Cara Beralih dari Tema Klasik ke Tema Blok di WordPress
Diterbitkan: 2023-09-12Jika Anda seorang pengembang atau pemilik situs WordPress, Anda pasti pernah mendengar banyak pujian seputar Editor Situs. Alat canggih ini memungkinkan pengguna mengedit setiap komponen situs mereka — mulai dari header dan footer hingga templat — menggunakan blok.
Namun, untuk memanfaatkan Editor Situs, Anda harus memasang dan mengaktifkan tema blok di situs Anda. Proses peralihan dari tema klasik ke tema blok mungkin tampak rumit, namun akan lebih bermanfaat, baik Anda mengerjakan situs Anda sendiri atau meningkatkan situs klien.
Mari kita jelajahi mengapa Anda mungkin ingin beralih ke tema blok dan bagaimana Anda dapat melakukannya dengan aman dan efisien.
Apa sajakah pilihan tema berbeda di WordPress?
Ada beberapa jenis tema berbeda yang tersedia di WordPress, dan memahami perbedaannya akan membantu Anda mengidentifikasi solusi terbaik untuk situasi Anda.
1. Tema klasik
Tema WordPress klasik sudah ada sejak lama, dan dibuat menggunakan templat berbasis PHP. Mereka biasanya tidak sefleksibel tema blok, dan pemilik situs menggunakan area Penyesuai dan widget untuk membuat perubahan desain. Tema klasik biasanya lebih sulit untuk disesuaikan, terutama untuk elemen dan templat situs global.
Jika Anda sudah lama berkecimpung di komunitas WordPress, Anda pasti familiar dengan tema klasik.

2. Blokir tema
Tema blok dibuat dengan templat HTML yang seluruhnya terdiri dari blok. Daripada menggunakan widget dan Penyesuai, pemilik situs menggunakan Editor Situs untuk melakukan perubahan. Hal ini memungkinkan lebih banyak fleksibilitas, memungkinkan pengguna mengedit semuanya mulai dari header dan footer hingga template dengan blok.
WordPress telah mendukung tema blok sejak Versi 5.9, dan ada beberapa opsi bagus untuk dipilih.
3. Tema hibrida
Tema hybrid persis seperti yang terlihat — perpaduan tema klasik dan blok. Mereka memberikan beberapa pengalaman pengeditan tradisional dari tema klasik, bersama dengan alat yang lebih canggih dari tema blok.
Pada dasarnya, tema WordPress hybrid adalah tema klasik yang menggabungkan satu atau lebih aspek tema blok (misalnya Editor Situs atau file theme.json ).
4. Tema universal
Tema universal memungkinkan pengguna memanfaatkan Editor Situs secara maksimal, namun juga dapat diatur untuk menggunakan elemen WordPress klasik seperti area Penyesuai dan widget. Ini pada dasarnya dirancang untuk “menjembatani kesenjangan” antara tema blok dan klasik.
Mengapa beralih ke tema blok?
Sekarang kita telah membahas berbagai jenis tema, kita akan melihat mengapa ada baiknya beralih dari tema klasik ke tema blok.
1. Peningkatan kinerja
Performa selalu menjadi perhatian utama saat membangun situs web karena memengaruhi segalanya mulai dari pengalaman pengguna hingga konversi dan peringkat mesin pencari. Tema blok biasanya lebih cepat daripada tema klasik karena tema tersebut memuat gaya hanya untuk blok yang dirender pada halaman.
Dalam banyak kasus, Anda juga dapat menghindari plugin berat yang membebani situs Anda, dengan menggunakan fungsionalitas bawaan dari editor blok WordPress.
2. Kemudahan dalam memperbarui dan melakukan perubahan
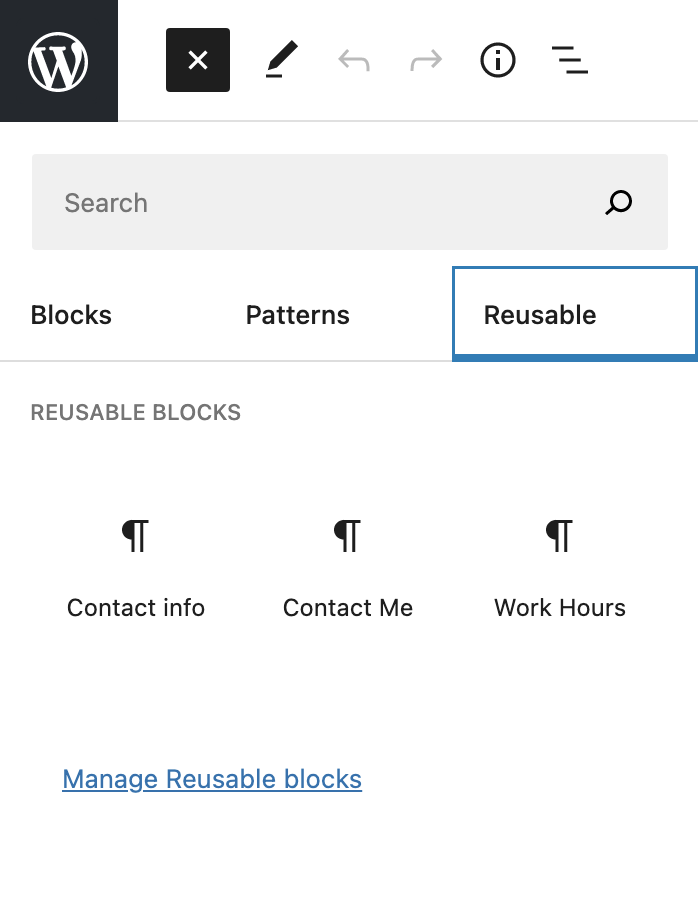
Ketika Anda benar-benar dapat mengedit semuanya dengan blok, proses desain dan pembaruan menjadi lebih sederhana dan lebih cepat. Pengembang dapat membangun situs web WordPress dan membuat perubahan untuk klien mereka dalam waktu lebih singkat dengan menyeret dan melepaskan blok alih-alih mengedit templat tema klasik. Dan berkat fitur seperti blok yang dapat digunakan kembali, Anda dapat bekerja lebih cerdas, bukan lebih keras.

Pemilik situs web juga dapat membuat perubahan pada situs WordPress mereka — bahkan templat untuk postingan blog, halaman produk, dan halaman 404 — tanpa harus bekerja dengan kode. Ini berarti mereka cenderung tidak merusak situs web mereka dan, pada saat yang sama, dapat menghindari plugin pembuat halaman yang berat.

3. Kemampuan untuk mengikuti masa depan WordPress
Blokir tema dan Editor Situs adalah bagian utama dari arah pergerakan WordPress. Alat-alat ini membuka kemungkinan online tanpa batas bagi semua orang, termasuk mereka yang tidak menganggap dirinya “melek teknologi.”
Seperti yang dikatakan Matt Mullenweg, “[Ini] menjawab tantangan dan peluang kami sekaligus memberikan manfaat bagi semua orang yang mencari nafkah dengan bekerja di ekosistem WP. Ini lebih dari sekedar blok.”
Oleh karena itu, fitur-fitur ini terus dikembangkan dan ditingkatkan. Dengan setiap iterasi, mereka menjadi lebih kuat dan efektif bagi pemilik situs dan pengembang. Dengan WordPress yang terus bergerak ke arah ini, jangan sampai Anda ketinggalan.

4. Kemampuan untuk mengedit seluruh bagian situs Anda menggunakan blok
Kami telah membahasnya sedikit sejauh ini, namun fleksibilitas jelas merupakan salah satu manfaat terbesar menggunakan tema blok. Selain membuat halaman dan postingan dengan blok, Anda dapat menyesuaikan hampir semua bagian situs web Anda, termasuk:
- Header dan footer
- Templat halaman dan posting
- Halaman Keranjang dan Checkout
- Halaman produk dan arsip
- 404 dan halaman pencarian
Hal ini memberikan pengalaman yang jauh lebih baik bagi pengembang — yang ingin menghemat waktu untuk diri mereka sendiri dan klien mereka — dan pemilik situs, apa pun tingkat pengalaman mereka. Selain itu, ini memungkinkan Anda membuat desain situs web WordPress yang benar-benar unik yang melampaui templat biasa tanpa harus menghabiskan banyak waktu mengedit kode.
5. Alat aksesibilitas bawaan
Editor Situs dibuat dengan mempertimbangkan aksesibilitas. Fitur aksesibilitas seperti Lewati ke konten, navigasi keyboard, dan landmark dihasilkan secara otomatis tanpa pengembang perlu menambahkan kode apa pun. Dengan lepasnya tanggung jawab ini dari tangan pengembang tema, tema akan lebih mudah digunakan oleh semua orang.
6. Kemampuan untuk lebih mudah mengganti tema di masa mendatang jika diperlukan
Dengan tema klasik, Anda lebih bergantung pada komponen tema seperti templat statis, widget, dan pembuat halaman. Jika Anda ingin mengganti tema, hal ini memerlukan banyak usaha, sering kali melibatkan pembuatan ulang sebagian besar (jika tidak semua) situs Anda.

Namun, jika Anda melanjutkan dan beralih dari tema klasik ke tema blok, mengubah tema di masa mendatang akan jauh lebih sederhana.
Karena semuanya — bahkan templat dan elemen situs global seperti header dan footer — akan berbasis blok, Anda tidak perlu membuatnya ulang setiap kali berganti tema.
Apa saja langkah praktis yang harus diambil sebelum beralih?
Siap beralih dari tema klasik ke tema blok? Ada beberapa langkah yang harus diambil terlebih dahulu untuk memastikan semuanya berjalan lancar.
1. Cadangkan situs Anda
Selalu penting untuk memiliki cadangan situs Anda sebelum melakukan perubahan besar. Jika terjadi kesalahan, atau jika Anda hanya ingin mengembalikan tindakan Anda, salinan situs Anda akan sangat berharga.

Meskipun Anda dapat melakukannya secara manual, solusi terbaik adalah menggunakan plugin cadangan waktu nyata seperti Jetpack VaultPress Backup. Alat ini menyimpan salinan situs web Anda setiap kali Anda melakukan perubahan, sehingga Anda selalu memilikinya. Dan Anda dapat dengan mudah dan cepat memulihkan cadangan meskipun situs web Anda benar-benar tidak aktif.
2. Uji dalam lingkungan pementasan
Sangat penting bagi Anda untuk beralih ke tema blok dalam lingkungan pementasan. Ini akan memberi Anda tempat yang aman untuk melakukan semua perubahan dan memastikan semuanya berfungsi dengan baik sementara situs WordPress Anda tetap dapat digunakan. Kemudian, setelah Anda siap, Anda dapat dengan mudah meluncurkan situs web Anda dengan tema baru.

