Cara Mudah Menambahkan Sidebar ke WordPress – Tutorial Utama
Diterbitkan: 2024-12-11Daftar isi
Pernahkah Anda bertanya-tanya apa sebenarnya sidebar di WordPress? Atau mungkin Anda melihatnya di beberapa tema dan bertanya apakah tema tersebut masih relevan dengan semua alat berbasis blok baru yang tersedia. Nah, Anda berada di tempat yang tepat! Hari ini, kami akan membongkar sidebar—menjelajahi perannya dalam tema klasik dan tema blok, mengapa sidebar masih berguna, dan bagaimana Anda dapat menggunakannya untuk menghasilkan yang terbaik di situs Anda.
Selain itu, saya akan memandu Anda melalui proses pembuatan sidebar WordPress dari awal menggunakan Editor Situs dan menambahkannya dengan lancar ke template Anda. Mari selami tutorial sidebar WordPress!
Apa Sebenarnya Bilah Sisi itu?
Untuk memulai, sidebar adalah pemandangan yang umum di banyak situs WordPress. Kadang-kadang disebut sebagai menu sidebar WordPress. Biasanya berupa kolom vertikal yang ditempatkan di samping konten utama Anda, diisi dengan fitur tambahan seperti menu navigasi, postingan terbaru, atau bahkan formulir pendaftaran email. Tergantung pada tema Anda, Anda mungkin menemukan sidebar di kiri, kanan, atau terkadang kedua sisi. Beberapa tema memungkinkan Anda mengaktifkan atau menonaktifkannya sepenuhnya, sementara tema lainnya, seperti Prime FSE dari MotoPress, mencadangkannya untuk halaman tertentu, seperti blog atau arsip.
Sementara itu, tema seperti Divi melangkah lebih jauh dengan pembuat sidebar, memungkinkan Anda menambahkan sidebar unik ke berbagai jenis postingan atau halaman—bayangkan betapa nyamannya hal ini untuk mengatur produk di situs eCommerce! Dengan fleksibilitas tambahan, Anda dapat membuat tata letak unik yang memandu pengunjung menuju konten yang menurut mereka paling berguna, baik melalui postingan yang disorot, tautan bermanfaat, atau saran produk tertentu.
Singkatnya, sidebar bertindak seperti panduan pembantu, mengarahkan pengunjung ke situs Anda dengan menawarkan info atau alat tambahan di bagian yang berbeda secara visual. Anda dapat menghapus sidebar di WordPress dalam banyak kasus. Sekarang kita telah membahas dasar-dasar sidebar, mari kita lihat bagaimana konsep ini berevolusi dari tema klasik menjadi tema blok.
Mengapa Sidebar Masih Penting di WordPress
Anda mungkin berpikir bahwa sidebar adalah berita lama, terutama dengan banyaknya rumor seputar editor blok dan tren desain web modern. Namun ada satu hal: sidebar memiliki daya tahan karena suatu alasan. Mereka menawarkan tempat utama untuk berbagi konten penting dan alat navigasi tanpa membebani area konten utama. Jika dirancang dengan benar, sidebar dapat meningkatkan pengalaman pengguna dengan menawarkan pintasan berguna ke halaman atau postingan yang relevan, sehingga meningkatkan aksesibilitas dan fungsionalitas situs Anda. Ini seperti memiliki asisten yang membantu di depan pintu situs Anda, membimbing pengunjung menuju bagian-bagian penting hanya dengan sekilas.
Sidebar Klasik vs. Blok: Apa Bedanya?
Sekarang, di sinilah hal-hal menjadi menarik. WordPress memperkenalkan Editor Situs dan memblokir tema di versi 5.9 , membuat sidebar tema klasik terasa sedikit kuno. Sidebar tema klasik adalah “area widget” sederhana tempat Anda dapat menarik dan melepas widget seperti “Postingan Terbaru” atau “Menu Khusus”. Dan ini adalah widget sidebar WordPress Anda. Namun, satu kelemahan besarnya adalah bahwa tema tersebut akan membatasi kemana tujuan tema tersebut; penyesuaian sedikit lebih terbatas, dan Anda tidak dapat membuat sidebar yang benar-benar unik di setiap halaman.
Dalam tema klasik , pilihan Anda untuk menata sidebar juga sebagian besar terbatas pada opsi widget yang ditawarkan. Jika Anda ingin sidebar hanya muncul di jenis halaman tertentu atau memiliki konten berbeda untuk postingan dan halaman, sering kali diperlukan pengkodean khusus atau plugin tambahan. Jika Anda mengubah tema, Anda mungkin harus menyusun kembali tata letak bilah sisi dari awal jika tema baru tidak mendukung area widget yang sama.
Keuntungan Sidebar Tema Klasik:
- Pengaturan cepat: Desain plug-and-play tanpa banyak keributan.
- Tata letak yang andal: Tema-tema ini seringkali lebih stabil dan dapat diprediksi.
- Kustomisasi sederhana: Menambahkan widget sangatlah mudah dan mudah digunakan.
Kekurangan Sidebar Tema Klasik:
- Fleksibilitas desain terbatas: Menyesuaikan di luar widget mungkin rumit.
- Tata letak statis: Sidebar tetap berada di tempat yang sama di semua halaman, yang berarti sidebar mungkin tidak selalu paling cocok untuk setiap jenis konten.
Namun dengan tema blok , kita telah berpindah ke dunia yang benar-benar baru. Blok telah menggantikan widget sebagai alat untuk membuat sidebar, memberi Anda kontrol yang lebih kreatif. Anda dapat mendesain sidebar dengan menyeret dan mengatur blok langsung di dalam Editor Situs—tidak perlu widget. Dan ya, bahkan widget tradisional seperti “Kalender” atau “Pencarian” kini diblokir, jadi Anda mendapatkan semua fungsi dengan lebih banyak fleksibilitas dibandingkan dengan menu sidebar WordPress jadul!
