Bagaimana Mengedit Sidebar WordPress di Tema Dua Puluh Dua Puluh Dua?
Diterbitkan: 2022-02-03pengantar
Hari ini kita akan berbicara tentang cara mengedit sidebar WordPress dalam tema Twenty Twenty-two WordPress. Seperti biasa, ini akan menjadi konten yang singkat namun efektif untuk Anda ikuti.
Saya yakin banyak dari Anda menikmati konten kami dengan menambahkan favicon situs dan pengeditan menu WordPress untuk tema dua puluh dua puluh dua. Ya, ada beberapa perubahan yang harus dihadapi. Untungnya, itulah yang memandu cara mengedit situs penuh WordPress.
Masalah dengan Pengeditan Sidebar
Seperti biasa, ada beberapa peringatan untuk mengedit bilah sisi WordPress dalam tema WordPress dua puluh dua puluh dua. Jika Anda telah mengikuti, maka Anda mungkin harus tahu sekarang bahwa penyesuai tidak tersedia dengan mudah.
Satu-satunya cara yang mungkin untuk mengedit sidebar WordPress adalah dengan menggunakan template dan bagian template. Dengan templat dan komponen templat, Anda dapat dengan mudah membuat dan menampilkan bilah sisi pada satu halaman atau semua halaman yang Anda perlukan.
Sebelum memulai, berikut adalah beberapa kata tentang template dan bagian template di WordPress.
Template dalam Tema WordPress Dua Puluh Dua Puluh Dua
Salah satu hal hebat tentang tema WordPress Dua Puluh Dua puluh dua adalah kenyataan bahwa para pengembang mendorongnya agar mampu membuat situs web lengkap.

Itulah yang dimaksud dengan template halaman.
Saat Anda membuat halaman baru, Anda dapat memanggil template tertentu dan menampilkannya di halaman. Bahkan jika Anda ingin beberapa halaman menampilkan konten yang sama, Anda dapat melakukannya dengan templat halaman.
Misalnya, dalam desain halaman rumah kami, kami harus membuat template tertentu untuk pergi dengan halaman itu. Untuk mengaksesnya secara langsung, Anda perlu:
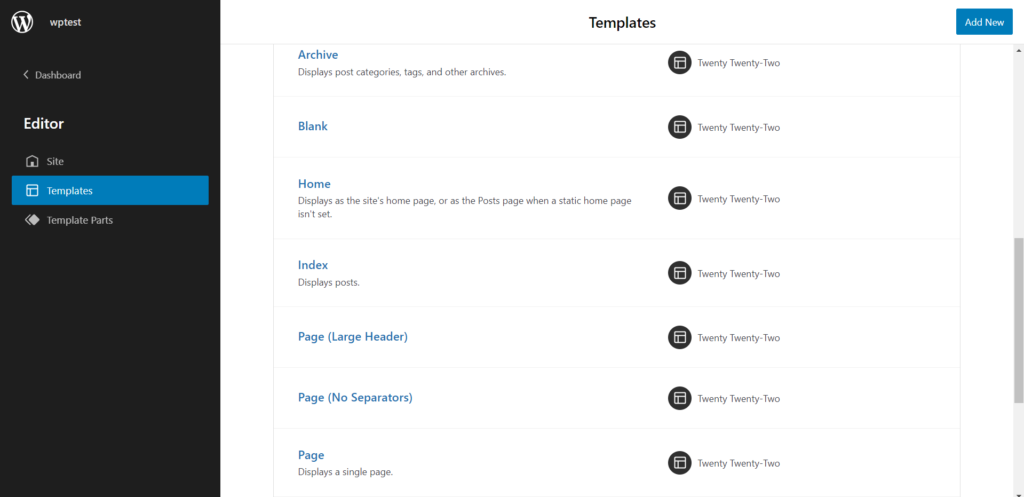
- Buka Tema> Editor.
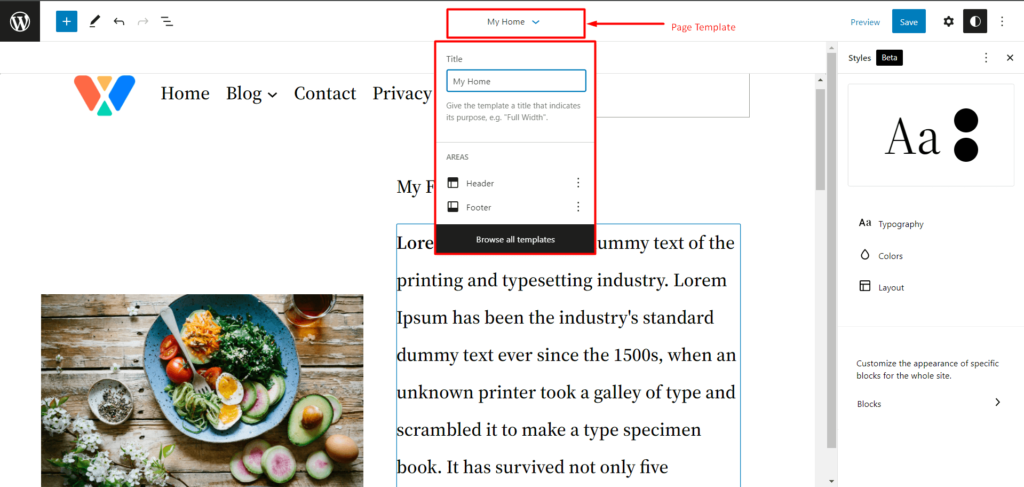
- Di sini, di bagian paling atas, Anda akan menemukan opsi templat halaman.

