10 Tema Pemula WordPress Terbaik (Bagaimana Memilih Yang Tepat?)
Diterbitkan: 2020-05-15Saat memilih tema WordPress Starter, ada begitu banyak opsi untuk menyederhanakan proses pengembangan tema Anda secara signifikan. Tetapi memilih yang tepat dari kerumunan bisa sedikit sulit bagi pemula. Biarkan kami membantu Anda dengan memproyeksikan sorotan pada fakta-fakta penting.
Tema pemula WordPress memungkinkan pengembang tema untuk membuat tema WordPress mereka sendiri untuk klien atau penggunaan personel mereka. Ini akan memberi Anda landasan fungsional untuk memulai. Pada dasarnya, Anda dapat menggunakan tema kosong ini sebagai basis Anda saat membuat situs web.
Pada artikel ini, kami telah mencantumkan beberapa Tema WordPress Pemula terbaik yang dapat Anda pertimbangkan saat mengembangkan situs Anda.
Pengantar Singkat untuk Tema Pemula WordPress

Memulai dari awal sangat memakan waktu dan terkadang membuat frustrasi juga. Meskipun itu memberi Anda kebebasan penuh untuk memaksakan kreativitas Anda sendiri ke dalam desain situs Anda. Akhirnya, itu berakhir dengan sesuatu yang unik dan luar biasa.
Namun, jika Anda tegang tentang upaya dan waktu ekstra, maka tema pemula yang mendasar atau kosong dapat membantu Anda dengan mudah. Tema-tema ini seperti lumpur basah. Anda dapat membentuknya menjadi bentuk apa pun yang Anda inginkan. Plus, mereka dapat dioptimalkan untuk semua jenis situs web seperti blog pribadi, portofolio, atau situs bisnis juga.
Seperti yang kami katakan, Tema Pemula WordPress hadir dengan desain minimal dan tata letak yang sederhana. Ini memberi Anda kerangka dasar untuk melanjutkan proses pengembangan Anda dengan mudah.
Selain itu, tidak seperti tema WordPress standar lainnya, tata letak kosong ini hanya menyertakan kode dasar. Oleh karena itu, Anda dapat memperluas fungsionalitas sesuai dengan persyaratan situs Anda dan membangun tema yang sama sekali baru dalam waktu singkat.
Tema pemula sama sekali berbeda dari tema induk atau kerangka tema. Mereka tidak datang dengan kait khusus, gaya tambahan, filter, atau tag template. Tetapi Anda akan mendapatkan kode utama untuk menampilkan posting, komentar, dan halaman.
10 Tema Pemula WordPress Teratas untuk Pengembang Situs Web
Lihat tema pemula WordPress yang paling sering digunakan yang juga dapat Anda gunakan sebagai basis Anda saat membuat tema Anda sendiri.
- Astra
- menggarisbawahi
- UnderStrap
- Asal
- Sage
- Sendi WP
- HTML5 Kosong
- Catch Stater
- WP Rig
- kuark
Astra

Astra adalah tema WordPress premium yang hadir dengan desain yang elegan dan bergaya. Ini mendukung lebih dari 100 tema pemula dan situs web pra-pembuatan untuk membuat berbagai jenis situs web dengan mudah.
Ini dapat diterima untuk beberapa ceruk bisnis, itu sebabnya Anda dapat dengan mudah menemukan demo sempurna yang sesuai dengan kebutuhan Anda. Tema yang sepenuhnya dapat diedit dan super cepat ini sama-sama cocok untuk pengembang profesional dan pemula. Bekerja tanpa hambatan dengan semua pembuat situs populer.
100% uang kembali Fasilitas uji coba 14 hari memberi Anda kebebasan untuk mengubah pilihan Anda.
menggarisbawahi

Selanjutnya, Garis Bawah adalah tema pemula WordPress yang kuat yang dikembangkan oleh Automattic. Tema minimalis ini dibuat dengan HTML5 dan CSS. Sistem kode bersih memungkinkan Anda membangun tema WordPress yang unik lebih cepat dari sebelumnya.
Ini menyediakan dua tata letak sampel, satu memiliki bilah sisi di sebelah kanan dan lainnya dengan bilah sisi di sebelah kiri. Sejak 2012, semua tema default WordPress menggunakan Garis Bawah sebagai basis. Oleh karena itu, membuat tema WordPress standar berdasarkan preferensi Anda menjadi lebih mudah menggunakan Garis Bawah.
UnderStrap

