Cara Menambahkan Area Widget ke WordPress (Blokir & Tema Klasik)
Diterbitkan: 2023-06-16Widget adalah cara populer untuk menambahkan fungsionalitas, fitur, dan informasi tambahan ke berbagai lokasi situs web WordPress. Mereka memungkinkan Anda untuk meletakkan apa pun mulai dari formulir kontak di atas kalender hingga daftar posting blog terbaru Anda di halaman web Anda.
Namun, untuk melakukannya, pertama-tama Anda memerlukan area widget — setidaknya di tema WordPress klasik. Ini adalah bagian khusus dari tema WordPress di mana, jika Anda menambahkan widget ke dalamnya di bagian belakang, mereka juga akan muncul di bagian depan.
Blokir tema menggunakan Editor Situs WordPress, di sisi lain, tidak lagi memiliki area widget. Di sini, penambahan widget berfungsi sangat berbeda dari sebelumnya, yang merupakan alasan yang cukup untuk membahas keseluruhan topik ini.
Berikut ini, kami melihat berbagai cara untuk menambahkan widget ke tema WordPress Anda. Kami berbicara tentang cara menggunakan area widget dan membuat yang baru di tema klasik, serta cara membuat widget muncul di tema blok Anda.
Apa itu Widget dan Bagaimana Anda Menggunakannya?
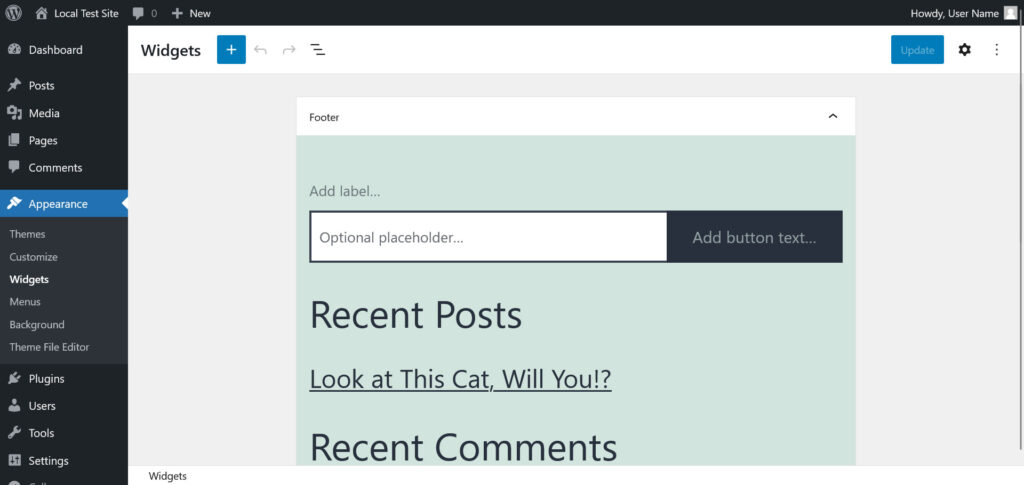
Sebelum masuk ke hal-hal yang lebih teknis, pertama-tama mari kita selesaikan dengan cepat apa yang kita bicarakan saat menggunakan istilah "widget" dalam kaitannya dengan WordPress. Jika Anda menggunakan tema non-blok seperti Twenty Twenty-One, Anda dapat menemukan pengaturannya di Appearance > Widgets .

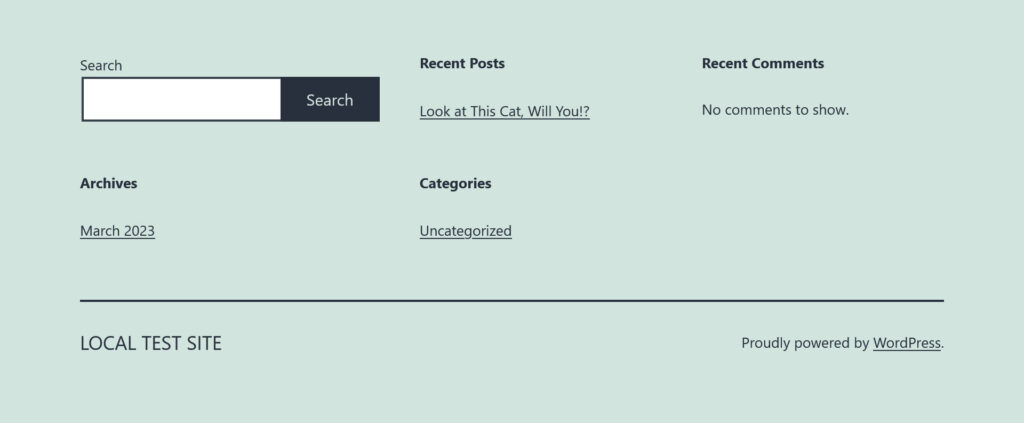
Ini menunjukkan semua area widget yang tersedia di tema Anda saat ini (di sini, hanya footer) dan widget yang ada di dalamnya. Semua yang terlihat di sini juga sesuai dengan bagian depan situs web Anda.

Biasanya, area widget akan berada di footer, sidebar, atau header. Namun, Anda juga dapat menempatkannya di mana saja yang Anda inginkan (seperti yang akan segera Anda lihat).
Cara Menampilkan Widget di Situs Anda
Menu widget dulunya memiliki antarmuka pengguna yang berbeda, tetapi sekarang telah diubah untuk berfungsi dengan editor blok seperti WordPress lainnya. Oleh karena itu, Anda dapat menggunakannya seperti editor WordPress Gutenberg lainnya.
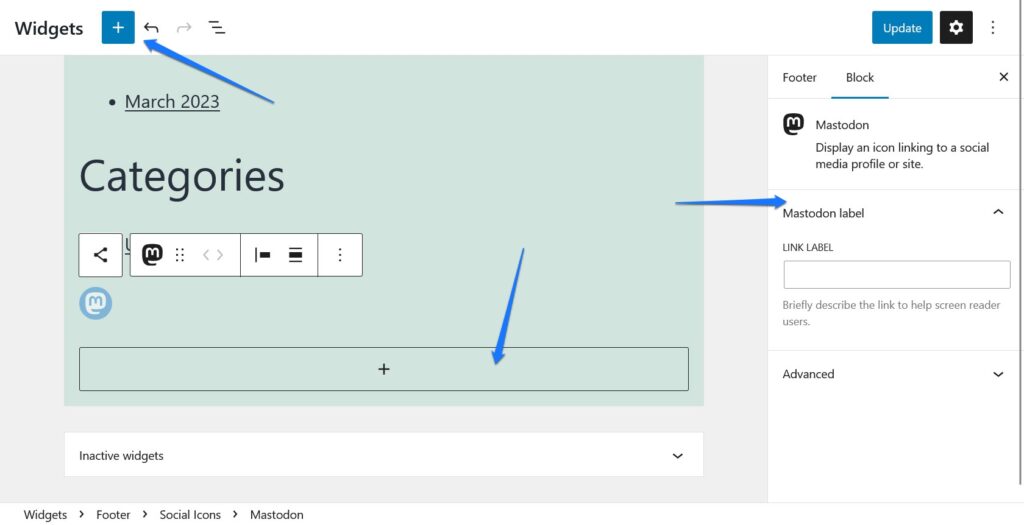
Tambahkan blok melalui penyisip blok (tombol tambah biru di pojok kiri atas) atau versi yang lebih kecil di area widget. Anda juga dapat menghapus blok dengan cara biasa dan mengubah tampilan dan perilakunya di sidebar kanan.