Jika Anda ingin menggunakan template yang berbeda, pilih saja 'Jelajahi Semua Template'. Ini akan membawa Anda ke halaman template. Di sini, Anda dapat membuat atau menggunakan template yang ada untuk halaman tersebut.
Secara keseluruhan, template hadir sebagai fitur yang sangat berguna (sangat berbeda dari versi WordPress sebelumnya).
Bagian Template dalam Tema WordPress Dua Puluh Dua Puluh Dua
Peringatan spoiler-kita akan membuat bagian template dan menggunakannya sebagai sidebar di bagian yang akan datang.
Anda dapat menganggap templat sebagai orang tua dan bagian templat sebagai anak-anak. Gabungkan mereka bersama-sama dan Anda memiliki keluarga yang bahagia.
Secara umum, Anda dapat menggunakan komponen template dengan template halaman itu sendiri. Anda juga dapat menambahkannya ke templat halaman.
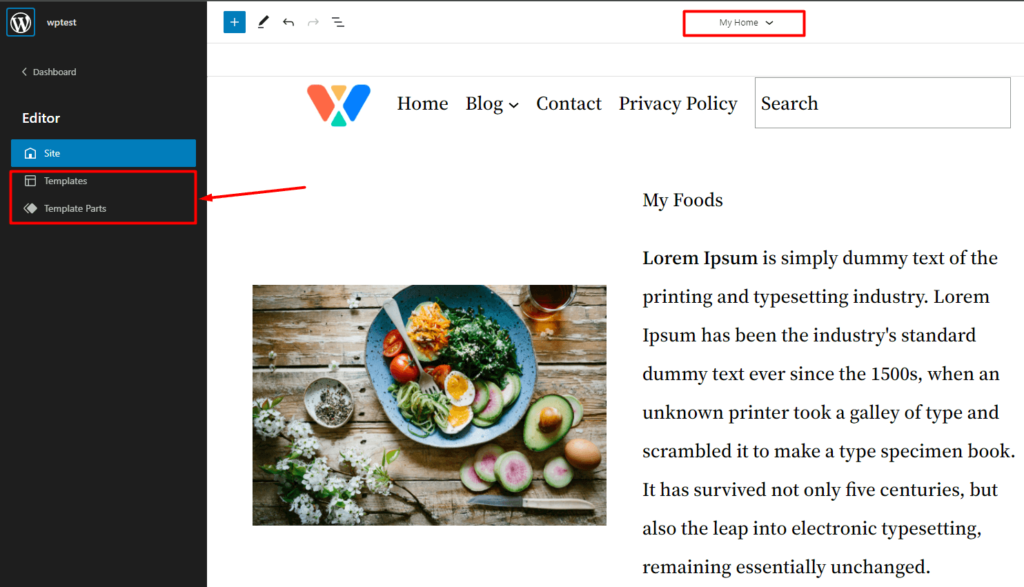
Jika Anda pergi ke Tema> Editor maka Anda akan mendarat di halaman utama situs web Anda (atau template kosong tergantung pada situasinya). Anda memiliki dua cara untuk masuk ke halaman bagian template:

Pertama, Anda dapat mengeklik bagian template halaman dan mengeklik Browse All Templates . Anda akan mendarat di halaman tempat Anda dapat mengakses bagian templat halaman.

