3.15: Memperkenalkan Gambar Latar Belakang CSS LazyLoading untuk Meningkatkan Kinerja
Diterbitkan: 2023-09-19Apa tujuan utama yang Anda pikirkan saat mengoptimalkan kecepatan situs web Anda? Anda mungkin berpikir untuk memberikan pengalaman yang luar biasa kepada pengunjung Anda. Atau Anda mungkin ingin meningkatkan nilai Core Web Vitals dan skor PageSpeed Insights, karena keduanya terkait dengan pengoptimalan visibilitas situs web Anda di Google.
Apa pun pilihannya, kami yakin Anda akan menikmati rilis besar baru kami. Sampaikan salam kepada WP Rocket 3.15!
Kami bangga dan gembira memperkenalkan versi utama baru ini dengan fitur baru: LazyLoading gambar latar belakang CSS. Opsi baru ini membantu Anda menangani dua audit PageSpeed Insights dan meningkatkan beberapa metrik kinerja utama – sehingga skor PageSpeed Insights Anda juga meningkat. Fitur ini juga merupakan pilihan pengubah permainan di pasar. Anda akan mengetahui alasannya di bagian selanjutnya.
WP Rocket 3.15 juga dilengkapi dengan penghapusan fitur Gabungkan CSS – Anda akan memahami alasan di balik keputusan kami di artikel.
Sampaikan salam untuk rilis baru kami, tonton video kami, atau teruslah membaca untuk mempelajari segala sesuatu tentang pencapaian WP Rocket baru ini!
Mengapa Pemuatan Gambar Lambat Membantu Meningkatkan Kinerja?
Pemuatan lambat adalah teknik pengoptimalan kinerja canggih yang memungkinkan browser memuat hanya file yang terlihat sebelum menggulir (paro atas). Itu adalah file penting untuk menampilkan halaman kepada pengguna dengan cepat.
Berkat pemuatan yang lambat, file yang tidak disertakan di bagian tertinggi viewport (paro bawah) dimuat secara asinkron. Mereka tidak diperlukan saat halaman dimuat pertama kali, dan hanya ditampilkan saat pengguna menggulir halaman ke bawah. Hasilnya, halaman ditampilkan lebih cepat karena browser tidak perlu menunggu hingga semua sumber daya –termasuk sumber daya yang tidak penting– dimuat.
Pemuatan lambat harus diterapkan pada semua gambar kecuali gambar di paro atas – seperti yang dijelaskan, gambar ini langsung terlihat oleh pengguna dan harus dimuat sesegera mungkin. Di antara gambar yang akan dimuat dengan lambat, mungkin juga ada gambar yang ditentukan dalam file CSS dan kode CSS sebaris, seperti gambar latar belakang.
Anda dapat melihat bagaimana pemuatan lambat membantu memuat halaman lebih cepat dan meningkatkan waktu pemuatan secara keseluruhan, bukan?
Sekarang kami telah menjelaskan mengapa pemuatan lambat sangat penting untuk meningkatkan kinerja, mari temukan fitur WP Rocket yang baru.
3.15: Apa yang dimaksud dengan LazyLoading untuk Gambar Latar Belakang CSS
Berita paling penting tentang LazyLoading untuk gambar latar belakang CSS adalah bahwa hal ini berdampak langsung pada dua audit PageSpeed Insights yang penting: Hindari muatan jaringan yang sangat besar dan Pertahankan jumlah permintaan tetap rendah dan ukuran transfer tetap kecil. Kedua audit tersebut terkait dengan seberapa berat halaman Anda dan elemennya saat memuat halaman.
Dan itulah mengapa fitur gambar latar belakang LazyLoading CSS sangat berguna – terutama karena ini adalah opsi pertama di pasar yang mengizinkan jenis pengoptimalan ini secara otomatis setelah aktivasi fitur, tanpa upaya apa pun dari pihak Anda.