Blok yang dapat Anda gunakan mencakup opsi biasa. Paragraf, judul, tabel, gambar — semuanya mungkin.
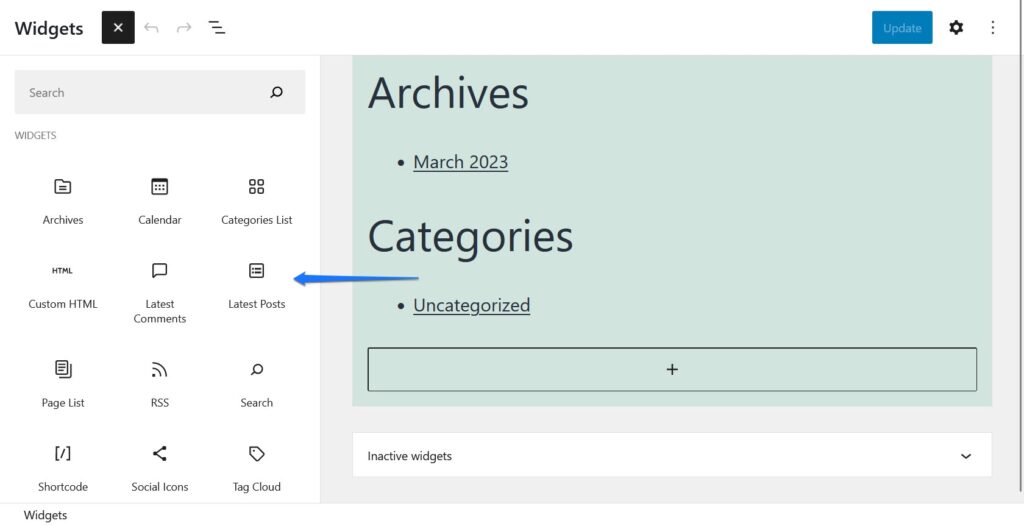
Biasanya, area widget digunakan untuk bagian yang lebih dinamis di mana informasi diperbarui dengan sendirinya. Anda masih dapat menemukannya di bawah kategori Widget di penyisip blok.

Seperti yang Anda lihat, mereka menyertakan hal-hal seperti menampilkan arsip dan kategori, daftar halaman Anda atau posting dan komentar terbaru, umpan RSS, atau bilah pencarian. Jangan lupa klik Perbarui di pojok kanan atas agar setiap perubahan yang Anda lakukan di sini menjadi permanen.
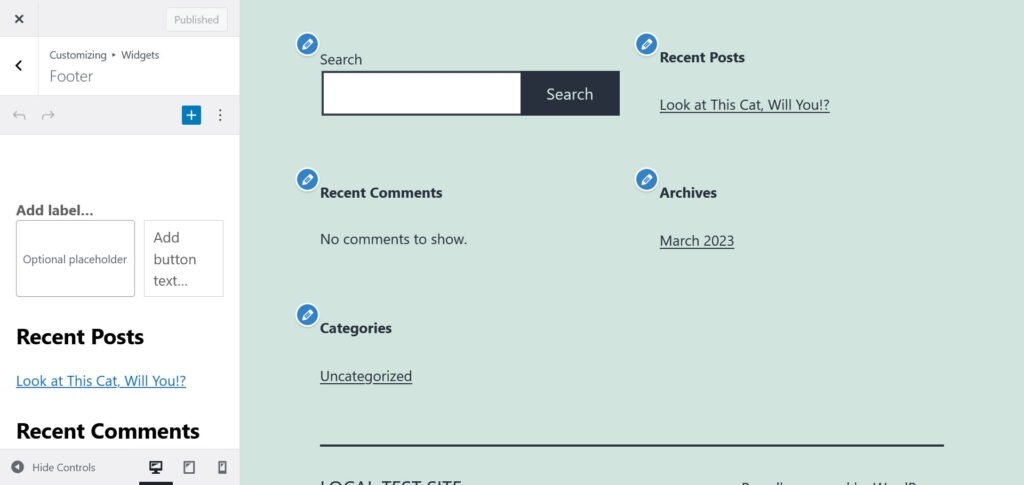
Atau, Anda menemukan semua pengaturan ini juga di WordPress Customizer ( Appearance > Customize ) dan kemudian di tab Widget .

Keuntungannya di sini adalah Anda dapat melihat pratinjau bagaimana semuanya akan terlihat di halaman langsung di editor.
Membuat Area Widget Baru di Tema WordPress Klasik
Oke, sejauh ini bagus. Kami telah menetapkan apa itu widget dan di bagian mana dari tema klasik Anda dapat mengelolanya.
Namun, bagaimana jika Anda tidak puas dengan pilihan area widget yang tersedia? Bagaimana jika Anda ingin dapat menambahkan widget di lokasi lain dari tema Anda?
Dalam hal ini, Anda harus membuatnya sendiri, yang akan kita bahas sekarang.
1. Daftarkan Area Widget Anda
Membuat area widget dalam tema WordPress adalah proses dua langkah. Langkah pertama adalah mendaftarkan mereka.
Anda melakukannya dengan menggunakan fungsi register_sidebar() di dalam functions.php . Ini terlihat seperti ini:
function ns_register_top_banner_widget() { register_sidebar( array( 'name' => 'Top Bar', 'id' => 'top-bar-widgets', 'description' => 'Widgets in this area will appear in a bar at the top of the site.', 'before_widget' => '<div class="widget top-bar-widget">', 'after_widget' => '</div>', 'before_sidebar'=> '<div>', 'after_sidebar'=> '</div>', ) ); } add_action( 'widgets_init', 'ns_register_top_banner_widget' );Catatan: Seperti banyak perubahan tema, Anda disarankan untuk mengimplementasikannya dalam bentuk tema anak.
Beberapa penjelasan tentang berbagai bagian potongan kode dan artinya:
-
name— Ini adalah nama area widget yang akan muncul di bagian belakang WordPress. -
id— Anda perlu memberikan id pada area widget agar Anda dapat menampilkannya nanti. -
description— Ini biasanya muncul di dalam menu Widget . Anda dapat menggunakannya untuk, misalnya, menjelaskan lokasi sidebar kepada pengguna lain. Namun, itu hanya akan muncul untuk versi WordPress yang tidak menggunakan editor blok untuk widget, jadi Anda juga dapat menghilangkannya. -
before_sidebardanafter_sidebar— Kedua parameter ini memungkinkan Anda menambahkan markup HTML sebelum dan sesudah area widget. Dengan begitu, misalnya, Anda bisa membungkusnya dalam wadah<div>. -
before_widgetandafter_widget— Sama seperti di atas tetapi untuk semua widget yang muncul di area ini.
Ada parameter lain yang dapat Anda gunakan dengan register_sidebar() . Anda dapat mempelajari lebih lanjut tentang mereka di dokumentasi. Namun, untuk tujuan kita, hal di atas sudah cukup.
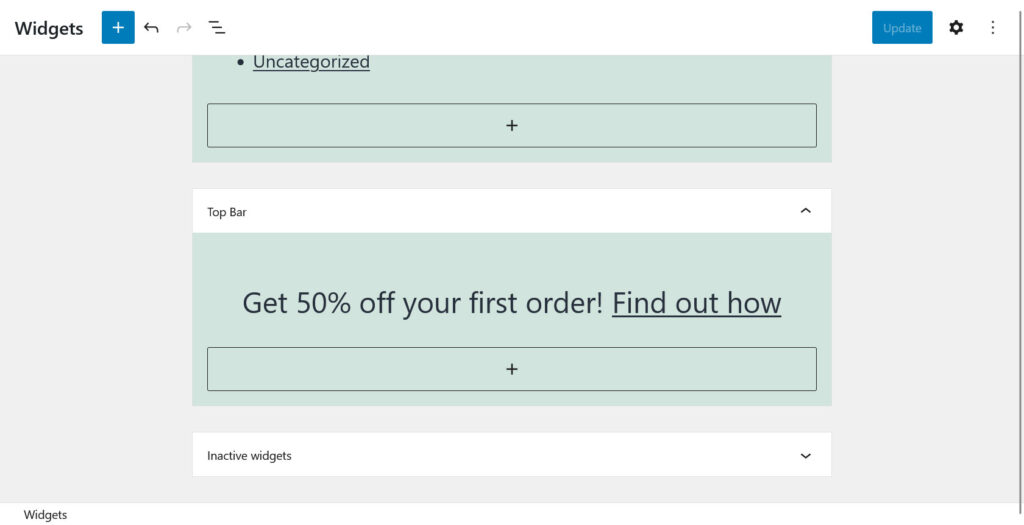
Setelah hadir di functions.php dan dengan file disimpan, area widget sudah akan muncul di bagian belakang WordPress.

