Apa Itu Widget WordPress & Bagaimana Menambahkannya ke Situs Anda
Diterbitkan: 2022-10-20Saat menyusun situs WordPress, sangat mudah tersesat dalam detailnya. Sistem manajemen konten (CMS) menawarkan begitu banyak fitur dan opsi, mungkin sulit untuk memutuskan apa yang terbaik untuk situs web Anda.
Ada banyak pembicaraan tentang topik seperti halaman apa yang akan disertakan atau cara menyiapkan header dan menu situs. Namun, fitur yang sedikit kurang dibicarakan adalah widget.
Untungnya, itulah fokus artikel kami hari ini. Kami akan merinci apa itu widget WordPress, menjelaskan cara kerjanya, dan menawarkan contoh cara menyiapkan widget di beberapa area situs web Anda.
Ada banyak hal untuk dibahas, jadi mari kita mulai.
Apa itu widget WordPress?
Widget WordPress adalah fitur konten seret dan lepas yang dapat Anda tempatkan hampir di mana saja di situs web WordPress Anda.
Widget awalnya dirancang untuk memberi pengguna lebih banyak kontrol atas konten bilah sisi mereka. Namun, seiring waktu, komunitas WordPress menemukan cara baru dan lebih baik untuk menggunakan widget di seluruh situs.
Misalnya, sebagian besar tema WordPress kini dilengkapi dengan area siap-widget yang dapat digunakan untuk menampilkan segala macam informasi bermanfaat.
Ini termasuk hal-hal seperti umpan media sosial, formulir keikutsertaan email, bilah pencarian, dan banyak lagi. Anda bahkan dapat menggunakan widget untuk membuat menu navigasi khusus di area tertentu di situs Anda.
Dengan kata lain, widget adalah alat serbaguna yang dapat digunakan dalam beberapa cara untuk meningkatkan keseluruhan desain dan fungsionalitas situs web WordPress.
Bagaimana cara kerja widget WordPress?
Sekarang kita tahu apa itu widget WordPress, saatnya untuk melihat cara kerjanya.
Untuk sebagian besar, bekerja dengan widget adalah proses yang cukup mudah. Karena itu, ada beberapa hal penting yang perlu Anda ketahui sebelum menyelam dan menambahkan widget pertama Anda.
1. Widget memerlukan area siap widget
Seperti yang kami sebutkan sebelumnya, tidak semua tema WordPress dilengkapi dengan area siap widget. Jika Anda ingin menggunakannya di situs Anda, pastikan untuk memeriksa dan melihat apakah tema Anda memiliki lokasi yang telah dirancang sebelumnya untuk mereka.
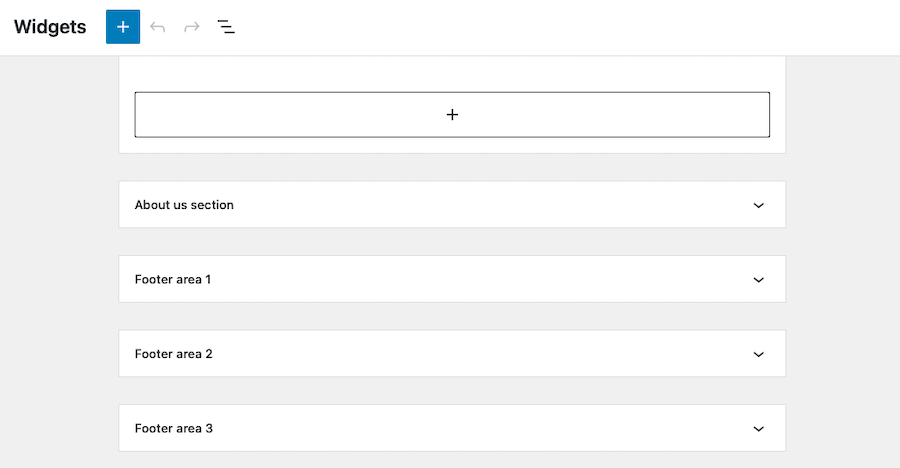
Jika tema Anda memiliki area siap widget, Anda dapat menemukannya dengan menavigasi ke bagian Appearance → Widgets di panel admin WordPress Anda. Di sini, Anda akan melihat daftar semua area widget yang tersedia di situs Anda, serta yang saat ini diisi dengan konten.

