Cara Menggunakan Blok Judul Situs WordPress
Diterbitkan: 2023-01-19Judul situs web WordPress Anda adalah bagian yang sangat penting dari merek Anda, dan mengetahui cara menggunakannya dengan benar penting bagi setiap pengguna WordPress. Pada artikel ini, kami akan mempelajari Blok Judul Situs, memberi Anda beberapa tip tentang cara menggunakannya dengan benar untuk memaksimalkan efektivitasnya di situs web WordPress Anda.
Apa itu Blok Judul Situs WordPress?
Blok judul situs di WordPress adalah salah satu dari banyak blok tema yang tersedia di editor WordPress. Blok ini memberi Anda kemampuan untuk mengubah atau menambahkan judul situs Anda ke templat halaman WordPress atau tajuk utama.

Blok Judul Situs juga dinamis karena menarik judul situs Anda dari data situs web Anda (di backend) sebagai konten dinamis. Jadi mengubah judul situs Anda melalui blok judul situs atau di backend akan secara otomatis memperbarui semua iterasi Blok Judul Situs di seluruh situs Anda. Selain itu, saat menggunakan Blok Judul Situs pada templat, Anda memiliki kontrol yang lebih mudah atas desain judul situs secara global. Jenis fungsionalitas ini adalah salah satu dari banyak fitur WordPress baru yang dilengkapi dengan pengeditan situs lengkap.
Catatan Penting: Memperbarui nama Blok Judul Situs AKAN memperbarui nama resmi situs web Anda yang muncul di Pengaturan > Umum . Mengubah ini juga akan mengubahnya di bilah judul browser Anda dan di hasil mesin pencari.
Cara Menambahkan Blok Judul Situs ke Header WordPress Anda
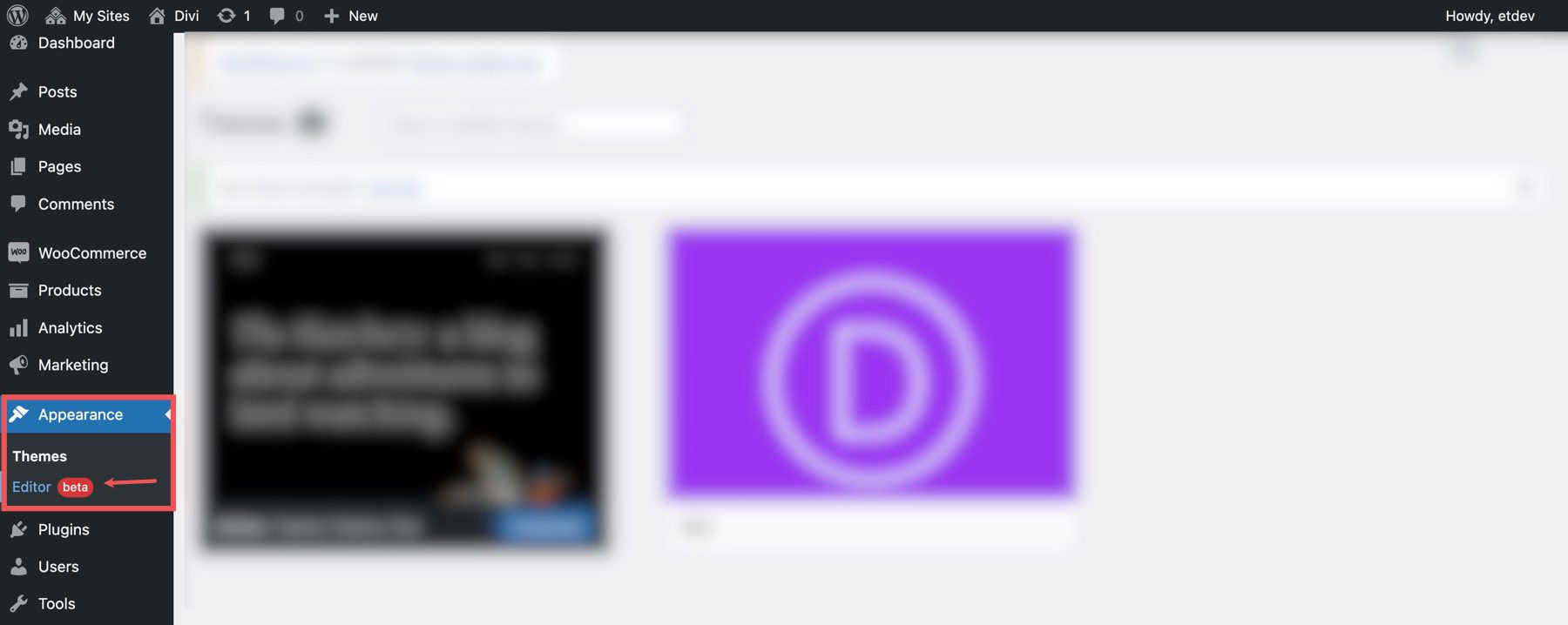
Untuk contoh ini, kita akan menggunakan tema Twenty Twenty-Two untuk menambahkan judul situs ke area header template WordPress. Dari dasbor WordPress, buka Penampilan > Editor.

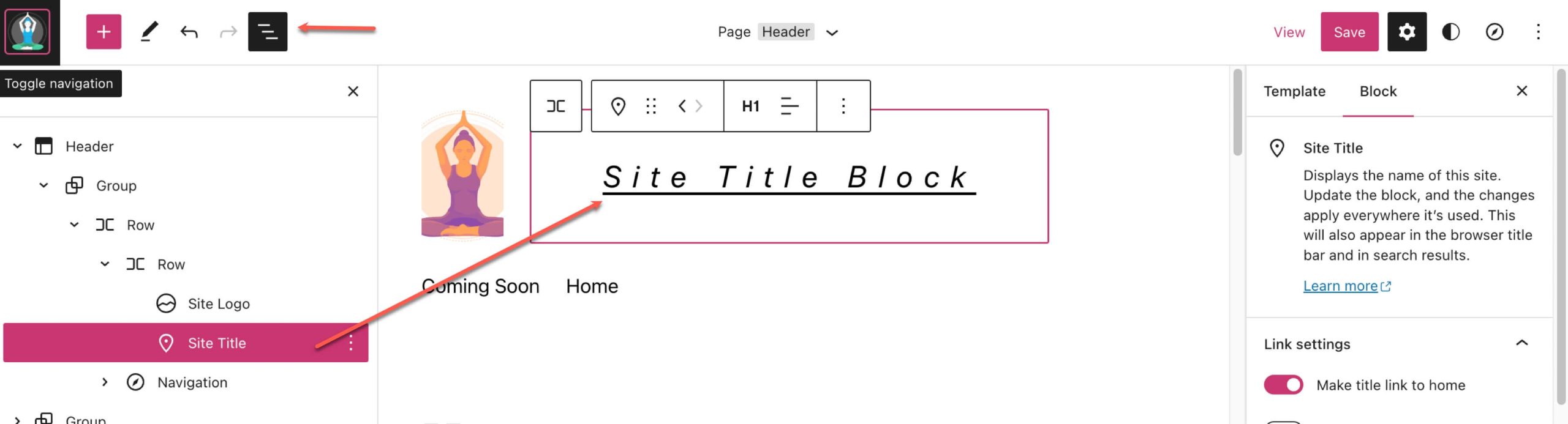
Seharusnya sudah ada Judul Situs di dalam area header template halaman di sebelah kanan Blok Logo Situs . Anda juga dapat membuka tampilan daftar untuk menemukannya juga.

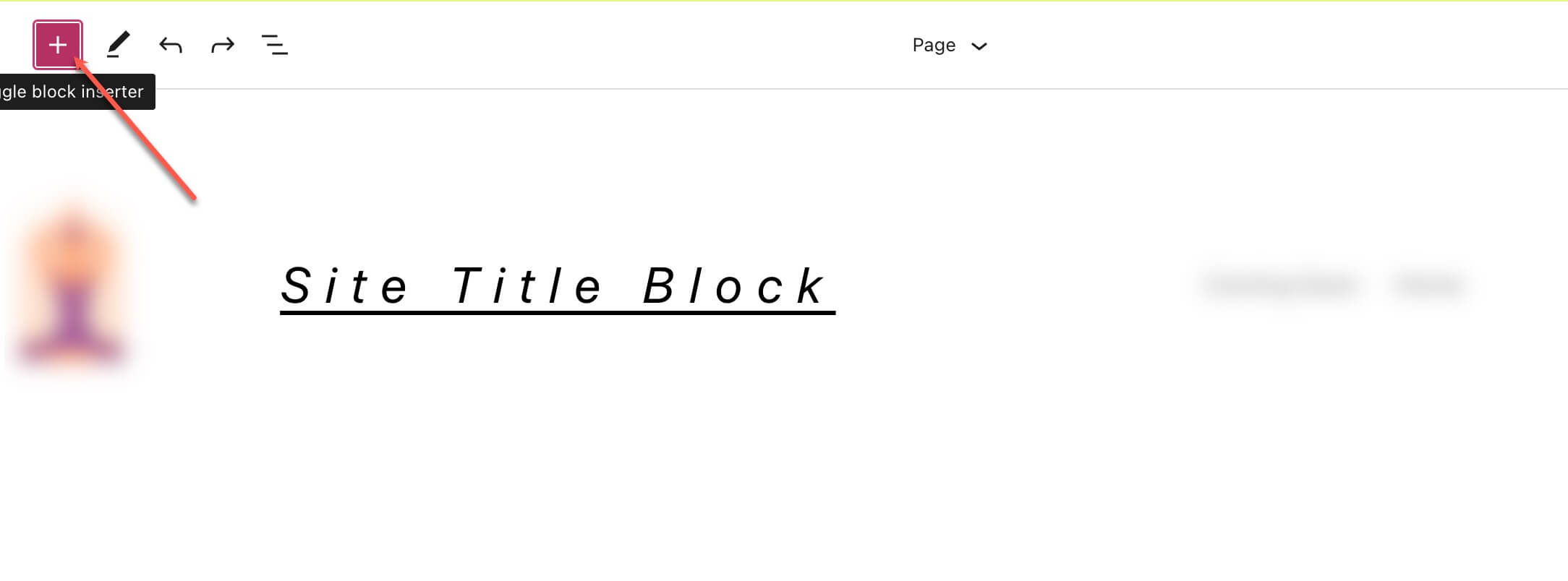
Untuk menambahkan blok Judul Situs , mulailah dengan mengklik Block Inserter (+).

