WP Layouts – Cara Revolusioner Baru untuk Menyimpan Layout WordPress!
Diterbitkan: 2019-10-17WP Layouts menyimpan semua tata letak Anda untuk pembuat WordPress utama di cloud sehingga Anda dapat mengaksesnya dari situs web WordPress mana pun. Simpan atau gunakan tata letak Anda dengan satu klik. Ini adalah cara yang bagus untuk menghemat waktu, menjadikannya ideal bagi siapa saja yang ingin menggunakan kembali desain. Ini sangat ideal untuk siapa saja yang membangun banyak situs web atau untuk kolaborasi proyek dalam agensi desain yang lebih besar. Pada artikel ini, kita akan melihat dari dekat WP Layouts, melihat apa yang dapat dilakukannya, melihat betapa mudahnya menggunakannya, dan melihat apakah WP Layouts tepat untuk Anda.
Mengapa Menggunakan Tata Letak WP?
Metode lama
Metode lama adalah mengekspor setiap tata letak satu per satu dan menyimpannya ke komputer Anda. Kemudian, buka situs tempat Anda ingin menggunakan tata letak dan impor satu per satu.
Sebelumnya file ekspor .JSON harus disimpan dalam file di komputer Anda atau layanan penyimpanan cloud terpisah. Ini berarti Anda harus mencarinya atau menavigasi ke folder dan menemukan file individual satu per satu. Ini dilakukan untuk setiap situs web tempat Anda ingin menggunakan file. Anda tidak dapat melihat tata letak sebelum mengunggahnya, jadi dimungkinkan untuk mengunggah beberapa tata letak untuk mendapatkan yang tepat untuk situs web.
Metode lama bahkan lebih buruk untuk mengemas tema anak. Mengekspor dan mengemasnya adalah proses multi-langkah yang bisa menjadi rumit. Anda akan berakhir dengan banyak file yang kemudian harus Anda buat dari paket tema anak. Ini menjadi memakan waktu.
Metode baru
Dengan WP Layouts, Anda tidak perlu mengekspor tata letak dari satu situs dan mengimpornya ke situs lain dalam satu waktu. Tata letak disimpan di cloud dan dapat diakses dari satu menu di situs web WordPress Anda. Mereka bahkan menyertakan file dan gambar CSS Anda. Ini bekerja dengan Gutenberg, Divi, Elementor, dan Beaver Builder (opsi lainnya segera hadir).
Cukup pilih tab WP Layouts di opsi layout untuk builder yang ingin Anda gunakan. Semua tata letak Anda dapat dilihat sebagai gambar mini sehingga Anda tahu persis apa yang Anda pilih setiap saat. Langganan WP Layouts mencakup lebih dari 20 tata letak yang dirancang khusus dan Anda dapat membeli lebih banyak tata letak premium langsung dari perpustakaan.
Fitur yang akan datang akan memungkinkan Anda membuat tema anak dengan proses satu klik. Tidak perlu lagi mengunduh file individual dan menggabungkannya bersama-sama untuk membuat paket tema anak. Itu semua akan dilakukan secara otomatis.
Unduh dan Instal Tata Letak WP

Untuk memulai WP Layouts Beta, buka WPLayouts.space dan klik tombol apa saja yang berlabel Get WP Layouts NOW!