Jika Anda tidak melihat area widget apa pun yang terdaftar, kemungkinan tema Anda tidak mendukungnya. Dalam hal ini, Anda harus memilih tema yang berbeda atau mencoba menginstal plugin WordPress yang dapat membuat area widget khusus untuk Anda.
2. Anda dapat menambahkan widget melalui bagian Penampilan → Widget
Area Penampilan → Widget di dasbor WordPress adalah tempat Anda akan menambahkan, menghapus, dan mengelola semua widget di situs Anda.
Untuk menambahkan widget baru, cukup drag dan drop dari daftar widget yang tersedia ke lokasi yang diinginkan. Setelah Anda menambahkan widget ke suatu area, Anda kemudian dapat mengonfigurasi pengaturannya agar lebih sesuai dengan kebutuhan Anda.
Katakanlah Anda ingin menambahkan widget ikon media sosial ke situs Anda. Seret dan lepas blok Ikon Sosial di mana pun Anda mau, lalu klik widget untuk membuka panel pengaturannya.
Ini akan muncul di sisi kanan halaman, dan memungkinkan Anda untuk memilih platform media sosial mana yang akan menampilkan tautan, serta berapa banyak tautan yang akan ditampilkan, urutan apa yang harus ditampilkan, dan banyak lagi.

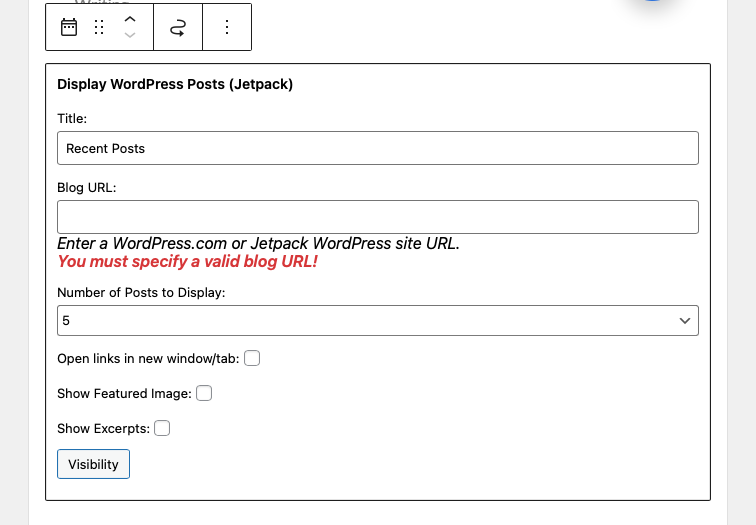
Beberapa widget akan memiliki lebih banyak pengaturan daripada yang lain. Misalnya, widget teks sederhana hanya akan memungkinkan Anda menambahkan konten, sedangkan widget yang lebih kompleks, seperti widget Posting WordPress Tampilan Jetpack, memiliki pengaturan untuk URL blog, jumlah posting yang ingin Anda tampilkan, apakah tautan harus dibuka. di tab baru, dll.

3. Anda dapat menambahkan widget ke beberapa area
Misalnya, jika Anda ingin menampilkan widget media sosial di sidebar dan footer, Anda cukup menambahkannya ke kedua area dari bagian Appearance → Widgets .
Ini dapat membantu jika Anda ingin memastikan bahwa konten Anda dilihat oleh sebanyak mungkin orang. Ini juga dapat berguna untuk tujuan pengujian, karena Anda dapat dengan mudah menambahkan dan menghapus widget dari berbagai area situs Anda tanpa memengaruhi konten Anda yang lain.
Apa saja widget WordPress yang populer?
Ada berbagai macam widget WordPress yang tersedia, mulai dari kotak teks sederhana hingga plugin media sosial yang kompleks. Jika Anda menggunakan tema blok, Anda juga dapat menambahkan blok apa pun yang Anda inginkan ke area widget.
Beberapa widget yang paling populer meliputi:
- Widget ikon media sosial : Widget ini memungkinkan Anda menampilkan tautan ke profil media sosial Anda dalam berbagai cara.
- Widget umpan media sosial: Widget umpan sosial memungkinkan Anda menampilkan umpan konten media sosial di situs web Anda. Ini dapat membantu untuk mempromosikan posting terbaru Anda dan terlibat dengan audiens Anda.
- Bilah pencarian: Widget bilah pencarian memungkinkan pengunjung dengan cepat mencari konten tertentu di situs Anda. Ini sangat membantu jika Anda memiliki banyak posting atau halaman.