2. Mengeluarkan Area Widget di Tema WordPress Anda
Meskipun Anda sudah dapat melihat area widget di dasbor, saat ini meletakkan blok atau widget apa pun di sana tidak akan berpengaruh. Itu karena belum ada markup yang memberi tahu tema untuk menampilkan apa pun yang Anda tambahkan.
Ini terjadi melalui fungsi dynamic_sidebar() . Misalnya, untuk menampilkan area widget yang Anda buat di atas di mana saja di tema Anda, Anda dapat menggunakan fungsi ini:
<?php dynamic_sidebar( 'top-bar-widgets' ); ?>Perhatikan bagaimana kode berisi id yang sama dengan area widget yang dibuat sebelumnya untuk menampilkannya.
Meskipun hal di atas berfungsi, seringkali masuk akal untuk menggunakan cuplikan yang sedikit lebih rumit:
<?php if ( is_active_sidebar( 'top-bar-widgets' ) ) : ?> <?php dynamic_sidebar( 'top-bar-widgets' ); ?> <?php endif; ?>Kode di atas pertama-tama memeriksa apakah area widget yang dimaksud memiliki widget di dalamnya dan menambahkannya ke halaman hanya jika memang demikian. Itu juga berisi beberapa markup seperti kelas HTML dan id untuk membuatnya lebih mudah menyesuaikan output melalui CSS.
Itu hanya menyisakan pertanyaan, di mana Anda meletakkan markup ini?
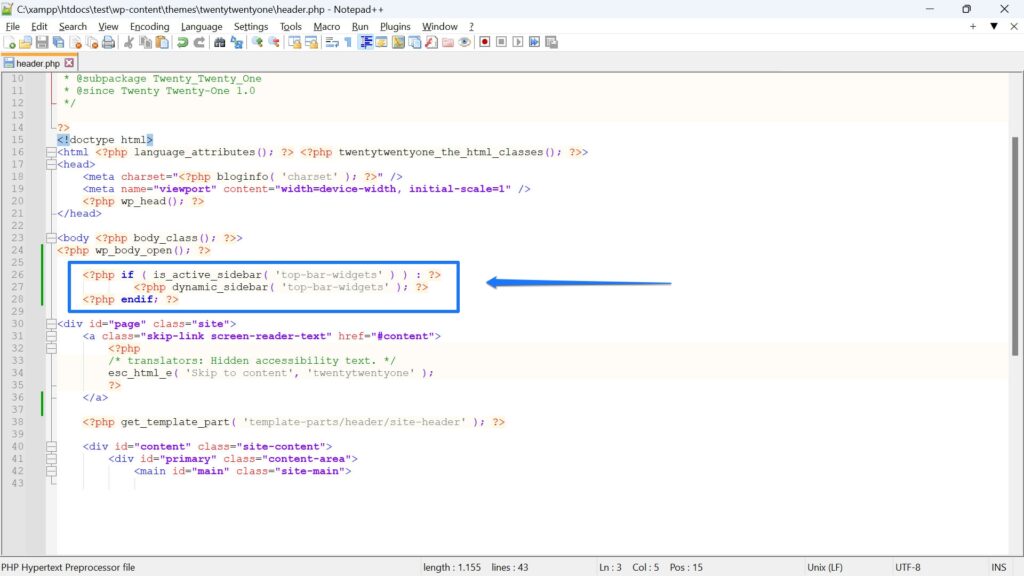
Jawabannya: Di mana saja di file tema Anda di mana Anda ingin menampilkan area widget. Biasanya itu ada di dalam file template halaman seperti page.php atau single.php . Namun, Anda juga bisa menambahkannya ke sesuatu seperti header.php atau footer.php . Untuk membuat keputusan, ada baiknya jika Anda mengetahui hierarki template dan memahami cara kerja tema.
Dalam hal ini, untuk tema Dua Puluh Dua Puluh Satu, kami menempatkannya di dalam header.php tepat setelah pembukaan halaman.

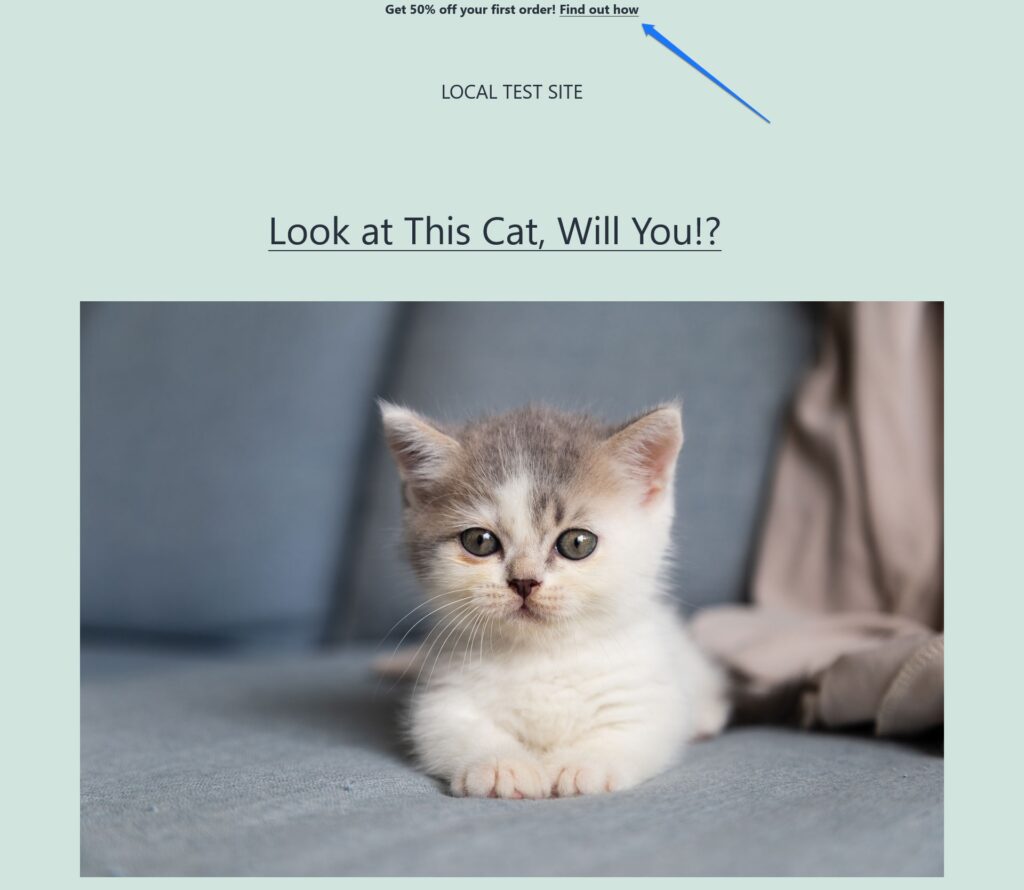
Dengan kode di tempatnya, saat kita sekarang meletakkan widget di dalam area yang baru dibuat, itu akan muncul di situs web di tempat yang dimaksud.

