Cara Menambahkan Latar Belakang Video ke Halaman WordPress
Diterbitkan: 2022-11-03Hanya butuh beberapa detik bagi pengunjung untuk memutuskan apakah mereka ingin tetap berada di situs web Anda atau pergi ke tempat lain. Jadi, penting bagi Anda untuk segera menarik perhatian mereka dan meyakinkan mereka untuk menjelajahi sisa situs Anda.
Cara yang bagus untuk memikat dan mengesankan audiens Anda adalah dengan latar belakang video. Dalam posting ini, kita akan melihat manfaat menambahkan latar belakang video ke situs Anda. Kemudian, kami akan membahas beberapa praktik terbaik dan menunjukkan kepada Anda empat cara mudah untuk melakukannya di WordPress.
Apa itu latar belakang video?
Latar belakang video adalah cara bagi Anda untuk memberikan pengalaman yang lebih menarik bagi pengunjung Anda. Alih-alih menambahkan warna solid atau gambar di balik bagian konten Anda, Anda dapat menggunakan video sebagai gantinya. Video-video ini sering berulang (repeat) dan tidak bersuara untuk meningkatkan daripada mengambil dari sisa halaman.
Anda dapat menambahkan latar belakang video di balik blok teks, gambar, tombol, formulir — apa pun yang Anda suka! — atau bahkan menggunakannya sebagai latar belakang seluruh halaman arahan.

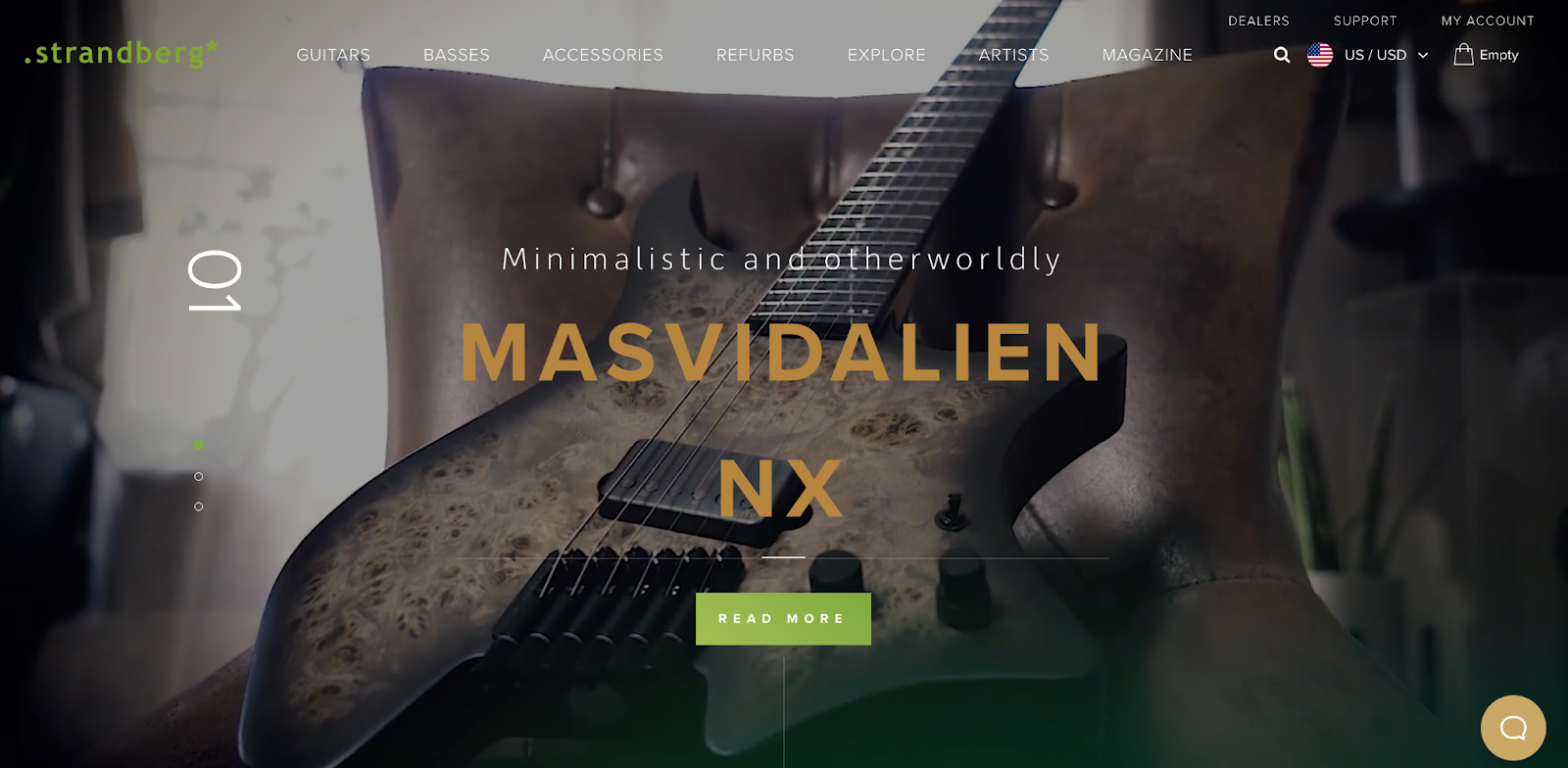
Strandberg Guitars, misalnya, menampilkan latar belakang video yang indah dari produk mereka yang beraksi tepat saat pengunjung tiba di situs mereka. Header, teks intro, dan tombol ajakan bertindak mereka berlapis di atas video sedemikian rupa sehingga semua konten masih terlihat.
Apa manfaat dari latar belakang video?
Ada banyak manfaat menggunakan latar belakang video. Untuk memulai, ini dapat membuat halaman Anda terlihat lebih profesional dan menarik. Ketika seseorang tiba di situs Anda dan melihat video bergerak, itu menarik perhatian mereka dengan cara yang tidak bisa dilakukan oleh konten yang stagnan.
Latar belakang video juga bisa menjadi cara terbaik untuk menampilkan produk dan layanan dalam tindakan. Tampilkan kamar-kamar indah di tempat tidur dan sarapan Anda, tunjukkan anak-anak bermain dengan gembira dengan mainan yang Anda jual, atau bagikan klip pengalaman yang Anda tawarkan.
Praktik terbaik untuk menambahkan latar belakang video WordPress
Jika Anda telah memutuskan bahwa situs Anda dapat memperoleh manfaat dari latar belakang video, ada beberapa hal penting yang perlu dipertimbangkan. Pertama, Anda ingin menggunakan video dengan hemat tetapi efektif. Memiliki terlalu banyak video besar di situs WordPress Anda dapat memperlambatnya dan mengurangi dampaknya.