- Formulir keikutsertaan email: Widget formulir keikutsertaan email memungkinkan Anda mengumpulkan alamat email dari pengunjung sehingga Anda dapat menambahkannya ke milis Anda. Ini adalah cara yang bagus untuk mengembangkan daftar Anda dan mempromosikan konten Anda.
- Widget kalender: Widget kalender dapat berguna untuk menampilkan acara atau tenggat waktu di situs Anda.
- Widget tayangan slide: Widget tayangan slide memungkinkan Anda menampilkan serangkaian gambar dalam korsel yang berputar. Ini adalah cara yang bagus untuk menampilkan banyak gambar di situs Anda.
- Widget umpan RSS: Widget umpan RSS memungkinkan Anda menampilkan konten terbaru dari situs web lain di situs Anda. Ini berguna untuk menjaga konten Anda tetap segar dan mutakhir.
- Widget cuaca: Widget cuaca dapat digunakan untuk menampilkan kondisi cuaca saat ini. Ini berguna untuk situs yang bergantung pada cuaca, seperti resor ski atau lapangan golf.
Tentu saja, ini hanya contoh kecil dari jenis widget yang tersedia. Ada ratusan plugin dan tema berbeda yang menawarkan widget khusus mereka sendiri, jadi lakukan uji tuntas Anda dalam menemukan yang paling sesuai dengan kebutuhan Anda.
Jika Anda menggunakan Jetpack, Anda akan menikmati akses ke beberapa widget dan blok secara default, termasuk:
- Sematkan untuk platform dan layanan sosial eksternal seperti Facebook, Instagram, Twitter, Loom, Eventbrite Checkout, dan Pinterest.
- Widget monetisasi untuk menerima pembayaran, berintegrasi dengan OpenTable, dan menambahkan tombol pembayaran.
- Widget pertumbuhan untuk menambahkan jam kerja, formulir kontak, integrasi Mailchimp, dan formulir keikutsertaan.
- Widget yang memungkinkan Anda menambahkan konten khusus seperti penulis, statistik blog, media, GIF, peta, peringkat bintang, dan galeri ubin.
Bagaimana dan di mana menambahkan widget WordPress
Sekarang kita telah membahas beberapa dasar-dasarnya, mari kita lihat bagaimana Anda sebenarnya dapat menambahkan widget ke situs WordPress Anda secara mendetail.
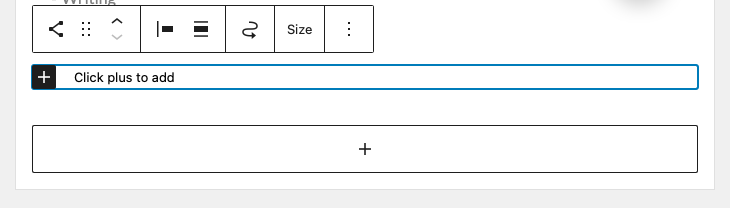
Bagian Penampilan → Widget adalah tempat Anda akan menemukan semua area widget yang tersedia di situs Anda. Cukup klik tanda + di area widget yang ditentukan dan pilih dari widget yang tersedia.
Namun, penting untuk dicatat bahwa karena widget tidak memiliki fungsi penyimpanan otomatis atau revisi, Anda harus selalu mencadangkan situs WordPress Anda sebelum menambahkan widget baru atau memperbarui yang sudah ada.
Berikut adalah ikhtisar singkat tentang cara menambahkan widget ke berbagai tempat di situs web WordPress. Perhatikan bahwa petunjuk ini mengasumsikan bahwa Anda menggunakan Editor Blok di situs Anda.
1. Di bilah sisi Anda
Untuk menambahkan widget ke sidebar Anda, cukup klik Appearance → Widgets lalu klik ikon + dan cari widget yang ingin Anda tambahkan.