Alternatif: Gunakan WordPress Hooks untuk Menampilkan Area Widget
Alih-alih menambahkan cuplikan kode langsung ke templat halaman dan file tema, Anda juga bisa mendapatkan hasil yang sama menggunakan WordPress Hooks.
Ini adalah potongan kecil kode yang ditempatkan di lokasi strategis di dalam file yang disebutkan di atas yang dapat Anda gunakan untuk memberi tahu WordPress agar menjalankan fungsi di tempat itu tanpa menempatkan kode secara fisik di sana. Sebagai gantinya, Anda dapat menempatkan fungsi yang dimaksud di dalam functions.php . Melakukan hal itu memiliki keuntungan karena memungkinkan untuk mengelola semua area widget Anda dari satu tempat.
Seperti apa kasus kita?
Berikut cara menempatkan area widget menggunakan pengait WordPress:
function ns_output_top_banner_widget() { if ( is_active_sidebar( 'top-bar-widgets' ) ) : dynamic_sidebar( 'top-bar-widgets' ); endif; } add_action( 'wp_body_open', 'ns_output_top_banner_widget' ); Tema Twenty Twenty-One memiliki pengait bernama wp_body_open() di dalam file headernya. Dengan mengaitkannya, kita dapat menampilkan area widget di tempat yang sama tanpa memodifikasi file itu sendiri.

Seperti yang disebutkan, cuplikan kode masuk ke dalam functions.php tema (anak) Anda. Metode ini sangat cocok untuk tema yang mengandung banyak pengait, seperti Genesis Framework.
Cara Menambahkan Widget di Tema Blok
Sejauh ini, kami hanya berbicara tentang cara membuat area widget di tema klasik. Namun, bagaimana dengan tema blok, yang – bagaimanapun juga – kemungkinan besar akan menjadi standar de-facto untuk tema WordPress.
Di sini, karena Editor Situs bekerja sangat berbeda, Anda tidak benar-benar memiliki area widget. Anda juga akan melihat bahwa menu Appearance > Widgets tidak ada.

Namun, Anda tetap dapat menambahkan widget, konten, dan elemen lain ke tema menggunakan prinsip yang sama seperti di atas.
Masukkan Templat Halaman dan Bagian Templat
Hal pertama yang perlu diperhatikan di sini adalah Anda tidak terlalu dibatasi dalam penempatan widget dengan editor blok. Karena Anda tidak terbatas pada area widget yang telah dikonfigurasi sebelumnya, Anda dapat menempatkan elemen halaman apa pun di tempat yang Anda inginkan.
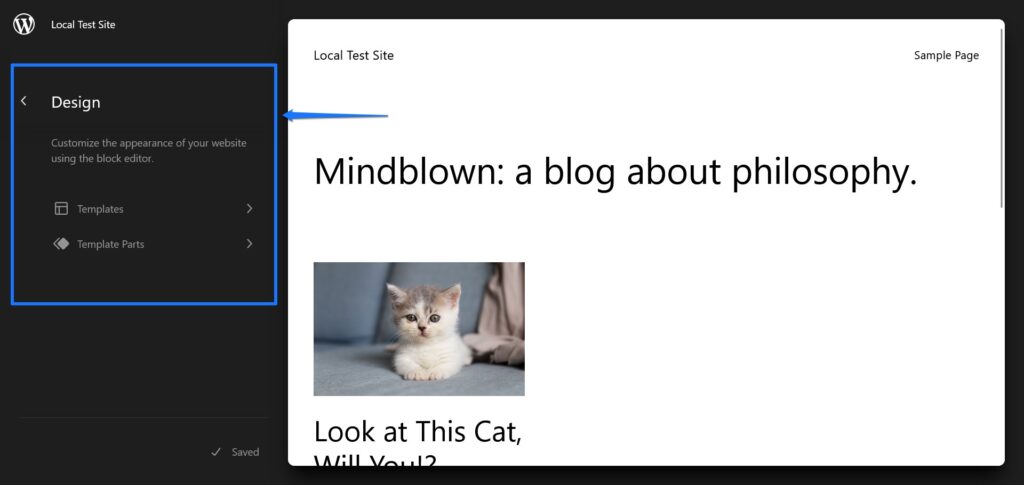
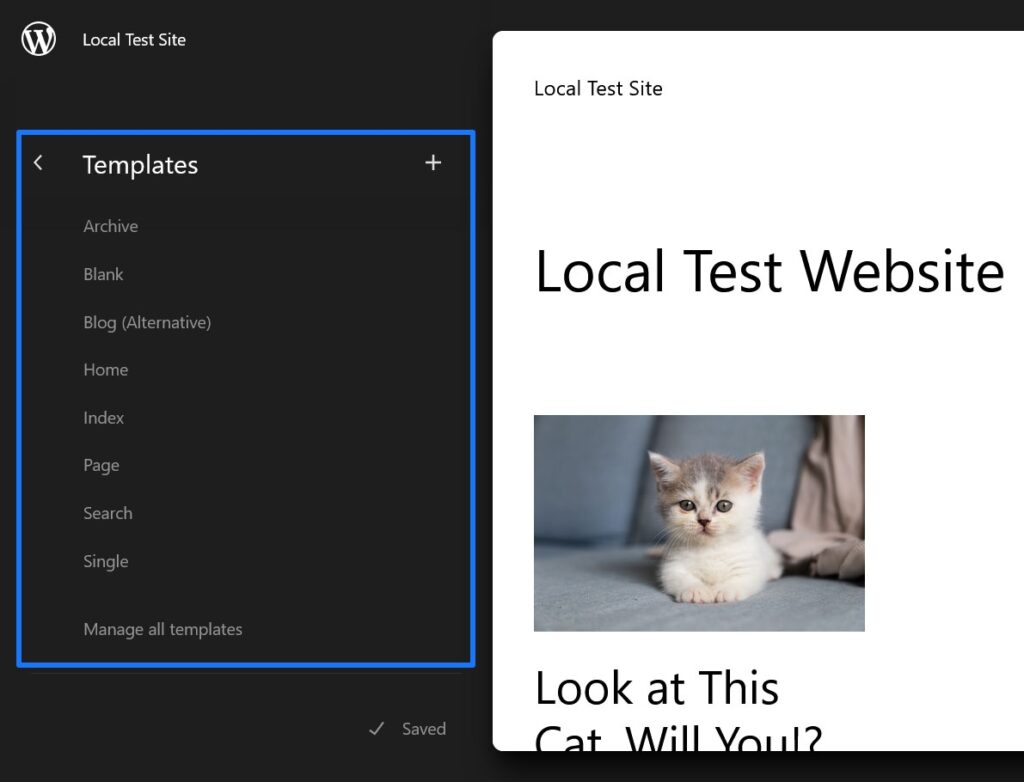
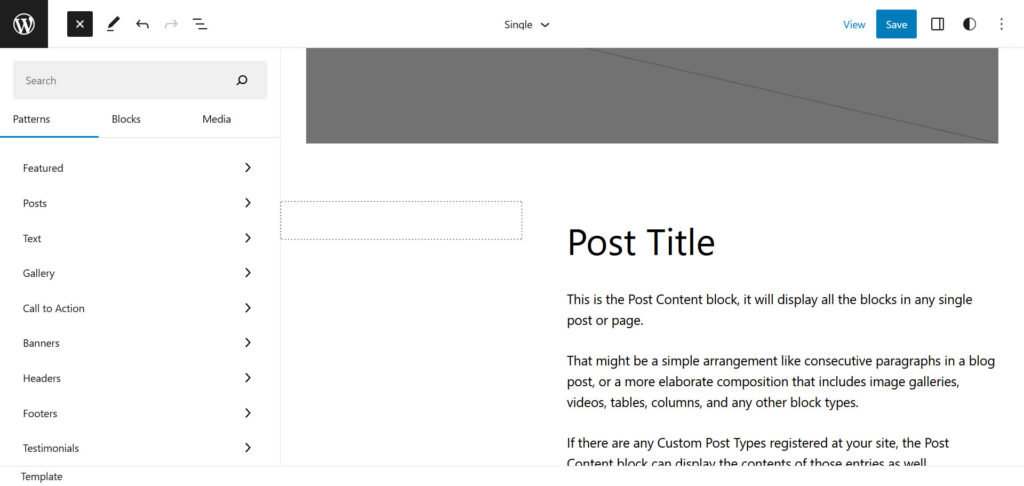
Namun, Anda tetap dapat menggunakan blok seperti widget di tema klasik dengan menggunakan templat halaman dan bagian templat. Akses mereka di blok Anda melalui menu di Editor Situs di sebelah kiri (klik logo WordPress di pojok kiri atas untuk membukanya).