Kerangka tema WordPress ini dibangun di atas Bootstrap 4 dan Garis Bawah yang diikat bersama oleh Gulp, npm, dan SCSS. Ini juga memberikan dukungan untuk Jetpack, WooCommerce, dan Formulir Kontak 7. Anda dapat dengan mudah memodifikasi tema responsif ini karena menyediakan kerangka kerja grid.
Yang terpenting, Anda akan mendapatkan pembaruan rutin dari penulis tema. Jadi, ini bisa menjadi pilihan yang baik untuk membangun tema induk Anda sendiri menggunakan Understrap.
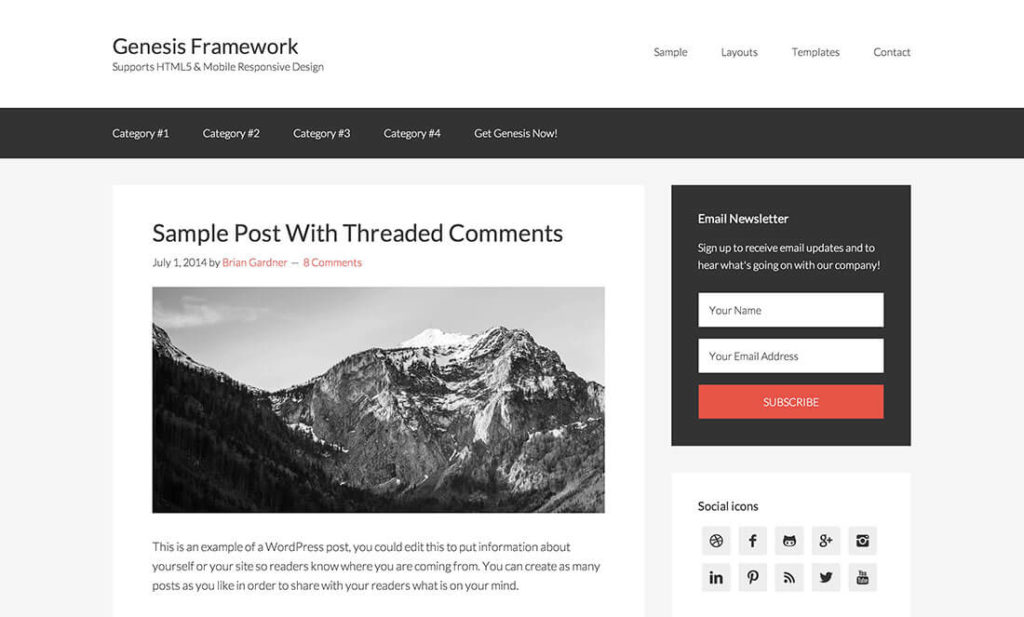
Asal

Genesis adalah kerangka kerja yang dirancang secara profesional yang dapat menangani proyek turnkey dengan tingkat keamanan tertinggi. Tema pemula yang ramah pengembang ini dibuat dengan mempertimbangkan SEO teknis. Oleh karena itu, Anda dapat memperoleh keuntungan dari faktor peringkat dari tema sumber terbuka ini.
Ini mengharuskan Anda untuk mengembangkan menggunakan tema anak alih-alih mengedit kerangka kerja secara langsung. Selain itu, diperlukan pengait WordPress untuk membantu Anda dalam mendesain tema Anda.
Namun, Anda akan mendapatkan widget dan opsi tata letak yang telah dirancang sebelumnya dalam tema Genesis apa pun. Ini mendukung 6 desain tata letak, templat halaman khusus, widget konten unggulan, dan panel opsi tema yang kuat. Sehingga Anda dapat menyesuaikan pengaturan tema Anda menggunakan sumber daya yang bermanfaat, konten demo, plugin, dan blok Gutenberg khusus.
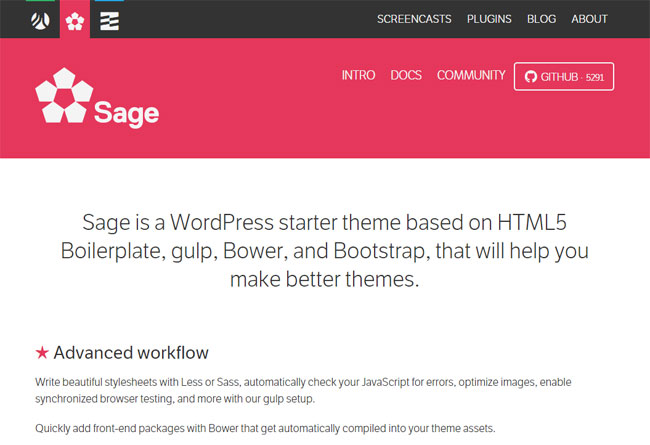
Sage