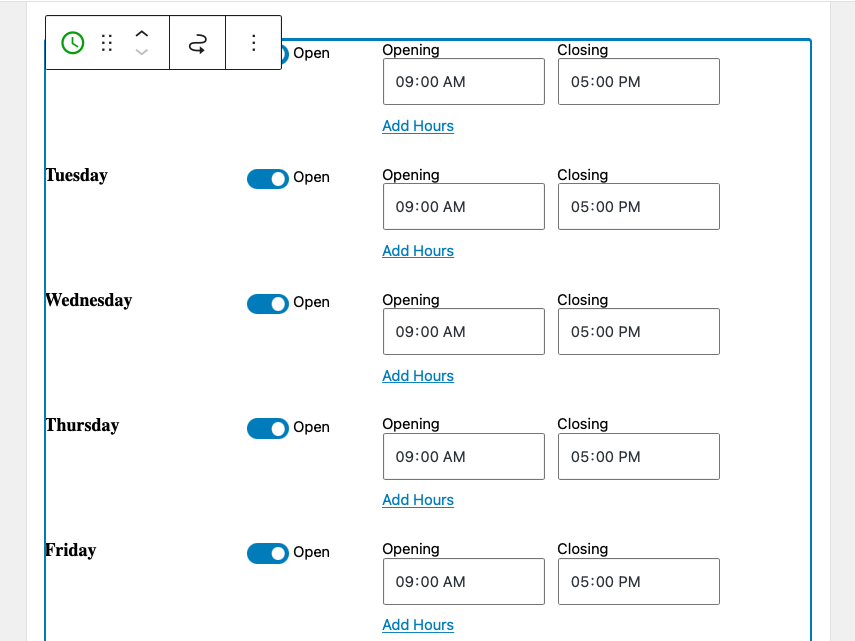
Dalam contoh ini, kami telah menambahkan widget jam kerja ke bilah sisi.

Secara default, widget ini akan muncul di semua posting dan halaman. Pastikan untuk mengklik Perbarui di bagian atas layar untuk menyimpan perubahan Anda.
2. Di tajuk Anda
Jika tema Anda menyertakan area widget di header, Anda dapat menambahkan blok dengan membuka Appearance → Widgets . Yang perlu Anda lakukan adalah menemukan bagian widget yang bertuliskan "Header" lalu klik tanda + di dalamnya untuk mencari dan memilih widget.
Atau, jika Anda menggunakan tema blok, Anda dapat pergi ke Appearance → Editor , buka daftar Template Parts , dan klik Header . Kemudian Anda dapat menarik dan melepaskan blok seperti yang Anda lakukan di tempat lain di situs Anda.
3. Di footer Anda
Jika tema Anda menyertakan area widget di footer, Anda dapat menambahkan blok dari bagian Appearance → Widgets . Cukup klik tanda + di bawah “Footer”, lalu pilih widget yang sesuai untuk disisipkan.
Atau, jika Anda menggunakan tema blok, Anda bisa pergi ke Appearance → Editor , buka daftar Template Parts , dan klik Footer . Kemudian Anda dapat menarik dan melepaskan blok seperti yang Anda lakukan di tempat lain di situs Anda.
4. Pada halaman atau postingan tertentu
Jika Anda ingin menampilkan widget WordPress secara kondisional (yaitu menampilkan atau menyembunyikan widget berdasarkan kondisi tertentu), Anda dapat melakukannya menggunakan Jetpack. Cukup instal dan aktifkan plugin, lalu buka bagian Appearance → Widgets .
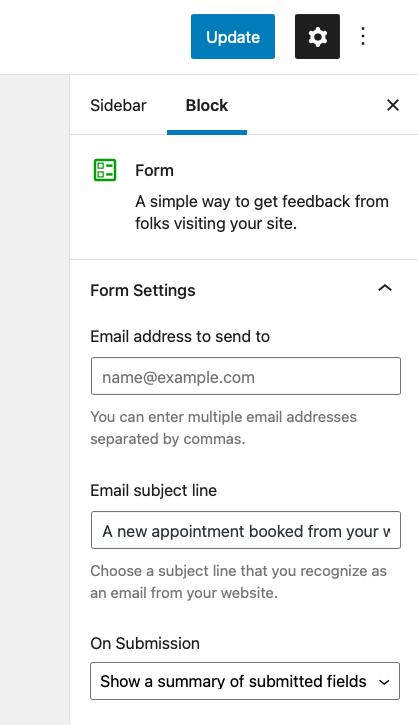
Masukkan widget seperti biasa, lalu klik ikon roda gigi di sisi kanan layar untuk mengakses opsi penyesuaian.

