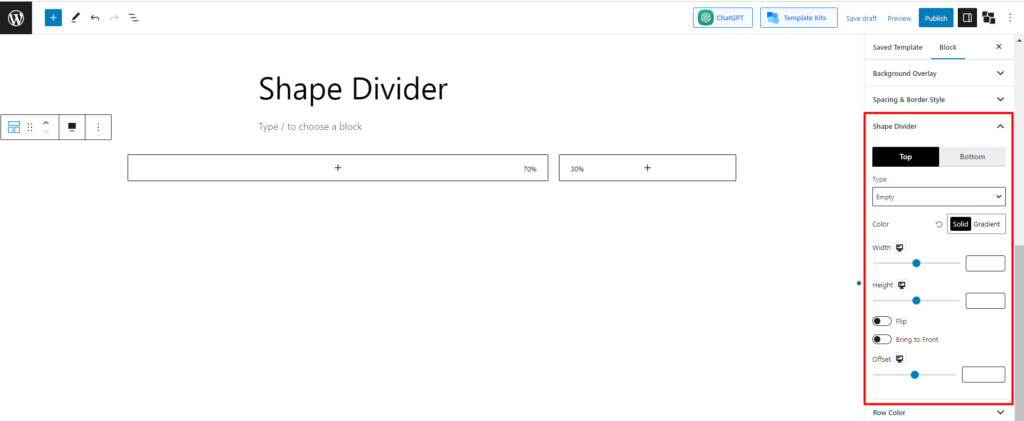
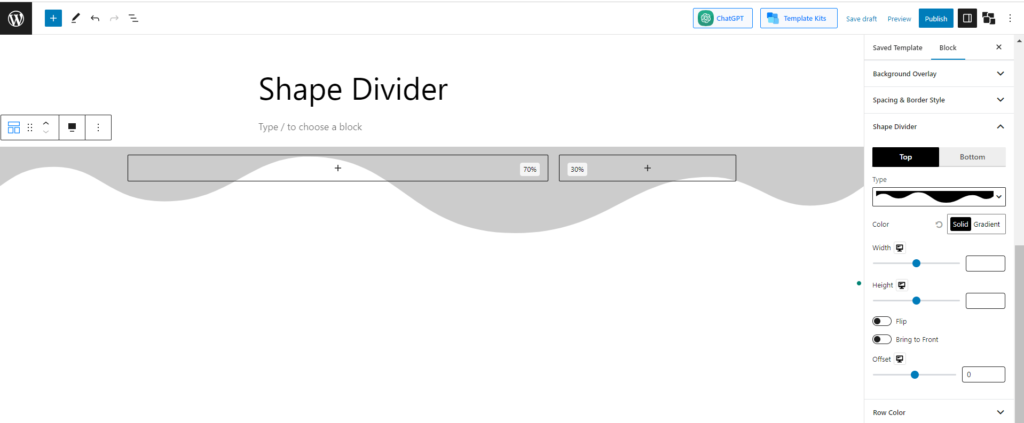
Langkah 5: Jelajahi Pengaturan Pembagi Bentuk
Sekarang kita masuk ke segmen utama. Setelah memilih tombol "Pembagi Bentuk", Anda akan menemukan opsi pengaturan yang berbeda di bawahnya.

Menurut gambar, kita dapat melihat ada 9 bidang awal yang dapat disesuaikan yang tersedia. Sekarang mari kita memiliki beberapa ide tentang fungsi utama.
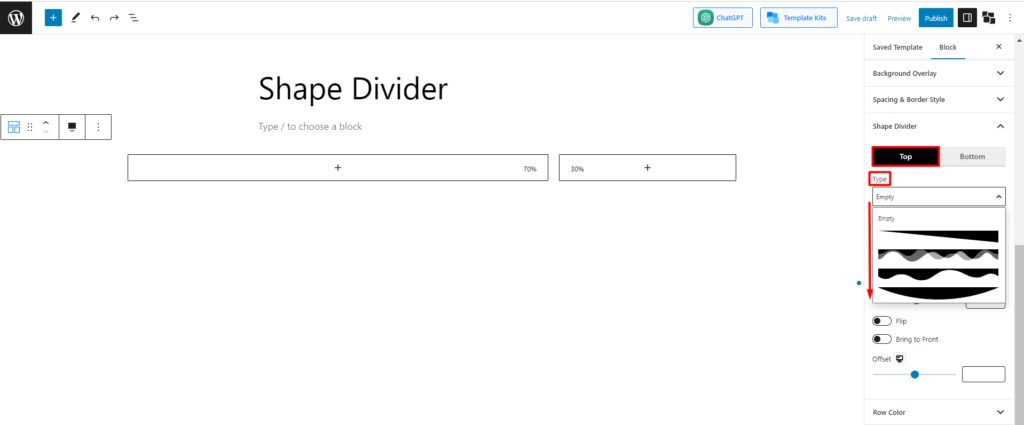
1. Posisi dan Jenis
Pada pengaturan pertama, Anda harus memilih posisi. Ada 2 pilihan untuk Anda. Anda dapat memilih atas, bawah, atau keduanya. Mari kita mulai dengan posisi teratas. Setelah itu, Anda harus memilih jenisnya. Ada 8 bentuk prasetel yang tersedia.