Bergantung pada bagaimana halaman Anda dibuat, fitur baru ini juga dapat membantu Anda meningkatkan tiga metrik kinerja: Cat Konten Terbesar (Core Web Vitals), Cat Konten Pertama, dan Indeks Kecepatan.
Semua metrik ini disertakan dalam laporan Kinerja Google, sehingga memengaruhi skor PageSpeed Insights secara keseluruhan. Dengan meningkatkannya, kemungkinan besar Anda akan meningkatkan penilaian Data Web Inti dan nilai kinerja secara keseluruhan.
Dampak Fitur Baru terhadap Kinerja
Kami menjalankan beberapa pengujian kinerja untuk mengukur dampak fitur baru pada laporan kinerja PageSpeed.
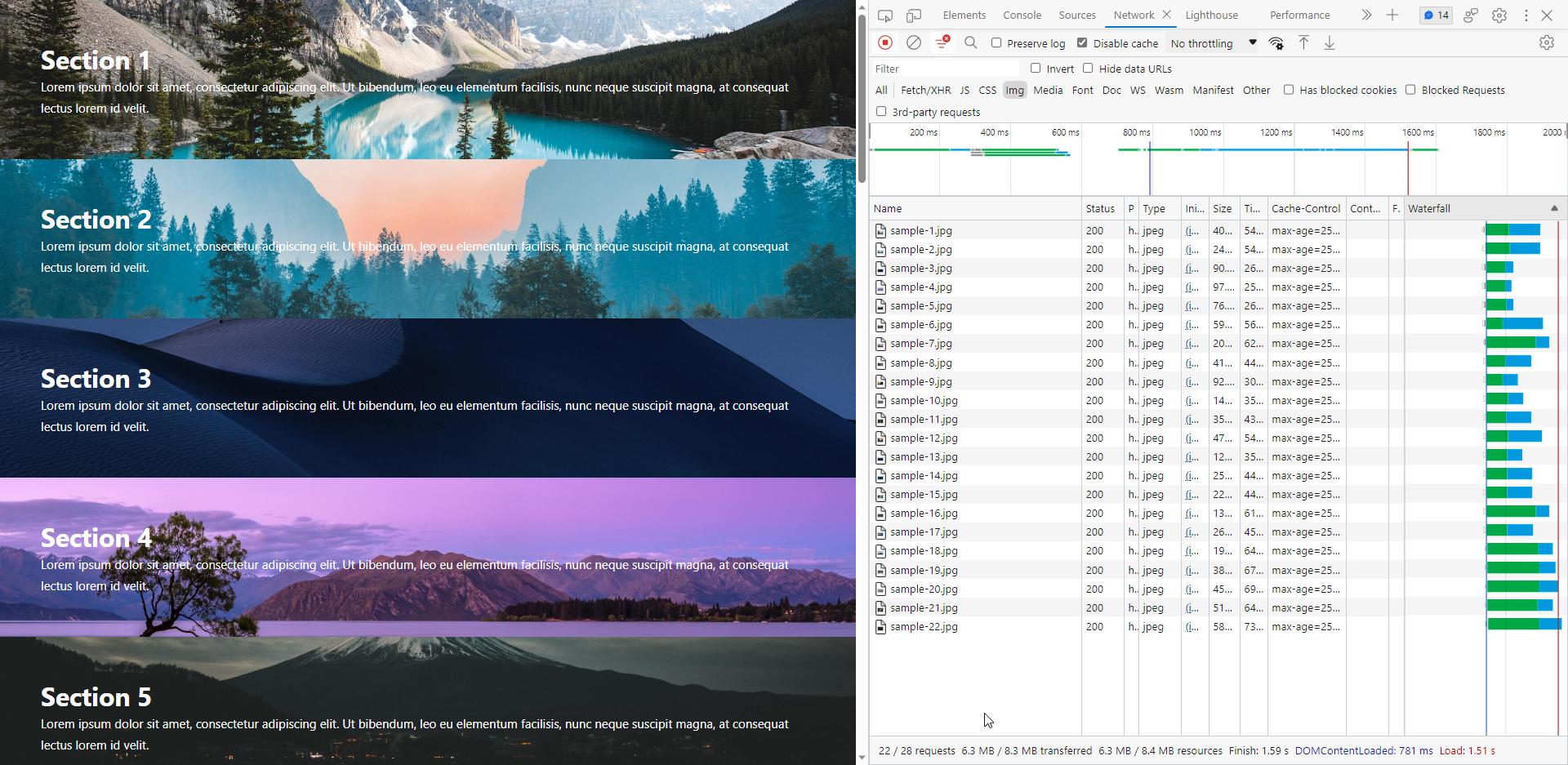
Kami menyertakan 22 gambar latar belakang dalam pengujian situs web untuk mengukur efek pengaktifan fitur baru.

