Apa itu Desain UX di WordPress? (Panduan Lengkap)
Diterbitkan: 2022-09-16Pengalaman pengguna (UX) adalah istilah yang digunakan untuk menggambarkan bagaimana pengguna berinteraksi dengan produk, layanan, atau perangkat lunak. Tujuan dari desain UX adalah untuk membuat situs web mudah dan menyenangkan untuk digunakan, dan memastikan bahwa pengguna memiliki pengalaman positif dengan situs web atau aplikasi perusahaan Anda saat menggunakannya.
UX adalah bagian penting dari situs WordPress mana pun, dan Anda perlu mempertimbangkan untuk meningkatkannya jika Anda ingin situs web dan bisnis Anda memiliki reputasi yang baik dan mengubah pengunjung Anda menjadi pelanggan yang kembali dengan senang hati.
Pada artikel ini, kami akan menjelaskan kesalahpahaman tentang UX dan membahas cara terbaik untuk meningkatkan UX situs WordPress Anda.
Apa perbedaan antara Pengalaman Pengguna (UX) dan Antarmuka Pengguna (UI)?
Tidak ada definisi standar untuk pengalaman pengguna. Menurut sebuah studi dari Oxford University Press Journal, Interacting with Computers, tujuan desain UX dalam bisnis adalah untuk “meningkatkan kepuasan dan loyalitas pelanggan melalui utilitas, kemudahan penggunaan, dan kesenangan yang diberikan dalam interaksi dengan suatu produk.”
Don Norman dan Jakob Nielsen dari Nielsen Norman Group menggambarkan desain UX sebagai mencakup semua aspek pengalaman akhir pengguna dengan produk atau layanan, yang melibatkan upaya di berbagai disiplin ilmu. Itu akan menyiratkan distribusi tanggung jawab untuk desain UX di seluruh pakar seperti pengembang front-end dan back-end, copywriter, ahli strategi produk, analis data, pemasar, dan lainnya. Dengan kata lain, desain UX bukanlah satu-satunya ciptaan 'desainer UX' mana pun.
Antarmuka pengguna berbeda dari pengalaman pengguna, dan mengacu pada elemen visual dan interaktif yang ditambahkan ke desain UX, seperti layar, warna, tipografi, tombol, animasi, dan lainnya. Misalnya, pengguliran tak terbatas adalah cara umum untuk menelusuri konten di halaman, tetapi Anda dapat menambahkan pagination, memuat lebih banyak, atau pemfilteran sub-kategori jika Anda yakin itu mengarah ke UX yang lebih baik.
Dalam pengembangan situs web atau produk, desain UX didahulukan, diikuti oleh UI. Banyak perencanaan terjadi selama desain UX, dengan mempertimbangkan seluruh pengalaman pengguna. Misalnya, perancang UX WordPress Anda akan meningkatkan kecepatan situs Anda dan juga memperbaiki bug yang memengaruhi pengalaman pengguna.
Fase desain UI melibatkan pembuatan visual yang menyenangkan dan fitur interaktif intuitif yang merupakan bagian dari antarmuka pengguna. Banyak desainer UX/UI akan memiliki keterampilan yang saling silang, tetapi UX dan UI tidak sama. Cara sederhana untuk membedakan keduanya adalah dengan menghubungkan UX dengan fungsionalitas dan tujuan situs, dan UI dengan estetika situs.
Mengapa UX penting untuk situs WordPress?
Situs WordPress relatif mudah diatur, dengan bantuan berbagai alat mulai dari editor situs dan plugin hingga tema dan analitik. Namun, lebih dari sekadar mengetahui cara menggunakan alat ini, Anda perlu menerapkan praktik terbaik desain UX untuk memastikan orang-orang bersenang-senang menggunakan situs web bisnis Anda.
Dengan kata lain, Anda dapat mengatur toko WooCommerce Anda dengan cepat, tetapi merencanakan pengalaman yang bermakna, relevan, dan menyenangkan, dari saat seseorang membuka situs Anda hingga saat mereka check out adalah hal yang sama sekali berbeda. Desain UX WordPress membutuhkan kemahiran dan pengalaman.