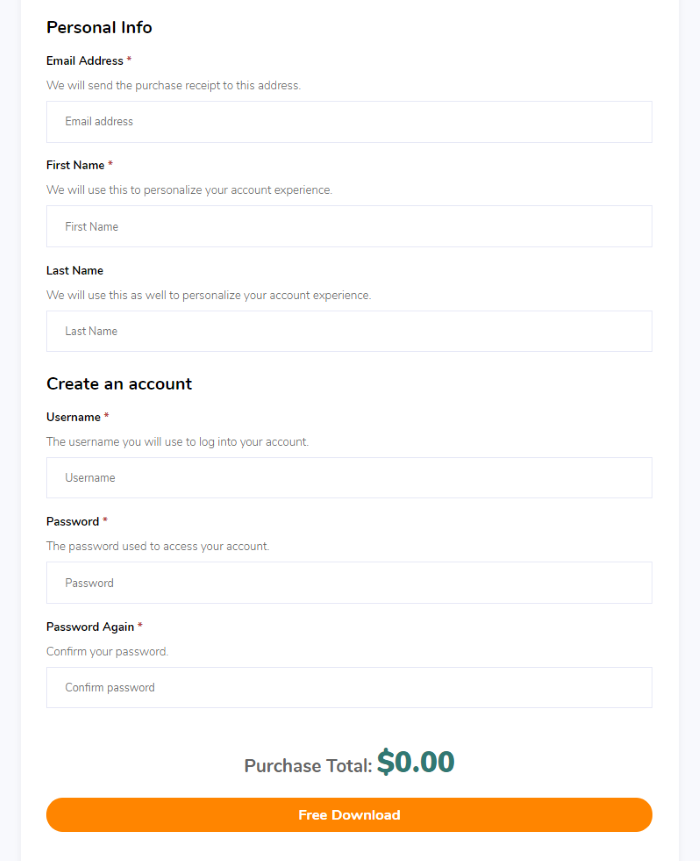
Ini membuka formulir di mana Anda dapat membuat akun atau masuk ke akun Anda dan mengunduh plugin. Anda juga dapat memperbarui kunci lisensi Anda di sini. Ini adalah versi Beta, yang akan tersedia hingga akhir tahun. Setelah tahun pertama, opsi gratis akan tetap tersedia bersama dengan beberapa paket Premium.

Unggah plugin dan aktifkan seperti biasa. Di menu dasbor, buka WP Layouts > Settings dan login dengan email Anda. Tata Letak WP sekarang ditambahkan ke pustaka pembuat Anda dan dapat diimpor ke halaman dan pos Gutenberg.
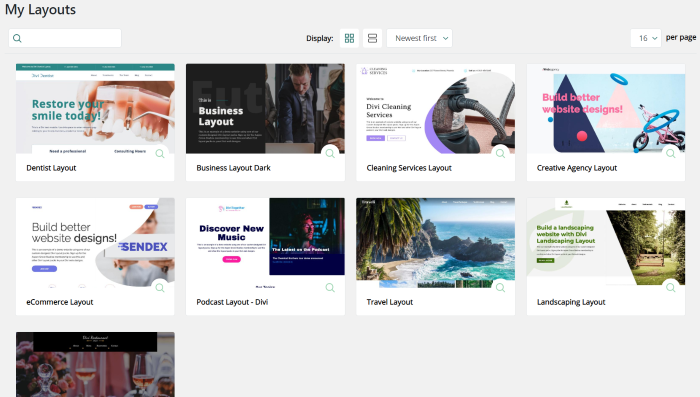
Tata Letak WP Tata Letak Saya

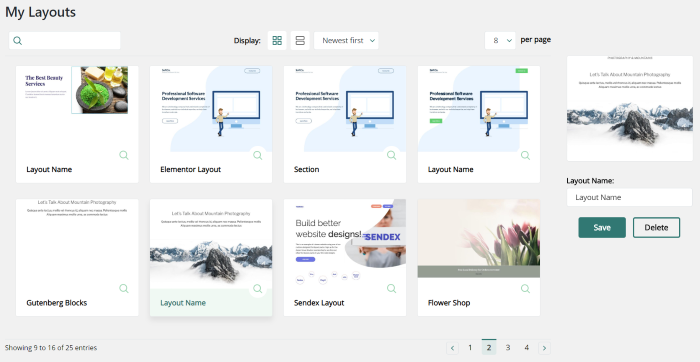
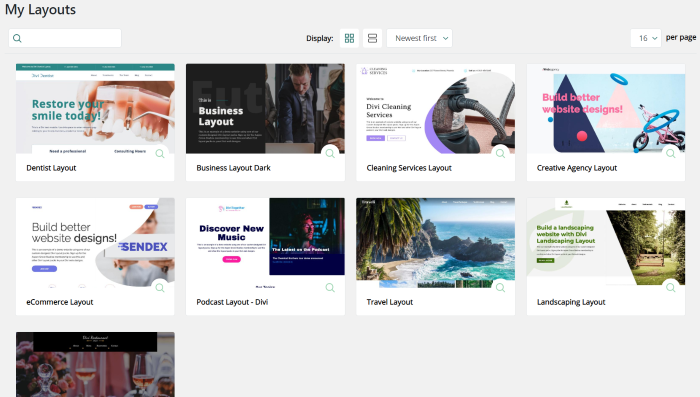
Anda akan melihat daftar tata letak di menu dasbor Tata Letak WP. Anda dapat melihatnya dalam kisi atau daftar. Tampilan kisi memperlihatkan gambar mini, nama editor atau tata letak, dan kaca pembesar yang membuka tata letak untuk melihatnya langsung di tab baru. Masing-masing menggulir saat Anda mengarahkan kursor ke atasnya untuk menunjukkan tata letak. Anda dapat melihatnya berdasarkan tanggal atau menurut abjad, dan Anda dapat memilih berapa banyak yang akan ditampilkan di halaman. Kotak pencarian di sudut kiri atas memungkinkan Anda mencari berdasarkan nama atau editor.