Ini memberi Anda daftar templat halaman yang tersedia di situs Anda. Mereka biasanya berkisar dari halaman di atas templat arsip hingga halaman 404.

Ini mirip dengan apa yang akan Anda temukan jika Anda melihat file tema dalam tema klasik.
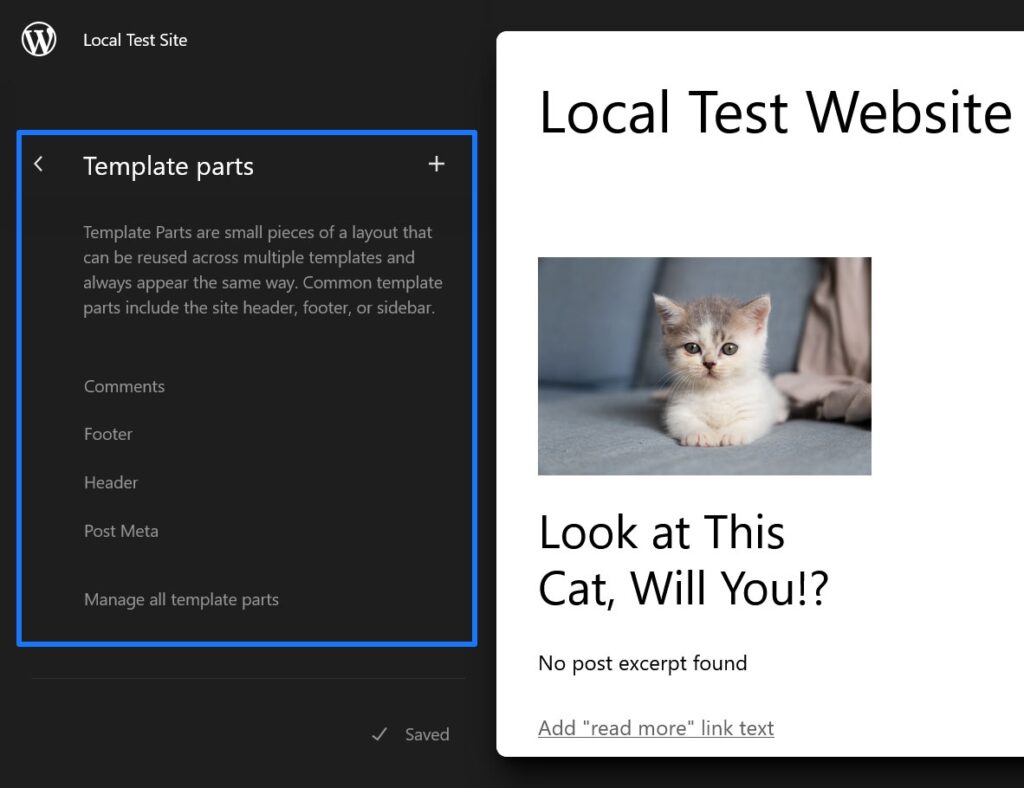
Di bawah Template Part s, di sisi lain, Anda menemukan template untuk bagian situs web Anda seperti bagian header, footer, atau komentar.

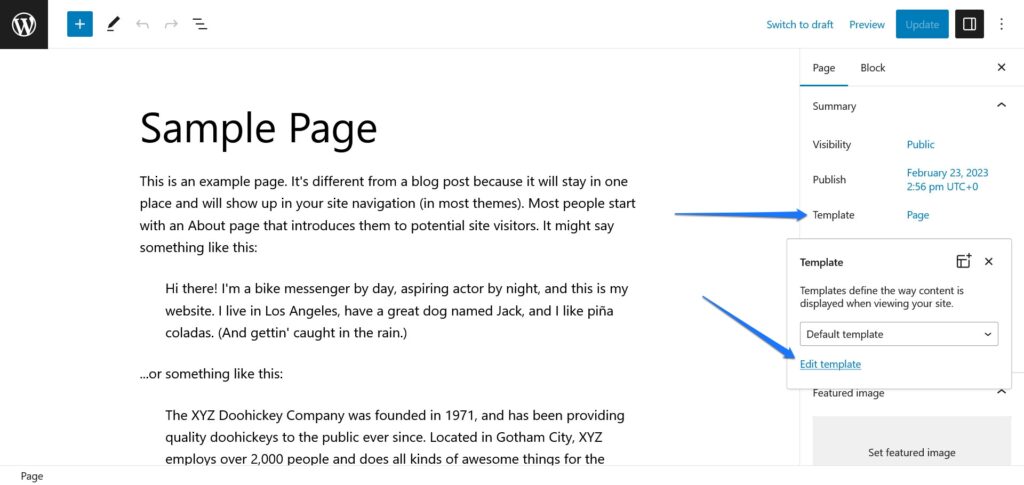
Klik salah satunya untuk membuka di editor. Alternatifnya, Anda juga dapat membuat perubahan pada template dan komponen template Anda melalui Editor Template. Itu adalah versi Editor Situs yang sedikit dikurangi yang dapat Anda buka melalui editor halaman biasa. Cukup buka halaman yang Anda inginkan, klik nama template di bawah Template , lalu Edit template .

Anda juga dapat memilih template lain dari editor drop-down.
Menambahkan Elemen/Widget Baru
Jika Anda mengetahui cara kerja template halaman, Anda mungkin memahami bahwa setiap perubahan yang Anda buat di sini tidak hanya memengaruhi satu halaman, tetapi setiap bagian konten di situs web Anda yang menggunakan template halaman atau bagian template. Oleh karena itu, setiap elemen halaman yang Anda tambahkan ke dalamnya akan muncul di mana saja di situs Anda yang aktif.
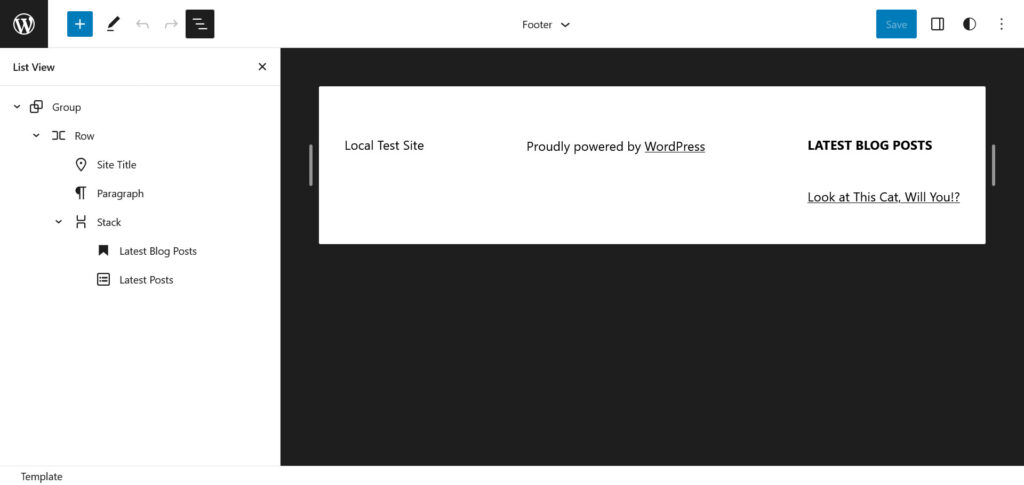
Misalnya, Anda dapat menambahkan widget posting terbaru ke bagian template footer.