Cara teratas untuk meningkatkan UX WordPress Anda
Sangat membantu untuk mengetahui faktor-faktor yang memengaruhi pengalaman orang-orang di situs web. Dengan mengingat hal ini, berikut adalah cara utama untuk meningkatkan UX WordPress Anda.
Kenali Pemirsa Anda
Rencanakan desain UX WordPress Anda dengan mempertimbangkan pengguna tertentu. Persona pengguna sangat membantu dalam menghubungkan kebutuhan, keinginan, dan motivasi dengan perilaku di situs Anda.
Penilaian perilaku pengguna yang sebenarnya diperlukan untuk menilai kinerja halaman situs Anda, terutama halaman beranda/landasan dan halaman produk utama Anda. Anda akan tahu apa yang ingin dicapai audiens Anda dan apakah mereka dapat mencapainya, yaitu, apakah jalan menuju tujuan mereka mulus atau tidak. Wawasan ini akan membantu mengungkap masalah yang perlu diperbaiki dan meningkatkan konversi situs Anda.
Ada banyak alat yang menawarkan informasi visual seperti peta panas dan grafik untuk dengan mudah memahami perilaku pengunjung di situs Anda. Google Analytics memberi tahu Anda bagaimana pengunjung bergerak di sekitar situs Anda, dan memungkinkan Anda melacak klik pada tautan, tombol CTA, navigasi, dan fitur interaktif lainnya. Hotjar memiliki peta panas untuk menunjukkan kepada Anda bagaimana pengunjung menggulir di situs Anda dan menavigasi halaman di desktop dan situs seluler Anda.
Desain responsif
Salah satu aspek dari UX WordPress yang baik adalah memastikan pengalaman menjelajah situs yang konsisten di semua perangkat, atau yang dikenal sebagai desain responsif. Ini berarti bahwa situs Anda mempertahankan daya tarik visualnya di layar besar dan kecil.
Konten situs Anda harus menyesuaikan lebarnya agar sesuai dengan lebar ukuran layar yang dilihatnya. Ini dimungkinkan dengan mengoptimalkan tata letak situs Anda di desktop dan seluler. Situs web responsif menyesuaikan sesuai dengan ukuran layar, mengubah ukuran gambar, memposisikan ulang konten, dan mengubah font dan navigasi untuk memastikan situs web Anda terlihat dan terasa bagus terlepas dari perangkatnya.
Desain Konten
Ketika Anda memikirkan tentang konten yang akan ditambahkan ke situs web Anda, Anda harus mempertimbangkan apa yang harus ditulis, bagaimana menyajikannya secara visual, dan bagaimana pengguna berinteraksi dengannya. Desain konten adalah istilah formal yang menjelaskan membuat konten situs web dapat digunakan, diakses, dan dibaca.
Bagian UX dari desain konten adalah memastikan bahwa konten di seluruh halaman web konsisten dengan tampilannya dan cocok dengan desain halaman yang lebih besar. Ini melibatkan perencanaan konten berdasarkan tata letak halaman, spanduk, dan tombol Anda.
Desainer konten memahami pentingnya konten tertentu pada halaman untuk membuatnya menonjol atau menyampaikannya dengan cara terbaik. Misalnya, desainer dapat merekomendasikan video dengan slogan, atau alat kalkulator untuk menyampaikan informasi dengan cara yang menarik atau sesuai dengan tujuan konten tertentu. Mereka dapat menentukan bagaimana konten harus menonjol dan dapat diakses secara visual secara instan, berdasarkan kepentingan dan nilainya bagi pengunjung situs.
Kecepatan Situs
Cara Anda mendesain situs Anda dapat secara signifikan memengaruhi kecepatan situs Anda. Memiliki gambar yang dimuat dengan cepat, pagination yang baik, dan plugin yang tidak memperlambat situs Anda, adalah beberapa cara untuk meningkatkan kecepatan halaman.
Pilihan elemen desain UX dan jumlahnya juga penting. Misalnya, font yang tidak jelas dan terlalu banyak tombol media sosial merusak kecepatan pemuatan halaman. Jika halaman web berisi konten dalam jumlah besar, tombol akordeon (biasanya ditata sebagai tombol 'Baca Selengkapnya') atau filter produk (dapat dilipat/diupgrade) di bilah sisi dapat membantu mengurangi kecepatan pemuatan.
