12 Taktik Optimasi Kecepatan WordPress Tanpa Plugin
Diterbitkan: 2023-10-05Mengapa mencoba mengoptimalkan kecepatan situs WordPress Anda tanpa plugin? Situs web yang lamban lebih dari sekadar ketidaknyamanan kecil—ini merupakan hambatan besar ketika Anda mencoba membangun kesuksesan online. Faktanya, menurut studi Portent pada tahun 2022, dalam lima detik pertama pemuatan halaman, setiap detik tambahan mengurangi tingkat konversi situs web rata-rata sebesar 4,5%.
Meskipun plugin kinerja WordPress mungkin tampak seperti solusi tepat untuk mengatasi masalah ini, plugin tersebut tidak selalu merupakan pilihan terbaik Anda. Tentu saja, mereka menawarkan perbaikan cepat, tetapi mereka juga dapat menimbulkan sejumlah masalah tambahan, mulai dari kerentanan keamanan hingga kode yang membengkak.
Jika kedengarannya tidak menyenangkan, tidak perlu khawatir, Anda benar-benar dapat meningkatkan kecepatan situs WordPress Anda tanpa menginstal satu plugin pun. Itulah tepatnya yang akan kita bahas di sini hari ini dengan menunjukkan kepada Anda banyak cara untuk meningkatkan kecepatan situs WordPress tanpa plugin.
Mengapa Mempertimbangkan Optimasi Tanpa Plugin?

Mari kita luruskan satu hal: plugin, termasuk plugin kinerja, pada dasarnya tidak buruk. Mereka dapat menambahkan fungsionalitas berharga ke situs web Anda dan membuat hidup Anda sebagai pemilik situs menjadi jauh lebih mudah. Namun, semakin Anda bersandar pada hal-hal kecil tersebut, semakin besar kemungkinan Anda terkena berbagai masalah potensial, seperti:
- Kode berlebihan — Setiap plugin yang Anda tambahkan ke situs web Anda memasukkan kode tambahan ke dalamnya. Seiring waktu, ini dapat menumpuk dan membuat situs Anda lamban. Selain itu, seringkali plugin menyertakan fungsionalitas yang sebenarnya tidak Anda perlukan, menambahkan fitur dan kode ke situs yang bahkan tidak Anda gunakan.
- Risiko Keamanan — Tidak semua plugin memiliki kualitas yang sama. Beberapa diantaranya dilengkapi dengan markup yang ditulis dengan buruk atau langkah-langkah keamanan yang ketinggalan jaman, menjadikannya target empuk bagi peretas. Semakin banyak plugin yang Anda miliki, semakin besar pula potensi titik masuk bagi penjahat dunia maya.
- Masalah Ketidakcocokan — Plugin dapat berbenturan satu sama lain atau dengan tema WordPress Anda, sehingga menyebabkan fungsionalitas terganggu. Hal ini dapat menyebabkan mimpi buruk pemecahan masalah, saat Anda mencoba mencari tahu plugin mana yang menjadi penyebabnya.
- Overhead Pemeliharaan — Setiap plugin memerlukan pembaruan rutin agar tetap aman dan berfungsi. Semakin banyak plugin yang Anda miliki, semakin banyak waktu yang Anda habiskan untuk pemeliharaan, sehingga menjauhkan Anda dari tugas penting lainnya.
Jadi, ada cukup banyak kendala dalam menggunakan plugin, dan mudah-mudahan hal ini menjelaskan mengapa memilih pendekatan tanpa plugin untuk meningkatkan kecepatan situs bisa menjadi langkah yang cerdas.
Membuat Diagnosis: Apa yang Memperlambat Situs Anda?
Langsung mencari solusi tanpa menganalisis masalahnya terlebih dahulu bukanlah pendekatan terbaik. Anda mungkin beruntung dan langsung mengetahuinya, namun dalam kebanyakan kasus, ini akan memerlukan banyak percobaan dan kesalahan.