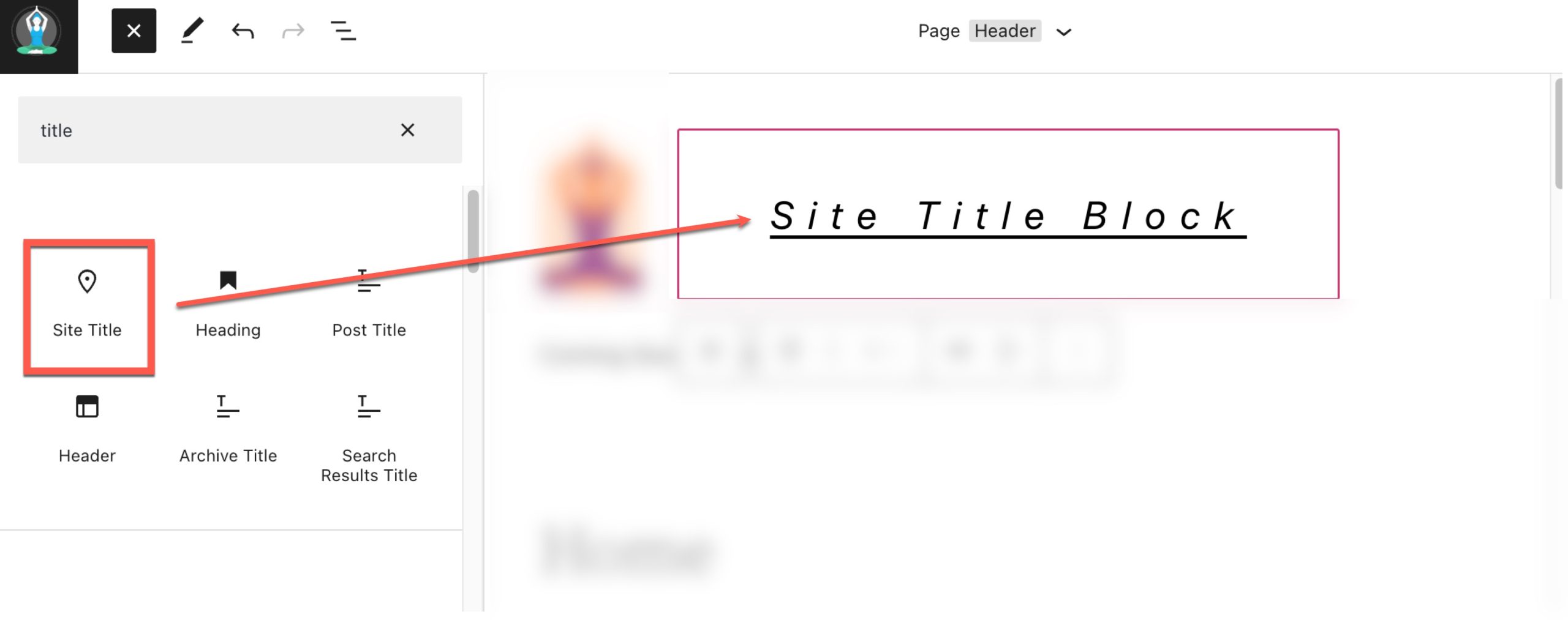
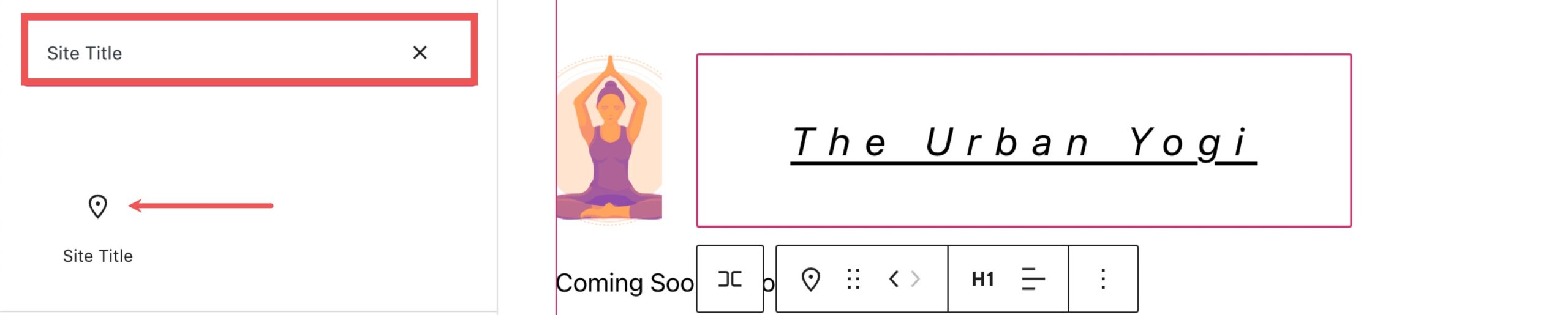
Kemudian cari “ Judul Situs ” di bilah pencarian.

Klik atau seret ke lokasi yang Anda inginkan untuk menambahkan blok ke header Anda.

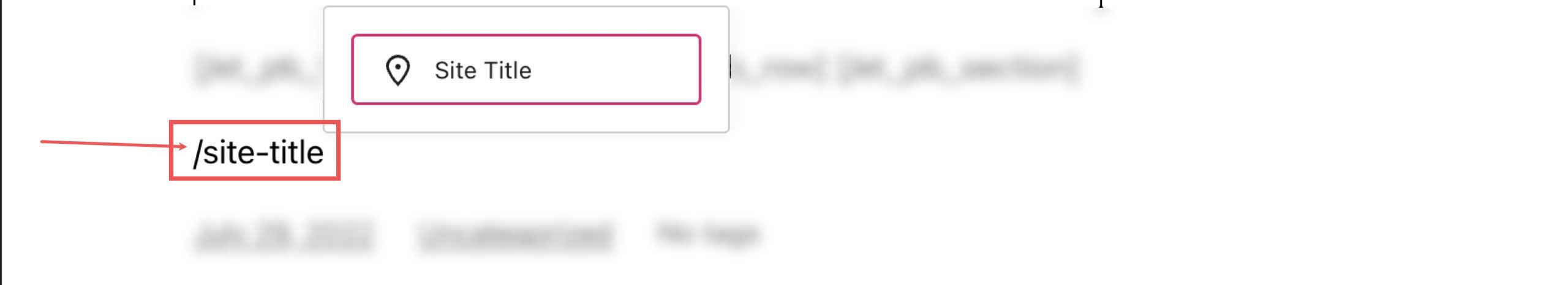
Anda juga dapat mengetik /site-title untuk menambahkan judul situs Anda dengan cepat ke bagian mana pun dari halaman Anda.

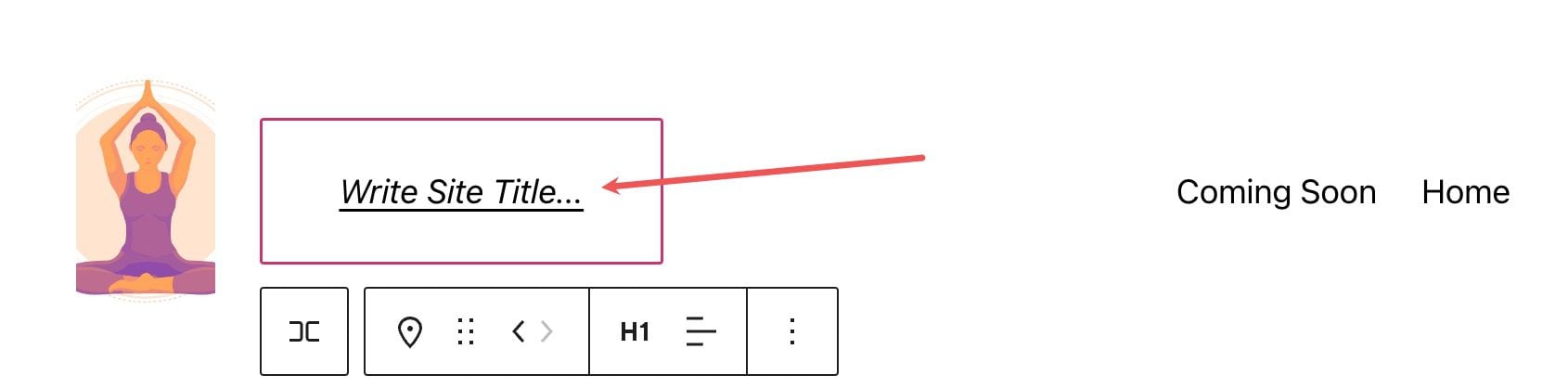
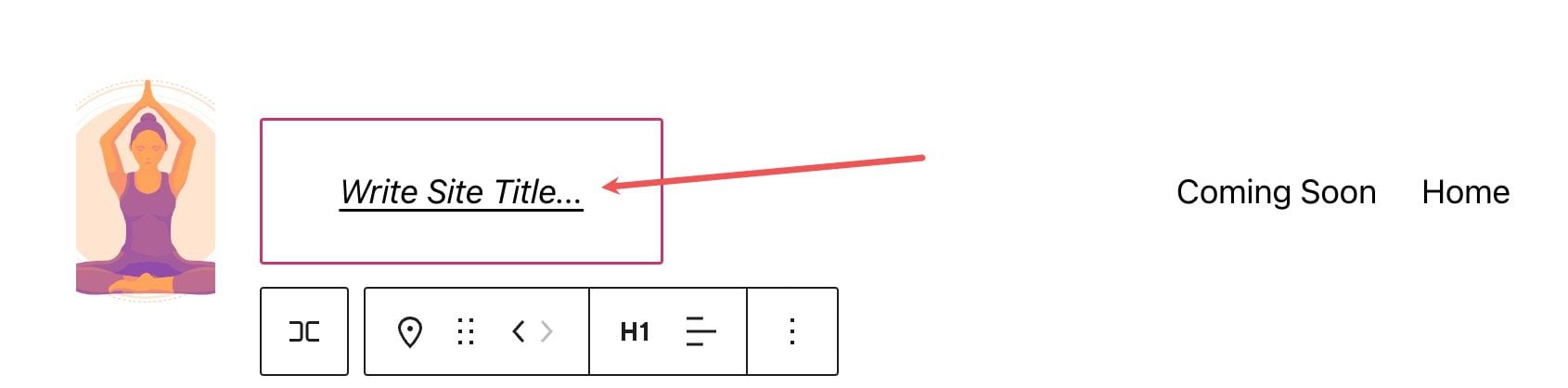
Dari sini, Anda dapat mengeklik blok dan memperbarui Judul Situs Anda untuk seluruh situs Anda dan selanjutnya pada semua Blok Judul Situs di seluruh situs Anda. Jadi jangan mengubahnya kecuali Anda tahu konsekuensinya.