Ketika kecepatan memuat halaman meningkat dari 1 detik menjadi 3 detik, kemungkinan pengguna terpental meningkat sebesar 32%. Terlepas dari desain UX WordPress Anda, pemeliharaan situs secara teratur penting untuk memastikan kinerja situs yang baik secara konsisten.
Dukungan Pelanggan
Anda dapat merencanakan desain UX untuk meningkatkan dukungan pelanggan situs Anda. Kotak obrolan langsung, misalnya, akan memungkinkan pengunjung untuk menghubungi Anda atau menerima jawaban atas pertanyaan secara real-time. Anda dapat menambahkan opsi layanan mandiri yang memungkinkan pelanggan menemukan apa yang mereka inginkan, seperti detail pesanan mereka, dan mencetaknya dari area situs yang didedikasikan untuk mereka.
Desain UX adalah tentang memahami perjalanan pelanggan dan mendukung mereka sepanjang itu. Sebagai contoh, jika Anda memerlukan pelanggan untuk mengunggah dokumen tertentu ke situs Anda, Anda dapat memiliki status sistem yang meyakinkan mereka tentang kemajuan unggahan mereka. Jika Anda memiliki toko eCommerce, Anda dapat membuat checkout yang mendukung dengan bilah kemajuan yang menunjukkan kepada pelanggan di mana mereka berada dalam proses.
Lima jenis plugin untuk meningkatkan UX WordPress Anda
Plugin WordPress adalah cara mudah untuk meningkatkan UX situs web Anda karena memungkinkan Anda menambahkan fitur dan fungsionalitas ke situs web Anda tanpa memerlukan pengetahuan pengkodean apa pun. Anda dapat mulai dengan menemukan plugin yang menunjukkan interaksi pengguna, lalu menggunakan wawasan untuk merencanakan perubahan UX yang diperlukan.
Ada ratusan plugin yang tersedia untuk meningkatkan UX WordPress. Berikut adalah lima jenis plugin yang harus Anda perhatikan.
Plugin Caching
Untuk semua situs WordPress yang ingin mempercepat waktu muat.
Perhatikan bahwa banyak host akan men-cache situs di luar kotak, dan datang dengan solusi caching mereka sendiri, tetapi plugin caching masih dapat membuat situs lebih cepat. Plugin yang bagus akan mengoptimalkan caching untuk perangkat seluler maupun desktop. Misalnya, itu bisa membuat cache untuk perangkat seluler untuk setiap dokumen yang di-cache.
Kami merekomendasikan WP Cache Tercepat. Seperti namanya, plugin membantu mengurangi permintaan server dengan melakukan caching halaman, mengurangi waktu muat, dan meningkatkan kinerja situs secara keseluruhan. Versi premium meningkatkan taruhan dengan pembersihan basis data, pemuatan lambat, pengoptimalan gambar, cache widget, dan banyak lagi.

Produk alternatif dalam kategori ini:
- WP Roket
- paket jet
- WP Super Cache
- Cache Objek Redis
Plugin Formulir WordPress
Untuk semua situs WordPress yang ingin menggunakan formulir kontak untuk mengumpulkan prospek dan informasi.
Formulir sangat serbaguna. Anda dapat menggunakan formulir untuk menambahkan orang ke milis Anda, mengaktifkan pendaftaran pengguna, menerima pembayaran atau donasi, mengizinkan pengguna mengunggah file, atau menerima pertanyaan dari pelanggan. Kemungkinannya sangat luas, dan dengan memanfaatkan formulir di situs WordPress Anda, Anda memudahkan pengguna untuk terlibat dan berkonversi.

Formulir situs web Anda harus terlihat bagus dan cerdas. Anda harus dapat menampilkan atau menyembunyikan bidang secara reaktif terhadap tanggapan pengguna di bidang formulir. Misalnya, menyembunyikan tombol 'Kirim' hingga pengguna mencentang kotak 'Syarat dan Ketentuan'.