Itu sebabnya penting untuk terlebih dahulu mengidentifikasi apa yang menyebabkan situs WordPress Anda melambat. Dengan mengidentifikasi masalahnya, Anda dapat menerapkan solusi bertarget yang akan memberikan dampak terbesar pada kinerja situs Anda.
Cara Menjalankan Audit Kecepatan

Menjalankan audit kecepatan adalah langkah pertama Anda dalam proses diagnostik. Ini akan memberi Anda gambaran tentang efisiensi situs Anda saat ini dan menyoroti area yang memerlukan perbaikan. Berikut cara melakukannya:
- Pilih Alat Pengujian Kecepatan — Ada beberapa alat andal yang tersedia untuk tujuan ini. GTmetrix, Pingdom, dan Google PageSpeed Insights adalah beberapa yang paling populer.
- Jalankan Tes — Masukkan URL situs web Anda dan mulai tes. Tunggu hingga hasilnya terisi.
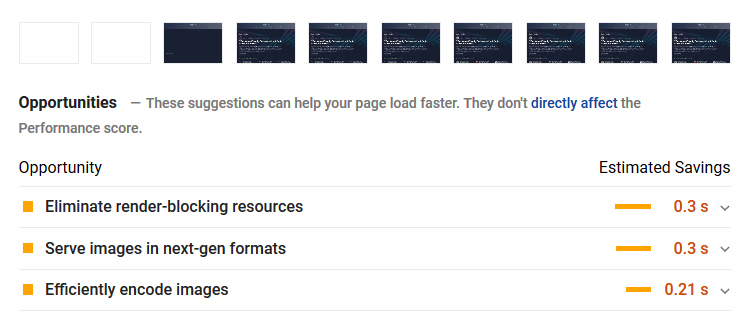
- Analisis Hasil — Cari metrik utama seperti waktu buka, jumlah permintaan, dan ukuran halaman. Perhatikan setiap peringatan atau saran yang diberikan alat ini.
- Identifikasi Kemacetan — Masalah umum dapat berkisar dari waktu respons server, gambar yang tidak dioptimalkan, terlalu banyak permintaan HTTP eksternal, atau bahkan kurangnya fasilitas cache.
- Temuan Dokumen — Catat hasil tes awal Anda. Ini akan menjadi tolok ukur untuk mengukur efektivitas pengoptimalan yang nantinya Anda terapkan.
Melakukan audit kecepatan menyeluruh membantu Anda menyiapkan tahapan untuk pengoptimalan yang efektif. Anda akan tahu persis masalah apa yang harus diatasi, sehingga menghemat waktu dan tenaga Anda dalam jangka panjang.
Cara Mengoptimalkan Kinerja Situs WordPress Anda Tanpa Plugin
Setelah Anda menganalisis masalahnya, sekarang saatnya untuk mengatasinya. Mari kita lihat beberapa langkah yang dapat Anda ambil untuk mempercepat situs WordPress Anda tanpa menggunakan plugin kinerja.
1. Pilih Hosting dengan Bijak
Hosting web memainkan peran penting dalam kecepatan dan kinerja situs web Anda secara keseluruhan. Anggap saja sebagai fondasi rumah digital Anda. Jika fondasinya goyah, seluruh struktur akan terancam. Kecepatan server penyedia hosting Anda, jenis penyimpanan yang mereka tawarkan, dan lokasi pusat datanya semuanya dapat memengaruhi seberapa cepat situs web Anda dimuat.

Ketika berbicara tentang jenis penyimpanan, Anda akan sering menemukan dua pilihan: Solid State Drives (SSD) dan Hard Disk Drives (HDD). Berikut perbandingan singkatnya:
- SSD — Kecepatan baca/tulis lebih cepat, tidak rentan terhadap kegagalan mekanis, dan umumnya lebih andal. Ideal untuk situs web yang memerlukan akses data cepat.