Banyak penyedia hosting menyertakan lingkungan pementasan dalam paket hosting mereka. Alternatifnya, Anda dapat menggunakan plugin seperti WP Staging.
Pelajari selengkapnya tentang membuat situs pementasan.
3. Salin konten widget Anda
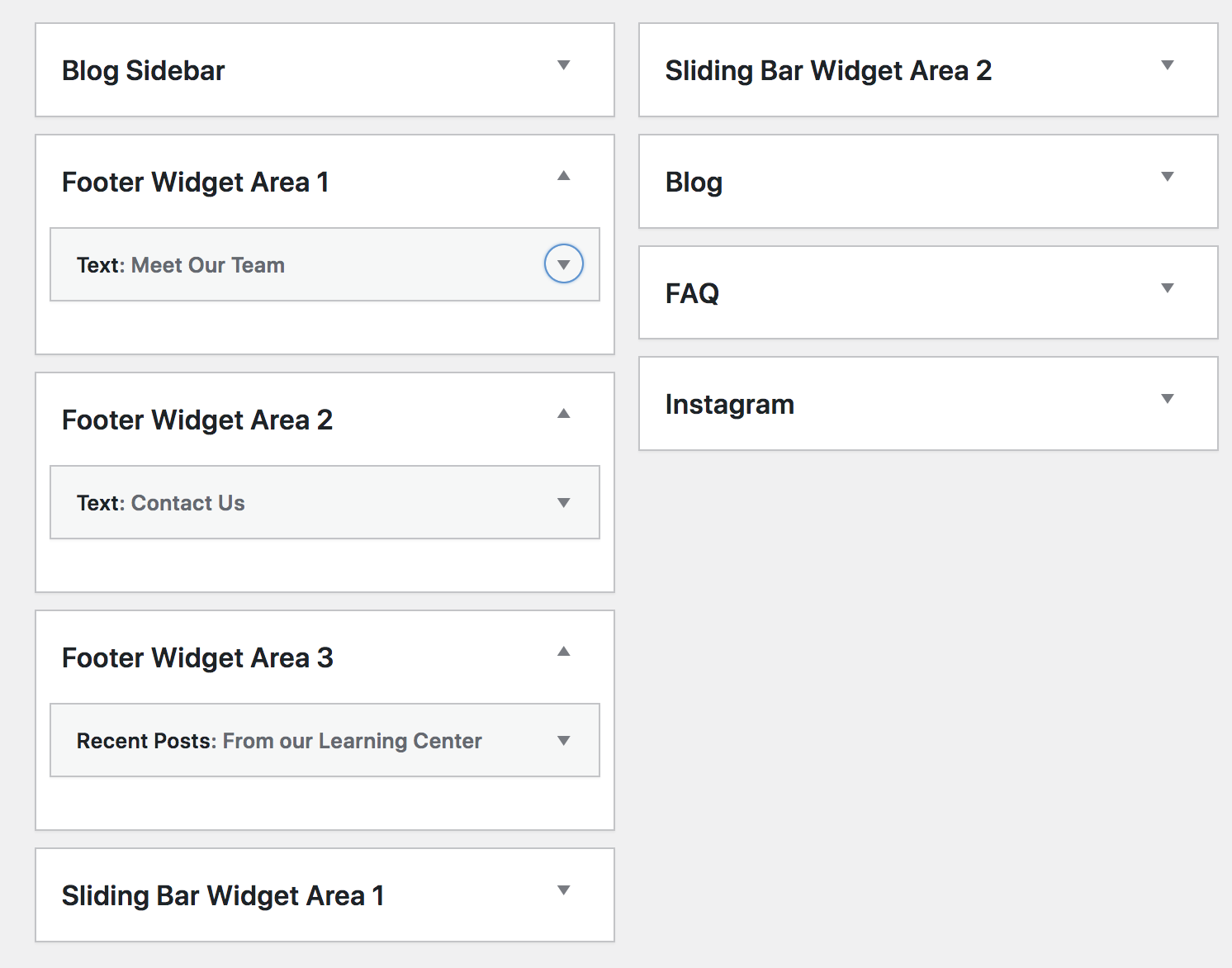
Widget adalah bagian penting dari tema klasik, namun tidak digunakan dalam tema blok. Jadi, luangkan waktu untuk menyimpan konten widget apa pun yang ingin Anda simpan.
Jika Anda memiliki templat beranda yang diberi widget, misalnya, salin teks apa pun yang ingin Anda simpan dan simpan untuk referensi di masa mendatang. Atau, mungkin Anda memiliki ajakan bertindak yang kuat untuk buletin email di sidebar Anda. Anda ingin menyimpan semua informasi ini, sehingga Anda dapat membuatnya kembali di tema blok Anda.

4. Pastikan plugin Anda kompatibel
Pastikan plugin apa pun yang Anda gunakan berfungsi baik dengan tema blok yang Anda gunakan. Dalam banyak kasus, hal ini tidak menjadi masalah.
Namun jika, misalnya, situs WordPress Anda dibuat menggunakan pembuat halaman khusus tema, Anda tidak akan dapat menggunakan alat tersebut dengan tema blok baru. Atau, jika sebuah plugin berfungsi menggunakan widget, Anda harus mengonfirmasi bahwa plugin tersebut juga memiliki blok yang menyediakan fungsi yang sama.
Berikut adalah beberapa kasus lain di mana plugin mungkin tidak berfungsi dengan tema blok Anda:
- Alat yang dirancang untuk mengedit menu klasik, bukan blok Navigasi
- Plugin untuk mengelola komentar yang tidak berfungsi dengan blok komentar
- Alat yang dibuat untuk menggunakan Penyesuai WordPress
Namun, seperti yang kami sebutkan sebelumnya, sebagian besar plugin WordPress yang sudah ada beradaptasi untuk bekerja secara lancar dengan tema blok, Editor Situs, dan masa depan WordPress.
5. Simpan kode khusus apa pun
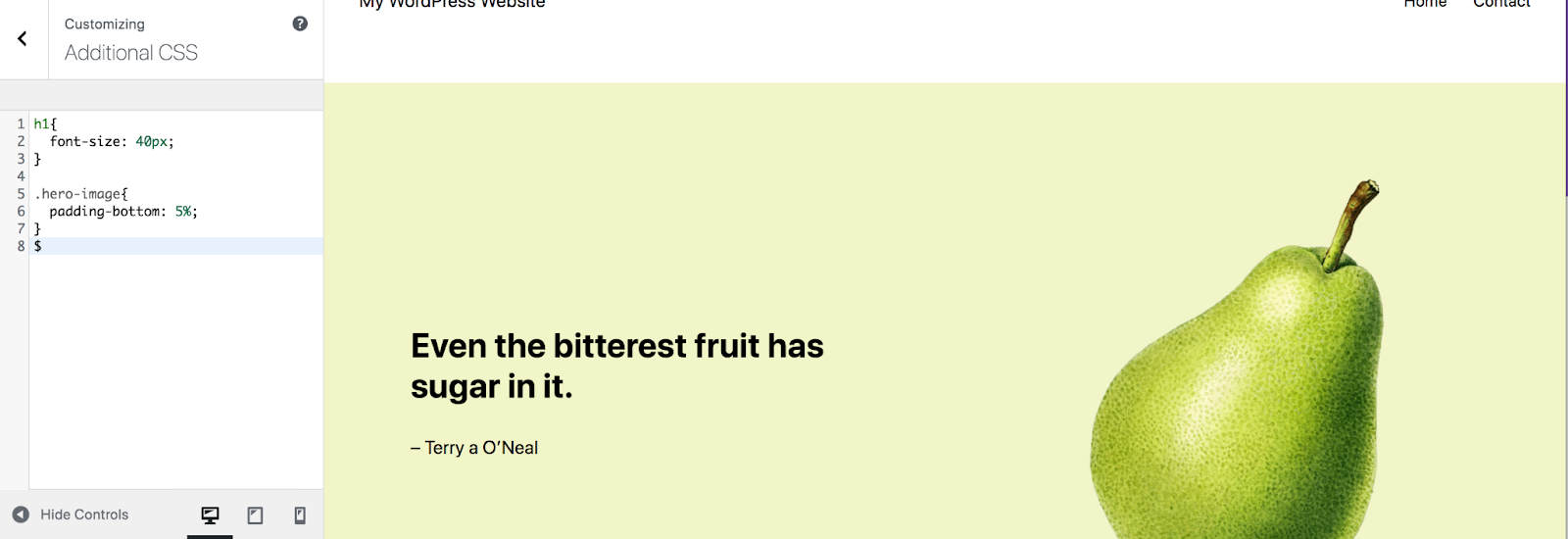
Periksa kode khusus apa pun yang mungkin Anda buat di file tema Anda saat ini. Misalnya, Anda mungkin telah menambahkan PHP ke file function.php atau CSS ke file style.css .