Yang benar-benar menarik adalah, dalam tema blok, sidebar adalah komponen global struktur situs Anda. Mereka dibuat sebagai blok yang dapat digunakan kembali (disebut bagian templat), artinya Anda dapat menata gaya sidebar satu kali dan menggunakannya kembali di mana saja di situs Anda. Anda bahkan dapat menyesuaikan setiap sidebar sebanyak yang Anda inginkan atau membuat beberapa sidebar untuk berbagai bagian situs Anda, sehingga memudahkan untuk menjaga semuanya terlihat konsisten.
Keuntungan Sidebar Tema Blok:
- Kebebasan desain penuh: Bangun sidebar Anda dengan blok yang sesuai dengan merek Anda.
- Sidebar khusus konten: Sesuaikan sidebar agar hanya muncul di postingan atau halaman tertentu.
- Kustomisasi yang mudah digunakan: Pengeditan Situs Lengkap berarti Anda tidak memerlukan keahlian pengkodean untuk membuat perubahan besar.
Kekurangan Sidebar Tema Blok:
- Kurva pembelajaran: Sistem blok baru memerlukan waktu untuk membiasakan diri, terutama bagi mereka yang terbiasa dengan tema Klasik.
- Kurang dapat diprediksi: Karena Anda dapat menyesuaikan begitu banyak, desainnya mungkin tidak selalu berfungsi di semua perangkat atau ukuran layar kecuali Anda mengujinya secara menyeluruh.
Cara Mudah Menambahkan Sidebar ke Tema Blok WordPress Anda
Sekarang, saya akan memandu Anda membuat sidebar WordPress dari awal di Editor Situs WordPress dan menambahkannya ke template Anda. Bagian postingan ini membahas tentang langkah-langkah praktis, jadi jika Anda siap untuk mendalami bagian praktiknya, mari kita mulai!
Persyaratan
Sebelum kita mulai, pastikan versi WordPress Anda diperbarui setidaknya ke 5.9 atau versi terbaru. Anda juga harus mengaktifkan tema blok, yang mendukung Editor Situs dan memungkinkan Anda menyesuaikan bagian tema sepenuhnya.
Menampilkan Tampilan Default Template
Inilah pengaturan saya : template beranda blog memiliki sidebar secara default, tetapi template posting tunggal tidak.

Saya akan membuat sidebar khusus untuk template posting tunggal dari awal dan menambahkannya.
Memahami Fungsi Sidebar WordPress
Sebelum mendalami caranya, penting untuk memahami fungsi sidebar di WordPress. Sidebar lebih dari sekedar ruang ekstra di layar. Sidebar memberi Anda tempat fleksibel untuk berbagi konten yang membuat pengunjung tetap terlibat dan menjelajah. Anggap saja sebagai papan reklame mini untuk semua jenis informasi berguna: mereka dapat menampung widget, seperti kalender, tag cloud, postingan populer, atau komentar terkini, yang memberikan informasi berharga kepada pengunjung tanpa membebani konten utama.
Menu sidebar WordPress yang ditempatkan dengan baik dapat membantu Anda, dengan meningkatkan rasio klik-tayang dan mengarahkan pengguna ke area utama situs Anda, sehingga secara efektif memandu mereka sepanjang perjalanan mereka.
Praktik Terbaik untuk Konten Sidebar
Sekarang setelah kita mengetahui mengapa sidebar itu penting, mari kita bahas tentang cara membuatnya berfungsi untuk Anda. Hal pertama yang pertama: selami analisis situs Anda untuk melihat apa yang dicari pengunjung Anda. Ini dapat membantu Anda memutuskan apa yang akan ditampilkan di sidebar Anda.
Dalam hal desain, jagalah agar tetap bersih dan sederhana—tidak ada yang menyukai kekacauan! Tetap berpegang pada beberapa elemen kunci yang selaras dengan tujuan Anda.
Dan ingat, sidebar Anda bukanlah kesepakatan “atur dan lupakan”. Biasakan untuk meninjau dan menyegarkan konten Anda secara teratur. Baik itu menyoroti pembaruan musiman atau menampilkan produk baru, menjaga sidebar Anda tetap segar adalah langkah cerdas untuk membuat pengunjung tetap tertarik. Ketika sidebar Anda terasa terkini dan relevan, pengunjung cenderung mengklik dan menjelajah. Jadi, perbarui secara rutin—ini adalah cara sederhana untuk menjaga situs Anda tetap hidup dan membuat pengguna tetap terlibat dengan hal-hal baru dan menarik.