Ninja Forms adalah pilihan tepat karena memungkinkan Anda membuat formulir pembuatan prospek dan dukungan pelanggan untuk situs WordPress Anda. Anda dapat menyesuaikan bidang formulir sesuai dengan kebutuhan Anda menggunakan bidang logika bersyarat dan membuat formulir dinamis. Anda dapat mengizinkan ekspor Excel/PDF/Google Sheet atau menambahkan string kueri ke formulir pengisian otomatis.

Produk alternatif dalam kategori ini:
- Bentuk Gravitasi
- Pembentuk
- Formulir WP
- Bentuk yang Tangguh
Plugin Analytics
Untuk semua situs WordPress, terutama toko WooCommerce, yang ingin memahami bagaimana perilaku penggunanya dan menggunakan data untuk meningkatkan pengalaman pengguna mereka.
Sulit untuk membuat perubahan UX yang berarti di situs Anda tanpa memiliki akses ke data akurat yang memberi tahu Anda dengan tepat siapa pengguna Anda dan bagaimana perilaku mereka. Ada banyak jenis plugin analitik yang melakukan hal yang berbeda – misalnya, beberapa terhubung ke akun Google Analytics Anda untuk mengelola data dengan lebih baik, sementara yang lain menganalisis tindakan pengguna Anda langsung di situs Anda.
Kami telah memilih Hotjar sebagai pilihan utama kami. Anda dapat mengatur peta panas untuk melihat di mana pengguna menggulir dan mengklik, dan rekaman pengunjung untuk melihat gerakan mouse dan mengklik atau mengetuk berulang kali, yang menunjukkan frustrasi pengunjung dengan kecepatan atau masalah UX lainnya. Untuk wawasan lebih lanjut, Anda dapat menambahkan kotak saran ke situs Anda untuk mendapatkan umpan balik mereka atau mengirim mereka survei untuk mendapatkan umpan balik langsung dari mereka.

Produk alternatif dalam kategori ini:
- telur gila
- Wawasan Monster
- Manajer Piksel untuk WooCommerce
- Clicky oleh Yoast
Plugin Pemeliharaan Situs
Untuk semua situs WordPress yang ingin memiliki situs yang berfungsi secara konsisten dan mengurangi masalah apa pun yang dapat mengganggu UX Anda.
Sangat penting untuk memelihara situs WordPress dan/atau toko WooCommerce Anda. Itu normal jika terjadi kesalahan dan menggunakan plugin pemeliharaan situs akan membantu Anda mengidentifikasi masalah apa pun yang Anda miliki sehingga Anda dapat menjaga situs web Anda berjalan dengan lancar. Mereka juga dapat membantu Anda mencadangkan situs Anda, atau menempatkan situs Anda dalam mode Pemeliharaan untuk memberi tahu pengguna mengapa mereka tidak dapat mengakses situs Anda saat Anda memperbaruinya.
Broken Link Checker adalah plugin yang berguna untuk memulai. Ini memantau dan menguji semua tautan internal dan eksternal di situs Anda dan memberi tahu Anda tentang tautan yang rusak dan gambar yang hilang, dan mengalihkan di dasbor atau melalui email. Anda dapat menghemat banyak waktu dengan mengedit tautan yang bermasalah langsung di halaman plugin.