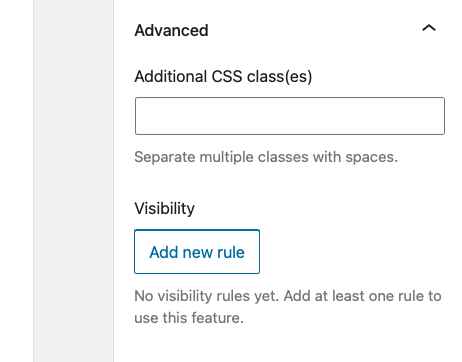
Dari sana, gulir ke bawah ke bagian Lanjutan . Klik tarik-turun, lalu pilih tombol yang bertuliskan Tambahkan aturan baru .

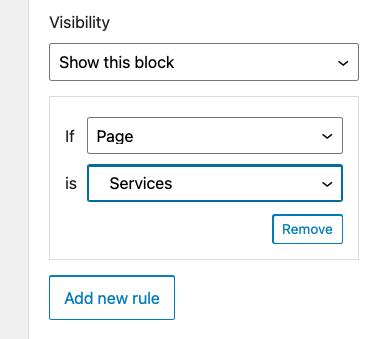
Dari sini, Anda dapat memilih apakah Anda ingin menampilkan atau menyembunyikan widget ini dan memilih di mana Anda ingin aturan diterapkan.
Di sini, kami telah memilih untuk Tampilkan widget di halaman Layanan , dan hanya halaman itu.

Seperti biasa, pastikan untuk mengklik tombol Perbarui di bagian atas layar Widget untuk menyimpan perubahan ini.
5. Pada kategori atau tag tertentu
Ini bekerja mirip dengan proses pengaturan preferensi Anda agar widget muncul di halaman atau posting tertentu.
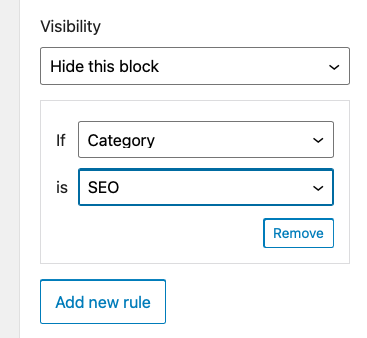
Sisipkan widget Anda di tempat yang Anda inginkan, lalu klik ikon roda gigi, dan gulir ke bawah ke Lanjutan . Klik Tambahkan aturan baru dan pilih Tampilkan blok ini di bawah Visibilitas . Di sebelah Jika memilih Kategori, lalu di sebelahnya adalah, pilih halaman kategori yang Anda inginkan untuk menampilkan widget.

Jika Anda ingin widget muncul dalam beberapa kategori, Anda harus menetapkan aturan baru dan mengulangi proses ini untuk masing-masing kategori. Jika Anda ingin itu muncul untuk sebagian besar kategori dengan pengecualian hanya beberapa, Anda sebaiknya memilih Sembunyikan blok ini , lalu pilih kategori yang ingin Anda sembunyikan widgetnya.

Prosesnya identik untuk menetapkan aturan visibilitas untuk tag, tanggal, penulis, dan, jika Anda telah menginstal WooCommerce, taksonomi.
6. Hanya untuk pengguna yang masuk
Anda juga dapat mengatur aturan visibilitas tentang bagaimana dan kapan widget muncul untuk pengguna yang masuk. Untuk melakukannya, Anda akan melakukan tugas yang sama seperti yang dijelaskan sebelumnya: menyisipkan widget, klik ikon roda gigi, pilih Lanjutan → Tambahkan aturan baru .
Kemudian pilih Tampilkan blok ini dan, di sebelah Jika, pilih Pengguna. Di samping Apakah, pilih Masuk .
Ini bisa sangat membantu jika Anda ingin menyediakan sumber daya pengelolaan dan pemeliharaan situs untuk anggota tim Anda saat mereka masuk atau menyertakan konten eksklusif untuk anggota program Anda.
7. Hanya pada perangkat atau ukuran layar tertentu
Ada contoh tertentu di mana menampilkan widget (terutama widget bilah sisi) akan mengganggu dan umumnya menghalangi. Ini sebagian besar berlaku untuk perangkat seluler seperti ponsel cerdas dan tablet.
Dalam kasus ini, menyembunyikan widget di semua perangkat seluler — atau memilih untuk hanya menampilkannya di perangkat dengan ukuran layar tertentu — adalah cara yang bagus untuk menghindari masalah ini.
Untuk melakukan ini, Anda memerlukan plugin. Opsi Widget sangat ideal untuk pekerjaan itu.