Sebelum mengaktifkan fitur LazyLoad untuk Gambar Latar Belakang CSS, kami menjalankan laporan PageSpeed.
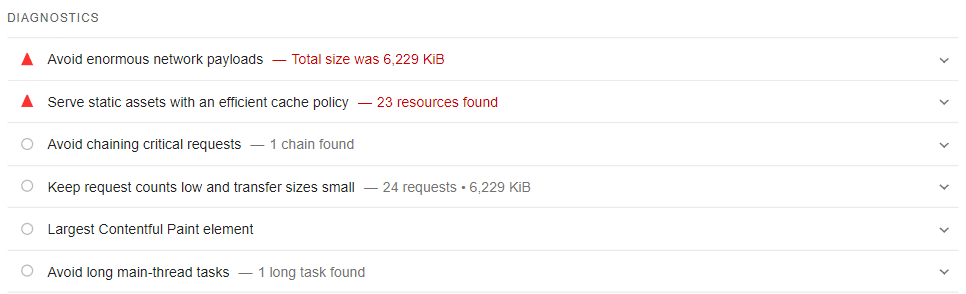
Hasilnya menunjukkan adanya ruang perbaikan untuk dua audit yang disebutkan di atas: Hindari muatan jaringan yang sangat besar dan Jaga jumlah permintaan tetap rendah dan ukuran transfer tetap kecil.
Secara khusus, alat ini menyoroti ukuran total sumber daya (6.229 KB) dan jumlah sumber daya yang ditemukan (23 permintaan) dengan warna merah.

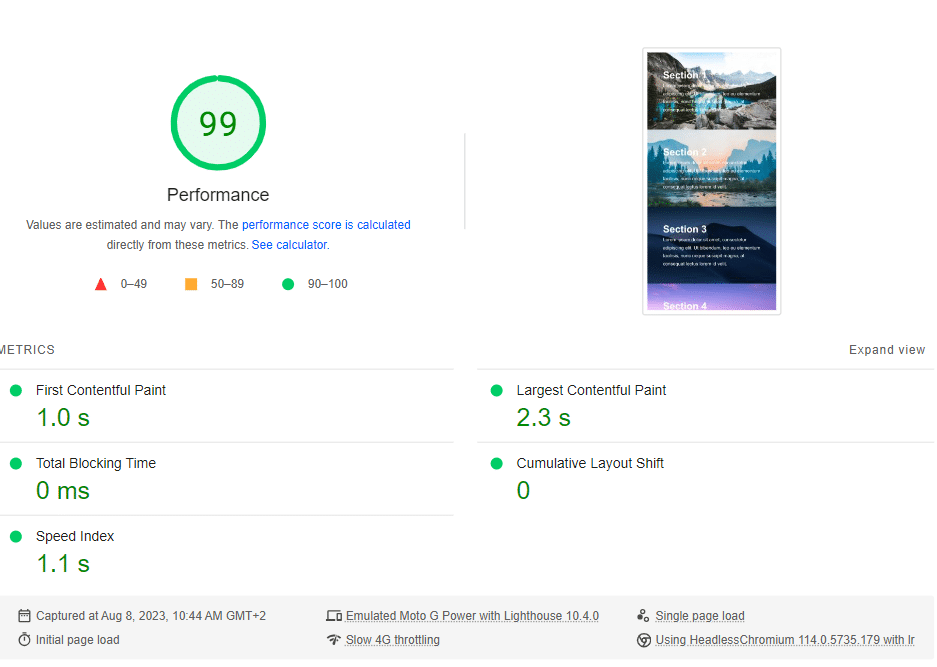
Nilai keseluruhan dan lima metrik Lighthouse cukup bagus:

Mari kita lihat apa yang terjadi setelah mengaktifkan LazyLoading untuk gambar latar belakang CSS.