Dua, klik saja ikon WordPress di kiri atas. Dari sana, Anda bisa masuk ke halaman bagian template.
Cara Mengedit Bilah Sisi WordPress di Dua Puluh Dua Puluh Dua Tema
Anda dapat membuat sidebar dengan 2 cara dengan tema WordPress 2022. Anda dapat memilih untuk membuat bilah sisi di templat halaman tertentu (untuk blog dan halaman serupa) atau Anda dapat membuat komponen templat dan menambahkannya ke halaman kustom. Kami akan membawa Anda melalui kedua proses tersebut.

Mari kita mulai!
Cara Membuat Sidebar WordPress di Template Halaman
Untuk membuat templat halaman bilah sisi WordPress, Anda harus melakukan hal berikut:
Langkah 1: Buat Halaman WordPress untuk Sidebar
Anda dapat membuat halaman baru, mengedit halaman di mana Anda memerlukan bilah sisi. Membuat halaman sangat sederhana. Cukup buka Halaman>Tambah Baru. Ini akan membawa Anda untuk membuat halaman baru Anda.
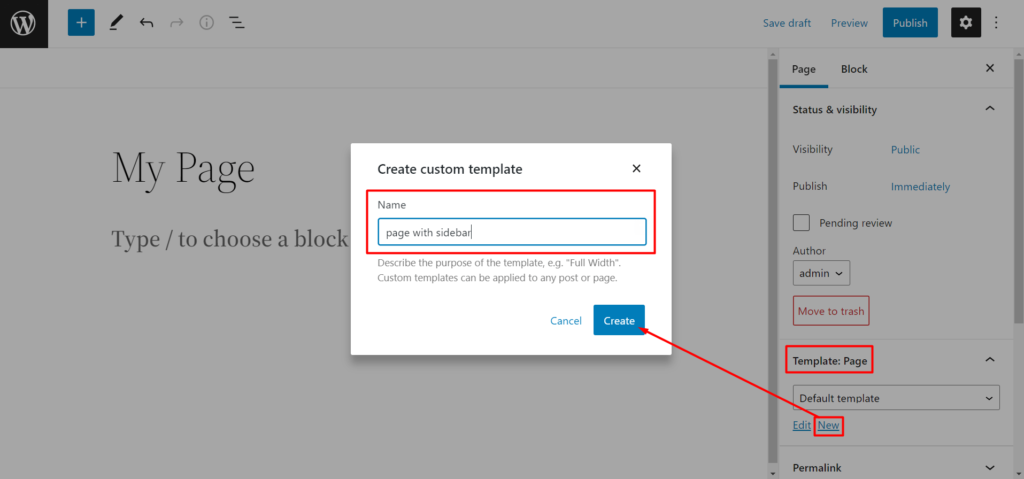
Langkah 2: Buat Template Halaman WordPress Baru dan Edit
Di sebelah kanan, Anda akan melihat opsi template untuk halaman tersebut. Buat template baru untuk halaman tersebut. Cukup klik 'Baru'. Sekarang tambahkan nama ke template Anda (Anda dapat memberi nama apa pun yang Anda inginkan.