Tema pemula WordPress modern ini menyertakan alat canggih untuk mempercepat proses pengembangan tema Anda. Sage didasarkan pada HTML5 Boilerplate, Gulp, Bower, Bootstrap, dan BrowserSync. Ini termasuk Pembungkus Tema untuk menghindari pengulangan kode di setiap template.
Pengembang frontend lebih cenderung menggunakan Sage untuk proyek mereka karena:
- Dokumentasi yang tepat
- Komunitas aktif
- Spesifikasi teknis lanjutan
- Pembaruan yang sering
Namun, Anda perlu menggunakan komponen seperti komposer dan benang untuk mengedit tema Anda dengan Sage. Itu mungkin tampak agak rumit bagi pemula. Tapi begitu Anda terbiasa, itu akan meningkatkan produktivitas Anda secara signifikan.
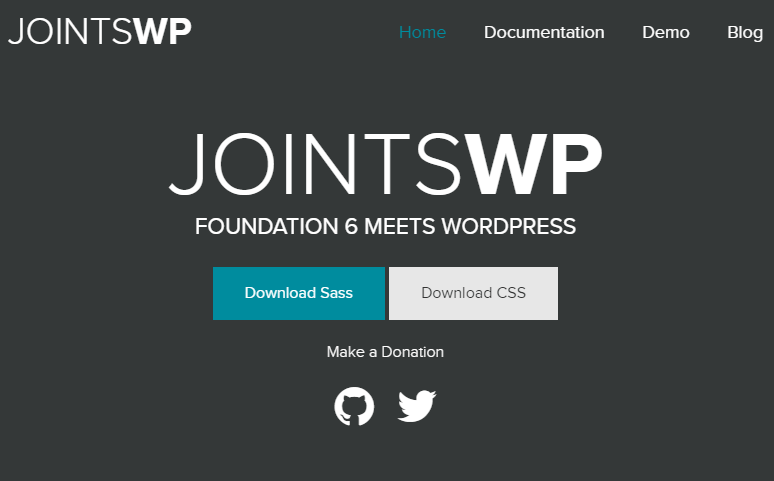
Sendi WP

Untuk membuat desain yang kompleks dengan respons yang cepat, JointsWP adalah pilihan yang sempurna untuk pengembang situs. Seseorang dapat membangun situs web yang terstruktur dengan baik menggunakan JointsWP dari awal. Itu dibangun di atas kerangka Foundation 6 dengan citarasa CSS atau Sass.

