Cara Membuat Alur Kerja WordPress yang Efektif untuk Pengembang
Diterbitkan: 2022-09-27WordPress adalah platform yang hebat, tetapi terkadang juga agak tidak terorganisir – setidaknya dari perspektif kode. Ini karena kode telah melalui banyak iterasi, dan saat pembaruan diluncurkan, terkadang hal-hal dikodekan seefisien mungkin.
Hanya karena kodenya terkadang ada di mana-mana, tidak berarti proses pengembangan Anda harus mengikutinya. Meskipun kode yang berantakan sering kali dimaafkan karena jadwal produksi yang cepat, Anda sebenarnya dapat menghasilkan lebih banyak sebagai pengembang web dengan menerapkan alur kerja yang tepat.
Pada artikel ini, kami akan membahas beberapa tips untuk membantu Anda mengembangkan situs WordPress dengan cara yang benar dengan alat yang tepat. Kami juga akan memberikan panduan langkah demi langkah untuk membantu Anda mengikuti tips ini.
Dengan mengikuti panduan ini, Anda dapat menghindari beberapa masalah umum yang terjadi saat mengembangkan situs WordPress. Dan Anda juga akan dapat membuat situs yang mudah dirawat dan diperbarui.
Jadi, mari kita mulai!
Atribut Kode Berkualitas Tinggi
Sebelum kita mempelajari panduan lengkap tentang membuat alur kerja pengembangan WordPress, mari kita berhenti sejenak untuk membahas mengapa kode berkualitas tinggi benar-benar penting. Banyak.
Saat memikirkan kode untuk situs Anda, ada beberapa atribut utama yang harus Anda ingat. Atribut ini akan membantu memastikan bahwa kode Anda bersih, terorganisir dengan baik, dan mudah dimengerti.
Berikut adalah beberapa atribut kode berkualitas tinggi:
- Efisien
- Mudah untuk diikuti
- Modular
- Berkomentar dengan baik
- Dapat digunakan kembali dan dipelihara dengan mudah
Atribut ini mungkin tampak seperti banyak yang perlu diingat, tapi jangan khawatir. Kami akan sepenuhnya membahas cara mencapai masing-masing dalam panduan kami. Tetapi pertama-tama, kita perlu membicarakan mengapa alur kerja pengembangan Anda harus mematuhi standar ini.
Mengapa Pengembangan WordPress Membutuhkan Praktik Pengkodean Tingkat Atas
Agar situs web WordPress berfungsi dengan baik, kode yang membentuk situs harus berkualitas tinggi. Ini sangat penting untuk situs web WordPress karena seringkali rumit, dengan banyak bagian bergerak yang berbeda.
Ada banyak alasan mengapa praktik pengkodean penting untuk pengembangan WordPress:
- Situs web WordPress sangat kompleks.
- Satu baris kode dapat berdampak besar.
- Kode harus ditulis dengan baik dan diuji dengan baik.
- Kode berkualitas tinggi lebih mudah dipelihara.
- Kode kualitas dapat membantu meningkatkan kinerja.
Menjaga poin-poin ini dalam pikiran saat Anda bergerak melalui proses perencanaan pengembangan Anda dapat membantu Anda mengawasi hadiah, sehingga untuk berbicara.
Kiat Peningkatan Alur Kerja WordPress
Sekarang kita telah berbicara tentang mengapa penting untuk memiliki kode yang ditulis dengan baik, mari kita membahas beberapa tips untuk membantu Anda meningkatkan alur kerja WordPress Anda untuk setiap proyek. Setiap tip berikut akan membantu memastikan kode WordPress Anda bersih dan dioptimalkan, yang merupakan prioritas Anda pada tahun 2022 dan seterusnya.
Gunakan Pementasan
Situs pementasan adalah salinan situs langsung Anda yang dapat Anda gunakan untuk menguji perubahan sebelum membuatnya di situs langsung Anda. Ini adalah alat yang berharga karena memungkinkan Anda bereksperimen dengan perubahan tanpa memengaruhi situs langsung Anda.
Ada banyak manfaat menggunakan situs pementasan:
- Anda dapat menguji perubahan sebelum membuatnya di situs langsung Anda.
- Anda dapat menghindari potensi masalah dengan menguji di situs pementasan.
- Anda dapat memastikan bahwa perubahan Anda berfungsi sebagaimana mestinya.
- Anda dapat menghindari potensi downtime di situs live Anda.
- Anda dapat mengurangi risiko merusak situs langsung Anda.
Dan ketika Anda menggunakan add-on Premium Staging Environment untuk Kinsta, Anda dapat secara otomatis membuat lingkungan staging dengan setiap situs WordPress Anda tanpa harus melakukan operasi manual apa pun. Ini benar-benar penghemat waktu.