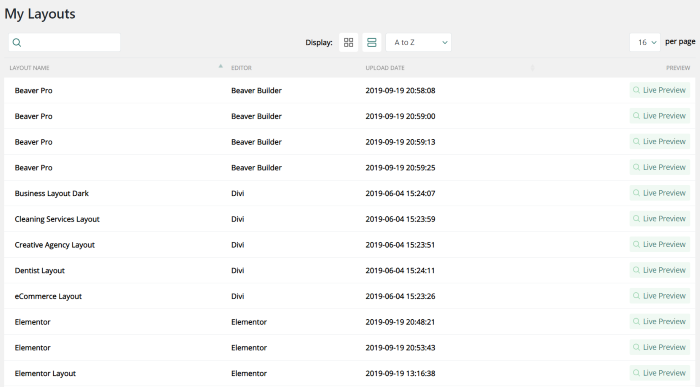
Ini menunjukkan tampilan daftar. Saya telah mengurutkannya berdasarkan abjad dari A hingga Z. Ini menunjukkan nama, editor, tanggal unggah, dan tombol untuk melihat tata letak sebagai pratinjau langsung.

Anda juga dapat mengganti nama atau menghapus tata letak dengan memilihnya lalu menentukan pilihan di kotak di sebelah kanan layar. Jika Anda memilih untuk menghapus tata letak, munculan akan meminta Anda untuk mengonfirmasi penghapusan.
Tema
Menu dasbor juga memiliki tautan yang disebut Tema . Ini adalah fitur mendatang yang memungkinkan Anda mengimpor tema anak dari perpustakaan cloud WP Layouts. Ini adalah fitur yang menarik dan detail lebih lanjut akan segera hadir.
Cara Menggunakan Tata Letak WP
Berikut ini cara menggunakan WP Layouts dengan masing-masing builder. Semuanya menggunakan proses satu klik untuk melihat tata letak.
Menggunakan Tata Letak WP dengan Gutenberg

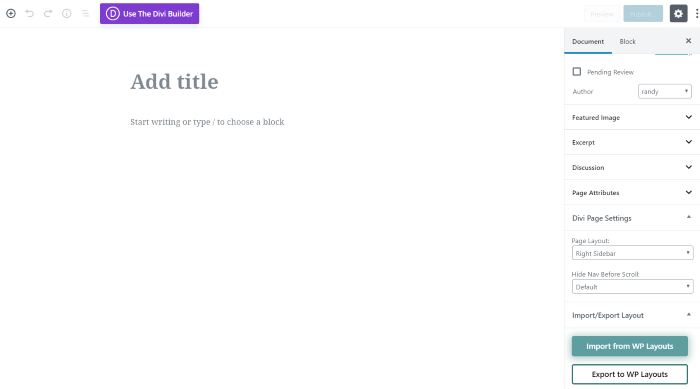
Di editor Gutenberg, Anda akan melihat beberapa tombol di sudut kanan bawah dalam tab bernama Import/Export . Klik untuk mengimpor tata letak Anda dari awan atau untuk mengimpor tata letak Anda ke awan.