Anda dapat memilih salah satu dari mereka untuk mendesain halaman Anda. Mari jelajahi beberapa di antaranya.
Jika Anda memilih preset pertama, itu akan muncul sebagai:

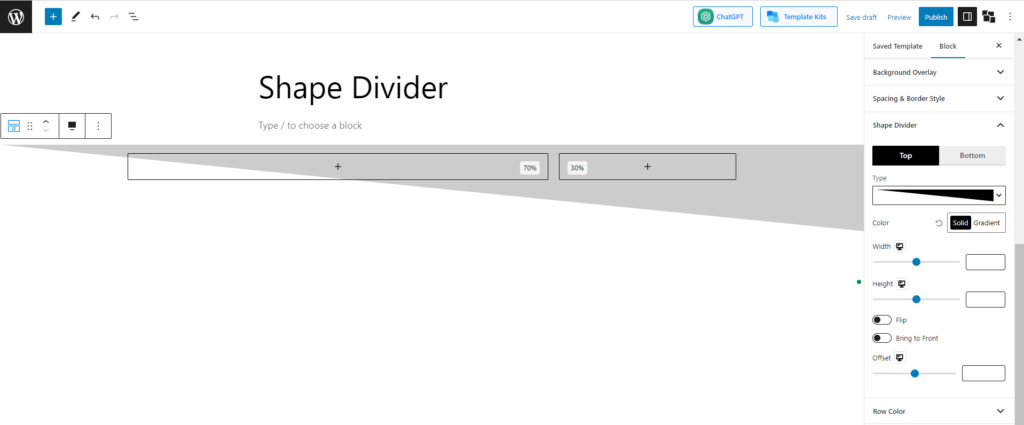
Jika Anda memilih preset ke-3, itu akan muncul sebagai:

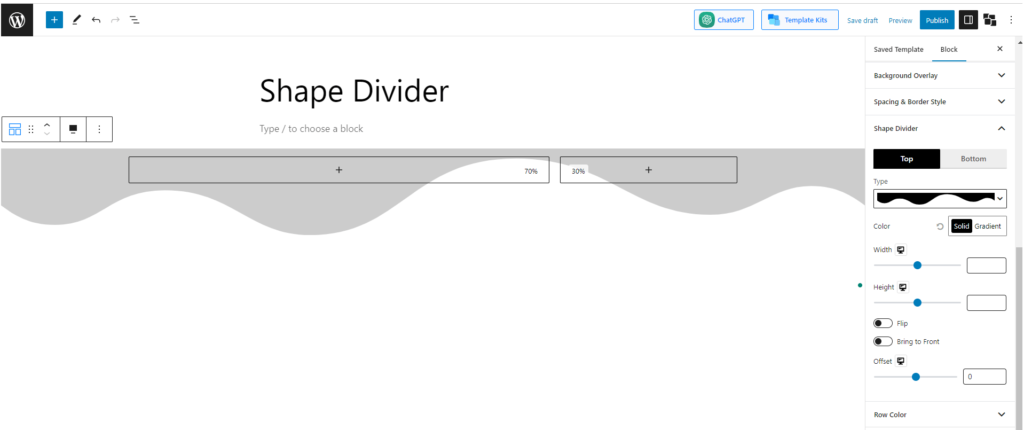
Dan jika Anda memilih prasetel terakhir, itu akan muncul sebagai:

2. Warna
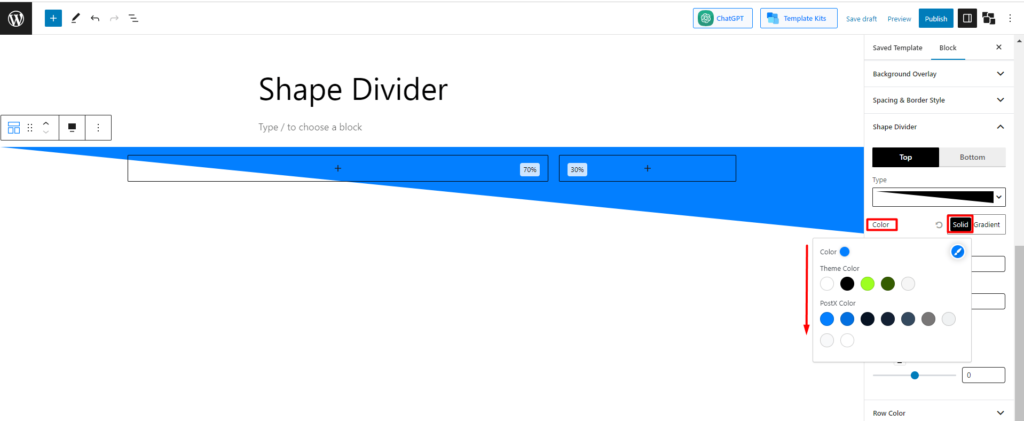
Fungsi penting berikutnya dan lainnya adalah pengaturan warna. Anda dapat mengubah warna bentuk sesuai dengan preferensi pribadi. Untungnya ada pilihan untuk memilih “Solid and Gradient. “Mari kita lihat contohnya.
Anda akan menemukan opsi warna solid yang berbeda saat memilih setelan warna "Solid". Pilih salah satu dari mereka. Atau, Anda dapat mengeklik pemilih warna (ikon kuas) untuk membuka palet warna dan memilih warna yang Anda inginkan. Mari gunakan warna biru dan lihat tampilannya:

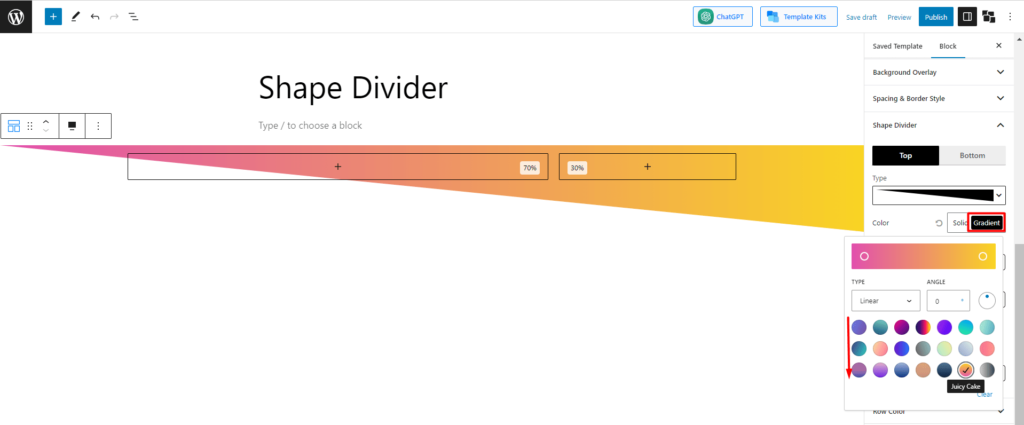
Sekarang, mari kita gunakan pengaturan Gradient, dan seperti yang sebelumnya, Anda akan menemukan beberapa warna gradien. Saya telah memilih warna "Juicy Cake", dan inilah tampilannya:

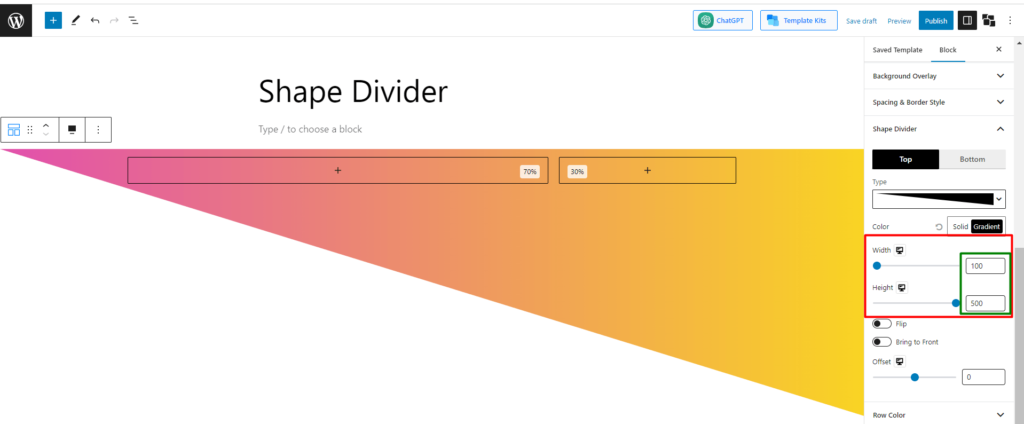
3. Lebar dan Tinggi
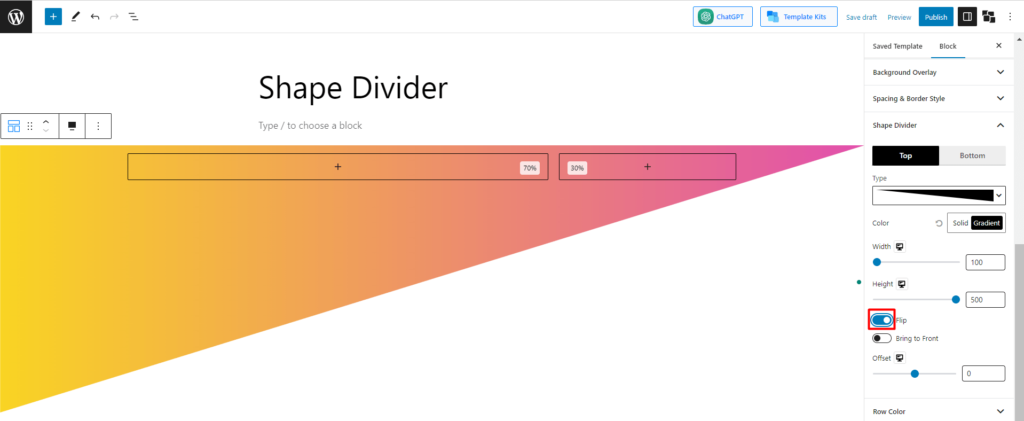
Opsi berikutnya yang akan Anda temukan adalah lebar dan tinggi. Anda dapat dengan mudah mengubah lebar dan tinggi sesuai keinginan Anda. Sebagai contoh, mari pertahankan "lebar 100 dan tinggi 500" dan lihat bagaimana bentuknya muncul –

4. Balik, Bawa ke depan, dan Offset
Masih ada 3 pengaturan lagi yang khusus digunakan untuk penyesuaian lebih lanjut. Mari jelajahi sedikit tentang mereka.
Ada opsi yang disebut "flip.", Secara default, ini dinonaktifkan. Jika Anda mengaktifkannya, bentuknya akan membalik posisinya. Begini tampilannya.

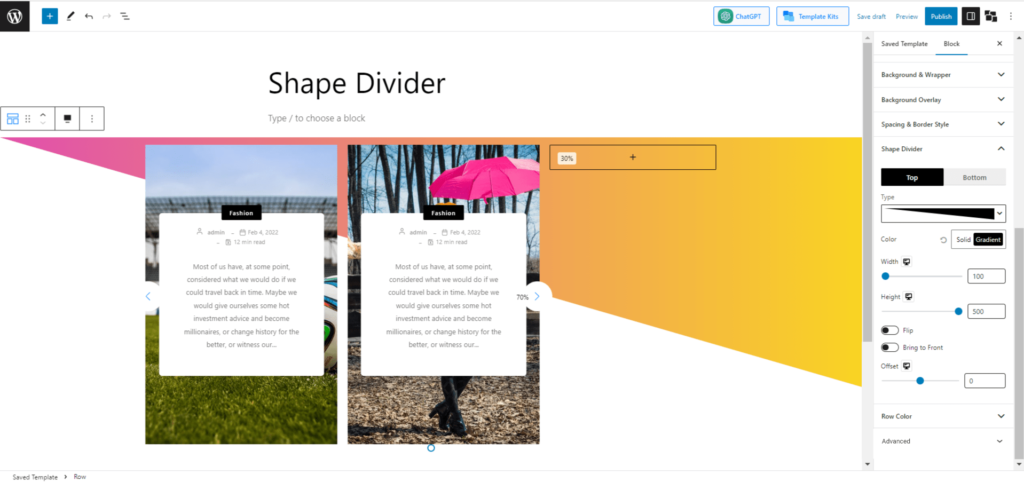
Opsi selanjutnya adalah "bawa ke depan". Fungsi pengaturan ini adalah jika ada blok yang tumpang tindih dengan bentuk, Anda dapat memilih apakah bentuk tersebut akan dimuka atau blok. Secara default, opsi dinonaktifkan, yang berarti jika Anda menambahkan blok apa pun, itu akan muncul di depan bentuk.