Terapkan Kontrol Versi
Kontrol versi adalah sistem yang melacak perubahan file dari waktu ke waktu. Ini berharga untuk pengembangan WordPress karena memungkinkan Anda melacak perubahan dan kembali ke versi sebelumnya jika perlu.
Untuk sebagian besar, ini berarti menggunakan Git, yang merupakan sistem kontrol versi yang populer. Jika Anda tidak terbiasa, Git adalah sistem kontrol versi terdistribusi sumber terbuka dan gratis yang dirancang untuk menangani semuanya, mulai dari proyek kecil hingga sangat besar dengan kecepatan dan efisiensi.

Ini sangat berguna saat bekerja dengan tim terdistribusi yang besar. Hal terakhir yang ingin Anda jalankan adalah beberapa versi file functions.php Anda, semuanya bernama sesuatu yang sedikit berbeda, di instalasi WordPress Anda karena banyak orang membuat perubahan sekaligus.
Git vs. GitHub
Git adalah sistem kontrol versi, alat untuk mengelola riwayat kode sumber Anda. GitHub adalah perusahaan yang menyediakan hosting untuk proyek pengembangan perangkat lunak yang menggunakan Git.
Mereka adalah dua hal yang berbeda, tetapi kebanyakan orang menggunakan istilah "Git" untuk merujuk pada Git dan GitHub.
Jadwalkan Pencadangan Otomatis
Salah satu aspek terpenting dari pengembangan WordPress adalah pencadangan. Cadangan sangat penting karena memungkinkan Anda memulihkan situs jika terjadi kesalahan.
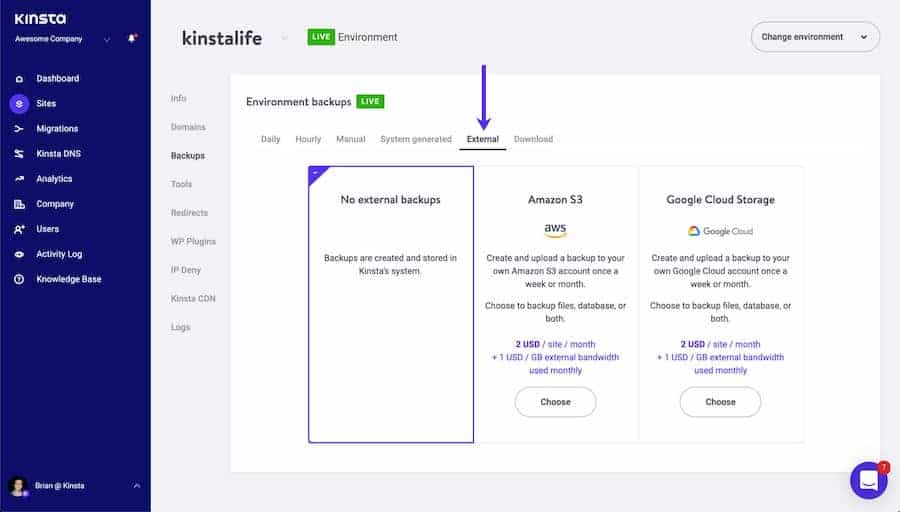
Ada banyak cara untuk mengotomatiskan pencadangan, tetapi salah satu cara termudah adalah menggunakan plugin cadangan WordPress. Ada banyak plugin pencadangan hebat yang tersedia, tetapi kami menyarankan untuk menggunakan add-on Cadangan Eksternal Otomatis Kinsta.

Pengaya ini akan secara otomatis membuat cadangan situs WordPress Anda setiap hari dan menyimpannya di server eksternal.
Manfaatkan Linting
Linting adalah proses memeriksa kode untuk kesalahan. Ini berharga untuk pengembangan WordPress karena dapat membantu Anda menemukan dan memperbaiki kesalahan dalam kode Anda.

Banyak editor kode melakukan ini secara otomatis, tetapi jika Anda ingin memastikan bahwa Anda menawarkan fitur ini, pertimbangkan untuk menggunakan salah satu editor kode dan teks berikut:
- Teks Sublime: Editor kode ini memiliki banyak fitur, termasuk linting.
- Atom: Editor kode ini juga memiliki linting bawaan.
- Vim: Editor teks ini juga menawarkan linting serta banyak fitur lainnya.
- Visual Studio Code: Editor kode ini memiliki linting yang tersedia secara default.
- PHPStorm: Ini adalah lingkungan pengembangan berbayar yang memiliki linting.
Gunakan Pembuat Kode
Generator kode adalah alat yang dapat menghasilkan kode secara otomatis untuk Anda. Ini berharga untuk pengembangan WordPress karena dapat menghemat waktu Anda dan membantu Anda menghindari kesalahan.