- HDD — Lebih lambat dibandingkan SSD, lebih rentan terhadap kegagalan mekanis, namun biasanya lebih murah. Tidak direkomendasikan untuk situs web yang kinerjanya kritis.
Memilih SSD dibandingkan HDD dapat meningkatkan kecepatan situs web Anda secara signifikan, karena SSD dapat menangani lebih banyak permintaan data per detik dan menawarkan kecepatan transfer data yang lebih cepat. Jadi, saat Anda berbelanja layanan web hosting, carilah informasi tentang jenis penyimpanan yang mereka tawarkan. Banyak layanan hosting modern telah berpindah ke SSD, tetapi ada baiknya untuk selalu memeriksa ulang.
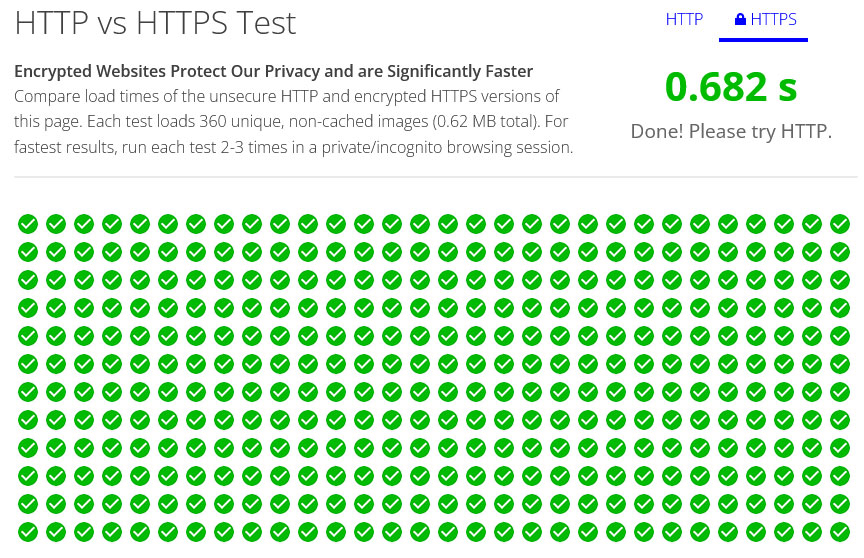
2. Pilih HTTPS vs HTTP
HTTPS (HyperText Transfer Protocol Secure) pada dasarnya adalah HTTP dengan lapisan keamanan tambahan, berkat enkripsi SSL/TLS. Hal ini tidak hanya membuat situs web Anda lebih aman, tetapi juga menanamkan kepercayaan di antara pengunjung. Google bahkan menganggap HTTPS sebagai faktor peringkat, jadi ini adalah situasi yang saling menguntungkan.
Namun, selain peningkatan keamanan, penggunaan HTTPS juga baik untuk kinerja situs. Itu karena menggunakan HTTP/2, yang mencakup beberapa peningkatan kecepatan dibandingkan pendahulunya. Anda bahkan dapat mencobanya sendiri di sini.

Oleh karena itu, beralih ke HTTP2 dapat mempercepat waktu pemuatan situs web Anda secara signifikan, sehingga memberikan pengalaman pengguna yang lebih lancar.