Anda juga kemungkinan besar ingin menonaktifkan audio. Suara dapat mengganggu pengunjung ketika mereka hanya ingin melihat situs web Anda. Hal terakhir yang Anda inginkan adalah musik Anda mengganggu pertemuan atau janji temu pengunjung.
Jika Anda menempatkan konten seperti teks dan tombol di atas latar belakang video Anda, penting untuk memiliki kontras yang cukup sehingga orang dapat dengan mudah membacanya. Hal ini sangat penting bagi pengunjung dengan gangguan penglihatan. Pemeriksa kontras warna ini adalah cara yang bagus untuk membaca situs Anda dengan cepat. Cukup ketik URL Anda, dan itu akan mengidentifikasi perbaikan yang perlu Anda lakukan.
Akhirnya, selalu merupakan ide bagus untuk menggunakan gambar mundur. Ini mengatur gambar yang ingin Anda tampilkan di latar belakang jika, karena alasan tertentu, video Anda tidak dimuat.
Bagaimana cara menambahkan latar belakang video di WordPress
Sekarang setelah Anda mengetahui sedikit lebih banyak tentang latar belakang video, mari kita jelajahi beberapa cara Anda dapat menambahkannya ke situs WordPress Anda.
1. Gunakan blok Penutup bawaan
Ini adalah solusi paling sederhana dan paling efektif, tidak memerlukan plugin atau alat eksternal. Dengan blok Sampul, Anda dapat melapisi konten seperti teks, tombol, dan formulir di atas latar belakang foto atau video. Ini menjadikannya pilihan yang bagus untuk bagian pahlawan atau spanduk.
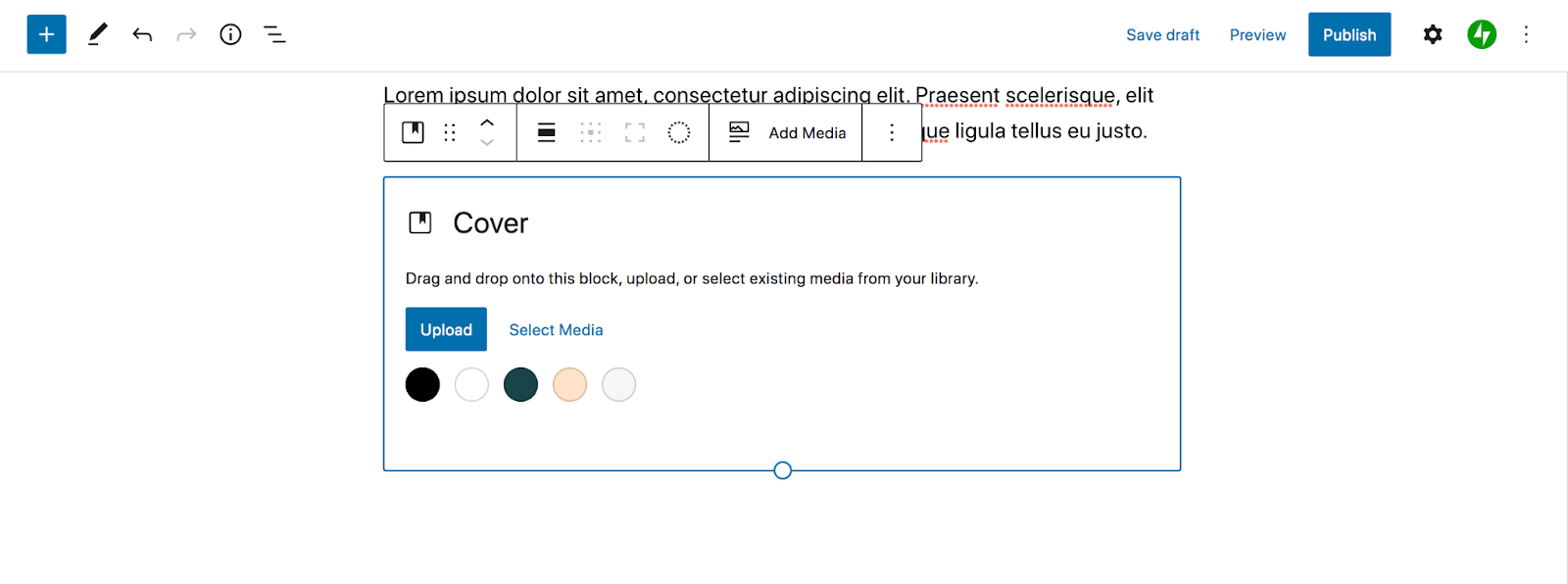
Untuk memulai, buat halaman/postingan baru Anda atau buka yang sudah ada. Kemudian, klik ikon + biru di sudut kiri atas. Ini akan membuka semua opsi blokir. Cari “Cover block”, lalu tambahkan di mana pun Anda mau di halaman.

Di toolbar yang muncul, pilih Tambah Media. Di sana Anda dapat memilih video dari perpustakaan media Anda atau mengunggah video Anda sendiri.
