Gambar WebP WordPress – Cara Menggunakannya untuk Mempercepat Situs Anda
Diterbitkan: 2023-12-28
Menggunakan gambar WordPress WebP di situs Anda adalah cara yang bagus untuk memecah teks dan membuat pembaca Anda tetap terlibat.
Namun keterlibatan ini harus dibayar mahal. Semakin besar ukuran atau jumlah gambar, maka waktu muatnya akan semakin lambat. Akibatnya, kecepatan yang lebih lambat ini dapat memengaruhi kinerja dan keterlibatan mesin pencari.
Inilah sebabnya mengapa banyak situs WordPress teratas mengadopsi format WebP untuk mengoptimalkan situs mereka. Jadi pada artikel ini, Anda akan belajar tentang gambar WordPress WebP dan cara meningkatkan kecepatan website Anda .
Daftar isi
- Apa itu WebP?
- Manfaat Menggunakan Gambar WebP
- Cara Menggunakan Gambar WebP untuk Mempercepat Situs Anda
- Cara Mengotomatiskan Gambar WebP Dengan Plugin WordPress
- Plugin Pengoptimalan Gambar WebP WordPress Terbaik
- 1. Konverter untuk Media – Optimalkan gambar | Konversi WebP & AVIF
- 2. WebP Ekspres
- 3. Bayangkan – Optimalkan Gambar & Konversi WebP
- 4. Pengoptimal Gambar ShortPixel – Optimalkan Gambar, Konversi WebP & AVIF
- 5. Optimasi Gambar dengan Optimole – Lazy Load, CDN, Konversi ke WebP & AVIF
- Kesimpulan
- Pertanyaan yang Sering Diajukan
Apa itu WebP?
Format gambar WebP dibuat oleh Google pada tahun 2010 untuk penggunaan web. Formatnya menawarkan gambar berkualitas tinggi dan kaya dalam ukuran lebih kecil.
Saat Anda mengonversi gambar di situs Anda ke WebP, ukurannya akan jauh lebih kecil tanpa kehilangan kualitas.
Konversi tersebut dapat memperkecil ukuran gambar sebesar 25–35%, menurut studi kompresi Google WebP . Akibatnya, hal ini akan meningkatkan kecepatan situs Anda dan peringkat mesin pencari Anda.
Selanjutnya, pengoptimalan gambar WebP memiliki berbagai tingkatan. Anda dapat memilih opsi kompresi 'lossy' atau 'lossless'.
Opsi kompresi lossy menyimpan lebih banyak data, sedangkan 'lossless' membuat gambar lebih kecil. WebP juga didukung oleh lebih dari 90% browser, menurut caniuse .
Manfaat Menggunakan Gambar WebP
Berikut beberapa alasan untuk mengadopsi gambar WebP di WordPress:
1. Ukuran File Gambar Lebih Kecil
Gambar WebP lebih kecil dibandingkan dengan format lain. Seperti disebutkan di atas, konversi dapat mengurangi ukuran gambar Anda hingga 35%. Ini berarti Anda lebih baik menggunakan gambar WebP untuk situs WordPress Anda daripada gambar JPEG dan PNG.
2. Meningkatkan Kecepatan Halaman
Gambar WordPress WebP dapat meningkatkan kecepatan halaman web Anda. Semakin berat halaman Anda, semakin sedikit waktu yang diperlukan untuk memuat. Kecepatan memuat yang ideal adalah 2 detik atau kurang. Ini karena pelanggan cenderung meninggalkan situs web yang memuat lebih dari 2 hingga 3 detik.
3. File Berkualitas Tinggi
Hal terbaik tentang format WebP adalah menjaga kualitasnya. Ini berarti Anda tidak perlu mengkhawatirkan kualitas gambar saat mengonversi gambar.
4. Peringkat mesin pencari dan rasio klik-tayang yang lebih baik
Kecepatan memuat halaman merupakan faktor penting untuk peringkat mesin pencari dan rasio klik-tayang. Data dari penelitian Google menunjukkan bahwa waktu buka halaman lebih dari 3 detik meningkatkan kemungkinan terpental sebesar 32%.
Waktu muat 5 detik atau lebih meningkatkan kemungkinan terpental sebesar 90%. Situs web Anda akan mendapat peringkat lebih tinggi setelah Anda meningkatkan kecepatan dengan mengonversi gambar ke WebP. Hal ini juga akan menghasilkan rasio pentalan yang lebih rendah.