Membuat Sidebar WordPress dari Awal
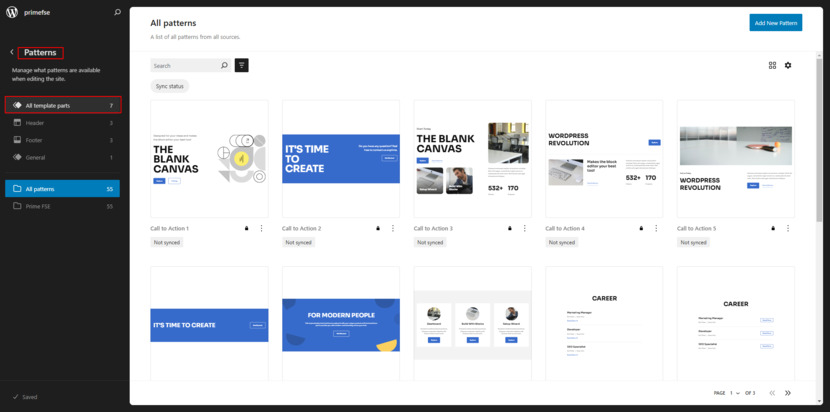
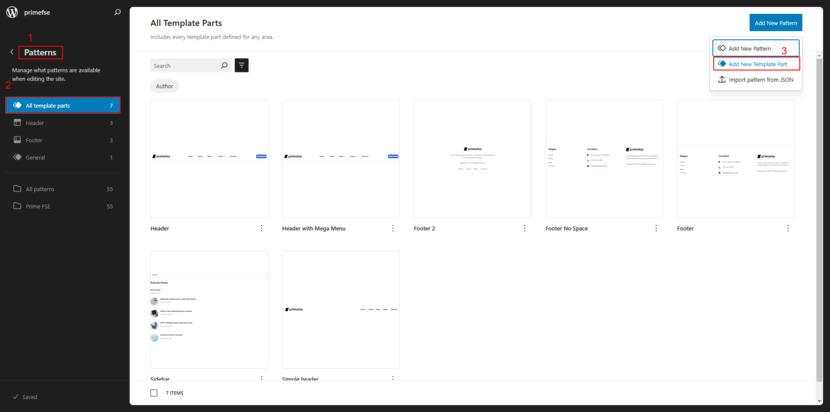
Masuk ke situs WordPress Anda dan buka Appearance > Editor untuk mengakses Editor Situs. Dari sini, pergilah ke Patterns , tempat bagian templat disimpan.

Klik tombol Tambah Pola Baru , lalu Tambah Bagian Templat Baru .

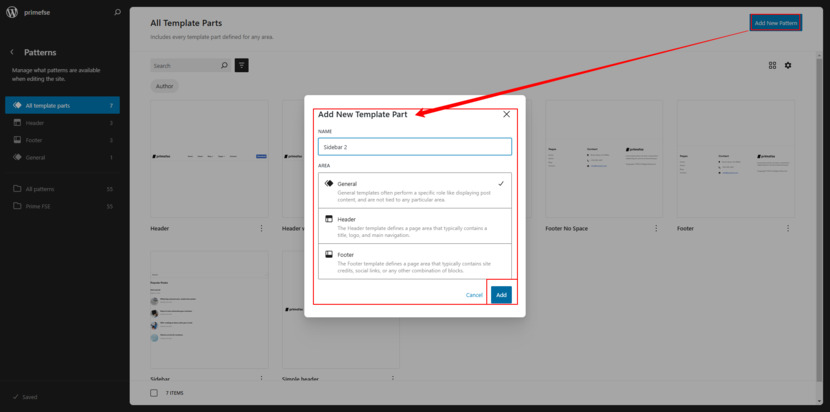
Sebuah pop-up dengan opsi “ Umum ” akan muncul, jadi biarkan apa adanya.

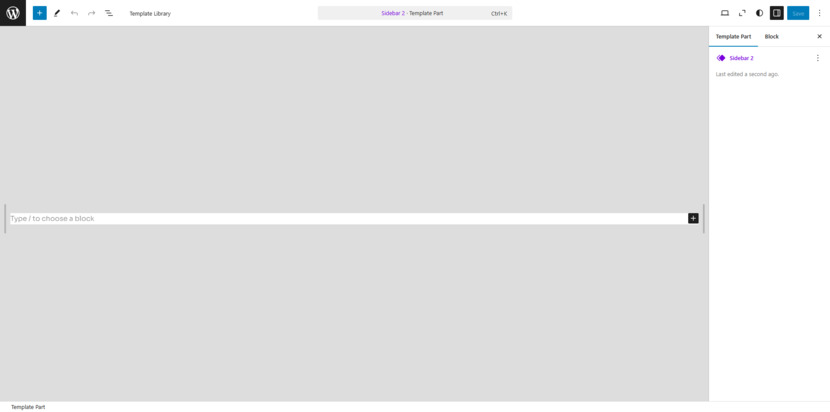
Cukup beri nama sidebar Anda, tekan “ Tambah ,” dan Anda akan melihat layar kosong tempat Anda dapat mulai membuat sidebar Anda.
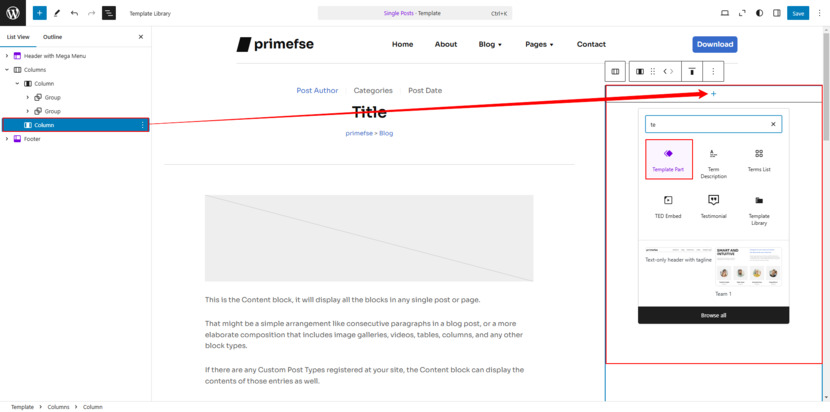
Tambahkan blok yang Anda inginkan dengan mengklik tanda + .