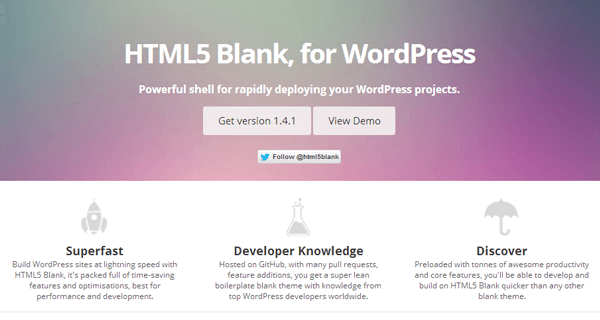
HTML5 Kosong

Tema pemula WordPress ini dirancang khusus untuk kinerja. Ini adalah tema open-source yang memungkinkan Anda untuk mengubah HTML dan CSS standar menjadi WordPress.
HTML5 Black membantu membuat tema WordPress standar dengan sangat cepat dengan optimasi pra-web. Anda dapat menggunakan API kode pendek dalam kode boilerplate dan sidebar dinamis.
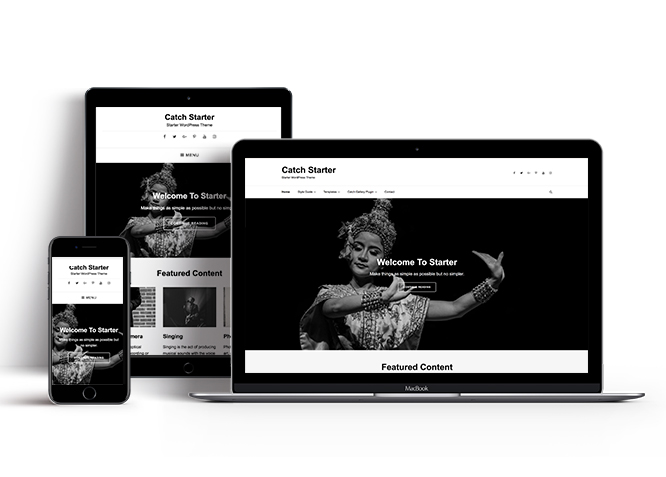
Catch Stater

Berikutnya adalah Catch Starter- tema WordPress berwarna gelap untuk desainer situs web. Elemen utama dari tema dasar ini adalah-
- Fitur penting
- Desain Minimal
- Kode standar yang aman
Ini mencakup sejumlah fitur eksklusif seperti penggeser konten, portofolio, layanan, dan testimonial. Tata letaknya sangat responsif dan memberikan visual yang sempurna ke situs web Anda terlepas dari perangkatnya.
Yang terpenting, tema pemula ini mendukung terjemahan sehingga Anda dapat menggunakannya untuk membuat situs multibahasa.
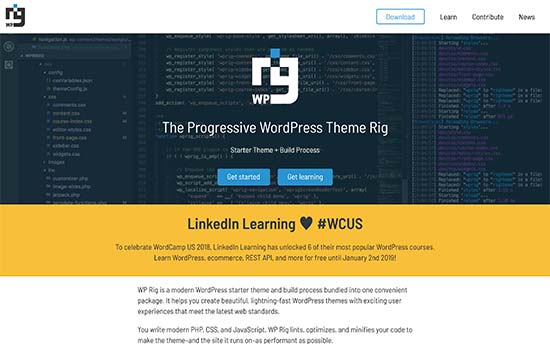
WP Rig

WP Rig adalah paket lengkap alat pengembangan berguna yang membantu Anda membangun desain modern dan situs web berkinerja tinggi. Padahal tema ini khusus dioptimalkan untuk performa. Ini memberi Anda basis pengembangan berbeda yang melapisi, mengatur, dan mengompresi kode Anda untuk kinerja yang lebih baik.
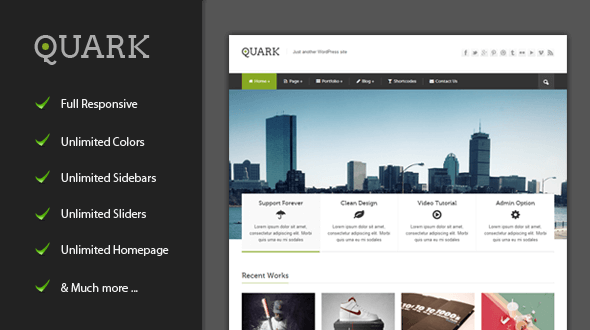
kuark

Terakhir dalam daftar datang Quark- blok bangunan untuk membuat tema WordPress modern, ramping & responsif. Quark ditulis dalam HTML5 & CSS3 berdasarkan tema Garis Bawah dan Dua Puluh Dua Belas.
Ini membantu dengan desain berkinerja tinggi termasuk fondasi yang kuat, tata letak responsif, lebih dari 300 ikon, format & templat posting, dan lainnya. Juga, mendukung Normalisasi untuk memastikan bahwa browser membuat semua atribut lebih konsisten, dan Mordernizr untuk mengidentifikasi kemampuan browser HTML5 dan CSS3.
Mari memandu Anda melalui aspek-aspek penting yang harus Anda ketahui untuk mendapatkan tema pemula yang tepat.
4 Hal yang Perlu Dipertimbangkan untuk Memilih Tema Pemula WordPress yang Tepat