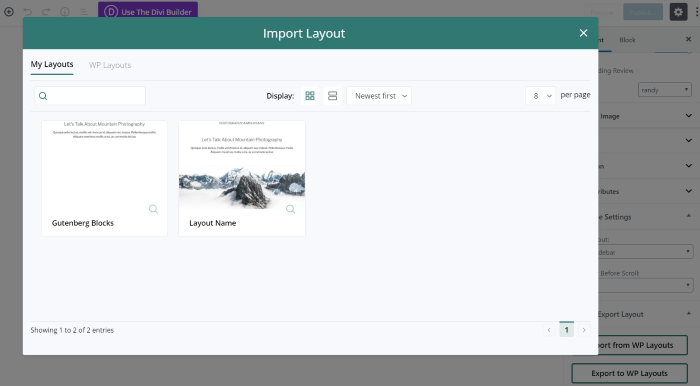
Saya telah mengklik untuk mengimpor. Modal terbuka untuk menampilkan tata letak yang dapat saya gunakan dengan pembuat ini. Ini adalah layar yang sama dengan WP Layouts library, jadi saya bisa mengurutkan, mencari, dan melihatnya dengan cara yang sama. Ini termasuk tab bernama WP Layouts dan tab bernama My Layouts . Tata Letak Saya adalah tata letak yang telah Anda simpan ke perpustakaan awan dari situs web mana pun.

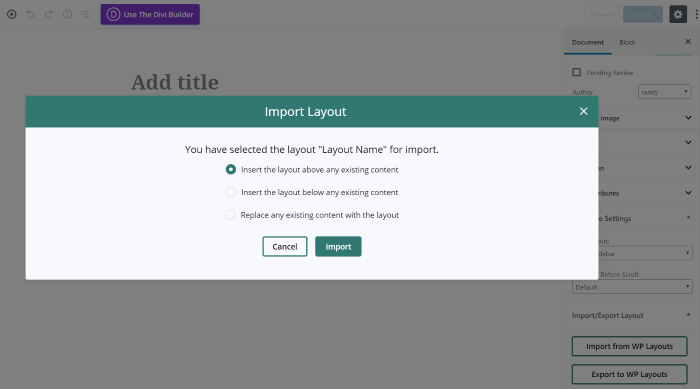
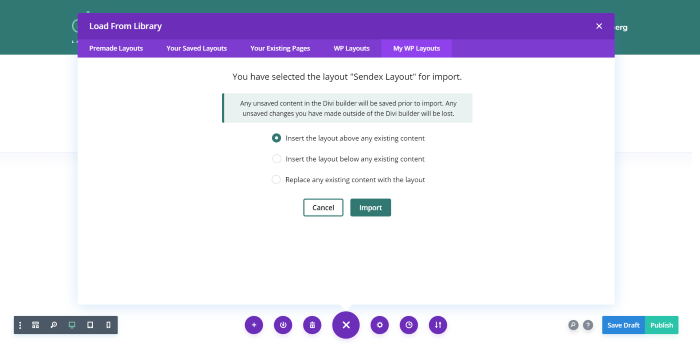
Mengklik pada tata letak menunjukkan modal baru di mana saya dapat memilih opsi impor. Sisipkan tata letak di atas konten yang ada, di bawah konten yang ada, atau ganti konten yang ada.

Tata letak saya sekarang telah diimpor dari perpustakaan cloud saya.

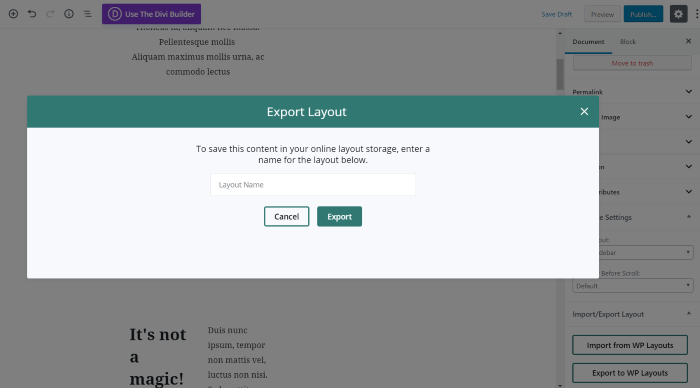
Setelah membuat tata letak, Anda dapat menyimpannya ke cloud dengan mengeklik Ekspor ke Tata Letak WP . Modal terbuka di mana Anda dapat memberikan nama untuk tata letak. Ini menghasilkan gambar mini dan mengekspor semua konten.