Setelah Anda selesai melakukannya, Anda akan dibawa ke editor.
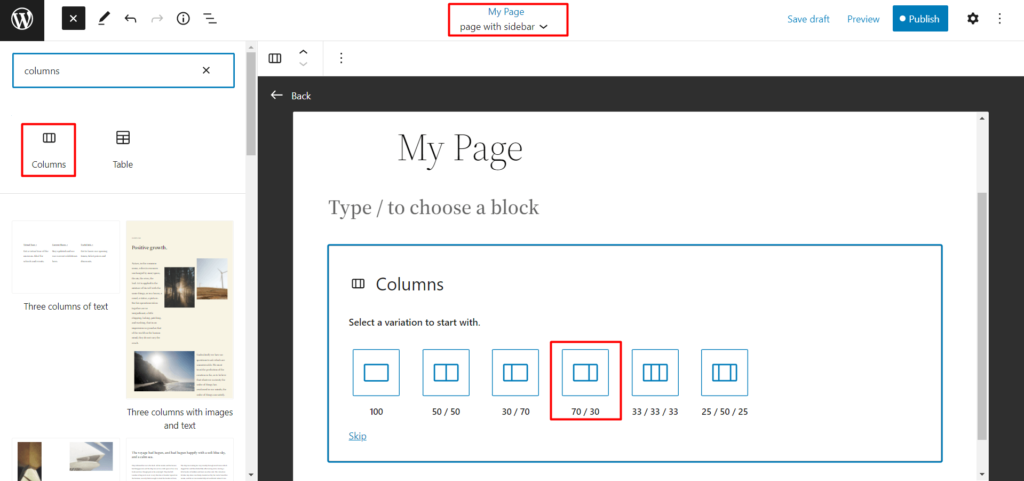
Langkah 3: Buat Kolom
Untuk membuat bilah sisi Anda, kolom 70/30 harus melakukan trik. Tentu saja, itu akan tergantung pada preferensi Anda. Anda dapat mencampur dan mencocokkan preferensi.

Setelah Anda selesai melakukannya, lanjutkan ke langkah berikutnya.
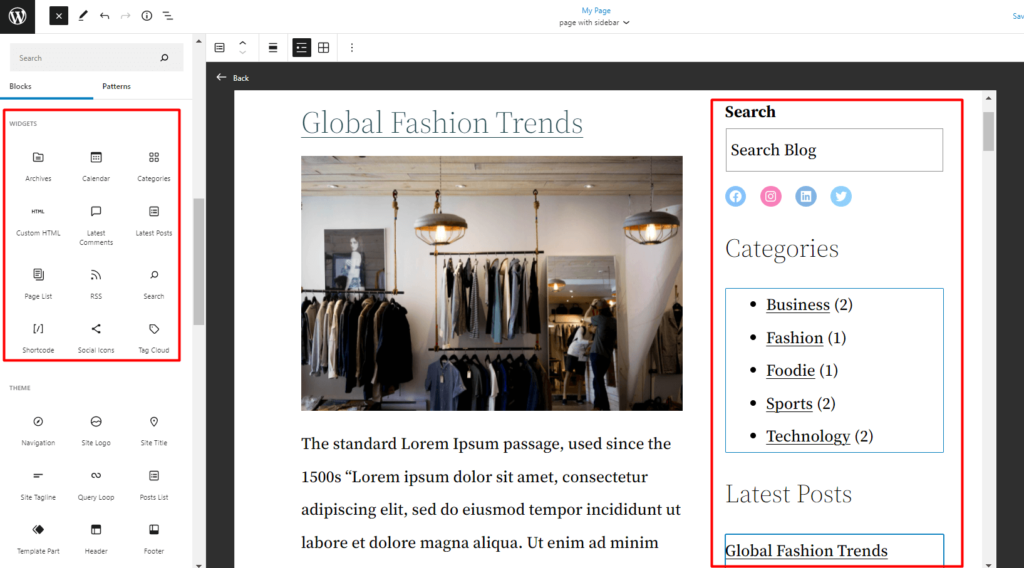
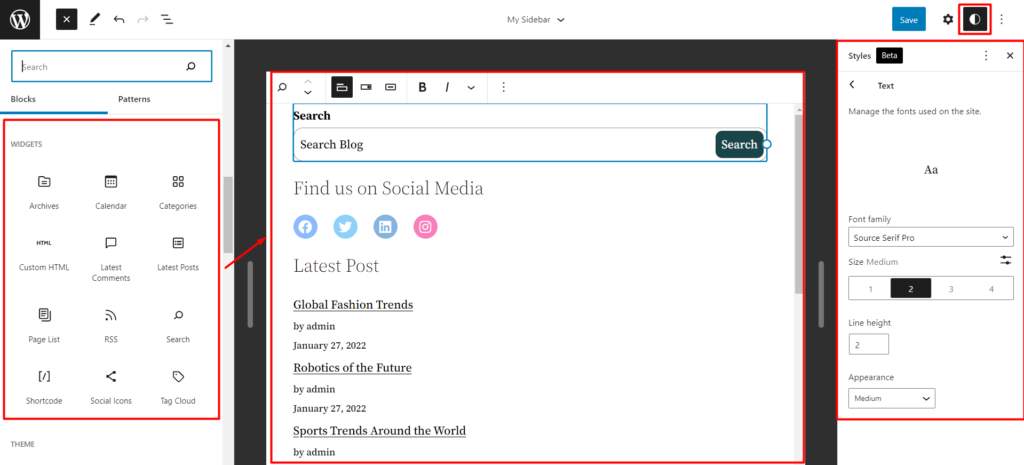
Langkah 4: Buat Bilah Sisi WordPress Kustom Anda dengan Blok Widget
Setelah Anda selesai dengan kolom, Anda dapat menarik dan melepas widget dari perpustakaan blok. Anda dapat menambahkan posting terbaru, kategori, judul, ikon sosial, dan blok widget lain yang relevan sesuka Anda.