Ada banyak pembuat kode yang tersedia, tetapi beberapa yang paling populer meliputi:
- GenerateWP: Pembuat kode ini dapat menghasilkan kode untuk jenis posting khusus, taksonomi, metabox, dan banyak lagi.
- Tergesa-gesa: Pembuat kode ini dapat menghasilkan kode untuk jenis pos kustom, taksonomi, dan bidang.
- Generator Kode Tema Nimbus: Pembuat kode ini dapat menghasilkan kode untuk jenis pos kustom, taksonomi, dan bidang.
Gunakan WP-CLI
WP-CLI adalah antarmuka baris perintah untuk WordPress. Ini berharga untuk pengembangan WordPress karena memungkinkan Anda untuk mengelola situs WordPress Anda dari baris perintah.
Ini sangat berguna ketika Anda perlu melakukan tugas yang berulang atau membutuhkan banyak langkah. Misalnya, WP-CLI dapat digunakan untuk menginstal WordPress, membuat posting dan halaman, menginstal plugin dan tema, dan banyak lagi. Ini juga membantu ketika Anda perlu membuat perubahan pada beberapa situs sekaligus.
Gunakan Kerangka Pengembangan WordPress
Kerangka kerja pengembangan WordPress adalah alat yang dapat membantu Anda merampingkan alur kerja Anda. Ini berharga untuk pengembangan WordPress karena dapat menghemat waktu Anda dan membantu Anda menghindari kesalahan.

Ada banyak kerangka kerja pengembangan WordPress yang tersedia, tetapi beberapa yang paling populer meliputi:
- Genesis: Kerangka kerja dari StudioPress ini dirancang untuk membantu Anda membangun situs WordPress lebih cepat.
- Garis bawah: Kerangka kerja dari Automattic ini dirancang untuk membantu Anda mulai mengembangkan tema WordPress dengan cepat.
- Foundation: Kerangka kerja dari Zurb ini dirancang untuk membantu Anda membuat situs WordPress yang responsif.
- Bootstrap: Kerangka kerja dari Twitter ini adalah cara yang sangat membantu untuk membuat desain responsif untuk situs web WordPress.
Gunakan Pelari Tugas
Pelari tugas adalah alat yang dapat mengotomatiskan tugas. Ini berharga untuk pengembangan WordPress karena dapat menghemat waktu Anda dan membantu Anda menghindari kesalahan. Ini juga memungkinkan Anda untuk menjalankan banyak tugas secara bersamaan.