Menggunakan Tata Letak WP dengan Divi

Dua tab Tata Letak WP baru ditambahkan ke sembulan tata letak Divi tempat Anda dapat melihat tata letak Divi yang telah Anda simpan ke awan Tata Letak WP atau tata letak dari perpustakaan Tata Letak WP.

Sama seperti tata letak Gutenberg, pilih bagaimana Anda ingin tata letak diimpor dari modal dan klik Impor.

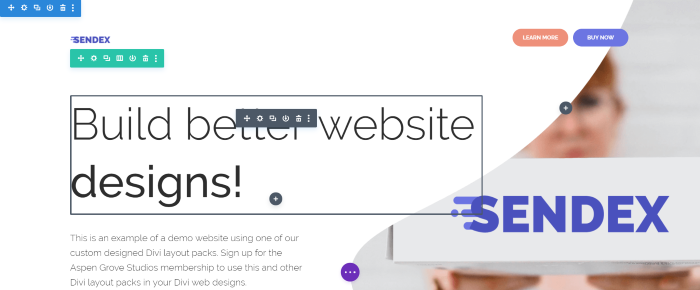
Tata letak sekarang diimpor ke halaman atau pos Divi di mana ia dapat dikustomisasi seperti tata letak apa pun.

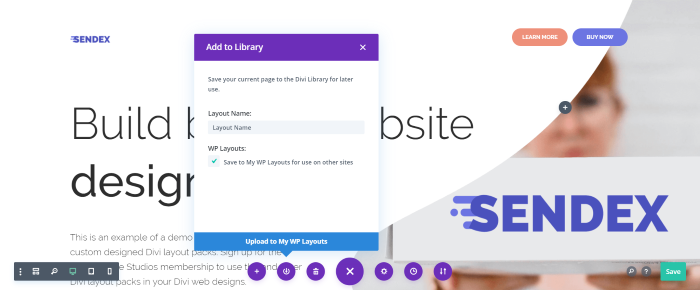
Untuk menyimpannya ke WP Layouts library, pilih untuk menyimpan layout ke library seperti biasa lalu pilih opsi WP Layouts.
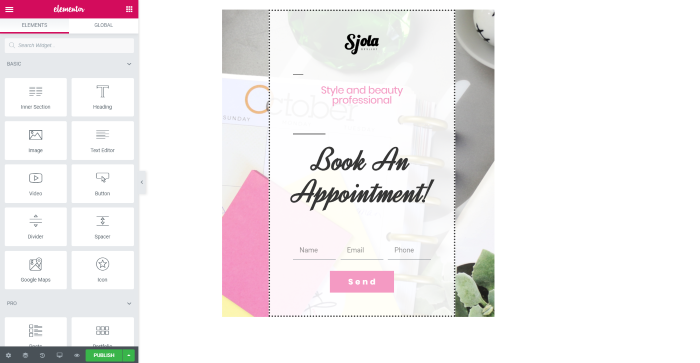
Menggunakan Tata Letak WP dengan Elementor

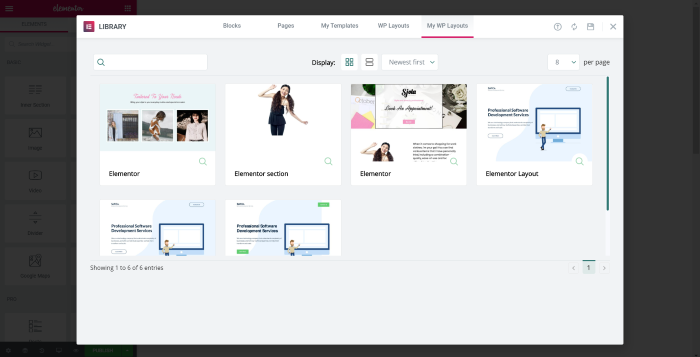
Tab Tata Letak WP ditambahkan ke pustaka Elementor tempat Anda dapat memilih tata letak yang disimpan atau memilih dari pustaka Tata Letak WP.