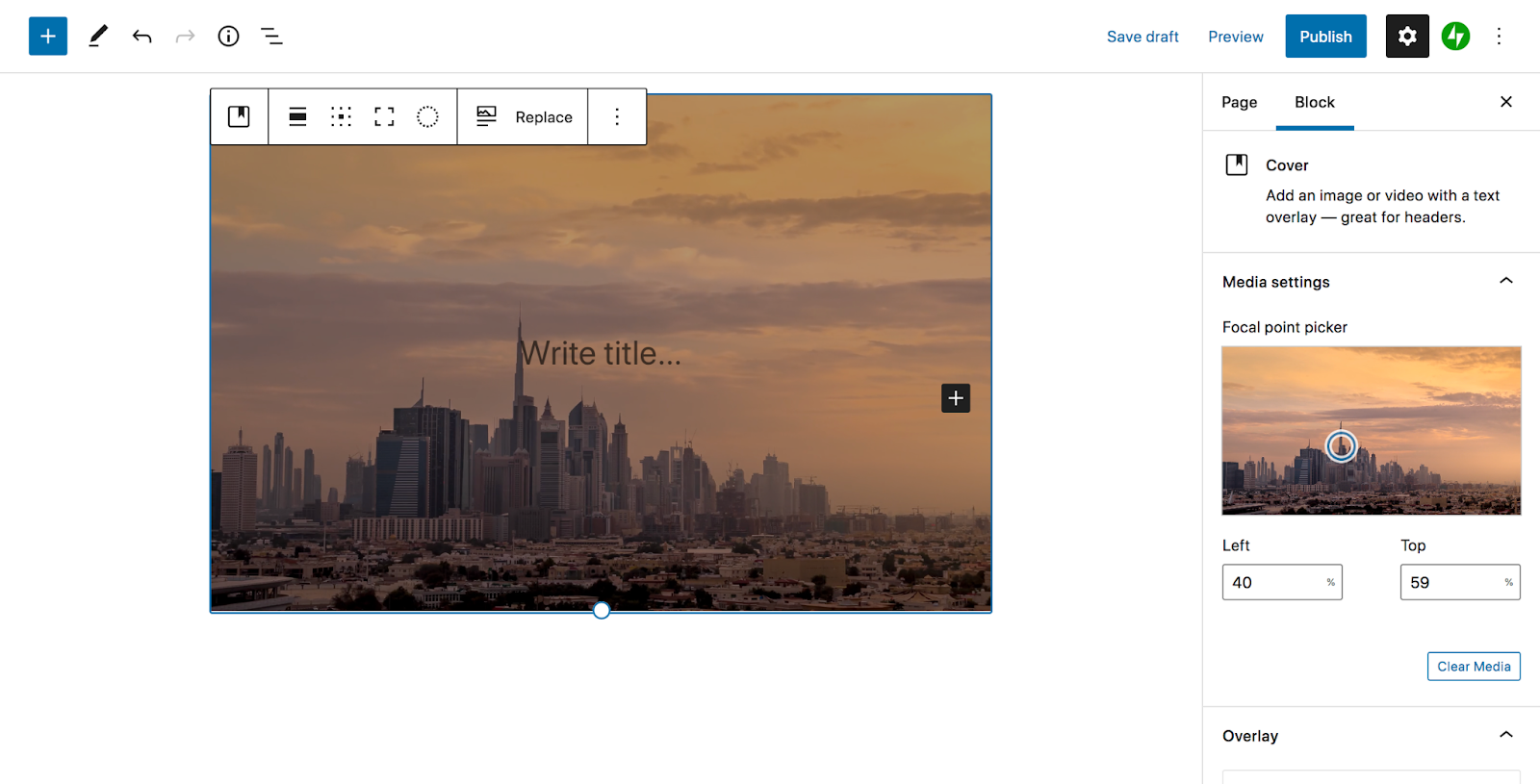
Anda dapat menyesuaikan pengaturan video Anda di panel sebelah kanan. Pilih titik fokus, pilih opacity overlay, dan banyak lagi.

Kemudian, tambahkan blok apa pun yang Anda inginkan di atas latar belakang video Anda dengan mengeklik ikon + di dalam blok sampul. Misalnya, Anda dapat menambahkan judul, baris teks, dan tombol. Ingat, penting agar konten itu menonjol dari latar belakang, jadi sesuaikan warna dan opasitas latar belakang sesuai kebutuhan.
Setelah Anda puas dengan blok sampul Anda, simpan atau publikasikan perubahan Anda, dan selesai! Hanya beberapa langkah sederhana untuk mendapatkan latar belakang video yang efektif dan indah.
2. Gunakan plugin video
Jika Anda mencari fitur yang sangat spesifik — seperti latar belakang video situs lengkap atau efek gulir — plugin video bisa menjadi alternatif yang baik.
Dalam contoh ini, kita akan menggunakan plugin Advanced WordPress Backgrounds.

Alat ini memungkinkan Anda membuat berbagai jenis latar belakang, termasuk gambar, video yang dihosting sendiri, dan video dari pihak ketiga seperti YouTube. Bagian terbaiknya adalah ia masih berfungsi dari dalam editor blok WordPress.
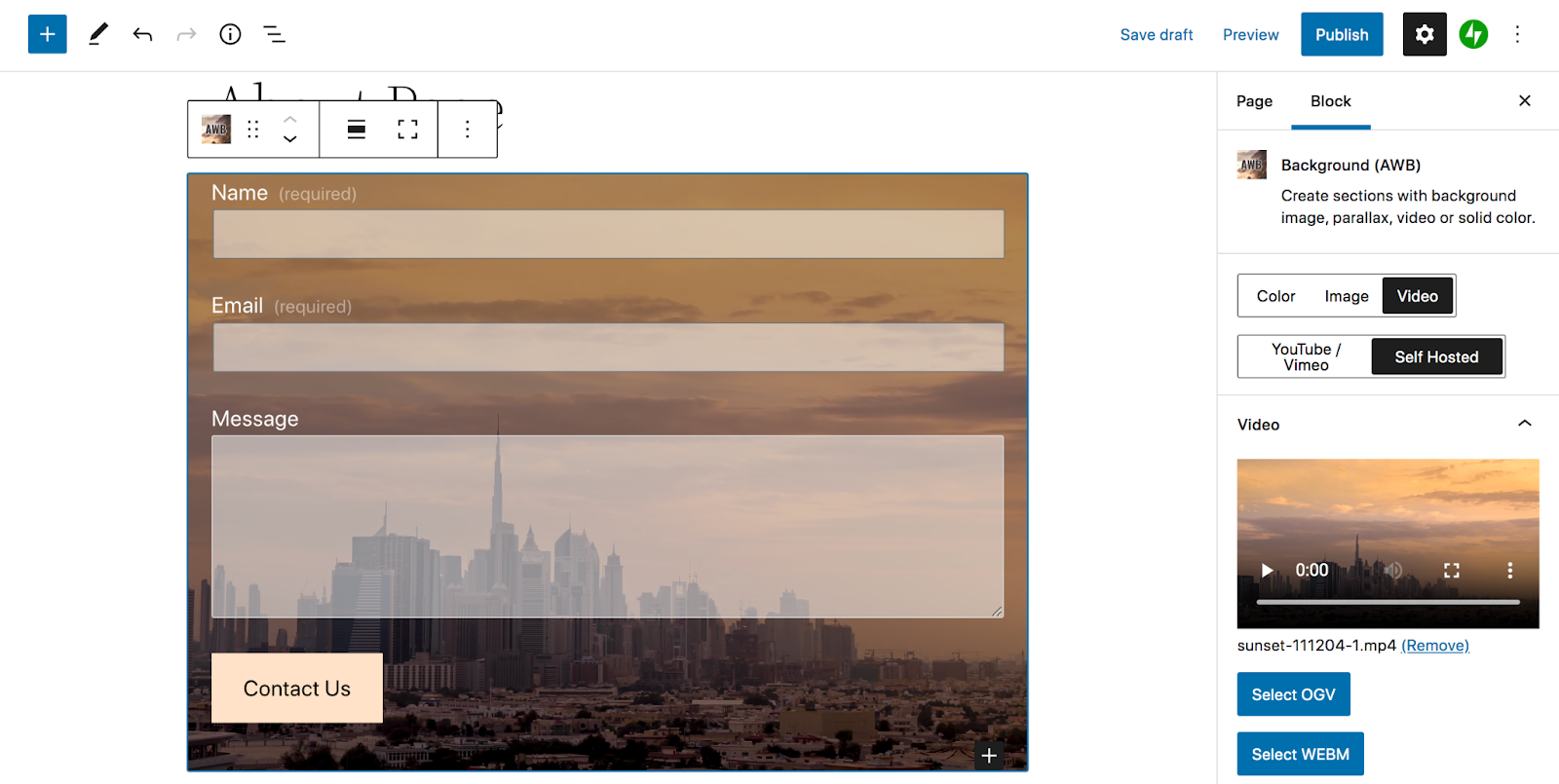
Setelah Anda menginstal plugin di situs Anda, buka halaman atau posting di mana Anda ingin menambahkan latar belakang video. Kemudian, klik ikon + untuk menambahkan blok baru dan cari "Latar Belakang (AWB)." Tambahkan di mana pun Anda mau di halaman.