Ada banyak task runner yang tersedia, tetapi beberapa yang paling populer meliputi:
- Gulp: Pelari tugas ini dapat digunakan untuk mengotomatiskan tugas seperti prapemrosesan CSS, linting JavaScript, dan banyak lagi.
- Grunt: Grunt adalah runner tugas Javascript yang membantu mengotomatiskan banyak tugas Anda yang lebih berulang.
- Webpack: Pelari tugas ini dapat digunakan untuk mengotomatiskan tugas-tugas seperti menggabungkan file JavaScript dan banyak lagi.
Kenali Vue.js atau Bereaksi Sekarang
Meskipun Anda mungkin tidak langsung menggunakan Vue.js atau React, penting untuk membiasakan diri dengan kerangka kerja ini sekarang. Ini berharga untuk pengembangan WordPress karena mereka menjadi lebih populer dan semakin banyak digunakan seiring berjalannya waktu.
Vue.js adalah kerangka kerja JavaScript yang memungkinkan Anda membuat antarmuka pengguna yang reaktif. React adalah library JavaScript untuk membangun antarmuka pengguna.
Baik Vue.js dan React adalah pilihan populer untuk pengembangan WordPress karena cepat, ringan, dan mudah digunakan dan sangat penting untuk mengubah WordPress menjadi CMS tanpa kepala.
Mengapa Menghabiskan Waktu di Perencanaan Alur Kerja WordPress itu Penting
Situs web WordPress rumit, dan penting untuk memiliki alur kerja yang terencana dengan baik sebelum memulai proyek apa pun. Dengan meluangkan waktu untuk merencanakan alur kerja, Anda dapat menghemat waktu dan menghindari potensi masalah di kemudian hari.
Ada banyak manfaat untuk merencanakan alur kerja WordPress Anda:
- Anda dapat menghemat waktu dengan mengetahui apa yang perlu dilakukan.
- Anda dapat menghindari potensi masalah dengan merencanakan ke depan.
- Anda dapat memastikan semua tugas yang diperlukan selesai.
- Anda dapat memastikan bahwa alur kerja Anda efisien dan efektif.