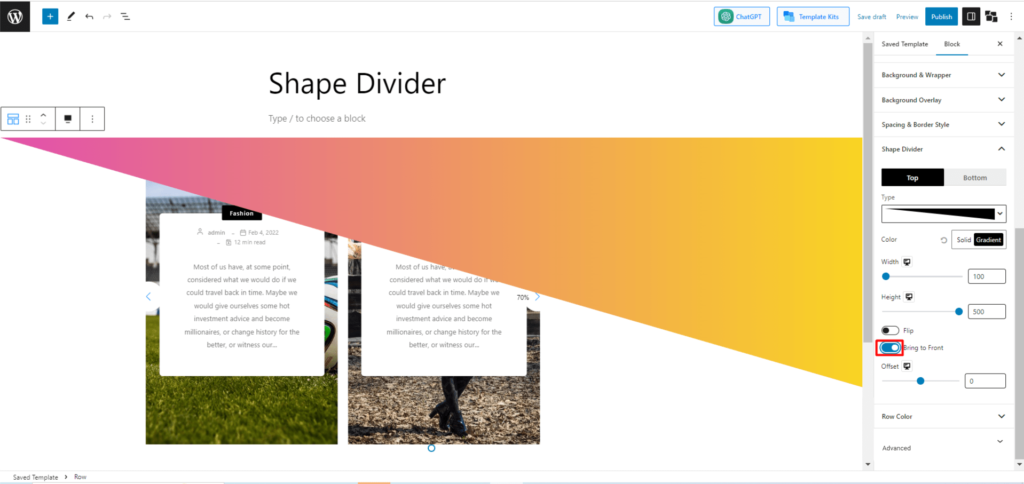
Namun jika Anda ingin bentuknya dibawa ke depan, aktifkan opsi tersebut. Mari kita lihat bagaimana tampilannya.

Itu semua tentang pembagi. Saya pikir sekarang Anda telah memahami fungsinya. Namun, untuk memberi Anda ide yang lebih baik, mari buat proyek bersama menggunakan Shape Divider oleh PostX.
Penggunaan Praktis Pembagi Bentuk
Karena Anda sudah memahami proses menggunakan pembagi bentuk, kali ini, kami akan langsung memandu Anda untuk membuat proyek apa pun menggunakan Pembagi Bentuk yang diberdayakan oleh PostX.
Langkah 1: Buat Blok Baris dan Tambahkan Pilih Tata Letak 70:30
Di bagian sebelumnya tentang “Bagaimana cara menggunakan pembagi bentuk?” kami telah menunjukkan cara menambahkan blok baris PostX dan memilih tata letak. Cukup ikuti langkah 1, 2, dan 3 dari “Bagaimana cara menggunakan pembagi bentuk?” bagian, dan langkah ini akan dilakukan.

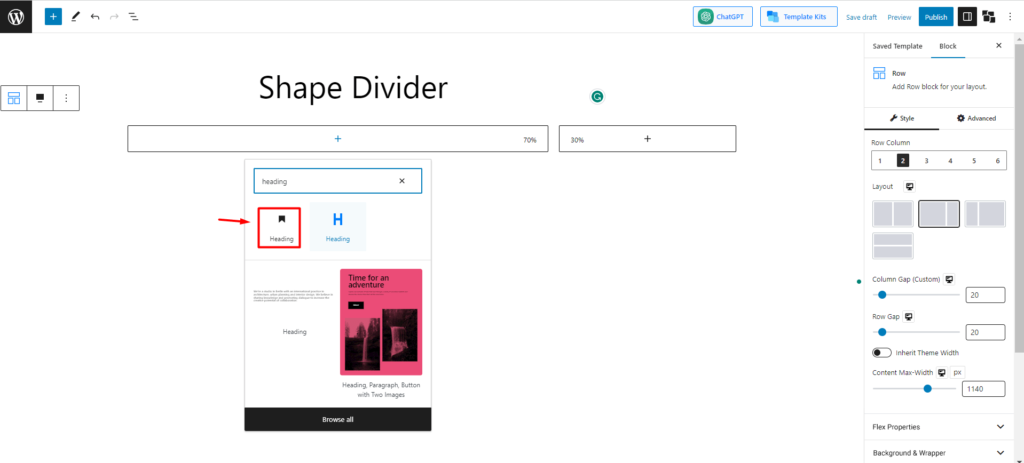
Langkah 2: Pilih Tombol Tajuk
Sekarang klik pada blok pertama dan tambahkan blok "Heading" dari PostX. Di judul, kami akan menambahkan sesuatu yang berhubungan dengan Gym di Miami.