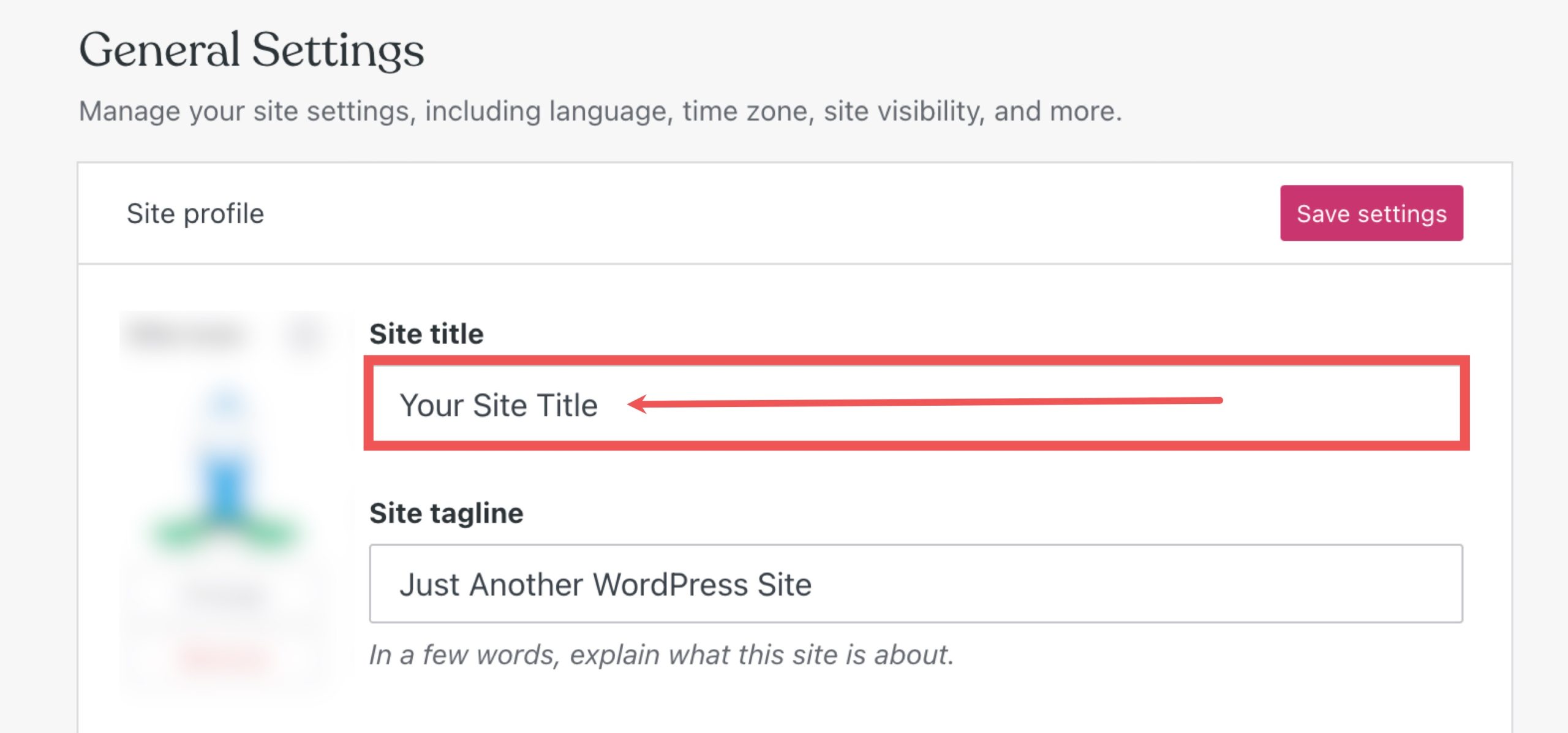
Untuk mengubah judul situs web Anda dari editor WordPress, Anda dapat membuka Pengaturan > Umum

Jika Anda mengubah judul Anda di sini, blok judul situs Anda akan memperbarui semua halaman yang ada.
Pengaturan dan Opsi Blok Judul Situs
Blok Judul Situs hadir dengan pengaturan dan opsi tambahan yang memudahkan untuk mengedit atau menyesuaikan tampilan judul Anda di situs web Anda. Berikut adalah ikhtisar singkat dari pengaturan yang tersedia.
Setelan Bilah Alat
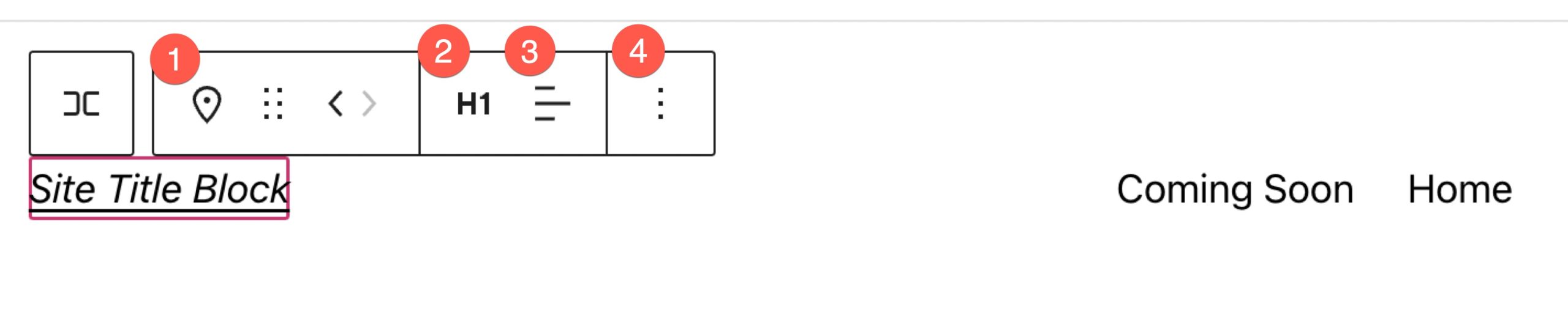
Jika Anda mengarahkan kursor ke blok, Anda akan melihat menu pemformatan yang menyertakan opsi berikut:
- Mengubah blok menjadi jenis elemen lain
- Mengubah tingkat tajuk
- Mengubah perataan teks (kiri, tengah, kanan (
- Lebih banyak pengaturan
Berikut lembar contekan cepat yang menunjukkan di mana masing-masing opsi tersebut berada di dalam bilah alat pemformatan:

Pengaturan Tambahan
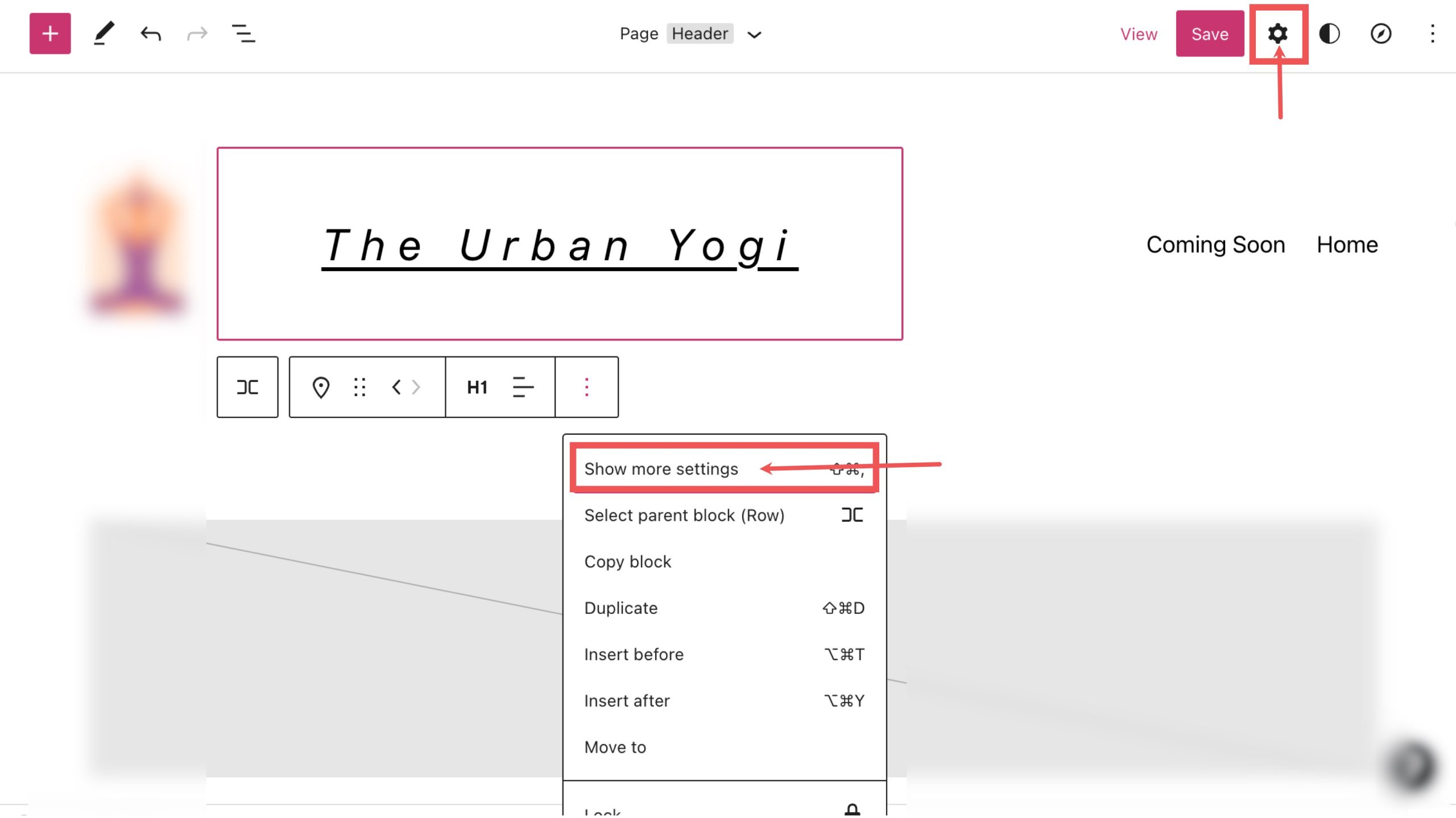
Jika Anda mengklik tiga titik vertikal di sisi kanan bilah alat dan memilih tampilkan lebih banyak pengaturan atau roda gigi di sudut kanan atas, Anda dapat mengakses bilah samping untuk melihat pengaturan blok tambahan yang tersedia.

