Cara Menggunakan Blok Tagline Situs WordPress
Diterbitkan: 2023-02-04Blok Tagline Situs adalah salah satu dari banyak blok berguna yang membuat WordPress sangat mudah digunakan. Dengannya, Anda dapat menambahkan tagline situs Anda di mana saja di situs Anda dan menyesuaikannya menggunakan opsi gaya bawaan. Pada artikel ini, kami akan membahas semua yang perlu Anda ketahui tentang blok slogan situs sehingga Anda dapat menggunakannya secara efektif di situs web Anda.
Apa itu Blok Slogan Situs?
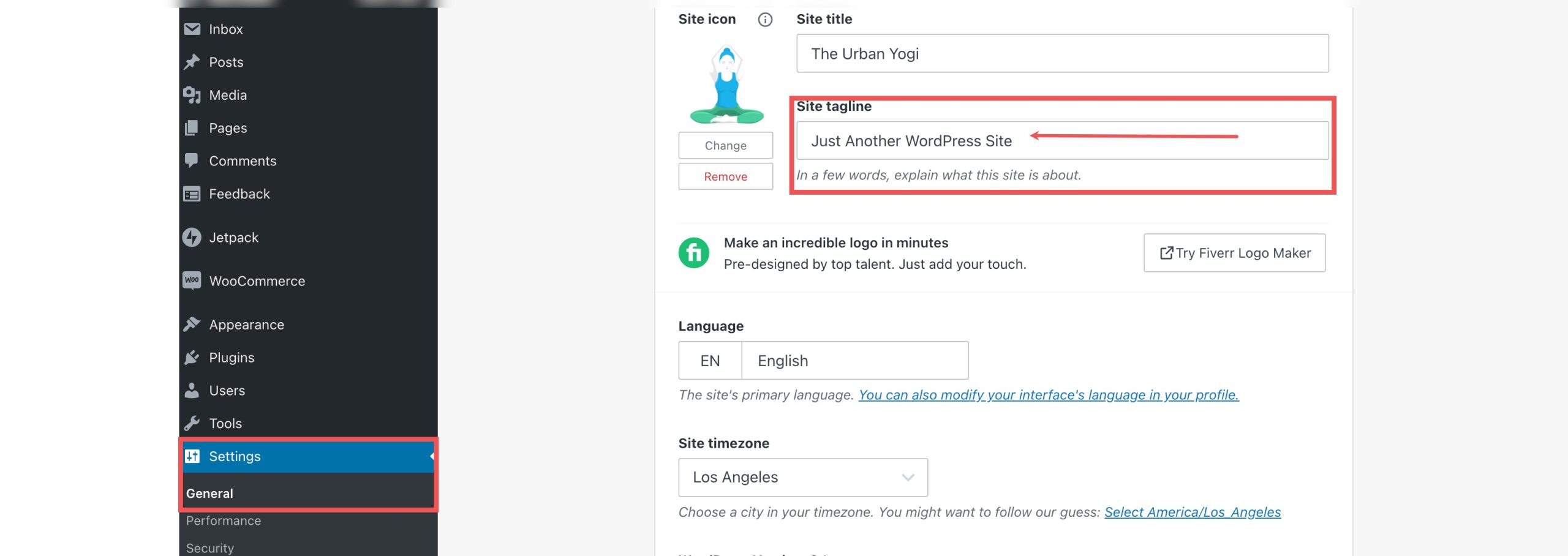
Slogan situs Anda (bersama dengan judul situs) biasanya ditambahkan saat pertama kali menginstal WordPress dan dapat ditemukan di pengaturan umum dasbor. Tagline harus diperbarui dari default "Just another WordPress Site" dengan ringkasan yang lebih sesuai tentang apa situs Anda. Untuk mengubah tagline situs web Anda di bagian belakang, Anda dapat menavigasi ke Pengaturan > Umum.

Blok Tagline Situs adalah blok tema di WordPress yang memungkinkan Anda dengan mudah menambahkan tagline situs Anda di mana saja di situs Anda sebagai konten dinamis. Anda dapat menyeret blok ke halaman, templat, atau tajuk dan menyesuaikannya sesuka Anda. Ini adalah salah satu dari banyak blok yang diperkenalkan dengan pengeditan situs lengkap di WordPress.

Cara Menambahkan Blok Slogan Situs ke Postingan atau Halaman Anda
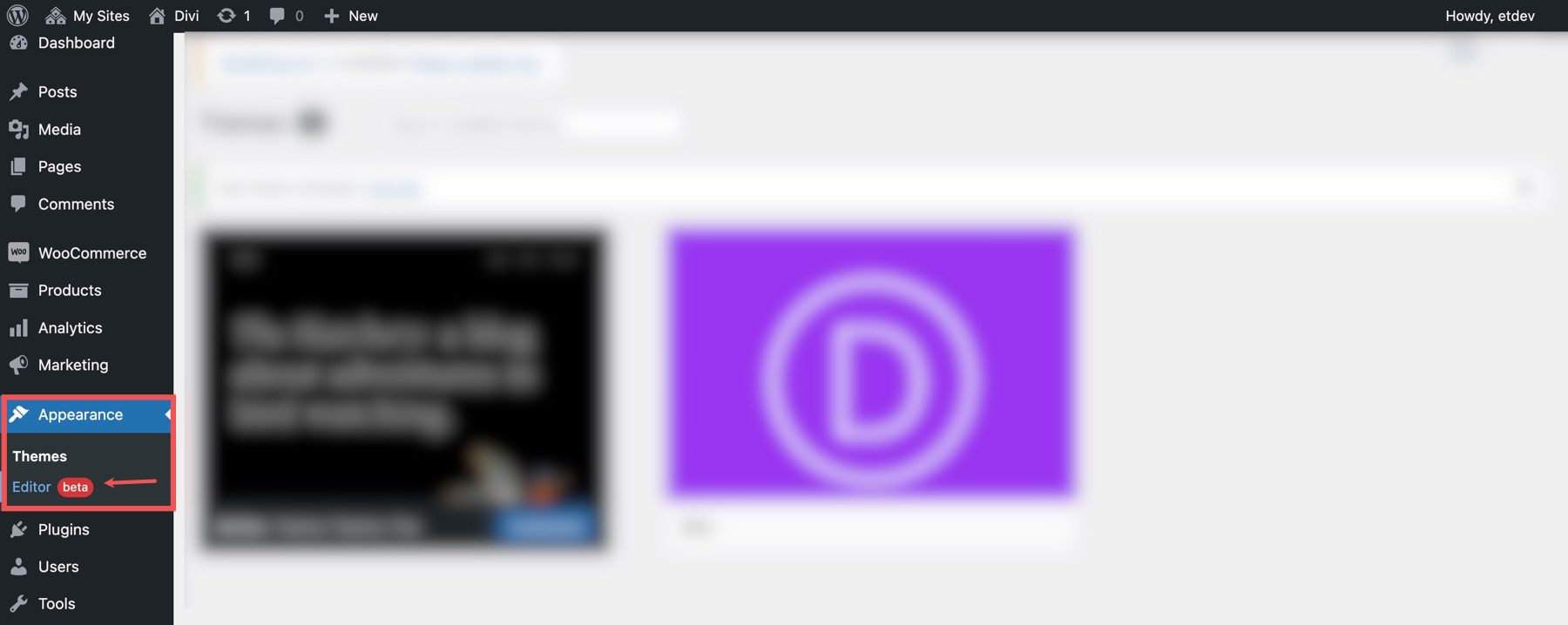
Untuk contoh ini, kita akan menggunakan tema Twenty Twenty-Two untuk menambahkan tagline situs ke area header template. Dari dasbor WordPress, buka Penampilan > Editor.

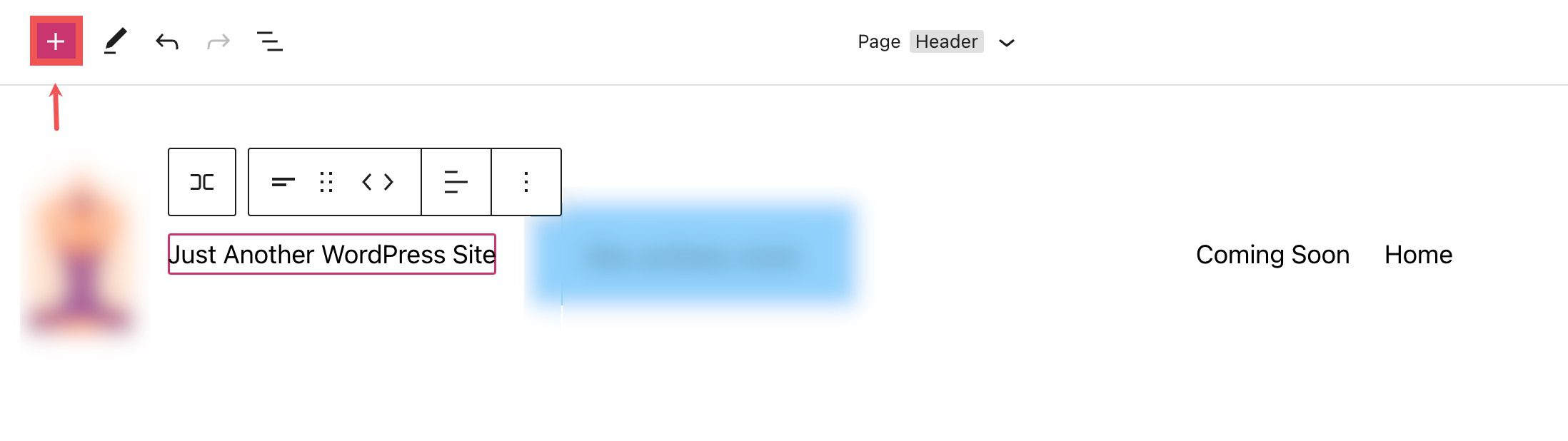
Untuk menambahkan blok Tagline Situs, mulailah dengan mengklik ikon Block Inserter saat mengedit template halaman.