Untuk menginstalnya, buka Plugins → Add New, lalu cari “Opsi Widget.” Instal plugin dan klik Aktifkan .
Selanjutnya, buka Appearance → Widgets dan pilih widget yang ingin Anda terapkan aturan tampilan ukuran perangkat/layar khusus.
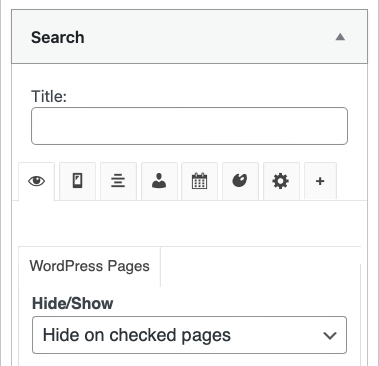
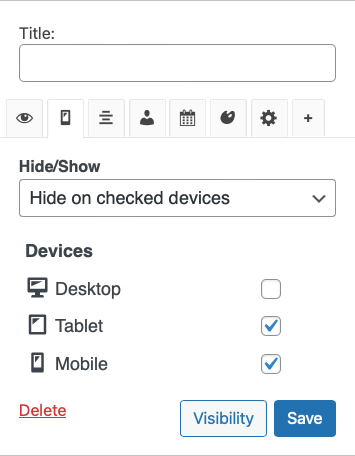
Dalam contoh ini, kami telah memilih widget Pencarian. Anda dapat melihat bagaimana plugin Opsi Widget telah menambahkan banyak kontrol visibilitas.

Di sini, klik tab dengan ikon perangkat. Pilih perangkat yang Anda inginkan untuk menyembunyikan widget dan klik Simpan .

Bagaimana cara menambahkan area widget baru di WordPress
Dalam beberapa kasus, Anda mungkin ingin menambahkan area widget yang sama sekali baru ke situs WordPress Anda. Hal pertama yang perlu Anda lakukan adalah mencadangkan situs Anda sebelum membuat perubahan apa pun. Dan Anda juga harus bekerja dengan tema anak untuk menghindari kecelakaan.
Selanjutnya, Anda perlu menambahkan area widget baru ke file functions.php Anda. Anda dapat melakukannya dengan menambahkan kode berikut, seperti yang dijelaskan oleh Qode Magazine:
function register_custom_widget_area() { register_sidebar( array( 'id' => 'new-widget-area', 'name' => esc_html__( 'My new widget area', 'theme-domain' ), 'description' => esc_html__( 'A new widget area made for testing purposes', 'theme-domain' ), 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<div class="widget-title-holder"><h3 class="widget-title">', 'after_title' => '</h3></div>' ) ); } add_action( 'widgets_init', 'register_custom_widget_area' );Sekarang setelah area baru Anda terdaftar di functions.php , Anda dapat mulai menambahkan widget ke dalamnya dari layar Appearance → Widgets di dashboard WordPress Anda.
Jika Anda menggunakan Editor Blok, klik tanda + di bawah area widget baru dan tambahkan widget seperti biasa.
Setelah Anda selesai melakukannya, Anda masih perlu menambahkan sedikit kode tambahan ke salah satu file tema Anda untuk membuat area widget baru muncul di situs Anda. Tempatkan potongan kode berikut (sekali lagi dari Majalah Qode) di file yang sesuai, misalnya footer.php , sidebar.php , dll:
<?php if ( is_active_sidebar( 'new-widget-area' ) ) : ?> <div class="new-widget-area"> <?php dynamic_sidebar( 'new-widget-area' ); ?> </div> <?php endif; ?>Cara mengekspor dan mengimpor widget WordPress
Dalam beberapa kasus, Anda mungkin perlu mengekspor dan mengimpor widget WordPress. Misalnya, Anda mungkin ingin memindahkan widget dari satu situs WordPress ke situs lainnya.
Mengekspor dan mengimpor widget WordPress adalah proses yang mudah. Pertama, Anda perlu menginstal dan mengaktifkan plugin untuk membantu. Anda dapat menggunakan plugin Opsi Widget yang dibahas di atas untuk menyelesaikan tugas ini.
Buka Pengaturan → Opsi Widget dan klik Aktifkan di sebelah Impor & Ekspor Widget .