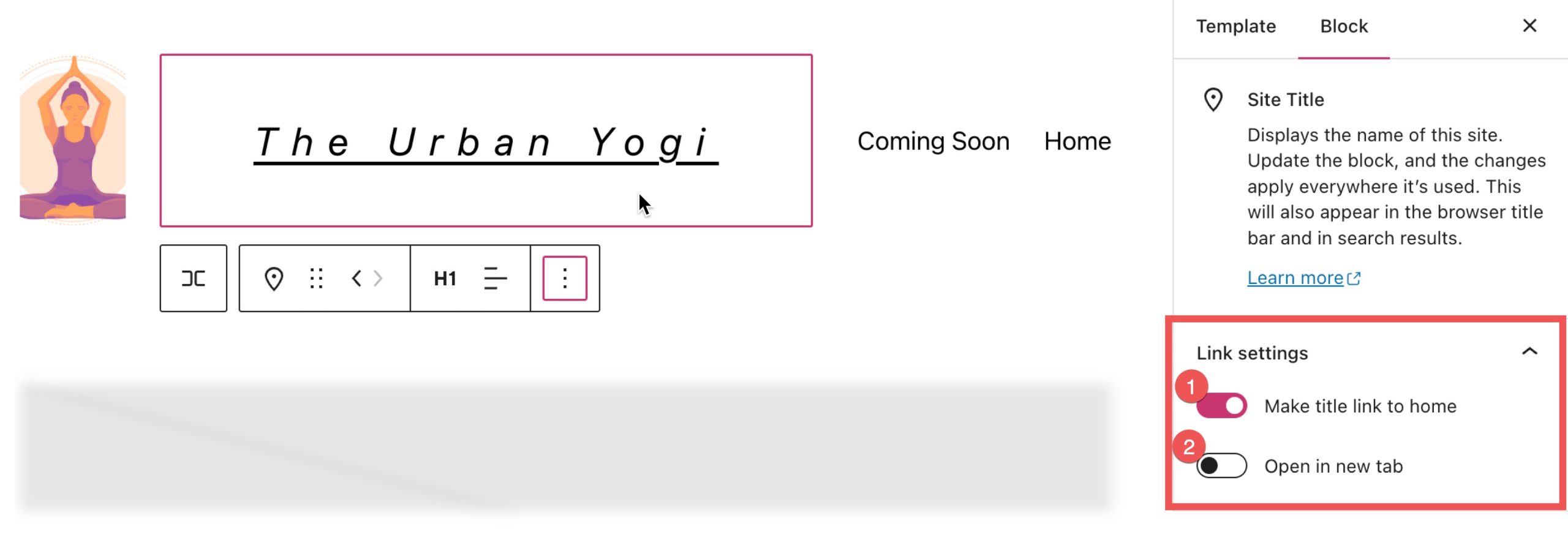
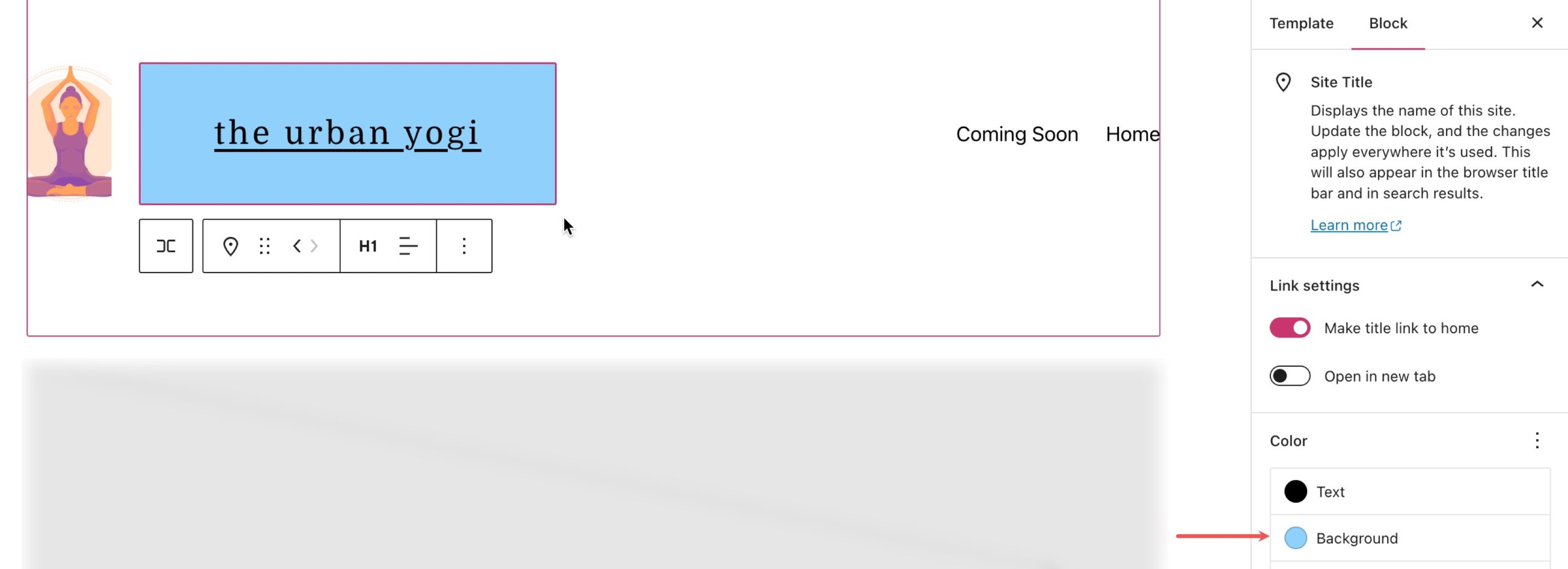
Dari sini Anda dapat mengakses pengaturan tambahan, pertama Anda dapat melihat Pengaturan Tautan :
- Buat tautan judul ke beranda Anda.
- Buka halaman beranda di tab baru

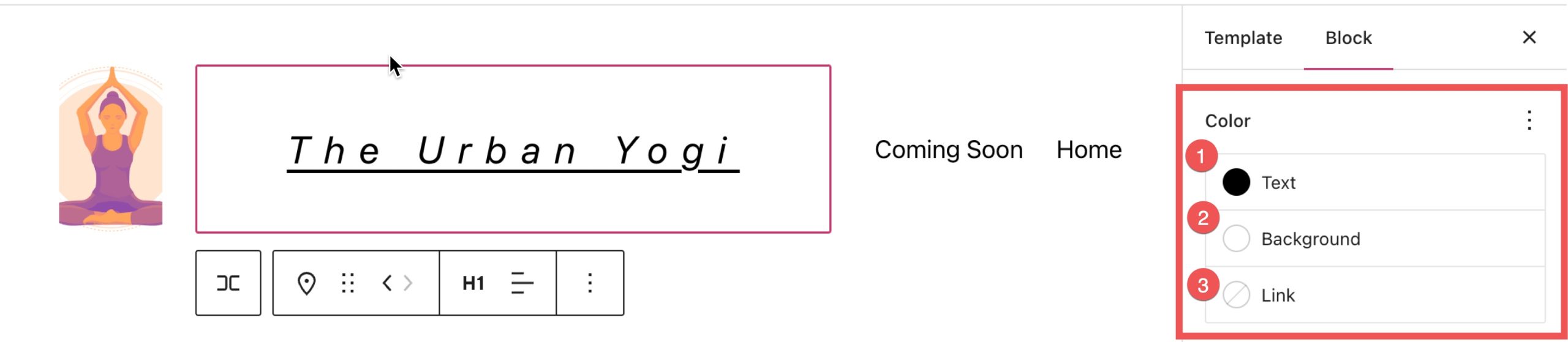
Di bawah Pengaturan Tautan, Anda dapat melihat tab Warna , di sini Anda dapat:
- Mengubah warna teks.
- Mengubah warna latar belakang teks.
- Ubah warna tautan teks.

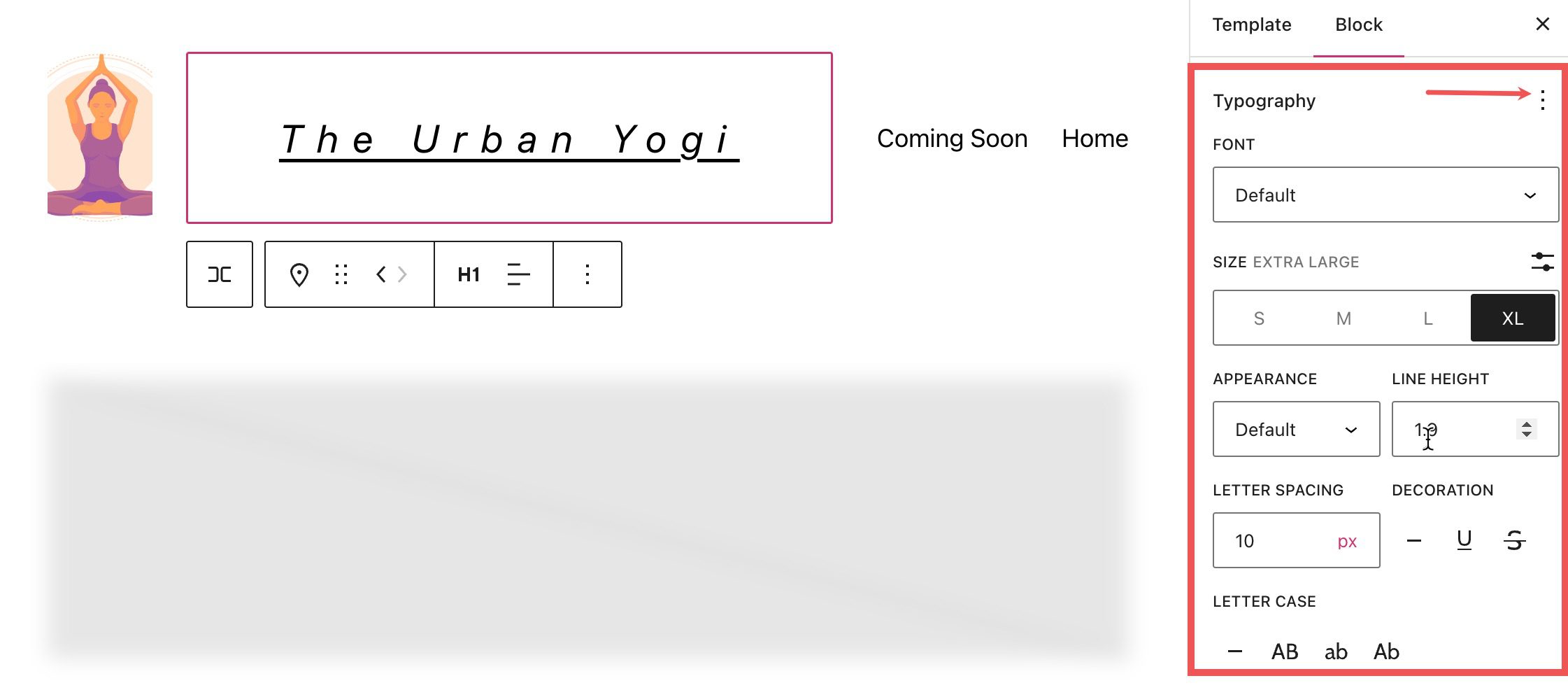
Di bawah bagian warna , Anda dapat melihat lebih banyak pengaturan dengan mengklik tiga titik vertikal di sebelah Tipografi.

