Cara Menggunakan Blok Logo Situs WordPress
Diterbitkan: 2023-01-12Salah satu bagian terpenting dalam menjalankan situs WordPress adalah branding, dan tidak ada yang menonjol selain logo. Logo Anda mendefinisikan merek Anda, jadi Anda harus menggunakannya dengan benar. Dalam posting ini, kami akan memberi tahu Anda bagaimana Anda dapat menerapkan logo ke situs web Anda menggunakan blok logo situs WordPress. Kami juga akan membahas pengaturan blokir yang tersedia dan memberi Anda beberapa tip bermanfaat untuk menggunakan logo secara efektif.
Apa itu Blok Logo Situs WordPress?
Blok logo situs di WordPress adalah salah satu dari banyak blok situs yang tersedia di editor WordPress dengan munculnya pengeditan situs lengkap. Blok memberi Anda kemampuan untuk menambahkan logo situs Anda ke template halaman atau header utama di WordPress.

Blok logo situs juga bersifat dinamis karena dapat menarik logo situs Anda dari data situs web Anda sebagai konten dinamis. Jadi mengubah logo situs Anda melalui blok logo situs atau di backend akan secara otomatis memperbarui semua iterasi blok logo situs di seluruh situs Anda. Selanjutnya, saat menggunakan blok logo situs pada templat, Anda memiliki kontrol yang lebih mudah atas desain logo global Anda.
Penting untuk diperhatikan bahwa Ikon Situs , gambar yang lebih kecil yang terlihat di dasbor dan tab browser Anda, dll., berbeda dari Logo Situs. Namun, logo situs juga dapat berfungsi sebagai ikon situs jika Anda memilih dengan memperbarui tab pengaturan blokir yang akan kita bahas lebih lanjut di bawah.
Cara Menambahkan Blok Logo Situs ke Header WordPress Anda
Untuk contoh ini, kami akan menunjukkan cara menambahkan atau menyesuaikan logo situs di header WordPress Anda di template menggunakan tema Twenty Twenty-Two. Inilah cara melakukannya.
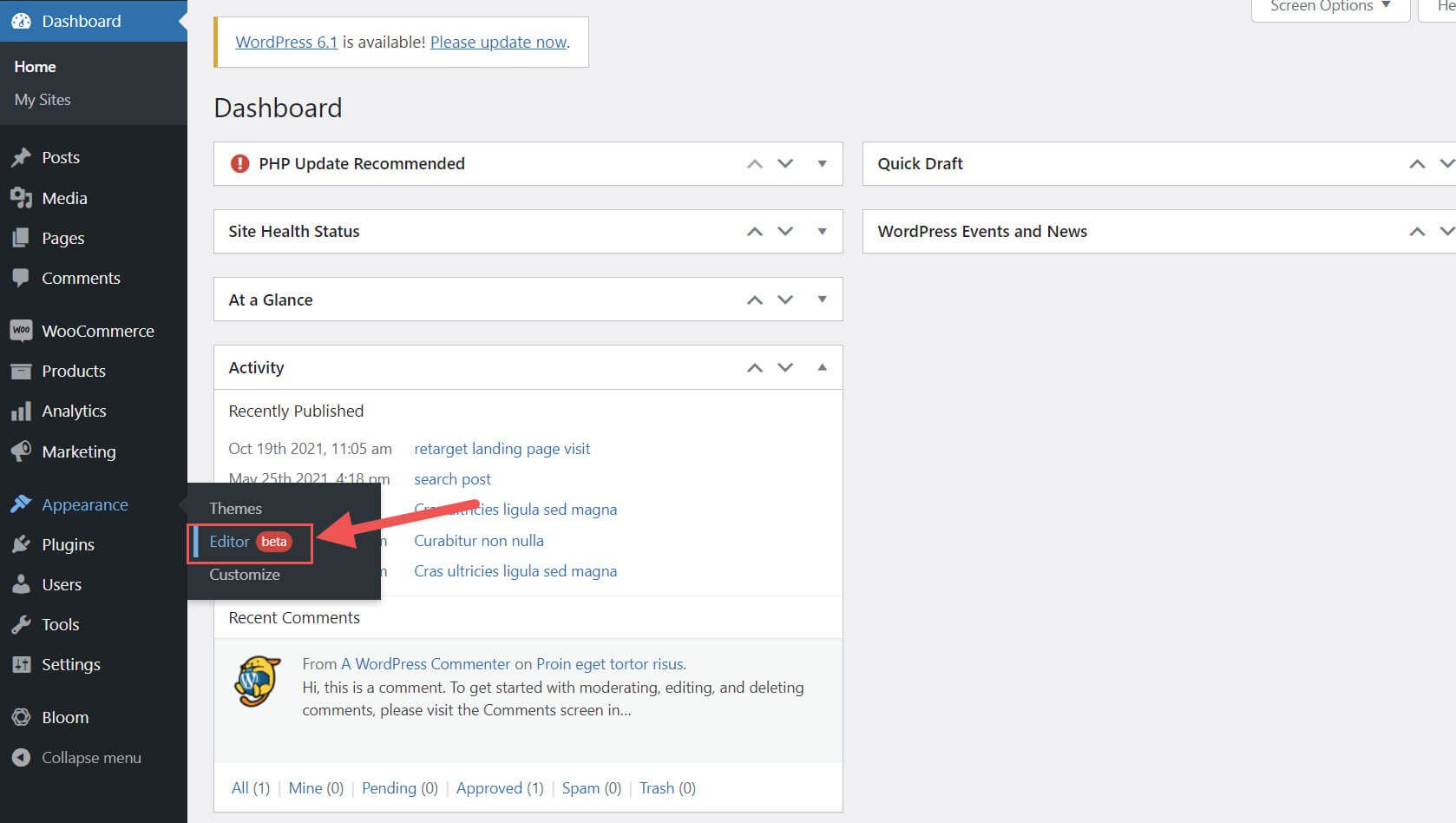
Dari Dashboard WordPress, arahkan ke Appearance > Editor .