- Anda dapat mencegah masalah saat menyerahkan proyek kepada kolaborator atau klien
Menghabiskan waktu untuk perencanaan alur kerja WordPress sangat penting karena dapat menghemat waktu Anda dan membantu Anda menghindari potensi masalah. Dengan meluangkan waktu untuk merencanakan alur kerja, Anda dapat memastikan bahwa semua tugas yang diperlukan telah diselesaikan dan alur kerja Anda efisien dan efektif.
Alur Kerja WordPress Ideal untuk Pengembangan
Ada banyak cara untuk mendekati alur kerja WordPress, tetapi ada beberapa langkah penting yang harus disertakan dalam proses pengembangan Anda.
Langkah 1: Siapkan Lingkungan Pengembangan Lokal
Langkah pertama dalam alur kerja WordPress apa pun harus menyiapkan lingkungan pengembangan lokal. Ini penting karena memungkinkan Anda untuk bekerja di situs WordPress Anda secara offline, yang dapat menghemat waktu dan mencegah kesalahan.
Ada banyak cara untuk mengatur lingkungan pengembangan lokal, itu hanya tergantung pada pengaturan apa yang ingin Anda gunakan. Kami merekomendasikan DevKinsta untuk ini.
Kami merekomendasikan untuk menggunakan Kinsta Staging dan add-on Premium Staging Environments. Ini memberi Anda lingkungan pengembangan WordPress yang lengkap dengan satu klik push to live.
Anda juga dapat mengerjakan beberapa proyek secara bersamaan dan menggabungkan perubahan sebelum ditayangkan. Itu juga dilengkapi dengan pengujian A/B bawaan, pengujian kompatibilitas plugin, dan pengujian intensif sumber daya untuk membantu lebih lanjut memastikan bangunan Anda terstruktur dengan tepat.
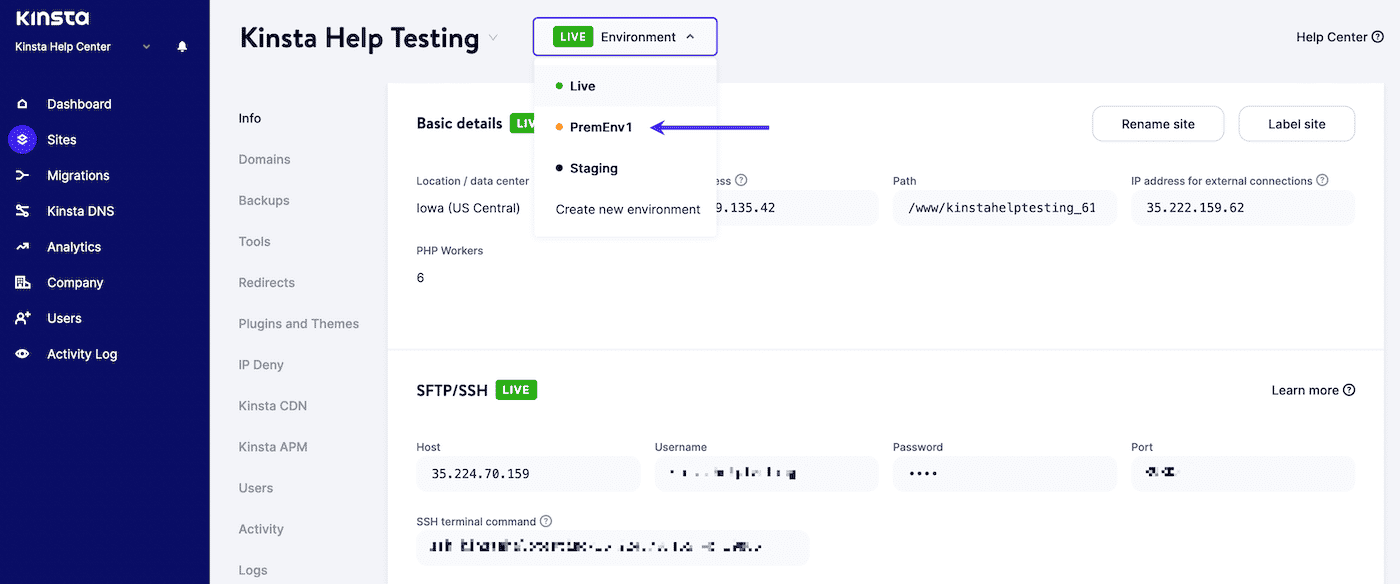
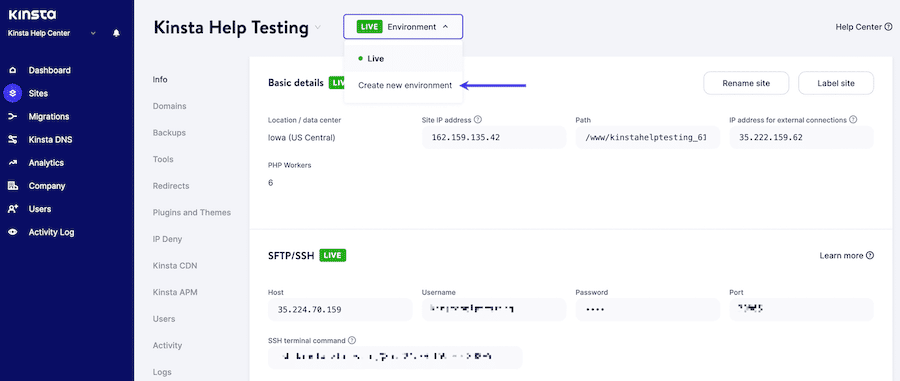
Untuk memulai dengan add-on Premium Staging Environments, Anda hanya perlu membelinya melalui akun Kinsta Anda. Untuk mengaktifkan lingkungan staging, buka MyKinsta, lalu klik Lingkungan > Buat lingkungan baru di bagian atas layar.