Di panel pengaturan sebelah kanan, pilih tab Video , lalu pilih antara YouTube/Vimeo dan Dihosting Sendiri. Bergantung pada yang Anda pilih, Anda dapat mengunggah video atau memasukkan URL eksternal.
Kemudian, klik ikon + di dalam blok Background (AWB) untuk menambahkan konten yang ingin Anda tampilkan di atas. Dalam hal ini, kami telah memilih untuk menambahkan formulir kontak.

Dari sana, Anda dapat menyesuaikan pengaturan menggunakan bilah alat sebelah kanan. Pilih waktu mulai dan berakhir video, pilih perangkat yang Anda inginkan untuk menampilkannya, tambahkan efek paralaks, dan banyak lagi. Setelah selesai, simpan halaman Anda.
3. Gunakan pembuat halaman
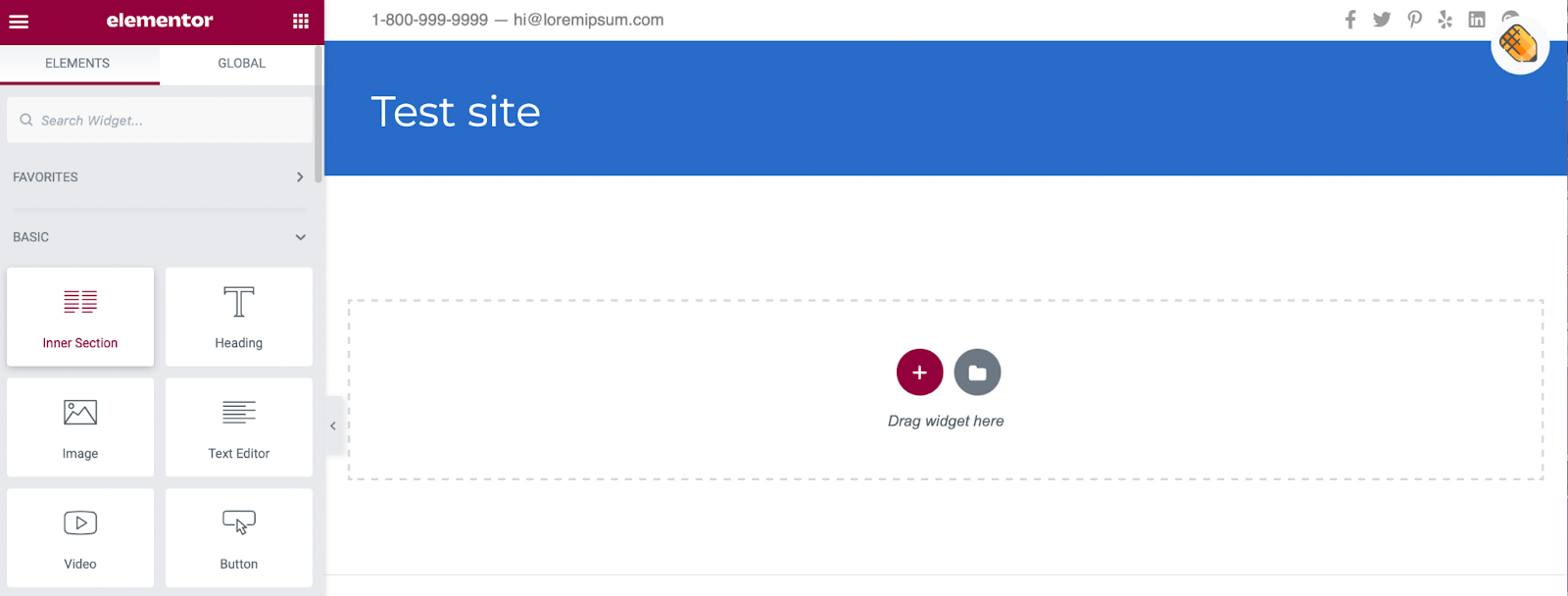
Jika Anda sudah menggunakan pembuat halaman seperti Elementor, Anda dapat menggunakannya untuk menambahkan latar belakang video ke situs Anda. Buat halaman baru Anda dengan pembuat dan seret elemen Bagian Dalam ke layar.