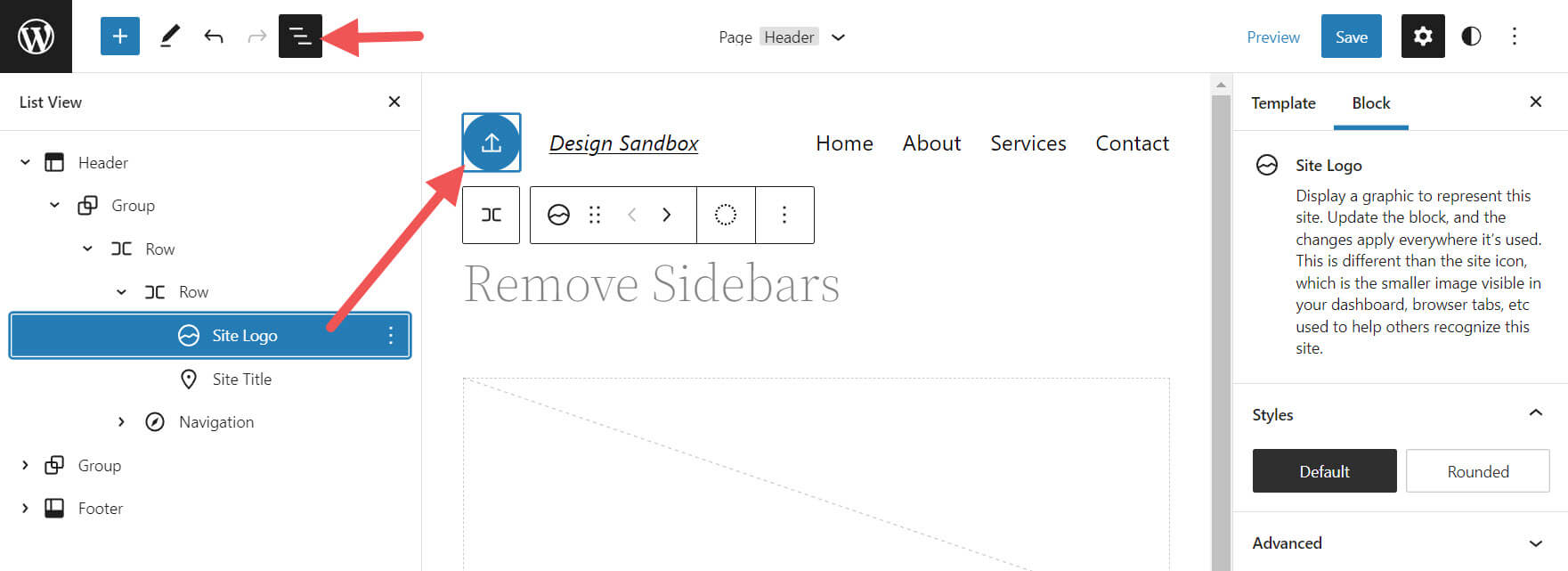
Seharusnya sudah ada logo situs di dalam area header template halaman di sebelah kiri Judul Situs. Anda juga dapat membuka tampilan daftar untuk menemukannya juga.

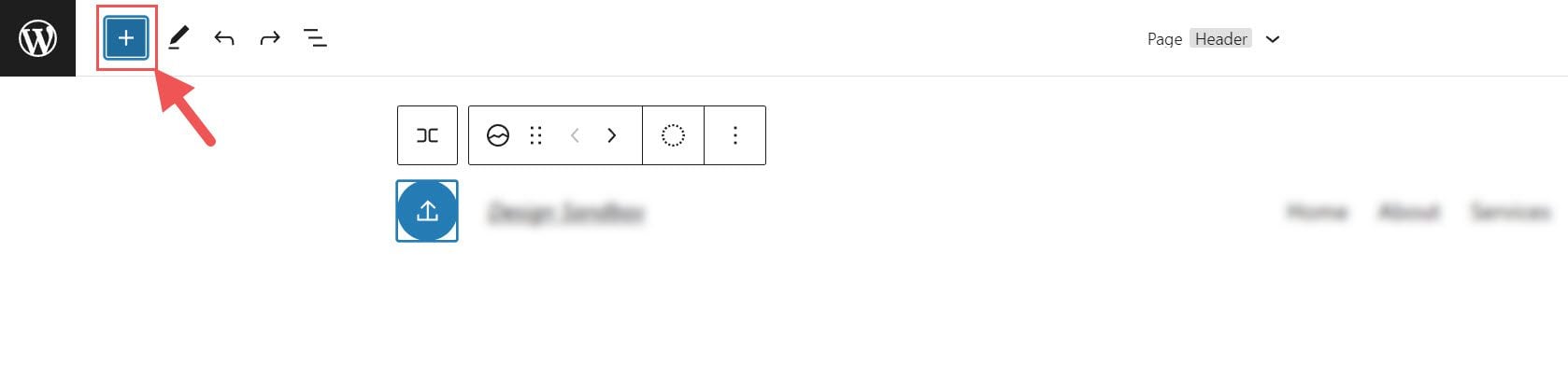
Jika Anda ingin menambahkan blok Logo Situs ke template, Anda dapat mengklik ikon penyisip + blok .

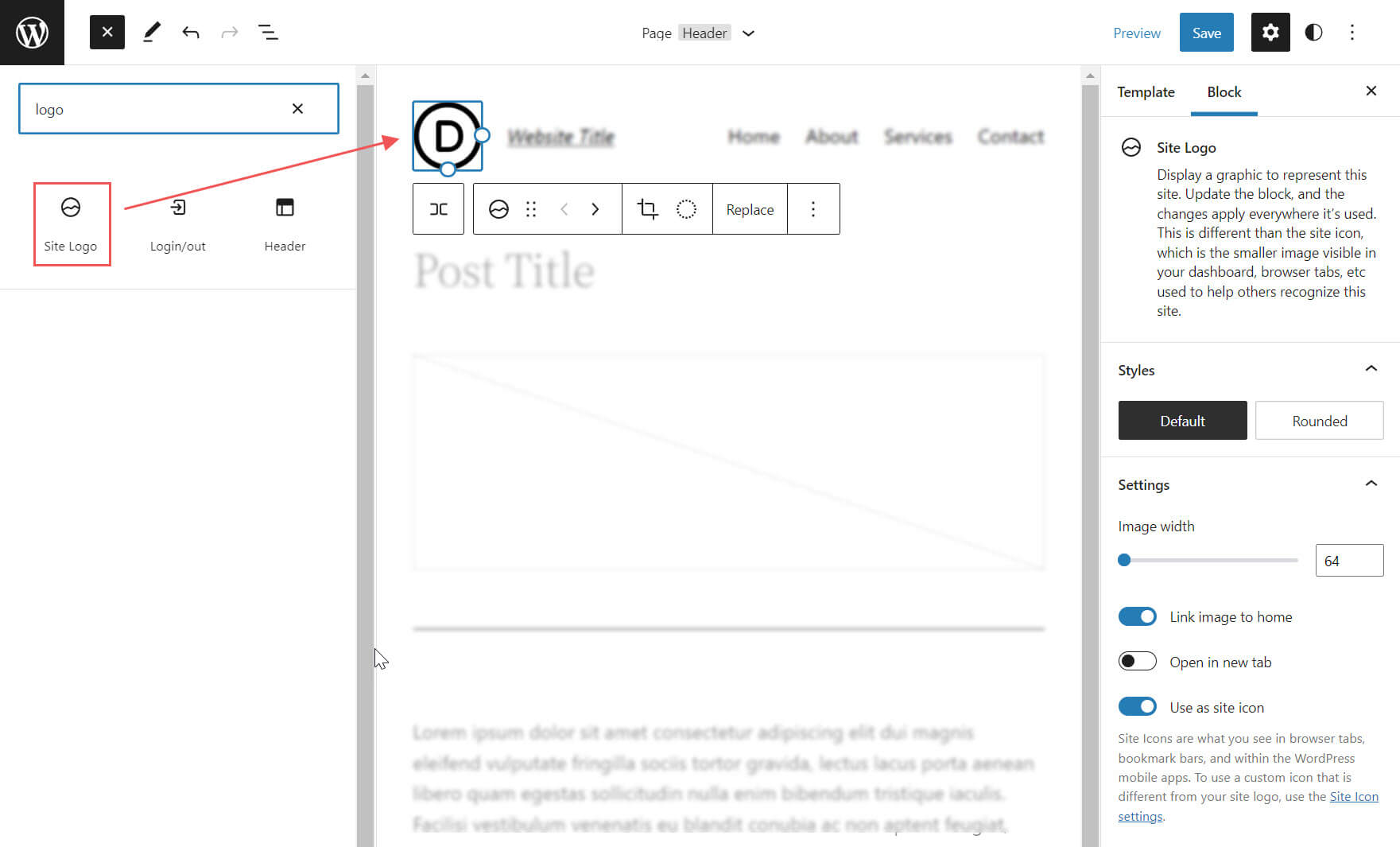
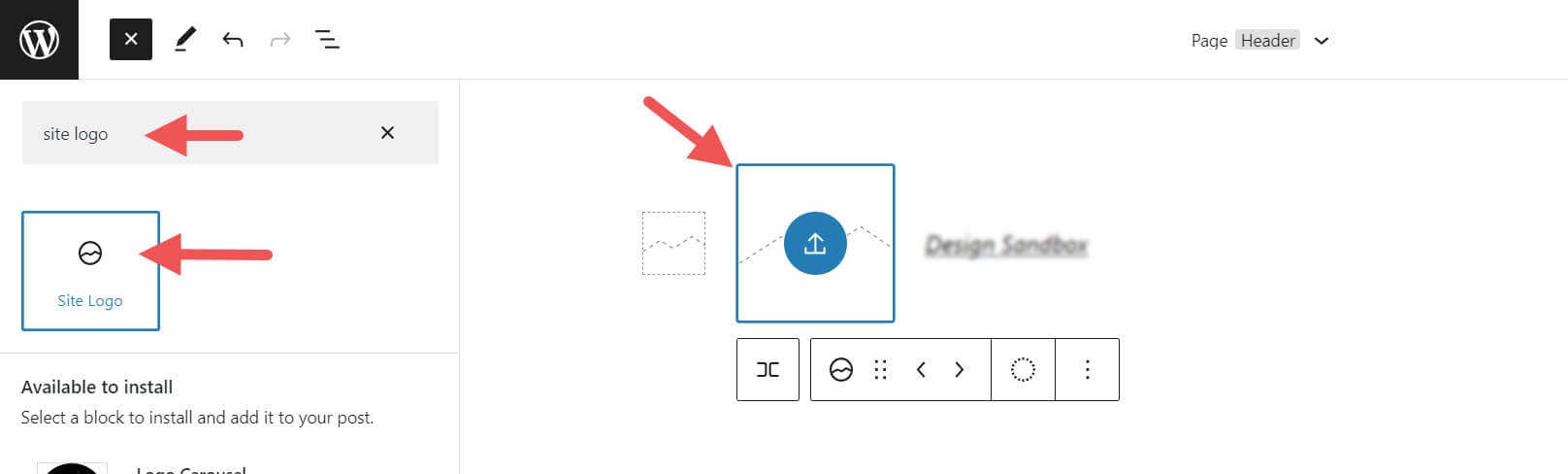
Kemudian cari "Logo Situs" dan klik dan/atau seret ke lokasi yang Anda inginkan untuk menambahkan blok ke halaman Anda.