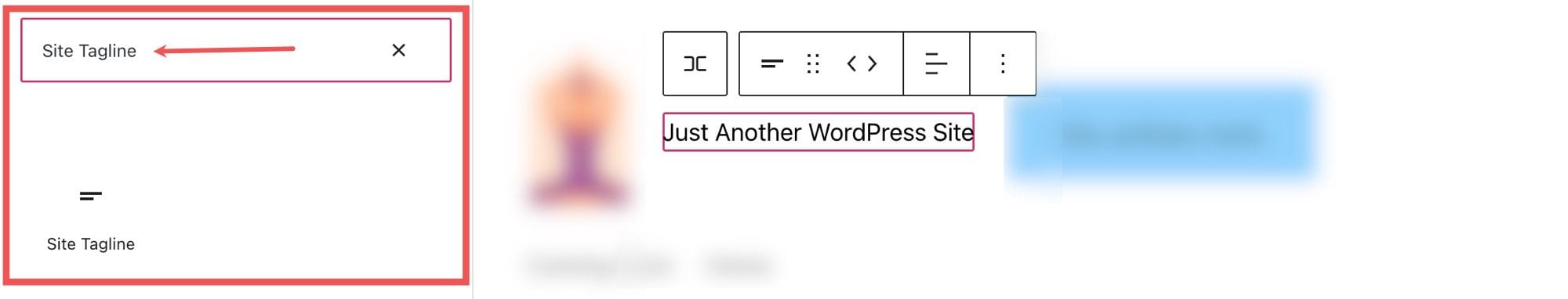
Dari sini Anda dapat mencari Slogan Situs dari bilah pencarian.

Klik atau seret ke lokasi yang Anda inginkan untuk menambahkan blok ke halaman Anda.

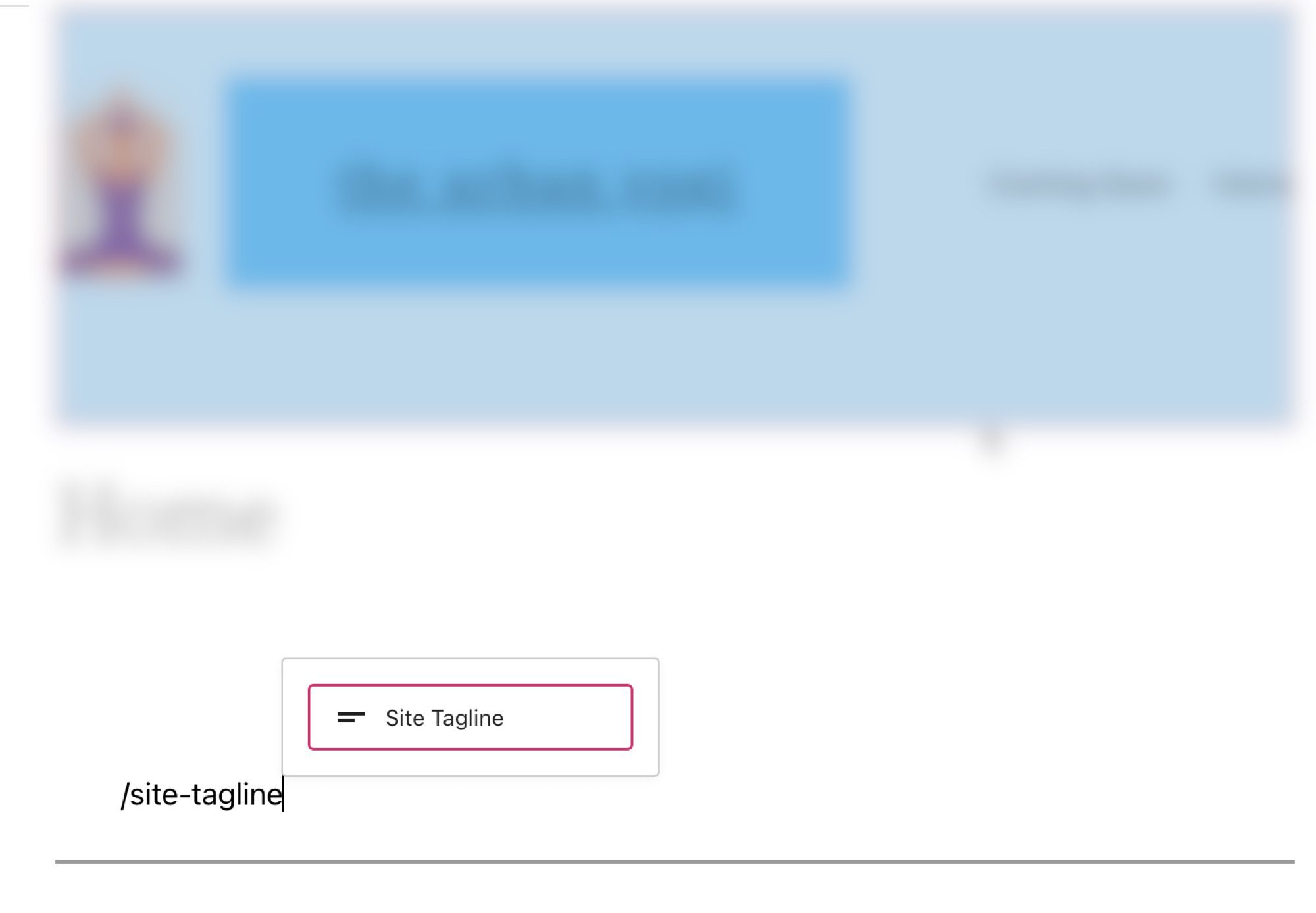
Anda juga dapat mengetik / tagline untuk menambahkan tagline situs Anda dengan cepat ke halaman Anda.

Pengaturan dan Opsi Blok Tagline Situs
Setelan Bilah Alat
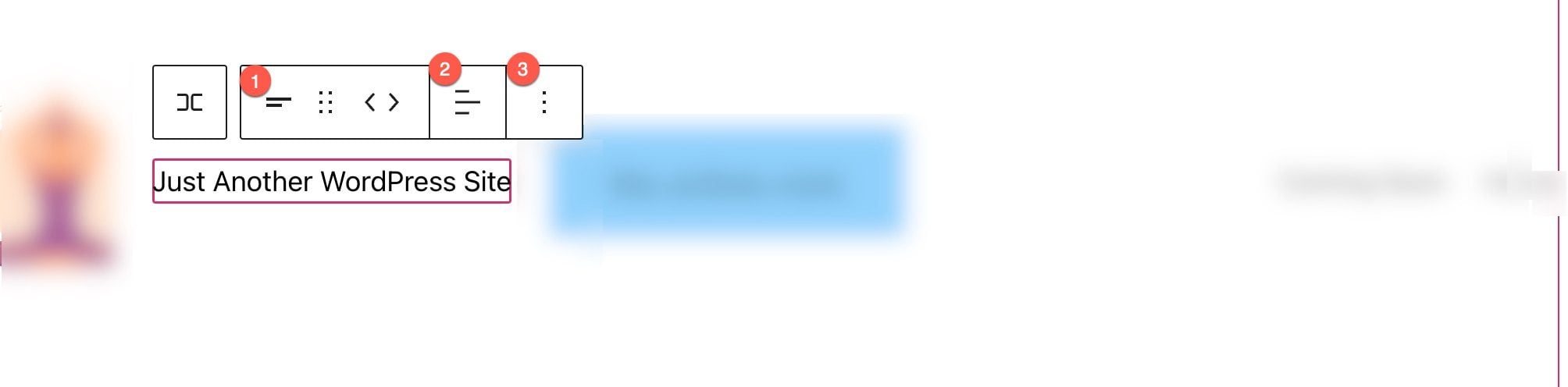
Jika Anda mengarahkan kursor ke blok, Anda akan melihat menu pemformatan yang menyertakan opsi berikut:
- Mengubah blok menjadi jenis elemen lain
- Mengubah perataan teks
- Pengaturan tambahan.
Berikut lembar contekan cepat yang menunjukkan di mana masing-masing opsi tersebut berada di dalam bilah alat pemformatan:

Pengaturan Tambahan
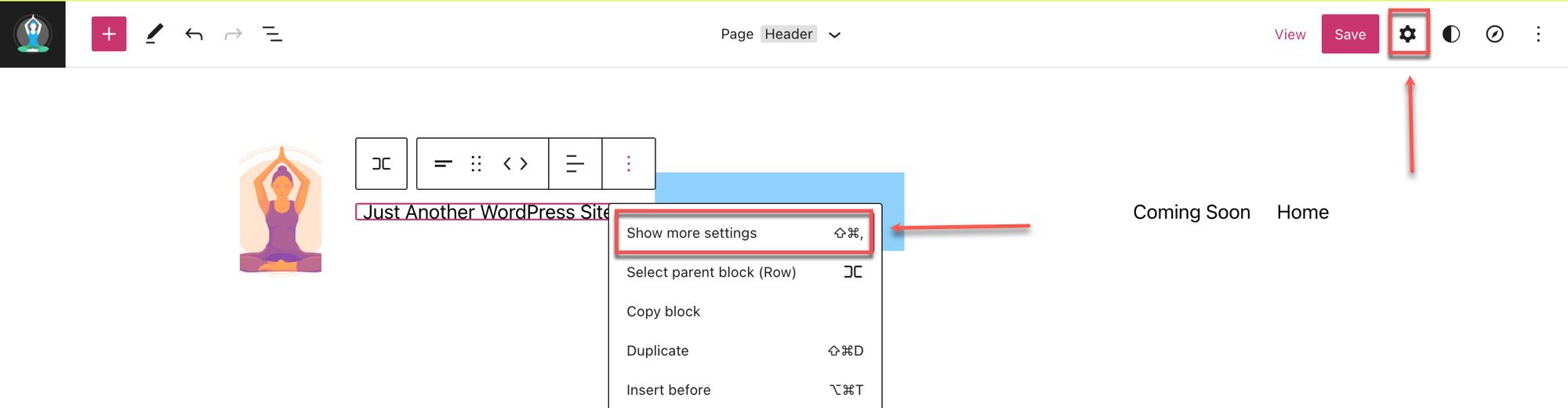
Jika Anda mengklik tiga titik vertikal di sisi kanan bilah alat dan memilih tampilkan lebih banyak pengaturan atau roda gigi di sudut kanan atas, Anda dapat mengakses bilah samping untuk melihat pengaturan blok tambahan yang tersedia.

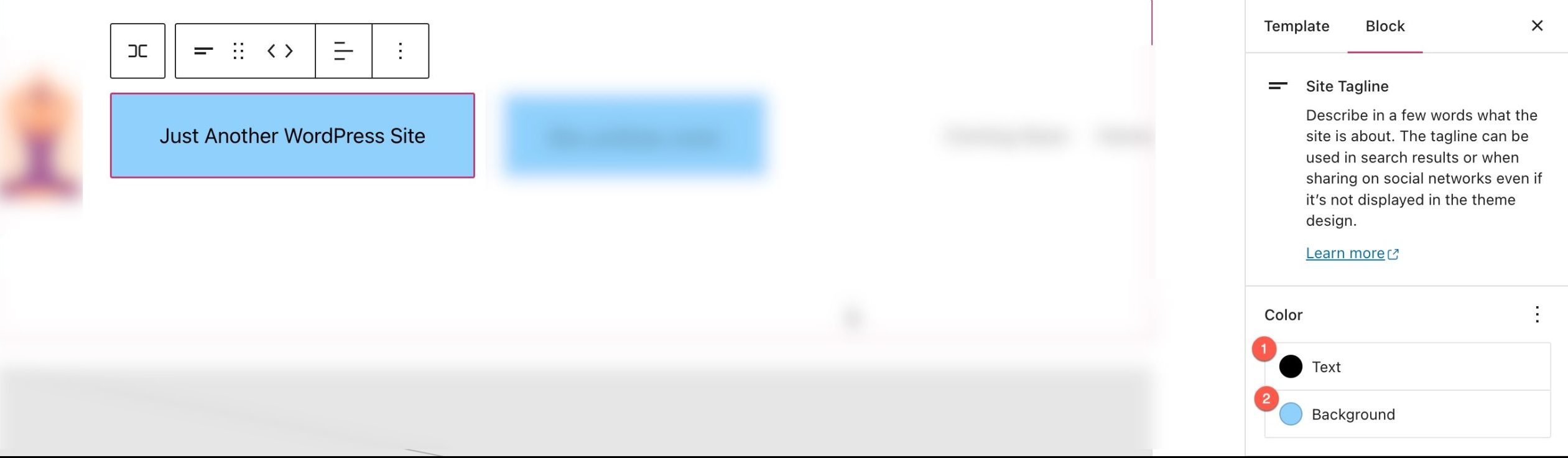
Dari panel samping ini Anda dapat melihat pengaturan tambahan, pertama kita akan melihat pengaturan Warna yang tersedia:
- Mengubah warna teks.
- Mengubah warna latar belakang teks.

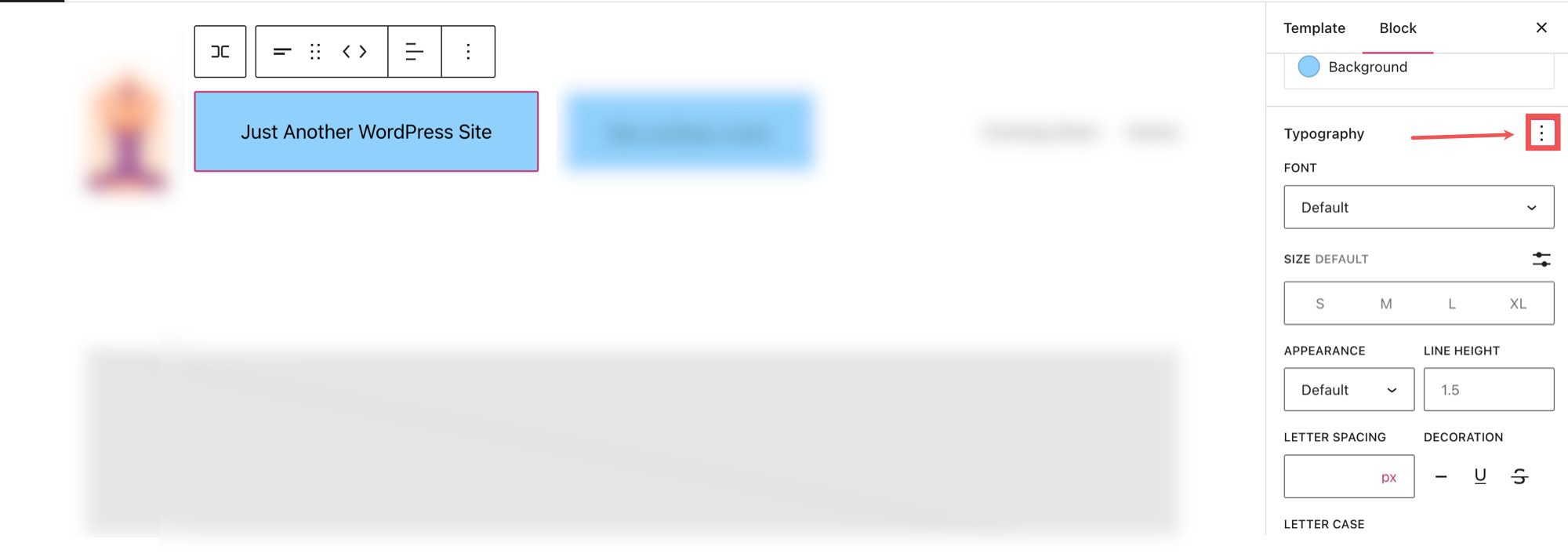
Anda juga dapat mengubah font, tampilan (Bold, Italic, dll.), tinggi garis, spasi huruf, dekorasi (garis bawah, coretan), dan huruf kapital dengan mengeklik tiga titik vertikal di sebelah Tipografi di bawah bagian Warna .