5. Kurangi Penggunaan Bandwidth
Bandwidth situs web adalah jumlah data yang dapat ditransfer antara situs, penggunanya, dan servernya. Memiliki bandwidth yang terbatas dapat mengakibatkan kecepatan pemuatan lebih lambat. Jadi mengadopsi WebP dapat mengosongkan lebih banyak ruang bandwidth dan meningkatkan kecepatan situs Anda.
Cara Mengaktifkan Gambar WebP untuk Mempercepat Situs Anda
Menggunakan gambar WebP di situs WordPress Anda semudah menggunakan format lain seperti JPEG dan PNG. WebP didukung secara default di WordPress 5.8 dan lebih tinggi.
Artinya Anda tidak memerlukan konfigurasi apa pun untuk menggunakan gambar WebP di WordPress versi 5.8 ke atas.
Jadi jika Anda memiliki gambar WebP, Anda dapat mengunggahnya ke Perpustakaan Media WordPress. Namun jika Anda tidak memiliki gambar dalam format WebP, Anda mungkin harus mengonversi gambar ke WebP secara manual sebelum mengunggahnya.
Anda juga dapat mengotomatiskan proses ini dengan menginstal plugin WordPress WebP Image.
Cara Mengotomatiskan Gambar WebP Dengan Plugin WordPress
Ada beberapa plugin WordPress WebP untuk mengonversi gambar ke format WebP. Sebagian besar plugin ini mendukung pengalihan fallback WebP. Hal ini memastikan bahwa orang-orang dengan browser yang tidak mendukung WebP mendapatkan format aslinya.
Misalnya, jika Anda mengunggah file JPEG ke situs Anda, plugin akan mengonversinya ke format WebP. Dengan cara ini, jika pengunjung menggunakan browser yang mendukung WebP, mereka akan disuguhi versi WebP.
Jika tidak, mereka akan mendapatkan format gambar asli, baik JPEG atau PNG. Hal ini memastikan bahwa setiap orang mendapatkan pengalaman secepat mungkin.
Plugin Pengoptimalan Gambar WebP WordPress Terbaik
1. Konverter untuk Media –WordPress WebP

Converter for Media adalah plugin pengonversi gambar WebP WordPress yang bagus. Plugin ini bekerja dengan mengonversi gambar standar JPEG, PNG, dan GIF ke format WebP. Setelah diatur, plugin akan mengonversi file gambar di Perpustakaan Media Anda ke format gambar WebP.
Itu juga akan mengonversi dan menyajikan gambar yang Anda unggah nanti dalam format WebP. Converter for Media dapat mengurangi ukuran gambar Anda hingga setengahnya tanpa kehilangan kualitasnya . Oleh karena itu, ini akan mengurangi waktu pemuatan dan membuat situs Anda memuat lebih cepat.
Plugin WebP WordPress memiliki lebih dari 400.000 unduhan aktif dan lebih dari 800 ulasan bintang 5.
Biaya: Converter for Media memiliki versi gratis yang memungkinkan Anda mengonversi gambar ke WebP hanya dengan beberapa klik.Ada juga versi pro yang berharga $50 untuk 120.000 gambar yang dioptimalkan per tahun.
Fitur Utama:
- Konversikan ke format Webp atau AVIF.
- Kurangi ukuran gambar dengan satu klik.
- Mengonversi semua unggahan gambar baru
- Tidak ada penyesuaian pada file atau URL asli.
- Tampilkan Webp untuk pengguna dengan browser yang mengizinkannya.
- Mudah diatur
- Dukungan luar biasa
Cara Mengonversi Gambar Anda ke WebP Menggunakan Konverter untuk Media
Langkah pertama untuk menghasilkan gambar WebP di situs WordPress Anda adalah menginstal plugin 'Converter for Media' di situs web Anda.