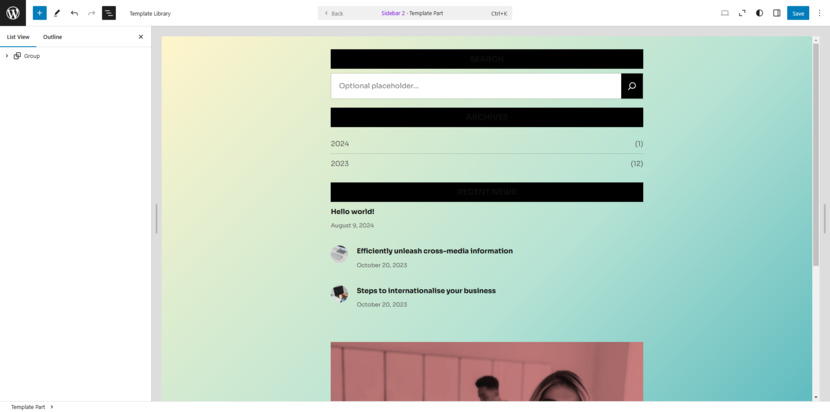
Untuk sidebar saya, saya telah menambahkan Judul, kotak pencarian, Arsip, Postingan terbaru, Gambar, dan blok Tombol dengan satu tombol.

Anda juga dapat menambahkan pemisah, tapi itu opsional. Gunakan Tampilan Daftar untuk memeriksa apakah semua blok sudah ada. Setelah selesai, klik Simpan untuk menyimpan sidebar baru Anda.
Menambahkan Sidebar ke Templat
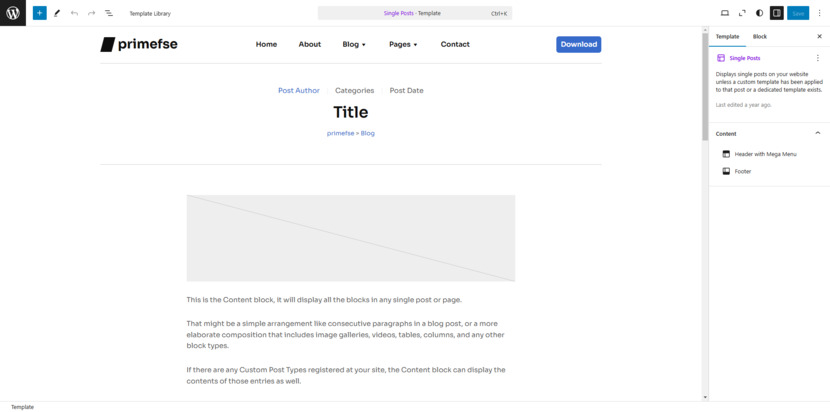
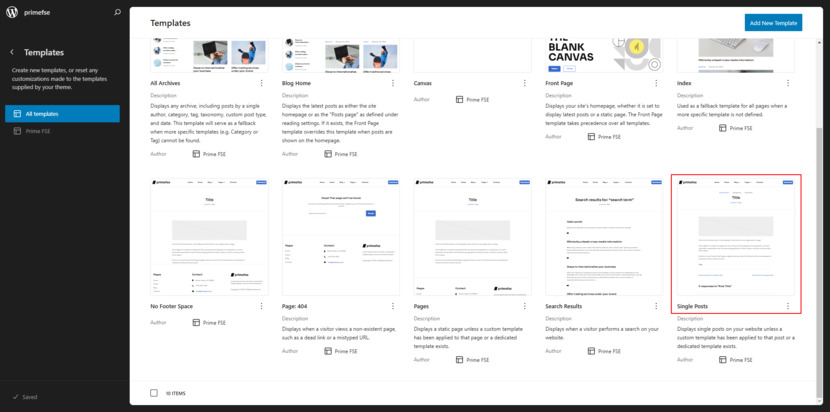
Sekarang, buka Templat dan pilih templat Postingan Tunggal .

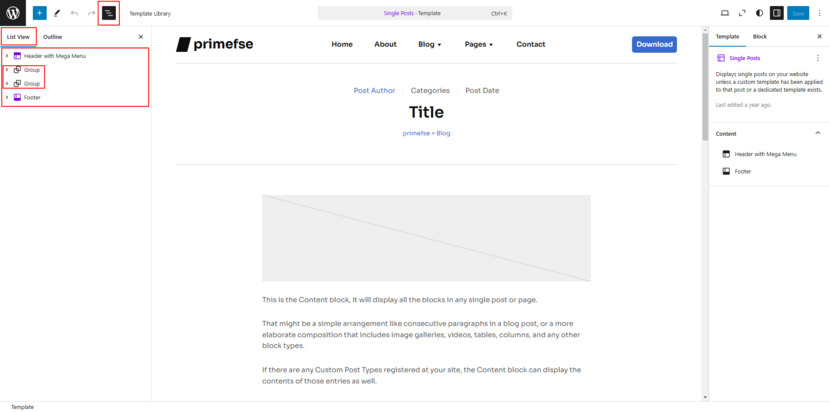
Meskipun tidak ada sidebar di template default ini, kami akan menambahkannya. Klik Edit untuk membuka editor templat. Dalam tampilan struktur, temukan area konten antara header dan footer.

Di sinilah kita akan menyisipkan sidebar kita.
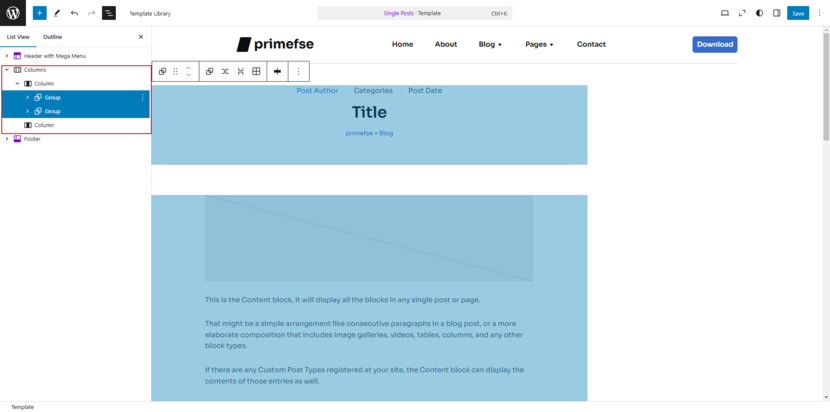
Tambahkan blok Kolom ke bagian ini, pilih tata letak dengan konten di sebelah kiri dan bar samping di sebelah kanan.