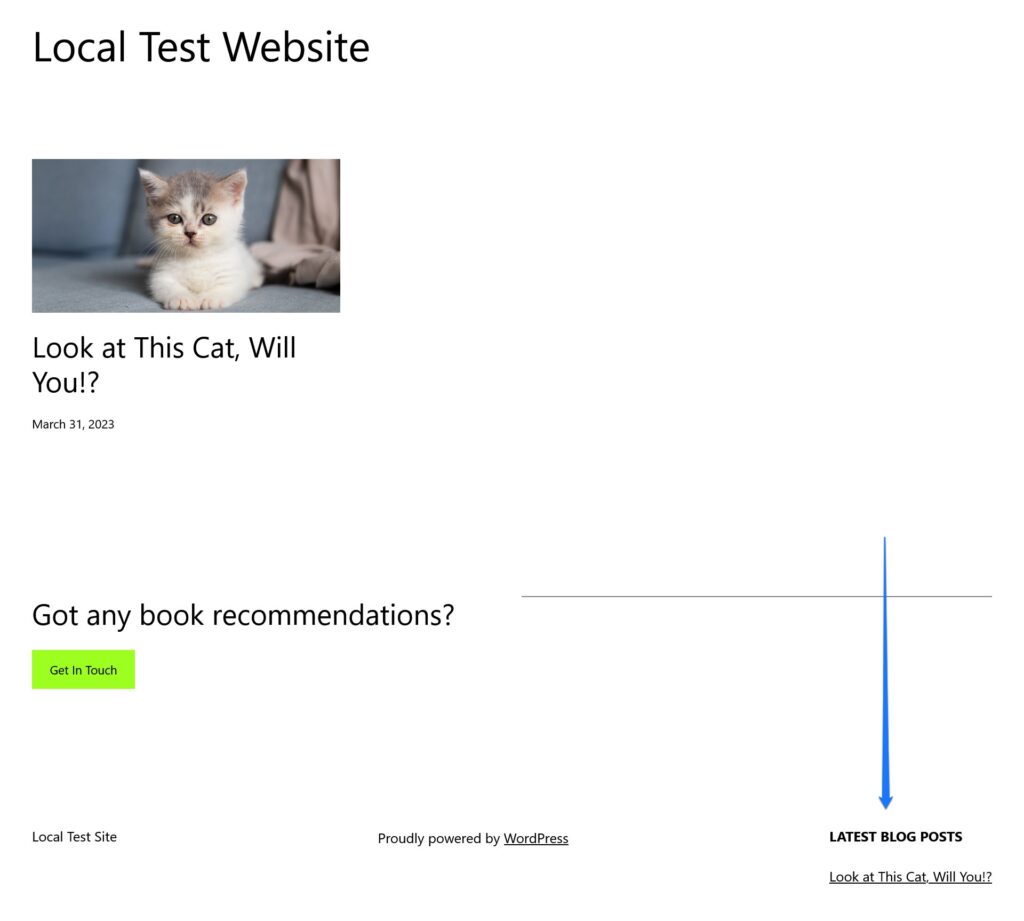
Jika Anda melakukannya, dan menyimpannya, itu juga muncul di ujung depan situs web untuk setiap halaman tempat bagian template ini ada.

Jika Anda memikirkannya, itu tidak jauh berbeda dengan cara kerja area widget klasik. Itu juga hanyalah cara untuk menambahkan elemen halaman dan konten sehingga direproduksi di tempat yang sama di seluruh situs web Anda.
Satu-satunya perbedaan di sini adalah tidak perlu mengedit file. Sebagai gantinya, Anda dapat melakukan semuanya di editor visual, WordPress membuat dan memodifikasi file untuk Anda.
Membuat “Area Widget” Baru di Tema Blok WordPress
Jadi, bagaimana Anda membuat area widget baru di tema blok?
Jawabannya adalah: Anda tidak benar-benar. Namun, padanan terdekatnya adalah membuat templat halaman baru dan bagian templat. Melakukannya memungkinkan Anda untuk menambahkan konten yang hanya akan muncul di bagian terbatas situs web Anda.
Mari kita lihat sebuah contoh untuk membuatnya lebih jelas. Katakanlah Anda ingin melakukan hal yang sama seperti yang kami lakukan secara manual di atas. Di masa lalu, Anda harus mendaftarkan area widget dan kemudian menambahkan kode untuk menampilkannya. Dengan Editor Situs, Anda dapat mencapai hal yang sama. Hanya dalam hal ini, jauh lebih mudah.
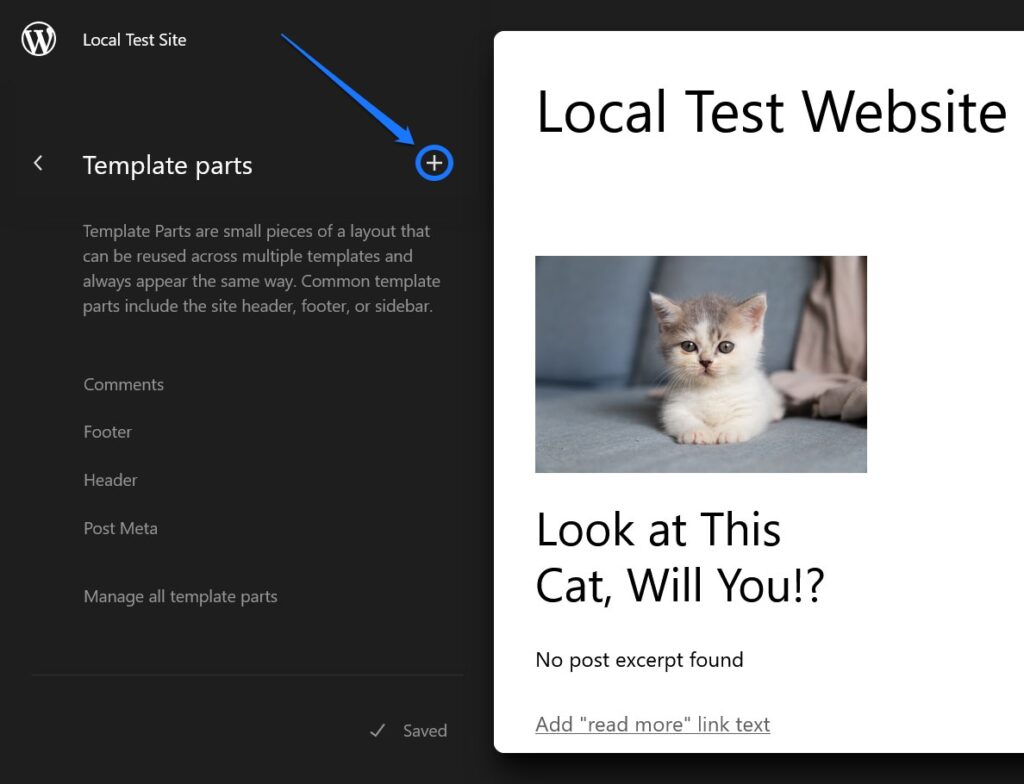
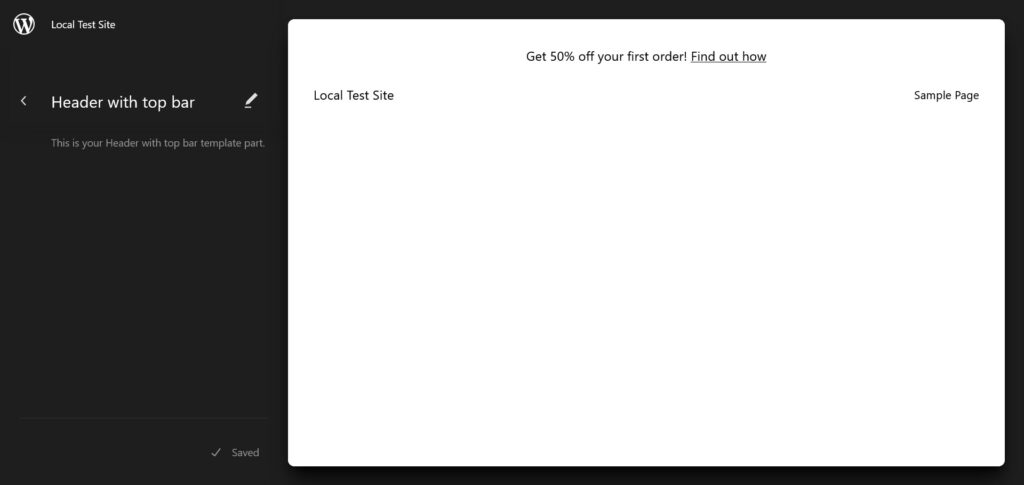
Satu kemungkinan adalah membuat bagian template baru. Untuk itu, di bawah menu Template Parts di editor, klik ikon plus di bagian atas.