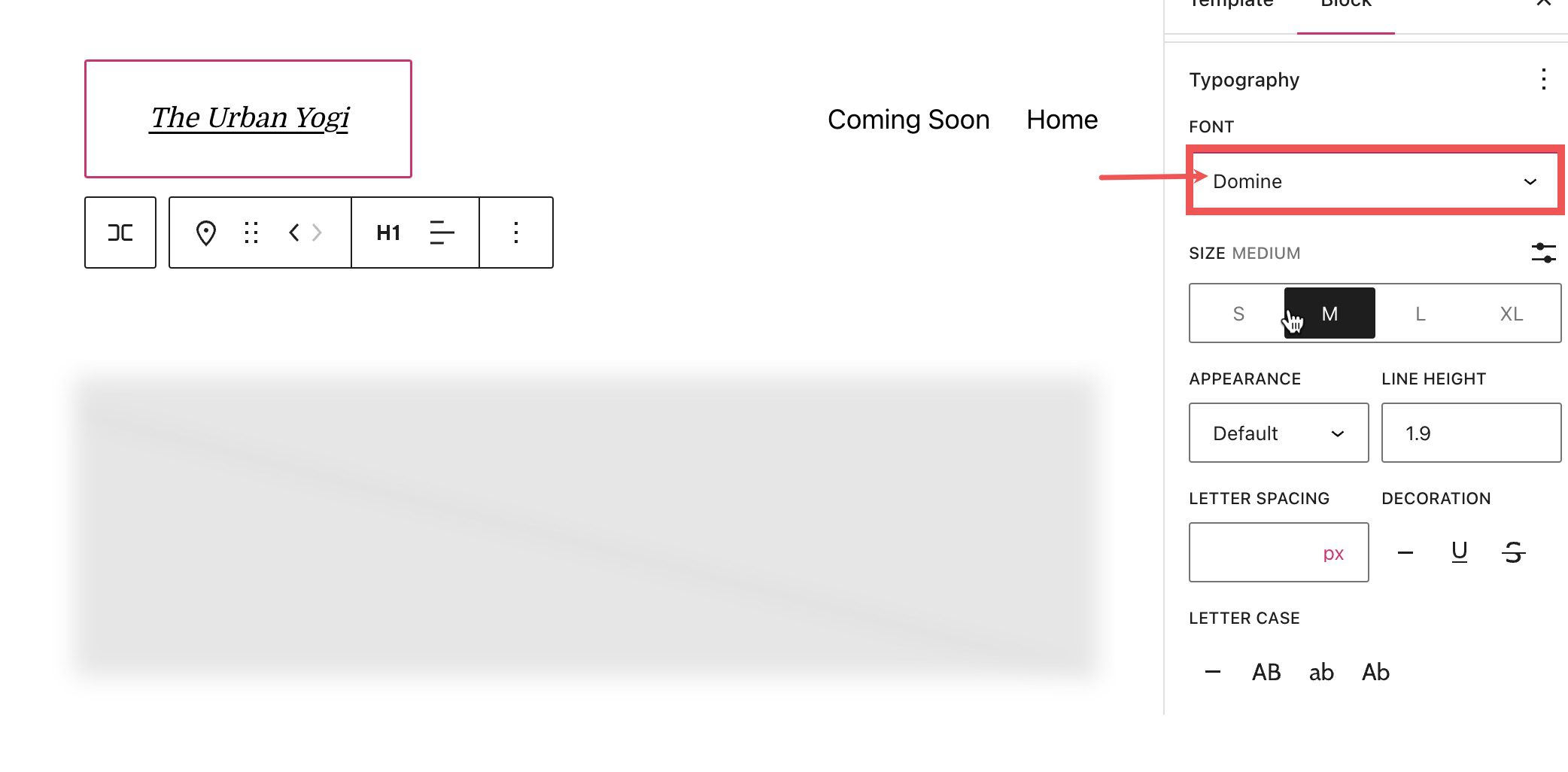
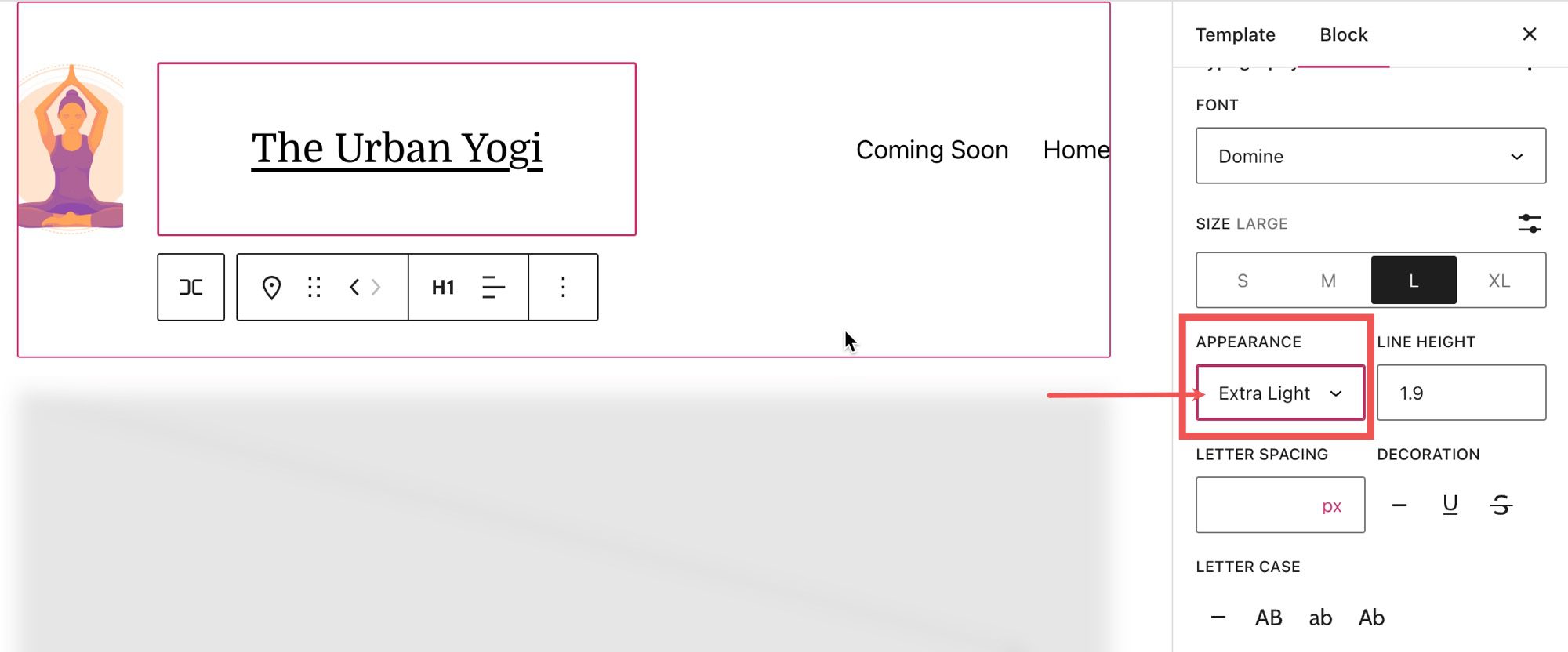
Anda dapat mengubah font dari bagian pengaturan font .

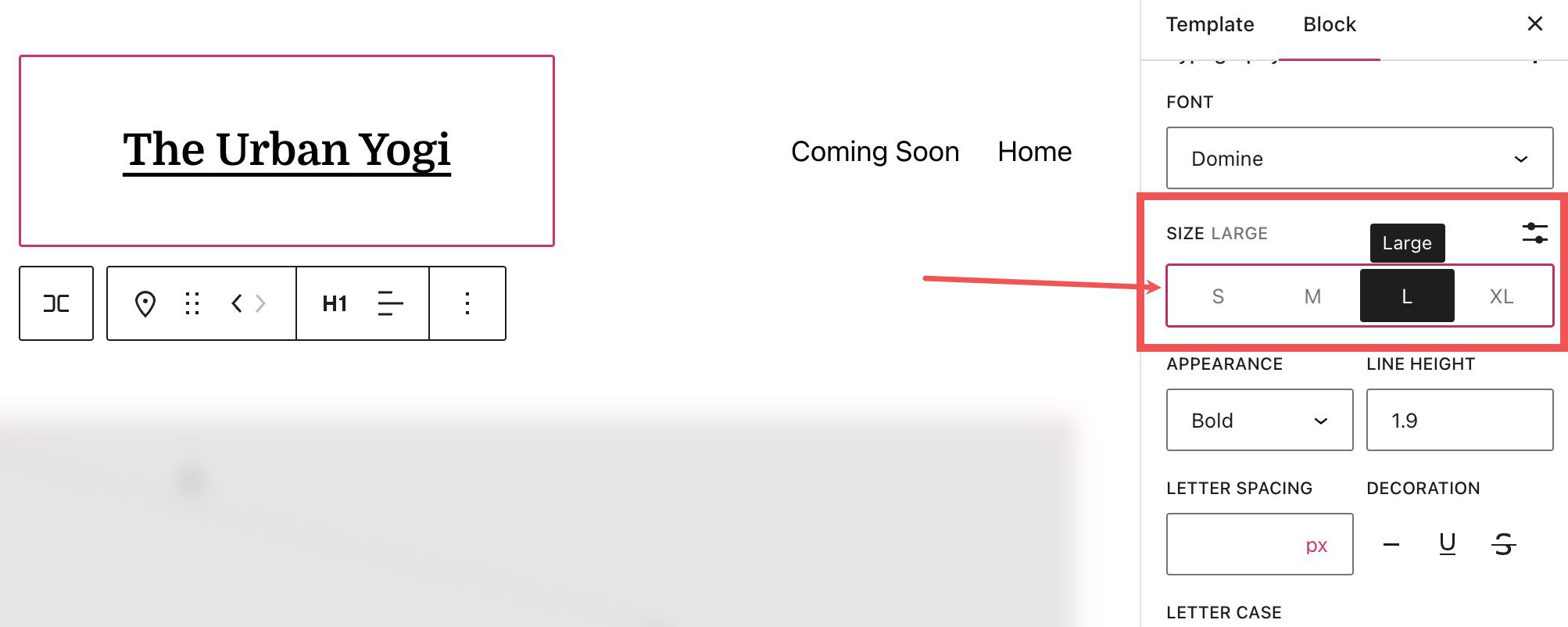
Sesuaikan ukuran font di bawah pengaturan ukuran .

Berat font (tebal, tipis, dll.) dapat diubah di bagian tampilan .