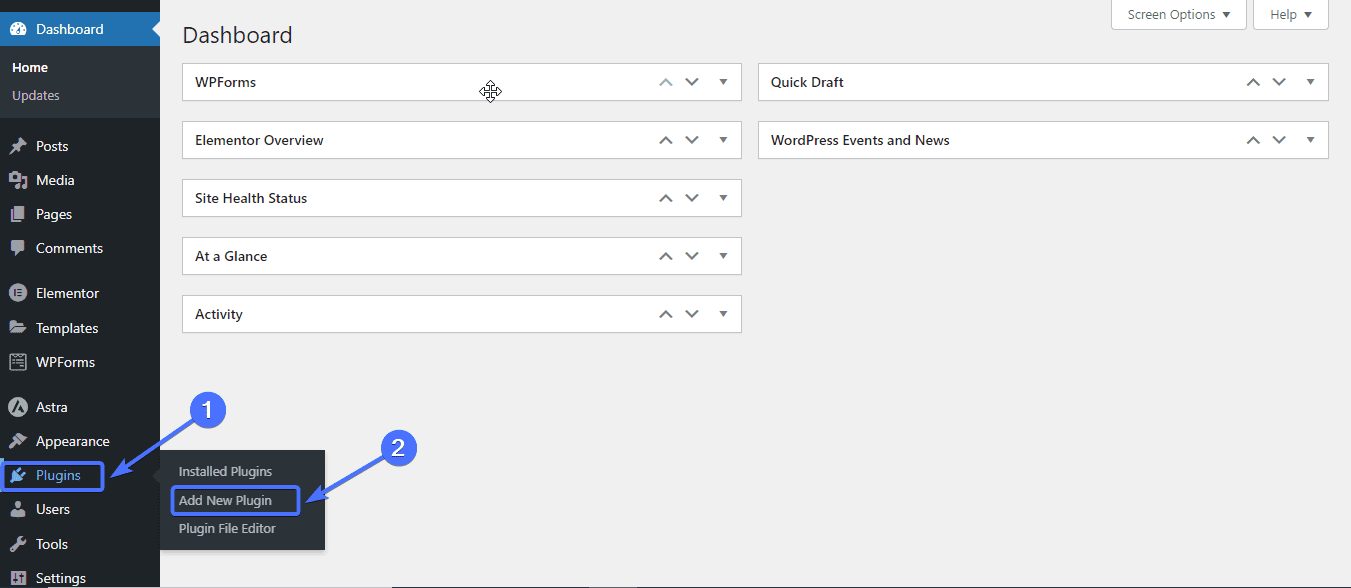
Untuk melakukannya, bukaPlugin >> Tambahkan Plugin Baru .

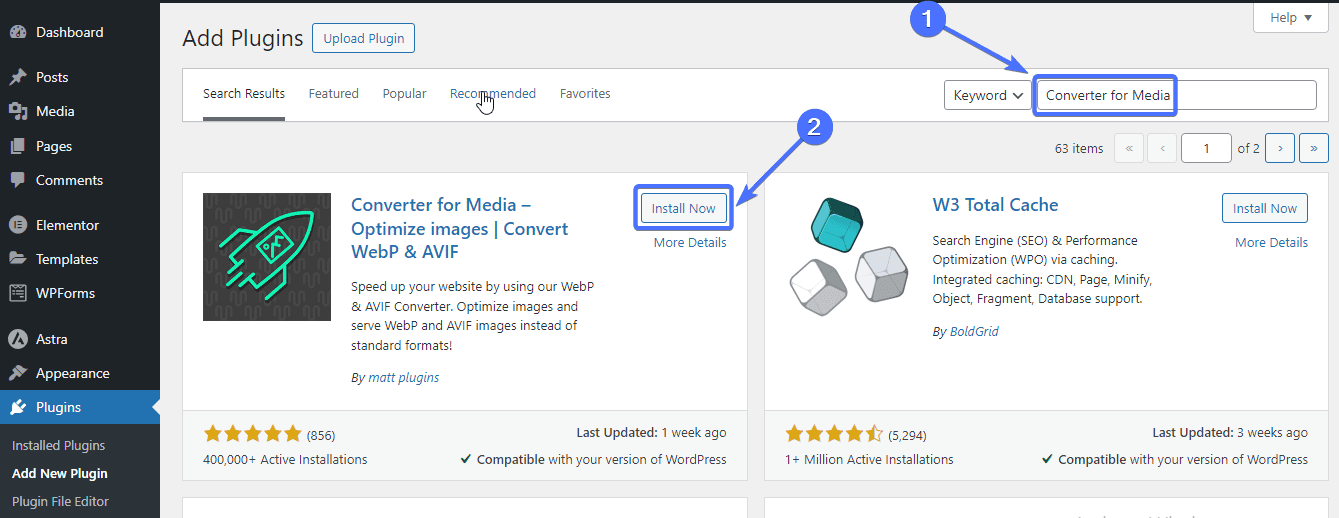
Ketik “Converter for Media” ke dalam kotak pencarian. Selanjutnya, klikInstal Sekarang .