Salin juga apa pun yang Anda tambahkan ke bagian CSS Tambahan di Penyesuai WordPress dan kode pelacakan apa pun yang mungkin Anda gunakan, seperti Piksel Facebook.
Cara beralih dari tema klasik ke tema blok di WordPress
Apakah semuanya sudah disimpan dan dicadangkan? Kalau begitu mari kita mulai!
Proses ini akan sangat bergantung pada tema klasik yang Anda gunakan, serta tema blok yang Anda gunakan. Beberapa transisi akan membutuhkan lebih banyak pekerjaan, terutama jika situs web Anda sebagian besar dibuat menggunakan widget dan kode khusus.
Jadi, pahamilah bahwa langkah-langkah di bawah ini adalah sebuah kerangka kerja, dan Anda mungkin perlu mencoba-coba menggunakannya untuk mencapai apa yang Anda cari.
1. Pilih dan aktifkan tema blok baru Anda
Langkah pertama Anda adalah menginstal dan mengaktifkan tema blok Anda. Ingat, Anda harus melakukan ini dalam lingkungan pementasan sehingga situs langsung Anda tidak terpengaruh.
Jika Anda belum memilih tema blok, ada banyak opsi bagus untuk dipilih, termasuk sejumlah besar tema gratis di repositori tema WordPress.org.
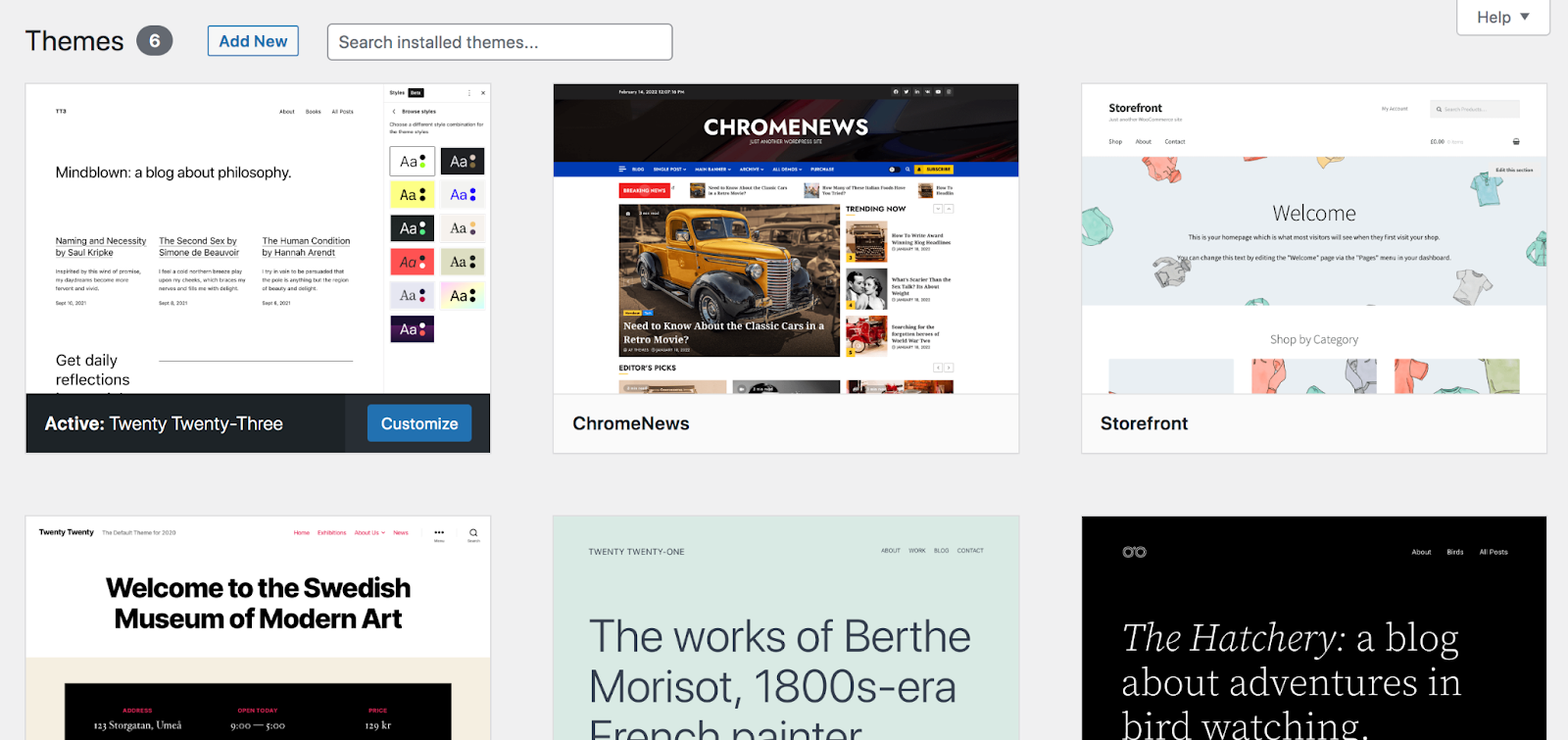
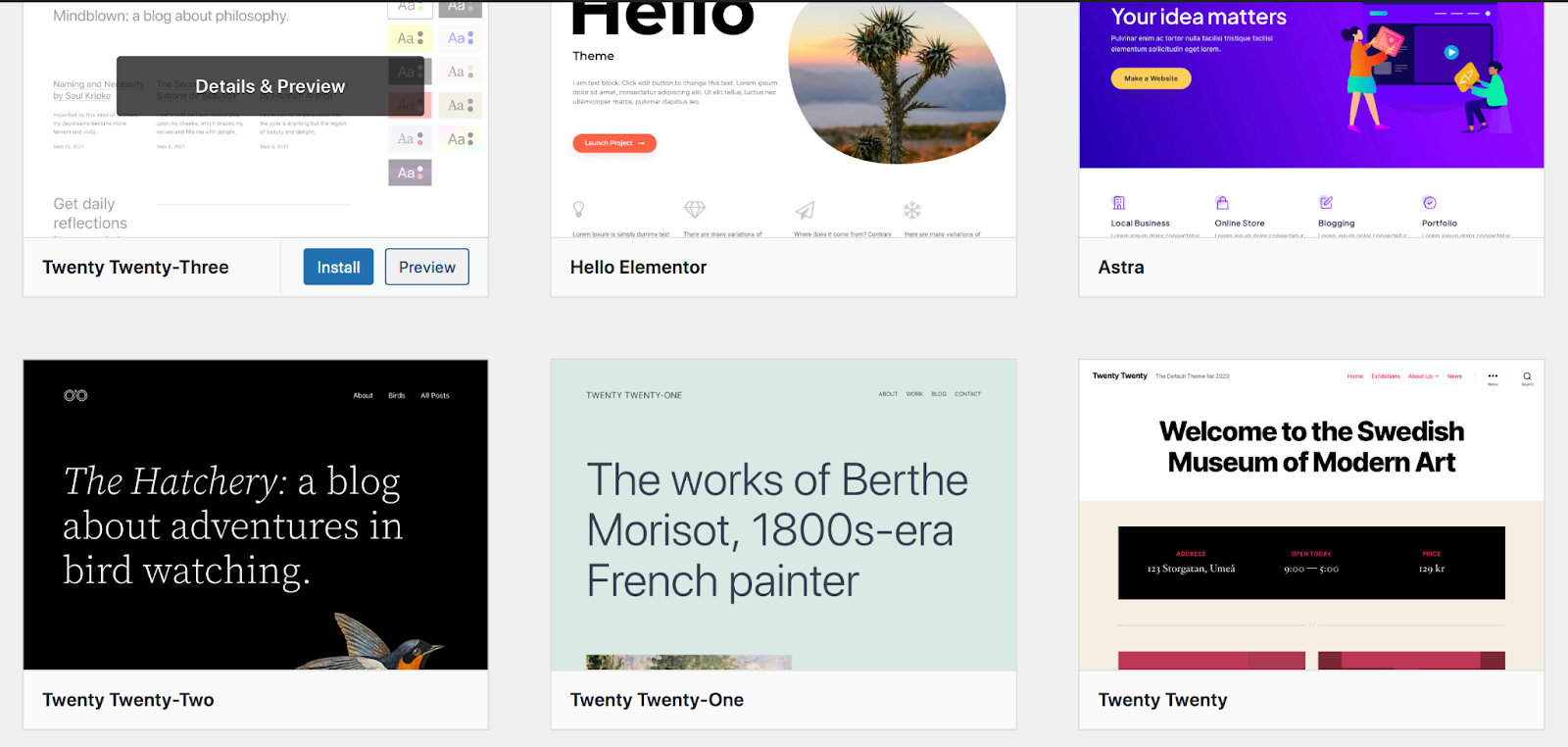
Buka Appearance → Themes , lalu klik Add New di bagian atas. Di sana, Anda dapat menelusuri berbagai tema, mencari tema berdasarkan nama, dan bahkan mempratinjau tema dengan mengarahkan kursor ke tema tersebut dan memilih Pratinjau.

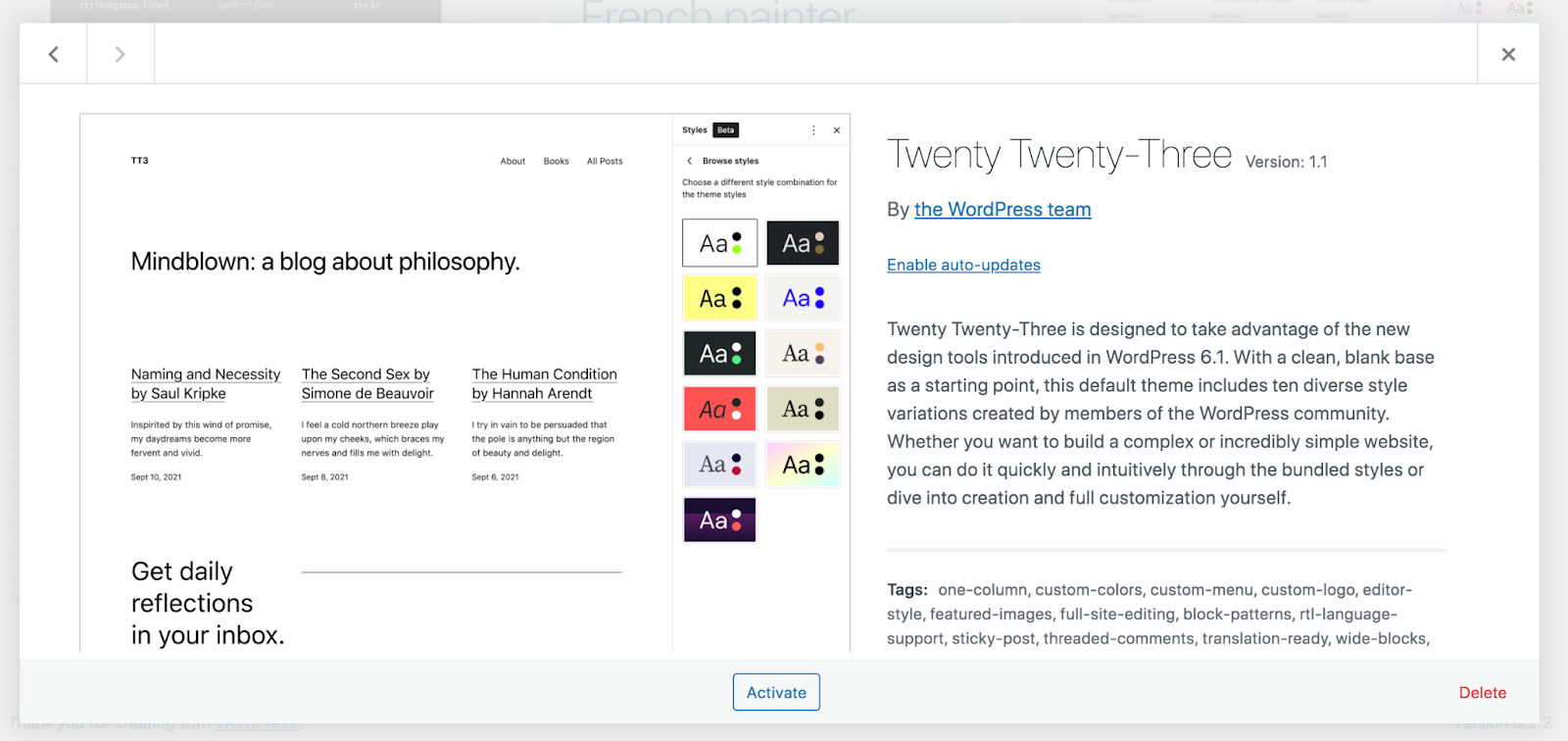
Cukup klik Aktifkan setelah Anda menentukan pilihan. Untuk keperluan contoh ini, kita akan menggunakan tema Dua Puluh Dua Puluh Tiga .

2. Siapkan gaya seluruh situs
Tugas Anda selanjutnya adalah mengatur gaya untuk tema Anda. Ini memungkinkan Anda memilih bagaimana aspek tertentu dari situs WordPress Anda akan terlihat di tingkat situs.