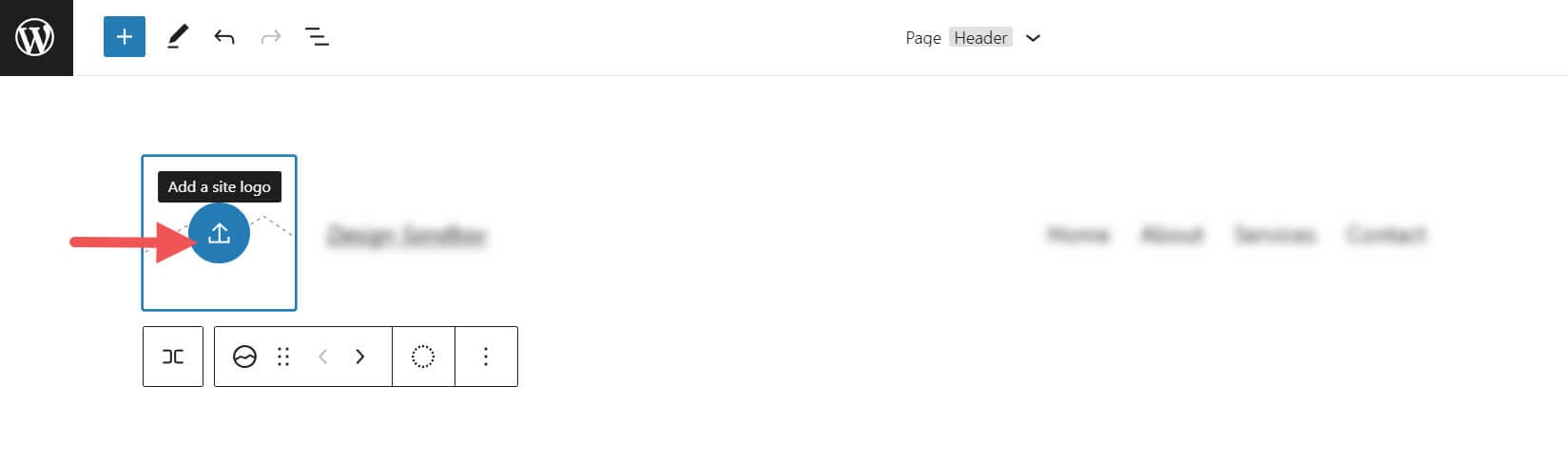
Jika Anda belum mengatur logo Anda, Anda dapat mengunggahnya setelah mengklik tanda unggah di Blok Logo Situs .