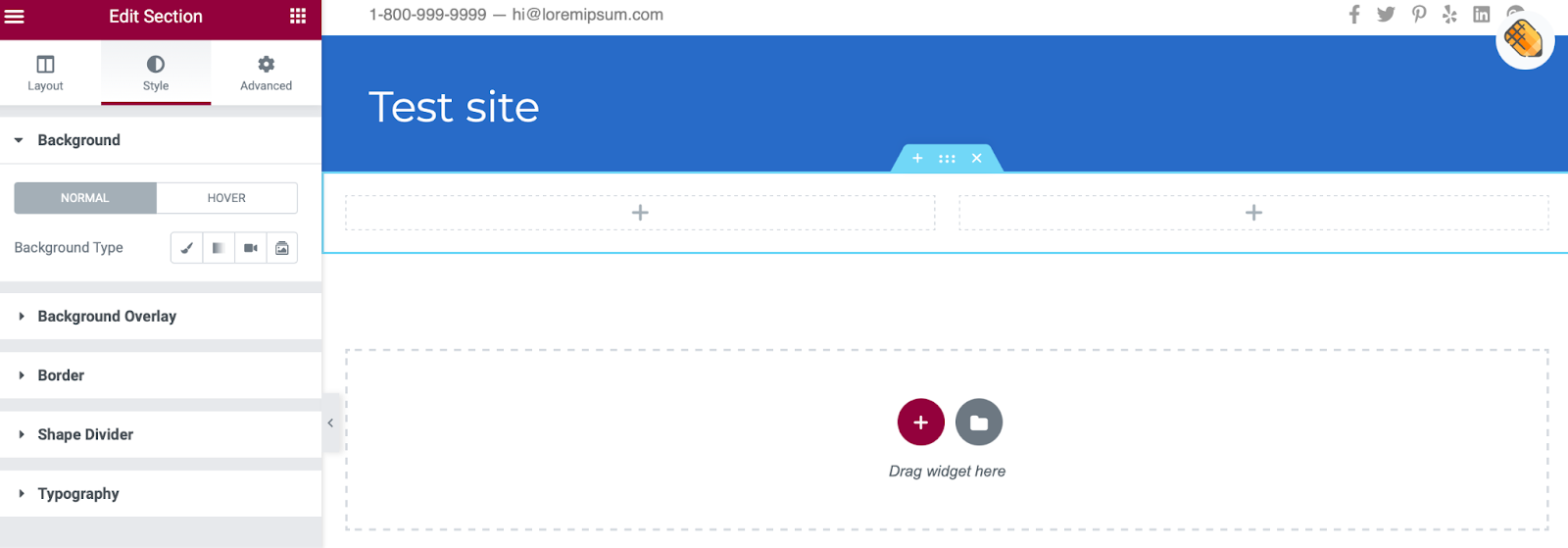
Dengan menambahkan video Anda ke bagian, Anda dapat melapisi elemen tambahan seperti teks dan tombol di atas rekaman Anda. Klik pada titik-titik di bagian atas bagian untuk membuka Editor Bagian. Kemudian, navigasikan ke tab Gaya .

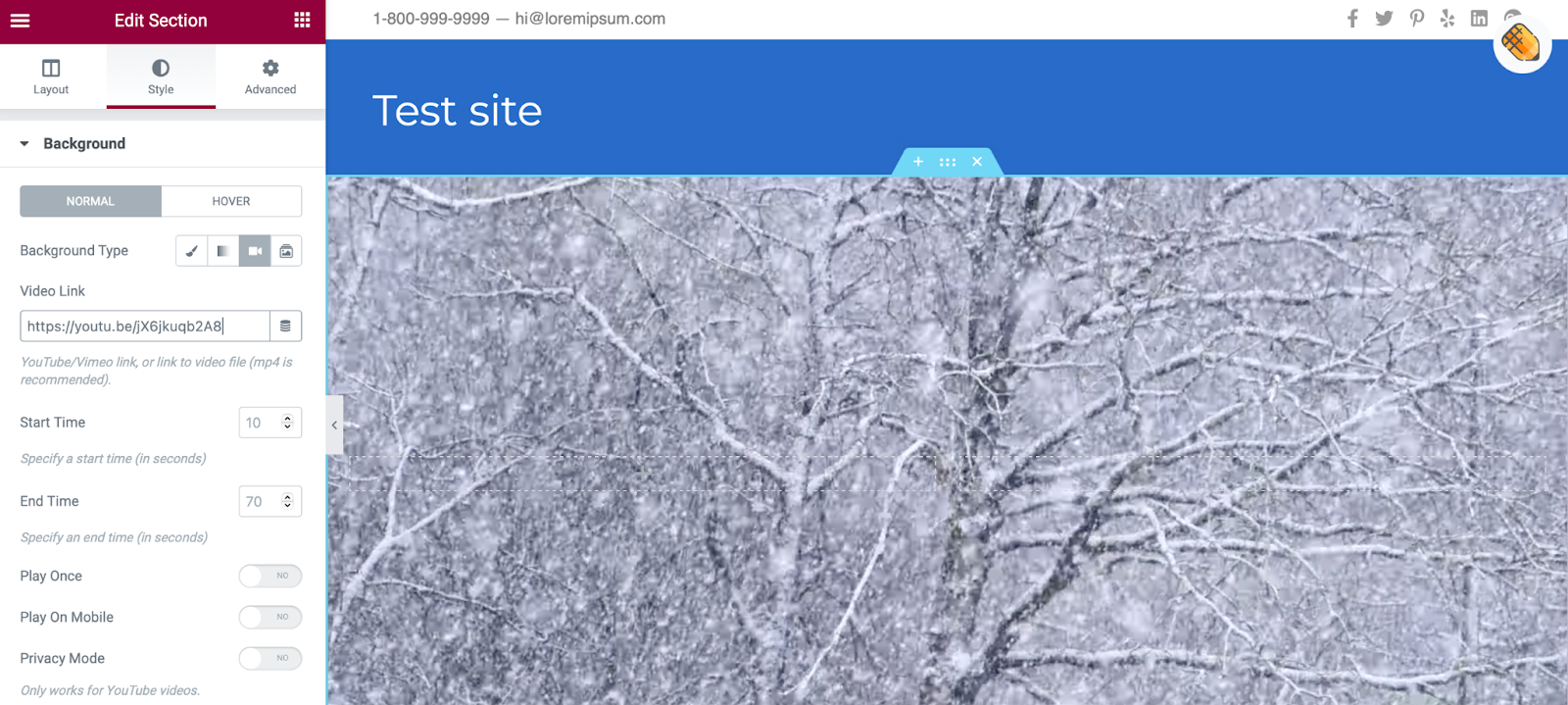
Di samping Jenis Latar Belakang, klik Video dan tempel tautan video Anda ke dalam kotak.

Di sini, Anda dapat menentukan waktu mulai dan berakhir, serta menyesuaikan pengaturan tampilan lainnya. Anda juga dapat mengatur gambar mundur jika video Anda tidak dapat diputar. Anda kemudian dapat menambahkan elemen apa pun yang Anda inginkan di atas video seperti biasanya.
Di bawah Tata Letak , Anda dapat mengubah tinggi dan lebar konten Anda. Kemudian, Anda mungkin ingin menambahkan overlay latar belakang dan menyesuaikan opacity untuk membuat konten lain di bagian lebih terlihat. Anda dapat mengakses pengaturan ini dengan menggulir ke bagian bawah bagian Gaya .
4. Tambahkan latar belakang video dengan tema Anda
Beberapa tema secara otomatis memungkinkan Anda mengunggah gambar, video, atau GIF sebagai elemen latar belakang. Ini dapat mengisi seluruh layar Anda, atau Anda dapat menggunakannya sebagai header atau slider.