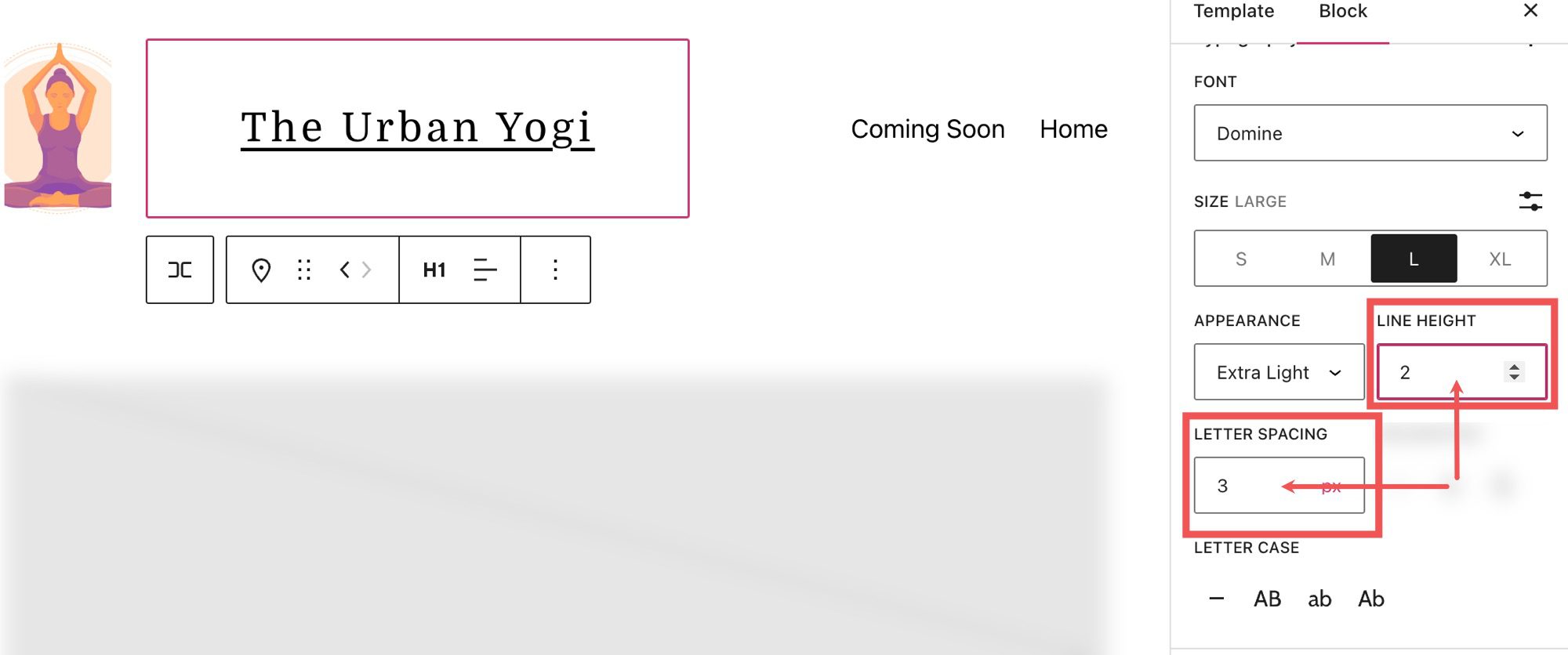
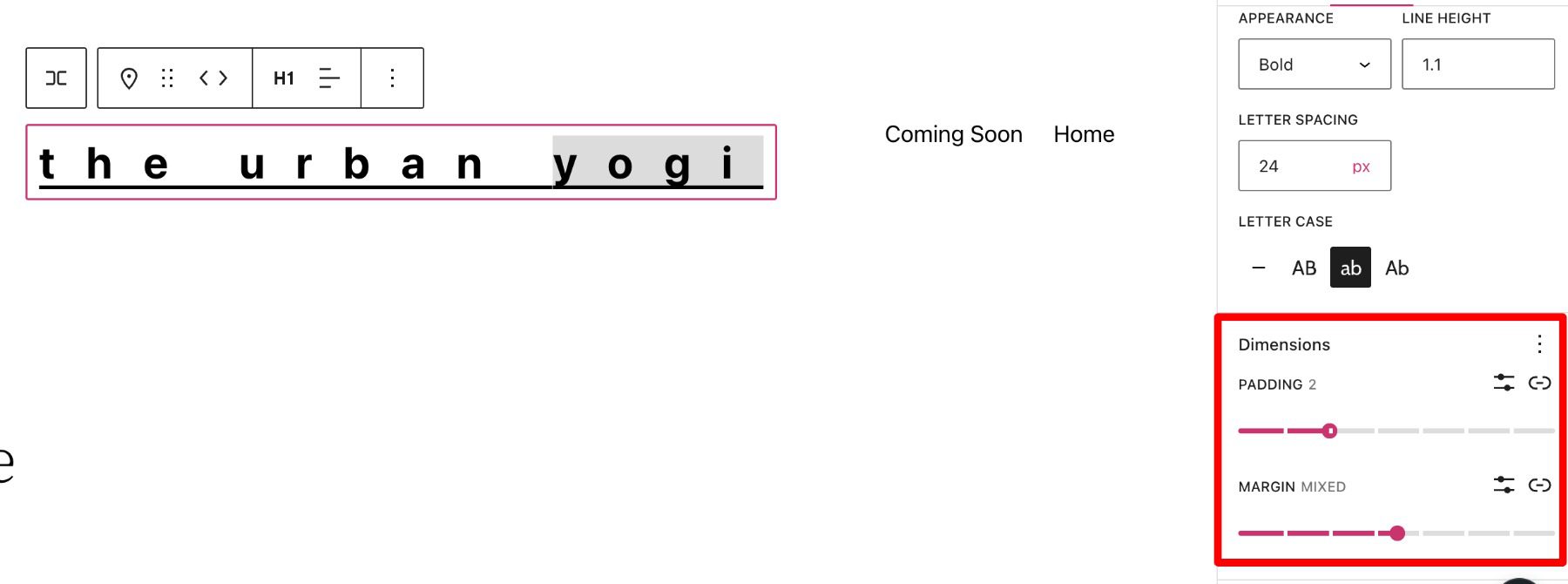
Anda juga dapat menyesuaikan jarak huruf dan tinggi garis di bagian masing-masing.


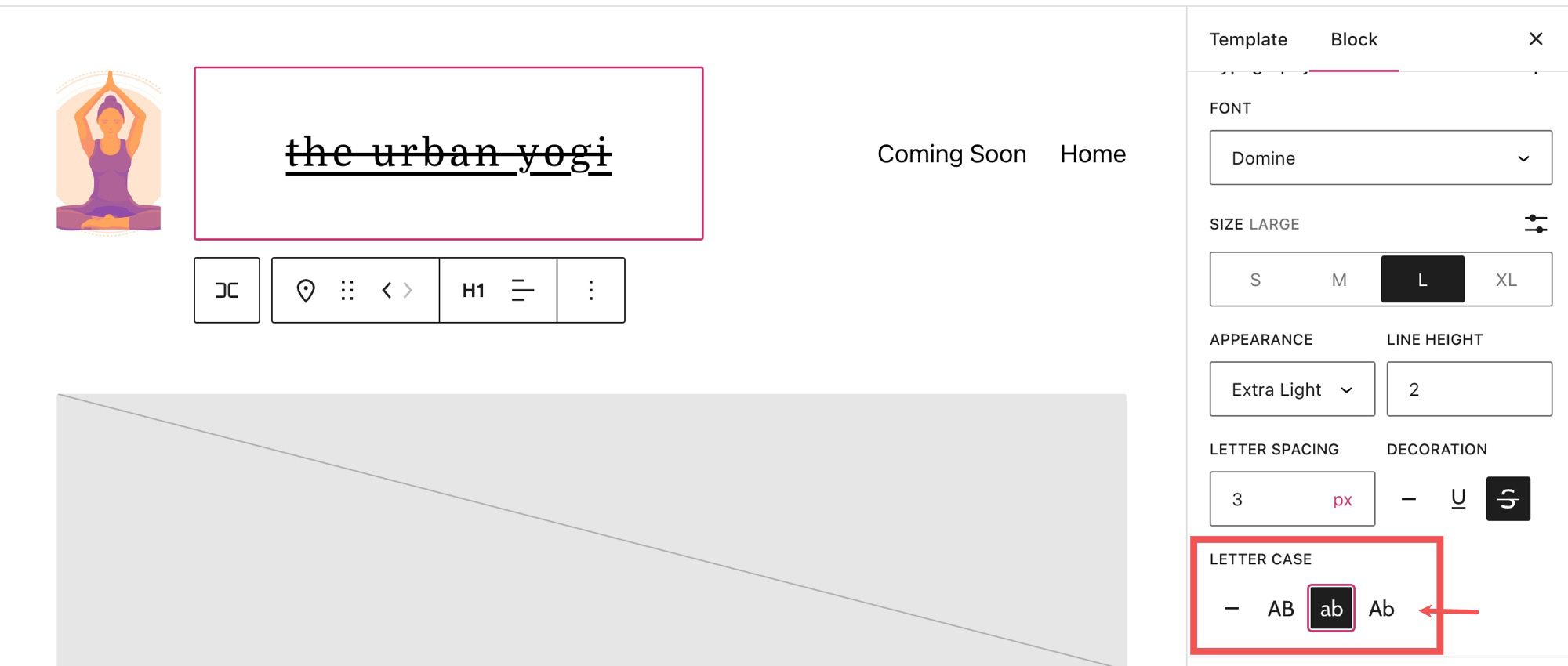
Dalam pengaturan letter case , Anda dapat menyesuaikan kapitalisasi blok judul situs.

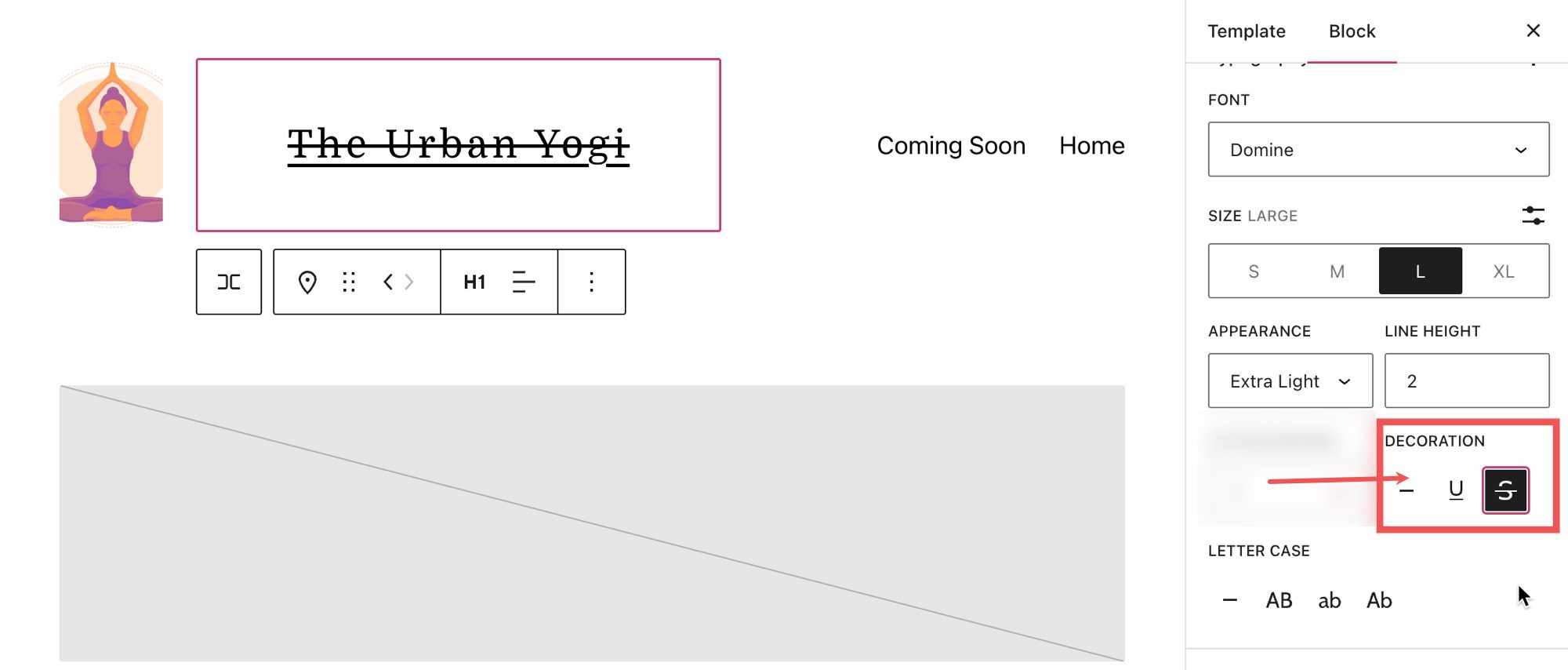
Dan Anda dapat menggarisbawahi atau mencoret judul situs Anda dengan memilih opsi tersebut di bagian dekorasi .

Di bawah bagian pengaturan , Anda dapat menemukan tab dimensi di mana Anda dapat menyesuaikan padding dan margin blok judul situs Anda.

Kiat dan Praktik Terbaik untuk Menggunakan Blok Judul Situs Secara Efektif
Mengatur Gaya Global untuk Blok Judul Situs
Perbedaan penting yang perlu diperhatikan adalah bahwa meskipun teks blok judul situs Anda akan diperbarui pada semua iterasi blok, gaya (Warna latar belakang, warna teks, dll.) tidak akan diperbarui kecuali ditentukan di sidebar gaya situs. Misalnya, di sini kami telah menetapkan blok Judul Situs kami di header Template WordPress kami untuk memiliki warna latar belakang biru.