Setelah Anda mengubah logo situs melalui blok logo situs, semua salinan lain dari logo situs akan menampilkan gambar yang sama. Ini adalah fungsi dinamis dari blok yang sedang beraksi.
Pengaturan dan Opsi Blokir Logo Situs
Blok Logo Situs hadir dengan pengaturan dan opsi tambahan yang memudahkan penyesuaian untuk situs web Anda. Berikut adalah ikhtisar singkat dari pengaturan yang tersedia.
Setelan Bilah Alat
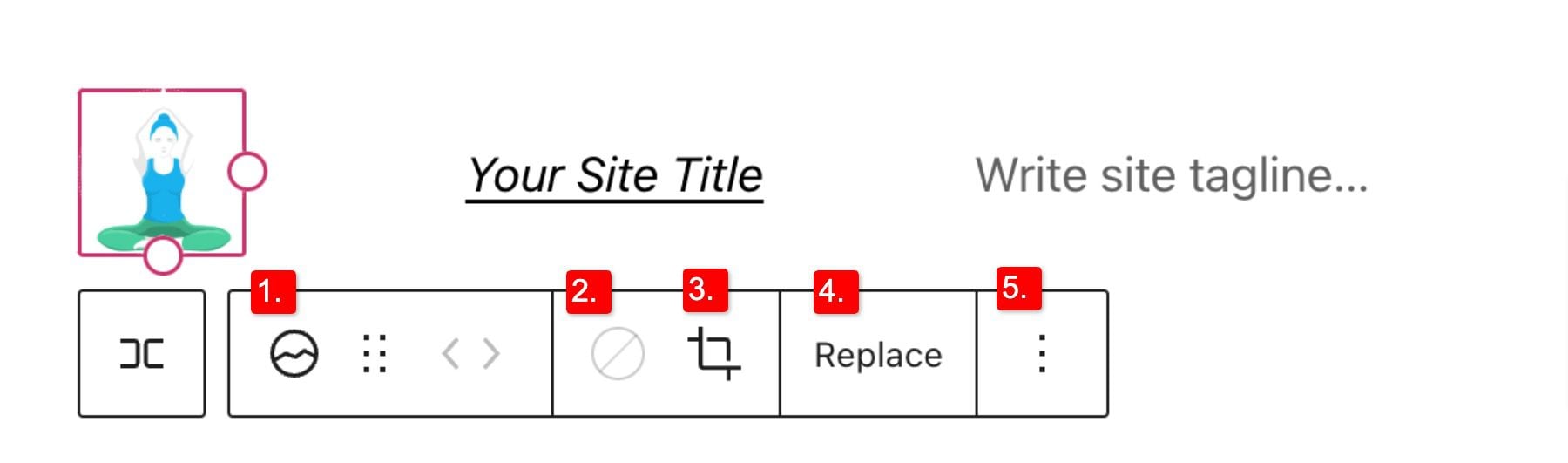
Jika Anda mengarahkan kursor ke blok, Anda akan melihat menu pemformatan yang menyertakan opsi berikut:
- Mengubah blok menjadi jenis elemen lain
- Menyesuaikan bayangan, sorotan, atau corak logo Anda
- Mengubah zoom, rasio aspek, dan rotasi logo Anda
- Mengganti logo dan gambar Anda
- Menampilkan opsi lebih lanjut seperti menyalin, menggandakan, memindahkan, mengunci, mengelompokkan, menambahkan ke blok yang dapat digunakan kembali, atau menghapus blok.

Seperti yang mungkin Anda perhatikan, alat ini dapat membantu Anda menyesuaikan tampilan logo sehingga Anda bisa mendapatkan penempatan dan desain yang sesuai dengan gaya situs web Anda.
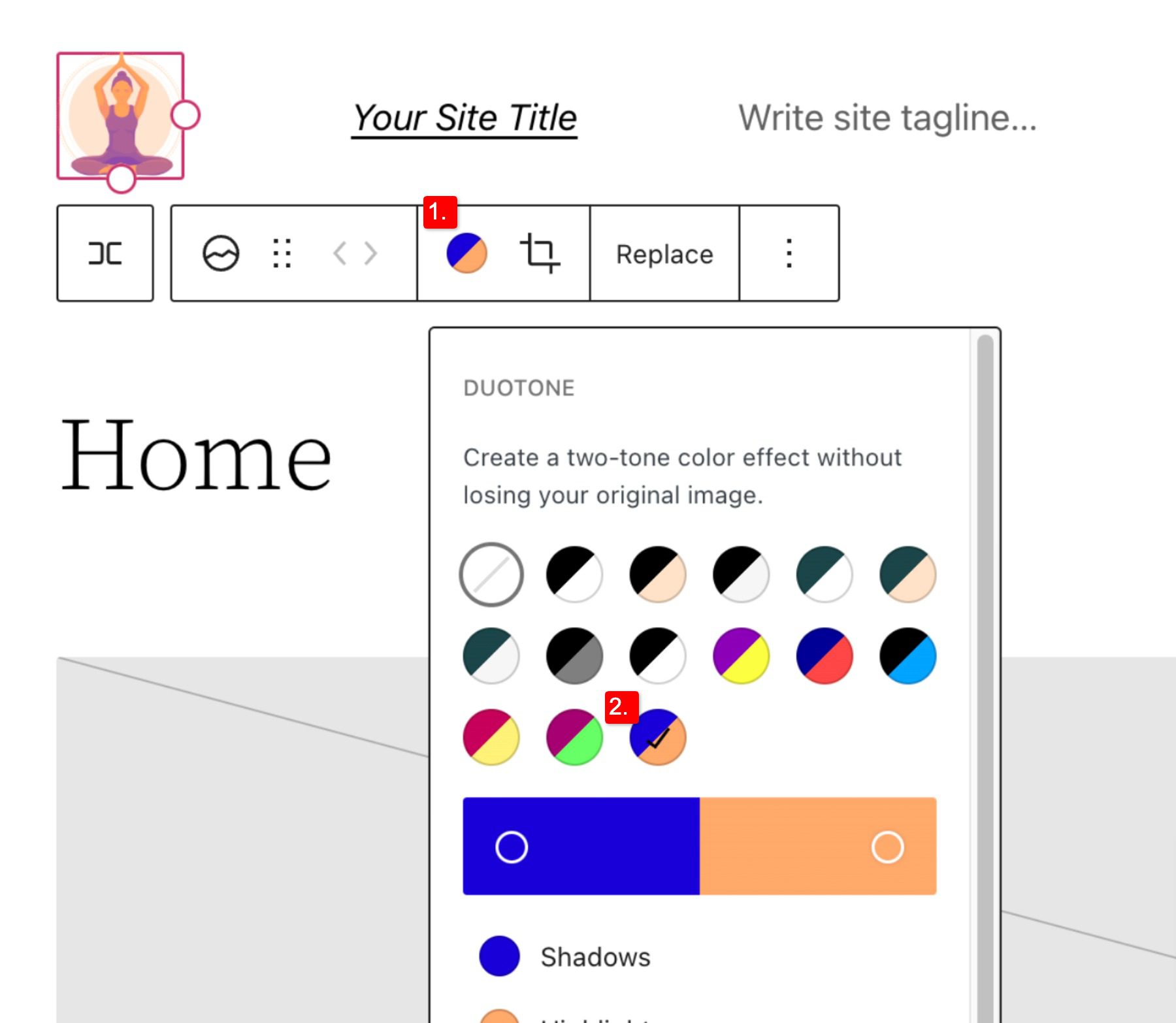
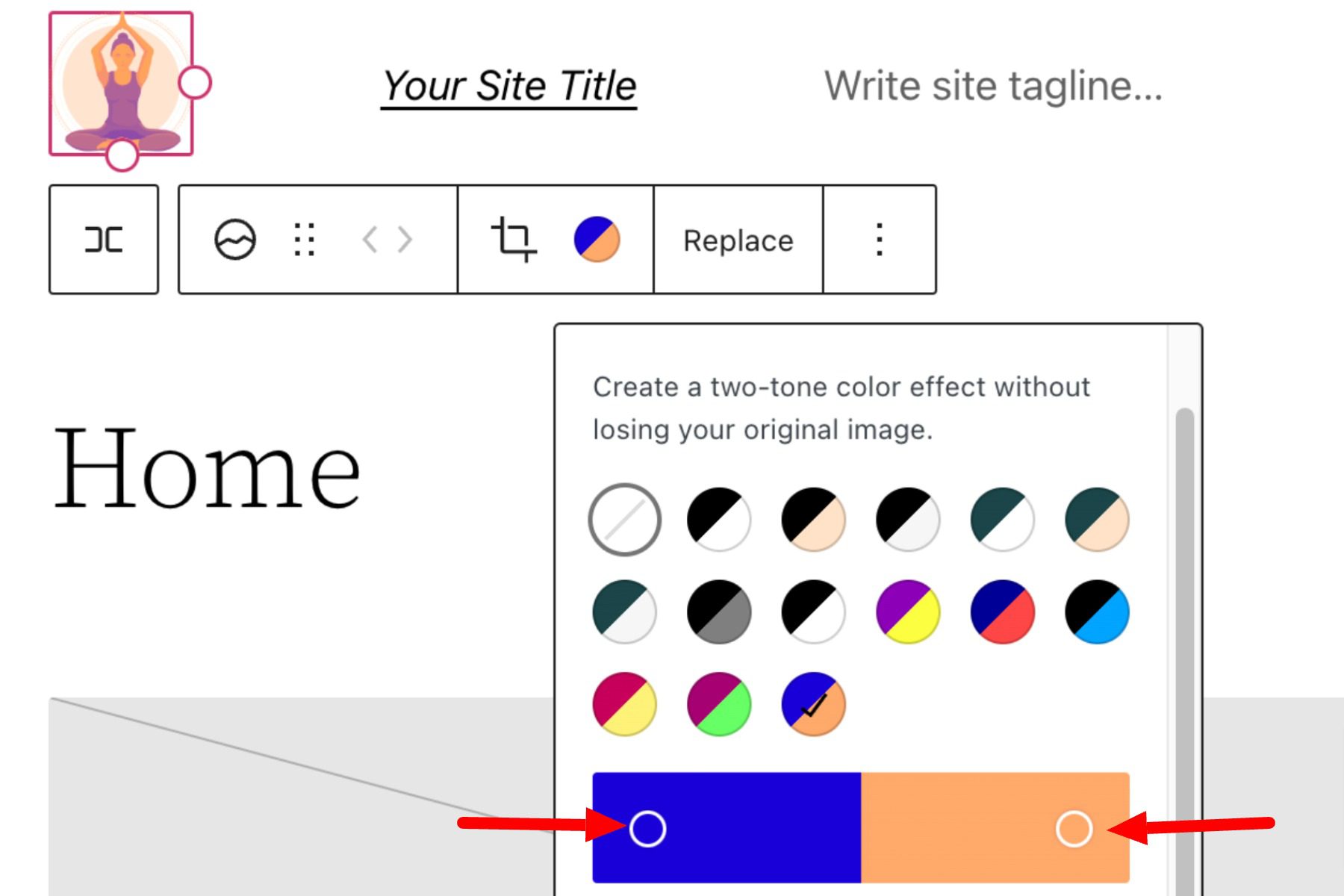
Untuk mengubah warna gambar logo, klik alat duotone dan pilih skema warna yang Anda inginkan.