Di menu yang muncul, beri nama (misalnya, "Header with top bar") dan pilih jenisnya (dalam hal ini, Header , tentu saja), lalu mulailah mengedit. Isi dengan elemen halaman, widget, dan konten apa pun yang Anda butuhkan atau inginkan.

Setelah selesai, Anda masih perlu menetapkannya ke template halaman tempat Anda ingin menampilkannya.
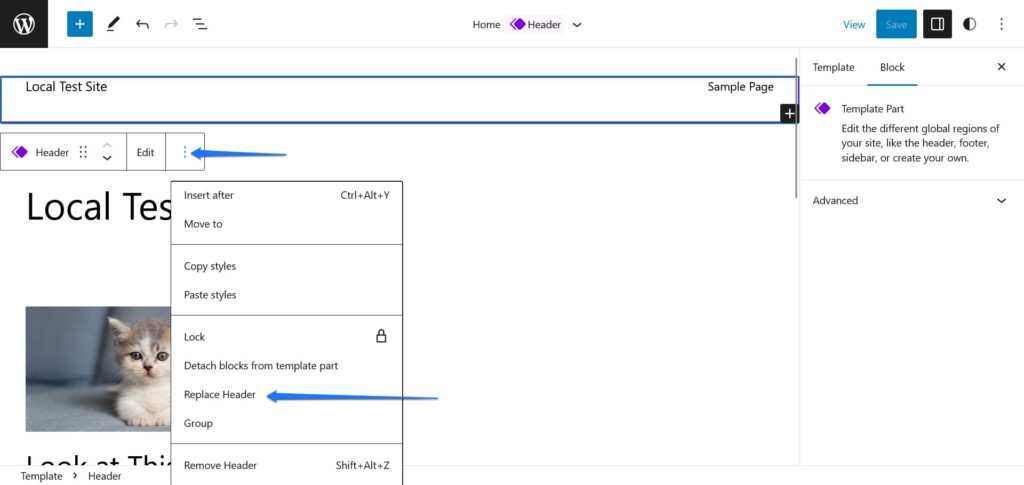
Untuk itu, buka template tersebut (dalam hal ini, Home ) dan temukan header yang ada. Klik di atasnya, lalu pada tiga titik untuk membuka menunya, dan pilih Replace header .

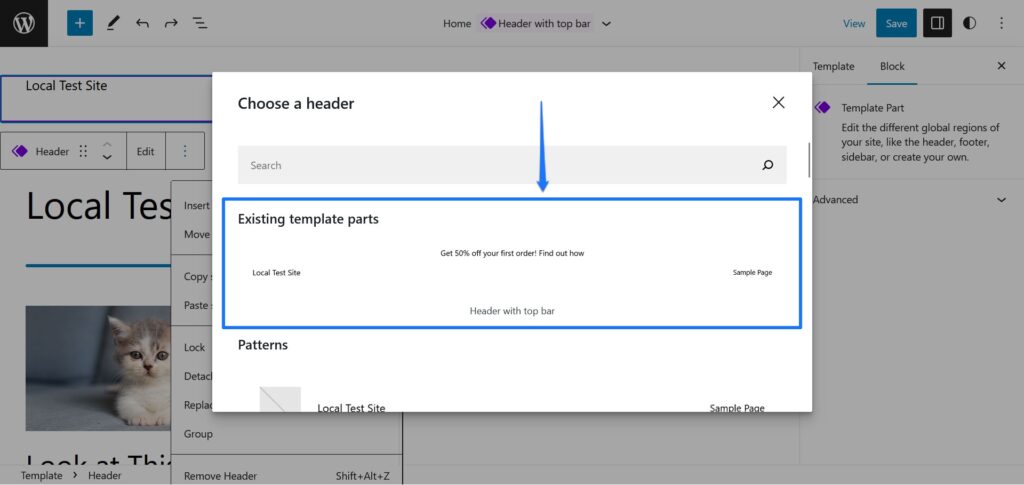
Ini akan membuka menu dengan bagian dan pola templat yang tersedia di situs Anda.

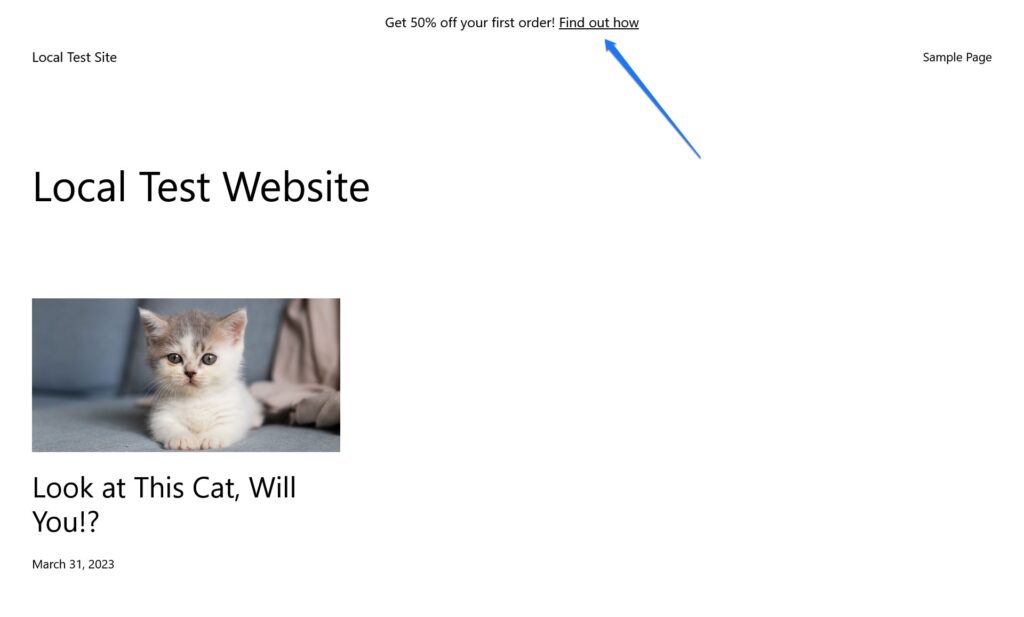
Pilih salah satu yang baru Anda buat untuk memasukkannya, lalu simpan template halaman. Jika sekarang Anda kembali ke bagian depan situs web, Anda akan melihat tajuk yang baru dibuat langsung di halaman (dan hanya di sana).