Produk alternatif dalam kategori ini:
- Pemeriksaan Kesehatan & Pemecahan Masalah
- BlogVault
- Mode Pemeliharaan & Segera Hadir
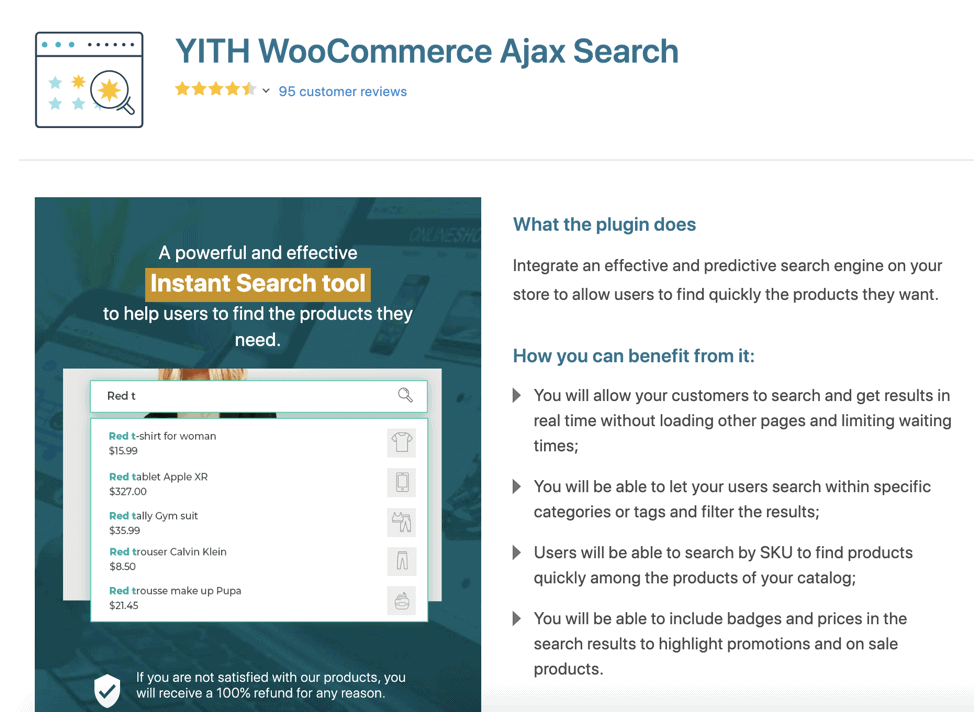
Plugin Pencarian WooCommerce
Untuk toko WooCommerce yang ingin meningkatkan pengalaman pencarian pelanggan mereka secara dramatis.
Pencarian YITH WooCommerce Ajax adalah pilihan kami di sini. Plugin ini memungkinkan pengguna untuk mencari produk di toko Anda tanpa memuat ulang halaman. Ini mengurangi waktu pemuatan situs dan meningkatkan pengalaman pengguna dengan membuat pencarian produk lebih cepat dan lebih mudah bagi pembeli.
Pembeli dapat mencari produk dalam kategori atau tag tertentu, dan memfilter hasilnya. Jika Anda berada di ruang B2B atau memiliki katalog besar atau banyak variasi produk, pelanggan Anda akan senang dapat menelusuri atau memesan ulang produk menggunakan pencarian berbasis SKU.

Produk alternatif dalam kategori ini:
- FiboSearch
- Pencarian Woo Tingkat Lanjut
- Pencarian Produk WooCommerce
Penafian : Codeable tidak berafiliasi dengan plugin apa pun yang direkomendasikan dalam artikel ini.
Mengapa plugin bukan satu-satunya solusi Anda
Plugin memberikan fleksibilitas untuk meningkatkan UX Anda dalam berbagai cara dengan cepat dan mudah. Anda hanya perlu menginstal plugin dan mengonfigurasinya untuk mengaktifkan fungsionalitas yang Anda butuhkan. Tetapi plugin tidak cocok di semua situasi, dan ketergantungan yang berlebihan pada plugin dapat membuat masalah situs yang membahayakan pengalaman pengguna.
- Beberapa plugin dapat memperlambat situs web Anda, terutama jika mereka membuat terlalu banyak permintaan HTTP dan kueri basis data
- Anda mungkin tidak menemukan plugin yang menawarkan fungsionalitas tepat yang diperlukan untuk meningkatkan beberapa aspek UX WordPress Anda. Anda mungkin tidak menggunakan fitur-fitur asing.
- 52% kerentanan WordPress disebabkan oleh plugin. Anda harus memperbarui plugin dan memeliharanya untuk menghindari masalah keamanan.
- Jika situs web WordPress Anda dibuat khusus, atau jika Anda memiliki jenis produk tertentu, plugin mungkin tidak cukup fleksibel untuk beradaptasi dengan kompleksitas bisnis atau produk Anda.