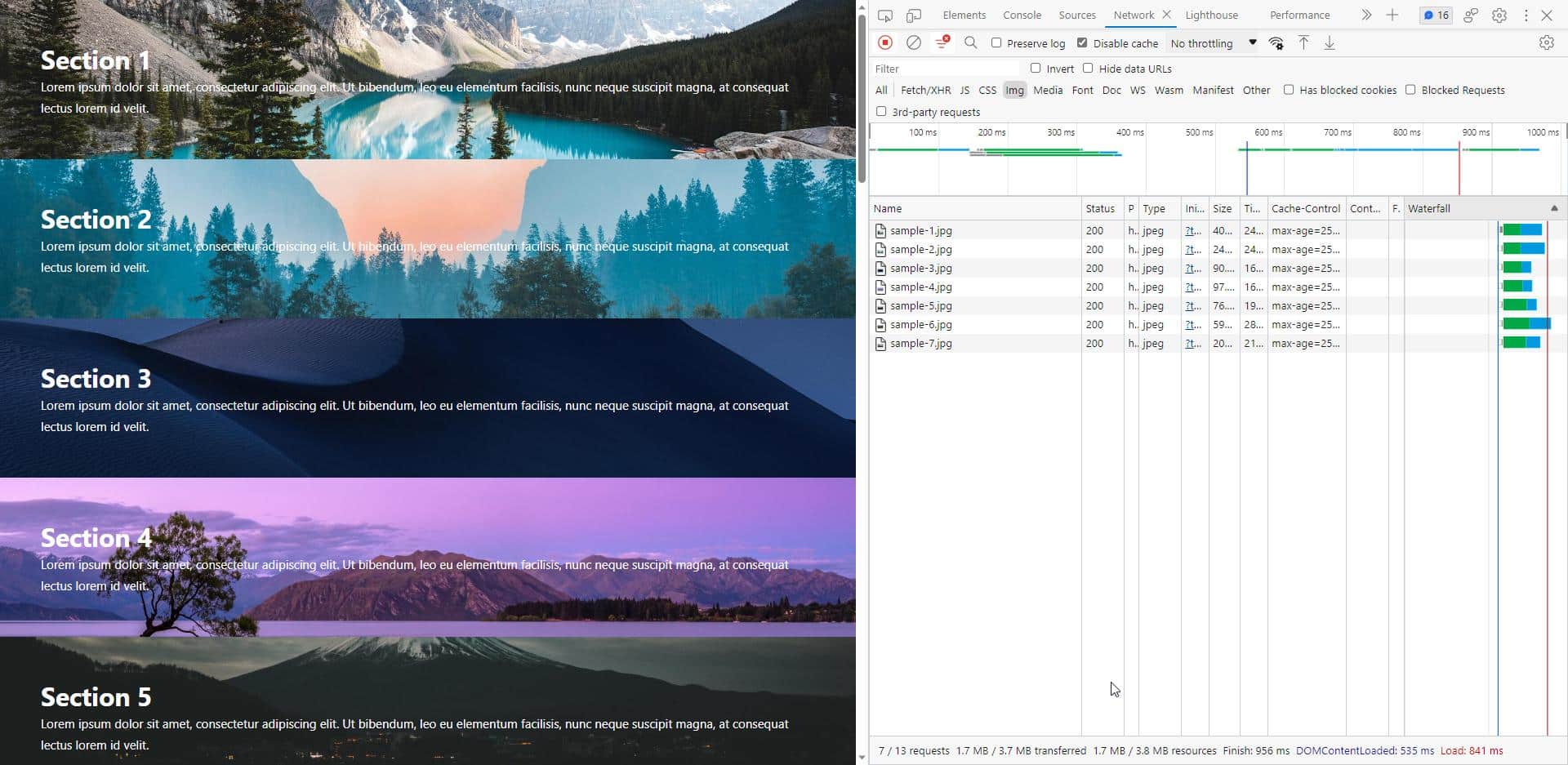
Lihatlah daftar gambar yang disertakan dalam Tab Jaringan Chrome. Seperti yang Anda lihat, jumlah gambar bertambah dari 22 menjadi hanya 7 – gambar inilah yang perlu dimuat pada area pandang khusus ini.