Saatnya melakukan penataan ulang.
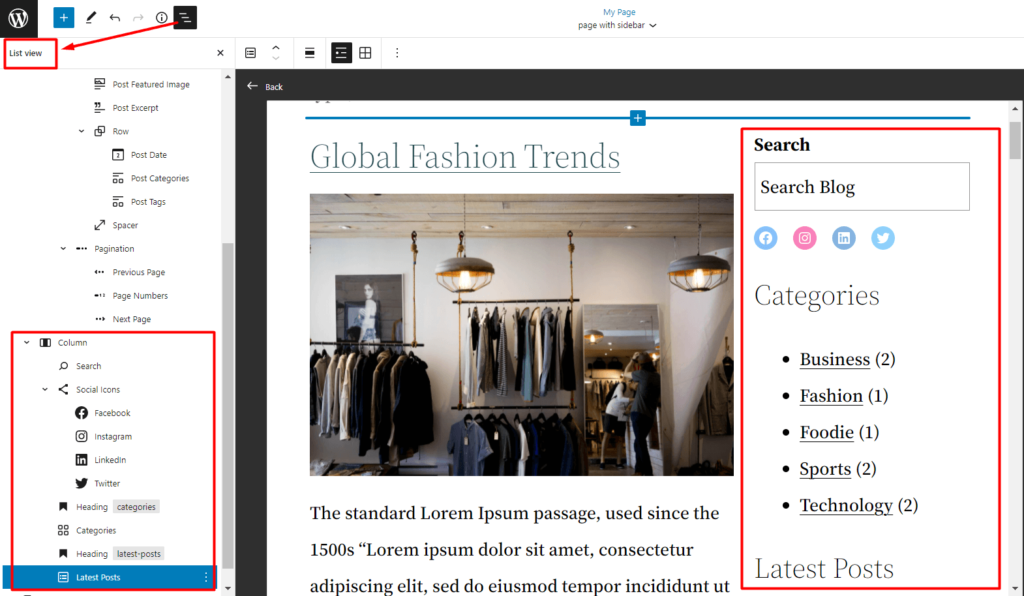
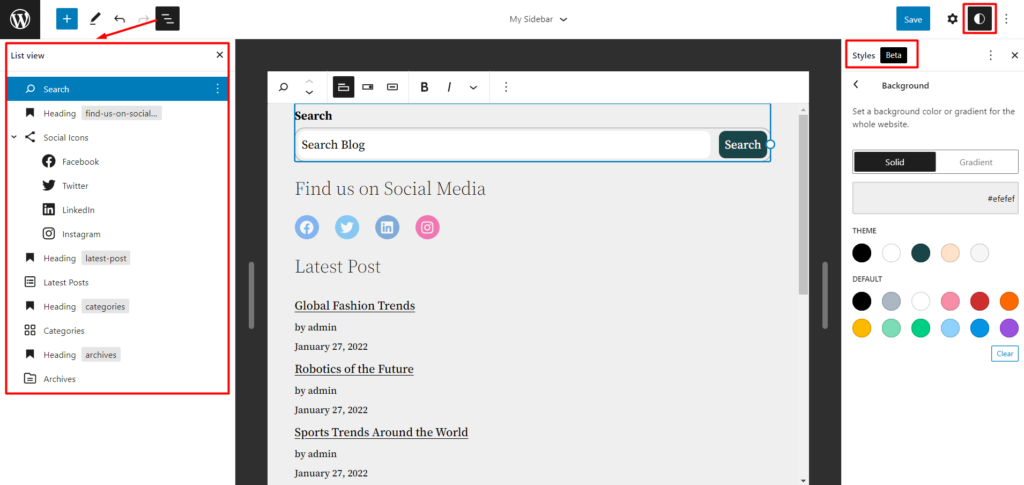
Langkah 5: Atur ulang item Anda
Jika Anda tidak puas dengan tata letak, Anda dapat dengan mudah mengatur ulang item menggunakan tampilan daftar.