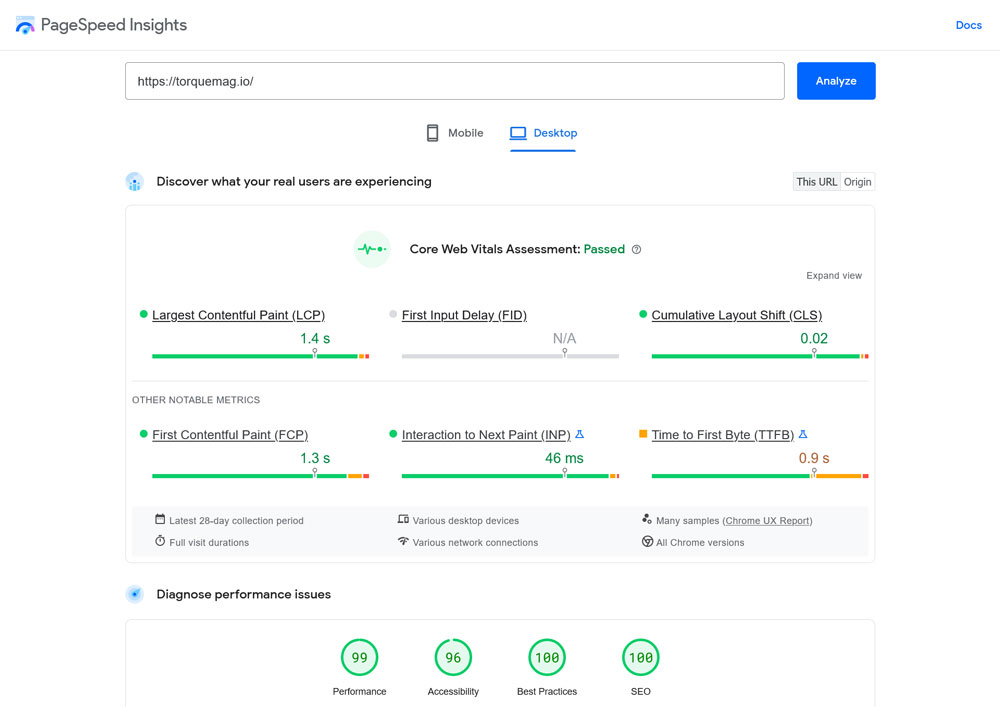
3. Pertimbangkan Data Web Inti
Core Web Vitals berfungsi sebagai kumpulan metrik yang dirancang untuk mengukur pengalaman pengguna di situs web Anda. Metrik ini menjadi terkenal karena penekanan Google pada bidang ini, dan kini menjadi faktor utama dalam peringkat mesin pencari.
Pengalaman pengguna yang memuaskan di situs web Anda bukanlah peristiwa yang terjadi satu kali saja, melainkan proses yang berkelanjutan. Core Web Vitals bertindak sebagai panduan Anda melalui proses ini, menyoroti momen-momen penting dalam interaksi pengguna dengan situs Anda. Mereka juga menunjukkan hambatan kinerja di dunia nyata, yang dapat Anda gunakan untuk menyempurnakan situs web Anda.
Untuk mengukur indikator kinerja ini, biasanya Anda memiliki dua metode yang harus dilakukan:
- Data Lab — Ini adalah data yang dikumpulkan dalam pengaturan terkontrol, yang sangat bagus untuk pemecahan masalah dan memberikan hasil yang konsisten.
- Data Lapangan — Informasi yang dikumpulkan dari interaksi pengguna sebenarnya, menawarkan gambaran asli pengalaman pengguna Anda, meskipun dengan kapasitas debugging yang lebih kecil.
Untuk mengukur hal-hal penting ini, alat seperti PageSpeed Insights dan Chrome Dev Tools adalah sumber daya yang sangat diperlukan. Mereka dapat memberikan wawasan tentang semua metrik Core Web Vitals, yaitu Largest Contentful Paint, First Input Delay, dan Cumulative Layout Shift.
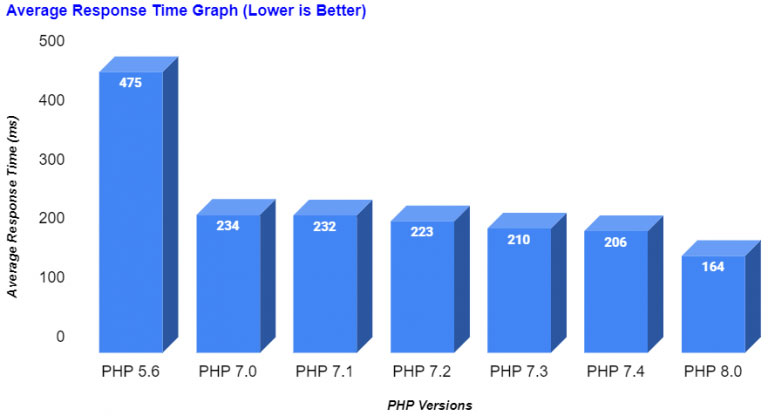
4. Update ke Versi PHP Terbaru
PHP adalah bahasa skrip yang mendukung WordPress, namun versi PHP yang berbeda dapat berdampak signifikan pada kinerja situs WordPress Anda.