Langkah 2: Siapkan Kontrol Versi
Langkah kedua dalam alur kerja WordPress apa pun harus menyiapkan kontrol versi. Ini penting karena memungkinkan Anda melacak perubahan pada kode Anda dan kembali ke versi sebelumnya jika perlu.

Untuk melakukan ini, Anda dapat menggunakan alat seperti Git. Proses itu terlihat seperti berikut:
1. Buat Repositori di GitHub
Untuk membuat repositori di GitHub, Anda dapat menggunakan langkah-langkah berikut:
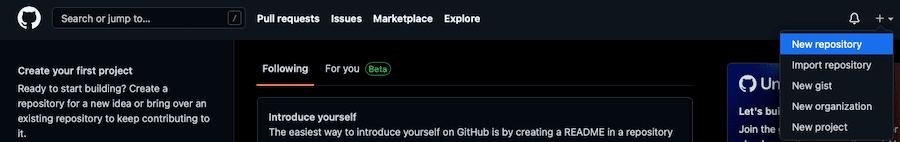
- Masuk ke akun GitHub Anda dan klik tanda + di sudut kanan atas.
- Pilih Repositori baru dari menu tarik-turun.
- Masukkan nama untuk repositori Anda dan deskripsi, lalu klik Buat repositori .

2. Kloning Repositori ke Lingkungan Pengembangan Lokal Anda
Dalam kasus kami, kami akan menggunakan DevKinsta untuk contoh kami.
- Pada halaman GitHub untuk repositori Anda, klik tombol Klon atau unduh .
- Di bagian Klon dengan HTTPs , salin URL untuk repositori Anda.
- Di lingkungan pengembangan Anda, buka terminal dan ubah ke direktori tempat Anda ingin mengkloning repositori Anda.
- Ketik perintah berikut, menggantikan URL yang Anda salin dari Github:
git clone https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.gitIni akan mengkloning repositori Anda ke lingkungan pengembangan lokal Anda.
3. Tambahkan File dan Komit Perubahan
- Tambahkan file yang ingin Anda lacak dengan Git ke direktori repositori di komputer Anda.
- Ketik git add diikuti dengan nama file, atau gunakan git add . untuk menambahkan semua file dalam direktori.
- Ketik git commit -m diikuti dengan pesan yang menjelaskan perubahan yang Anda buat.
- Untuk mendorong perubahan Anda ke Github, ketik git push .
Anda sekarang dapat terus membuat perubahan pada file di komputer Anda dan mendorongnya ke GitHub. Saat Anda ingin mengambil versi terbaru file dari Github, Anda dapat menggunakan perintah git pull .
Jika Anda tidak menggunakan GitHub, Anda juga dapat menggunakan Bitbucket dengan cara yang sama.
Langkah 3: Kembangkan Secara Lokal
Setelah Anda menyiapkan lingkungan pengembangan lokal dan kontrol versi, saatnya untuk mulai mengembangkan situs WordPress Anda secara offline secara lokal.
Saat mengembangkan secara lokal, Anda dapat menguji perubahan di situs pementasan Anda sebelum meluncurkannya secara langsung. Ini penting karena memungkinkan Anda menangkap kesalahan atau bug apa pun sebelum memengaruhi situs langsung Anda.
Untuk mendorong perubahan dari lingkungan pengembangan lokal ke situs pementasan, Anda dapat menggunakan alat seperti DevKinsta. Alat ini memudahkan untuk mendorong perubahan dari lingkungan pengembangan lokal Anda ke situs pementasan Anda hanya dengan beberapa klik.
Langkah 4: Manfaatkan WP-CLI
WP-CLI adalah antarmuka baris perintah untuk WordPress yang memungkinkan Anda mengelola situs WordPress dari terminal. Ini dapat berguna untuk tugas-tugas seperti membuat dan mengelola pengguna, menginstal dan memperbarui plugin, dan banyak lagi.
Untuk menginstal WP-CLI, ikuti langkah-langkah berikut:
- Unduh file phar WP-CLI .
- Pindahkan file ke direktori di PATH Anda (misalnya, /usr/local/bin ).
- Ganti nama file menjadi wp .
- Jadikan file tersebut dapat dieksekusi (misalnya, chmod +x /usr/local/bin/wp ).
- Uji apakah WP-CLI diinstal dengan menjalankan wp –version .
Dari sana, Anda dapat menggunakan WP-CLI untuk mengelola situs WordPress Anda dari baris perintah. Untuk daftar lengkap perintah, Anda dapat melihat panduan mendalam kami untuk WP-CLI v2.
Langkah 5: Otomatiskan Alur Kerja Anda Dengan Gulp
Gulp adalah task runner yang memungkinkan Anda untuk mengotomatisasi tugas-tugas seperti mengecilkan file CSS dan JavaScript, mengkompilasi file Sass, dan banyak lagi.
Untuk menggunakan Gulp, pertama-tama Anda harus menginstalnya secara global di sistem Anda. Untuk melakukan ini, Anda memerlukan Node.js, npm, dan – tentu saja – Gulp. Jalankan perintah berikut di Node.js:
npm install gulp-cli -gSetelah Gulp diinstal, Anda dapat membuat file gulpfile.js di root proyek Anda. File ini berisi kode untuk tugas Gulp Anda.
Misalnya, file gulpfile.js berikut berisi tugas untuk mengecilkan file CSS:
var gulp = require('gulp'); var cleanCSS = require('gulp-clean-css'); gulp.task('minify-css', function() { return gulp.src('src/*.css') .pipe(cleanCSS({compatibility: 'ie8'})) .pipe(gulp.dest('dist')); });Untuk menjalankan tugas ini, Anda dapat menggunakan perintah berikut:
gulp minify-cssLangkah 6: Gunakan Linting
Alat Linting adalah alat analisis kode statis yang membantu Anda menemukan kesalahan dalam kode Anda. Untuk tujuan kami di sini, kami menggunakan Atom.io dengan paket linting berikut:
- mempercantik atom
- atom-ternjs
- linter
- linter-eslint
- linter-php
- linter-sass-lint