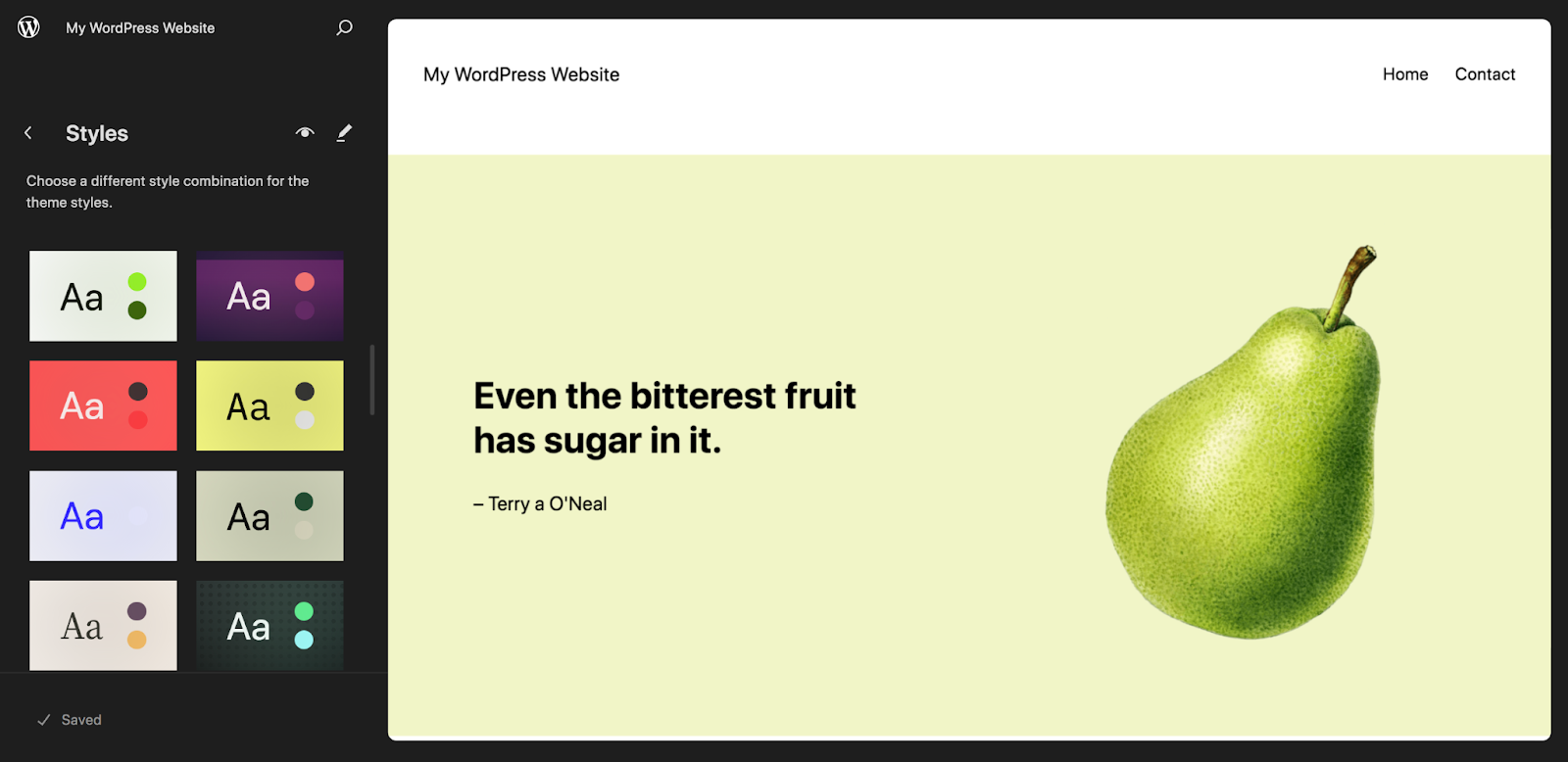
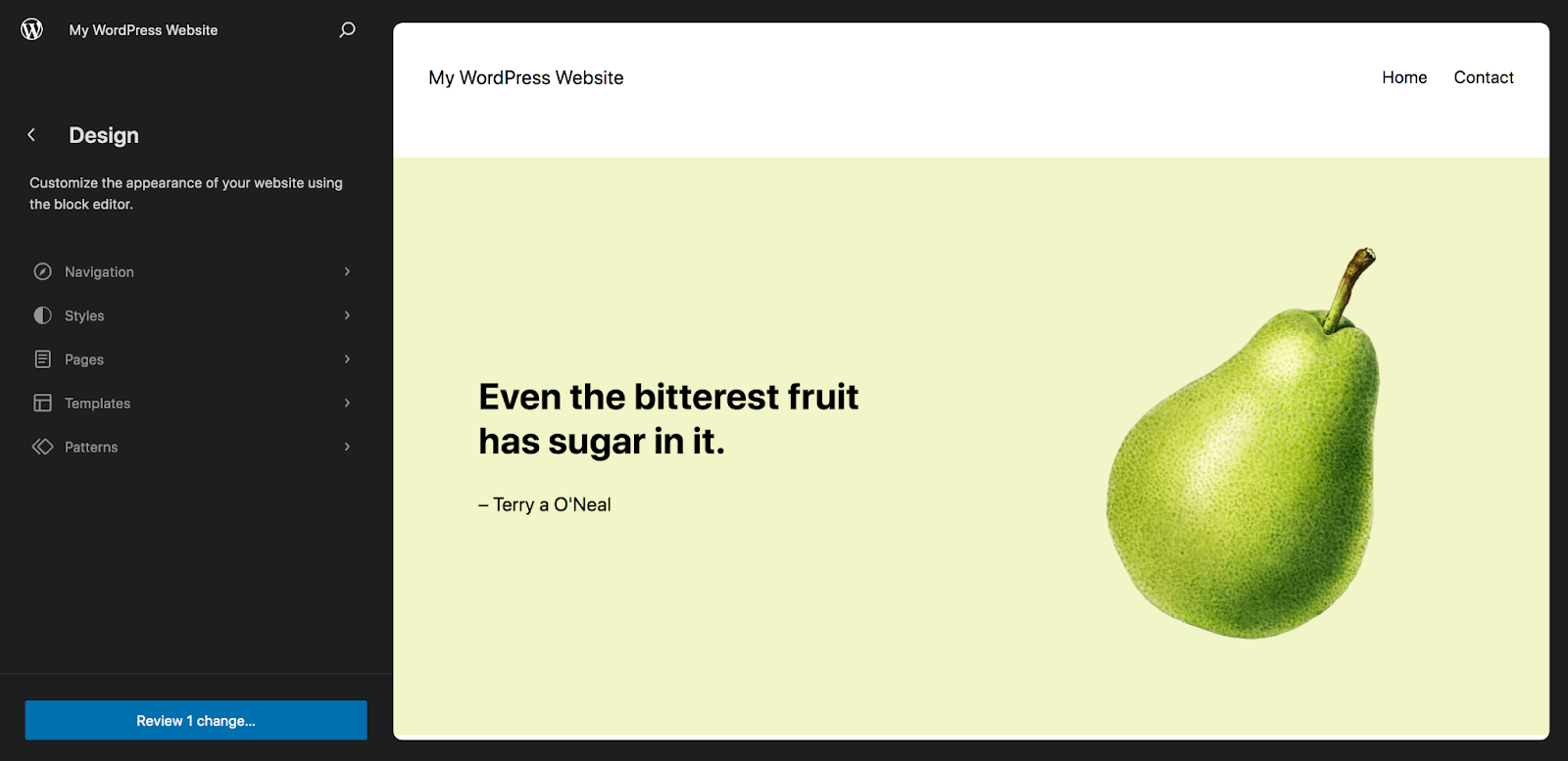
Untuk melakukan ini, buka Penampilan → Editor. Ini akan membuka Editor Situs. Lalu, klik Gaya di menu sebelah kiri.

Mari kita lihat lebih dekat opsi yang tersedia untuk Anda. Pertama, Anda akan melihat kisi koleksi gaya siap pakai yang dapat Anda alihkan dan pratinjau di sisi kanan halaman. Anda dapat menerapkan salah satunya jika Anda mau, untuk memberi Anda permulaan dalam mendesain situs Anda.
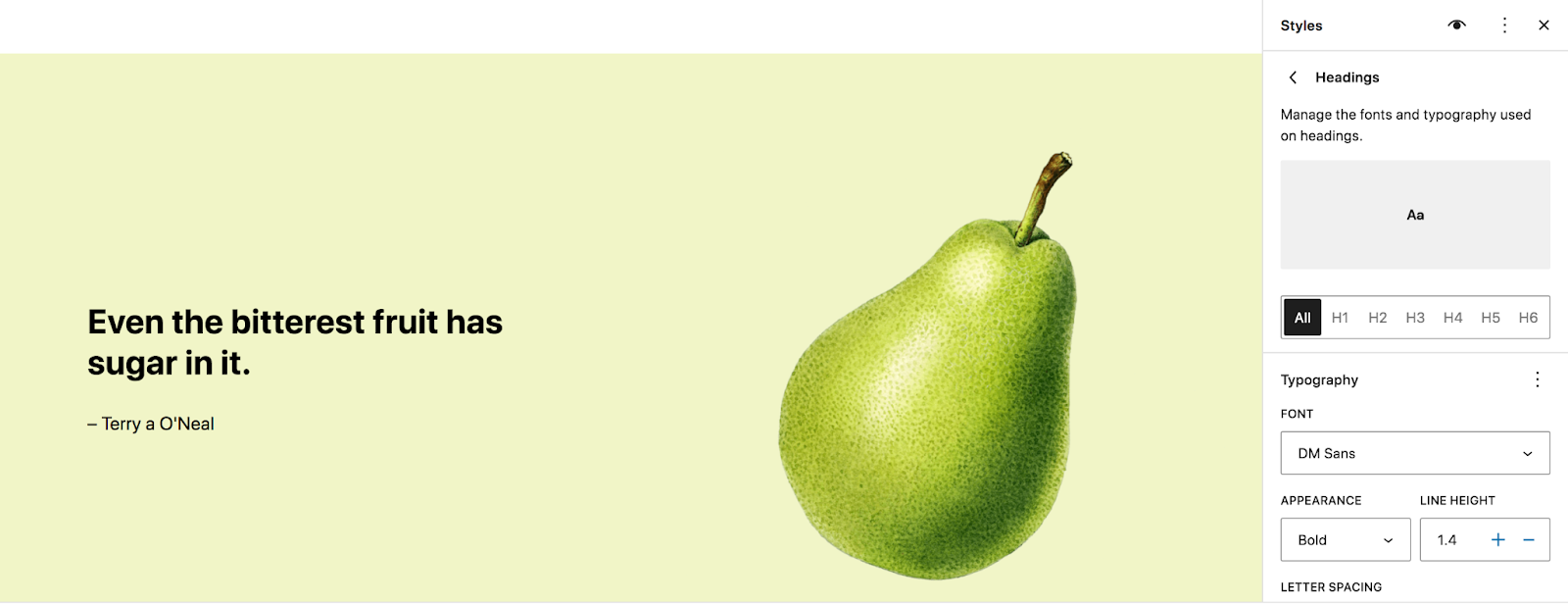
Sekarang, klik ikon pensil di sebelah Styles . Ini akan membuka menu baru di sisi kanan halaman. Klik Tipografi untuk melihat semua opsi global untuk font dan warna teks. Anda dapat mengedit pengaturan seperti jenis font, tampilan, tinggi garis, dan ukuran untuk semuanya mulai dari paragraf hingga judul dan tombol.

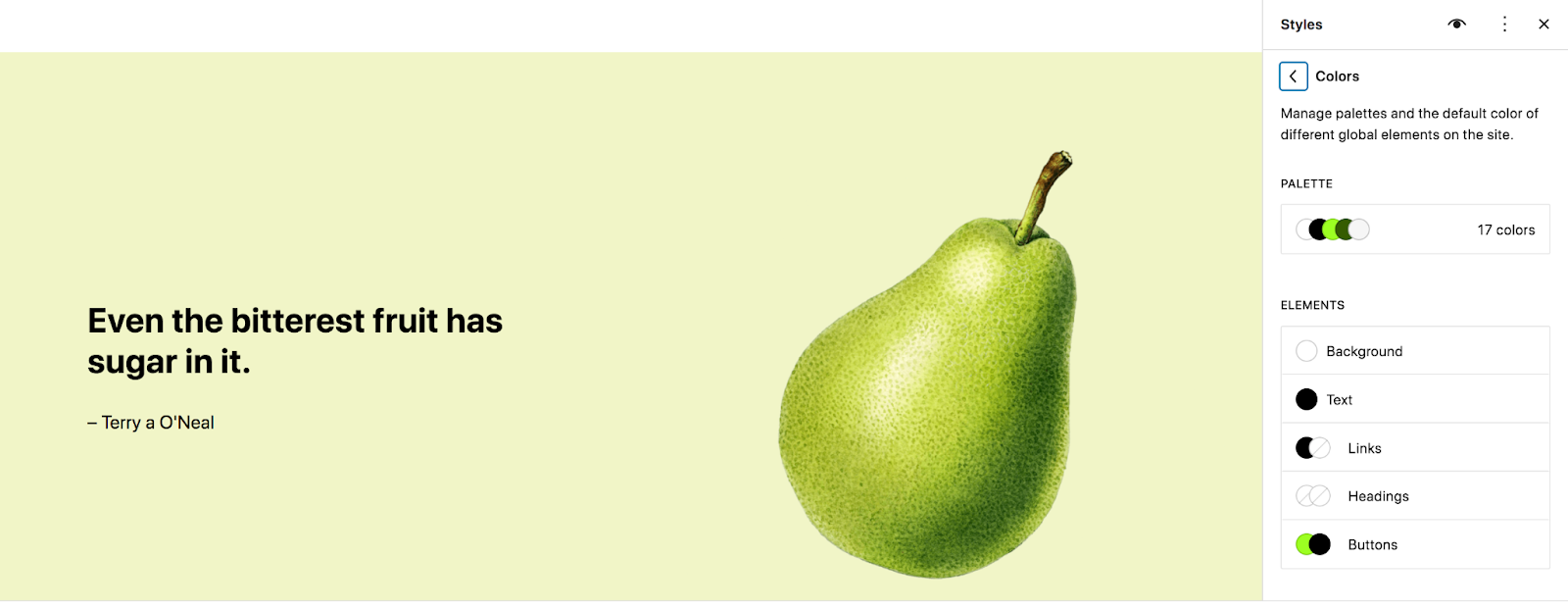
Panel Warna memungkinkan Anda mengatur palet warna untuk situs Anda, dan membuat keputusan warna untuk latar belakang, teks, tautan, tombol, dan banyak lagi.