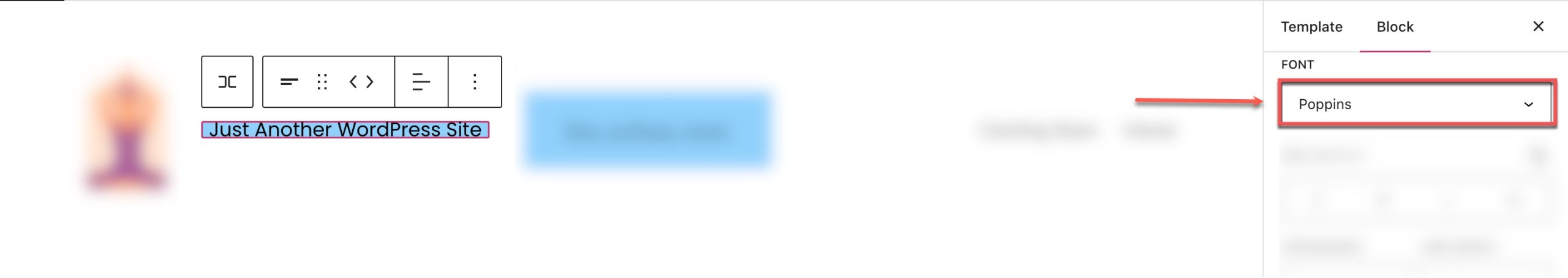
Anda dapat mengubah font dari bagian pengaturan font .

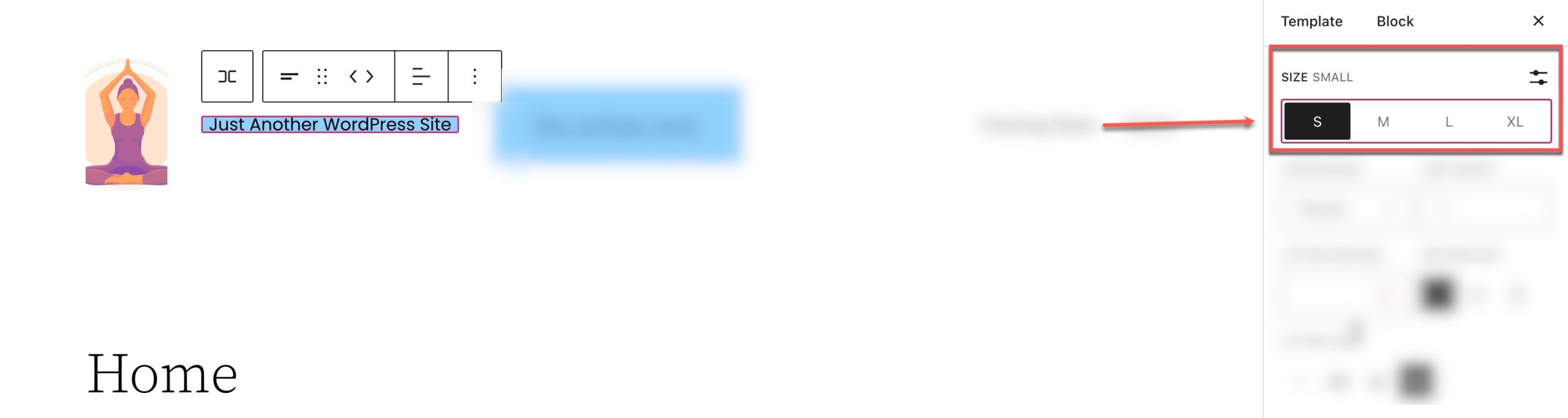
Sesuaikan ukuran font di bawah pengaturan ukuran .
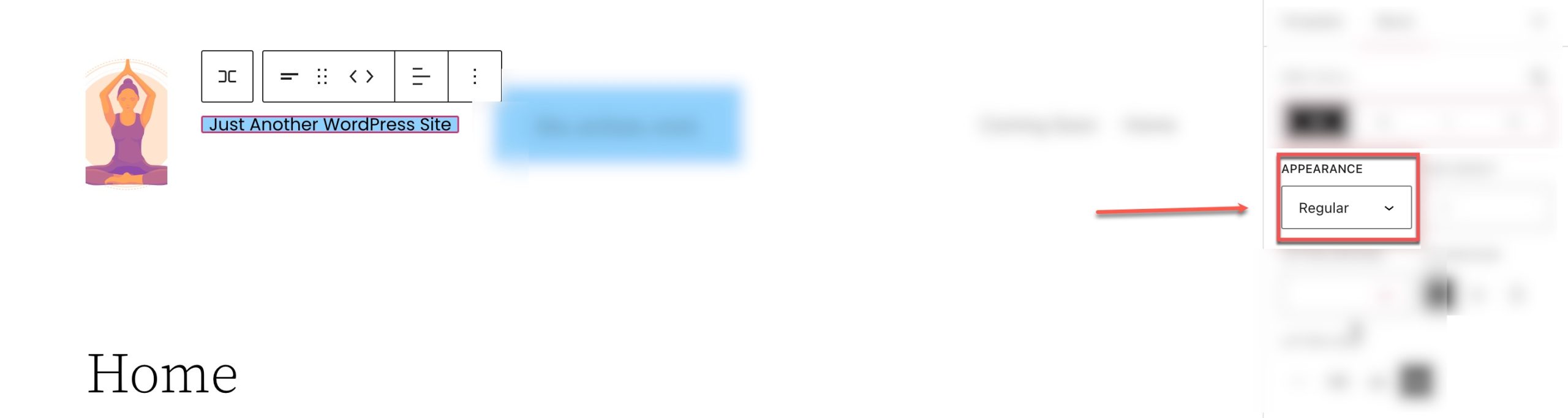
Berat font (tebal, tipis, dll.) dapat diubah di bagian tampilan .
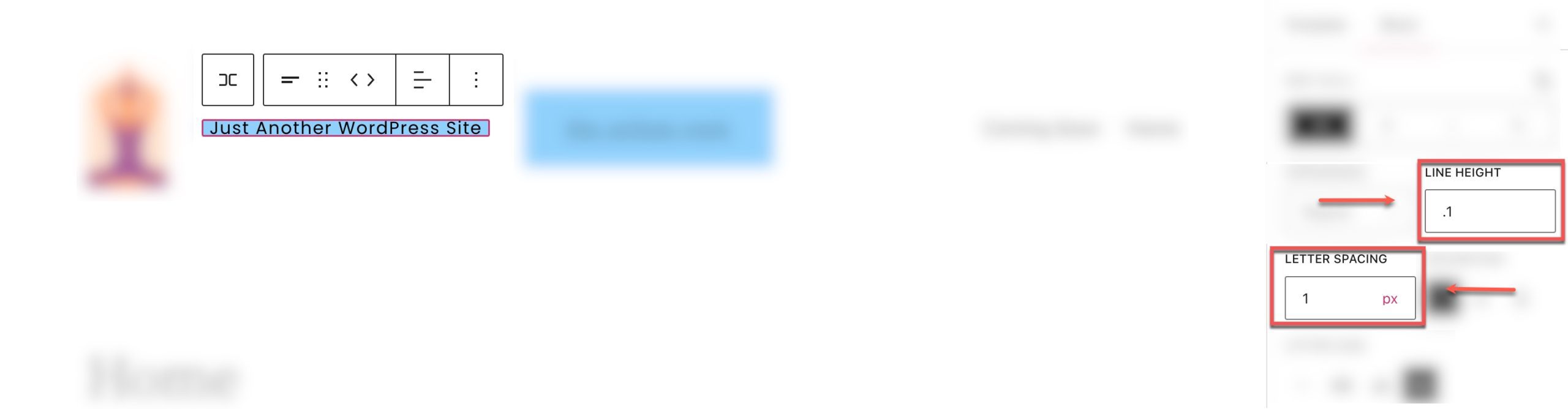
Anda juga dapat menyesuaikan jarak huruf dan tinggi garis di bagian masing-masing.