Cara Membuat Bagian Template Sidebar dan Menggunakannya di Template Halaman
Mari kita lihat cara membuat bagian template sidebar WordPress. Keuntungannya di sini adalah Anda dapat dengan mudah menggunakan bagian templat di salah satu templat halaman (artinya ini adalah templat yang dapat digunakan kembali).
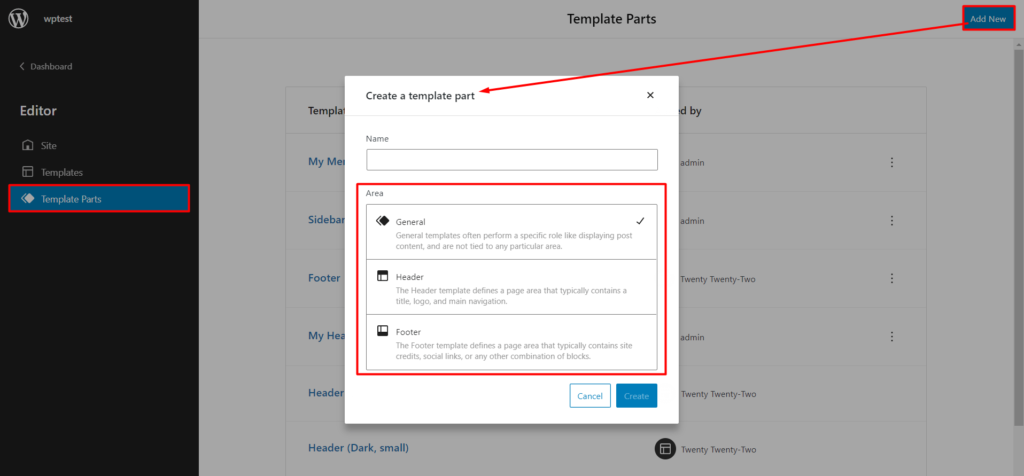
Langkah 1: Buat Bagian Template Baru
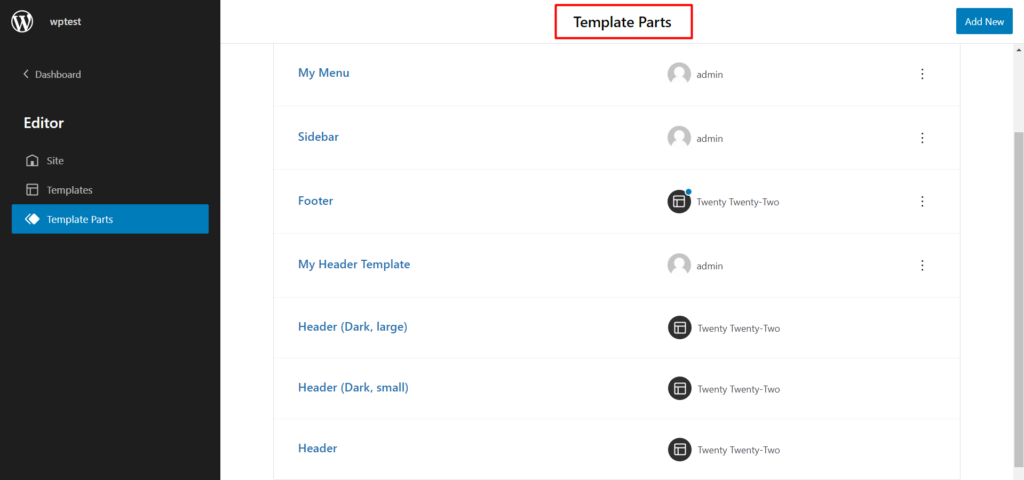
Untuk membuat bagian template baru, Anda harus pergi ke Themes>Editor . Sesampai di sana, klik ikon WordPress di kiri atas seperti yang disebutkan sebelumnya. Di jendela bagian templat, klik 'Tambah Baru' di sisi kiri atas. Beri nama bagian template Anda.