Untuk mengatur warna Anda, pilih titik-titik di dalam bilah warna:

Pengaturan Blok Logo Situs
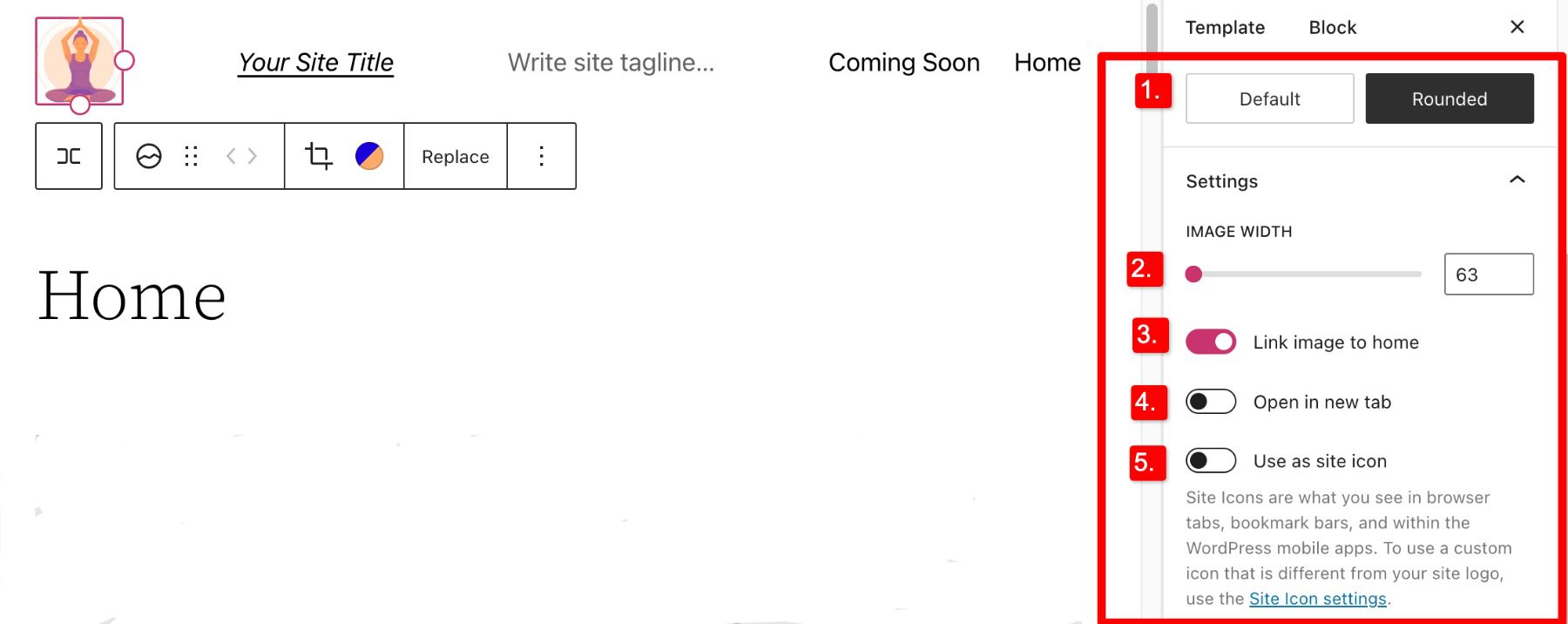
Jika Anda membuka opsi tambahan atau memblokir setelan beralih di sidebar, Anda dapat menemukan lebih banyak setelan blokir yang dapat Anda sesuaikan.