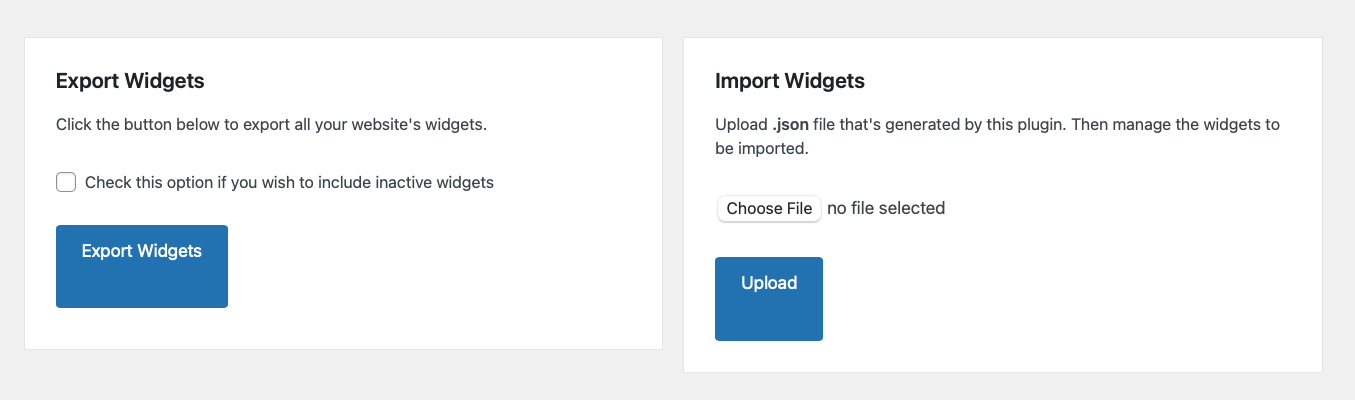
Lalu pergi ke Alat → Impor / Ekspor Widget .
Opsi yang disajikan sangat sederhana. Anda dapat mengekspor widget untuk kemudian diunggah ke situs lain atau mengimpor widget yang telah Anda unduh dari tempat lain.

Pilih file yang ingin Anda unggah jika diimpor. Atau, pilih tempat Anda ingin menyimpan file yang diekspor ke komputer Anda. Itu saja.
Tersedia plugin lain yang melakukan fungsi yang sama juga, termasuk plugin Widget Importer & Exporter.
Cara menonaktifkan widget di WordPress
Dalam beberapa kasus, Anda mungkin perlu menonaktifkan widget di WordPress. Misalnya, Anda mungkin ingin menonaktifkan widget Recent Posts jika Anda tidak terlalu sering mempublikasikan konten.
Menonaktifkan widget di WordPress hanya membutuhkan beberapa langkah. Saat masuk ke dasbor WordPress, buka Appearance → Widgets dan klik salah satu yang ingin Anda nonaktifkan. Jika Anda hanya ingin menghapus widget sama sekali — termasuk penyesuaian atau pengaturan apa pun yang telah Anda konfigurasikan — cukup klik widget dan tekan backspace atau hapus pada keyboard Anda.
Namun, jika Anda ingin mempertahankan pengaturan yang telah Anda berikan pada widget ini, seret dengan mengeklik ikon seret dan letakkan di bagian Widget Tidak Aktif .
Pertanyaan yang sering diajukan tentang widget WordPress
Sekarang setelah Anda mempelajari cara menggunakan widget WordPress secara efektif, mari kita jawab beberapa pertanyaan umum.
Mengapa widget WordPress saya tidak ditampilkan?
Jika widget WordPress Anda tidak ditampilkan, alasan yang paling mungkin adalah Anda belum menambahkan widget apa pun ke sidebar Anda. Untuk memperbaikinya, buka Appearance → Widgets dan tambahkan elemen ke area widget yang Anda inginkan.
Alasan lain mengapa widget WordPress Anda mungkin tidak ditampilkan adalah karena tema Anda tidak mendukung widget. Jika itu masalahnya, maka Anda perlu beralih ke tema WordPress yang siap widget atau secara manual menambahkan area widget ke situs Anda seperti yang dijelaskan di atas.
Mengapa widget WordPress saya tidak diperbarui?
Jika Anda menambahkan widget baru atau memperbarui widget yang ada dan perubahannya tidak terlihat di situs web Anda, kemungkinan besar penyebabnya adalah caching. Caching memungkinkan browser untuk menyajikan salinan situs web Anda yang disimpan kepada pengunjung yang kembali sehingga memuat lebih cepat. Namun, hal ini terkadang dapat menyebabkan penundaan sementara dalam menampilkan pembaruan ke situs Anda.