Di terminal Anda, navigasikan ke direktori yang ingin Anda lint dan jalankan perintah berikut:
find . -name "*.js" -o -name "*.scss" | xargs eslint --fixIni akan mengikat semua file JavaScript dan Sass di proyek Anda.
Jika Anda ingin lint file tertentu, Anda dapat menjalankan perintah berikut:
eslint --fix file-name.jsGanti file-name.js dengan nama file yang ingin Anda lint.
Langkah 7: Gunakan Praprosesor CSS
Praprosesor CSS adalah alat yang memungkinkan Anda menulis CSS dalam bahasa yang berbeda dan kemudian mengompilasinya ke dalam CSS. Dua praprosesor CSS paling populer adalah Sass dan Less.
Dalam tutorial ini, kita akan menggunakan Sass. Untuk menggunakan Sass, Anda harus menginstal alat baris perintah Sass terlebih dahulu. Untuk melakukannya, jalankan perintah berikut:
gem install sassSetelah Sass diinstal, Anda dapat menggunakan perintah berikut untuk mengkompilasi file Sass ke dalam CSS:
sass input.scss output.cssGanti input.scss dengan nama file Sass Anda dan output.css dengan nama file CSS yang ingin Anda buat.
Jika Anda ingin melihat perubahan file Sass Anda dan secara otomatis mengompilasinya ke dalam CSS, Anda dapat menggunakan perintah berikut:
sass --watch input.scss:output.cssGanti input.scss dengan nama file Sass Anda dan output.css dengan nama file CSS yang ingin Anda buat.
Langkah 8: Gunakan Plugin Deployment
Plugin penyebaran adalah alat yang memungkinkan Anda untuk dengan mudah menyebarkan situs WordPress Anda dari lingkungan pengembangan lokal ke server langsung.
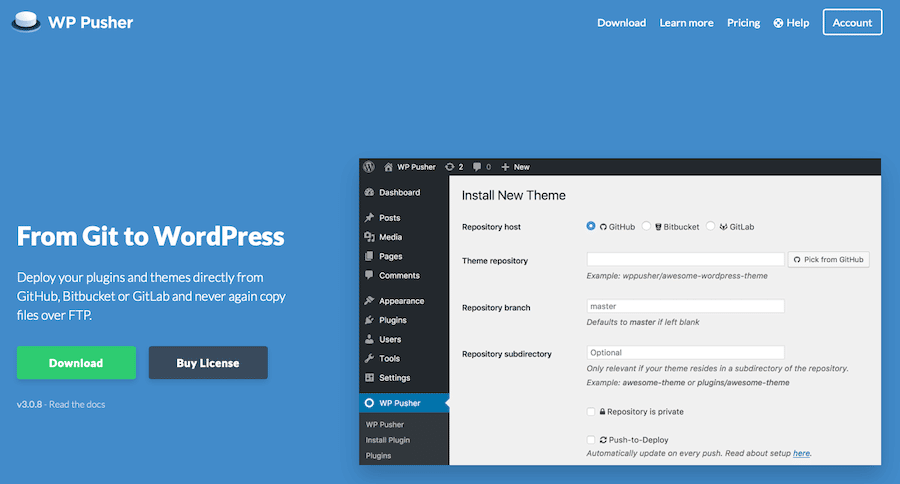
Ada sejumlah alat berbeda yang dapat Anda gunakan untuk tujuan ini, tetapi kami menyarankan Anda untuk menggunakan WP Pusher. WP Pusher adalah plugin penyebaran gratis yang dapat Anda gunakan dengan situs WordPress Anda.

Untuk menginstal WP Pusher, pertama, unduh file ZIP dari situs web WP Pusher. Kemudian, masuk ke situs WordPress Anda dan buka Plugins > Add New . Klik tombol Unggah Plugin dan pilih file ZIP yang baru saja Anda unduh. Setelah plugin diinstal dan diaktifkan, Anda dapat pergi ke Settings > WP Pusher untuk mengkonfigurasinya.
Setelah WP Pusher dikonfigurasi, Anda dapat menyebarkan plugin dan tema WordPress ke server langsung Anda tanpa harus berinteraksi dengan antarmuka FTP sama sekali atau mengacaukan database WordPress Anda.
Langkah 9: Manfaatkan WordPress Rest API
WordPress REST API adalah alat yang ampuh yang memungkinkan Anda untuk berinteraksi dengan situs WordPress Anda dari luar antarmuka admin WordPress.
WordPress REST API dapat digunakan untuk membangun solusi khusus untuk situs WordPress Anda. Misalnya, Anda dapat menggunakan REST API WordPress untuk membangun aplikasi seluler untuk situs WordPress Anda atau untuk membuat dasbor khusus.
Untuk memulai dengan REST API WordPress, Anda harus berinteraksi dengannya melalui Antarmuka Baris Perintah WordPress. Kami menerbitkan tutorial tentang cara mengatur WordPress REST API baru-baru ini yang dapat memandu Anda melalui setiap langkah.
Langkah 10: Buat dan Ikuti Panduan Gaya
Panduan gaya adalah seperangkat pedoman untuk mengkodekan dan mendesain situs WordPress Anda. Panduan gaya membantu memastikan bahwa kode Anda konsisten dan mudah dibaca.
Ada sejumlah panduan gaya berbeda yang dapat Anda gunakan untuk proyek WordPress Anda. Kami merekomendasikan untuk menggunakan Standar Pengkodean WordPress sebagai titik awal. Namun, Anda mungkin akan membuat banyak modifikasi dan penambahan seiring berjalannya waktu.