Anda melihat 5 gambar di tangkapan layar, sedangkan daftar Tab Jaringan menunjukkan 7 karena kami menggunakan ambang batas 300px untuk LazyLoading. Artinya, semua gambar yang termasuk dalam ambang batas tersebut akan dimuat. Dalam kasus khusus ini, ada 2 gambar tambahan yang terlihat di 300 piksel area pandang.

Kami menjalankan laporan PageSpeed sekali lagi, dan inilah yang kami dapatkan.

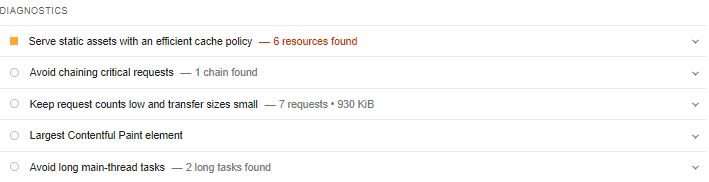
Bagian Diagnostik menunjukkan peningkatan besar. Jumlah permintaan meningkat dari 24 menjadi 7, dan ukurannya dari 6.229 KB menjadi hanya 930 KB. Tidak ada peringatan merah lagi!

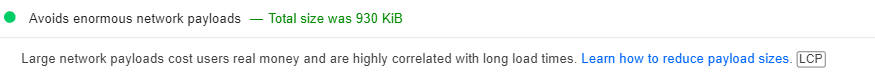
Faktanya, audit Menghindari muatan jaringan yang sangat besar termasuk dalam kategori Lulus:

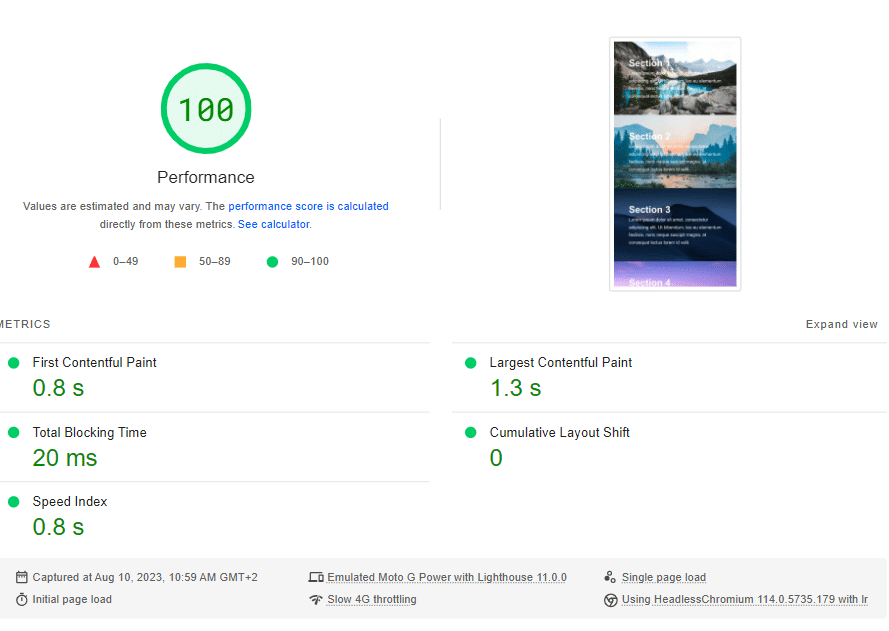
Meskipun skor dan nilai keseluruhan sudah bagus, kami masih bisa melihat adanya peningkatan. Cat Konten Terbesar (Core Web Vitals) berkurang dari 2,3 detik menjadi 1,3 detik. Indeks kecepatan meningkat dari 1,1 detik menjadi 0,8 detik, dan First Contentful Paint meningkat dari 1,0 detik menjadi 0,8 detik.