Jika Anda menggunakan plugin caching, Anda perlu mengosongkan cache untuk melihat perubahan di situs web Anda. Jika masih tidak berhasil, Anda mungkin perlu memeriksa cache penyedia hosting atau menghapus cache browser Anda sendiri.
Mengapa area widget tidak muncul di dasbor admin?
Jika Anda tidak melihat area widget di dasbor admin WordPress Anda, kemungkinan besar karena tema Anda tidak mendukung widget. Dalam hal ini, Anda perlu beralih ke tema WordPress yang siap widget.
Bagaimana saya bisa mengubah ukuran widget WordPress?
Ukuran widget WordPress ditentukan oleh tema yang Anda gunakan. Jika Anda ingin mengubah ukuran widget, Anda perlu mengedit lembar gaya tema Anda. Atau, Anda dapat menggunakan plugin seperti Opsi Widget untuk mengatur dimensi spesifik setiap widget.
Tetapi dengan tema blok, alih-alih mengedit kode tema Anda, Anda dapat menggunakan Editor WordPress untuk membuat perubahan template. Misalnya, jika Anda memiliki blok Kategori Postingan di footer Anda, Anda cukup membuka template Footer, lalu mengedit dimensi untuk blok tertentu hanya dalam beberapa klik — tidak perlu kode! Faktanya, Anda dapat mengontrol lebih banyak aspek secara signifikan dengan Editor WordPress daripada dengan area widget. Sesuaikan semuanya mulai dari font dan warna latar belakang hingga tampilan tombol.
Di mana widget disimpan di database WordPress?
Widget disimpan di tabel wp_options dengan nama widget_sidebars . Jika Anda ingin melihat semua widget yang sedang aktif di situs web Anda, maka Anda dapat menggunakan kueri SQL berikut:
SELECT * FROM wp_options WHERE option_name LIKE '%widget%'Kueri ini akan menampilkan semua catatan dari tabel wp_options yang memiliki kata “widget” di option_name mereka.
Apakah widget WordPress memperlambat situs web saya?
Tidak, widget WordPress tidak memperlambat situs web Anda. Namun, jika Anda menggunakan banyak widget, itu dapat membuat situs web Anda terlihat berantakan dan memengaruhi pengalaman pengguna. Jangan terbawa oleh widget yang berlebihan.
Apa perbedaan antara widget dan plugin?
Plugin WordPress adalah perangkat lunak yang dapat Anda instal di situs web Anda untuk menambahkan fitur dan fungsionalitas baru. Widget adalah blok kecil konten yang dapat Anda tambahkan ke bilah sisi situs web dan area siap widget lainnya. Tidak seperti plugin, widget tidak perlu dipasang dan diaktifkan. Namun, Anda dapat menginstal plugin untuk menambahkan widget dan blok tambahan ke situs Anda.
Widget vs blok WordPress — mana yang digunakan dan kapan?
Widget dan blok WordPress adalah dua cara berbeda untuk menambahkan konten dan fungsionalitas ke situs web Anda. Widget lebih tua dan sudah ada sejak WordPress versi 2.2. Blok, di sisi lain, diperkenalkan di WordPress versi 5.0.
Widget adalah bagian kecil dari konten yang dapat Anda tambahkan ke bilah sisi situs web Anda dan area siap widget lainnya. Blok mirip dengan widget karena menambahkan jenis konten tertentu ke situs Anda. Editor widget berbasis blok diperkenalkan untuk membawa blok ke lebih banyak area WordPress, termasuk sidebar, header, dan footer.
Selama Anda menggunakan tema yang mendukung Editor Blok, Anda dapat menggunakan blok di mana saja. Anda tidak hanya terbatas pada area widget — tetapi Anda dapat menempatkan blok di area widget.
Dalam banyak kasus di seluruh artikel ini, kami menggunakan istilah ini secara bergantian.
Mulailah dengan widget WordPress
Kami harap tutorial ini bermanfaat bagi Anda dan Anda memahami apa itu widget WordPress dan bagaimana menambahkannya ke situs Anda. Ada banyak widget yang menyenangkan dan berguna untuk dijelajahi. Bersenang-senang membuat situs hebat untuk pengunjung Anda dan jelajahi kemungkinan tak terbatas dengan WordPress!