Klik tata letak yang Anda inginkan dan tunggu sampai diimpor.

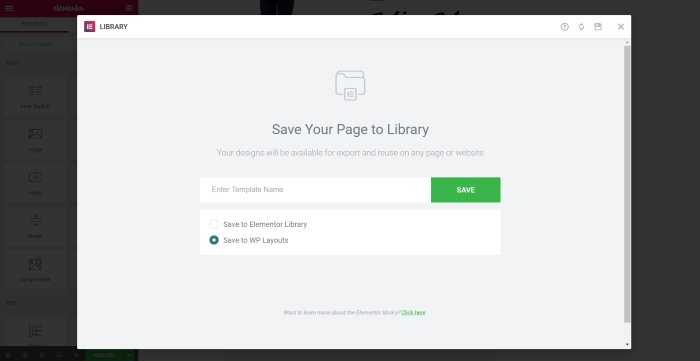
Untuk menyimpan tata letak ke cloud WP Layouts Anda, arahkan kursor ke panah di sebelah tombol Terbitkan di sudut kiri bawah dan pilih Simpan sebagai Template .

Pilih Simpan ke Tata Letak WP di popup simpan.
Menggunakan Tata Letak WP dengan Beaver Builder

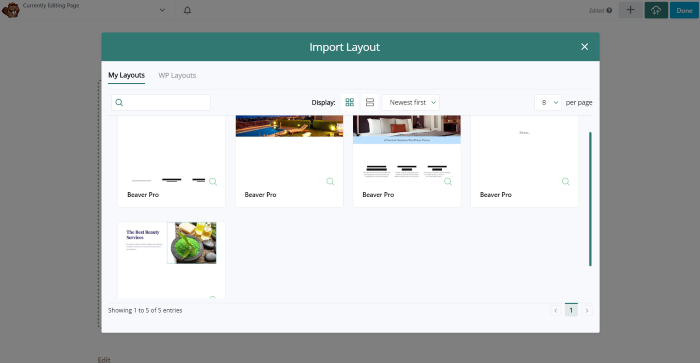
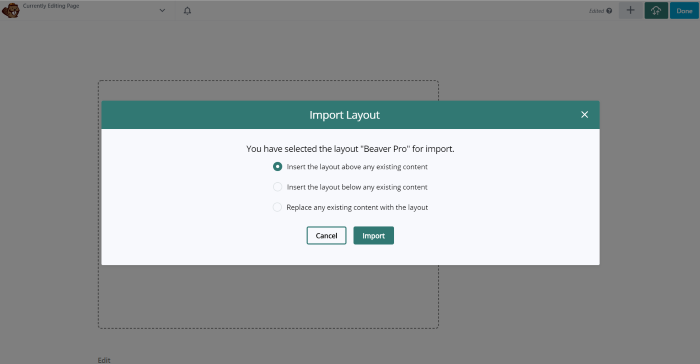
Untuk menggunakan Tata Letak WP Anda dengan Beaver Builder, klik ikon cloud di sudut kanan atas. Ini akan membuka popup Impor Tata Letak dengan tab Tata Letak Saya dan Tata Letak WP.

Pilih tata letak Anda dan pilih bagaimana Anda ingin menyisipkan tata letak ke halaman atau posting Anda.