Misalnya, laporan yang dibuat oleh Cloudways menunjukkan bahwa PHP 8 dimuat tiga kali lebih cepat daripada PHP 5.6.

Versi PHP terbaru juga hadir dengan fitur keamanan yang ditingkatkan dan lebih mungkin didukung oleh pengembang plugin dan tema. Jadi, jika situs Anda berjalan pada versi PHP yang sudah ketinggalan zaman, meningkatkan ke versi terbaru dapat memberikan peningkatan yang nyata.
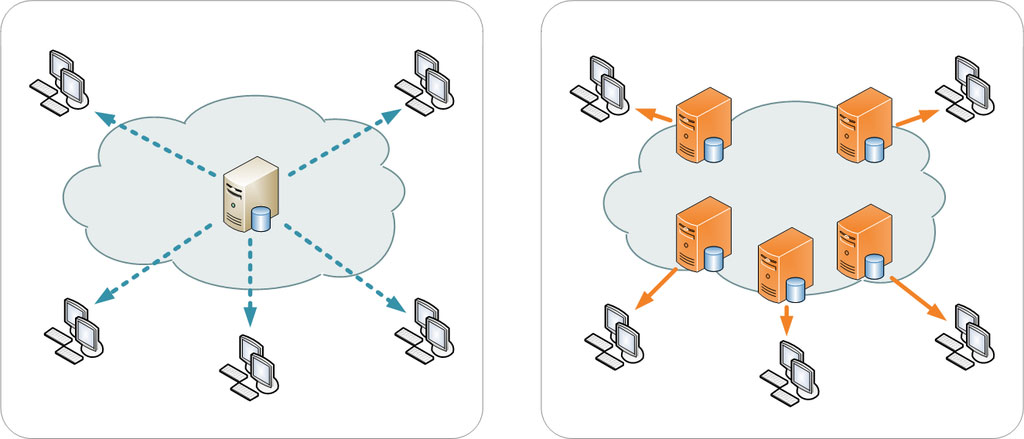
5. Gunakan CDN
Jaringan Pengiriman Konten (CDN) adalah jaringan server global yang dirancang untuk mendistribusikan konten statis situs WordPress Anda—seperti gambar, CSS, dan JavaScript—dan terkadang bahkan konten dinamis. Tujuannya adalah meminimalkan latensi dengan mengirimkan konten ini dari server yang secara geografis lebih dekat dengan orang yang mengunjungi situs web Anda.

Misalnya, pengguna di Eropa akan mengakses konten Anda dari server Eropa, sementara pengunjung AS akan dilayani dari server di Amerika Serikat.

Namun CDN menghadirkan lebih dari sekadar peningkatan kecepatan. Mereka juga dilengkapi dengan serangkaian fitur keamanan. Banyak layanan CDN menyertakan konfigurasi firewall tingkat lanjut, perlindungan terhadap serangan DDoS, dan bahkan sertifikat SSL gratis.
Lapisan keamanan tambahan ini sangat berharga untuk situs WordPress, yang sering menjadi sasaran berbagai ancaman dunia maya.
6. Pertimbangkan Tema WordPress dengan Hati-hati

Meskipun ada ribuan tema WordPress yang tersedia, kualitasnya tidak semuanya sama. Beberapa tema hadir dengan fitur pengoptimalan kecepatan bawaan yang dapat meningkatkan kinerja situs Anda secara signifikan atau cukup menggunakan kode yang dioptimalkan kecepatan. Beberapa contoh terkenal adalah:
- Astra — Dikenal dengan desainnya yang ringan dan strukturnya yang ramah SEO.