Dari sini Anda dapat mengubah logo Anda menjadi:
- Tampil membulat alih-alih pengaturan persegi atau persegi panjang default
- Sesuaikan lebar gambar untuk membuat logo yang lebih besar (penting untuk memilih ukuran terbaik untuk logo Anda)
- Tautkan gambar ke beranda, jika diaktifkan akan mengarahkan pengguna kembali ke beranda Anda saat logo Anda diklik
- Buka di tab baru, jika diaktifkan akan membuka beranda Anda di tab baru
- Gunakan sebagai ikon situs, jika diaktifkan akan menggunakan logo Anda sebagai ikon situs atau favicon
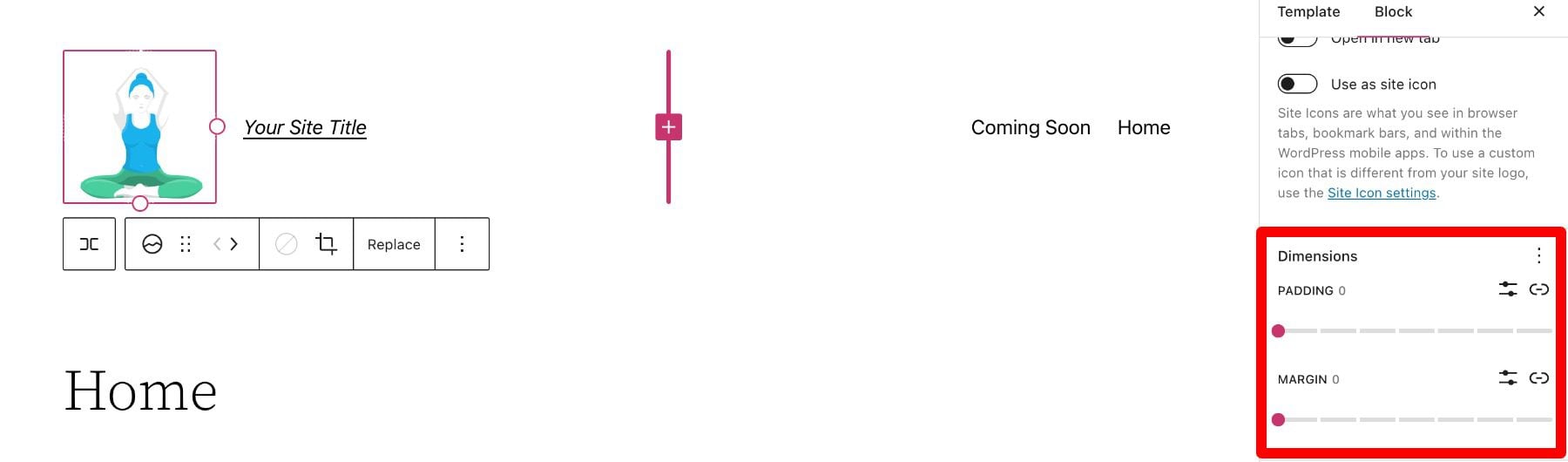
Di bawah bagian pengaturan , Anda dapat menemukan tab dimensi tempat Anda dapat menyesuaikan padding dan margin logo Anda.

Itu mencakup semua yang perlu Anda ketahui tentang pengaturan yang tersedia untuk blok logo Anda, sehingga Anda dapat menyesuaikan gaya logo Anda agar cocok dengan estetika situs Anda lainnya. Sekarang, mari selami beberapa tip tentang cara menggunakan blok ini secara efektif.
Kiat dan Praktik Terbaik untuk Menggunakan Blok Logo Situs Secara Efektif
Menggunakan blok logo situs cukup mudah digunakan, tetapi tetap penting untuk mengingat beberapa hal.
Optimalkan Gambar Logo Sebelum Mengunggah
Sama seperti gambar apa pun yang diunggah melalui WordPress, penting untuk mengoptimalkan logo Anda sebelum mengunggahnya ke blok logo situs Anda. Ini akan meningkatkan kecepatan memuat Anda dan juga bermanfaat untuk SEO gambar. Logo Anda harus PNG, dan file tidak boleh terlalu besar, sebaiknya gunakan alat web seperti TinyPNG, untuk membantu mengompres gambar Anda tanpa kehilangan kualitas dalam prosesnya.
Cocokkan Gaya Situs Web Anda
Dengan asumsi situs web Anda sudah memiliki desain dan skema, logo Anda tidak boleh terlalu kontras dengan gaya yang sudah ada di bagian lain situs Anda. Jadi lihatlah warna dan tata letak situs web Anda dan lihat apakah Anda dapat mengerjakan logo Anda semulus mungkin.
Menampilkan Logo Anda dengan Jelas
Memastikan Anda menggunakan logo dengan benar setelah membuatnya adalah langkah penting dalam branding situs web Anda secara efektif. Dalam kebanyakan kasus, logo Anda harus ditampilkan di area/template header WordPress Anda sehingga dapat dilihat di semua halaman situs Anda. Selain itu, sebaiknya buat tautan logo Anda kembali ke beranda untuk membantu arus pengguna dan untuk terus menarik perhatian pengguna ke logo Anda.
Pertanyaan yang Sering Diajukan Tentang Blok Logo Situs
Setelah Anda menyelesaikan tugas sulit membuat logo Anda, menggunakan blok logo di WordPress relatif tidak merepotkan. Namun, seperti apa pun, beberapa pertanyaan perlu dijawab. Berikut adalah beberapa jawaban atas pertanyaan umum tentang blok logo.
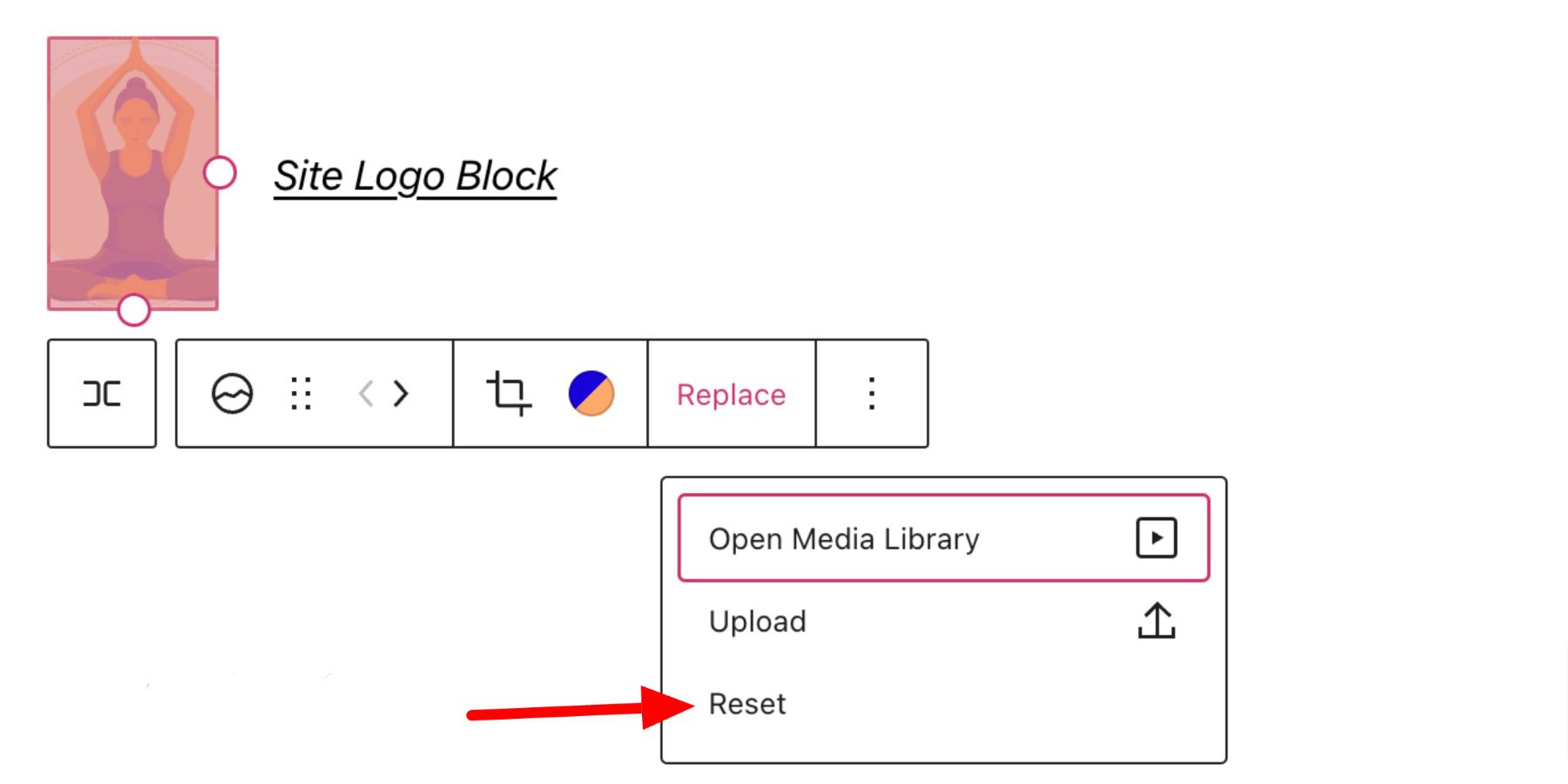
Bagaimana Saya Mengubah Logo Situs?
Untuk mengganti logo situs, klik blok logo situs lalu klik Ganti di pengaturan bilah alat. Di sana Anda dapat menambahkan satu dari perpustakaan media Anda, mengunggah yang baru, atau mengatur ulang logo situs ke default.