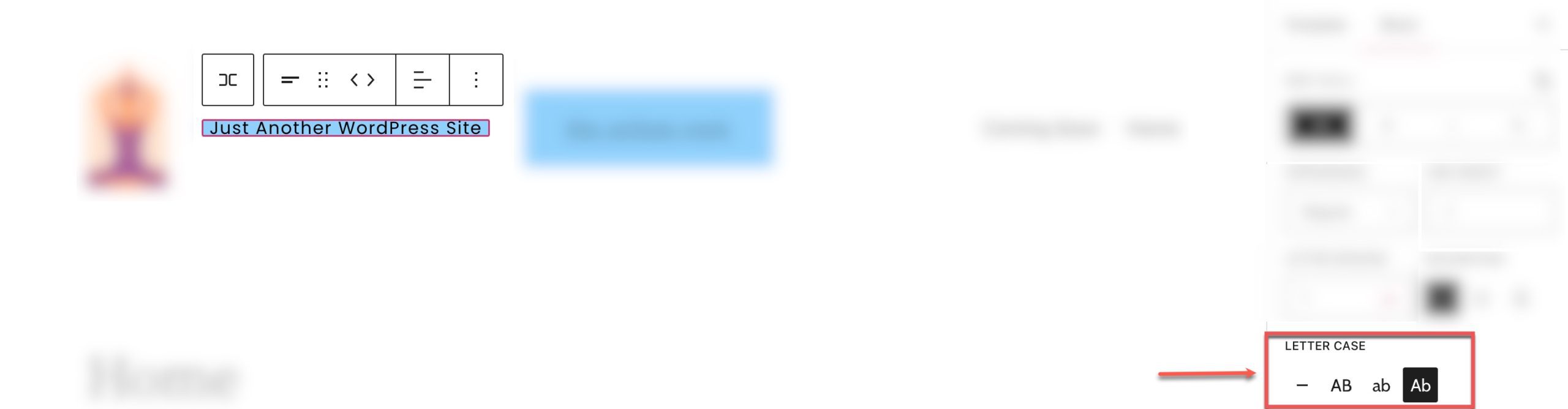
Pada pengaturan letter case , kita bisa mengatur kapitalisasi blok tagline situs.
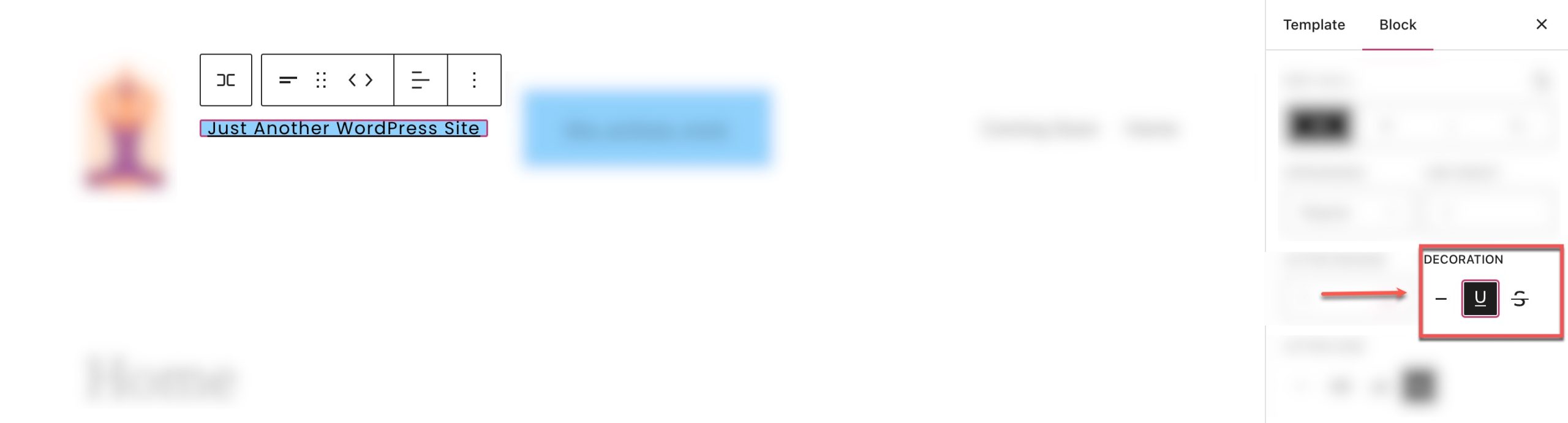
 Dan kami dapat menggarisbawahi atau mencoret tagline situs kami dengan memilih opsi tersebut di bagian dekorasi .
Dan kami dapat menggarisbawahi atau mencoret tagline situs kami dengan memilih opsi tersebut di bagian dekorasi .


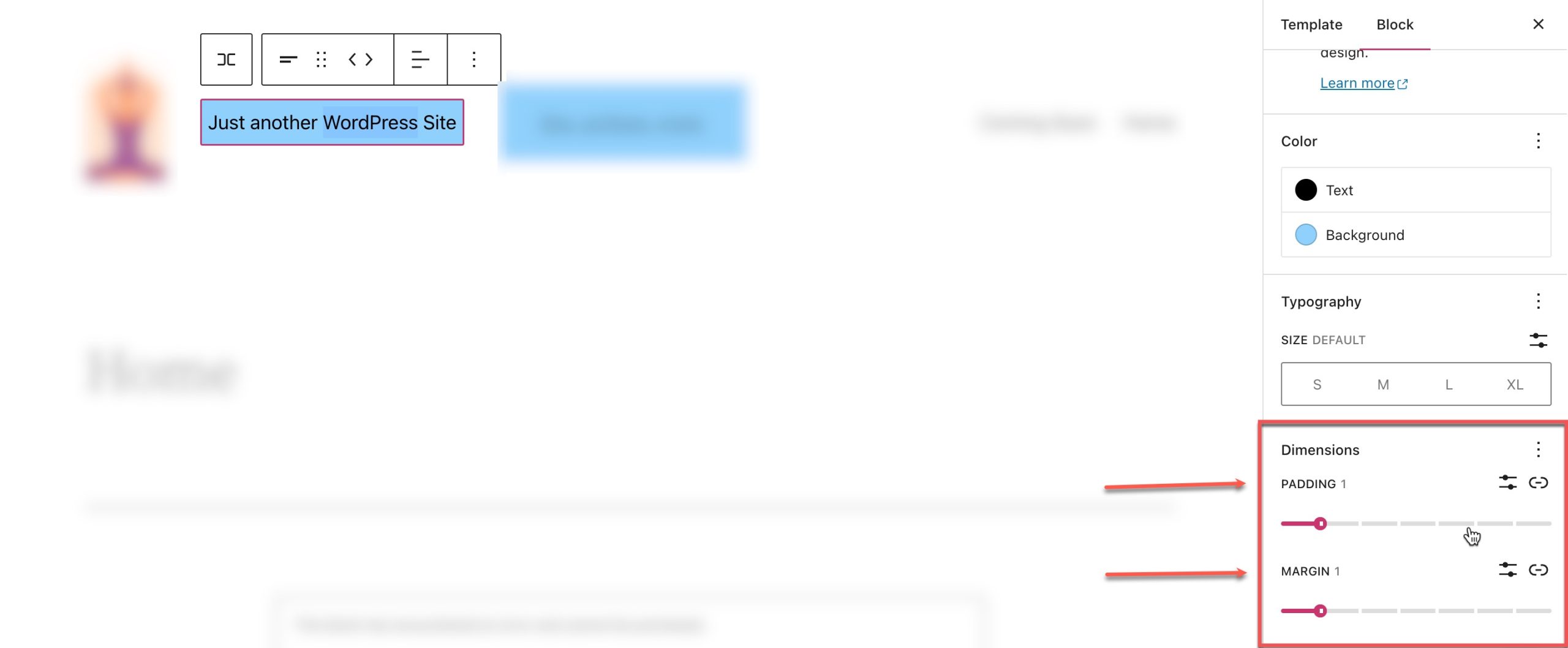
Di bawah bagian pengaturan , Anda dapat menemukan tab dimensi di mana Anda dapat menyesuaikan padding dan margin blok tagline situs Anda.

Mengubah Blok Tagline Gaya Global Situs di WordPress
Seperti disebutkan sebelumnya, Tagline Situs WordPress Anda yang sebenarnya (konten teks) dapat diperbarui menggunakan Blok Tagline Situs untuk semua interaksi blok secara dinamis. Namun, gaya (warna latar belakang, warna teks, dll.) blok tidak akan berlaku untuk semua interaksi kecuali Anda mengubah gaya global default blok.
Misalnya, di bawah ini kami telah menyesuaikan warna latar belakang blok tagline situs kami di header menjadi biru.

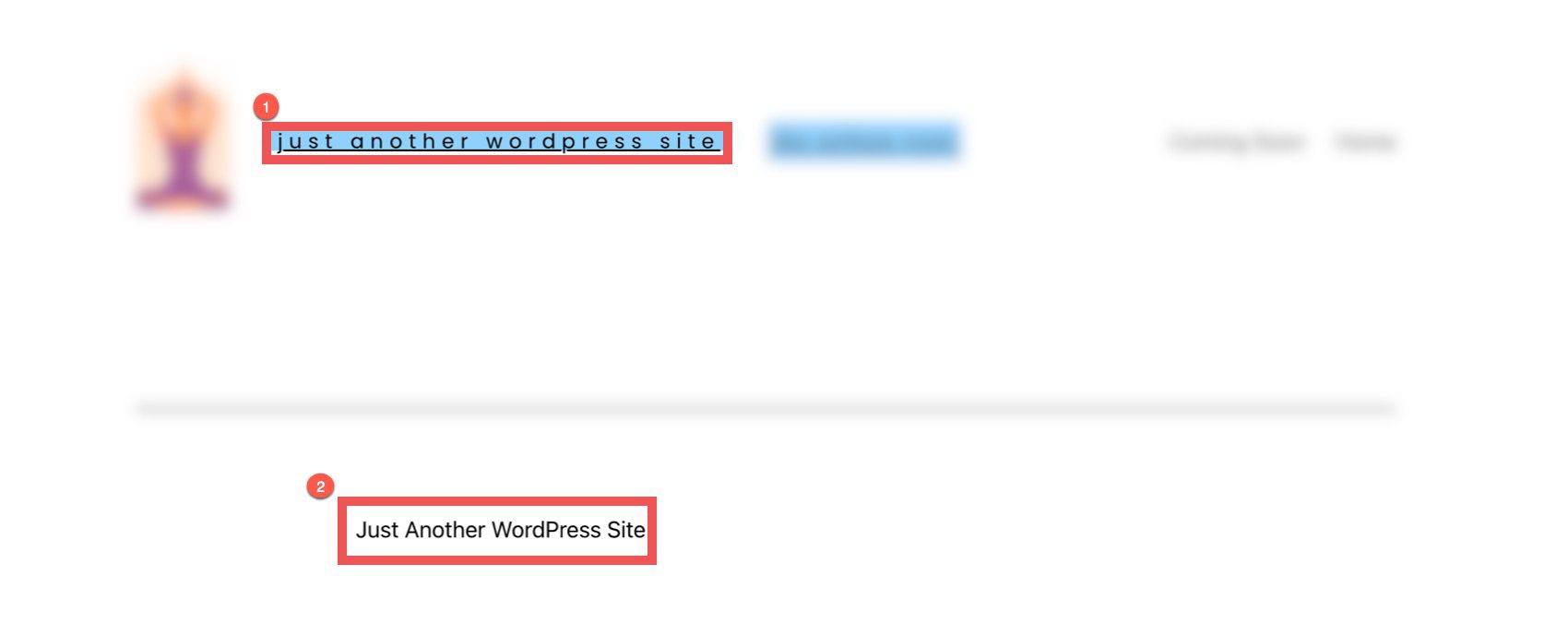
Jika kita membuka posting blog, kita dapat melihat bahwa tajuk berubah dengan gaya baru (1), tetapi gaya tidak aktif jika kita menempatkan blok tagline situs di tempat lain di halaman (2).