Jika Anda menginginkan fleksibilitas untuk membangun tema khusus tetapi tidak memilih untuk memulai dari nol, maka Tema Pemula WordPress dapat menjadi alat yang sempurna untuk diluncurkan. Dapatkan dasar yang berkualitas untuk memulai perjalanan pengembangan tema Anda dengan lancar.
Namun, jika Anda memutuskan untuk menerapkan tema pemula di situs Anda, maka tema tersebut juga harus memenuhi fitur berikut.
1. Tema Kecepatan Tingkat Dasar Cepat untuk Meningkatkan Kinerja Situs Anda
Nah, dengan memulai dengan tema pemula, Anda telah mengambil akar yang panjang untuk mencapai tujuan. Jadi, melaju dengan kecepatan tingkat dasar yang cepat dapat membantu Anda mempercepat roda kesuksesan dengan luar biasa. Selain itu, tema pemula WordPress yang ringan dapat memfasilitasi Anda dengan pengalaman pengguna yang lebih baik dan peningkatan visibilitas di mesin pencari.
2. Fungsionalitas Seret dan Lepas untuk Mempercepat Alur Kerja Anda
Tema starter dengan fasilitas drag-and-drop dapat meminimalkan beban kerja Anda secara signifikan. Pembuat drag-and-drop memungkinkan Anda memotret imajinasi Anda dalam kehidupan nyata. Anda dapat menyaksikan perubahan secara visual dan menyimpulkan dengan inovasi Anda lebih cepat dari sebelumnya.
3. Tata letak pra-desain Untuk Menjelajahi Lebih Banyak Pilihan Desain
Lebih baik menggunakan tema pemula yang hadir dengan desain dan tata letak yang sudah jadi. Jadi, Anda dapat menerapkannya sambil menyesuaikan situs langsung dari sana. Yang paling menakjubkan, ini memungkinkan Anda melihat pratinjau desain, memasukkannya ke dalam situs Anda, atau langsung membuangnya jika Anda tidak menyukainya.
4. Buka Kunci Komponen Premium untuk Memperluas Aksesibilitas Anda
Untuk memperkuat fungsionalitas tema Anda, terkadang Anda mungkin memerlukan beberapa fitur dan kemahiran tingkat lanjut. Jika stater theme Anda memiliki akses ke lebih banyak upgrade dan atribut premium maka akan sangat membantu untuk pengembangan theme Anda.
Meskipun demikian, gunakan tema yang diperbarui secara berkala dan dipelihara secara aktif oleh penulisnya. Sebaliknya, tema usang dapat memperlambat kemampuan proyek Anda.

Jadi, Apa yang Anda Lakukan? Mulai Mendesain Tema WordPress Anda Sendiri
Bekerja dengan tema unik Anda sendiri adalah hal yang membanggakan dan memuaskan, tetapi juga memakan waktu mulai dari awal. Namun, jika Anda memiliki alat yang tepat di tangan Anda, maka beban kerja Anda dapat diminimalkan secara luar biasa. Tema pemula WordPress persis melakukan itu.
Tema dasar ini dapat meningkatkan pengalaman pengembangan Anda bersama dengan opsi penyesuaian yang tepat. Lebih berharga lagi, ini membantu Anda membangun tema WordPress standar Anda sendiri.
Jika Anda seorang pemula, gunakan Garis Bawah sebagai dasar dari proyek pengembangan tema pertama Anda. Namun, Sage bisa menjadi pilihan yang baik saat Anda menjadi ahli dalam pekerjaan Anda. Bekerja dengan Genesis dapat memfasilitasi Anda dengan dukungan SEO yang hebat dan privasi situs. Meskipun demikian, untuk berbagai pilihan desain, tidak ada alternatif selain Astra.
Apakah Anda memiliki pertanyaan tentang tema pemula WordPress dan bagaimana memilih yang tepat? Bagikan pandangan Anda di bagian komentar di bawah!