Bagaimana cara menambahkan Widget/Blok Baru
Pertanyaan terakhir yang tersisa ketika berbicara tentang cara membuat widget dan area widget dalam tema blok adalah bagaimana menambahkan lebih banyak pilihan widget. Lagi pula, secara default, Anda hanya dibatasi pada beberapa opsi. Untungnya, ada berbagai cara untuk menambahkan lebih banyak.
Pertama, Anda dapat menginstal plugin blok Gutenberg, banyak di antaranya berisi blok widget yang berbeda seperti formulir, peta, atau komidi putar.
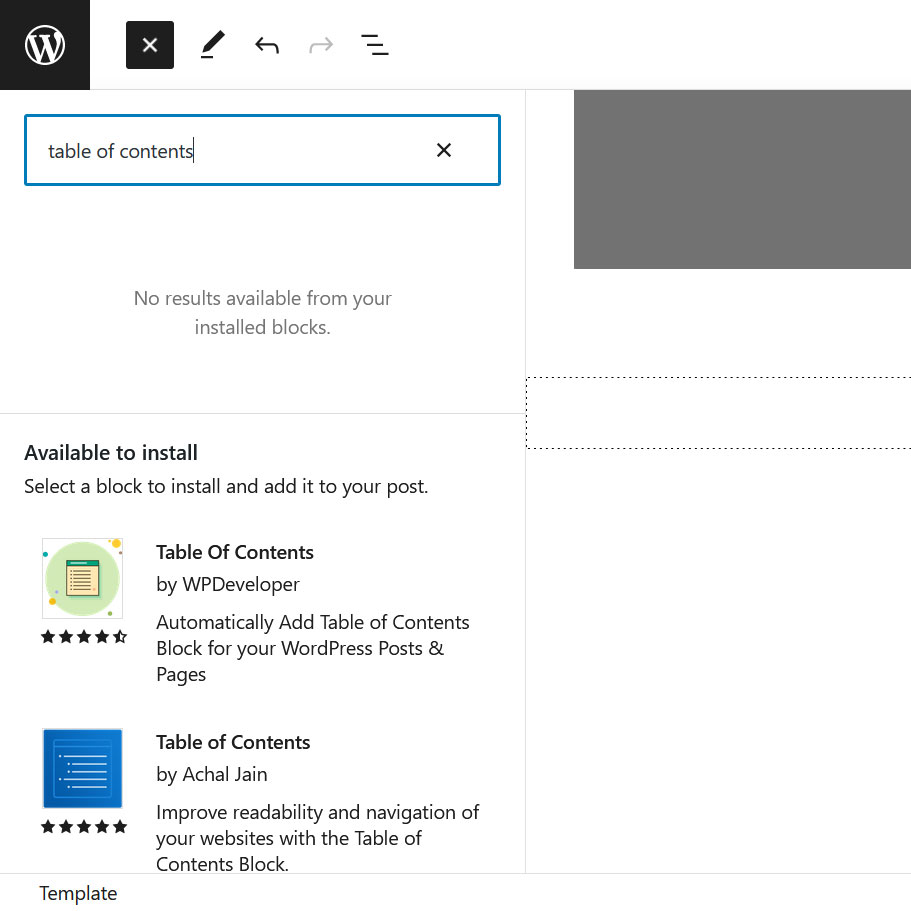
Selain itu, Anda juga memiliki kemungkinan untuk memasang blok tunggal dengan fungsionalitas widget. Untuk itu, pertama klik penyisip blok di dalam Editor Situs WordPress.

Setelah terbuka, masukkan istilah pencarian untuk jenis blok yang Anda cari di kolom di atas. Selain opsi apa pun yang sudah ada di situs Anda, editor juga akan mencari direktori blok WordPress dan menampilkan opsi yang sesuai.

Jika sesuatu terdengar seperti yang Anda cari, cukup klik blok yang dimaksud untuk menginstalnya di situs Anda dan masukkan ke halaman di posisi saat ini. Letakkan di template halaman atau bagian template tempat Anda ingin menampilkan dan menyimpannya. Kemudian, kagumi di ujung depan situs Anda.
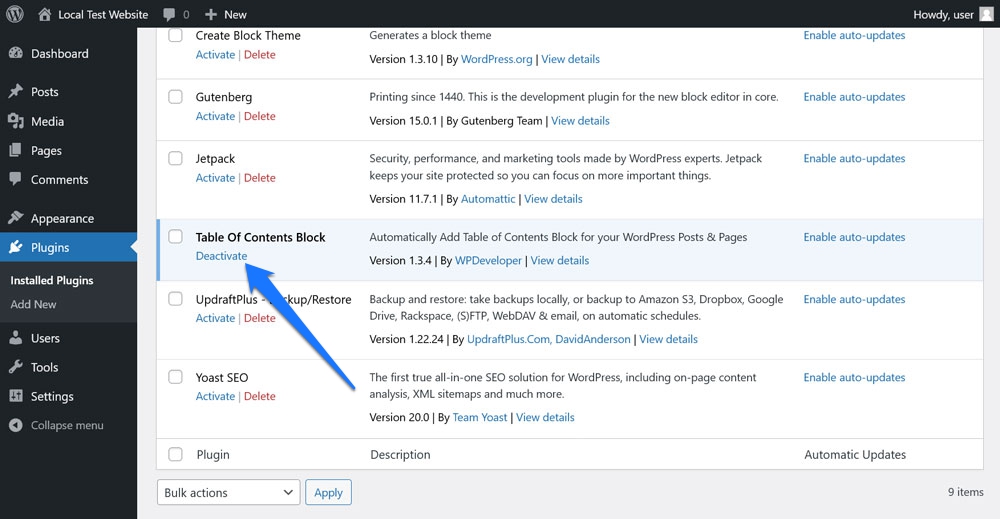
Omong-omong, Anda selalu dapat menghapus blok tunggal yang Anda instal di menu Plugin jika Anda tidak membutuhkannya lagi.

Widgetisasi Tema WordPress Tidak Sesulit Itu
Menambahkan widget dan area widget di WordPress adalah keterampilan penting untuk menampilkan beragam fitur dan informasi di situs Anda. Mereka membantu membuat situs Anda lebih interaktif, informatif, dan bermanfaat.
Dalam tema klasik, pendekatan untuk membuat area widget sedikit lebih teknis. Anda memerlukan pemahaman dasar tentang arsitektur file WordPress dan merasa nyaman dengan editor kode dan membuat penyesuaian pada kode PHP. Sebaliknya, dalam tema blok, Anda dapat melakukan hal yang sama hanya dengan kursor tetikus.
Yang penting untuk diingat adalah bahwa prinsipnya sama, hanya penerapannya yang berbeda. Sekarang setelah Anda mengetahui cara melakukannya, gunakan pengetahuan ini untuk meningkatkan situs Anda!
Apa widget yang harus Anda miliki yang ingin Anda tempatkan di situs web Anda? Apakah Anda menggunakan tema klasik atau blok untuk menerapkannya? Beri tahu kami di komentar!