- GeneratePress — Desain intuitif dan fitur berorientasi kinerja menjadikannya pilihan sempurna bagi pengguna dengan pengalaman coding minimal.
- Neve — Waktu pemuatannya yang cepat dan pengoptimalan SEO berfungsi dengan baik bagi mereka yang ingin meningkatkan visibilitasnya.
Apa pun tema yang Anda pilih, pastikan untuk memeriksa peringkatnya dan membaca ulasan pengguna sebelum melakukannya. Ini adalah cara yang baik untuk memastikan Anda memilih opsi terbaik untuk kebutuhan situs web Anda.
7. Optimalkan Gambar

Gambar benar-benar dapat membuat atau menghancurkan situs web dengan menambahkan daya tarik visual dan konteks pada konten Anda. Namun, mereka juga dapat menurunkan kinerja situs Anda jika tidak dioptimalkan dengan benar. Gambar yang besar dan tidak dioptimalkan dapat memperlambat situs Anda, menghabiskan bandwidth, dan bahkan memengaruhi peringkat SEO Anda.
Kompresi gambar adalah cara untuk mengurangi ukuran gambar Anda dan membuatnya dimuat lebih cepat. Di sini, Anda biasanya memiliki dua opsi:
- Lossless — Metode ini mengompresi gambar tanpa kehilangan kualitas apa pun. Ini ideal untuk gambar yang memerlukan detail tinggi.
- Lossy — Metode ini mengurangi ukuran file dengan menghapus beberapa data dari gambar. Ini lebih efektif dalam mengurangi ukuran file tetapi dapat mengakibatkan sedikit penurunan kualitas gambar.
Ada beberapa alat eksternal yang tersedia untuk pengoptimalan gambar dan meskipun beberapa juga memiliki versi plugin, Anda dapat menggunakannya sendiri dengan mudah. Beberapa opsi populer meliputi:
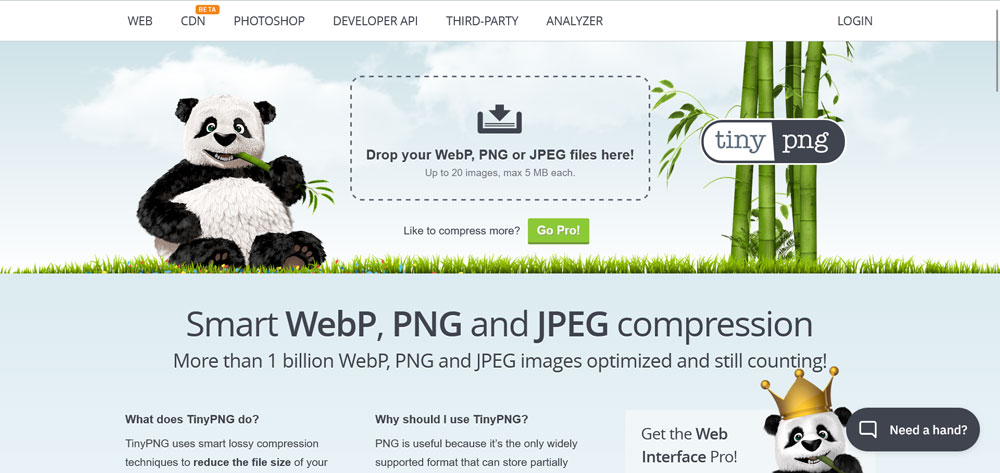
- TinyPNG — Alat ini menggunakan teknik kompresi lossy yang cerdas untuk mengurangi ukuran file gambar PNG dan JPEG Anda.
- Squoosh — Alat sumber terbuka yang memungkinkan Anda mengompresi dan mengubah ukuran gambar menggunakan berbagai format dan pengaturan.