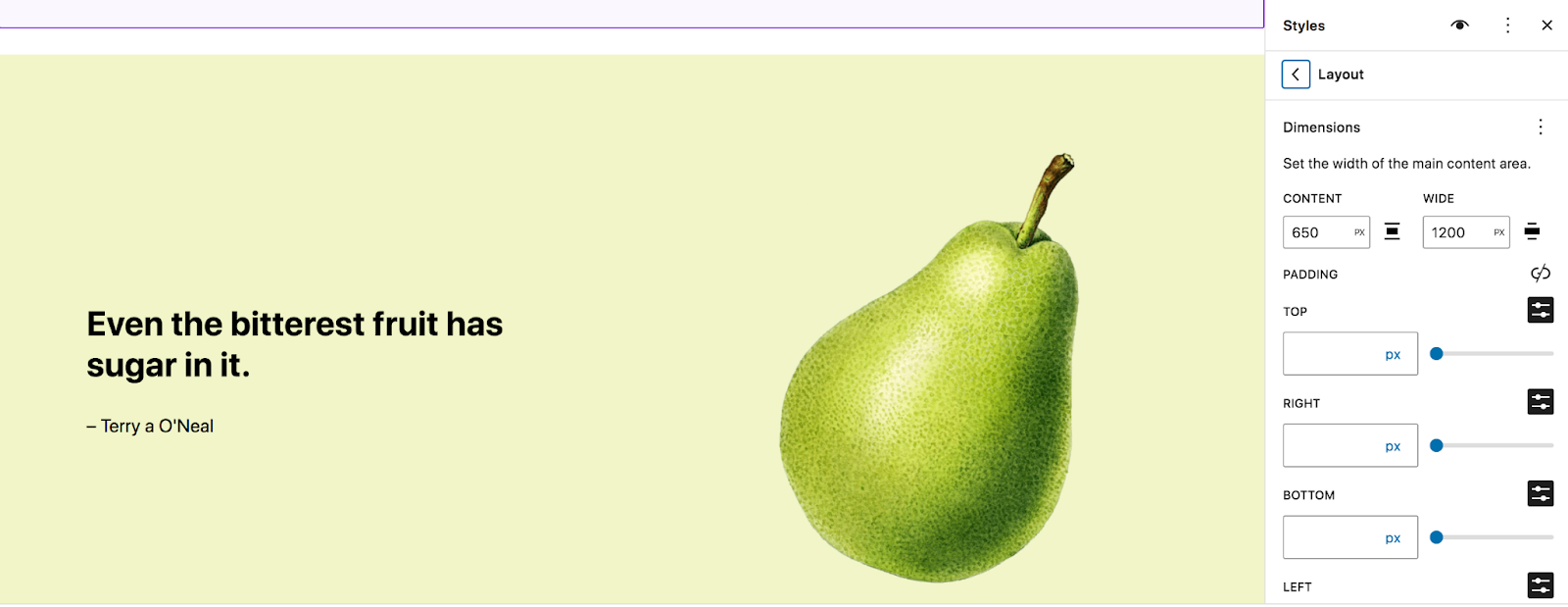
Di bagian Tata Letak , atur opsi seperti lebar dan bantalan area konten.

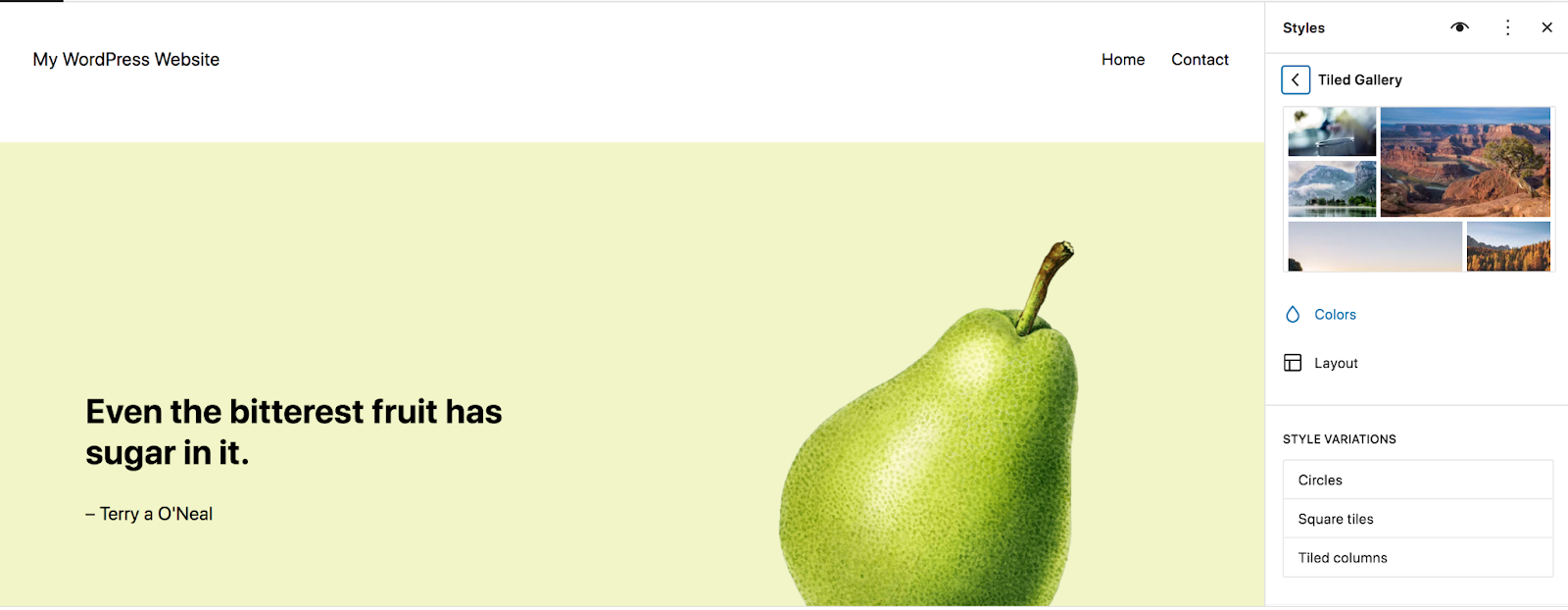
Klik Blok di bagian bawah panel Gaya untuk opsi yang berlaku pada blok tertentu. Ingatlah bahwa perubahan apa pun yang Anda buat di sini akan berlaku pada pemblokiran di tingkat global.
Mari kita gunakan blok Galeri Ubin sebagai contoh. Saat Anda mengklik ini di daftar blok, Anda akan melihat pengaturan warna, tata letak, dan variasi gaya. Anda juga dapat menambahkan CSS khusus yang khusus untuk blok ini.

Mampu menata gaya blok dan elemen situs pada tingkat global menghemat banyak waktu pengembangan dan memastikan bahwa Anda dapat mencapai tampilan yang konsisten di seluruh situs Anda. Luangkan waktu di sini untuk mendapatkan pengaturan gaya sesuai keinginan Anda, baik Anda berupaya meniru tema klasik asli yang Anda gunakan atau beralih ke desain baru sepenuhnya.
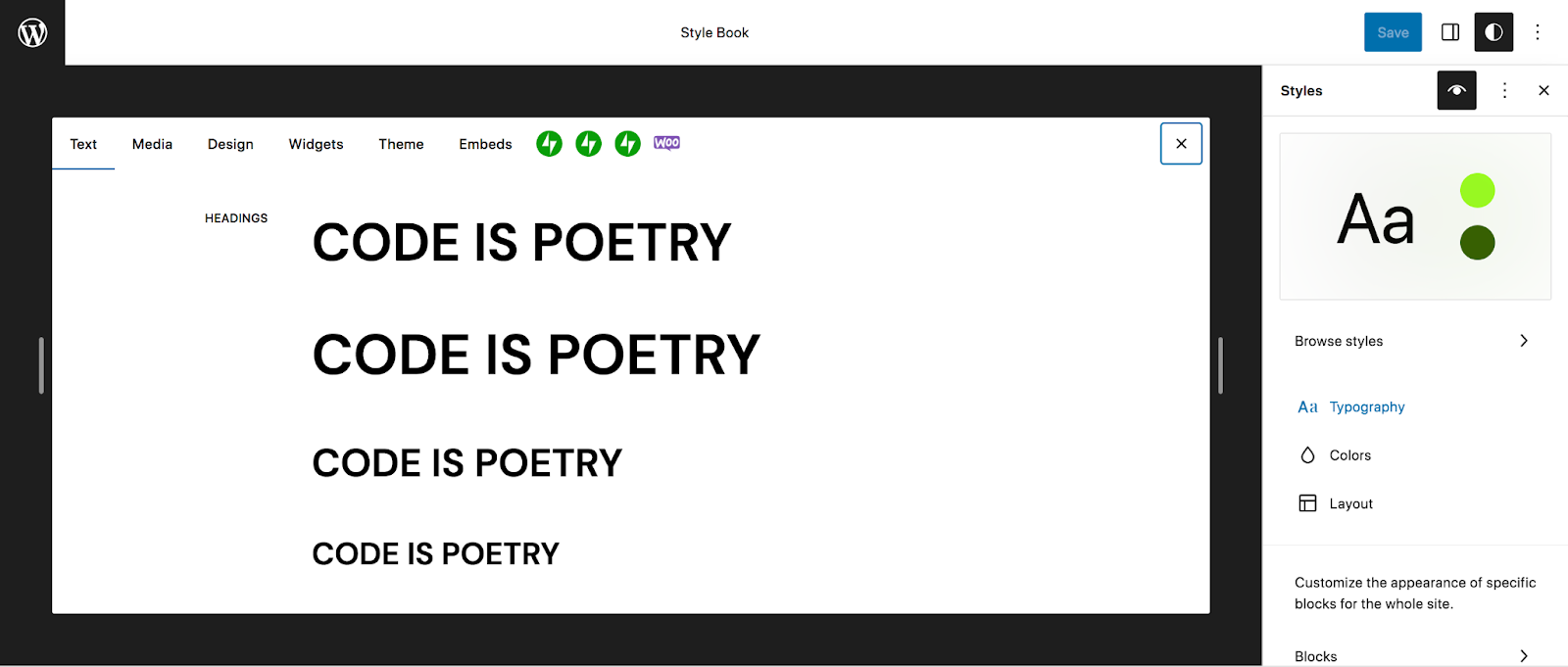
Salah satu fitur paling menarik dari panel Style adalah Style Book, yang dapat Anda akses dengan mengklik ikon mata di kanan atas. Ini memungkinkan Anda melihat pratinjau semua perubahan desain yang Anda buat di berbagai elemen dan blok, seperti judul, paragraf, kutipan, tabel, dan banyak lagi.

3. Bangun kerangka situs Anda
Sekarang setelah gaya Anda siap, sekarang saatnya membangun kerangka situs Anda, termasuk:
- Header dan footer
- Navigasi/menu situs
- Templat untuk posting blog, halaman, konten e-niaga, dll.
Anda dapat mengakses semua ini dengan membuka Appearance → Editor di dashboard WordPress. Anda akan melihat beberapa opsi, termasuk Templat dan Pola. Templat adalah tata letak halaman untuk konten situs seperti postingan blog, halaman arsip, dan produk. Di bagian Pola , Anda akan menemukan bagian templat, yang mencakup elemen seperti header dan footer. Ini semua akan bervariasi berdasarkan tema yang Anda gunakan.