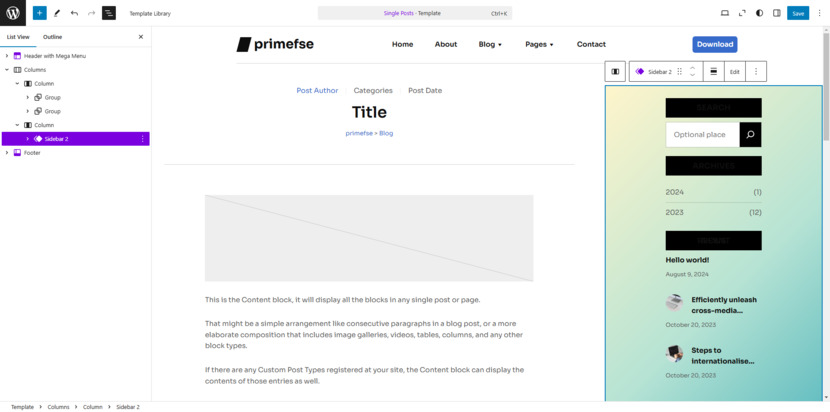
Gunakan List View lagi untuk menempatkan konten Anda di kolom kiri, lalu tambahkan blok Template Part di kolom kanan dan pilih sidebar yang baru saja kita buat.


Penyesuaian Akhir
Untuk memastikan semuanya terlihat benar, saya telah menyesuaikan sedikit tata letaknya. Saya membungkus kolom dalam Blok Bagian (dari Getwid), yang menawarkan lebih banyak pilihan gaya. Dalam tema saya (Prime FSE), bagian ini sangat cocok dengan lebar konten default 1160px . Tema Anda mungkin memiliki pengaturan yang berbeda, jadi Anda mungkin perlu menyesuaikan wadah atau gayanya. Mengenai gayanya, seperti yang mungkin Anda perhatikan, saya mengubah warna latar belakang.
Ingat, gaya dan dimensi blok berasal dari file theme.json atau buku gaya tema Anda, sehingga setiap tema mungkin berbeda. Ingatlah hal ini saat bekerja dengan tata letak dan gaya.
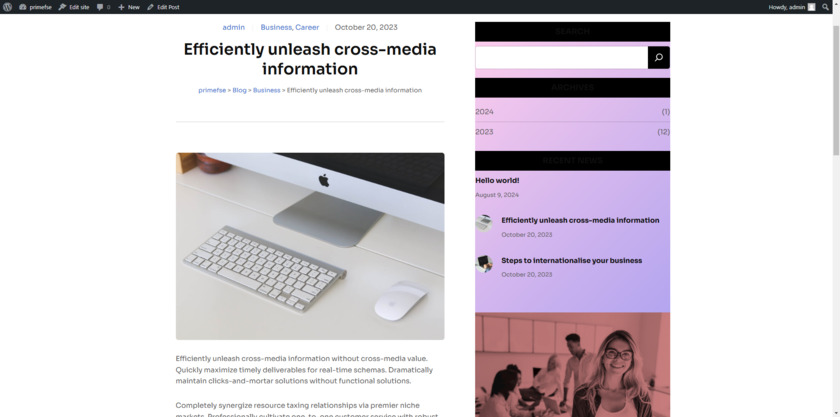
Tampilan Terakhir
Mari kita lihat hasil akhirnya!

Awalnya, postingan tidak memiliki sidebar, tapi sekarang, sidebar kustom kami ada di sana. Ini mungkin terlihat sedikit berbeda berdasarkan gaya tema yang telah ditentukan sebelumnya, namun jangan ragu untuk mengubahnya sesuai kebutuhan agar terlihat tepat.
Penggunaan Praktis Sidebar di WordPress
Pada titik ini, Anda mungkin bertanya-tanya bagaimana cara menggunakan sidebar WordPress untuk meningkatkan situs Anda. Berikut beberapa tip terbaik untuk menambahkan sidebar yang membuat orang menjelajahi dan terlibat dengan konten Anda:
- Tambahkan Kotak Pencarian: Tambahkan kotak pencarian untuk memudahkan pengunjung menemukan apa yang mereka cari. Ini sangat berguna jika Anda memiliki perpustakaan konten yang besar, di mana pengguna mungkin ingin beralih ke postingan atau topik tertentu tanpa menggali keseluruhan situs.
- Tautan Navigasi: Meskipun navigasi utama Anda berada di bagian atas, Anda dapat menggunakan bilah sisi untuk tautan cepat praktis ke halaman penting lainnya. Faktanya, banyak bisnis menemukan bahwa menempatkan tautan ajakan bertindak, seperti “Dapatkan Penawaran” atau “Hubungi Kami”, di sidebar adalah cara yang bagus untuk mendorong konversi dan pertanyaan.
- Sorot Konten Populer: Tampilkan postingan teratas atau artikel terbaru Anda untuk meningkatkan SEO dan membuat pengunjung tetap terlibat. Sidebar dengan bagian “Postingan Populer” sering kali menghasilkan rasio klik-tayang yang lebih tinggi, karena orang senang melihat apa yang sedang tren di situs Anda. Gunakan kesempatan ini untuk memandu audiens Anda ke konten yang membuat mereka datang kembali.