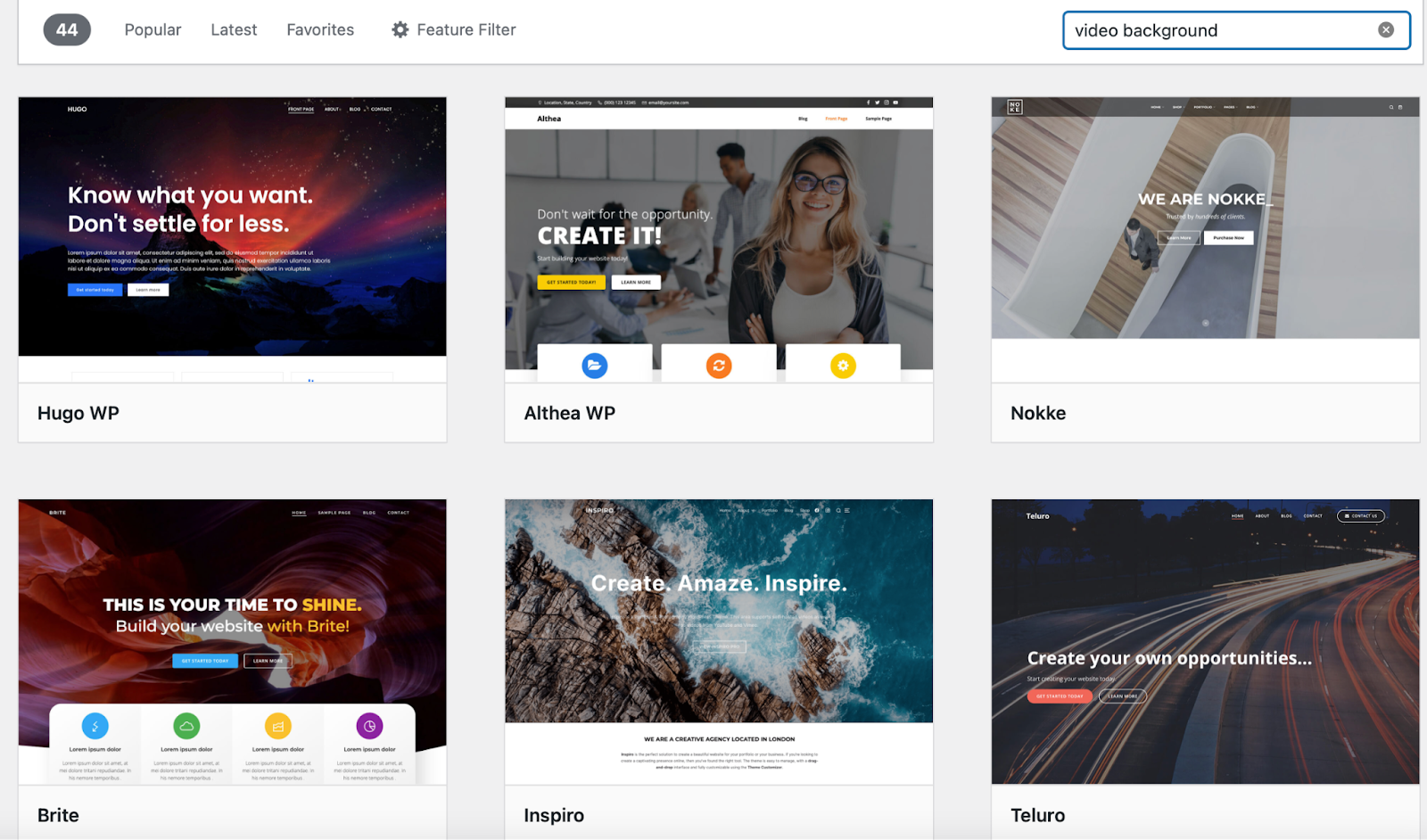
Untuk menemukan tema yang memungkinkan untuk latar belakang video, buka dasbor WordPress Anda dan klik Penampilan → Tema → Tambah Baru. Selanjutnya, cari "latar belakang video" dan pilih tema yang menawarkan fungsi ini. Atau, Anda selalu dapat mengunggah tema premium Anda sendiri.

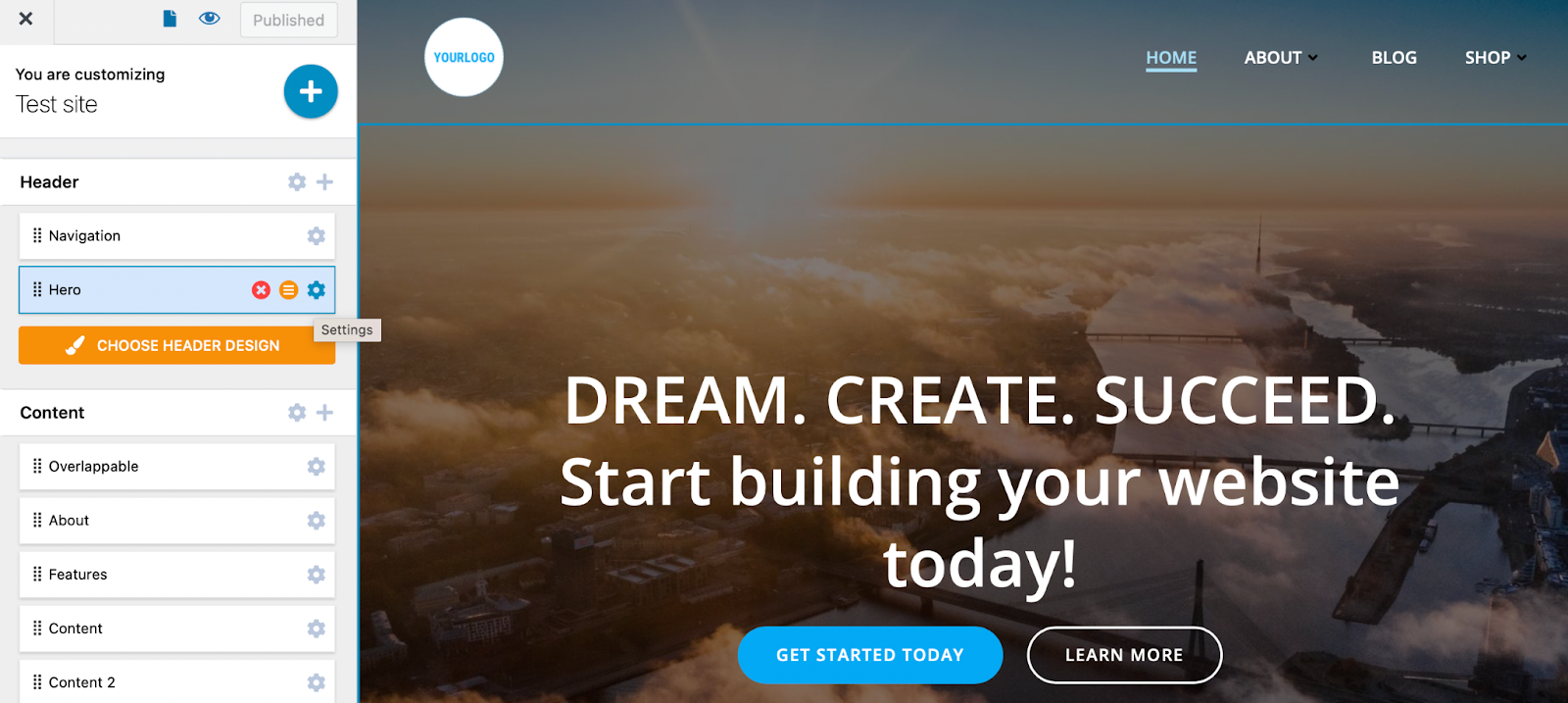
Colibri WP adalah salah satu opsi gratis yang luar biasa. Setelah Anda menginstal dan mengaktifkan tema, buka Appearance → Customize . Kemudian, pilih Pengaturan ikon di samping elemen Pahlawan.