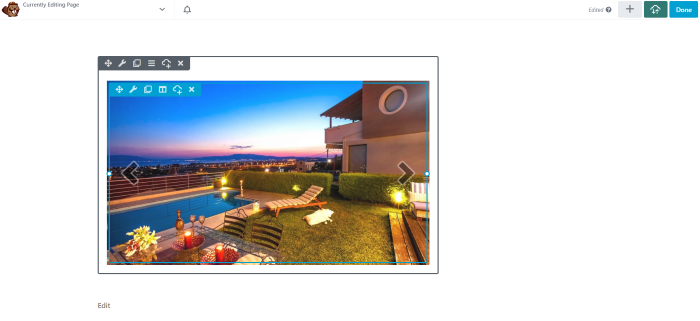
Tata letak Anda sekarang diimpor dari perpustakaan Tata Letak WP.

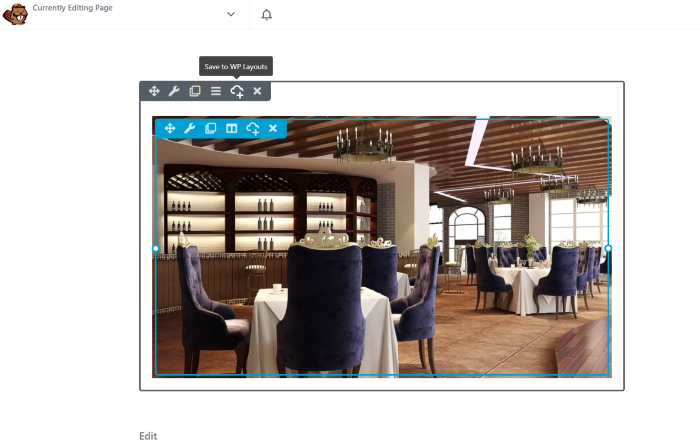
Untuk menyimpan tata letak Anda ke perpustakaan, klik ikon awan pada bagian atau modul yang ingin Anda simpan.

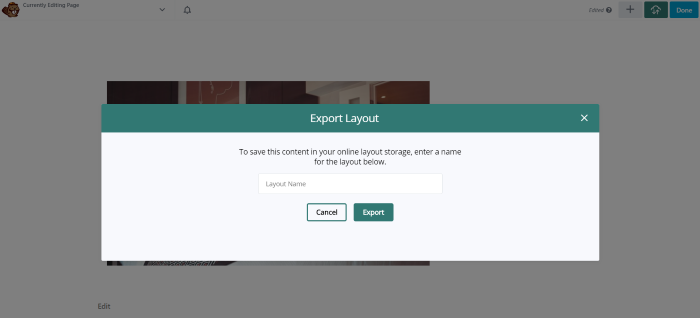
Beri nama tata letak Anda dan klik Ekspor .

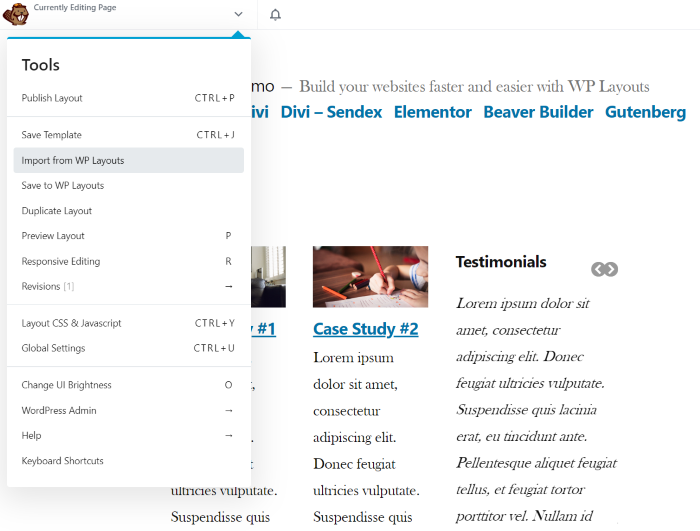
Anda juga dapat mengimpor atau mengekspor dari menu Alat di sudut kiri atas.
Tata Letak WP Tata Letak Gratis

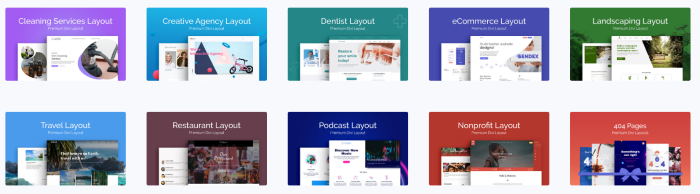
Langganan WP Layouts hadir dengan lebih dari 20 tata letak yang dirancang secara profesional, berkualitas premium. Lebih banyak akan tersedia untuk dibeli, dan Anda akan dapat membelinya langsung dari perpustakaan.