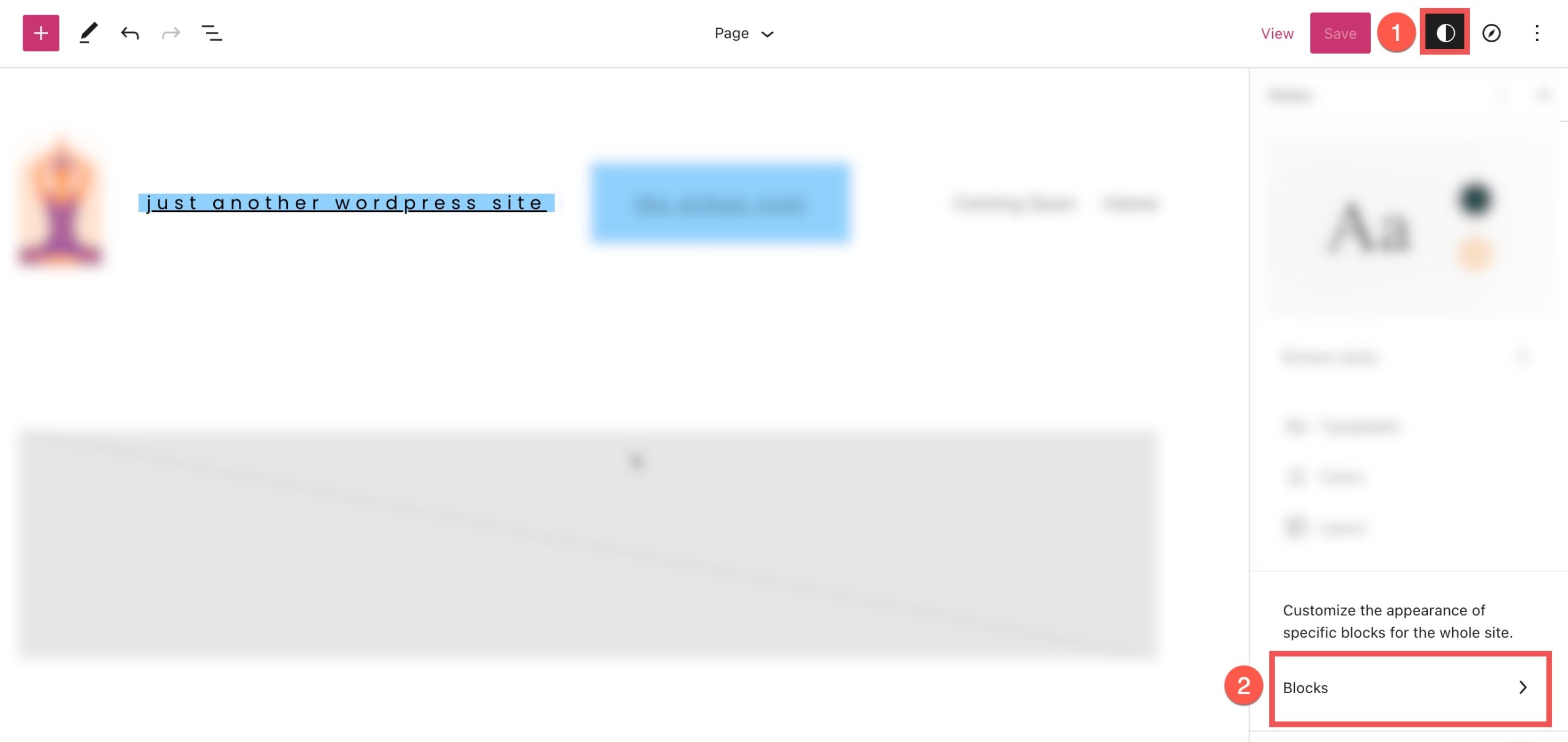
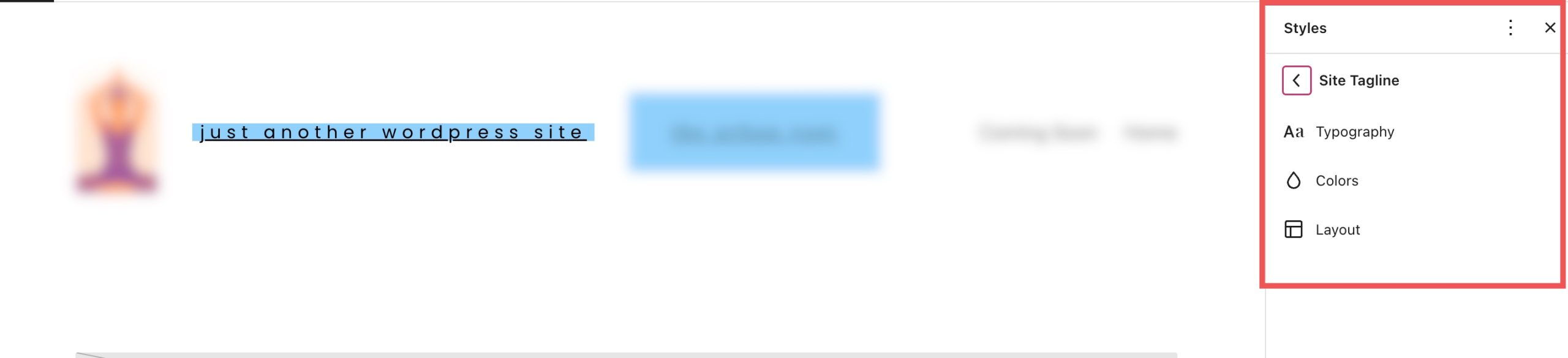
Untuk mengubah gaya semua blok tagline situs di seluruh situs situs web WordPress Anda, kami dapat menavigasi ke tab gaya dengan mengeklik lingkaran setengah putih, setengah hitam di kanan atas editor templat kami dan memilih blok .

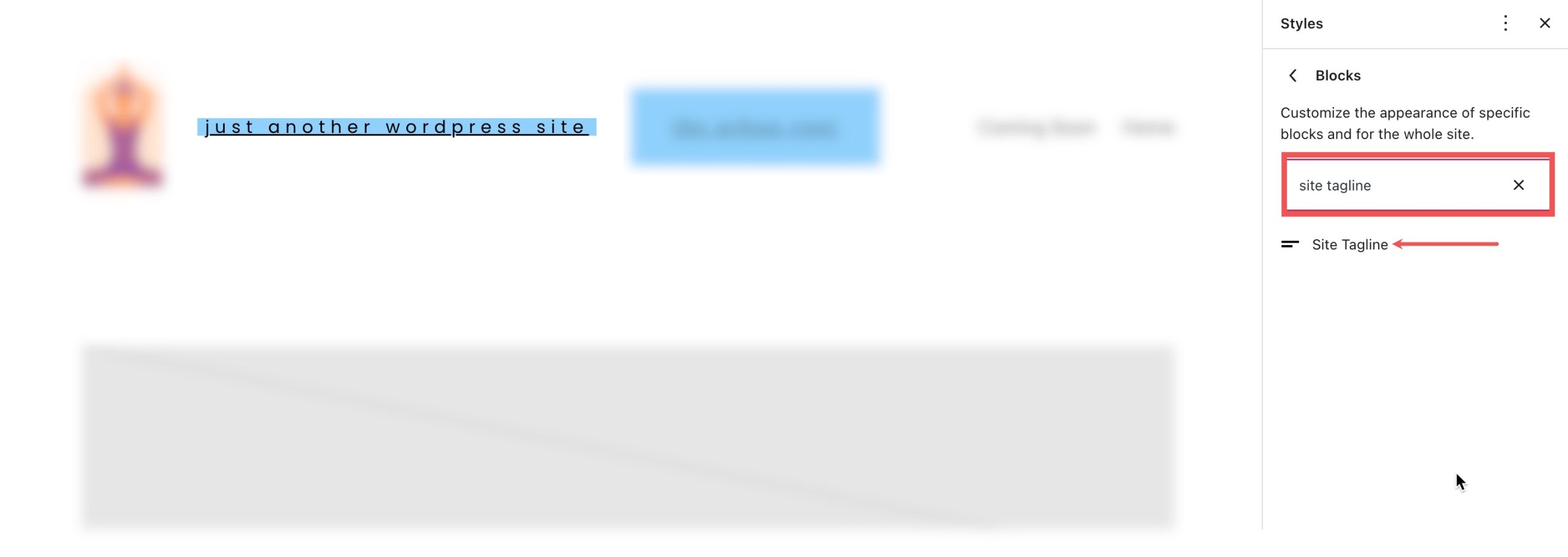
Dari sini, cari "tagline situs" dari bilah pencarian dan pilih.