Kapan Saya Harus Menggunakan Blok Logo Situs?
Logo Anda adalah simbol yang mewakili situs web Anda dan, karenanya, harus menonjol di hampir setiap halaman situs Anda. Inilah mengapa kami menyarankan untuk meletakkan logo Anda di area header, yang dapat digunakan untuk navigasi (tombol Beranda) dan tujuan branding.
Apa Perbedaan Antara Logo dan Ikon Situs?
Ikon situs digunakan sebagai ikon browser dan aplikasi untuk situs Anda; Anda mungkin melihatnya di sebelah tab di browser Anda. Logo untuk situs Anda tidak harus digunakan sebagai ikon situs, tetapi dapat diaktifkan di setelan lanjutan blok logo.
Menggunakan Divi untuk Menambahkan Logo Situs ke Header Global Anda di WordPress
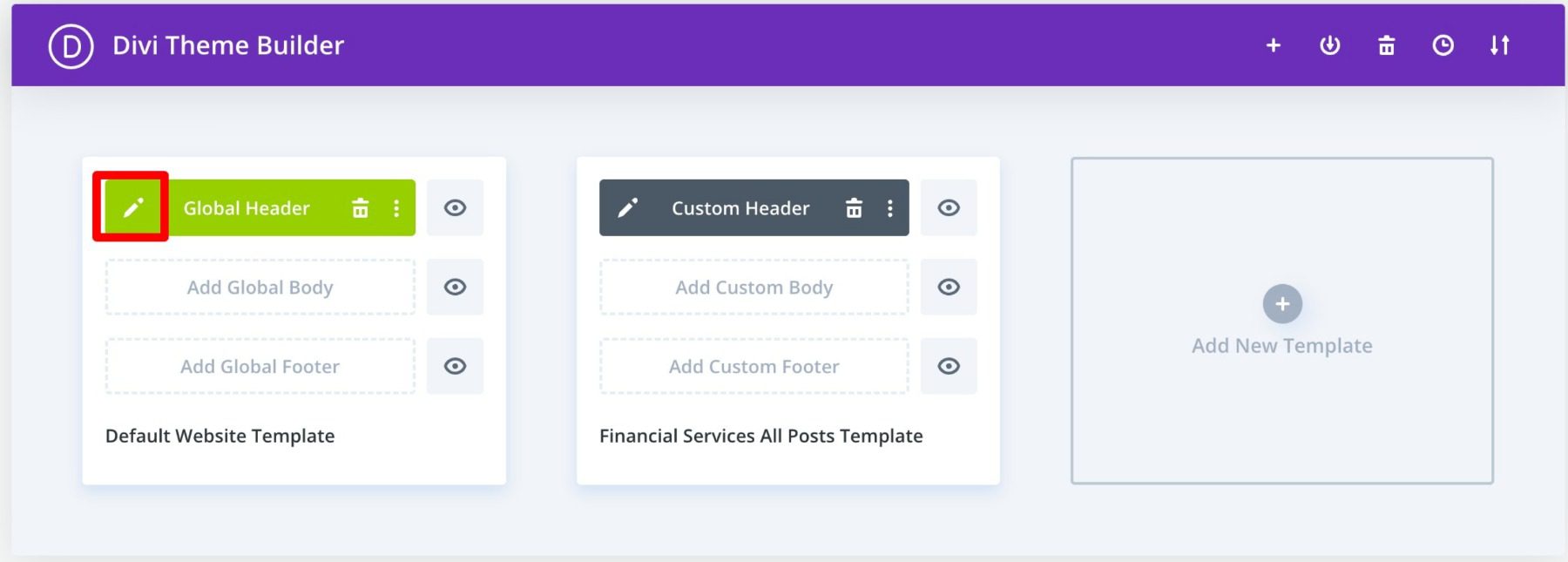
Saat menggunakan Divi, Anda dapat menggunakan pembuat tema Divi untuk menambahkan logo situs ke header global hanya dengan beberapa langkah mudah. Anda dapat mulai dengan mengklik tombol edit di sebelah Global Header di template situs web default Anda.