Catatan : Anda bisa memilih untuk membuat bagian Templat tujuan umum atau sesuatu yang akan menjadi header atau footer.
Langkah 2: Buat Bilah Sisi
Membuat sidebar sama seperti sebelumnya. Yang harus Anda lakukan adalah menarik dan melepas elemen untuk bilah sisi. Anda bisa berkreasi sesuka Anda.

Langkah 3: Atur Ulang Elemen dan Tambahkan Styling
Anda selalu dapat mengatur ulang elemen dan menambahkan gaya (fitur baru dari tema WordPress dua puluh dua puluh dua).

Langkah 4: Simpan Bagian Template
Terakhir, yang harus Anda lakukan adalah menyimpan bagian template.
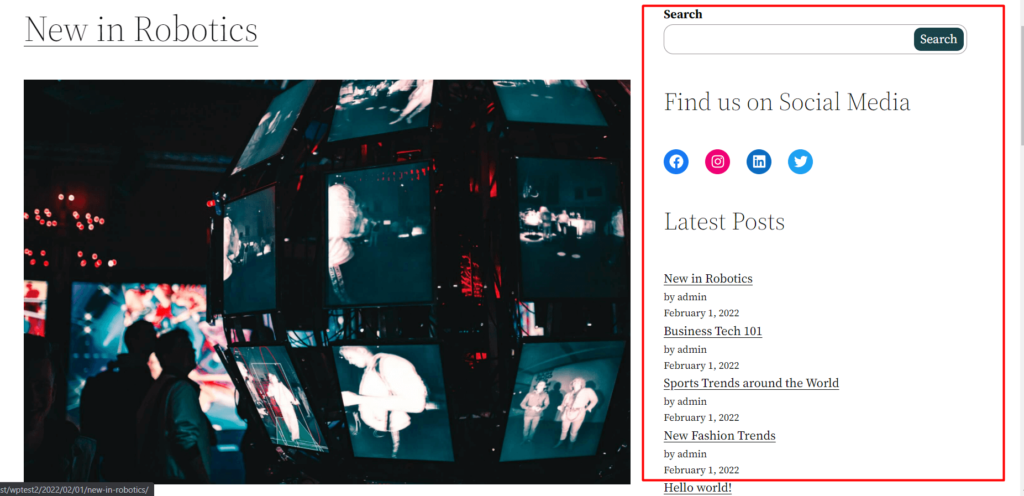
Setelah selesai, Anda dapat menambahkan bagian template ini ke salah satu template halaman Anda. Berikut ini contohnya:

Pikiran Akhir
Beberapa pengamatan sebelum kita mengakhiri diskusi hari ini tentang cara mengedit sidebar WordPress.
Lebih baik menggunakan desain khusus Anda sendiri saat membuat halaman khusus. Dalam beberapa kasus, kami menemukan bahwa konten tidak selalu muncul di backend. Jadi, pastikan untuk memeriksa pengaturan yang berbeda sebelum Anda mulai di jalur itu.
Pengamatan penting lainnya dengan tema WordPress dua puluh dua puluh dua adalah kemampuan penyesuaian desain. Sayangnya, dua puluh dua puluh dua tema, kecuali properti gaya, tidak terlalu banyak digunakan saat ini.
Tapi itu semua ada untuk itu. Pastikan untuk membagikan pemikiran Anda tentang bagaimana pengamatan lain yang mungkin Anda miliki dengan tema WordPress dua puluh dua puluh dua yang baru.