- Kembangkan Daftar Email Anda: Bilah samping sangat cocok untuk menambahkan formulir berlangganan guna menjaring pelanggan baru untuk buletin atau pembaruan. Tawaran yang menarik atau download gratis sebagai imbalan atas pendaftaran dapat menjadi motivator yang kuat, dan sidebar menyediakan lokasi yang bagus untuk itu.
- Tautan Media Sosial: Buat pengunjung tetap terhubung dengan menambahkan tautan ikuti sosial ke sidebar Anda. Keunggulan sidebar menjadikannya tempat yang bagus untuk menghubungkan orang ke saluran sosial Anda tanpa mengganggu pengalaman membaca mereka.
- Iklan dan Spanduk: Sidebar juga merupakan tempat utama untuk iklan atau promosi khusus. Pertimbangkan untuk menggunakan sidebar Anda untuk menampilkan konten bersponsor atau tautan afiliasi jika sejalan dengan tujuan merek Anda.
Merancang Sidebar yang Hebat
Tidak peduli apakah Anda menggunakan tema Klasik atau tema Blok, salah satu hal pertama yang perlu Anda putuskan adalah ke mana arah sidebar Anda.
Penempatan Sidebar: Kiri, Kanan, atau Mengambang?
Bilah Sisi Kiri atau Kanan? Perdebatan antara penempatan sisi kiri dan kanan adalah perdebatan lama dalam desain web. Meskipun sisi kiri cenderung menjadi pilihan utama situs web tradisional (karena kebiasaan membaca yang condong dari kiri ke kanan), sidebar kanan telah mendapatkan popularitas dalam beberapa tahun terakhir karena beberapa alasan. Pertama, ini memungkinkan konten utama menjadi hal pertama yang dilihat pengguna, terutama jika mereka memindai postingan blog. Namun pada akhirnya, itu tergantung pada apa yang dirasa tepat untuk situs Anda.
- Bilah Sisi Kiri: Ideal untuk navigasi, bilah sisi kiri adalah tempat yang tepat untuk kategori, arsip, atau tautan sosial. Ditempatkan di dekat kiri atas, mudah bagi pengguna untuk mengenali dan menggunakannya sebagai panduan cepat.
- Sidebar Kanan: Sering digunakan untuk promosi, sidebar kanan sangat cocok untuk iklan, ajakan bertindak, atau link ke konten bersponsor. Anda juga dapat menyoroti postingan terkait atau tautan sosial di sini agar pengguna terus menjelajah.
Dalam tema Klasik , penempatan bilah sisi biasanya ditentukan sebelumnya oleh pengaturan tema, dan Anda tidak memiliki banyak fleksibilitas kecuali Anda merasa nyaman menyesuaikan kode. Di sisi lain, tema Blokir menawarkan kontrol penuh, dan Anda dapat menguji penempatan yang berbeda berdasarkan perilaku pengguna. Anda mungkin menemukan bahwa sidebar sebelah kiri berfungsi paling baik bagi pengunjung situs Anda, namun sidebar mengambang (yang tetap tetap saat pengguna menggulir) bisa menjadi pilihan bagus untuk bagian tertentu.

Floating Sidebars sangat populer di blog, situs eCommerce, dan halaman arahan. Sidebar ini tetap terlihat saat pengguna men-scroll konten, sehingga dapat membantu Anda memaksimalkan interaksi dengan hal-hal seperti buletin atau promosi. Dalam tema blok, membuat sidebar mengambang dapat dilakukan melalui editor blok dengan menyesuaikan pengaturan di wadah sidebar.
Mendesain sidebar bukan sekadar mengisi ruang—ini tentang membangun area yang bermanfaat dan menarik secara visual yang mendukung sasaran situs Anda dan membuat pengunjung tetap terlibat. Berikut cara melakukannya dengan benar:
Prioritaskan Konten Utama: Mulailah dengan menempatkan hal-hal penting di atas. Pikirkan bilah pencarian, posting terbaru, daftar kategori, dan tautan ke konten populer. Apa yang Anda ingin pengunjung lihat pertama kali? Pastikan barang yang paling berharga ada di sana dalam sekejap.
Buat Ruang dan Pemisahan: Gunakan spasi, pemisah, atau garis halus untuk menjaga bagian tetap berbeda. Sidebar yang terorganisir dengan baik terasa bersih dan mudah dinavigasi, membantu pengguna memindai dengan cepat tanpa merasa kewalahan. Kekacauan? Tidak diundang!
Sidebar WordPress Dinamis: Sesuaikan sidebar Anda berdasarkan halaman. Misalnya, sidebar pada postingan blog mungkin menampilkan artikel terkait, sedangkan sidebar halaman produk mungkin berisi ajakan bertindak dan testimonial. Menyesuaikan konten membuatnya tetap relevan.
Pertahankan Konsistensi di Seluruh Halaman: Kustomisasi memang bagus, tetapi pertahankan konsistensi keseluruhan tata letak sehingga pengunjung selalu tahu di mana menemukan item utama. Konsistensi membangun kepercayaan, dan pengguna merasa nyaman ketika mengetahui tata letaknya.
Seimbangkan Gaya dan Fungsi: Pertahankan font, warna, dan tombol sesuai dengan tema situs Anda, namun jangan korbankan keterbacaan demi estetika. Sidebar yang terlihat bagus itu penting, tapi sidebar yang fungsional dan mudah dibaca juga penting.
Desain Responsif: Pastikan sidebar Anda ramah seluler. Pada layar yang lebih kecil, sidebar biasanya berada di bawah konten utama, jadi prioritaskan apa yang harus dilihat pertama kali oleh pengguna seluler untuk pengalaman yang lancar.