8. Aktifkan Kompresi Gzip
Anda tidak hanya dapat menggunakan kompresi untuk gambar Anda tetapi juga untuk situs Anda secara keseluruhan. Dengan begitu, file-file yang ada di situs web Anda akan menyusut, sehingga lebih cepat diunduh dan ditampilkan.
Hampir semua plugin kinerja WordPress menyertakan opsi untuk mengaktifkan kompresi. Namun, jika Anda ingin menghindari penggunaan plugin (seperti yang kami lakukan di sini), Anda juga dapat mengaktifkannya secara manual dengan menambahkan markup berikut ke file .htaccess situs web Anda.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>Untuk petunjuk mendetail tentang cara melakukan ini, lihat tutorial kompresi Gzip kami.
9. Aktifkan Caching Peramban
Saat Anda berada di dalam .htaccess , Anda sebaiknya mengaktifkan cache browser. Caching browser seperti bank memori untuk situs web Anda. Ini menyimpan file statis seperti gambar, CSS, dan JavaScript di perangkat pengunjung. Dengan begitu, saat berikutnya mereka mengunjungi situs Anda, file-file ini dimuat dari hard drive mereka alih-alih diunduh lagi dari server. Seperti yang dapat Anda bayangkan, ini jauh lebih cepat.
Di bawah ini adalah kode yang dapat Anda gunakan untuk mewujudkannya. Tempatkan di dalam .htaccess sebelum baris # END WordPress (sumber kode: GTMetrix).
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>10. Hapus Plugin yang Tidak Digunakan
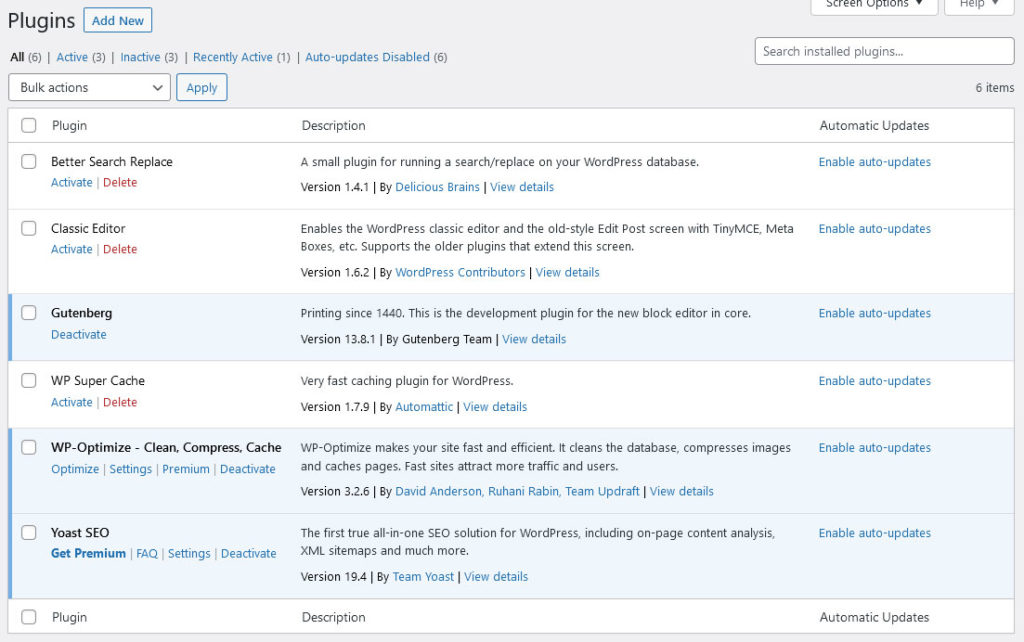
Plugin yang tidak digunakan tidak hanya menghabiskan ruang di server host web Anda—tetapi juga berpotensi menimbulkan kerugian. Faktanya adalah, setiap plugin yang Anda instal menambahkan kode ke instalasi WordPress Anda. Meskipun Anda tidak menggunakan plugin secara aktif, kodenya masih dapat dimuat dan memengaruhi kinerja situs Anda.