Panduan gaya apa pun yang Anda buat kemungkinan besar akan berubah setiap saat. Tetapi poin pentingnya adalah ia menyediakan kumpulan langkah-langkah yang harus diambil dan pedoman yang harus diikuti untuk semua pengembang di tim Anda.
Pada dasarnya, panduan gaya Anda harus menjadi alur kerja WordPress Anda dalam bentuk tertulis.
Langkah 11: Dorong Situs Anda Langsung
Setelah Anda menyelesaikan semua langkah di atas, situs WordPress Anda siap untuk ditayangkan. Jika Anda menggunakan plugin penerapan seperti WP Pusher, proses ini semudah mendorong kode Anda ke repositori Git jarak jauh Anda.
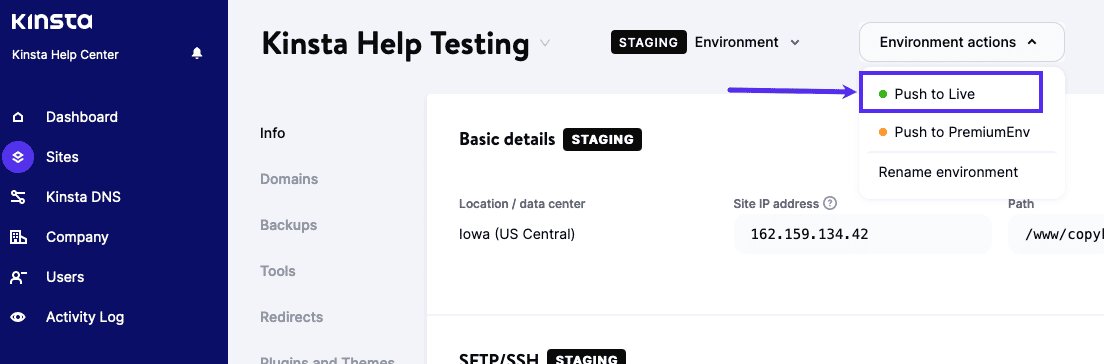
Anda juga dapat melakukannya langsung di dalam Kinsta, dengan membuka MyKinsta > Sites , memilih situs Anda, lalu mengeklik Tindakan lingkungan . Dari sana, klik Push to Live .

Selanjutnya, centang kotak di sebelah Files atau Database (untuk mencentang keduanya), ketikkan nama situs, lalu klik Push to Live .
Jika Anda tidak menggunakan plugin penerapan atau Git, Anda cukup mengekspor database WordPress dari lingkungan pengembangan lokal dan mengimpornya ke server langsung Anda. Anda dapat melakukan ini dengan masuk ke Alat > Ekspor di dasbor admin WordPress Anda.
Kemudian, pilih Semua konten dari opsi ekspor dan klik tombol Unduh File Ekspor . Setelah Anda memiliki file database, Anda dapat mengimpornya ke server langsung Anda dengan membuka Alat > Impor di dasbor admin WordPress Anda. Pilih file database yang baru saja Anda ekspor dan klik tombol Unggah file dan impor .
Anda juga dapat mentransfer file WordPress secara manual dari lingkungan pengembangan lokal ke server langsung menggunakan klien FTP seperti FileZilla. Cukup sambungkan ke server langsung Anda menggunakan FTP, lalu seret dan jatuhkan file WordPress Anda ke direktori public_html .
Setelah Anda mengaktifkan situs WordPress Anda, Anda dapat meluangkan waktu untuk menguji semuanya dan memastikan semuanya berfungsi sebagaimana mestinya.
Ini juga saat yang tepat untuk memastikan Kinsta AMP aktif dan berjalan dengan benar. Alat pemantauan kinerja ini akan mengawasi kinerja server Anda dan memastikan bahwa situs Anda berjalan secepat mungkin.

Ringkasan
Seperti yang Anda lihat, ada banyak hal yang diperlukan untuk membuat alur kerja pengembangan WordPress dengan benar. Tetapi mengikuti langkah-langkah ini akan membantu memastikan bahwa situs WordPress Anda terorganisir dengan baik, mudah dikelola, dan berjalan dengan lancar.
Dan Anda tidak bisa salah dengan bersandar pada produk Kinsta seperti DevKinsta, add-on Premium Staging Environments, dan Kinsta AMP. Alat-alat ini akan membuat alur kerja pengembangan WordPress Anda lebih mudah dan lebih efisien.
Apakah Anda memiliki pertanyaan tentang membuat alur kerja pengembangan WordPress? Beri tahu kami di komentar di bawah!