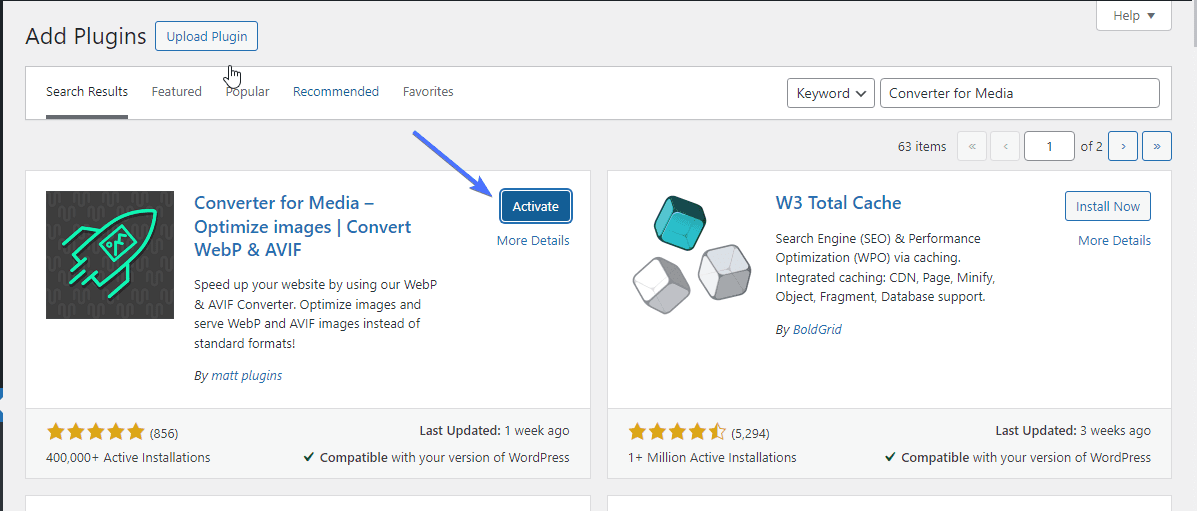
Setelah terinstal, klikAktifkan .

Setelah diaktifkan, plugin akan muncul di bawah tab “Pengaturan” di dashboard WP Anda.

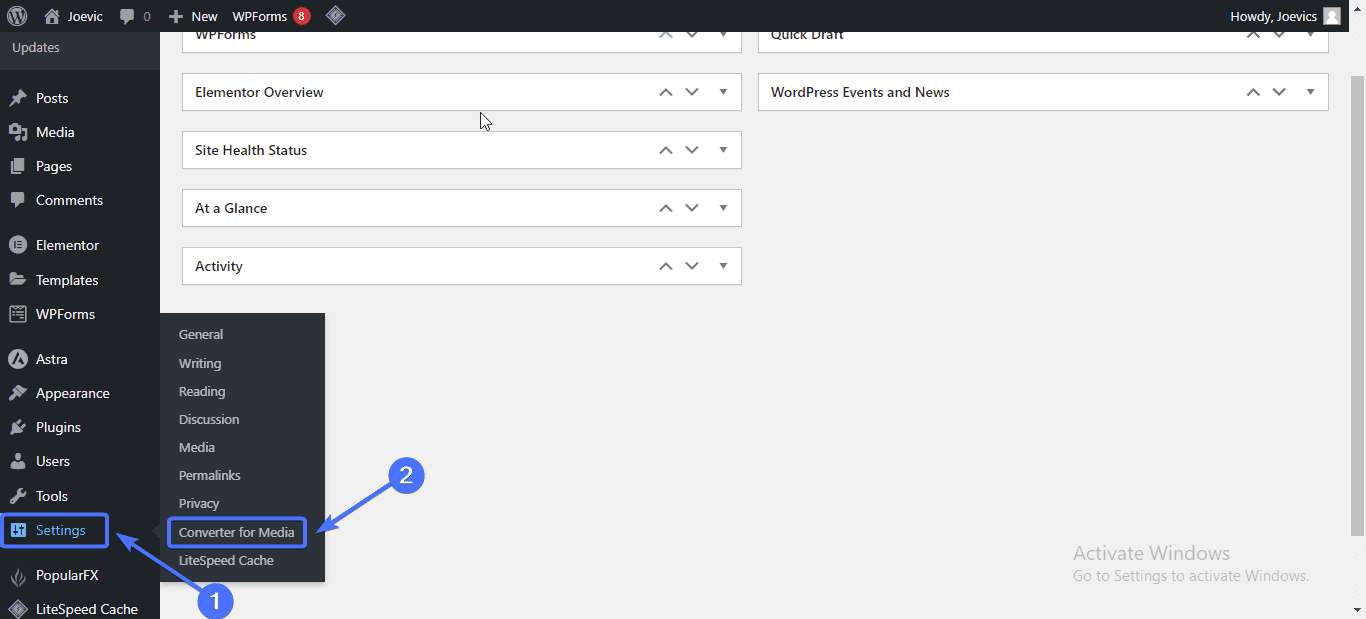
Sekarang, untuk menyiapkan plugin, bukaPengaturan >> Konverter untuk Media .