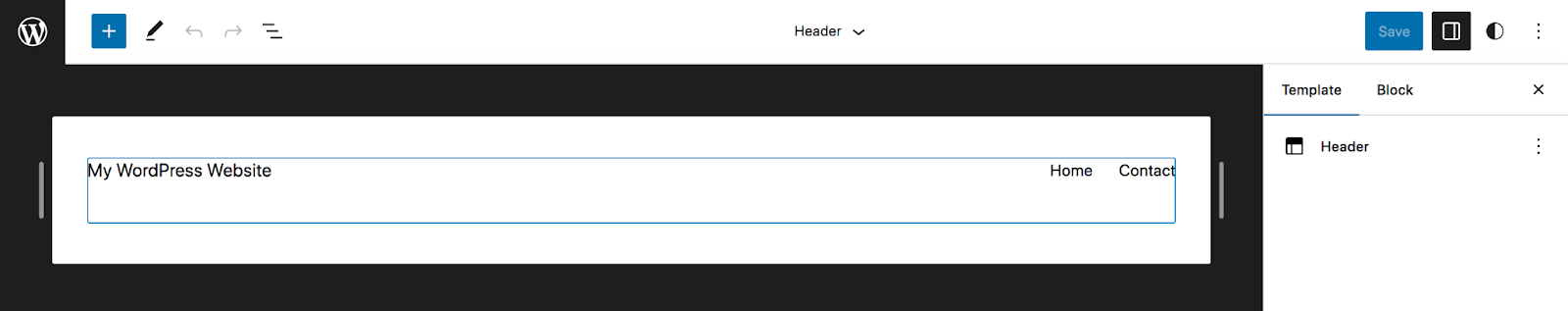
Mari kita lihat headernya, misalnya. Klik Pola → Header, lalu pilih header spesifik Anda. Anda sekarang dapat mengeditnya menggunakan blok. Dalam contoh ini, header memiliki Blok Judul Situs dan blok Navigasi.

Anda akan menggunakan blok Navigasi untuk membuat navigasi situs Anda, daripada membuka Penampilan → Menu seperti yang Anda lakukan dengan tema klasik.
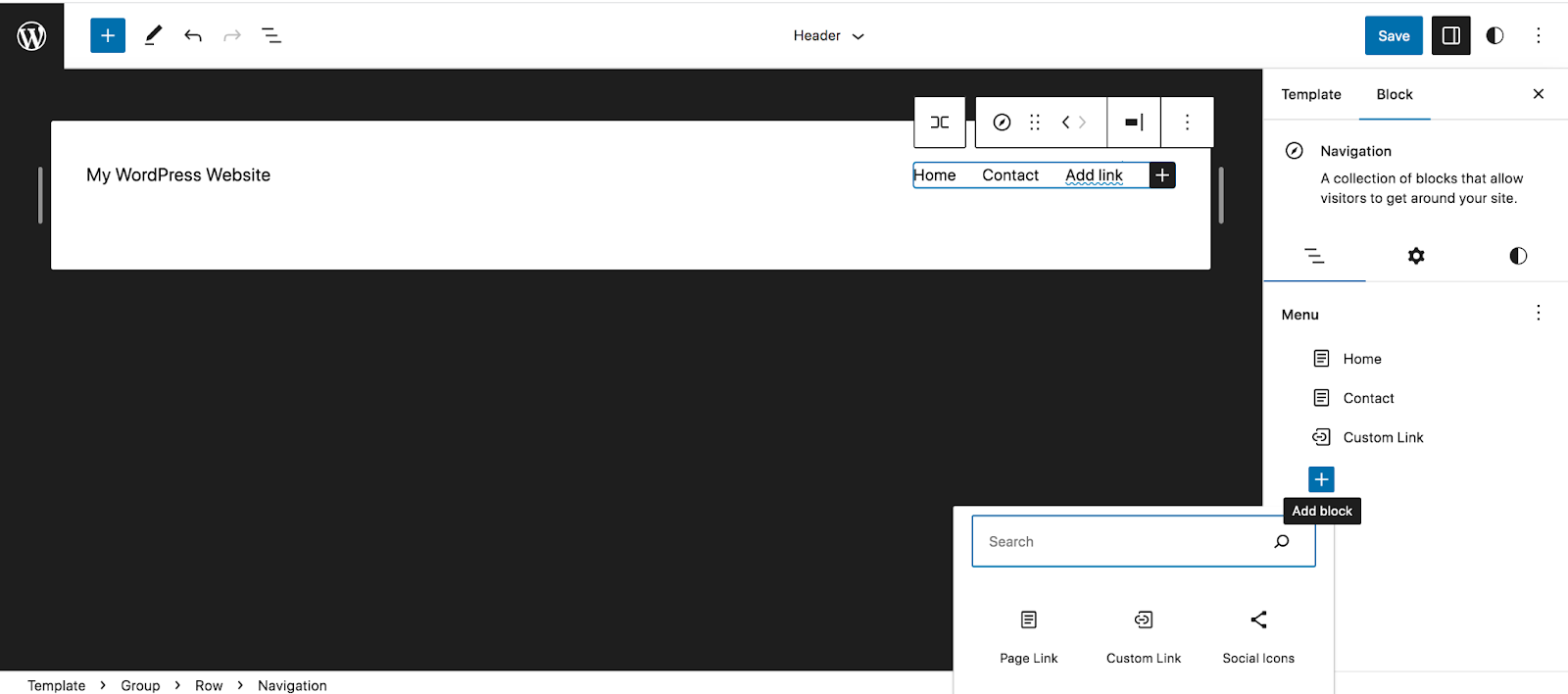
Saat Anda mengklik Blok Navigasi, opsi akan muncul di menu di atas blok, dan di panel Pengaturan di sisi kanan halaman. Di panel Pengaturan itu, Anda akan melihat halaman-halaman yang ada di menu Anda tercantum. Klik ikon + , diikuti dengan Tautan Halaman atau Tautan Khusus untuk menambahkan halaman ke menu.

Anda dapat menggunakan tab lain di panel Pengaturan untuk mengatur gaya menu dan membuat perubahan desain dan fungsi lainnya pada navigasi situs.
Kemudian, Anda dapat menambahkan blok ke header seperti yang Anda lakukan dengan editor blok yang sudah Anda kenal. Misalnya, Anda mungkin ingin menambahkan bilah pencarian atau ikon media sosial.
Setelah Anda puas dengan headernya, buka bagian template lainnya — seperti footer Anda — dan letakkan di tempat yang Anda inginkan.
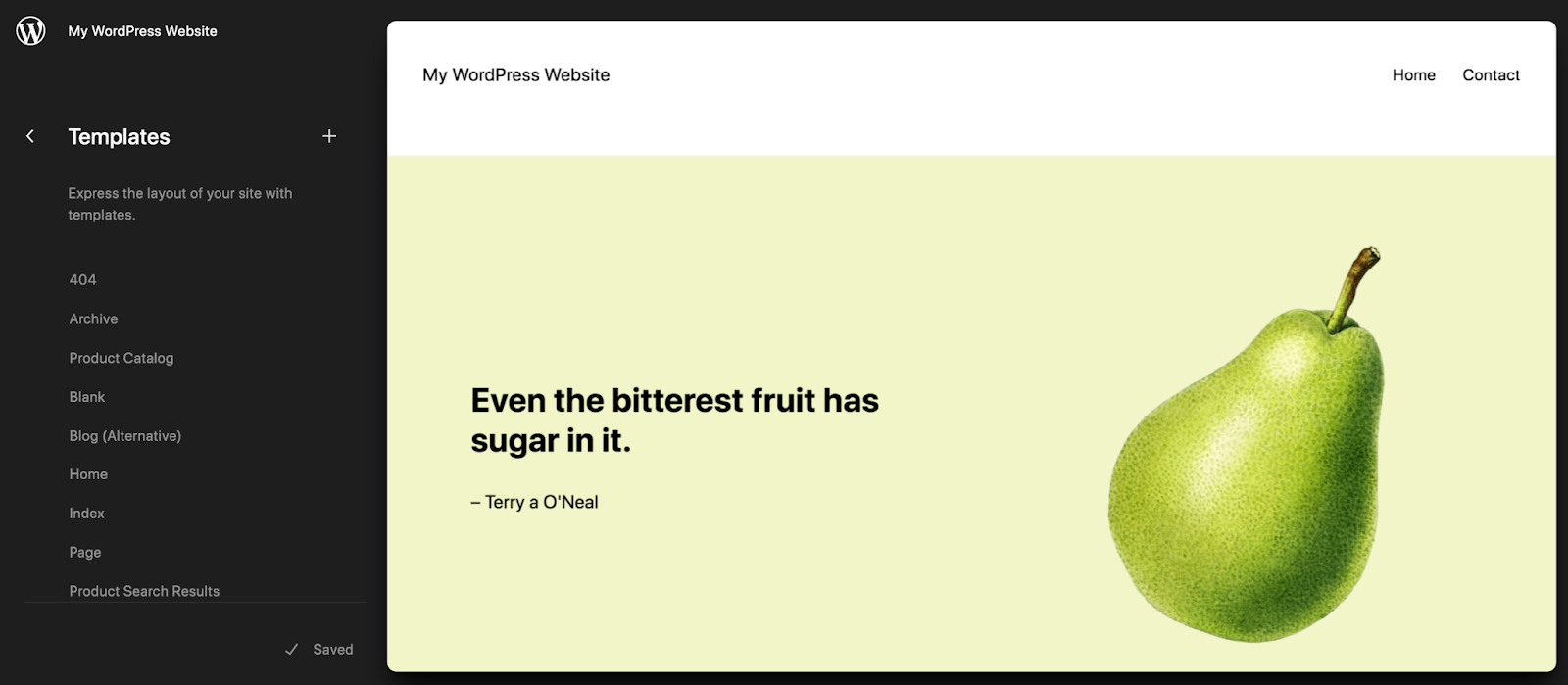
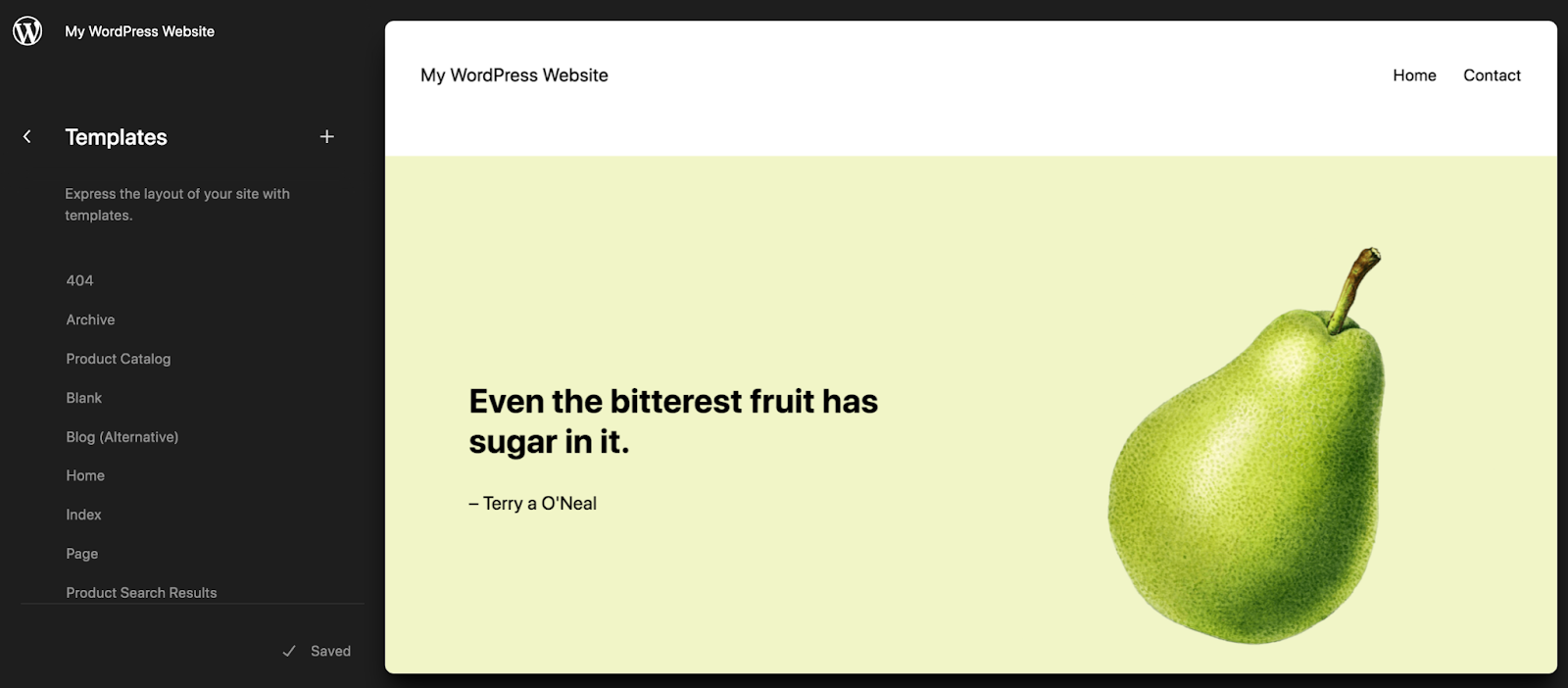
Sekarang, mari kita lihat templatnya. Buka Penampilan → Editor → Templat . Dalam contoh kita, kita akan memilih template Tunggal, yang merupakan tata letak postingan blog.