Plugin yang tidak digunakan juga menimbulkan kerentanan keamanan. Peretas sering kali mengeksploitasi kerentanan pada plugin yang tidak dirawat dengan baik untuk mendapatkan akses tidak sah ke situs web.
Dan mereka bahkan dapat menyebabkan konflik dengan plugin atau tema lain yang Anda gunakan secara aktif. Semakin banyak plugin yang Anda miliki, semakin tinggi kemungkinan plugin tersebut bertentangan satu sama lain atau dengan tema aktif Anda. Hal ini dapat menyebabkan berbagai macam masalah, mulai dari fitur rusak hingga situs mogok total.
Itu sebabnya menghapus plugin yang tidak digunakan adalah ide yang cerdas. Audit koleksi plugin Anda secara berkala untuk melihat apakah Anda benar-benar memerlukan semua yang aktif di situs Anda atau apakah Anda dapat menghapus atau mengganti plugin dengan solusi yang lebih ramping.
11. Pindahkan JavaScript ke Footer
File JavaScript bisa menghabiskan banyak sumber daya dan memperlambat situs web Anda jika tidak dikelola dengan benar. Dengan memindahkan file JavaScript ke footer, Anda mengizinkan browser merender halaman tanpa menunggu skrip tersebut dimuat.

Hal ini juga meningkatkan pengalaman pengguna, karena pengunjung situs dapat mulai berinteraksi dengan halaman lebih cepat, sehingga dapat menghasilkan interaksi yang lebih baik dan rasio pentalan yang lebih rendah. Pelajari lebih lanjut tentang ini di artikel kami tentang sumber daya yang memblokir perenderan.
12. Gunakan Google Pengelola Tag
Google Pengelola Tag adalah pengubah permainan dalam hal pengelolaan beberapa kode pelacakan di situs web Anda. Daripada menambahkan kode pelacakan secara manual untuk Google Analytics, Google Ads, dan layanan pihak ketiga lainnya secara terpisah, Anda dapat mengelola semuanya di satu tempat.
Pengelola tag juga bersifat asinkron, artinya tidak memblokir rendering elemen lain di laman Anda. Hal ini memastikan situs Anda dimuat dengan cepat, bahkan saat Anda menggunakan beberapa tag pelacakan. Selain itu, Google Pengelola Tag memungkinkan Anda menerapkan tag berdasarkan pemicu, sehingga memberi Anda kontrol lebih besar terhadap kapan dan bagaimana tag tersebut diaktifkan.
Pemikiran Terakhir: Mengoptimalkan Kecepatan WordPress Tanpa Plugin
Seperti yang telah kami jelaskan di sini, situs web yang lambat lebih dari sekadar gangguan—ini adalah tanggung jawab bisnis yang dapat merugikan pengunjung, konversi, dan pendapatan Anda. Meskipun plugin tampak seperti perbaikan cepat, plugin sering kali menimbulkan masalah tersendiri. Itulah mengapa sangat penting untuk mengambil pendekatan yang lebih holistik terhadap optimasi WordPress.
Mulai dari melakukan audit kecepatan awal dan membuat pilihan berdasarkan informasi mengenai hosting dan tema, hingga menyempurnakan gambar dan memanfaatkan kompresi dan cache, setiap detail penting. Jadi tunggu apa lagi—kendali kinerja situs WordPress Anda sekarang.
Dan ingat, pengoptimalan bukanlah pengaturan yang dilakukan satu kali saja, melainkan proses yang berkelanjutan. Terus pantau, terus sesuaikan, dan yang terpenting, terus optimalkan untuk situs web yang lebih cepat dan efisien.
Bagaimana Anda mengoptimalkan kinerja situs WordPress Anda tanpa plugin? Adakah tip dan tindakan tambahan? Jangan ragu untuk membagikan pemikiran Anda di komentar di bawah!