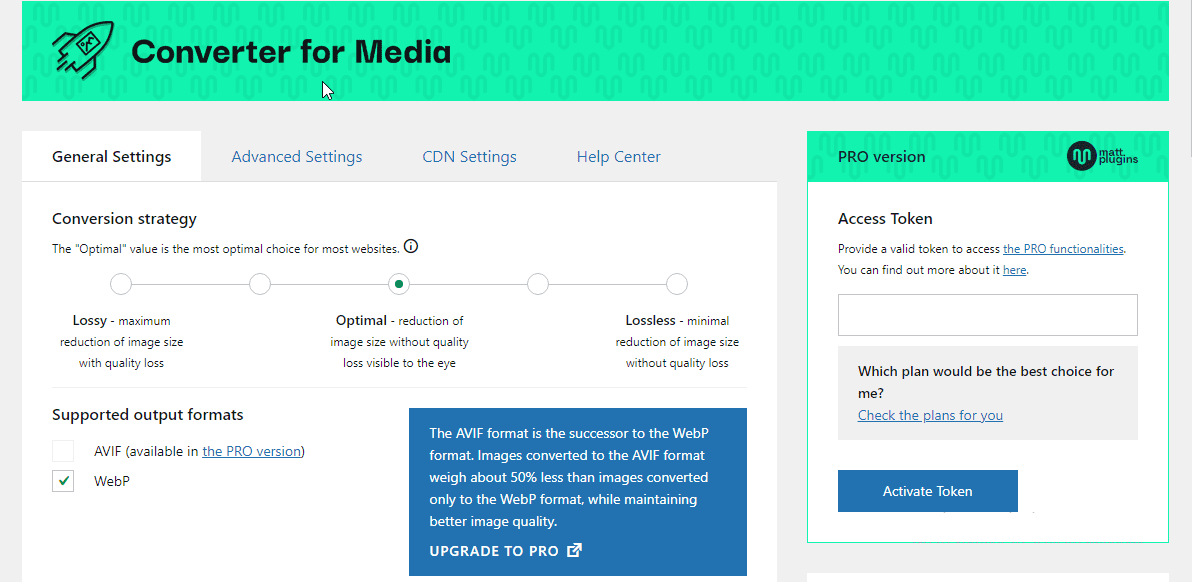
Plugin ini menawarkan beberapa opsi konfigurasi untuk mengaturnya sesuai keinginan Anda.

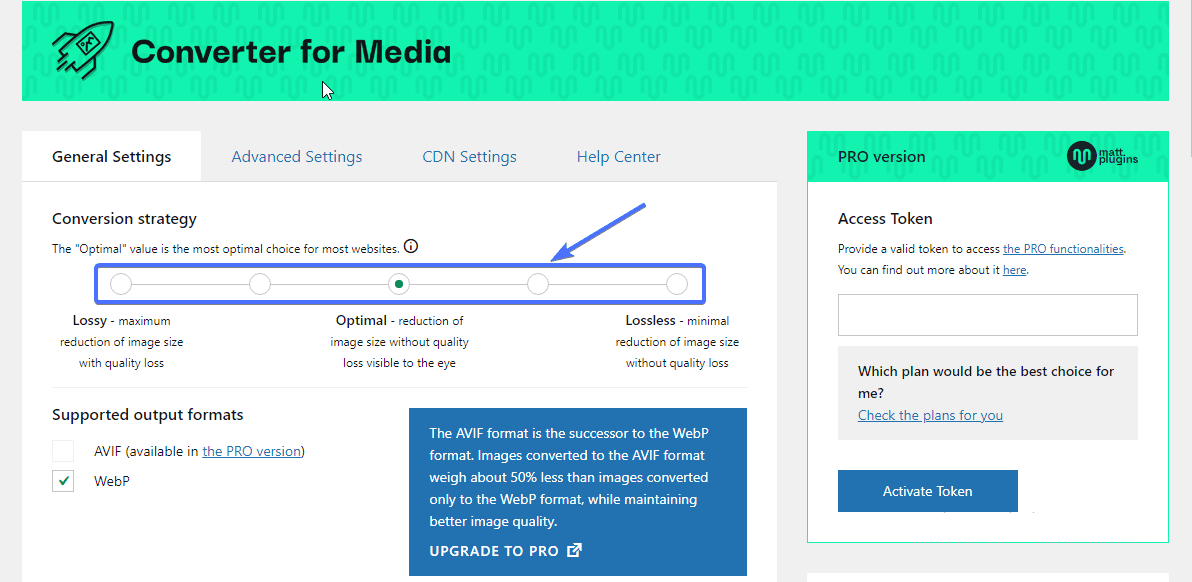
Pertama, Anda harus memilih tingkat kompresi yang Anda inginkan. Anda dapat melakukannya dengan memilih salah satu opsi pada tab 'Strategi Konversi'.