Penting untuk diingat bahwa peningkatan yang dapat Anda peroleh dengan fitur tersebut bergantung pada struktur halaman dan berapa banyak gambar latar belakang di paro bawah yang digunakan.
First Contentful Paint, Speed Index, dan Largest Contentful Paint merupakan metrik target potensial untuk peningkatan, serta audit PageSpeed dan skor kinerja keseluruhan.
Pengujian kami telah dijalankan pada prototipe untuk menunjukkan peningkatan yang dapat dilakukan fitur tersebut, meskipun titik awalnya sudah bagus. Bayangkan apa yang bisa terjadi bila ruang untuk perbaikan lebih besar.
Sekarang mari kita temukan gambar latar belakang LazyLoading CSS secara detail!
Cara Kerja Fitur Merek Baru
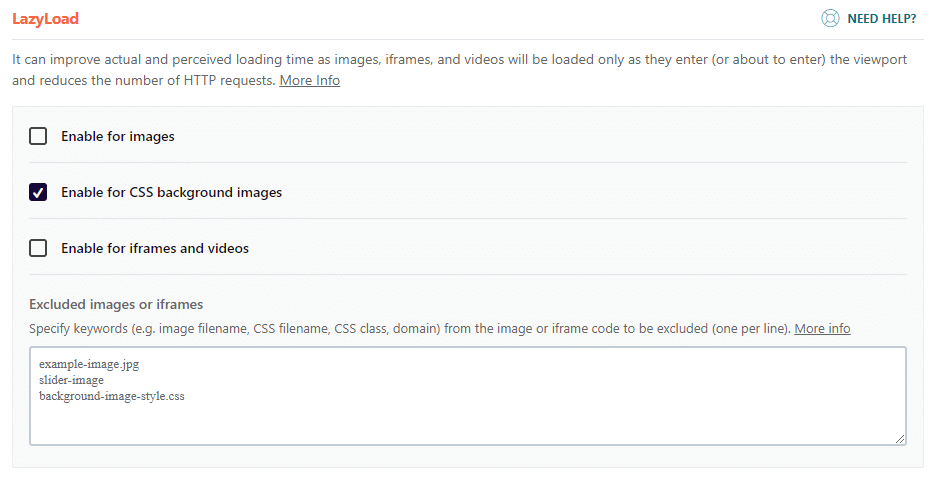
Fitur gambar latar belakang LazyLoading CSS ada di tab Media > bagian LazyLoad.
Opsi untuk LazyLoad CSS gambar latar belakang adalah yang kedua dalam daftar. Anda hanya perlu mencentang kotak untuk mengaktifkannya. Seperti dijelaskan di atas, tidak ada pekerjaan tambahan yang harus Anda lakukan: Anda mengaktifkan opsi, dan plugin akan melakukan tugasnya untuk Anda.

Seperti disebutkan di bagian sebelumnya, gambar paro atas tidak boleh dimuat dengan lambat karena harus ditampilkan sesegera mungkin. Ini juga berlaku untuk gambar latar belakang.
Jika mau, Anda dapat menggunakan kotak Gambar atau iframe yang dikecualikan untuk mengecualikannya. Sementara kami melakukannya, kami ingin memberi tahu Anda bahwa versi kami berikutnya akan mengurusnya untuk Anda, tapi ssst!