Uji Tata Letak yang Berbeda: Jangan takut untuk bereksperimen! Gunakan pengujian A/B atau kumpulkan masukan untuk mencari tahu mana yang terbaik. Perubahan kecil, seperti memindahkan ajakan bertindak atau menambahkan widget postingan populer, dapat memberikan dampak besar.
Fokus pada Pengalaman Pengguna: Sidebar yang dirancang dengan cermat dapat menjadi alat yang ampuh untuk meningkatkan pengalaman pengguna. Bertujuan untuk kejelasan dan kesederhanaan, membantu pengunjung menemukan apa yang mereka butuhkan tanpa repot.
Dengan sidebar yang terencana dengan baik, Anda tidak hanya akan meningkatkan pengalaman pengguna tetapi juga membuat pengunjung tetap terlibat, menjadikannya aset berharga bagi situs WordPress Anda.
Widget Sidebar: Memilih yang Tepat untuk Situs Anda
Tema Klasik dan Blok memungkinkan Anda menambahkan widget ke sidebar, tetapi dengan tema Blokir, Anda mendapatkan lebih banyak kebebasan dalam hal widget yang dapat Anda tambahkan.
Dengan tema Klasik , Anda sering kali bekerja dalam area widget yang disediakan oleh tema, yang biasanya mencakup opsi dasar seperti:
- Postingan Terbaru
- Bilah Pencarian
- Kategori
- Arsip
Namun, blok tema memungkinkan Anda menambahkan hampir semua blok konten ke bar samping, termasuk elemen lanjutan seperti:
- Pemblokiran Ajakan Bertindak (CTA).
- HTML Khusus (untuk iklan atau integrasi lainnya)
- Galeri gambar
- Testimonial
- Formulir pemesanan
Bagian terbaiknya? Anda dapat menambahkan blok yang bersifat dinamis. Misalnya, jika Anda menjalankan toko online, Anda dapat menambahkan blok “Produk” yang secara otomatis memperbarui item terbaru Anda. Atau, untuk bisnis jasa, Anda dapat membuat blok khusus dengan promosi atau slot pemesanan terbaru, sehingga membuat sidebar Anda relevan dan menarik.
Beberapa Ide Sidebar WordPress yang Lebih Kreatif
Bagi mereka yang menginginkan lebih banyak penyesuaian, sidebar dapat berfungsi sebagai dasbor mini. Misalnya, jika Anda mengelola situs keanggotaan, sidebar Anda dapat menampilkan konten yang dipersonalisasi berdasarkan peran pengguna atau status login.
Di blog, sidebar dapat menampilkan “Kutipan Hari Ini” yang berputar atau feed real-time dari postingan Twitter terbaru Anda, menambahkan elemen dinamis yang menyegarkan konten setiap kali pengunjung kembali.
Di toko eCommerce, menggunakan sidebar untuk menampilkan penawaran musiman atau penawaran eksklusif khusus anggota dapat menciptakan urgensi dan mendorong penjualan. Ingat, sidebar yang baik adalah sidebar yang terasa seperti perpanjangan alami situs Anda, memandu pengguna tanpa membebani mereka.
Pengoptimalan Seluler: Menyesuaikan Bilah Sisi Anda untuk Pengunjung Seluler
Kita hidup di dunia yang mengutamakan seluler, dan sidebar Anda harus seramah mungkin untuk seluler. Sidebar tema Klasik , terutama pada tema lama, mungkin menjadi sedikit ramai di layar yang lebih kecil. Seringkali, sidebar ini tersembunyi di balik menu atau diubah menjadi elemen sederhana yang dapat dilipat. Meskipun hal ini memecahkan masalah ruang, hal ini juga dapat mempersulit pengguna untuk berinteraksi dengan elemen sidebar, terutama jika itu adalah sesuatu yang penting seperti formulir pemesanan atau tombol ajakan bertindak.
Namun, blok tema menangani pengoptimalan seluler dengan baik. Mereka dirancang dengan mempertimbangkan respons seluler, artinya blok yang Anda gunakan di sidebar akan beradaptasi dengan ukuran layar apa pun. Baik pengunjung Anda menggunakan desktop, tablet, atau ponsel cerdas, konten sidebar Anda akan diskalakan dan disusun ulang agar sesuai dengan layar. Anda juga dapat memilih untuk menyembunyikan atau menyusun ulang blok khusus untuk perangkat seluler agar semuanya tetap bersih dan mudah dinavigasi.
Tip Pro: Bahkan dalam tema blok, jangan membebani sidebar Anda dengan terlalu banyak elemen. Jika terdapat terlalu banyak informasi, hal ini mungkin akan membuat pengguna seluler kewalahan. Sederhanakan—lebih sedikit lebih baik dalam hal pengoptimalan seluler.
Menyelesaikan
Dan itu dia! Sidebar mungkin telah berevolusi, namun tetap berguna. Tema Klasik dan Blok menawarkan serangkaian manfaatnya masing-masing, yang masing-masing memenuhi kebutuhan berbeda. Tema klasik memberikan kesederhanaan dan kemudahan penggunaan, sedangkan tema Blok menawarkan kontrol kreatif penuh dengan pendekatan yang lebih modern. Memahami perbedaan-perbedaan ini dapat membantu Anda membuat keputusan yang tepat tentang tata letak mana yang paling sesuai dengan situs WordPress Anda.
Berkat memblokir tema, kini Anda dapat menggunakan blok untuk membuat dan menempatkan sidebar di mana pun Anda suka—tidak perlu widget. Sidebar berbasis blok di WordPress sangat fleksibel, dan hanya dengan beberapa penyesuaian, Anda dapat membuat tampilan dan nuansa yang dipersonalisasi yang meningkatkan tata letak dan fungsi situs Anda.