Pilih opsi “Lossless” jika Anda ingin ukuran gambar jauh lebih kecil.


Sekarang Anda harus terlebih dahulu mengoptimalkan gambar di Perpustakaan Media WordPress Anda.
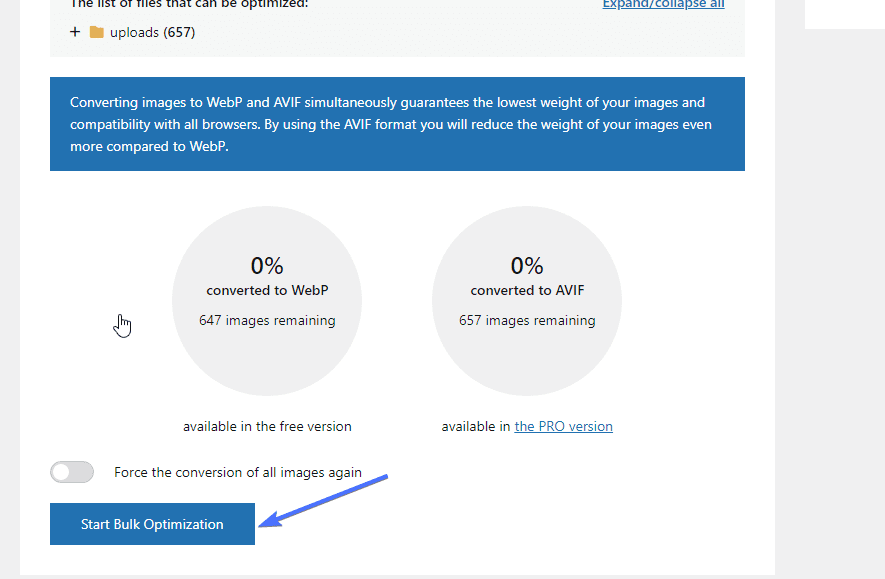
Gulir ke bawah ke bagian “Optimasi Gambar Secara Massal”. Seperti yang Anda lihat, ada 647 gambar yang tidak dioptimalkan di sini.
Untuk mengoptimalkan gambar-gambar ini, klikMulai Pengoptimalan Massal .

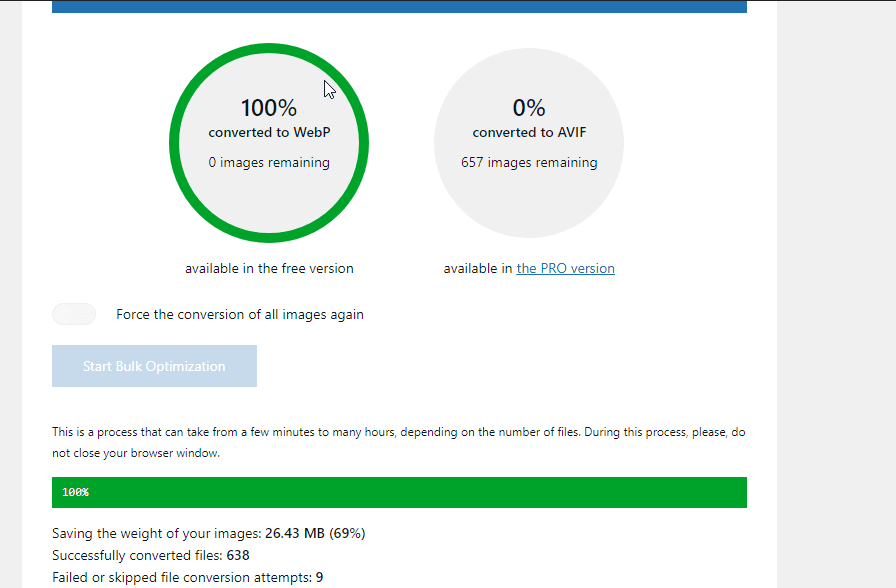
Itu dia. Sekarang Anda dapat melihat bahwa semua gambar telah dikonversi ke WebP.