Solusi yang lebih baik? Bekerja dengan Pengembang WordPress menggunakan Codeable

Saat membuat perubahan dan peningkatan signifikan pada pengalaman pengguna situs Anda, pengembang WordPress dengan pengalaman dalam desain UX sangat ideal ketika Anda membutuhkan seorang ahli untuk menerapkan peningkatan UX atau solusi yang tidak dapat Anda keluarkan dari plugin mana pun di pasar. Mereka akan dapat memberikan solusi yang selaras dengan tujuan desain UX Anda.
Anda dapat terhubung dengan cepat ke pengembang WordPress di Codeable. Platform ini memiliki kumpulan pengembang UX berpengalaman yang menawarkan berbagai layanan, termasuk:
- Membangunkan Anda tema WordPress khusus atau menyesuaikan tema yang ada
- Mengembangkan atau menyesuaikan plugin untuk memenuhi kebutuhan UX yang tepat dari situs web Anda.
- Melakukan pemeliharaan situs untuk mengoptimalkan kecepatan pemuatan dan keamanan situs
- Memperbaiki bug yang mengganggu pengalaman pengguna Anda.
- Membantu Anda menjalankan pengujian di situs web Anda untuk membuat perubahan berdasarkan data
Codeable khusus untuk pemilik situs WordPress. Jika Anda memiliki situs bisnis WordPress, blog pemasaran afiliasi, atau toko WooCommerce, Anda dapat membuatnya lebih ramah pengguna dan menarik dengan praktik dan solusi terbaik yang diterapkan oleh pengembang web platform.
Semua pakar WordPress di Codeable diperiksa. Anda dapat yakin bahwa pengembang WordPress yang memenuhi syarat dengan pengalaman desain UX akan dicocokkan dengan proyek Anda. Pekerja lepas Codeable memiliki fleksibilitas untuk memilih proyek yang mereka yakini dapat dijalankan dengan baik. Jadi, Anda akan terhubung dengan pengembang yang termotivasi untuk membantu Anda sukses dan bersedia mengatasi masalah potensial apa pun yang mungkin muncul selama proyek berlangsung.
Setelah Anda mengirimkan proyek Anda, Anda dicocokkan dengan 1-5 pengembang dan dapat mengambilnya dari sana untuk memutuskan dengan siapa Anda ingin bekerja sama. Yang terbaik adalah spesifik tentang kebutuhan Anda untuk menerima tanggapan dalam sehari dan bekerja dengan pekerja lepas yang memiliki keterampilan dan pengalaman yang relevan untuk proyek Anda. Misalnya, daripada mengatakan “Saya ingin meningkatkan UX situs saya”, Anda dapat mengatakan, “Saya ingin membangun etalase eCommerce”, “Saya ingin meningkatkan fungsionalitas pencarian di seluruh situs saya”, atau “Saya ingin membangun keanggotaan situs web dengan UX yang bagus”. Permintaan yang jelas dan spesifik membuat pencocokan proyek pengembang lebih cepat dan lebih tepat.
Buat perubahan peningkatan penjualan pada UX WordPress Anda
Ada baiknya berinvestasi dalam pengalaman pengguna yang luar biasa untuk meningkatkan konversi dan pelanggan yang kembali. Meskipun plugin dapat menyelesaikan beberapa masalah UX Anda, Anda dapat membuat situs yang ramah pengguna persis seperti yang Anda inginkan dengan pengembang Codeable.
Desain pengalaman pengguna yang baik memenuhi kebutuhan pengguna. Ini membutuhkan pemahaman tentang psikologi konsumen, yang dimiliki dan diterapkan oleh para profesional Codeable untuk membuat situs Anda menyenangkan untuk digunakan.
Codeable dapat bekerja lebih ekonomis daripada membeli plugin premium dan menghabiskan waktu untuk memeliharanya. Jika proyek tidak dijalankan sesuai harapan Anda, Anda mendapatkan uang Anda kembali.
Kirimkan proyek Anda untuk mulai meningkatkan UX situs Anda atau untuk melihat cara kerja prosesnya. Anda tidak perlu melanjutkan perekrutan jika Anda membutuhkan lebih banyak waktu untuk melakukan pengujian kegunaan atau memikirkan proyek Anda.