Di sini Anda dapat membuat perubahan yang akan mengubah gaya default untuk semua iterasi blok tagline situs saat ini dan yang akan datang di situs Anda.

Tentu saja, Anda selalu dapat mengganti gaya global ini untuk setiap blok sesuai kebutuhan.
Pertanyaan yang Sering Diajukan Tentang Blok Tagline Situs
Berikut adalah beberapa FAQ yang dapat membantu Anda lebih memahami Blok Tagline Situs.
Apakah saya memerlukan Slogan Situs untuk situs web saya?
Sangat! Seperti Judul Situs Anda, Slogan Situs membantu menentukan identitas dan tujuan situs web Anda. Yang terpenting, tagline membantu SEO. Ini digunakan oleh mesin pencari untuk membantu menentukan peringkat situs Anda terutama jika ditampilkan di SERP. Bahkan jika Anda memilih untuk tidak menampilkan tagline Anda di header Anda, membuatnya di Settings > General, masih merupakan praktik yang baik untuk SEO.
Di mana Saya Harus Menggunakan Blok Slogan Situs?
Umumnya, Slogan Situs digunakan terutama di belakang layar. Tapi itu adalah praktik umum untuk menambahkan header atau footer Anda. Anda dapat menempatkannya di sebelah blok logo situs atau blok petak situs untuk membantu pengunjung mengetahui tentang situs Anda.
Bisakah Saya Menambahkan CSS Khusus ke Blok Tagline Situs Saya?
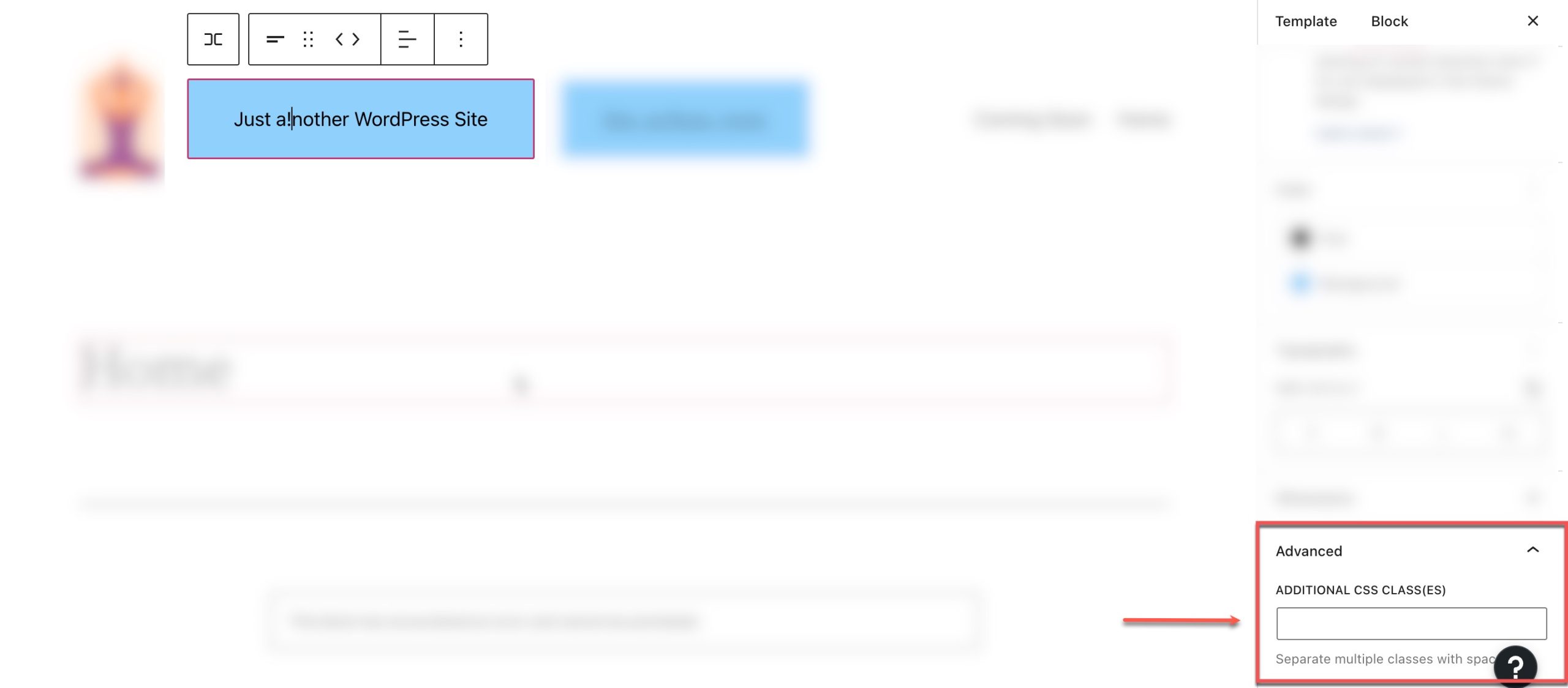
Di bawah bagian dimensi di sidebar pengaturan tambahan, Anda dapat melihat bagian lanjutan . Di sini Anda dapat menambahkan kelas CSS ke blok Anda untuk menargetkan blok di lembar gaya CSS Anda atau menggunakan area CSS tambahan tema Anda sesuai kebutuhan.

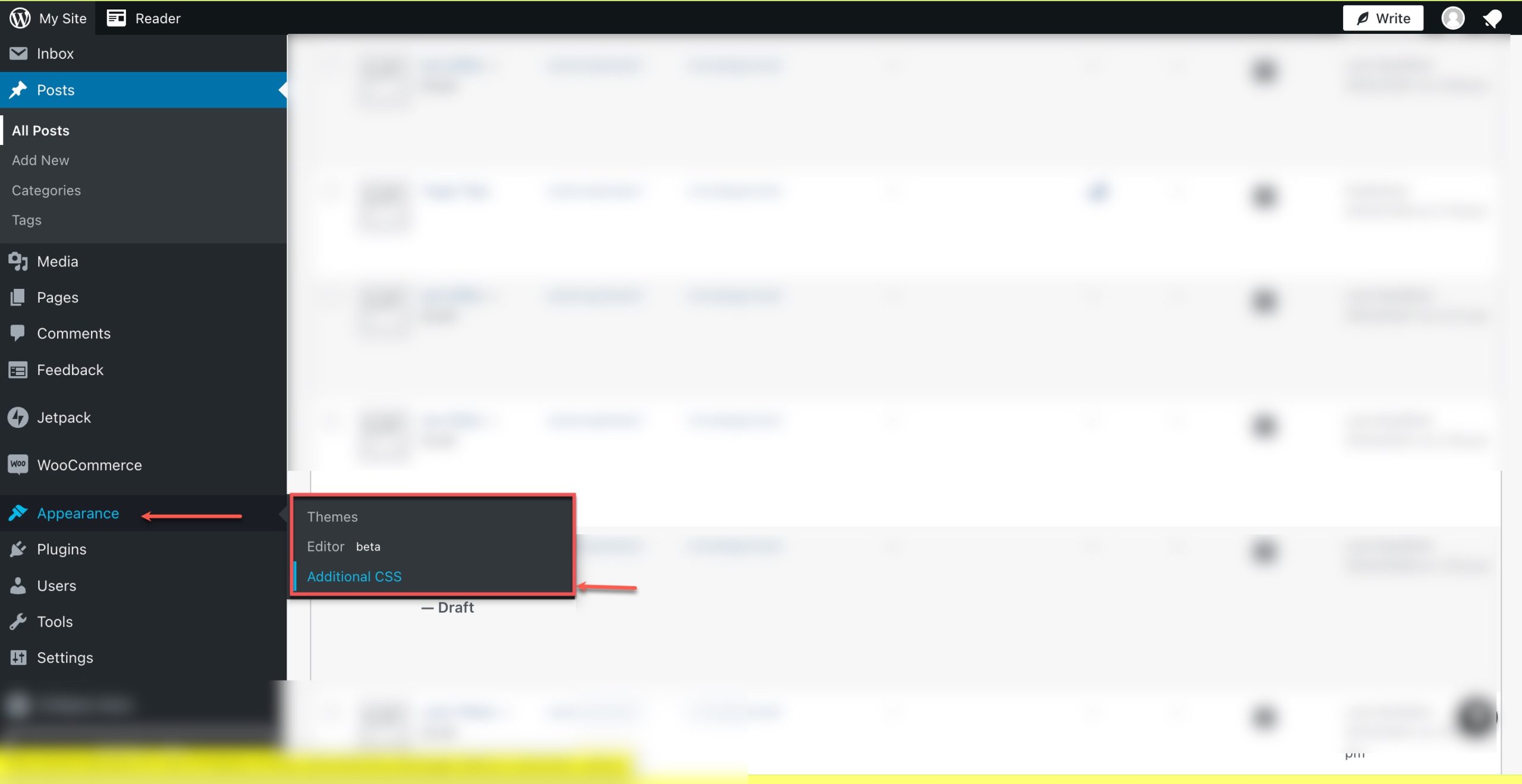
Untuk mengakses editor CSS, buka Appearance > Additional CSS :