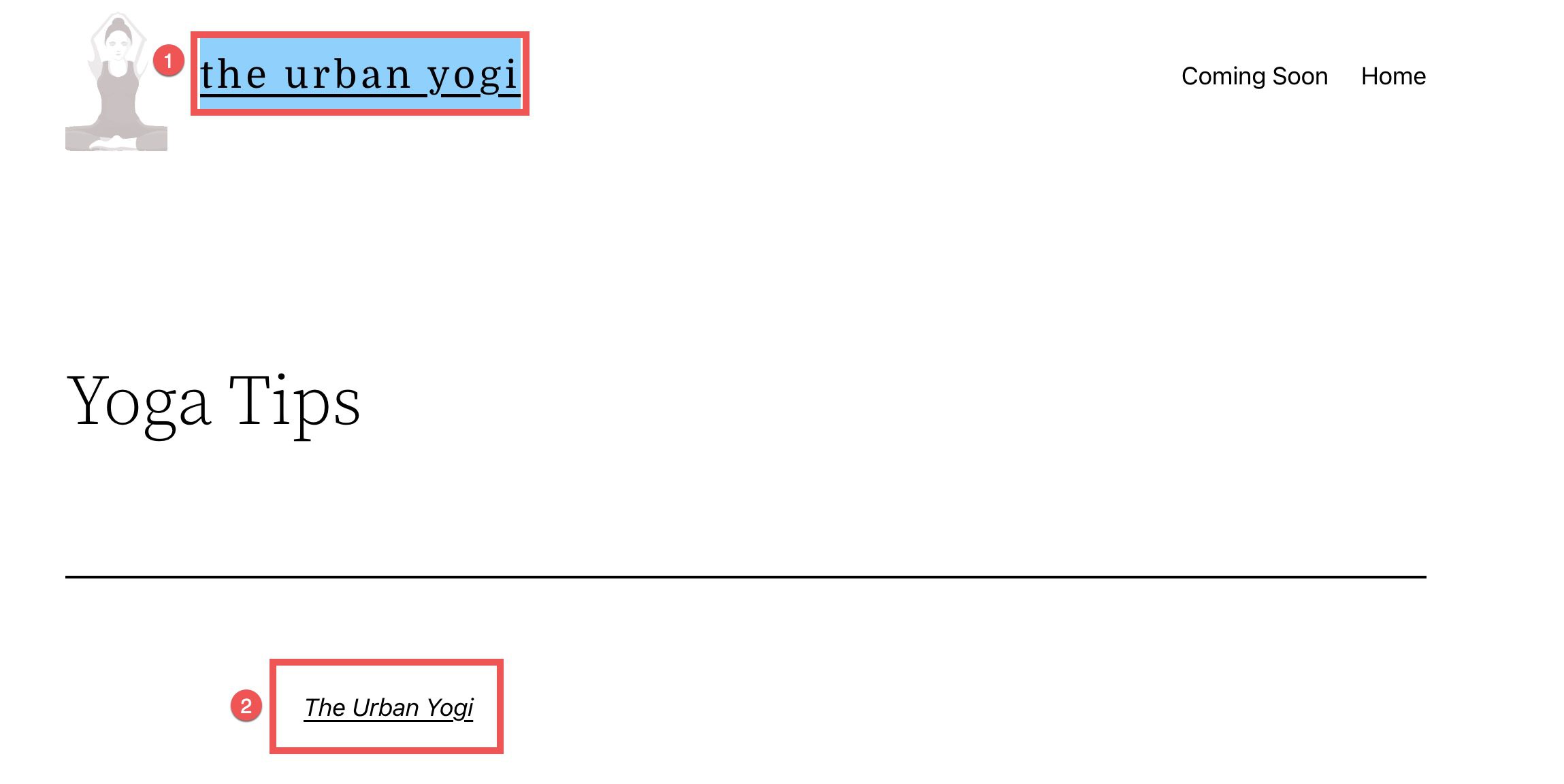
Jika kita membuka posting blog, kita dapat melihat bahwa tajuk berubah dengan gaya yang diperbarui (1), tetapi jika kita meletakkan blok judul situs di tempat lain di halaman, gayanya tidak cocok (2).

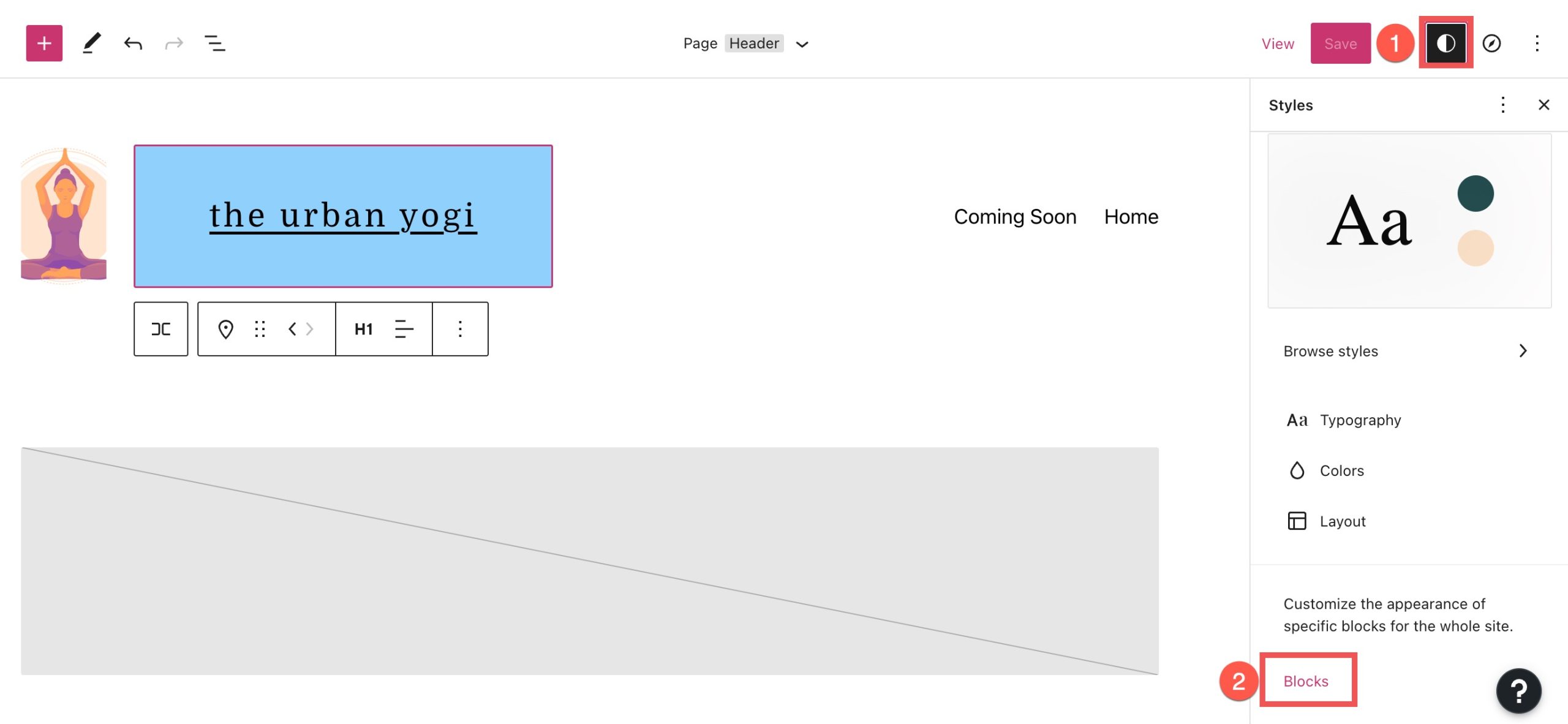
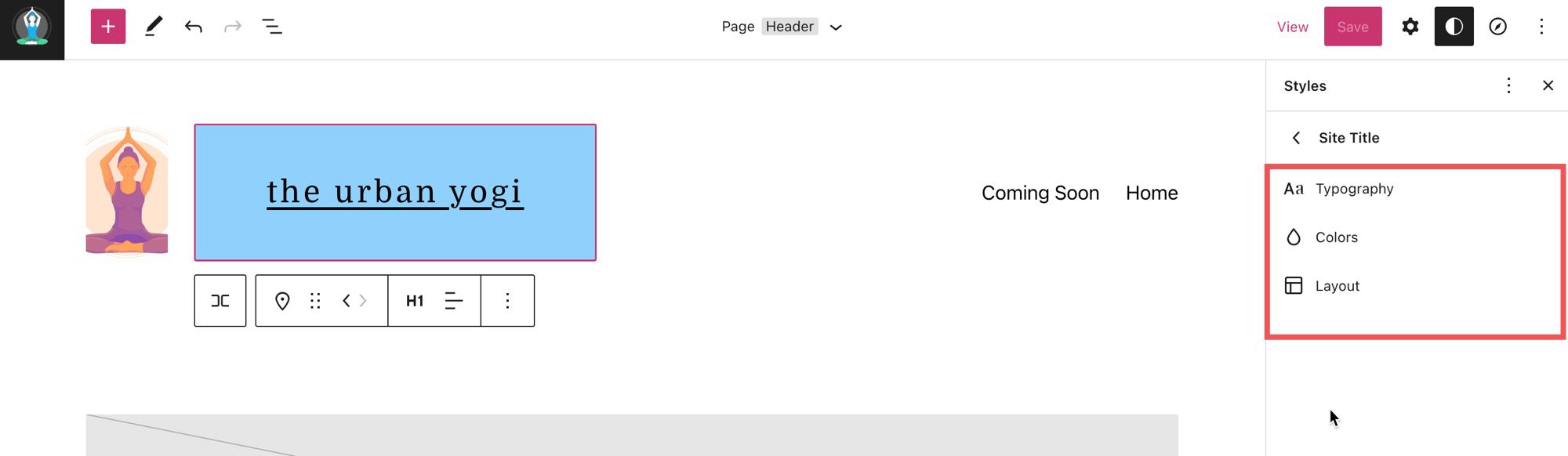
Untuk mengubah gaya semua blok judul situs, kita dapat menavigasi ke tab gaya dengan mengeklik lingkaran setengah putih, setengah hitam di kanan atas editor template kita dan memilih blok.

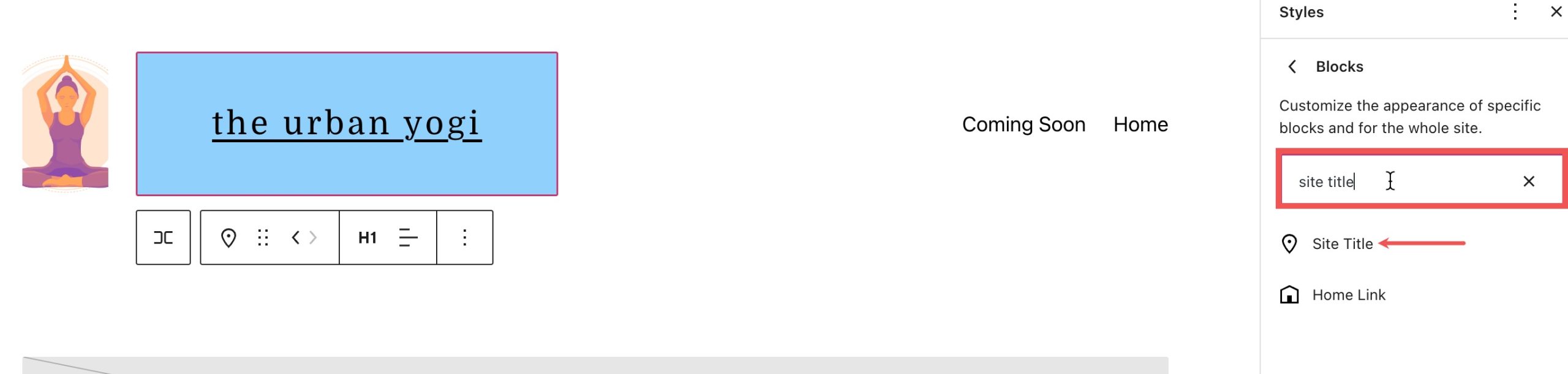
Di sini kita dapat mencari dan memilih judul situs dari bilah pencarian.