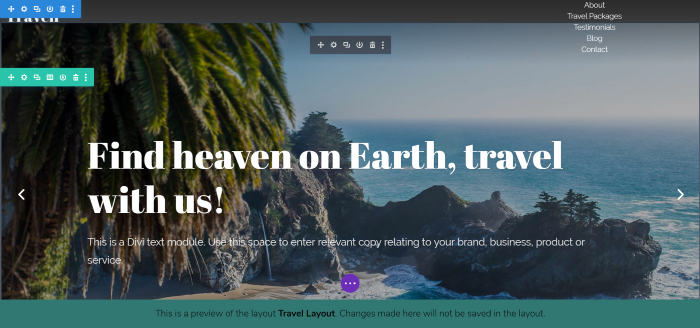
Berikut adalah pratinjau tata letak Perjalanan untuk Divi. Ini terbuka dengan Visual Builder aktif sehingga Anda dapat membuat perubahan dan melihat elemen apa yang disertakan. Perubahan tidak akan disimpan, tetapi ini adalah cara yang bagus untuk melihat pengaturan dan modul.

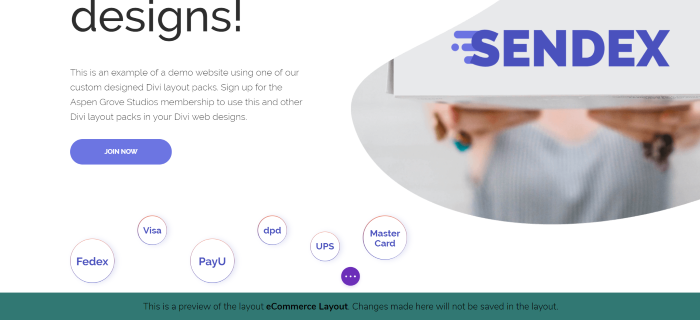
Berikut adalah pratinjau tata letak eCommerce.
Dukungan dan Dokumentasi Tata Letak WP

Dokumentasi disediakan di halaman dukungan WP Layouts. Ini termasuk artikel, FAQ, panduan memulai cepat, tautan ke dukungan, dan formulir kontak. Panduan memulai cepat mencakup video terperinci dan artikel tertulis langkah demi langkah untuk membantu Anda memulai.
Harga
Versi Beta gratis hingga akhir tahun. Setelah Beta selesai, akan ada tingkat harga khusus untuk keanggotaan Divi Space dan Aspen Grove Studios. Harga akan diumumkan di masa mendatang, jadi pastikan untuk mendaftar ke buletin.
Mengakhiri Pikiran
WP Layouts menempatkan semua tata letak Anda di ujung jari Anda. Mengimpornya cepat. Sebagian besar tampaknya lebih cepat daripada mengimpor tata letak Divi standar dan mereka menyertakan semua gambar dan CSS. Menggunakan plugin dan tab itu intuitif. Saya tidak memerlukan dokumentasi untuk salah satu pembangun, tetapi sudah tersedia untuk siapa saja yang membutuhkannya.
Saat ini berfungsi dengan tata letak untuk Gutenberg, Divi, Elementor, dan Beaver Builder. Segera, plugin juga akan kompatibel dengan tema anak, membuat plugin lebih berharga bagi pengembang web mana pun.
Memiliki semua tata letak Anda dalam satu klik adalah pengubah permainan. Tata Letak WP adalah suatu keharusan bagi siapa saja yang membangun banyak situs web dan ingin menggunakan kembali desain mereka sendiri sebagai titik awal, atau bagi siapa saja yang hanya ingin tata letak mereka berguna.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba WP Tata Letak Beta? Beri tahu kami pendapat Anda tentang hal itu di komentar.