Menambahkan Tagline Situs Dinamis di Divi
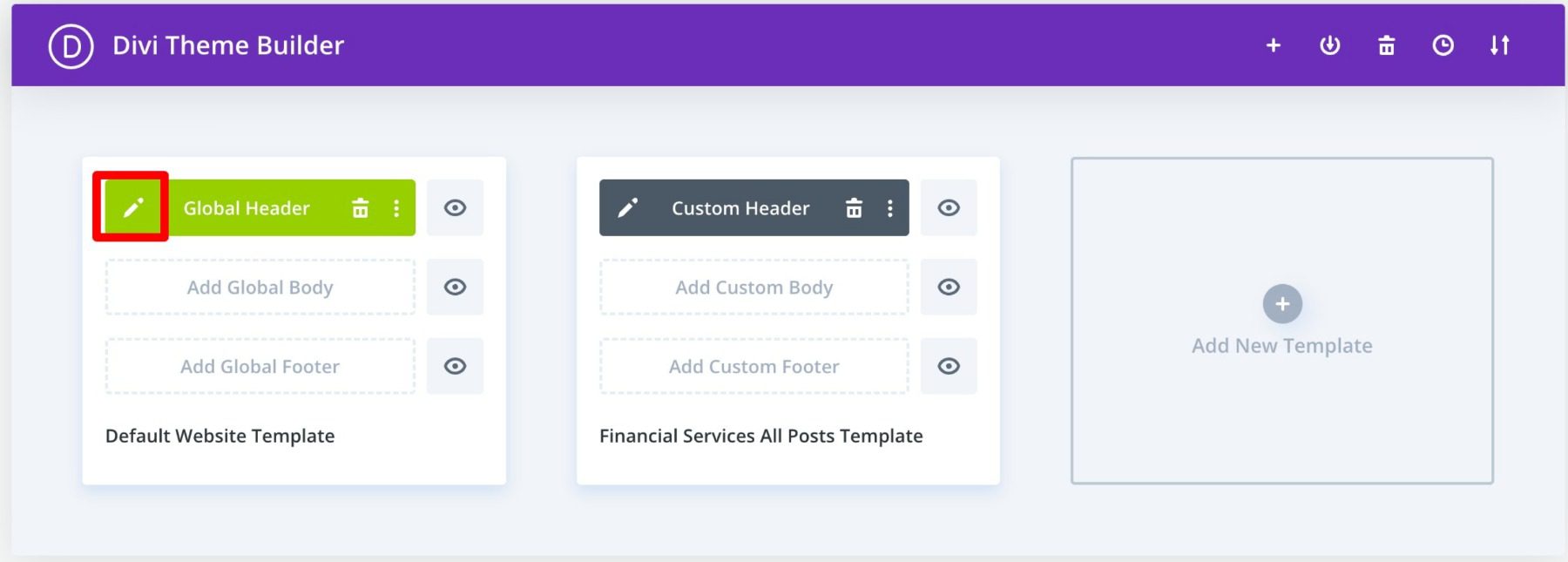
Anda dapat menggunakan Divi Theme Builder untuk menambahkan tagline situs ke header global Anda hanya dengan beberapa langkah mudah. Anda dapat mulai dengan mengklik tombol edit di sebelah Global Header di Divi Theme Builder Anda. Kami menggunakan template siap pakai untuk tutorial ini, tetapi langkah-langkah ini akan bekerja dengan tema apa pun.

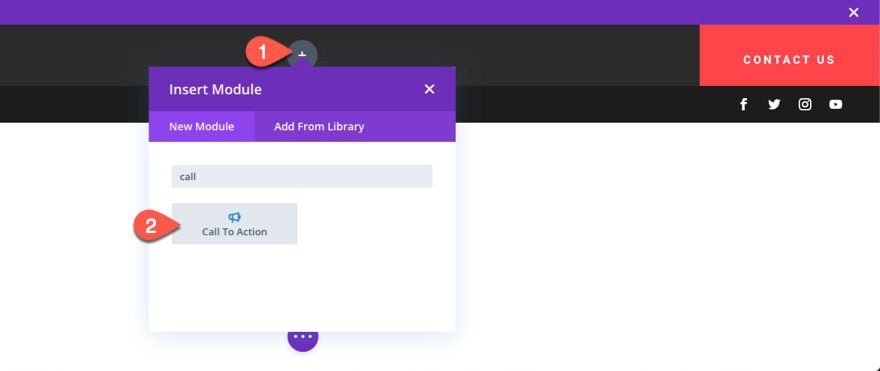
Selanjutnya, tambahkan modul Ajakan Bertindak baru di header Anda.

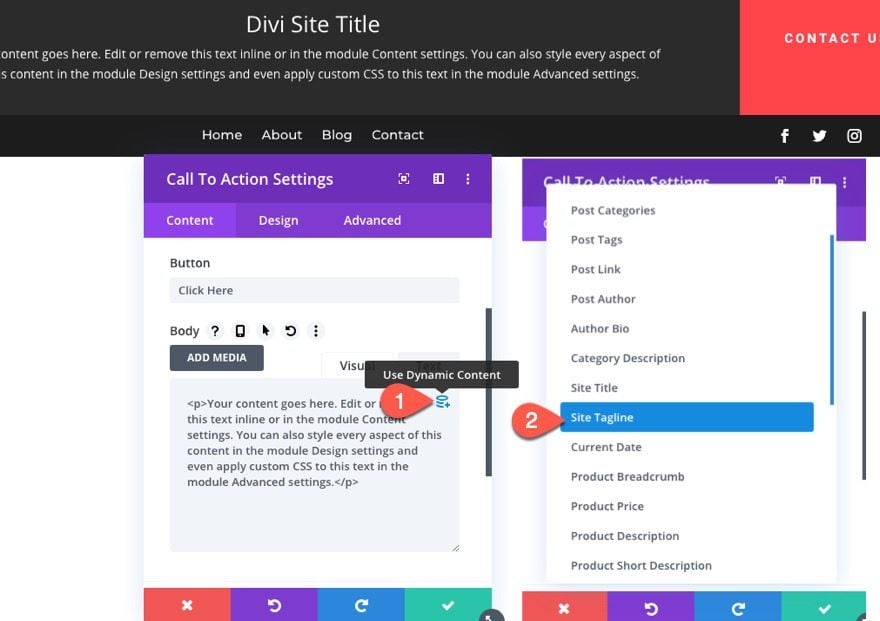
Selanjutnya, arahkan kursor ke area tubuh dan pilih ikon " Gunakan Konten Dinamis ". Kemudian pilih “ Slogan Situs ” dari daftar.

Untuk informasi lebih lanjut, lihat tutorial kami tentang cara menambahkan judul dan tagline dinamis di Divi.
Kesimpulan
Blok tagline situs memberi Anda kendali penuh atas tempat Anda ingin menampilkannya di seluruh situs Anda. Menggunakan pengaturan blok bawaan yang tersedia di editor WordPress, Anda dapat dengan mudah menambahkan, mengedit, atau mengatur gaya blok agar sesuai dengan desain Anda. Gunakan itu untuk menambahkan tagline yang indah ke header, footer situs Anda, atau di mana pun Anda mau.
Anda mungkin juga tertarik dengan tutorial kami tentang Blok dan Pola Blok WooCommerce.
Beri tahu kami di komentar jika Anda memiliki pertanyaan tentang blok tagline situs WordPress!