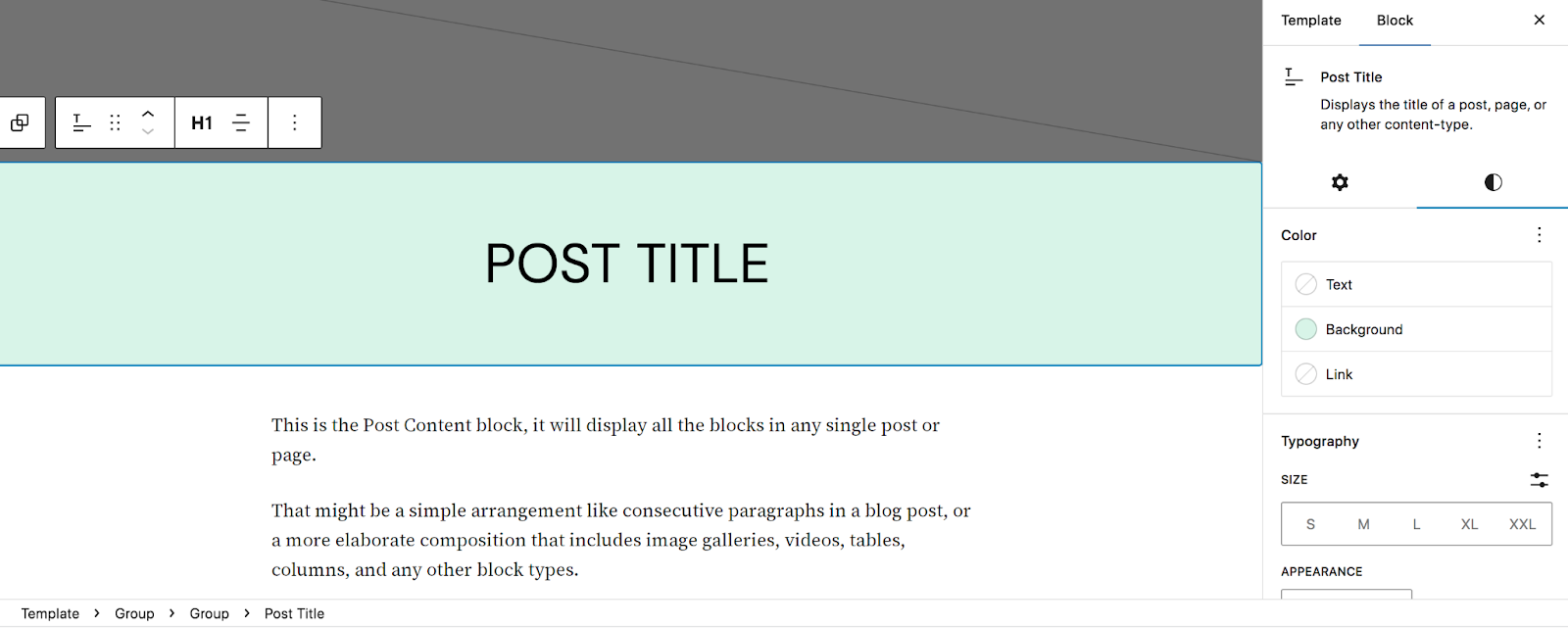
Setelah Anda membuka templatnya, Anda akan melihat bahwa Anda dapat mengeditnya sama seperti halaman atau postingan lain yang menggunakan editor blok. Anda akan memiliki beberapa blok default yang sudah ditambahkan, seperti blok Gambar Unggulan, blok Judul Postingan, dan blok Konten Postingan. Anda dapat mengubahnya, memindahkannya, dan menatanya sesuai keinginan.

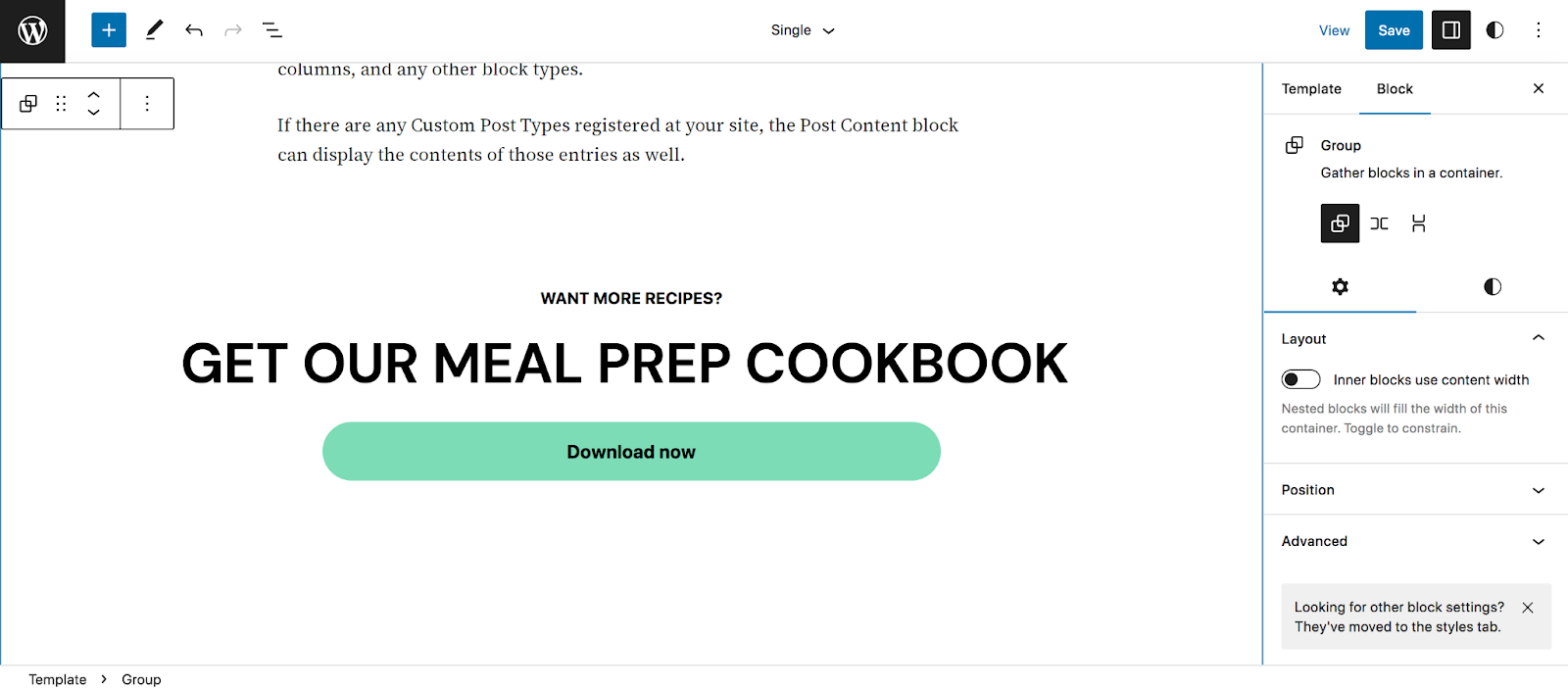
Namun Anda juga dapat menambahkan blok yang akan muncul di semua postingan blog di situs Anda. Misalnya, Anda dapat menambahkan ajakan bertindak yang mengarahkan pembaca ke formulir pendaftaran buletin email, halaman kontak, atau produk untuk dijual.