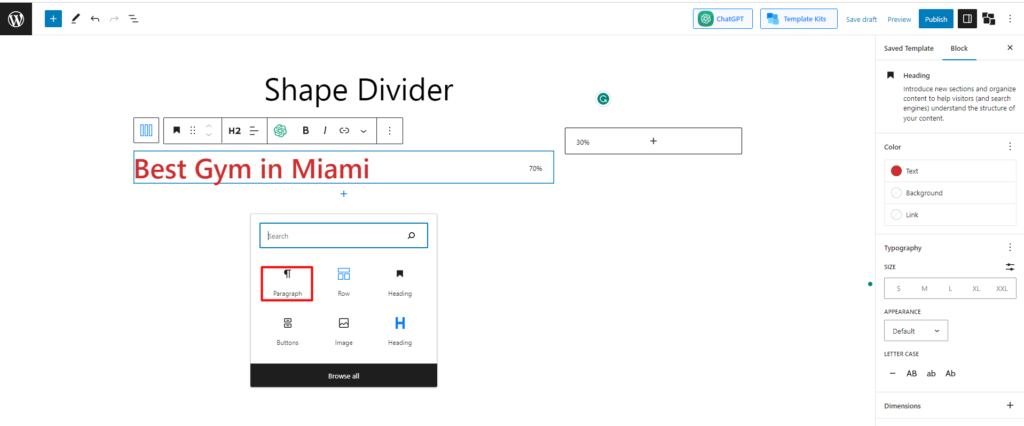
Langkah 3: Tambahkan Paragraf dan Tombol Di Bawah Tajuk
Sekarang di bawah judul, kami menambahkan tombol paragraf untuk menulis sesuatu yang menarik tentang gym untuk menarik orang.

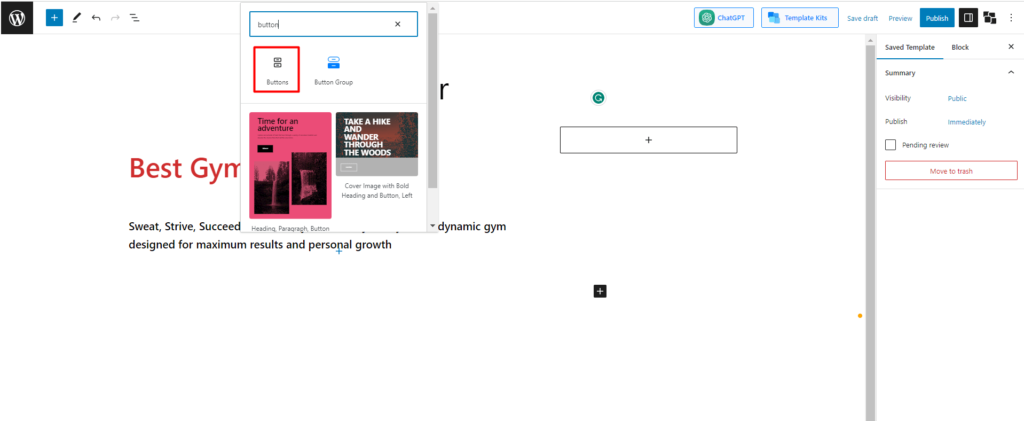
Sekarang tambahkan tombol di bawah judul. Untuk itu, cari tombol dan tambahkan.