Jika Anda mengikuti langkah-langkah tersebut, selamat! Anda telah berhasil mengonversi gambar situs Anda ke WebP.
2. WebP Ekspres -WordPress WebP

WebP Express adalah plugin lain yang memungkinkan WordPress mengonversi gambar ke format WebP. Plugin ini mengonversi gambar yang ada dan unggahan baru ke WebP.
Itu juga dilengkapi dengan pengalihan fallback WebP . Hal ini memastikan bahwa orang-orang dengan browser yang tidak mendukung WebP mendapatkan format file asli. Dengan cara ini, Anda dapat memastikan bahwa setiap pengunjung situs Anda akan mendapatkan pengalaman yang baik.
Plugin ini bekerja dengan menggunakan pustaka WebP Convert untuk mengonversi gambar ke WebP. Ini memiliki beberapa metode konversi, termasuk Imagick, cwebp, vips, gd. Ada juga alternatif cloud bagi mereka yang hostnya tidak mendukung metode ini.
WebP Express memiliki lebih dari 300.000 instalasi aktif. Ini juga memiliki lebih dari 120 ulasan bintang 5.
Biaya: WebP Express adalah plugin gratis.
Fitur Utama:
- Konversi WebP otomatis
- Metode konversi gambar Webp yang berbeda
- Ganti tag gambar dengan tag gambar
- Mudah diatur
- Bagian FAQ terperinci
3. Bayangkan –WordPress WebP

Imagify adalah plugin kompresi gambar WebP WordPress tingkat lanjut. Plugin ini dirancang untuk mengompresi gambar tanpa mempengaruhi kualitasnya. Ini memungkinkan Anda untuk mengoptimalkan gambar individual maupun secara massal.
Setelah Anda menginstalnya, Anda harus membuka pengaturan plugin dan mengkonfigurasinya untuk mengoptimalkan gambar pada tingkat kompresi terbaik. Plugin kemudian akan mengonversi gambar di situs WordPress Anda atau unggahan baru apa pun ke format WebP.
Imagify melakukan kompresi gambar di latar belakang. Dengan demikian, hal ini tidak akan memengaruhi kinerja situs Anda. Oleh karena itu, konversi akan mempercepat situs WordPress Anda dan meningkatkan peringkat SEO Anda. Imagify memiliki lebih dari 800.000 instalasi aktif dan lebih dari 1.000 ulasan bintang 5.
Biaya: Imagify memiliki paket perdana yang gratis dan menawarkan sekitar 200 gambar per bulan.Versi PRO mulai dari $9,99 per bulan.
Fitur Utama:
- Buat versi gambar Webp.
- Kompres gambar Anda dalam satu klik
- Dapatkan performa dan kualitas dengan Kompresi gambar Cerdas
- Ubah ukuran gambar dengan cepat
- Kembalikan gambar ke versi aslinya kapan pun Anda perlu
- Mudah digunakan
- Dukungan yang bagus
4. Pengoptimal Gambar ShortPixel –WordPress WebP

ShortPixel adalah plugin pengoptimalan gambar WordPress teratas. Plugin ini dirancang untuk membantu mengonversi gambar Anda ke format WebP. Setelah terinstal, ia mengunggah semua gambar Anda ke cloud dan mulai mengoptimalkannya di latar belakang.
Plugin kemudian akan mengunduh gambar WebP WordPress yang dikonversi dari cloud ke perpustakaan media Anda. Gambar yang dioptimalkan akan memiliki tingkat kualitas yang sama meskipun ukurannya diperkecil.
ShortPixel memungkinkan Anda memilih dari tiga mode; Mengkilap, Tanpa Rugi, dan Rugi . Mereka juga memberikan opsi untuk menguji ketiga tautan untuk memutuskan mana yang merupakan pilihan terbaik untuk Anda.
Yang terbaik dari semuanya, plugin ini memiliki dasbor sederhana dengan opsi untuk mengoptimalkan gambar sesuai keinginan Anda. ShortPixel memiliki lebih dari 300.000 instalasi aktif dan lebih dari 600 ulasan bintang 5.