Dari sini kita dapat membuat perubahan yang akan mengubah gaya untuk semua iterasi dari blok judul situs.

Optimalkan Judul Situs Anda untuk SEO
Untuk algoritma dan bot mesin pencari, kata kunci sangat penting. Dalam hal memaksimalkan SEO situs web WordPress Anda, praktik yang sangat baik untuk membuat judul SEO yang sempurna untuk situs dan halaman Anda. Sebelum memilih judul Anda, lakukan penelitian kata kunci sederhana untuk menemukan yang paling menggambarkan informasi di situs web Anda.
Judul Situs Anda Harus Konsisten dengan Merek Anda
Setiap komponen yang terkait dengan branding situs web Anda harus konsisten, Anda harus memilih font web yang tepat dan menggunakan gaya yang sama untuk judul Anda seperti yang Anda lakukan pada elemen lain di setiap halaman situs Anda.
Konsistensi ini akan membantu audiens tetap terlibat dengan situs Anda dan tidak bingung atau bingung. Praktik bagus lainnya adalah memastikan Anda menautkan judul ke beranda, karena ini akan membantu pengguna menjelajahi situs web Anda dengan lebih efektif.
Pertanyaan yang Sering Diajukan Tentang Blok Judul Situs
Meskipun menggunakan blok judul situs cukup mudah, Anda mungkin masih memiliki beberapa kekhawatiran terkait komponen khusus ini. Mari uraikan beberapa pertanyaan yang paling sering diajukan tentang fungsionalitas blok judul.
Kapan Saya Harus Mengubah Judul Saya?
Anda tidak boleh terlalu sering mengubah judul karena Anda berisiko kehilangan pengguna yang sudah mengetahui merek Anda serta membingungkan bot mesin pencari yang mengetahui judul asli Anda. Anda hanya boleh mengubah situs Anda saat pertama kali membuat situs Anda, berfokus pada rebranding, telah beralih ke bidang keahlian lain, atau memiliki judul SEO yang lebih baik.
Di mana Saya Harus Menggunakan Blok Judul?
Menampilkan judul situs Anda tidak perlu. Namun ada beberapa contoh di mana menambahkan konten dinamis ini ke situs Anda masuk akal. Misalnya, meletakkan judul di sebelah logo situs Anda, atau tajuk akan menjadi penempatan terbaik untuk blok judul situs.
Bisakah Saya Mengubah Pengaturan Font untuk Blok Judul?
Anda dapat mengubah font blok judul situs Anda melalui pengaturan lanjutan, dengan mengeklik tiga titik vertikal di sebelah Tipografi (Gambar Di Atas.) Anda juga dapat mengubah berbagai opsi gaya dari sini.
Menggunakan Judul Situs Dinamis di Divi Page Builder
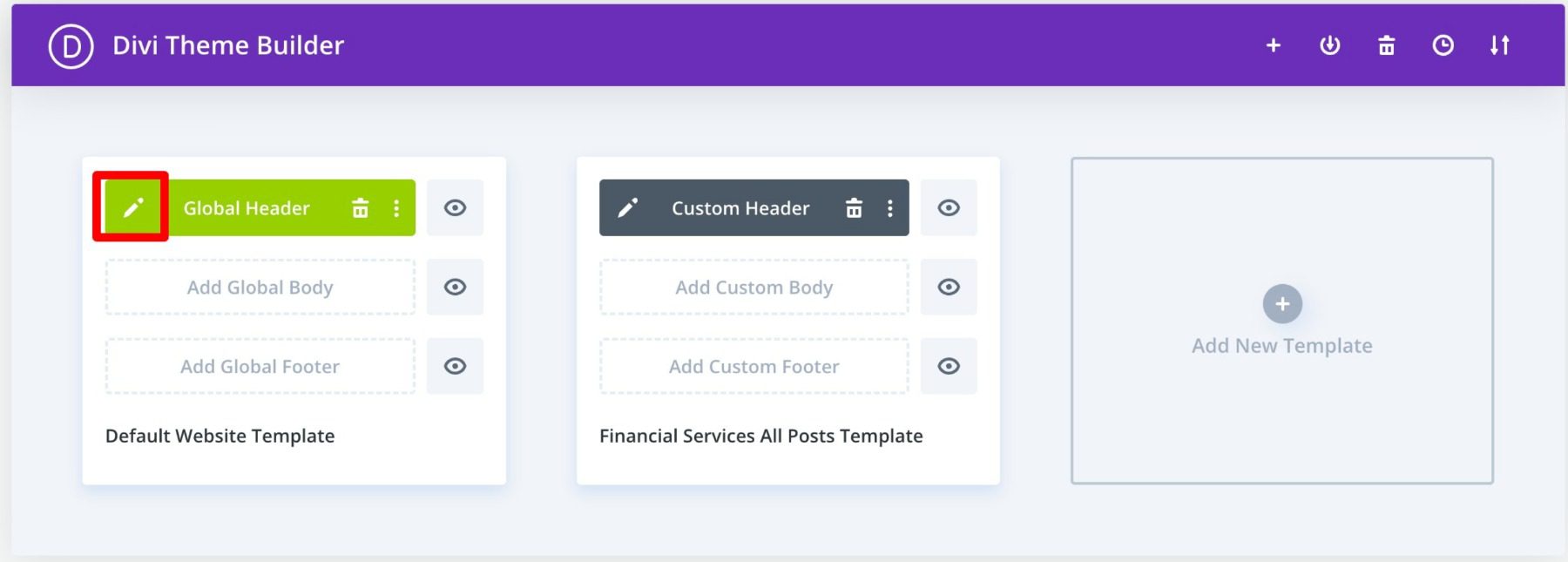
Jika Anda menggunakan Divi, Anda dapat menggunakan pembuat tema Divi untuk menambahkan judul situs ke header global Anda (atau di mana saja di situs Anda) hanya dengan beberapa langkah mudah. Anda dapat mulai dengan mengklik tombol edit di sebelah Global Header di Divi Theme Builder Anda.

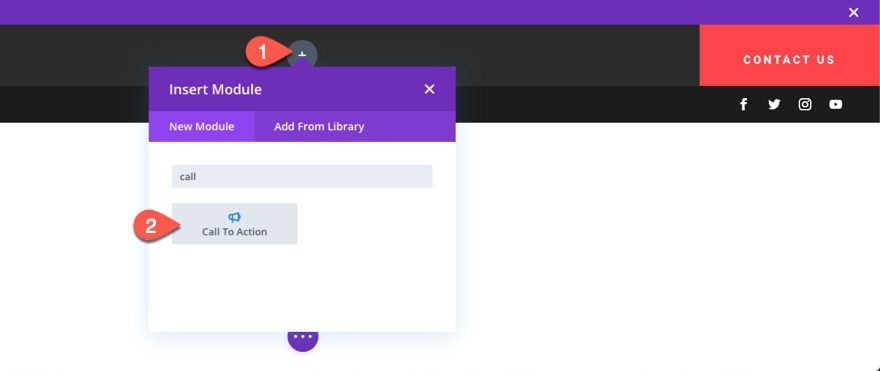
Selanjutnya, tambahkan modul baru (dalam hal ini, Modul Ajakan Bertindak) di header Anda.
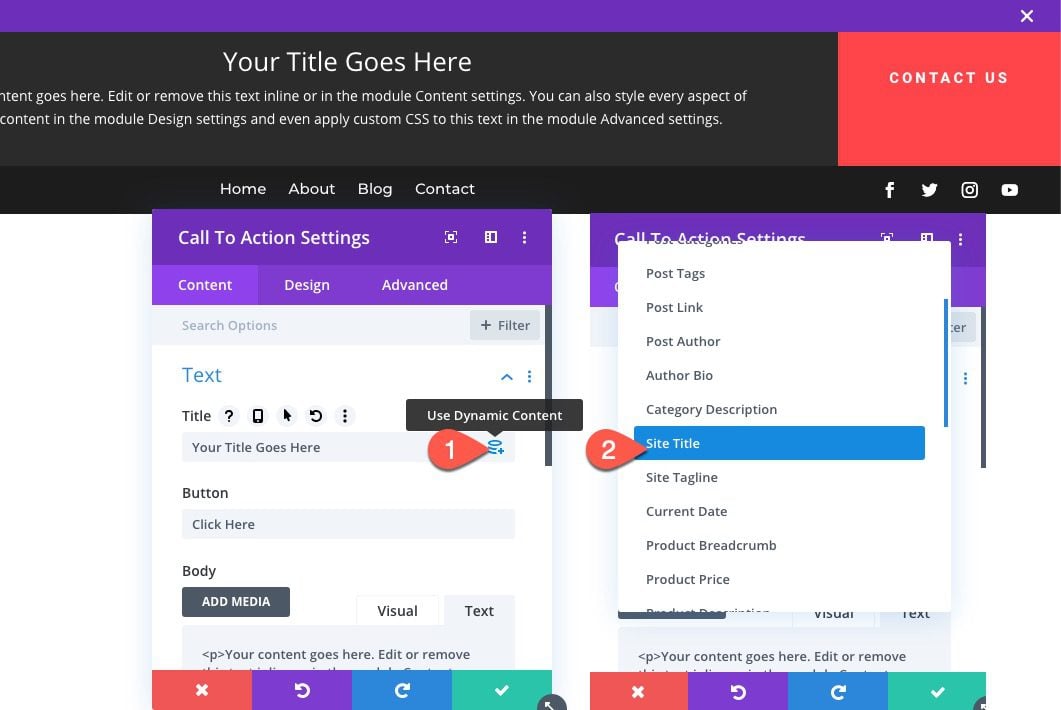
 Di bawah pengaturan konten, arahkan kursor ke kotak masukan judul dan klik ikon " Gunakan Konten Dinamis ". Kemudian pilih " Judul Situs " dari daftar.
Di bawah pengaturan konten, arahkan kursor ke kotak masukan judul dan klik ikon " Gunakan Konten Dinamis ". Kemudian pilih " Judul Situs " dari daftar.

Semudah itu! Konten dinamis kini didukung oleh semua input konten utama Divi. Untuk melihat daftar lengkap semua konten yang dapat diakses, cukup klik simbol konten dinamis. Selanjutnya, pilih item yang Anda inginkan, ubah outputnya, dan sambungkan ke modul. Modul, halaman, dan bagian lain dari situs Anda akan segera diperbarui jika konten tersebut diubah.
Pelajari lebih lanjut tentang cara menambahkan judul situs dinamis di Divi.
Kesimpulan
Sederhana namun penting, judul situs WordPress situs web Anda merupakan aspek integral dari situs Anda. Ini adalah salah satu formulir pertama yang diisi oleh pemilik situs WordPress, dan mudah untuk diabaikan.
Dengan menggunakan blok judul situs, Anda dapat dengan mudah memasukkan judul Anda ke dalam posting Anda dan mengeditnya berdasarkan preferensi dan gaya Anda. Kami harap artikel ini memberi Anda beberapa tips berguna untuk mengoptimalkan judul Anda!
Beri tahu kami di komentar jika Anda memiliki pertanyaan tentang blok judul situs WordPress!