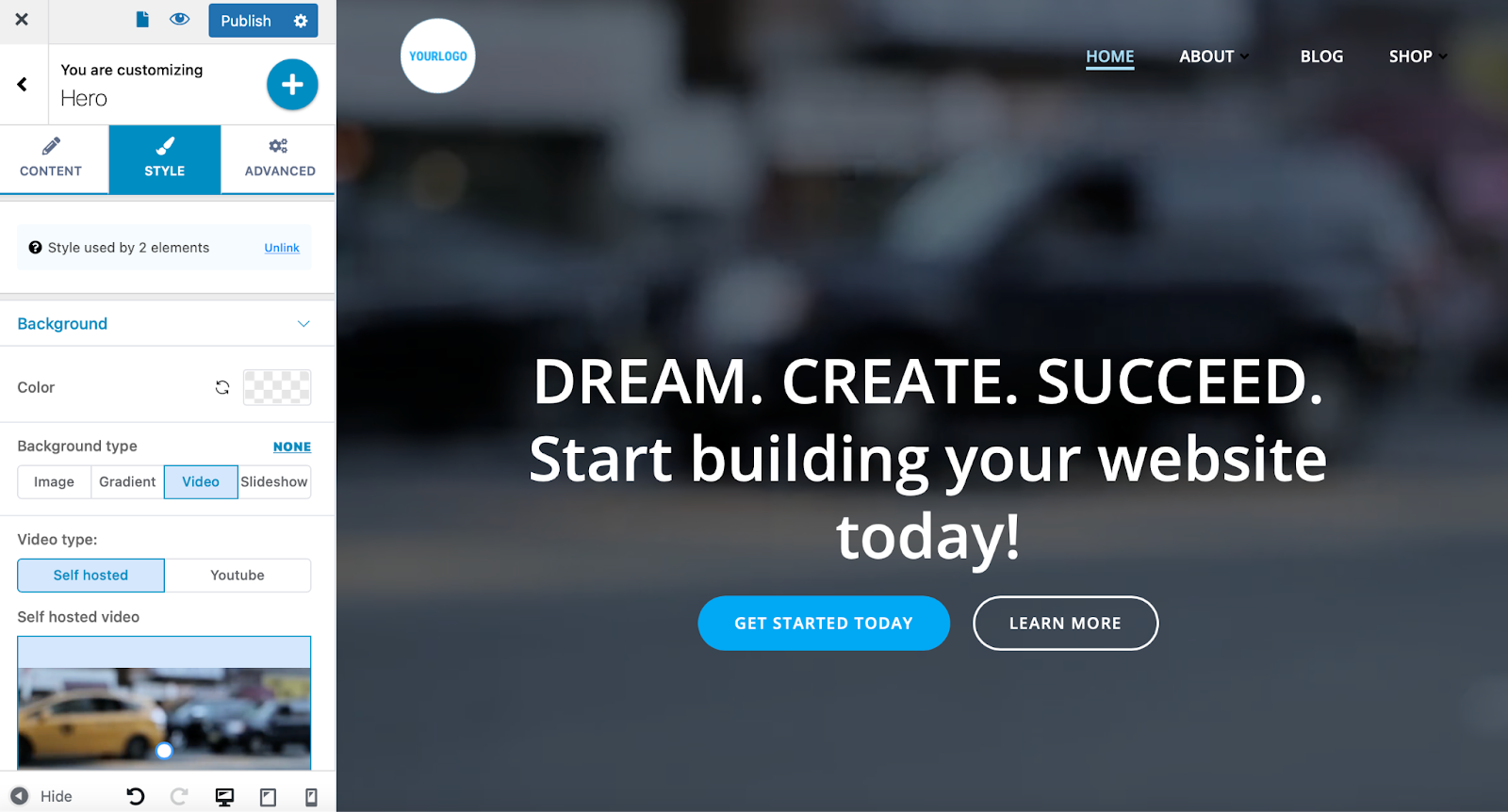
Beralih ke Gaya tab dan ubah jenis Latar Belakang menjadi Video .

Anda dapat menempelkan URL eksternal atau mengunggah file video ke perpustakaan media.