Sekarang, desain dengan warna dan teks tertentu. Mari kita periksa apa yang kita lakukan.
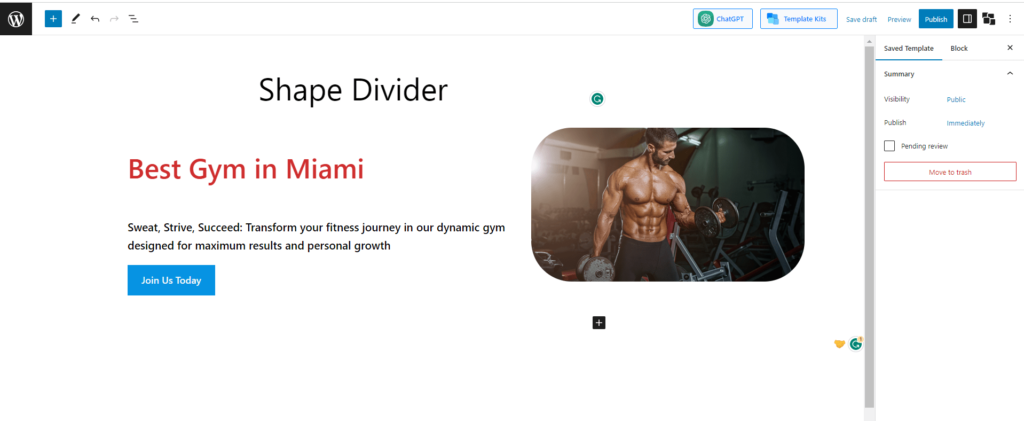
Langkah 4: Tambahkan Gambar
Sekarang di blok kosong di sisi kanan, kami akan menambahkan gambar gym yang menarik agar terlihat profesional.

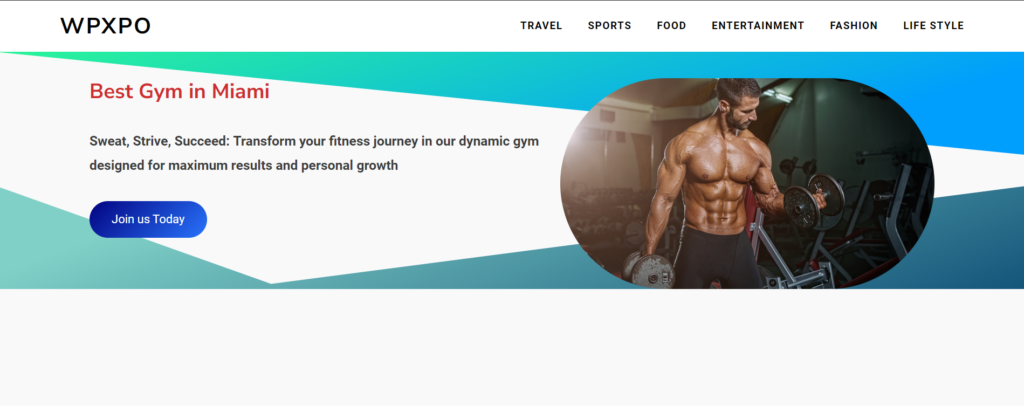
Langkah 5: Tambahkan Shape Divider dan Desain itu
Terakhir, tambahkan pembagi bentuk mengikuti langkah-langkah yang saya berikan di bawah ini. Di sini kita akan menambahkan pembagi bentuk untuk bagian atas dan bawah dan menggunakan warna gradien. Mari kita lihat versi finalnya.

Kata Akhir
Itu semua tentang Shape Divider. Pembagi Bentuk menawarkan berbagai opsi yang dapat disesuaikan, seperti memilih bentuk yang berbeda, menyesuaikan ukuran dan posisinya, dan memilih warna atau gradien agar sesuai dengan estetika situs web Anda.
Dengan menambahkan Pembagi Bentuk ke situs WordPress Anda, Anda dapat meningkatkan daya tarik visualnya, menciptakan rasa orisinalitas, dan menonjolkan konten Anda dengan pembagian bagian yang kreatif dan menawan.
Jadi, kami pikir Anda sekarang jelas tentang segala hal tentang pembagi bentuk elemen.
Dapatkan PostX Pro untuk membuka kunci semua fitur menarik dan membuat Situs Web yang luar biasa

Cara Mengoptimalkan Cuplikan Unggulan

Cara Menambahkan Paginasi WordPress pada Tema apa pun

Kustomisasi Menu WordPress dalam Tema Dua Puluh Dua Puluh Dua

Tata Letak Makanan Eksklusif 2 – Paket Pemula Senin