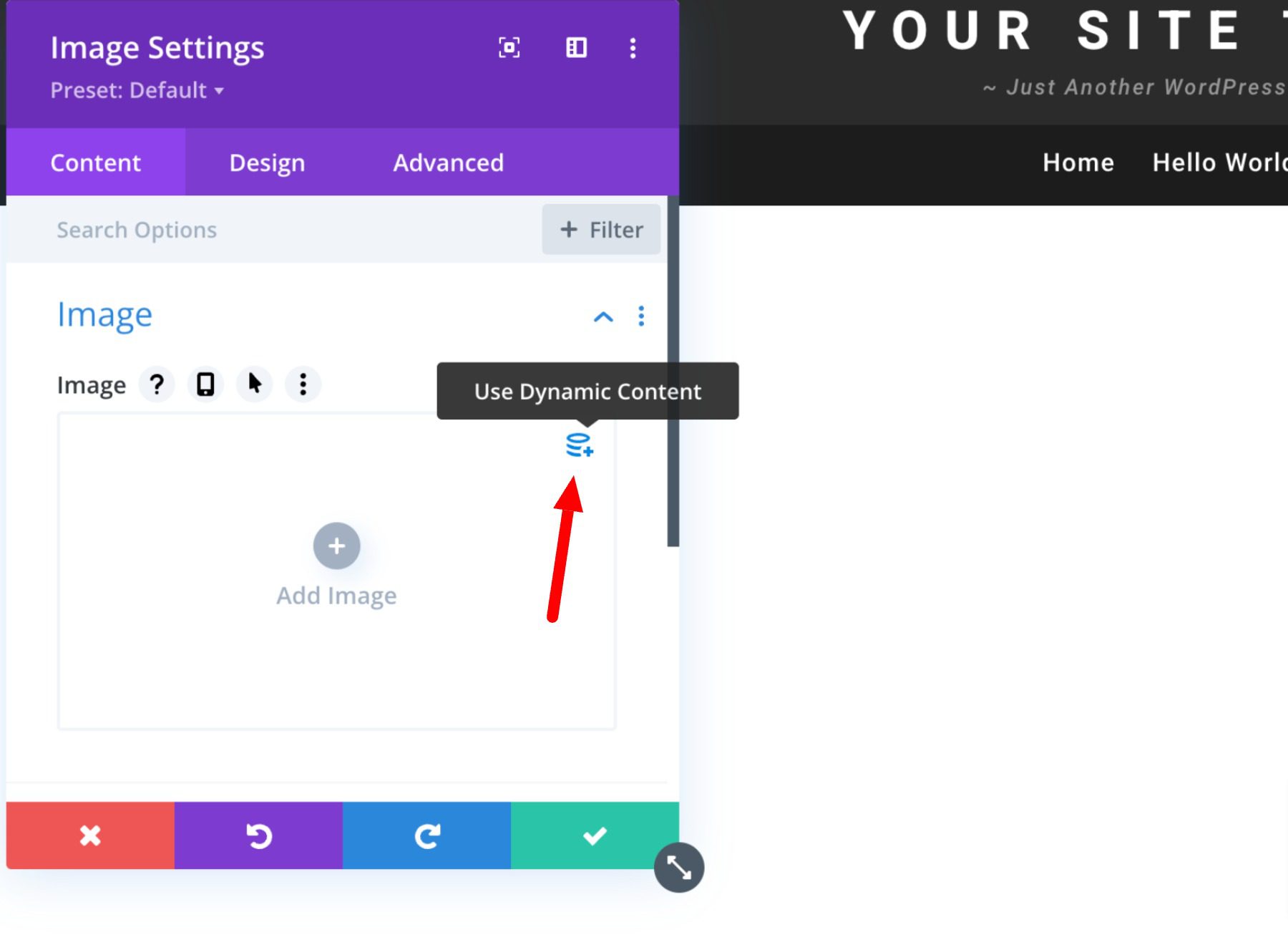
Sekarang, Anda cukup menambahkan modul gambar ke header dan memilih opsi Gunakan Konten Dinamis di pojok kanan atas.

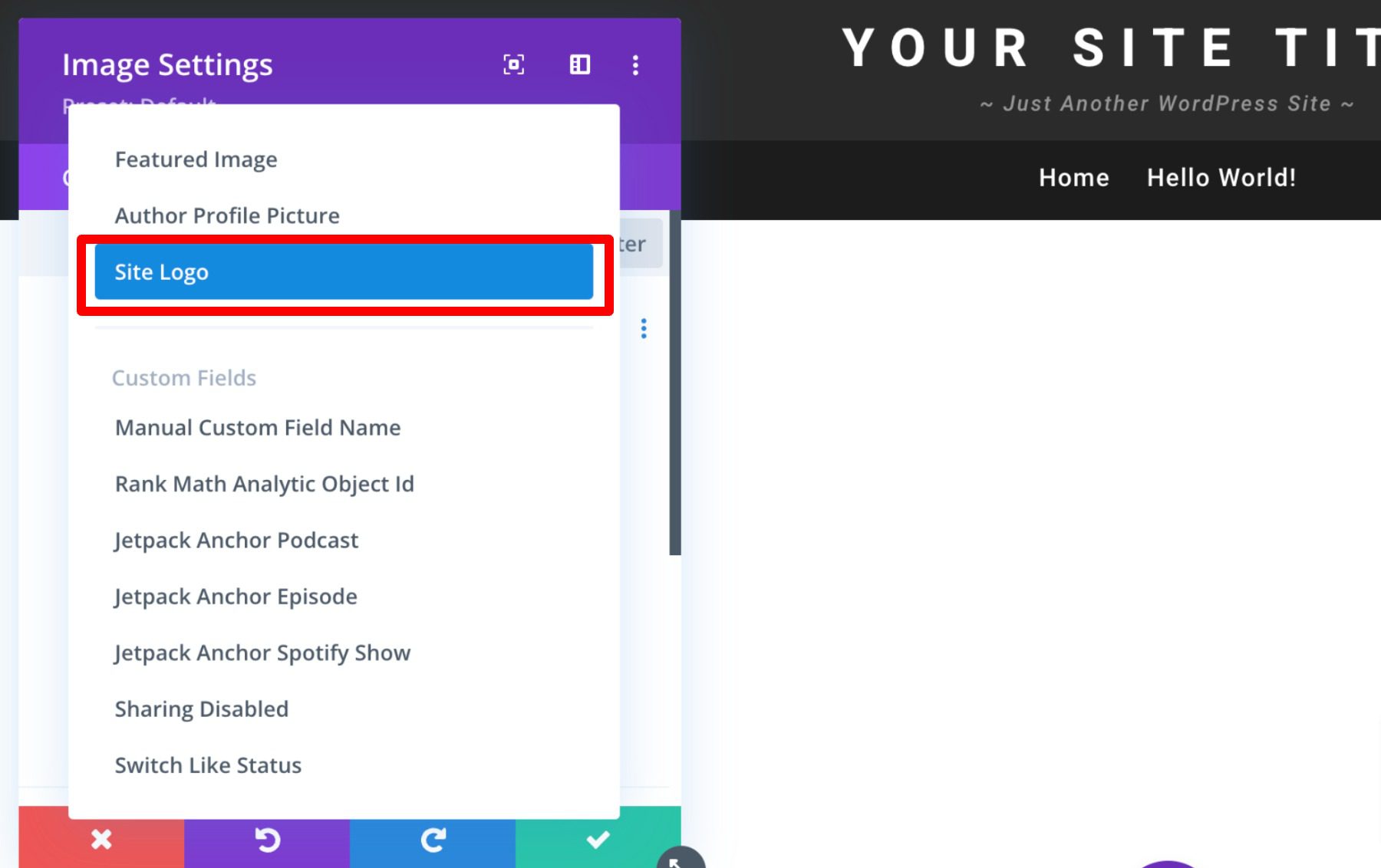
Anda kemudian akan diminta untuk memilih dari daftar semua konten dinamis yang dapat diakses. Pilih Logo Situs untuk menambahkan logo dinamis ke header Anda.

Pelajari lebih lanjut tentang menggunakan konten dinamis dengan Divi di sini.
Kesimpulan
Tidak mungkin melebih-lebihkan pentingnya logo merek Anda. Namun, Anda memerlukan pendekatan sistematis untuk mem-branding situs Anda secara efektif. Ini terutama benar jika Anda ingin meninggalkan kesan abadi pada audiens. Semoga beberapa tips yang disebutkan di atas dapat membantu Anda membuat logo ideal dan menggunakan blok logo dengan benar dan efektif.
Jika Anda memiliki tip lain untuk membuat logo yang mudah diingat, tinggalkan di bagian komentar di bawah!
Gambar Unggulan melalui VectorMine / shutterstock.com