Membuat dan mendesain sidebar khusus di WordPress adalah cara fantastis untuk meningkatkan fungsionalitas situs Anda dan pengalaman pengguna. Sidebar berfungsi sebagai alat navigasi utama, membantu pengunjung menemukan informasi penting sekaligus menjaga tata letak Anda tetap teratur dan menarik secara visual.
Dengan mengikuti langkah-langkah yang kami bahas, Anda dapat dengan mudah menambahkan sidebar yang sesuai dengan konten Anda dan memenuhi tujuan situs Anda. Ingatlah untuk selalu memperbarui dan relevan, karena sidebar baru dapat meningkatkan keterlibatan dan retensi pengguna secara signifikan. Baik Anda menjalankan blog, toko online, atau jenis situs lainnya, sidebar yang dirancang dengan cermat dapat membuat perbedaan besar. Jadi silakan berkreasi dengan menu sidebar WordPress Anda, dan jangan ragu untuk berbagi pengalaman atau tips apa pun di komentar di bawah. Kami senang mendengar bagaimana Anda membuat sidebar Anda bersinar!
Pertanyaan Umum
Apa perbedaan utama antara Tema Klasik dan Blok di WordPress?
Bisakah saya menggunakan Menu Sidebar di Tema Klasik dan Blok?
Bagaimana cara menambahkan tautan ke Menu Sidebar di Tema Blok?
Apakah ada batasan untuk menyesuaikan sidebar di Tema Klasik?
Mana yang lebih baik untuk kustomisasi sidebar: WordPress Classic atau Block Themes?
Bagaimana cara menambahkan sidebar di WordPress?
Tema Klasik: Buka Penampilan > Widget di dasbor Anda. Tarik widget ke area “Sidebar”, dan widget tersebut akan muncul di situs Anda.
Blokir Tema: Buka Penampilan > Editor, lalu pilih Templat atau Bagian Templat. Pilih di mana Anda ingin sidebar, tambahkan Blok Grup atau Blok Kolom, dan tempatkan widget Anda di dalamnya.
Plugin: Untuk opsi sidebar lainnya, Anda dapat menggunakan plugin sidebar untuk menambahkan sidebar khusus dan opsi penempatan.
Apakah saya memerlukan plugin sidebar WordPress untuk menambahkan sidebar?
Tidak, Anda tidak memerlukan plugin. Anda dapat menambahkan sidebar langsung di pengaturan tema WordPress Anda jika mendukungnya, terutama di Blokir tema di mana Anda dapat menggunakan Editor Situs untuk menyesuaikan tata letak. Namun, jika Anda menginginkan penyesuaian lebih lanjut, Anda dapat mempertimbangkan plugin sidebar untuk kontrol tata letak tambahan atau fitur unik.
Bagaimana cara menghapus sidebar di WordPress?
Itu tergantung pada tema Anda. Banyak tema klasik yang memungkinkan Anda menonaktifkan sidebar di bawah Appearance > Customize > General > Sidebar—cukup pilih “No Sidebar” dan tekan Publish untuk menyimpan. Atau, Anda dapat menghapus semua widget di Appearance > Widgets untuk menyembunyikannya seperti itu. Untuk sidebar yang di-hardcode, Anda mungkin memerlukan CSS khusus atau plugin.
Jika Anda menggunakan Block Editor, buka Appearance > Editor, pilih Templates atau Pages dari kiri, klik template Anda, dan pilih sidebar. Kemudian klik tiga titik di toolbar dan pilih Hapus Kolom. Voila— sidebarnya hilang!
Bisakah saya menambahkan sidebar ke tema WordPress apa pun?
Ya, tetapi Anda memerlukan tema blok jika ingin membuat sidebar dengan Editor Situs WordPress (mulai dari versi 5.9). Tidak semua tema siap diblokir, jadi periksa apakah tema Anda mendukungnya. Jika tidak, cari area widget tema untuk melihat di mana Anda dapat menambahkan konten bergaya sidebar.
Bagaimana cara menjaga konten sidebar saya tetap segar?
Mudah! Buka Editor Situs, buat pembaruan, dan tekan Simpan. Anggap saja seperti mengganti etalase toko—konten segar (pembaruan musiman, promo, postingan baru) membuat situs Anda terasa terkini dan mendorong pengunjung untuk mengklik.
Bisakah saya mengatur sidebar berbeda untuk halaman berbeda?
Ya! Dengan tema blok, Anda dapat membuat sidebar unik untuk setiap jenis halaman. Misalnya, gunakan sidebar pada postingan blog dengan artikel terkait, dan aktifkan di halaman produk dengan testimonial atau ajakan bertindak. Sidebar yang disesuaikan menjaga konten Anda tetap relevan.
Apa yang harus dimiliki untuk sidebar saya?
Tetap berpegang pada elemen kunci yang membantu memandu pengunjung—pikirkan bilah pencarian, postingan terbaru, tautan kategori, dan ikon sosial. Tujuannya adalah agar tetap berguna dan rapi. Permudah pengunjung untuk menemukan apa yang mereka butuhkan dan jelajahi lebih jauh situs Anda.
Bagaimana tampilan sidebar saya di perangkat seluler?
Di perangkat seluler, sidebar biasanya bergerak di bawah konten utama, sehingga halaman mudah dinavigasi. Prioritaskan hal-hal penting sehingga pengguna seluler mendapatkan sorotan tanpa harus menggulir lebih jauh. Bertujuan untuk tampilan yang bersih dan sederhana yang berfungsi dengan baik pada ukuran layar apa pun.