Biaya: ShortPixel memiliki versi gratis dengan opsi pengoptimalan gambar.Versi PRO mulai dari $9,99 per bulan.
Fitur Utama:
- Dukungan gambar WebP
- Integrasi Cloudflare bagi mereka yang menggunakan CDN
- Konversikan file PNG ke gambar JPEG.
- Pengoptimalan gambar retina
- Pengoptimalan atau pengecualian gambar kecil
- Konversi massal
- Dukungan yang luar biasa
5. Optimasi Gambar dengan Optimole

Optimole adalah plugin pengoptimalan gambar yang bersih dan modern dengan beberapa fitur luar biasa. Setelah Anda menginstal plugin, Anda perlu mengaturnya. Setelah itu, Anda akan memiliki akses ke dasbor, tempat Anda dapat mengonversi gambar dan banyak lagi.
Optimole memproses gambar di perpustakaan gambar WordPress Anda di latar belakang secara real time. Selanjutnya, plugin ini berbasis cloud , yang meringankan beban server Anda. Setelah diatur, semua gambar yang diunggah dapat dikonversi ke format yang Anda pilih.
Imagify memiliki lebih dari 200.000 instalasi aktif dan lebih dari 500 ulasan bintang 5.
Harga: Optimole memiliki versi gratis dengan beberapa pilihan.Versi PRO mulai dari $19,08 per bulan.
Fitur Utama:
- Konversi sepenuhnya otomatis
- Gambar yang lebih kecil. Kualitas yang sama
- Mendukung semua jenis gambar
- Konversikan gambar ke Webp dengan cepat.
- Didukung oleh CDN
- Sederhana dan ringan
- Dukungan perpustakaan gambar cloud
- Pemuatan lambat tanpa jQuery
Kesimpulan – WebP WordPress
Secara keseluruhan artikel ini telah menjelaskan apa itu WebP dan manfaatnya. Kami juga menyoroti plugin WebP WordPress terbaik untuk mengotomatiskan konversi WebP.
Sekarang, dengan pengetahuan ini, Anda dapat mengatur situs web Anda untuk mulai menampilkan gambar WebP di situs WordPress. Jika Anda ingin lebih meningkatkan kecepatan situs Anda, Anda harus membaca artikel tentang cara mempercepat situs WordPress Anda .
Jika Anda memerlukan bantuan lebih lanjut, tim kami di Fixrunner dapat membantu . Kami dapat membantu Anda meningkatkan kecepatan hingga waktu muat 2-3 detik yang disarankan.
Pertanyaan yang Sering Diajukan – WordPress WebP
Apakah WordPress Mengizinkan WebP?
Ya. WordPress memungkinkan Anda mengunggah gambar WebP ke perpustakaan media Anda dan menggunakannya dalam postingan dan halaman. Anda juga dapat menginstal plugin WordPress WebP seperti ShortPixel. Plugin ini dapat secara otomatis mengonversi gambar dalam JPEG dan format lain ke WebP.
Mengapa saya tidak bisa mengunggah gambar WebP ke WordPress?
Ada beberapa alasan mengapa Anda mungkin tidak dapat mengunggah gambar WebP ke situs WordPress Anda. Salah satunya jika Anda menggunakan versi WordPress atau PHP yang tidak didukung. WebP hanya didukung secara default oleh WordPress versi 5.8 dan lebih tinggi.
Anda juga dapat mengalami masalah saat menyajikan gambar WebP di situs Anda jika penyedia hosting WordPress Anda tidak mendukung WebP.
Apa Kerentanan WebP WordPress?
Gambar WebP memiliki dua kerentanan kritis: CVE-2023-4863 dan CVE-2023-5129. CVE-2023-4863 adalah bug yang berakar pada perpustakaan libwebp aplikasi yang menangani gambar WebP. Kerentanan ini memungkinkan penyerang membuat file WebP yang cacat. Mereka kemudian memanipulasi file-file ini untuk mengeksekusi kode serangan mereka.
Apakah WebP meningkatkan SEO?
Ya. WebP dapat meningkatkan peringkat mesin pencari situs web Anda. Kecepatan memuat halaman web adalah faktor SEO WordPress yang penting. Semakin cepat sebuah website dimuat, semakin tinggi peringkatnya di hasil mesin pencari.
Mengonversi gambar di situs Anda ke format WebP akan mengurangi ukurannya. Hal ini pada gilirannya akan meningkatkan kecepatan memuat Anda.