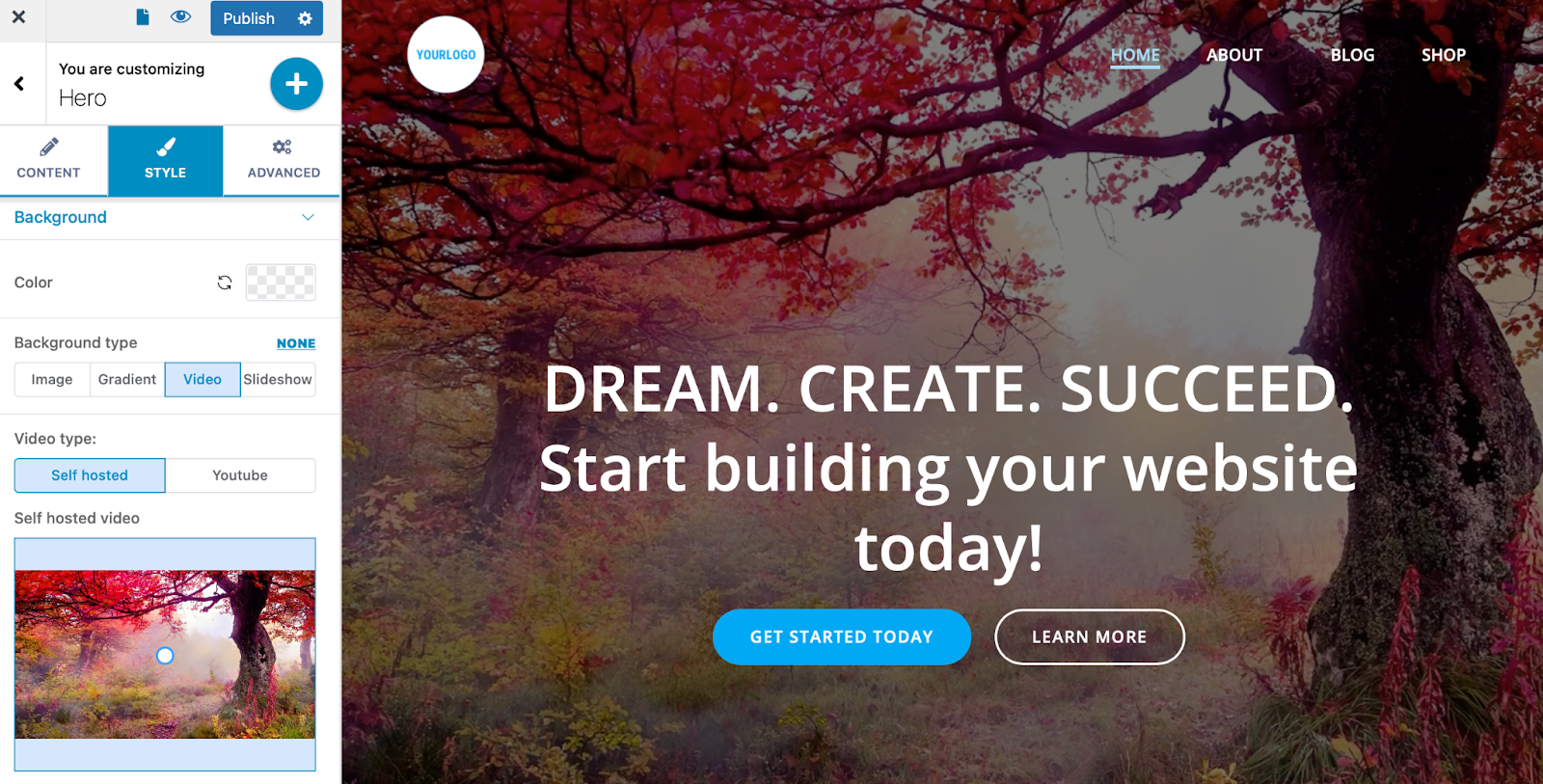
Kemudian, Anda siap untuk menyesuaikan latar belakang video Anda. Anda dapat menerapkan overlay warna dan mengubah opacity video Anda. Setelah Anda puas dengan desain Anda, publikasikan perubahan Anda.
Pertanyaan yang sering diajukan
Mari kita lihat beberapa pertanyaan umum tentang penggunaan latar belakang video di WordPress.
Apakah latar belakang video akan memperlambat situs saya?
File video besar dapat berdampak negatif pada kinerja situs Anda. Namun kabar baiknya adalah Anda dapat menggunakan alat seperti Jetpack VideoPress untuk meminimalkan dampak yang ditimbulkannya pada situs Anda. Ini meng-host video Anda di luar situs dan menayangkannya melalui CDN yang kuat, sambil membantu Anda menghindari iklan pihak ketiga.
Jika Anda mencari cara untuk meningkatkan kecepatan WordPress Anda secara instan, Jetpack Boost adalah pilihan yang bagus.

Hanya dengan beberapa klik, Anda dapat mengoptimalkan pemuatan CSS, menunda JavaScript yang tidak penting, dan mengaktifkan pemuatan lambat gambar tanpa menggunakan kode khusus apa pun. Alat ini berfokus secara khusus pada Data Web Inti Google, yang merupakan pengukuran kinerja situs Anda dalam skenario dunia nyata. Meningkatkan metrik ini dapat berdampak positif pada pengalaman pengguna dan peringkat mesin telusur Anda.
Apa cara termudah untuk menambahkan latar belakang video WordPress?
Blok Cover bawaan adalah cara termudah untuk menambahkan latar belakang video WordPress karena tidak memerlukan plugin, alat, atau kode khusus tambahan.
Sebagai gantinya, Anda dapat membuat latar belakang video Anda langsung di editor WordPress. Ini menjadikannya pilihan yang sangat baik untuk semua pengguna, bahkan pemula yang lengkap. Namun, Anda masih dapat menyesuaikan latar belakang Anda, dengan opsi untuk overlay, titik fokus, dan banyak lagi. Ini hanyalah salah satu contoh bagus tentang bagaimana editor blok WordPress membuat pembuatan situs yang indah dan efektif dapat diakses oleh semua orang.
Di mana saya harus menghosting video saya?
Anda dapat meng-host video Anda di server yang sama dengan situs web Anda. Dengan cara ini, Anda dapat melewati batasan platform pihak ketiga dan memberikan pengalaman bebas iklan bagi pengunjung Anda.
Namun, video yang dihosting sendiri dapat memerlukan banyak bandwidth server dan Anda mungkin tidak dapat mengunggah file besar. Terlebih lagi, mereka dapat memperlambat pengalaman pengguna Anda dan mengakibatkan banyak buffering dan gangguan lainnya.
VideoPress adalah yang terbaik dari kedua dunia. Ini menghilangkan semua beban dari server Anda, tetapi juga memberi Anda kendali atas bagaimana Anda menampilkan file Anda. Plus, tidak ada iklan untuk menarik pengunjung menjauh dari konten Anda.

Dengan VideoPress, Anda dapat mengelola video di ruang yang sama dengan tempat Anda mengelola situs.
Tingkatkan keterlibatan dengan latar belakang video
Dengan begitu banyak persaingan di internet, mungkin sulit untuk membuat situs Anda menonjol. Untungnya, Anda dapat menambahkan latar belakang video WordPress untuk menarik perhatian pengunjung Anda dan menciptakan pengalaman yang menarik. Kunci sukses adalah memilih metode terbaik untuk hosting dan menampilkan konten yang berharga ini.
VideoPress adalah salah satu solusi hosting video terbaik untuk WordPress. Mudah digunakan dan dapat diakses langsung dari dashboard WordPress Anda. Selain itu, ini dapat membantu Anda memberikan pengalaman pengguna yang luar biasa dengan video yang cepat dimuat dan bebas iklan.