️ Kami menyarankan untuk tidak mengaktifkan fitur ini dengan Kombinasi CSS dari plugin atau tema pengoptimalan lainnya. Kami tidak memproses file gabungan dari plugin lain. Akibatnya, latar belakang apa pun yang terletak di sana tidak akan disertakan dalam proses pemuatan lambat.
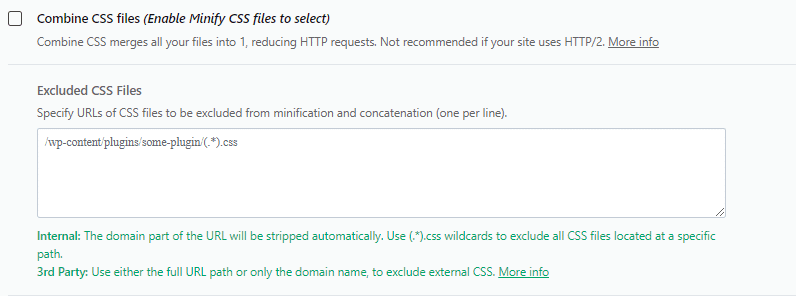
Ini membawa kita ke perubahan berikutnya pada WP Rocket 3.15: menghapus opsi Kombinasi CSS.
Selamat tinggal pada Fitur Gabungkan CSS
Fitur Gabungkan CSS dirancang untuk situs web yang menggunakan protokol HTTP/1 untuk mengatasi salah satu keterbatasannya: kemampuan mengirim banyak permintaan melalui satu koneksi. Seiring waktu, penggunaan HTTP/1 menurun dan sekarang menjadi protokol yang ketinggalan jaman. Di sisi lain, HTTP/2 kini menjadi protokol utama yang digunakan, dan HTTP/3 semakin populer untuk mengirimkan aset statis.
Karena alasan ini, Gabungkan CSS menjadi tidak diperlukan. Tidak ada manfaat kinerja dari penggunaan fitur Gabungkan CSS dengan protokol HTTP/2 dan HTTP/3. Terlebih lagi, semakin sedikit alasan untuk melakukan optimasi CSS jika Anda menggunakan fitur Hapus CSS yang Tidak Digunakan, yang juga kompatibel dengan fitur baru.
Selain itu, seperti disebutkan di atas, saat mengaktifkan fitur baru untuk gambar latar belakang LazyLoad CSS, fitur Gabungkan CSS tidak boleh diaktifkan.
Itu sebabnya Gabungkan CSS akan secara otomatis dihapus dari tab Pengoptimalan File untuk pengguna baru dan pelanggan yang memperbarui ke WP Rocket 3.14.

Membungkus
WP Rocket 3.15 hadir dengan fitur baru yang canggih untuk meningkatkan metrik kinerja utama –termasuk metrik Core Web Vitals–, menangani audit kinerja penting, dan meningkatkan skor PageSpeed Insights.
LazyLoading gambar latar belakang CSS adalah langkah lain menuju pengoptimalan kinerja web yang mudah dan efektif untuk membuat situs web Anda lebih cepat tanpa usaha apa pun. Anda hanya perlu mencentang kotak untuk membiarkan fitur baru melakukan pekerjaan pengoptimalannya – dan Anda tidak akan menemukan plugin caching lain di pasaran yang melakukan pengoptimalan yang sama secara otomatis!
Ini juga saatnya melepaskan fitur Gabungkan File CSS. Performa web berkembang seiring dengan protokol HTTP, dan tidak perlu lagi mempertahankannya. WP Rocket hanya menyertakan fitur-fitur penting untuk meningkatkan kecepatan situs web Anda – kesederhanaan dan kemudahan selalu menjadi inti produk kami.
Perbarui WP Rocket ke versi baru segera, dan beri tahu kami pendapat Anda di komentar!