Edit templat ini, bersama dengan templat lainnya yang Anda inginkan, simpan perubahan Anda seiring berjalannya waktu.
Jika tema klasik Anda sangat bergantung pada widget, Anda juga dapat menggunakan alat Pengimpor Widget untuk mempermudah proses migrasi. Anda dapat menonton video tutorial lengkap dari blog Pelajari WordPress.
Pelajari lebih lanjut tentang penggunaan editor blok dan editor situs di sini.
4. Bangun kembali atau sesuaikan halaman dan postingan apa pun, jika diperlukan
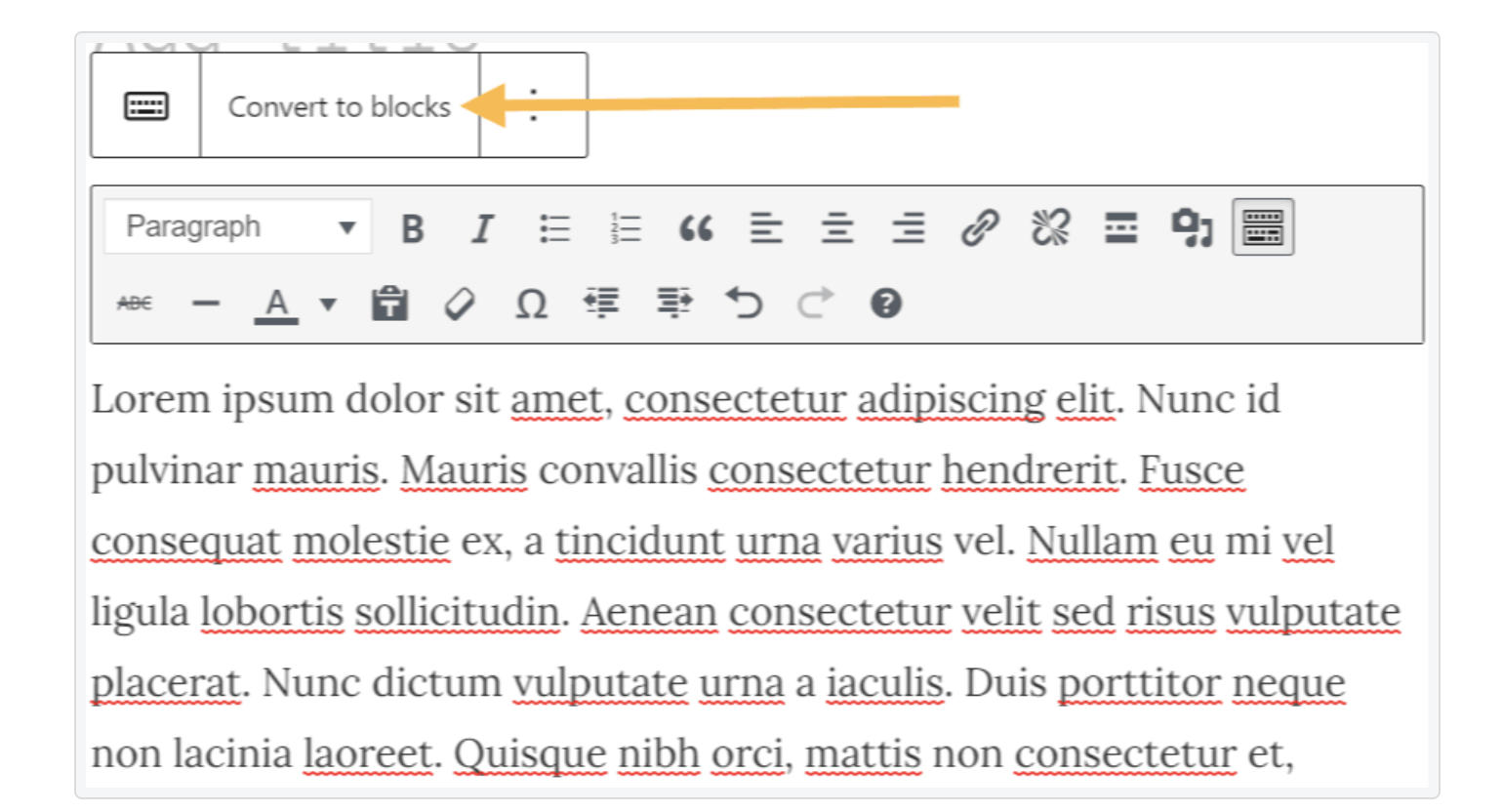
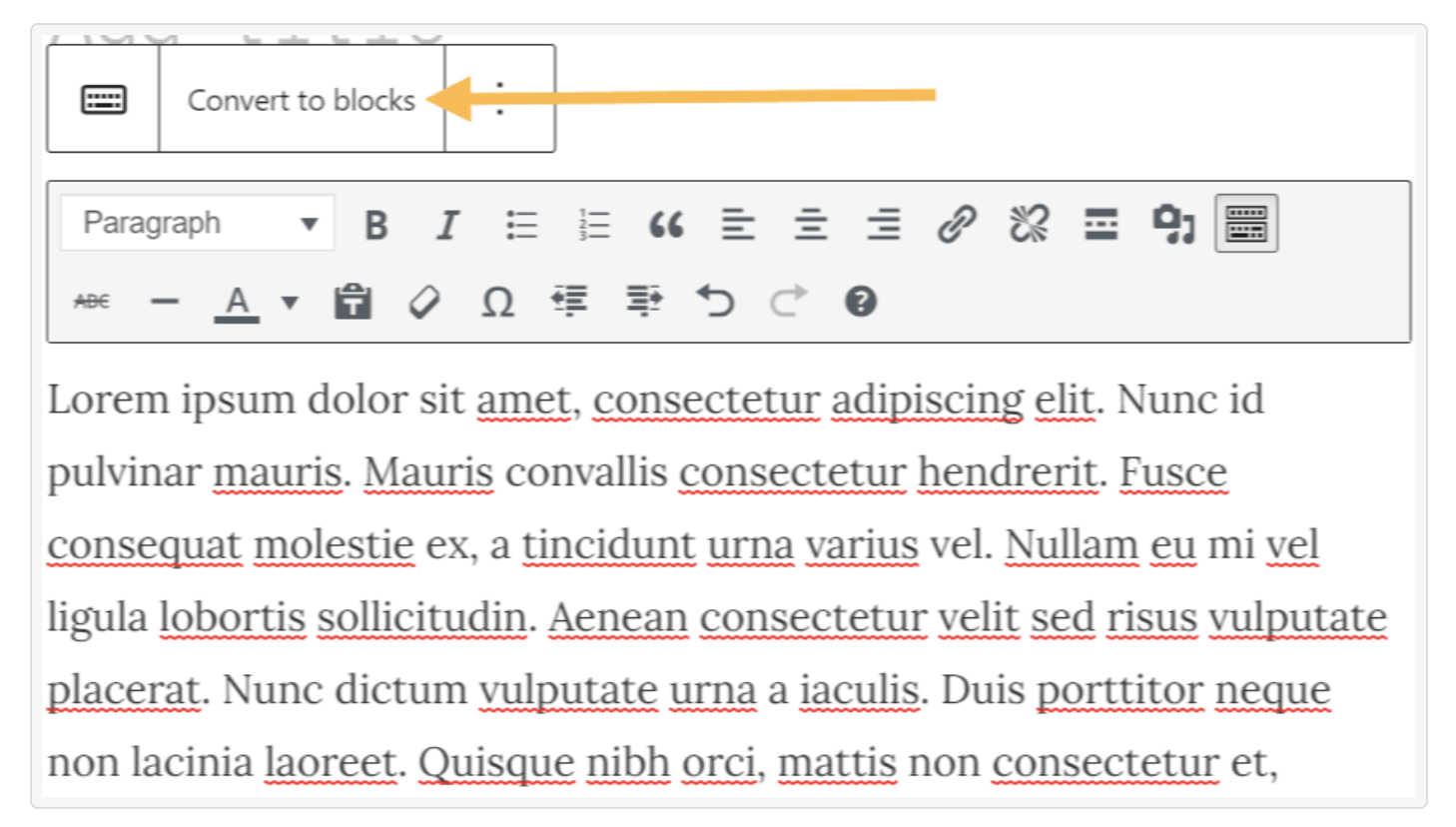
Jika halaman Anda dibuat menggunakan editor blok atau editor klasik, halaman tersebut mungkin tidak memerlukan banyak pekerjaan saat bermigrasi ke tema blok. Konten yang dibuat dengan editor klasik akan otomatis muncul di blok Klasik. Anda dapat memilih blok Klasik, lalu klik Konversi ke blok untuk memisahkan konten menjadi blok.

Anda mungkin perlu melakukan beberapa penyesuaian dan perubahan pada blok di sana-sini. Luangkan waktu untuk menelusuri halaman dan postingan Anda dan pastikan semuanya sesuai dengan keinginan Anda.
5. Hapus semua plugin yang tidak digunakan
Anda tidak ingin menginstal plugin yang tidak Anda perlukan. Dan jika Anda tidak lagi memerlukan beberapa plugin yang telah Anda instal — baik karena Anda telah mengganti fungsinya dengan tema blok Anda atau karena plugin tersebut tidak kompatibel — pastikan untuk menonaktifkan dan menghapusnya.
Plugin yang tidak diperlukan dapat menimbulkan masalah keamanan dan memperlambat situs WordPress Anda.
6. Uji situs secara lengkap
Setelah Anda puas dengan tampilan situs Anda, periksa dan uji semuanya. Lihat halaman Anda pada berbagai ukuran layar, uji fungsionalitas seperti formulir dan pembayaran, dan pastikan semuanya berfungsi sesuai keinginan Anda atau klien Anda.
7. Menayangkan desain situs web baru
Sekarang, gunakan lingkungan pementasan Anda untuk mendorong perubahan dan menghidupkan tema baru. Dan migrasi Anda dari tema klasik ke tema blok selesai!
Pertanyaan yang sering diajukan tentang peralihan dari tema klasik ke tema blok
Apakah Anda memiliki pertanyaan tambahan? Berikut adalah jawaban atas beberapa pertanyaan yang sering ditanyakan.
Bagaimana jika saya belum siap untuk sepenuhnya beralih ke tema blok?
Jika Anda ragu untuk melakukan peralihan, Anda dapat mengambil pendekatan yang lebih bertahap. Misalnya, Anda dapat memilih tema hibrid atau universal yang menggabungkan beberapa elemen tema blok namun tetap mengizinkan fitur tema klasik.
Namun, tema blok adalah masa depan WordPress dan dengan cepat menjadi norma. Dalam sebagian besar skenario, yang terbaik adalah terus maju dan mengadopsi tema-tema ini dan mengenalnya sesegera mungkin.
Bagaimana Anda mengubah editor klasik menjadi blok?
Saat beralih ke editor blok, konten yang dibuat dengan editor klasik akan secara otomatis diubah menjadi blok Klasik. Saat Anda memilih blok ini, Anda akan melihat menu muncul dengan opsi Konversi ke blok. Ini secara otomatis akan memisahkan konten ke dalam blok yang sesuai.

Dalam beberapa kasus, Anda mungkin perlu melakukan beberapa penyesuaian agar konten Anda persis seperti yang Anda inginkan.
Bagaimana cara mengubah tema tanpa kehilangan konten?
Saat Anda mengganti tema, semua konten dari postingan, halaman, produk, dan jenis postingan lainnya akan tetap ada. Hal yang sama berlaku untuk perpustakaan media Anda dan informasi apa pun yang disimpan di database Anda. Beralih tema hanya akan mengubah tata letak dan desain situs Anda.
Oleh karena itu, yang terbaik adalah membuat cadangan lengkap situs Anda sebelum berpindah tema. Anda juga harus bekerja di lingkungan pementasan sehingga situs langsung Anda tidak terpengaruh.
Apa perbedaan antara tema klasik dan tema blok?
Dengan tema klasik, pemilik dan pengembang situs menggunakan Penyesuai WordPress dan area widget untuk membuat perubahan desain dan tata letak. Tema klasik dibuat menggunakan PHP, dan tidak sefleksibel dan mudah digunakan seperti tema blok.
Sebaliknya, tema blok menggunakan templat berbasis HTML yang terdiri dari blok. Untuk melakukan perubahan, pemilik situs menggunakan Editor Situs dan Gaya Global, yang memungkinkan mereka mengedit setiap bagian situs mereka menggunakan blok. Artinya, mereka dapat membuat perubahan apa pun mulai dari header dan footer hingga template tanpa mengedit kode apa pun.
Apa perbedaan antara Editor Gutenberg dan Editor Situs?
Jika Anda pernah mendengar istilah “Gutenberg”, Anda mungkin bertanya-tanya apa bedanya dengan kata seperti “editor blok” dan “editor situs”. Secara umum, artinya sama — alat yang memungkinkan pengguna WordPress mengedit situs mereka dengan blok.
Namun, nama “Gutenberg” digunakan untuk proyek khusus pengembangan dan implementasi blok di WordPress. Nama ini tidak lagi digunakan saat proyek hampir selesai, dengan WordPress menggunakan “editor blok” dan “editor situs” sebagai nama permanen untuk alat ini.
Plugin Gutenberg adalah plugin gratis dari WordPress yang memungkinkan pemilik situs menguji fitur sebelum dirilis sebagai bagian dari inti WordPress.
Di mana saya dapat mempelajari lebih lanjut tentang tema blok?
Ada beberapa tempat di mana Anda dapat mempelajari lebih lanjut tentang tema blok dan editor blok:
- Pelajari WordPress, yang penuh dengan tutorial dan video
- Dokumentasi WordPress.org, yang mencakup panduan terperinci
- WordPress.tv, yang memungkinkan Anda melihat video tutorial untuk berbagai aspek WordPress
- Panduan Lengkap untuk Editor Blok, postingan mendetail dari Jetpack yang berisi semua yang perlu Anda ketahui tentang editor blok
Setelah Anda melakukan transisi, maksimalkan kinerja, keamanan, dan potensi pemasaran situs Anda dengan plugin gratis dengan opsi premium seperti Jetpack.
